WordPress に Stripe QR コード決済を追加する方法
公開: 2023-09-15WordPress ウェブサイトに Stripe 支払い用の QR コードを追加する方法をお探しですか?
QR コード (クイック レスポンス コード) は、ユーザーが携帯電話を使用してスキャンできるバーコードの一種です。 QR コードを使用して Stripe 支払いフォームを表示し、顧客が製品やサービスを簡単に購入できるようにすることができます。
この記事ではWordPressにStripe QRコード決済を追加する方法を紹介します。

WordPress に Stripe QR コード決済を追加する理由
Stripe は、WordPress サイトまたは e コマース ストアでオンライン支払いを受け入れることができる人気の支払いゲートウェイです。 これにより、顧客はクレジット カードを使用して支払うことが非常に簡単になります。
最も良い点は、顧客が時間のかかるサインアップ プロセスを実行する必要がないことです。 ウェブサイトにクレジット カードを入力するだけで購入できます。
Stripe QR コード決済をサイトに追加すると、顧客は柔軟に迅速に購入を完了できます。 顧客はコードをスキャンするだけで支払いリンクを開くことができます。
これにより、チェックアウトプロセスが非常にシンプルかつ迅速になります。 人々がオンライン ストアで製品やサービスを簡単に購入できるようにします。 その結果、コンバージョンが増加し、カート放棄が減少します。
そうは言っても、Stripe QR コード支払いを WordPress ウェブサイトに追加する方法を見てみましょう。
WordPress で Stripe 支払いフォームを作成する
まず、顧客からのオンライン支払いを受け入れるために、Web サイトに Stripe 支払いフォームを追加する必要があります。
これを行うための最良の方法は、WPForms を使用することです。 これは、非常に使いやすく、Stripe と簡単に統合できる、WordPress 用の最高の問い合わせフォーム プラグインです。 多数のフォーム テンプレートから選択でき、ドラッグ アンド ドロップ ビルダーを使用してカスタマイズできます。
このチュートリアルには、Stripe アドオンが含まれているため、WPForms Pro ライセンスが必要です。 無料で使用できる WPForms Lite バージョンもあります。 Stripe での支払いを受け入れることができますが、フォーム経由での支払いには 3% の取引手数料がかかります。
まず、WPForms プラグインをダウンロードしてインストールする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
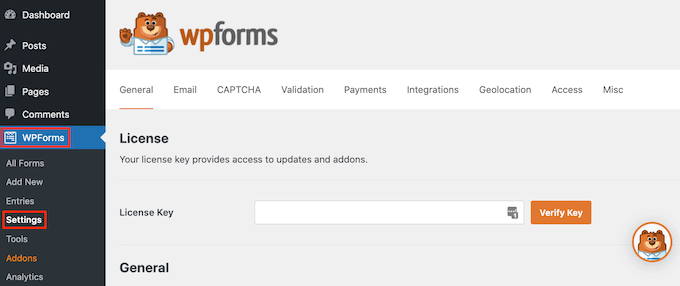
アクティブ化すると、WordPress ダッシュボードからWPForms » 設定に移動し、ライセンス キーを入力できます。 キーは、WPForms Web サイトのアカウント領域で見つけることができます。

キーを入力して「キーを検証」ボタンをクリックするだけです。
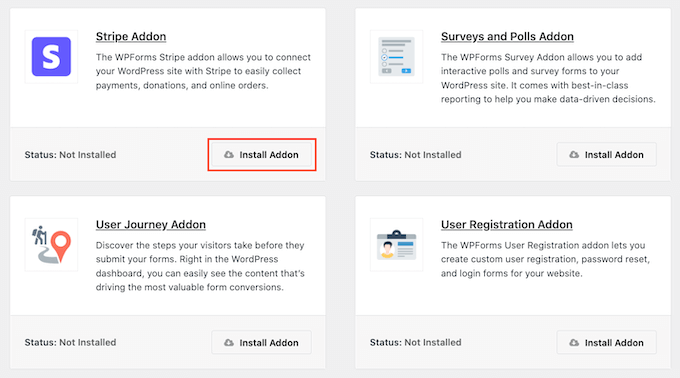
それが完了したら、 WPForms » アドオンページに移動して、Stripe アドオンをインストールする必要があります。

「アドオンのインストール」ボタンをクリックすると、WPForms が自動的にインストールしてアクティブ化します。
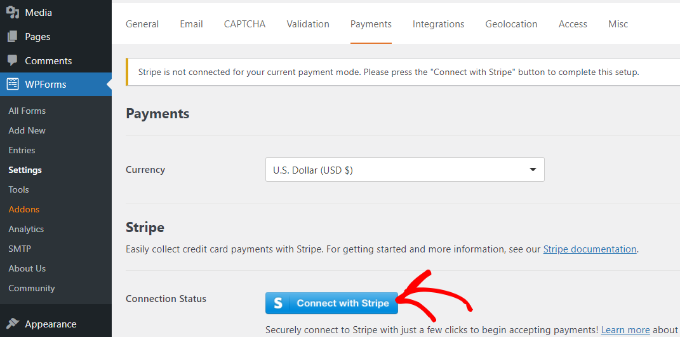
ここから、WordPress 管理パネルからWPForms » 設定に進み、「支払い」タブに移動します。
次に、「Stripe に接続」ボタンをクリックし、画面上の指示に従ってアカウントを WPForms に接続します。

Stripe が接続されたら、 WPForms » 新規追加に移動して新しいフォームを作成できます。
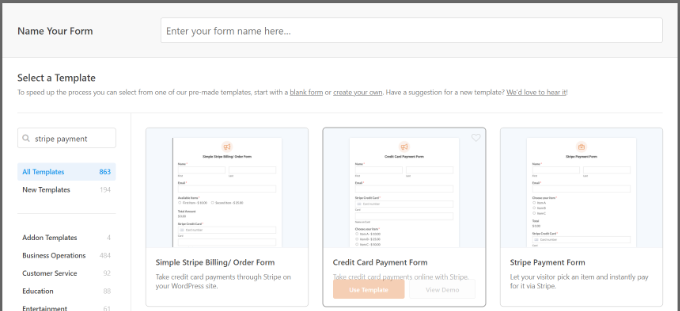
WPForms には、選択できる多数のフォーム テンプレートが用意されています。 シンプルな問い合わせフォーム、注文フォーム、または Stripe 支払いフォームを選択してカスタマイズできます。

このチュートリアルでは、「Stripe Payment Form」テンプレートを使用します。
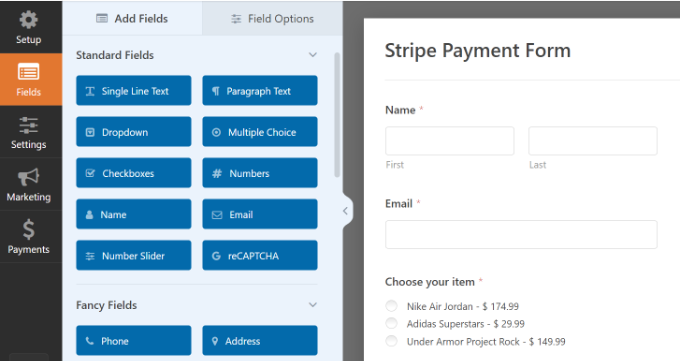
次に、ドラッグ アンド ドロップ フォーム ビルダーを使用してフォームをカスタマイズできます。 デフォルトでは、テンプレート内にさまざまなフォームフィールドが表示されます。
ただし、WPForms を使用すると、ドロップダウン、チェックボックス、電子メール、電話、住所、Web サイトなど、さらに多くのフォーム フィールドをテンプレートに追加できます。

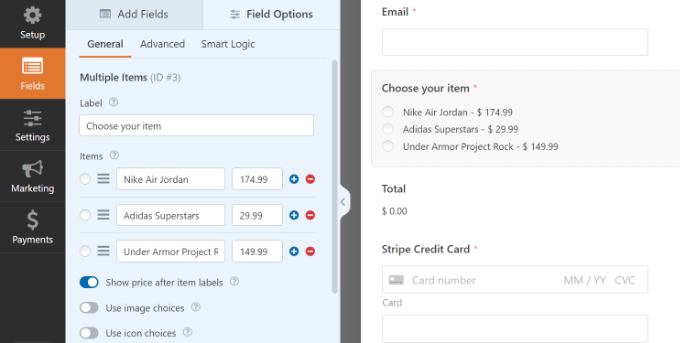
テンプレート上の任意のフォームフィールドをクリックして、さらにカスタマイズすることもできます。
たとえば、デモ フォームの各商品のテキストを変更し、商品ラベルの後に価格を表示するオプションを有効にしました。

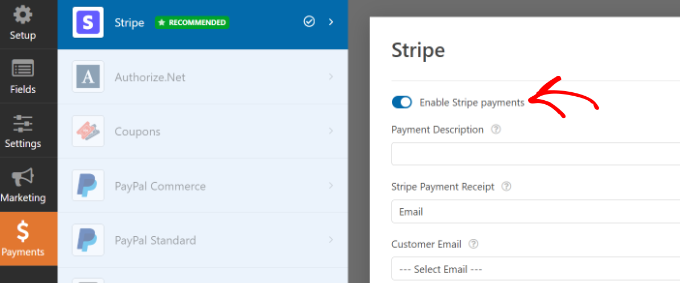
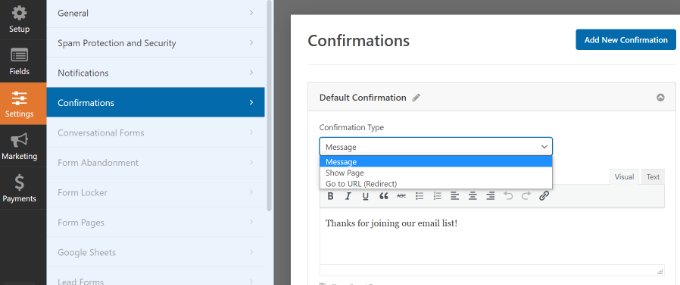
フォームの編集が完了したら、[支払い] タブに切り替えて、左側のメニューから [ストライプ] を選択します。
ここから、「Stripe 支払いを有効にする」オプションが有効になっていることを確認します。

次に、[設定] タブに切り替えることができます。 ここには、通知と確認の設定を変更するオプションが表示されます。
たとえば、ユーザーがフォームを送信したときに実行するアクションを選択できます。 WPForms を使用すると、メッセージやページを表示したり、ユーザーを URL にリダイレクトしたりできます。

これで、Web サイトに Stripe 支払いフォームを表示する準備が整いました。
「保存」ボタンをクリックして変更を保存し、上部にある「埋め込み」ボタンをクリックするだけです。

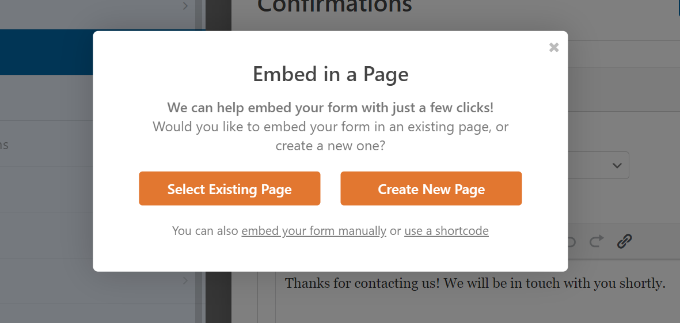
次に、WPForms はポップアップを表示し、既存のページを選択するか、新しいページを作成してフォームを埋め込むことができます。
このチュートリアルでは「既存のページを選択」オプションを選択します。

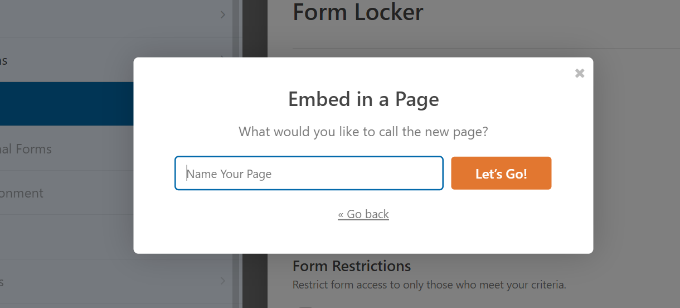
次に、新しいページの名前を入力する必要があります。

それが完了したら、「Let's Go」ボタンをクリックするだけです。

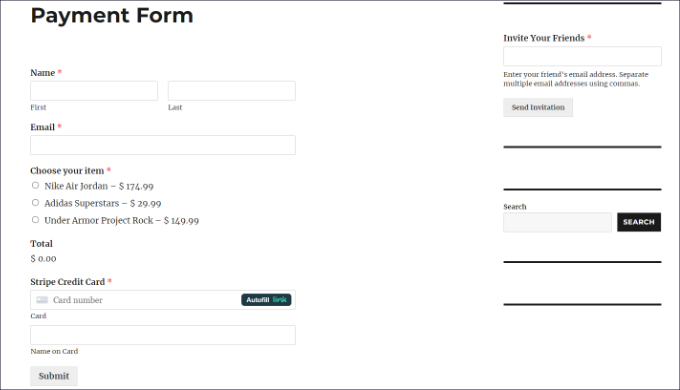
その後、WordPress コンテンツエディターに Stripe 支払いフォームのプレビューが表示されます。
ページを公開し、Web サイトにアクセスして実際の動作を確認できます。

QR コードを作成するために必要となるため、支払いフォーム ページのリンクをコピーしてください。
代替方法: WP Simple Pay を使用して Stripe 支払いフォームを作成することもできます。 これは WordPress に最適な Stripe 支払いプラグインで、ショッピング カートを設定せずにオンライン支払いを回収するのに役立ちます。
WP Simple Pay は、WPForms と比較してより簡単なオプションです。 クレジット カード支払いを受け入れるための基本的なフォームを作成したいだけの場合に最適です。
ただし、より多くのカスタマイズ オプションとフォーム テンプレートをお探しの場合は、WPForms を使用することをお勧めします。
詳細については、WordPress で Stripe を使用して支払いを受け入れる方法に関する詳細ガイドをご覧ください。
WordPress に Stripe Payments 用の QR コードを追加する
Stripe 支払いフォームの準備ができたので、その QR コードを作成して、サイト上の任意の場所に表示できます。
QR コードをサイトに追加するには 2 つの方法があります。 Google Chrome ブラウザの機能を使用することも、WordPress プラグインを使用することもできます。
1. Google Chromeを使用してQRコードを作成する
Google Chrome ブラウザを使用している場合は、QR コード経由で Web ページを共有することができます。
まず、新しいタブまたはウィンドウで Stripe 支払いフォーム ページを開く必要があります。
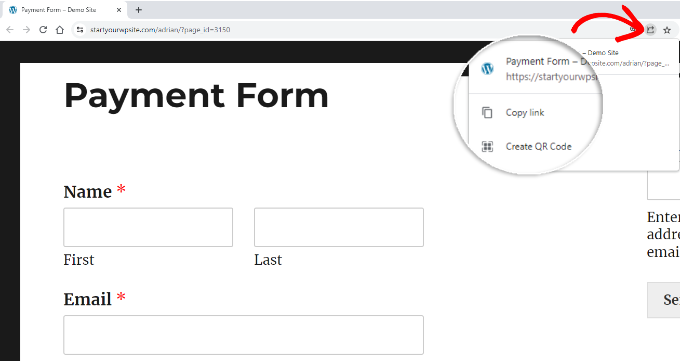
次に、サイトのアドレス バーの右上隅にある共有アイコンをクリックします。 ここからは、「QR コードの作成」オプションを選択するだけです。

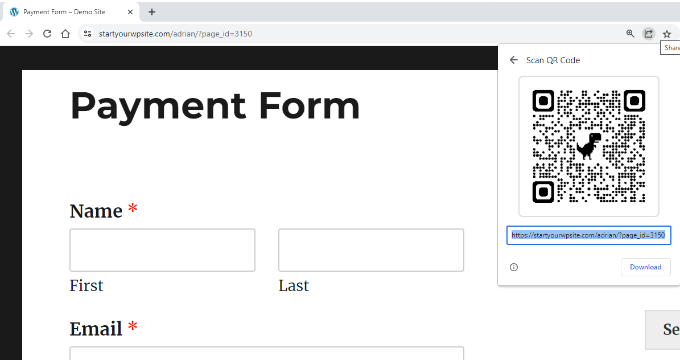
その後、Google Chrome は Stripe 支払いフォーム ページの QR コードを生成します。
QR コードを画像としてダウンロードできます。

次に、サイト上の任意の場所に画像を配置するだけです。
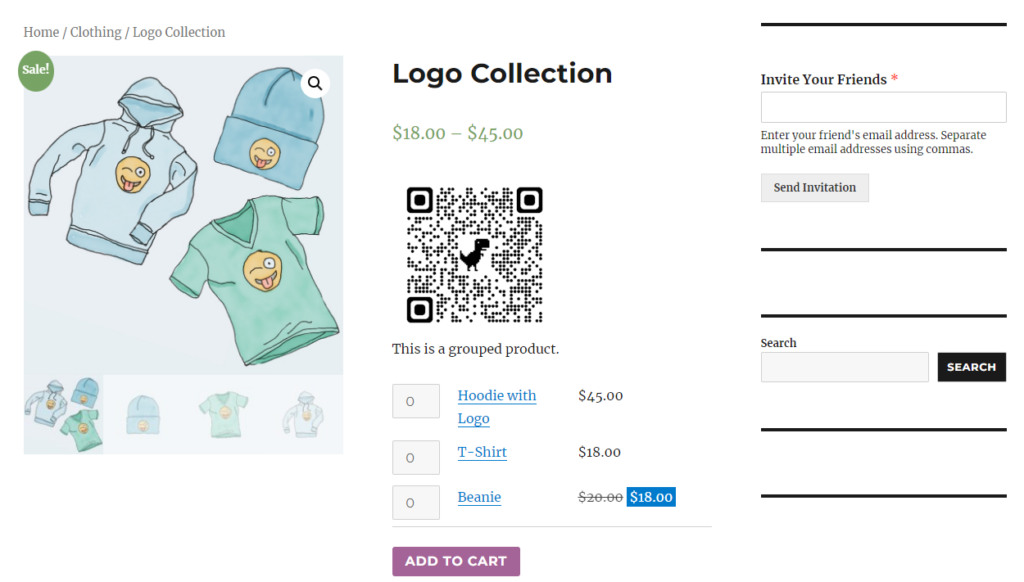
たとえば、製品ページに QR コードを表示すると、顧客はすぐに QR コードをスキャンしてフォームを開いて購入できるようになります。

2. WordPress プラグインを使用して Stripe Payment QR コードを作成する
Shortcodes Ultimate などの WordPress プラグインを使用してサイトに QR コードを追加することもできます。 QRコードを含む50種類以上のショートコードを作成できる無料のプラグインです。
まず、Shortcodes Ultimate プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
アクティブ化すると、Shortcode Ultimate のようこそ画面が表示されます。

次に、ページまたは投稿を編集して QR コードを追加する必要があります。
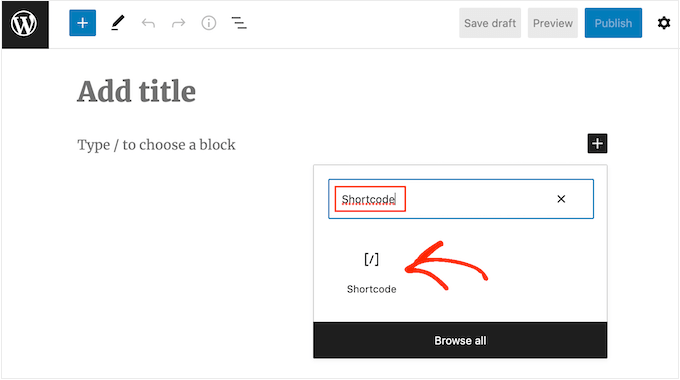
コンテンツ エディターを開いたら、ショートコード ブロックを追加するだけです。

その後、「ショートコードを挿入」オプションが表示されるはずです。
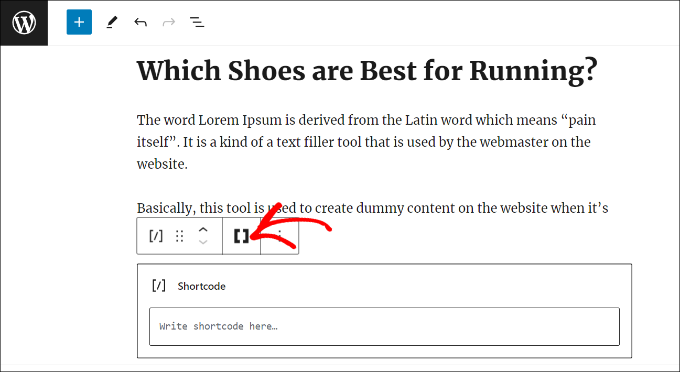
二重括弧アイコンをクリックするだけで QR コードを追加できます。

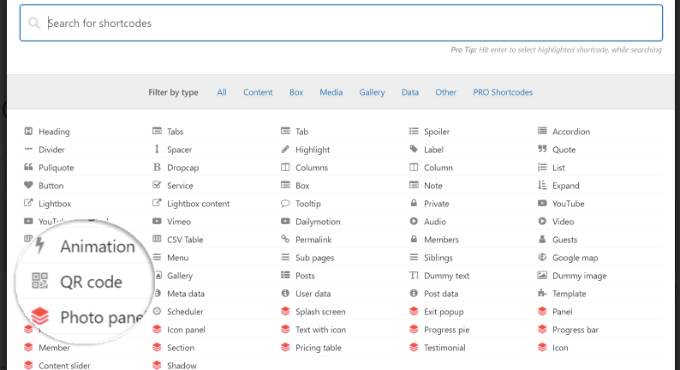
次に、プラグインはサイトのさまざまなショートコード オプションを表示します。
先に進み、「QR コード」オプションを選択してください。

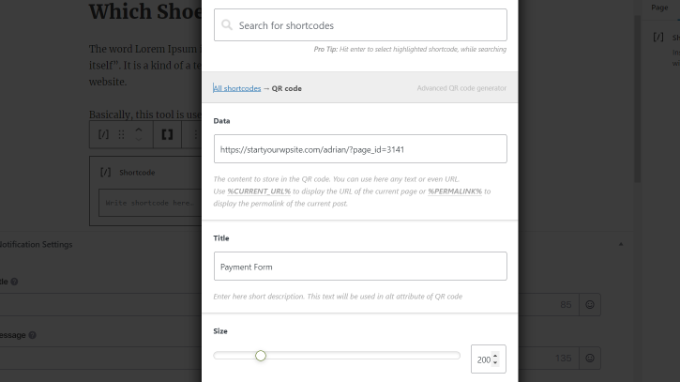
その後、QR コードの詳細を入力するオプションが表示されます。
「データ」フィールドに、前に作成した Stripe 支払いフォームの URL を入力できます。
それに加えて、代替テキストとして機能するコードのタイトルを入力するオプションもあります。 QRコードのサイズを調整することもできます。

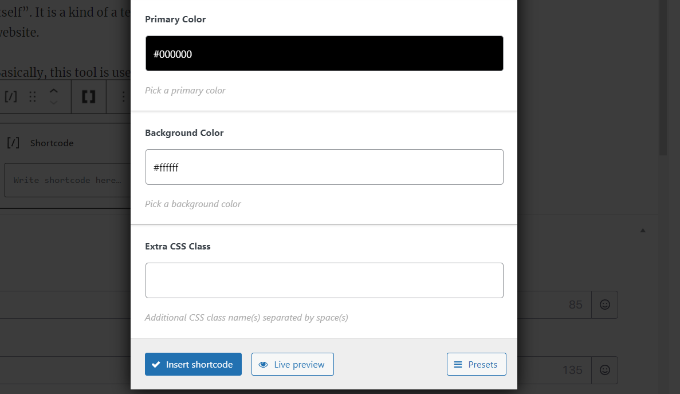
下にスクロールすると、QR コードをカスタマイズするためのオプションがさらに表示されます。 たとえば、原色や背景色などを変更できます。
完了したら、「ショートコードを挿入」ボタンをクリックするだけです。

このプラグインを使用すると、ブログ投稿またはランディング ページでコードのライブ プレビューを表示することもできます。
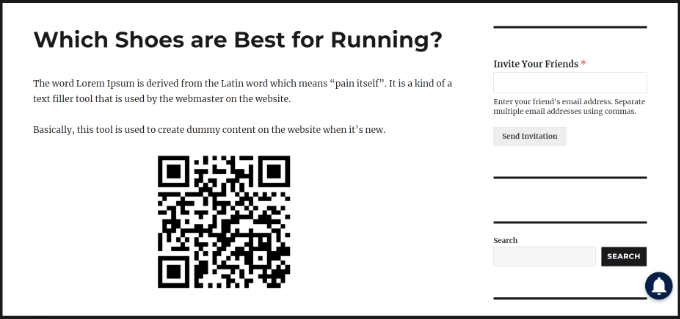
ページを公開して、Stripe 支払いフォームの QR コードが動作していることを確認してください。

この記事が、WordPress に Stripe QR コード決済を追加する方法を学ぶのに役立つことを願っています。 また、WooCommerce のシンプル化に関するガイドと、WordPress で定期支払いを受け入れる方法も参照してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
