WordPressにTwitterのシェアとリツイートボタンを追加する方法
公開: 2023-12-06Twitter の共有ボタンとリツイート ボタンを WordPress サイトに追加したいですか?
投稿やページにソーシャル ボタンを追加することは、読者にコンテンツの共有やリツイートを促す優れた方法です。 これにより、より多くのフォロワー、エンゲージメント、訪問者を獲得できます。
この記事では、WordPressにTwitterのシェアボタンとリツイートボタンを追加する方法を紹介します。

WordPress に Twitter のシェアボタンとリツイートボタンを追加する理由
当社のマーケティング統計調査によると、Twitter の月間アクティブ ユーザー数は 2 億 1,700 万人を超えています。 そのため、Web サイトを宣伝するのに最適な場所になります。
ただし、ソーシャル メディアでコンテンツを共有しても、すでにアカウントをフォローしているユーザーにのみ届きます。 新しい視聴者にリーチしたい場合は、人々にコンテンツを共有してリツイートしてもらう必要があります。

これにより、あなたの Web サイトを知らなかった人にあなたのブランドを紹介することができ、ブログのトラフィックを増やすことができます。 コンテンツの再投稿は、社会的証明の強力な形式でもあります。 誰かが投稿やツイートをフォロワーと共有する場合、それは多くの場合、承認とみなされます。
そうは言っても、WordPress に Twitter の共有ボタンとリツイート ボタンを追加するのがいかに簡単かを見てみましょう。 以下のクイック リンクを使用するだけで、使用したい方法に直接ジャンプできます。
- 方法 1: 共有カウントを使用する (迅速かつ簡単)
- 方法 2: Twitter Feed Pro を使用する (リツイートの取得に最適)
方法 1: 共有カウントを使用する (迅速かつ簡単)
Twitter 共有ボタンを WordPress に追加する最も簡単な方法は、Shared Counts プラグインを使用することです。 Shared Counts は、サイトにあらゆる種類の共有ボタンを追加できる、WordPress 向けの最高のソーシャル メディア プラグインの 1 つです。
他のソーシャル共有プラグインとは異なり、Shared Counts は独自のキャッシュ方法を使用するため、Web サイトの速度とパフォーマンスに大きな影響を与えません。
まず、プラグインをインストールして有効化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
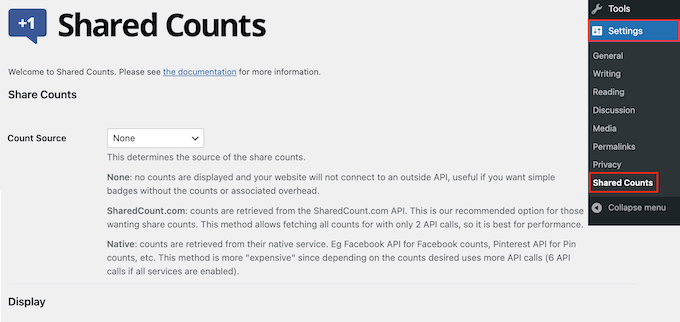
有効化したら、設定 » 共有カウントに移動してプラグインの設定を構成します。

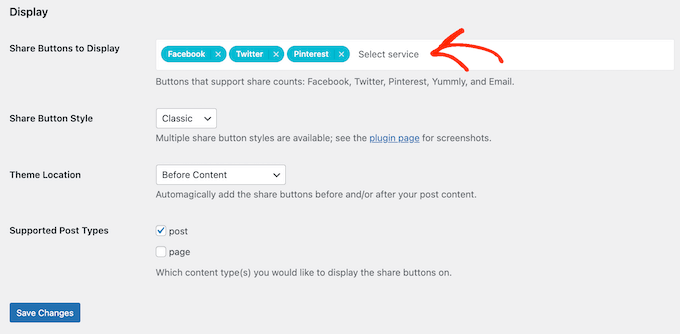
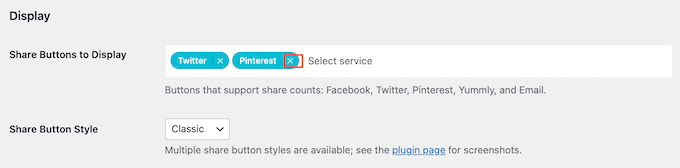
まず、「表示する共有ボタン」までスクロールします。
デフォルトでは、Shared Counts は Facebook、Pinterest、Twitter の共有ボタンを追加します。

Facebook または Pinterest の共有ボタンを削除したい場合は、「x」アイコンをクリックするだけです。
フィールドに入力して、他のプラットフォームのソーシャル共有ボタンを追加することもできます。 詳しい手順については、WordPress にソーシャル共有ボタンを追加する方法に関するガイドをご覧ください。

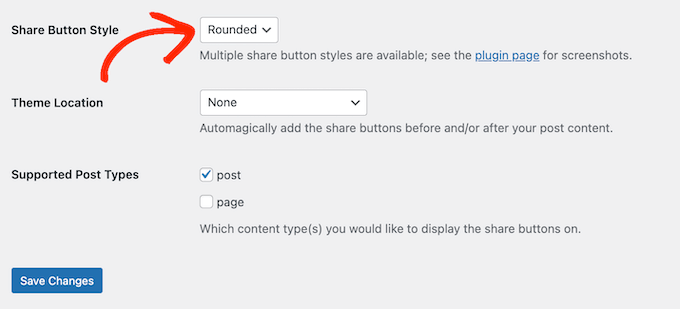
それが完了したら、WordPress ブログで使用するボタンの種類を選択する必要があります。 8 つのスタイルから選択でき、Shared Counts プラグイン ページで各ボタンの例を確認できます。
決定したら、「共有ボタンのスタイル」ドロップダウンを開いて、使用するスタイルを選択します。

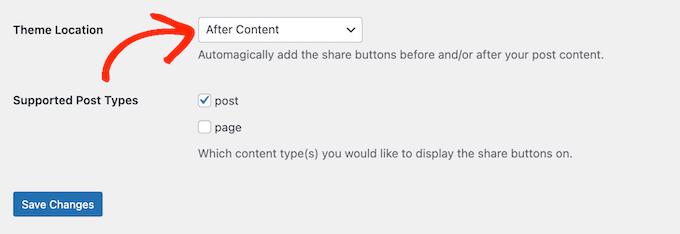
その後、「テーマの場所」ドロップダウンメニューを開いて、WordPress テーマ内で Twitter ボタンを表示する場所を選択する必要があります。
ここで、「コンテンツの前」、「コンテンツの後」、または「コンテンツの前後」を選択できます。

ページの上部にボタンを追加すると、より多くの訪問者にそのボタンが表示されます。 ただし、ほとんどの人は投稿を共有する前に読みたいと思うでしょう。 そうは言っても、「コンテンツの後」または「コンテンツの前後」を選択することをお勧めします。
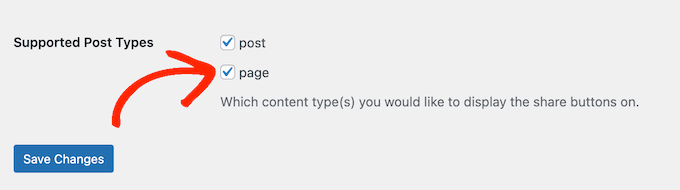
最後に、ページまたは投稿に Twitter ボタンを追加するかどうかを決定する必要があります。
デフォルトでは、共有カウントは投稿にボタンを追加するだけです。 ただし、特にランディング ページや販売ページを多数作成する場合は、ページにも追加することができます。
その場合は、「ページ」の横にあるチェックボックスをオンにします。

Twitter 共有ボタンの設定に問題がなければ、[変更を保存] をクリックします。
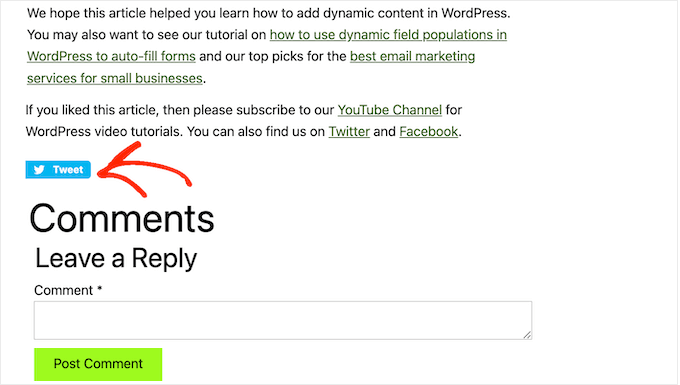
ここで、WordPress Web サイトにアクセスすると、共有ボタンが動作しているのがわかります。

方法 2: Twitter Feed Pro を使用する (リツイートの取得に最適)
ページまたは投稿に単純な共有ボタンを追加したい場合は、共有カウントが良いオプションです。 ただし、訪問者に最近のツイートをリツイートするよう奨励することもできます。 これにより、エンゲージメントが高まり、コンテンツがさらに広がる可能性があります。
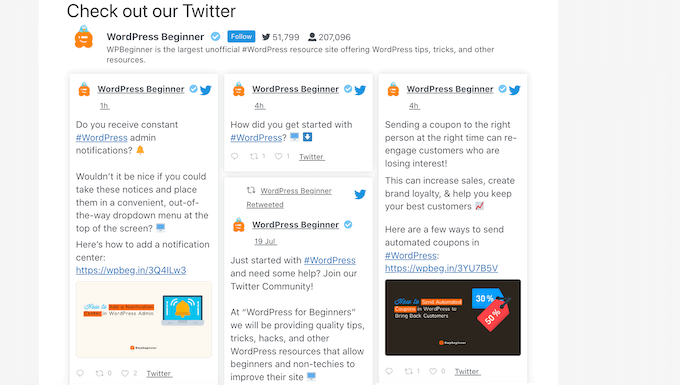
より多くのリツイートを得る最善の方法は、Smash Balloon Twitter Feed Pro を使用することです。 このプラグインを使用すると、Twitter フィード全体を任意のページ、投稿、またはウィジェット対応領域に追加できます。

各ツイートには、独自の Twitter アクションの行があります。
これは、訪問者が「リツイート」ボタンをクリックするだけでツイートを再投稿できることを意味します。

さらに良いことに、フィードは自動的に更新されるため、訪問者は常に新しいツイートにアクセスできます。 これにより、定期的な訪問者にとっても、サイトを新鮮で興味深いものに保つことができます。
Twitter フィード Pro をセットアップする
まず、Smash Balloon の Twitter Feed Pro をインストールしてアクティベートする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
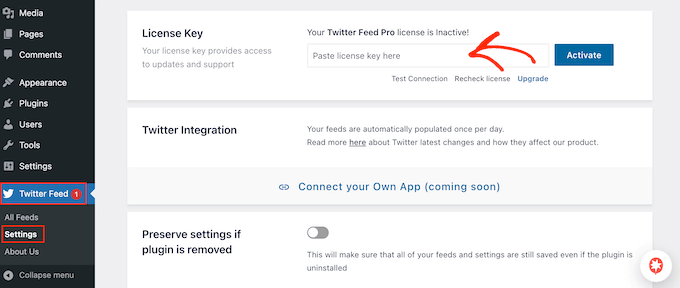
プラグインをインストールしたら、 Twitter フィード » 設定に移動します。 スマッシュバルーンのライセンスキーを「ライセンスキー」フィールドに入力できるようになりました。

この情報は、スマッシュ バルーンの購入時に受け取った確認メールおよびスマッシュ バルーン アカウントに記載されています。
ライセンス キーを追加したら、[アクティブ化] ボタンをクリックしてください。
WordPress 用のライブ Twitter フィードを作成する
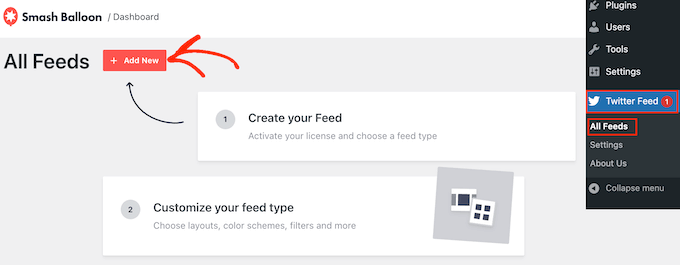
それが完了したら、カスタム Twitter フィードを作成する準備が整います。 まず、 Twitter フィード » すべてのフィードに移動し、[新規追加] ボタンをクリックします。

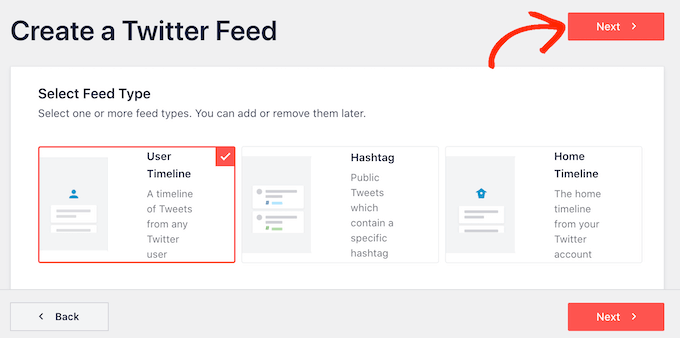
スマッシュ バルーンには、作成できるさまざまな種類の Twitter フィードがすべて表示されます。
さらにリツイートしたい場合は、「ユーザータイムライン」を選択して「次へ」をクリックしてください。

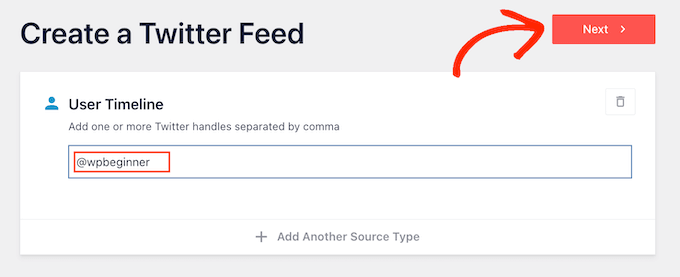
次の画面では、@ 記号に続いて Twitter アカウントの名前を入力する必要があります。
準備ができたら、「次へ」をクリックしてメインのスマッシュバルーンエディタを開きます。

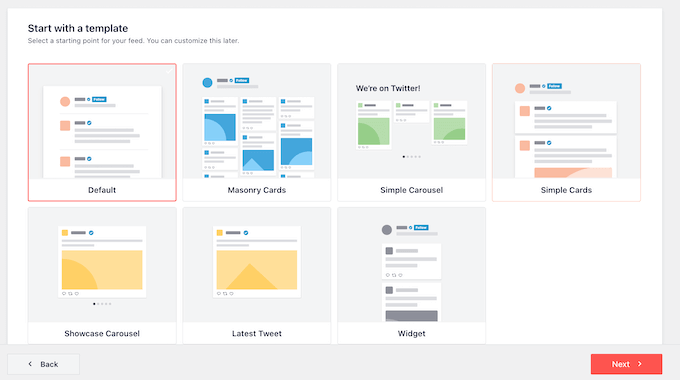
次に、Twitter フィードで使用するテンプレートを選択できます。
たとえば、「シンプル カルーセル」を選択すると、応答性の高いスライダーでツイートを表示できます。 最新のツイートのみを宣伝したい場合は、代わりに「最新のツイート」テンプレートを選択できます。
すべての画像で「デフォルト」テンプレートを使用しますが、必要なテンプレートを選択することもできます。

決定したら、「次へ」をクリックします。
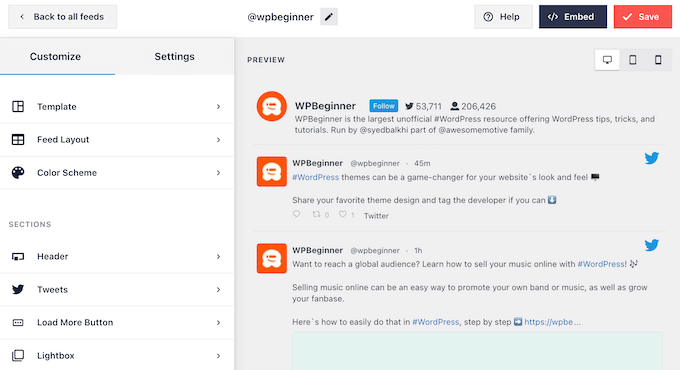
スマッシュ バルーンにはソーシャル メディア フィードのプレビューが表示され、カスタマイズできるようになります。

WordPress Twitter フィードをカスタマイズする
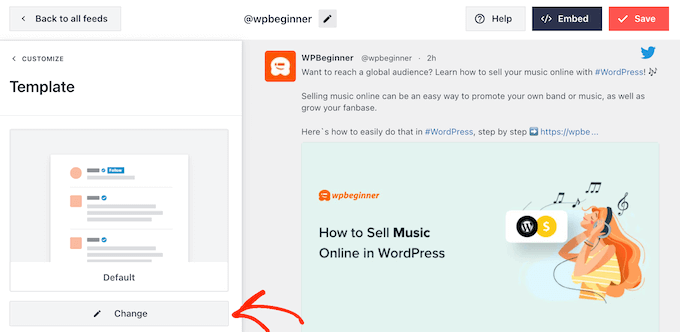
テンプレートの見た目に満足できませんか? 変更するには、左側のメニューから「テンプレート」を選択するだけです。
その後、「変更」ボタンをクリックしてください。

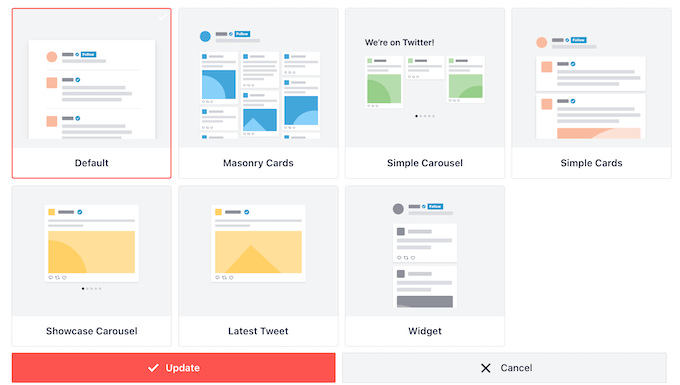
これにより、新しいレイアウトを選択できるポップアップが開きます。
新しいテンプレートを選択し、「更新」をクリックするだけです。

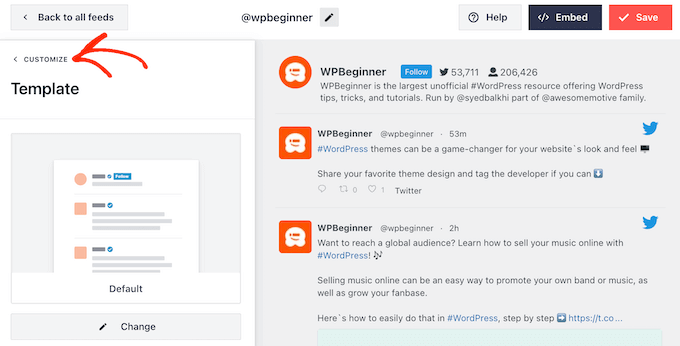
それが完了したら、「カスタマイズ」リンクをクリックする必要があります。
これにより、スマッシュ バルーンのメイン設定に戻ります。

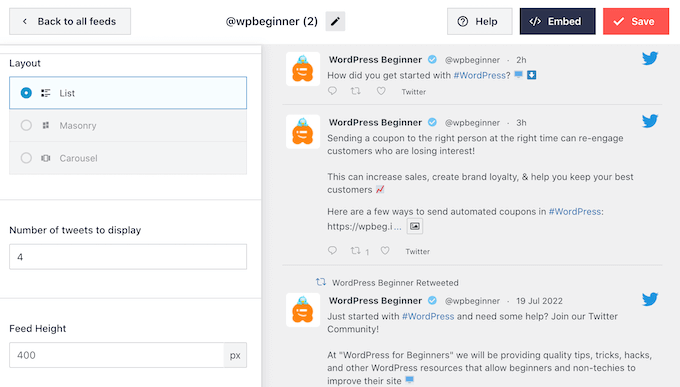
左側のメニューの次のオプションは「フィードレイアウト」なので、クリックしてください。
ここでは、Twitter フィードの高さと訪問者に最初に表示されるツイートの数を変更できます。 グリッド、石積み、またはカルーセルのレイアウトを切り替えることもできます。

変更を加えるとプレビューが自動的に更新されるため、さまざまな設定を試して最適な設定を確認できます。
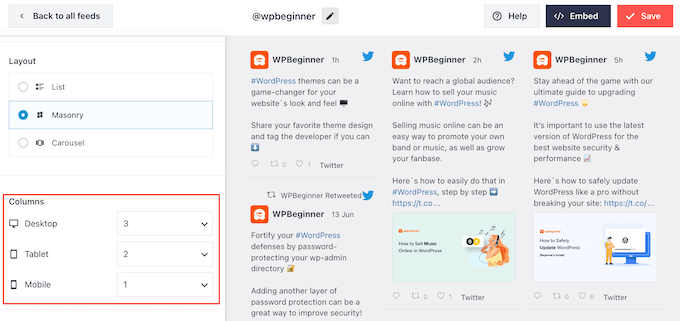
使用しているレイアウトによっては、デスクトップ、タブレット、モバイル デバイス上でスマッシュ バルーンが表示する列の数を変更できる場合があります。
通常、スマートフォンやタブレットの画面は小さく、処理能力も低いため、モバイル デバイスでは表示する列を少なくすることができます。
これを行うには、[列] セクションのドロップダウン メニューを使用するだけです。

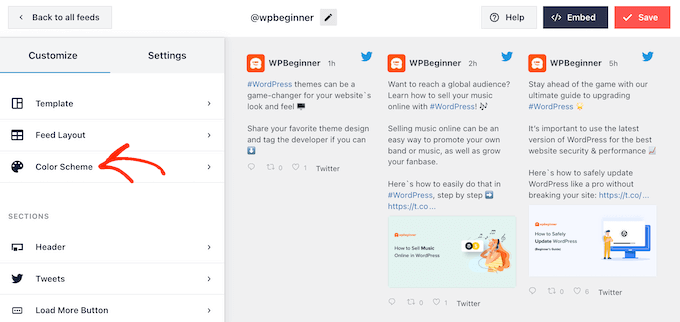
フィード レイアウトの設定に満足したら、[カスタマイズ] リンクを再度クリックしてメイン設定画面に戻ります。

ここで「配色」をクリックします。

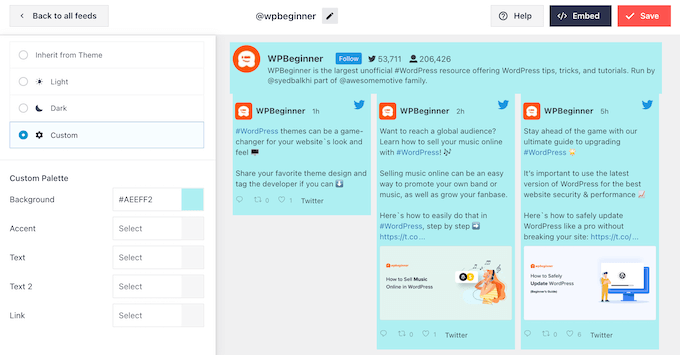
デフォルトでは、Smash Balloon は WordPress テーマから継承した色を使用しますが、代わりに「ライト」または「ダーク」の配色に切り替えることができます。
もう 1 つのオプションは、[カスタム] を選択して独自の配色を作成し、コントロールを使用して背景色を変更したり、WordPress のテキストの色を変更したりすることです。

変更に満足したら、[カスタマイズ] リンクをもう一度クリックします。 メイン設定画面に戻り、「ヘッダー」をクリックする必要があります。
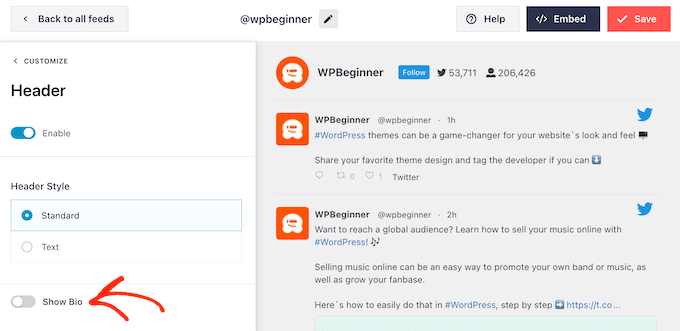
デフォルトでは、Smash Balloon はフィードに「標準」ヘッダーを追加します。これには、「フォロー」ボタンと、利用可能な場合は Twitter のプロフィールが表示されます。
Twitter のプロフィールを非表示にしたい場合は、「プロフィールを表示」トグルをクリックして無効にします。

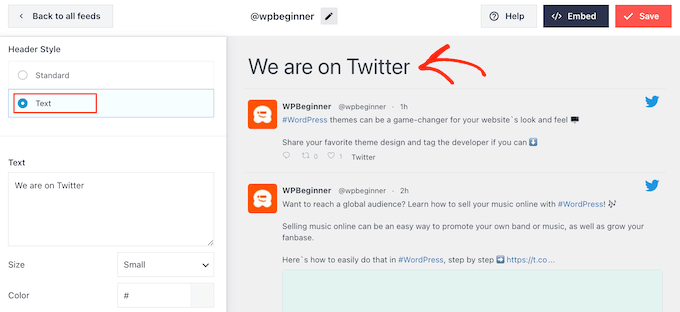
もう 1 つのオプションは、「テキスト」を選択することです。これにより、「We are on Twitter」ヘッダーがフィードに追加されます。
「テキスト」ボックスに入力することで、これを独自のメッセージに置き換えることができます。

メッセージに満足したら、ヘッダーのサイズと色を変更できます。
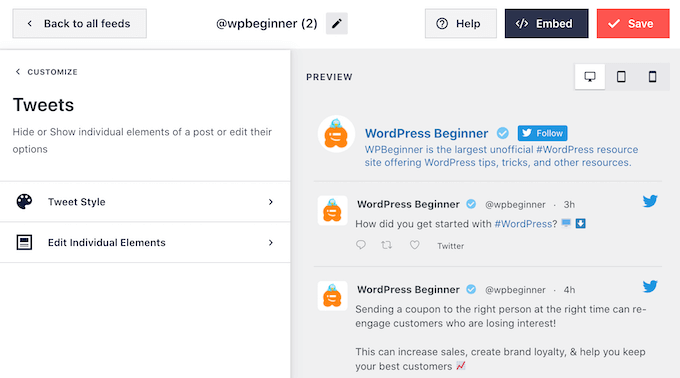
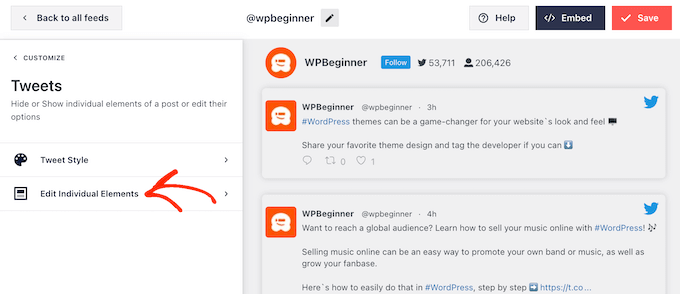
その後、スマッシュバルーンのメイン設定画面に戻り、「ツイート」を選択します。 ここでは、「ツイートスタイル」と「個々の要素の編集」のどちらかを選択できます。

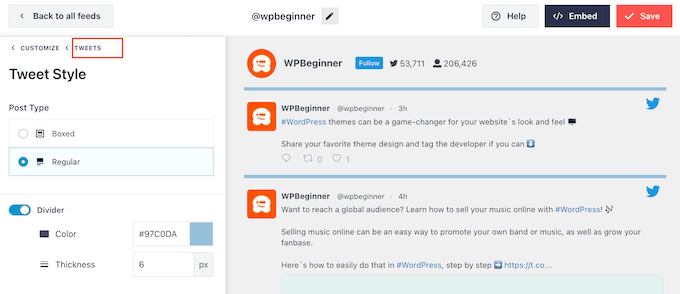
「ツイートスタイル」を選択すると、ボックスレイアウトと通常のレイアウトのどちらかを選択できます。
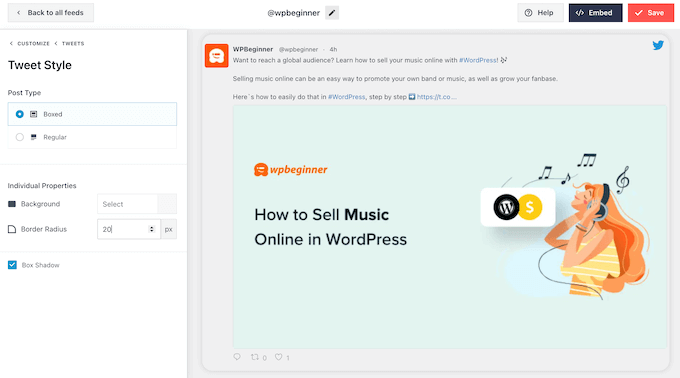
「Boxed」を選択すると、ツイートごとに色付きの背景を作成できます。 境界線の半径を大きくして、曲線のコーナーを作成したり、ボックス シャドウを追加したりすることもできます。

「通常」を選択すると、さまざまなソーシャル メディア投稿を区切る線の太さと色を変更できます。
変更に満足したら、[ツイート] をクリックするだけです。

これにより、前の画面に戻ります。
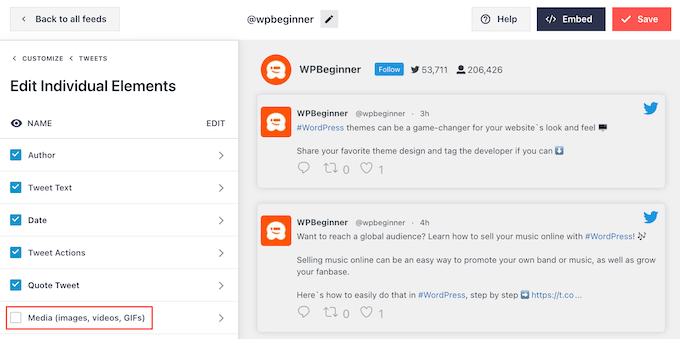
今回は、「個々の要素を編集」をクリックします。

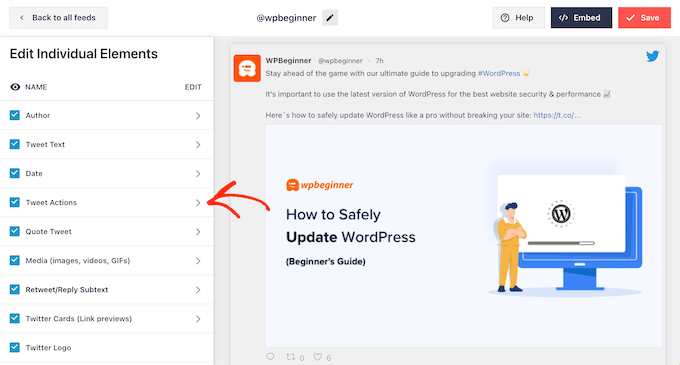
Twitter Feed Pro の各ツイートに含まれるすべてのコンテンツ (投稿者、ツイートのテキスト、Twitter ロゴなど) が表示されるようになります。
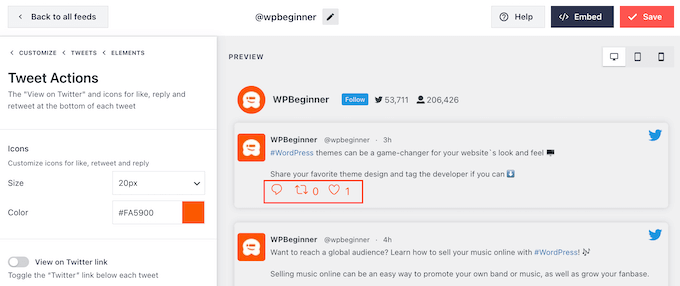
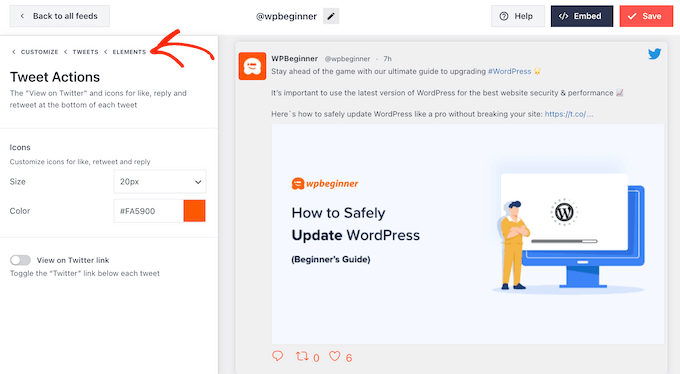
できるだけ多くのリツイートを獲得するには、リツイート アイコンを目立つようにすると良いでしょう。 これを行うには、[ツイート アクション] の横にある矢印をクリックします。

ここでは、「サイズ」ドロップダウンを使用してツイートアクションを大きくしたり、色を変更したりできます。
スマッシュバルーンはこれらの変更を「リツイート」アイコンだけでなくすべてのツイートアクションに適用することに注意してください。

ツイート アクションの見た目に満足したら、[要素] テキストをクリックするだけです。
これにより、前の画面に戻ります。

このプロセスを繰り返すだけで、他の個々の要素をカスタマイズできます。
ボックスのチェックを外して要素を非表示にすることもできます。

不要なコンテンツを非表示にすることも、リツイート アクションを目立たせるためのテクニックです。
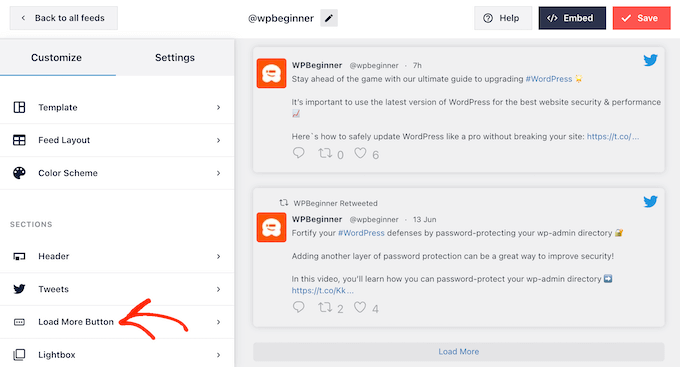
ツイートの見た目に満足したら、スマッシュバルーンのメイン設定画面に戻り、「さらに読み込むボタン」を選択します。

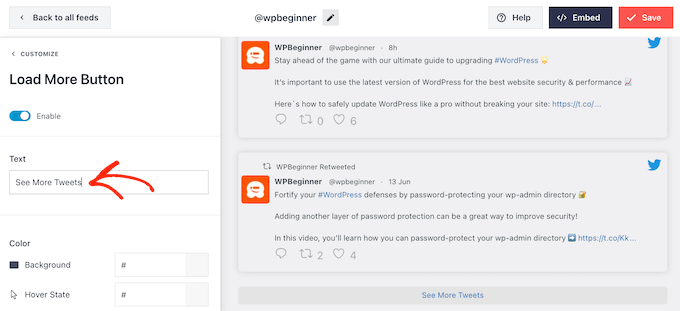
これは非常に重要なボタンであるため、サイトのデザインに合わせて背景色、ホバー状態、ラベルなどを変更してカスタマイズすることができます。
「テキスト」フィールドに入力することで、デフォルトの「もっと読み込む」テキストを独自のメッセージに置き換えることもできます。

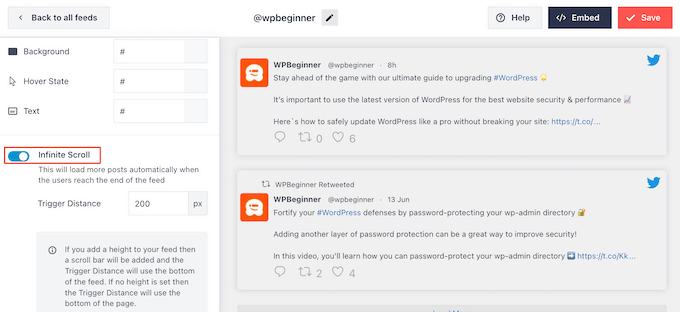
もう 1 つのオプションは、無限スクロールを有効にして、訪問者がフィードの最後に到達したときに新しいツイートが自動的に表示されるようにすることです。 これにより、訪問者があなたのツイートをさらに探索するようになり、追加のリツイートが得られる可能性があります。
この機能を有効にするには、「無限スクロール」スライダーをクリックするだけで、灰色 (無効) から青色 (有効) に変わります。

また、スマッシュバルーンに新しいツイートを読み込むタイミングを指示する「トリガー距離」を変更することもできます。 ただし、ほとんどの WordPress Web サイトではデフォルト設定で問題なく機能します。
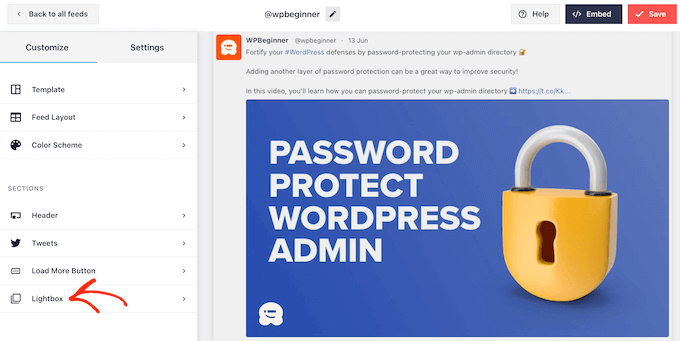
その後、メインのスマッシュバルーン設定画面の最後のオプションは「ライトボックス」です。

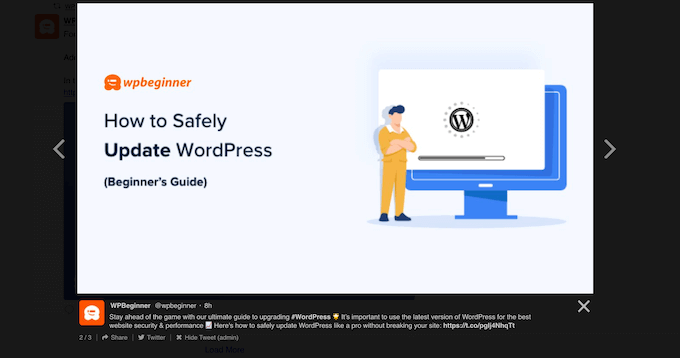
Twitter Feed Pro のデフォルトでは、訪問者はライトボックス ポップアップでフィードの画像やビデオをスクロールできます。
これにより、訪問者は Web サイトから離れることなくフィードの画像を詳しく調べたり、ビデオを視聴したりできるため、追加のリツイートを獲得できる可能性があります。

このことを念頭に置いて、ライトボックスを有効のままにすることをお勧めします。
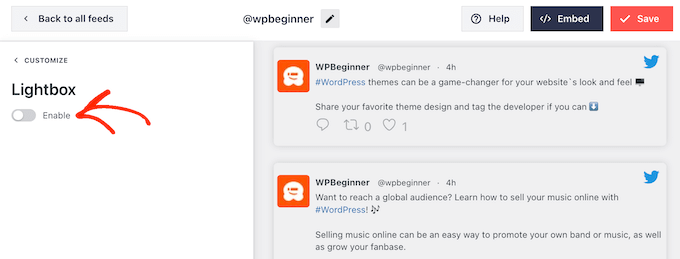
ただし、この機能を無効にする場合は、青色の「有効」トグルをクリックするだけで灰色に変わります。

Twitter フィードの見た目に満足したら、忘れずに「保存」をクリックしてください。 その後、Twitter フィードとリツイート ボタンを WordPress ウェブサイトに埋め込む準備が整います。
Twitter フィードを WordPress に追加する方法
ショートコードまたは Twitter フィード ブロックを使用して、フィードを Web サイトに追加できます。 これが最も簡単な方法なので、まずスマッシュ バルーン ブロックを使用して任意のページまたは投稿にフィードを追加する方法を見てみましょう。
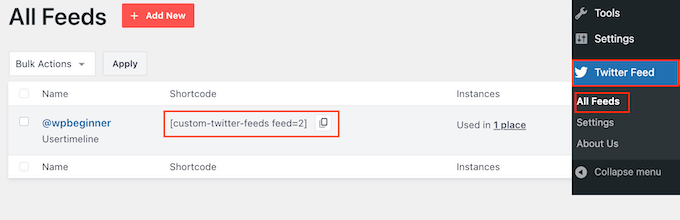
複数のフィードを作成した場合は、埋め込みたいフィードのコードを見つける必要があります。
この情報を取得するには、 Twitter フィード » すべてのフィードに移動し、「ショートコード」列のコードをコピーします。 このコードをサイトに追加する必要があるので、メモしておいてください。
次の画像では、 [custom-twitter-feeds feed=2]を使用する必要があります。

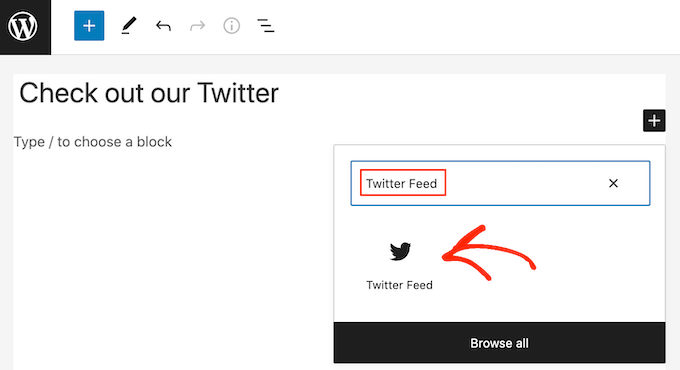
その後、Twitter フィードを埋め込みたいページまたは投稿を開くだけです。 次に、「+」アイコンをクリックして新しいブロックを追加し、「Twitter フィード」と入力し始めます。
適切なブロックが表示されたら、クリックしてブログ投稿に追加します。

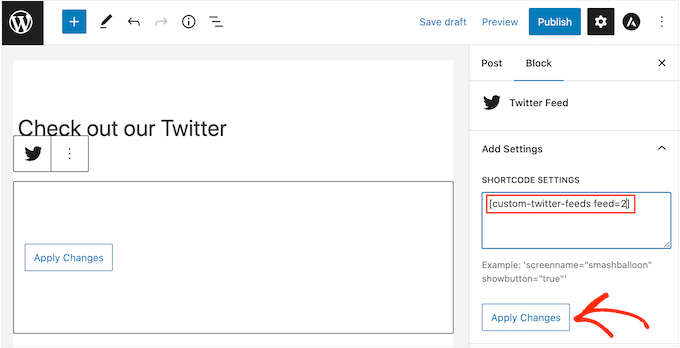
デフォルトでは、ブロックには Twitter フィードの 1 つが表示されます。 別のフィードを使用する場合は、右側のメニューで [ショートコード設定] を見つけます。
ここでは、ショートコードを追加して、「変更を適用」をクリックするだけです。

ブロックに Twitter フィードが表示されるようになり、投稿を公開または更新するだけで Web サイト上で公開できるようになります。
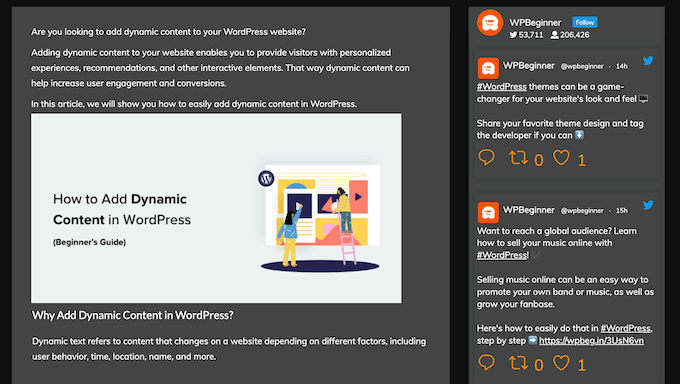
もう 1 つのオプションは、サイドバーまたは同様のセクションなどのウィジェット対応領域にフィードを追加することです。 これにより、訪問者は Web サイトのどのページからでも最新の投稿をリツイートできるようになります。
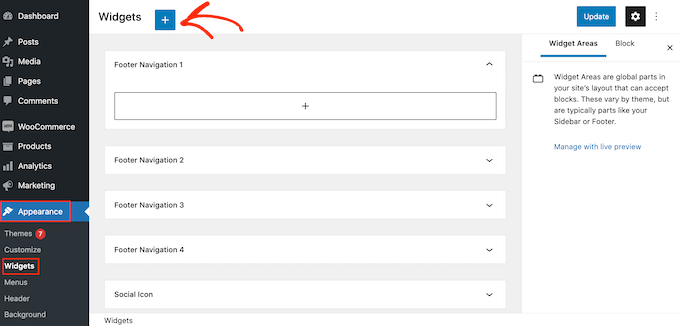
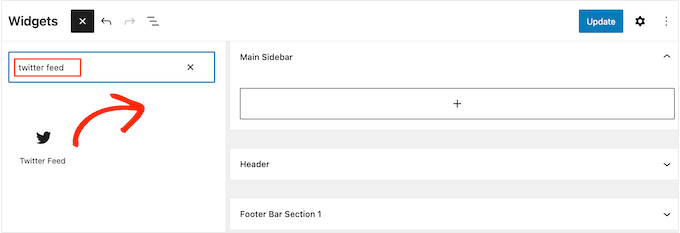
WordPress ダッシュボードで[外観] » [ウィジェット]に移動し、青い [+] ボタンをクリックするだけです。

それが完了したら、「Twitter フィード」と入力して適切なウィジェットを見つける必要があります。
次に、フィード ボタンとリツイート ボタンを表示したい領域にドラッグするだけです。

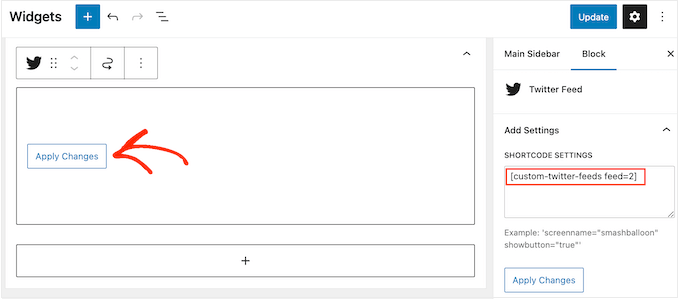
ウィジェットには、スマッシュ バルーンを使用して作成したフィードの 1 つが表示されます。
代わりに別の Twitter フィードを表示するには、フィードのコードを [ショートコード設定] ボックスに入力し、[変更を適用] をクリックします。

「更新」ボタンをクリックしてウィジェットを有効にできるようになりました。 詳細については、WordPress でウィジェットを追加して使用する方法に関するステップバイステップガイドをご覧ください。
最後に、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応エリアにフィード ボタンとリツイート ボタンを埋め込むことができます。
Twitter フィード »すべてのフィードに移動し、「ショートコード」列のコードをコピーするだけです。 これで、サイト上のウィジェット対応領域にショートコードを追加できるようになりました。
詳細については、WordPress にショートコードを追加する方法に関する詳細ガイドをご覧ください。
この記事が WordPress に Twitter の共有ボタンとリツイート ボタンを追加するのに役立つことを願っています。 また、電子メール ニュースレターの作成方法に関するガイドや、専門家が選ぶ最適な Web プッシュ通知ソフトウェアを参照することもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
