WordPressにWordPressアンカーリンクを追加する方法(3つの方法)
公開: 2022-04-26サイト参照のユーザビリティとユーザーエクスペリエンス(UX)を中心に行う設計上の選択の多くは、 さらに、ブログのコンテンツ(一般的に、サイトのページを読むこと)には多くの価値があります。 これらの両方と結婚する場合、コンテンツのUXを支援する方法を検討することがよくあります。 WordPressのアンカーリンクは、コンテンツのUXの定番です。
問題の投稿のインラインナビゲーションとしてアンカーリンクを検討してください。 それらはどこにでも配置できますが、見出しは一般的な使用例です。 これにより、読者は道に迷うことなく、必要に応じて投稿をジャンプできます。 これは一流のUXの考慮事項であり、ほとんどのサイト所有者が考慮すべきことです。
それらを使用することがいかに簡単であるかを示すために、この投稿ではWordPressアンカーリンクを見ていきます。 それらを追加するさまざまな方法に入る前に、それらが何であるか、そしてそれらがあなたのために何ができるかについて話しましょう。
アンカーリンクとは
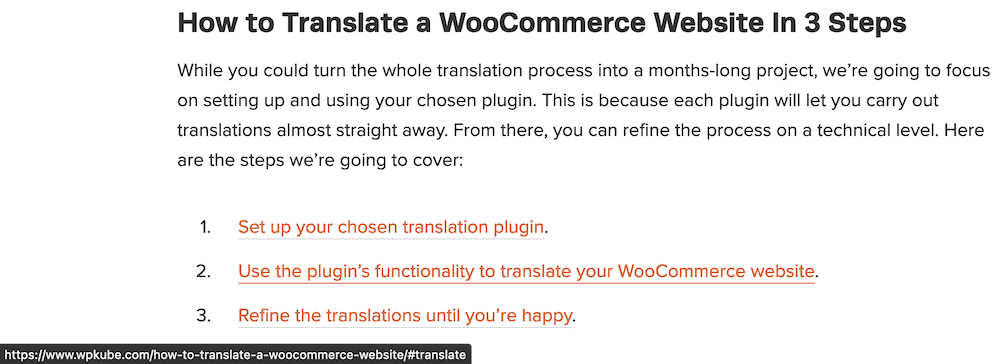
一般的な意味では、アンカーリンクはクリック可能なインラインナビゲーションです。 これはコンテンツの一部に固有であり、ページの後のポイントに移動します。 WPKubeでそれらを使用して、チュートリアルのさまざまなステップにジャンプできるようにします。

リンクをクリックすると、ページは指定した関連セクションにスキップします。 これは、サイトのユーザビリティに大きな影響を与える可能性のある単純な実装です。 次に、これらのインスタンスのいくつかについて説明します。
WordPressでアンカーリンクを使用したい理由
WordPressアンカーリンクを使用する主な動機としてユーザビリティについて言及します。これが、WordPressアンカーリンクを使用する確かな主な理由です。 ただし、それらをサイトに追加するためのユースケースはたくさんあります。 例えば:
- 読者に非常に長い形式のコンテンツ(3,000語の投稿など)を提供したい場合は、目次が用意されていることがよくあります。 これは、アンカーリンクのカスタマイズされた使用法です。
- アンカーは、ブックマークの投稿を共有するときにも機能します。 URL内にアンカーを含めると、リーダーは表示したいポイントに直接ジャンプします。
- 場合によっては、検索エンジンがそれらのWordPressアンカーリンクを個別のエントリとして表示するため、検索エンジン最適化(SEO)を後押しすることができます。
一言で言えば、読者があなたのサイトにとどまり、あなたのコンテンツに関与することを望むなら、WordPressアンカーリンクはトラフィックの戦いにおいて重要な武器です。 それらをサイトに追加する方法については、次のいくつかのセクションで説明します。
任意のHTMLコードにアンカーリンクを追加する方法
WordPressアンカーリンクを追加する基本はHTMLです。 実際、これらはWordPress内だけでなく、どのWebサイトでも使用できます。 アンカーとタグの2つの部分があります。
まず、 <a>タグを使用して、他のハイパーリンクと同じようにアンカーリンクを追加します。 リンク自体には、その前に「オクトソープ」(ハッシュ記号またはポンド記号とも呼ばれます)を使用します。
<a href="#anchor-link">Click further down the page</a>
ただし、これをクリックすると、リンクはどこにも行きません。 どこかに移動するには、オクトソープを使用せずに、コンテンツの後半にidと同じhrefリンクを追加します。
<h2>Our Anchored Heading</h2>
これにより、両方のタグがリンクされ、必要なインラインナビゲーションが作成されます。 ここでは見出しタグを使用していますが、これは任意のHTMLタグにすることができます。 ユーザーが必要な場所に移動できる場合は、段落タグ、画像タグ、またはHTMLの他の要素を使用できます。
WordPressアンカーリンクを追加する方法(3つの方法)
今からWordPressアンカーリンクの実際の例を紹介します! 次のいくつかのセクションで取り上げる内容は次のとおりです。
- ブロックエディタ要素にアンカーを追加したり、他の要素にIDを設定したりできます。 これは、クラシックエディタでも可能です。
- Elementorなどのページビルダーは、WordPressアンカーリンクをコンテンツに追加できるモジュールを提供します。
- コンテンツに自動アンカーリンクを追加できるプラグインがあり、セットアップ時間を節約できます。
まず、手動によるアプローチについて見ていきます。 難しいように聞こえますが、ブロックエディタを使用するとこれが簡単になります。
1.手動アプローチを使用してアンカーリンクをブロックエディタに追加します
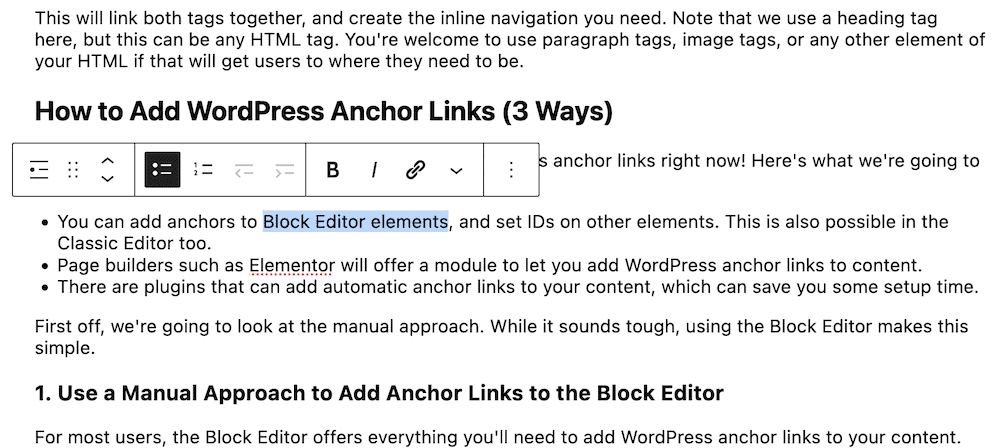
ほとんどのユーザーにとって、ブロックエディターはWordPressアンカーリンクをコンテンツに追加するために必要なすべてを提供します。 まず、ハイパーリンクの場合と同様に、リンクを追加するテキストを強調表示します。

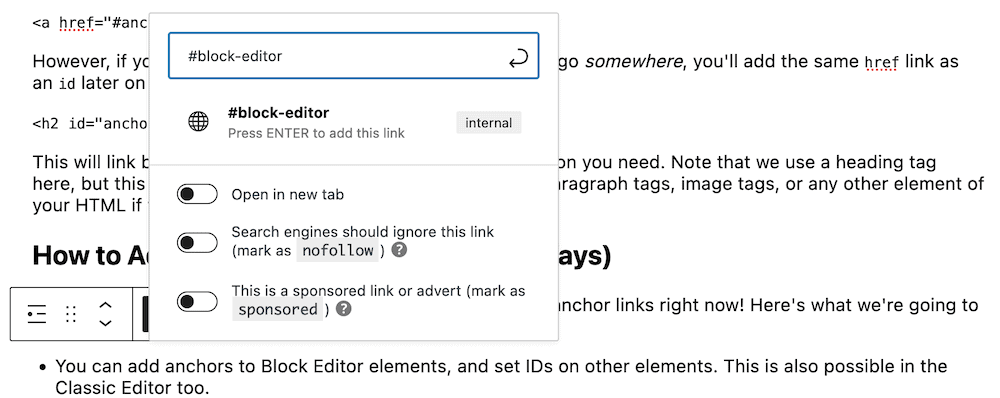
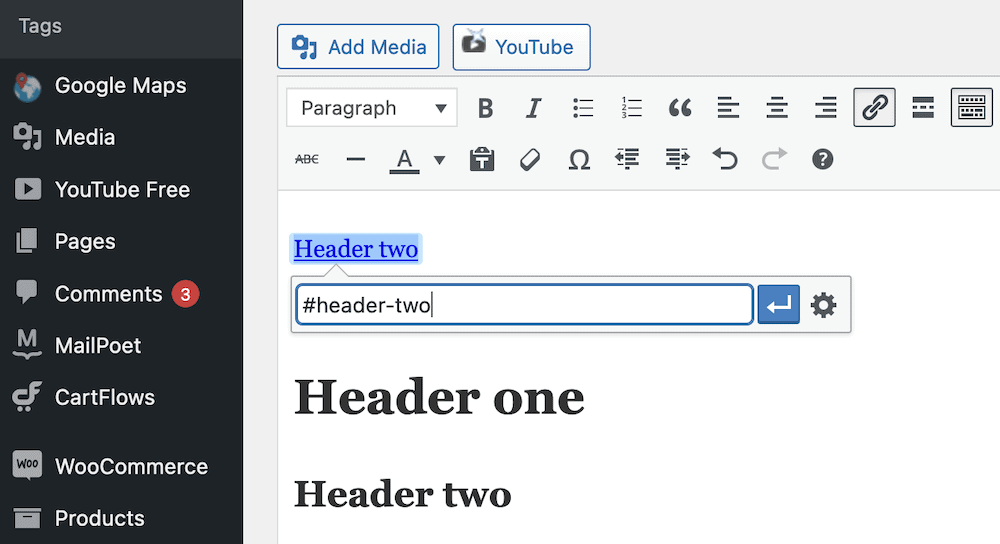
次に、関連するオプションを使用してこれをリンクに変換し、オクトソープを前に付けてアンカータグを追加します。

リンクの横に「内部」という単語が表示されるので、これが正しいかどうかがわかります。 これを保存したら、アンカーを設定するコンテンツの部分に移動します。 見出しを使用します。
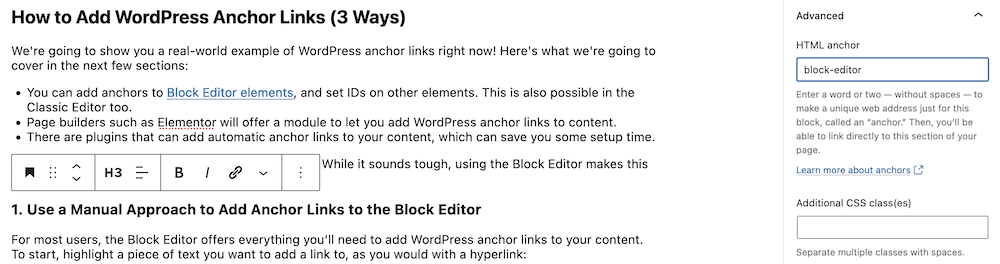
右側のサイドバーの[ブロック]>[詳細]セクションに移動して、展開します。 そこに、 HTMLアンカーフィールドが表示されます。

ここで、オクトソープを使用せずに、WordPressアンカーリンクのテキストを追加します。 これがあなたがする必要があるすべてです、そしてあなたがライブプレビューをチェックアウトするならば、あなたはアンカーリンクが機能するのを見るでしょう。
クラシックエディタにアンカーリンクを追加する
クラシックエディタのプロセスは、完全に手動のHTMLアプローチとブロックエディタのプロセスのハイブリッドのようなものです。 まず、ビジュアルページ内のコンテンツへのリンクを追加します…


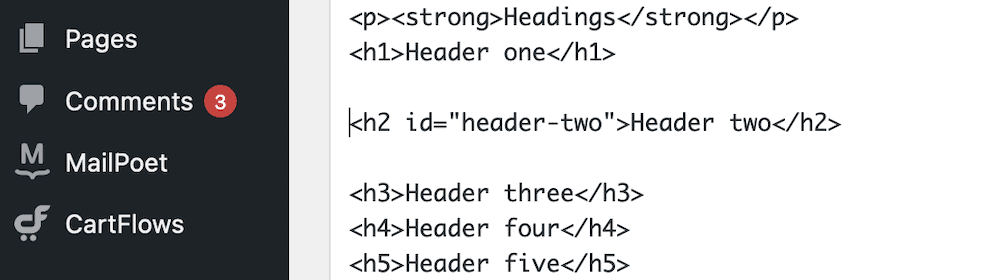
…次に、テキストエディタに切り替えて、目的の要素にアンカーを追加します。

ビジュアルエディターに戻ると、リンクが表示されますが、投稿をプレビューするまで、意図したとおりに機能しない場合があります。
2.PageBuilderプラグインを使用してアンカーリンクを追加します
ElementorやBeaverBuilderなどのほとんどのページビルダープラグインは、コンテンツにアンカーリンクを追加するためのモジュールを提供します。 これらは、他のモジュールが可能な場所ならどこにでも移動できるため、HTMLと同じように柔軟にすることができます。
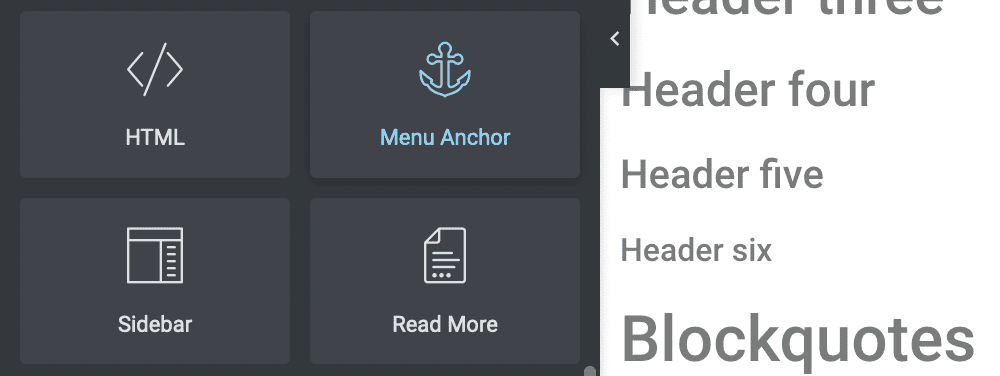
たとえば、Elementorでは、MenuAnchor要素を使用します。

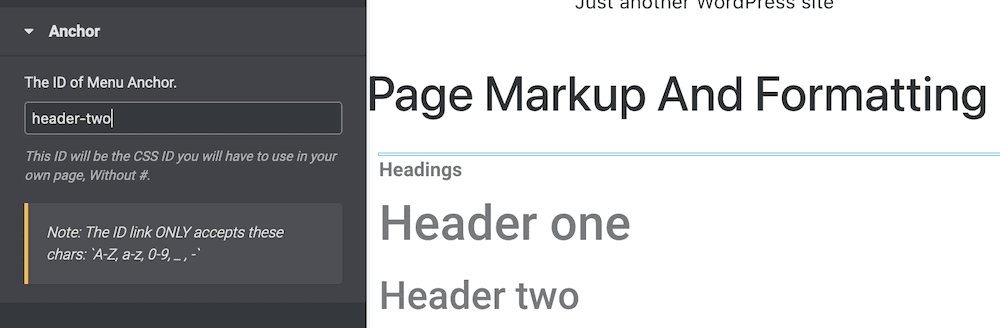
これを使用するには、選択したポイントにドラッグします。 見出し要素の前、または少なくともアンカーする必要のあるセクションの前に配置することをお勧めします。

変更を保存したら、アンカーリンクをテストできます。 さまざまなページビルダーがさまざまな方法を使用してWordPressアンカーリンクを追加します。また、フロントエンドにはさまざまな実装があります。 ただし、概念は同じであり、同じ最終結果が得られます。
3.プラグインを使用して、サイトに自動アンカーリンクを追加します
サイトに機能を追加し、WordPressアンカーリンクを輝かせたい場合は、目次(ToC)プラグインを使用できます。 利用可能なものはいくつかありますが、ほとんどの場合、現在のWordPressバージョンのテストがないか、定期的な更新がありません。 ただし、SimpleTOCプラグインはすべての正しいボックスにチェックマークを付けます。

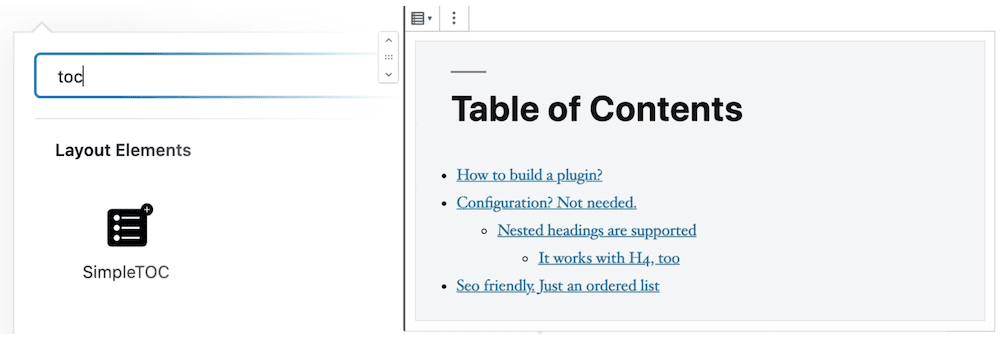
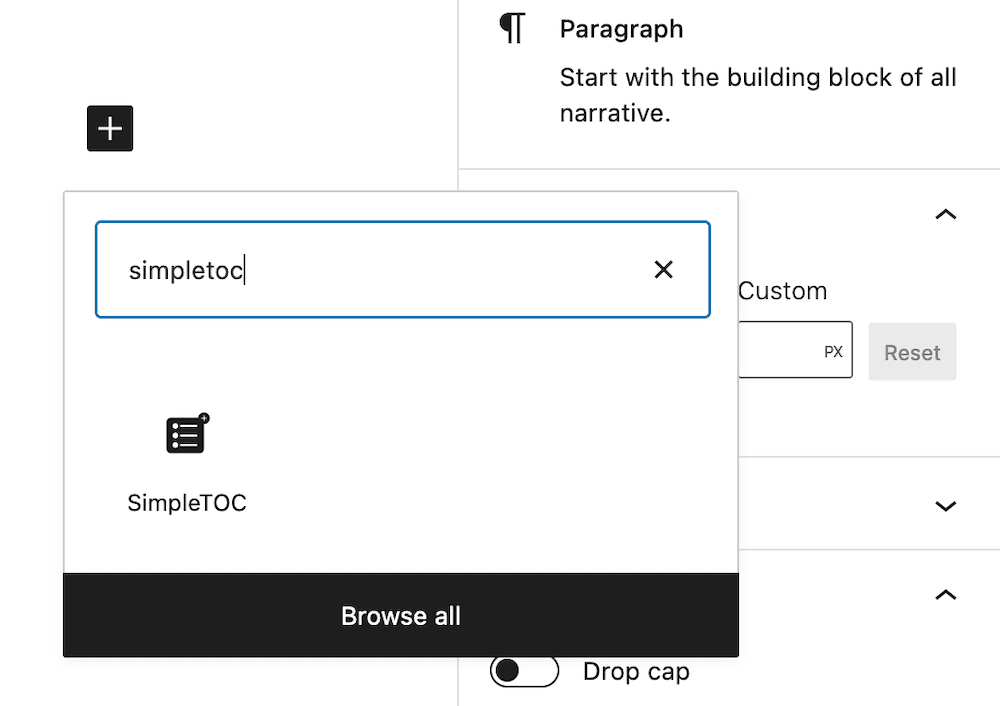
もちろん、通常の方法でプラグインをインストールしてアクティブ化してから、ブロックエディタに移動する必要があります。 次に、コンテンツを保存してから、SimpleTOCブロックを検索します。

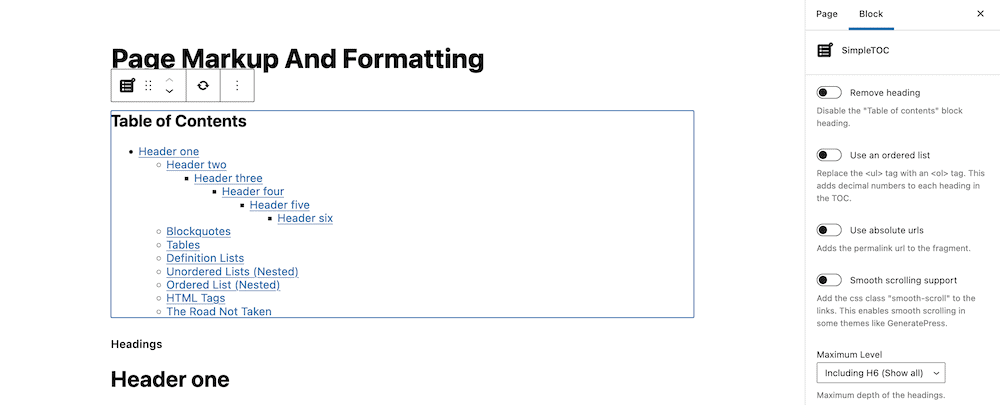
これを投稿に追加すると、コンテンツ内の見出しのリンクが自動的に取得されます。 ToCはそれらの見出しを表示し、手動でタグ付けを実行する必要はありません。

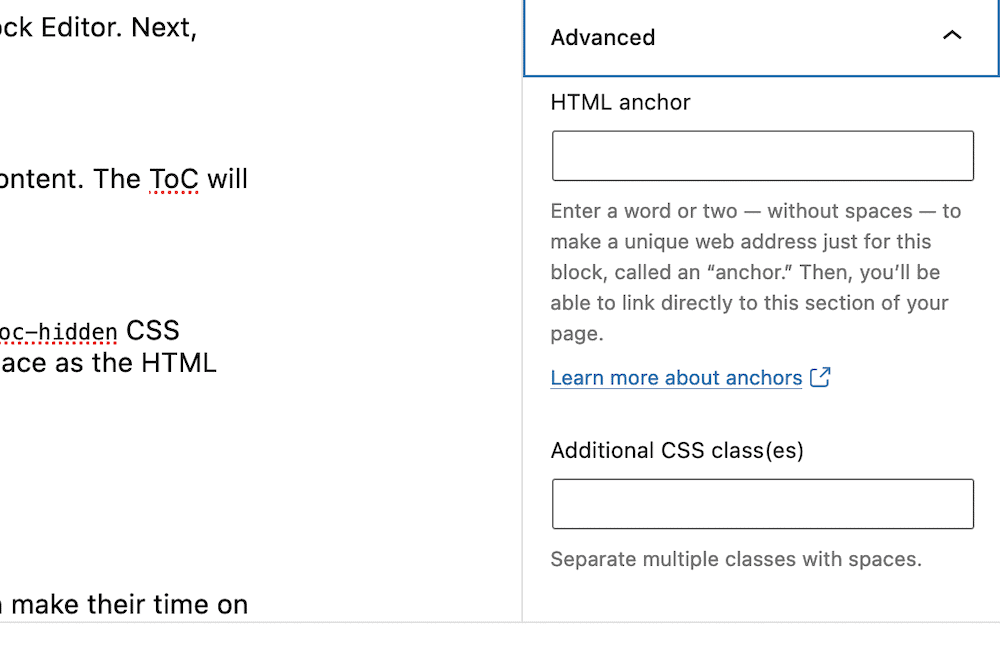
ただし、必要に応じて、ToCの一部の見出しを制限することができます。 simpletoc-hiddenクラスをHeadingBlockのAdditionalCSSclass(es)フィールドに追加すると、ToCから非表示になります。 このフィールドは、HTMLアンカーフィールドと同じ場所にあります。 [ブロック]> [詳細]サイドバー:

これは、手動の方法と同じレベルの柔軟性を持たない可能性がある単純な実装ですが、迅速であり、多くの労力をかけずに通常の方法でWordPressアンカーリンクを使用できます。
結論は
ユーザーのエクスペリエンスは最も重要であるため、サイトでの時間を重要なものにするためのあらゆる方法を検討する必要があります。 WordPressのアンカーリンクはこれを実現できます。 インラインコンテンツナビゲーションを作成するのに役立ちます。これにより、ユーザーは大騒ぎしたり遅れたりすることなく、必要なコンテンツにスクロールできます。
この投稿では、WordPressアンカーリンクをサイトに追加するいくつかの方法について説明しました。 ここに簡単な要約があります:
- WordPressだけでなく、任意のWebサイトのHTMLタグの一部として追加できます。
- ブロックエディタを使用すると、ハイパーリンクを追加するのと同じ方法でアンカーを追加できます。
- Elementorなどのページビルダーには、コンテンツにアンカーを追加できる専用のモジュールがあることがよくあります。
- SimpleTOCなどのプラグインは、コンテンツに自動WordPressアンカーリンクを追加できます。 場合によっては、プラグインは投稿の見出しに一致するように目次を更新します。
WordPressのアンカーリンクはSEOと読者に価値を提供すると思いますか?そうでない場合、彼らが関与するのに何が役立ちますか? 以下のコメントセクションでお知らせください。
