WordPress で YouTube ビデオを全画面背景として追加する方法
公開: 2023-06-10YouTube ビデオを WordPress の全画面背景として追加する方法をお探しですか?
慎重に使用すると、背景ビデオは訪問者の注意を即座に引き付け、Web サイトに留めておくことができます。 そのため、ランディング ページや販売ページに最適です。
この記事では、WordPress ウェブサイトの全画面背景として YouTube ビデオを追加する方法を説明します。

YouTube ビデオを全画面の背景として使用する理由
訪問者が初めて WordPress ウェブサイトにアクセスしたとき、訪問者の注意を引き、滞在してもらうのに必要な時間はわずか数秒です。
魅力的で目を引くビデオ背景は、訪問者をサイトに留めておくための優れた方法です。 さらに、ビデオ背景をサポートするさまざまな WordPress テーマが多数あります。
ただし、WordPress でビデオをアップロードしてホストするには、大量の帯域幅が必要になる可能性があります。 WordPress ホスティング プランによっては、追加のストレージを購入する必要がある場合もあります。
解決策の 1 つは、YouTube ビデオを全画面の背景として追加することです。 このようにして、Web サイトの速度を低下させたり、余分なストレージを消費したりすることなく、競合他社よりも目立つことができます。
とはいえ、WordPress ウェブサイトの全画面背景として YouTube ビデオを追加する方法を見てみましょう。
WordPress で YouTube ビデオを全画面背景として追加する方法
YouTube ビデオを全画面背景として追加する最も簡単な方法は、高度な WordPress 背景を使用することです。 このプラグインは、任意の色、画像、または YouTube ビデオを含むビデオを使用してフルスクリーンの背景を作成できる新しい背景ブロックを追加します。

まず、プラグインをインストールして有効化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
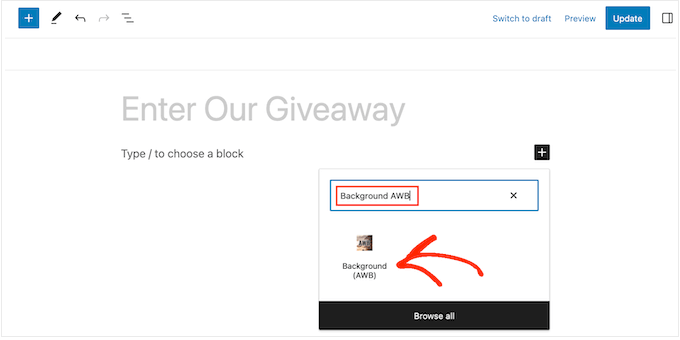
アクティブ化したら、YouTube ビデオを全画面背景として追加したいページまたは投稿に移動するだけです。 次に、「+」ボタンをクリックしてください。
表示されるポップアップで、「Background AWB」と入力し始めます。 適切なブロックが表示されたら、クリックしてページに追加します。

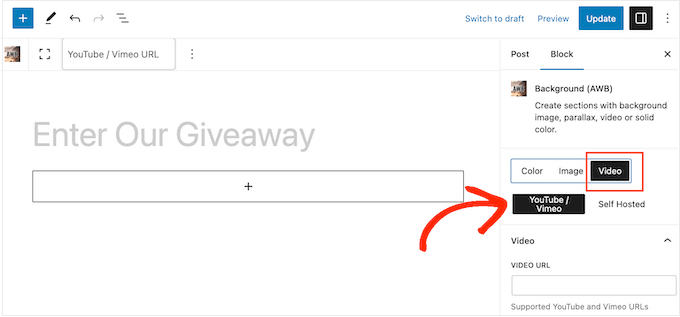
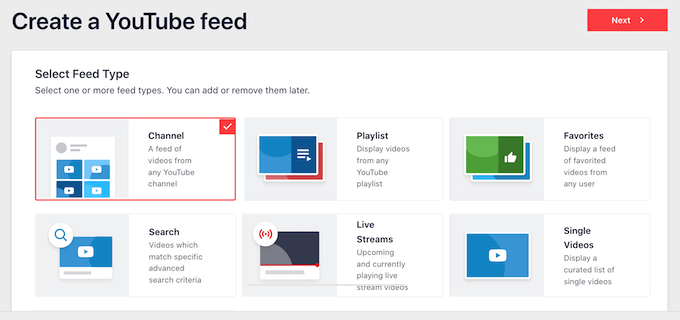
左側のメニューには、作成できるさまざまな種類の全画面背景の 3 つのタブ (カラー、画像、ビデオ) が表示されます。
YouTubeビデオを追加したいので、「ビデオ」タブをクリックします。
このプラグインを使用すると、自己ホストされたビデオを背景として使用できます。 ただし、ビデオは多くのストレージと帯域幅を消費するため、ビデオを WordPress にアップロードしないでください。
そうは言っても、「YouTube / ビデオ」タブを選択します。

次に、WordPress ブログで使用する YouTube ビデオの URL が必要になります。
新しいタブでビデオに移動し、アドレス バーのリンクをコピーするだけです。

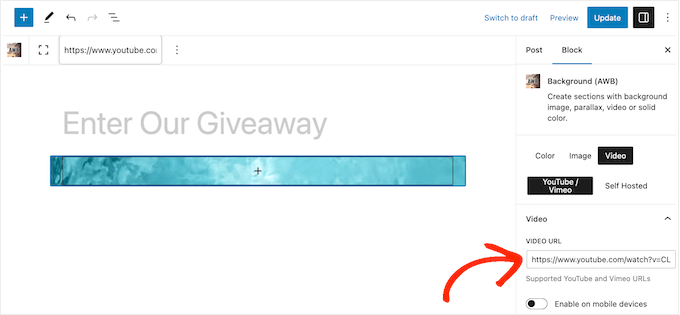
それが完了したら、WordPress ダッシュボードに戻り、URL を [ビデオ URL] タブに貼り付けます。
ここで、WordPress ブロックエディターに、この背景がどのように見えるかのプレビューが表示されます。 高度な WordPress 背景は、ビデオの上に追加したコンテンツに基づいてビデオのサイズを変更するため、現在のビデオが少し小さく見えても心配する必要はありません。

コンテンツの追加を開始する前に、背景の設定を構成することをお勧めします。
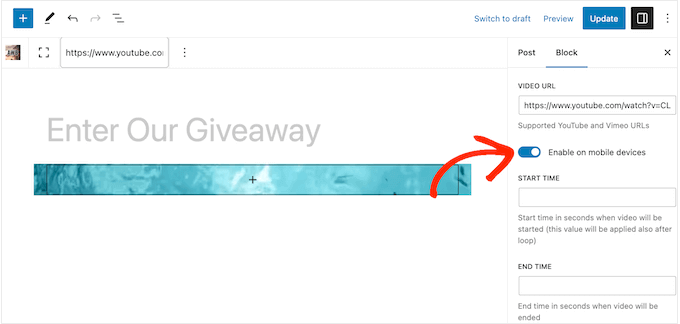
デフォルトでは、モバイル デバイスではビデオの背景は無効になっています。 スマートフォンやタブレットは通常、デスクトップ コンピューターに比べて画面が小さく、処理能力も劣ります。 このことを念頭に置いて、モバイルではビデオの背景を無効にしておくのが得策です。
ただし、モバイル デバイスにビデオの背景を表示したい場合は、[モバイル デバイスで有効にする] トグルをクリックして有効にします。

すぐに使用できるブロックでは、YouTube ビデオ全体がループ再生されます。
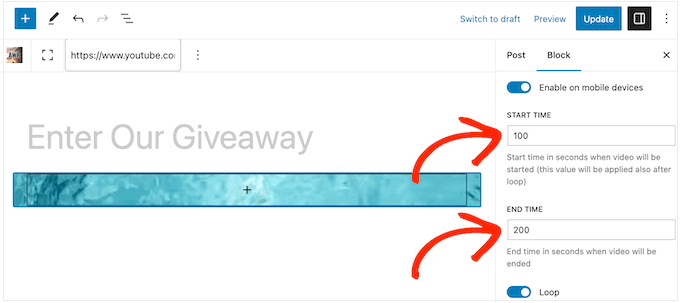
もう 1 つのオプションは、[開始時間] ボックスと [終了時間] ボックスに正確な時間を入力して、ビデオの特定の部分を再生することです。

「ループ」トグルを無効にして、ビデオのループ再生を停止することもできます。
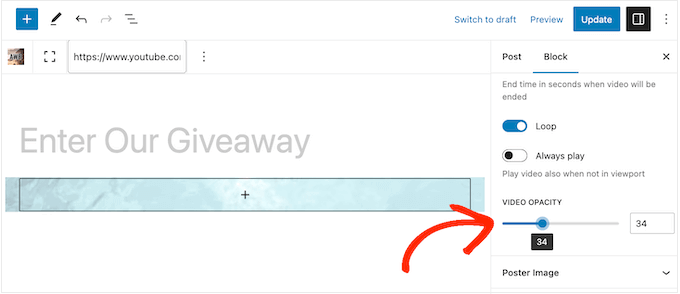
デフォルトでは、ビデオは訪問者がブラウザで表示できる場合にのみ再生されます。 これにより、WordPress の速度とパフォーマンスが向上するため、通常は「常に再生」トグルを無効のままにしておく必要があります。

初めてビデオを追加すると、不透明度 100% で表示されるため、しっかりと見えます。
サイトのデザインによっては、「画像の不透明度」スライダーをドラッグして、半透明のビデオ背景を試してみることもできます。 これは、より繊細な YouTube ビデオの背景を作成する方法となります。

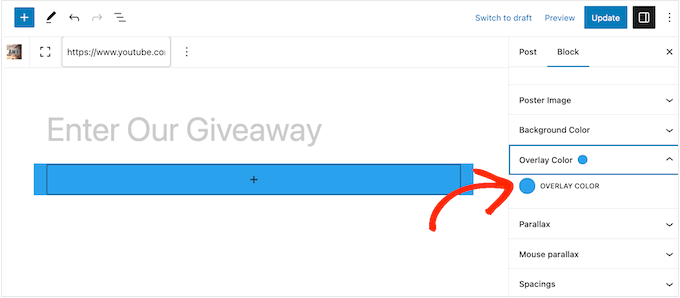
不透明度を試している場合は、色付きのオーバーレイを追加してみることもできます。
[オーバーレイ カラー] セクションをクリックして展開し、設定を使用してさまざまな色のオーバーレイを作成するだけです。

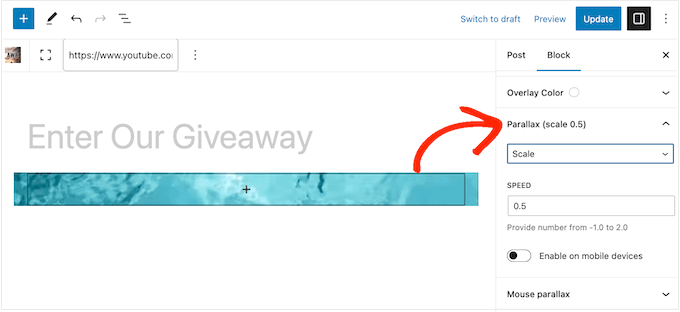
Advanced WordPress Backgrounds プラグインは、いくつかの異なる視差効果をサポートしています。 これは、背景要素が前景コンテンツよりもゆっくりスクロールする最新の Web デザイン手法で、多くの場合、ページ デザインに奥行きを与えます。
さまざまな視差効果を試すには、[視差] セクションをクリックして展開し、ドロップダウン メニューからオプションを選択します。

視差スタイルを選択すると、速度を変更できるいくつかの追加設定にアクセスできるようになります。 モバイル デバイスで視差効果を有効または無効にすることもできます。
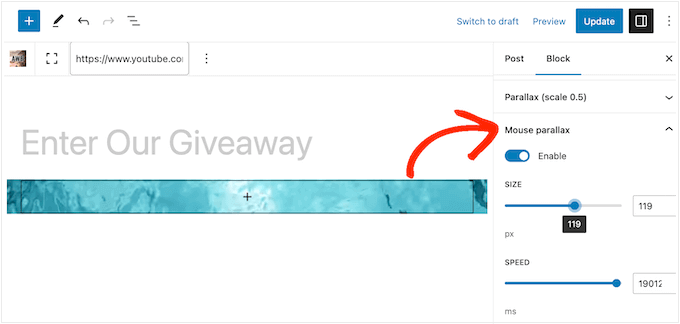
同様に、訪問者がマウスを動かしたときに背景のスクロールが遅くなる、さまざまなマウス視差効果を実験することができます。
これらの設定を確認するには、「マウス視差」セクションをクリックして展開します。

YouTube ビデオの背景の設定に満足したら、テキスト、リンク、画像などのコンテンツの追加を開始します。
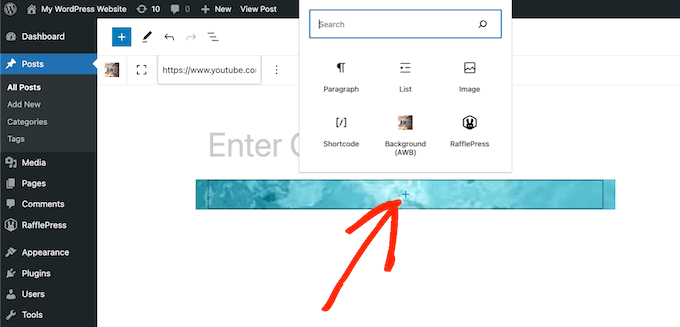
まず、背景 (AWB) ブロックの中央にある「+」アイコンをクリックします。

これにより、追加するブロックを選択できるポップアップが開きます。 Advanced WordPress Backgrounds プラグインはすべての標準 WordPress ブロックで動作するため、必要なコンテンツを追加できます。
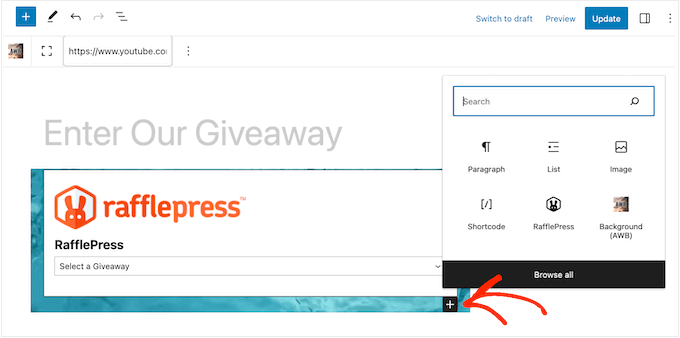
最初のブロックを設定した後、「+」ボタンをもう一度クリックして、使用する次のブロックを追加します。

このプロセスを繰り返し続けるだけで、投稿またはページ レイアウトを作成できます。
見た目に満足したら、[更新] または [公開] ボタンをクリックしてページを公開します。 ここで、WordPress Web サイトにアクセスすると、ビデオの背景が動作しているのがわかります。

ボーナス: WordPress に YouTube ビデオ フィードを追加する方法
ビデオの背景は、訪問者の注目を集めると同時に、YouTube チャンネルを宣伝することができます。 ただし、本当に YouTube の訪問者やチャンネル登録者を増やしたい場合は、Web サイトにさらにビデオを追加する必要があるかもしれません。
そこでスマッシュバルーンの登場です。
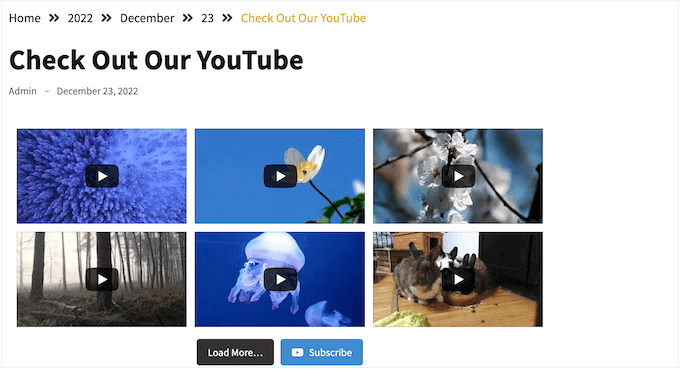
Smash Balloon YouTube Feed Pro は、市場で最高の YouTube ギャラリー プラグインです。 YouTube チャンネルからすべての最新ビデオが自動的に表示されるため、訪問者は常に最新のコンテンツを見ることができます。

Smash Balloon の簡単エディターを使用して YouTube フィードを作成し、ショートコードまたはプラグインの既製ブロックを使用して任意のページまたは投稿に追加するだけです。
Smash Balloon を使用して、YouTube プレイリスト、お気に入り、ライブ ストリームを WordPress ウェブサイトに埋め込むこともできます。

Smash Balloon の最も優れた点は、サイトの速度が低下しないことです。 このプラグインに組み込まれた YouTube キャッシュ機能により、サイトが常に高速に読み込まれるため、SEO に最適です。
この記事が、WordPress の背景として YouTube ビデオを追加する方法を学ぶのに役立つことを願っています。 WordPress でランディング ページを作成する方法に関するガイドや、専門家が選んだ最高の YouTube ビデオ ギャラリー プラグインもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
