WordPressブログへのユーザー投稿を許可する方法(簡単)
公開: 2020-11-20ユーザーが送信したWordPressの投稿を受け入れますか? 他の人からのゲスト投稿を公開することは、コミュニティやビジネスブログを成長させるための優れた方法です。
この記事では、ユーザーがブログ投稿をWordPressサイトに送信できるようにする方法を紹介します。 そうすれば、フロントエンドですばやく公開できます。 これは設定が非常に簡単で、登録済みまたは未登録のユーザーからの投稿を許可できます。
今すぐゲスト投稿フォームを作成する
ユーザーが投稿した投稿を使用するにはどうすればよいですか?
ユーザー生成コンテンツは、Webサイトのオーディエンスを増やしているときに強力なツールです。 ユーザーが送信した投稿を使用して、次のことができます。
- ウェブサイトでより多くのコンテンツを公開する–ブログを書く時間を見つけるのに苦労している場合は、ユーザーが投稿したコンテンツを投稿すると役立ちます。
- キーワードを増やす–ニッチでゲスト投稿を受け入れると、まだ考えていない可能性のあるキーワードをランク付けするのに役立ちます。
- 読者を増やす–より多くの聴衆を引き付けるために、重要なトピックについて異なる視点を得る。
- コミュニティに参加する–複数の著者のブログに投稿を公開して、人々に発言権を与えます。 コミュニティブログは、誰もが自分の考えやアイデアを共有するのに最適な場所です。
WordPressは最高のブログプラットフォームであり、WordPressを使用して訪問者やフォロワーからコンテンツを取得する方法はたくさんあります。 さらに多くのアイデアを得るために、素晴らしいユーザー生成コンテンツへのこのガイドをチェックしてください。
WPFormsを使用すると、ゲストの投稿を受け入れるWordPressフォームを簡単に作成できます。 また、フォームフィールドをブログのフィールドにマッピングできるため、ユーザーが生成したコンテンツをフロントエンドですばやく簡単に公開できます。
私たちの方法はあなたの作家を可能にします:
- 投稿にコンテンツを追加する
- 自分の注目の画像をアップロードする
- 投稿のカテゴリを選択します
- もっと。
WordPressでユーザーが投稿した投稿を簡単に受け入れる方法を見てみましょう。
WordPressブログへのユーザー投稿を許可する方法
あなたのサイトでブログ投稿を受け入れる簡単な方法を紹介します。 訪問者にイベントを追加してもらいたい場合は、訪問者がユーザーが送信したイベントをカレンダーに追加できるようにする方法について、このガイドにジャンプしてください。
このチュートリアルの基本的な手順を示すために、このビデオを作成しました。
書かれたチュートリアルに従うことを好む場合、ここにステップがあります:
- WPFormsプラグインをインストールしてアクティブ化する
- ユーザー送信投稿フォームを作成する
- 提出フォームの設定を確認してください
- 提出フォームの通知を設定する
- フォームフィールドをブログ投稿フィールドにマップします
- ユーザーが送信した投稿フォームをWordPressで公開する
準備完了? ユーザーが送信した投稿プラグインを設定しましょう。
ステップ1:WPFormsプラグインをインストールしてアクティブ化する
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細については、WordPressプラグインのインストール方法に関するこのステップバイステップガイドを参照してください。
次に、WPForms PostSubmissionsアドオンをインストールしてアクティブ化する必要があります。 WPForms以降のProバージョンで利用できます。
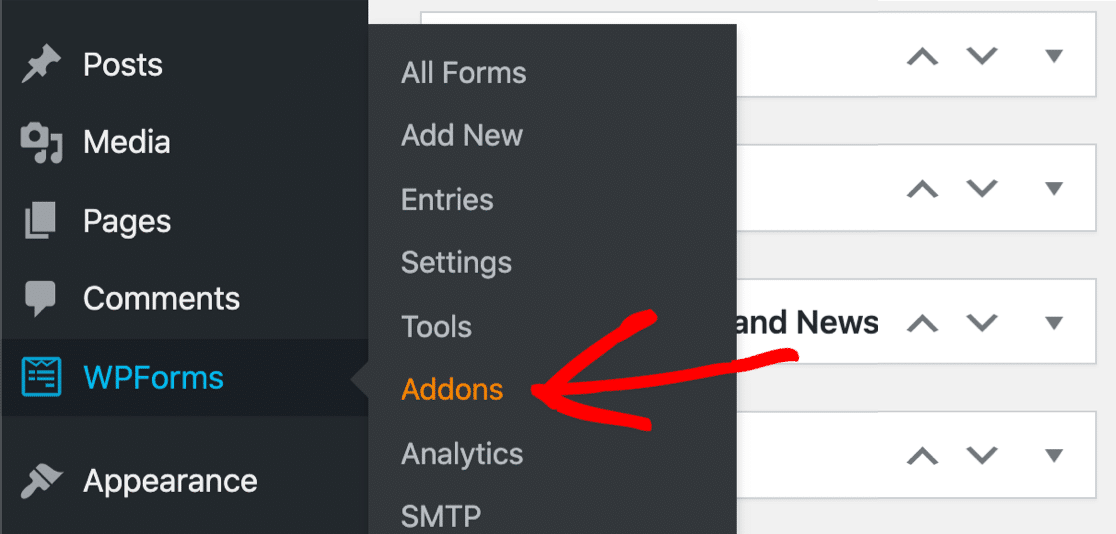
これを行うには、WordPress管理エリアにとどまります。 左側で、 [WPForms] »[アドオン]に移動します。

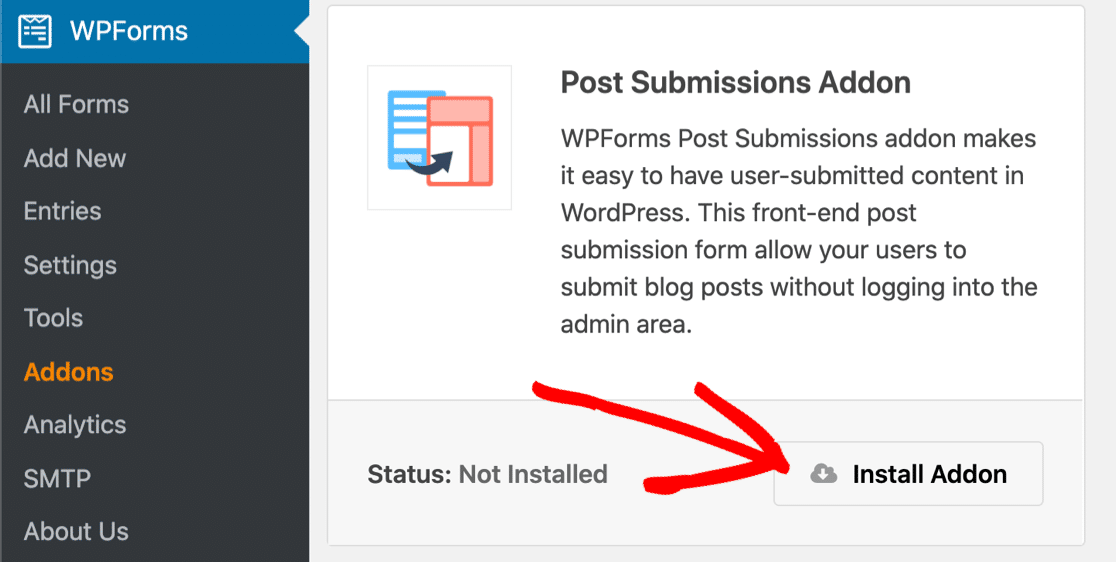
次に、ポスト提出ラベルされたアドオンを見つけます。 [アドオンのインストール]をクリックしてから、[アクティブ化]をクリックします。

準備は完了です。 次に、投稿フォームを作成しましょう。
ステップ2:ユーザーが送信した投稿フォームを作成する
次に、訪問者からのゲスト投稿を受け入れるために、Webサイトに公開できるフォームを作成します。
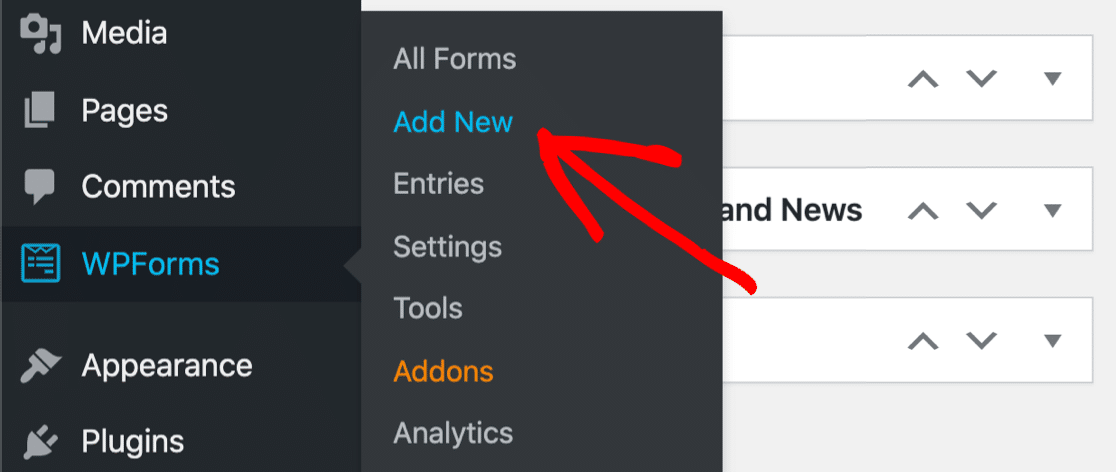
開始するには、[ WPForms ]»[新規追加]をクリックします。

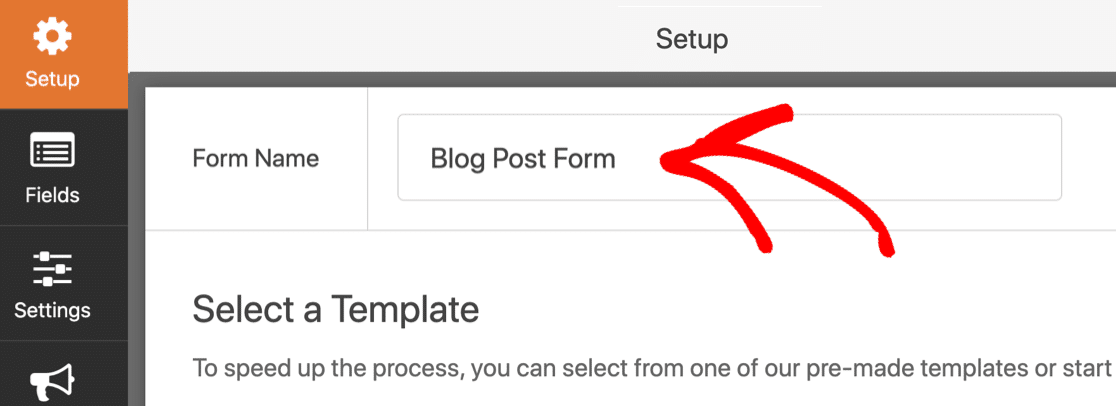
フォームの名前を上部に入力します。

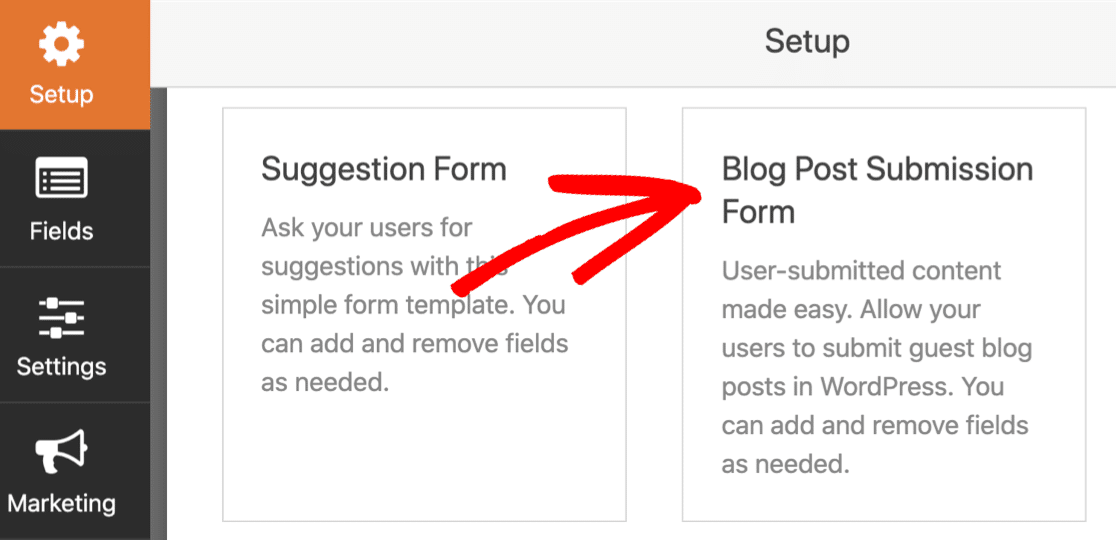
次に、少し下にスクロールして、ブログ投稿送信フォームテンプレートをクリックします。

ブログ投稿送信フォームテンプレートが表示されない場合は、前の手順に戻って、投稿投稿アドオンがアクティブになっていることを確認してください。
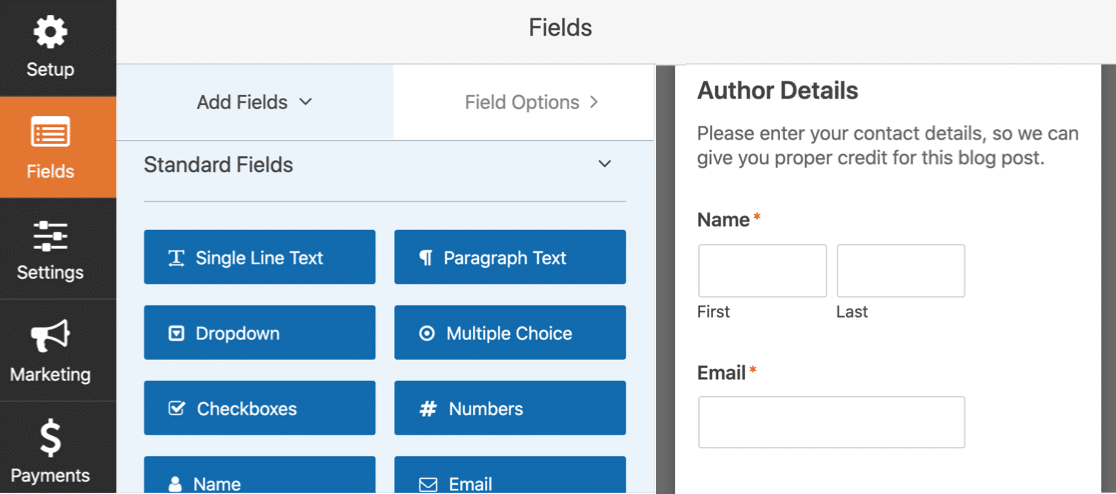
テンプレートをクリックすると、WPFormsは2つのセクションを持つフォームを作成します。
- 著者の詳細–訪問者は、名前、電子メール、および著者の経歴をここに入力できます。
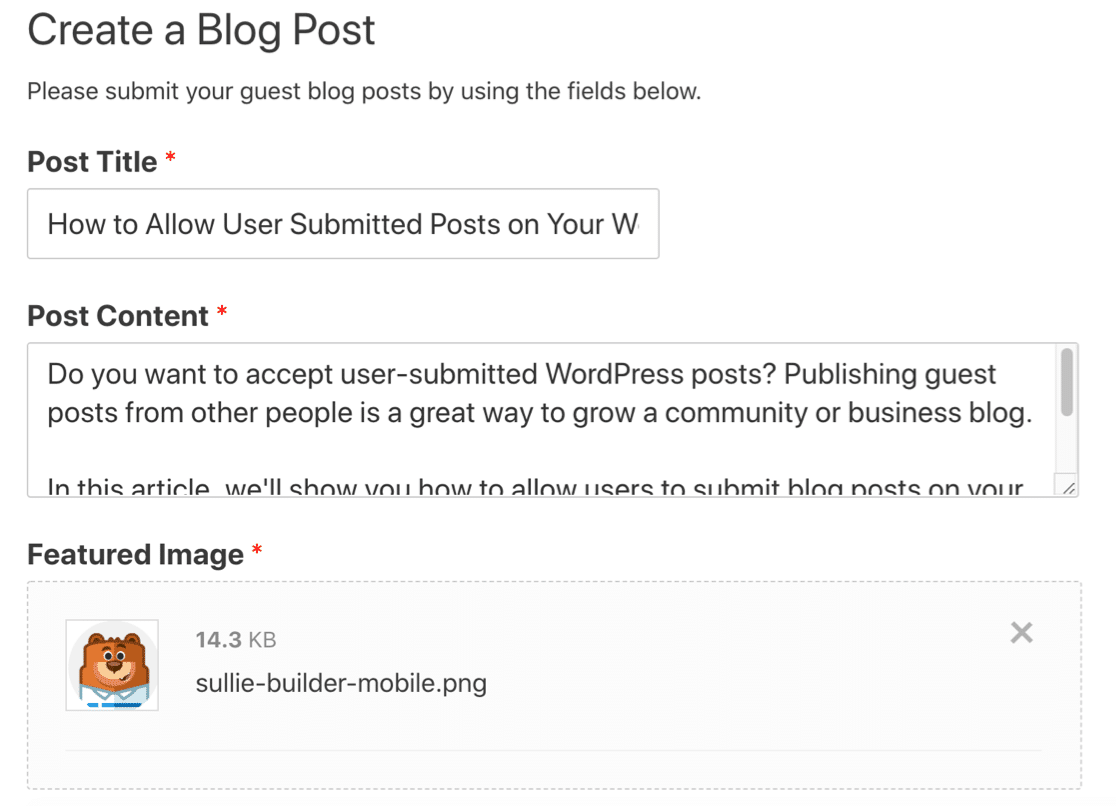
- ブログ投稿を作成する–ここに、投稿のタイトル、投稿の内容、および抜粋を入力します。 注目の画像とカテゴリのフィールドもあります。

このテンプレートは完全にカスタマイズ可能です。 さまざまなタイプの検証を使用して、フィールドをさらに追加できます。 たとえば、次のものを簡単に追加できます。
- HTMLフィールド:フォームに通知を配置して、投稿のフォーマット方法をライターに通知します。
- キャプチャまたはチャレンジ質問(カスタムキャプチャ):フォームでのスパム送信を停止します。
カスタマイズのために任意のフィールドを編集することも簡単です。 フォームビルダーのフィールドをクリックして、左側の設定を開きます。
2つの重要なフィールドを編集することで、これがどのように機能するかを示すことができます。
メディアライブラリに注目の画像を追加する
注目の画像は、WordPressの投稿の横に表示される画像です。 サムネイル画像として表示されることもあります。
ユーザーが送信したWordPress投稿を受け入れると、ユーザーは自分の投稿用に独自の注目画像を作成してアップロードできます。 メディアライブラリに保存すると、使いやすくなります。
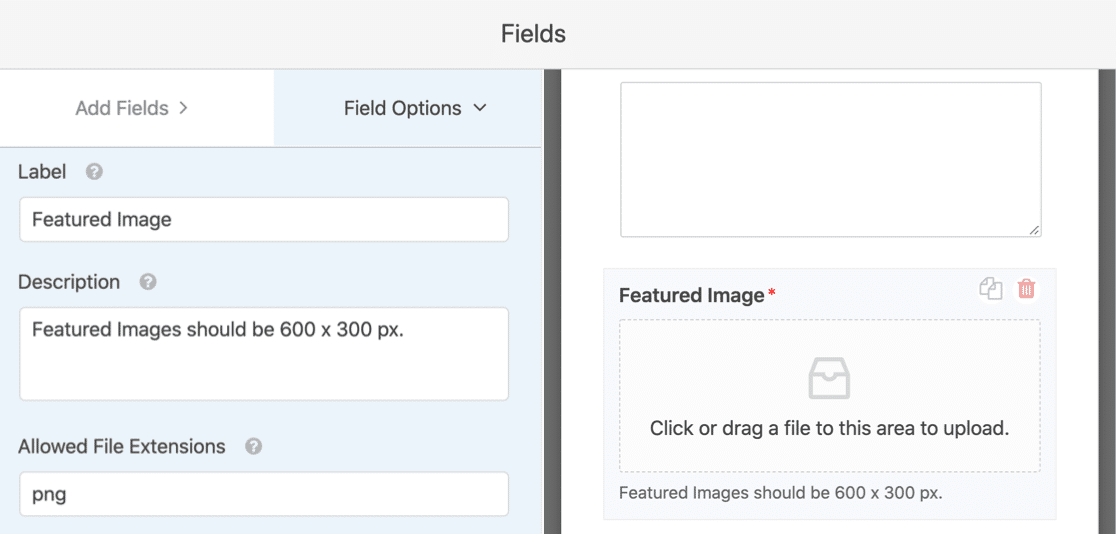
この設定を確認するには、右側の[注目の画像]フォームフィールドをクリックします。 左側に設定が表示されます。
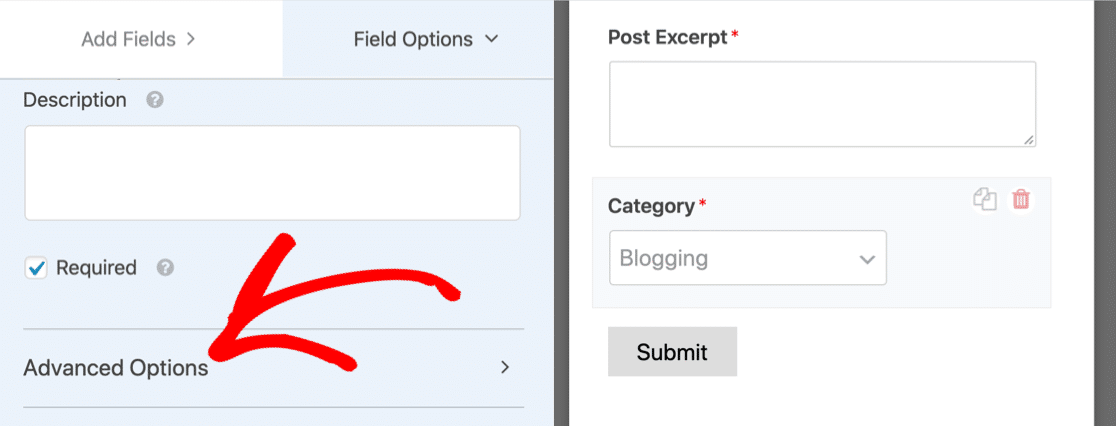
まず、[説明]フィールドを使用して、注目の画像のサイズを指定できます。
以下のスクリーンショットを見ると、許可されるファイル拡張子も.pngに制限されていることがわかります。 ここで他のファイル拡張子を使用することも、空白のままにすることもできます。

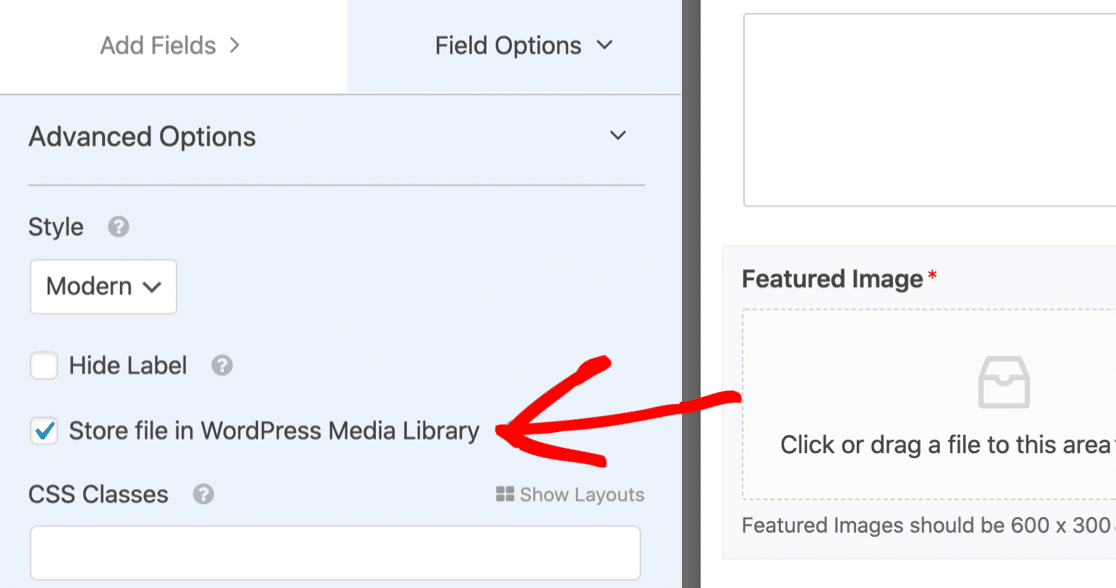
それでは、もう少し下にスクロールしてみましょう。 [詳細オプション]メニューをクリックして展開します。 [ WordPressメディアライブラリにファイルを保存する]というラベルの付いたチェックボックスがオンになっていることを確認する必要があります。

これで、注目の画像を簡単に見つけることができます。
先に進む準備はできましたか? 次にカテゴリを見てみましょう。
ゲストにブログ投稿カテゴリを選択させる
ブログ投稿送信フォームテンプレートは、ブログのカテゴリのリストを自動的に取得します。 これにより、ゲストブロガーが独自のカテゴリを簡単に選択できるようになります。
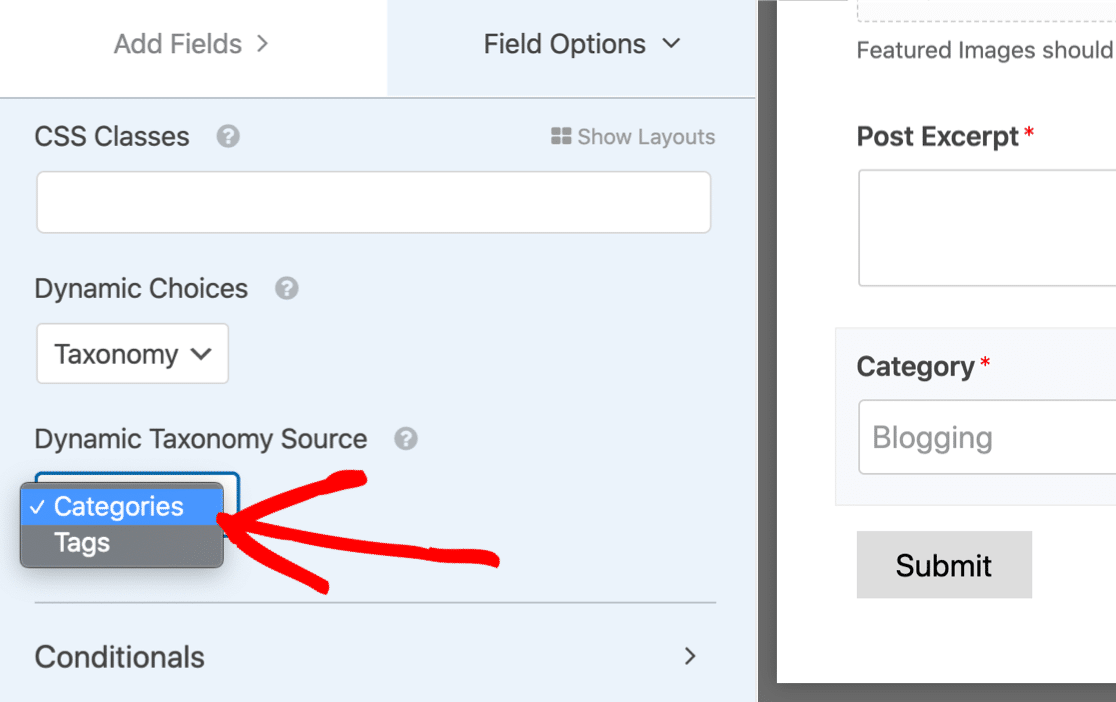
これらの設定を調べるには、フォームの[カテゴリ]フィールドをクリックします。 次に、左側の[詳細オプション]をクリックします。

WPFormsは、カテゴリの動的リストを取得します。 すべて入力するよりもはるかに簡単です。つまり、フロントエンドのカテゴリのリストは常にブログのカテゴリと一致します。
ユーザーがカテゴリではなくタグを選択できるようにする場合は、[動的分類ソース]ドロップダウンでこれを簡単に変更できます。 代わりにタグに切り替えるだけです。

ユーザーが複数のカテゴリまたはタグを選択できるようにしますか? プラグインの設定を変更せずにそれを行うのは簡単です。 WordPressで複数選択のドロップダウンを作成するには、このガイドを確認してください。

これでカテゴリが設定されました。フォームの設定に移りましょう。
ステップ3:提出フォームの設定を確認する
投稿フォームの基本設定を確認しましょう。
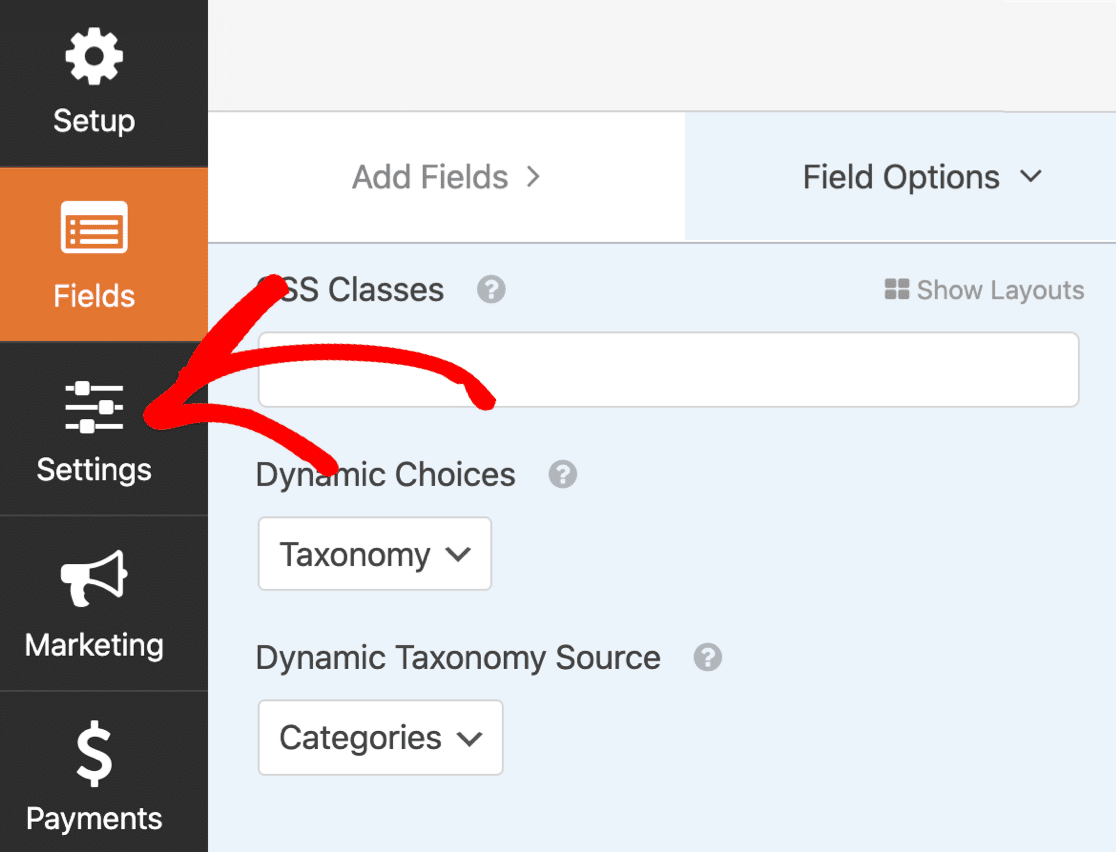
開始するには、フォームビルダーウィンドウの左側にある[設定]アイコンをクリックします。 これにより、[一般設定]ページが開きます。

ここで、フォームの一般設定を構成できます。
- フォーム名—必要に応じて、ここでフォームの名前を変更します。
- フォームの説明—フォームに説明を付けます。
- 送信ボタンのテキスト—送信ボタンのコピーをカスタマイズします。 必要に応じて、CSSを使用してボタンのスタイルを設定できます。
- スパム防止—スパム対策機能、hCaptcha、またはGooglereCAPTCHAを使用して連絡先フォームのスパムを停止します。 スパム対策チェックボックスは、すべての新しいフォームで自動的に有効になります。
- AJAXフォーム—フォームが送信されたときにページがリロードされないようにAJAX設定を有効にします。
- GDPRの機能強化— GDPR要件に準拠するために、エントリ情報とIPアドレスやユーザーエージェントなどのユーザーの詳細の保存を無効にすることができます。 GDPR契約フィールドをフォームに追加する方法の詳細な手順を確認してください。
すべてが良好に見える場合は、[保存]をクリックします。
次に通知メールを見てみましょう。
ステップ4:提出フォームの通知を設定する
WPFormsは、フォームが送信されるたびに電子メールを送信できます。
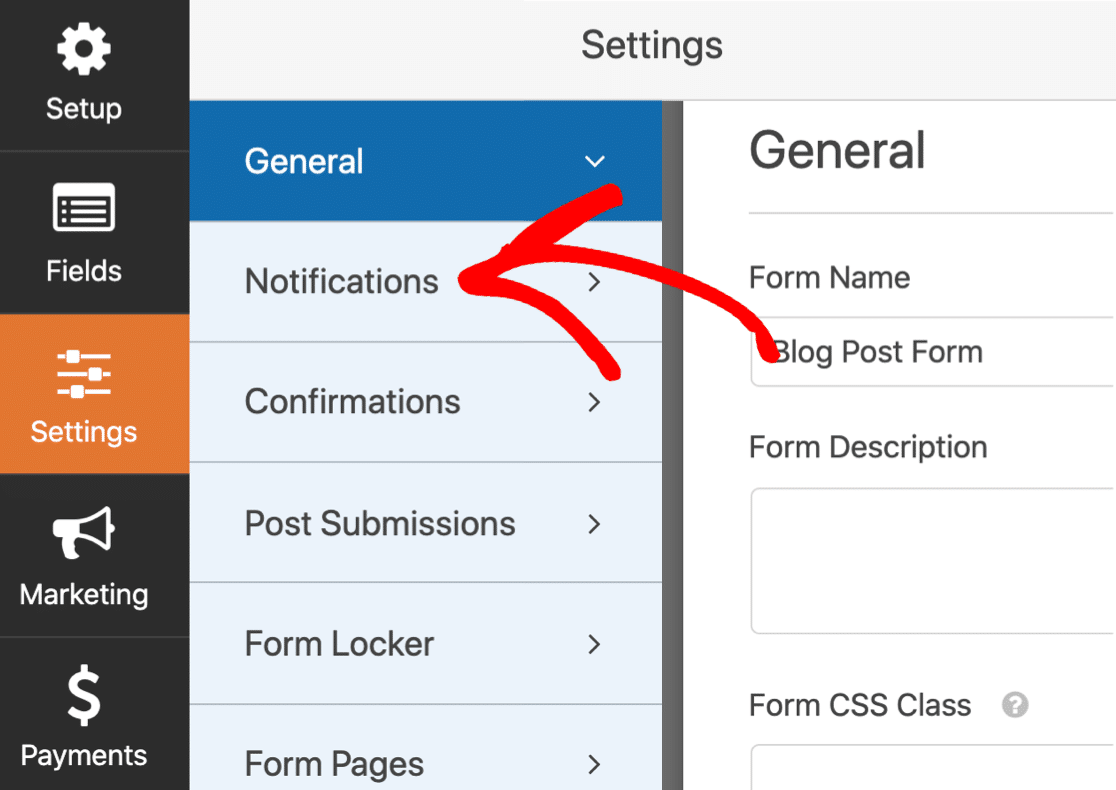
[通知]をクリックして、メッセージがどのように表示されるかを確認しましょう。

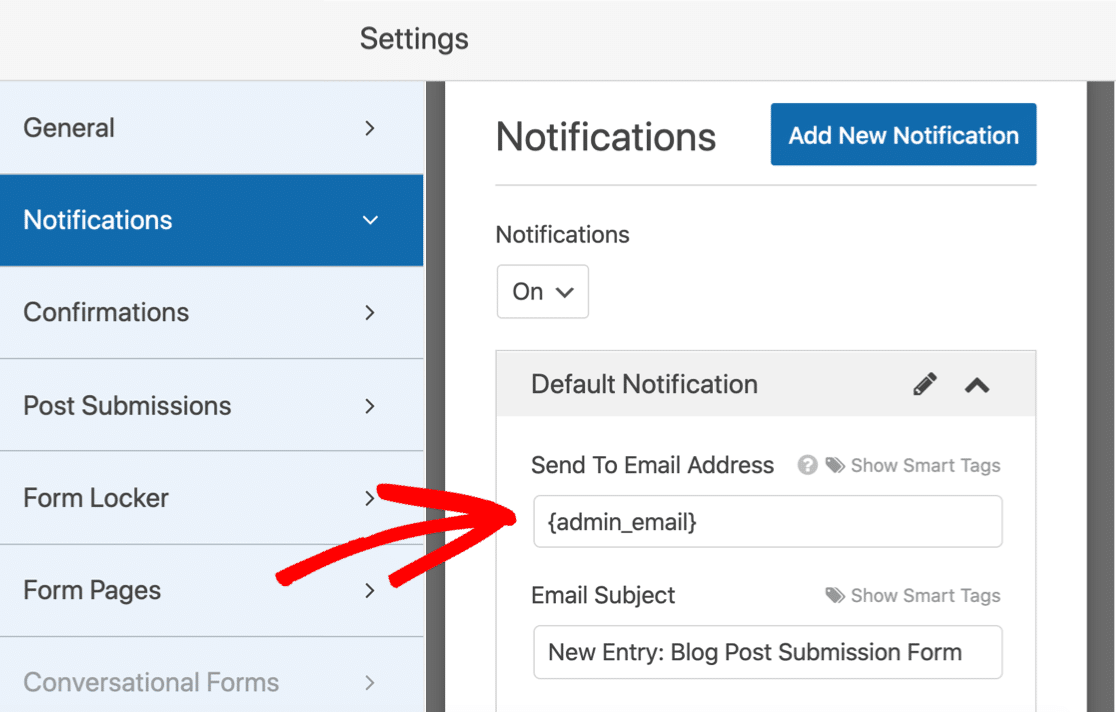
デフォルトでは、WPFormsは、新しいユーザーが投稿を送信したときに通知するデフォルトの電子メール通知を作成します。
WordPressで設定した管理者メールに送信されることがわかります。

メールを変更する場合は、次の2つのオプションがあります。
-
{admin_email}タグを削除し、別のメールアドレスを入力します - WordPressで管理者のメールアドレスを変更します。
また、ユーザーがブログ投稿を送信するときに、ユーザーに感謝のメールを送信することもできます。 それを設定したい場合は、WordPressでフォーム通知を設定する方法に関するドキュメントを確認してください。
引き続き調査したい場合は、[設定]にさらに多くの機能があります。 たとえば、[確認]セクションを使用して、フォームの送信時に読み込まれるカスタムメッセージを作成することもできます。
OK、これで完了です。 重要な部分であるフォームフィールドのマッピングに進む前に、[保存]をクリックします。
ステップ5:ブログ投稿フィールドをマッピングする
次に、フォームフィールドが投稿フィールドに正しくマップされていることを確認します。
これにより、各フィールドがブログ投稿の適切な場所に自動的に送信されるため、コピーして貼り付ける必要がありません。
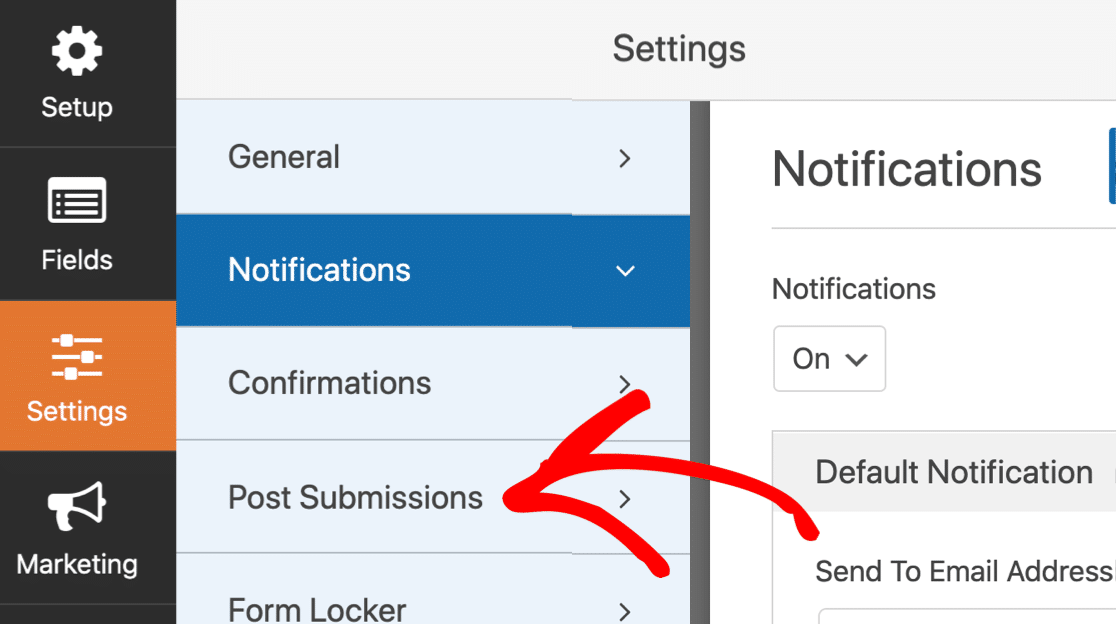
開始するには、 [設定] » [送信の投稿]に移動します。

ここでのデフォルト設定は、ほとんどのブログ投稿に適しています。 それらを1つずつ見ていきましょう。
- ポスト提出-必ずこれがオンになっていることを確認します。
- 投稿タイトル–デフォルトはユーザーが入力したタイトルです。
- 投稿コンテンツ–訪問者が送信するブログ投稿の本体。
- 投稿の抜粋–ブログ投稿の簡単な要約。
- 注目の画像を投稿する–ライターから注目の画像をアップロードします。 それらをメディアライブラリに保存する方法を紹介します。
- 投稿の種類–ユーザーが投稿した新しい投稿をブログ投稿として追加するかページとして追加するかを選択できます。 ブログにカスタム投稿タイプがある場合は、ここでもそのうちの1つを選択できます。
- 投稿ステータス–必要に応じて、各投稿をすぐに公開することを選択できます。 または、投稿を公開する前に確認できるように、[承認が必要]を選択することもできます。
- 投稿者–自動的に割り当てられる作成者を選択します。 フォームにアクセスする前にユーザーにログインを要求する場合は、フォームを送信するユーザーを作成者として割り当てることができます。
訪問者にカスタムフィールドに入力させる
訪問者に入力してほしいカスタムフィールドはありますか? 新しいブログ投稿を送信するたびに、フィールドにコンテンツを貼り付けるのに時間がかかる場合があります。
WPFormsを使用すると、ユーザーが送信したブログ投稿でカスタムフィールドを簡単に使用できます。 そうすれば、彼らはあなたのサイトのフロントエンドで情報を提出することができます。
カスタムフィールドを使用して、ブロガーが画像を投稿できるようにすることができます。
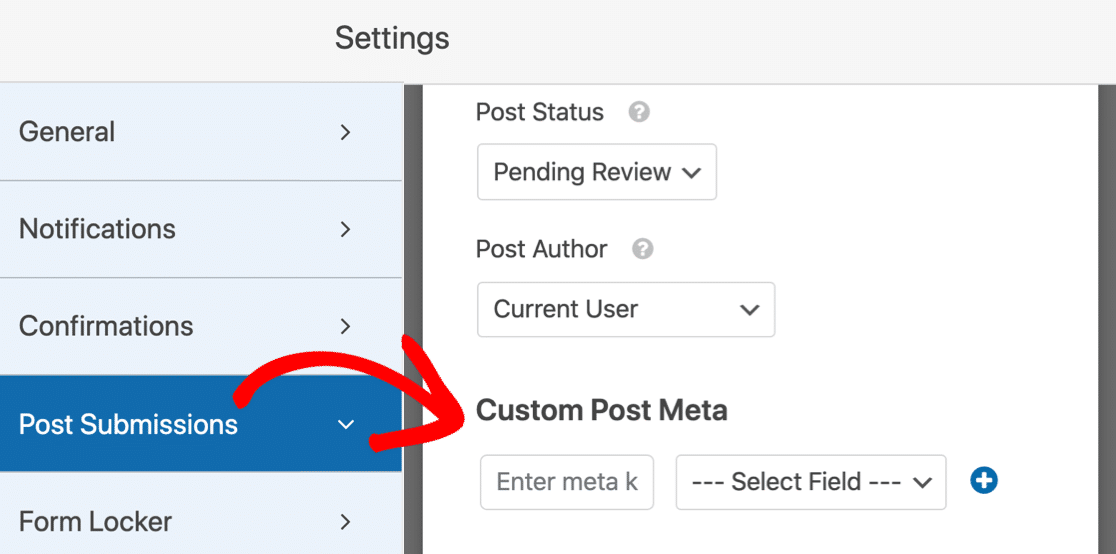
あなたはフロントエンドのフォームにカスタムフィールドを使用したい場合は、ポスト提出セクションでカスタムポストメタセクションを使用することができます。 ここでは、メタキーを指定し、フォームのフィールドを使用してメタデータを入力できます。

カスタムフィールドには、バックエンドでもう少し作業が必要です。 また、WordPressテーマがそれらをサポートしていることを確認する必要があります。 完全なチュートリアルについては、このガイドにジャンプして、ユーザーが送信した投稿でカスタムフィールドを使用してください。
完了したら、[保存]をクリックします。
それでおしまい! ライブに移行する準備が整いました。
ステップ6:ユーザーが送信した投稿フォームをWordPressで公開する
カスタムフォームを作成したら、WordPressWebサイトに追加する必要があります。
WPFormsを使用すると、次のようなWebサイトの任意の場所にフォームを簡単に追加できます。
- 投稿
- ページ
- フッターウィジェット
- サイドバーウィジェット
必要に応じてショートコードを使用できます。 しかし、もっと簡単な方法を紹介します。
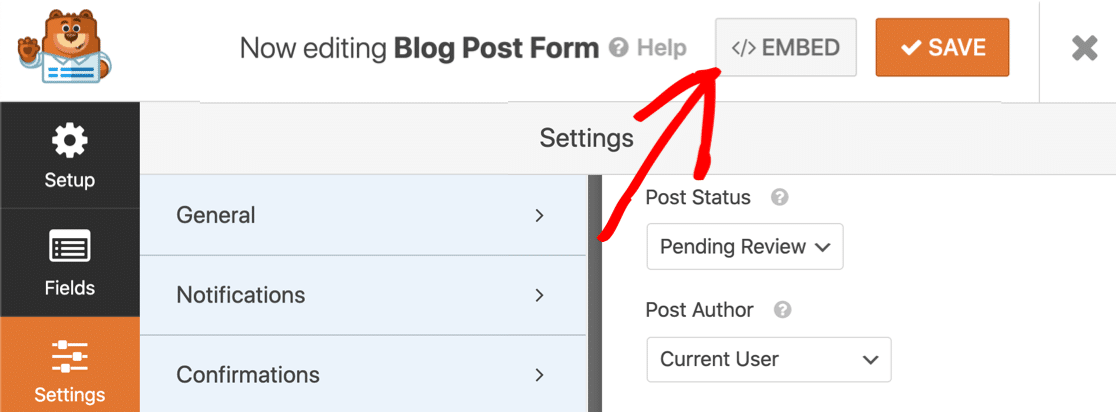
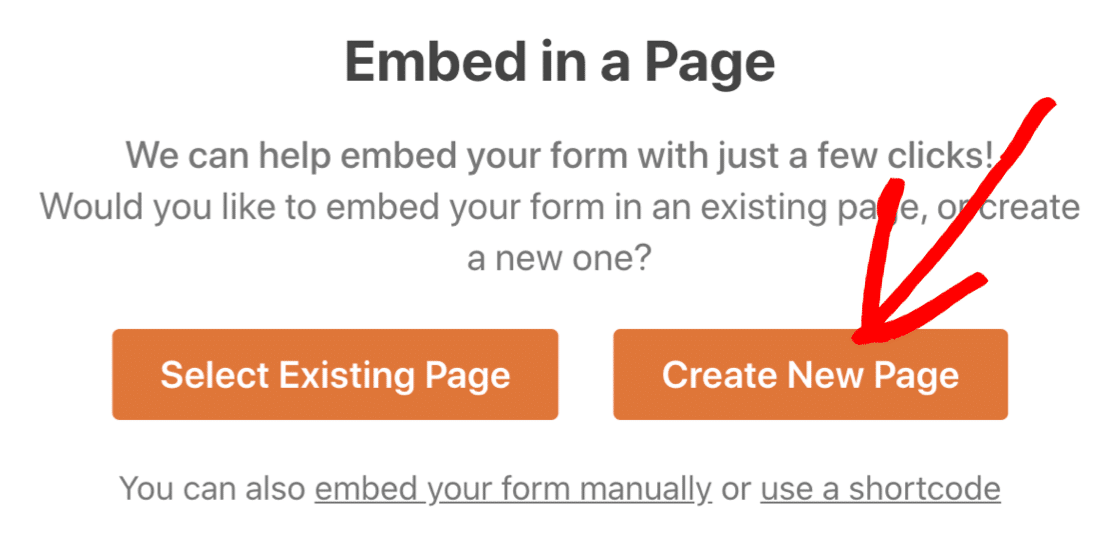
フォームビルダーの上部にある[埋め込み]をクリックします。

次に、[新しいページの作成]をクリックします。

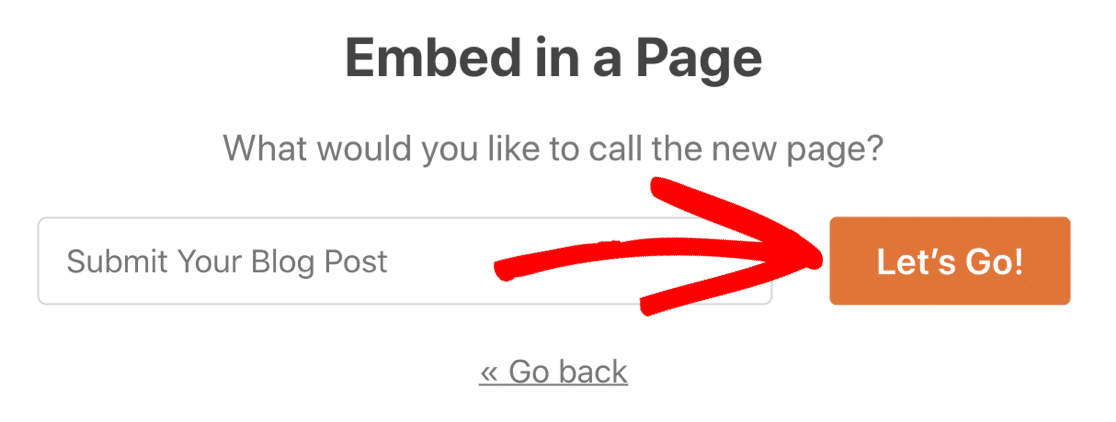
最後に、フォームの名前を入力して、[ Let'sGo ]をクリックします。

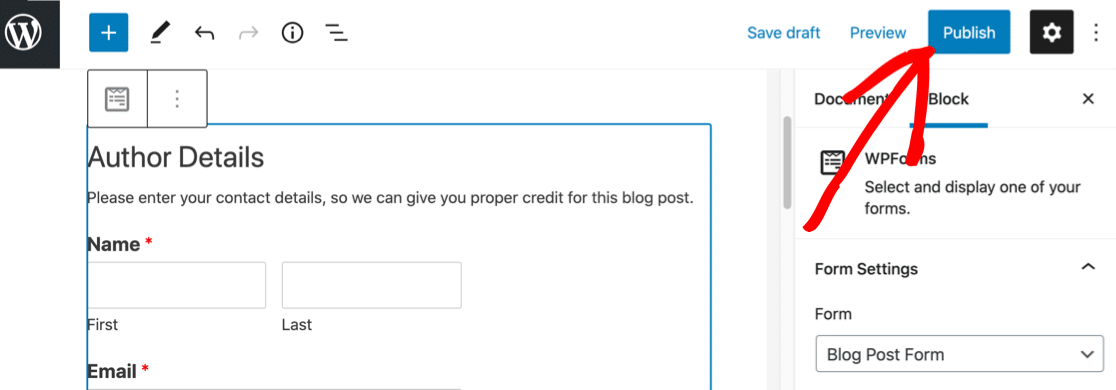
WPFormsは自動的にページを作成し、フォームをそのページに埋め込みます。 外観に満足したら、青い[公開]ボタンをクリックします。

以上です!
WordPressWebサイトでユーザーが送信したコンテンツを受け入れる準備ができました。

それでおしまい! これで、ユーザーが送信した投稿の受け入れを開始できます。
新しい投稿を公開するたびに読者に通知したい場合は、PushEngageを使用してブラウザ通知を簡単に送信できます。 ブラウザのプッシュ通知は、視聴者の関心を維持するための優れた方法です。
今すぐゲスト投稿フォームを作成する
次のステップ:複数の著者のブログを設定する
WordPressでユーザーが送信したコンテンツを受け入れる準備ができたので、作成者と投稿の管理を簡単にしたいと思うでしょう。
そのためには、複数の著者のブログを管理するのに最適なプラグインのリストを確認してください。 新しい作家のためのカスタム登録フォームを作成することもできます。
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには、提出後のアドオンが含まれており、14日間の返金保証があります。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
