Divi でスクロールの背景マスクとパターンをアニメーション化する方法
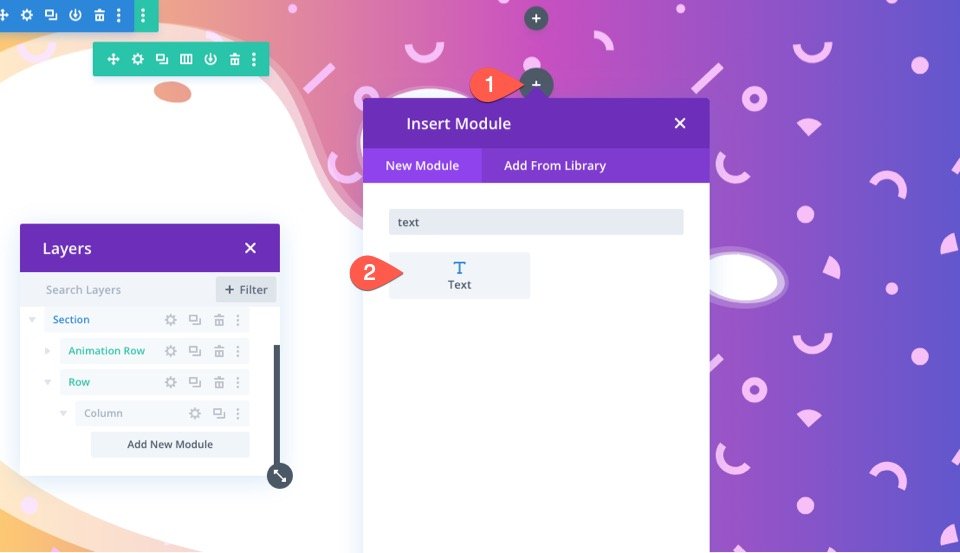
公開: 2022-08-24Divi の背景マスクとパターンにスクロール アニメーションを追加することは、Web サイトの背景デザインに新たな命を吹き込む便利なデザイン トリックです。 背景デザインの 2 つのレイヤーを作成する方法など、Divi の背景オプションを創造的な方法で組み合わせる方法は既に説明しました。 しかし、本日、Divi の背景オプションにスクロール アニメーションを追加します。
このチュートリアルでは、Divi のスクロール オプションを使用して背景マスクとパターンを作成およびアニメーション化する方法を紹介します (カスタム コードは必要ありません)。 これを行うには、ユーザーがコンテンツのセクションをスクロールするときに背景マスクとパターンをアニメーション化するために使用する Divi 行 (ここで行ったことと同様) を使用して、フローティング背景レイヤーを作成します。 結果は気に入っていただけると思います。
始めましょう!
スニークピーク
これは、このチュートリアルの背景スクロール アニメーションがどのように見えるかを簡単に示したものです。
コンセプト
このデザインのコンセプトを理解するのは難しくありません。 グラデーションの背景を持つセクションから始めます。

次に、(オーバーレイのように) セクションを完全に覆うように配置された (絶対) 行を作成します。 行に背景パターンを追加できます。

次に、列に背景マスクを追加できます。

次に、行と列にスクロール効果 (スケールや回転など) を追加します。これにより、セクションの背景内でパターンとマスクが別々にアニメーション化されます。

セクションのオーバーフローを非表示にすると、セクション内に含まれるアニメーションだけが表示されます。
レイアウトを無料でダウンロード
このチュートリアルのレイアウト デザインを実際に使用するには、まず下のボタンを使用してダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して Divi Daily メーリング リストに登録する必要があります。 新しいサブスクライバーとして、毎週月曜日にさらに多くの Divi の利点と無料の Divi レイアウト パックを受け取ります! すでにリストに登録されている場合は、下にメール アドレスを入力して [ダウンロード] をクリックしてください。 「再購読」したり、余分な電子メールを受信したりすることはありません。

無料でダウンロード
Divi ニュースレターに参加すると、究極の Divi Landing Page Layout Pack のコピーに加えて、他にもたくさんの素晴らしい無料の Divi リソース、ヒント、トリックをメールでお送りします. 従うと、すぐにDiviマスターになります. すでに購読している場合は、下にメールアドレスを入力し、ダウンロードをクリックしてレイアウトパックにアクセスしてください。
購読に成功しました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください!
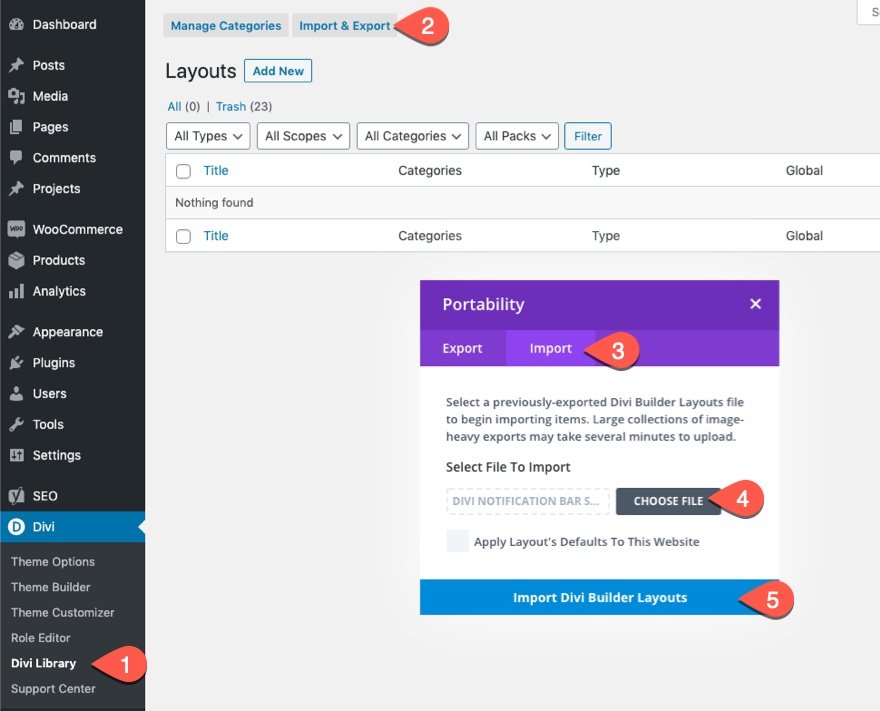
セクション レイアウトを Divi ライブラリにインポートするには、次の手順を実行します。
- ディビ ライブラリに移動します。
- ページの上部にある [インポート] ボタンをクリックします。
- 移植性ポップアップで、インポートタブを選択します
- コンピューターからダウンロード ファイルを選択します (最初にファイルを解凍し、JSON ファイルを使用してください)。
- 次に、インポートボタンをクリックします。

完了すると、セクション レイアウトが Divi Builder で使用できるようになります。
チュートリアルに行きましょうか。
始めるために必要なもの
開始するには、次のことを行う必要があります。
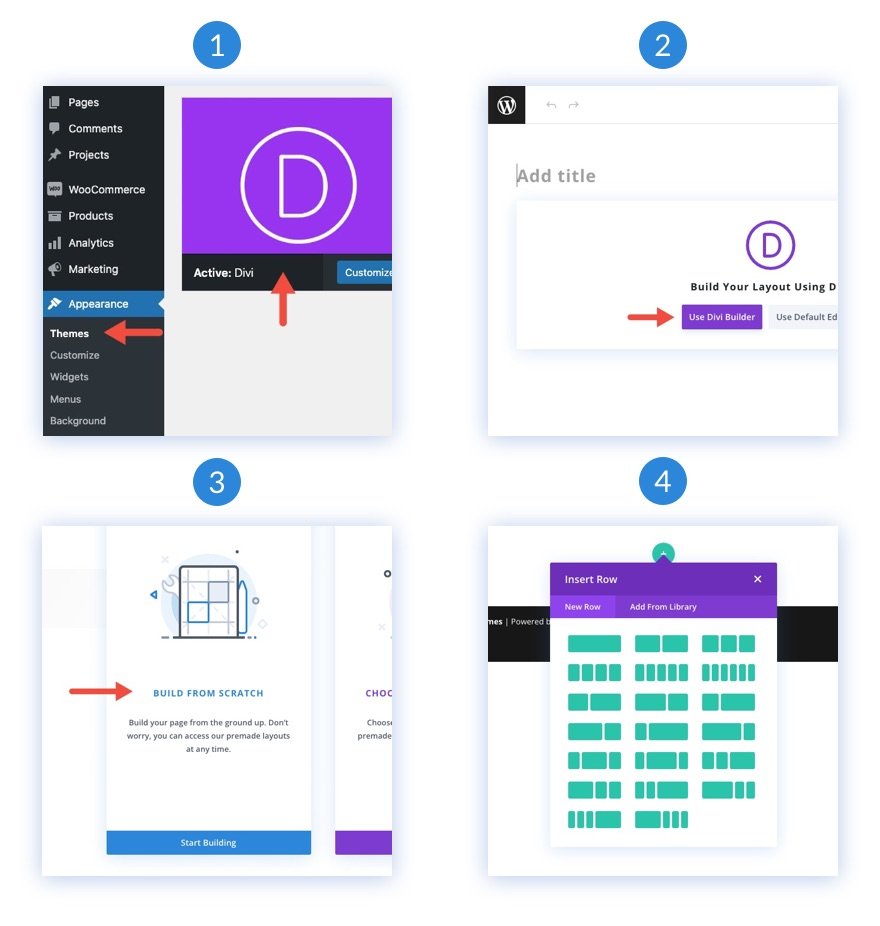
- まだインストールしていない場合は、Divi テーマをインストールして有効にします。
- WordPress で新しいページを作成し、Divi Builder を使用してフロント エンド (ビジュアル ビルダー) でページを編集します。
- オプション「Build From Scratch」を選択します。
- 空白のキャンバスを用意して、Divi でデザインを開始しましょう!

Divi でスクロールの背景マスクとパターンをアニメーション化する方法
セクションの背景をデザインする
まず、行の作成をバイパスして、ビルダー内の既存のデフォルト セクションの編集に進みます。 背景デザインがブラウザー全体に表示されるようにするには、セクションに垂直方向の高さを追加する必要があります。 これを行う簡単な方法は、セクションに min-height を追加することです。
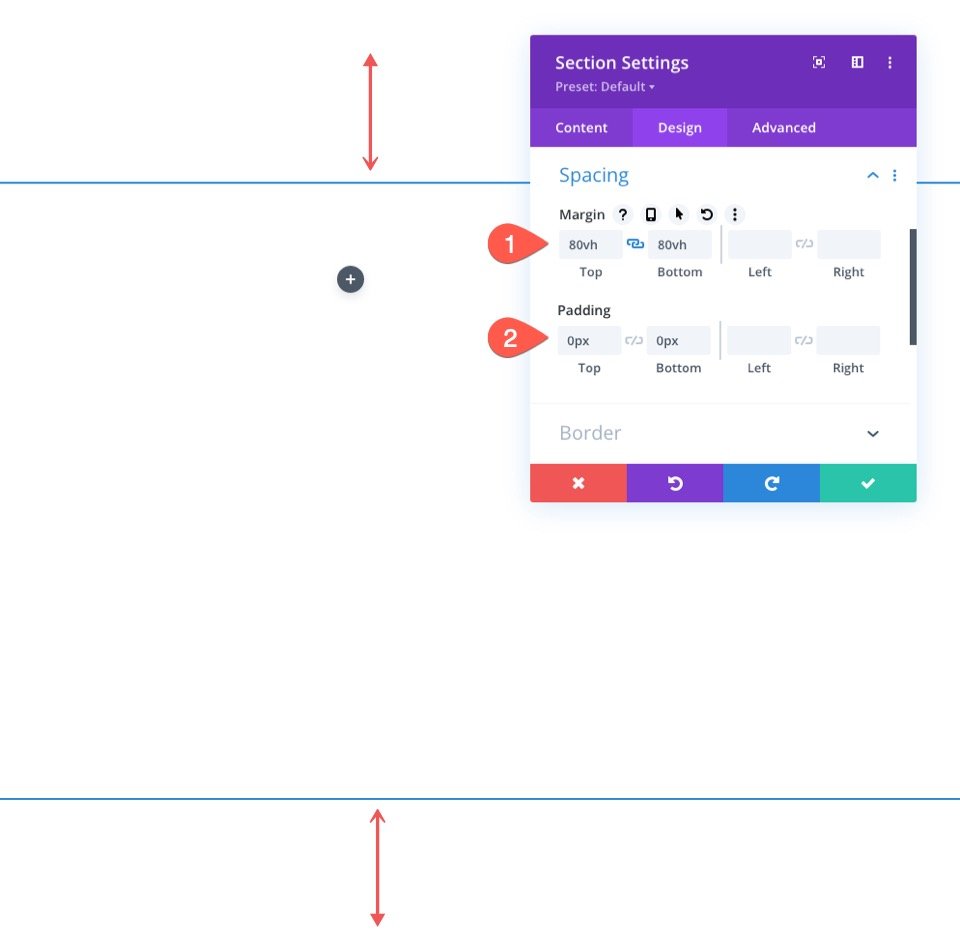
セクションの設定を開きます。 design タブで、min-height を更新し、次のようにパディングを削除します。
- 最小高さ: 50vw
- パディング: 上 0px、下 0px

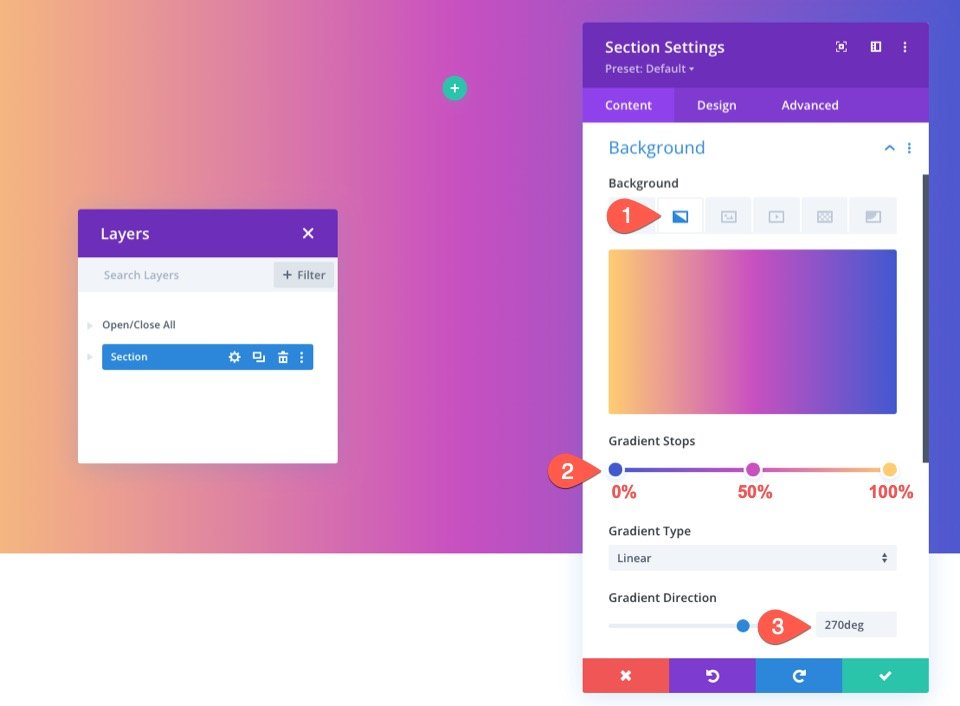
セクションの背景グラデーションをデザインする
これで、セクションにカスタムの背景グラデーションを追加できます。 このグラデーションでは、かなり均等に配置された 3 つのグラデーション カラー ストップを追加します。 行にアニメーション化された背景を作成することに集中できるように、単純なままにしておきます。
最初のグラデーション ストップを追加するには、[コンテンツ] タブでセクション設定が開いていることを確認してください。 次に、グラデーション タブを選択し、クリックして新しいグラデーションを追加します。 これにより、2 つのデフォルトのグラデーション カラーが追加されます。 次のように、色と位置を指定して次のグラデーション ストップを追加します。
- 勾配停止 #1: #4158d0 (0% で)
- 勾配停止 #2: #c850c0 (50%)
- 勾配停止 #3: #ffcc70 (100%)
次に、線形グラデーションの方向を変更します。
- 勾配方向:270度

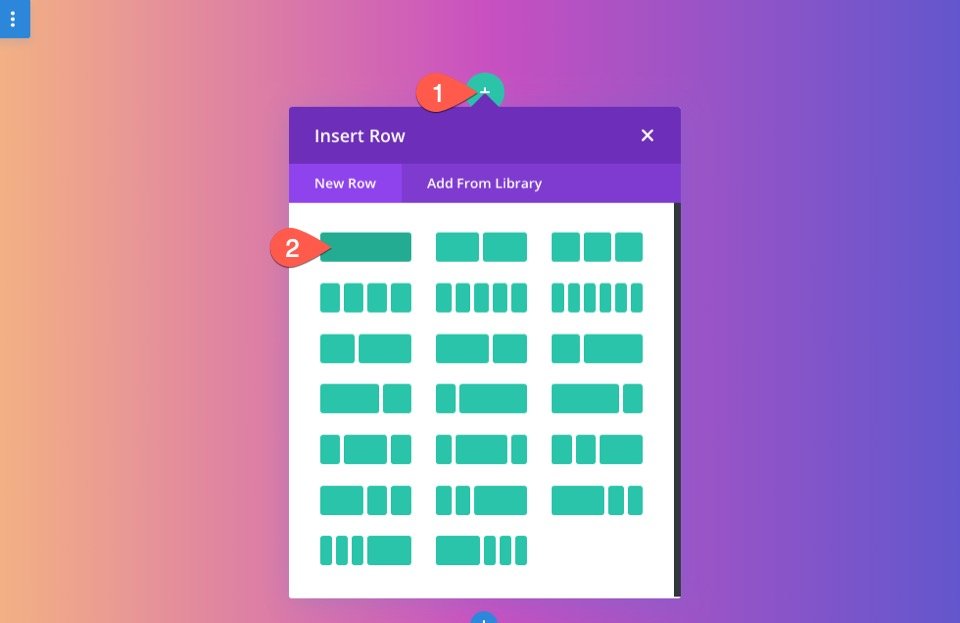
セクションに行を追加する
セクションが配置されたので、セクションに 1 列の行を追加します。 この行は、背景マスクとパターン スクロール アニメーションに使用されます。


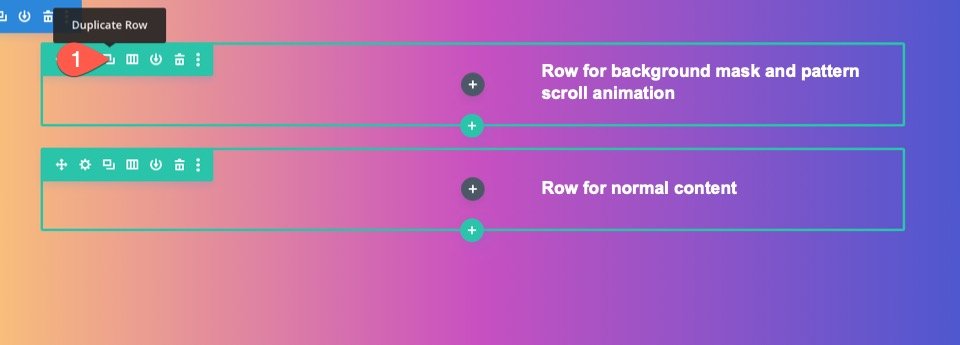
次に、作成した行を複製します。 この 2 行目 (重複) は、通常どおりコンテンツに使用されます。 これで、背景のスクロール アニメーション用に 1 行、通常のコンテンツ用に 1 行が表示されるはずです。

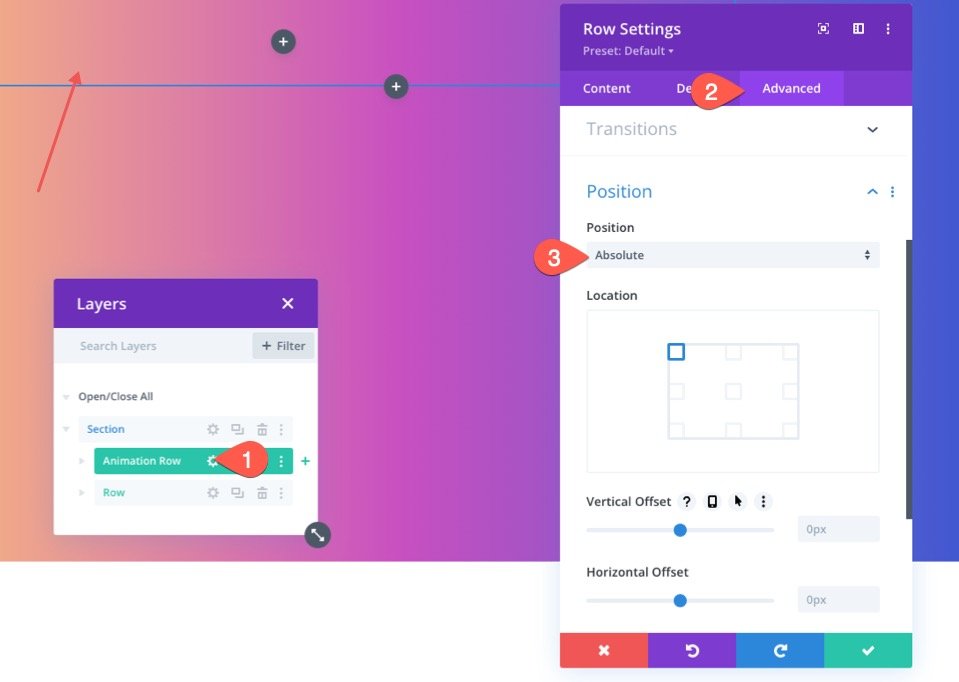
行をカスタマイズする
セクションの背景のグラデーションの準備ができたので、背景のスクロール アニメーションに使用する行に注意を向けることができます。 行の設定を開きます。 [詳細設定] タブで、次を更新します。
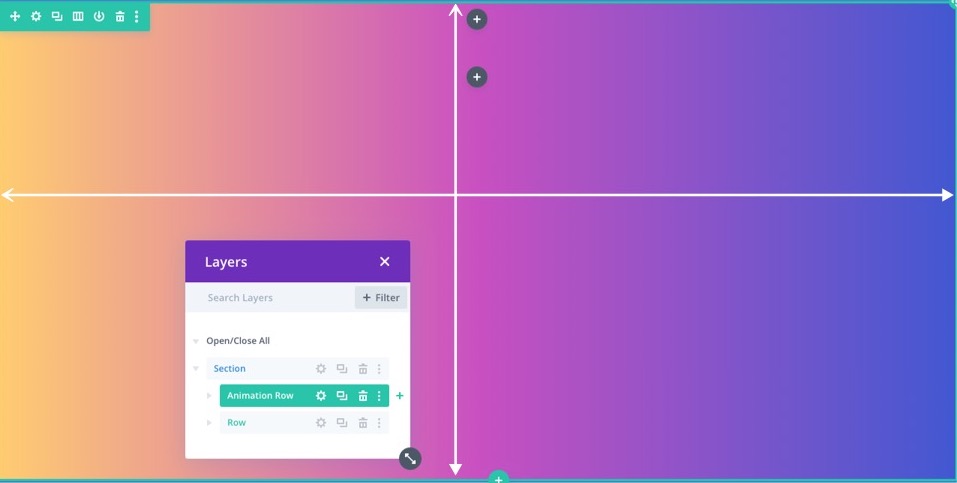
- ポジション: アブソリュート

これにより、ドキュメント内の実際のスペースを占有することなく、行をセクションの上に配置 (またはオーバーレイ) できます。 あとは、高さと幅を更新して、セクションの幅と高さ全体に広がるようにするだけです。 これにより、必要なオーバーレイと背景デザインの 2 番目のレイヤーが作成されます。
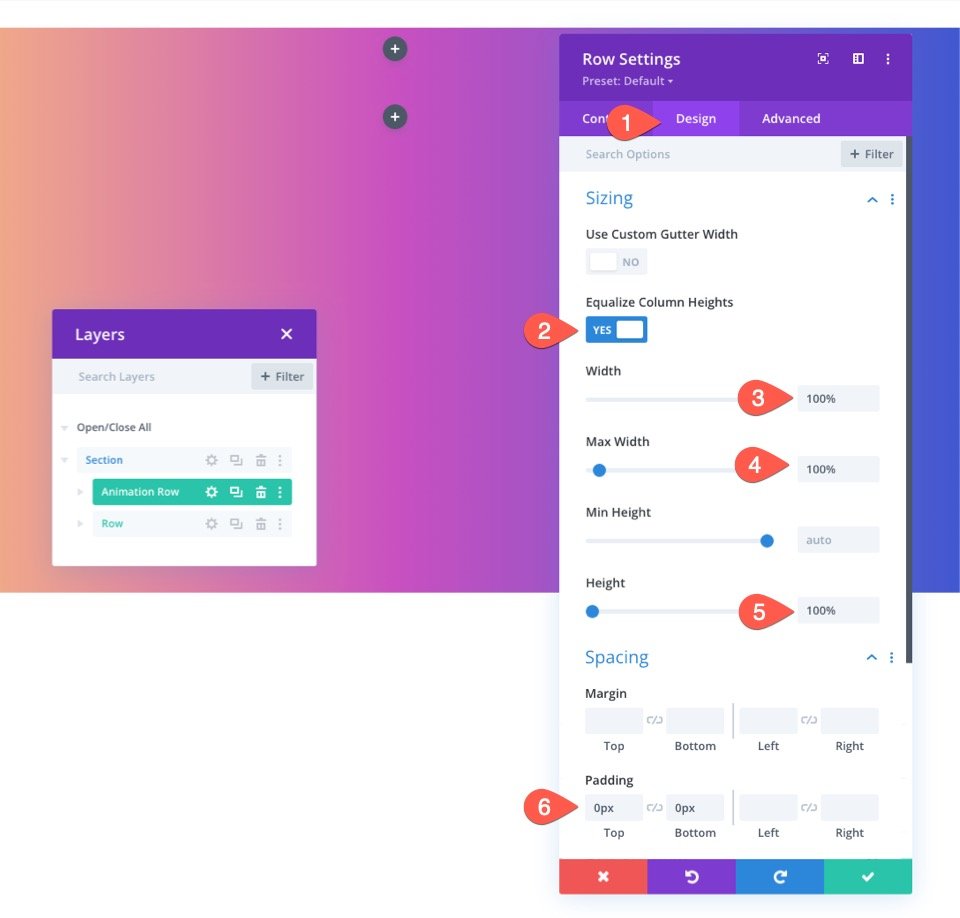
[デザイン] タブで、サイズ変更オプションを次のように更新します。
- 列の高さを均等にする: はい
- 幅: 100%
- 最大幅: 100%
- 高さ: 100%
- パディング: 上 0px、下 0px

行は見えないかもしれませんが、セクションの背景全体に完全に重なっています。

行の背景パターンを作成する
この例では、紙吹雪パターンを行の背景として追加します。
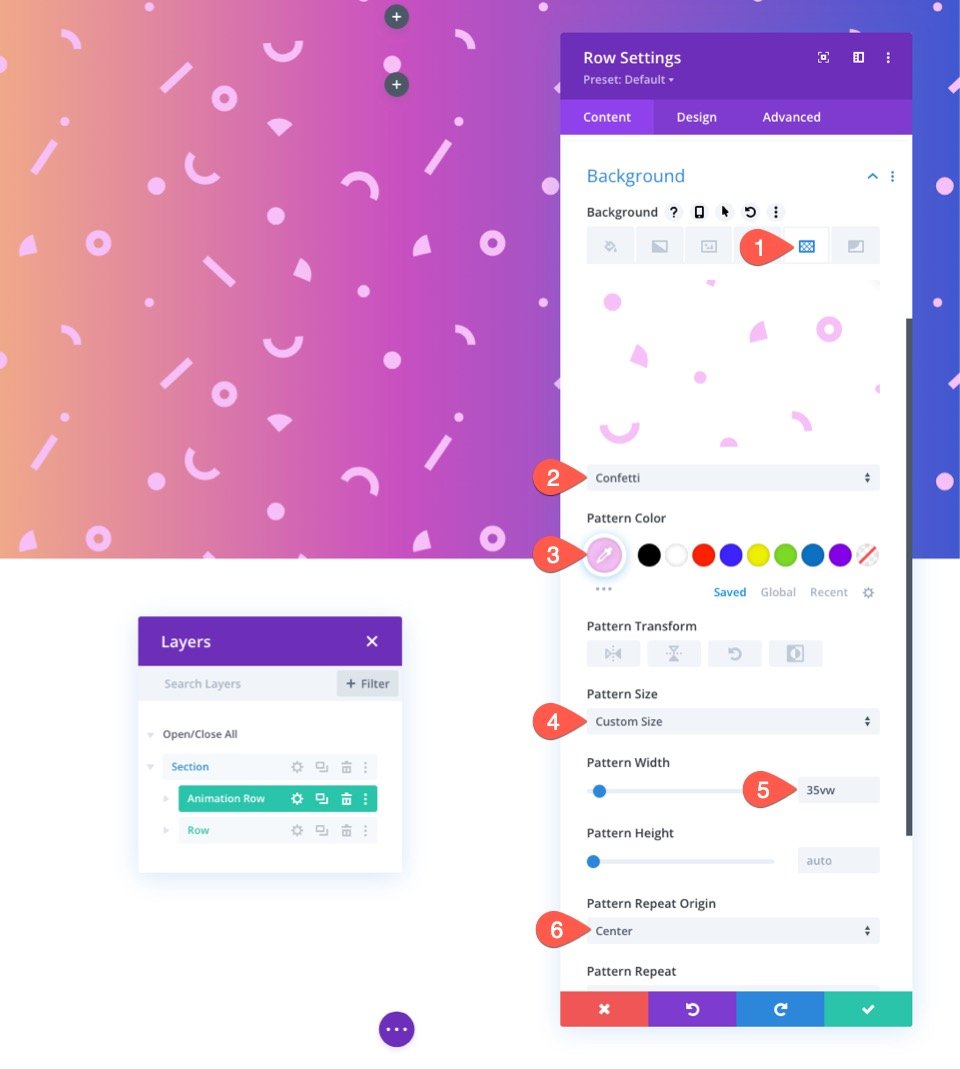
行の設定を開きます。 背景オプションで、パターンタブを選択し、以下を更新します。
- 背景パターン: 紙吹雪
- パターンカラー: #f6bef7
- パターンサイズ: 注文のサイズ
- パターン幅: 35vw
- パターンリピート 原点:センター

注: VW の長さ単位を使用すると、パターンがブラウザーに合わせてスケーリングされ、デザインの一貫性と応答性が維持されます。
行にスクロール効果を追加する
背景パターンが配置されたので、行にスクロール効果を追加できます。
[詳細] タブに移動します。 スクロール効果のオプションで、次を更新します。
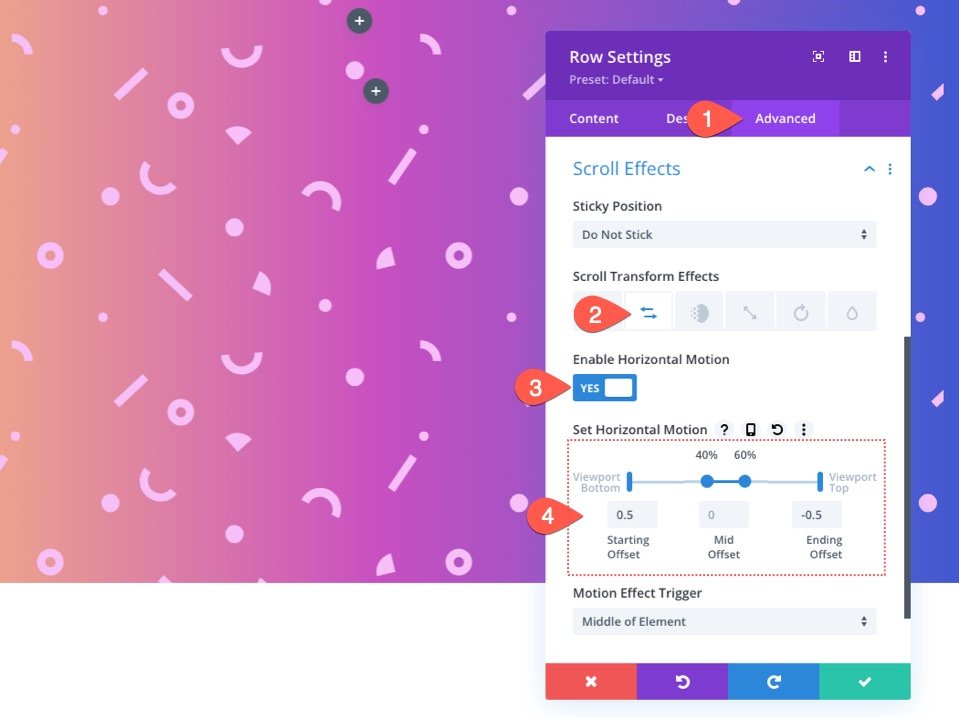
Horizontal Motion タブを選択し、以下を更新します。
- 水平移動を有効にする: はい
- 開始オフセット: 0.5 (0% で)
- 中間オフセット: 0 (40% から 60%)
- 終了オフセット: -0.5 (100%)
これにより、行の背景パターンが 50px から左に移動し、50px で右に移動します。

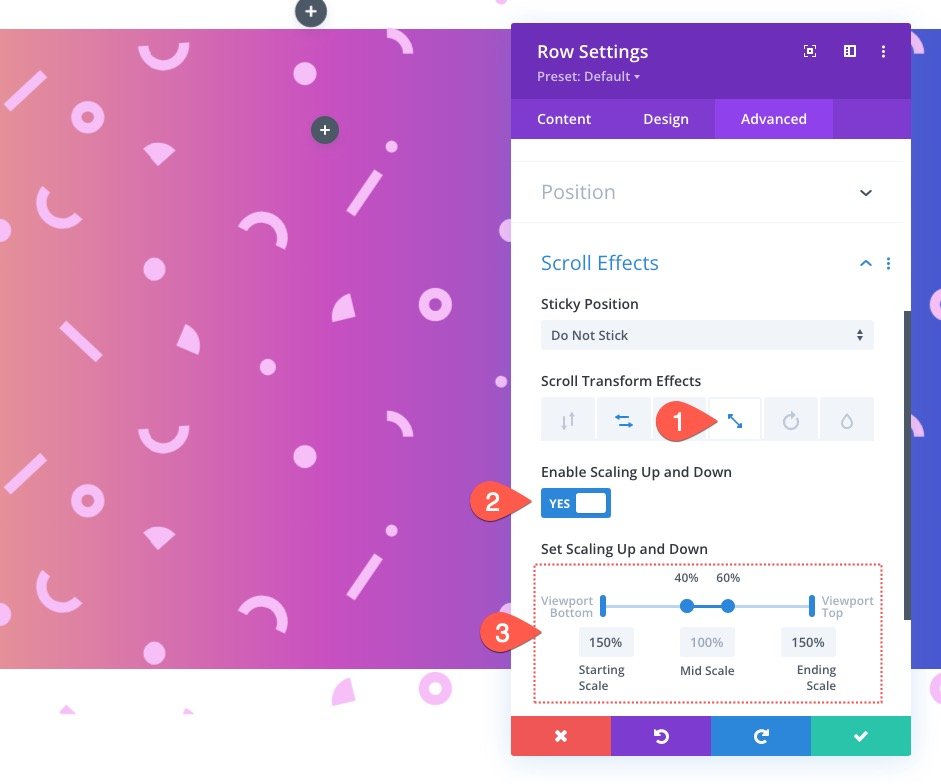
[拡大縮小] タブを選択し、以下を更新します。
- スケールアップとスケールダウンを有効にする: はい
- 開始スケール: 150% (0%)
- Mid Scalel: 100% (40% から 60% へ)
- エンディングスケール:150%(100%時)
これにより、スクロール時に行の背景パターンが 150% から 100% から 150% に拡大されます。

[回転] タブを選択し、次を更新します。
- 回転を有効にする: はい
- 開始回転: 10 度 (0% で)
- 中回転: 0 度 (40% から 60%)
- 終了回転: -10 度 (100% で)
重要なヒント: ローテーションを最小限に抑える必要があります。そうしないと、行がセクションを超えない場所にギャップが生じるリスクがあります。 経験則として、回転を増やす場合はスケールを増やすことをお勧めします。 これにより、エッジを露出させることなく、行をセクションの上で回転させることができます。
Scoll 効果のある背景マスクを列に追加する
行が完成したら、スクロール効果のある背景マスクを同じ行内の列に追加する準備が整いました。 まず、背景マスクを追加しましょう。
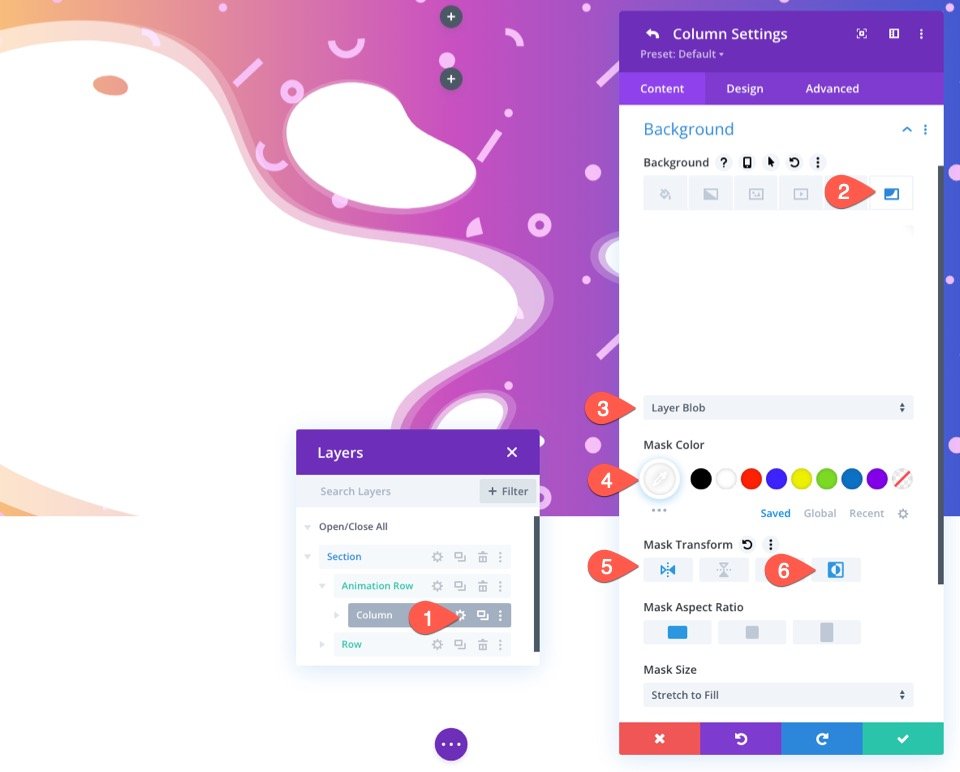
これを行うには、列の設定を開きます。 [マスク] タブで、次を更新します。
- マスク: レイヤー ブログ
- マスクカラー:#ffffff
- マスク変換: 水平反転、反転

列にスクロール効果を追加する
背景マスクが配置されたので、列にスクロール効果を追加できます。 列には、親行から継承されたスクロール効果が既にあることに注意してください。 スクロール アニメーションの実行中にマスクとパターンをより分離するために、列を行の反対方向に回転させるだけです。
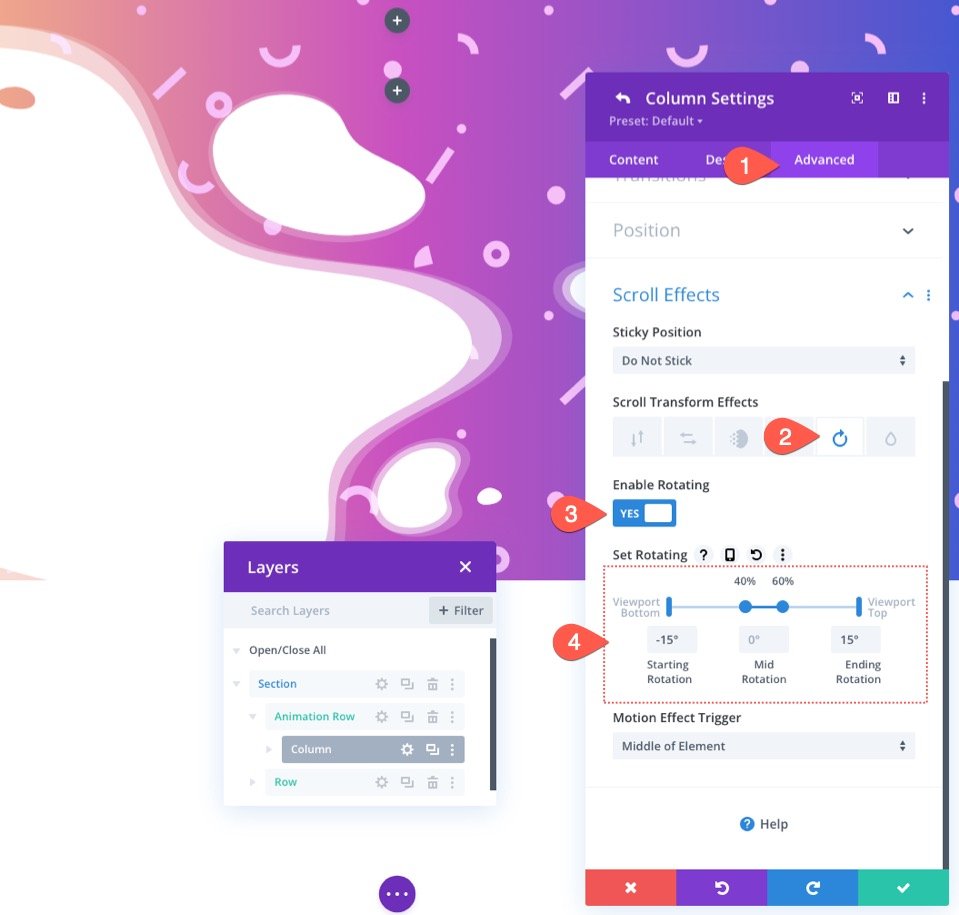
[詳細] タブに移動します。 スクロール効果のオプションで、[回転] タブを選択し、以下を更新します。
- 回転を有効にする: はい
- 開始回転: -15 度 (0% で)
- 中回転: 0 度 (40% から 60%)
- 終了回転: 15 度 (100% で)

セクションのオーバーフローを隠す
現在、スクロール アニメーションによって行がセクションを超えて拡張されると、常に行が表示されたままになります。
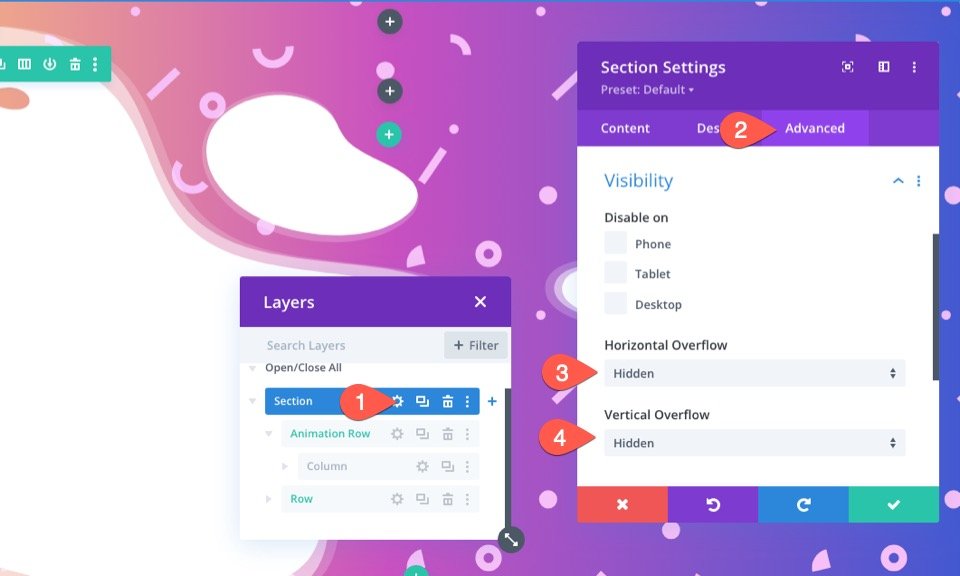
これをクリーンアップするには、セクションのオーバーフローを非表示にする必要があります。 これを行うには、セクションの設定を開きます。 [詳細] タブで、表示オプションを次のように更新します。
- 水平オーバーフロー: 非表示
- 垂直オーバーフロー: 非表示

これで見栄えが良くなりました。
コンテンツ行へのコンテンツの追加
この時点で、背景マスクとパターン スクロール アニメーションは完了です。 コンテンツ用に以前に作成した行に必要なコンテンツを追加するだけです。

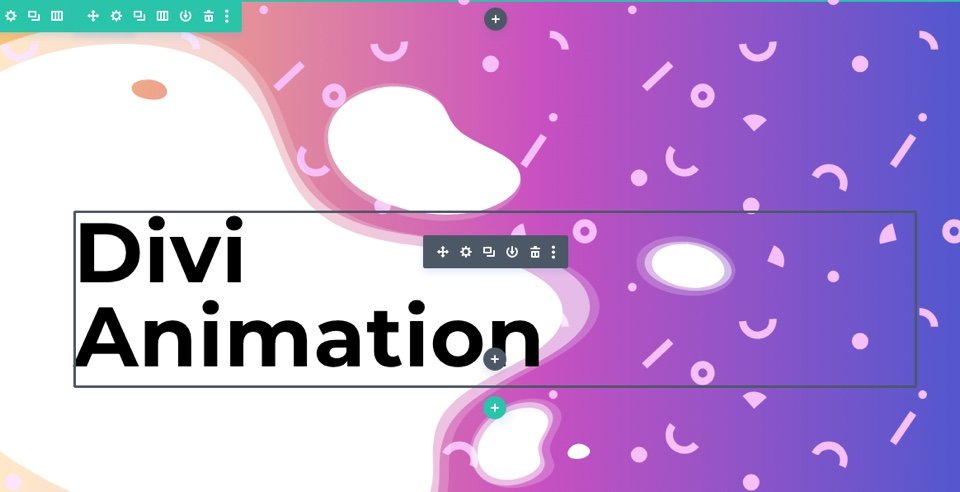
この例では、背景アニメーションが静的テキストでどのように見えるかを確認できるように、モック ヘッドラインを追加しました。

行とテキスト モジュールに使用される設定を確認したい場合は、上記のチュートリアルからレイアウトをダウンロードできます。
最終結果
設計の最終結果を見てみましょう。
チェンジ・アップ!
異なる外観を得るために、各レイヤーで異なるマスクとパターンを試すことができます。 背景マスクとパターンの使用方法についてさらにインスピレーションが必要な場合は、これらの 12 の背景マスクとパターンのデザインを無料でダウンロードできます。
グラデーション ビルダーを使用すると、セクションのすばらしいグラデーション背景も簡単に作成できます。 より多くの背景グラデーション デザインの可能性のライブ デモを確認できます。
最終的な考え
Divi の背景オプションを使用して、このような美しい背景デザインを簡単に作成できることは驚くべきことです。 また、Divi のスクロール エフェクトを使用してスクロール アニメーションを追加すると、これらのデザインに新たな命が吹き込まれます。
詳細については、背景デザインの 2 つのレイヤーを追加する方法に関する同様のチュートリアルをご覧ください。
また、グラデーション ビルダーおよび背景マスクとパターンに関する機能リリースの投稿もご覧ください。
マスクとパターンを使用してヒーロー セクションをデザインする方法を知っておくと役立つ場合もあります。
コメントであなたからのご連絡をお待ちしております。
乾杯!
