WordPress に免責事項を自動的に追加する方法 (簡単な方法)
公開: 2023-05-25WordPress Web サイトに免責事項と重要な通知を自動的に表示したいですか?
免責事項は、ビジネスを法的措置から保護し、ユーザーに追加情報を提供するのに役立ちます。 通常、コンテンツに免責事項を手動で入力する必要があります。
この記事では、簡単な方法でWordPressに免責事項を自動で追加する方法を紹介します。

WordPress で免責事項を表示する理由
WordPress Web サイトに免責事項を追加することは、訪問者に重要な通知やお知らせを伝える優れた方法です。 また、ユーザーが行うあらゆる請求に対する法的責任からあなたのビジネスを保護します。
ウェブサイトに免責事項を表示できる状況は数多くあります。 たとえば、サイトに製品の推奨が掲載されている、またはアフィリエイト リンクが含まれているとします。 Web サイトで製品を紹介している企業から報酬を受け取る方法を示す FTC 開示を表示できます。
同様に、さまざまな規制が適用される業界で事業を展開している場合は、法的免責事項を表示できます。 これは、医療や健康に関するアドバイス、法律上のアドバイス、または金融投資のヒントを提供する場合に非常に役立ちます。
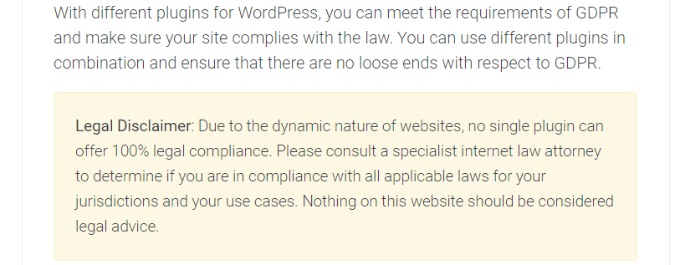
一般データ保護規則 (GDPR) に関するブログ投稿を書いているとします。 法的アドバイスを求めるにはインターネット弁護士に連絡する必要があることをユーザーに通知する免責事項を表示できます。

一方、個人的な意見を共有する WordPress ブログをお持ちの場合は、開示を追加することで法的措置から身を守ることができます。
そうは言っても、WordPress に免責事項を自動的に追加する方法を見てみましょう。 以下のリンクをクリックすると、この投稿の任意のセクションにジャンプできます。
- WordPress での免責事項の作成
- WordPress に免責事項を自動的に追加する
WordPress での免責事項の作成
コンテンツエディターを使用して、WordPress に開示情報を手動で追加できます。 ブログ投稿またはページに免責事項の内容を入力するだけです。 ただし、WordPress にはこれらの免責事項を自動的に表示するオプションがなく、すべてのページを編集する必要があるため、これには時間がかかります。
これを行う簡単な方法は、WPCode を使用することです。 これは、カスタム コード スニペットの管理と追加を非常に簡単にする、最高の WordPress コード スニペット プラグインです。
コード ブロック スニペットとは何ですか?
WPCode は、免責事項の作成に使用できるカスタム ブロック スニペット機能を提供します。 これは、サイトのどこにでも自動的に配置できるカスタム WordPress ブロックを作成します。
通常、これにはコードを編集するか、再利用可能なブロックを構築する必要があります。 WPCode を使用するとプロセスが簡単になり、Web サイトのコードをいじったり、投稿やページを手動で編集したりする必要がなくなります。
免責事項の作成以外にも、この WPCode 機能を使用して、CTA ボックス用のカスタム WordPress ブロックを作成したり、重要な通知を表示したり、フォームや画像スライダーを含むインタラクティブなブロックを作成したりすることもできます。
このチュートリアルでは、カスタム ブロック スニペット オプションが含まれているため、WPCode Pro バージョンを使用します。 ただし、開始するために使用できる WPCode の無料バージョンもあります。
まず、WPCode Pro プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
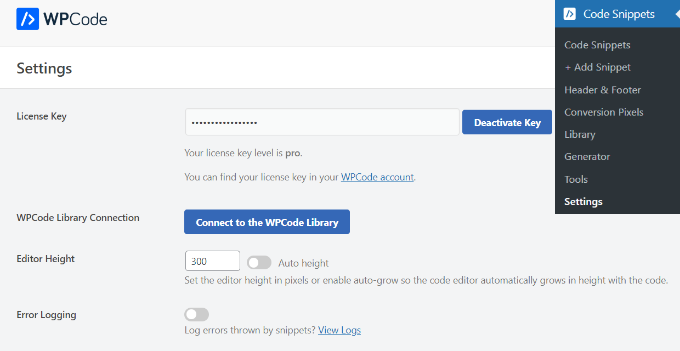
アクティブ化すると、WordPress 管理パネルからコード スニペット » 設定に進み、ライセンス キーを入力できます。 ライセンス キーは WPCode アカウント領域にあります。

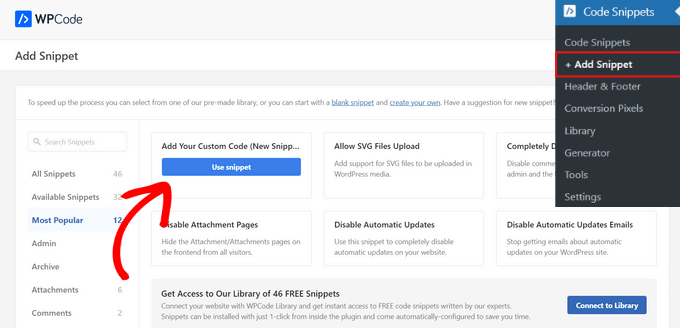
次に、WordPress ダッシュボードからコード スニペット » + スニペットの追加に移動できます。
ここから、「カスタム コードを追加 (新しいスニペット)」オプションを選択する必要があります。

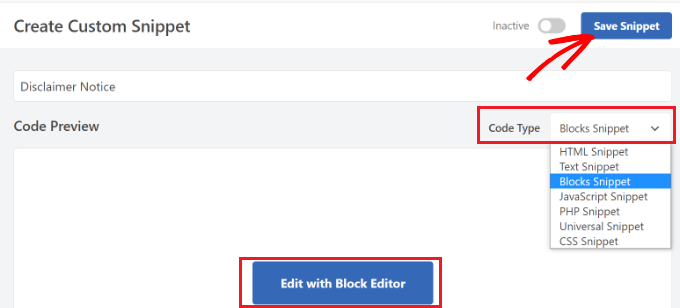
その後、「免責事項」などのスニペットの名前を入力できます。
次に、 [コード タイプ]ドロップダウン メニューをクリックして、[ブロック スニペット] オプションを選択する必要があります。 完了したら、「スニペットを保存」ボタンをクリックするだけです。

WordPress コンテンツ エディターを使用して免責事項通知を編集できるようになりました。

これを行うには、[ブロック エディターで編集] ボタンをクリックしてください。
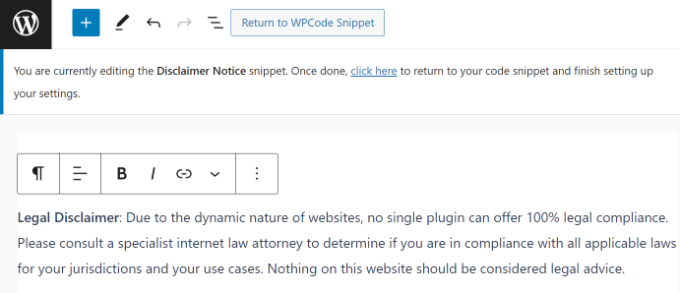
次に、WordPress のブロックエディターが表示されます。 免責事項のテキストを入力してください。

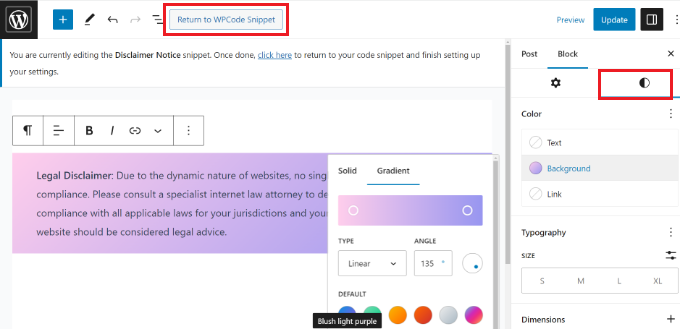
ブロック エディターのスタイル オプションを使用して、免責事項通知をさらにカスタマイズできます。
右側の設定パネルの「スタイル」タブに切り替えるだけです。 ここから、テキスト、背景、リンクの色を変更できます。 テキストのサイズを編集するオプションもあります。
このチュートリアルでは、免責事項通知に背景色を追加して、残りのテキストから目立つようにします。 「更新」ボタンをクリックすることを忘れないでください。

免責事項通知をカスタマイズした後、上部にある [WPCode スニペットに戻る] ボタンをクリックできます。
WordPress に免責事項を自動的に追加する
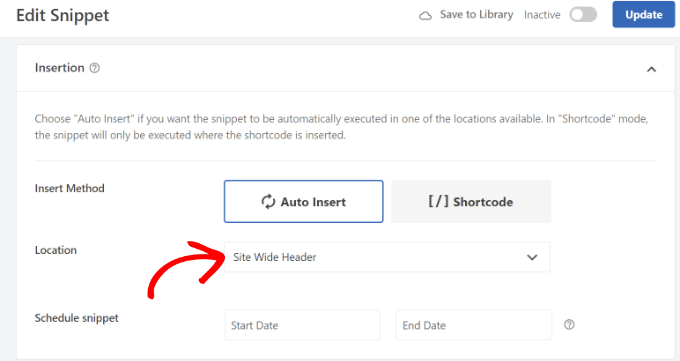
WPCode スニペット画面に移動したら、「挿入」セクションまで下にスクロールします。 ここで、免責事項通知をいつ、どこに表示するかを選択できます。
[挿入メソッド] を [自動挿入]のままにすることができます。 その後、「場所」ドロップダウンメニューをクリックしてください。

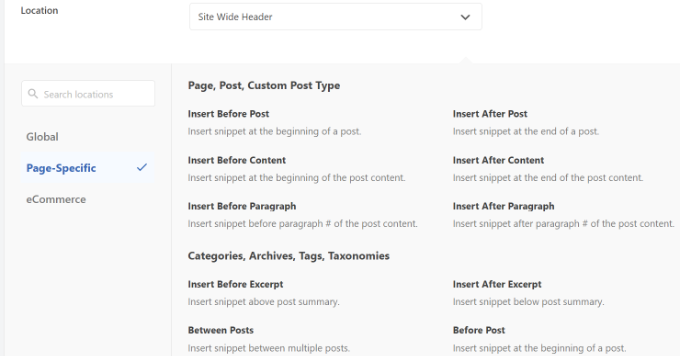
WPCode には複数のオプションが表示されます。 [ページ固有]タブに切り替えてください。
次に、サイトで免責事項を表示する場所を選択できます。 たとえば、投稿の先頭、いくつかの段落の後、投稿の最後などに表示されます。
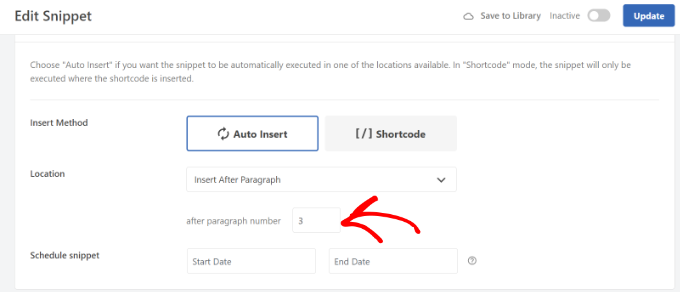
このチュートリアルでは、「段落の後に挿入」オプションを選択します。 こうすると、特定の段落数の後にスニペットがすべてのページに表示されます。

WPCode では段落数を選択することもでき、その後カスタム ブロック スニペットが表示されます。
たとえば、デモ サイトのすべてのページの最初の 3 段落の後に免責事項通知が自動的に表示されるようにしたいとします。

完了したら、ブロック スニペットをアクティブ化し、上部にある [更新] ボタンをクリックすることを忘れないでください。
それに加えて、ショートコードを使用して特定のページに免責事項を挿入することもできます。
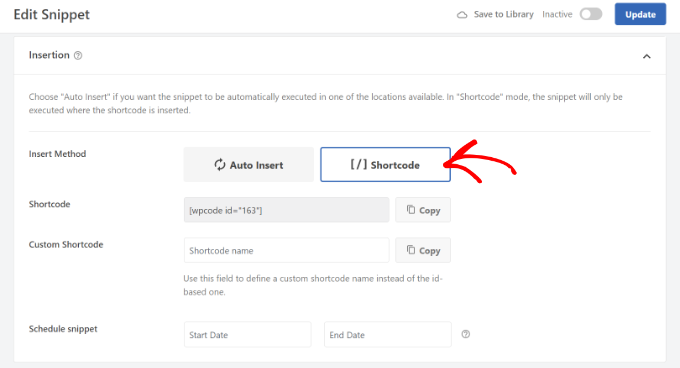
挿入方法を自動挿入からショートコードに切り替えるだけです。

その後、ショートコードをコピーして、Web サイトの任意の場所に追加できます。 たとえば、特定のページや投稿に免責事項を表示できます。
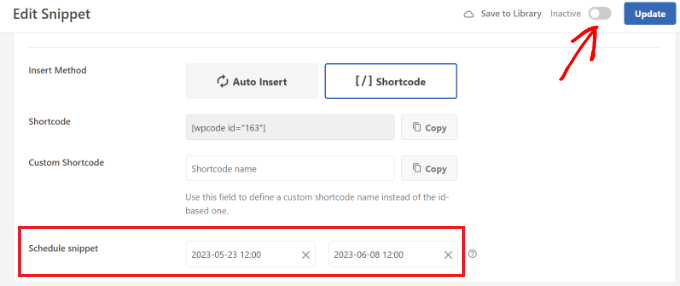
WPCode では、免責事項スクリプトをスケジュールすることもできます。 これは、Web サイトに時間制限のある通知を表示する必要がある場合に非常に便利です。 スニペットをスケジュールするには、開始日と終了日を選択するだけです。

完了したら、スニペットをアクティブにして「更新」ボタンをクリックすることを忘れないでください。
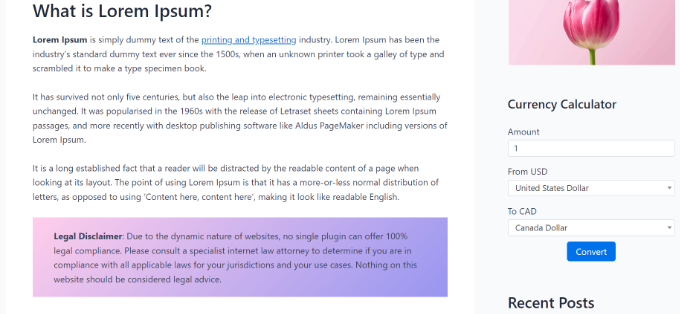
Web サイトにアクセスして、免責条項が実際に適用されているかを確認できるようになりました。

この記事が、WordPress に免責事項を自動的に追加する方法を学ぶのに役立つことを願っています。 ビジネス サイトに必須の WordPress プラグインとツールのリスト、および電子メール ニュースレターの正しい作成方法もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
