Divi Fullwidth ヘッダー モジュールのプライマリ ボタンとセカンダリ ボタンのバランスを取る方法
公開: 2022-10-26Divi 全幅ヘッダー モジュールを使用すると、美しいヒーロー セクションを Web サイトに簡単に追加できます。 このモジュールには、タイトル テキスト、サブタイトル テキスト、本文テキスト、ロゴ、画像の 2 つのボタンがあり、カスタマイズ オプションは無限にあります。
今日の投稿では、Divi Fullwidth ヘッダーを使用してヒーロー セクションを再作成する方法を紹介します。 事前に作成された 3 つのレイアウト パックを使用してデザインを開始し、プライマリ ボタンとセカンダリ ボタンのバランスに重点を置いてセクションをデザインします。 主な行動喚起である主なボタンを目立たせたいと考えていますが、主なボタンを追い越すことなく、副次的なボタンを表示してアクセスできるようにします。
プライマリ ボタンとセカンダリ ボタンの設計原則
プライマリ ボタンとセカンダリ ボタンは、Web サイトの訪問者を特定のアクションに誘導するのに役立ちます。 通常、プライマリ ボタンは最も一般的または必要なアクションであり、セカンダリ ボタンはあまり一般的ではないアクションです。 これは、訪問者が行きたい場所に案内するのに役立ちます。
これを実現するには、プライマリ ボタンを視覚的に目立たせ、セカンダリ ボタンを目立たなくする必要があります。 つまり、プライマリ ボタンはより目立つようにし、視覚的な重みを持たせて、より注目を集めるようにする必要があります。

プライマリ ボタンとセカンダリ ボタンがどのように機能するかを理解したので、チュートリアルに進みましょう。
デザインプレビュー
今日デザインする 3 つの全幅ヘッダーを見てみましょう。
UX 全角ヘッダー

ディビ退職センター全幅ヘッダー

ファイナンシャル プランニング 全角ヘッダー

レイアウトを無料でダウンロード
このチュートリアルのデザインを実際に使用するには、まず下のボタンを使用してダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用してニュースレターを購読する必要があります。 新しいサブスクライバーとして、毎週月曜日にさらに多くの Divi の利点と無料の Divi レイアウト パックを受け取ります! すでにリストに登録されている場合は、下にメール アドレスを入力して [ダウンロード] をクリックしてください。 「再購読」したり、余分な電子メールを受信したりすることはありません。

無料でダウンロード
Divi ニュースレターに参加すると、究極の Divi Landing Page Layout Pack のコピーに加えて、その他のすばらしい無料の Divi リソース、ヒント、およびトリックをメールでお送りします. 従うと、すぐにDiviマスターになります. すでに購読している場合は、下にメールアドレスを入力し、ダウンロードをクリックしてレイアウトパックにアクセスしてください。
購読に成功しました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください!
ヘッダー テンプレートを Divi ライブラリにインポートするには、次の手順を実行します。
- Divi テーマ ビルダーに移動します。
- ページの右上にある [インポート] ボタンをクリックします。
- 移植性ポップアップで、インポートタブを選択します
- コンピューターからダウンロード ファイルを選択します (最初にファイルを解凍し、JSON ファイルを使用してください)。
- 次に、インポートボタンをクリックします。
完了すると、セクション レイアウトが Divi Builder で使用できるようになります。
チュートリアルに行きましょうか。
始めるために必要なもの
開始するには、次のことを行う必要があります。
- WordPress ウェブサイトに Divi をインストールします。
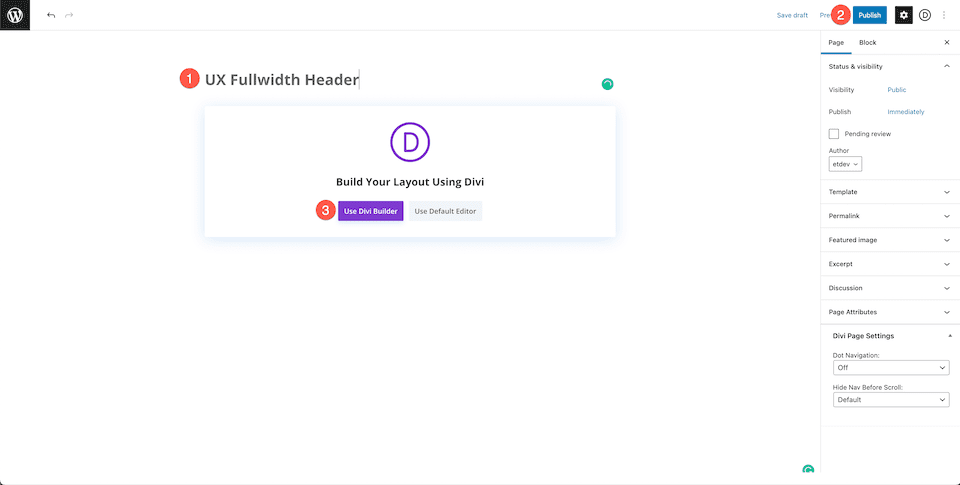
- ページを追加して、タイトルを付けます。
- ビジュアル ビルダーを有効にする

Ux 全幅ヘッダーの設計手順
ページの設定が完了したので、UX ランディング ページの全幅ヘッダーから始めましょう。

ページの設定
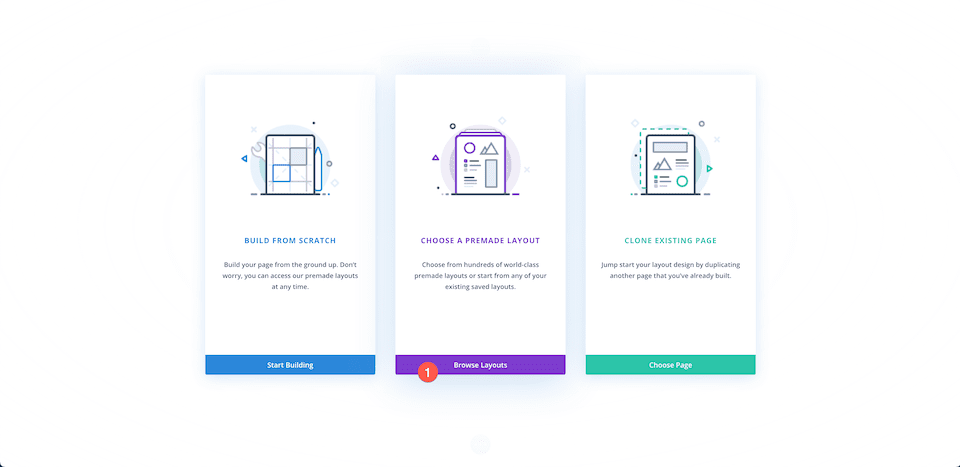
スタイリングを開始する前に、Divi ライブラリから無料の UX 既製レイアウト パックをロードする必要があります。 Visual Builder を有効にすると、3 つのオプション ポップアップが表示されます。[Choose A Premade Layout] を選択します。

レイアウトパックをロード
UX レイアウト パックをページにロードするには:
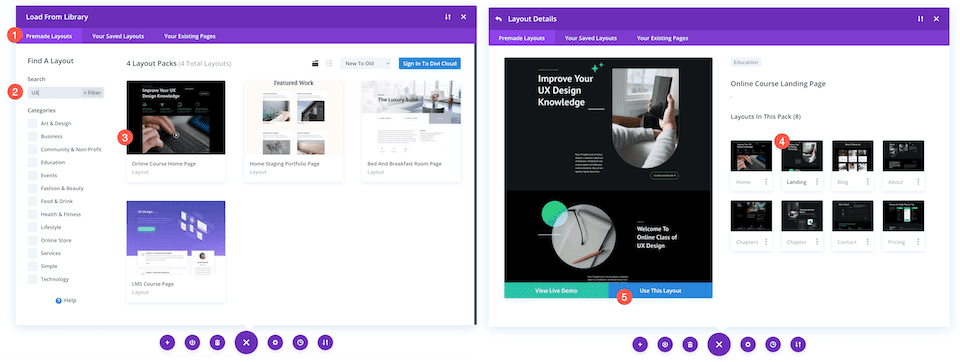
- [Premade Layouts] タブで、検索機能を使用して UX レイアウト パックを見つけます。
- 見つけたら、それをクリックします。 これにより、レイアウトの詳細と使用可能なページが表示されます。
- ランディング ページのデザインをクリックし、[このレイアウトを使用] をクリックします。
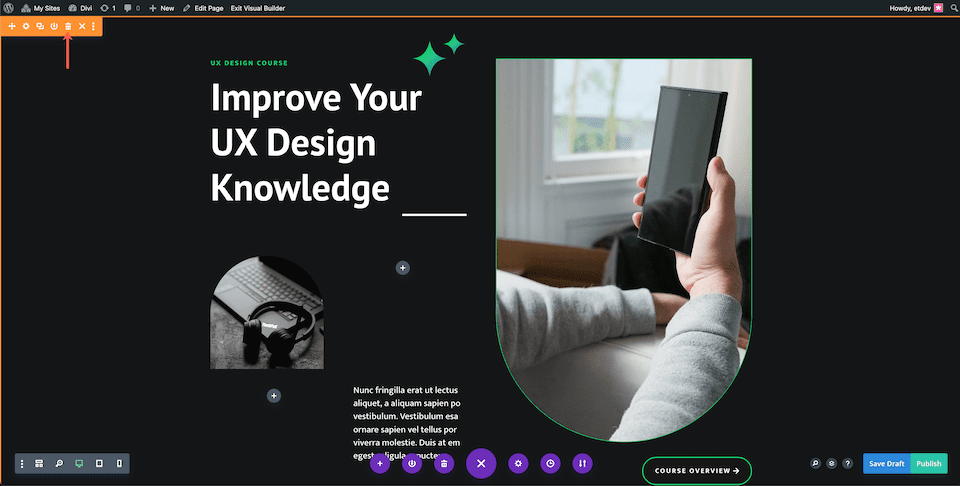
レイアウトのトップ セクションを全幅ヘッダー モジュールとして再作成します。

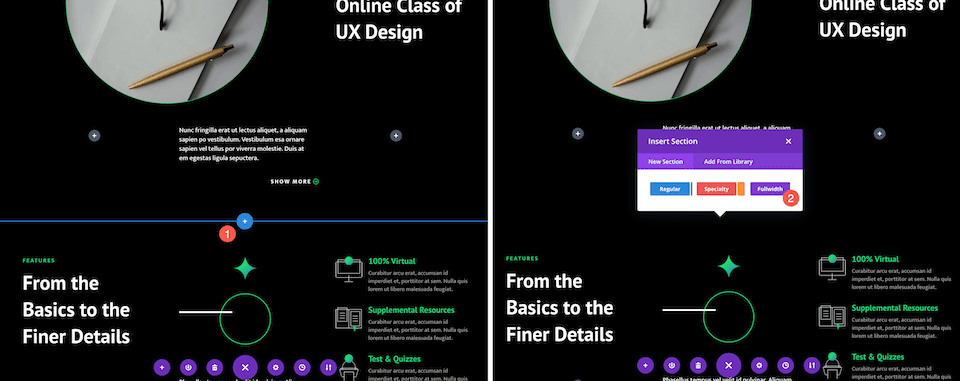
最初のセクションを削除
代わりに全幅ヘッダー モジュールを使用して最初のセクションを再作成するため、このセクションを削除する必要があります。 セクションにカーソルを合わせ、ゴミ箱アイコンをクリックします。

全角セクションを追加
全角ヘッダーを追加する前に、全角セクションを追加する必要があります。
「+」矢印をクリックしてDiviセクションを表示し、「全角」をクリックします。 これにより、Divi Fullwidth Module ライブラリが自動的に表示されます。

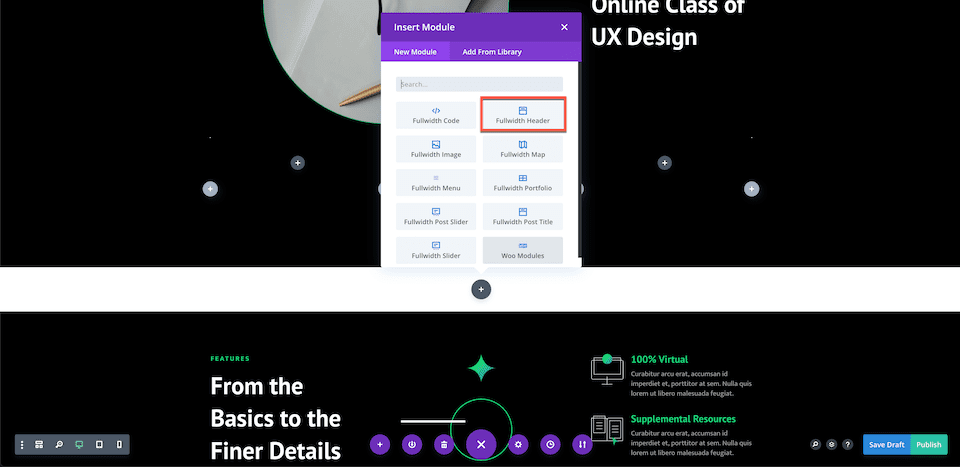
全角ヘッダーを追加
Divi Fullwidth Module Library 内で、「Fullwidth Header」をクリックします。

コンテンツの追加
モジュールのスタイリングを始める前に、このモジュールに必要なコンテンツを追加しましょう。
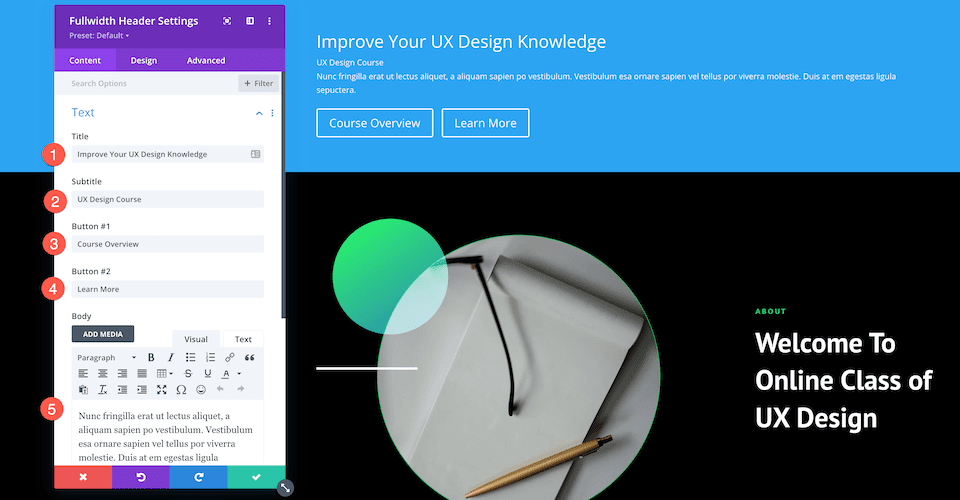
テキストコンテンツを追加
[テキスト] タブの下に、次のコンテンツを追加します。
- タイトル: UX デザインの知識を向上させる
- 副題:UXデザインコース
- ボタン #1: コースの概要
- ボタン #2: 詳細
- 本文: プレースホルダー テキスト


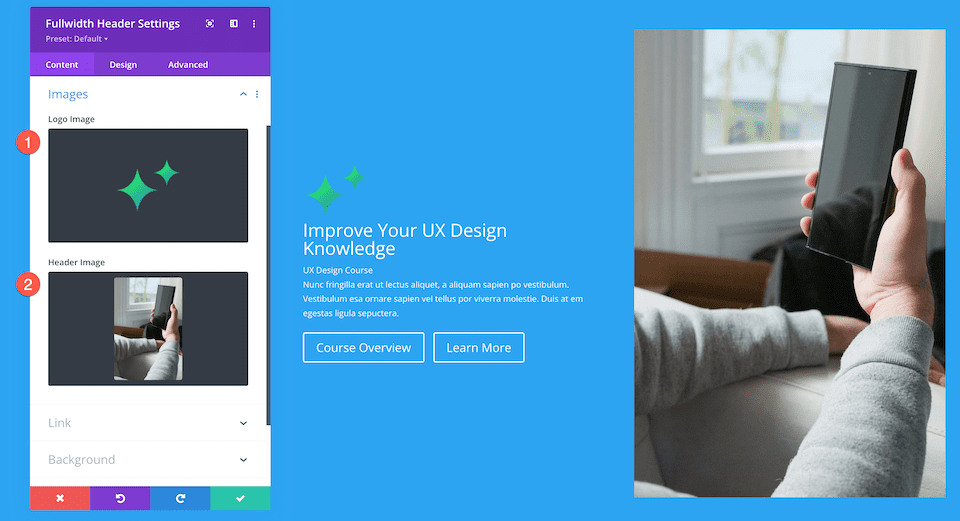
画像を追加
テキスト コンテンツが配置されたので、デザインに 2 つの画像を追加する必要があります。
- [画像] タブで、ロゴ画像 (星) とヘッダー画像 (電話を持っている人の写真) を追加します。

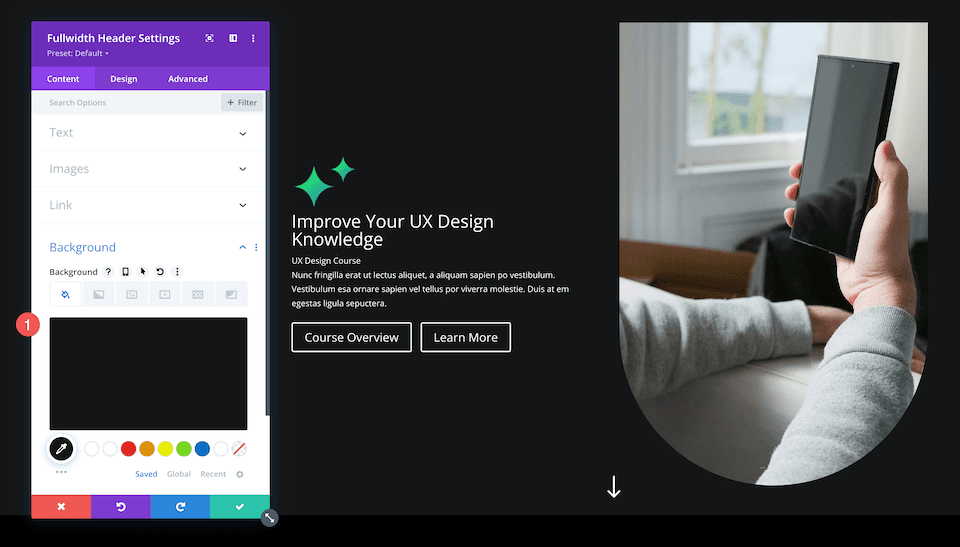
背景色の変更
[バックグラウンド] タブで、次の設定を構成します。
- 背景色: #131517

全幅ヘッダーのスタイリング
コンテンツの設定が完了したので、[デザイン] タブでスタイルを追加してみましょう。
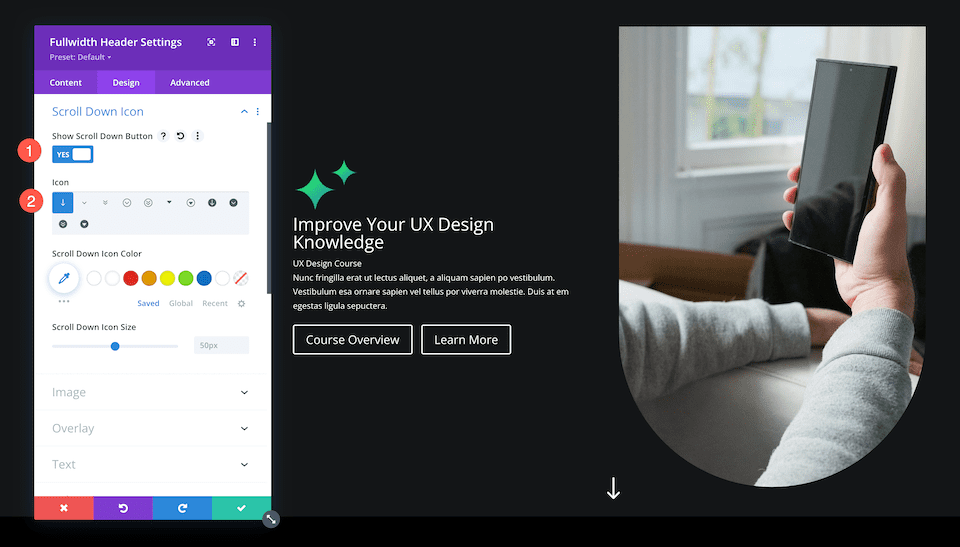
スクロールダウン アイコン
下にスクロールするアイコン、下向きの矢印を追加しましょう。
- このデザインでは下にスクロールするアイコンを使用しているため、このオプションを [はい] に切り替えます。
- 下向き矢印アイコンを選択し、アイコンの色を白に設定します。

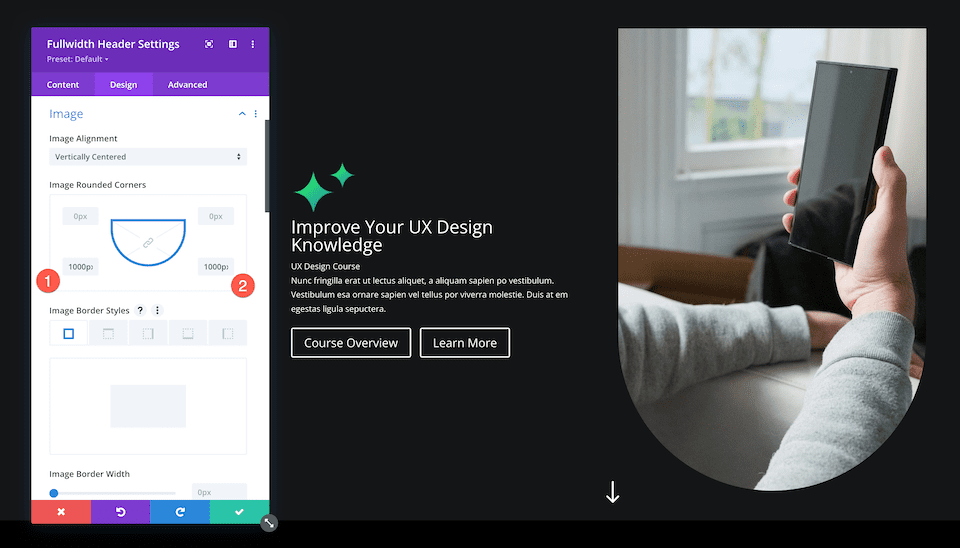
画像
角を丸めて画像に曲線を追加しましょう。
画像タブで、次の設定を構成します。
- 画像の角丸 : チェーンリンク ボタンをクリックして角のリンクを解除し、左下と右下の入力ボックスに 1000px と入力します。 これにより、画像の左下と右下の角が丸くなります。

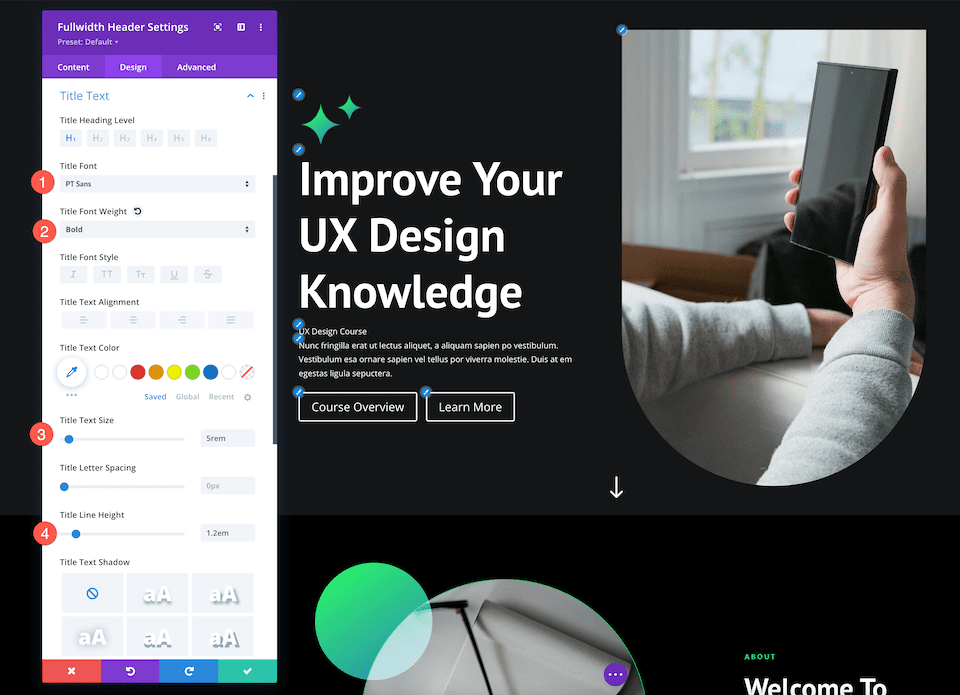
タイトルテキスト
ここで、このモジュールのタイトル テキストのスタイルを設定しましょう。 [タイトル テキスト] タブで、次の設定を構成します。
- タイトルのフォント: PT Sans
- タイトルのフォントの太さ: 太字
- タイトル文字サイズ:5rem
- タイトル行の高さ: 1.2em

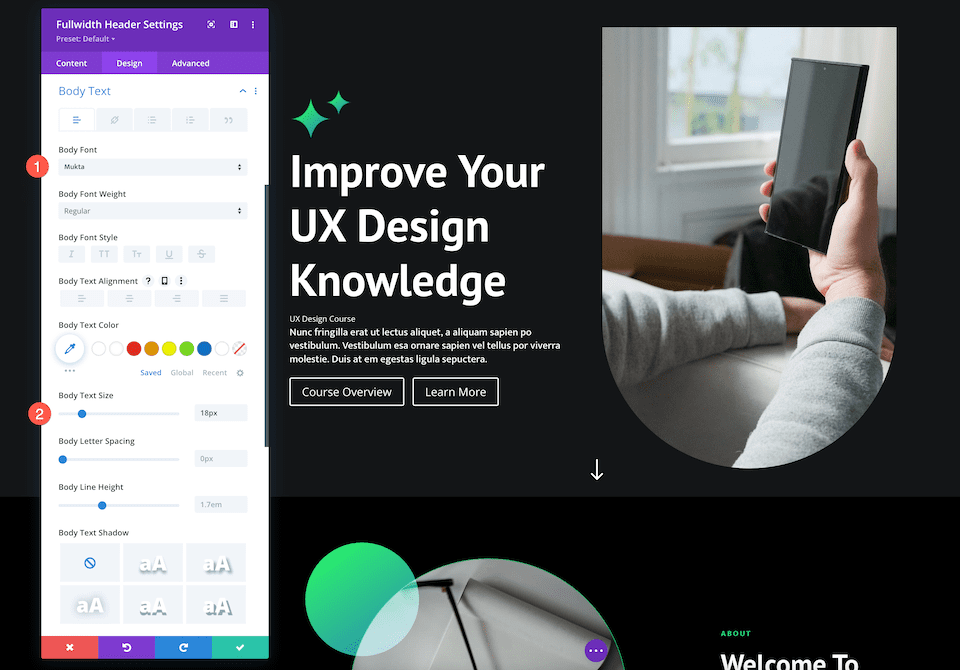
本文
ここで、このモジュールの本文テキストのスタイルを設定します。 [本文] タブで、次の設定を構成します。
- 本文のフォント: ムクタ
- 本文のテキストサイズ: 18px

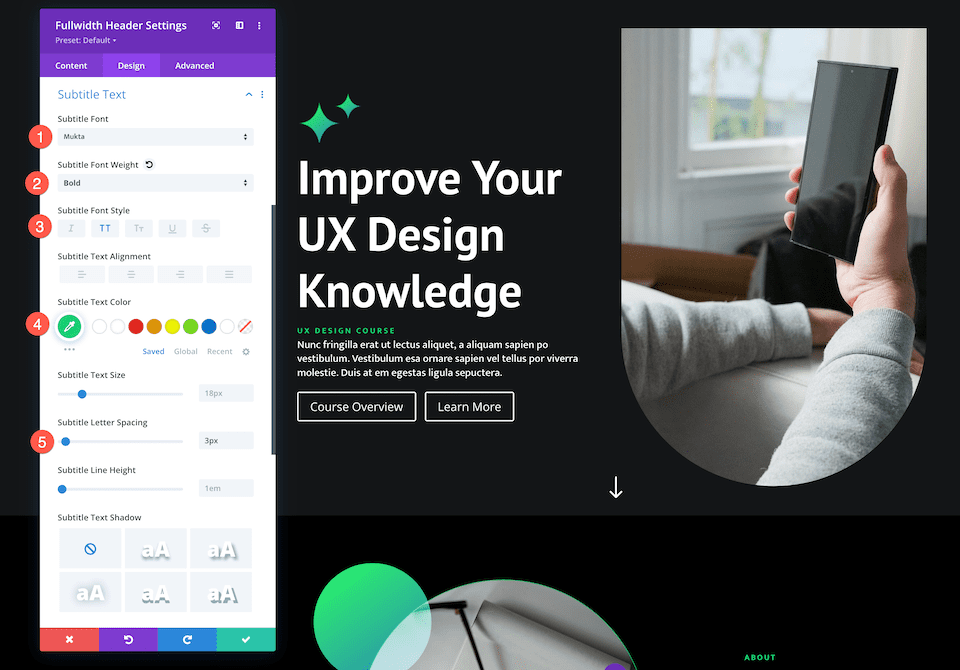
字幕テキスト
ここで、このモジュールの字幕テキストのスタイルを設定します。 [字幕テキスト] タブで、次の設定を構成します。
- 字幕フォント: ムクタ
- 字幕のフォントの太さ: 太字
- 字幕のフォント スタイル: 大文字
- 字幕テキストの色: #13d678
- 字幕文字間隔: 3px

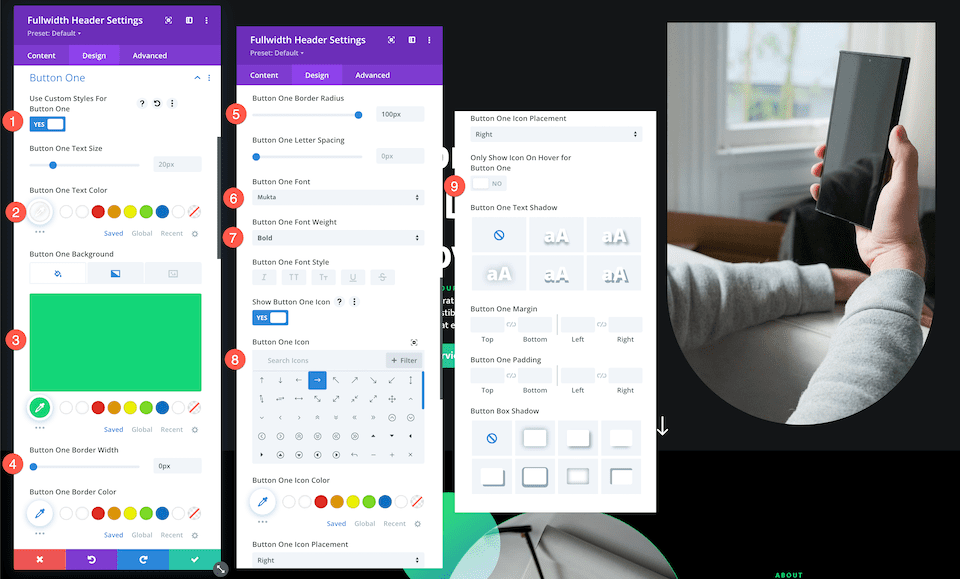
ボタン 1
ここで、ボタン 1 であるプライマリ ボタンのカスタム スタイルを設定できます。 [ボタン 1] タブで、次の設定を構成します。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 色: #ffffff
- ボタン 1 背景: #13d678
- ボタン 1 の境界線の幅: 0px
- ボタン 1 の境界線の半径: 100px
- Button One フォント: Mukta
- ボタン 1 のフォントの太さ: 太字
- ボタン 1 アイコンを表示: はい
- ボタン 1 アイコン: 右矢印
- ボタン 1 のホバー時にのみアイコンを表示: いいえ

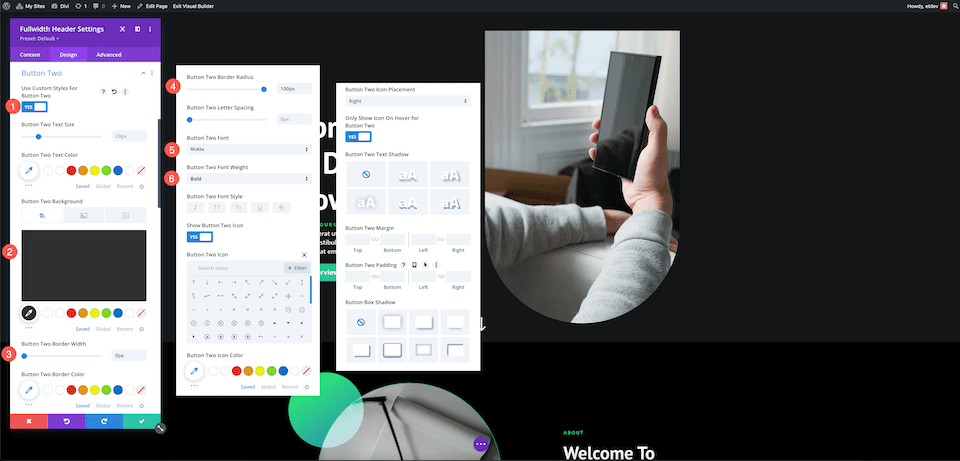
ボタン 2
次に、2 番目のボタンである 2 番目のボタンのスタイルを設定しましょう。 [ボタン 2] タブで、次の設定を構成します。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 色: #ffffff
- ボタン 1 背景: #303030
- ボタン 1 の境界線の幅: 0px
- ボタン 1 の境界線の半径: 100px
- Button One フォント: Mukta
- ボタン 1 のフォントの太さ: 太字
- ボタン 1 アイコンを表示: はい
- ボタン 1 アイコン: 右矢印
- ボタン 1 のホバー時にのみアイコンを表示: はい

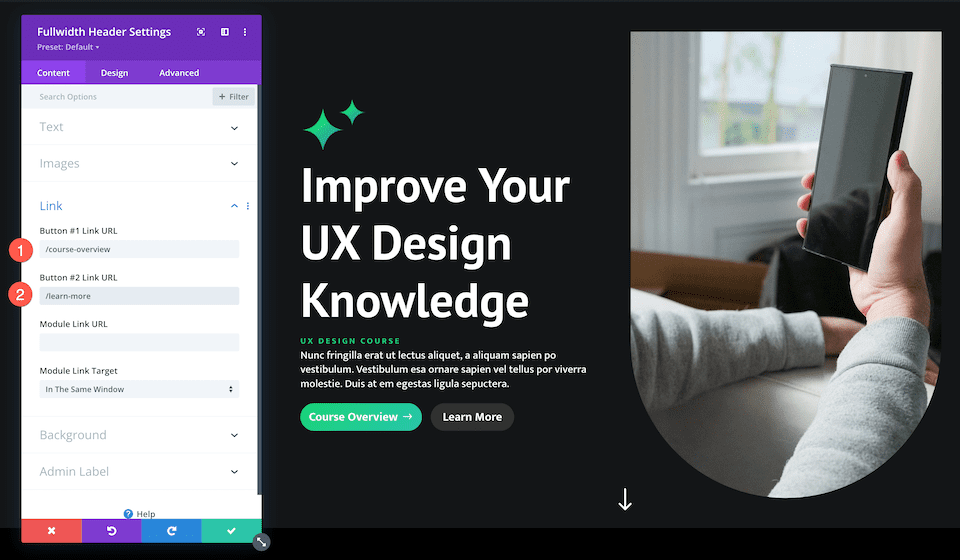
ボタンリンクを追加
ボタンにリンクを追加することを忘れないでください。 [リンク] タブで、次の設定を構成します。
- ボタン #1 リンク URL: ボタン 1 の URL をここに貼り付けます。
- ボタン #2 リンク URL: ボタン 2 の URL をここに貼り付けます。

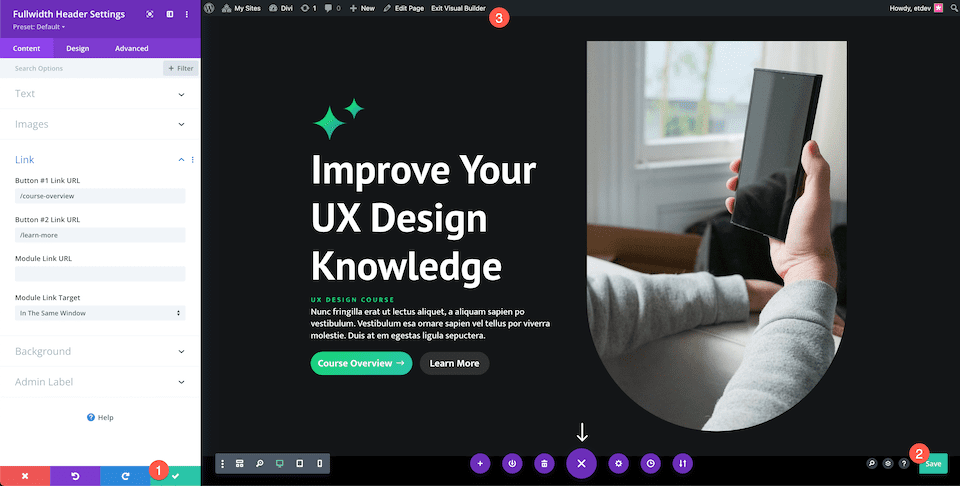
デザインを保存
完全にデザインされた全幅ヘッダーができたので、デザインを保存してください!
- モジュール ウィンドウの右下にある緑色の矢印をクリックします。
- 次に、Divi ツールバーの保存アイコンをクリックして、ページのデザインを保存します。
- ビジュアル ビルダーを終了します。

実験を楽しんでください
Divi Fullwidth ヘッダー モジュールのスタイルを設定する方法は無限にあります。 プライマリ ボタンとセカンダリ ボタンを活用することで、訪問者に表示してもらいたいページに誘導したり、アクション (問い合わせの送信など) を実行してもらうことができます。
目立つプライマリ ボタンを持つ他の 2 つの全幅ヘッダーの例を見てみましょう。
ディビ退職センター全幅ヘッダー

ボタンのスタイル
プライマリ ボタンとセカンダリ ボタンの独自のスタイルを見てみましょう。
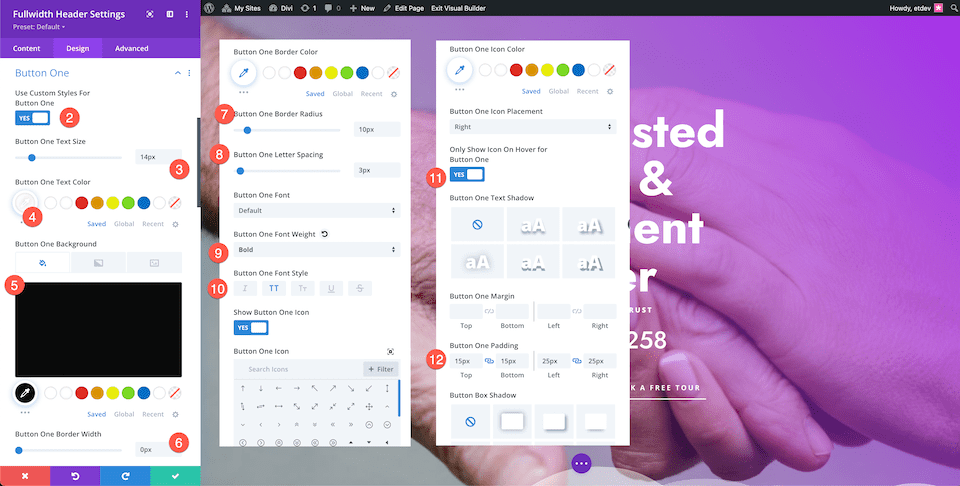
ボタン 1
[ボタン 1] タブで、次の設定を構成します。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 のテキスト サイズ: 14px
- ボタン 1 色: #ffffff
- ボタン 1 背景: #0a0a0a
- ボタン 1 の境界線の幅: 0px
- ボタン 1 の境界線の半径: 10px
- ボタン 1 のフォントの太さ: 太字

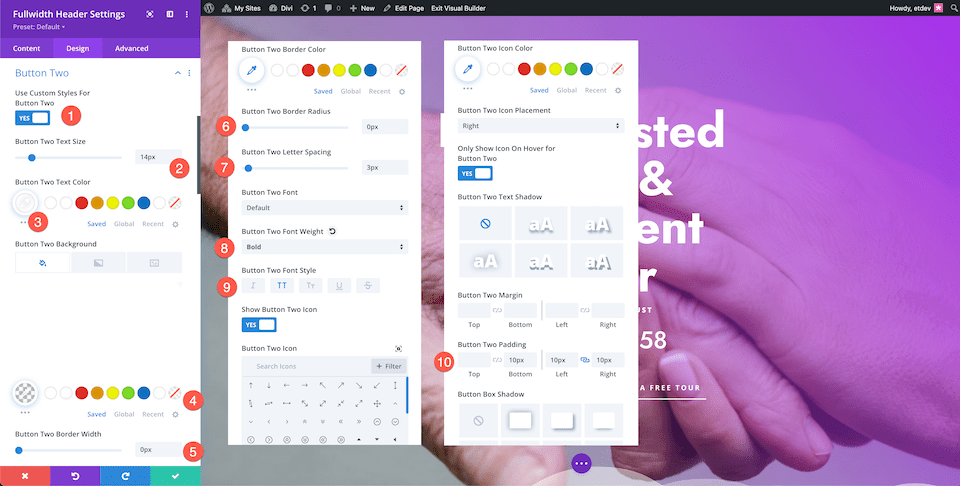
ボタン 2
[ボタン 2] タブで、次の設定を構成します。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 のテキスト サイズ: 14px
- ボタン 1 色: #ffffff
- ボタン 1 背景: #0a0a0a
- ボタン 1 の境界線の幅: 0px
- ボタン 1 の境界線の半径: 10px
- ボタン 1 のフォントの太さ: 太字

そして、あなたはそれを持っています! 2 つのユニークなボタン。1 つは目立つボタン、もう 1 つは 2 番目の席です。
ファイナンシャル プランニング 全角ヘッダー

ボタンのスタイル
プライマリ ボタンとセカンダリ ボタンの独自のスタイルを見てみましょう。
ボタン 1
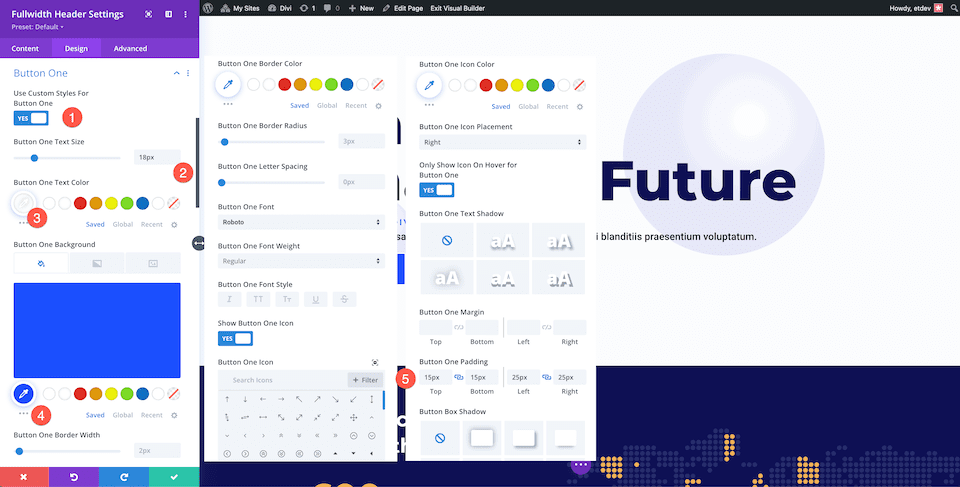
[ボタン 1] タブで、次の設定を構成します。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 のテキスト サイズ: 18px
- ボタン 1 のテキストの色: #ffffff
- ボタン 1 の背景色: #1b4ffe
- ボタン 1 パディング: 上下 15 ピクセル。 左右25px

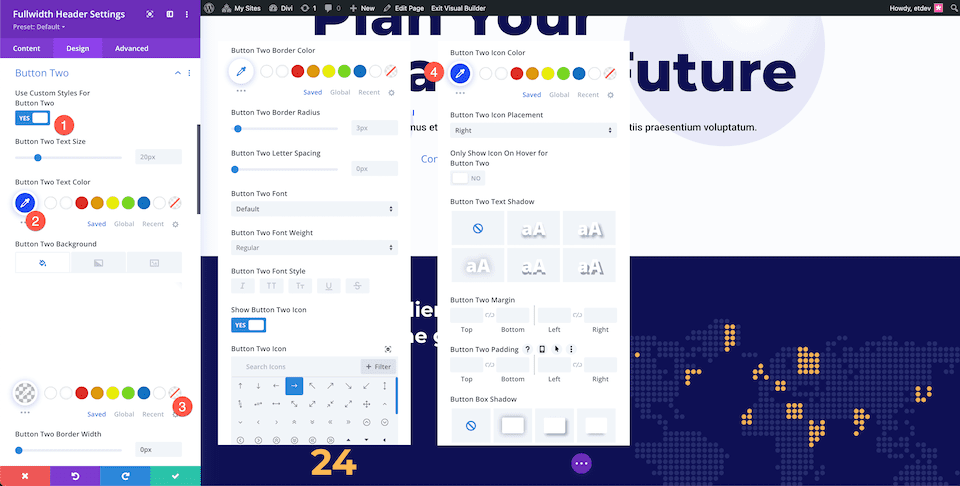
ボタン 2
[ボタン 2] タブで、次の設定を構成します。
- ボタン 2 にカスタム スタイルを使用する: はい
- ボタン 2 のテキストの色: #1b4ffe
- ボタン 2 背景色: 透明
- ボタン 2 アイコンの色: #1b4ffe

最終的な考え
Divi 全幅ヘッダーを使用すると、Web サイトに見事なヒーロー セクションを簡単に作成できます。 プライマリ ボタンとセカンダリ ボタンを戦略的に使用することで、ユーザー エクスペリエンスが向上し、Web サイトの訪問者が必要なアクションを実行できるようになります。 全幅ヘッダーのカスタマイズ オプションは無限にあるので、いろいろ試してみてください。
