フリーランス Web デザイナーとして成功する方法 (2024)
公開: 2024-07-069対5のグラインドで燃え尽きていませんか? もっと自由で仕事と生活の調和がとれたキャリアを望んでいますか? Web デザイナーとしてフリーランスになることを検討してもよいでしょう。 ただし、これは公園の散歩ではありません。 フリーランスの Web プロとして成功するには、膨大な努力、献身、スキルが必要です。
でも心配しないでください。 この投稿では、フリーランスの Web デザイン ビジネスを立ち上げるために何をする必要があるかを正確に計画します。 適切なスキルセットの構築から、Divi などのビジネスに最適なツールの選択、そして実用的で現実的なヒントを提供して最初の重要なクライアントを獲得するまで、すべての基本をカバーします。
始めましょう!
- 1なぜフリーランスの Web デザイナーになるのですか?
- 2フリーランス Web デザイナーとしてのスタート
- 2.1フリーランスの Web デザイナーになるために必須のスキル
- 2.2 Web デザイン ポートフォリオの作成
- 2.3フリーランサーとして最初のクライアントを見つける
- ウェブサイト構築に最適な3 つのツール
- 3.1最高のウェブサイトビルダー: WordPress + Divi
- 3.2最適なホスティング プラットフォーム: SiteGround
- 3.3最高のWordPressプラグイン
- 3.4ウェブサイト構築に役立つ AI ツール
- 4フリーランス業界で成功する
- 4.1 Web デザインクライアントの検索と維持
- 4.2 Web 開発者としてニッチな分野に特化する
- 4.3追加の収益源の構築
- 5フリーランスの Web デザイナーになる: 必要なことはわかりましたか?
なぜフリーランスのWebデザイナーになるのか?
フリーランスの Web デザイナーになることは、検討する価値のある魅力的なチャンスです。 柔軟性と自由が魅力です。厳格なスケジュールや横柄な上司はもういません。 あなたはあなたの上司になり、自分の時間を設定し、自分で決定を下すことができます。
2024 年、ノーコード ツールや AI ツールの台頭により、フリーランスの Web デザインはさらに特別なものになります。 WordPress のようなプラットフォームを使用すると、深いコーディングスキルを持たない人でも、誰でも Web デザインにアクセスできるようになります。 これらの使いやすいツールを使用すると、複雑なプログラミングを必要とせずに、シンプルなドラッグ アンド ドロップ機能で美しく機能的な Web サイトを作成できます。

WordPress ホスティングを始めましょう
Web デザインは、自分のビジネスを始めたいと考えている人にとって、興味深いキャリアの選択肢です。 デザインに対する鋭い観察力、ある程度の創造性、そして自分自身で働く意欲があれば、フリーランスの Web デザインは、今日のデジタル世界で収益性と充実感の両方を得ることができます。
柔軟性、収益の可能性、ノーコードと AI 革命を組み合わせることで、非伝統的でやりがいのあるプロフェッショナルな道に興味がある場合、フリーランスの Web デザインは魅力的なキャリアの選択肢になります。
フリーランスのWebデザイナーとしてのスタート
フリーランスのWebデザイナーになる方法を学ぶとき、フリーランスのWebデザインを飛躍させるのは気が遠くなるかもしれません。 このセクションでは、必須スキルの学習からオンライン プレゼンスとポートフォリオの構築まで、最初のステップを説明します。 これらの適切な準備ステップを踏めば、フリーランスの Web デザインのキャリアを開始する準備が整います。
フリーランスのWebデザイナーになるために必須のスキル
フリーランスの Web デザインのキャリアを始めるには、さまざまなスキルが必要です。このセクションでは、フリーランスの Web プロとして成功するために必要なスキルについて説明します。
デザインとユーザーエクスペリエンスに対する目
Web デザイナーが持つべき最も重要なスキルの 1 つは、デザインとユーザー エクスペリエンスを見極める目です。 ユーザー インターフェイス (UI) とユーザー エクスペリエンス (UX) を適切に組み合わせると、美しい Web エクスペリエンスを作成できます。
UIとUXは異なりますが、相互に関連しています。 デザインとユーザー インターフェイスに対する目は、デザインの健全なバランスを維持し、魅力的な美しさを生み出すことに重点を置いています。 これは、視覚的な階層の維持から色彩理論、空白の使用など、かなり広範囲に及びます。
一方、UX は、訪問者が Web サイト上で持つエクスペリエンスに焦点を当てます。 UX デザインの原則は、訪問者の行動に焦点を当ててデザインの選択を行うのに役立ちます。 優れた UX デザインの例としては、作成した Web サイトのナビゲーションがシームレスでわかりやすいものにすることが挙げられます。 応答性は、UX デザインのもう 1 つの重要な部分です。
UI と UX は両方ともコースを通じて教えることができますが、経験が最良の教師になります。 やればやるほど上達します。 したがって、作成する Web サイトが増えるほど、Web デザイン プロセスのこの分野での経験が深まります。
コーディング(HTML、CSS、JavaScript)
以前ほど重要ではありませんが、HTML、CSS、JavaScript の熟練度は Web デザイナーにとって依然として役に立ちます。 HTML はコンテンツを構造化し、CSS でスタイルを設定し、JavaScript でインタラクティブ性を追加します。 これらのスキルは、YouTube ビデオから Udemy、Pluralsight、Coursera のインタラクティブなコースまで、さまざまな場所で学習できます。
これらの言語を習得する必要はありませんが、その回避策に関する基本的な知識があれば、クライアントのニーズに合わせた応答性が高く、視覚的に魅力的で動的な Web サイトを構築できます。 学習することに熱心でない場合は、この投稿の後半で、WordPress を使用して Web サイトをシームレスに構築する方法について説明するときに、これらのスキルなしでビジネスを管理する方法について説明します。
プロトタイピング
Web デザインにおけるプロトタイピングとは、Web サイトのレイアウト、ナビゲーション、機能のインタラクティブなモックアップまたはシミュレーションを作成することを意味します。 フリーランスの Web デザイナーは、デザイン アイデアを開発する前に、プロトタイプを作成してデザイン アイデアを視覚化し、テストすることができます。
これらのインタラクティブなプロトタイプを作成すると、ユーザー エクスペリエンス、機能、および視覚的な魅力を評価できます。 この段階的なプロセスは、デザインを洗練して洗練させ、クライアントの期待を確実に満たし、実際の作業を開始する前に双方が同じ認識を保つのに役立ちます。 Figma は、プロトタイプを作成するための最も人気があり、愛されている選択肢の 1 つです。

Figma を使ってみる
コミュニケーションスキル
フリーランスの Web デザイナーとして、コミュニケーションはビジネス上の関係の中核です。 注意深く耳を傾けてクライアントのビジョンを理解し、デザインコンセプトを美しいウェブサイトに変換することは、多くの時間と献身を必要とするスキルです。
平易な言葉を使い、迅速に対応し、説明を求めることで、確実に要件を理解し、クライアントが自分の意見を聞いてくれていると感じられるようになります。 強力な対人スキルは、信頼と成功したコラボレーションを促進します。
自分のスキルに自信がないなら、今は 2024 年です。Sudowrite や Jasper などのツールがコミュニケーション面で役に立ちます。
Web デザイン ポートフォリオの作成
フリーランスの Web デザイン クライアントを引き付けるには、ポートフォリオが非常に重要です。 それは潜在的な顧客に与える第一印象であり、ことわざにもあるように、第一印象が最も重要です。
印象的なポートフォリオは、あなたの専門知識、創造性、そして質の高い結果への取り組みを証明します。 潜在的なクライアントに対してあなたの能力を証明し、高収入のプロジェクトに雇用される可能性が高まります。 競争の激しい 2024 年の市場では、よく練られたポートフォリオがあなたを才能と評判の高いフリーランス Web デザイナーとして確立します。
ポートフォリオをどこで構築すればよいかわからないですか? Divi と WordPress の強力な組み合わせをご紹介します。

Divi のビジュアル ビルダーと WordPress のコンテンツ管理システム (CMS) を使用すると、クリーンなビジュアル、クライアントの声を使用して、さまざまなデザイン スタイル、業界、プロジェクトの複雑さにまたがる作品を紹介したり、定期的な更新を行ったりすることが簡単に行えます。すべてコーディングする必要はありません。 この組み合わせの力については、後ほど詳しく説明します。

ただし、始めたばかりの場合は、過去の作品をどのように表示するか疑問に思うかもしれません。 それは良い質問です。 すぐに実際の Web サイトを表示する必要はありません。 自分が作成したコンセプトやプロトタイプを表示できるので、本格的な作業に着手するのに役立ちます。
フリーランサーとして最初のクライアントを見つける
重要な最初のクライアントを見つけるには忍耐が必要です。 家族、友人、知人に情報を広めてネットワークを活用してください。 オンラインのフリーランサー コミュニティに参加し、ソーシャル メディアで自分自身を絶え間なく売り込みましょう。 ただし、スパムを送信すると信頼性が損なわれる可能性があるので、スパム行為を行わないように注意してください。
Fiverr のようなプラットフォームは、ほとんどのフリーランス デザイナーにとって、最初のプロジェクトを見つける際の最初の選択肢でもあります。 WordPress には、チェックできる専用の求人掲示板もあります。 ポートフォリオやお客様の声を作成するために、最初は割引料金を提供することを躊躇しないでください。
最初のギグを成功させてパークからノックアウトすると、最終的には勢いが増します。 フリーランスを始めるときは、忍耐と努力が不可欠です。
ウェブサイト構築に最適なツール
フリーランスの Web デザイナーとしてスタートし、成功するために、これらのトップ Web サイト構築ツールはワークフローを合理化し、クライアントに素晴らしいサイトを提供するのに役立ちます。 それらを見てみましょう:
最優秀ウェブサイトビルダー: WordPress + Divi
自分のポートフォリオを紹介し、ウェブサイト構築ビジネスを構築したい場合は、WordPress が最適な方法であることは間違いありません。 このプラットフォームを使用すると、サイトのデザインとカスタマイズを完全に制御できます。 さまざまなテーマやプラグインから選択して、検索エンジンのパフォーマンスに優れた魅力的な Web サイトを作成できます。
これは、SEO に適した特性と、利用可能な SEO プラグインが豊富にあるためです。 そして最も良い点は、ホスティングやプラグインのコストを除けば、完全に無料でオープンソースであるということです。 このため、このツールは非常に人気があり、現在では世界中のすべての Web サイトの 43% 以上、つまり約 11 億の Web サイトで使用されています。
しかし、WordPress だけでは十分ではありません…
すべての WordPress ウェブサイトにはテーマが必要ですが、Divi は最も多用途なオプションの 1 つです。 ユーザーフレンドリーな Visual Builder は、コーディングのスキルを必要としないドラッグ アンド ドロップ ツールで、美しい Web ページを簡単にデザインできます。

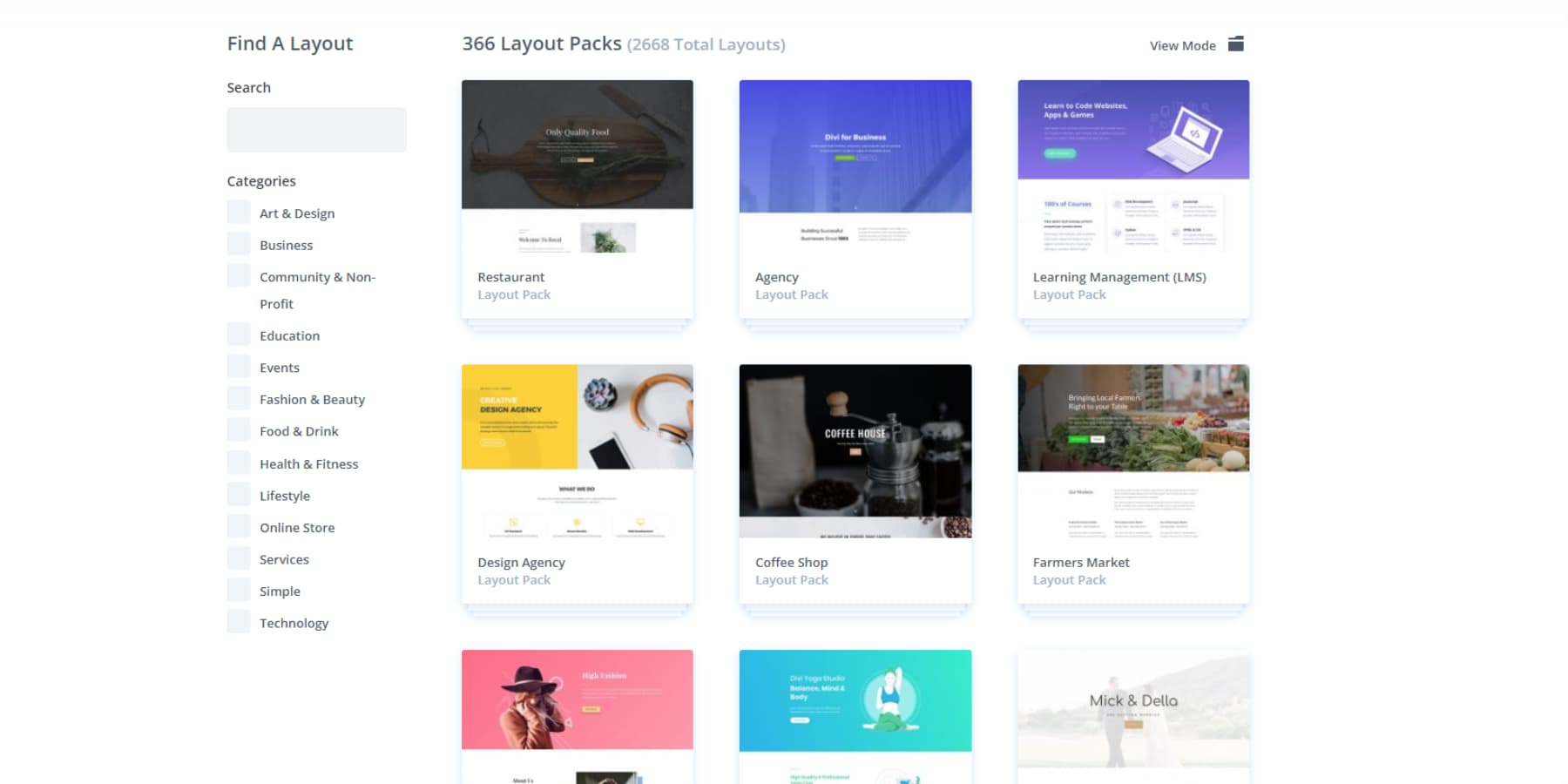
さらに、 200 を超えるデザイン モジュールにアクセスして、創造的なオプションを無限に増やすことができます。 自分には十分な創造性がないのではないかと心配していますか? 心配ない! Divi には2000 以上の既製のレイアウトと Web サイト パックの最も広範なコレクションがあり、ほぼ毎週新しいレイアウトが追加されるため、空白の画面から Web サイトの構築を開始することがなくなります。

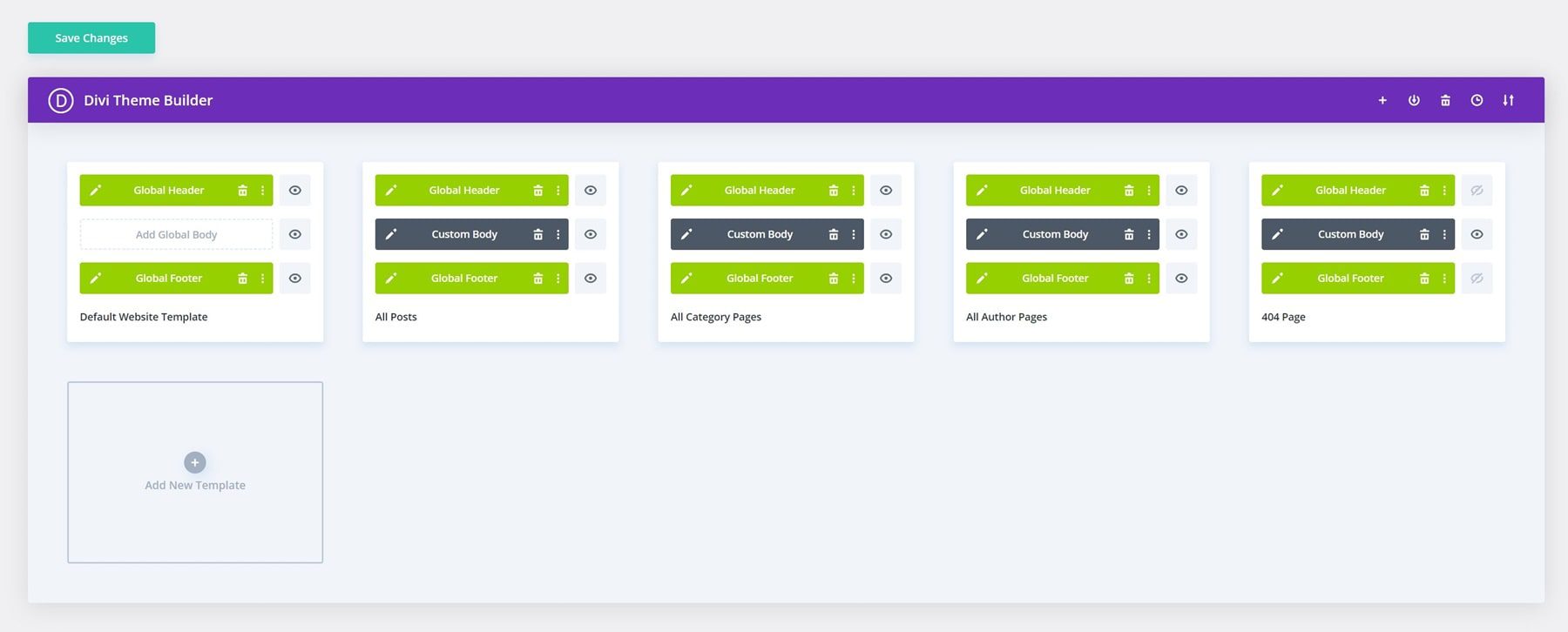
クリーンなポートフォリオを計画していますか、それともよりエッジの効いたポートフォリオをデザインしたいと考えていますか? Divi は、ビジョンをスムーズに実現するために必要なものをすべて提供します。 このポニーが行うトリックはこれらの機能だけではありません。 革新的なテーマ ビルダー機能により、その可能性を最大限に引き出します。 この強力なツールを使用すると、ヘッダーやフッターの細部から完全にカスタマイズされたブログ投稿テンプレートやアーカイブ ページに至るまで、Web サイトの隅々まで制御できます。

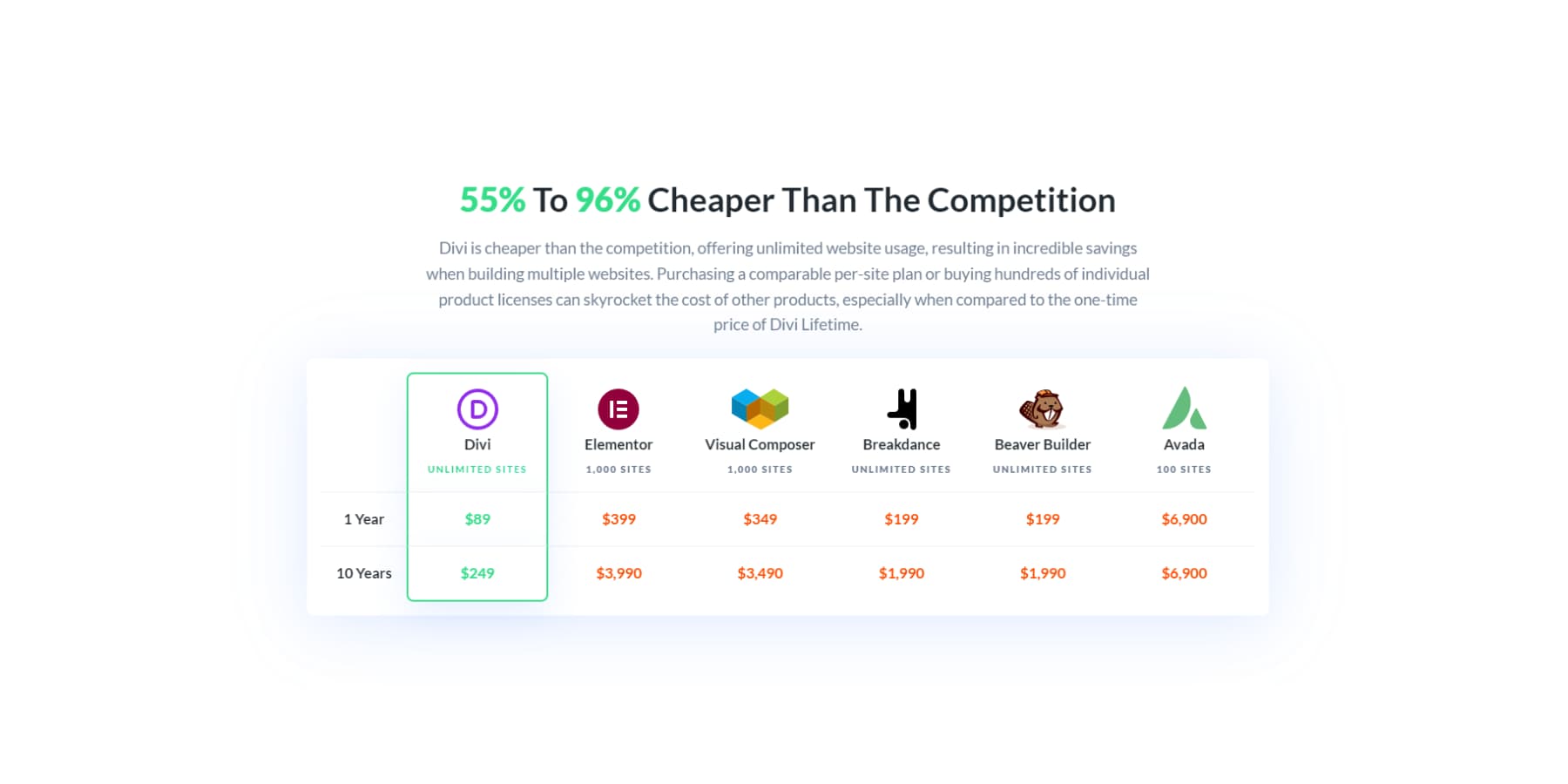
機能もすべても素晴らしい。 しかし、それが私のフリーランスの Web デザイン ビジネスにどのように役立つのかと疑問に思うかもしれません。 Divi は手頃な価格なので、年間わずか 89 ドルという破格の価格から、あらゆるレベルのクリエイターが利用できます。 上記のすべての機能を年間わずか 89 ドルで利用すれば、無制限の Web サイトを構築できます。 はい、クライアントの Web サイトでも可能です。 毎年更新するのが好きではありませんか? 249 ドルの 1 回限りの支払いで永久ライセンスを取得することもできます。 この価格設定により、Divi は市場で最も手頃な価格のページビルダーになります。

今すぐディビを入手
Divi はさらに何を提供しますか?
Divi は真に革新的な Web サイトビルダーであると私たちが言うとき、それは本当にその通りです。 Divi AI は、シンプルなテキスト プロンプトだけで、ブランド テキストの作成、リアルな画像の生成、互換性のあるコードの作成、 Web ページ全体の作成を行うことができる、 AI を活用したデザイン アシスタントです。 月額わずか 16.08 ドルで無制限に使用できるため、フリーランサーやデザイナーにとって真の変革をもたらします。

Divi AI を探索する
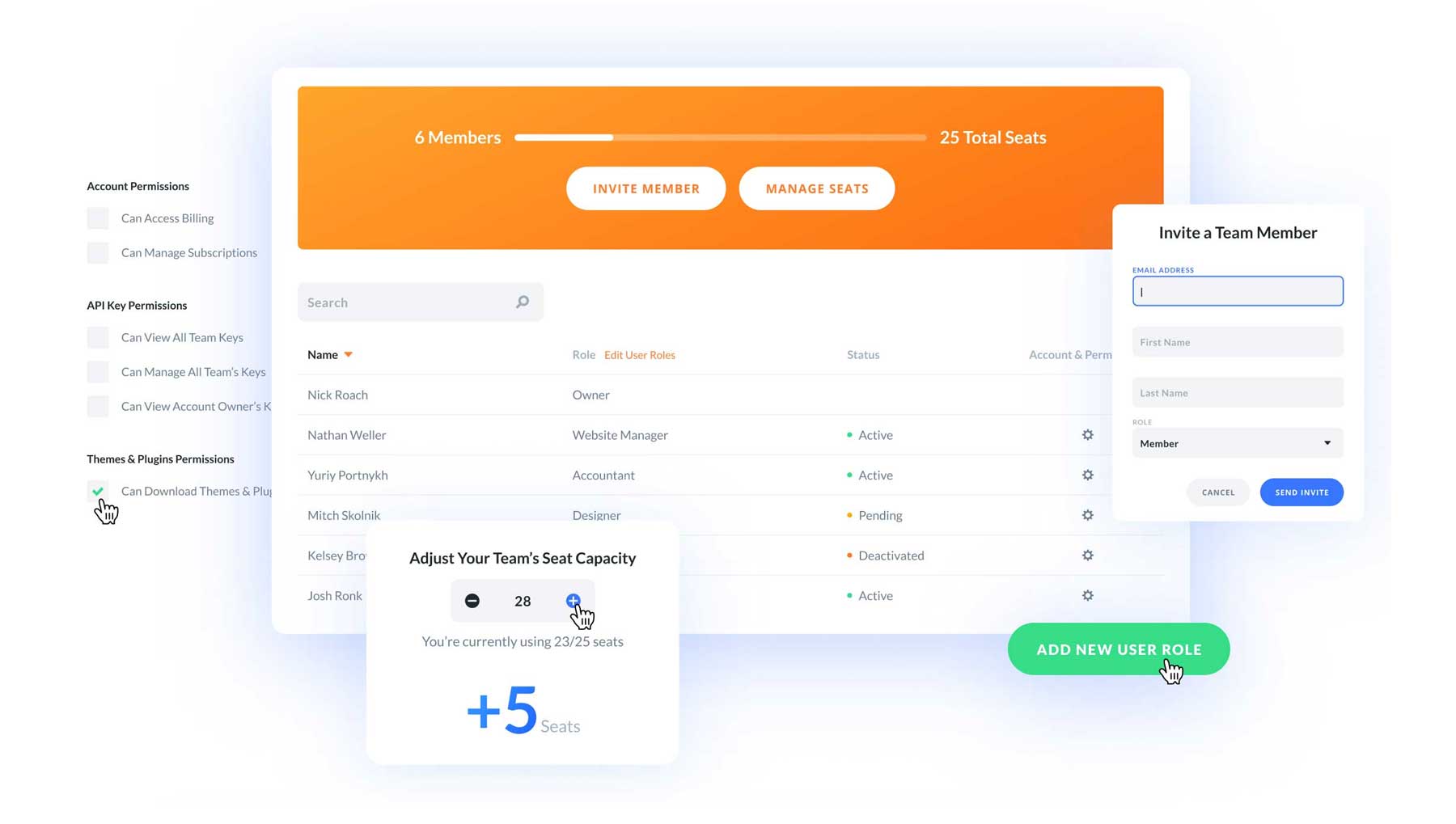
スケーラビリティについて話しましょう。 無制限のウェブサイト使用量とは別に、Divi は、優れたクライアントを見つけてビジネスを成功させた場合に、個人のフリーランサーから本格的な代理店への移行を容易にする便利なチーム機能を提供します。
たとえば、Divi Teams を使用すると、チーム メンバー間のシームレスなコラボレーションが可能になり、クライアントの請求やサポート チケットへのアクセスが合理化されます。 1 シートあたり月額わずか 1.50 ドルで、チームとクライアントは Divi のすべての素晴らしい機能にアクセスできます。

Divi チームを詳しく見る
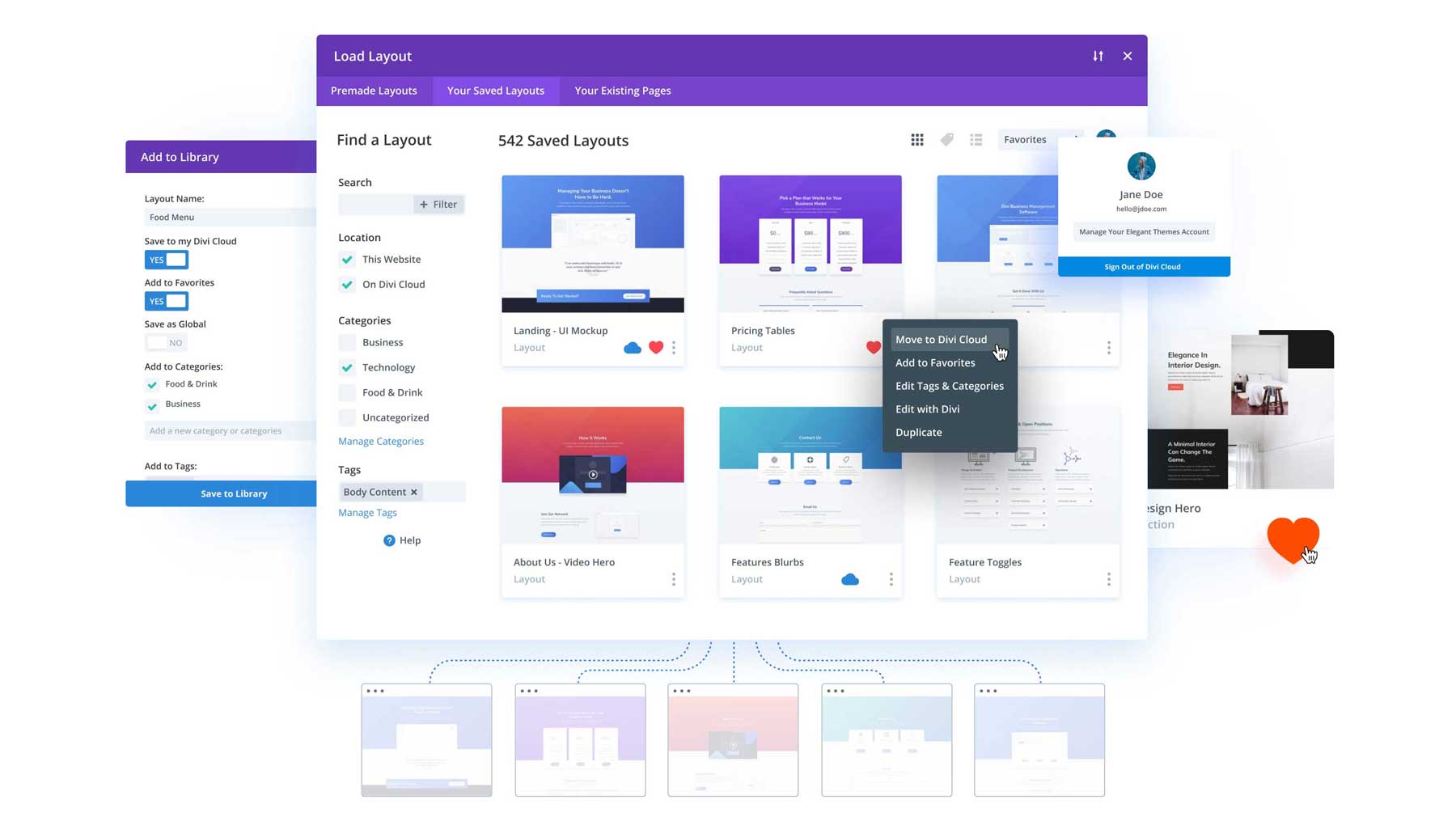
Divi Cloudを使用すると、ファイルをエクスポートせずに、お気に入りのレイアウトをすべて1か所に簡単に保存できます。 これは、 Divi アセット用に Dropbox を使用するようなもので、無制限で、月額わずか 6 ドルからとはるかに手頃な価格です。 特に複数の Web サイトで同時に作業しているチームがある場合、この気の利いた機能がどれだけ時間を節約し、長期的には何度も行ったり来たりする手間を削減することに驚かれるでしょう。

Divi クラウドを探索する
チームとクライアントのエクスペリエンスを向上させたいと考えていますか? Divi VIP は、年中無休、30 分以内の応答を保証するプレミアム サポートを提供します。 しかし、心配しないでください。元に戻すのにそのような時間さえかかることはほとんどありません。 さらに、VIP メンバーの場合は、賑やかな Divi マーケットプレイスでのすべての購入にさらに 10% 割引が適用されます。 業界最高のサポートをさらに早く体験してください。

ディビ VIP を探索する
上記のすべての機能が気に入りましたか? 年間わずか 277 ドルで Divi Pro メンバーになれ、各コンポーネントを個別に購入する場合と比べて、前払いで 388 ドル節約できます。 このメンバーシップには、AI、クラウド、VIP へのアクセス、および最大 4 人のチーム メンバー/クライアントのチームへの追加が含まれます。 さらに節約したい場合は、 Divi Lifetime + Pro バンドルをご検討ください。これは、Divi への生涯アクセスと年間 Pro サービス料金を組み合わせたもので、初年度はわずか 297 ドル、その後は年間 212 ドルです。
今すぐメンバーになりましょう
あなたが興味を持っているかもしれない重要なバンドル…
Divi Marketplace について言えば、ここで興味があるかもしれないアイテムをいくつか紹介します。 これらのバンドルを使用すると、Web サイトの構築時間を大幅に短縮できます。
究極の Divi ヘッダーとメニュー ビルダー バンドル

Ultimate Divi ヘッダー & メニュー ビルダー バンドルは、Divi ウェブサイトで使用するために設計された、包括的な Divi メニュー コンポーネント、ヘッダー テンプレート、および多用途の子テーマを提供します。 これには、機能が追加された DiviMenus モジュール、全画面メニューを作成する機能、高度なメニュー デザイン オプションの Divi MadMenu、サイトの外観を向上させてパーソナライズするための事前にデザインされたヘッダーの選択など、一連の機能が含まれています。
ディビマーケットプレイスに行く
究極の Divi スターター バンドル

Ultimate Divi Starter Bundle を使用すると、40 を超える新しく革新的な Divi モジュール、プロがデザインした子テーマ、ユニークなヘッダーとフッターのデザイン、ポップアップ ビルダー、拡張されたテーマ オプション、さまざまな目的に合わせた既製のレイアウトのコレクションにアクセスできます。 このバンドルは Divi の機能を大幅に強化し、より直接的でカスタマイズ可能なエクスペリエンスを提供します。
ディビマーケットプレイスに行く
究極の Divi ユーティリティ バンドル

Divi Builder の機能を最適化するために、Divi ユーティリティ バンドルはユーザー エクスペリエンスを向上させる包括的な機能を提供します。 これらの機能には、条件付き表示設定、ポップアップやメガ メニューなどの高度なコンテンツ作成オプション、追加モジュールとテーマのカスタマイズ、応答性の向上、シームレスな Web サイト開発のためのアクセス可能なメンテナンス モードが含まれます。
ディビマーケットプレイスに行く
最優秀ホスティング プラットフォーム: SiteGround

Divi + WordPress を効果的に使用するには、WordPress.org ソフトウェアをサーバーにインストールする必要があります。 このプロセスは、特に技術的な専門知識がない場合、複雑になる可能性があります。 ただし、SiteGround では、WordPress と必要なすべてのツールをプレインストールすることでこれを簡素化します。
SiteGround は、優れた稼働時間、高速なページ読み込み速度、堅牢なバックアップ機能を備えた、主要な WordPress ホスティング プロバイダーの 1 つです。 カスタマー サポートは優れており、24 時間年中無休で利用でき、WordPress ユーザー向けに特別に調整されたさまざまなリソースを提供します。 さらに、SiteGround は Divi とシームレスに統合するため、Divi 用に特別に構成されたすべての設定を使用して WordPress サイトをすばやく簡単に起動できます。 SitegroundによるDiviホスティングの詳細については、こちらをご覧ください。

SiteGround が WordPress に注力していることは、無料の SSL 証明書、WordPress に特化したキャッシュ、人気のあるプラグインやツールとのシームレスな互換性などの機能を通じて明らかです。 特に初年度は競争力のある価格設定となっており、限られた予算内で働くフリーランサーにとって魅力的な選択肢となっています。 さらに、Web サイトの保守と保護に不可欠な毎日のバックアップと使いやすい復元ツールも提供します。
Siteground で WordPress ウェブサイトを立ち上げる
最高のWordPressプラグイン
この記事のこの部分では、ポートフォリオとクライアントの Web サイトを設定するために必要ないくつかの重要なプラグインを簡単に紹介します。 これらにより、Web サイト構築プロセスが大幅に合理化されます。
WP Rocket: 最高のキャッシュ プラグイン

WP Rocket は、WordPress 用の最上位のプレミアム キャッシュ プラグインです。 使いやすいインターフェイスと、Web サイトのパフォーマンスを最適化する魅力的な機能が高く評価されています。 このプラグインは、CSS と JavaScript の最適化、キャッシュのプリロード、LazyLoad の有効化、データベースの最適化、コンテンツ配信ネットワーク (CDN) との互換性の確保によるサイトの高速化に優れています。 WP Rocket は無料版やメディア最適化のための専用ツールを提供していませんが、Web サイトの速度とパフォーマンスを楽に向上させたい人にとっては確実な選択肢です。 完全なレビューはここで読んでください。
WP Rocket でウェブサイトを最適化
EWWW: 最優秀画像最適化プラグイン

EWWW Image Optimizer は、新しい画像を自動的に圧縮し、既存の画像を一括して最適化することに優れた強力な WordPress プラグインです。 アップロード時の画像のサイズ変更、メタデータの削除、圧縮、ストレージ管理、ページ速度を向上させるための WebP 形式への変換などの機能を提供します。 あなたのようなフリーランサーは、そのユーザーフレンドリーなインターフェイスと魅力的なオプションを高く評価するかもしれません。 その優れた特性の 1 つは、品質を犠牲にすることなくファイル サイズを削減できることです。 画像を多用する Web サイトを作成する予定がある場合は、このツールが画像最適化オプションの中で最もおすすめです。 さらに詳しい情報をお探しですか? 詳細なレビューをご覧ください。
EWWW を使用して画像を最適化する
UpdraftPlus: 最高のバックアップ プラグイン

UpdraftPlus は、300 万以上のアクティブなインストールとほぼ 5 つ星のレビューを持つ、信頼できる WordPress バックアップ プラグインです。 無料バージョンとプレミアム バージョンが提供されており、サイトの完全バックアップの作成、クラウドまたはローカルへの保存、バックアップのスケジュール設定、特定のコンポーネントのバックアップ、データの復元が簡単に行えます。 このプラグインは、増分バックアップ、さまざまなクラウド ストレージ サービスとの統合、初心者向けのバックアップ構成を簡素化するユーザーフレンドリーなインターフェイスもサポートしています。 UpdraftPlus は効率的でもあり、サーバー リソースの使用も最小限に抑えられており、信頼性の高い WordPress バックアップ ソリューションを求める人にとって理想的です。 詳細はこちらをご覧ください。
Updraftplus であなたのハードワークを安全に保ちましょう
強固なセキュリティ: 最高のセキュリティ プラグイン

以前は iThemes Security として知られていた Solid Security は、パスワード保護、ユーザー アクティビティの監視、ブルート フォース保護など 30 以上の方法でサイトを保護する堅牢な WordPress セキュリティ プラグインです。 必要な機能をオンまたはオフにするだけで完了です。 さらに、Patchstack と呼ばれる評判の高いセキュリティ サービスによるマルウェア保護も含まれており、個別に月額 89 ドル以上かかる場合があります。 Solid Security は、効果的でありながら手頃な価格のセキュリティ機能を探している初心者に人気があり、ポートフォリオを保護するための理想的なオプションとなっています。
SolidWP で Web サイトを保護する
ランク計算: ベスト SEO プラグイン

Rank Math は、執筆中にリアルタイムの洞察を提供する機能に優れた SEO プラグインで、投稿を簡単に最適化するのに役立ちます。 SEO ダッシュボードには、Web サイトの速度を低下させることなく、ランキング キーワード、検索インプレッション、Google によって特定されたサイト エラーが簡単に表示されます。 Divi とスムーズに統合され、強力な SEO 機能を Divi のビジュアル ビルダーに直接もたらします。 Google Search Console の統合、AI コンテンツの最適化、スニペット プレビュー、幅広い SEO ツールなどの機能を備えた Rank Math は、自らを SEO の「スイスナイフ」と正しく呼んでいます。 これは、SEO タスクの合理化を目指すフリーランサー、個人コンテンツ作成者、SEO マネージャー、Web 管理者にとって優れた選択肢です。
ランク計算を使用して見つける
MonsterInsights: ベスト分析プラグイン

MonsterInsights は、WordPress ウェブサイトを Google Analytics に簡単に接続し、トラフィックの発信元、人気のあるページ、訪問者、リアルタイム統計などの詳細な訪問者情報が満載された使いやすいダッシュボードを提供します。 300 万人を超えるユーザーから信頼され、4.5 つ星の評価を誇り、多くのユーザーにとって WordPress 分析の好ましい選択肢となっています。 SEO を改善し、コンバージョンの追跡、e コマースのパフォーマンスの監視、アフィリエイト リンクの追跡などの機能によりユーザー エクスペリエンスを向上させるのに役立つ重要なデータを提供します。さらに重要なことに、Google Analytics の使用が EU および GDPR に準拠していることを確認します。 レビュー全文はこちらからお読みください。
MonsterInsights で成功を追跡する
ウェブサイト構築を支援する AI ツール
フリーランスのウェブサイト構築ビジネスを一から始めるのは、怖く思えるかもしれません。 さまざまなタスクのバランスを取ると、圧倒され、精神的に疲れてしまうこともあります。 しかし、AI ツールをワークフローに組み込むことで、制御性と明確さを取り戻すことができます。 これらのツールは、プロセスを合理化し、反復的なタスクを自動化し、貴重な洞察を提供するのに役立ちます。
Grammarly: AI ライティング支援

信頼性を確立するには、文法やスペルミスのないよく書かれたコピーが不可欠です。 クラウドベースの AI ツールである Grammarly を使用して、Web サイトのコピーを強化できます。 明確かつ簡潔で間違いのない課題を確実に作成し、文法、スペル、句読点に関するリアルタイムのガイダンスを得て、アイデアの開発に集中できるようにするのに役立ちます。 基本的な文法チェックに加えて、文章の明瞭さ、単語の選択、スタイルを改善するための AI を活用した提案を提供し、より洗練された文章を作成するのに役立ちます。 その機能には、専用の盗作チェッカー、AI 語彙の強化、さまざまなデバイスやプラットフォームにわたるアクセシビリティが含まれます。
文法を理解する
Jasper: AI コピーと画像生成

Jasper AI はあなたの究極の執筆パートナーであり、コンテンツ作成を簡単にします。 基本的なプロンプトと入力だけで、ブログ投稿、製品説明、マーケティング コピーにわたる一流の本物のコンテンツを作成します。 さらに、Jasper Art を使用すると、Web サイトの画像を簡単に生成できます。ビジョンを説明すれば、出来上がりです。 完璧な画像を求めて際限なく画像を検索する必要はもうありません。 この記事では、ジャスパーについて詳しく説明します。
ジャスパーを入手
CodeWP: コード生成

CodeWP は、最先端の AI テクノロジーで WordPress の開発を支援します。 会話型コーディング機能のおかげで、ニーズを説明するだけでコード スニペットやプラグインを簡単に作成できます。 エキスパート AI による即時サポートと迅速な問題解決が得られます。これを利用して、WordPress では通常ネイティブでは不可能な独自の機能や Web サイトのセクションを計画および設計できます。 CodeWP の AI モデルは、正確で互換性のあるコード生成を保証するために、人気のあるプラグインとサービスでトレーニングされています。
コードWPを入手
Divi AI: 上記すべてのために

Divi AI を使用すると、ウェブサイト用の一流のコンテンツと画像を簡単に作成できます。 また、文章の文法や構文のレビューと修正、翻訳、強化、トーンやサイズの調整、画像の生成、画像の拡大、AI を使用した画像へのオブジェクトの追加や削除などをすべてエディター内で行うことができます。 。
しかし、Divi AI にはそれだけではありません。 カスタム設計のニーズに合わせてパーソナライズされたコードを生成できますが、標準モジュールでは難しい場合があります。 さらに、詳細なプロンプトを提供することで、Divi AI を使用して Web ページをデザインできます。 そして、何だと思いますか? 作成するテキストや画像の量、または Divi AI を利用する Web サイトの数に制限はありません。もちろん、クライアントのサイトも同様です。

これらの側面により、Divi AI は Web デザイン ツールキットの一部となるべき信じられないほどコスト効率の高い AI ツールとなっています。 予算に優しいだけでなく、非常に多用途です。 Divi AI は、Divi セットアップで最大 10 回まで無料で試すことができ、その後の価格は月額わずか 16.08 ドルからとなります。 Divi を初めて使用する場合は、下のボタンをクリックして最新のオファーを確認すると、さらに多くの割引を利用できます。
Divi + Divi AI を入手
フリーランス業界で成功する
フリーランスの Web デザイン ビジネスは増加しており、思い切って挑戦する準備ができている人たちに多くの機会を提供しています。 ここでは、成功を維持し、競合他社に先んじるための実践的なヒントをいくつか紹介します。
Web デザインのクライアントを見つけて維持する
今日のフリーランス Web デザインの競争の激しい世界では、クライアントを確保して維持することは、創造性と戦略を組み合わせたスキルです。 最新のプロジェクトでポートフォリオを定期的に更新してください。 顧客の声は仕事の品質を示す強力な証拠となるため、収集することは非常に重要です。 ソーシャル メディア プラットフォームを使用して、これらの体験談を紹介し、信頼を確立することもできます。
一貫した顧客を見つける効果的な方法の 1 つは、紹介によるものです。 紹介はリピート ビジネスにつながり、すべてのマーケティング アプローチの中で最も高いコンバージョン率を実現します。 顧客ベースをさらに拡大するには、業界のイベントに参加し、積極的にネットワーキングして新しいつながりを作ることを検討してください。 この点では、Meetup のようなプラットフォームが有利です。

最後に、この分野で優位に立つために、最新の設計ツールとテクニックを常に最新の状態に保ってください。 粘り強く取り組み、優れたサービスを提供し、継続的な学習に取り組むことで、忠実な顧客を抱えるフリーランスの Web デザイン ビジネスを成功させることができます。
Web開発者としてニッチな分野に特化する
特定のニッチ分野に特化することは、フリーランスの Web 開発において差別化を図るのに役立ちます。 特定の分野に焦点を当てることで、自分自身を専門家として位置づけることができます。
ことわざにあるように、池で魚を捕まえるのは海よりも簡単です。 オンライン ストアを作成したり、スタートアップ向けの複雑な Web アプリケーションを構築したりするのが得意かもしれません。 1 つの分野に集中すると、スキルを向上させ、最新のトレンドを常に把握できます。
クライアントは、独自の要件を真に理解する専門家を求めています。 あなたの専門分野における最新のトレンドとベストプラクティスについて学び続けてください。 時間が経つにつれて、高い評判が確立され、あなたの専門スキルを評価する忠実な顧客ベースが構築されます。
追加の収益源を構築する
毎日が太陽の光に満たされるわけではありません。 そのため、追加の収入方法を開発することは有益であることが判明する可能性があります。 これらの潜在的な収益源を調査し、その重要性を理解し、収益源を作成する方法を学びましょう。
経常収益とは何ですか?
経常収益とは、定期的で予測可能な支払いを通じて既存の顧客から得られる一貫した収入です。 これは、サブスクリプション、メンバーシップ、または契約によるものである可能性があります。 一回限りの販売とは異なり、このモデルは、たとえアクティブな仕事から離れたとしても、確実なキャッシュフローと財務上の安定性を提供します。
どうしてそれが重要ですか?
経常収益は安定した収入源を提供し、フリーランサーがよく経験する経済的不安を軽減するため、不可欠です。 コンサルティングの 1 回限りの支払いとは異なり、定期的な収益により一貫したキャッシュ フローが保証され、家賃や光熱費などの継続的な出費のカバーに役立ちます。
この安定した収入により、新しいプロジェクトを見つけるストレスが軽減され、成長に集中してより個人的な自由を楽しむことができます。 それは経済的なセーフティネットとして機能し、長期的な経済的幸福をサポートします。
潜在的な経常収益源
経常収益とは何か、そしてそれがなぜ重要なのかを理解したところで、クライアントからこの安定した収益を得る方法を探ってみましょう。
ホスティングの再販
ホスティングはウェブサイトを立ち上げるために不可欠であり、優れた経常収入源となります。 ホスティング サービスのセットアップには、サーバー、パネル、およびサービスの検索が含まれ、サポートとサーバーのメンテナンスを個別に処理する必要があります。これは、特に技術スキルが不足している場合には、かなり困難になる可能性があります。
あるいは、SiteGround Reseller などのプラットフォームを通じてホスティングを再販することを検討することもできます。 これにより、サービスを自社のものとしてブランド化し、信頼とプロフェッショナリズムを維持しながら、ハードウェア、優れたサポート、ソフトウェアの恩恵を受けることができます。

メンテナンスパッケージの提供
WordPress Web サイトは、堅牢なテーマ、プラグイン、拡張機能リポジトリを使用して無限に拡張できます。 ただし、重大な欠点の 1 つは、互換性を維持し Web サイトを保護するために、これらのコンポーネントを常に更新する必要があることです。 プラグインの更新は、特にビジネスに時間を費やしたいクライアントにとっては、単純ではありますが時間のかかる作業になる可能性があります。
このポイントを利用すると、固定月額料金でメンテナンス タスクをオフロードするようクライアントを説得できます。 「ベスト WordPress プラグイン」セクションに記載されているプラグインをこのメンテナンス パッケージの一部として含めることもできます。ほとんどのプラグインは代理店または開発者ライセンスを提供しており、個別のコストは個人ライセンスよりも安くなります。
ただし、クライアント ベースを構築する際に、複数のサイトを個別に更新および保守するのは、かなり頭の痛い作業になる可能性があります。 ここで、MainWP などのプラグインを使用すると、数回クリックするだけで統合ダッシュボードから複数の Web サイトを管理できるようになります。

テンプレートの作成と販売
Divi デザイナーとしてのスキルを磨いたら、レイアウトやテンプレートを作成して、Divi のマーケットプレイスなどのプラットフォームで販売できるようになります。 これには 2 つのメリットがあります。 自動操縦で追加の収入を生み出し、あなたのスキルを披露する方法として機能し、あなたのパーソナライズされたデザインサービスに興味を持つ可能性のあるより多くのクライアントを引き付けます。

フリーランスの Web デザイナーになるには、何が必要ですか?
フリーランスの Web デザイナーとして成功するのは簡単なことではありませんが、その道のりは決して不可能ではありません。 それに付随する特典は、本当にやりがいのあるものです。つまり、上司になり、スケジュールを計画し、創造性を刺激するプロジェクトに参加できる自由です。
以下に挙げるような強力な協力者がそばにいれば、習得に何か月もかかる従来の道をたどることなく、Web デザインのベンチャーを迅速に立ち上げることができます。
| 注目の製品 | 説明 | ||
|---|---|---|---|
| 1 | ワードプレス | ウェブサイト構築ソフトウェア | 得る |
| 2 | サイトグラウンド | 最高のWordPressホスティングサービス | 得る |
| 3 | ディビのテーマ | フリーランサーに最適なWordPressテーマ | 得る |
| 4 | ディビAI | ウェブサイト構築に最適な AI アシスタント | 得る |
| 5 | ディビ マーケットプレイス | Divi の拡張機能を見つけるための素晴らしいリソース | 訪問 |
| 7 | ファイバー | 初めてのギグを見つけるのに最適な場所 | 訪問 |
| 8 | WPロケット | 最高の Wordress パフォーマンス プラグイン | 得る |
| 9 | うわー | 最優秀画像最適化プラグイン | 得る |
| 10 | Udemy | 基本的なコーディングを学ぶのに最適な場所 | 得る |
| 11 | フィグマ | プロトタイピングに最適なツール | 得る |
| 12 | 強固なセキュリティ | ベストセキュリティプラグイン | 得る |
| 13 | アップドラフトプラス | ベストバックアッププラグイン | 得る |
| 14 | ランク計算 | ベストSEOプラグイン | 得る |
| 15 | モンスターインサイト | 最優秀分析プラグイン | 得る |
| 16 | 文法的に | 最優秀 AI ライティング アシスタント | 得る |
| 17 | SiteGround 再販業者 | 定期収入を得るのに最適なホスト再販プラットフォーム | 得る |
| 18 | メインWP | 複数のWordPress Webサイトを管理するのに最適なダッシュボードプラグイン | 得る |
あなたのスキルを磨き、デザインのトレンドを最新の状態に保ち、Diviで堅実なポートフォリオを構築して、あなたのユニークなスタイルを大切にするクライアントを引き付けることで最前線にとどまります。 ビジネスが成長するにつれて、Diviチーム、クラウド、VIPなどのツールを統合して、単独で処理できないビジネスへのスムーズな移行を行うことができます。 フリーランスに成功するには、献身、規律、そして並外れたオンライン体験を作成するための真の愛が必要です。 そして、あなたがこれまでにそれを作ったなら、私たちはあなたがそれらのすべてを持っていると信じています!
