Diviで背景マスクとパターンデザインを使用してブログ投稿ヘッダーを強化する方法
公開: 2022-12-12Divi で利用できる新しい背景パターン マスクとパターンを使用すると、画像を使用せずに背景に興味を持たせることができます。 さまざまなオプションから選択できるため、Divi 内で背景のスタイルを設定する機会がたくさんあります。 今日は、背景パターン マスクとパターンの両方を組み合わせて、ブログ投稿のヘッダー デザインを 3 つのユニークな方法でアップグレードする方法を見ていきます。
始めましょう!
ブログ記事のヘッダーデザインの重要性
読者があなたの投稿を読む前に、最初にスクロールせずに見える範囲のコンテンツに出会います。 折り目は、スクロールが始まる前に表示される画面の最初の部分です。 私たちのデザインのスクロールせずに見える部分が人目を引き、スクロールし続けてページの残りの部分を読みたくなるようなデザインにすることは、私たちにとって非常に重要です。 私たちの場合、ブログ記事のヘッダーを操作した後も、ブログ記事を読み続けてもらいたいと考えています。 新しい Divi バックグラウンド機能を使用すると、素晴らしいデザインを作成するために Canva や Photoshop で何時間も費やす必要がなくなりました。 必要なすべてのツールが Divi ビルダー内にあります!
背景マスクとパターンを使用したDiviブログ投稿ヘッダーデザイン
背景マスクまたは背景パターンを使用して、箱から出してすぐに本当にクールなデザインを作成できます。 ただし、さらに一歩進んで、これら 2 つの新機能を組み合わせたいと考えています。 このチュートリアルで何を目指すのか見てみましょう。
背景マスクとパターンの例 1

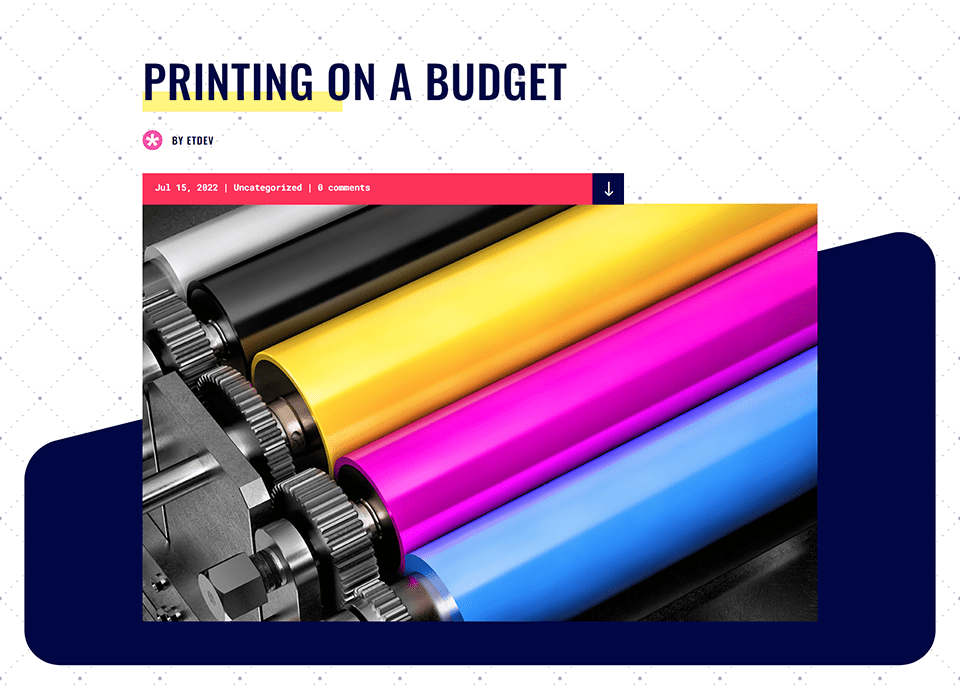
Divi Print Shop ブログ ページ テンプレートのヘッダー セクションは、背景マスクとパターンを再考しました。
背景マスクとパターンの例 2

背景マスクとパターンを使用して更新された Divi Fashion Designer ブログ ページ テンプレートのヘッダー セクション。
背景マスクとパターンの例 3

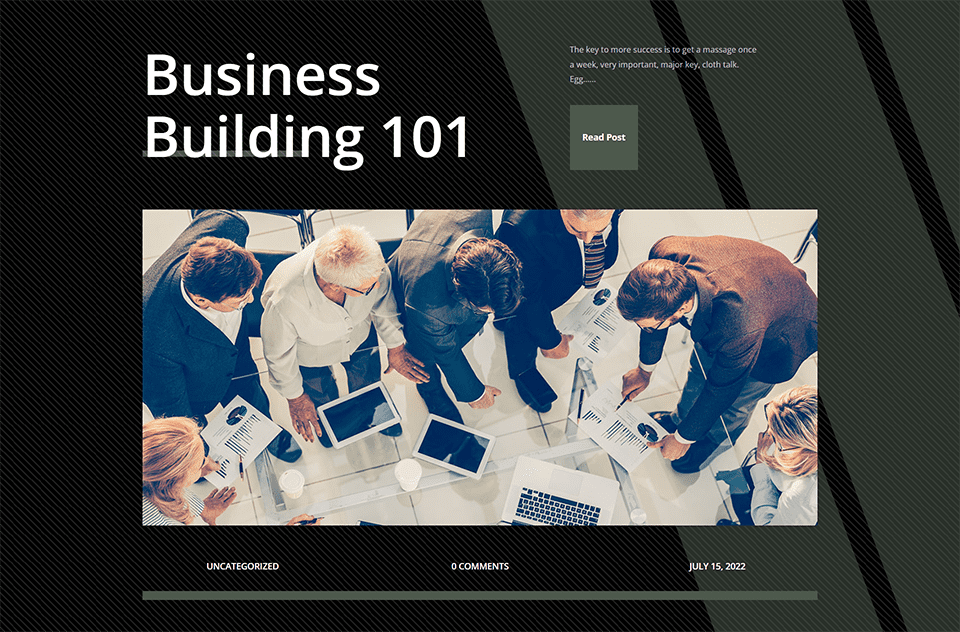
背景マスクとパターンで再設計されたDivi企業ブログページテンプレートのヘッダーセクション。
このチュートリアルでは、ブログにある 3 つの無料の Divi ブログ投稿テンプレートを使用します。 では、チュートリアルに入りましょう!
例 1: ディビ プリント ショップ
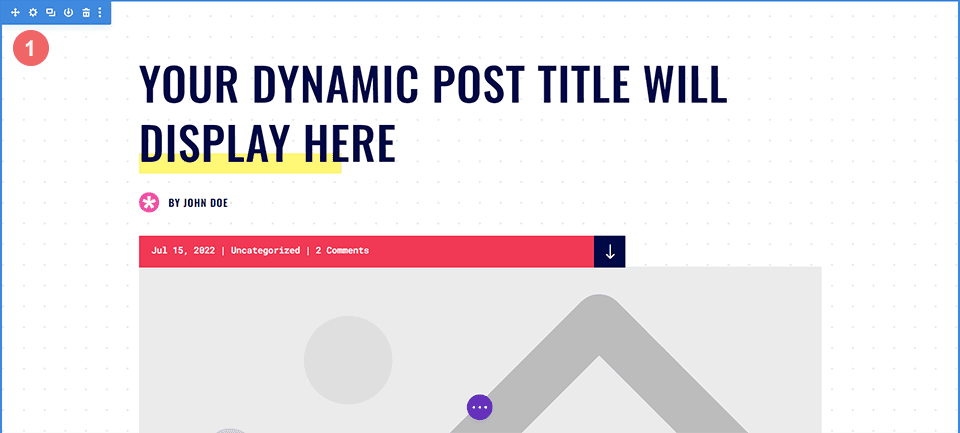
この例では、背景をオリジナルに近づけようとします。 テンプレートの外観を模倣したいのですが、Divi Background Masks and Patterns 機能を使用して、ヘッダー セクションを少し再発明します. このチュートリアルを開始するには、Divi Print Shop Layout Pack からブログ ページ テンプレートをダウンロードします。 これが私たちが始めていることです:

Divi Print Shop ブログ投稿テンプレートをインストールする
テンプレートをアップロードするには、WordPress Web サイトのバックエンドにある Divi テーマ ビルダーに移動します。

ウェブサイトのテンプレートをアップロード
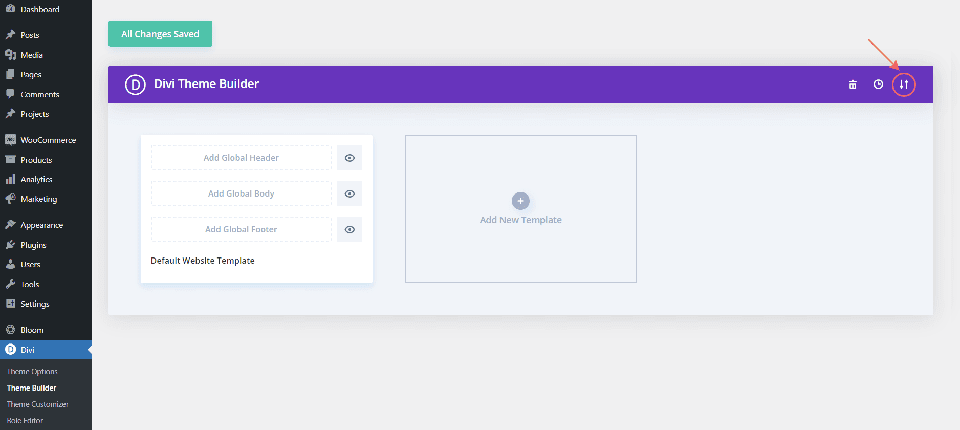
次に、右上隅に 2 つの矢印の付いたアイコンが表示されます。 アイコンをクリックします。

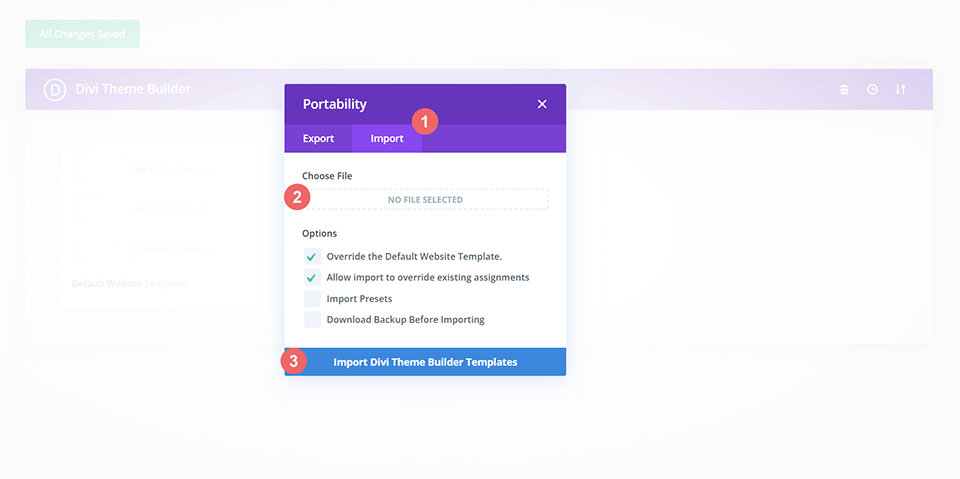
インポート タブに移動し、この投稿でダウンロードできる JSON ファイルをアップロードして、[Divi テーマ ビルダー テンプレートのインポート] をクリックします。

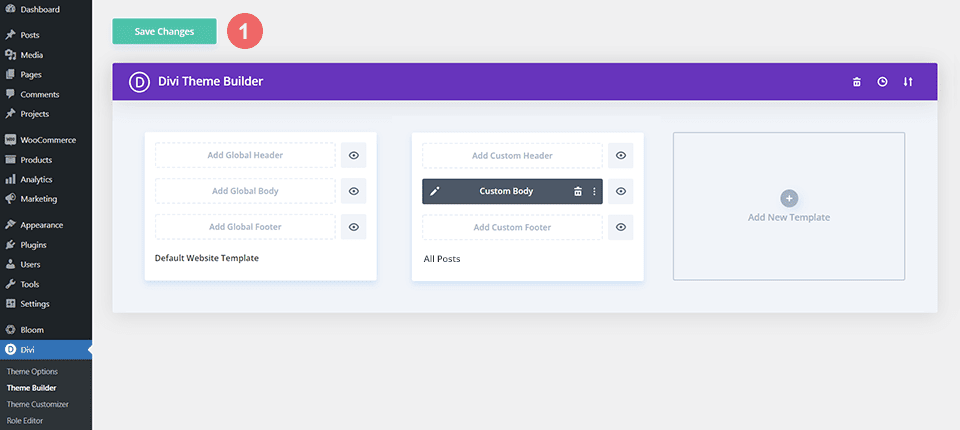
Diviテーマビルダーの変更を保存
ファイルをアップロードすると、すべての投稿に割り当てられた新しい本文領域を持つ新しいテンプレートが表示されます。 テンプレートを有効にしたい場合は、すぐに Divi テーマ ビルダーの変更を保存します。

テンプレートのヘッダー デザインを変更する方法
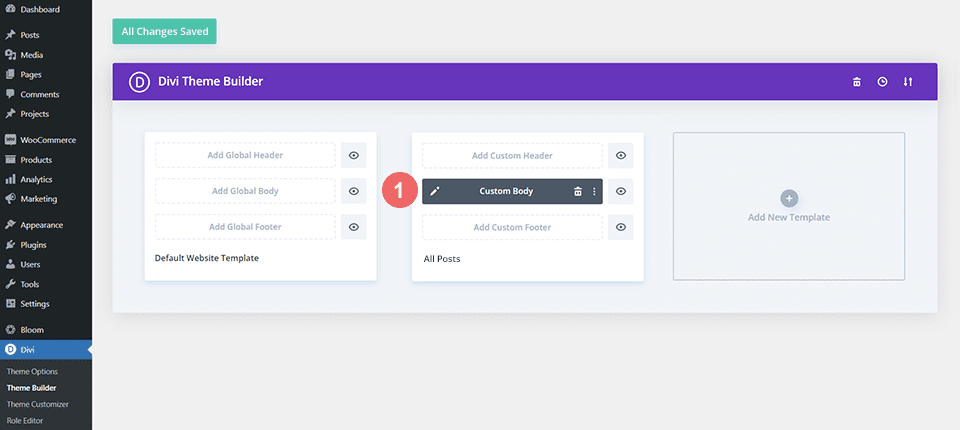
Divi Print Shop テンプレートを開く
テンプレートのヘッダー セクションを変更するには、まずテンプレートを開きます。

セクション設定を入力してください
背景マスクとパターンの組み合わせを使用して、ヘッダー セクションの元の背景を作成するために現在使用されている画像とグラデーションの設定を一致させます。 まず、作業を開始するために設定モーダル ボックスを開く必要があります。 セクションの設定にアクセスするには、青いセクションの境界線にカーソルを合わせると表示される 2 番目の歯車アイコン をクリックします。

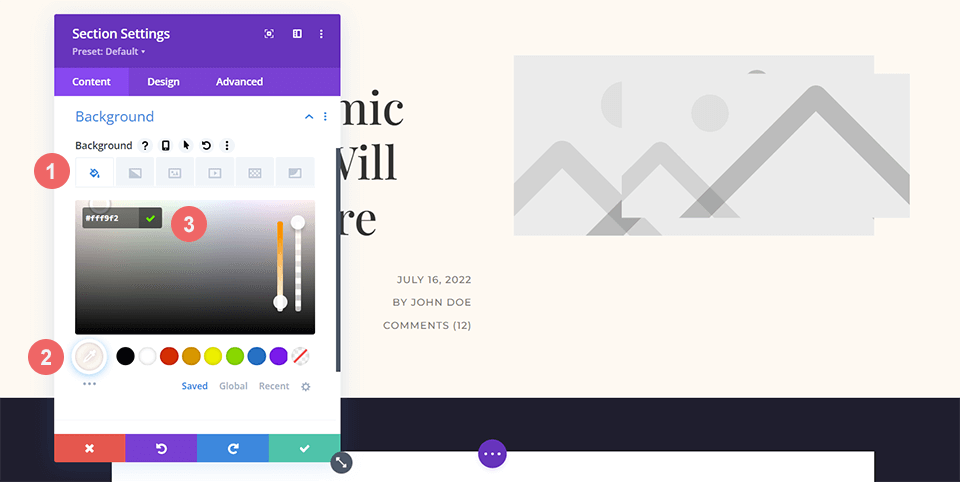
バックグラウンド設定に移動します
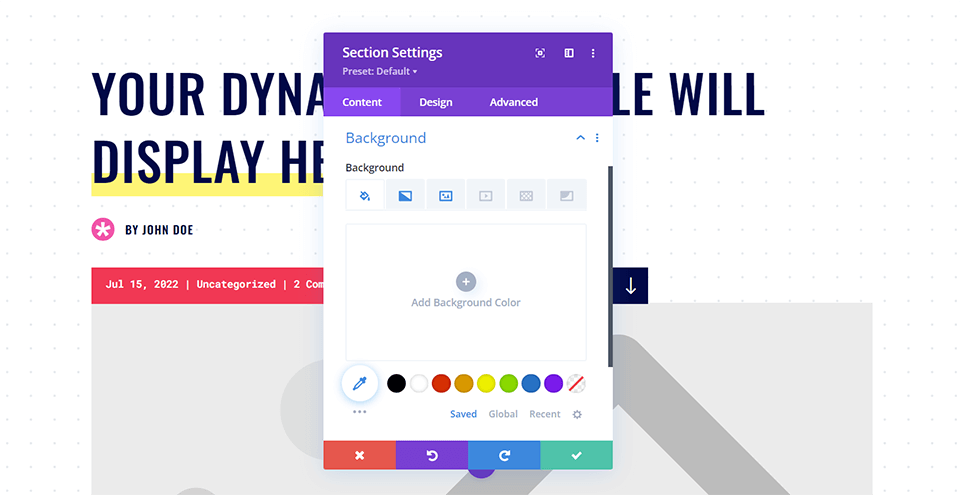
[背景] タブに到達するまで、 [セクション設定] モーダル ボックス内をスクロールします。 ここから、現在の設定を変更し、背景マスクとパターンを使用して新しいスタイルを実装します。

背景のグラデーションと画像を削除する
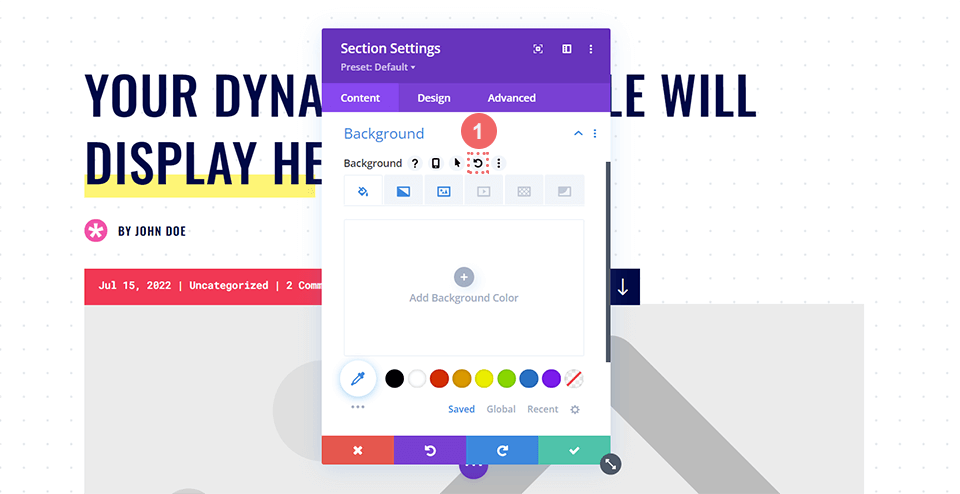
開始するには、現在の背景設定を削除して、ブログ投稿のヘッダー デザインに加える新しい変更に道を譲る必要があります。 まず、背景のサブタイトルにカーソルを合わせます。 アイコン メニューが表示されます。 この新しいメニュー内で[リセット] アイコンをクリックして、セクションの背景に新たな命を吹き込みます。

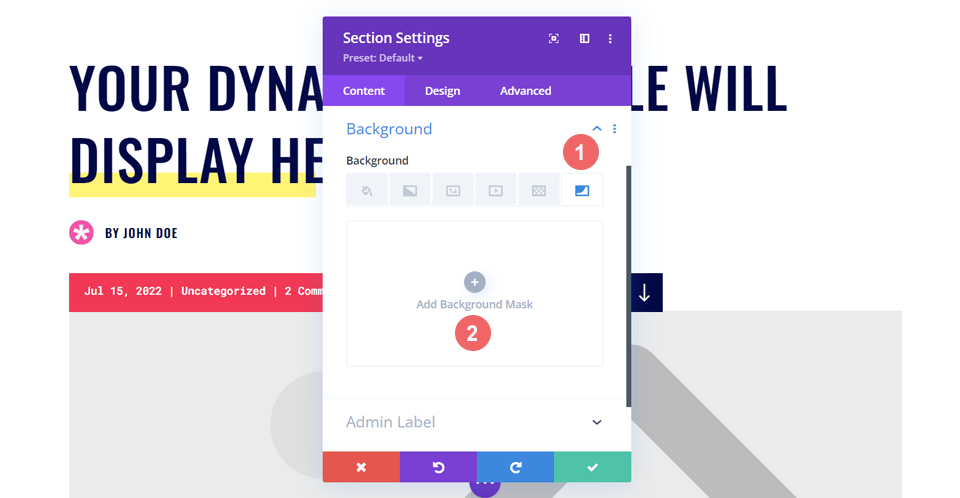
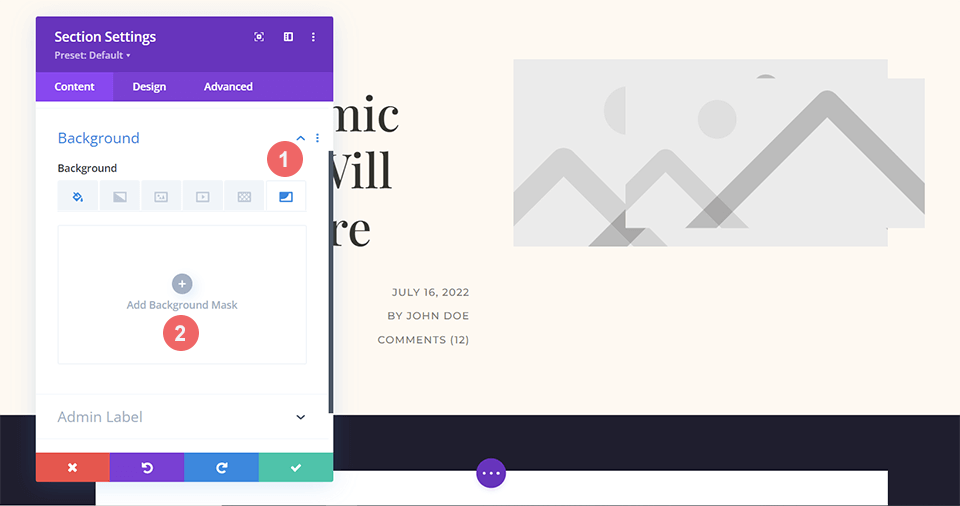
背景マスクを追加する
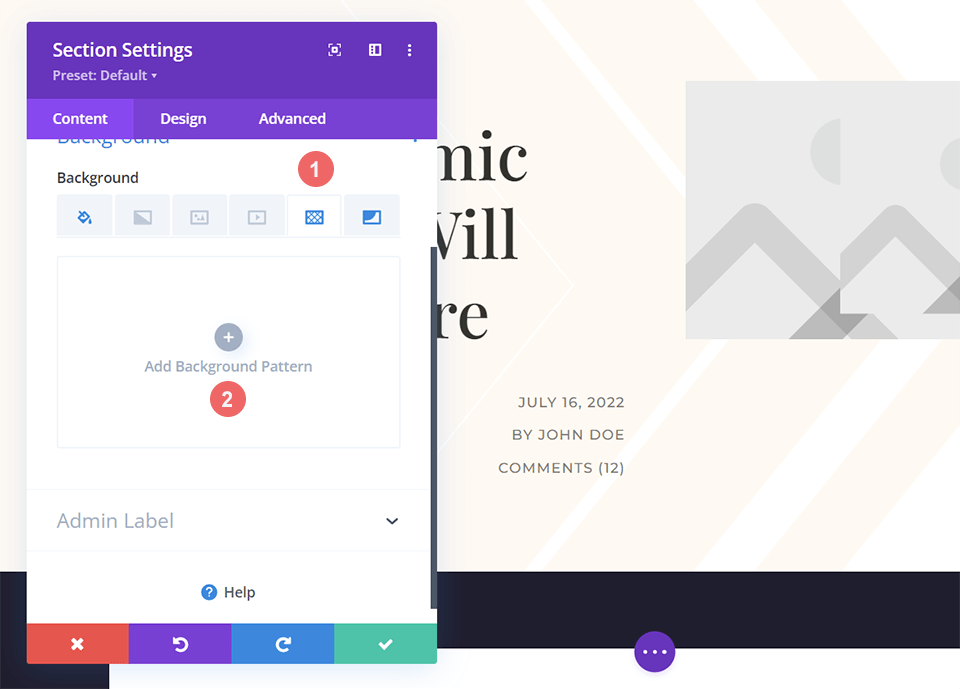
目的の場所に移動したので、セクションに [背景マスク] を追加します。 まず、 [背景マスク] アイコン をクリックし、 [背景マスクの追加] をクリックします。

ブログ記事のヘッダー デザインを編集する最初のステップを作成しました。
背景マスクのスタイルを設定する
背景スタイルをリセットすると、マスクが白くなっていることがわかります。 心配しないでください! ブログ記事のヘッダー デザインに色とスタイルを追加します。

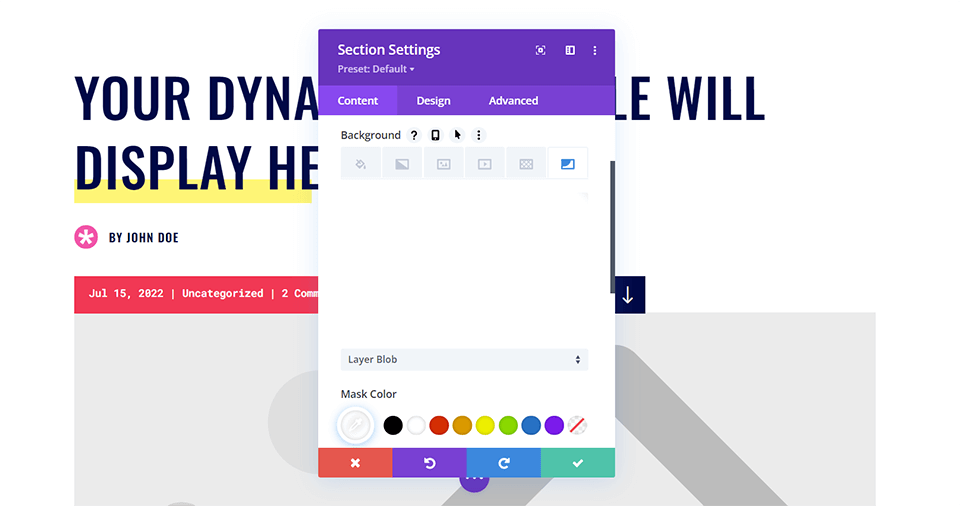
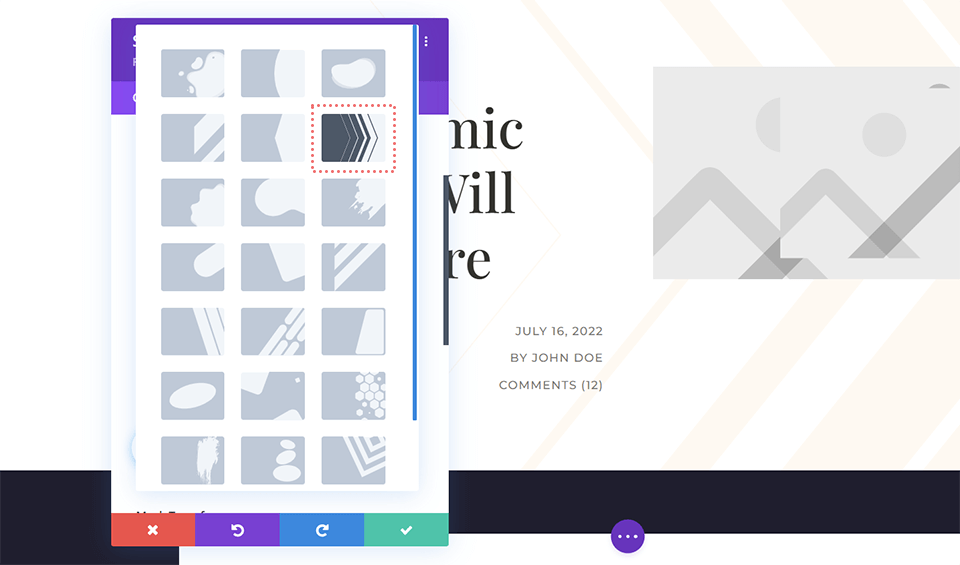
マスクのスタイルを選択
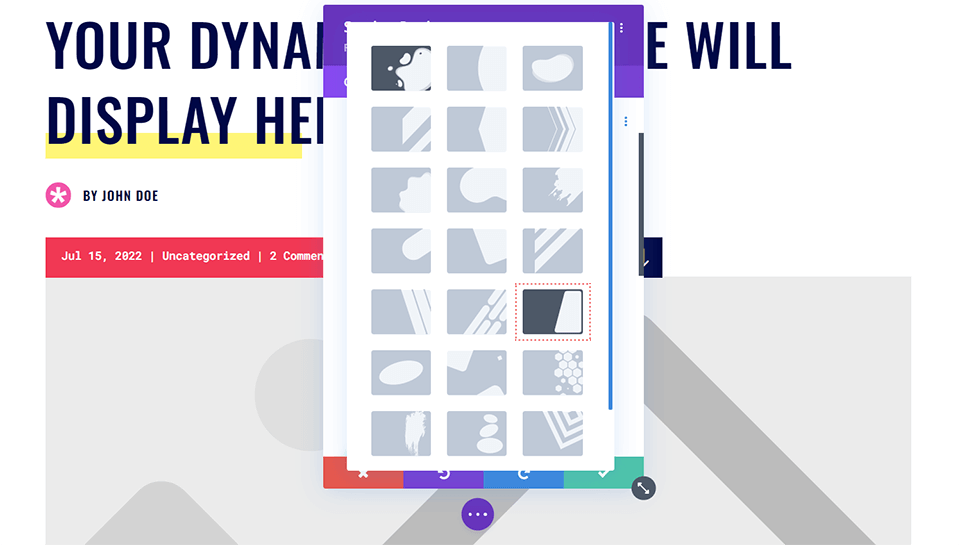
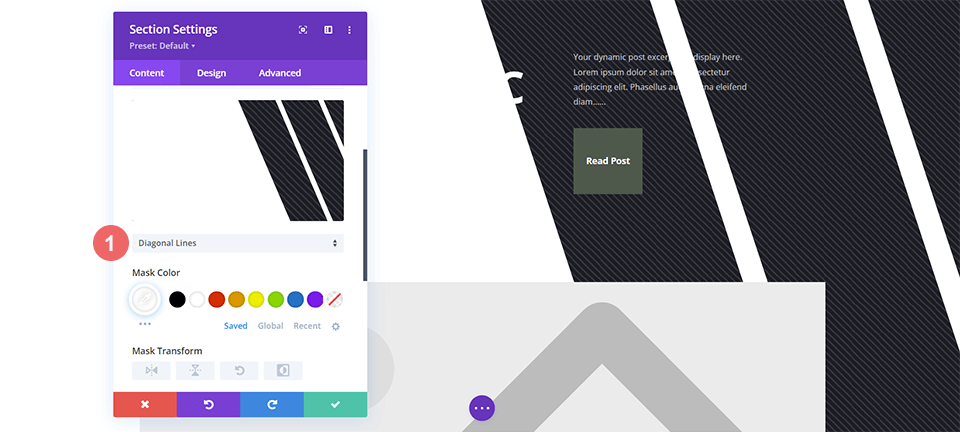
背景マスクのスタイリングを始めましょう! まず、最初のドロップダウンをクリックします。 これにより、利用可能なすべての背景マスクが表示されます。 Diagonal Maskを使用します。

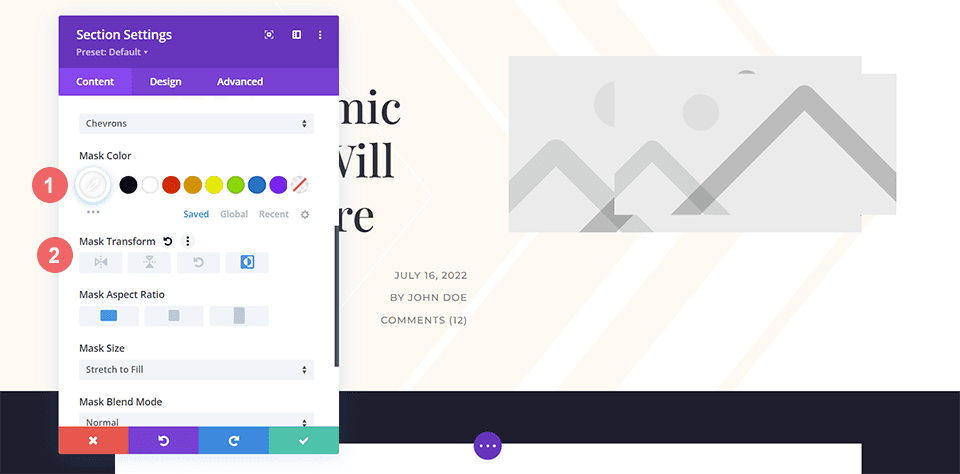
マスクの色と変形設定を割り当てる
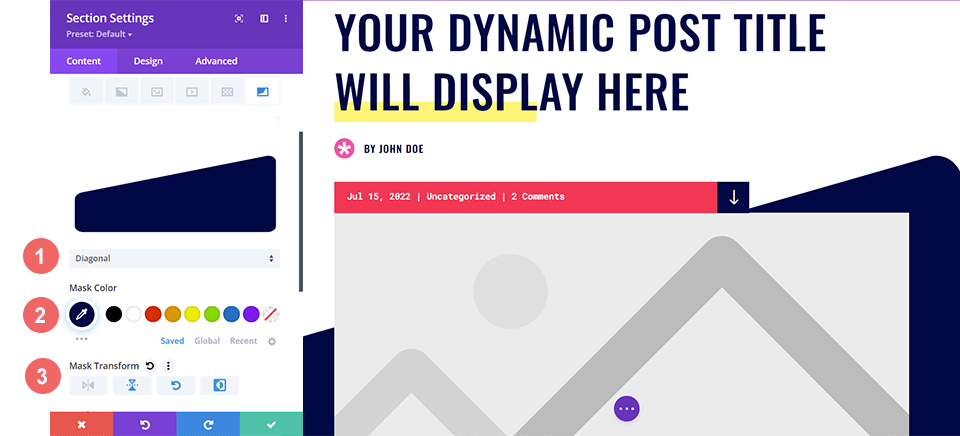
次に、マスク カラーを割り当てます。 マスクの色は、元のブログ投稿のデザインの一部であった濃い青と一致します。 最後に、マスクを水平方向に反転、回転、反転します。 アスペクト比はそのままにしておきます。 これに使用する必要がある設定は次のとおりです。
- マスク: 斜め
- マスクカラー:#000645
- マスク変換: 水平、回転、反転
- アスペクト比: ワイド

背景パターンを追加
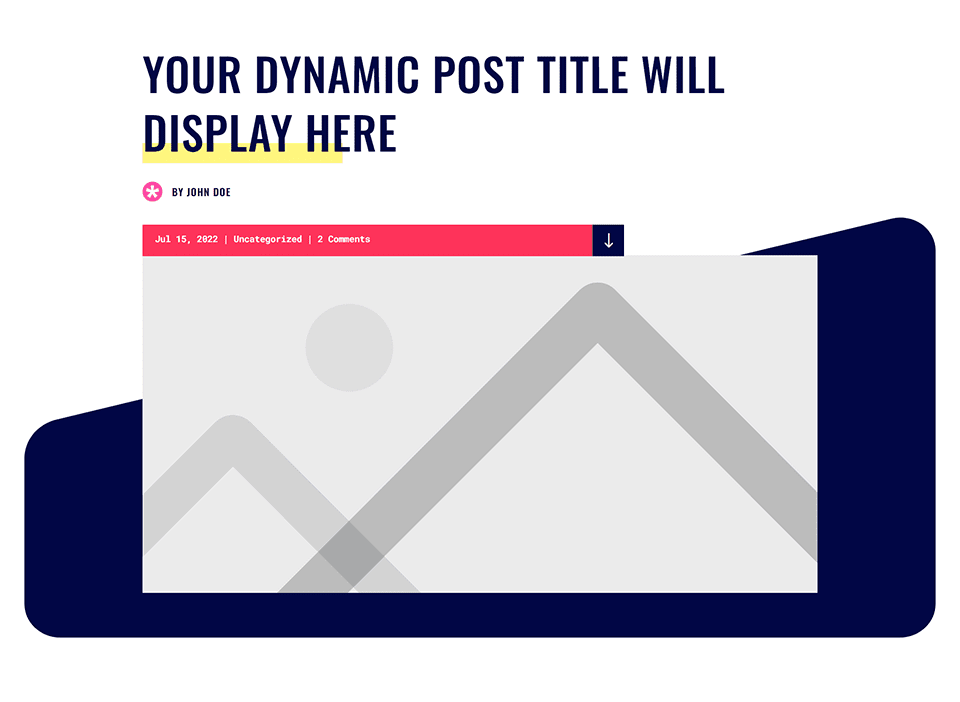
新しく追加された背景マスクを使用すると、ブログ投稿テンプレートは次のようになります。

しかし、私たちはそれをさらに華やかにしたいと考えており、これに背景パターンを追加します。 Background Maskを使用すると、もともと Divi Print Shop Layout Pack の一部であったネイビー バーを模倣できます。 Background Maskを使用することで、ヘッダー セクションにテクスチャと関心を追加しました。 背景パターン機能を使用して、元のデザインにあった点線の背景画像を作成します。
背景パターンの選択
セクション モーダル ボックスの[背景]タブで、 [背景パターン] アイコン をクリックします。 それをクリックしたら、 [背景パターンの追加] をクリックしてオプションを表示します。
![[背景] タブで [背景パターン] 設定を有効にします。](/uploads/article/44702/rPOLpgVSjeJ2tiYp.png)
背景パターンのスタイリング
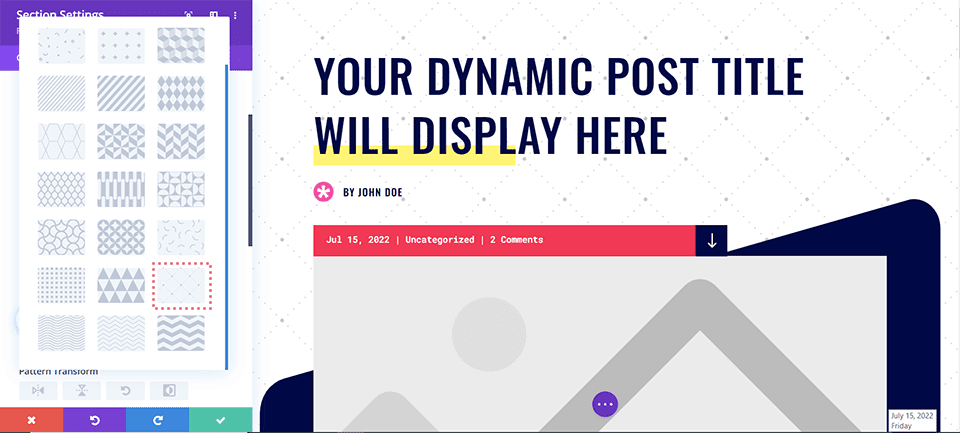
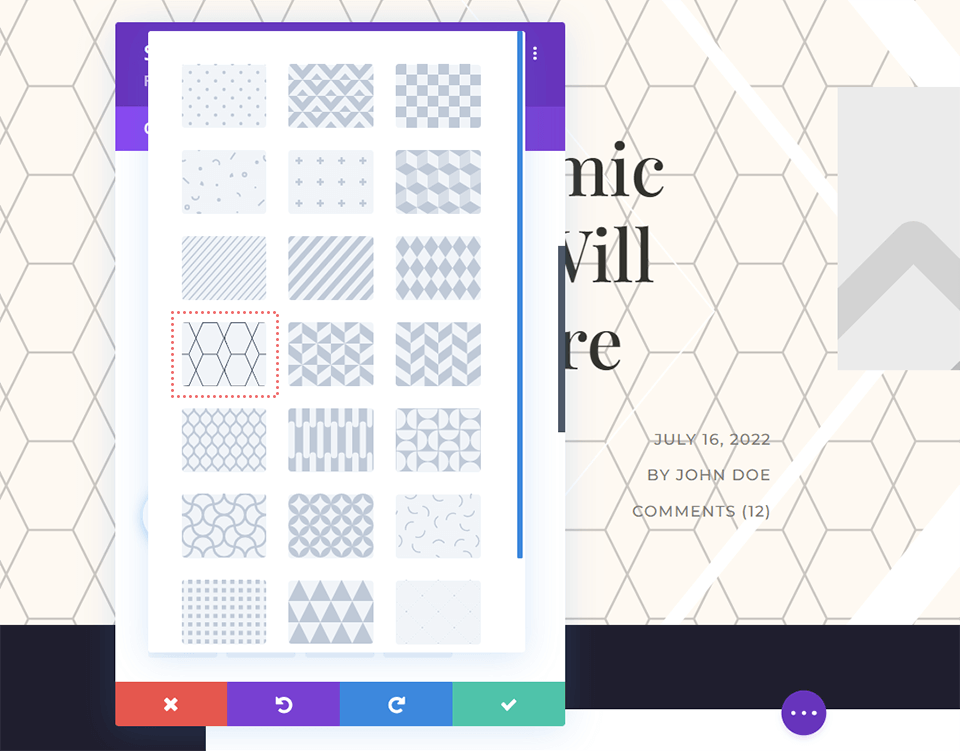
この例では、背景パターンを元のデザインで使用された画像に似せます。 この例では房状の背景パターンを使用します。 Background Maskと同様に、ドロップダウンをクリックして使用可能な Background Patterns を表示し、 Tufted を選択します。


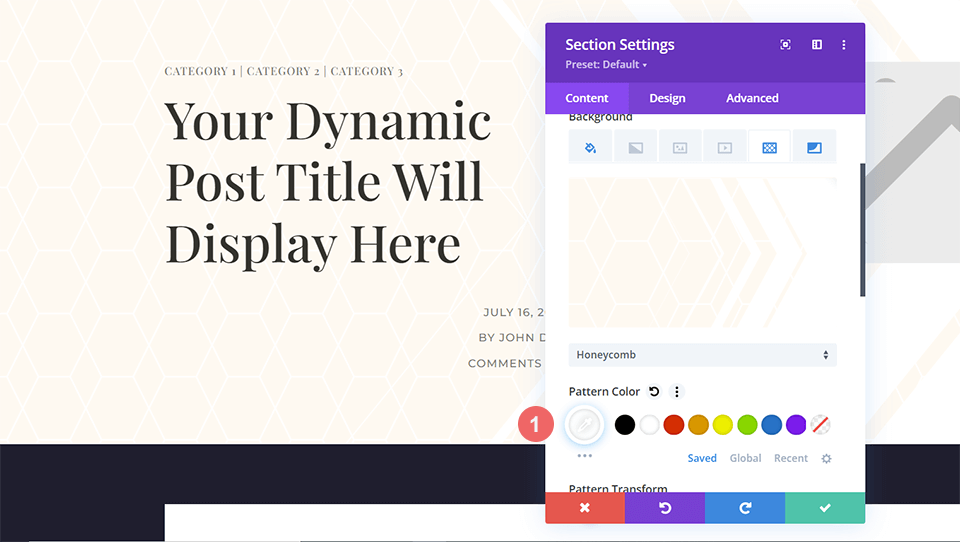
背景パターンを選択した状態で、スタイルを調整してみましょう。 Background Patternに変換は行いませんが、 Pattern Color設定を使用して、新しく追加されたパターンをデザインの残りの部分に結び付けます。 これを行うには、 [パターンの色]の下にあるスポイト ツールをクリックします。[背景マスク] と同じネイビー ブルーを使用しますが、わずかに透明にします。
- パターンカラー: rgba(0,6,69,0.3)
パターン カラーを追加したら、設定モーダル ボックスの下部にある緑色のチェックマークをクリックして、セクションの設定を保存します。 最後に、更新したブログ投稿テンプレートを保存します。
例 2: ディビ ファッション デザイナー
この例では、レイアウト全体で使用されるクリーンなラインとシャープなエッジを参照する最小限のブログ ヘッダー デザインを作成します。 この例に従うには、Divi Fashion Designer レイアウト パックの Divi Fashion Designer ブログ投稿テンプレートをダウンロードする必要があります。
テンプレートをインストールしてダウンロードするプロセスは、上記の Divi Print Shop の例と同じです。 このチュートリアルの最初に戻って、これらの手順に従うことができます。 バックグラウンド変換の旅を始める前に、ブログのヘッダー デザインがそのままの状態でどのように見えるかを見てみましょう。

背景色を追加する
前の例とは異なり、このブログ ヘッダー デザインはBackground Colorを利用します。 [セクション設定] を開き、 [背景] タブまで下にスクロールします。 次に、色の詳細を下に入力します。
- 背景色: #fff9f2

背景マスクの追加
Background Colorを使用すると、 Background Maskの適切なベースが得られます。 このレイアウト パック内の角度のあるフォームにうなずき、このブログ ヘッダー デザインにはChevron Background Maskを使用します。 シェブロンを選択するには、 [背景マスク] アイコン に移動し、 [背景マスクの追加]をクリックします。

それが完了したら、表示されるドロップダウン メニューをクリックして、 Chevron Background Maskに移動します。

背景マスクのスタイリング
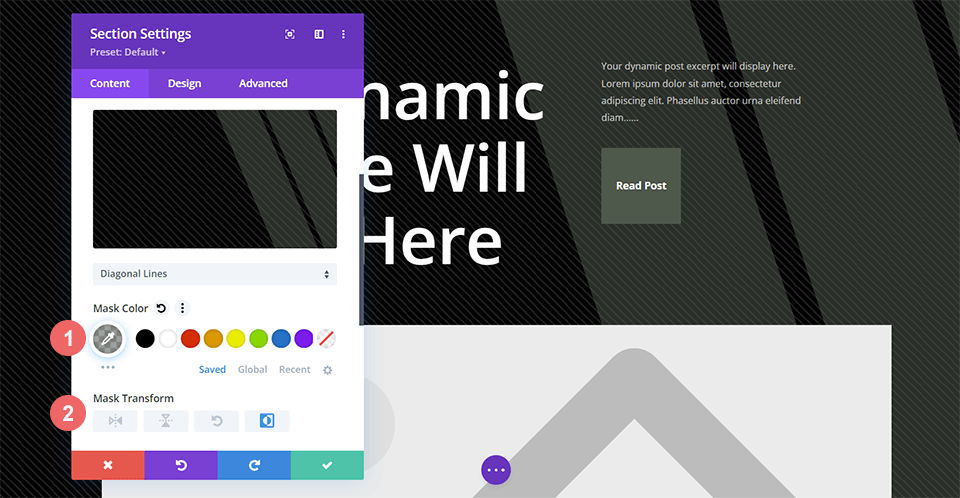
背景マスクが配置されたので、スタイルを設定します。 デフォルトの白のままにしますが、 Mask Transform設定を使用して反転させます。
- マスクカラー:#ffffff
- マスク変換: 反転

背景パターンの挿入
これまでのソフトで最小限のブログ ヘッダー デザインを使用して、背景マスク自体に背景パターンを追加します。 これを行う前に、 [背景パターン] アイコン をクリックし、 [背景パターンを追加]をクリックして、背景マスクにオーバーレイするパターンを選択します。

背景パターンの追加 をクリックした後に表示されるドロップダウンをクリックします。 ハニカム背景パターンを使用して、シェブロン背景マスクに重ねます。

背景パターンに色を追加
Divi ブログ投稿レイアウトのデザインに合わせて、背景パターンの色を白に変更します。
- パターンカラー: #ffffff

緑色のチェックマークをクリックしてセクション設定をロックすることで、苦労を忘れずに保存してください。 また、緑色の [保存] ボタンをクリックして、ブログ投稿テンプレートを保存します。
例 3: ディビ コーポレート
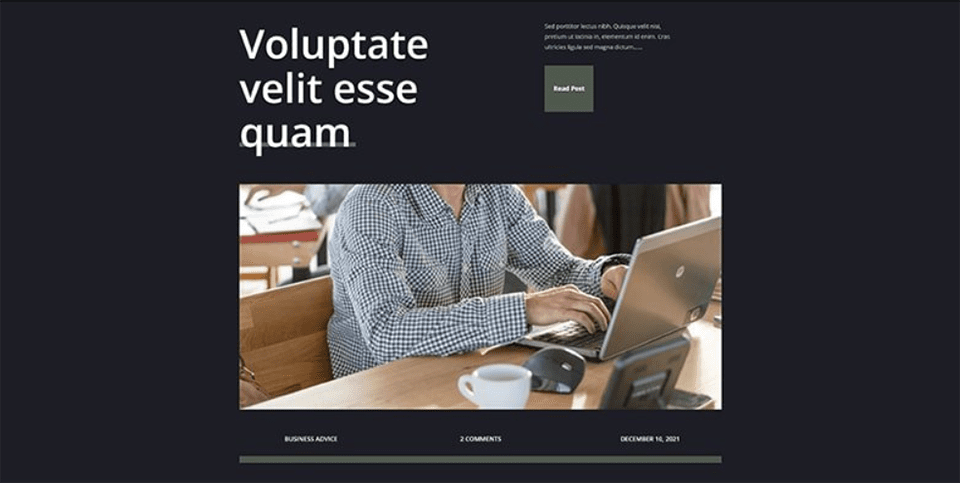
Divi Corporate ブログのヘッダー デザインでは、背景マスクとパターンを使用してテクスチャを追加します。 また、透明性を使用して、このヘッダー デザインのさまざまな要素に奥行きを持たせます。 これは、Divi Corporate Layout Pack の一部である Divi Corporate Blog Post Template をインポートした後に開始するものです。

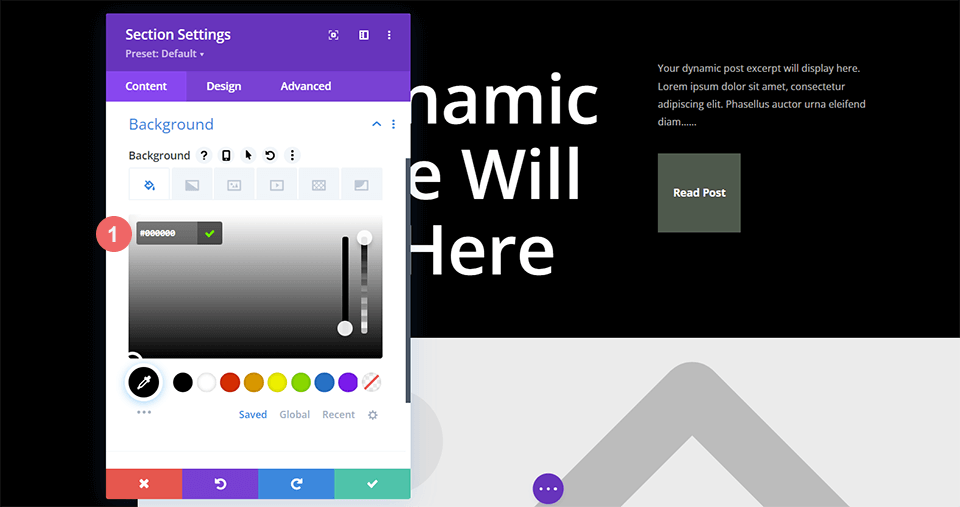
背景色の変更
このブログ ヘッダーのデザインでは、セクションのデフォルトの背景色を変更して、背景パターンと背景マスクをより微妙なものにします。 これを行うには、 [セクションの設定]に入り、 [背景] タブまでスクロールします。 そこで、[背景色] アイコンをクリックし、黒の 16 進コードを入力して、レイアウト パックのデフォルトの濃い灰色の共有を置き換えます。
- 背景色: #000000

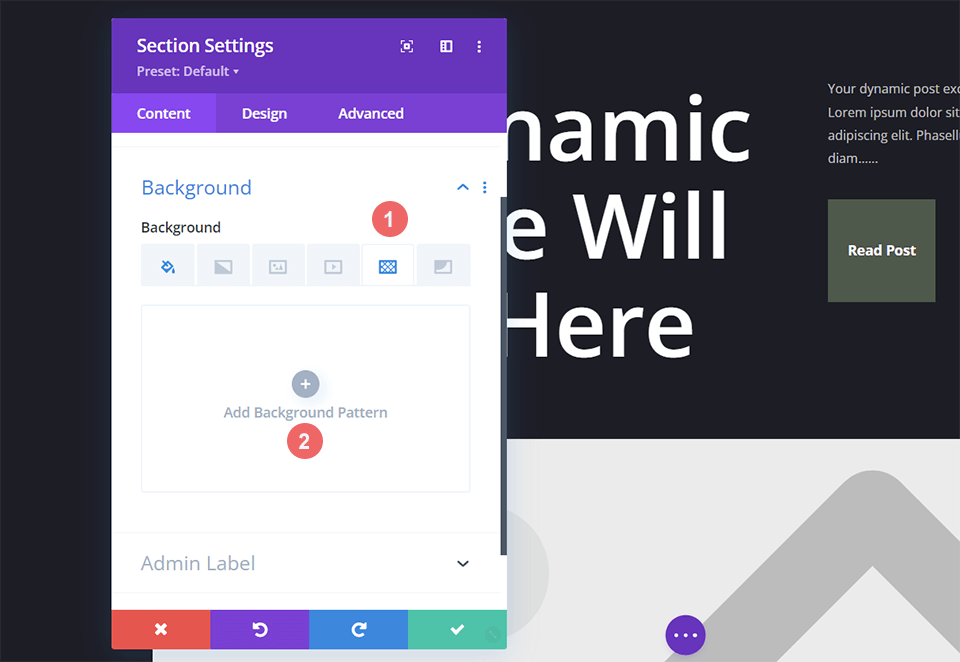
背景パターンを挿入
新しい背景色では、背景パターンを追加して、デフォルトのブログ ヘッダー デザインの無地で暗い背景に刺激を加えます。 これを行うには、 [セクションの設定]に入り、 [背景] タブまでスクロールします。 次に、 [背景パターン] アイコンをクリックし、 [背景パターンの追加] をクリックして選択肢のリストを表示します。

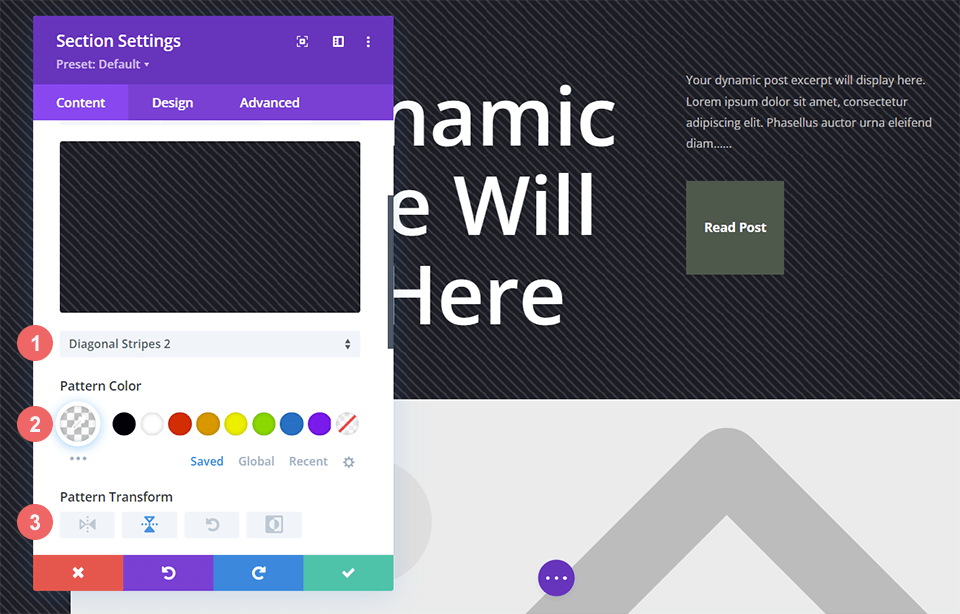
スタイルの背景パターン
このブログ ヘッダー デザインのスキャンラインに似た背景パターンを使用します。 これを行うには、 [背景パターン] ドロップダウン メニューから[斜めストライプ 2] を選択します。 次に、透明な白色をパターンに割り当てます。 最後に、このパターンを横軸に変換します。

背景パターンに使用する必要がある設定は次のとおりです。
- パターン スタイル: 横縞 2
- パターンカラー: rgba(255,255,255,0.12)
- パターン変換: 水平
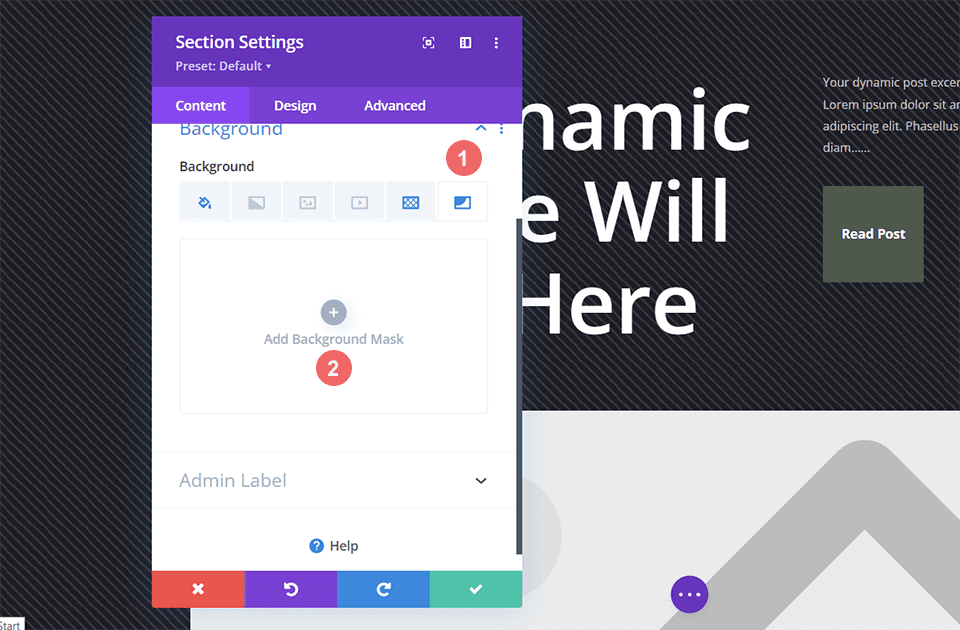
背景マスクを追加する
他のブログ ヘッダー デザインの例と同様に、 Background Mask をBackground Patternに追加します。 これを行うには、 [背景マスク] アイコンを選択し、 [背景マスクの追加] をクリックします。 これにより、 Background Maskスタイルを選択できるBackground Mask ドロップダウンが表示されます。

このブログ ヘッダーのデザインでは、対角線の背景マスクを使用します。

背景マスクのスタイルを設定する
背景マスクをそのままにしたくないので、スタイルを設定します。 レイアウト パック内で使用される緑色の透明バージョンを使用します。 背景マスクも反転させます。 これらのスタイルを適用するには、まず、Mask Color タイトルの下にあるスポイト アイコンをクリックし、以下の設定を入力します。 次に、[マスク変換] 設定の下にある [反転] アイコンを選択します。
- マスクカラー: rgba(76,89,76,0.54)
- マスク変換: 反転

結論は
ブログ投稿の背景のスタイル設定に関しては、多くのオプションがあります。 色、透明度、テクスチャなどの主要なデザイン コンセプトで遊ぶことで、Divi に付属するネイティブの背景デザイン ツールを利用できます。 今日、あなたのサイトで新しい背景パターンとマスクを試して使用することで、画像編集ソフトウェアに費やす時間を少し減らすことができます!
