コンバージョン率の高い Divi ランディング ページを作成する方法 (無料のサイバーマンデー レイアウト付き)
公開: 2023-12-05効果的なデジタル マーケティング戦略を作成する場合、ランディング ページは常にプロセスの一部となります。 ランディング ページは、広告から潜在的な顧客を Web サイトに引き付けるのに最適であり、新しい製品、サービス、アイデアを紹介する優れた方法です。 新しい訪問者がどのようにそこにアクセスしたかに関係なく、ランディング ページは顧客に何かを購入するよう促したり、アクションを完了させたりします。 つまり、効果があればの話です。 この投稿では、今年のサイバー マンデー セールの非常に効果的な無料レイアウトの 1 つを使用して、コンバージョン率の高い Divi ランディング ページを構築する手順を説明します。
- 1ランディングページとは何ですか?
- 1.1なぜランディング ページが必要なのでしょうか?
- 1.2 WordPress でランディング ページを作成するにはどうすればよいですか?
- 2ランディング ページのベスト プラクティス
- 2.1適切なランディング ページ構造に従う
- 2.2聴衆を知る
- 2.3コピーをシンプルに保つ
- 2.4魅力的な画像を使用する
- 2.5社会的証明を含める
- 2.6変換のための設計
- 2.7レスポンシブデザインに注目する
- 2.8ランディング ページの A/B テスト
- 2.9サンキューページを使用する
- 3無料の Divi Cyber Monday Web サイト パックをダウンロードする
- 4 Divi でコンバージョン率の高いランディング ページを構築する方法
- 4.1ステップ 1: App Website Pack のホームページ レイアウトをインストールする
- 4.2ステップ 2: 新しいページを作成する
- 4.3ステップ 3: レイアウトを変更する
- 4.4ステップ 4: Divi AI を使用してランディング ページにコピーを追加する
- 4.5ステップ 5: Divi AI を使用して画像を生成する
- 4.6ステップ 6: A/B テストの実施
- 5 つのDivi Cyber Monday Web サイト パックは、コンバージョン率の高いランディング ページの作成に最適です
ランディングページとは何ですか?
ランディング ページは、新製品やサービスの紹介など、特定の目的を果たす Web サイトのページであり、通常は販売を目的としたコピーが含まれます。 通常、訪問者に何かを購入したり、ユーザー情報を送信したり、サービスにサインアップしたりするよう促します。 通常、効果的なランディング ページには、目を引く CTA (CTA)、お問い合わせフォーム、説得力のあるコピー、ページのメッセージを強化する画像が含まれています。
なぜランディングページが必要なのでしょうか?
なぜランディング ページが必要なのか疑問に思っているかもしれません。 あなたのウェブサイトのホームページを使用していただけますか? 売上の増加やメール購読リストの構築を目指す企業は、代わりにランディング ページを使用する必要があります。 この主な理由は、Web サイトのユーザーの注意をそらすことを避けるためです。 ホーム ページは訪問者にブランドを紹介するのに最適ですが、特定のビジネス目標を念頭に置いている場合は、ランディング ページがその目標の達成に役立ちます。
通常、ランディング ページにはヘッダーとフッターが省略され、特定のサービスまたは製品の目的に基づいたコピーが含まれ、関連する CTA が含まれます。 そうすることで、コンバージョン率の高い Divi ランディング ページを構築して、サイトのコア ページで競合するリンクや他のコピーと戦うのではなく、訪問者を目的の場所に誘導することができます。
WordPress でランディング ページを作成するにはどうすればよいですか?
WordPress は、ユーザーがランディング ページを含む任意の Web ページを構築できる堅牢なコンテンツ管理システム (CMS) です。 Divi などの多くの WordPress テーマ ビルダーは、テーマ ビルダーとランディング ページ プラグインとして 1 つで機能します。 Elegant Themes メンバーシップにサインアップすると、強力なフロントエンド Visual Builder と Theme Builder を 1 つにまとめてアクセスできるようになり、ヘッダー、フッター、ランディング ページ、e コマース ページなど、サイトのあらゆる側面を構築できます。もっと。
ランディング ページのベスト プラクティス
コンバージョン率の高い Divi ランディング ページを構築するには、構築プロセス中にいくつかのベスト プラクティスを組み込む必要があります。 これらには、視聴者を特定すること、シンプルで簡潔なコピーと画像を作成すること、メッセージを忠実に保つこと、ソーシャル メディアを組み込むこと、常にデザインに重点を置くことが含まれます。 ありがたいことに、Elegant Themes のデザイン チームはレイアウト パックを作成する際に常にこれらの点を念頭に置いているため、作業はすでにはるかに簡単になっています。 ただし、完璧なランディング ページの構築に何が必要かをよりよく理解できるように、これらのベスト プラクティスをいくつか見てみましょう。
適切なランディング ページ構造に従う

何よりもまず、コンバージョン率の高い Divi ランディング ページは通常、実証済みの構造に従っています。
- 適切な見出しから始める:見出しはランディング ページの最も重要な部分です。 一般的なルールとして、見出しがまばたきテスト (まばたきする限り早くユーザーを魅了する) に合格しなかった場合、潜在的な販売はすでに失われています。 読者を惹きつける魅力的な見出しを常に作成してください。
- コピーのモチベーションを維持する:成功するには大量のコピーが必要なコア ページとは異なり、ランディング ページは同じルールに従いません。 コピーを明確かつ簡潔に保つことに重点を置きます。 要点をしっかりと押さえて、その点をできるだけ早く実現しましょう。 人々はあなたが何を売っているかを知るために本を読むつもりはありません。
- CTA を明確にする:無限の CTA でページを混乱させないでください。 特定の 1 つのアクションに固執します。 たとえば、読者に見積もりを依頼したい場合は、記入するフォームも提供しないでください。 複数のアクションに対する CTA は混乱を招き、コンバージョン率を損なう可能性があります。
- ナビゲーション メニューを削除する:サイトの他のページとは異なり、ランディング ページの訪問者は 1 つのページのコピーに注目する必要があります。 レイアウトからメニューとフッターを削除すると、訪問者がページに留まり、必要なアクションを完了できます。
- ブランドを維持する:ランディング ページを作成するときは、Web サイト全体の外観と雰囲気を維持します。 ブランドの認知度を高めるために、同じ色、フォント、デザイン要素を維持します。
聴衆を知る
コンバージョン率の高い Divi ランディング ページは通常、特定の層をターゲットにしているため、計画する際には対象ユーザーを特定するための措置を講じてください。 対象となる視聴者の問題、ニーズ、要望を知るなど、適切な質問を自分自身に問いかけるようにしてください。 次に、その情報を使用して、その人を念頭に置いてコピーを書くことができます。
コピーをシンプルに保つ

明確、簡潔、かつ関連性のあるコピーを使用してください。 コピー数が多すぎると読者は混乱してしまいますが、少なすぎると読者は混乱してイライラしてしまいます。 言いたいことを決めて、ページ全体でそのメッセージを貫きます。 創造力を発揮するために助けが必要ですか? Divi は、ライターのブロックに対する優れたソリューションである Divi AI を提供しているので、心配する必要はありません。 これを使用すると、ブランドのコピーを数秒で生成できるため、見た目の美しさにさらに重点を置くことができます。
魅力的な画像を使用する

もう 1 つのパズルのピースは、ランディング ページのストーリーを伝えるのに役立つ画像を組み込むことです。 画像は堅牢で、感情や感情を呼び起こし、ページのコンテンツと関連性のあるものである必要があります。 ありがたいことに、Divi のすべての Web サイト パックには、Web サイト プロジェクトに使用できるロイヤリティフリーの画像が含まれています。 ただし、レイアウトの見た目は気に入っているが、写真に何か不満がある場合は、Divi AI を使用できます。 Divi の画像生成ツールを使用すると、必要な画像を説明するだけで、Divi のオンボード安定拡散画像ジェネレーターがランディング ページ用の画像を数秒で作成する様子を確認できます。
社会的証明を含める

ページを計画するときに考慮すべきもう 1 つの重要なことは、ソーシャル メディアです。 顧客の声、レビュー、ケーススタディはすべて、ブランドの価値提案を強化するための強力なツールとなります。 統計によると、特にミレニアル世代にとって社会的証明は不可欠です。 Inc.com の研究者らは、その年齢層の 90% 以上がソーシャル メディア プラットフォームでレビューを読んだ後に購入する可能性が高いことを示しています。
変換のためのデザイン

優れた見出し、魅力的なボディコピー、サポート画像などの定番に加えて、ランディング ページはコンバージョンを考慮してデザインする必要があります。 優れたCTA、スクロールせずに見える部分にあるリードフォーム、会社のロゴ、目立つサインアップボタンやカートに追加ボタンなどのデザイン要素を組み込む必要があります。 ありがたいことに、Divi の Cyber Monday Website Pack は、高いコンバージョンを念頭に置いて設計されています。 通常、これらの要素のすべてではないにしても、ほとんどが含まれます。 ただし、Divi の驚くべきデザイン能力のおかげで、Divi の 200 以上のデザイン モジュールの 1 つを使用して、不足している詳細を簡単に追加できます。
レスポンシブデザインに注目

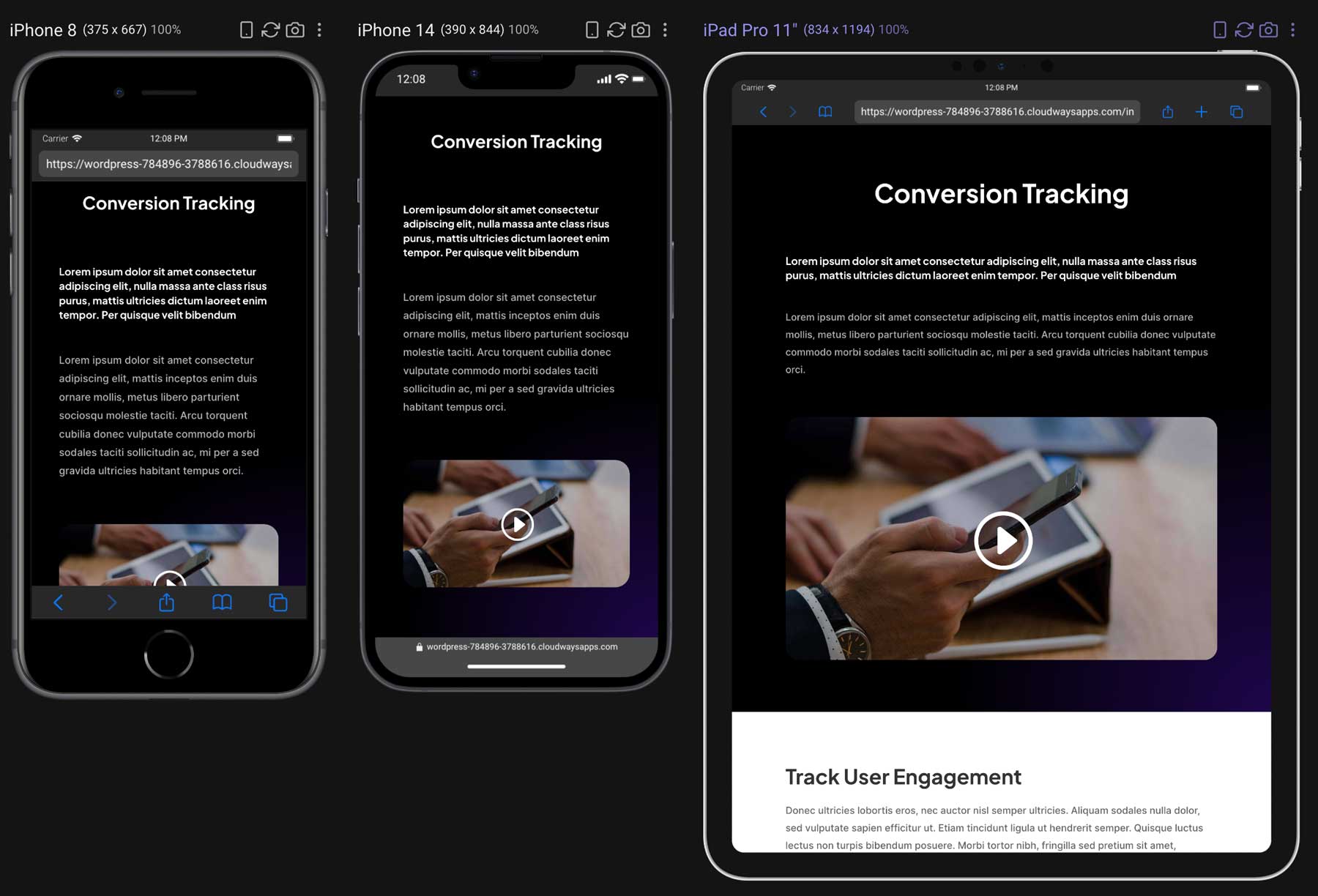
効果的なランディング ページのもう 1 つの重要な側面は、応答性の高いレイアウトです。 レスポンシブ Web サイトのデザインとは、ランディング ページのコンテンツがデスクトップ画面、モバイル、タブレット デバイスに表示されることを意味します。 60% 以上の人がモバイル デバイスを介してインターネットにアクセスしているため、潜在的な顧客が Web サイトを正しく閲覧できない場合、売上を逃すことになります。 Divi の無料の Cyber Monday Website Pack はすべて 100% 応答性が高く、サイトの訪問者がどのデバイスを使用していても完璧に見えることを知っていただけると嬉しいです。
ランディング ページの A/B テスト

効果的なマーケティング戦略の構築には、A/B テストが含まれます。 Divi ユーザーは、Divi Leads を備えた完全な A/B テスト スイートを利用できます。 Divi Builder には堅牢なスプリット テストとコンバージョン トラッキング ソフトウェアが組み込まれているため、わかりにくいスプリット テスト プラグインを組み込む必要はありません。 さまざまな色、画像、コンテンツをテストして、何が機能し、何が機能しないかを判断できます。
サンキューページを利用する

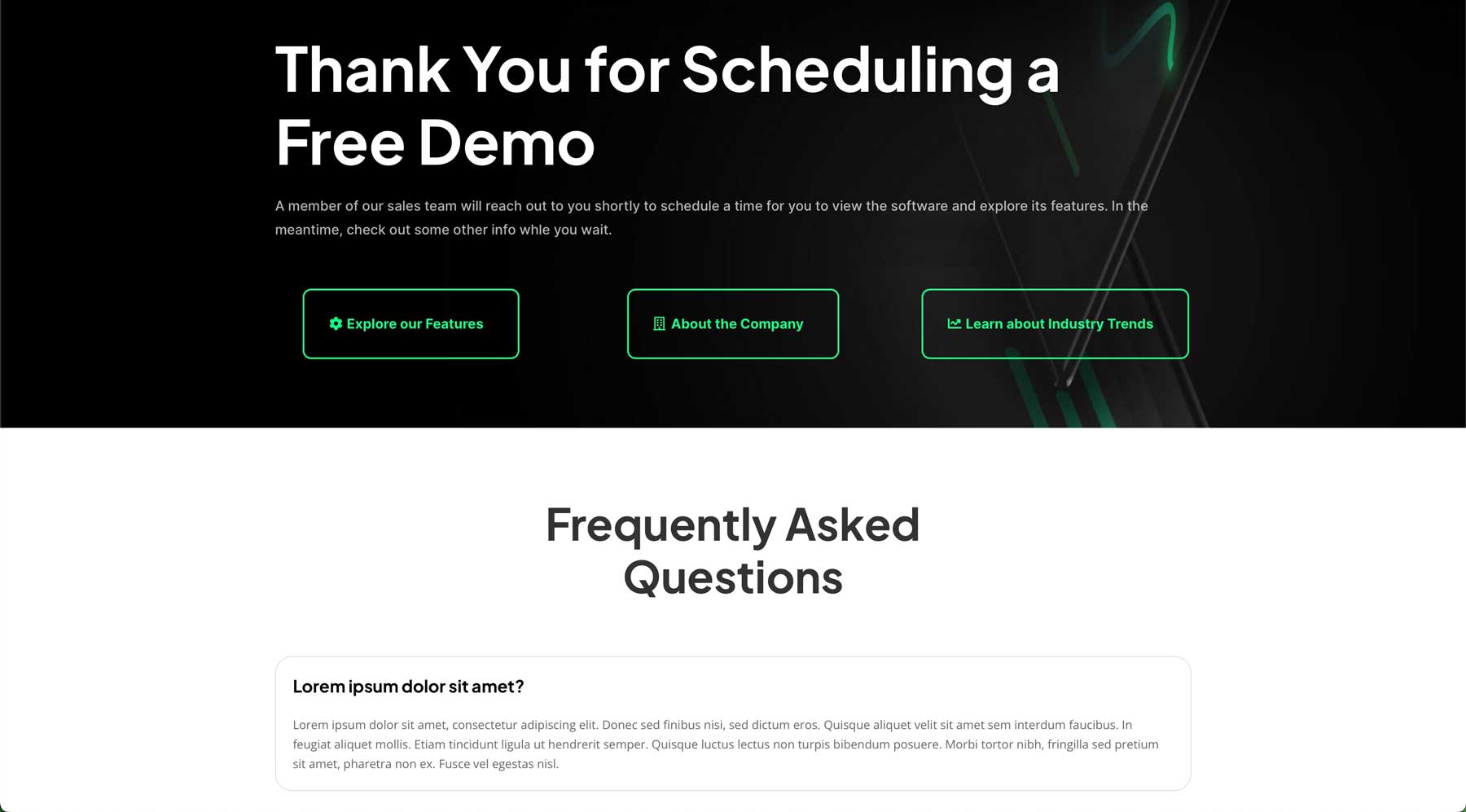
最後に重要なことですが、効果的なランディング ページでは、フォームまたはその他の CTA に入力したときにユーザーをサンクス ページにリダイレクトする必要があります。 確かに、感謝のメッセージを使用することもできますが、それがあなたの利益にならない理由はいくつかあります。 たとえば、フォームに記入するための無料ダウンロードを提供する場合、サンキュー ページはダウンロードを提示する優れた方法です。 サンキューページは、重要なブログ投稿や関連製品などの情報を追加するのにも最適です。 さらに、サンキューページは、情報メッセージをすべて提供してくれたという単純な感謝のメッセージよりもはるかにプロフェッショナルです。 良いニュースは、Divi の Cyber Monday Website Pack には豊富なレイアウトが付属しており、そのいずれもサンクス ページとして機能するために再利用できることです。
無料の Divi Cyber Monday Web サイト パックをダウンロード
Divi ライフタイム メンバーと、ブラック フライデーまたはサイバー マンデー セール中に購入したメンバーは、エレガント テーマ メンバー エリアで 4 つの完全な Web サイト パックにアクセスできます。 まず、Elegant Themes Web サイトに移動し、 「アカウント」タブをクリックします。 ポップアップが表示されます。 ET メンバーのログイン情報を入力し、 [メンバー ログイン]ボタンをクリックします。

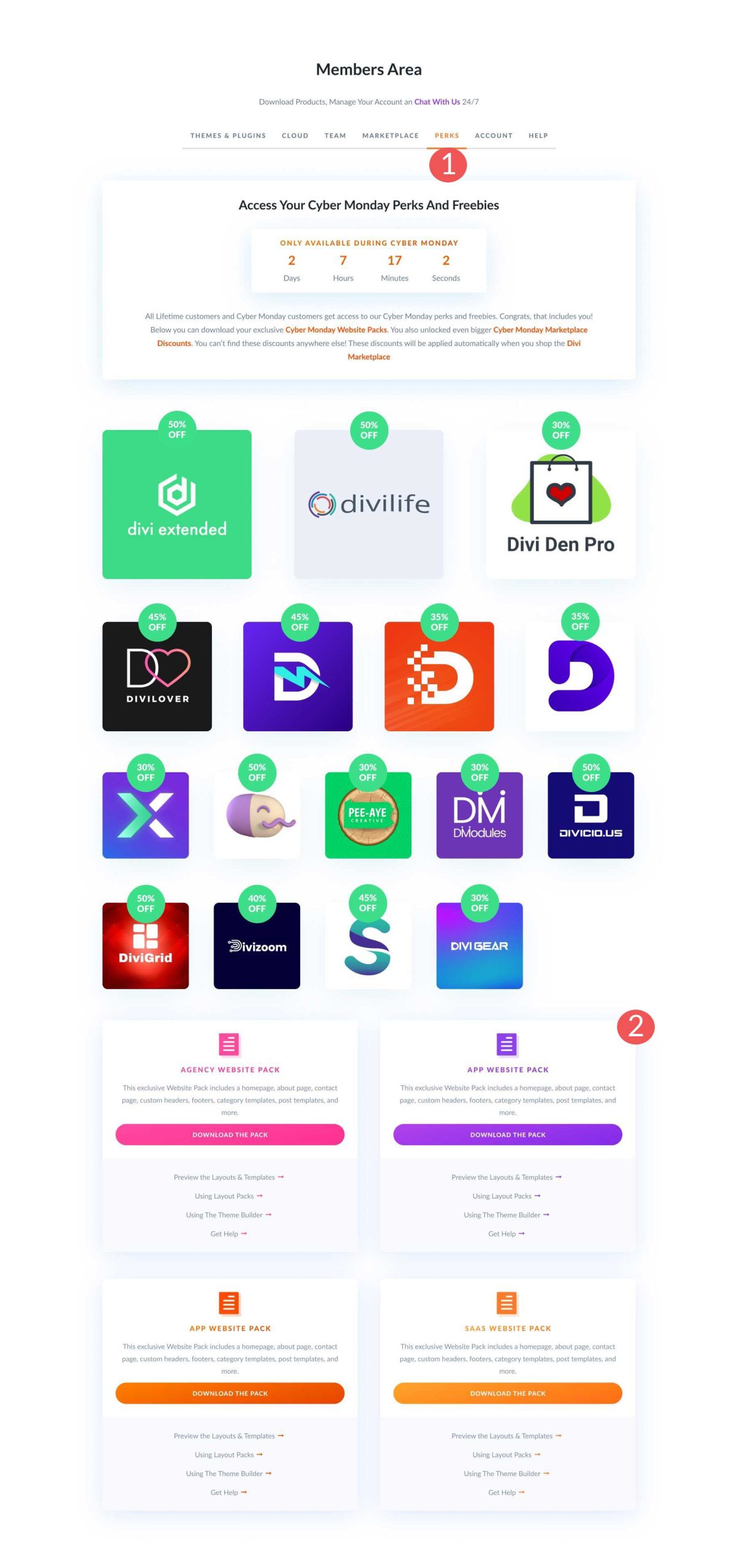
次に、 「特典」タブに移動します (1)。 下にスクロールして Website Pack の特典を見つけ、 「パックをダウンロード」ボタン (2) をクリックします。

Divi でコンバージョン率の高いランディング ページを構築する方法
Divi を使用してコンバージョン率の高いランディング ページをいかに簡単に作成できるかを示すために、Cyber Monday Website Pack 内のアプリのホームページ レイアウトから始めて、さらに効果的なメール オプトイン フォームを追加します。
ステップ 1: App Website Pack のホームページ レイアウトをインストールする
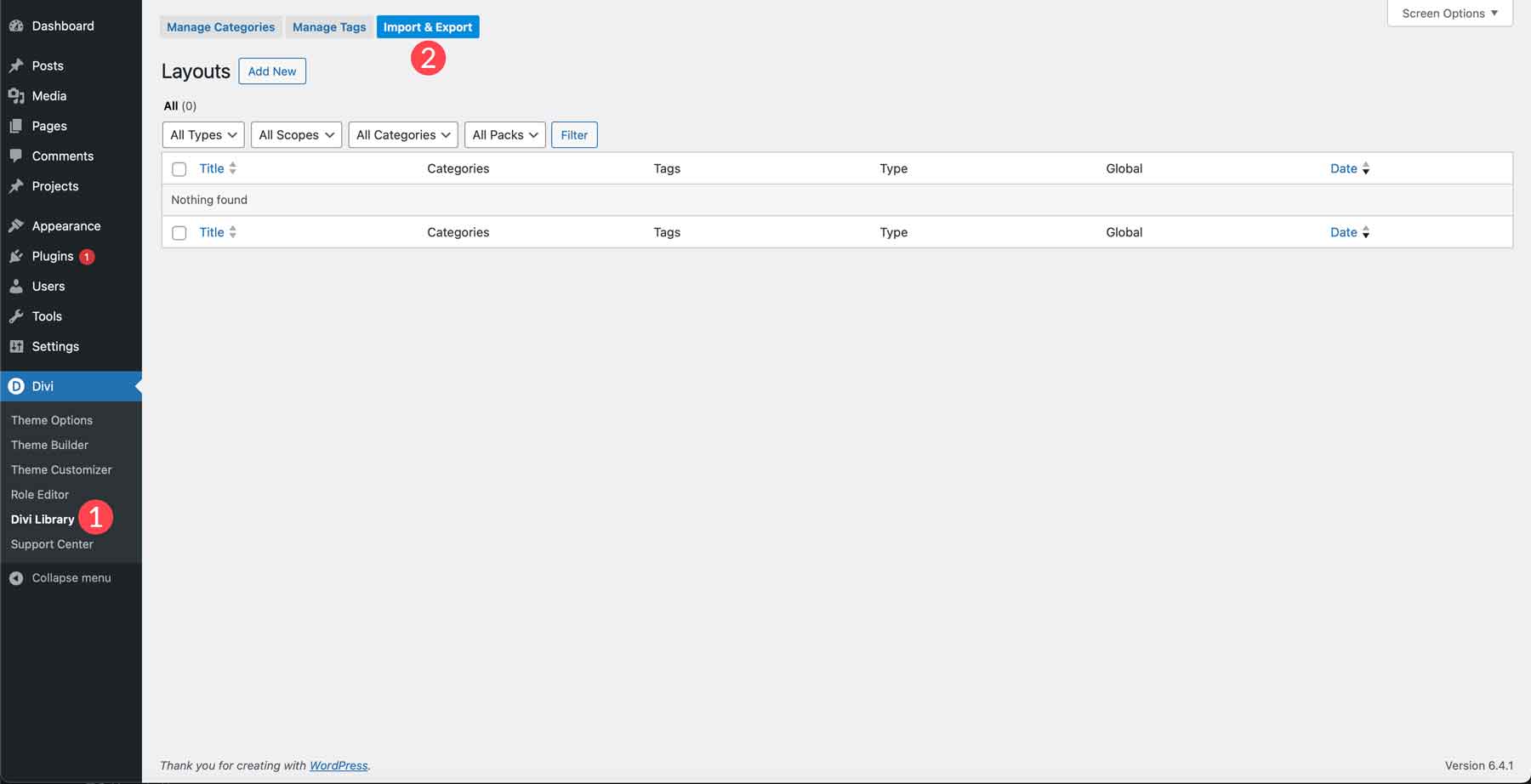
まず、Web サイト パックを Divi WordPress Web サイトにロードする必要があります。 WordPress 管理者ダッシュボードで、左側にある[Divi] > [ライブラリ]タブ (1) を見つけます。 次に、(2)のインポート/エクスポートボタンをクリックします。

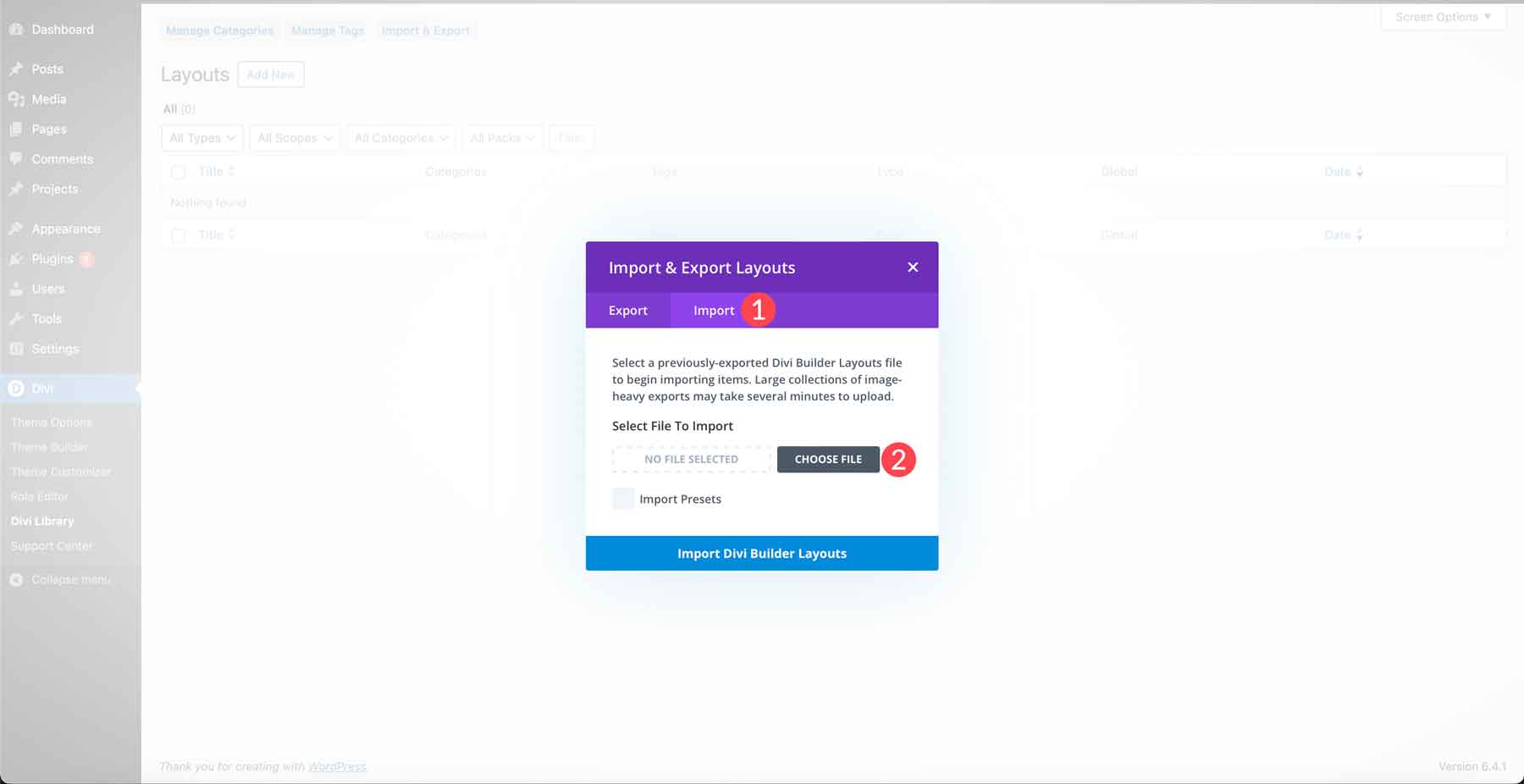
ダイアログボックスが表示されたら、インポートタブ(1)をクリックします。 次に、[ファイルの選択] (2) をクリックして、コンピューター上の JSON ファイルを選択します。

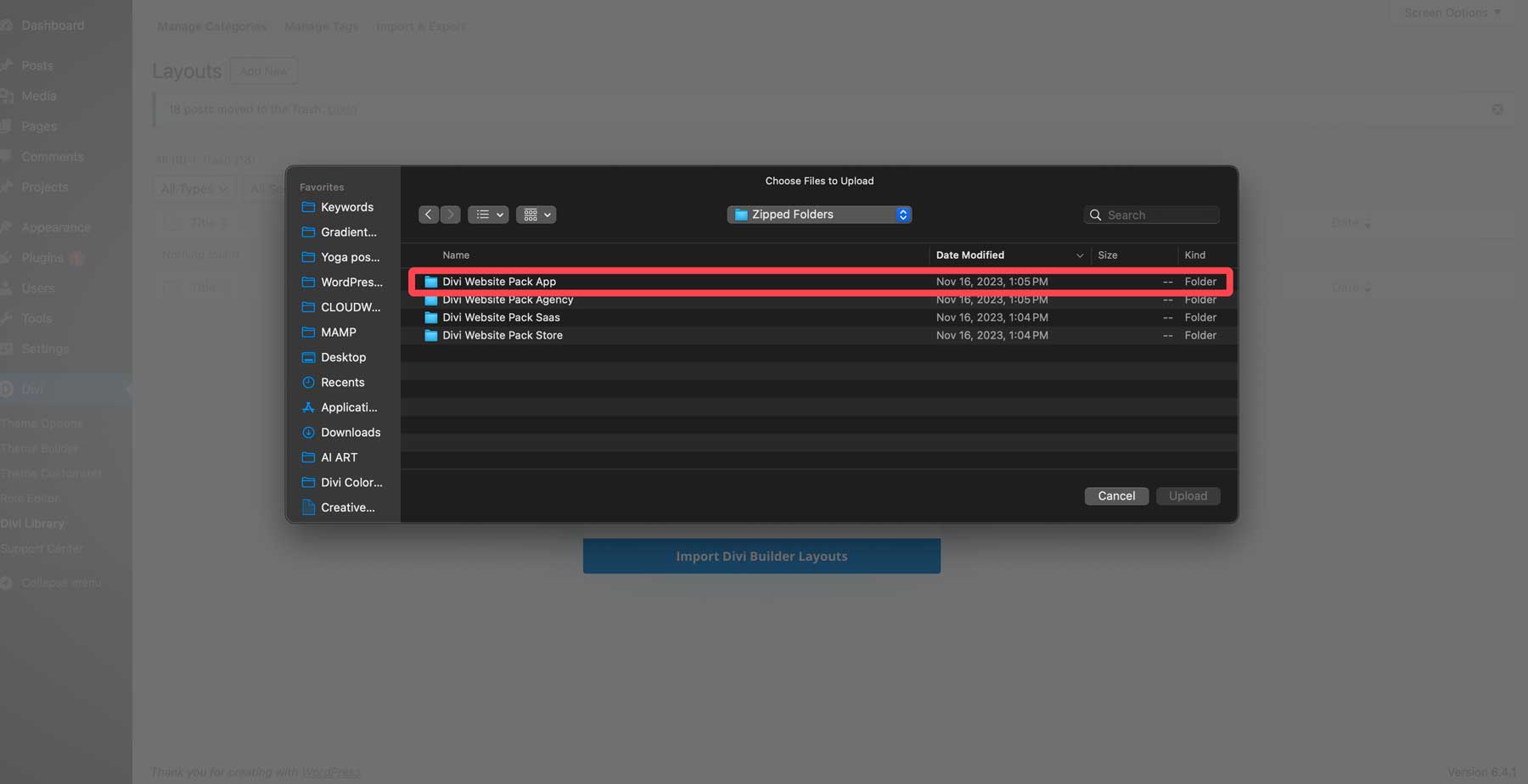
コンピューターにダウンロードされた zip ファイルを見つけます。 zip ユーティリティを使用してフォルダーを解凍し、 Divi Website App Packフォルダーをダブルクリックして開きます。

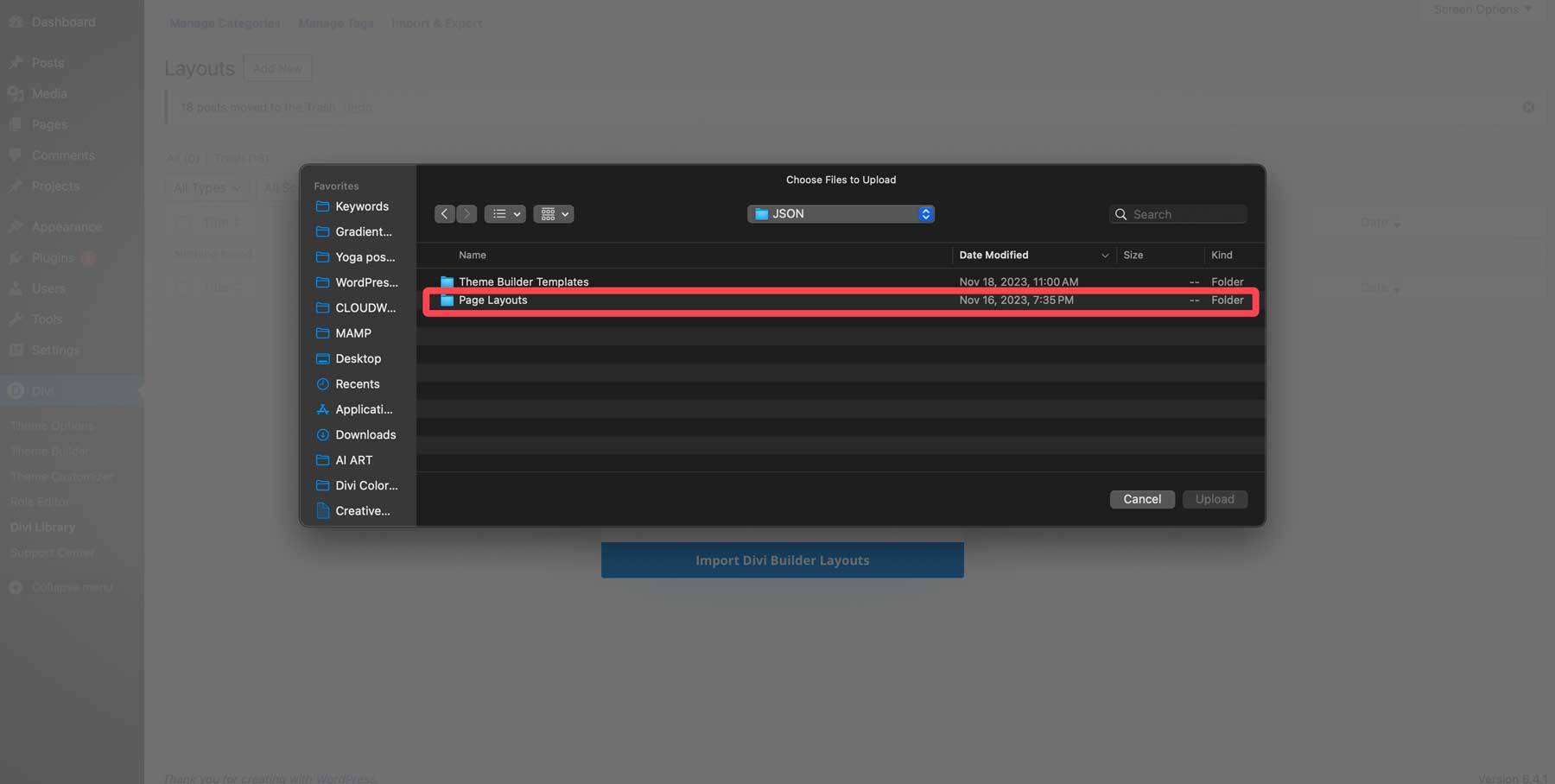
次に、 「ページレイアウト」フォルダーをダブルクリックします。


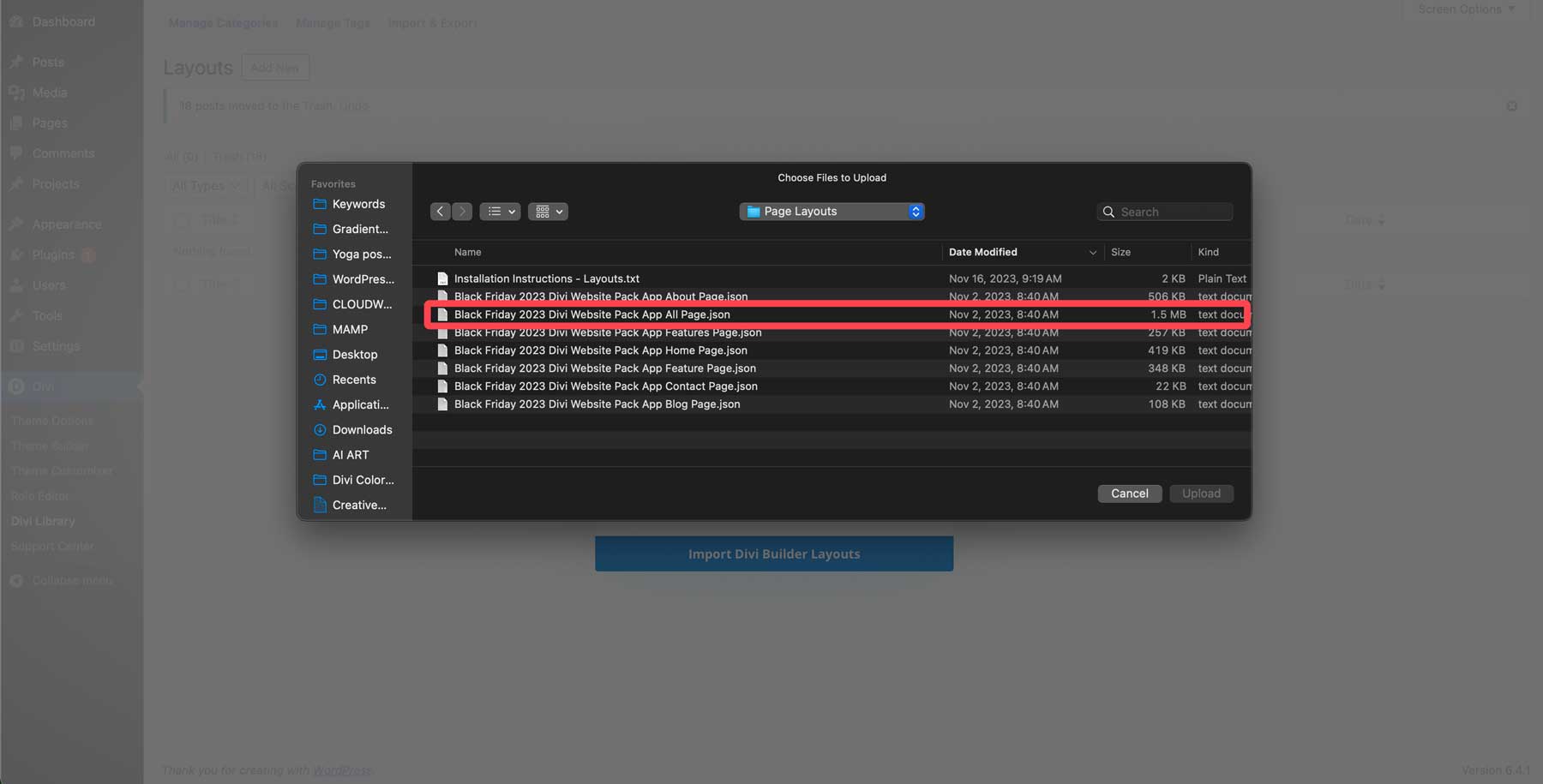
Black Friday 2023 Divi Website Pack App All.jsonファイルを見つけてクリックし、インポーターに追加します。

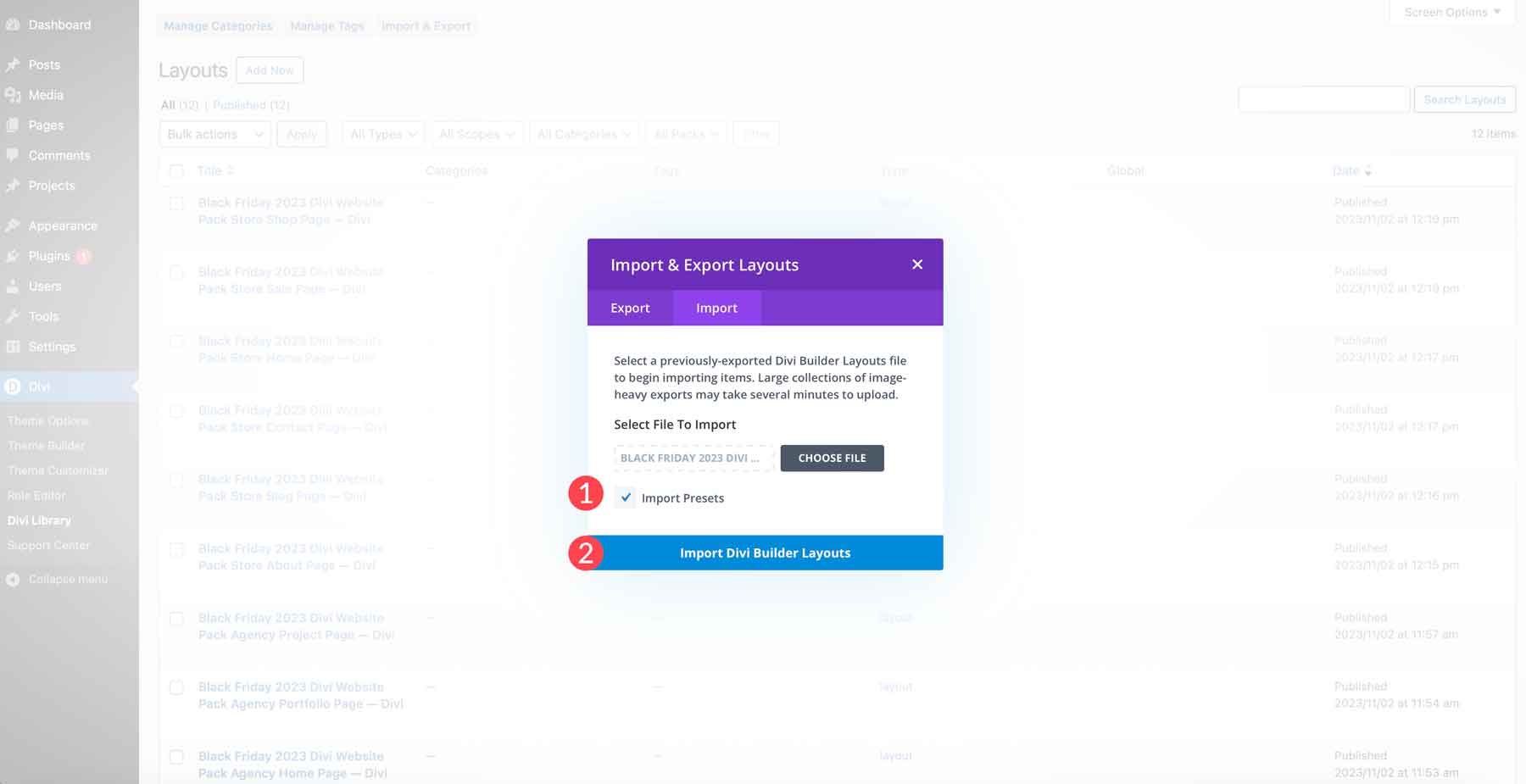
最後に、 「プリセットのインポート」チェックボックス (1) をクリックしてレイアウトを含むすべてのプリセットをロードし、 「Divi Builder レイアウトのインポート」ボタン (2) をクリックしてレイアウトを WordPress インストールにロードします。

ステップ 2: 新しいページを作成する
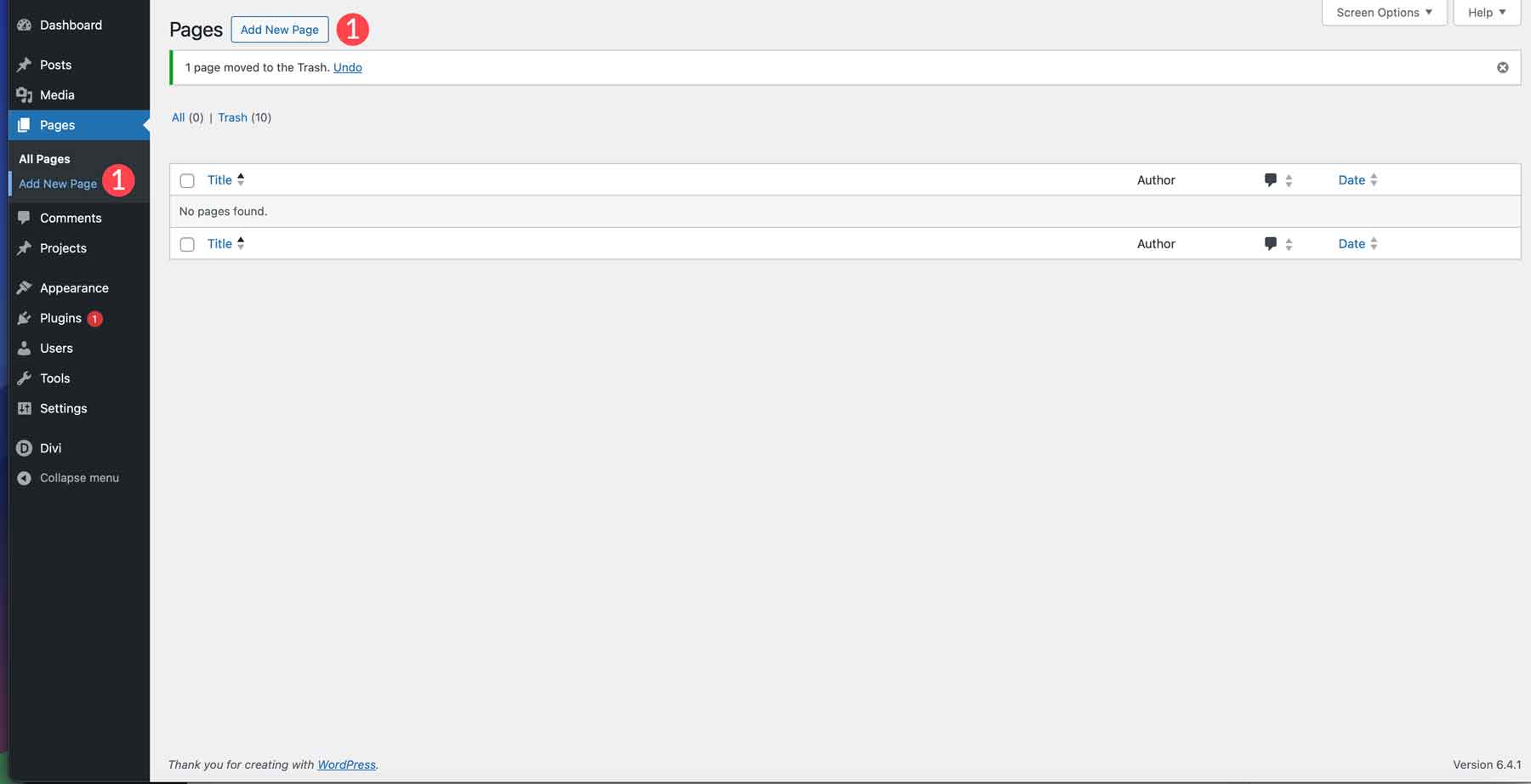
次のステップは、WordPress Web サイトに新しいページを作成することです。 [ページ] > [新しいページの追加]に移動します。

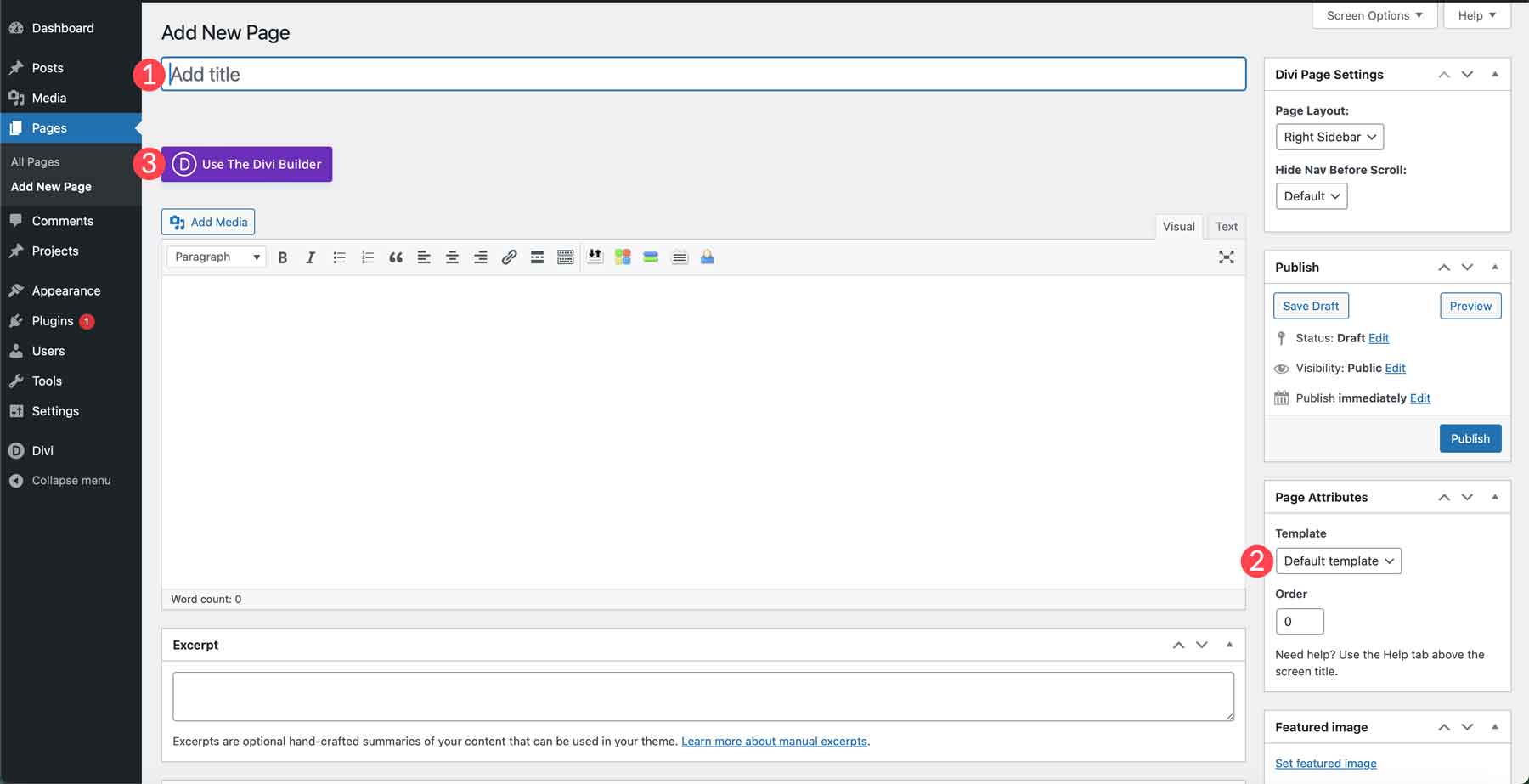
後で簡単に見つけられるように、ページにタイトル(1) を付けます。 また、ページ テンプレートをデフォルトから空白 (2) に交換することもできます。 これにより、Web サイトのヘッダーとフッターがページから削除され、訪問者がページにアクセスしたときにさまようことがなくなります。 最後に、 Divi ビルダーを有効にする(3) ボタンをクリックして、Cyber Monday レイアウトをロードできるようにします。

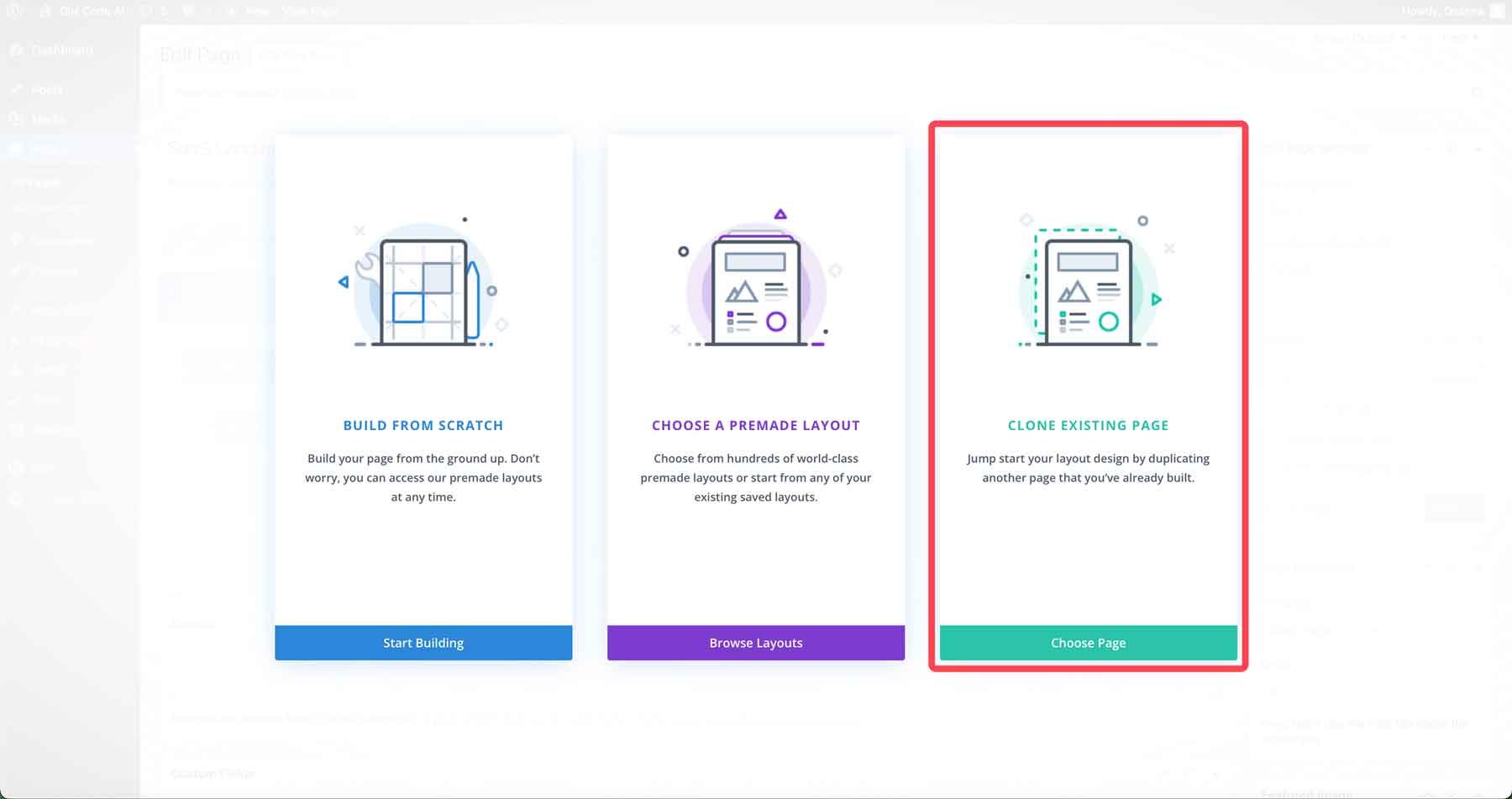
ページが更新されると、ページを構築するための 3 つのオプションがあります。 最初から作成するか、既成のレイアウトを選択するか、既存のページを複製します。 Divi ライブラリ レイアウトから作成しているので、 [既存のページの複製]を選択しましょう。

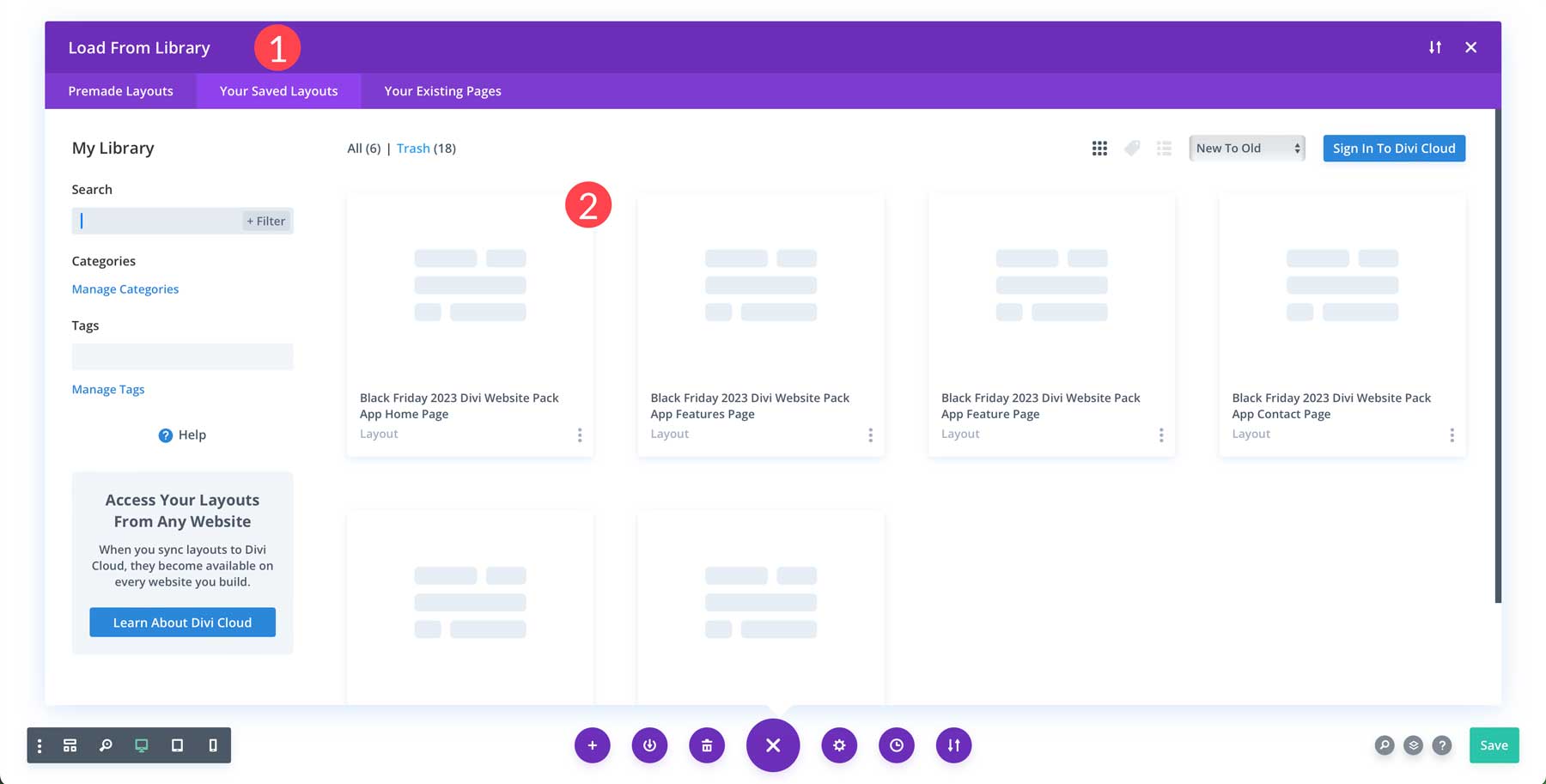
次に、保存したレイアウトタブ (1) を選択して、前の手順で追加したアプリ レイアウトを表示します。 「App Home Page Layout」を検索し、ダブルクリックします (2)。

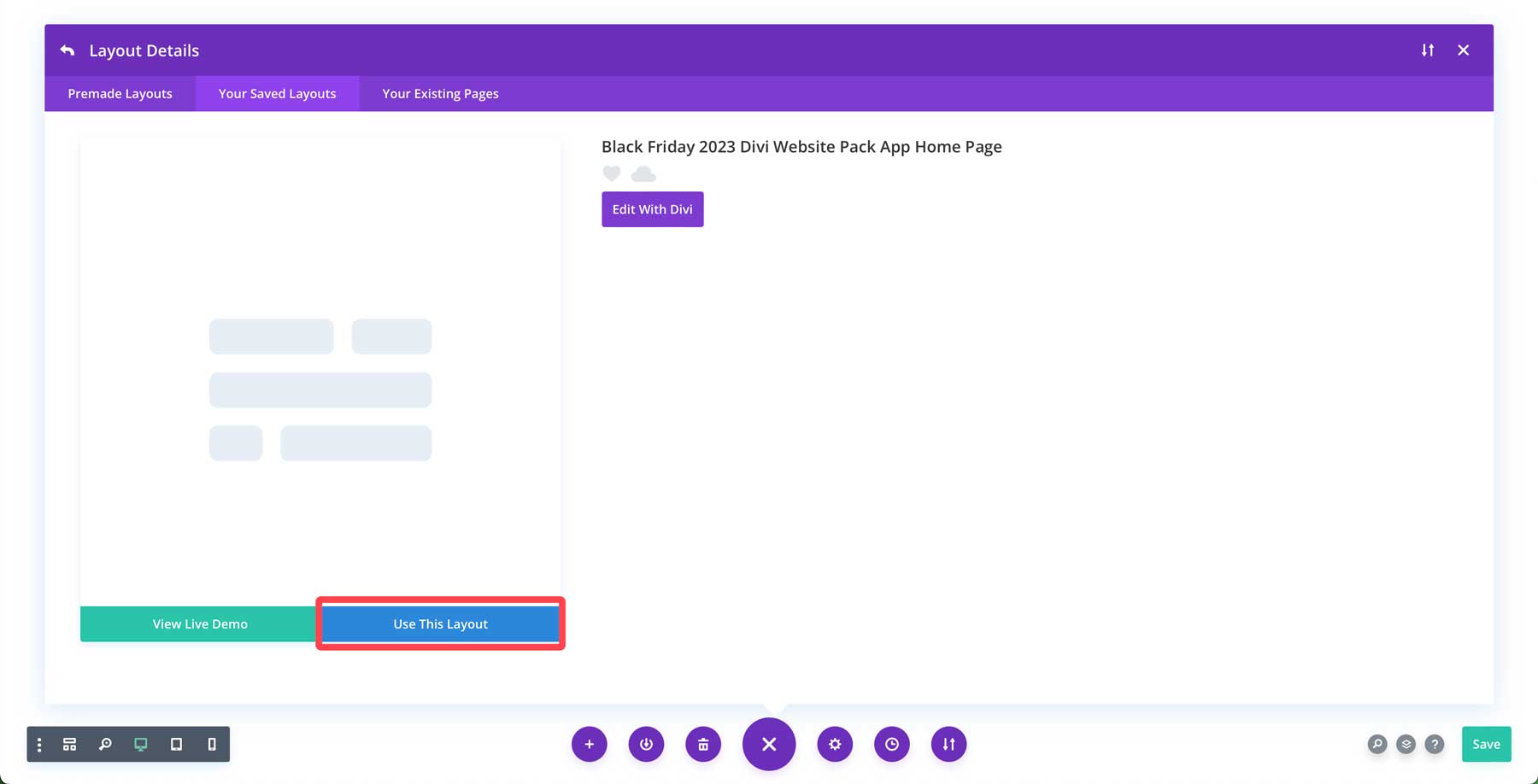
最後に、 「このレイアウトを使用」ボタンをクリックして、アプリのホームページのレイアウトをページに読み込みます。

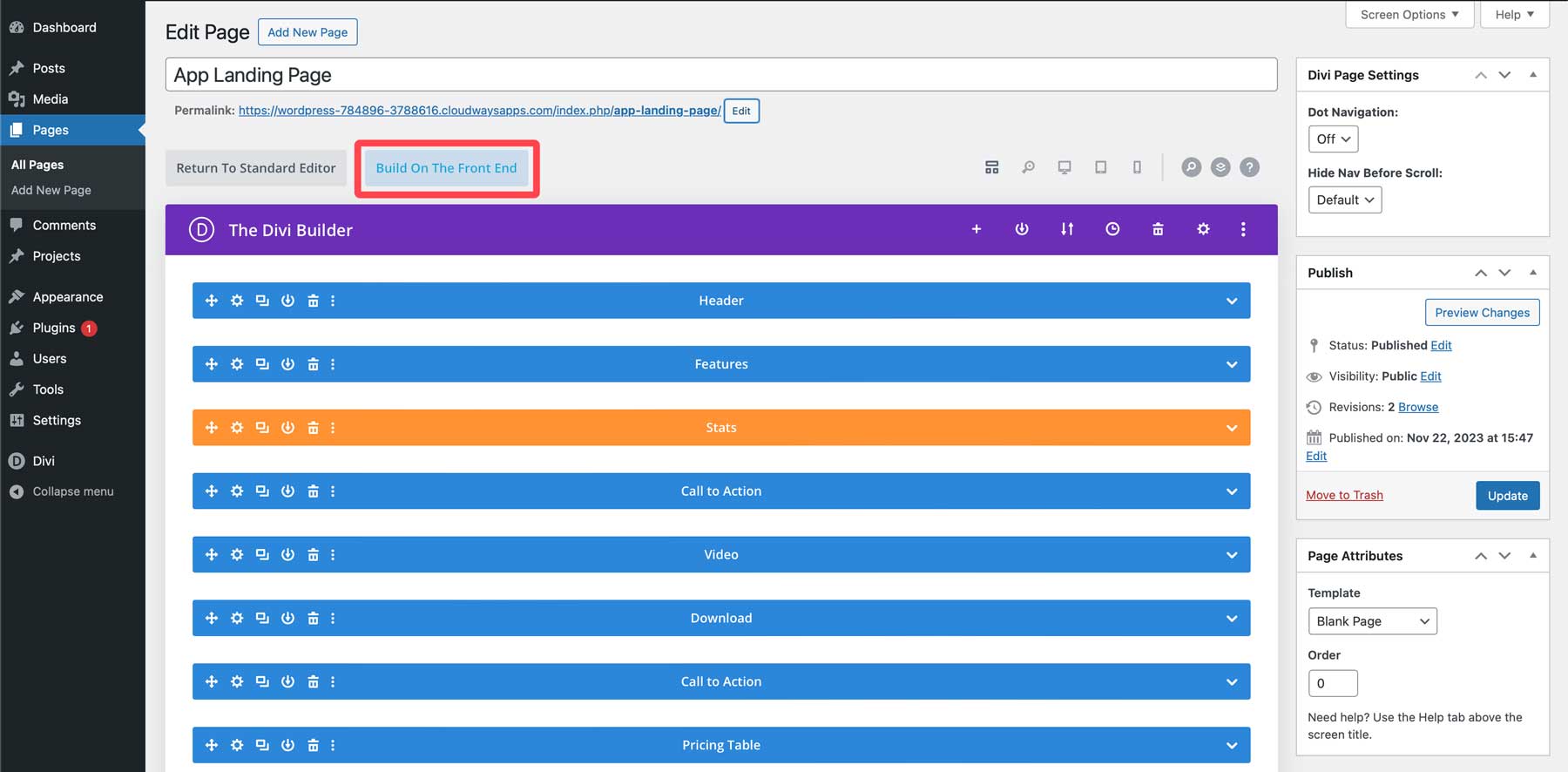
Divi では、Divi Builder を使用する 2 つの方法を提供しています。 Divi のデザイン モジュールを使用してバックエンドでページをデザインすることも、フロントエンドでリアルタイムに構築することもできます。 ほとんどの場合、フロントエンドの Visual Builder の方がはるかに優れたエクスペリエンスを提供し、デザインの変更を確認することができます。 そこで、フロントエンドの「ビルド」ボタンをクリックして、ビジュアルビルダーをロードしましょう。

ステップ 3: レイアウトを変更する
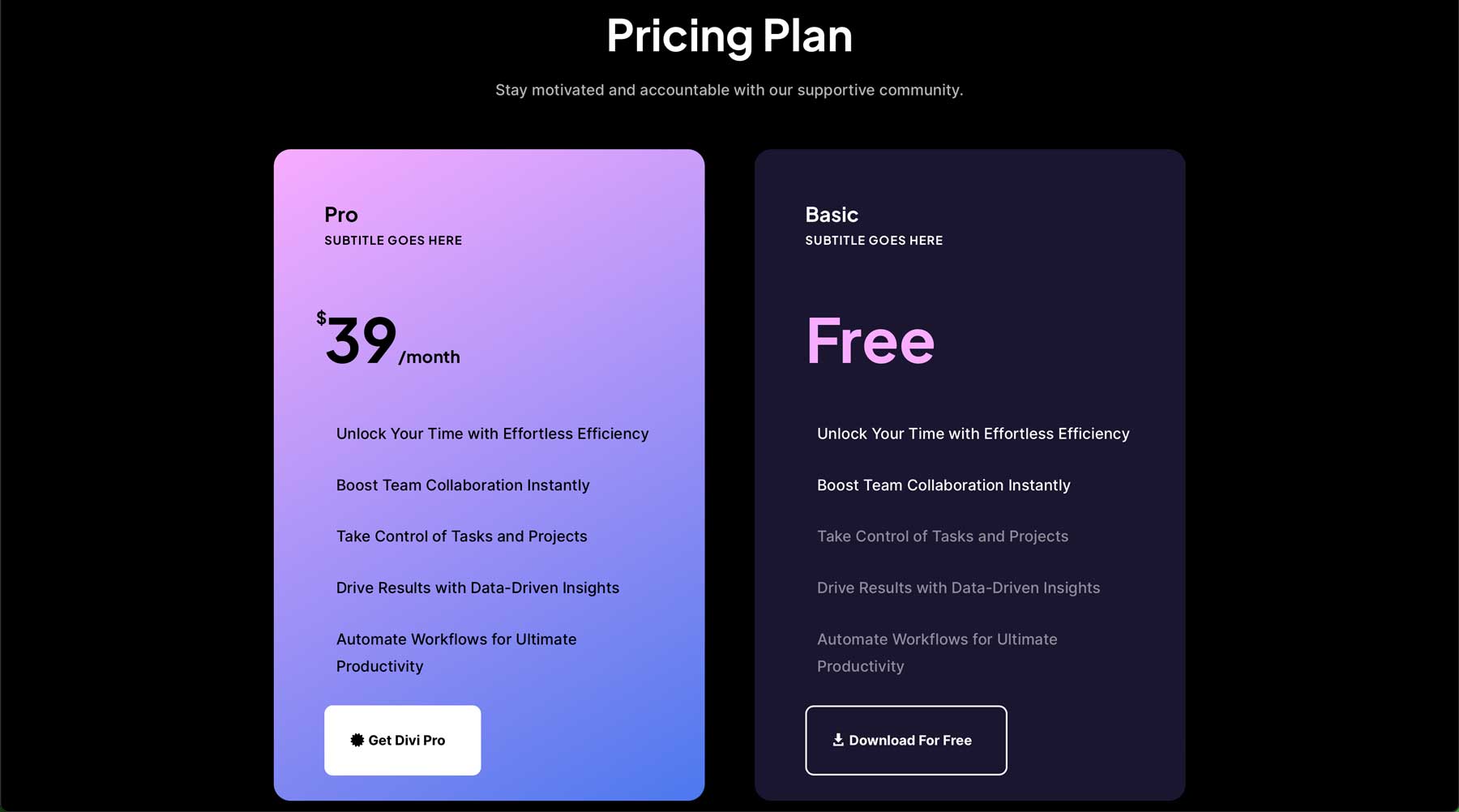
ランディング ページを作成して、レイアウトを初めて確認します。 ページをスクロールすると、いくつかの要素がすでにランディング ページ構造ガイドラインに従っていることに気づくでしょう。 ヒーローには目立つ見出しがあり、ページ全体にいくつかの CTA、FAQ セクション、魅力的な価格設定モジュールがあります。 ただし、より効果的なものにするために、スクロールせずに見える部分にフォームという要素を追加する必要があります。 売上の損失を避けるために、価格設定モジュールも移行する必要があります。 コンバージョン率の高い Divi ランディング ページを構築したい場合は、重要な情報をページの先頭にできるだけ近い位置に配置することが重要です。
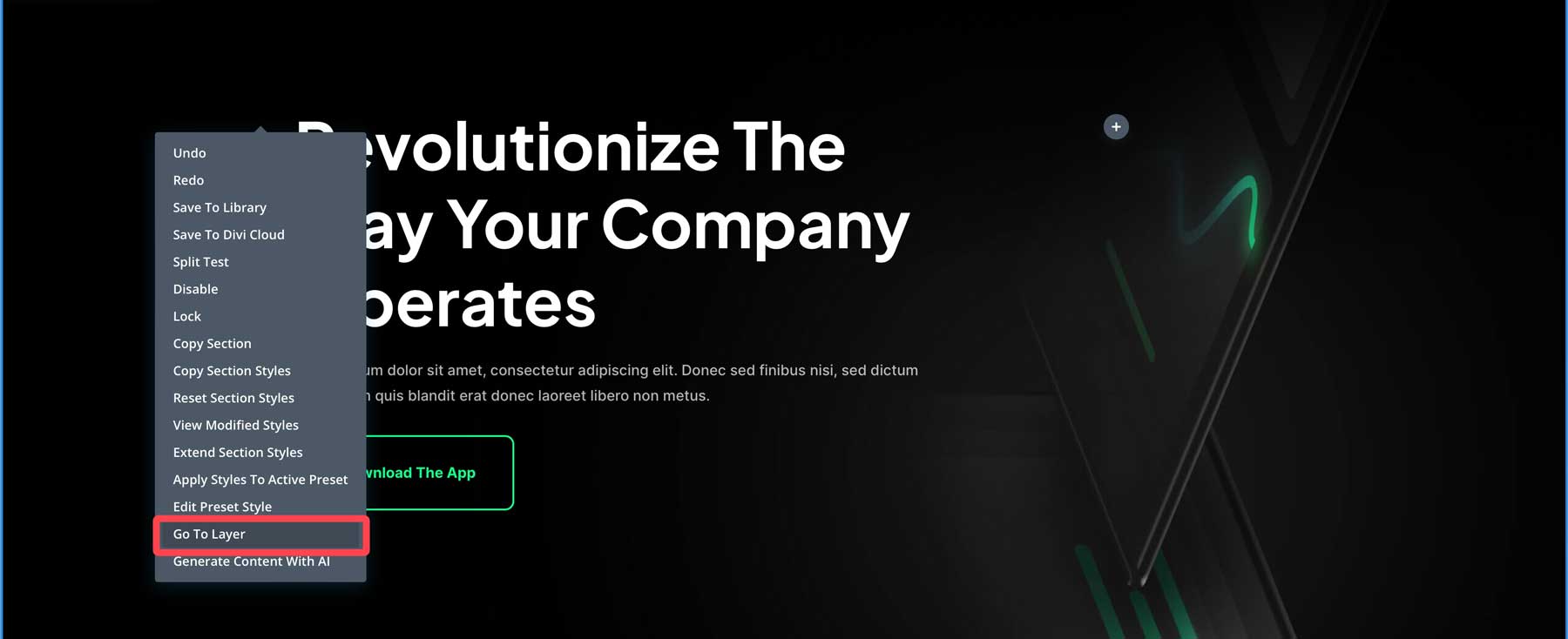
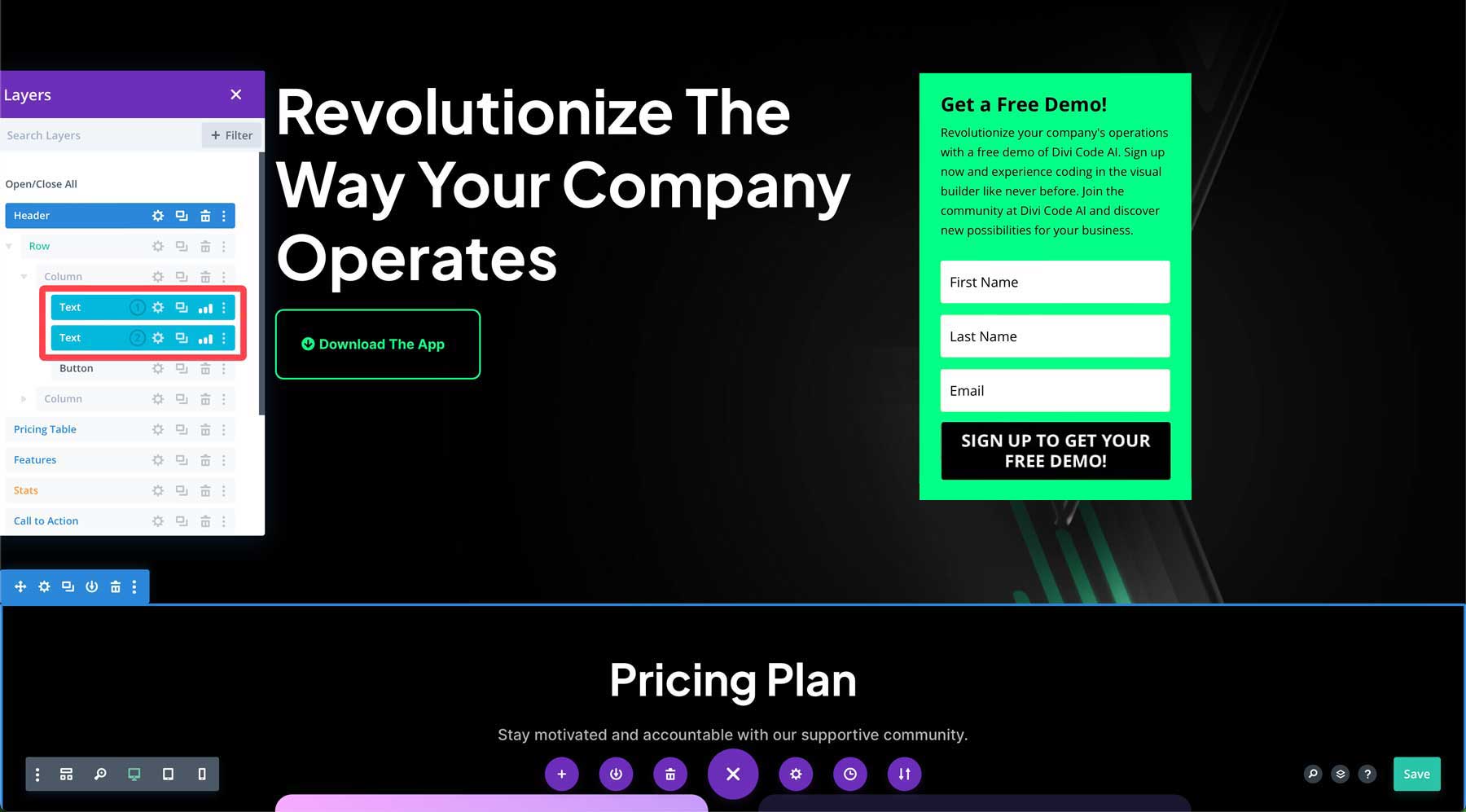
Divi のレイヤー ビューにより、ページ全体でデザイン要素を簡単に移動できます。 Visual Builder を有効にしてフロントエンドで作業しているときに、ページ上の任意の場所を右クリックして 2 番目のメニューを表示します。 [レイヤーに移動] をクリックします。

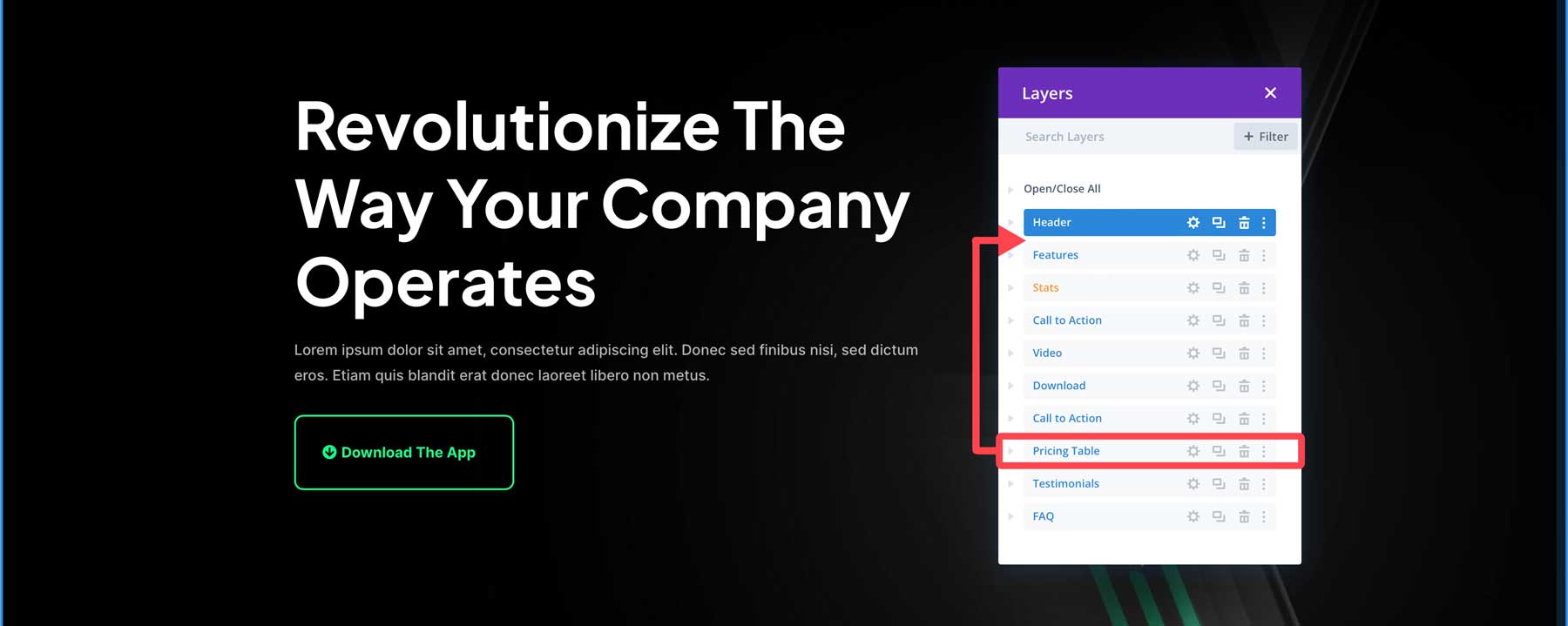
次に、レイヤー ビュー内の価格レイヤーをクリックして、ヘッダーセクションの上と下にドラッグします。

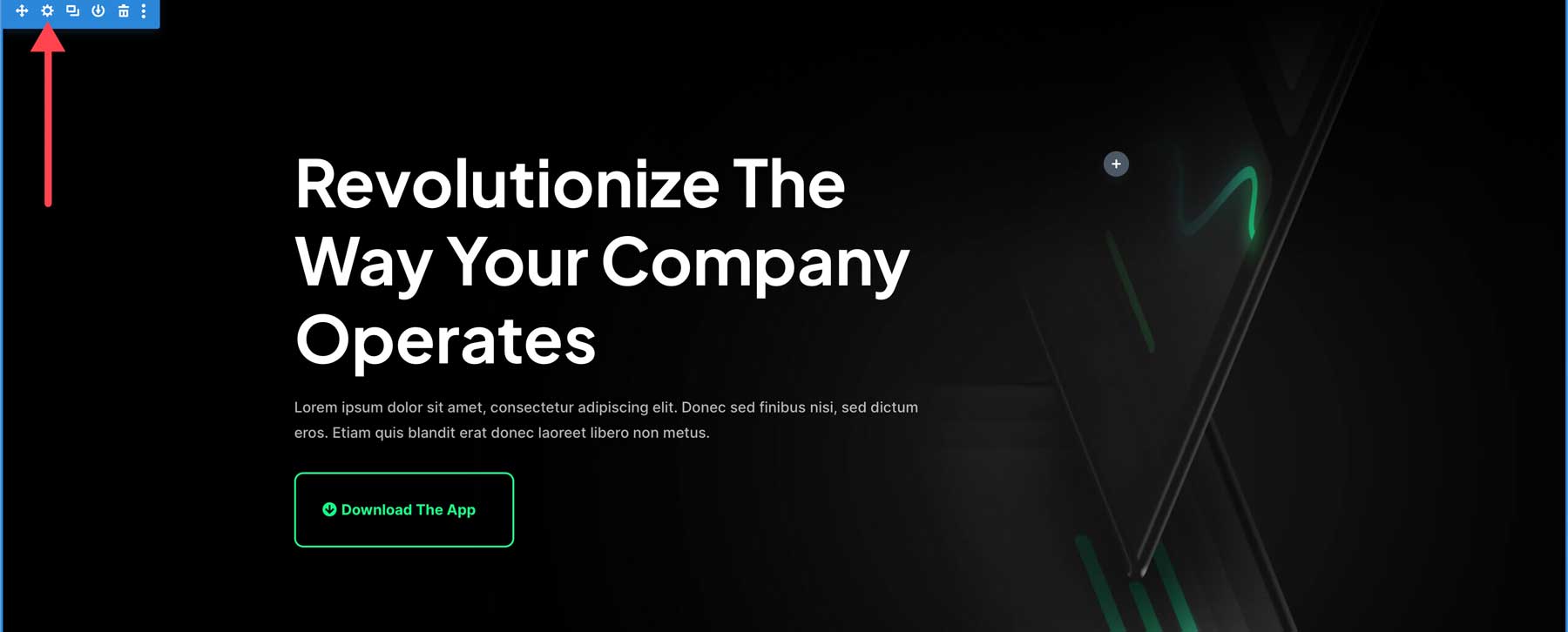
価格表をスクロールせずに見える範囲に表示したいので、ヒーローセクションのパディングを変更する必要があります。 これを行うには、ページの最初のセクションにカーソルを置き、ヒーロー セクションの歯車アイコンをクリックします。

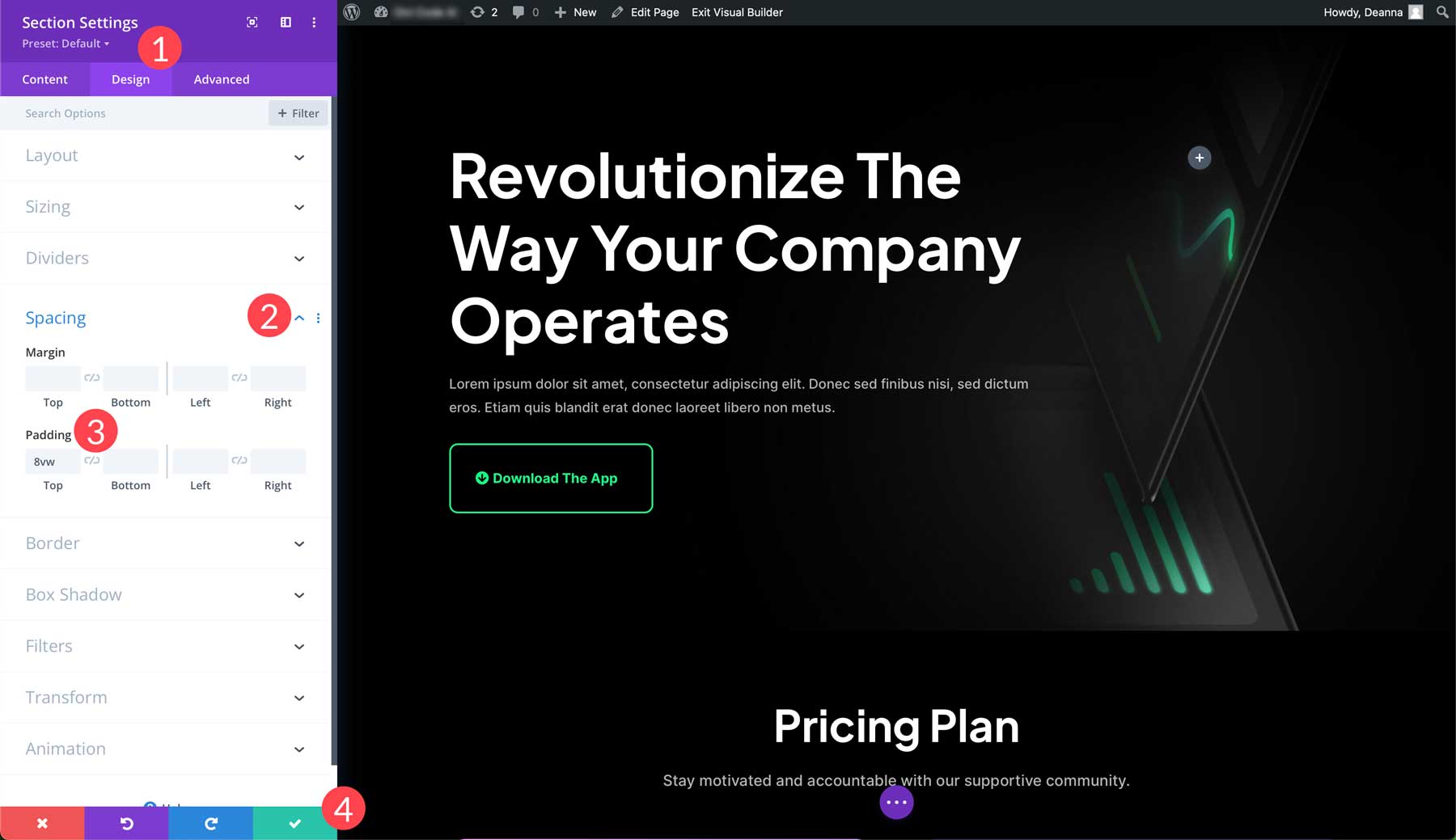
[デザイン] タブ(1) に移動し、 [間隔] が見つかるまで下にスクロールします。 隣のドロップダウン矢印 (2) をクリックして、マージンとパディングを表示します。 上部のパディングを 8vw から4vwに減らします (3)。 最後に、緑色のチェックボックス (4) をクリックして変更を保存します。

右の列を調整する
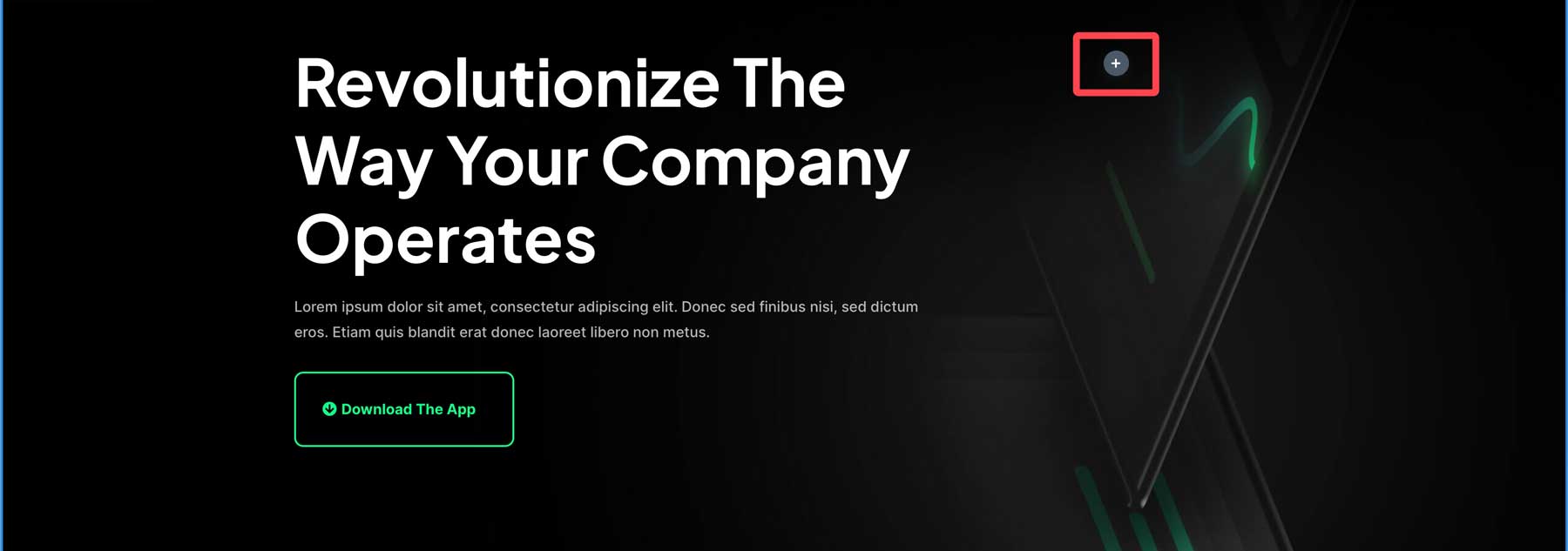
ランディング ページをより効果的にするには、ヒーロー セクションを調整する必要があります。 セクションの最初の行は 2 列の行なので、右側の列にオプティン フォームを追加します。 ランディング ページはフォームを収容できるように設定されているため、必要なのはフォームを追加することだけです。 新しい optin モジュールを追加するには、右側の列にある灰色の+ アイコンをクリックします。

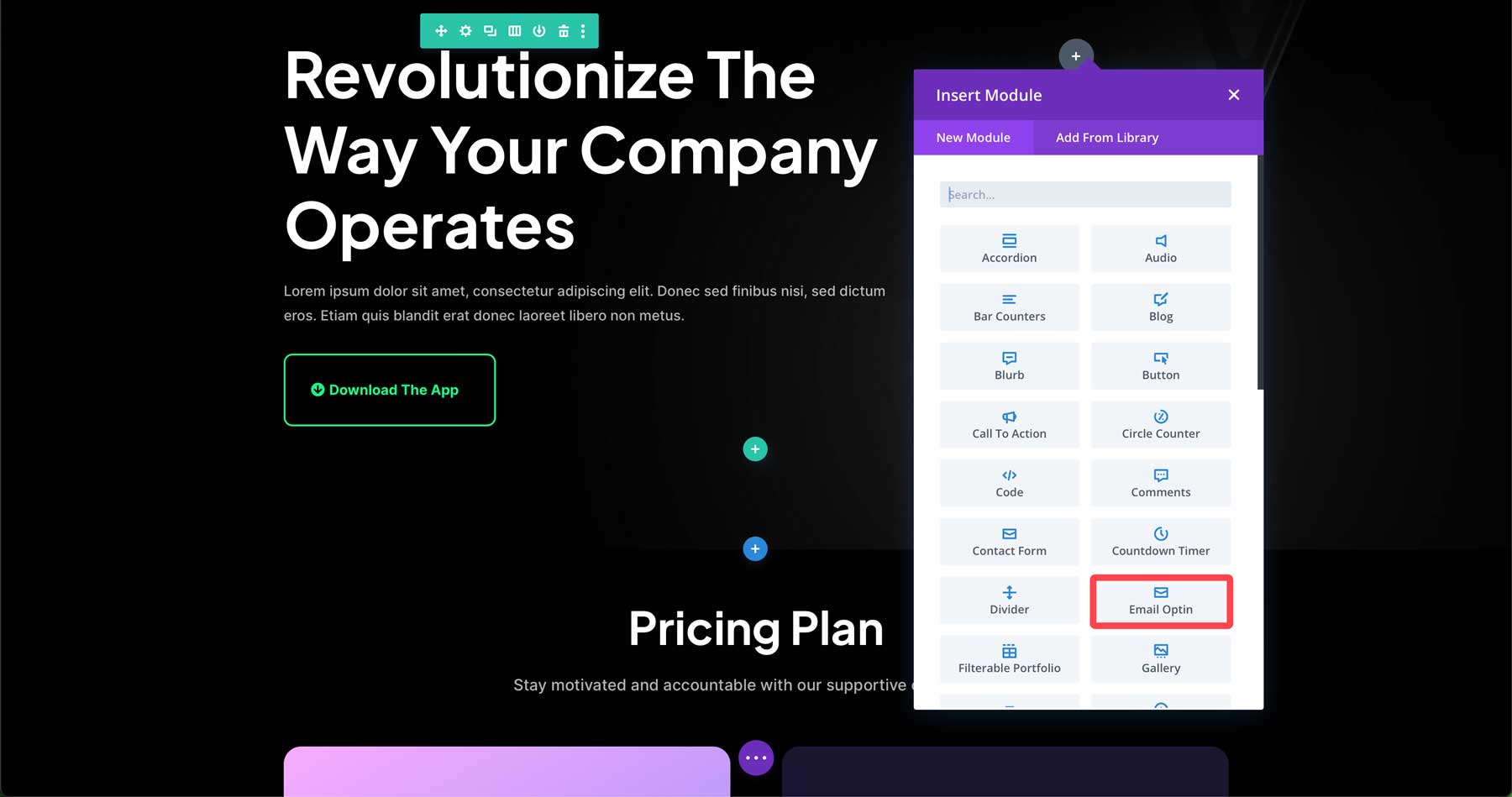
モジュールのポップアップが表示されたら、電子メール オプティン モジュールをクリックして挿入します。

オプトインフォームのカスタマイズ
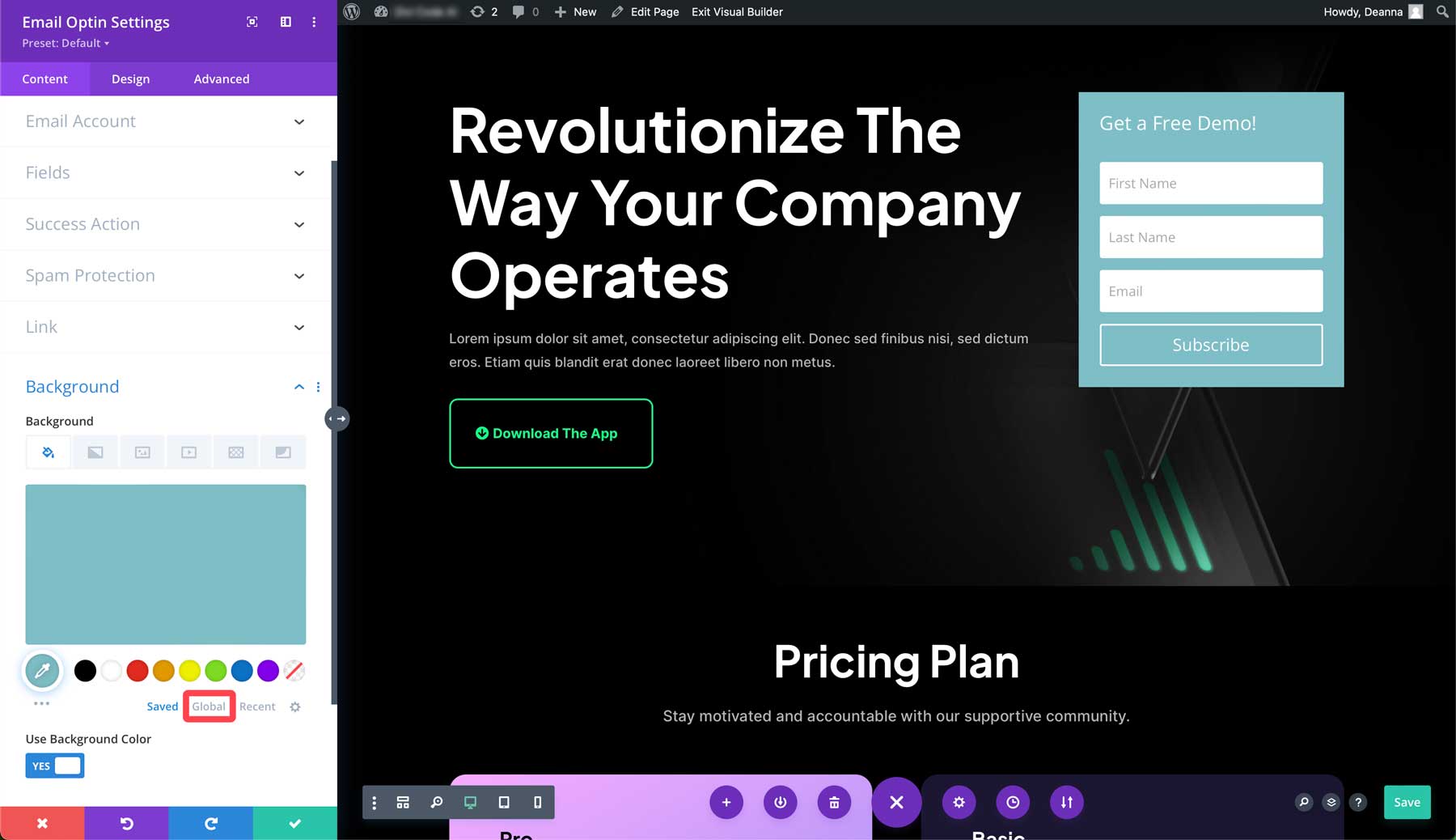
次のステップは、optin フォームをデザインの残りの部分と一致させることです。 まず、電子メール オプティン モジュール設定の [バックグラウンド] タブをクリックします。 デフォルトでは、Divi はオプティンの背景に色を追加します。 それは素晴らしいことですが、テーマの周囲の色と一致させたいと考えています。 嬉しいことに、レイアウト内のすべての色がファイルとともに自動的にインポートされるということです。 これにより、色を合わせるのが簡単になります。 optin モジュールの背景セクション内で、グローバル タブをクリックします。

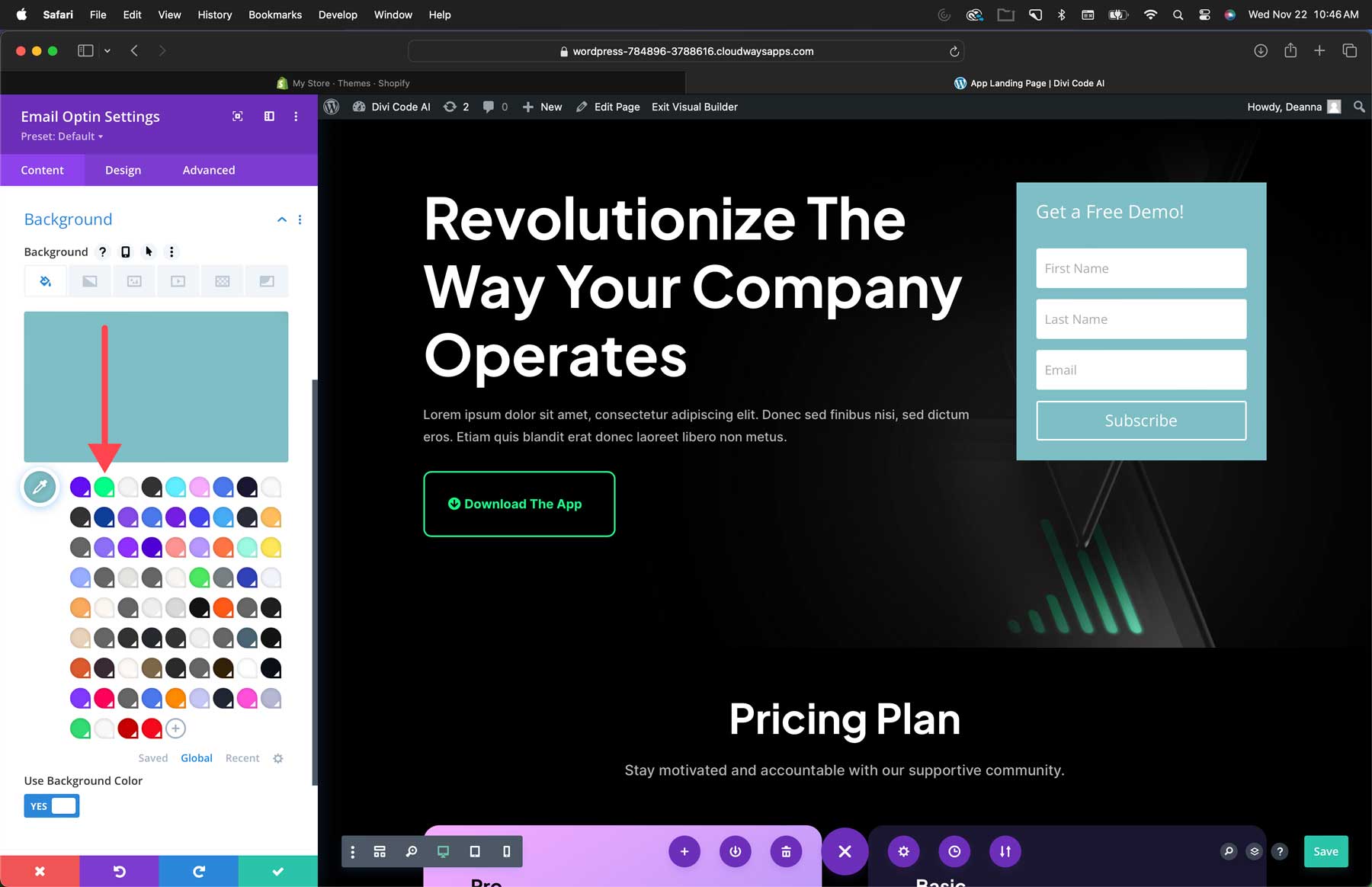
過去にインポートしたレイアウトの数によっては、このレイアウトの色以外に他のグローバル カラーが存在する場合があります。 ただし、新しい色が上部に追加されるため、正しい色を見つけるのは簡単です。 オプティン モジュールの背景として、隣の[アプリをダウンロード]ボタンのネオン グリーン色を選択します。

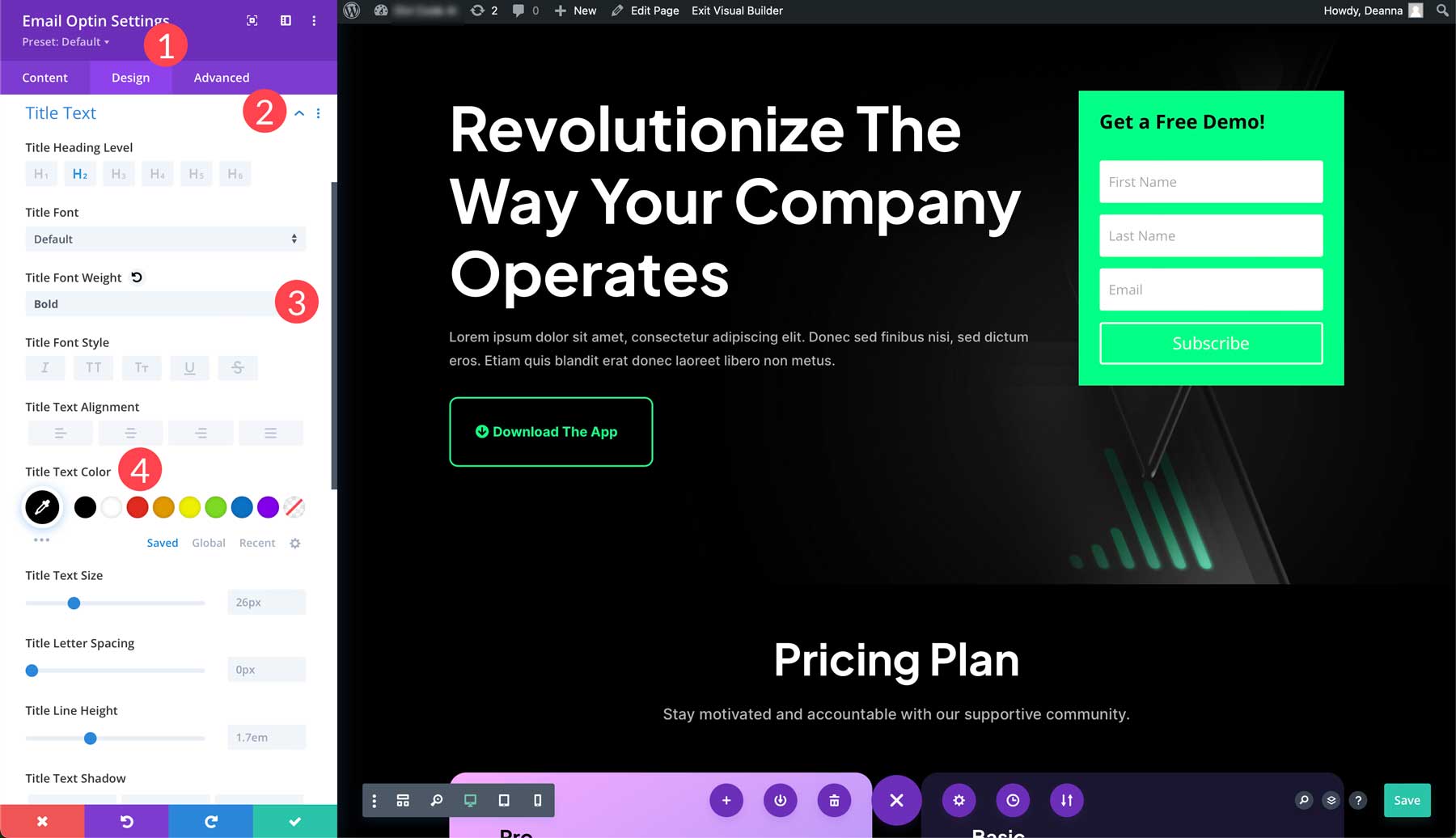
次に、フォームのテキストとボタンを変更する必要があります。 デザイン タブ(1) をクリックし、タイトル テキストまで下にスクロールします。 ヘッダーの右側にあるドロップダウン矢印をクリックして、オプション (2) を選択します。 タイトルのフォントの太さの下で、太字 (3) を選択します。 タイトルのテキスト カラー#000000 (4) の下にある最初のスウォッチを選択します。

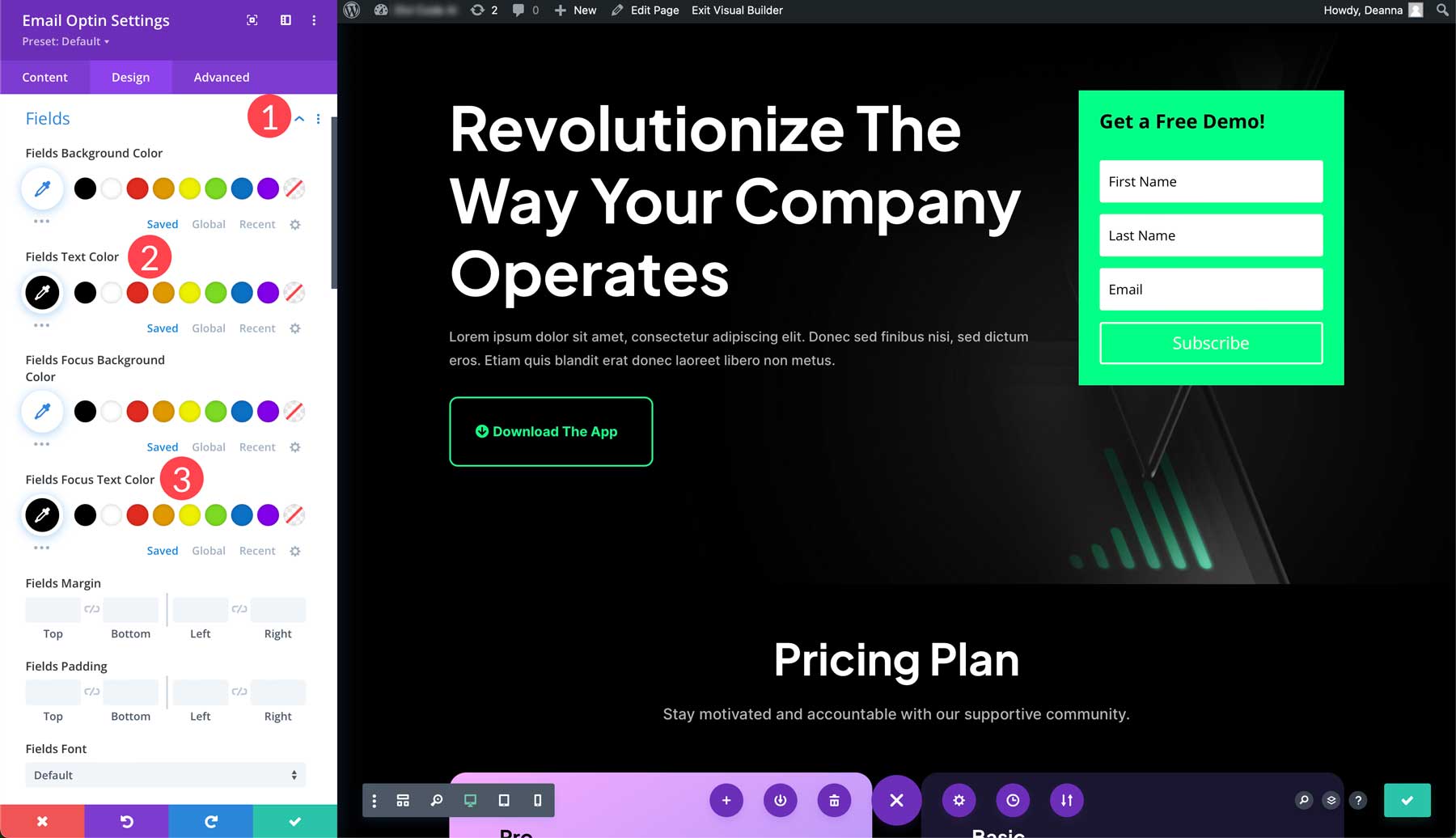
次に、フィールド タブのドロップダウン矢印 (1) を選択し、フィールド テキストの色を#000000に変更し (2)、フィールド フォーカスのテキストの色も黒に変更します (3)。

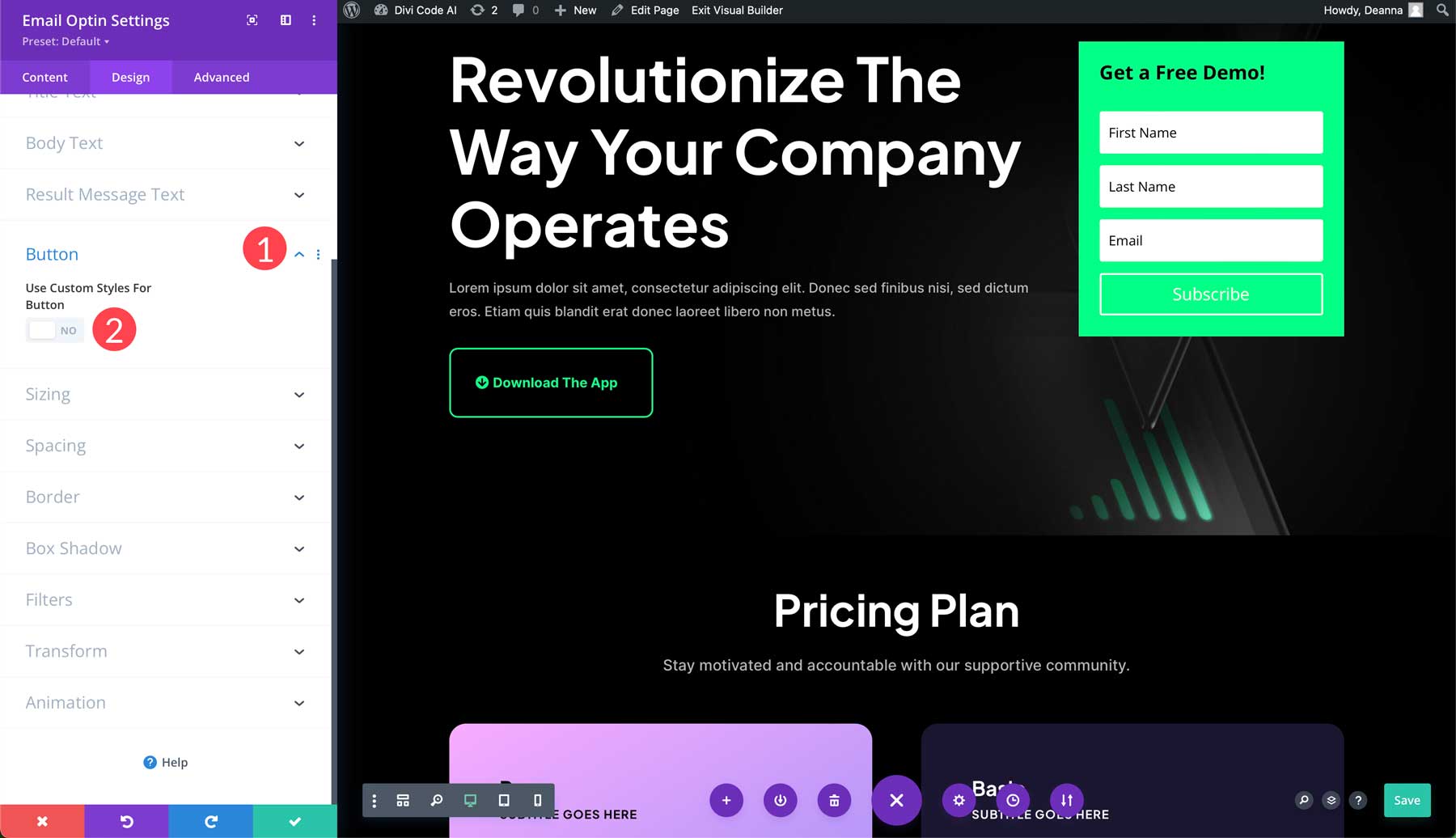
最後に、購読ボタンをカスタマイズする必要があります。 ボタン タブ(1) まで下にスクロールし、ボタンのカスタム スタイルをオンにします (2)。

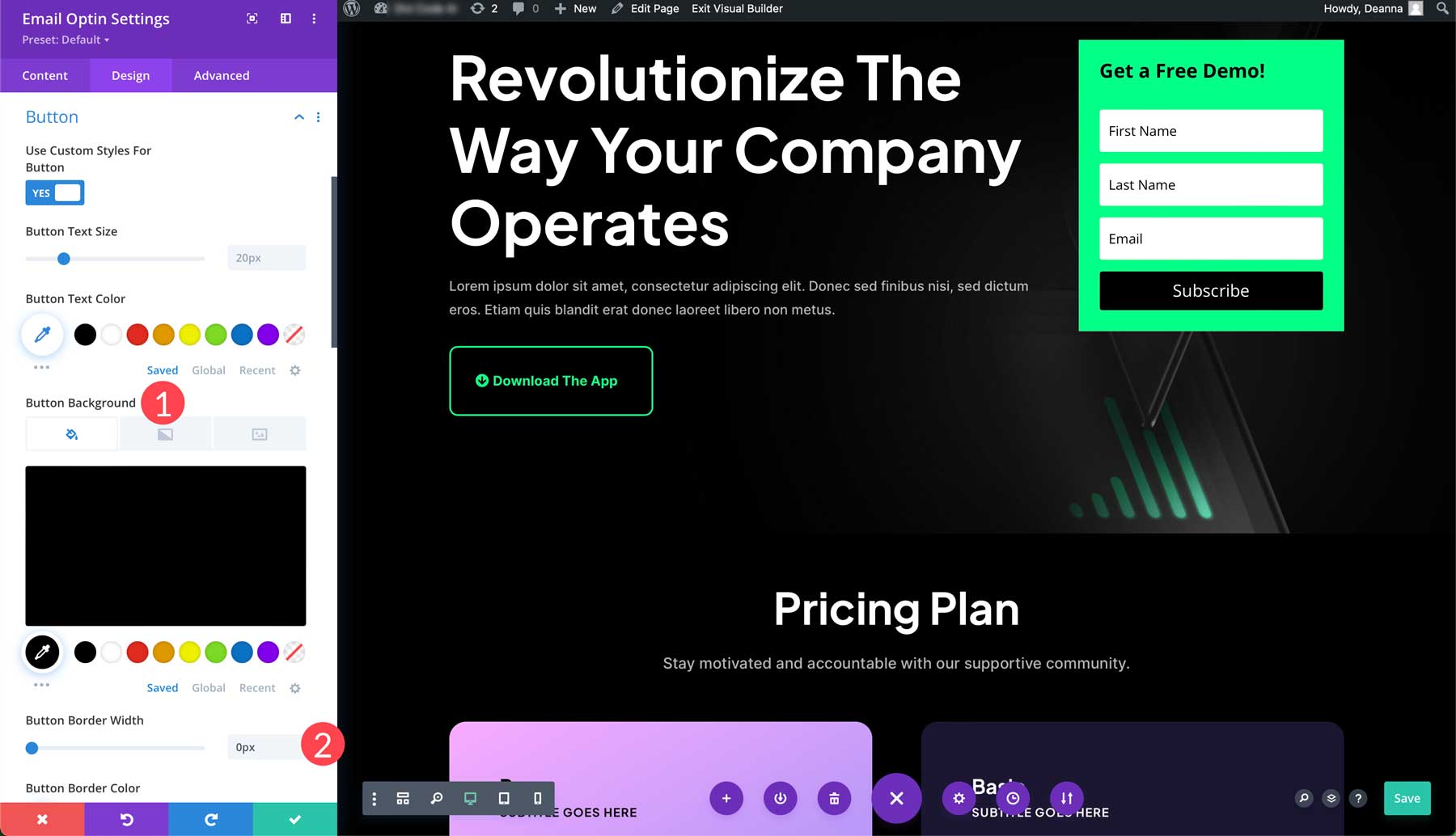
テキストの色はそのままにしますが、ボタン (1) に黒い背景を追加します。 また、境界線を 0px (2) に設定します。

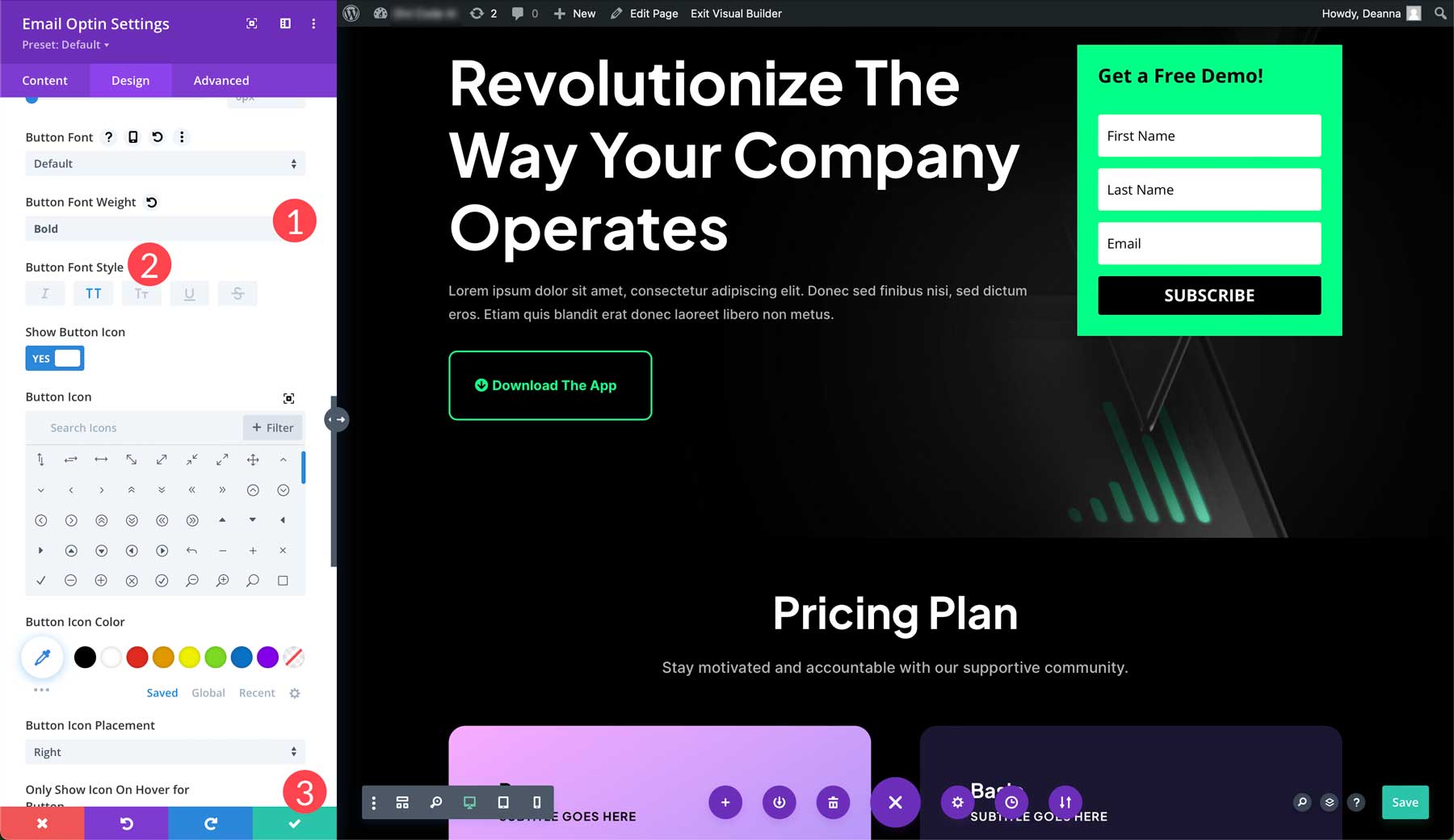
最後に、ボタンのフォントの太さを太字に変更し (1)、ボタンのフォント スタイルに大文字を選択します (2)。 変更を保存するには、緑色のチェックボタン (3) をクリックします。

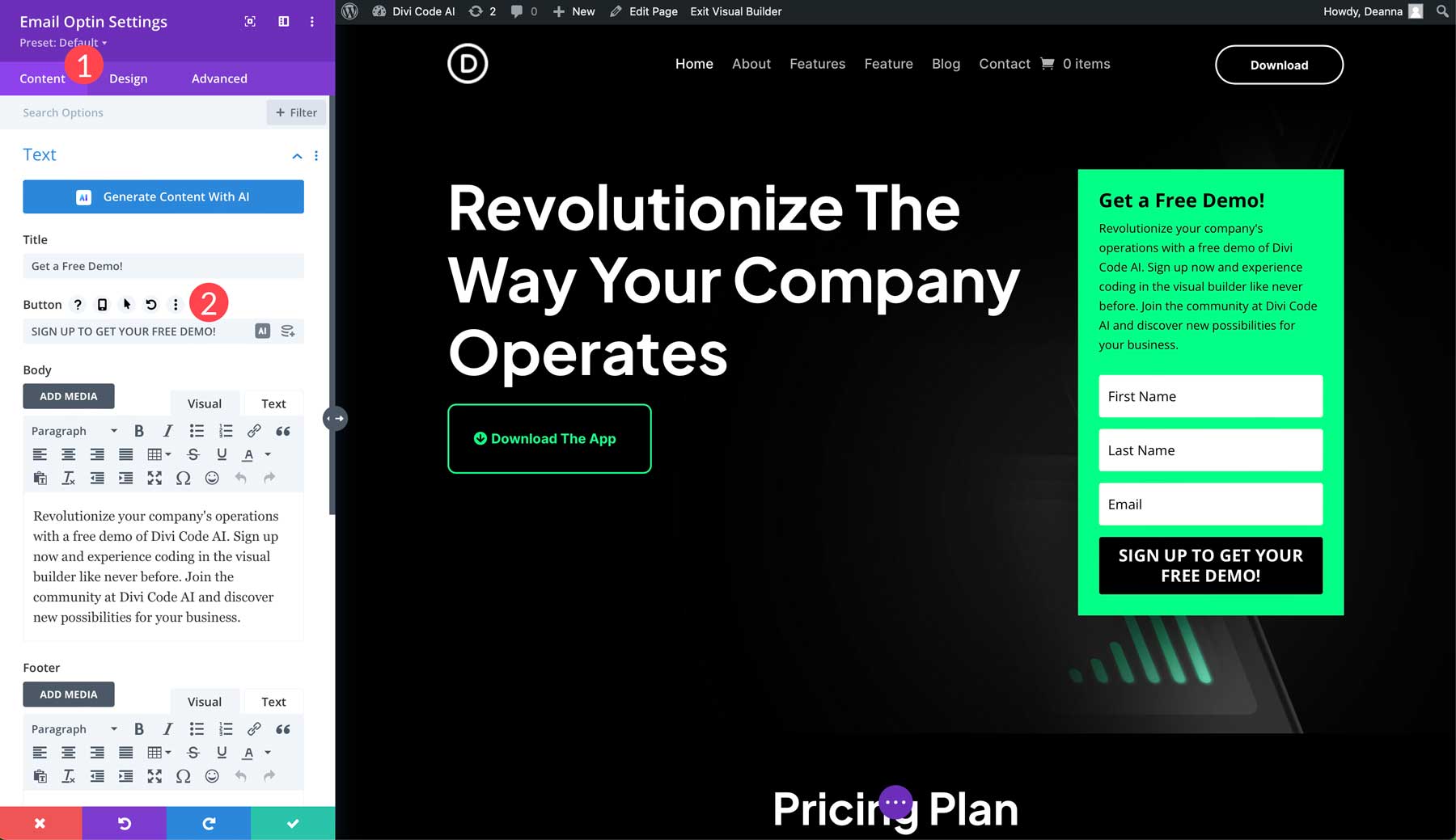
注:ニュースレター購読以外の目的でオプティン フォームを使用する予定がある場合は、オプティン フォームのテキストを変更することを忘れないでください。 このフィールドは、コンテンツ タブをクリックし (1)、ボタン設定で購読テキストを変更することで調整できます (2)。

ステップ 4: Divi AI を使用してランディング ページにコピーを追加する
オファーと CTA がスクロールせずに見える範囲に表示されるようになったので、ランディング ページの魅力的なコピーの作成に集中できます。 フリーのライターを雇ったり、独自にコピーを書いてみたりすることもできますが、Divi にはもっと良い方法があります。 あなたのパーソナルコピーライティングアシスタント、Divi AI をご利用ください。 Divi AI のおかげで、コピーの作成と改善は簡単です。 サイト上の既存のコンテンツを分析し、関連性のあるブランドコピーを推奨することで機能します。
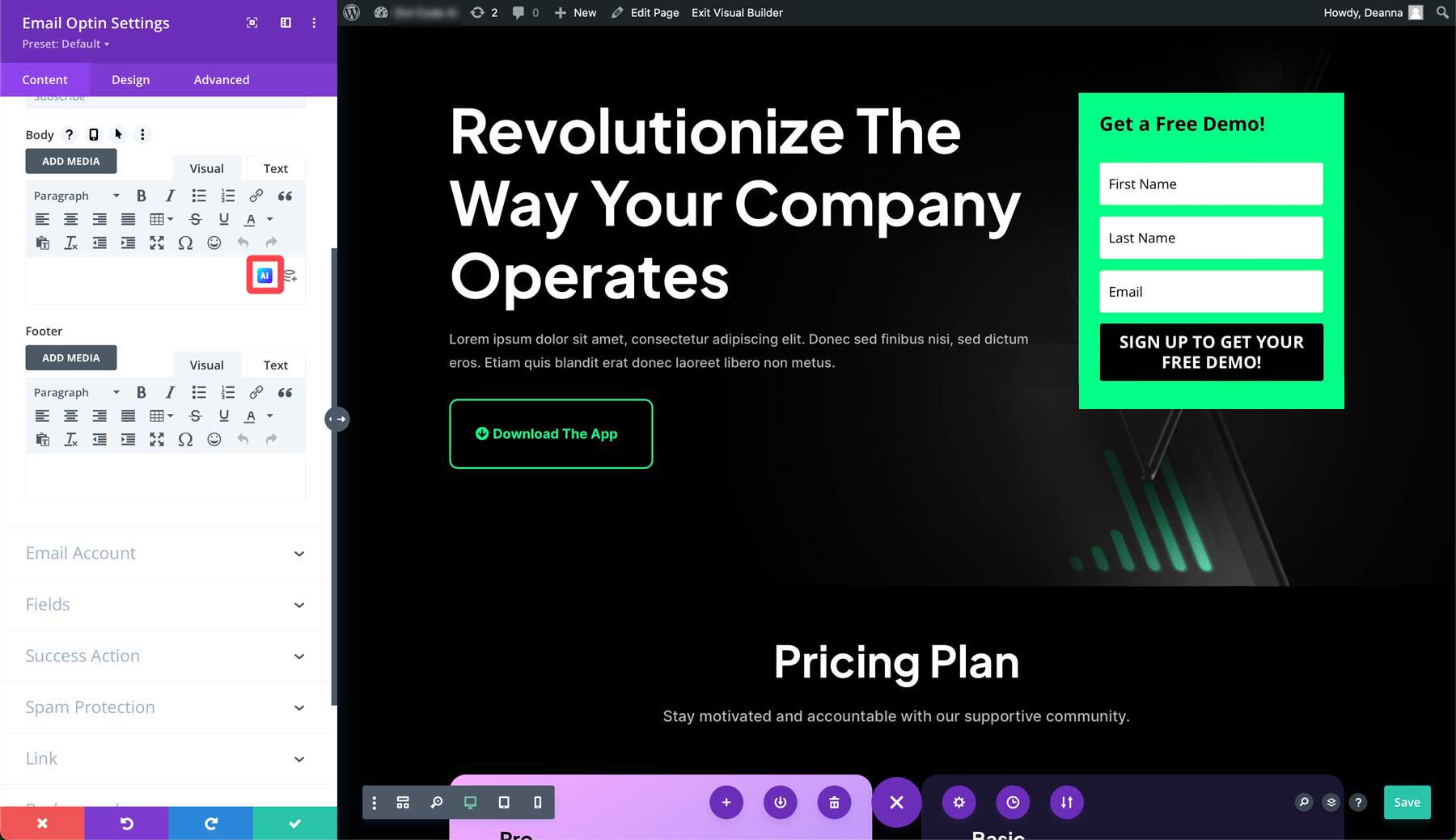
たとえば、メールのオプトインにテキストを追加したい場合、テキスト プロンプトに基づいてコピーを提供するように Divi AI に依頼できます。 電子メールのオプトイン設定を開いた状態で、本文領域のAI アイコンをクリックして Divi AI を有効にします。

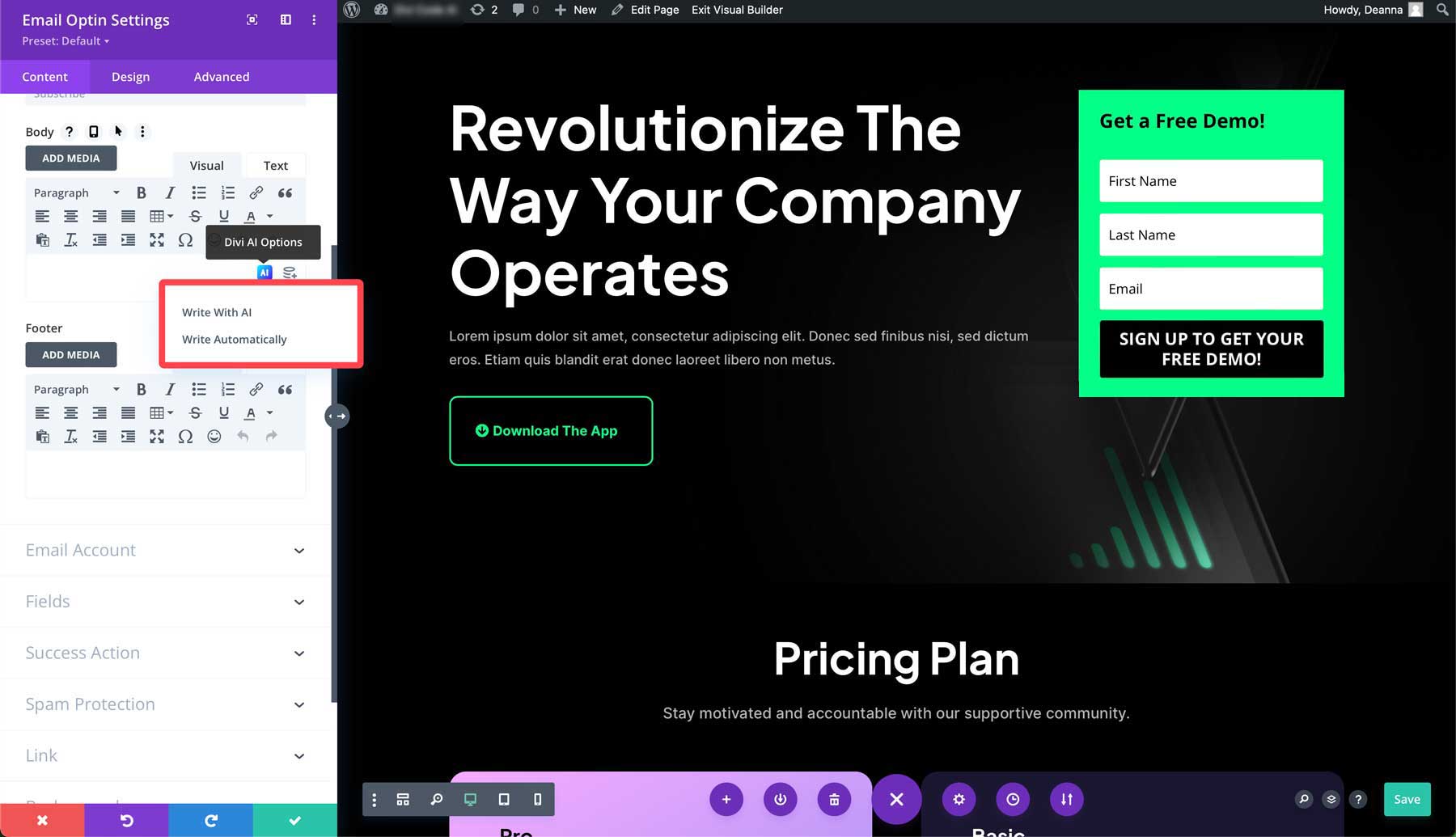
[AI による書き込み]と[自動的に書き込み]を含む 2 つのオプションがポップアップ表示されます。 最初のオプションでは、モジュールのコピーを作成する際に AI をガイドできます。 自動書き込みオプションを使用すると、Divi がページ上の周囲のコンテンツを分析し、それに基づいてコンテンツを提案できるようになります。 サイトのタイトルやキャッチフレーズなどを考慮して、関連するテキストを提供します。

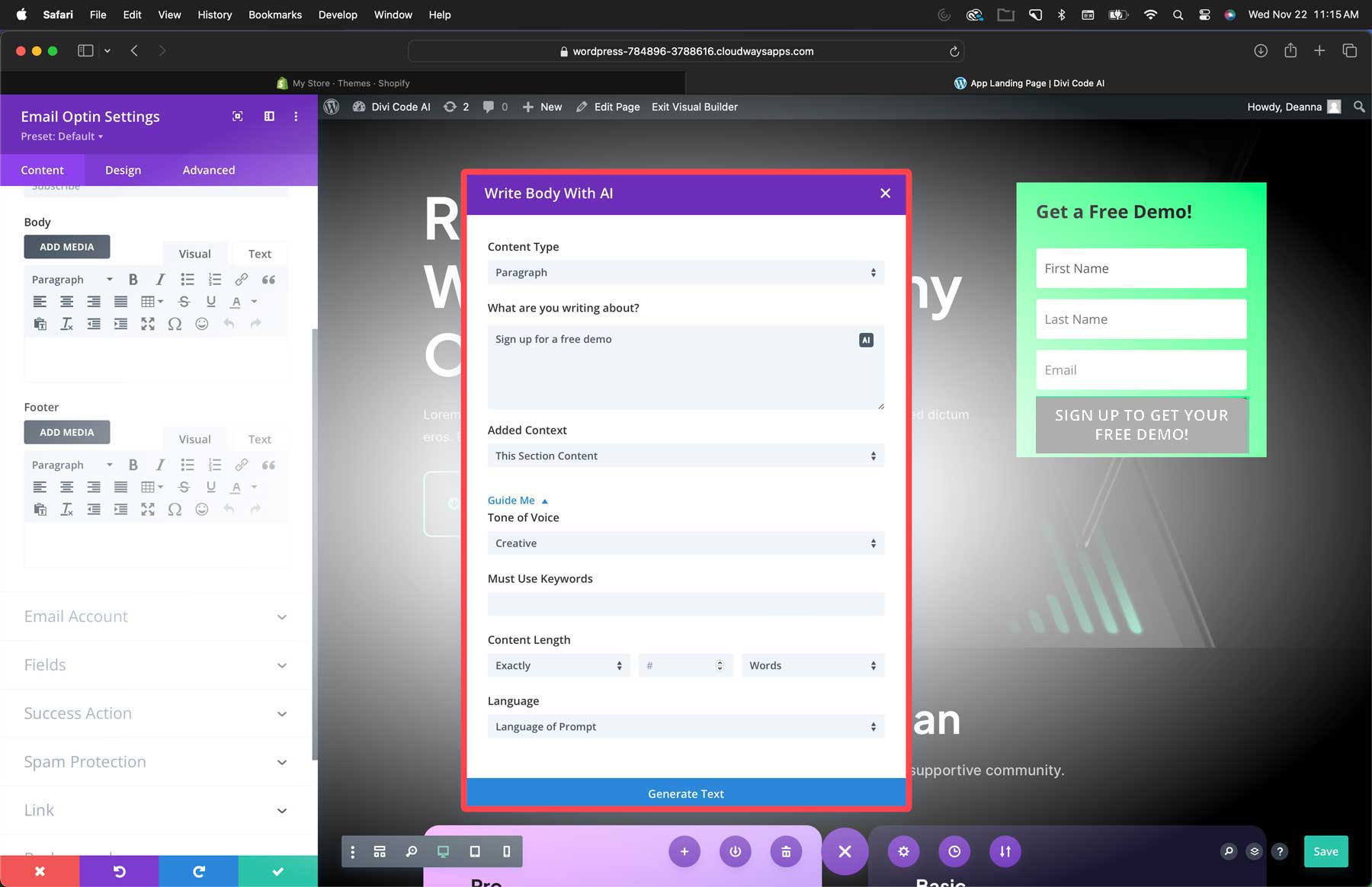
[AI で書き込み]を選択します。 これにより、AI インターフェイスが表示されます。 コンテンツ タイプを選択し、何を書く予定であるかについて詳細を提供し、コンテキストを割り当て、声のトーンを指定し、キーワードを追加し、言語を選択し、書くべき単語数を Divi に正確に指示することができます。

ステップ 5: Divi AI を使用して画像を生成する
前述したように、コンバージョン率の高い Divi ランディング ページを構築するには、高品質で関連性の高い画像が不可欠です。 ありがたいことに、Divi AI がそれを助けてくれます。 Divi の画像ジェネレーターは骨がしっかりしています。 Stable Diffusion プラットフォーム上に構築されているため、さまざまなスタイルやアスペクト比で高品質の画像が提供され、AI を使用して Divi レイアウトを簡単に変換できます。
Divi AI を使用して画像を生成するのは簡単ですが、ソフトウェアを最大限に活用するには、いくつかの適切なプロンプトのヒントに従うことができます。 最も重要なのは、完璧なプロンプト ルールです:画像スタイル > 説明 > 詳細 > 構成。
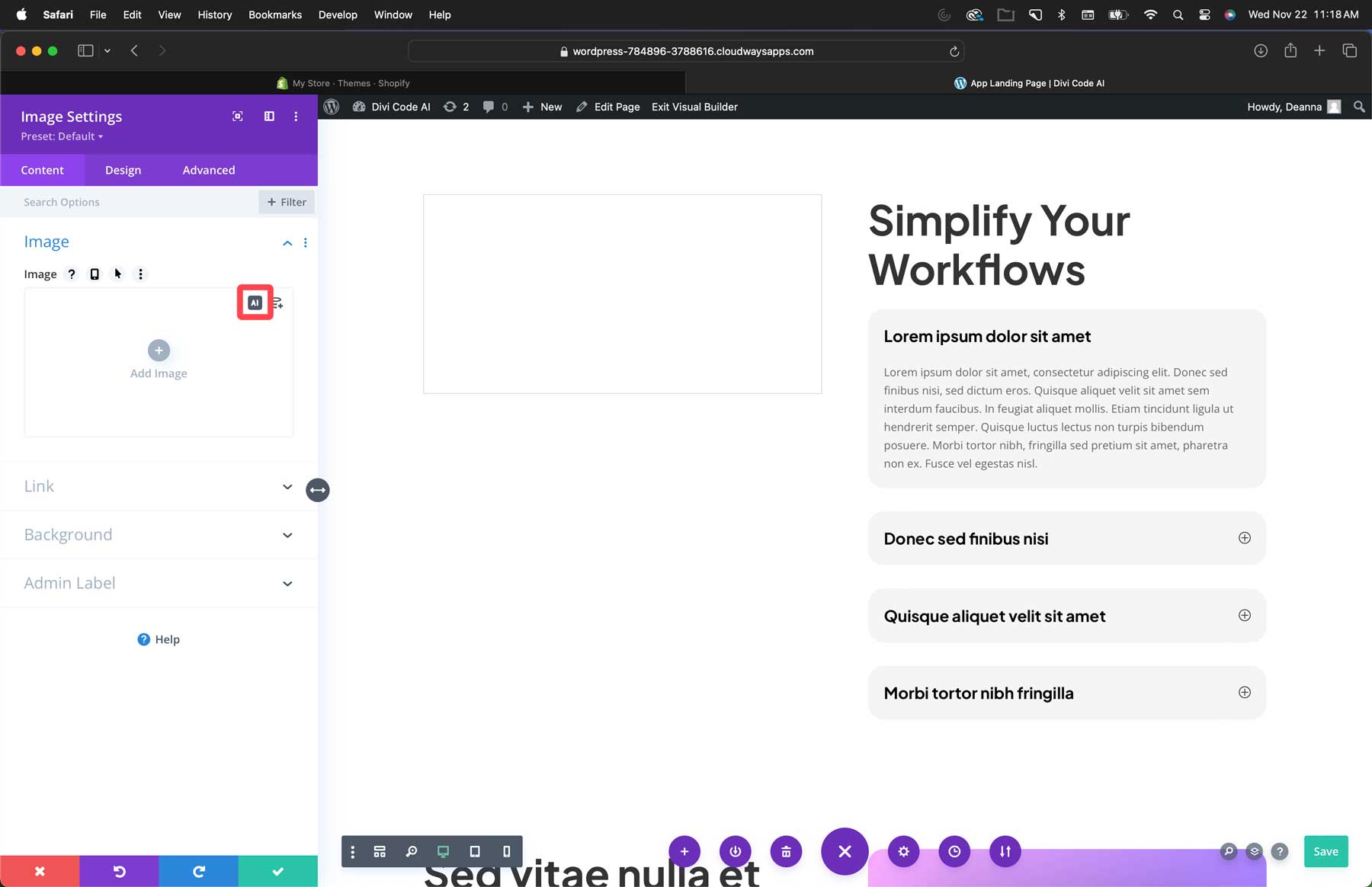
画像を生成するには、画像モジュールをランディング ページに追加します。 次に、画像フィールドの右上にあるAI アイコンをクリックします。

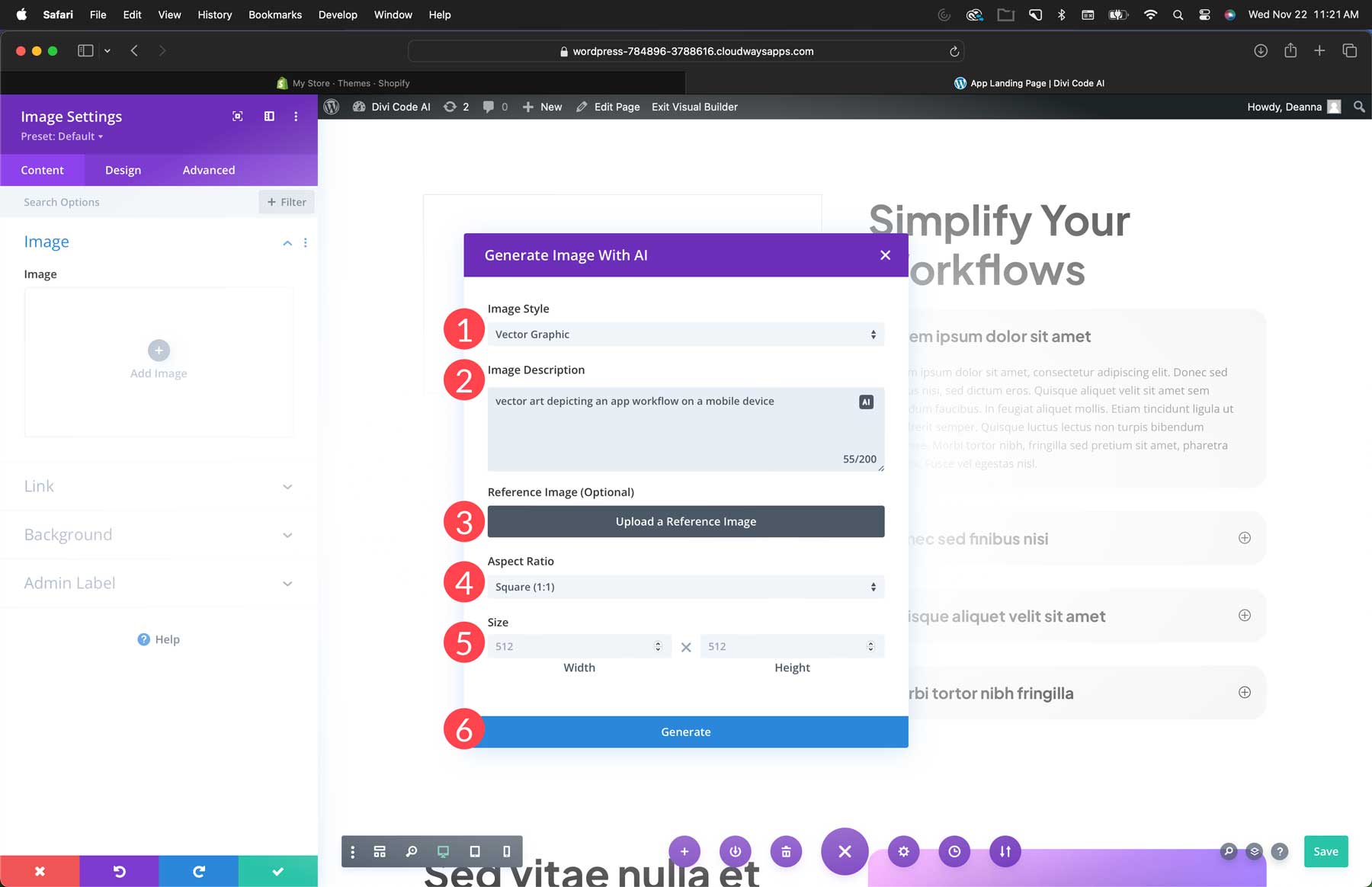
12 のスタイルから 1 つを選択し (1)、説明を追加し (2)、必要に応じて参照画像をアップロードし (3)、アスペクト比を選択し (4)、サイズを追加し (5)、生成をクリックします (6)。

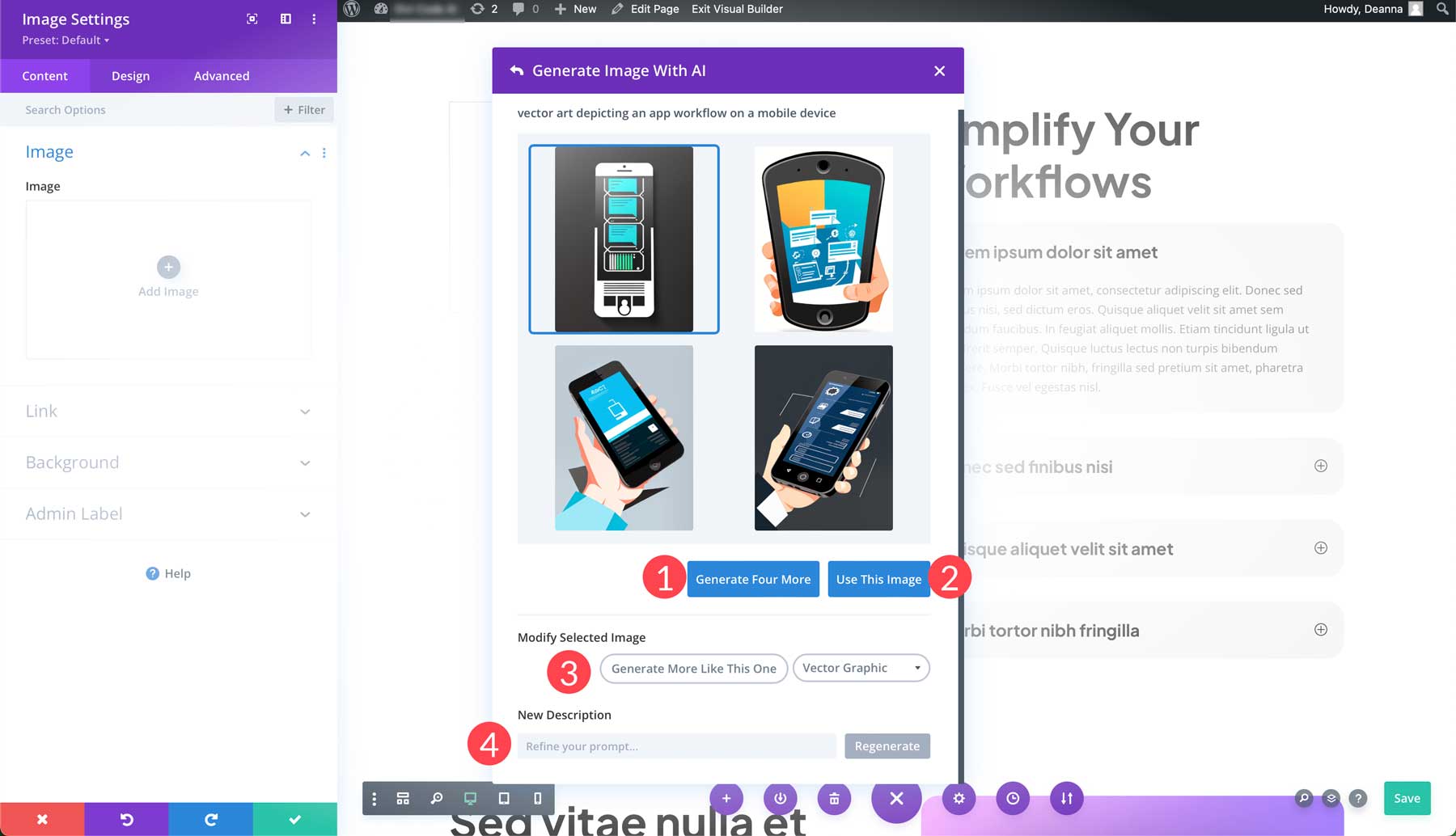
Divi AI は 4 つの画像から選択します。 そこから、さらに 4 枚を生成し (1)、使用する画像を選択し (2)、写真を変更し (3)、プロンプトを調整して (4)、まったく異なる画像のセットを生成することができます。

ステップ 6: A/B テストの実施
ランディング ページを成功させるためのもう 1 つの重要なステップは、A/B テストです。 これにより、ページの複数のバージョンを作成し、どのバージョンのパフォーマンスが優れているかをテストできます。 前述したように、Divi ユーザーには、Divi Leads の好意でこの機能が組み込まれています。
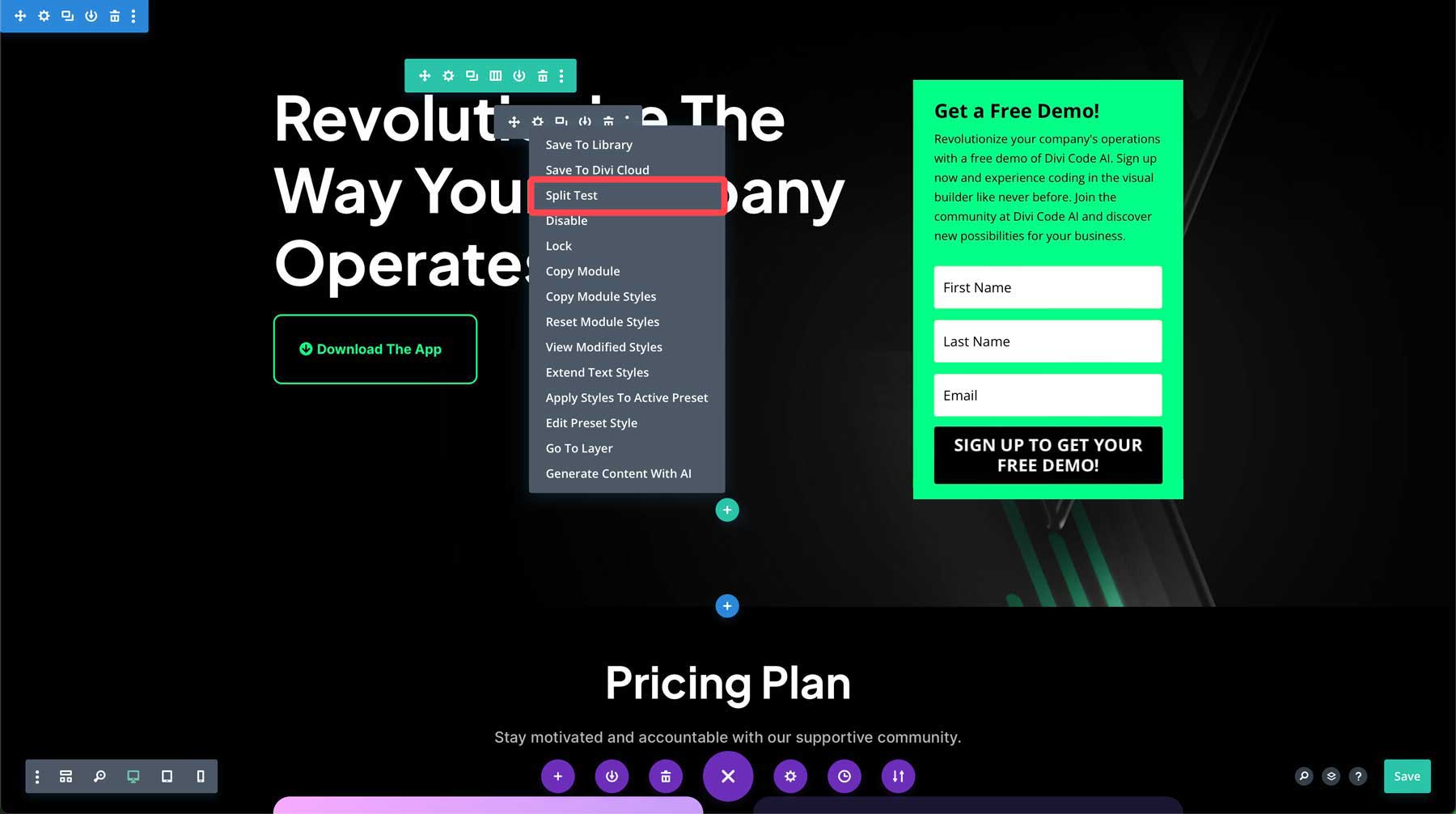
たとえば、ランディング ページ用に 2 つの異なるタイトルをテストするとします。 これは、ヒーロー セクションの見出しを右クリックして[分割テスト]を選択することで簡単に設定できます。

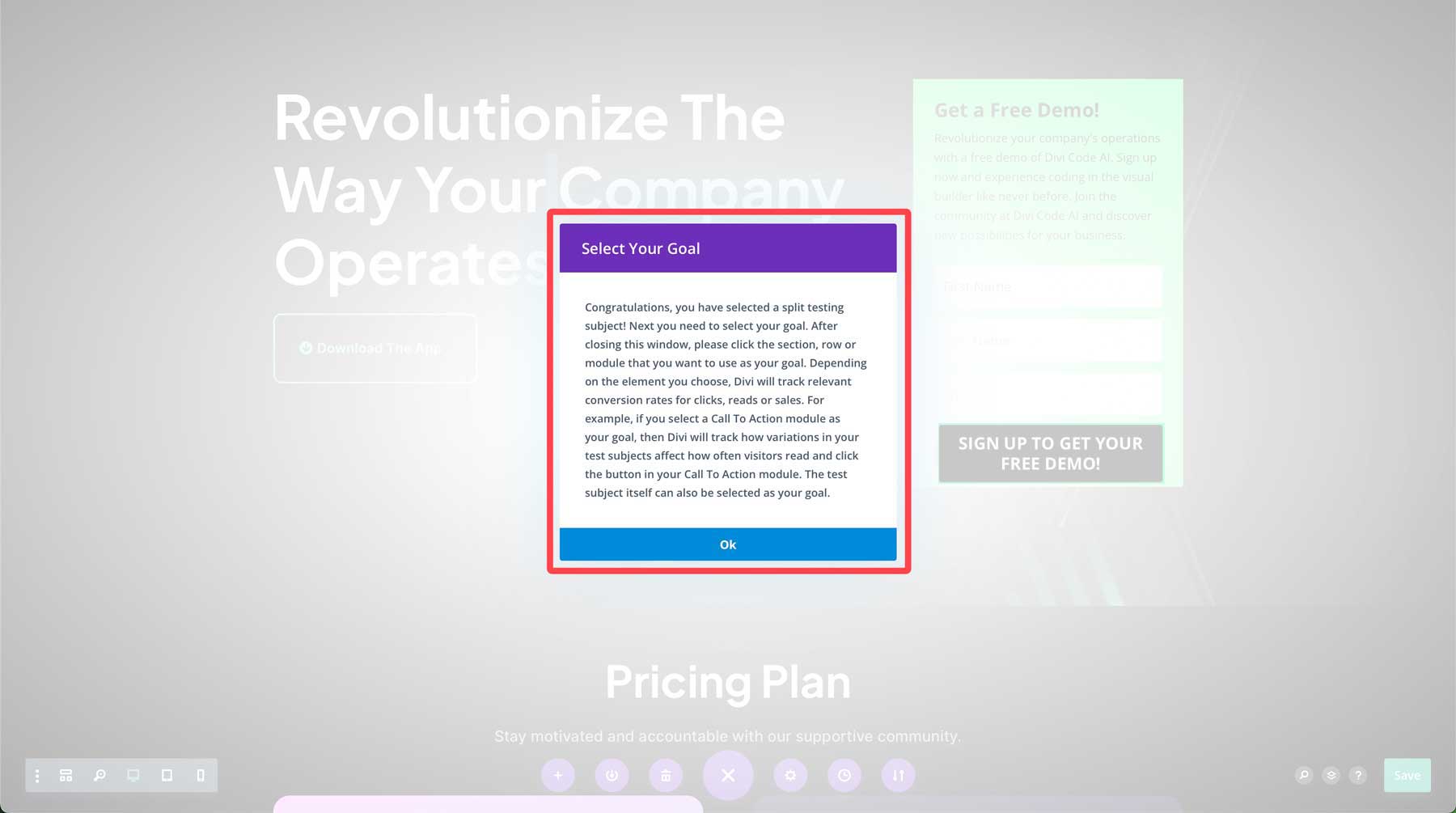
分割テストのタイトルを選択すると、テスト対象を選択したことを通知するダイアログ ボックスが表示されます。 次のステップは、Divi がクリック、読み取り、または販売に関する関連コンバージョン率を追跡できるように目標を設定することです。

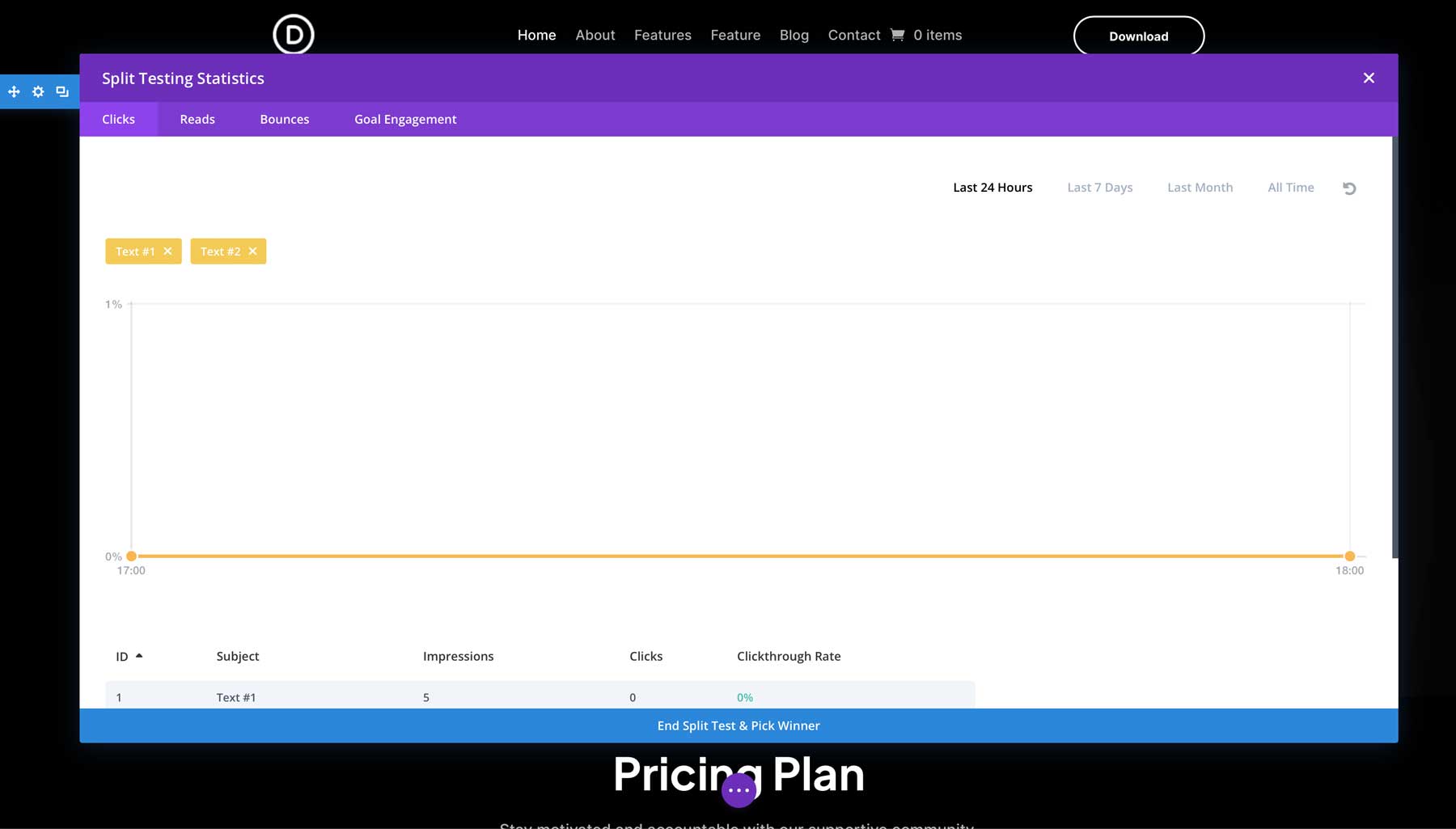
見出しをクリックして件名と目標にし、2 番目の見出しのテキストを変更できます。 そこから、Divi はユーザーがページをクリックするたびにテストを実施し、どのバージョンの見出しがより効果的かを特定します。 Divi Leads を使用すると、ページ上のあらゆるモジュールをテストできるため、限界はありません。

Divi Cyber Monday Web サイト パックは、コンバージョン率の高いランディング ページの作成に最適です
これまでに示したように、Divi のすべてのレイアウト パックを使用すると、顧客に知ってもらいたい製品、今後のセール、または新しいサービスを紹介するために使用できる、コンバージョン率の高い Divi ランディング ページを簡単に構築できます。 これは、今年の無料サイバーマンデー Web サイト パックにも当てはまります。 既製のレイアウトの美しさ、Divi AI、Divi Leads を組み合わせることで、Elegant Themes メンバーは効果的なランディング ページを迅速に作成するために必要なツールをすべて手に入れることができます。
