2024 年に非営利ウェブサイトを構築する方法 (素早く簡単)
公開: 2024-08-31高価な専門サービスを必要とせずに Web サイトを作成できる、コスト効率の高いリソースをお探しですか?非営利団体は限られた予算で運営されていることが多いため、アプローチには注意が必要です。非営利の Web サイトを作成することは、組織のオンライン プレゼンスを確立する上で非常に重要です。このガイドでは、Divi を使用して効果的で魅力的な非営利 Web サイトを迅速かつ簡単に構築するための重要な手順を説明します。
- 1非営利の Web サイトを構築するには何が必要ですか?
- 1.1コンテンツについてはどうですか?
- 2 7 ステップで非営利 Web サイトを構築する方法
- 2.1 1. ドメインと WordPress ホスティングを取得する
- 2.2 2. Divi テーマをインストールする
- 2.3 3. Web サイトを構築する
- 2.4 4. 非営利 Web サイトのデザインとカスタマイズ
- 2.5 5. 非営利 Web サイト向けの機能を追加する
- 2.6 6. SEO とマーケティングでサイトを宣伝する
- 2.7 7. 最終ステップ
- 3なぜ非営利の Web サイトを作成するのでしょうか?
- 4結論
- 5よくある質問 (FAQ)
非営利のウェブサイトを構築するには何が必要ですか?
非営利の Web サイトを構築するには、慎重な計画と適切なツールとリソースが必要です。必要なものの包括的なリストは次のとおりです。
- ドメインとホスティング:非営利組織を表す、記憶に残る関連性の高いドメイン名を選択してください。次に、信頼できる Web ホスティング プロバイダーを選択します。 Siteground は非営利団体向けに特別価格を提供しているため、そのオプションを検討してみる価値があります。
- WordPress (CMS): WordPress は、多くの非営利 Web サイトで使用されている人気のある CMS です。直感的なインターフェイスにより、誰でも簡単にコンテンツを作成および管理できます。 WordPress は、柔軟性、使いやすさ、プラグインの豊富さの点で強くお勧めします。
- テーマとサイトのデザイン:非営利または慈善団体向けに調整されたデザイン (ページ、テンプレートなど) のテーマが必要です。 Divi は、デザインをすぐに始めるための非営利サイト向けの事前にデザインされたレイアウト パックなど、デザイン ツールが満載されたテーマおよび Web サイト ビルダーです。必要なものがすべて揃ったサイト全体を 2 分で生成し、最小限の労力でブランドに合わせてカスタマイズできます。
- 非営利サイトに必須のプラグイン:非営利サイトには、特定の機能を追加するために追加のプラグインとツールが必要です。ほとんどの場合、オンラインでの支払いや寄付を管理するには、GiveWP などの寄付プラグインが必要になります。あなたのサイトでは、サイト上のイベントをスケジュールして宣伝するために、The Events Calendar のような高品質のイベント管理プラグインも必要になる場合があります。
コンテンツについてはどうですか?
Web サイトに高品質のコンテンツ (コピー、画像など) を作成することは、ブランドと使命を効果的に伝えるための鍵となります。コピーや画像の準備がまだ整っていませんか?心配しないで。これはいつでも後で追加できます。 Divi (または同等のテーマ) を使用している場合は、作成済みのテンプレート上にロイヤリティフリーの画像と模擬テキスト コンテンツがあり、現時点では使用できます。 Divi AI は、後でそれらすべてを生成するのに役立ちます。または、プロセスをさらにスピードアップしたい場合は、Divi の AI Website Builder を使用して、ブランドのコンテンツがすでに配置されている完全な Web サイトを生成できます。
必要なものがわかったので、構築を開始しましょう。
7 つのステップで非営利ウェブサイトを構築する方法
手順を理解し、適切なツールを使用すれば、WordPress を使用して独自の非営利 Web サイトを構築することは難しくありません。まったくの初心者でもプロの開発者でも、素晴らしい Web サイトを簡単に構築して実行できます。手順は次のとおりです。
1. ドメインとWordPressホスティングを取得する
サイトの構築を始める前に、ドメイン、ホスティングプロバイダー、WordPress など、いくつかのことを事前に準備しておく必要があります。
Siteground はこれらすべてを処理できるため、ホスティング プロバイダーを導入していない場合は、Siteground から始めることをお勧めします。
ドメイン
ドメイン (またはドメイン名) は、インターネット上の Web サイトのアドレス (例、エレガントテーマ.com ) であり、非営利団体の使命を反映し、覚えやすいものを選択することが重要です。さらに、ドメイン名は訪問者に非営利団体の内容を理解させるものでなければなりません。
ドメイン名を決定したら、そのドメインを登録するのに最適なドメイン レジストラを探します。ネームチープをお勧めします。または、ホスティングに Siteground を選択した場合は、割引価格でサイトグラウンドから直接ドメインを取得できます。
訪問名格安
すでにドメインをお持ちの場合は、ネームサーバーを更新することで、そのドメインをホスティング プロバイダーに簡単に指定できます。
WordPress ホスティング
あなたの Web サイトには、オンライン上に存在する場所が必要です。そこでホスティングの出番です。WordPress を使用するので、高品質の WordPress ホスティングプロバイダーを選択してください。優れたホストは、サイトの管理が容易で、パフォーマンス、速度、セキュリティが最適化されていることを保証します。
Siteground には月額 3.99 ドルから始まる WordPress ホスティング プランがあり、費用対効果の高いソリューションです。 Siteground を使用した WordPress ホスティングのセットアップは簡単です。
以下のビデオでドメインとホスティングを設定する方法を確認してください。
WordPressをインストールする
Siteground のようなほとんどの WordPress ホスティング プロバイダーは、オンボーディング プロセス中にワンクリックで WordPress をインストールできます。
そうでない場合は、ホスティング プロバイダーのダッシュボードに移動できます。 WordPress インストーラーをクリックし、プロンプトに従います。インストールが完了すると、ログインの詳細が記載された確認メールが届きます。 yourwebsite.com/wp-admin に移動し、インストール中に設定した資格情報を使用してログインします。
2.Diviテーマをインストールする
Divi を使用して非営利ウェブサイトを作成することは、かつてないほど簡単になりました。このテーマを使用すると、コーディング経験がなくても、完全にカスタマイズ可能な見事な Web サイトを作成できます。 Divi は強力なデザイン機能で知られており、さまざまな非営利 Web サイトに豊富な既成レイアウトを提供しています。リアルタイムのビジュアル編集、レスポンシブ デザイン機能、拡張機能や子テーマの活発な市場などの強力な機能により、ほぼすべての視聴者を結び付けます。

非営利の Web サイトに関しては、Divi が最適なようです。
- Web デザイン用の 2500 以上の既製レイアウトに加えて、非営利 Web サイトに使用できる 14 個のレイアウト パック (合計 96 個のレイアウト) がユーザーに提供されます。
- PayPal、Stripe、GiveWP などの一般的な寄付プラットフォームと簡単に統合できるため、非営利団体は Web サイトを通じて直接寄付を受け入れることができます。
- Divi Builder を使用すると、シンプルなドラッグ アンド ドロップ インターフェイスを使用してレイアウトを作成およびカスタマイズできます。
- Divi Quick Sites を使用すると、ユーザーは 2 分以内に非営利の Web サイトを作成できます。非営利のスターター サイトを選択し、Web サイトの目的について必要な詳細を追加する必要があります。この機能が残りの作業を行ってくれます。
- Divi AI は、完全にカスタムの非営利 Web サイトを数分で生成できます。また、ビルダー内で Divi の強力な AI ツールを使用して、テキスト、画像、セクション、レイアウトなどを追加することもできます。
Divi マーケットプレイスで非営利サイト向けの Divi ツールをさらに見つけてください。慈善団体、NGO、その他の非営利団体向けに設計された DLS Charity のような子テーマもあります。
Diviをダウンロードしてインストールします
Elegant Themes から年間ライセンスで89 ドル、永久ライセンスで249 ドルで購入できます。購入後、テーマをダウンロードして WordPress サイトにインストールできます。テーマをインストールするには:
- [外観] > [テーマ]に移動します。
- 「新規追加」をクリックし、 「テーマをアップロード」をクリックします。
- ダウンロードした Divi .zip ファイルを選択し、 「今すぐインストール」をクリックします。
- インストールしたら、 「アクティブ化」をクリックして Divi をアクティブなテーマにします。
詳細については、以下のビデオをご覧ください。
これでセットアッププロセスは完了します。さあ、構築を開始しましょう。ウェブサイトを構築する前にさらに詳しく知りたい場合は、Divi Builder の使用方法のチュートリアルをご覧ください。
ディビを始めましょう
3. ウェブサイトを構築する
Divi テーマを WordPress にインストールしたら、非営利サイトを構築する準備が整います。汗をかかないでください。 Divi Quick Sites を使用すると、最初から始める必要はありません。 Divi はサイトを自動的に構築します。
オンボーディングウィザードの起動
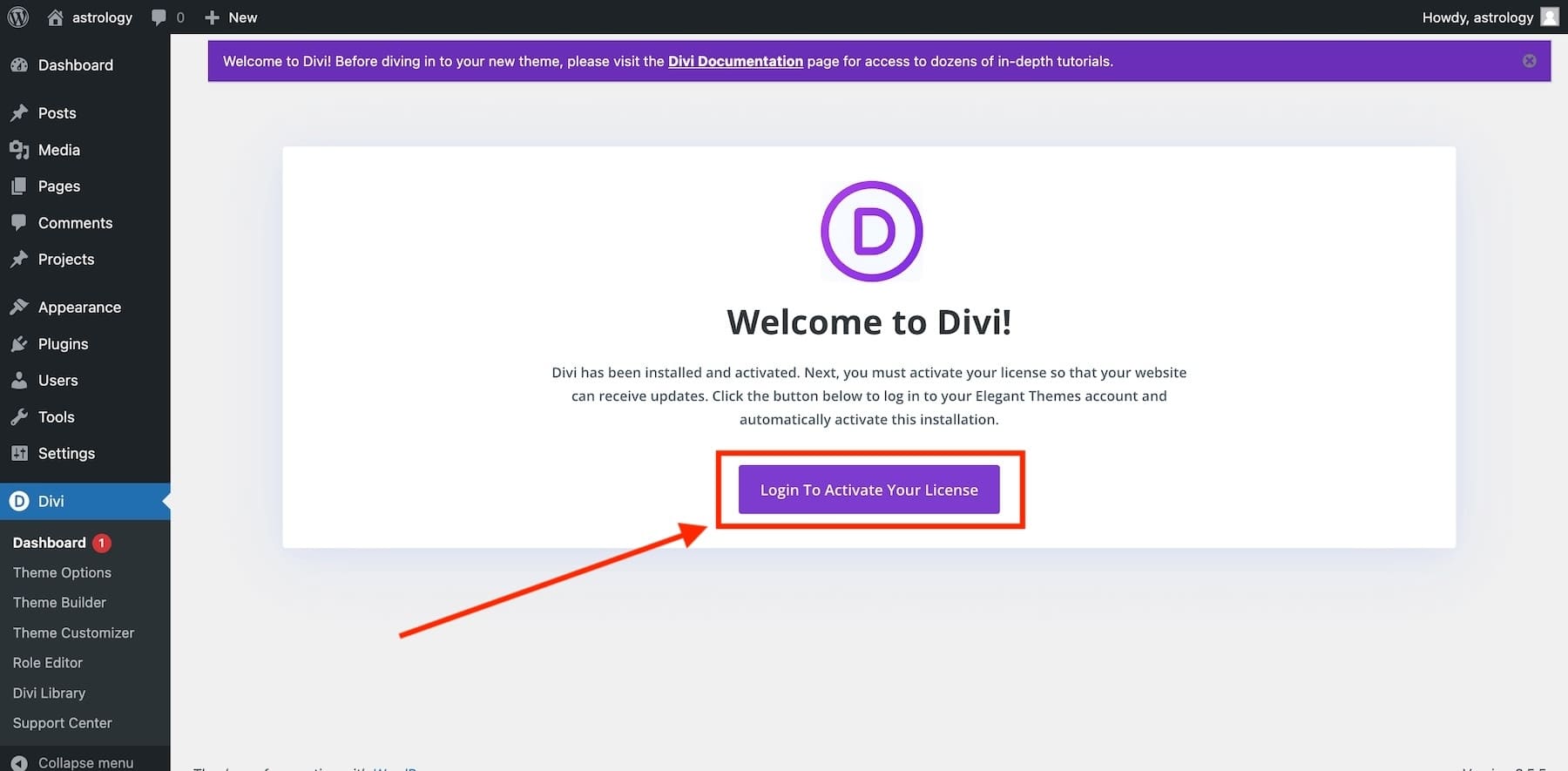
WordPress で Divi テーマを有効にすると、プロセスを案内する Divi のオンボーディング ウィザードが表示されます。ボタンをクリックしてログインし、Divi ライセンスをアクティベートします。

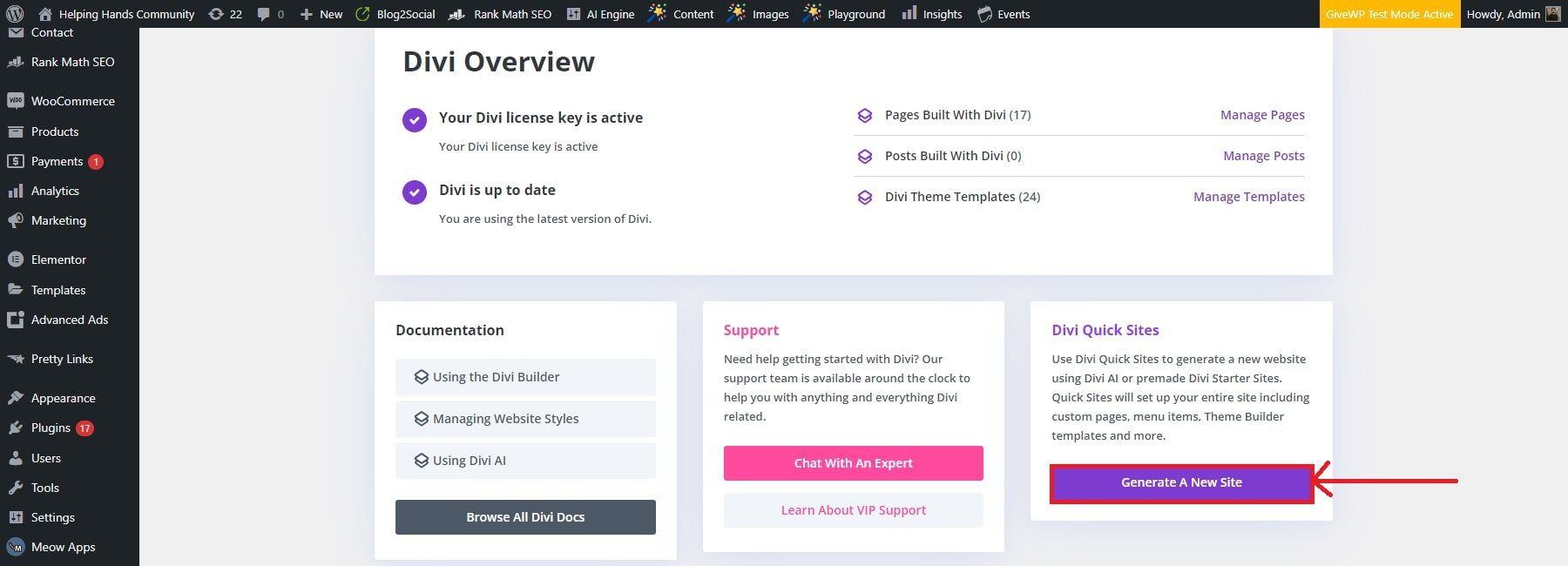
ログインすると、メインの Divi ダッシュボードが表示されます。ここで、Divi ウェブサイトの管理、ドキュメントへのアクセス、サポートの受け方、Divi クイック サイトを使用した新しいサイトの作成を行うことができます。 Divi Quick Sitesでウェブサイトを作成するには、Diviダッシュボードから「新しいサイトを生成」をクリックします。

Divi AI でクイックサイトを取得
非営利スターター サイト (または AI) を使用してサイトを生成する
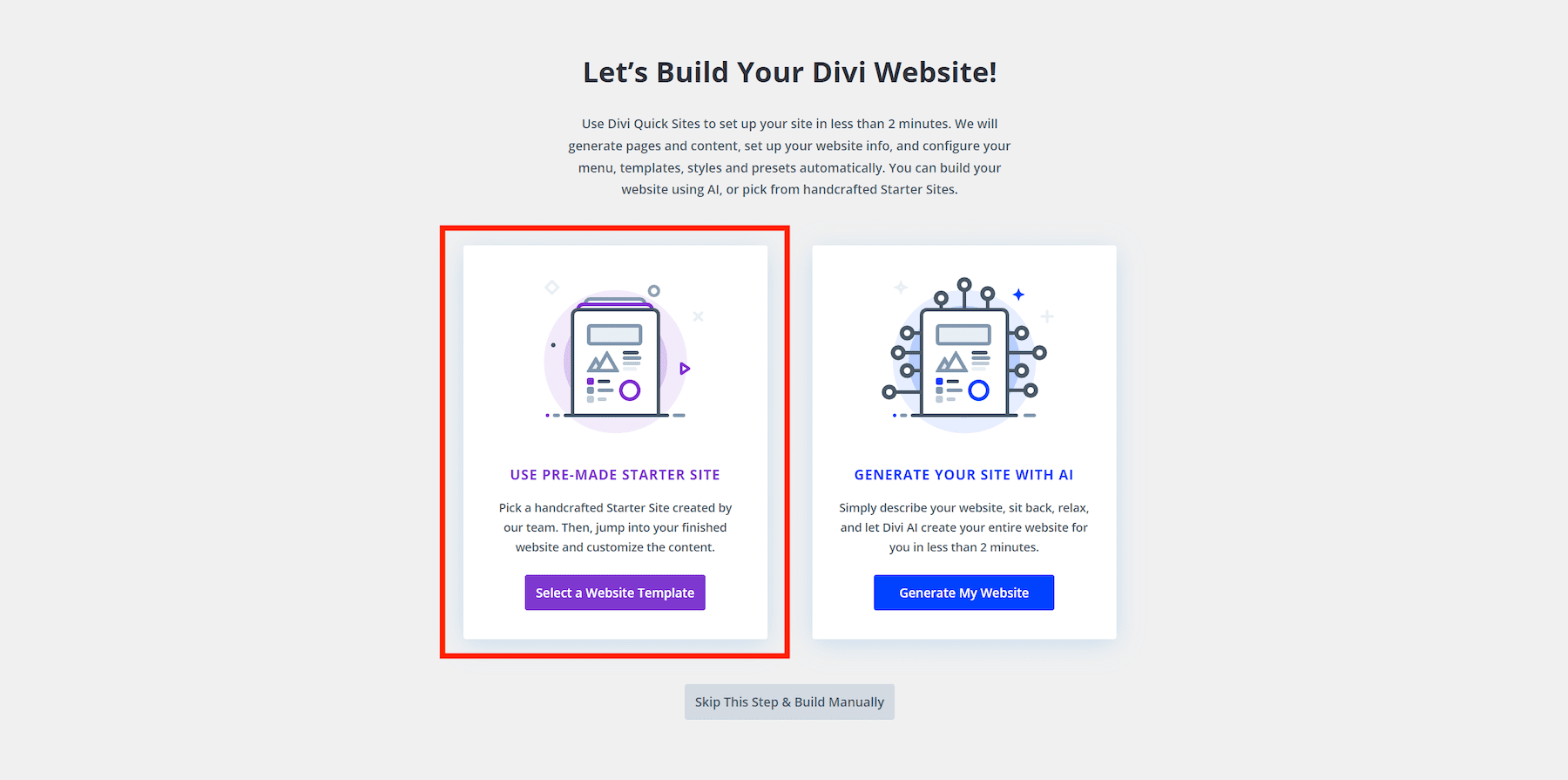
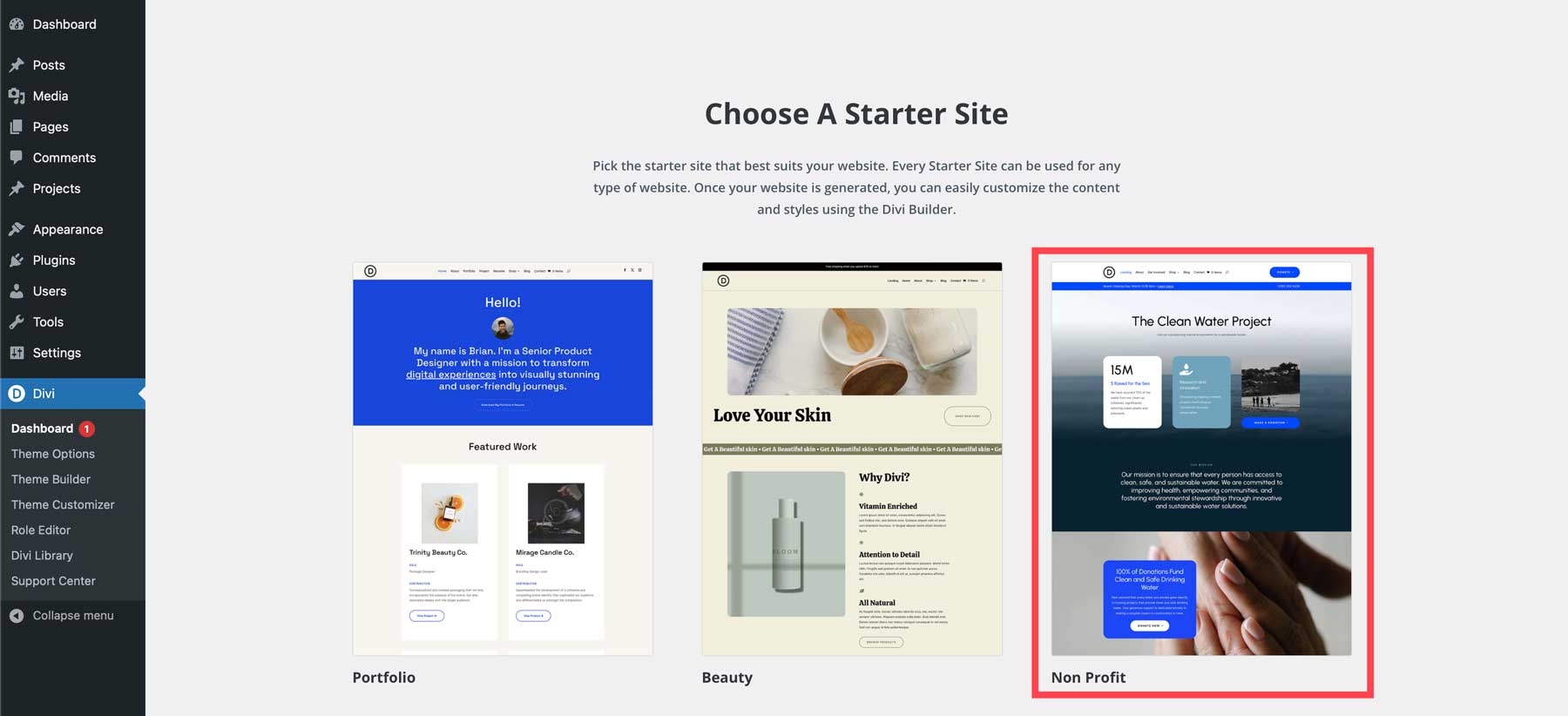
次に、既成のスターター サイトを使用するか、Divi の AI Web サイト ビルダーを使用して、新しい非営利 Web サイトを構築するかを選択できます。 Divi には、使用できる美しい非営利スターター サイト テンプレートがすでに用意されているので、[Web サイト テンプレートを選択] をクリックします。

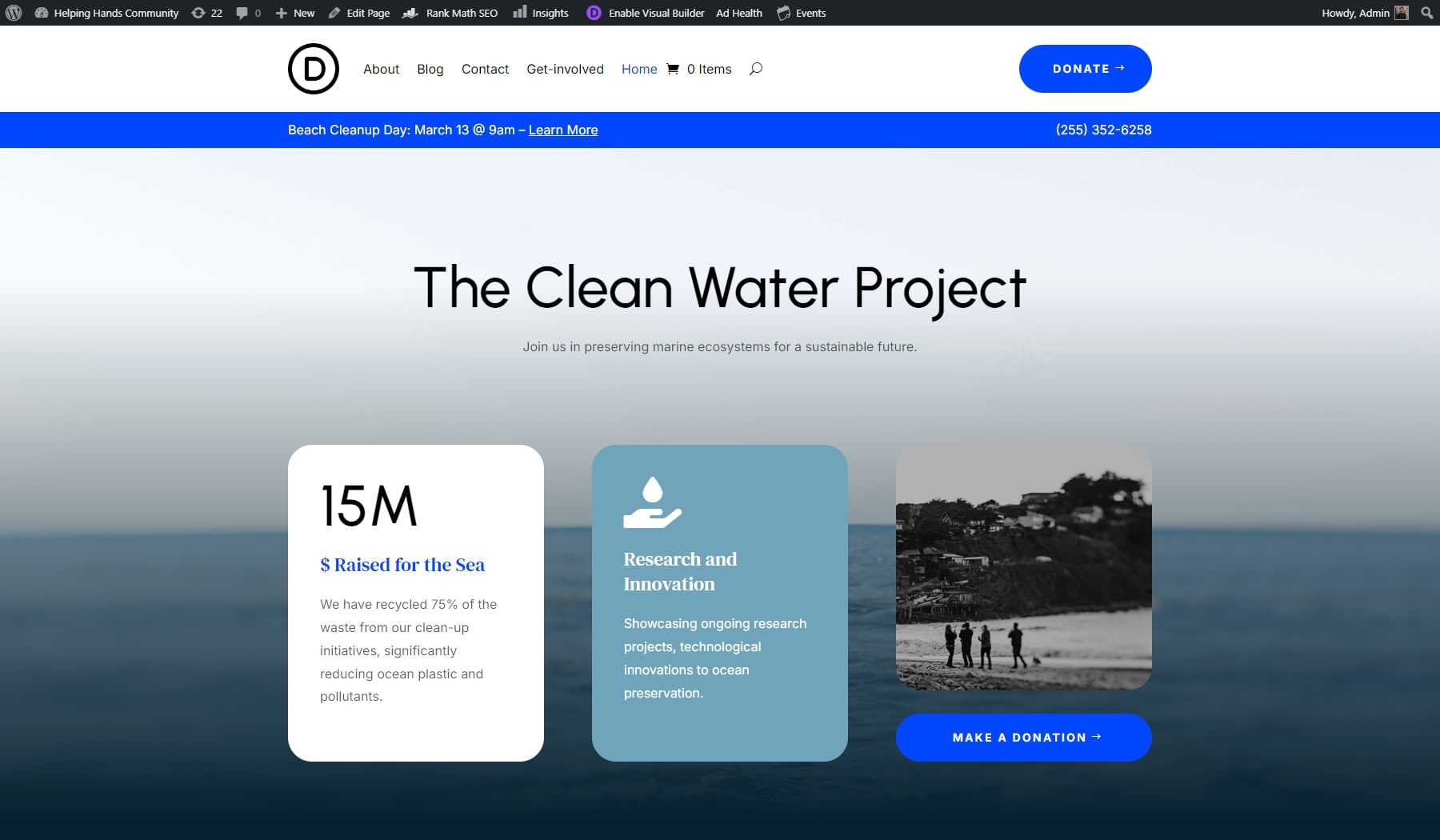
画面上に、いくつかのスターター サイト テンプレートが表示されます。非営利スターター サイトを使用することを選択します。テンプレートがブランド設定 (色、フォント、テキスト、画像など) と一致しないことが心配な場合は、後で調整できます。

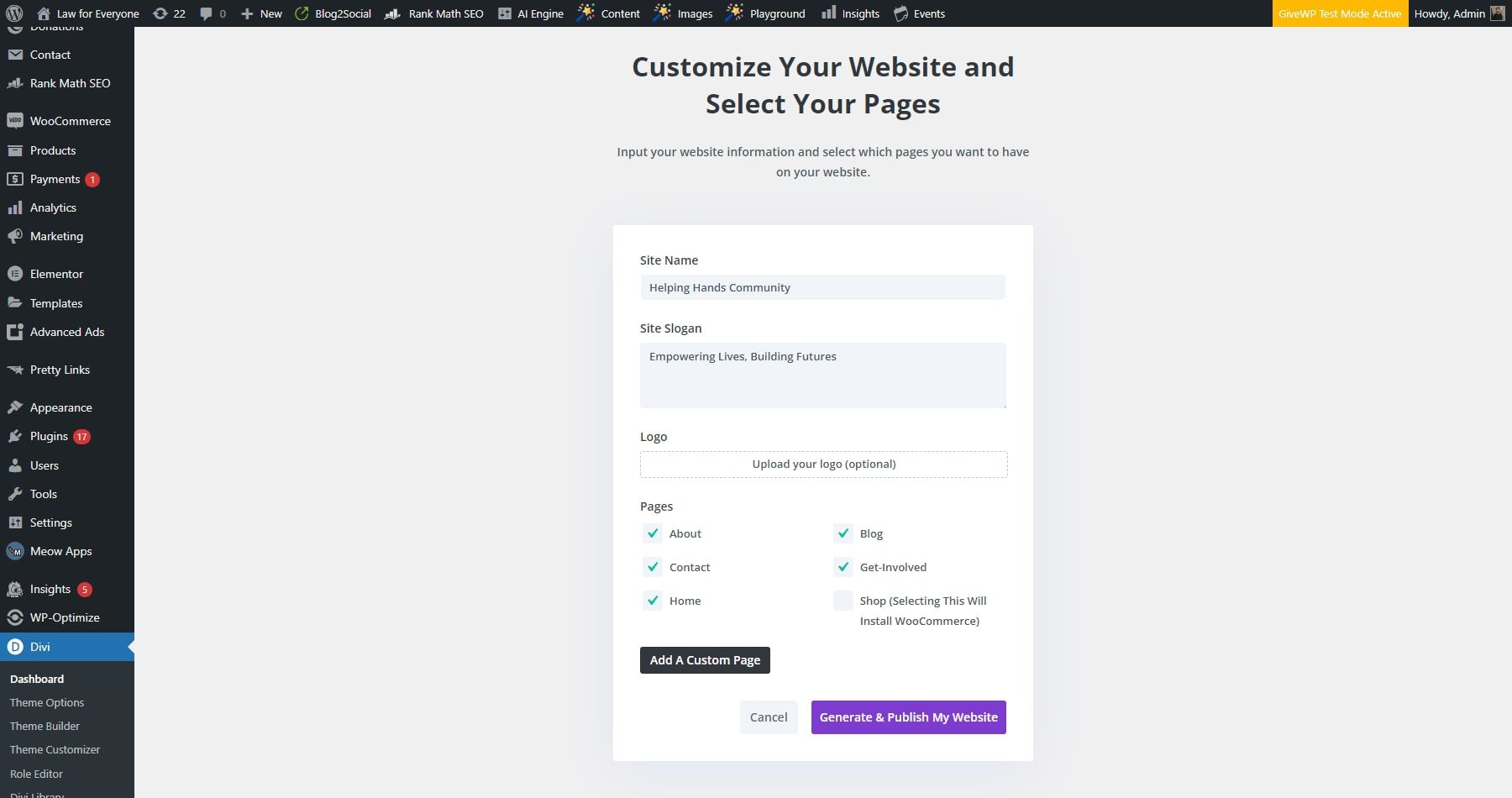
次に、Divi Quick Sites は、新しい Web サイトと必要なページに関する情報を尋ねます。フォームに記入するだけです:
- サイト名、サイトのスローガン、サイトのロゴを追加します。
- ロゴをアップロードすると、Divi が自動的にサイトに追加できるようになります (ロゴがある場合)
- スターターサイトから追加したいページにチェックを入れます。それらが必要になることがわかっている場合は、追加のカスタム ページを追加してプロセスを開始できます。
- 準備ができたら、「Web サイトを生成して公開」ボタンをクリックします。

注: ショップ ページを選択すると、WooCommerce と、オンライン ストアをサイトに追加するための既成のページ (ショップ、製品テンプレート、チェックアウトなど) がインストールされます。ただし、非営利団体としては、ショップ ページを省略できるように、主に寄付を集める方法が必要です。
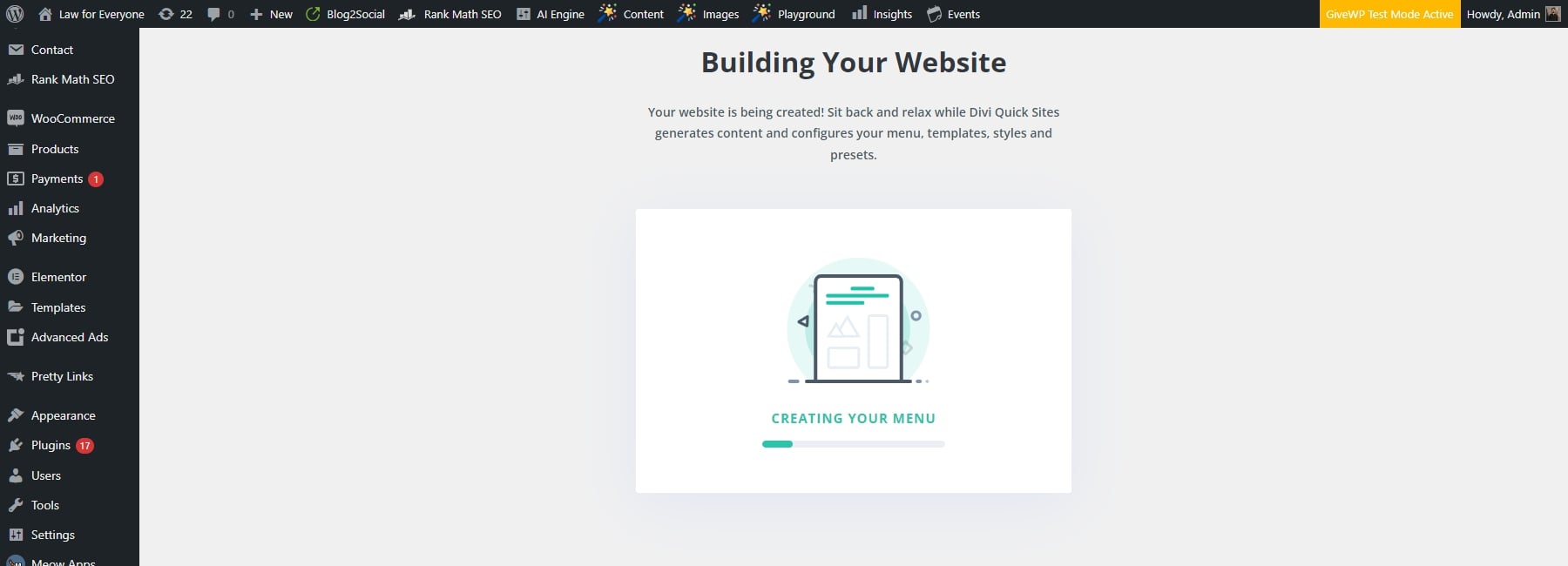
ウェブサイト情報を提供すると、その情報と入力に基づいて、Divi Quick Sites は 2 分以内にウェブサイトを構築します。そうすることで、ページ、テンプレート、スタイル、ナビゲーション バーなど、Web サイトに関連するすべてのものが作成されます。

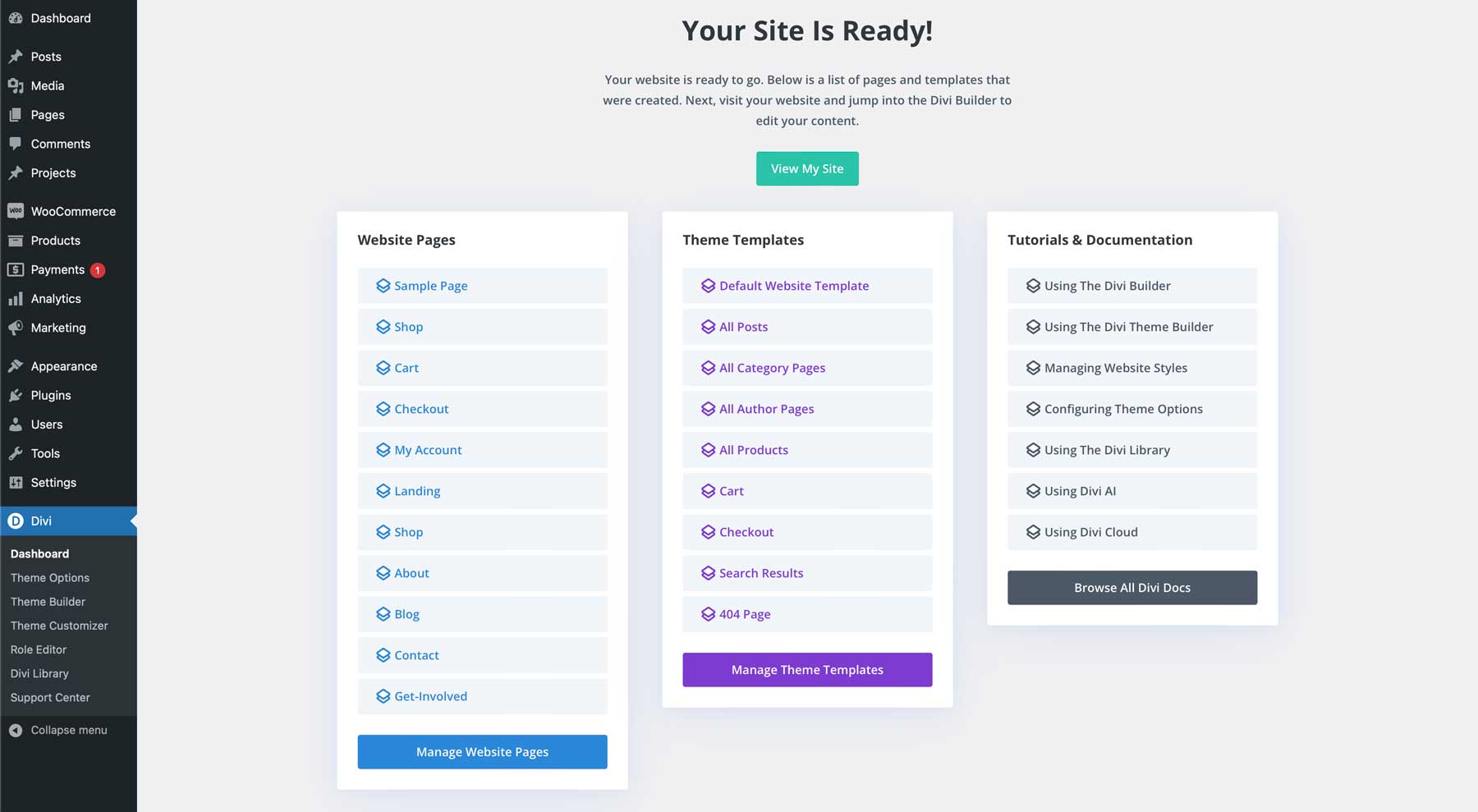
サイトの準備が完了すると、「サイトの準備ができました!」という確認ページが表示されます。また、作成されたすべての Web サイト ページとテーマ テンプレートのリストと、確立した Web サイトでの作業を開始するのに役立つチュートリアルとドキュメントへのリンクも表示されます。

ライブサイトを閲覧できるようになりました。

ディビを始めましょう
4. 非営利 Web サイトのデザインとカスタマイズ
Divi Builder を使用すると、コードをいじることなく、フロントエンドでデザインを視覚的に簡単にカスタマイズできます。要素を任意の場所にドラッグ アンド ドロップできます。数十のモジュールから選択して新しいコンテンツを追加できます。さらに、何百もの組み込みのデザイン設定を使用して、ページ上の各要素のデザインを完全に制御できます。
スターター サイトを使用しているため、設計上の重労働のほとんどはすでに処理されています。ここで行うべき主なことは、現在のデザインをブランドと一致させることです。各要素のスタイルを手動で調整するのに時間を費やす代わりに、Divi を使用するとサイトをすばやく簡単にカスタマイズできます。
その方法は次のとおりです。
グローバルプリセットの編集
すべての Divi スターター サイトと同様に、この非営利団体には独自のプリセット、つまり複数の要素で使用できる保存されたデザインがあります。プリセットを使用すると、Web サイト全体でデザインの一貫性を維持できます。すべての h1 ヘッダーのスタイルを更新したいですか?プリセット デザインを一度更新するだけで、同じプリセットを持つすべてのページに即座に適用されます。
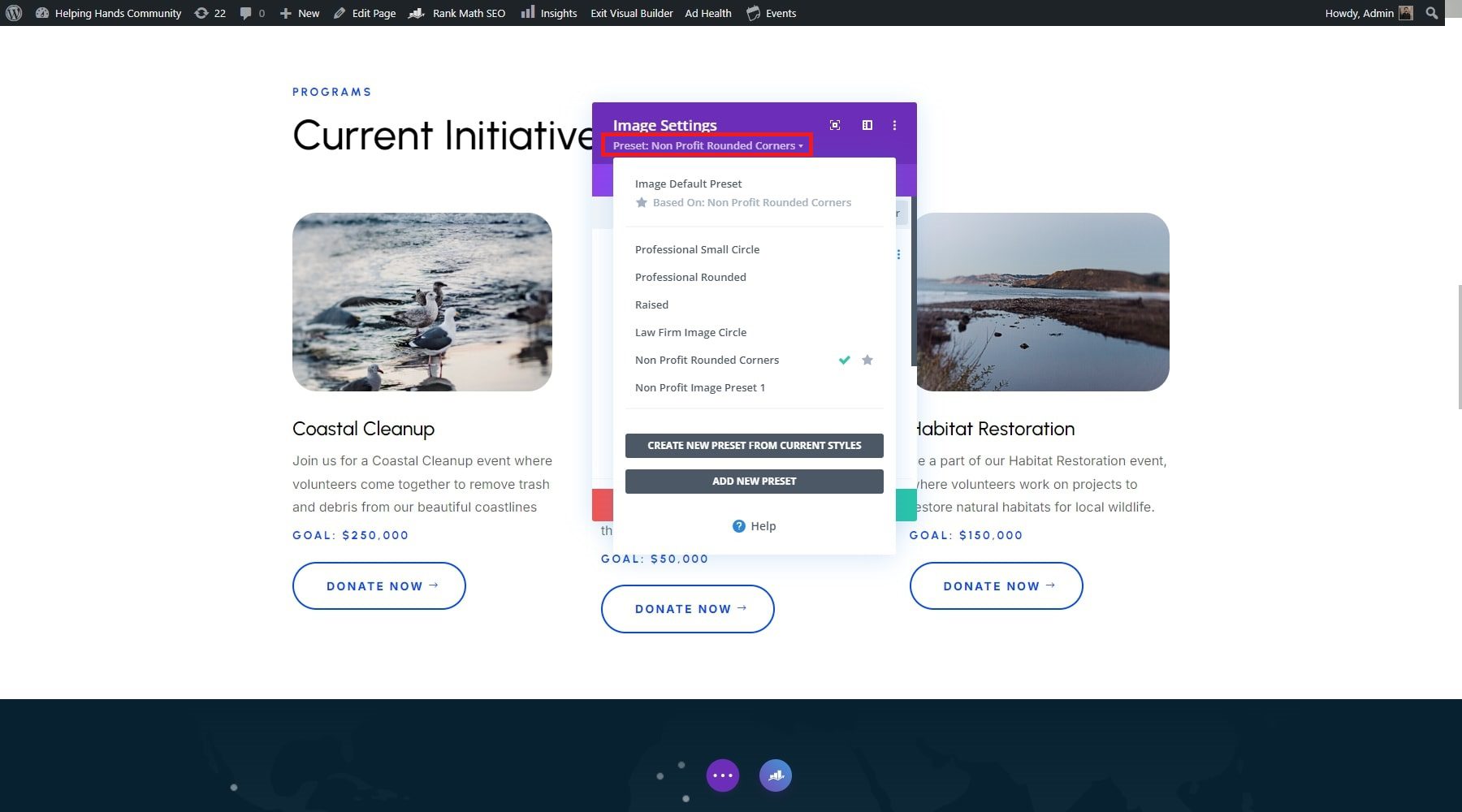
プリセットにアクセスするには、Divi Builder でモジュールまたは要素の設定を開きます。上部にあるプリセット ドロップダウン メニューをクリックして、モジュールに関連付けられているプリセットのリストを表示します。以下の例では、画像モジュールにプリセット「非営利の角丸」が割り当てられていることがわかります。

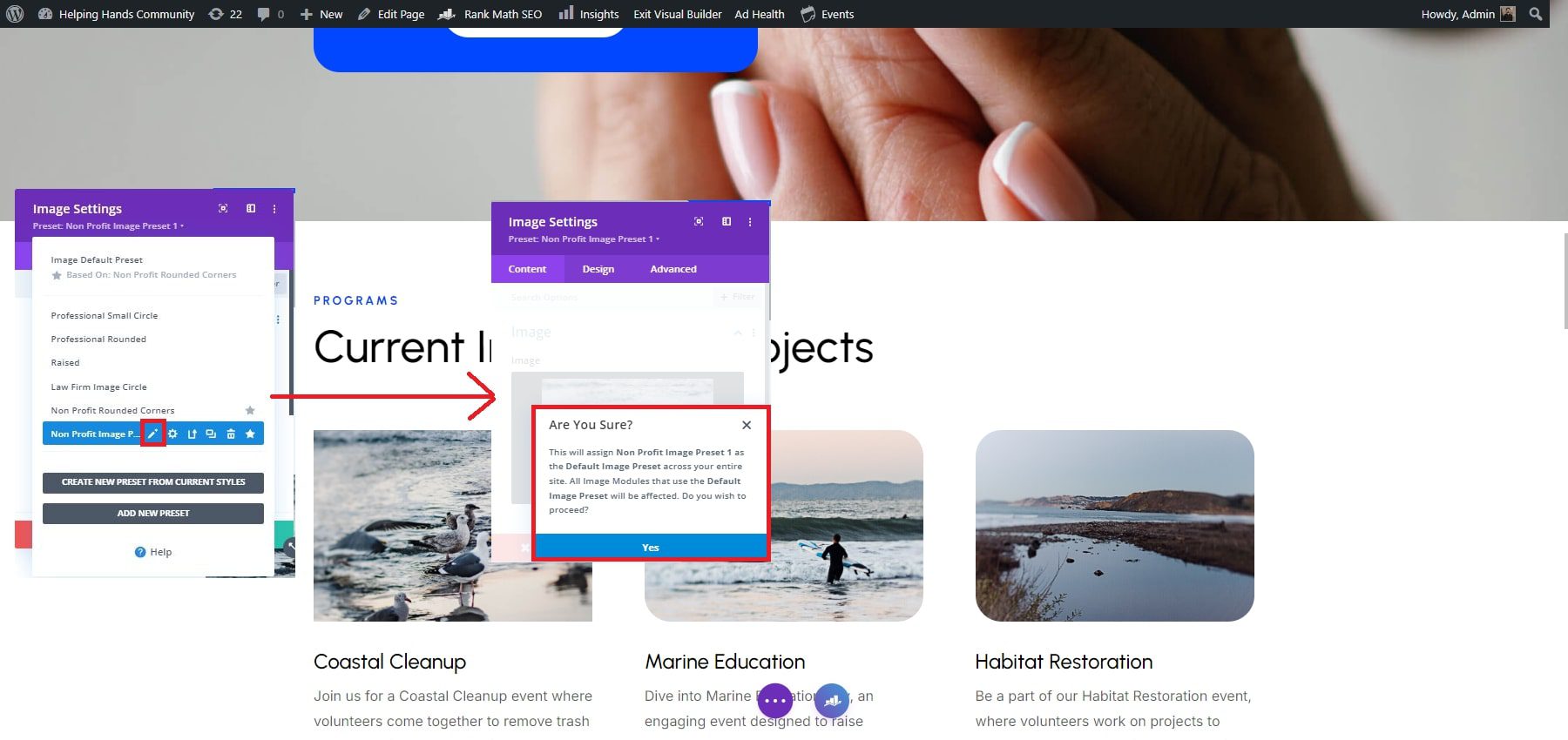
プリセットにマウスを移動し、鉛筆アイコンをクリックすると、プリセットに変更を加えることができます。プリセットを変更すると、Divi モジュールの色がグレーに変わり、Divi が必要な変更をすべて行っていることを示すことに注意することが重要です。必要な変更をすべて行うと、ページの下部にダイアログ ボックスが表示され、確認を求めるダイアログ ボックスが表示されます。 「はい」をクリックして、すべての新しい設定を確定します。

グローバルフォントとカラーをカスタマイズする
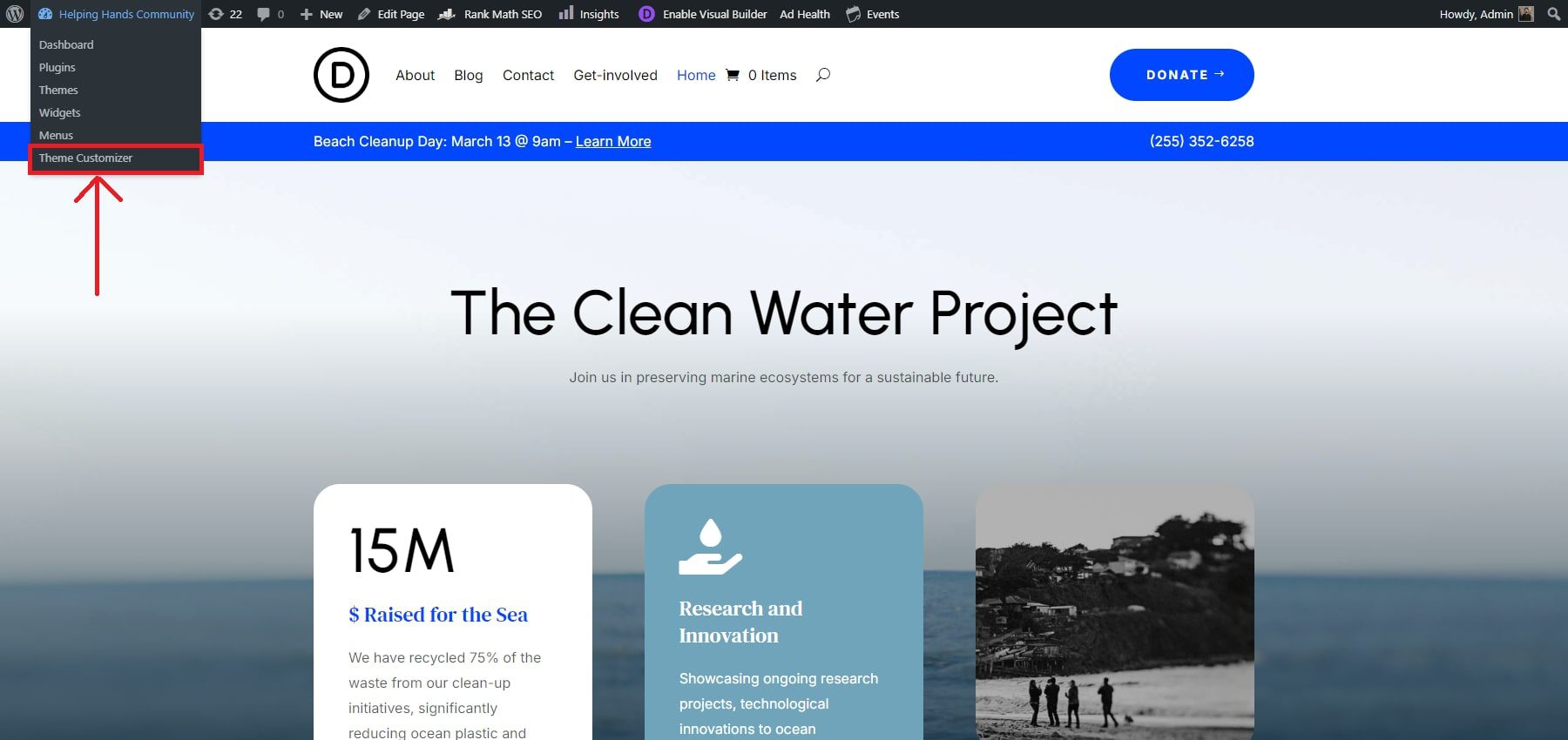
Divi では、テーマ カスタマイザーを通じてスターター サイトのグローバル フォントと色を変更できます。テーマ カスタマイザーを通じて行った変更は、Web サイト全体に適用されます。 Web サイトのダッシュボードまたは Web サイトのフロントエンドのドロップダウン メニューからアクセスできます。


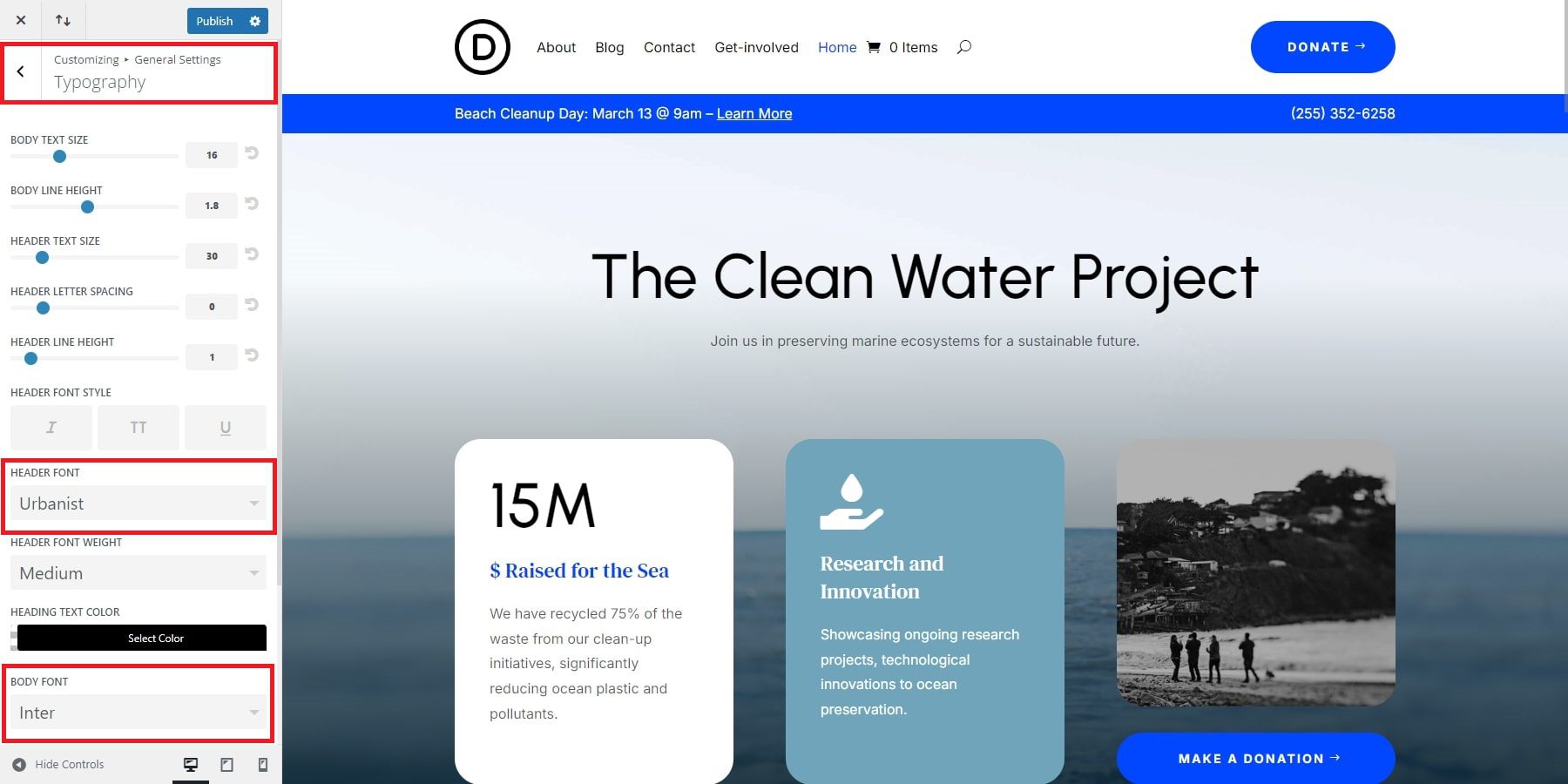
テーマ カスタマイザーに入ったら、4 つの主要な側面にアクセスする必要があります。まず、タイポグラフィを探します。 [一般設定] > [タイポグラフィ]をクリックすると、見出し、本文のフォント、フォント サイズなどを変更できます。

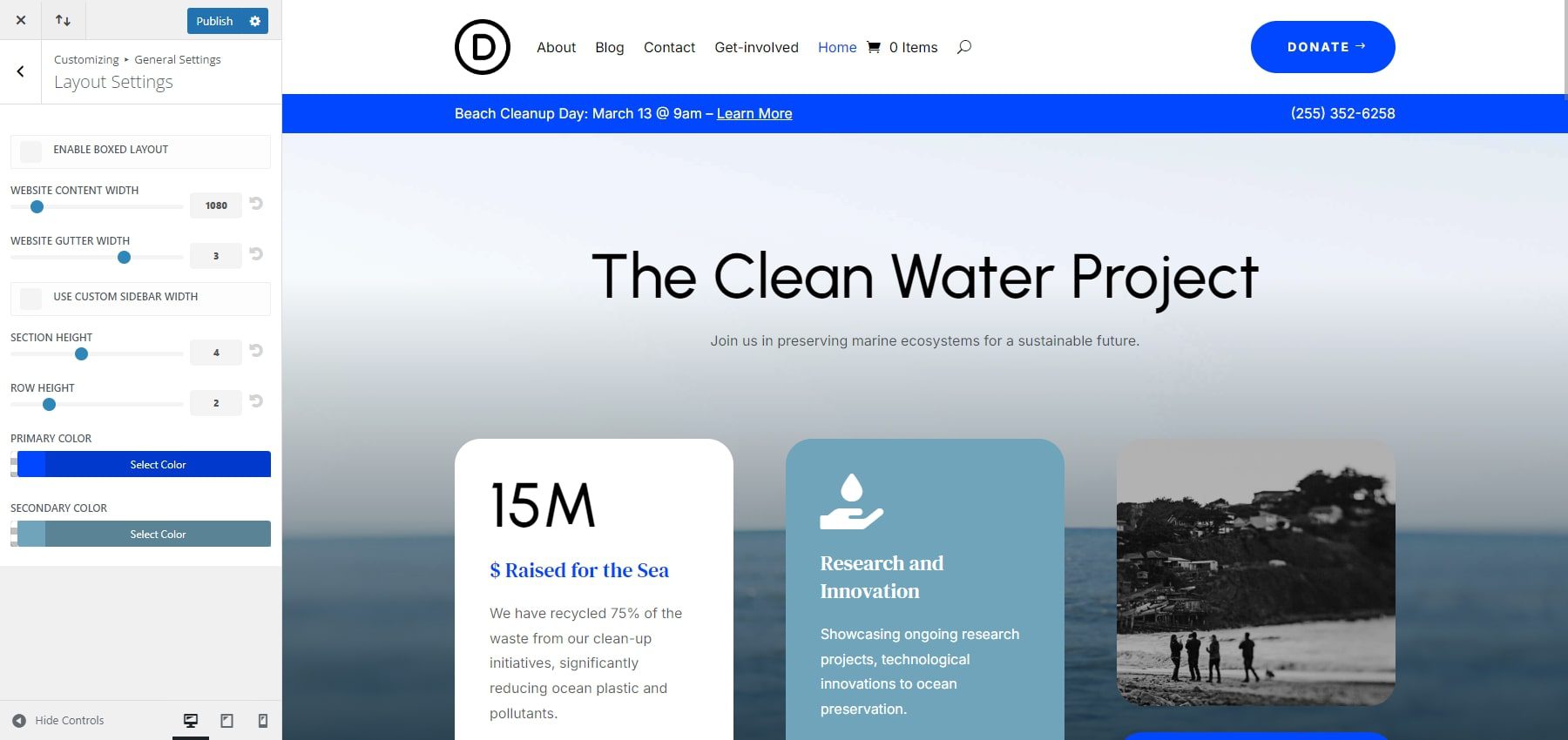
次に、 [一般] > [レイアウト設定]に移動します。このページに入ると、Web サイトの主色と副色を調整できます。さらに、サイトの幅を変更することもできます。

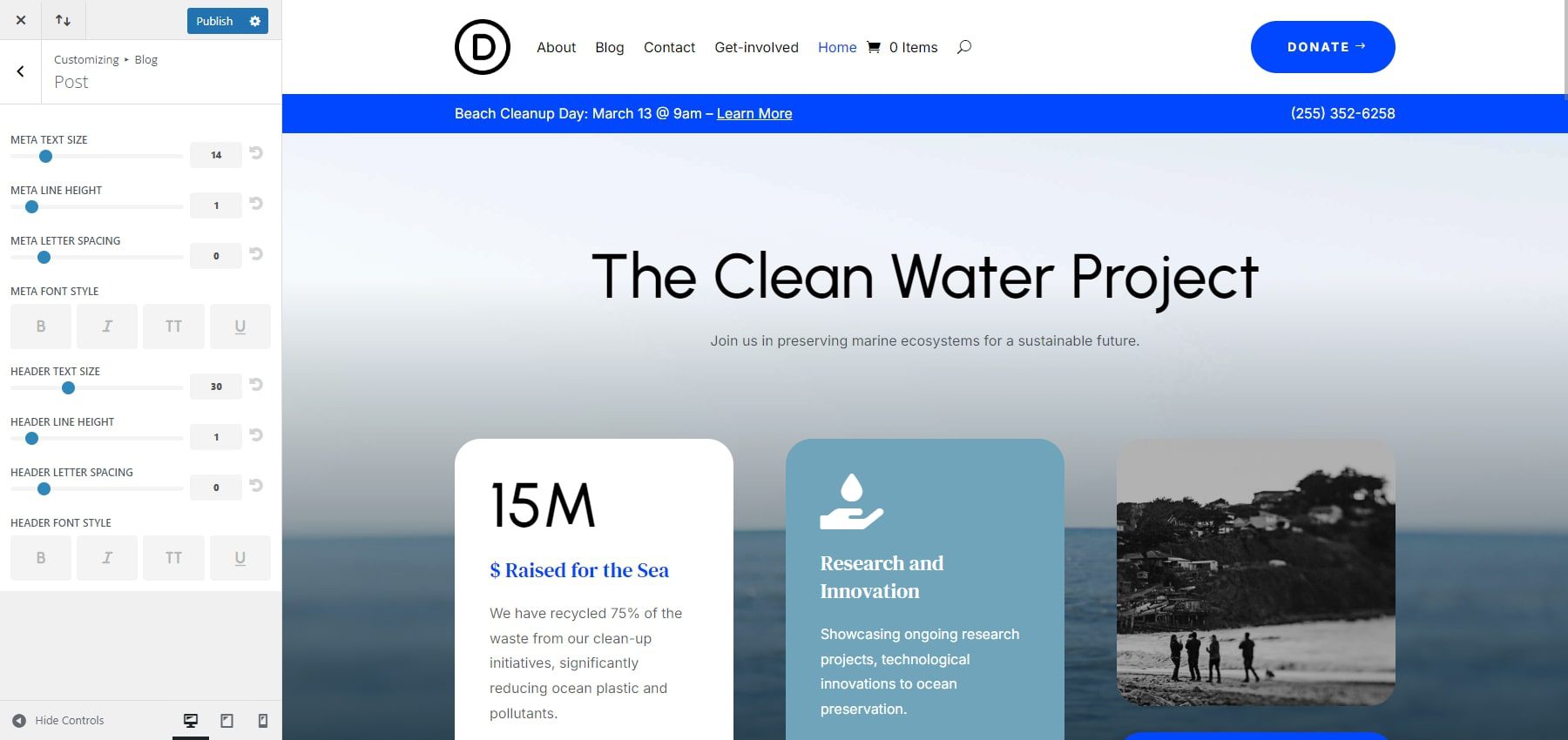
Divi を使用すると、フォントや Web サイトの色を超えて Web サイトをカスタマイズできます。たとえば、数回クリックするだけで、メタ テキスト サイズ、メタ行の高さ、メタ フォント スタイルなど、ブログ投稿のさまざまな側面を変更できます。

スターター サイトのテーマ ビルダー テンプレートを編集する
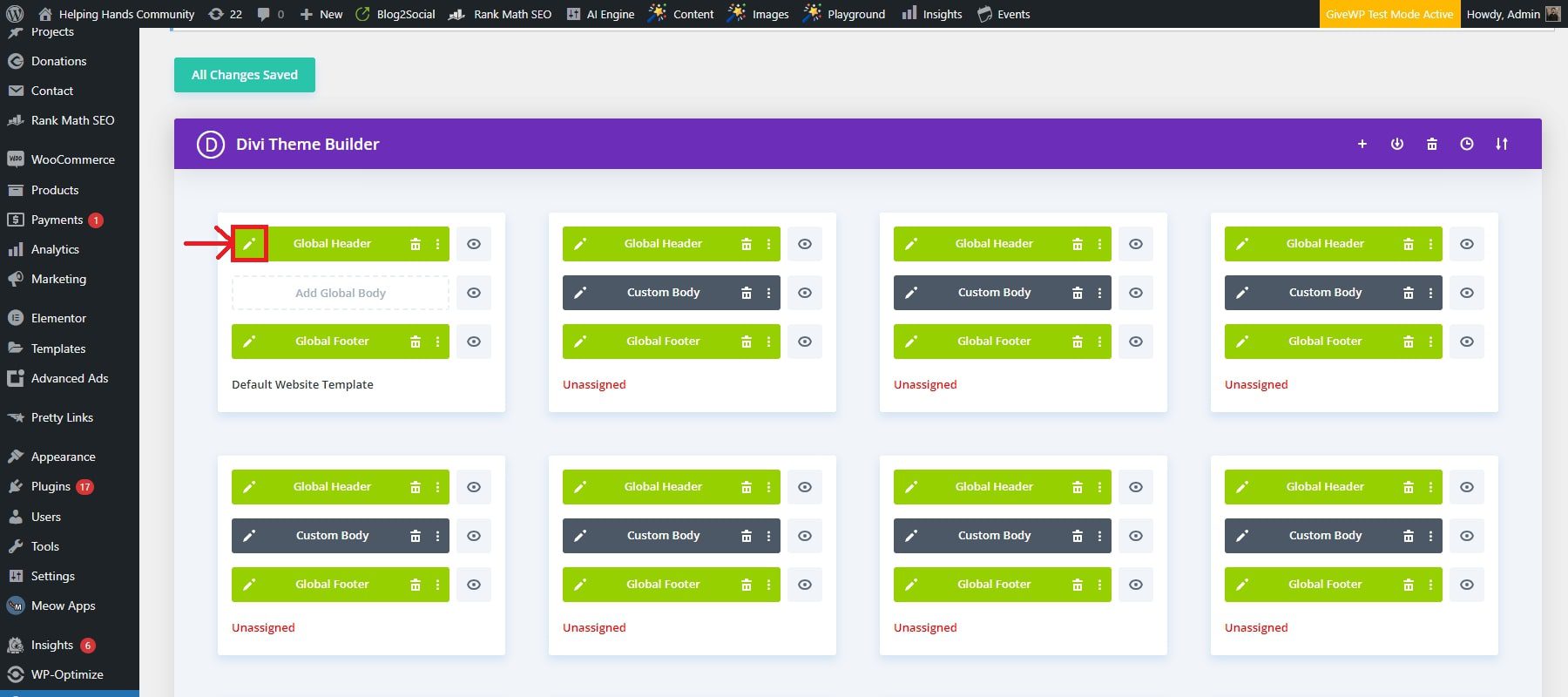
Divi Quick Sites は、Starter サイトからテーマ ビルダー テンプレートを生成し、Web サイトに統合します。これらのテンプレートには、WordPress ダッシュボードの[Divi] > [Theme Builder]からアクセスできます。テーマビルダーを使用すると、Divi ビルダーを使用して任意のテンプレートをカスタマイズできます。テンプレート領域の左側にある鉛筆アイコンをクリックするだけです。これにより、Divi Page Builder が起動し、そのテンプレートに割り当てられたすべてのページのグローバル デザインを調整できるようになります。

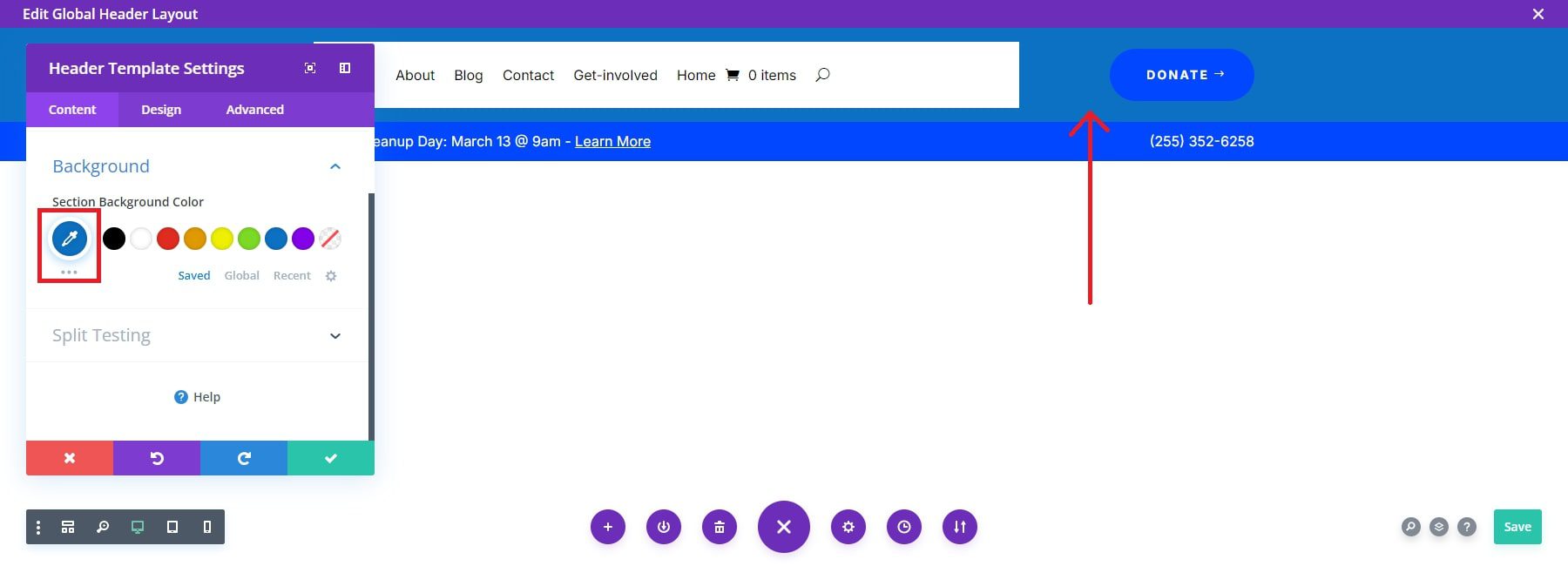
たとえば、グローバル ヘッダーを編集して、メイン ヘッダー (メニュー、ロゴ、フォント、テキスト サイズ、背景色など) をカスタマイズできます。今回は背景色を変更することにしました。

グローバル ヘッダーに変更を加えると、その変更は Web サイトのすべてのページに適用されます。さらに詳しくは、テーマ ビルダーの強力な機能をご覧ください。
ディビを始めましょう
5. 非営利ウェブサイト向けの機能を追加する
寄付フォーム

オンラインで寄付を受け入れることは、非営利団体にとって非常に重要です。寄付プラグインを使用すると、資金をシームレスに集めることができます。人気のある選択肢の 1 つは、GiveWP プラグインです。 GiveWP の設定は非常に簡単です。 [寄付] > [設定]に移動し、セットアップ ウィザードに従って寄付フォーム、支払いゲートウェイ、電子メール通知を構成します。
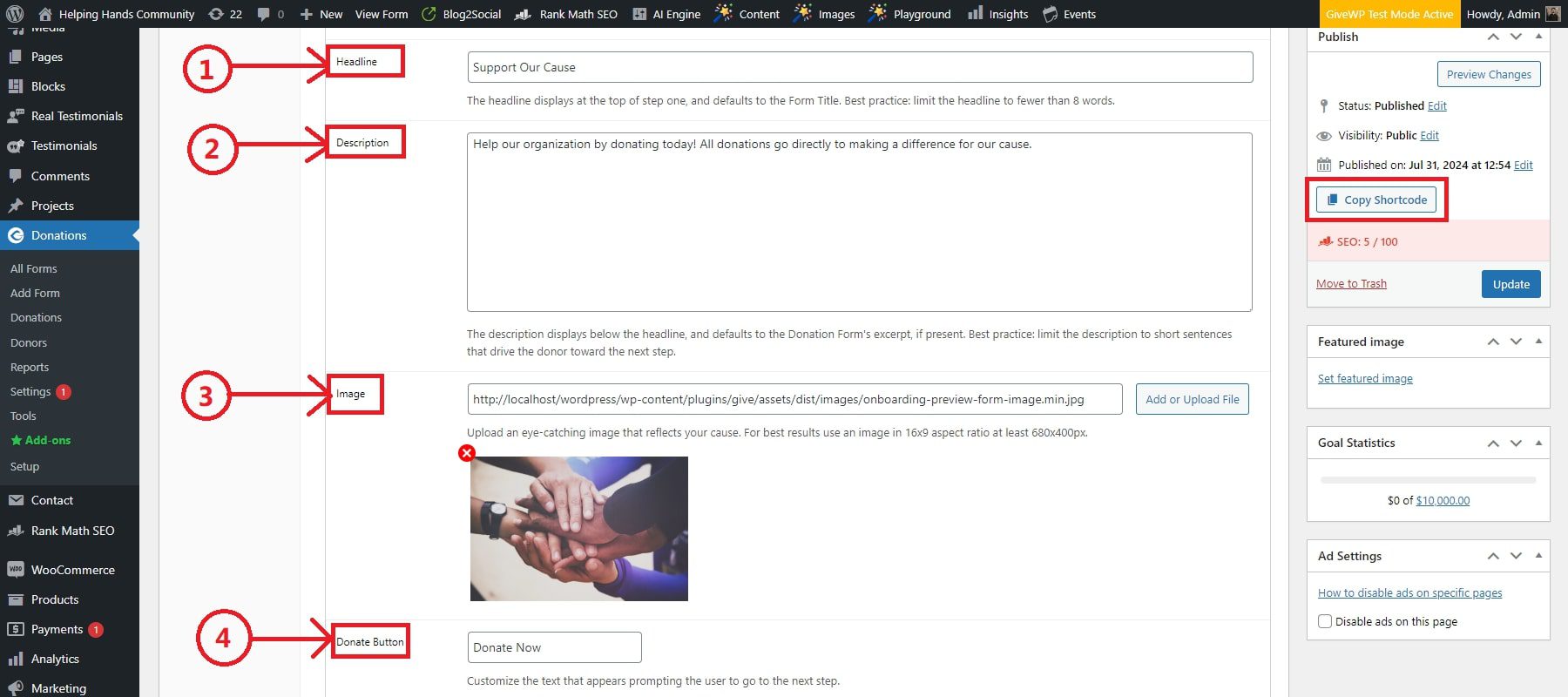
[寄付] > [フォームの追加]に移動して、最初の寄付フォームを作成します。寄付フォームに「私たちの大義をサポートしてください」などのタイトルを入力します。推奨される寄付金額、定期的な寄付オプション、名前、メールアドレス、住所などの必須フォームフィールドなどの寄付オプションを設定します。寄付フォームを Web サイトに追加するには、任意のページに埋め込むか、提供されたショートコードを使用して投稿します。フォームを保存したら、ショートコードをコピーします。

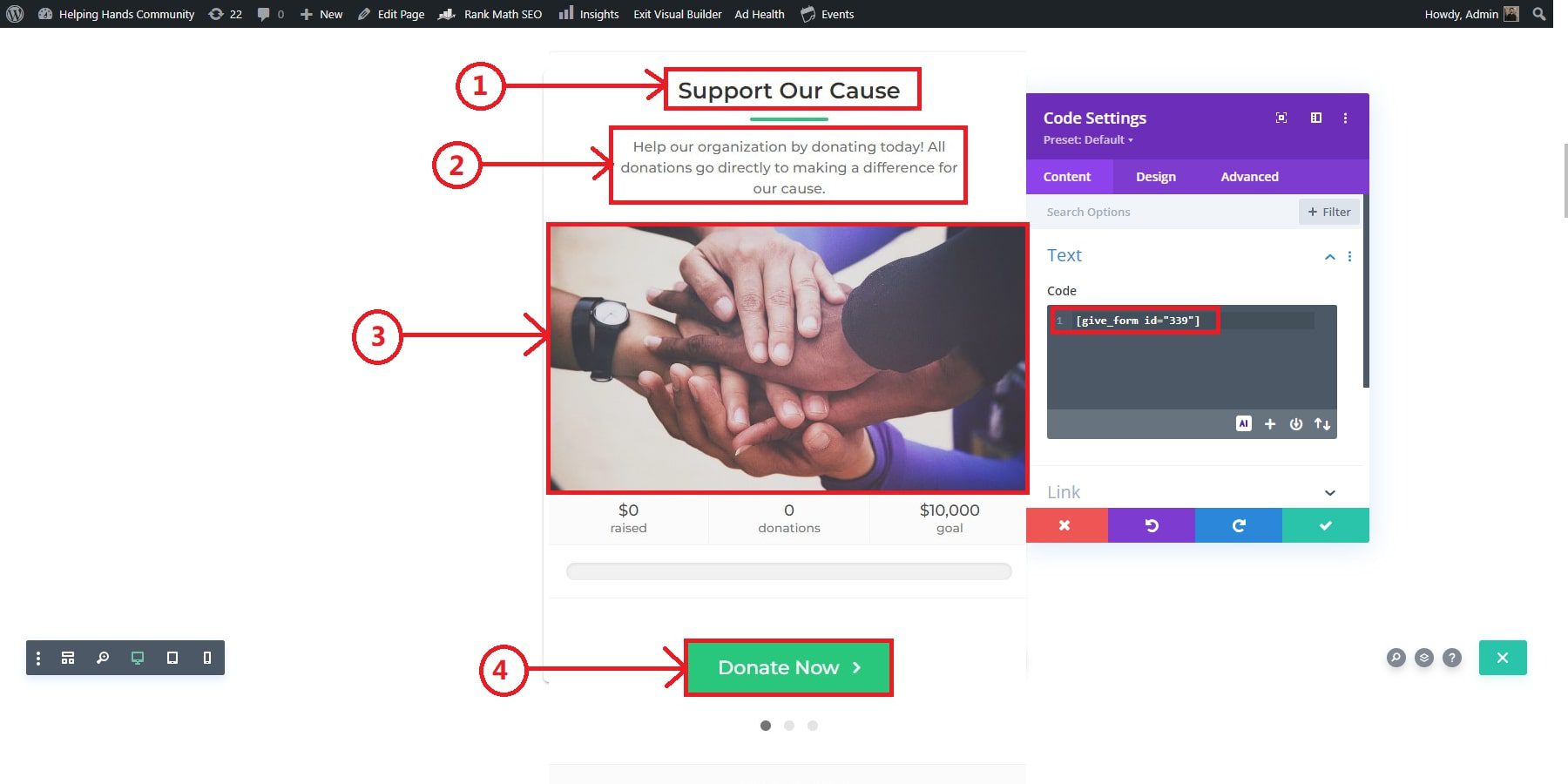
Divi Builder を使用している場合は、寄付フォームを追加するページに移動し、[Divi で編集] をクリックし、新しいコード モジュールを追加して、ショートコードを貼り付けます。 Divi のデザイン オプションを使用して、サイトのブランディングに合わせて寄付フォームのレイアウトと外観をカスタマイズします。

GiveWP を入手
イベント

非営利 Web サイトの機能を強化するには、イベント管理システムの統合が不可欠です。 Events Calendar プラグインは、Divi とシームレスに連携する人気のある選択肢です。さらに、Divi は Pee-Aye Creative と連携した拡張機能を作成することで一歩先を行きました。したがって、ユーザーは Divi カスタム モジュールの一部としてイベントを取得し、複数のスタイルでイベントを追加およびカスタマイズできるようになります。
まず、必ず Divi Events Calendar プラグインを購入してインストールしてください。 Divi マーケットプレイスからの価格は 54 ドルです。その後、WordPress ダッシュボードから [プラグイン] > [新規追加] に移動して、イベント カレンダー プラグインをインストールします。検索バーに「The Events Calendar」と入力し、プラグインの横にある「今すぐインストール」ボタンをクリックします。インストールが完了したら、「アクティブ化」をクリックします。アクティブ化すると、WordPress ダッシュボードに新しいメニュー項目「イベント」が表示されます。
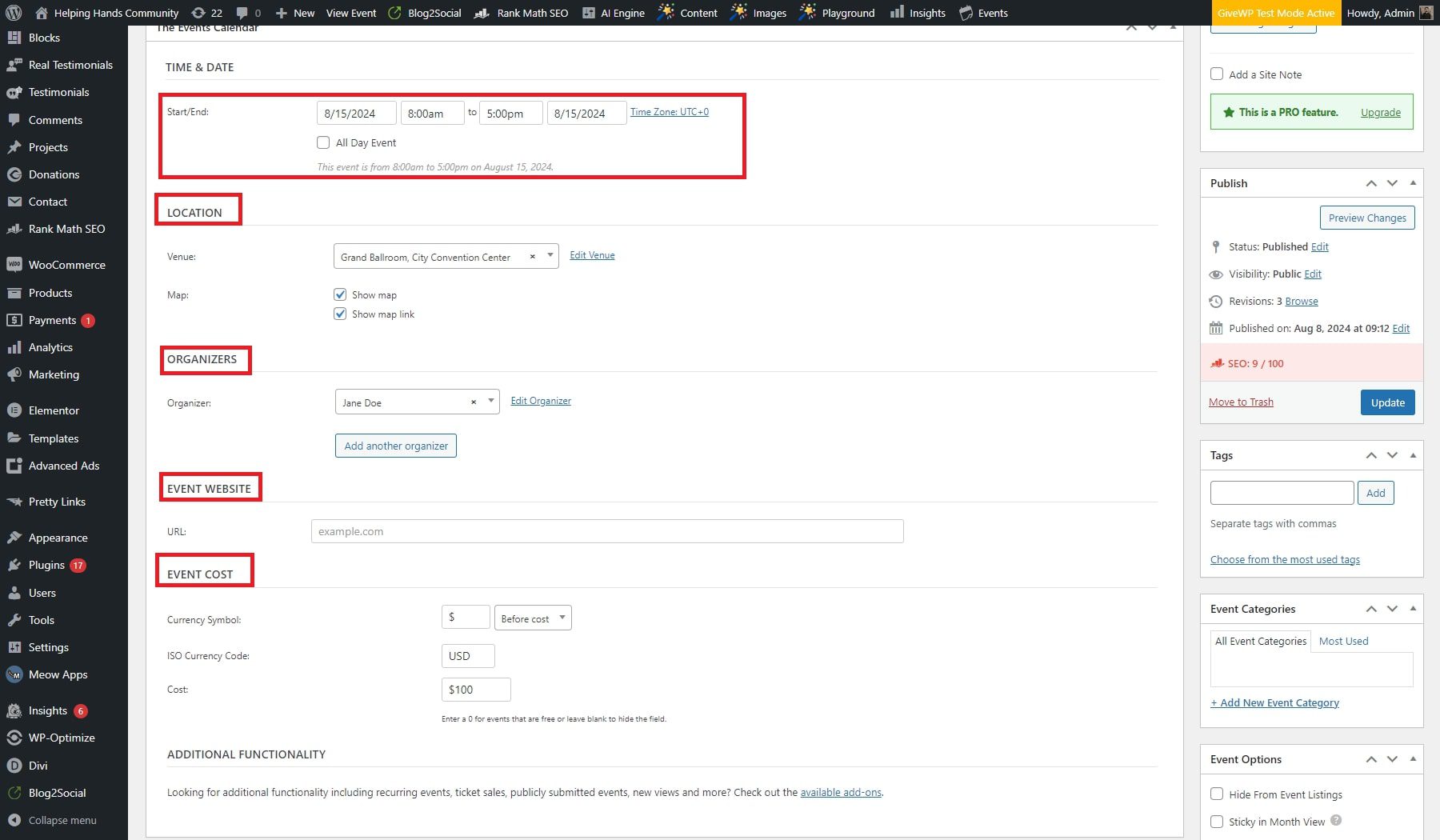
イベントを作成するには、[イベント] > [新規追加] に移動します。イベントのタイトルと詳細な説明を、必要な情報を含めて入力します。イベントの開始時刻と終了時刻と日付を指定し、会場名、住所、Google マップとの統合 (該当する場合) などの場所の詳細を入力します。名前、電話番号、電子メール、Web サイトなどのイベント主催者に関する情報を提供します。イベントに費用がかかる場合は、チケットの価格を入力するか、イベントが無料かどうかを示します。詳細情報や登録情報が記載された外部 Web サイトがある場合は、そのリンクを含めます。

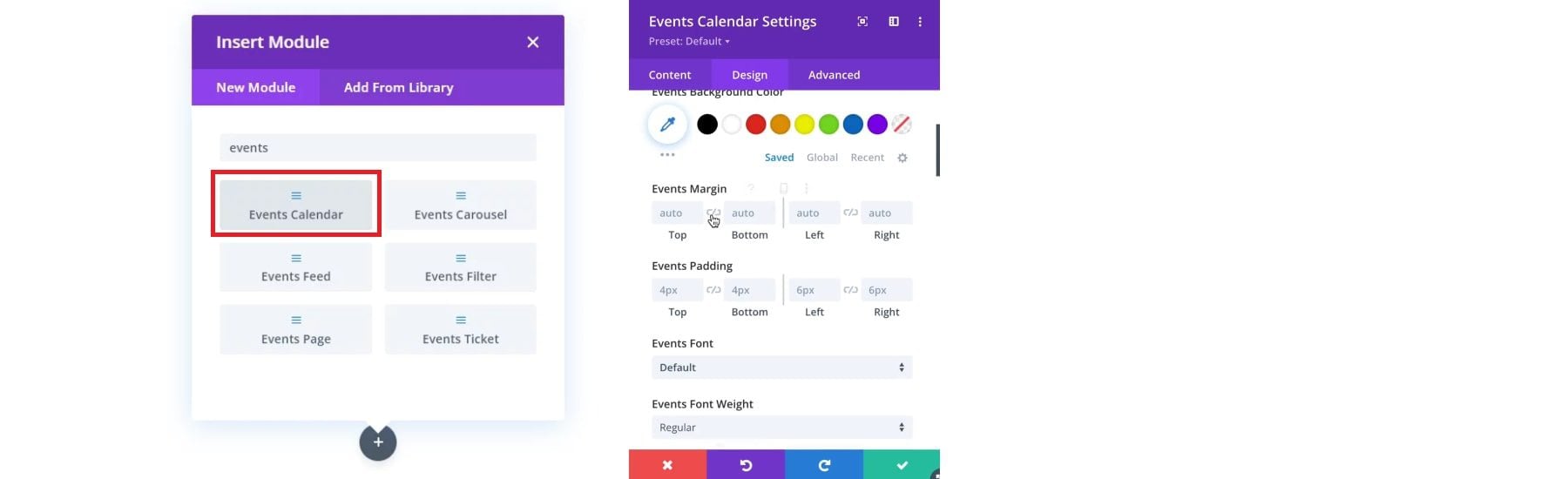
ここで、Divi Visual Builder に移動し、イベント モジュールの 1 つを追加します。この場合、イベント カレンダー モジュールを追加しました。選択したモジュールを Web サイトに追加する前に、そのデザイン機能を使用してカスタマイズします。

Divi イベントカレンダーを入手
必須の WordPress プラグイン
すべての WordPress サイトにメリットをもたらすプラグインがあります。ここでは、WordPress で使用できる必須のプラグインの例をいくつか紹介します。
- SEO プラグイン(Rank Math など)
- バックアップ プラグイン(UpdraftPlus など)
- 画像最適化プラグイン(EWWW Image Optimizer など)
- 速度最適化プラグイン(WP Rocket など)
- セキュリティプラグイン(Solid Security や Sucuri など)
- ソーシャルメディアプラグイン
- マーケティングプラグイン
ディビを始めましょう
6. SEO とマーケティングでサイトを宣伝する
検索エンジン最適化 (SEO)、電子メール オプトイン、ソーシャル メディア共有のために非営利 Web サイトを最適化することは、サイトを宣伝し、視聴者を増やすために不可欠です。 Divi には最適化ツールとマーケティング ツールが組み込まれており、SEO、ソーシャル メディア共有、電子メール オプションに最適な WordPress プラグインとシームレスに統合します。ここでは、始めるためのツールをいくつか紹介します。
SEO
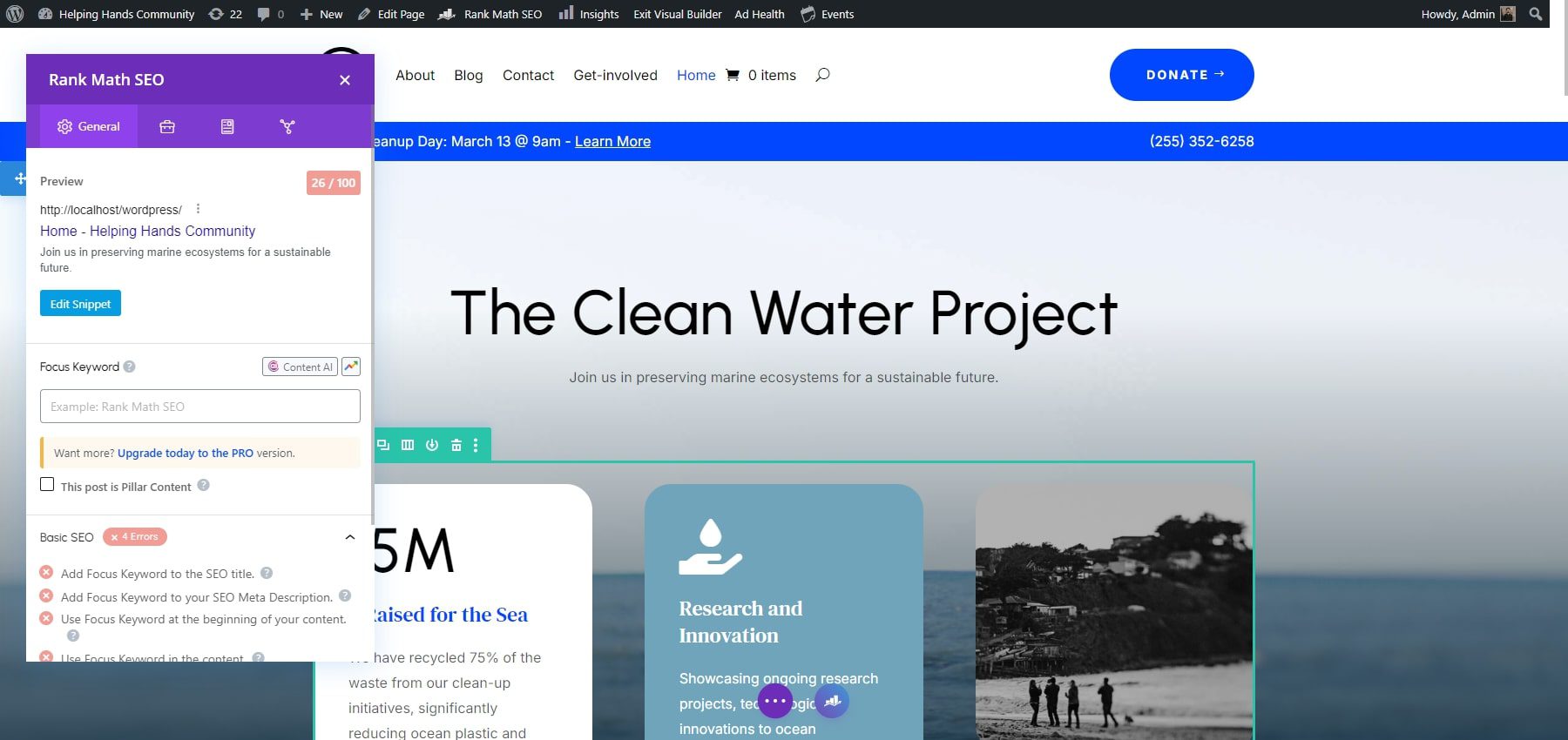
Rank Math は、メタ タグ、キーワードの最適化、読みやすさの分析などの SEO ベスト プラクティスを使用してコンテンツを最適化するのに役立ちます。アクティブ化した後、セットアップ ウィザードに従ってプラグインを設定し、サイトが検索エンジンに対して適切に最適化されていることを確認します。ページ下部にあるアイコンをクリックすると、Rank Math 分析を確認できます。 Rank Math は SEO スコアラインを提供し、SEO の観点から Web ページの欠点を強調します。

ランク計算の取得
電子メールマーケティング
視聴者を惹きつけ、非営利団体の活動について最新情報を提供し続けるためには、メール リストを作成することが不可欠です。 Elegant Themes の Bloom プラグインは、魅力的な電子メール オプトイン フォームを作成するための強力なツールです。インストール後、サイトのデザインとニーズに合わせてオプトイン フォームを作成およびカスタマイズします。 Bloom をさまざまな電子メール マーケティング サービスと統合して、電子メール リストを効果的に管理し、コミュニケーションを自動化できます。

ブルームを手に入れる
ソーシャルメディアの共有
Elegant Themes の Monarch プラグインを使用すると、サイトにソーシャル共有ボタンを簡単に追加できます。アクティブ化したら、ヘッダー、フッター、投稿内など、サイト上の戦略的な場所にソーシャル共有ボタンを表示するように Monarch を構成します。これにより、訪問者がコンテンツを共有するようになり、ソーシャル メディア プラットフォーム全体で非営利団体の認知度が高まります。

君主を入手
7. 最終ステップ
非営利 Web サイトを正式に公開する前に、徹底的なテストを実行し、信頼できるバックアップ計画があることを確認することが重要です。これにより、潜在的な問題を回避し、スムーズな起動エクスペリエンスを確保することができます。
すべての Web サイト機能が意図したとおりに動作していることを確認します。これには、フォームのテスト、寄付プロセス、イベント登録、インタラクティブな要素が含まれます。すべてのリンクが機能し、正しいページに移動していることを確認してください。寄付フォームと連絡フォームが適切に統合され、非営利サイトとして機能していることを確認することが特に重要です。
一貫したユーザー エクスペリエンスを確保するために、さまざまなブラウザー (Chrome、Firefox、Safari、Edge など) とデバイス (デスクトップ、タブレット、モバイル) で Web サイトをテストします。これは、さまざまなプラットフォームで発生する可能性のあるレイアウトまたは機能に関連する問題を特定して解決するのに役立ちます。
Google PageSpeed Insights や GTmetrix などのツールを使用して、Web サイトの読み込み時間とパフォーマンスをチェックします。サイトが迅速かつ効率的に読み込まれるようにして、ポジティブなユーザー エクスペリエンスを提供します。パフォーマンスを向上させるために、必要に応じて画像を最適化し、コードを最小限に抑えます。
テストと並行して、データベースとすべてのファイルを含む完全な Web サイトのバックアップを作成します。これにより、起動中に何か問題が発生した場合に備えて復元ポイントが確保されます。 UpdraftPlus などの最高のバックアップ プラグインを使用して、バックアップを作成して保存できます。
ディビを始めましょう
非営利の Web サイトを作成する理由
非営利 Web サイトを作成すると、組織の成長と使命の達成に役立つ多くのメリットが得られます。考慮すべき主な理由は次のとおりです。
- 可視性とリーチの向上:非営利 Web サイトは、地域の境界を越えて組織のリーチを拡大します。これにより、あなたの使命、目標、活動が世界中の視聴者にアクセスできるようになり、意識と関与が高まります。
- 募金の機会: Web サイトはオンライン寄付のプラットフォームを提供し、支援者がどこからでも簡単かつ安全に寄付できるようにします。募金キャンペーンやイベントを主催したり、商品を販売したりすることもできます。
- ボランティアの募集: Web サイトはボランティアを募集するためのハブとして機能します。ボランティアの機会に関する詳細な情報を提供し、オンラインでのサインアップを許可することで、あなたの活動を支援する人をより多く集めることができます。
- 信頼性と信頼性: Web サイトは、サポーター間のコミュニティを生み出すことができます。フォーラム、ブログ、ソーシャル メディアの統合、ニュースレターを通じて、目的に沿ったつながりのある熱心なコミュニティを育成できます。
- 継続的なエンゲージメント: Web サイトは、視聴者との継続的なエンゲージメントを維持するのに役立ちます。定期的な更新、ブログ、ニュースレターにより、サポーターに情報を提供し、継続的な活動や成果に参加してもらうことができます。
非営利 Web サイトの作成は、組織の可視性、信頼性、有効性を高めるための戦略的な動きです。ミッションをより効率的かつ効果的に達成するのに役立ちます。
ディビを始めましょう
結論
Divi の直感的なツールと広範なデザイン オプションは、高度な技術スキルを必要とせずに視覚的に魅力的な Web サイトを作成したいと考えている非営利団体にとって理想的です。段階的な Web サイト開発プロセスにより、組織にとってプロフェッショナルで機能的なプラットフォームが保証されます。サイトのデザインと機能のあらゆる側面を制御しながら、非営利団体のビジョンを簡単に実現し、視聴者とつながることができます。
非営利ウェブサイトの構築に興味がありますか? Divi を始めて、夢の Web サイトを構築しましょう。非営利 Web サイトに役立つと思われるプラグインとツールの表を確認することもできます。
| 言及された製品 | 開始価格 | 説明 | ||
|---|---|---|---|---|
| 1 | 敷地内 | 月額 2.99 ドル | ホスティングプロバイダーとドメインレジストラー | 訪問 |
| 2 | ディビ | 年間 89 ドル | テーマとページビルダー | 訪問 |
| 3 | GiveWP | 年間 149 ドル | 寄付プラグイン | 訪問 |
| 4 | イベントカレンダー | 年間99ドル | イベント管理プラグイン | 訪問 |
| 5 | ランク計算 | 年間 78.96 ドル | SEOプラグイン | 訪問 |
| 6 | 咲く | 年間 89 ドル (エレガント テーマ メンバーシップで利用可能) | 電子メールオプトインプラグイン | 訪問 |
| 7 | 君主 | 年間 89 ドル | ソーシャルメディアプラグイン | 訪問 |
| 8 | アップドラフトプラス | 年間 70 ドル | バックアッププラグイン | 訪問 |
