Web サイトをゼロから構築する方法 (コーディング スキルゼロ)
公開: 2023-09-06最近アクセスする Web サイトについて少し考えてみると、「最も単純な」Web サイトであっても、いかに多くの機能を備えているかに驚かれるかもしれません。 以前は、プロフェッショナルな Web サイトを作成したい場合は、少なくとも基本的なコーディング スキルが必要でした。 今では、誰でもコーディングを必要とせずに、見栄えが良く、機能的に優れたサイトを構築できます。
それは、コンテンツ管理システム (CMS) と Web サイト ビルダーのおかげで可能になります。 これらのタイプのツールは Web 開発を民主化し、希望どおりのタイプの Web サイトを作成できるようにします。 必要なのは、それらがどのように機能するかを喜んで学び、少しの時間と労力を費やすことだけです。
この記事では、ウェブサイトをゼロから構築するために何が必要かについて正確に説明します。 プロセスを段階的にガイドしますので、開始するために必要なものはすべてわかります。
ウェブサイトをゼロから作成するには何が必要ですか?
コーディングなしで Web サイトを作成したい場合は、その仕事に適したツールが必要です。 少なくとも次のものが必要になります。
- ウェブサイト構築プラットフォーム。 使用する Web サイトビルダーまたは CMS は、必要な数のページをデザインして公開するために必要なすべての機能を提供する必要があります。 これには、ページやコンテンツの作成とデザイン、製品のオンライン販売 (関連する場合)、ユーザーの管理、その他必要なものすべてを行うためのツールが含まれます。
- ホスティングへのアクセス。 すべての Web サイトにはホスティングが必要です。 これには、ファイルを保存し、Web サイトを一般公開するように構成されたサーバーの料金を支払う必要があります。
- ドメイン名。 これは、人々があなたの Web サイトに (検索エンジンで見つける以外に) アクセスする方法です。 優れたドメイン名はサイトの成否を左右します。
初めて Web サイトを作成しようと考えている場合、これらの要素は怖く聞こえるかもしれません。 どの Web サイト ビルダーと Web ホストを使用するかについては、ほぼ無限の選択肢と組み合わせがあります (ドメイン名は言うまでもありません!)。
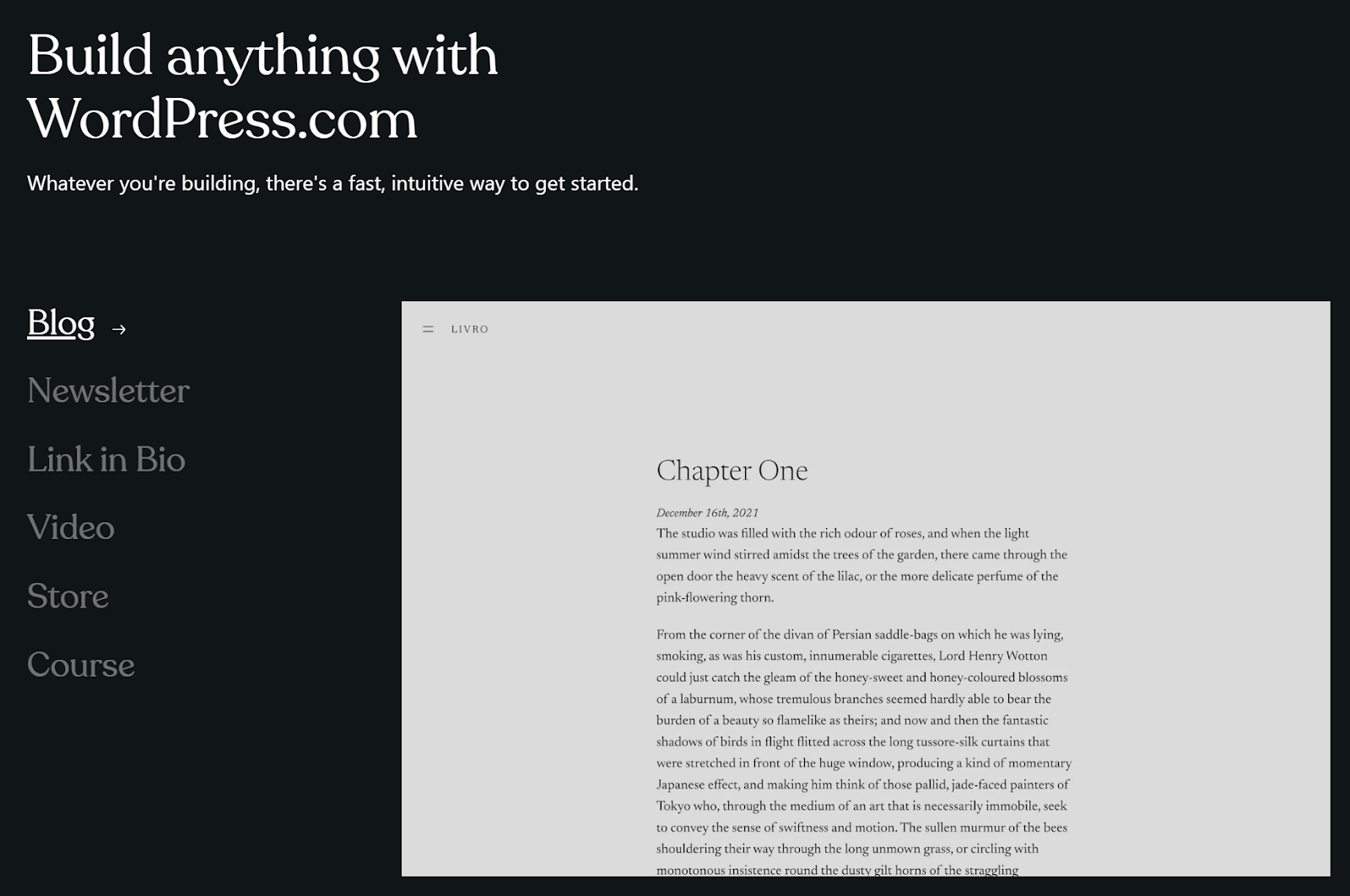
特に、Web サイト構築プラットフォームの選択によって、サイトの準備がどれほど複雑になるかが決まります。 そこで WordPress.com が登場します。
WordPress.com: ウェブサイトを構築する最良の方法
サイトを作成するには Web サイトビルダー、ホスティング、ドメインが必要なため、3 つのコンポーネントをすべて提供するソリューションを選択するのが合理的です。 まさにそれが WordPress.com の役割です。

あなたはおそらく WordPress に精通しているでしょう。 これは、Web で最も人気のある CMS およびブログ プラットフォームです。 しかし、あまり知られていないかもしれませんが、これを使用して、想像できるほぼすべてのタイプの Web サイトを作成できるということです。 その機能の多くはブログを念頭に置いて設計されていますが、CMS は信じられないほどカスタマイズ可能です。
WordPress が全体の約 43% を占めているのには理由があります ウェブサイト。 これは数十億のサイトに相当し、Slack、TIME Magazine、CNN などの主要ブランドが含まれます。
WordPress を使用すると、コンテンツの作成と管理、スタイルのカスタマイズ、ユーザー管理、e コマースなどのツールを含む直感的なシステムにアクセスできます。 プラグインをミックスに追加すると、WordPress をほぼあらゆる種類のプロジェクトに最適なプラットフォームに変えることができます。
「自己ホスト型」WordPress とは異なり、WordPress.com にはホスティングと無料ドメイン (選択したプランに応じて) が含まれています。 CMS はすべてのプランにプリインストールされているため、アカウントにサインアップしたらすぐに作業を開始できます。 さらに、WordPress.com は他のほとんどの Web ホストよりもはるかに多くの保護と最適化を提供します。
ウェブサイトをゼロから構築する方法 (7 ステップ)
始めたいと思っているなら、ここは正しい場所です。 次のセクションでは、WordPress.com を使用して新しい Web サイトを作成するプロセス全体を説明します。
ステップ 1: WordPress.com アカウントを作成する
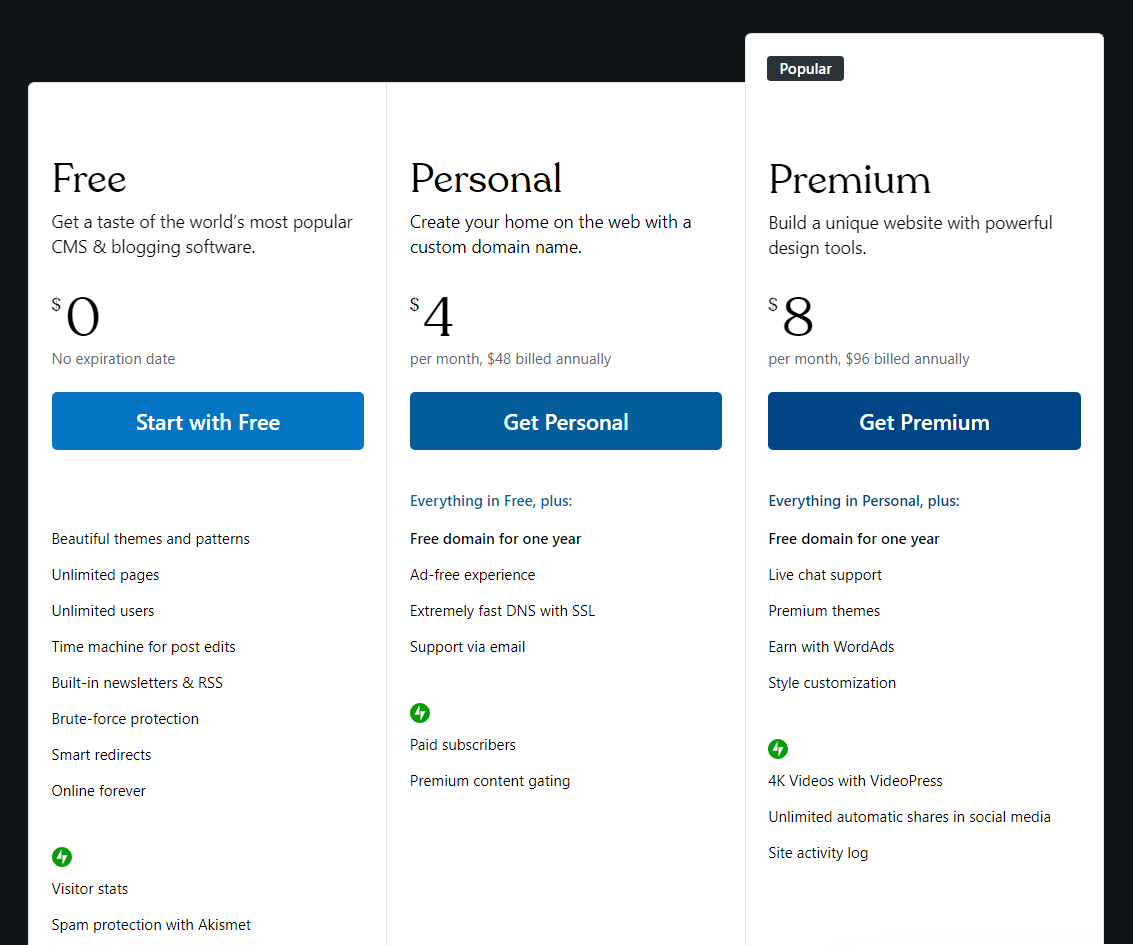
最初のステップが最も簡単です。 WordPress.com ではさまざまなプランを提供しているので、予算に合ったプランが見つかるはずです。 どのプランでも、WordPress のフルバージョンにアクセスできます (プラグインのサポートは別として、これについてはすぐに説明します)。

無料の WordPress.com プランでは、サイトが取得できるトラフィック量に制限がなく、1 GB のストレージを受け取ります。 Web サイトに広告を表示しても構わないのであれば、小規模なブログにはこれで十分です。
プレミアム プランでは、より多くの機能と広告なしのエクスペリエンスが段階的に追加されます。 個人的なものから さらに計画を立てると、1 年間無料のドメイン、セキュア ソケット レイヤー (SSL) 証明書、および自動 HTTPS (サイトと訪問者の保護に役立ちます) も入手できます。
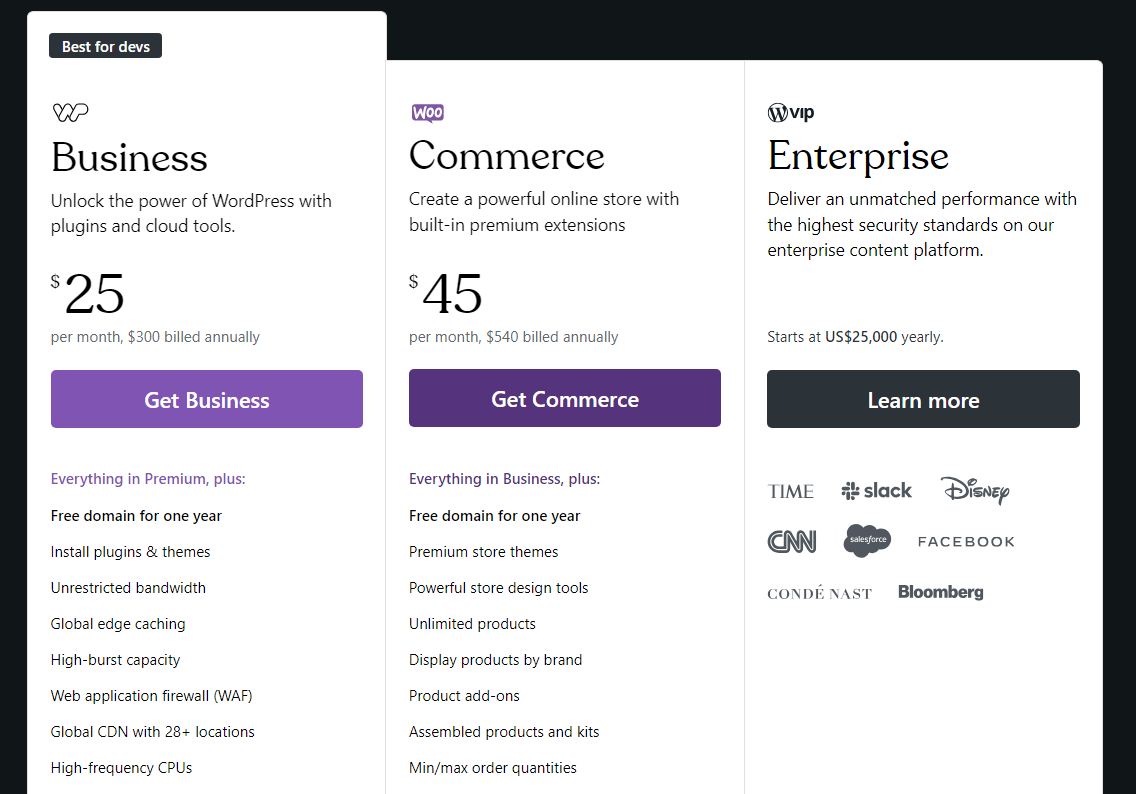
WordPress の本当の魔法はビジネスで解き放たれます プラン。 これは、プラグインのインストールのサポートを含むオプションです。 プラグインを使用すると、お問い合わせフォームからオンライン コースに至るまで、あらゆる種類の新機能を Web サイトに追加できます。

最後に、WordPress を使用して e コマース ストアを立ち上げたい場合は、Commerce が必要になります。 プラン。 これは WordPress.com が提供する最も包括的なプランですが、オンライン ストアにとって最高レベルのセキュリティとパフォーマンスを実現します。
どのプランを使用するかをじっくり検討してください。 WordPress を初めて使用する場合は、最初に無料プランを試してみるのが最善かもしれません。 そうすることで、プラットフォームに慣れ、必要なさらに高度な機能を把握できるようになります。
ステップ 2: ドメイン名を選択して登録する
次に、ドメイン名が必要になります。 これは Web サイトの URL (例: Jetpack.com ) の基礎となります。
無料のドメイン名登録が付属する WordPress.com プランのいずれかを選択した場合、このプロセスはすぐに完了します。 代わりにサードパーティのドメイン レジストラを使用することもできますが、それには独自の追加コストがかかります。
平均して、 .comドメインの費用は年間約 10 ドルです。 ただし、そのコストはドメインによって異なる場合があり、価格はすべてのトップレベル ドメイン ( .com 、 .net 、 .org ) で同じではありません。
初めての Web サイトでは、安全でよく知られているオプションである.comを使用するのが最善です。 あなたがしなければならないのは、あなたのウェブサイトに最適な名前を見つけることだけです。
このステップは非常に個人的なものであり、Web サイトにどのような目標があるかによって異なります。 それを念頭に置いて、ドメインを選択する際に覚えておくべき簡単なヒントをいくつか紹介します。
- 単純にする。 ドメイン名は覚えやすく、入力しやすいものにする必要があります。
- ユニークなものにするか、あなたのビジネス/ブランドと明確に結びつけます。 ユニークな名前を見つけるのに苦労している場合は、あなたのビジネスやブランドに関連する用語やキーワードにこだわってください。 ポートフォリオや個人の Web サイトでは、代わりに自分の名前のバリエーションを使用できます。
- 汎用ドメインは避けてください。 ドメインはシンプルで明確であることが最善ですが、他のブランドと簡単に混同されることは望ましくありません。 チープテントのようなドメイン。 com は要点を理解しているかもしれませんが、独自のブランド認知には貢献しません。
名前を考えるのに苦労している場合は、使用できるドメイン名生成ツールがたくさんあります。 これらのツールはキーワードを取り込み、何百もの潜在的なドメインを生成します (さらに、どのドメインが利用可能であるかも表示します)。 たとえ好みの選択肢が提案されなかったとしても、ブレーンストーミングには最適です。
ステップ 3: テーマを選択してサイトの外観をカスタマイズする
WordPress.com にサインアップすると、すぐに新しいダッシュボードにアクセスできるようになります。 そこで、Web サイトを表示し、変更を開始することができます。 現時点では、Web サイトはほとんど空になっており、テーマが設定したデフォルトのページのみが含まれているはずです。

WordPress テーマは、独自のスタイルを持つテンプレートのコレクションです。 テーマを使用すると、Web サイトのデザインを簡単に変更できます。 ブログやオンライン ストアなど、特定の種類の Web サイト用に設計されたテーマもあります。
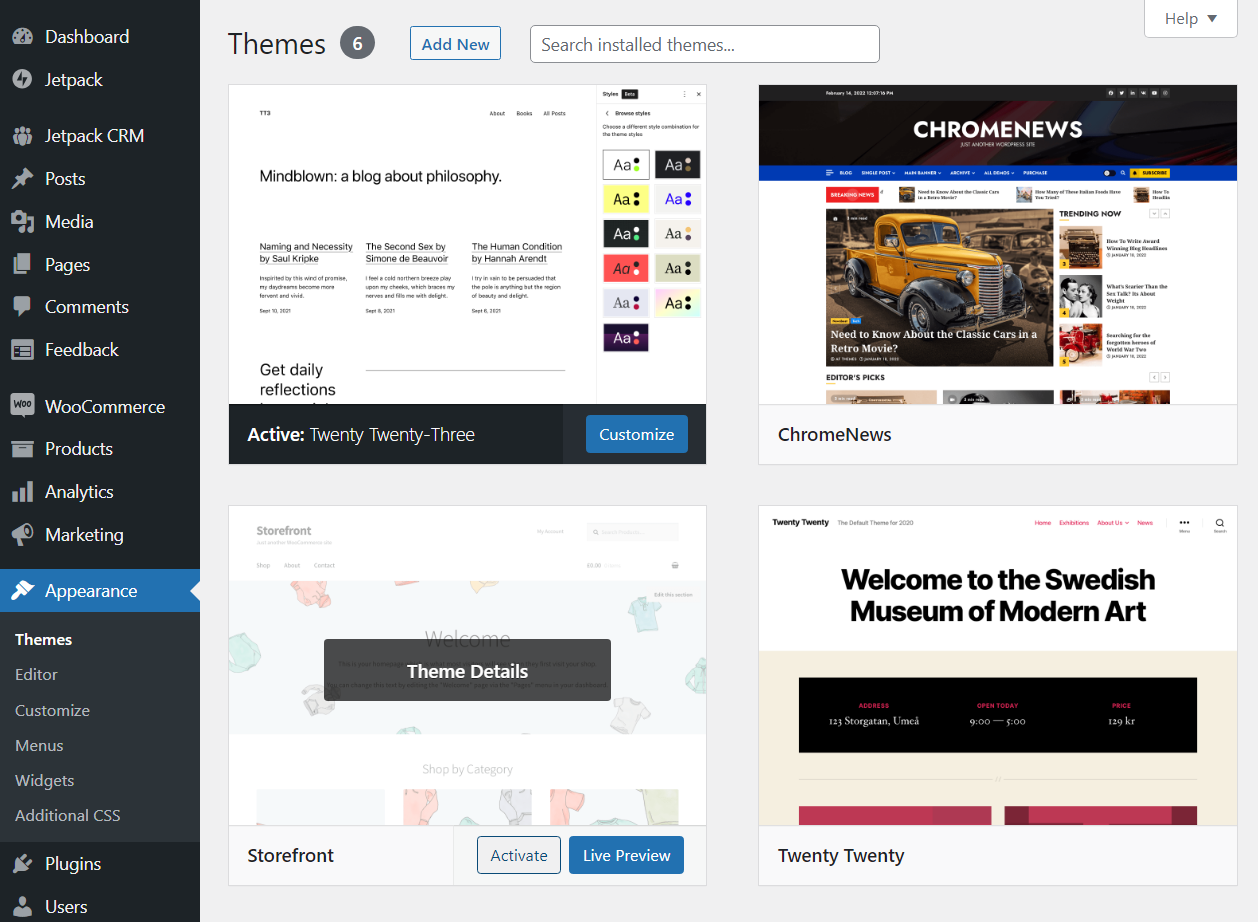
すぐに表示されるデザインは、WordPress の最新のデフォルトテーマによって決まります。 変更するには、 「外観」→「テーマ」ページに移動します。 そこには、Web サイトにインストールされているすべてのテーマの概要が表示されます。

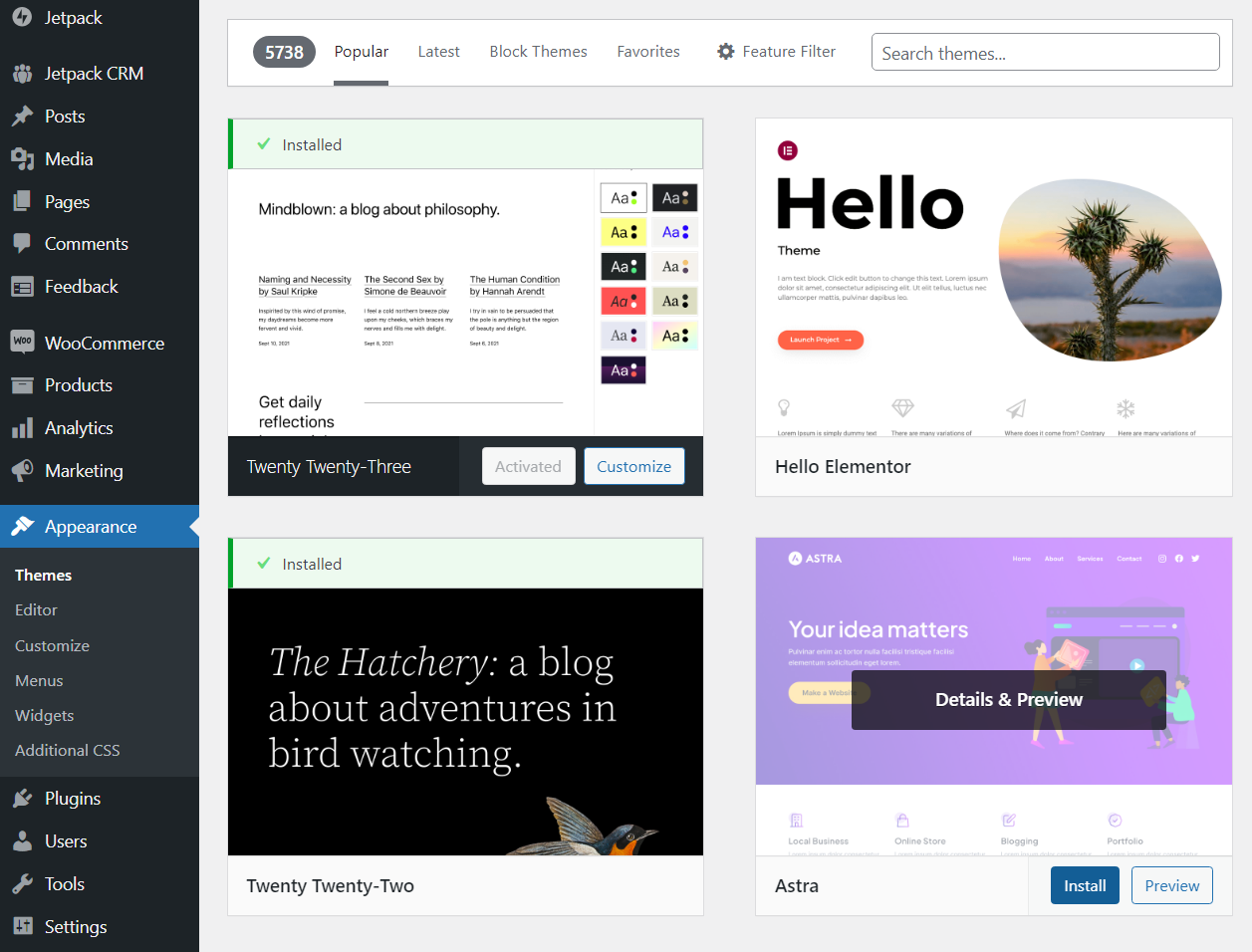
テーマを選択して「アクティブ化」ボタンをクリックすると、テーマを変更できます。 新しいオプションを見つけるには、 [新規追加]を選択します。 これにより、ダッシュボードを離れることなく WordPress テーマ リポジトリが開きます。

ここから、WordPress で利用できるすべての無料テーマにアクセスできます。 気に入ったものが見つかった場合は、その上にマウスを置いてプレビューを表示するか、そのまま「インストール」をクリックしてください。
WordPress はバックグラウンドでテーマをダウンロードし、準備ができたらアクティブ化できるようになります。 完了したら、新しいテーマを使用して Web サイトがどのように見えるかを確認してください。
完璧なテーマを見つけるには、数回の試行が必要になる場合があります。 利用できる無料のオプションは何千もあるので、サイトのビジョンに合ったデザインが見つかるまで辛抱強く待ちましょう。
一部の WordPress.com プランでは、テーマをアップロードするオプションも提供されることに注意してください。 これにより、サードパーティの Web サイトやマーケットプレイスからダウンロードまたは購入したテーマを使用できるようになります。
プレミアムテーマは非常に便利ですが、WordPress の仕組みに慣れるまではお金をかけないほうがよいでしょう。 そうすれば、サードパーティのマーケットプレイスを閲覧し始めるときに、何が欲しいのかが正確にわかります。
ステップ 4: ドラッグ アンド ドロップ エディターを使用してサイトをデザインする
テーマに満足したら、実際の作業を開始します。 それはあなたのウェブサイトのホームページを作成することを意味します。 そのためには、ブロック エディターとも呼ばれる WordPress ドラッグ アンド ドロップ エディターを使用します。
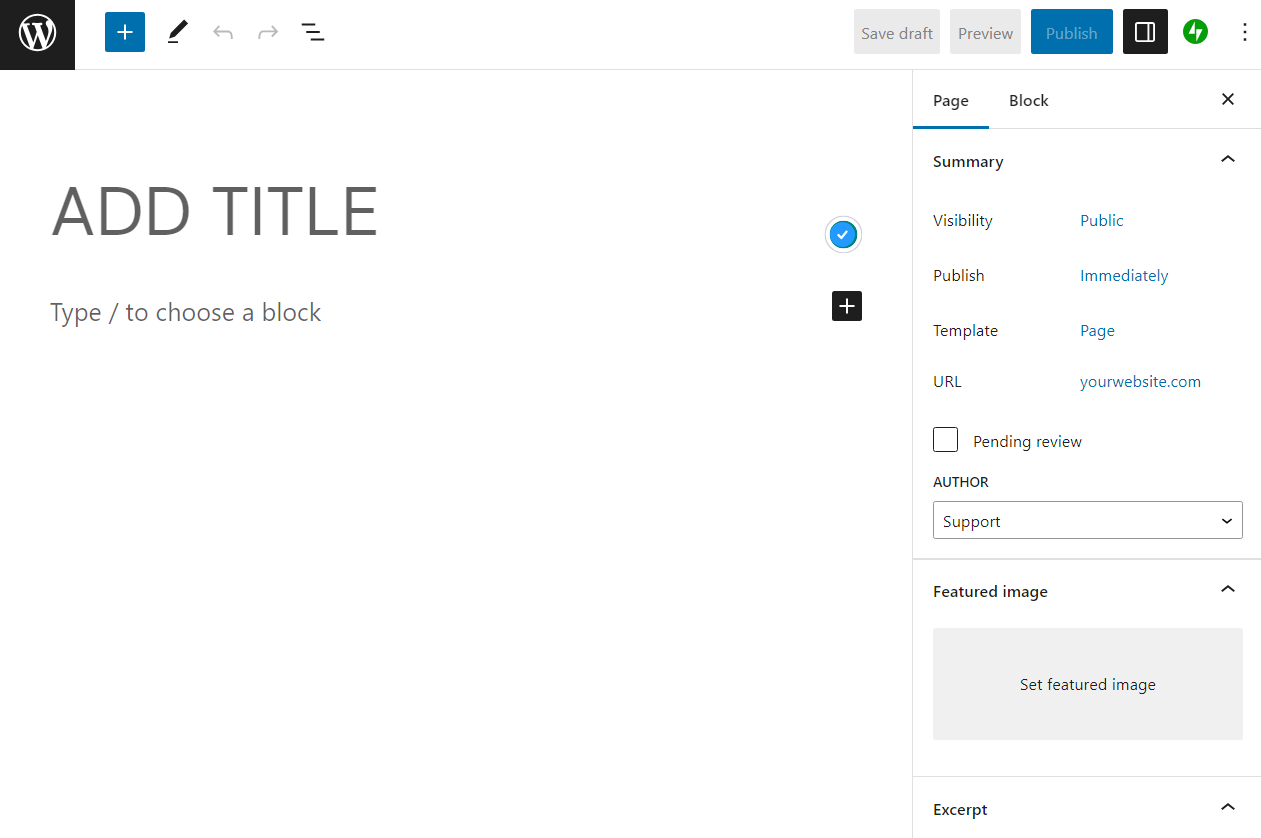
まず、ダッシュボードの[ページ]セクションに移動し、 [新規追加]を選択します。 これにより、ブロック エディターが起動します。 空白のページから始めると、エディターは次のようになります。

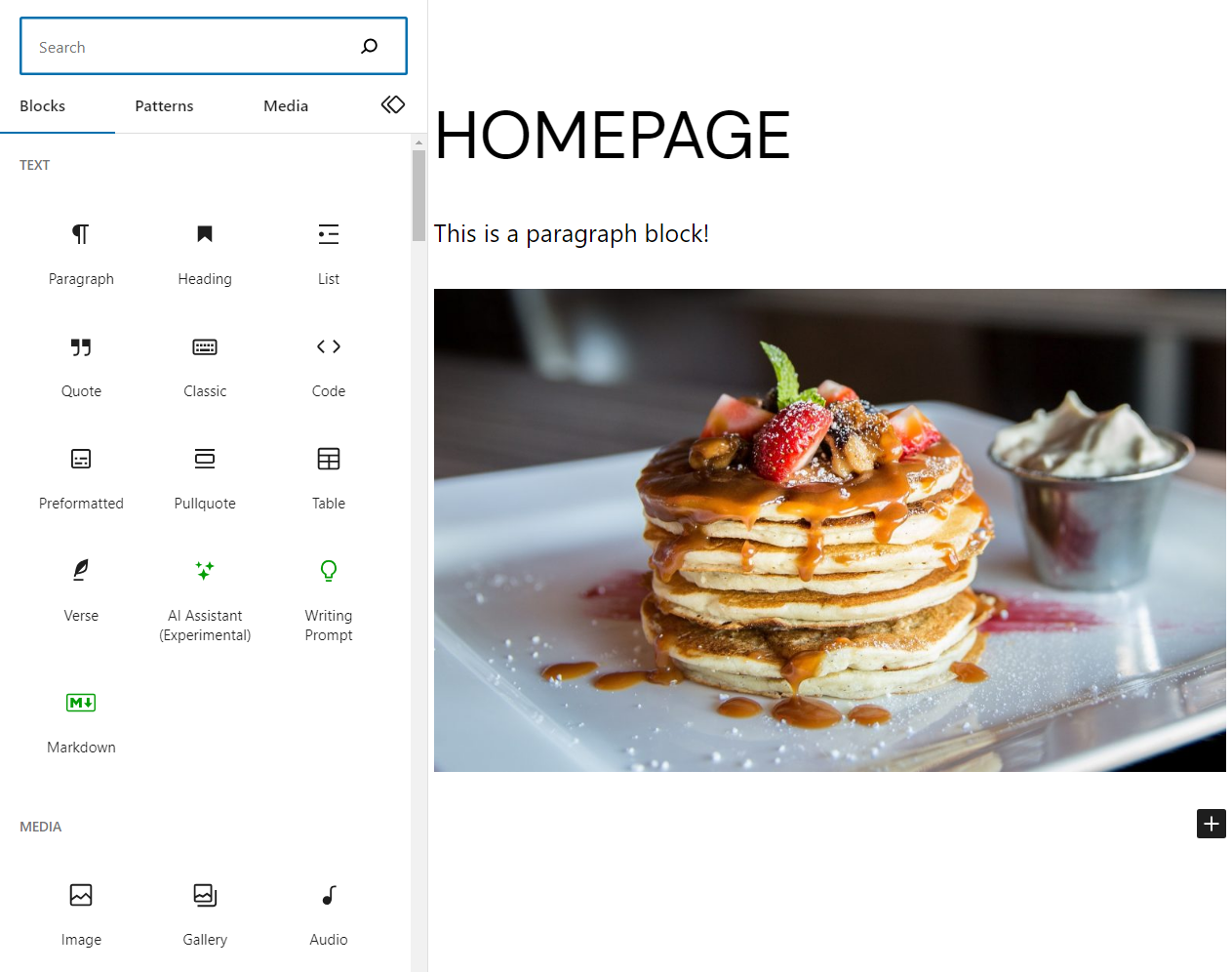
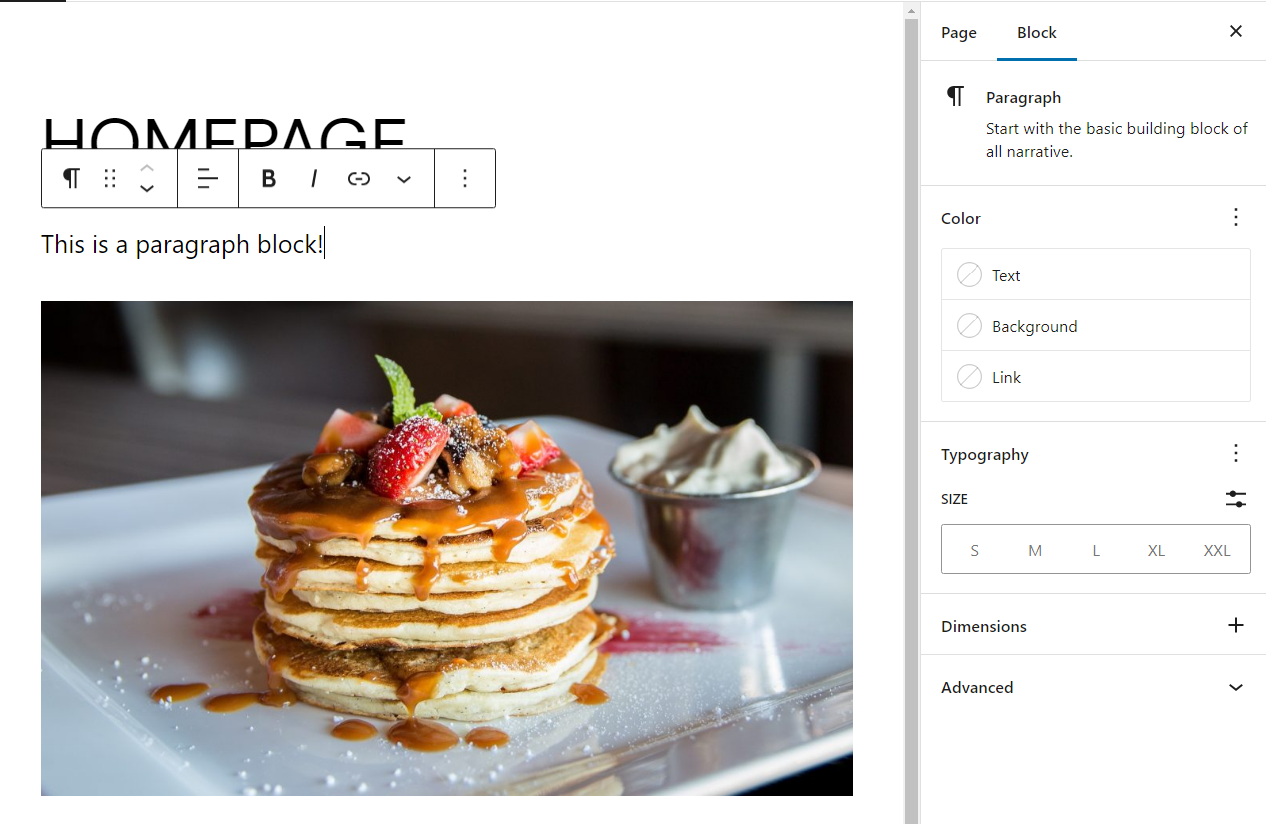
画面の中央に表示されるプラス記号ボタンを使用すると、ページにブロックを追加できます。 ブロックは、段落からリスト、画像、フォームなど、ほぼ何でも使用できる事前に構築された要素です。 WordPress には、Web サイトのデザインに必要なすべての要素を含む数十のブロックが付属しています。

ブロックを追加した後、それをクリックすると、画面の右側のメニューにそのカスタマイズ オプションが表示されます。 [段落]オプションや[リスト]オプションなどの基本的なテキスト ブロックを追加することもできます。

この段階では、少し遊んでエディタが提供するブロックに慣れることをお勧めします。 どこから始めればよいか分からなくても、心配する必要はありません。 エディターの仕組みを学び、さまざまなブロックを使用してみ、ドラッグ アンド ドロップで再配置し、利用可能なカスタマイズ オプションを確認してください。

画面上部の[プレビュー]ボタンをクリックすると、いつでもデザインを公開した後にどのように表示されるかを確認できます。 WordPress のすべてのページは完全にカスタマイズ可能であるため、満足できない場合は、いつでもいじり続けることができます。
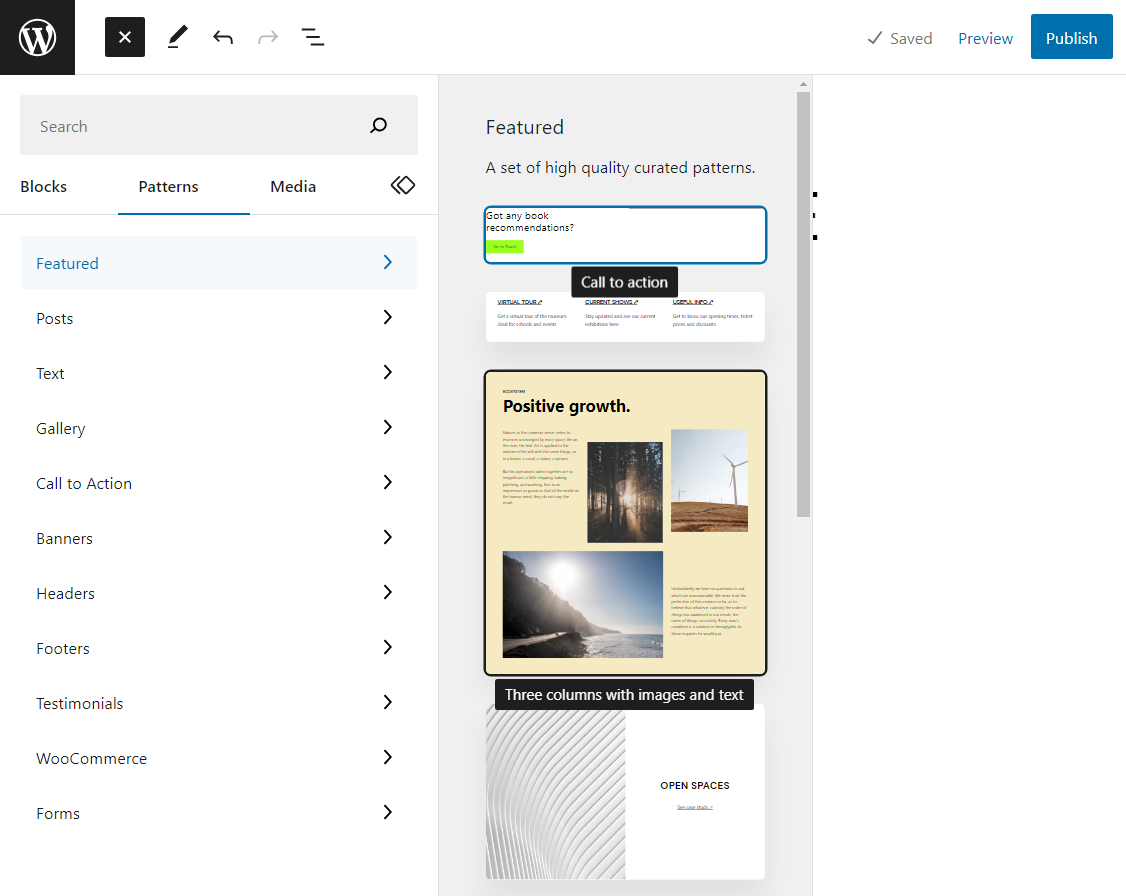
どのようなデザインを使用するかわからない場合は、画面上部の青いプラス記号をクリックして[パターン]メニューに移動できます。 このメニューには、サイドバー内のすべてのブロックと、 「パターン」というラベルの付いたカテゴリが表示されます。

パターンは、開始点として使用できる事前に設計されたページ セクションです。 パターンを選択すると、そのパターンがページに追加され、そのコンポーネント (すべてブロックです) を編集して好みに合わせてカスタマイズできます。
パターンを使用することは優れた近道であり、出発点として優れたデザインを作成できます。 どのパターンも無料で使用できるので、ぜひ試してみてください。
ページのデザインに満足したら、 「公開」ボタンをクリックします。 WordPress では、ページまたは投稿を編集する際に、進行状況を「下書き」として保存します。 [公開]ボタンをクリックするまで、ページは実際には公開されません (訪問者に表示されるようになります)。
他のページの作業を開始する前に、WordPress メニューの編集方法とホームページの設定方法も学習しておくとよいでしょう。 これにより、サイトのナビゲーションを任意の方法でカスタマイズできるようになります。
詳細については、WordPress ブロック エディターのガイドをご覧ください。
ステップ 5: ページ、コンテンツ、画像、ビデオを追加する
1 ページを作成するのは良いスタートですが、それだけでは完全な Web サイトを作成できません。 どのようなアイデアを念頭に置いているかによっては、複数のページをデザインする必要がある場合があります。
ブログ、ニュース フィード、または同様の機能を設定する予定がある場合は、投稿を作成することもできます。 WordPress はデフォルトで最新の投稿をブログページに表示します。
投稿を作成して公開するプロセスは、ページの場合とまったく同じように機能します。 [投稿]画面に移動し、 [新規追加]をクリックします。 これにより、エディターが白紙の状態で起動します。
サイトのコンテンツをどのように構成するかはあなた次第です。 それでも、すべての投稿にはテキスト、画像、場合によってはビデオが必要になる可能性があります。 ページ上にブロックを配置するオプションを選択することで、これらの要素を追加できます。

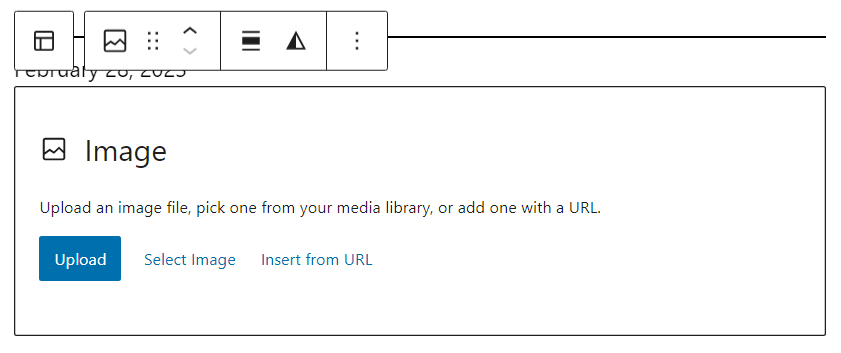
画像やビデオを追加するには、まずそれらを WordPress にアップロードする必要があります。 これを行うには、ブロック メニューから[画像]または[ビデオ]オプションを選択し、 [アップロード]をクリックします。

ローカル デバイスからファイルを選択して Web サイトにアップロードするオプションが表示されます。 アップロードが完了すると、画像を選択してページまたは投稿に配置できるようになります。

使用する WordPress.com プランによっては、ストレージ制限がある場合があることに注意してください。 このプラットフォームはすべての画像またはビデオ形式をサポートしているわけではありませんが、すべての主要なオプションで動作します。 多くのメディアを特集する予定がある場合は、Jetpack を使用してビデオ ホスティングを利用できます。
ページと同様に、最新のコンテンツの作業が完了したら、公開するか下書きとして保存するかを選択できます。 [公開]ボタンをクリックすると、訪問者は Web サイト上のコンテンツを見ることができるようになります。
ステップ 6: 製品、支払い、配送を追加します (該当する場合)
この手順は、オンライン ストアを構築している場合、および WooCommerce を使用して製品を公開および販売できる WordPress.com プランを選択した場合にのみ適用されます。 まだ詳しくない方のために説明すると、WooCommerce は WordPress の e コマース プラグインです。 ストアフロントに必要なすべての機能が追加されます。

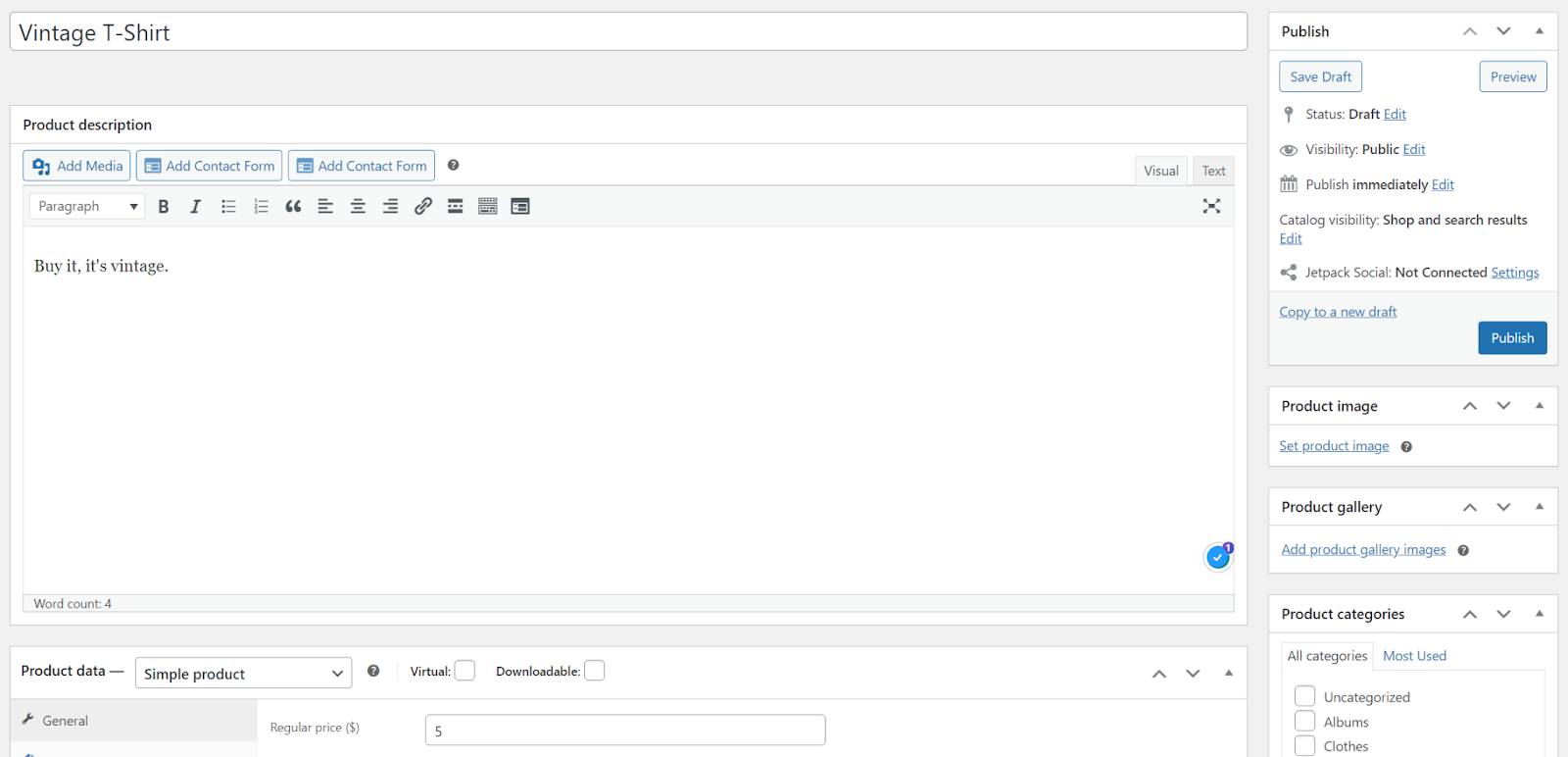
WooCommerce をインストールしたら、 [製品] → [新規追加]オプションを使用して、Web サイトに製品の追加を開始できます。 これにより、製品のタイトルと価格を設定し、説明を追加し、アイテムの種類 (物理または仮想) を指定できるシンプルなエディタが起動します。

WooCommerce エディターはブロックを使用しません。 これは、製品情報を追加するために記入する一連のフォームに似ています。
さらに詳しく知りたい場合は、WooCommerce 製品の追加および編集方法に関するこのチュートリアルをご覧ください。 その際、WooCommerce の支払い方法と配送の設定方法を説明するこれらのチュートリアルも参照してください。
ステップ 7: ウェブサイトを立ち上げる
WordPress.com では、ウェブサイトを公開するために「起動」ボタンなどをクリックする必要はありません。 ページまたは投稿の「公開」ボタンを押すとすぐに、訪問者がそれを見ることができるようになります。 あなたがしなければならないのは、実際にそれらの訪問者を引き付けることだけです。
検索エンジンに依存したい場合は、検索エンジン最適化 (SEO) について学ぶ必要があります。 視聴者や予算に応じて、ソーシャル メディアや有料広告を使用して、Web サイトへのトラフィックを増やすこともできます。
どのようなルートを選択する場合でも、視聴者を獲得するには時間がかかる可能性があることに留意してください。 (有名でない限り) 開設されて一晩で何千人もの訪問者が訪れる Web サイトはありません。ですから、辛抱強く新しいコンテンツを公開し続けてください。
WordPress.com で構築された Web サイトの例
WordPress.com のような初心者向けのプラットフォームであっても、Web サイト全体を構築するのは恐ろしいように思えるかもしれません。 どのような外観にしたいのか、何を含めるべきなのかがわからないかもしれません。 おなじみの内容だと思われる場合は、このセクションを読んでください。
まず最初に、WordPress.com を使用して構築された既存の Web サイトを調べてみるのが最善の方法です。 これにより、何が可能なのかがわかり、何が得意で何が苦手かを理解するのに役立ちます。
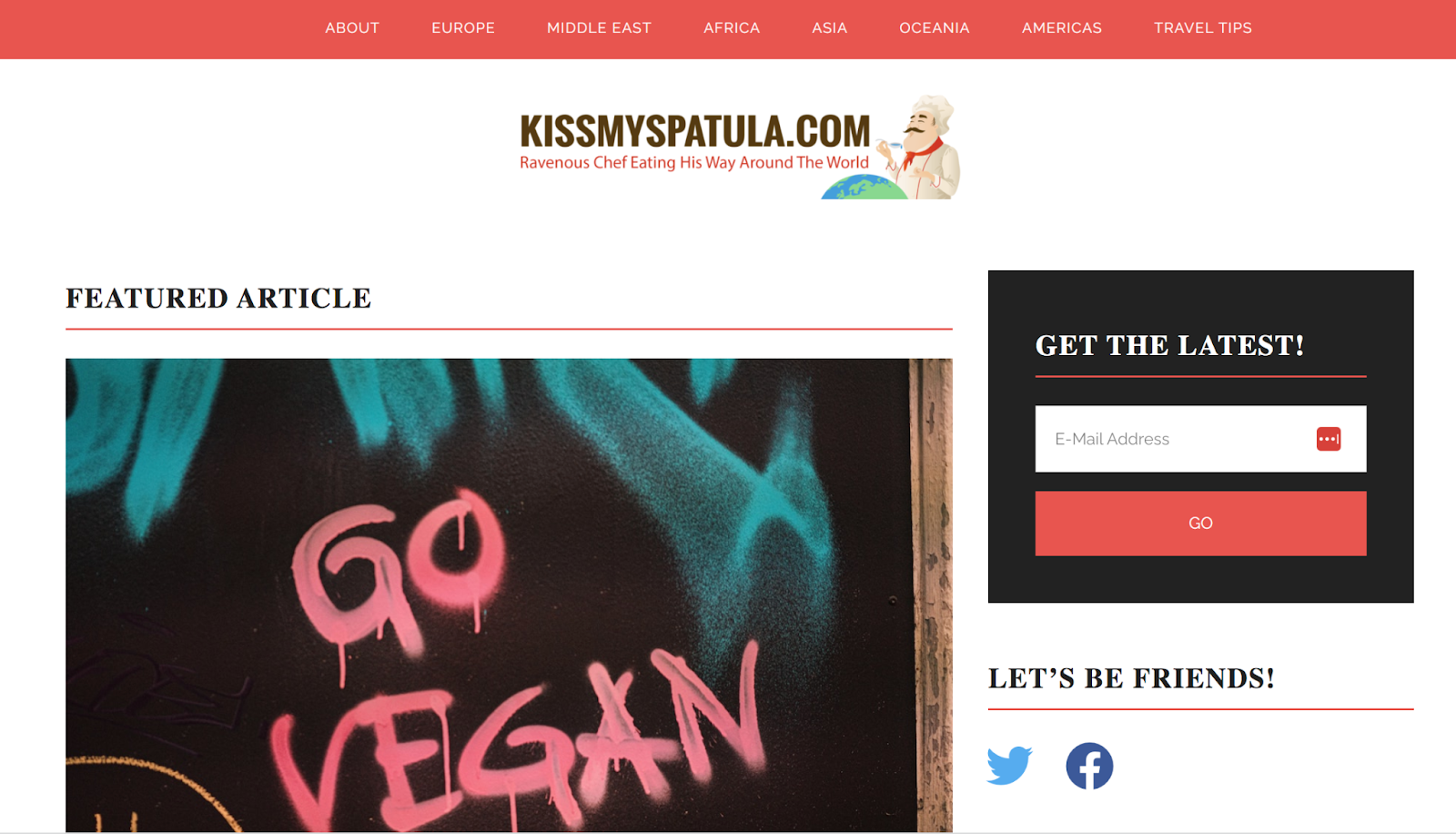
たとえば、Kiss My Spatula は、世界中で食事をする人々のストーリーを特集したグルメブログです。 投稿は大陸ごとに分類され、旅行のヒントのリストも表示されます。

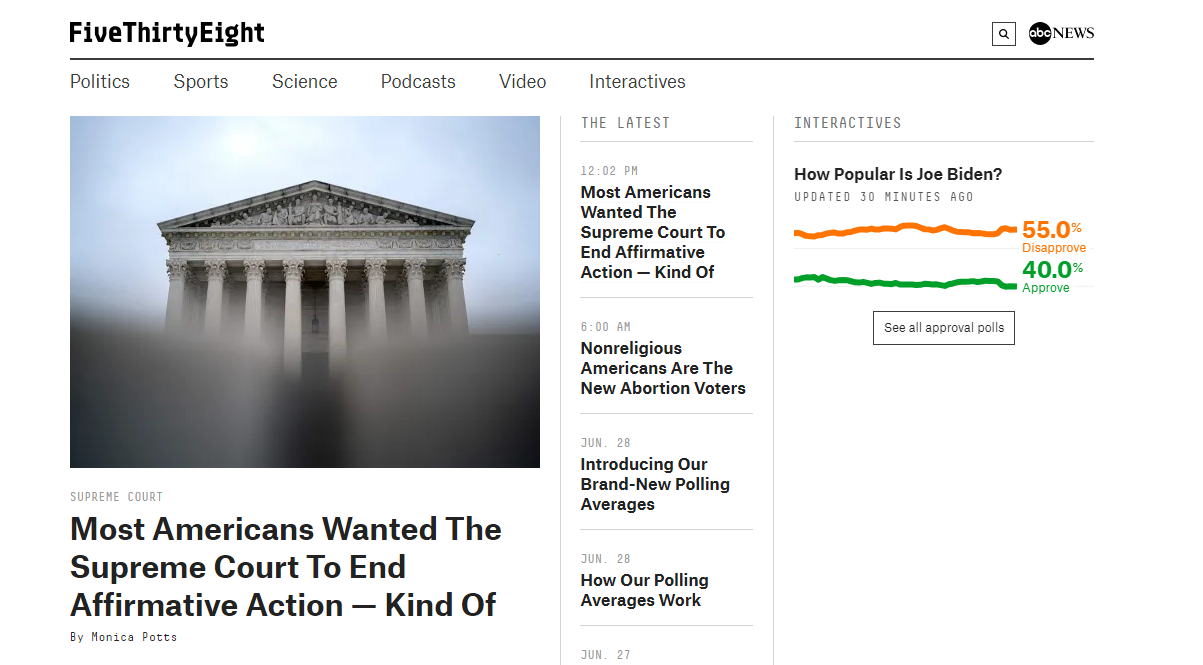
WordPress は単なるブログの本拠地ではありません。 大手企業や報道機関も WordPress.com に依存しています。 たとえば、FiveThirtyEight は、米国で最も人気のある世論調査分析および政治サイトの 1 つです。

多くの大企業にとって、WordPress を使用することは理にかなっています。なぜなら、WordPress は、ブランドの成長に必要なものをすべて備えた、テスト済みのビジネス対応 Web サイトビルダーだからです。 メタ ニュースルームは、傘下のすべての企業に関するニュースの公開に重点を置いています。

この Web サイトは、エンタープライズレベルの Web サイトに対応する WordPress VIP (WordPress.com と同様に Automattic が所有) を利用しています。 Web サイトが十分に成長すれば、いつかはそれらのサービスを使用することになるかもしれません。
よくある質問
これで、WordPress.com を使用して独自の Web サイトの構築を開始する準備が整いました。 出発する前に、残っている疑問を解消しましょう。
ウェブサイトの作成とホスティングにはどれくらいの費用がかかりますか?
Web サイトの作成とホスティングのコストは、作成するサイトの種類と選択したホスティング プラットフォームによって異なります。 たとえば、開発者を雇いたい場合、Web サイトの制作には数千ドルの費用がかかる可能性があります。
WordPress.com では、さまざまな予算に合わせてさまざまなオプションを提供しています。 ウェブサイトビルダーとホスティングの両方を含む無料プランもあります。 広告は含まれますが、トラフィックを制限するものではありません。
最初から広告なしのプランを選択することもできます。 WordPress.com は、 Personalと呼ばれる優れた開始プランを提供しています。これは月額 4 ドルで、無料のドメインが含まれています。
ウェブサイトを作成するにはコーディングのスキルが必要ですか?
完全にカスタムの Web サイトを最初から作成したい場合は、コーディング方法を知る必要があります。 代わりに、Web 開発者または代理店を雇って作業を行うこともできます (費用がかかる場合があります)。
このルートを利用したいですか? WordPress.com によって構築されているため、すべてを処理できます。 WordPress.com Happiness Engineers によって作成されており、最短 4 日で高品質のサイトが確実に完成します。
WordPress.com は、コードについて何も知らなくても独自の Web サイトを作成できるビジュアルな Web サイト ビルダー エクスペリエンスを他のすべての人に提供します。 Web 開発の経験がある場合でも、WordPress.com を使用すると、これまでよりも迅速かつ簡単に Web サイトを立ち上げることができます。
ウェブサイトをゼロから作成するにはどのくらい時間がかかりますか?
Web サイトの作成にかかる時間は、プロセス、使用しているツール、プロジェクトの範囲にどれだけ精通しているかによって異なります。 WordPress.com は非常にユーザーフレンドリーです。 ただし、プラットフォームとブロック エディターがどのように機能するかを理解しておく必要があります。
ブロック エディターの使用方法を理解すると、わずか数時間で複数のページをデザインできるようになります。 比較的小規模な Web サイトを構築している場合は、数日ですべてをまとめることができるはずです。
Web サイトは訪問者にとって安全で安全なものでしょうか?
Web ホストを探し回らなければならないことの欠点の 1 つは、セキュリティの大部分が自分の手にかかってしまうことです。 一部のホストは適切なセキュリティ機能を提供していますが、Web サイトを保護する責任は最終的にはユーザーにあります。
WordPress.com はやり方が異なります。 このプラットフォームは、すぐに使える安全なホスティング エクスペリエンスを提供するように設計されています。 すべてのプランには、無料の Secure Sockets Layer (SSL) 証明書と Jetpack プラグインが付属しています。 つまり、組み込みのセキュリティ、リアルタイム バックアップ、速度の最適化などにアクセスできるようになります。
Web サイトはモバイル対応になりますか?
WordPress ブロックエディターは非常にモバイルフレンドリーです。 エディターを使用して、モバイル デバイスなどのさまざまな解像度でサイトがどのように表示されるかをプレビューできます。
一部のテーマは他のテーマよりもモバイル対応であることにも注目してください。 すべての訪問者にとってサイトが適切に見え、機能するように、決定を下す前に複数のオプションをテストすることが最善です。
WordPress.com のおかげでコーディングなしで Web サイトを構築できます
コーディング方法を知っているかどうかに関係なく、WordPress.com を使用して Web サイトを構築するのは賢明な選択です。 この Web サイト ビルダーは、プロフェッショナルな外観のページを作成するために必要なツールをすべて提供しており、特別な技術的専門知識は必要ありません。
それに加えて、WordPress.com プランには、ホスティングやドメイン名など、必要なものがすべてバンドルされています。 Jetpack にもアクセスできます。これは、無料の自動バックアップ、速度の最適化、マルウェア スキャンなどを意味します。
