WordPress WooCommerceでオンラインストアを構築するにはどうすればよいですか?
公開: 2022-05-16WordPressでオンラインストアを構築することを計画していますが、どこから始めればよいかわかりませんか? WordPressのeコマースウェブサイトを構築する方法を知りたいですか? 次に、このWordPressWooCommerceチュートリアルはあなたにぴったりです。
Statistaが提供したデータによると、eコマース市場の収益は急速に成長しており、2022年には4.15兆米ドルに達すると予測されています。
eコマースストアの人気が高まっているのは、物理的な場所を設定せずにさまざまな商品を簡単に販売できるためであることは間違いありません。 さらに、あなたはまたあなたの心のコンテンツにあなたのオンラインストアを設計する完全な自由を手に入れます。
したがって、このチュートリアルでは、WooCommerceとWordPressを使用してAmazonやeBayと同じくらい成功するオンラインストアを構築する方法を紹介します。 だから、最後まで私たちの記事を読んでください。
A.なぜWordPressとWooCommerceでオンラインストアを構築するのですか?

WordPressは人気のあるウェブサイト構築プラットフォームであり、あらゆるタイプのウェブサイトを無料で作成できます。 一番良いところ? このプラットフォームはすべての人に適しています。 はい、コーディングスキルがゼロの初心者でも可能です。 そのため、このプラットフォームは現在、すべてのWebサイトの約42.9%で使用されています。
さらに、WordPressには、オンラインストア専用に設計されたいくつかのeコマーステーマとプラグインが付属しています。 したがって、群衆から際立っているWordPressでのeコマースサイトの簡単な作成をサポートする多数のカスタマイズオプションと機能を利用できます。

一方、WooCommerceは、オンラインストアを自由にセットアップできる人気のWordPressプラグインです。 使い方はとても簡単で、オンラインストアを始めるために必要なすべての機能が付属しています。 これは高度にカスタマイズ可能なeコマースプラットフォームであり、必要に応じてストアをカスタマイズできます。
プラグインを使用すると、靴、衣服、宝石などの物理的な製品、または電子書籍やソフトウェアなどのデジタル製品を手間をかけずに販売できます。 さらに、他のWooCommerce拡張機能やテーマと互換性があり、eコマースストアの機能を拡張できます。
したがって、成功するeコマースWebサイトをセットアップするには、WordPressやWooCommerceなどの無料のオープンソースプラットフォームよりも優れたオプションはありません。
B. WordPressとWooCommerceでオンラインストアを構築するにはどうすればよいですか? (ステップバイステップ)
それでは、WordPressとWooCommerceを使用してオンラインストアを構築するためのステップバイステップガイドをご紹介します。 準備はできたか? はじめましょう!
ステップ1.ドメイン名とウェブホスティングを購入する
WooCommerceストアを開始する前に最初に行う必要がある最も重要なことは、ドメイン名とWebホスティングを購入することです。
ドメイン名は、ユーザーがオンラインであなたを認識するためのWebサイトの一意の名前です。 たとえば、当社のWebサイトのドメイン名はwpeverest.comです。 同様に、yahoo.com、amazon.com、google.comは、ドメイン名の他の例です。

さて、あなたはそれではウェブホスティングとは何か疑問に思っているに違いありませんか? ウェブホスティングは、すべてのウェブサイトファイルを収容するためにウェブ上で借りるスペースです。 Webホスティングを購入してサインアップした場合にのみ、ユーザーはWebサイトにアクセスできます。

さらに、WebサイトがSSL認定されていることを確認する必要があります。 これは、Webサイトが保護されていることをユーザーに証明するものとして機能します。 したがって、顧客はチェックアウト時にクレジットカードやその他の機密情報を入力する必要があるため、SSL認証はeコマースWebサイトに必須です。
これらのすべての時間で、私たちはドメイン名とウェブホスティングを購入する必要性について話しました。 そこで、適切なドメインとホスティングを選択するために実装できる役立つヒントとコツをいくつか紹介します。
完璧なドメイン名を選択してください
完璧なドメイン名はあなたのウェブサイトの目的を反映するものです。 その上、それはあなたの潜在的な顧客によって覚えられるのに十分キャッチーでなければなりません。
Webサイトの一意のドメイン名を選択する際に考慮すべきその他の事項は、次のとおりです。
- 短く、シンプルで、覚えやすい:ドメイン名は、わかりやすくするために複雑にする必要はありません。 代わりに、潜在的な顧客がそれを簡単に覚えられるようにするために、短くて単純にする必要があります。
- 著作権侵害の問題があるドメインを回避する:著作権の問題の煩わしさを回避するために、ドメイン名が一意であり、他の既存のブランドと類似していないことを確認する必要があります。
- 適切なドメイン名拡張子の使用法:商用用の.com、ビジネス用の.biz、教育用の.eduなど、いくつかのドメイン拡張子を見つけることができます。したがって、Webサイトの目的に最適なものを選択する必要があります。
- ブログ名ジェネレータツールを利用する:どこから始めればよいかわからない場合は、ブログ名ジェネレータツール(ドメインホイール、パナビーなど)が役立ちます。 これらのツールは、あなたがあなたのウェブサイトのための素晴らしいドメインを思い付くためにあなたが入力するキーワードのためのユニークなアイデアを提供します。
適切なウェブホスティングを選択する
完璧なドメイン名を選択する以外に、WordPress eコマースWebサイトを構築するには、適切なWebホスティングを選択する必要があります。 eコマースサイトのホスティングサービスを選択する際は、次の要素を注意深く調査する必要があります。
- 速度:優れたユーザーエクスペリエンスを提供するには、優れたサイト速度が重要です。 さらに、それはあなたのウェブサイトのSEO(検索エンジン最適化)に直接影響を及ぼします。 したがって、サーバーの速度が速いホスティングを選択する必要があります。
- 稼働時間:稼働時間とは、サーバーに障害が発生することなくサイトが稼働している、または稼働している割合で表される時間を意味します。 稼働時間が良好なウェブホスティングを選択すると、ユーザーは24時間365日サイトを利用できるようになります。
- 機能:ここでWordPress WooCommerceサイトを設定しているので、オンラインストアを簡単に設定するには、堅牢なeコマース機能が満載のWooCommerceホスティングプランを選択する必要があります。
- セキュリティ:ハッカー、悪意のあるネットワーク、およびその他のセキュリティ攻撃からWebサイトを保護するために、強力なセキュリティを備えたWebホスティングサービスを強くお勧めします。
- カスタマーサービス:あなたのウェブサイトで時々問題に直面する可能性があります。 そのようなとき、フレンドリーで信頼できるサポートは、問題を迅速に解決するためにホスティングプロバイダーから必要なものです。 したがって、選択したホスティングに優れたカスタマーサービスがあることを確認してください。
あなたが選ぶことができる最高のWooCommerceウェブホスティングサービスのいくつかは次のとおりです。
- Bluehost:月額15.95ドルから。 標準のWooCommerceホスティングプランの場合
- SiteGround:月額$3.99から。 スタートアップWooCommerceホスティングプランの場合
- DreamHost:月額$16.95から。 DreamPressWooCommerceホスティングプランの場合
あなたのeコマースウェブサイトのためのウェブホスティングサービスを購入する
このWooCommerceチュートリアルでは、Bluehostを使用して、eコマースWebサイトのWebホスティングを購入する方法を示します。

Bluehostは、WordPress.orgが公式に推奨している人気のホスティングサービスプロバイダーです。 さらに、WooCommerceサイト専用に構築されたホスティングサービスが付属しています。 したがって、WooCommerce機能の利点を十分に活用して、成功するオンラインストアをセットアップできます。
とりわけ、それはそのホスティングサービスで無料のドメイン名とSSL証明書を提供します。 したがって、ドメイン名とSSL証明書を別々に購入する必要はありません。
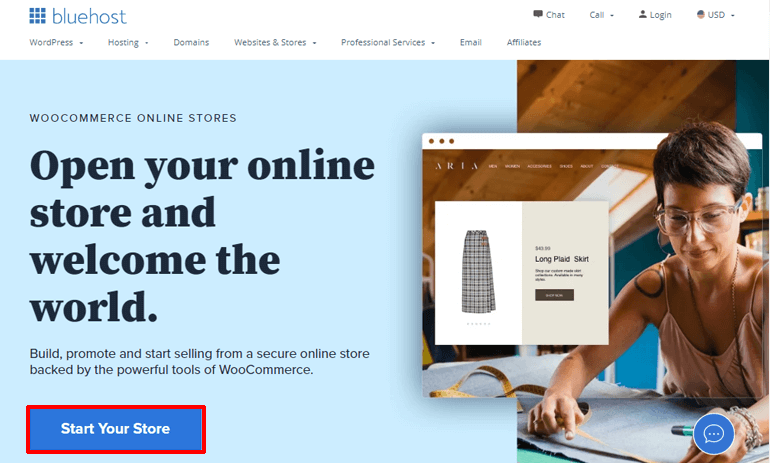
まず、Bluehost WooCommerceホスティングページにアクセスし、[ストアの開始]ボタンをクリックします。

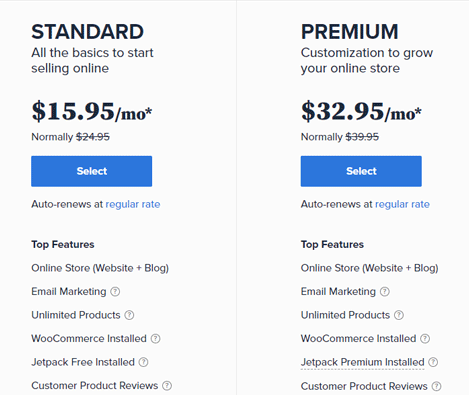
2つの異なるWooCommerceホスティング価格表が表示されます。 標準プランは、オンラインストアを始めたばかりの初心者にとって正しい選択です。 それどころか、プレミアムプランはオンラインストアを拡張しようとしている人に適しています。 次に、計画を選択してさらに先に進みます。

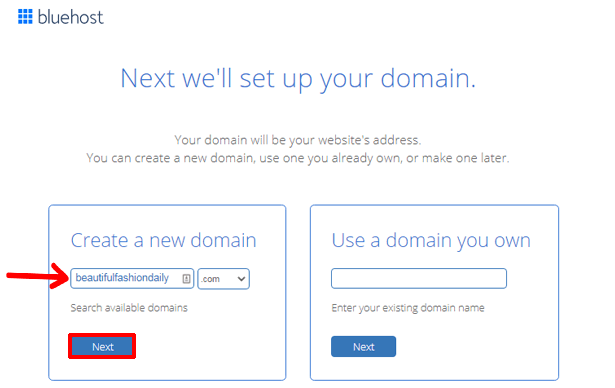
ドメイン名をまだ設定していないので、次のステップでeコマースWebサイトのドメインを設定できます。 他のドメインレジストラからもドメイン名を登録できることを忘れないでください。 ただし、Bluehostは無料のBluehostドメイン名を提供しているため、これを行う必要はありません。
したがって、[新しいドメインの作成]ボックス内の長方形のバーにドメイン名を入力し、[次へ]をクリックしてその可用性を確認します。

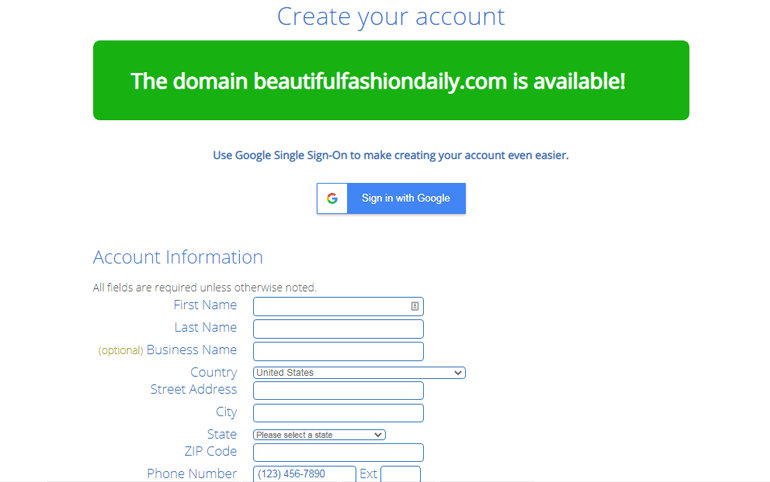
その後、Bluehostでアカウントを作成できます。 ここでは、個人情報やクレジットカード情報などの支払い情報を入力する必要があります。

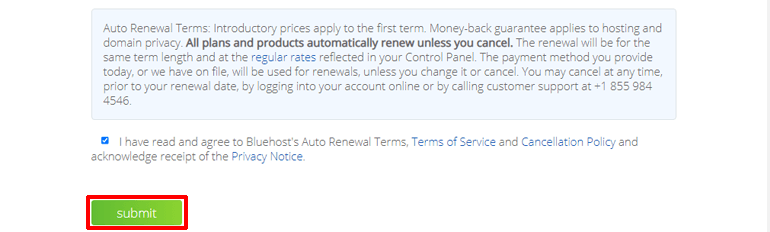
必要な詳細を入力したら、Bluehostの利用規約に同意する必要があります。 最後に、送信ボタンをクリックして購入プロセスを完了します。

その後、ホスティングコントロールパネル(cPanel)にログインするために必要なすべての詳細が記載された電子メールが届きます。
初めてcPanelにログインすると、WordPressとWooCommerceの両方が既にサイトにインストールされていることを示すポップアップメッセージが表示されます。 次に、同じポップアップページの下部にある[サイトにログイン]ボタンをクリックすると、WordPressダッシュボードにログインできるようになります。
手順2.WooCommerceを設定する
BluehostはすでにWooCommerceをサイトにインストールしているため、手動でインストールする必要はありません。 したがって、ダッシュボードにログインするとすぐに、WooCommerceのセットアップウィザードが表示されます。
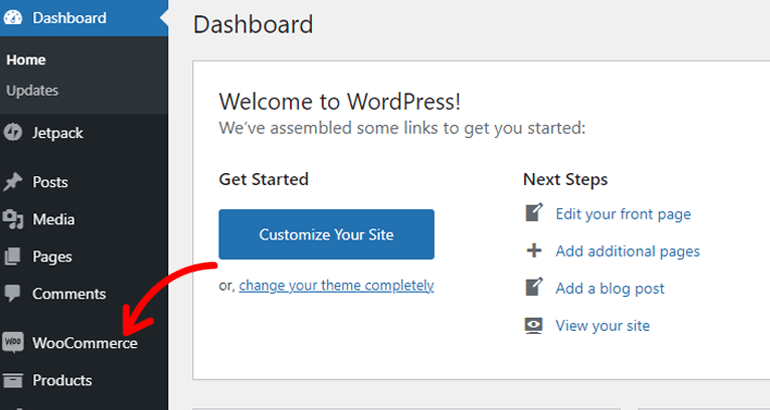
万が一それを見逃した場合でも、WordPressダッシュボードの左側にあるWooCommerceタブをクリックできます。

今、 次の設定をすばやく行うことができます。
ストアの詳細を提供する
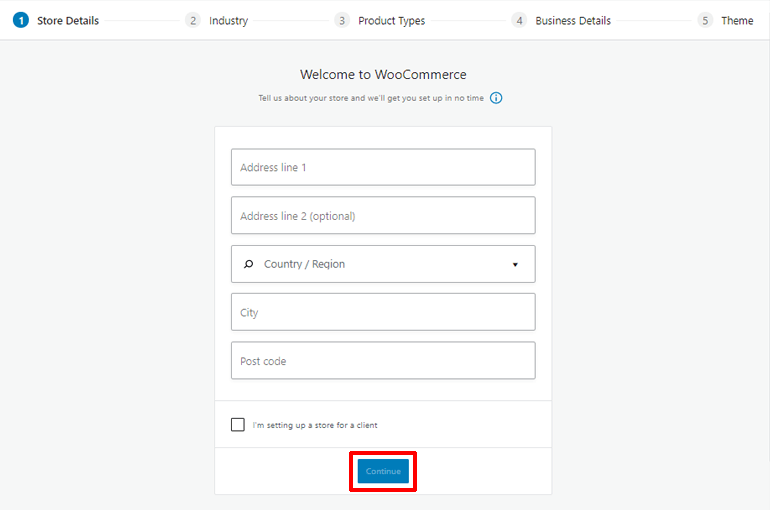
ここで行う必要があるのは、住所、オプションの住所(ある場合)、国/地域、都市、郵便番号など、店舗に関する詳細を追加することだけです。 その後、[続行]ボタンを押して先に進みます。

業界を選択する
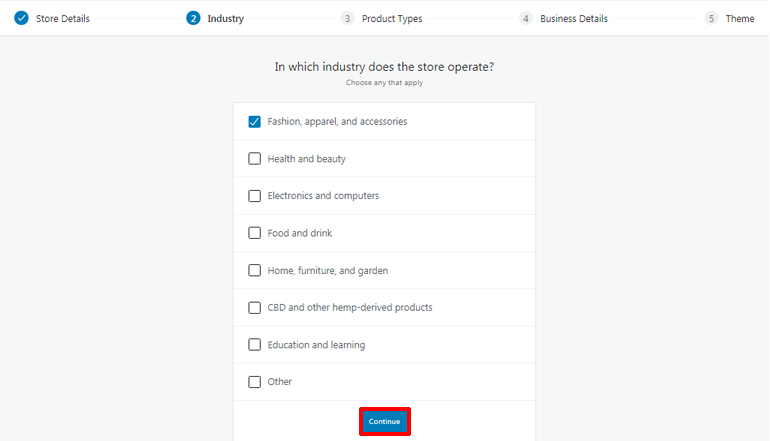
[業界]で、WooCommerceストアに適用される業界タイプを選択する必要があります。 ファッション、アパレル、アクセサリー、健康と美容、食べ物と飲み物など、さまざまなオプションがあります。お店のタイプに最も適したものにチェックマークを付けて、次のステップに進みます。

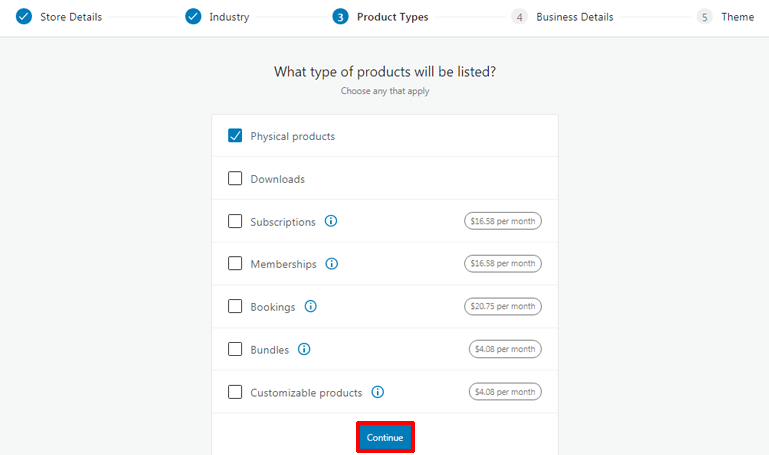
製品タイプを定義する
次に、オンラインストアで販売する商品の種類を定義する必要があります。 物理的な製品、ダウンロード可能な製品などを販売できます。 ただし、サブスクリプション、メンバーシップ、予約などを販売する場合、WooCommerceでは追加料金を支払う必要があります。
さらに良いことに、複数の製品タイプを選択できます。

製品の種類を選択したら、[続行]ボタンをクリックします。
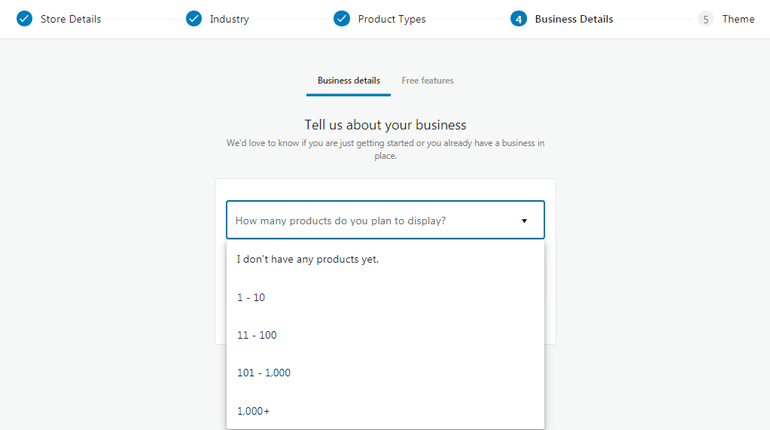
ビジネスの詳細を追加
いくつかのビジネスの詳細を追加する時が来ました。 ここでは、サイトに表示する商品の数を指定する必要があります。 ドロップダウンメニューをクリックして、適切なオプションを選択するだけです。

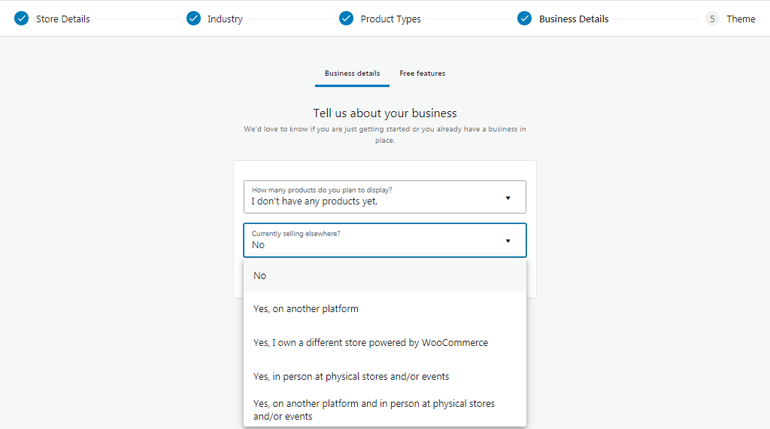
まだ始めたばかりなので、まだ製品がないというオプションを選択することもできます。 同様に、他の場所で販売しているかどうかも通知する必要があります。

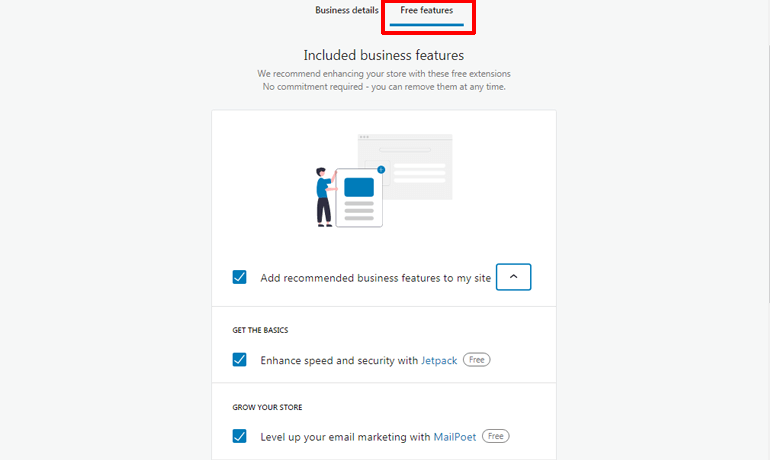
繰り返しになりますが、ビジネスの詳細から上部の[無料機能]タブに切り替えると、WooComerceストアで一部の無料拡張機能を有効または無効にできます。

完了したら、[続行]をクリックします。 これにより、テーマを選択するように求められるステップに移動します。 ただし、これについては次のセクションで詳しく説明するため、ここではこの手順をスキップできます。

つまり、WordPressでオンラインストアを構築する前に、これがWooCommerceを設定する方法です。
ステップ3.最高のWordPressWooCommerceテーマを選択する
WooCommerceショップチュートリアルの次のステップは、WordPressテーマを選択することです。 選択したテーマは、eコマースストアの全体的な外観に直接影響します。 それだけでなく、あなたの製品があなたのオンラインストアにどのようにリストされるかも決定します。
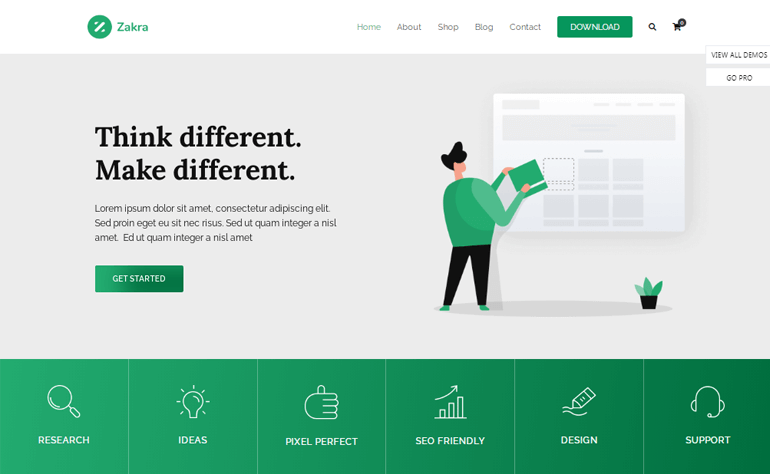
したがって、オンラインストアに優れたルックアンドフィールを提供したい場合は、サイトに最適なWordPressWooCommerceテーマを選択する必要があります。 また、インターネットを検索したことがある場合は、WooCommerceテーマの選択肢がたくさんあることを知っておく必要があります。 ただし、それらのすべてがサイトに適しているわけではありません。 したがって、Zakraの使用をお勧めします。

Zakraは、世界中の60K以上のユーザーの心をつかんだトップの多目的WordPressテーマです。 それはあなたが素晴らしいウェブサイトを構築するのを助けるためにうまく設計されて、強力な機能でいっぱいです。 さらに、ElementorやBrizyなどの人気のあるページビルダープラグインとの統合により、任意のWebサイトレイアウトを簡単に作成できます。
それに加えて、Webサイトをゼロから作成する必要をなくすためのオンラインストア用のテンプレートを含む、80以上のデモを提供します。 さらに、WooCommerceプラグインとのシームレスな統合と、WooCommerceページの簡単なページカスタマイズオプションにより、ZakraはWooCommerceテーマの最良の選択肢の1つになっています。
それでは、WooCommerceを使用してeコマースWebサイトを作成する方法についてのチュートリアルで、次にテーマをインストールする方法について説明しましょう。
WooCommerceテーマをインストールする
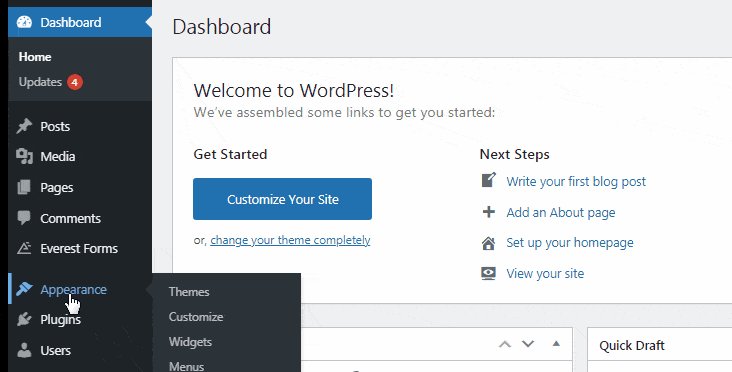
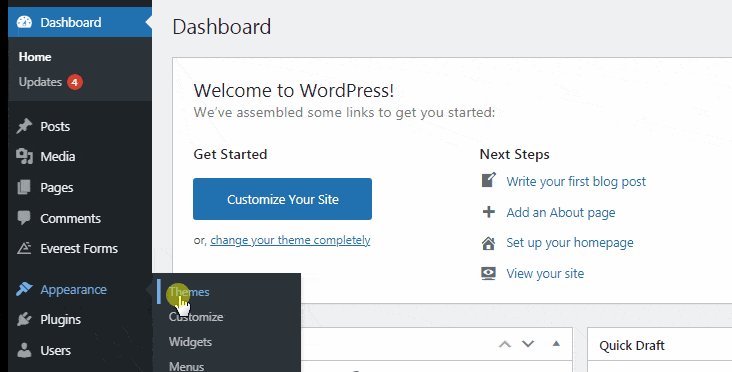
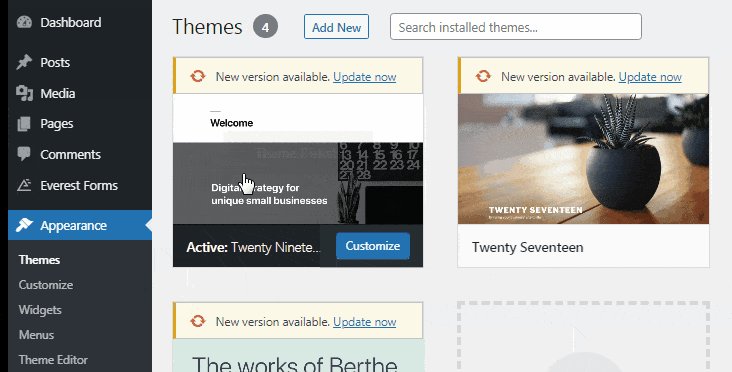
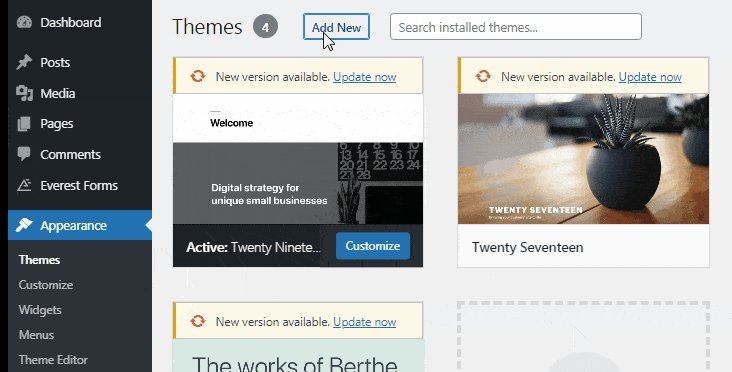
ダッシュボードから、[外観] >> [テーマ]に移動し、[新規追加]ボタンをクリックします。

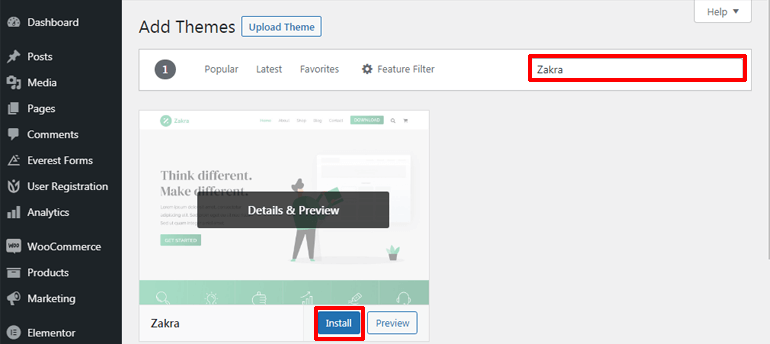
[テーマの追加]ページに移動します。 ここでは、検索ボックスにZakraと入力できます。 Zakraテーマが画面に表示されたら、[インストール]ボタンをクリックします。

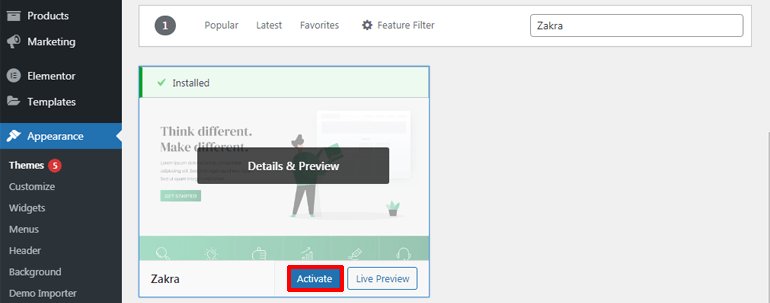
インストールプロセスの後、[アクティブ化]ボタンをクリックして、サイトでテーマをアクティブ化する必要があります。

それで全部です。 これで、サイトにZakraが正常にインストールされてアクティブ化されました。 しかし、覚えていれば、Zakraには、シングルクリックでインポートできるスターターサイトがいくつかあります。
それでは、WooCommerceストアのデモをeコマースサイトにインポートする方法について説明しましょう。
WooCommerceストアのデモをeコマースサイトにインポートする
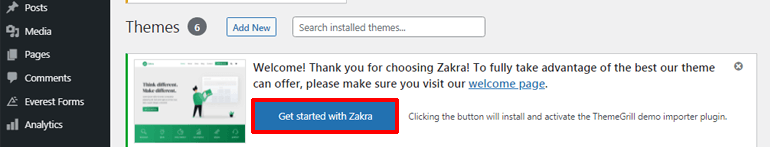
テーマのインストールが完了するとすぐに、上部にZakraテーマからのウェルカムメッセージが表示されます。 [Zakraの使用を開始する]をクリックすると、ThemeGrillDemoImporterプラグインがサイトに自動的にダウンロードされます。

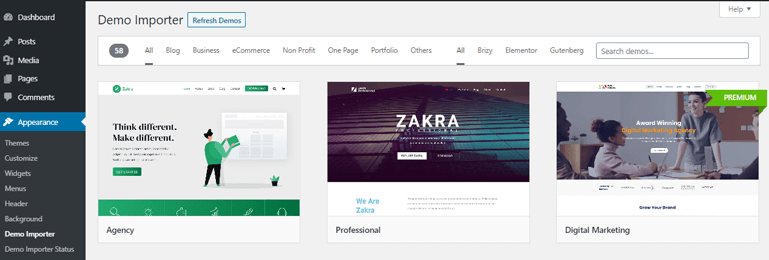
その後すぐに、デモをインポートできる[デモインポーター]ページに移動します。

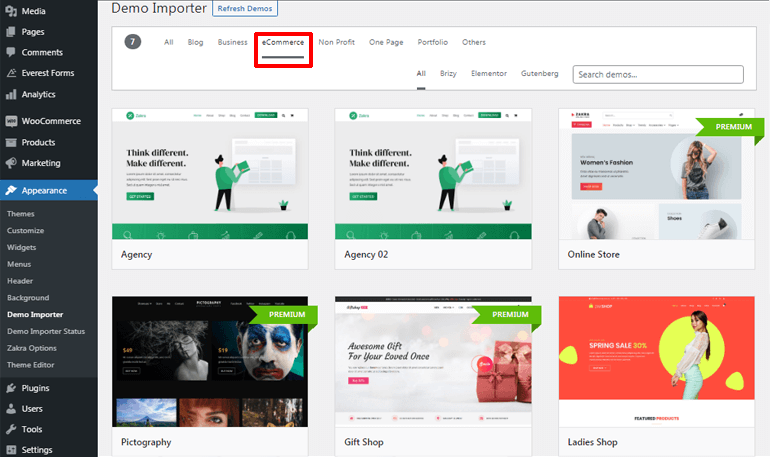
WordPressでオンラインストアを構築しようとしているので、主にオンラインストア用に設計されたテンプレートを選択する必要があります。 簡単にするために、 eコマースカテゴリでテンプレートをフィルタリングすることもできます。

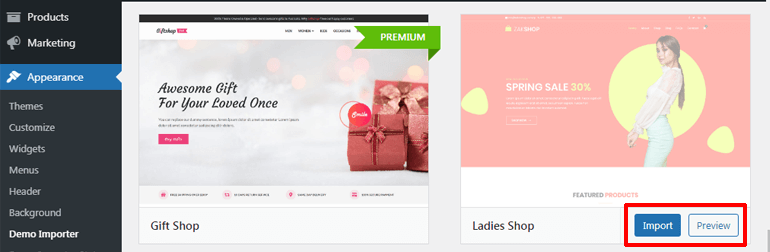
使用するデモを決定したら、カーソルをその上に置いて、[インポート]ボタンをクリックします。 インポートする前にデモをプレビューすることもできます。

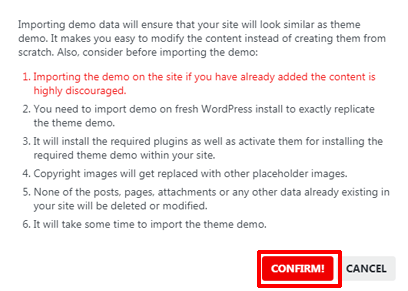
ここでも、[確認]ボタンをクリックする必要があるダイアログボックスが表示されます。 これで、テーマのデモが正常にインポートされました。

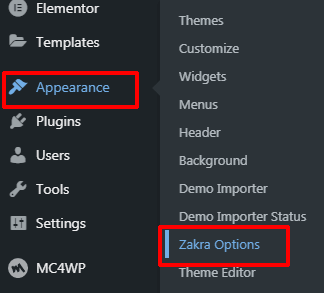
しかし、ウェルカムメッセージをスキップした場合はどうなりますか? 心配しないで; 別の方法もあります。 これを行うには、 [外観]>>[Zakraオプション]に移動します。

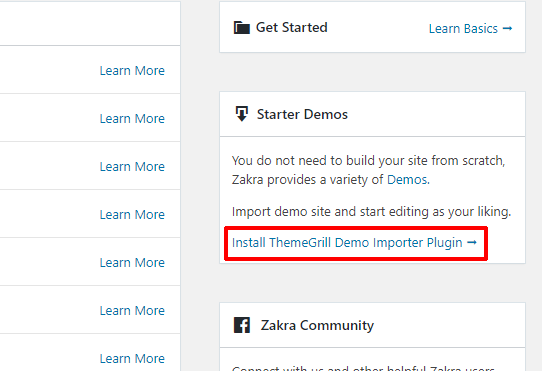
Zakraオプションページの右側に、[スターターデモ]ボックスが表示されます。 そこで、[ ThemeGrill DemoImporterPluginのインストール]をクリックします。

プラグインがすぐにインストールされ、デモインポーターページに移動します。 これで、以前と同じようにデモをインポートできます。 ただし、プレミアムバージョンのZakraを購入した後にのみ、プレミアムスターターデモにアクセスできることを覚えておく必要があります。

ステップ4.WooCommerceストアに製品を追加する
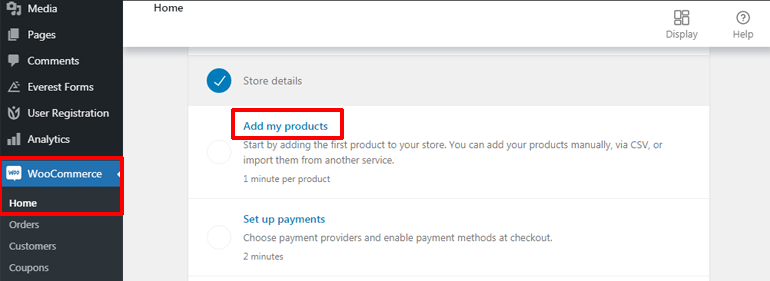
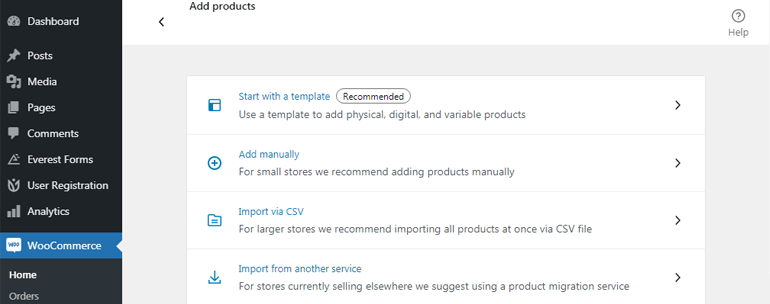
次に、WordPressでオンラインストアを構築するには、WooCommerceストアに製品を追加する必要があります。 したがって、 WooCommerce >> Homeに移動すると、いくつかのWooCommerce設定オプションを含むホームページに移動します。 今のところ、[製品を追加]オプションをクリックします。

CSVやその他のサービスを介してインポートすることにより、3つの異なる方法、つまり手動で製品をWordPressWebサイトに追加できます。

では、WordPressWooCommerceチュートリアルでこれらのメソッドについて詳しく説明しましょう。
製品を手動で追加する
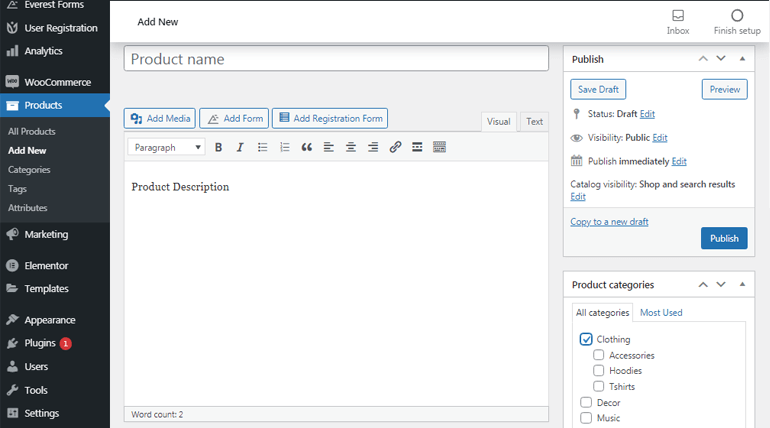
製品を手動で追加するには、[手動で追加]オプションをクリックします。 これにより、[新しい製品の追加]ページにリダイレクトされ、そこから製品とその詳細を簡単に追加できます。 まず、商品に名前と魅力的な説明を追加することから始めます。 また、画面の右側から新しい製品カテゴリを選択または追加できます。

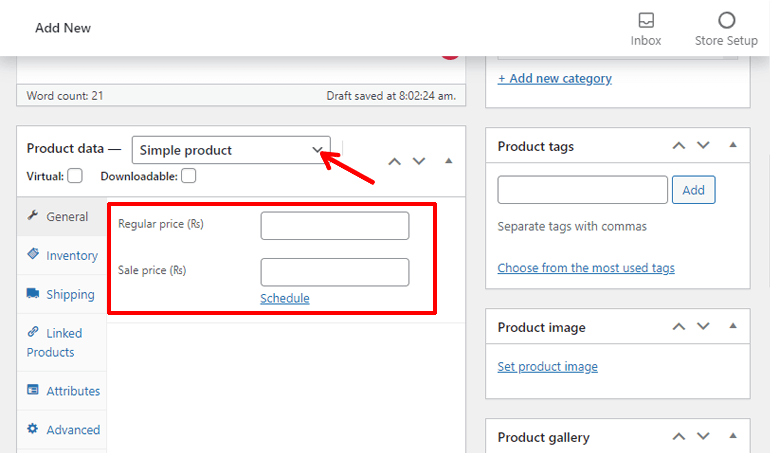
その後、下にスクロールして[製品データ]セクションを見つけます。 そこで、ドロップダウンメニューをクリックして、製品タイプを選択します。 これで、[全般]タブから、商品の通常価格とセール価格を追加できます。

同様に、[在庫]タブでは、製品の在庫レベルに関連するすべてを管理できます。
![[インベントリ]タブWordPresseコマースWebサイトの構築方法](/uploads/article/36194/oPA9RUqlFCWrIKzI.png)
[配送]タブから、商品の重量、寸法、配送クラスを簡単に設定できます。
![[配送]タブWooCommerceを使用してeコマースWebサイトを作成します](/uploads/article/36194/sfAAzwvT7YCEhCom.png)
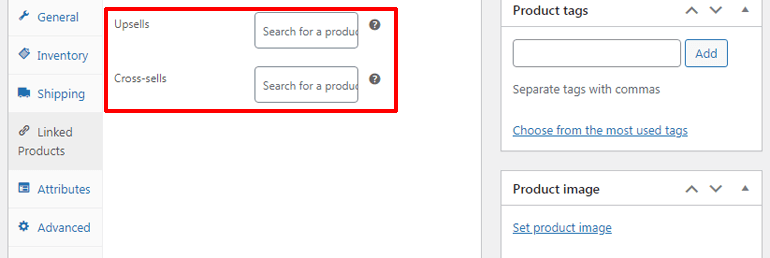
[リンクされた商品]タブでは、商品のアップセルとクロスセルを設定できます。 アップセルとは、現在表示されている製品よりも提案する製品を指します。 それどころか、クロスセルは、顧客が現在選択している商品に基づいてカートで推奨する商品です。

さらに、[属性]タブから商品のカスタム商品属性(色、サイズなど)を追加したり、[詳細設定]タブから顧客に送信する購入メモを追加したりすることもできます。
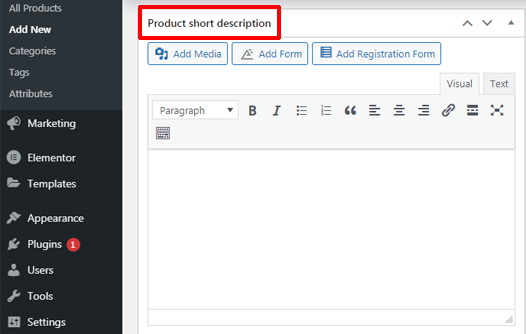
さらに下にスクロールすると、製品の簡単な説明セクションも表示されます。このセクションから、製品名の下にある製品に簡単な説明を追加できます。

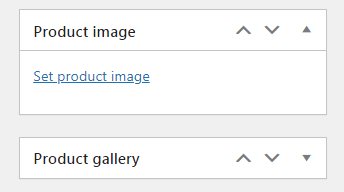
また、画面右側の商品画像欄から商品画像を設定することができます。 製品ギャラリーセクションから画像を追加することもできます。

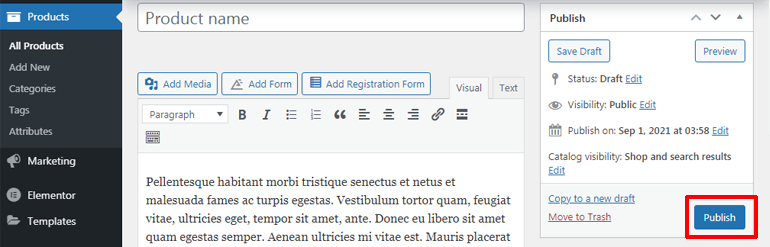
すべての製品設定を完了したら、[公開]ボタンを押して、eコマースサイトに表示することを忘れないでください。

CSV経由で製品をインポートする
さて、あなたがかなり大きな店を所有しているなら、各製品を手動で追加することは時間がかかり、挑戦的です。 そこで、CSV(カンマ区切り値)オプションによるインポートが機能します。
WooCommerceプラグインには、CSVのインポートおよびエクスポート機能が組み込まれています。 したがって、CSVファイルをコンピューターとの間でインポート/エクスポートして、数千の製品をすぐに追加/ダウンロードできます。
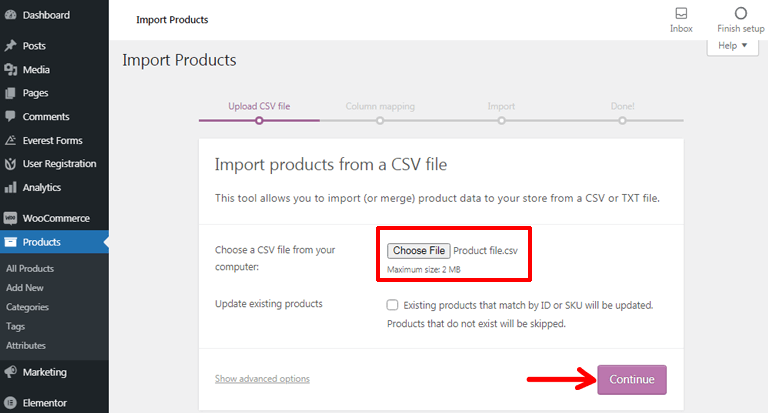
CSV経由で製品をインポートするには、[CSV経由でインポート]オプションをクリックします。 次に、 [ファイルの選択]ボタンを押して、アップロードするCSVファイルを選択します。 最大2MBのファイルを一度にアップロードできます。 その後、[続行]ボタンをクリックします。

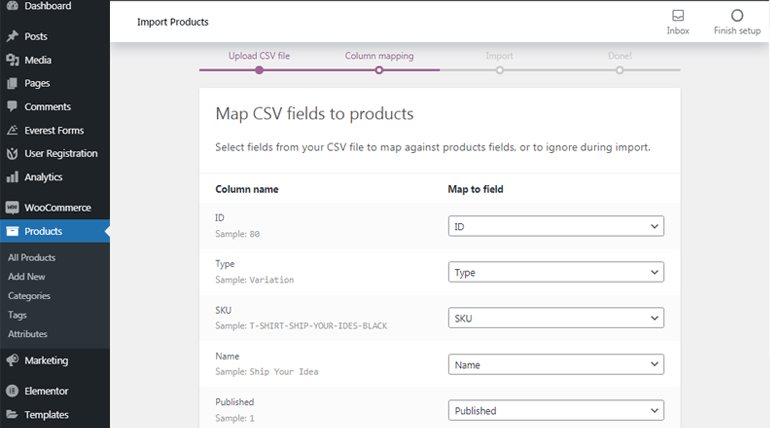
次に、列マッピングページに移動します。 ここでは、WooCommerceプラグインがCSVファイルの列名を製品のフィールドとマッピングまたは照合しようとしていることがわかります。

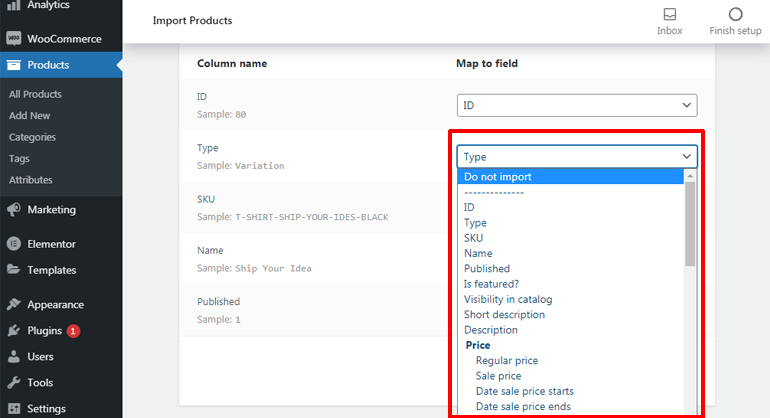
ドロップダウンオプションをクリックして、製品フィールドを独自に設定することもできます。 また、特にフィールドをインポートしたくない場合は、[インポートしない]オプションを選択することもできます。 また、列名が認識されない場合、デフォルトではインポートされないことを知っておく必要があります。

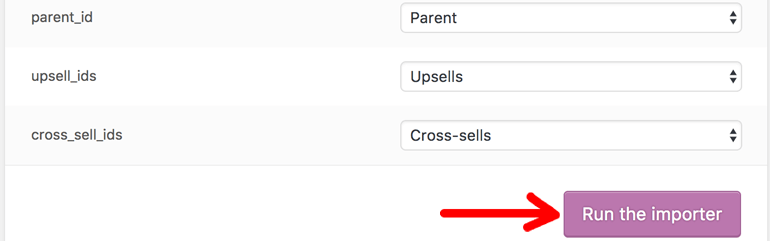
列のマッピングが完了したら、[インポーターの実行]ボタンをクリックします。 その後、商品の輸入を開始します。 インポートの進行中は、ブラウザを更新したりタッチしたりしないでください。

別のサービスを介して製品をインポートする
この方法は、他の場所で販売していて、すべての製品をすばやく簡単に移行したいオンラインストアの所有者に適しています。 そして、これに最適な移行サービスはCart2Cartです。

Cart2Cartを使用すると、80以上の他のeコマースプラットフォームからWooComerceに製品を簡単に移行できます。 また、顧客、注文データ、クーポン、メーカーなどの追加の店舗情報を問題なく移動できます。
手順5.追加のWooCommerce設定を構成する
これまで、ストアに製品を追加する方法を学びました。 しかし、それだけではありません。 また、WooCommerceを使用して完全なeコマースWebサイトを作成するには、他の設定を構成する必要があります。
したがって、次にWordPressでオンラインストアを構築するために構成する必要のある追加設定について説明します。
お支払い方法を設定する
便利なオンライン支払いオプションの可用性は、eコマースWebサイトにとって不可欠です。 したがって、WooCommerceは、選択可能ないくつかの支払いゲートウェイを提供します。
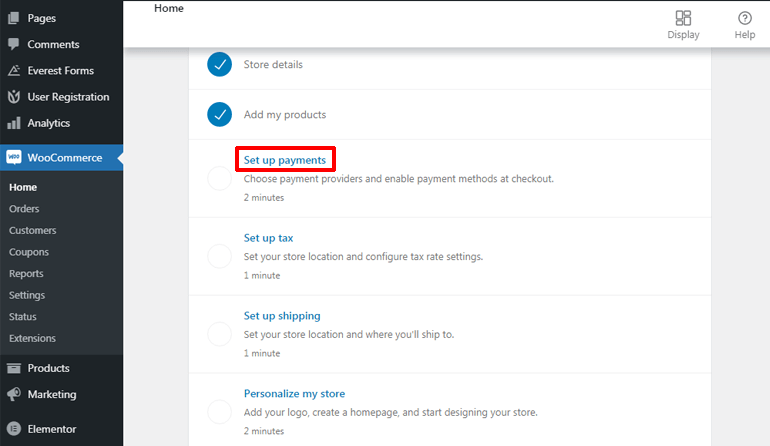
WooCommerceストアの支払い方法を設定するには、 WooCommerce>>Homeに移動します。 次に、[支払いの設定]オプションをクリックします。

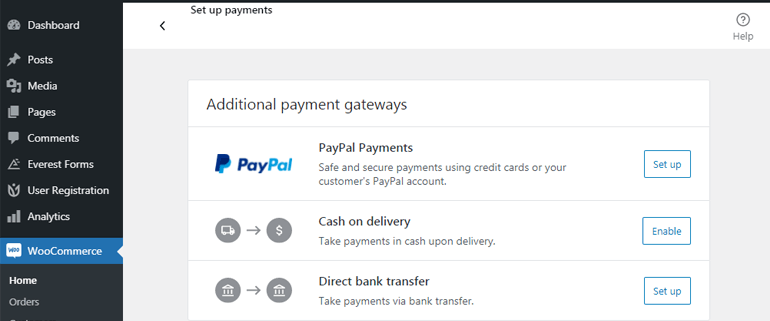
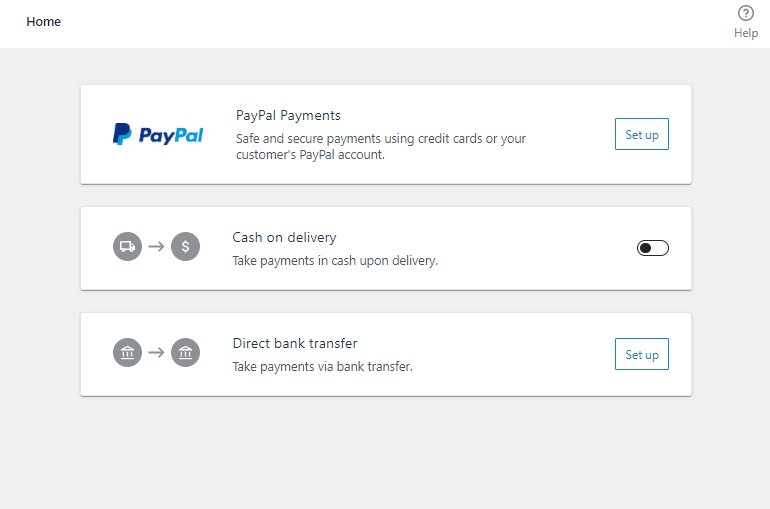
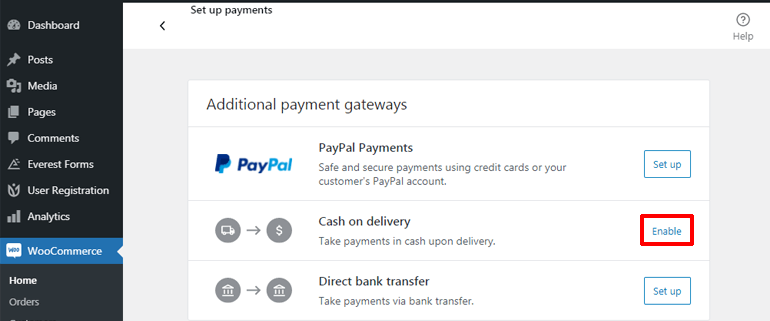
ここでは、3つの異なる支払いオプションが表示されます。 それらは、PayPal支払い、代金引換、および直接銀行振込です。

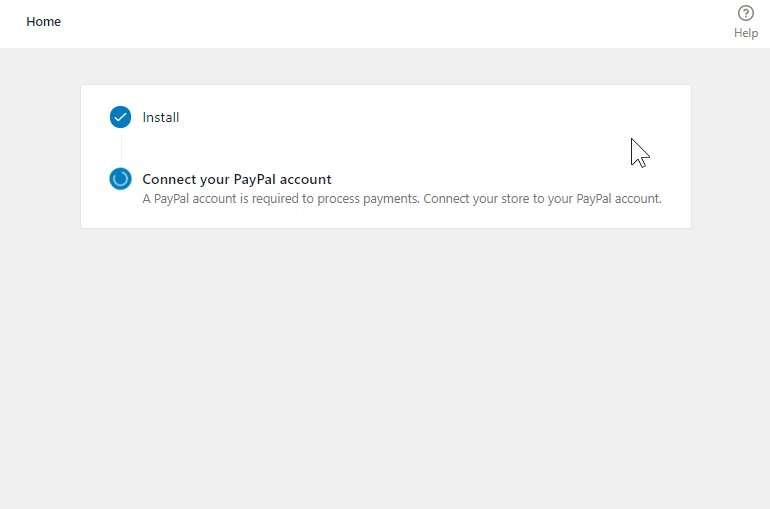
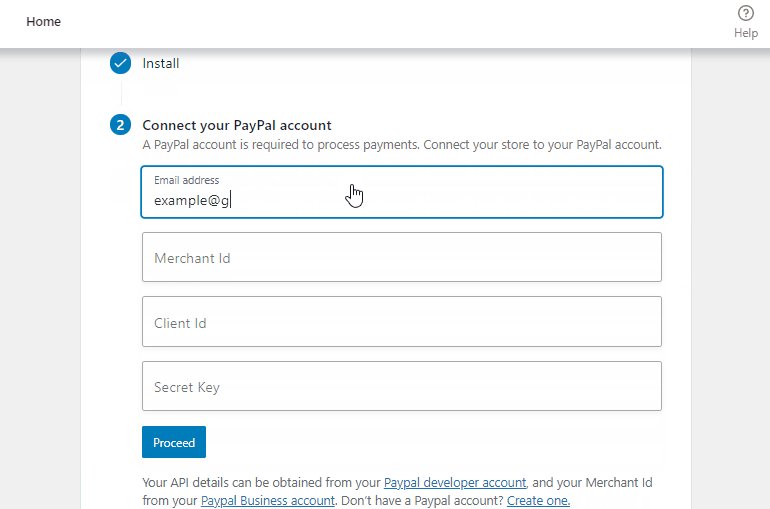
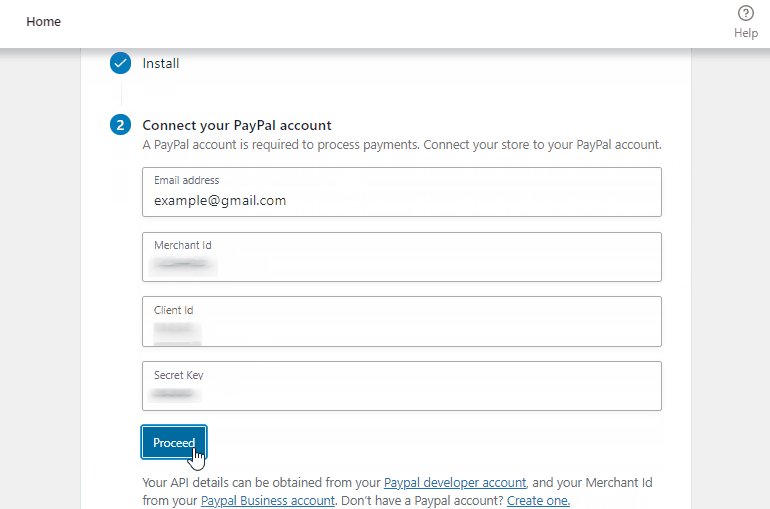
PayPalによる支払いをご希望の場合は、[ PayPal支払い]オプションの横にある[設定]ボタンをクリックしてください。 PayPalが自動的にインストールされ、PayPal支払いアカウントを構成できます。 PayPalアカウントの詳細を入力し、[続行]ボタンをクリックする必要があります。

または、代金引換を選択することもできます。 このために必要なのは、代金引換を有効にすることだけです。

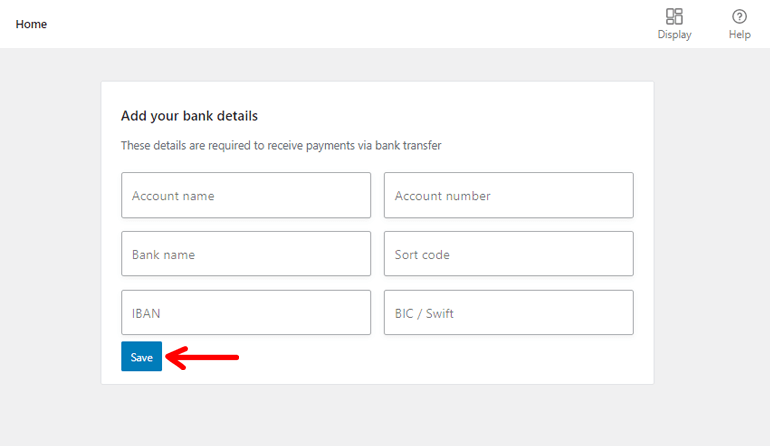
別のオプションは、直接銀行振込による支払いを受け入れることです。 [設定]ボタンをクリックするだけで、支払いを受け取るために必要な銀行の詳細を追加できるページが表示されます。 最後に、[保存]ボタンをクリックすると、完了です。

税率を追加する
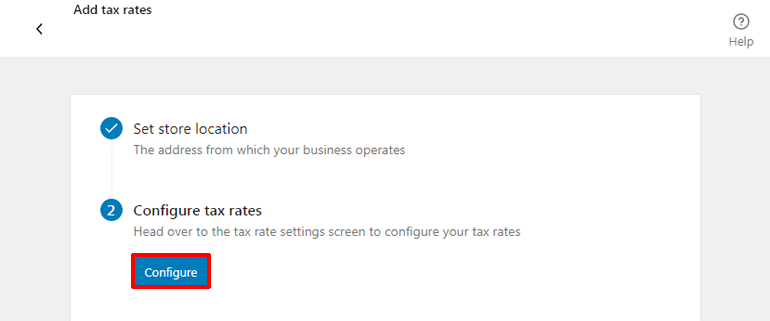
再びWooCommerceホームページから、[税金の設定]をクリックします。 ページが読み込まれ、2つのオプションが表示されます。つまり、店舗の場所を設定し、税率を設定します。 WooCommerceを設定する前のステップで、ストアの場所をすでに追加しました。 したがって、税率の設定に進むことができます。 したがって、[構成]ボタンをクリックします。

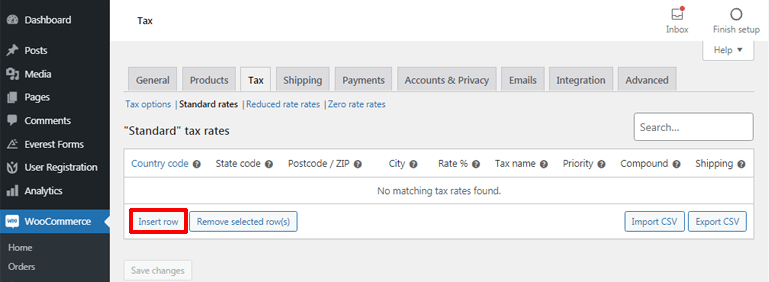
これで、国コード、州コードなどの属性に応じて税率を簡単に定義できる税率テーブルが表示されます。 [行の挿入]オプションをクリックできます 税率の設定を開始します。

(*)で示される属性を空白のままにして、必要に応じてすべての国/州/ZIP/都市に同じ税率を適用することもできます。
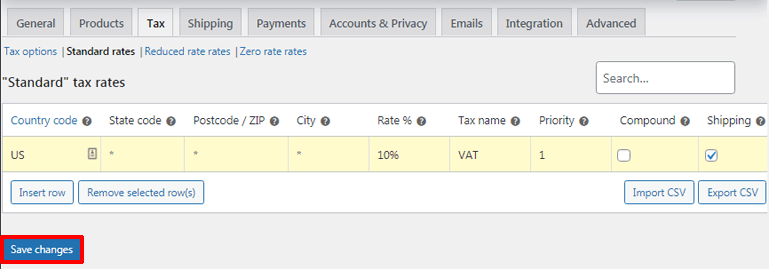
たとえば、ここでは、米国(米国)の税率を10%に設定していますが、特定の州、ZIP、または市は定義していません。 つまり、私たちが設定した税率は、米国内のさまざまな州、ZIP、または都市の顧客に対して同じままです。

税率の設定が完了したら、[変更を保存]ボタンをクリックすることを忘れないでください。
送料を設定する
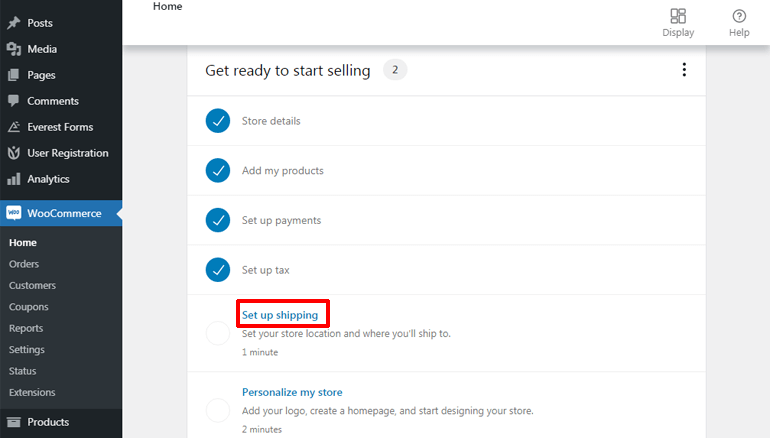
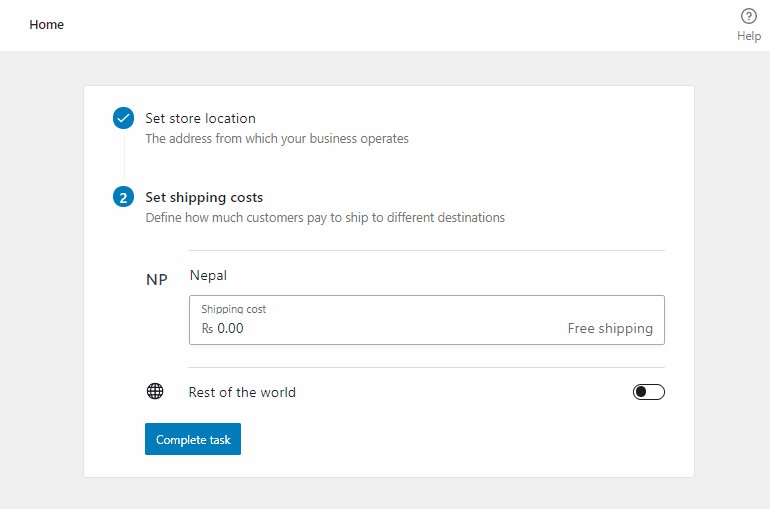
税率の設定が完了すると、WooCommerceのホームページに再度リダイレクトされます。 次に、[配送料の設定]オプションをクリックして、配送料を構成します。

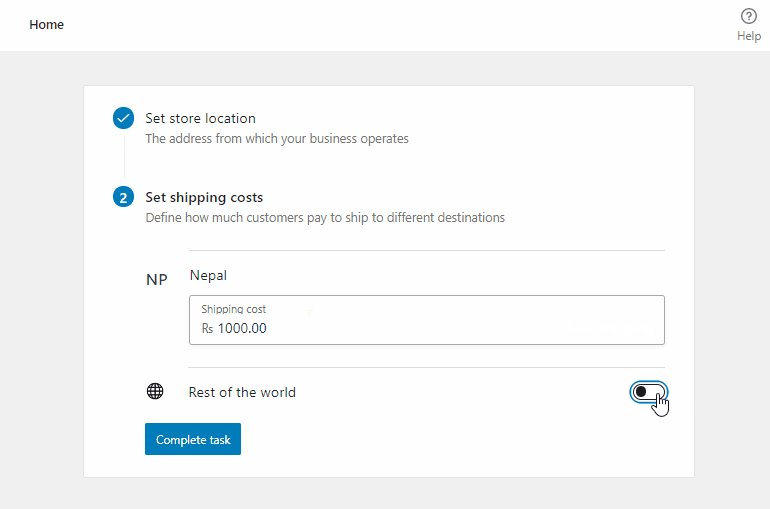
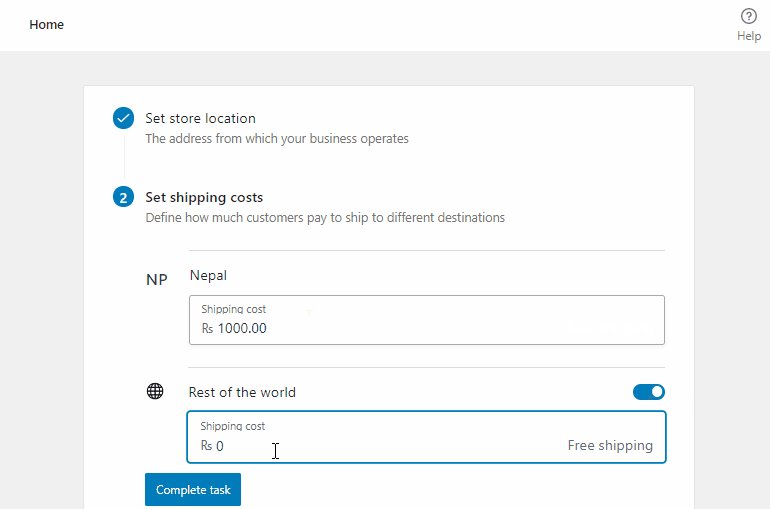
送料無料をご希望の場合は、何も設定する必要はありません。 ただし、送料を追加したい場合は、手動で入力できます。 国の価格を定義したら、[その他の国]オプションを有効にして、世界の他の地域のコストを設定します。 最後に、[タスクの完了]ボタンをクリックします。

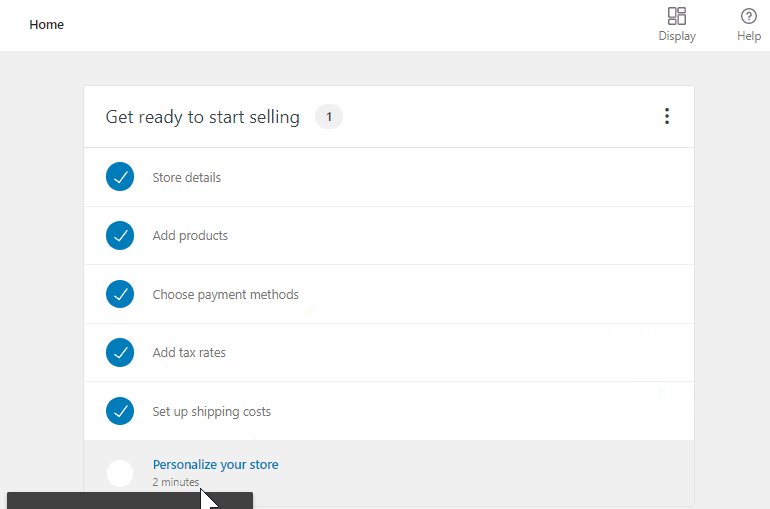
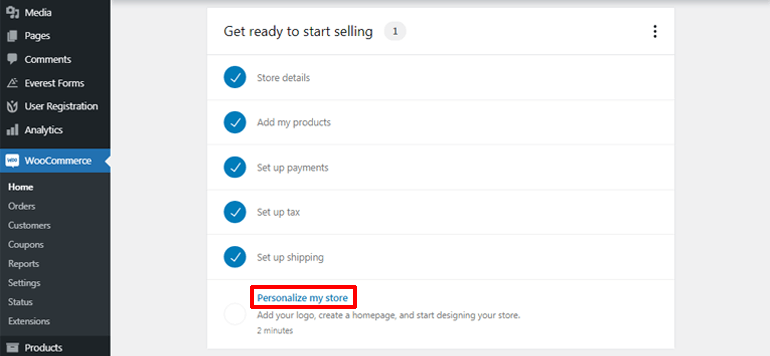
WooCommerceストアをパーソナライズする
WordPressを使用してオンラインストアを構築するため、つまりWooCommerceストアをパーソナライズするために、もう1つのステップが残されています。 したがって、WooCommerceホームページで、[ストアのパーソナライズ]をクリックして開始します。

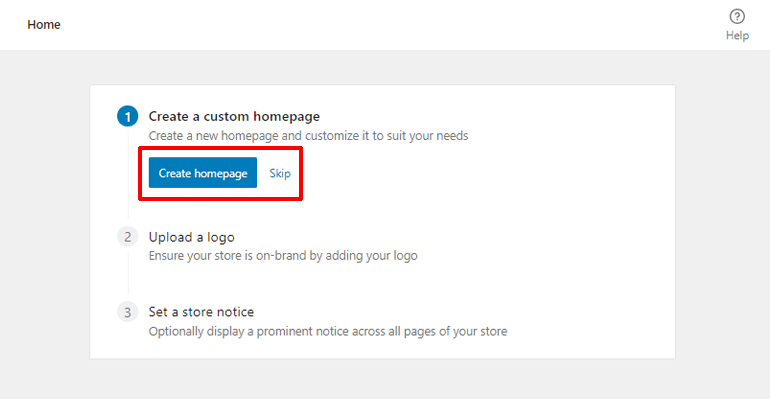
eコマースWebサイトをパーソナライズするために、カスタムホームページを作成するオプションがあります。 [ホームページの作成]ボタンをクリックするだけで、新しいホームページをすぐに作成し、好みに合わせてカスタマイズを開始できます。 逆に、テーマが提供するのと同じホームページに固執したい場合は、それをスキップすることもできます。

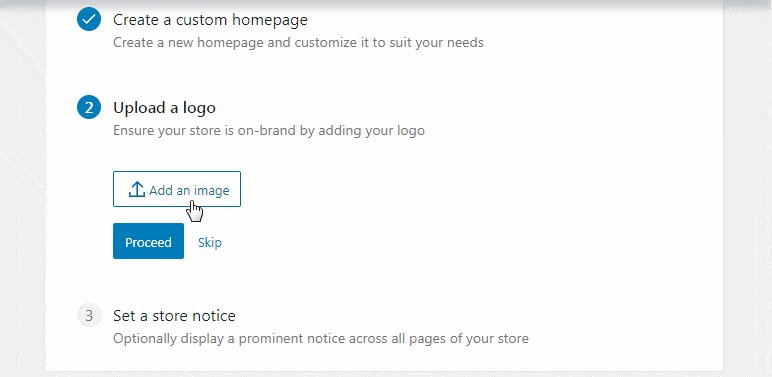
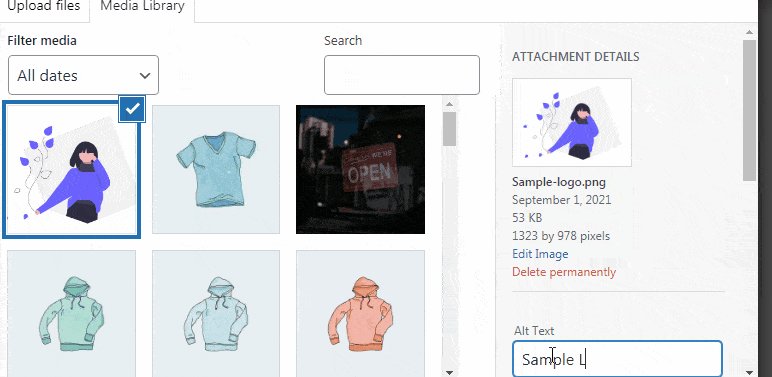
これで、[画像を追加]ボタンをクリックして、ブランドロゴをアップロードできます。 次に、ヒット [続行]ボタン。

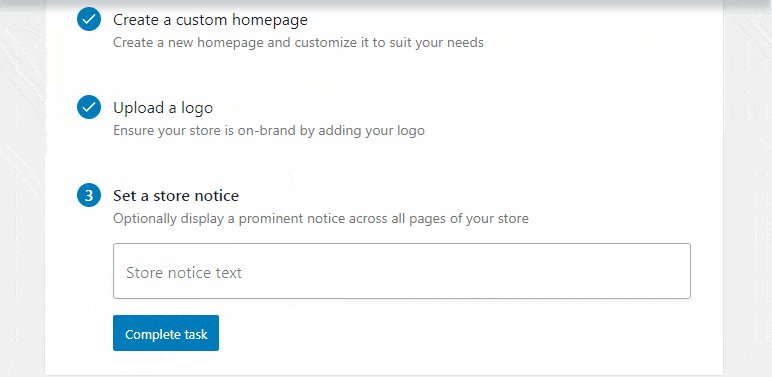
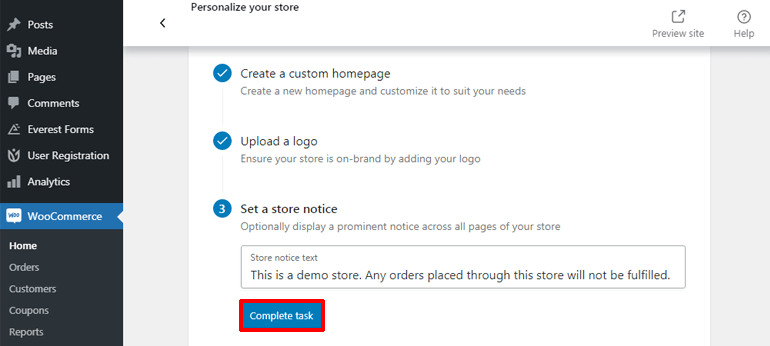
最後に、[ストア通知の設定]をクリックし、短くて甘いメモを入力して、オンラインストアのページ全体に表示します。 その後、[タスクの完了]ボタンをクリックします。

これが、WooCommerceを使用してeコマースWebサイトを作成する方法です。 しかし、待ってください。それでも、1つのことを行う必要があります。つまり、便利なWooCommerceプラグインと拡張機能を使用してストアを強化する必要があります。
ステップ6.追加機能のためにEssentialWooCommerceプラグインと拡張機能をインストールする
WordPressを使用してオンラインストアを構築する方法に関するチュートリアルは、サイトに一流の機能を追加するためのいくつかの重要なプラグインと拡張機能について説明しないと不完全です。
eコマースサイトでは多くのプラグインと拡張機能を利用できますが、重要なものだけを使用することをお勧めします。 これは、プラグインが多すぎると、サイトの速度が低下するため、良いというよりも悪い結果になる可能性があるためです。
したがって、私たちが提案したい素晴らしいプラグインのいくつかは次のとおりです。
私。 WooCommerceのマイアカウントをカスタマイズする

WooCommerceのマイアカウントのカスタマイズは、eコマースサイトのマイアカウントページをカスタマイズするための優れた拡張機能です。 マイアカウントダッシュボードにタブ、リンク、グループを簡単に追加または削除できます。
主な機能
- ワンクリックでタブを非表示/無効にする
- アカウントページをリアルタイムでカスタマイズする
- マイアカウントダッシュボードのフォントや背景画像の色などを簡単に変更できます
- 特定のユーザーロールへのエンドポイントアクセスを提供する
ii。 ユーザー登録

ユーザーをサイトに登録させる簡単で簡単な方法は、登録フォームを使用することです。 そして、この目的のために入手できる最高のWordPressプラグインは、ユーザー登録です。 この驚くべきプラグインを使用すると、直感的なドラッグアンドドロップインターフェイスを使用して、あらゆるタイプの登録フォームを作成できます。
主な機能
- 完全にWooCommerceと互換性があります
- 適切に設計されたユーザープロファイルアカウント
- カスタマイズ可能な電子メール通知
- Eメールマーケティングサービスとの統合をサポートします
iii。 エベレストフォーム

WordPressで人気のドラッグアンドドロップコンタクトフォームプラグインであるEverestFormsを使用すると、さまざまなタイプのフォームを作成および管理できます。 このプラグインを使用すると、すばらしい顧客調査フォームや登録フォームなどを簡単に作成して、ビジネスを次のレベルに引き上げることができます。
主な機能
- 事前に作成されたフォームテンプレートの巨大なライブラリ
- 素晴らしいライブフォームデザイナーツール
- レスポンシブフォームデザイン
- 翻訳準備完了
iv。 Yoast WooCommerce SEO

eコマース機能をさらに追加してオンラインショップを検索エンジン向けに最適化したい場合は、 YoastWooCommerceSEOが最適です。 このプラグインは、検索結果で製品をより見やすくし、WooCommerceサイトへのトラフィックを増やすのに役立ちます。
主な機能
- オンラインストアにSEO機能を追加します
- オンラインショップの視認性を向上させます
- ブレッドクラムナビゲーションを改善します
- 公開前に製品を表示するためのGoogleプレビューオプション
v。MonterInsights

MonsterInsightsは、強力でユーザーフレンドリーなWordPress用のすばらしいGoogleAnalyticsプラグインです。 Monterinsightを使用すると、eコマースサイトのあらゆる側面を追跡して、総売上高、コンバージョン率、注文額などの重要な統計情報を取得できます。
主な機能
- すばやく簡単なセットアップ
- 強化されたWooCommerce追跡機能
- GoogleAnalyticsダッシュボードからリアルタイムレポートを直接取得
- WordPressフォームの変換を追跡する
vi。 鮮明なライブチャット

鮮明なライブチャットWordPressプラグインを使用すると、ライブチャットモジュールをWebサイトに追加できます。 顧客がライブチャットを介して製品および販売に関連するクエリを入力できるようにすることで、顧客関係を改善するのに役立ちます。 同様に、顧客の電話と電子メールを要求して、電子メールリストを増やし、より多くのリードを生成することもできます。
主な機能
- ライブチャットが開始されるたびにリアルタイムの通知を受信します
- ユーザーが入力しているものを確認するオプション
- 利用可能なモバイルアプリとデスクトップアプリ
- Slack、Messenger、Twitterなどと統合します。
vii。 Sucuriセキュリティ

Sucuri Securityは、サイトを安全に保つために機能する最高のWordPressセキュリティプラグインの1つです。 それはあなたのサイトを妨害し、さらにはそれをクラッシュさせる可能性のあるハッキング、悪意のあるトラフィック、および他のセキュリティの脅威からあなたのウェブサイトを保護します。
主な機能
- セキュリティ活動の監査
- リモートマルウェアをスキャンする
- DDoS(分散型サービス拒否)攻撃から保護する
- ハッキング後のセキュリティのための自動および手動のクリーンアップ
まとめ
WordPressやWooCommerceのような壮大なプラットフォームでは、eコマースサイトのセットアップは簡単です。 したがって、上記の簡単な手順に従って、WordPressとWooCommerceで成功するオンラインストアを構築できます。
WordPressを使用してeコマースWebサイトを作成する方法についてのチュートリアルはこれで終わりです。 まとめる前に、WordPresseコマースWebサイトをもう一度構築するための主要な手順を簡単に見ていきましょう。
- ステップ1.ドメイン名とウェブホスティングを購入する
- ステップ2.WooCommerceを設定する
- ステップ3.最高のWordPressWooCommerceテーマを選択する
- ステップ4.WooCommerceストアに製品を追加する
- ステップ5.追加のWooCommerce設定を構成する
- ステップ6.EssentialWooCommerceプラグインと拡張機能をインストールする
このWooCommerceチュートリアルをお楽しみいただけたと思います。 もしそうなら、あなたのソーシャルチャンネルでそれを共有することを忘れないでください。
ブログで他のWooCommerce関連の記事を調べて、最高のWooCommerce登録フォームプラグイン、カートの放棄を減らす方法などについて学ぶことができます。
また、TwitterやFacebookでフォローして、新しい記事に関する最新情報を入手することを忘れないでください。
