新聞のWordPressテーマを使用して雑誌サイトを構築する方法
公開: 2022-10-11オンライン マガジンを作成することは、あなたの情熱を世界と共有するための優れた方法です。 そして、WordPress を使用すると、これまで以上に簡単に始めることができます。
オンラインマガジンを作成する際には、考慮すべき要素がたくさんあります。 しかし、最も重要なことの 1 つは、適切な WordPress テーマを選択することです。
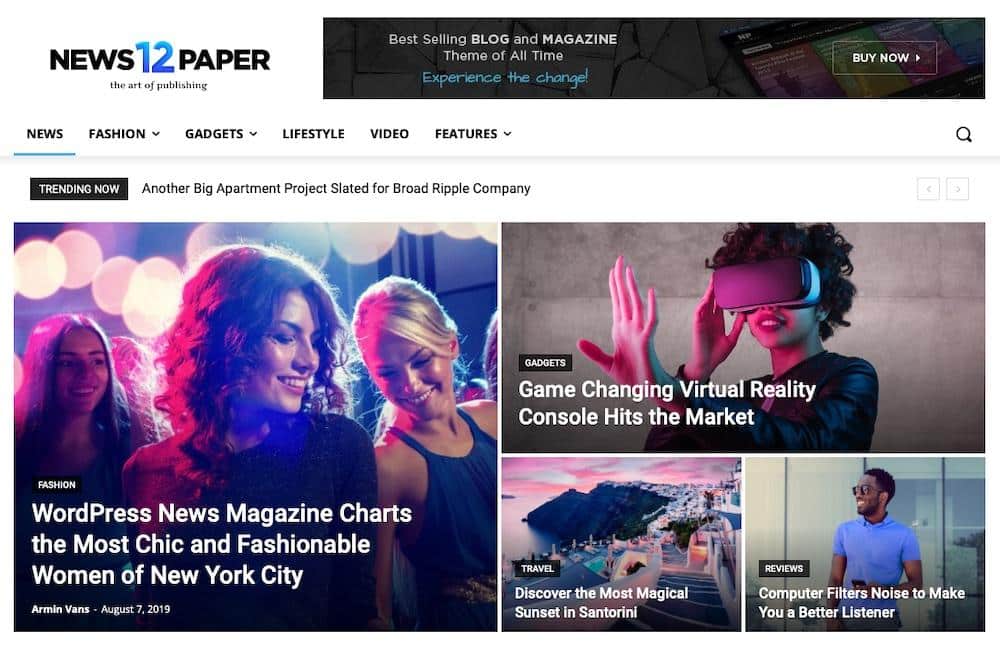
新聞の WordPress テーマは、あらゆる雑誌サイトに最適なオプションです。 このテーマは、雑誌やニュースの Web サイト用に特別に設計されており、開始するために必要なすべての機能が付属しています。 この投稿では、新聞テーマを使用して独自の雑誌サイトをセットアップする方法について、順を追って説明します。
しかし、最初に、このテーマについて詳しく見ていきましょう。
目次
- 新聞について – ニュースと WooCommerce の WordPress テーマ
- 新聞の WordPress テーマを使用して独自のオンライン マガジンを設定する方法
- 1. Newspaper テーマをインストールしてアクティブ化する
- 2. Web サイトのレイアウト デザインを選ぶ
- 3.デザインとスタイリングを調整する
- 4. tagDiv オプトイン ビルダーのセットアップ
- 5. 雑誌のウェブサイトにコンテンツを追加する
- 6. 雑誌のウェブサイトを宣伝する
- 新聞の WordPress テーマを使い始める
新聞について – ニュースと WooCommerce の WordPress テーマ

新聞の WordPress テーマは、オンライン マガジンやニュース サイトでよく使用されます。 これらのタイプの Web サイト用に特別に設計された機能が満載です。
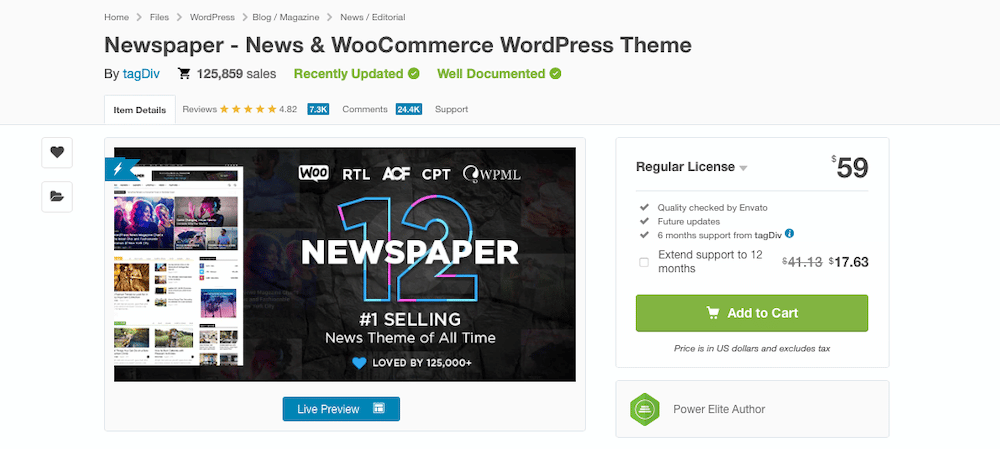
ThemeForest で 7,000 件以上のレビューがあり、125,000 件の売り上げがあります。 また、この記事の執筆時点で、印象的な 4.82 の星評価を持っています。
Newspaper テーマの主な機能には次のようなものがあります。
- すべてのデバイスで美しく見えるレスポンシブ デザイン
- 簡単なコンテンツ作成のためのドラッグ アンド ドロップ ページ ビルダー
- 120 以上の事前構築済み Web サイト レイアウト
- テーマにバンドルされている 9 つのプレミアム プラグイン
- 統合されたソーシャル メディア共有ボタン
- 使いやすいテーマ オプション パネル
- WooCommerce の統合
- 無料生涯アップデート
Newspaper テーマの人気の理由の 1 つは、その使いやすさです。 初心者でも、このテーマを使用してプロフェッショナルな外観の Web サイトを作成できます。特に、tagDiv Composer に依存しているため、ドラッグ アンド ドロップでページや投稿を簡単に作成できます。 .

さらに印象的なのは、tagDiv オプトイン ビルダーが含まれていることです。 このプラグインを使用すると、美しいペイウォールとメンバーシップのサインアップ フォームを作成できます。プレミアム オンライン マガジンを作成する場合に最適です。

また、ワンクリックでインストールできるいくつかの構築済みショップ レイアウトを備えた強力な WooCommerce サポートも含まれています。 Newspaper には無制限のポップアップも含まれているため、さまざまなオプトインを簡単に作成して、潜在的な購読者を引き付けることができます。
つまり、新聞の WordPress テーマには、成功するオンライン マガジンを作成するために必要なすべてが含まれています。 この投稿では、その方法を紹介します。
新聞の WordPress テーマを使用して独自のオンライン マガジンを設定する方法
新聞の WordPress テーマの主な機能を見てきたので、このテーマを使用して独自のオンライン マガジンを設定する方法を見ていきましょう。
1. Newspaper テーマをインストールしてアクティブ化する
最初に行う必要があるのは、サイトに新聞の WordPress テーマをインストールすることです。 これを行うには、ThemeForest Web サイトにアクセスして、新聞のテーマを購入します。

テーマを購入すると、アカウント ページからダウンロードできるようになります。 そこから、[外観] > [テーマ] ページに移動し、[新規追加] ボタンをクリックして、WordPress サイトにアップロードできます。
テーマが WordPress サイトにアップロードされたら、それをアクティブ化する必要があります。 これを行うには、[外観] > [テーマ] ページに移動し、新聞テーマの [アクティブ化] ボタンをクリックします。
2. Web サイトのレイアウト デザインを選ぶ
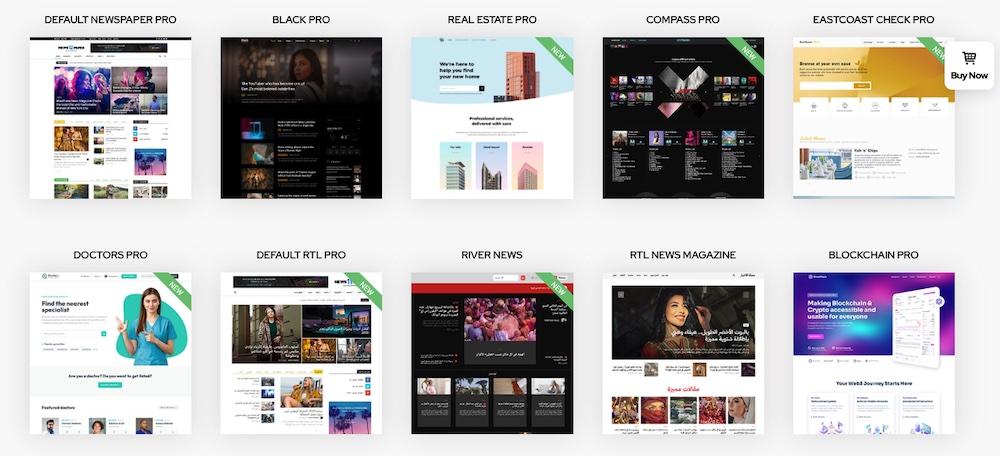
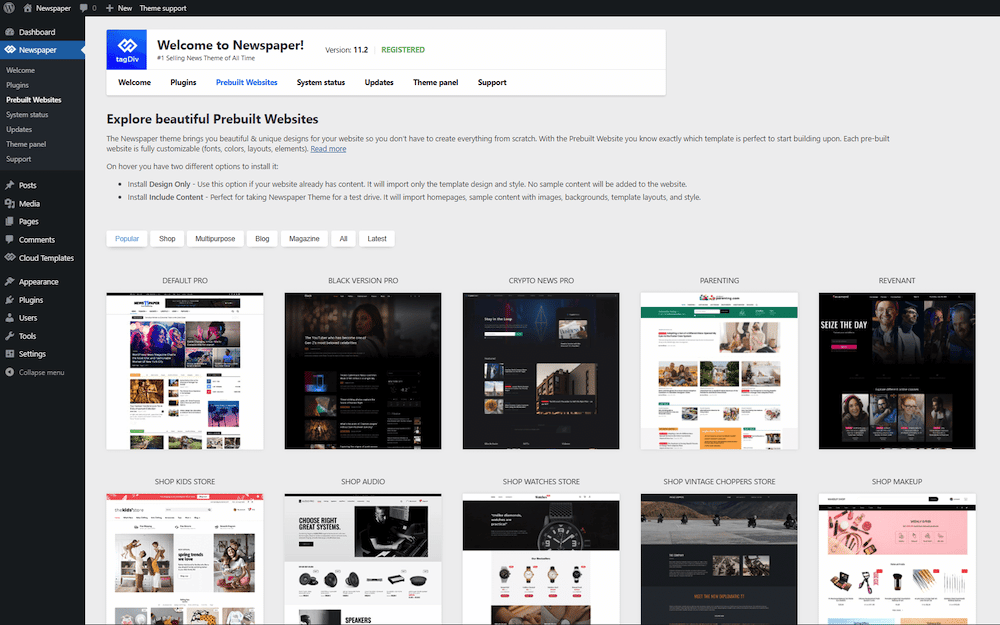
WordPress サイトで新聞のテーマを有効にしたら、Web サイトのレイアウト デザインを選択する必要があります。 テーマには、ワンクリックでインストールできる 120 以上のビルド済み Web サイト デザインが付属しています。
これを行うには、WordPress ダッシュボードの [新聞] に移動し、ページの上部にある [構築済みのウェブサイト] というリンクをクリックします。 そこから、さまざまなレイアウト デザインを参照して、好きなものを見つけることができます。

雑誌のウェブサイトやその他のオンライン出版物を作成するには、一般的なニュース、ファッション、ライフスタイル、仮想通貨など、いくつかの異なるニッチを中心とした多くのオプションがあります.
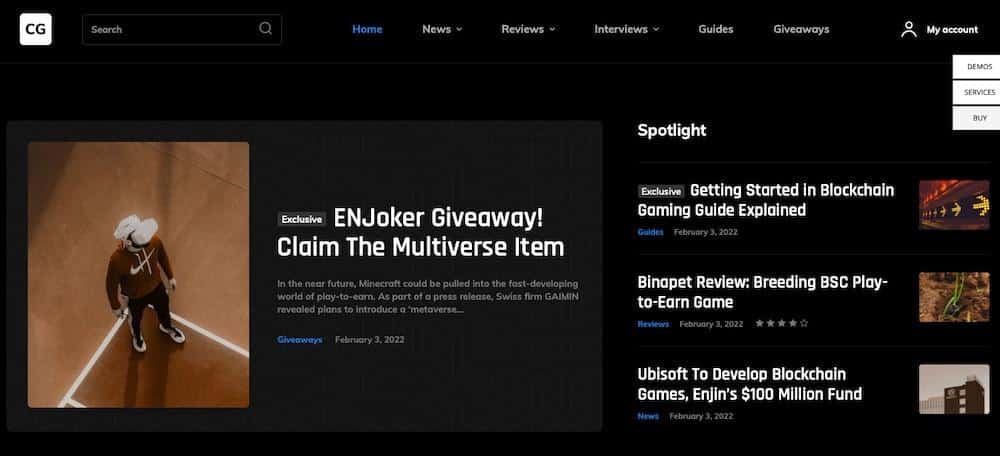
たとえば、Crypto Gaming の事前構築済み Web サイトは、テーマに適した暗いデザインを提供しています。

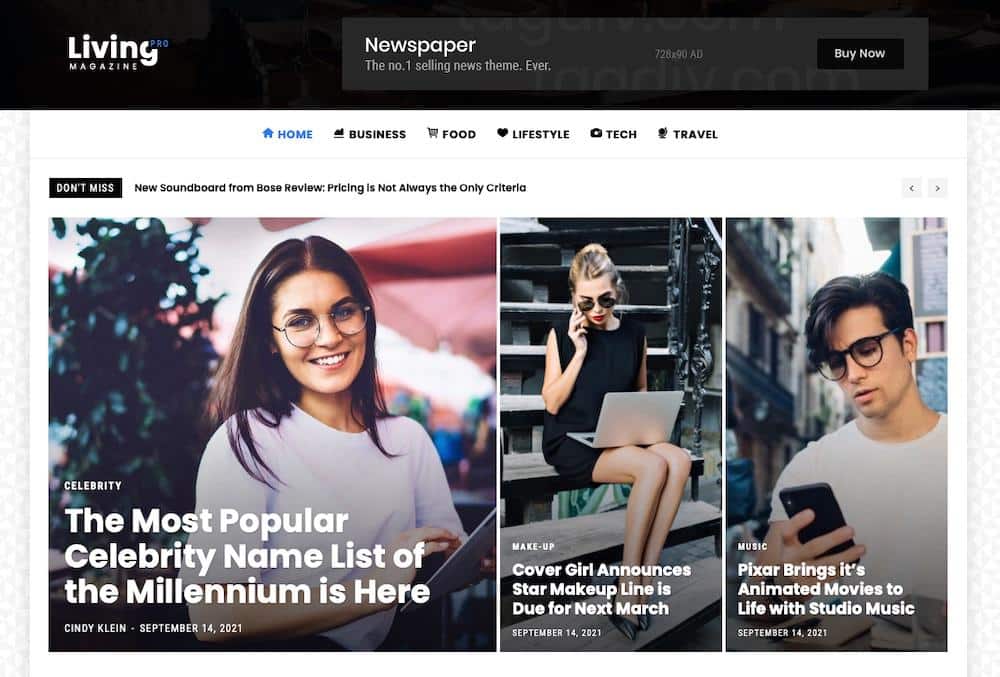
対照的に、Living Pro は明るい配色を特徴としており、人目を引く写真を紹介する機会がたくさんあります。


気に入ったレイアウト デザインが見つかったら、その上にカーソルを置き、[インストール] ボタンをクリックします。
レイアウトにカーソルを合わせてもレイアウトをインストールするオプションが利用できない場合は、このレイアウトをサポートする適切なプラグインがインストールされていない可能性があります。 インストールボタンの上にカーソルを置くと、レイアウトをインストールする前に必要なプラグインが表示されます。
3.デザインとスタイリングを調整する
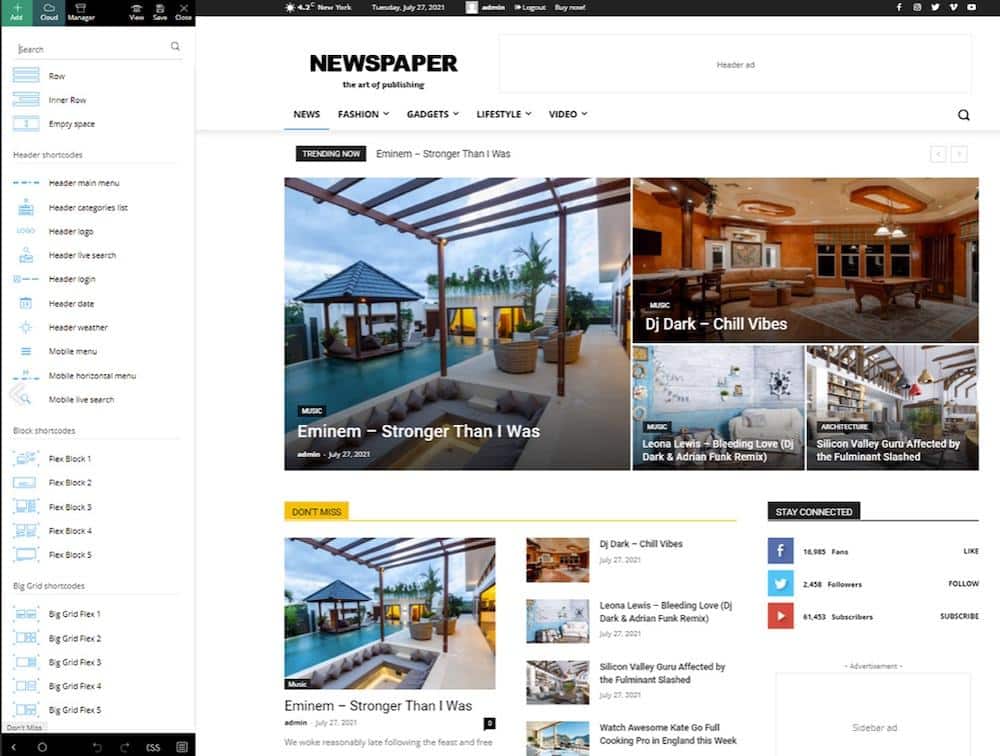
事前に構築された Web サイト レイアウトをアクティブ化したら、付属の tagDiv Composer を使用して、雑誌 Web サイトのルック アンド フィールをカスタマイズできます。
tagDiv Composer は、コードを扱うことなく Web サイトに変更を加えることができる視覚的なドラッグ アンド ドロップ エディターです。 全体的なレイアウトから、色、フォント、ボタンなどの個々の要素まで、サイトのほぼすべての側面をカスタマイズできる強力なツールです。

開始するには、Web サイトで編集するページに移動します。 次に、ページの上部にある [ tagDiv composer で編集] リンクをクリックします。 そこから、ページ上の任意の要素をクリックして編集できます。 たとえば、Web サイトのヘッダーの色を変更する場合は、ヘッダー要素をクリックして、表示されるオプションから新しい色を選択します。
tagDiv Composer を使用して、新しい要素をページに追加することもできます。 これを行うには、画面の左側にある [ + 追加] ボタンをクリックします。 これにより、ページに追加できる要素のメニューが開きます。
追加できる要素には次のものがあります。
- テキストブロック
- 画像
- 動画
- オーディオファイル
- ボタン
- フォーム
4. tagDiv オプトイン ビルダーのセットアップ
tagDiv オプトイン ビルダーは、美しいオプトイン フォームを作成してメーリング リストを拡大できる強力なツールです。
開始するには、WordPress ダッシュボードの新聞に移動し、ページの上部にある [プラグイン] リンクをクリックします。 リストされているプレミアム プラグインから tagDiv Opt-In Builder を選択します。
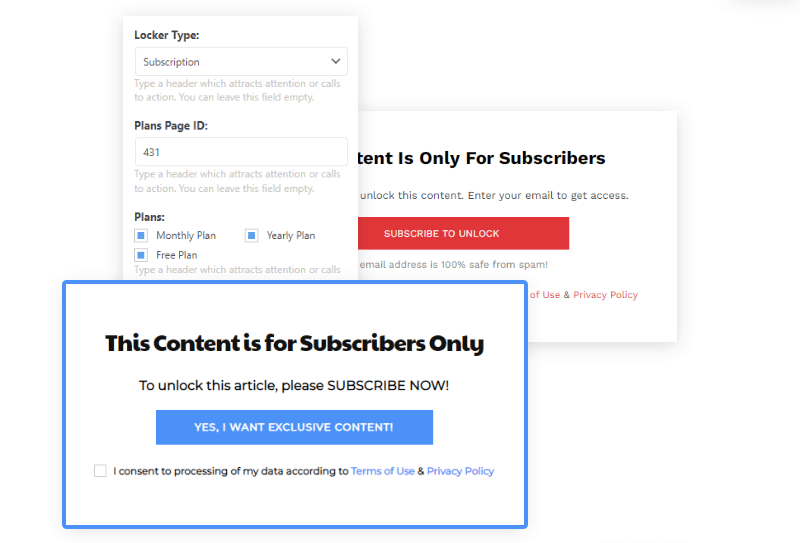
このプラグインを使用してオプトインおよびサインアップ フォームを作成できますが、有料の雑誌 Web サイトを運営するために不可欠なサブスクリプションまたはペイウォール システムを作成するためにも使用できます。

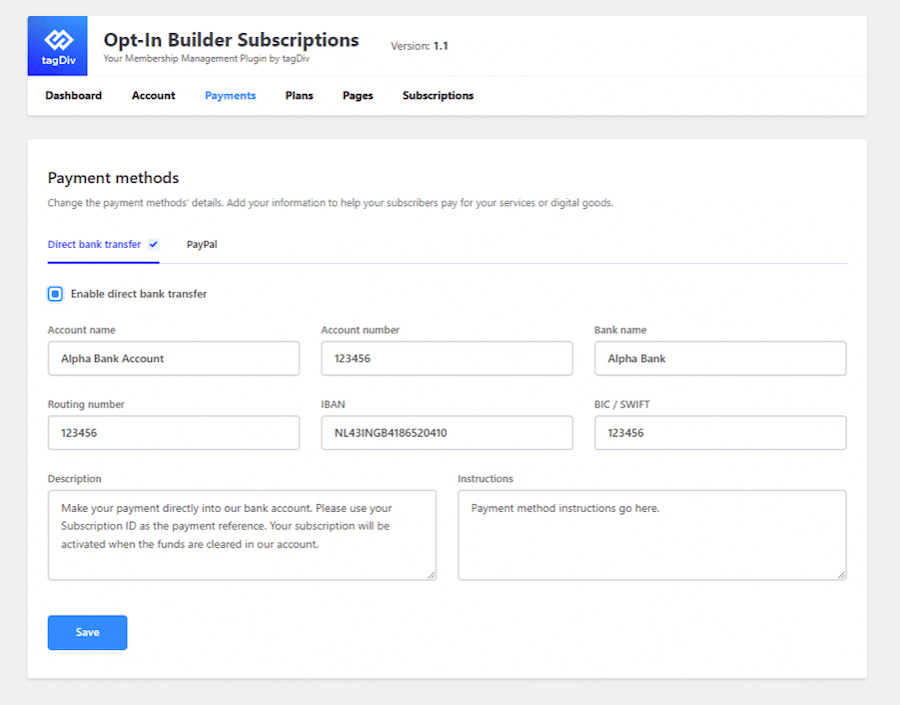
ペイウォール/サブスクリプションを設定するには、WordPress ダッシュボードのOpt-In Builderに移動し、[サブスクリプション] をクリックします。 作成するサブスクリプションの種類を選択し、支払い情報を入力して、保護するコンテンツを選択できるセットアップ ウィザードが表示されます。
5. 雑誌のウェブサイトにコンテンツを追加する
基本的な設定が完了したので、今度は雑誌の Web サイトにコンテンツを追加します。 出版サイトに必要なすべての標準ページにコンテンツを追加することから始めることができます。
- ホームページ:これは、最新の最も人気のある記事を紹介する場所です。 定期的にローテーションできる特集記事のセクションを含めることもできます。
- カテゴリ ページ: これらのページには、特定のカテゴリのすべての記事が一覧表示されます。 たとえば、旅行記事のカテゴリがある場合、そのカテゴリのすべての記事が旅行カテゴリ ページに表示されます。 WordPress で新しいカテゴリを作成するには、 [投稿] > [カテゴリ]に移動します。
- 著者ページ:著者ページには、特定の著者によって書かれたすべての記事が一覧表示されます。 これは、最高のライターの作品を紹介し、読者が楽しめる記事をさらに見つける方法を提供する優れた方法です。
- 概要ページ: 概要ページでは、読者に雑誌について詳しく説明します。 これは、あなたの歴史、使命、チームに関する情報を含めるのに最適な場所です.
新しいコンテンツを追加するには、WordPress ダッシュボードの [ページ] セクションに移動し、[新規追加] をクリックします。 そこから、ページ コンテンツの作成を開始したり、既存のページに他のコンテンツを追加したりできます。
一般的なニュース サイトを運営している場合は、さまざまなトピックに関する記事を追加する必要があります。 これを行うには、WordPress ダッシュボードの[投稿] > [新規追加] に移動します。
記事を書くときは、キャッチーな見出し、魅力的な写真、役立つキャプションを必ず含めてください。 また、WordPress のタグ付けシステムを利用して、読者が興味を持ちそうな関連記事を見つけやすくする必要があります。
6. 雑誌のウェブサイトを宣伝する
サイトが稼働するようになったので、宣伝を開始します。 これを行うにはいくつかの方法がありますが、最も効果的な方法には次のようなものがあります。
- ソーシャル メディア:すべてのソーシャル メディア プラットフォームで記事を共有してください。 雑誌のウェブサイト専用のソーシャル メディア アカウントを作成することもできます。
- メール マーケティング: Mailchimp や Constant Contact などのメール マーケティング サービスを使用して、最新の記事を取り上げた定期的なニュースレターを送信します。 電子メールを使用して、特別オファーやサブスクリプション ディールを宣伝することもできます。
- 広告:ターゲット ユーザーが目にする可能性が高い他の Web サイトや出版物に広告を掲載します。 また、Google AdWords キャンペーンや Facebook 広告を実行することもできます。
新聞の WordPress テーマを使い始める
新聞の WordPress テーマは、雑誌の Web サイトを作成したい人に最適です。 使いやすく、始めるために必要なすべての機能が付属しています。 この記事を読んで、新聞の WordPress テーマを使用して雑誌の Web サイトを作成する方法について理解を深めていただければ幸いです。
どんな雑誌を始めたいですか?
