WooCommerce の商品ボタンと価格の色をカスタマイズする方法 - 簡単な方法
公開: 2022-05-01便利なプラグインと動的テーマのリーチ ライブラリを持つことで、WordPress はあらゆるタイプの Web サイトを作成するための完璧な CMS プラットフォームになります。 その無限のカスタマイズ オプションに加えて、ユーザーは個人的なタッチでサイトを再設計できます。
ただし、WordPress 内で作業する際の大きな課題の 1 つは、多数の人が同じテーマ/デザイン/フォーマットを使用してサイトを作成する可能性があることです。 外観をユニークにして競合他社から際立たせるには、いくつかのカスタマイズを行う必要があります。 購入時にも優れた顧客体験を保証します。
WooCommerce サイトの基本的なデザインをカスタマイズしたい場合は、このブログが最適です。 今日はお見せします-
- WooCommerce でボタンの色を変更する方法
- WooCommerce で価格の色を変更する方法
詳細に飛び込みましょう-
WooCommerce でボタンと価格の色をカスタマイズすることが重要な理由

世界中に約 1,200 万から 2,400 万の e コマース ストアがあり、毎日ますます多くのストアが作成されています。 強力な外観と効果的なマーケティング戦略がなければ、この群衆の中にとどまることはできません.
オンライン ストアにとって最も重要なページの 1 つである WooCommerce 製品ページは、魅力的で魅力的でなければなりません。 これは、ほとんどの顧客が購入を決定する場所だからです。 ただし、デフォルトの WooCommerce 製品ページは、見栄えがよく機能的な製品ページを操作できます。 しかし、ページの骨組みにすぎないので、デザインはそれほど魅力的ではありません。
良いニュースは、WooCommerce が、独自のブランディングでデザインをパーソナライズするためのすべての柔軟性と不可欠なツールを提供することです. 基本的に、CTA ボタン、説明、価格、タイトルなど、WooCommerce 製品ページのあらゆるデザインを変更できます。
また、WooCommerce ストア全体で同じスタイルを維持するには、ページをカスタマイズすることが重要です。
具体的に言うと、WooCommerce の商品ページはオンライン ストアの土台であり、コンバージョンに重要な役割を果たします。
重要なポイント: これは、WooCommerce 製品ページを次のようにカスタマイズするために不可欠です。
1. お店を目立たせる
2. ユニークなショッピング体験を生み出す
3. 競争で生き残る
4. 商品ページをより魅力的にする
4.より多くの訪問者を顧客に変える
続きを読む: WooCommerce 製品ページをカスタマイズする方法!
WooCommerce でボタンの色を変更する方法
WooCommerce ボタンの色は、サイトで現在使用しているテーマから CSS を継承します。 WooCommerce ボタンの色を変更するには、ボタンのデフォルトの CSS スタイルを変更/オーバーライドする必要があります。

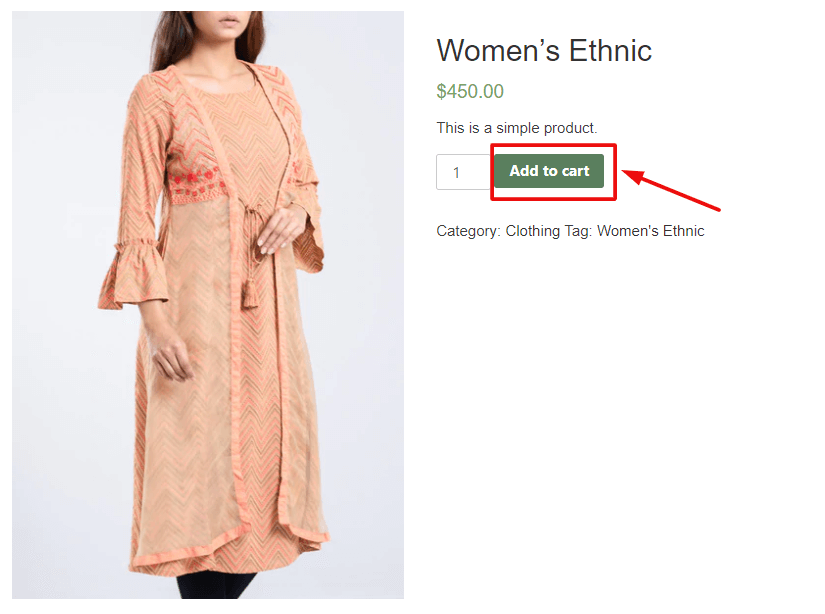
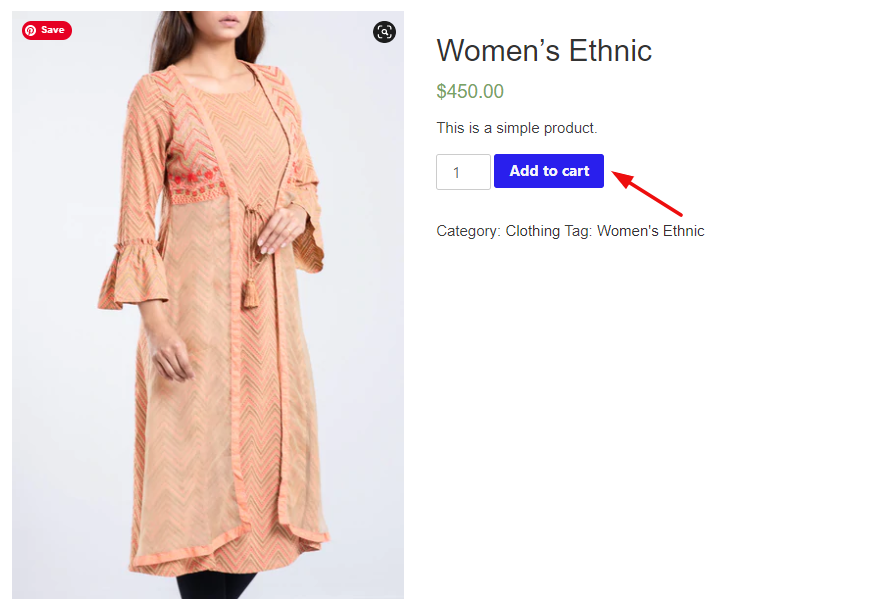
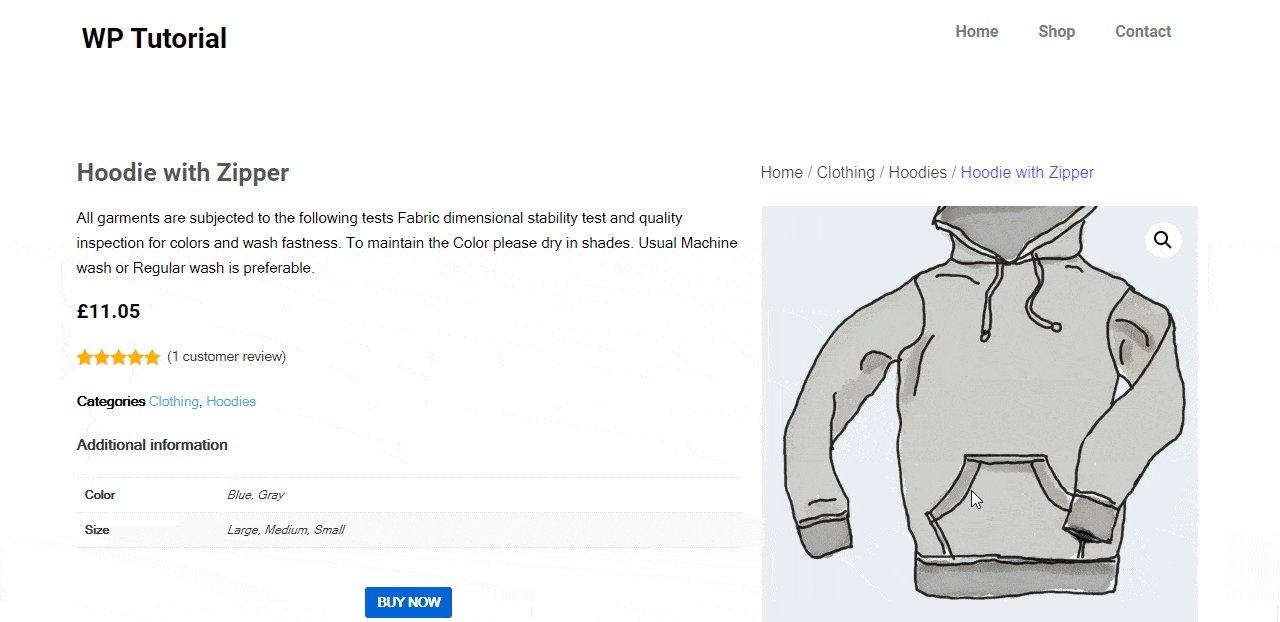
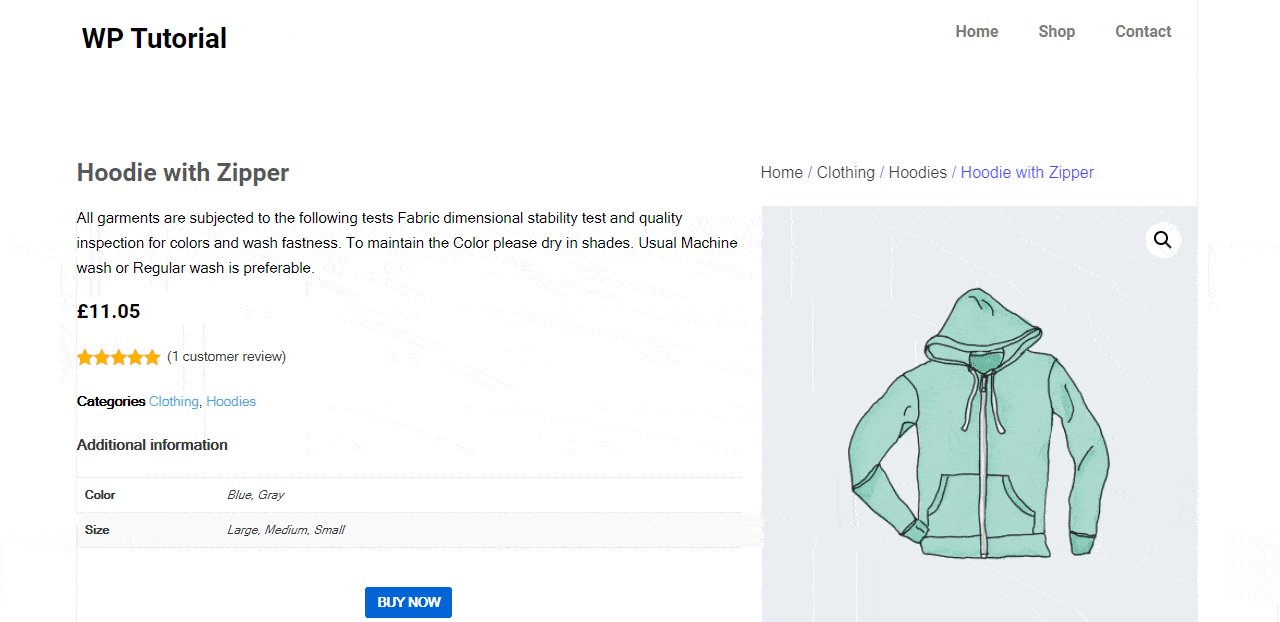
これが今日色を変えるボタンです。
以下は、従う必要がある手順です-
- Step1: ボタンのクラス名を調べる
- ステップ 2: 色の 16 進コードを見つける
- Step3: 新しい CSS コードを適用する
ステップ 1: ボタンのクラス名を調べる
まず、今日カスタマイズしたいボタンのクラス名を見つける必要があります。
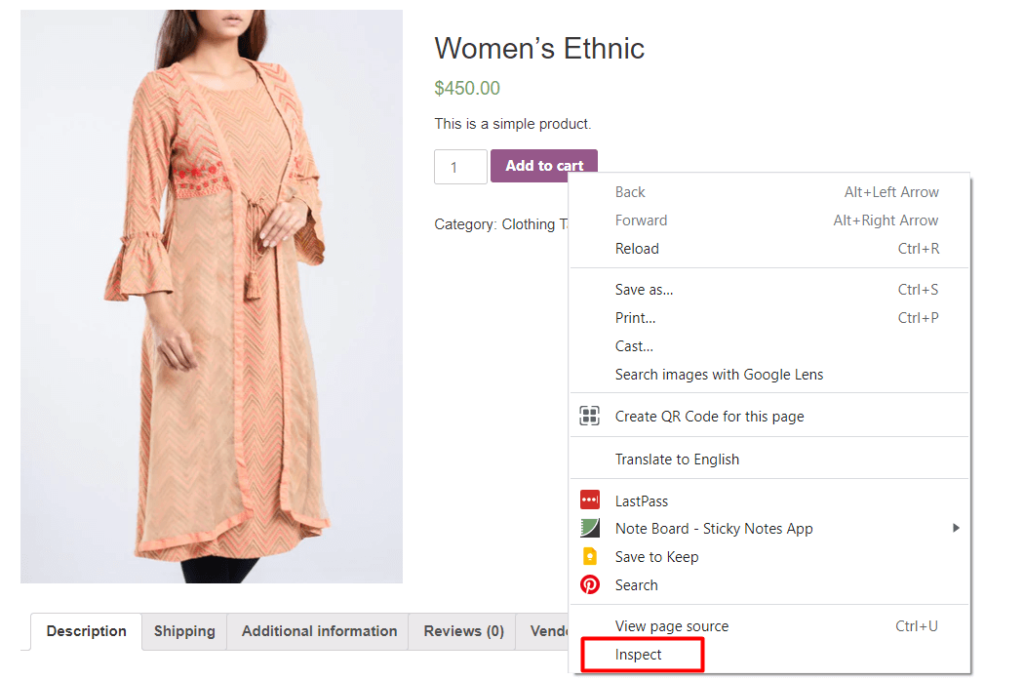
そのためには、任意の製品ページにアクセスしてください。 次に、 [カートに追加]ボタンを右クリックし、 [検査]をクリックします。

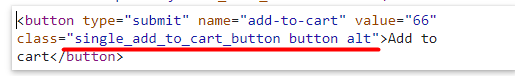
ブラウザー コンソールから、ボタンのスタイル設定用に記述された HTML コードを確認できます。 ボタンのクラスを見つけてコピーします-

上の画像では、クラスの名前が single_add_to_cart_button であることがわかります。 遅くまで利用させて頂きます。
ステップ 2: 色の 16 進コードを見つける
ボタンに適用するには、目的の色の 16 進コードが必要です。
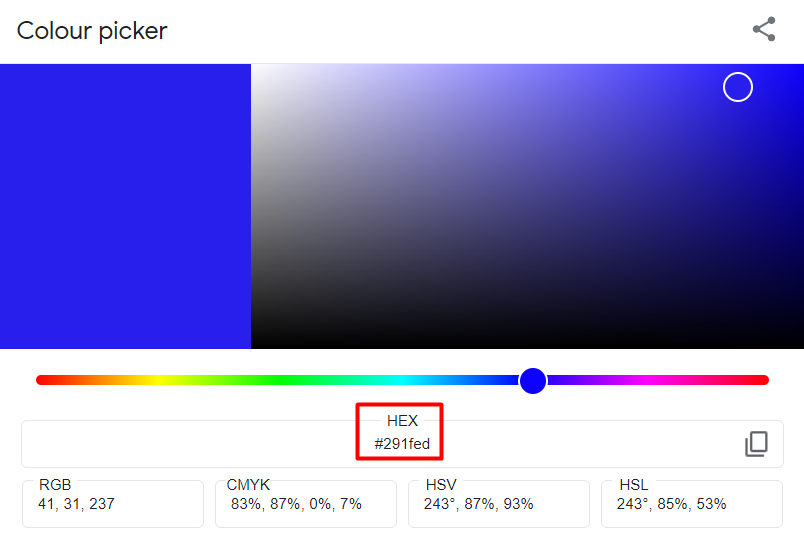
Google ブラウザにアクセスして、 「Color Picker」を検索します。 ボタンの色を選択するためのカラー パレットが表示されます。
ここで、ピッカーとスライダーを動かして、選択した色に配置します。 決定したら、16 進数をコピーします。

ここでは、WooCommerce ボタンのカラー コード「291fed」を選択しました。
ステップ 3: 新しい CSS コードを適用する
これで、ボタン クラスと目的のカラー コードの両方が得られました。 それでは、新しい CSS ルールを適用します。
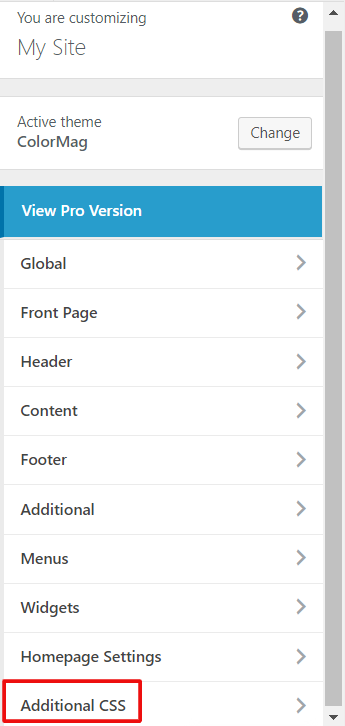
WordPress ダッシュボードにログインし、外観 → カスタマイズ → 追加 CSSに移動します。 タブをクリックすると、書き込みパネルが表示されます。

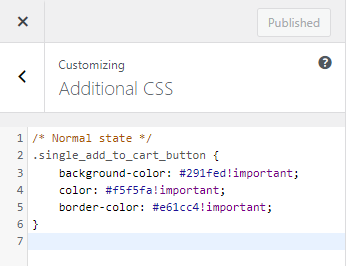
次に、以下のルールをコピーして、ライティング エディターに貼り付けます。 次に、Color Hex を、Google カラー ピッカーからコピーした目的のカラー コードに置き換えます。
/* 通常状態 */ .single_add_to_cart_button { background-color: Color Hex!important; color: 色 Hex!重要; border-color: 色 Hex!重要; } /* ホバー状態 */ .single_add_to_cart_button:hover { background-color: Color Hex!important; color: 色 Hex!重要; border-color: 色 Hex!重要; }ここでは、静的なボタンの色とホバー効果の両方のコードを見つけることができます。

完了したら、[公開] をクリックします。 それでは、WooCommerce ボタンの色が正常に変更されたかどうかをフロントエンド ストアから確認してみましょう。

変更できるように、ここではボタンの背景色、テキストの色、境界線の色を変更しました。 ただし、常にすべての CSS 行を使用する必要はありません。 通常状態の背景色のみを変更したいとします。 また、テキストの色または境界線の色を変更せずに維持したい。 次に、.single_add_to_cart_button{background-color: Color Hex!important;} で目標を達成できます。
これは、すべてのテーマでシームレスに機能し、非常に簡単に適用できるため、WooCommerce ボタンの色をカスタマイズする最も便利な方法です。 さらに、このメソッドをサイトの他のボタンにも使用できます。
または、WordPress プラグインを使用して必要な変更を加えることもできます。 これらのプラグインを確認できます-
- WooCommerce カートに入れるボタンのカスタマイズ
- カート ボタンに追加する カスタム テキストと色
WooCommerce で価格の色を変更する方法
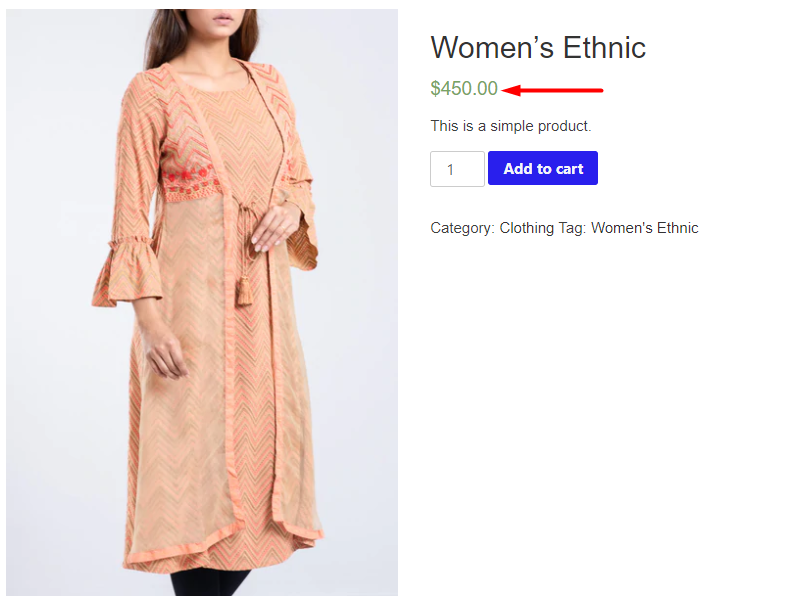
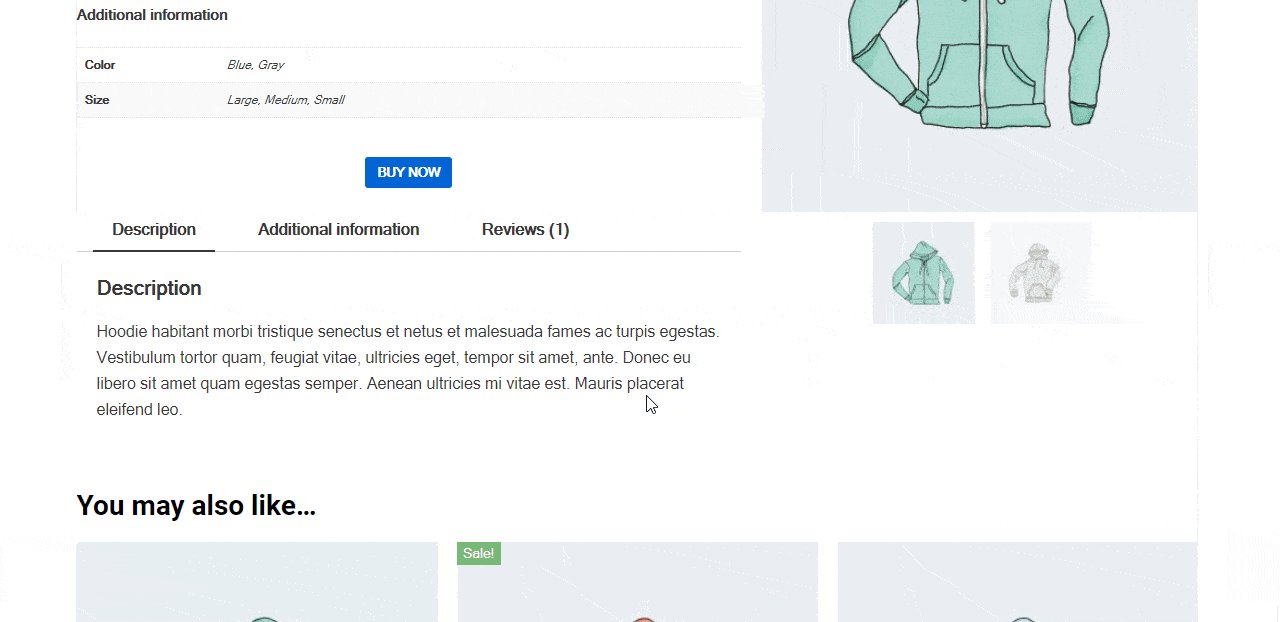
以下のスクリーンショットでは、価格が緑色で表示されています。


テーマが異なれば、テキストの色も異なります。
ただし、WooCommerce で価格の色を変更する方法を紹介しましょう。 これらは手順です-
- Step1: クラス名のテキストを検査する
- ステップ 2: 色の 16 進コードを見つける
- Step3: 新しい CSS コードを挿入する
ステップ 1: クラス名のテキストを調べる
最初のステップは、価格の CSS セレクターを見つけることです。 Chrome で WooCommerce サイトの商品ページを開きます。 次に、 [価格]を右クリックし、 [検査]オプションを選択します。
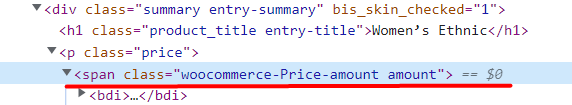
新しいウィンドウが表示され、価格用に記述された HTML コードが表示されます。

これは、価格が class-woocommerce-Price-amount の下にあることを意味します。 さらに使用するためにクラスをコピーします。
ステップ 2: 色の 16 進コードを見つける
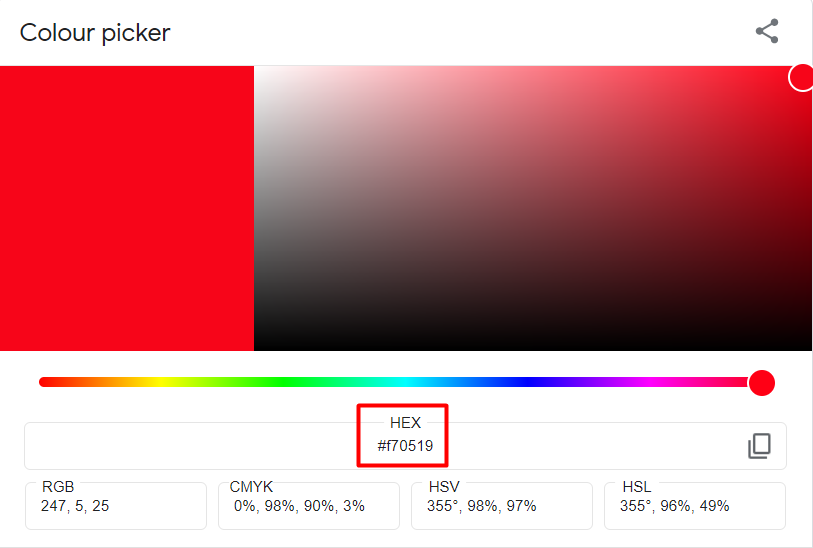
次に、価格に適用する色を選択します。 便利な方法は、Google にアクセスして「カラー ピッカー」という用語で検索することです。
セレクターを動かすと、目的の色が得られるまでさまざまな色を確認できます。 見つかったら、HEX コードをコピーしてどこかに保存します。

ここでは、価格の金額に赤色を選択しました。
ステップ 3: 新しい CSS コードを挿入する
WordPress ダッシュボードから、外観 → カスタマイズ → 追加 CSSに移動して、テーマ カスタマイザに移動しましょう。
次に、コード ボックスに次のルールを挿入します。
/* 通常状態 */ .woocommerce-Price-amount { color: Color Hex!important; }Color Hex を、Google カラー ピッカーからコピーした目的のカラー コードに置き換えます。 私は次のように見えます-

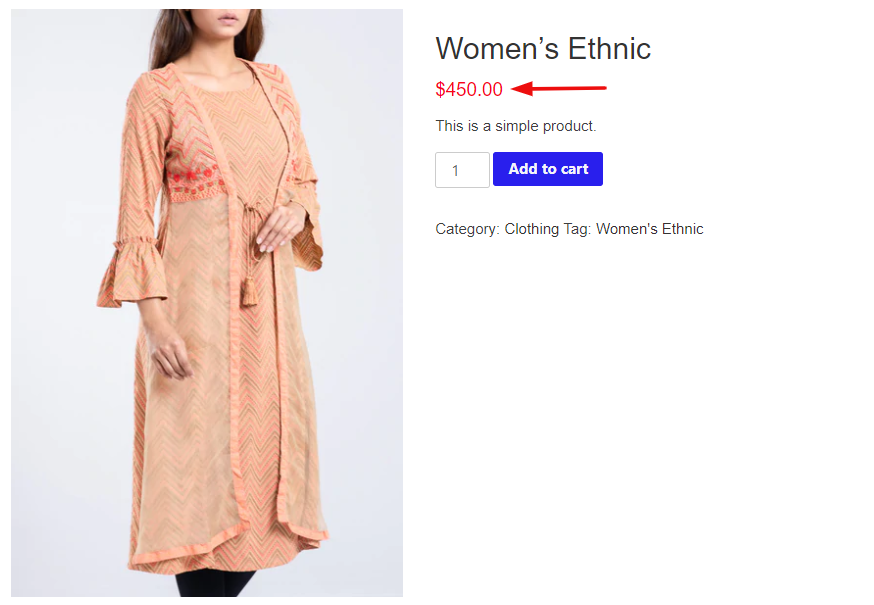
最後に、公開ボタンをクリックします。 今。 店頭からカスタマイズされたビューを確認してみましょう-

WooCommerce ボタンの色と同様に、プラグインを使用して WooCommerce の価格の色を変更できます。 私たちの編集上のおすすめのいくつかは-
- Storeカスタマイザー
- Woocommerce 単一商品ページ カスタマイザー
おまけ:ElementorでWooCommerceの商品ページを編集する方法

Web 開発エクスペリエンスを向上させるために、Elementor を使用して WooCommerce 製品ページをカスタマイズできます。 デザインと製品ページのレイアウトを完全に制御できます。 アクションやフックを組み込んだり、コードを挿入したりする必要はありません。 シンプルなドラッグ アンド ドロップ オプションを使用して、新しい色、スタイル、フォーマットなど、必要な変更を製品ページに非常に簡単に適用できます。 また、タブを変更せずにライブプレビューですべての変更を確認できます
さらに、Elementor を使用すると、単一の製品ページにより多くの機能を追加できる柔軟性が得られます。 製品アドオン、サイズ表、360 度画像、製品ビデオなど。
WooCommerce の商品ページを編集する方法は 2 つあります。
- 最初の方法: 既製の単一商品ページ テンプレートを使用する
- 2 番目の方法: 新しい単一の製品ページを最初から作成する
詳細なチュートリアルをチェックして、WooCommerce ページのあらゆる部分を簡単にカスタマイズする方法を学ぶことができます.
カスタマイズされた製品ページの最終プレビューは次のようになります。

WooCommerce 商品ページのカスタマイズに関するよくある質問
WooCommerce の製品ページのカスタマイズに関して、よくある質問を見てみましょう。
1. 商品タイトルの色と重さを変更するコードは何ですか?
商品タイトルは、商品ページの中で最も魅力的な部分の 1 つです。 ユーザーが商品名を簡単に認識できるように、力強い外観にする必要があります。 デフォルトの WooCommerce の商品名は目立ちません。 以下のコードを使用して、商品タイトルの色と形式を変更します。
.woocommerce div.product .product_title { color: #f54251; フォントの太さ: 太字; }2. WooCommerce カートページを簡単に編集するには?
Elementor を使用すると、WooCommerce カート ページにユニークな外観を与えることができます。 そのためには、プラグインが必要です-
- ウーコマース
- エレメンター
- ハッピーアドオン無料
- ハッピーアドオンプロ
サイトのすべてのプラグインを有効にした直後に、次の手順を開始します。
- ステップ #1: Elementor キャンバス ページに移動する
- ステップ 2: Elementor ウィジェット ギャラリーから WC カートをドラッグ アンド ドロップする
- ステップ #3: クーポンとクロスセルを有効にする
- ステップ 4: スタイル セクションからテーブルの内容をカスタマイズする
- ステップ 5: 詳細セクションからテーブルの応答性を高める
続きを読む: Happy Addons を使用して WooCommerce ストアをカスタマイズする方法。
3. SEO 用に製品ページを最適化する方法は?
最適化された WooCommerce 製品ページは、サイトのランキングを向上させます。 また、検索エンジンでの掲載順位が向上すると、e コマースへのトラフィックが増加します。 最終的に、コンバージョンが増加し、収益が大幅に増加します。 これらは、SEO 用に製品ページを最適化するための実用的なヒントです。
- 強力なキーワード戦略に従う
- すべての製品ページでオンページ SEO を行う
- 実際の顧客からフィードバックを得る
- サイトで最適化されたメディア ファイルを使用する
- 商品ページのブレッドクラムを構成する
- 製品ページを監査して技術的な問題を解決する
続きを読む: 2022 年の e コマース商品ページの SEO ガイド!
WooCommerce の商品ページを効果的にカスタマイズして、収益を増やしましょう
eコマースは激しい競争の場になります。 小売 e コマースの売上高は、今後 4 年間で 50% 成長し、2025 年までに約 7.4 兆ドルに達すると予測されています。したがって、この競争で生き残るためには、創造性が必要です。 幸いなことに、WooCommerce はユーザー向けに幅広いカスタマイズの分野を提供しています。
この記事では、WooCommerce 製品ページの 2 つのカスタマイズ プロセスについて説明しました。WooCommerce でボタンの色を変更する方法と、WooCommerce で価格の色を変更する方法です。 このカスタマイズは非常に簡単で、テーマ カスタマイザーに簡単なコードを追加するだけで実行できます。 逆に、WordPress プラグインを使用して、e コマースに不可欠なカスタマイズを行います。
チュートリアルに関する質問や提案がある場合は、下にコメントを残してください。
