WooCommerce製品のボタンと価格の色をカスタマイズする方法-簡単な方法
公開: 2022-05-01便利なプラグインと動的テーマのリーチライブラリがあるため、WordPressはあらゆるタイプのWebサイトを作成するための完璧なCMSプラットフォームになります。 その無限のカスタマイズオプションに加えて、ユーザーは個人的なタッチでサイトを再設計できます。
ただし、WordPress内で作業する際の大きな課題の1つは、多数の人が同じテーマ/デザイン/フォーマットを使用してサイトを作成する可能性があることです。 外観をユニークにし、競合他社から際立たせるには、いくつかのカスタマイズを行う必要があります。 購入時にも優れたカスタマーエクスペリエンスを保証します。
WooCommerceサイトの基本的なデザインをカスタマイズすることもできれば、このブログはあなたにぴったりです。 今日はお見せします-
- WooCommerceでボタンの色を変更する方法
- WooCommerceでボタンの色を変更する方法
詳細を掘り下げましょう-
WooCommerceでボタンと価格の色をカスタマイズすることが重要な理由

世界中に約1200万から2400万のeコマースストアがあり、毎日ますます作成されています。 強力な外観と効果的なマーケティング戦略がなければ、この群衆の中にとどまることができません。
オンラインストアにとって最も重要なページの1つであるため、WooCommerceの製品ページは魅力的で魅力的でなければなりません。 これは、ほとんどの顧客が購入を決定する場所だからです。 デフォルトのWooCommerce製品ページでは、見栄えがよく機能的な製品ページを操作できます。 しかし、デザインはページのスケルトンにすぎないため、それほど魅力的ではありません。
幸いなことに、WooCommerceは、独自のブランディングでデザインをパーソナライズするためのすべての柔軟性と不可欠なツールを提供します。 基本的に、CTAボタン、説明、価格、タイトルなど、WooCommerce製品ページのデザインのすべてのビットを変更できます。
また、WooCommerceストア全体で同じスタイルを維持するには、ページをカスタマイズすることが重要です。
具体的には、WooCommerceの製品ページはオンラインストアの要であり、コンバージョンにおいて重要な役割を果たします。
重要なポイント:これは、WooCommerceの製品ページを次のようにカスタマイズするために不可欠です-
1.お店を目立たせる
2.ユニークなショッピング体験を作成します
3.競争で生き残る
4.商品ページをより魅力的にする
4.より多くの訪問者を顧客に変える
続きを読む: WooCommerce製品ページをカスタマイズする方法!
WooCommerceでボタンの色を変更する方法
WooCommerceのボタンの色は、サイトで現在使用しているテーマからCSSを継承します。 WooCommerceボタンの色を変更するには、ボタンのデフォルトのCSSスタイルを変更/オーバーライドする必要があります。

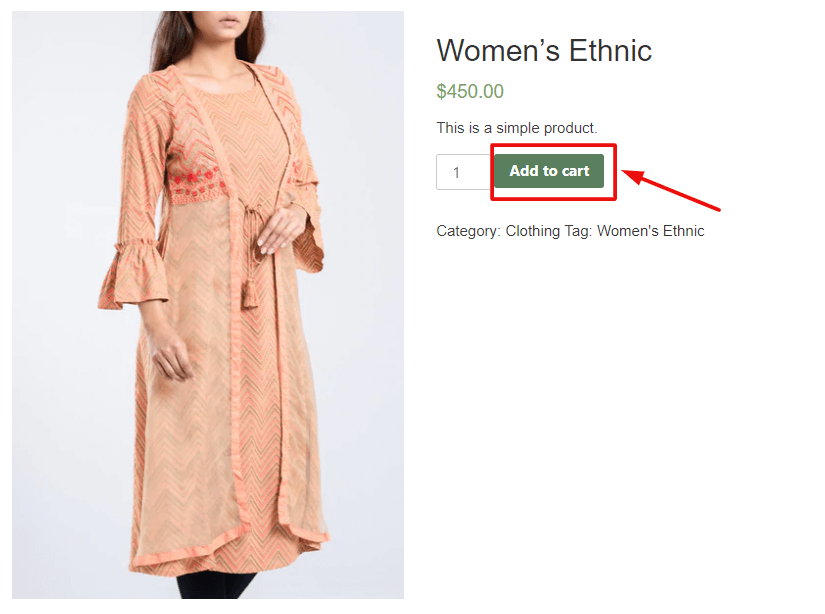
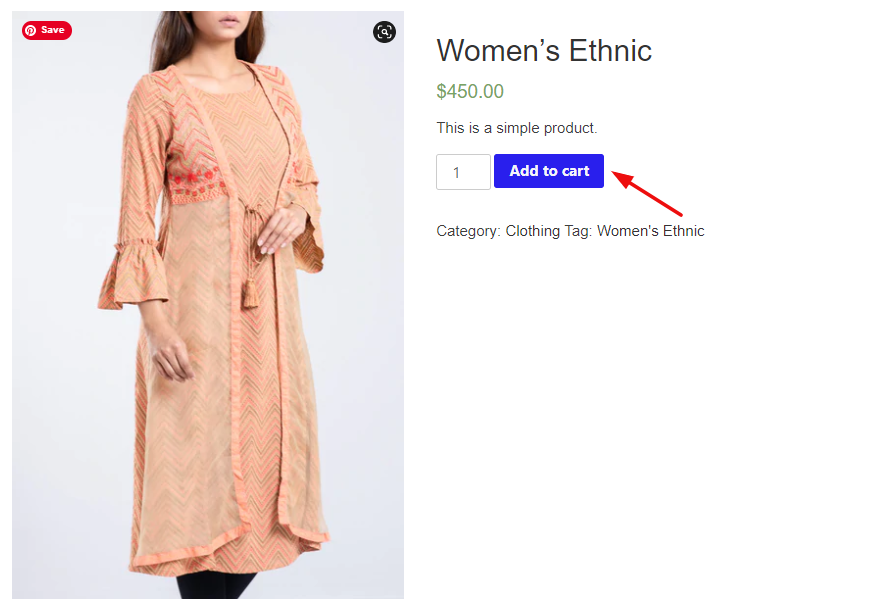
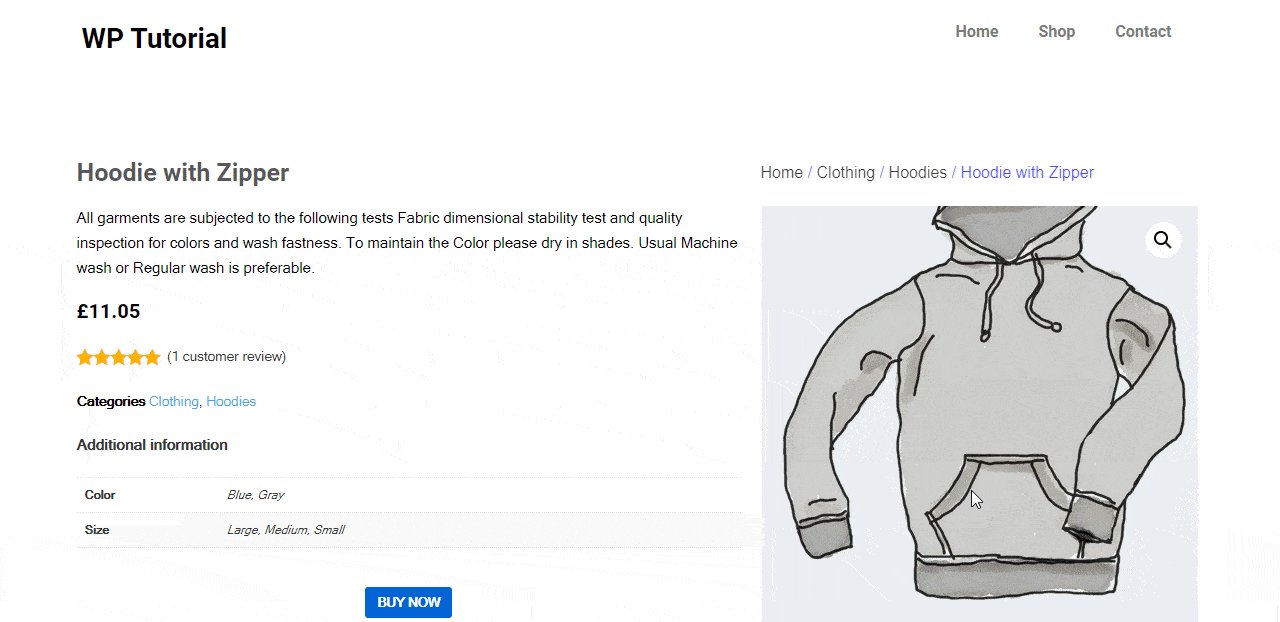
これが今日色を変えるボタンです。
以下はあなたが従う必要があるステップです-
- ステップ1:ボタンのクラス名を調べる
- ステップ2:カラー16進コードを見つける
- ステップ3:新しいCSSコードを適用する
ステップ1:ボタンのクラス名を調べる
まず、今日カスタマイズしたいボタンのクラス名を見つける必要があります。
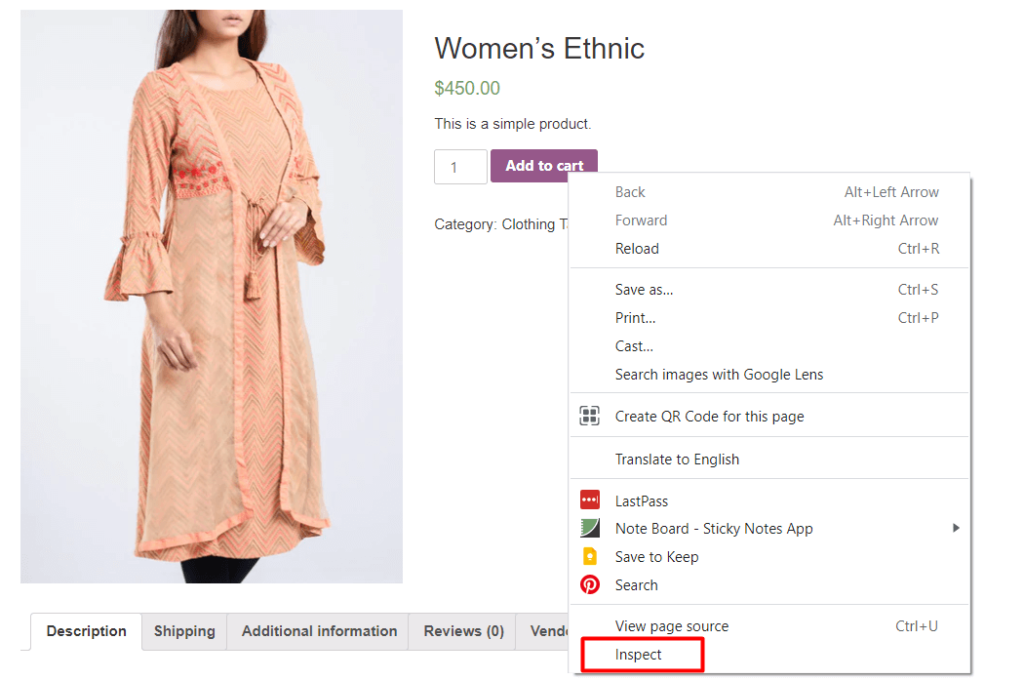
そのためには、任意の製品ページに移動します。 次に、[カートに追加]ボタンを右クリックし、[検査]をクリックします。

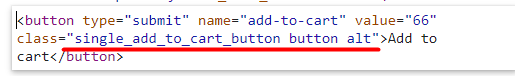
ブラウザコンソールから、ボタンのスタイルを設定するために記述されたHTMLコードを確認できます。 ボタンのクラスを見つけてコピーします-

上の画像では、クラスの名前がsingle_add_to_cart_buttonであることがわかります。 遅く使用します。
ステップ2:カラー16進コードを見つける
ボタンに適用するには、目的の色の16進コードが必要です。
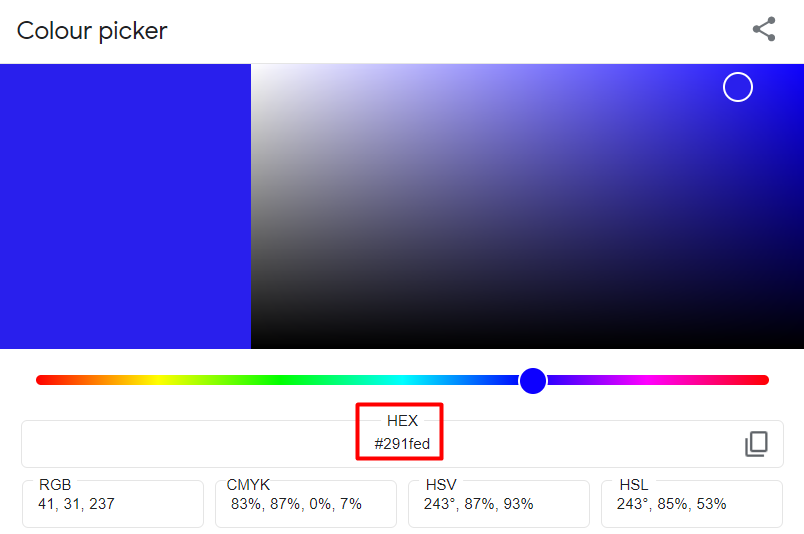
Googleブラウザに移動し、 「カラーピッカー」を検索します。 ボタンの色を選択するためのカラーパレットが表示されます。
ここで、ピッカーとスライダーを動かして、選択した色に配置します。 決定したら、16進数をコピーします。

ここでは、WooCommerceボタンのカラーコード「291fed」を選択しました。
ステップ3:新しいCSSコードを適用する
これで、ボタンクラスと目的のカラーコードの両方ができました。 それでは、新しいCSSルールを適用するときが来ました。
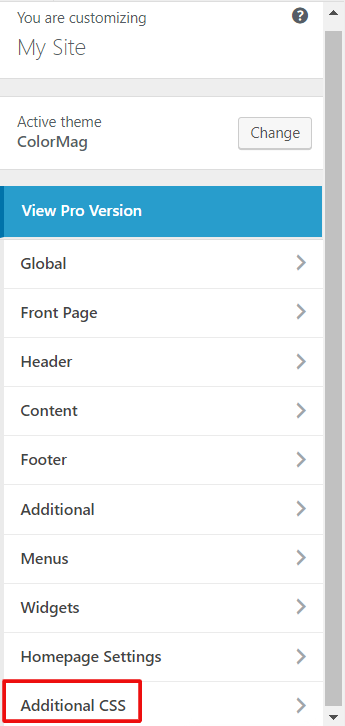
WordPressダッシュボードにログインし、[外観]→[カスタマイズ]→[追加のCSS]に移動します。 タブをクリックすると、書き込みパネルが表示されます。

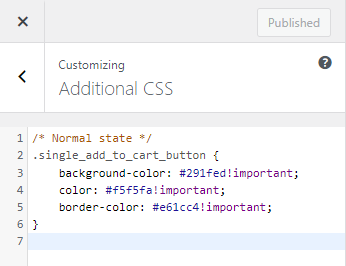
次に、以下のルールをコピーして、ライティングエディタに貼り付けます。 次に、Color Hexを、GoogleColorPickerからコピーした目的のカラーコードに置き換えます。
/*通常の状態*/.single_add_to_cart_button {background-color:Color Hex!important; 色:色16進数!重要; border-color:Color Hex!important; }/*ホバー状態*/.single_add_to_cart_button:hover {background-color:Color Hex!important; 色:色16進数!重要; border-color:Color Hex!important; }ここでは、静的ボタンの色とホバー効果の両方のコードを見つけることができます。

完了したら、[公開]をクリックします。 それでは、WooCommerceボタンの色が正常に変更されたかどうかをフロントエンドストアから確認しましょう。

変更できるので、ここでボタンの背景色、テキストの色、境界線の色を変更しました。 ただし、必ずしもすべてのCSS行を使用する必要はありません。 通常の状態の背景色のみを変更したいとします。 また、テキストの色や境界線の色を変更しないでください。 次に、.single_add_to_cart_button {background-color:Color Hex!important;}で十分に目標を達成できます。
これは、WooCommerceボタンの色をカスタマイズするための最も便利な方法です。これは、すべてのテーマでシームレスに機能し、適用が非常に簡単だからです。 さらに、この方法をサイトの他のボタンにも使用できます。
または、WordPressプラグインを使用して必要な変更を加えることもできます。 あなたはこれらのプラグインをチェックするかもしれません-
- WooCommerceカートに追加ボタンのカスタマイズ
- カートボタンに追加カスタムテキストと色
WooCommerceで価格の色を変更する方法
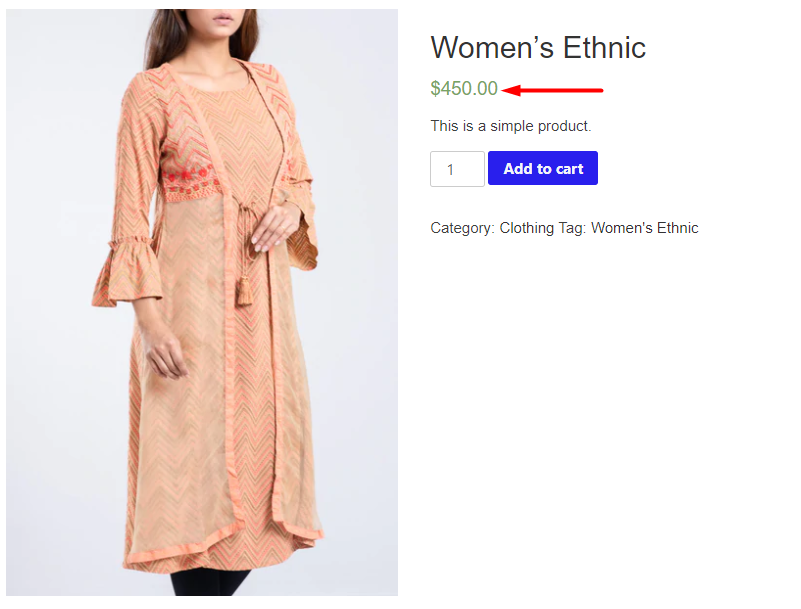
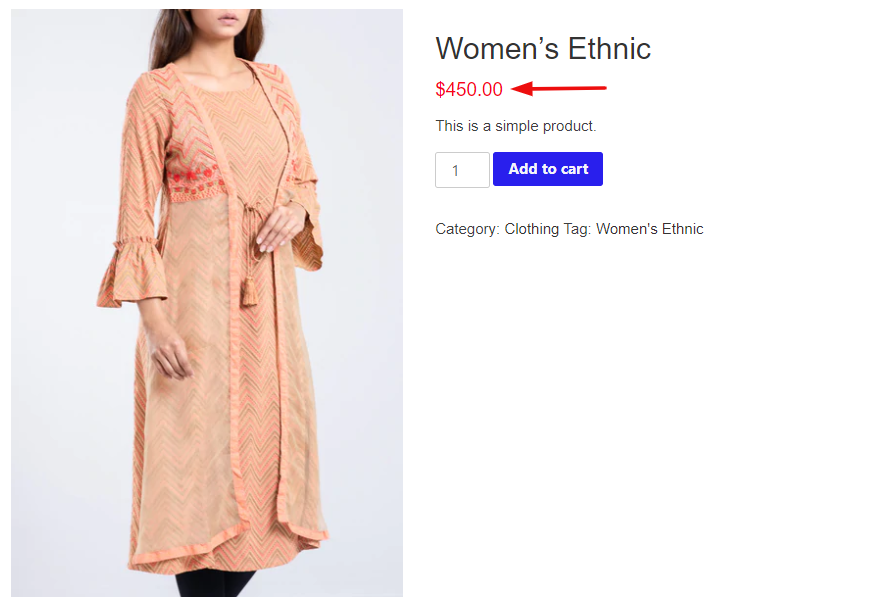
下のスクリーンショットでは、緑色の価格を確認できます。


テーマが異なると、テキストの色も異なります。
ただし、WooCommerceで価格の色を変更する方法を紹介しましょう。 これらはステップです-
- ステップ1:テキストのクラス名を調べる
- ステップ2:カラー16進コードを見つける
- ステップ3:新しいCSSコードを挿入する
ステップ1:テキストのクラス名を調べる
最初のステップは、価格のCSSセレクターを見つけることです。 ChromeでWooCommerceサイトの製品ページを開きます。 次に、[価格]を右クリックして、[検査]オプションを選択します。
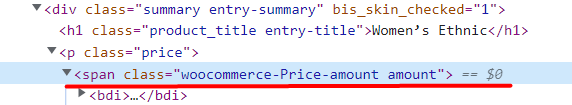
新しいウィンドウが表示され、価格で記述されたHTMLコードを確認できます-

これは、価格がクラスwoocommerce-Price-amountを下回っていることを意味します。 さらに使用するためにクラスをコピーします。
ステップ2:カラー16進コードを見つける
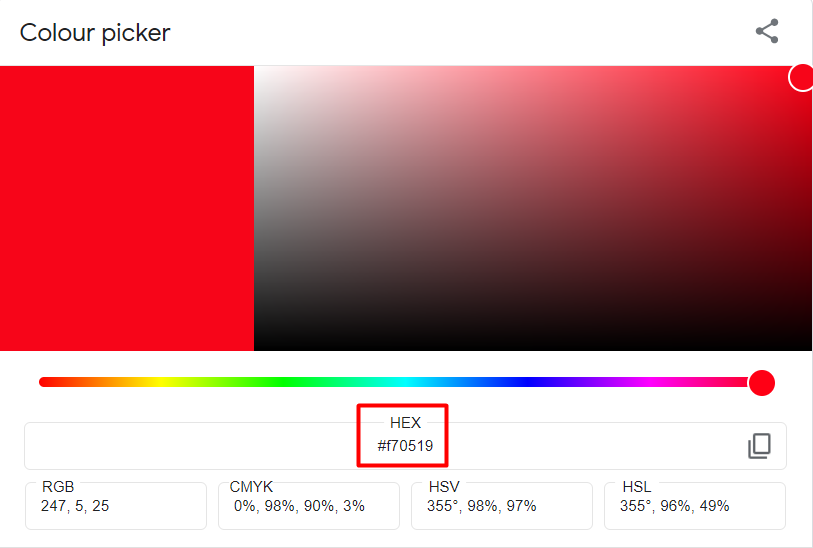
次に、価格に適用する色を選択します。 便利な方法は、Googleにアクセスして、「カラーピッカー」という用語で検索することです。
セレクターを動かすことで、希望の色が得られるまでさまざまな色を確認できます。 見つけたら、HEXコードをコピーしてどこかに保存します。

ここでは、価格に赤い色を選びました。
ステップ3:新しいCSSコードを挿入する
WordPressダッシュボードから、[外観]→[カスタマイズ]→[追加のCSS]に移動して、テーマカスタマイザーに移動しましょう。
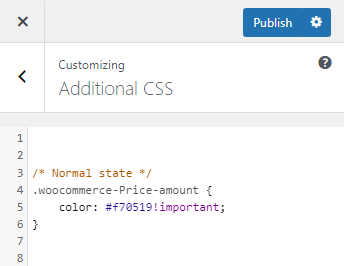
次に、コードボックスに次のルールを挿入します。
/*通常の状態*/.woocommerce-Price-amount {color:Color Hex!important; }Color Hexを、GoogleColorPickerからコピーした目的のカラーコードに置き換えます。 私は次のようになります-

最後に、公開ボタンをクリックします。 今。 店頭からカスタマイズされたビューを確認しましょう-

WooCommerceボタンの色と同様に、プラグインを使用してWooCommerceの価格の色を変更できます。 私たちの編集上の選択のいくつかは-
- StoreCustomizer
- Woocommerce単一製品ページカスタマイザー
ボーナス:ElementorでWooCommerce製品ページを編集する方法

Web開発エクスペリエンスを向上させるために、Elementorを使用してWooCommerce製品ページをカスタマイズできます。 デザインと製品ページのレイアウトを完全に制御できます。 また、アクションやフックを組み込んだり、コードを挿入したりする必要はありません。 単純なドラッグアンドドロップオプションを使用すると、新しい色、スタイル、形式など、製品ページに必要な変更を加えるのが非常に簡単になります。 また、タブを変更せずにライブプレビューですべての変更を確認できます
さらに、Elementorは、単一の製品ページに機能を追加する柔軟性を提供します。 製品のアドオン、サイズチャート、360度の画像、製品のビデオなど。
WooCommerce製品ページを編集する方法は2つあります-
- 最初の方法:既製の単一製品ページテンプレートを使用する
- 2番目の方法:最初から新しい単一の製品ページを作成する
詳細なチュートリアルを確認して、WooCommerceページのあらゆる部分を簡単にカスタマイズする方法を学ぶことができます。
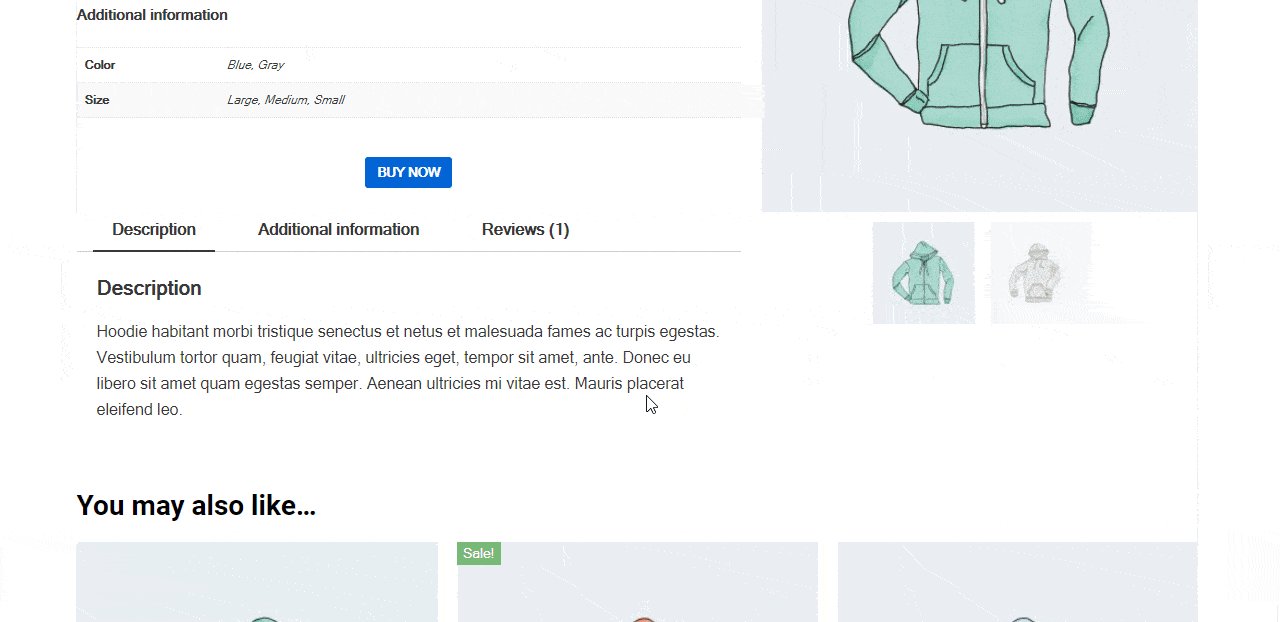
カスタマイズされた製品ページの最終プレビューは次のようになります-

WooCommerce製品ページのカスタマイズに関するFAQ
WooCommerceの製品ページのカスタマイズに関して人々が通常尋ねる質問を見てみましょう-
1.製品タイトルの色と重さを変更するためのコードは何ですか?
製品タイトルは、製品ページの最も魅力的な部分の1つです。 ユーザーが商品のタイトルに簡単に気付くことができるように、見た目が強い必要があります。 デフォルトのWooCommerce製品タイトルは簡単にはわかりません。 以下のコードを使用して、製品タイトルの色と形式を変更します-
.woocommerce div.product .product_title {色:#f54251; フォントの太さ:太字; }2. WooCommerce Cartページを簡単に編集するにはどうすればよいですか?
Elementorを使用すると、WooCommerceカートページに独自の外観を与えることができます。 そのためには、プラグインが必要です-
- WooCommerce
- Elementor
- ハッピーアドオン無料
- Happy Addons Pro
サイト上のすべてのプラグインをアクティブ化した直後に、以下の手順に従ってください。
- ステップ1:ElementorCanvasページに移動します
- ステップ2:ElementorウィジェットギャラリーからWCカートをドラッグアンドドロップします
- ステップ3:クーポンとクロスセルを有効にする
- ステップ4:スタイルセクションからテーブルの内容をカスタマイズする
- ステップ5:上級セクションからテーブルの応答性を高める
続きを読む:ハッピーアドオンを使用してWooCommerceストアをカスタマイズする方法。
3. SEOのためにあなたの製品ページを最適化する方法は?
最適化されたWooCommerce製品ページは、サイトのランキングを向上させます。 そして、検索エンジンでのより良い位置はあなたのeコマースにより多くのトラフィックをもたらします。 最終的には、コンバージョンが増加し、収益が大幅に増加します。 これらはSEOのためにあなたの製品ページを最適化するためのいくつかの実用的なヒントです-
- 強力なキーワード戦略に従う
- すべての製品ページに対してページ上のSEOを実行します
- 実際の顧客からフィードバックを得る
- サイトで最適化されたメディアファイルを使用する
- 製品ページのブレッドクラムを構成する
- 製品ページを監査して、技術的な問題を解決します
続きを読む: 2022年のeコマース製品ページのSEOガイド!
WooCommerceの製品ページを効果的にカスタマイズして、より多くの収益を上げましょう
eコマースは熾烈な競争の場になります。 小売eコマースの売上高は今後4年間で50%増加し、2025年までに約7.4兆ドルに達すると予測されています。したがって、この競争で生き残るためには、創造力が必要です。 幸いなことに、WooCommerceはユーザーに幅広いカスタマイズの分野を提供しています。
この記事では、WooCommerce製品ページの2つのカスタマイズプロセス、つまりWooCommerceでボタンの色を変更する方法とWooCommerceで価格の色を変更する方法について説明しました。 このカスタマイズは非常に簡単なので、テーマカスタマイザーに簡単なコードを追加することで実行できます。 逆に、WordPressプラグインを使用して、eコマースの基本的なカスタマイズを行います
チュートリアルについて質問や提案がある場合は、以下にコメントを残してください。
