WordPress でフォントを変更する方法 (すべてのテーマで機能)
公開: 2024-04-11WordPress でフォントを変更する方法に戸惑っても、私はあなたを責めません。 新しいブロック テーマを使用しているか古いクラシック テーマを使用しているかによって方法が異なるため、少し混乱する可能性があります。 このチュートリアルでは、前者には組み込みオプションを使用し、後者には無料のプラグイン オプションを使用してフォントを変更する手順を説明します。 (ネタバレ注意: どちらの方法も非常に初心者向けです。)
重要なポイント
- 最新の WordPress テーマには、WordPress から直接 Google Fonts にアクセスできるフォント ライブラリ機能が組み込まれています。
- 古いクラシックテーマにはこれらの機能はありませんが、無料のプラグインを使用して追加のフォントのロックを解除できます。
- どちらの方法でも、フォントをグローバル (サイト全体) およびローカル (個々のページおよび投稿内) で変更できます。
モダンブロックテーマのフォントを変更する方法
WordPress 6.5 のリリースにより、フォントを変更するだけでなく、ネイティブのフォント ライブラリ機能を介して 1,000 を超える追加フォントにアクセスすることも非常に迅速かつ簡単になりました。 ブロック テーマを使用している限り、プラグインをいじったり、必要なフォント ライブラリが含まれるテーマを参照して時間を無駄にしたりする日々は終わります。
フル サイト エディター (FSE) にアクセスする
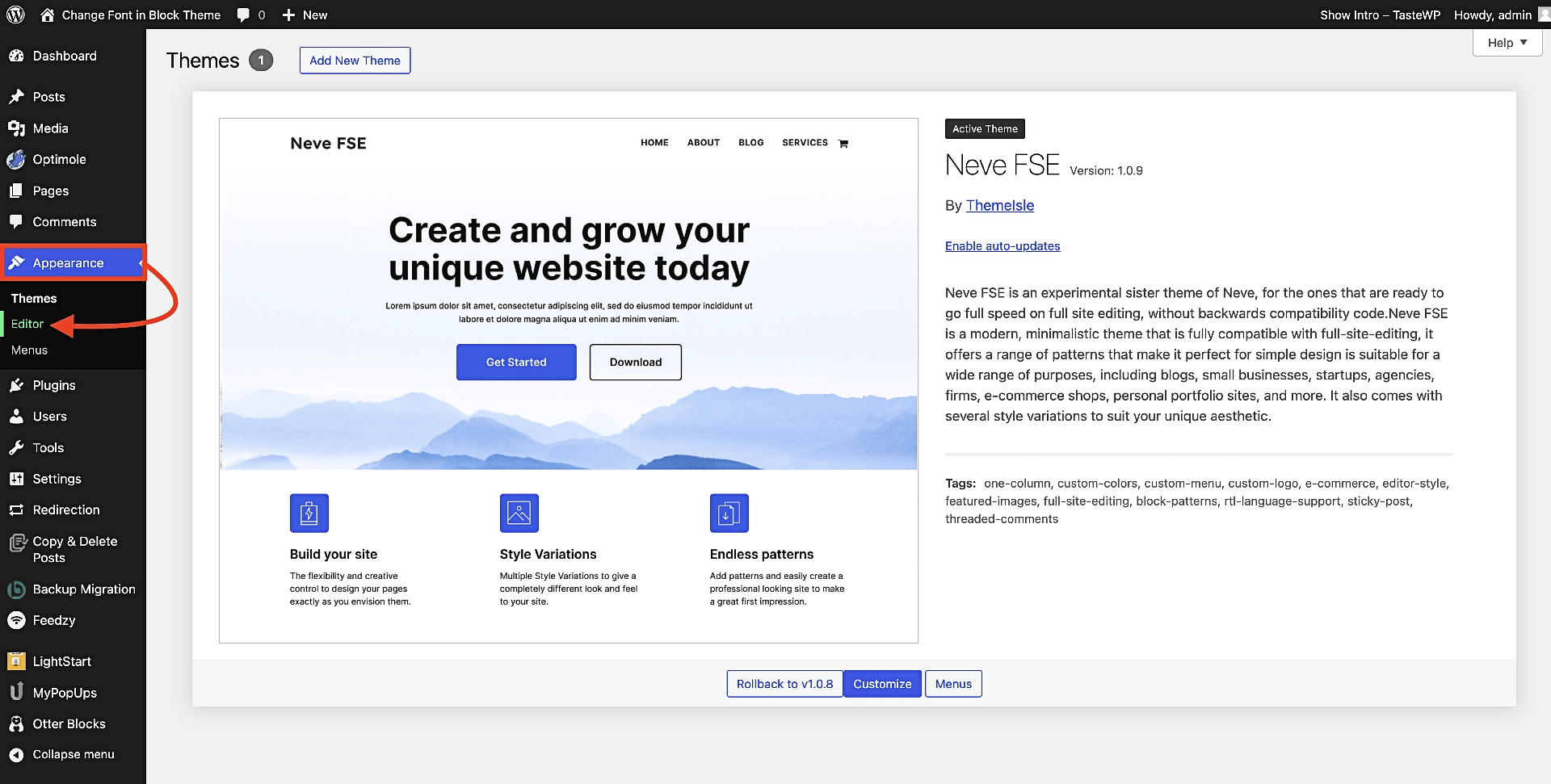
まず、WordPress ダッシュボードから[外観] → [エディター]に移動して、フル サイト エディターを開きます。

⚠️ [外観]に[エディター]オプションが表示されず、代わりに[カスタマイズ] が表示される場合は、ブロック テーマではなくクラシック テーマを使用していることを意味します。 テーマを切り替えて、上記の Neve FSE のようなブロック テーマをインストールするか、このガイドのクラシック テーマの部分に進んでください。
[エディター]をクリックするとすぐに FSE インターフェイスが表示され、メニューから[スタイル]を選択します。
![FSE ナビゲーション メニューから [スタイル] を選択します。](/uploads/article/53769/dAoaLmvkNuL53Kfs.webp)
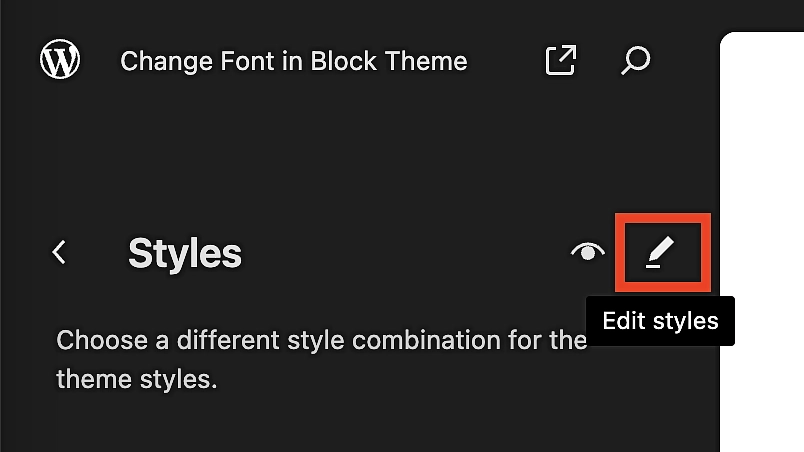
ポップアップされるサブメニューで、小さな鉛筆アイコンを見つけてクリックします。

フォント ライブラリを見つけて Google Fonts を統合する
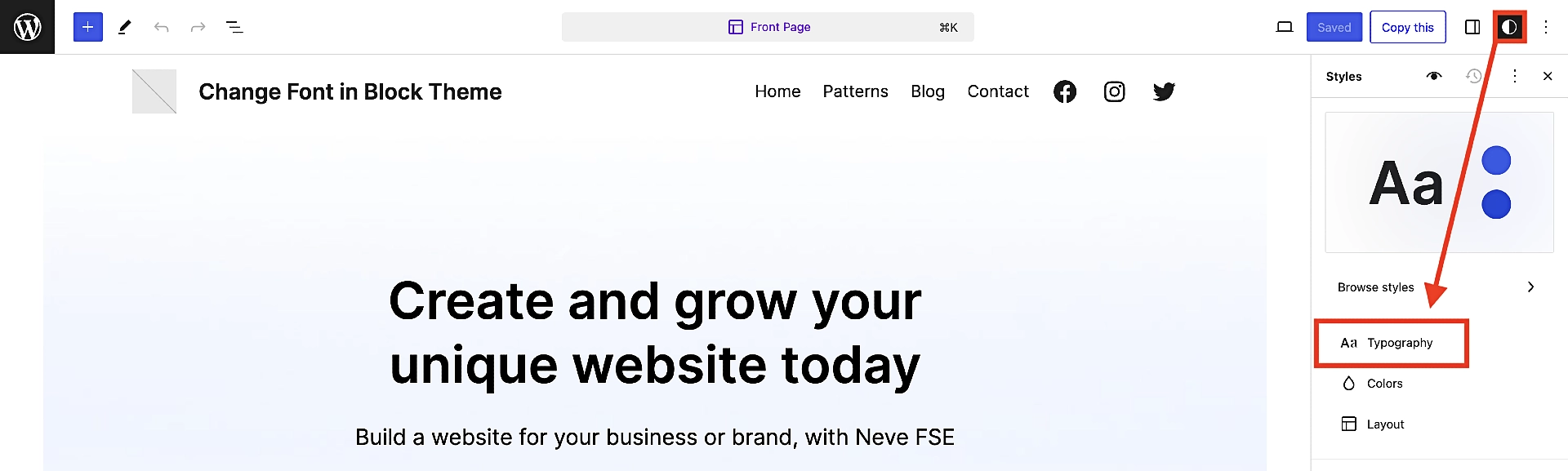
前の手順により、実際のエディターが表示され、デフォルトでスタイル(分割円アイコン) が選択されています。 そこから、 「タイポグラフィ」をクリックします。

これにより、利用可能なフォントのリストが表示されますが、Google Fonts に接続して 200 ページを超えるフォント選択のロックを解除するには、さらに 3 回クリックする必要があります。
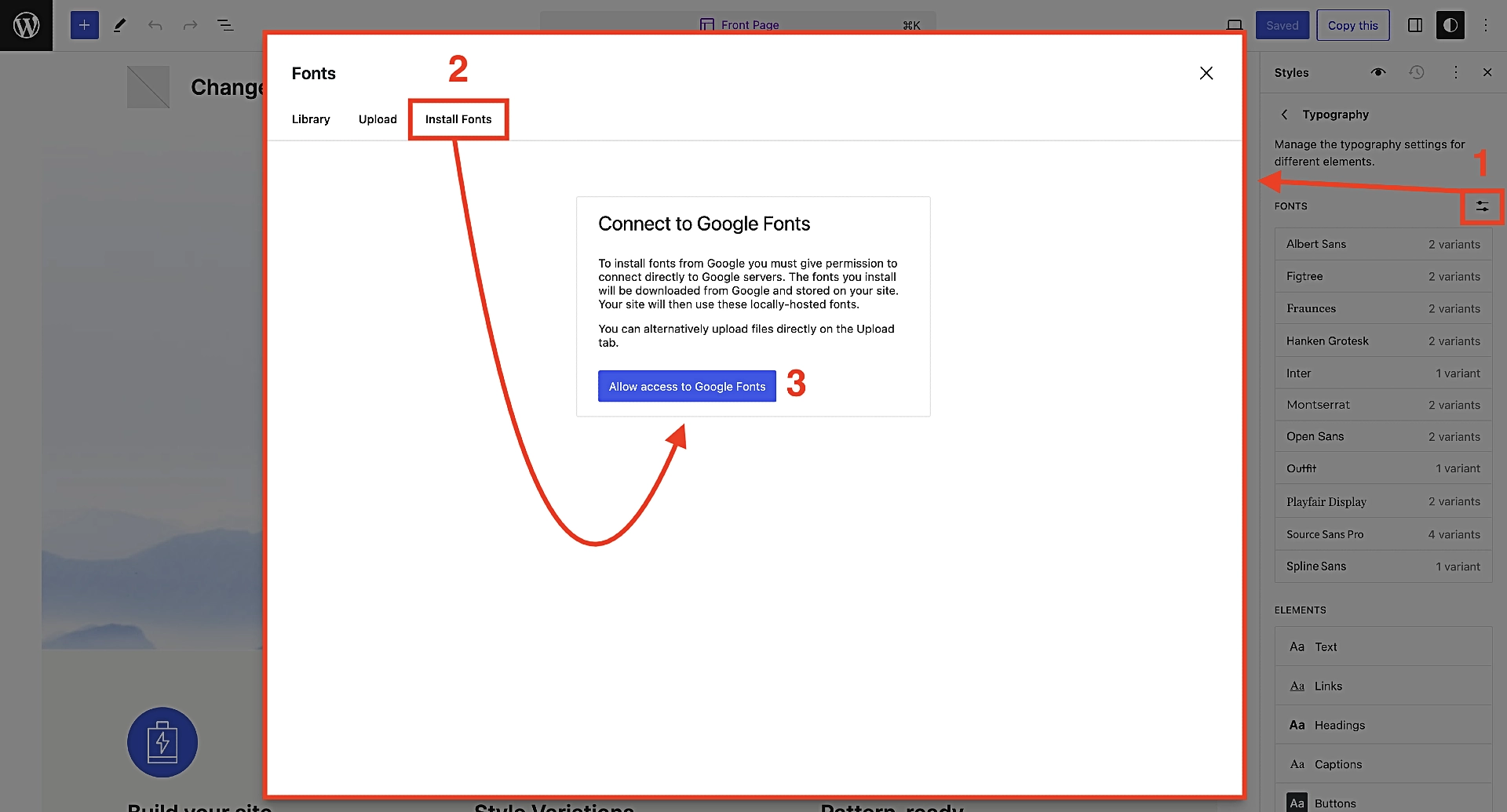
- まず、 FONTSというタイトルの小見出しの右側にあるアイコンをクリックします。 ドットが埋め込まれた 2 つの積み重ねられた線のように見えます。 これにより、フォント ライブラリが開きます。
- 次に、フォント ライブラリの 3 番目のオプションである[フォントのインストール]をタップします。
- 最後に、 [Google Fonts へのアクセスを許可する]をクリックします。

以上です!
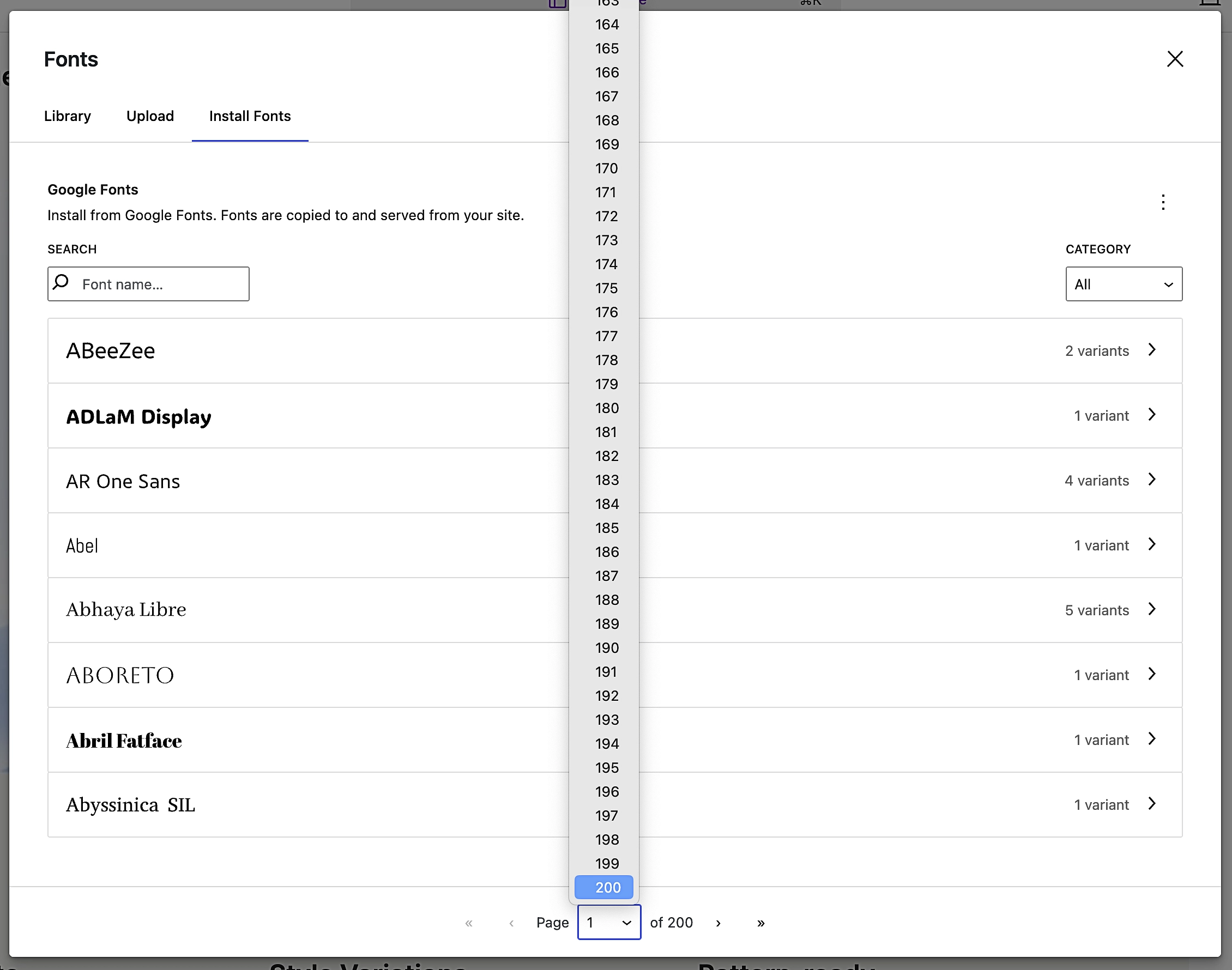
非常に多くのフォントにアクセスできるため、すべてをスクロールするだけで丸 1 日かかることがわかります。 選択肢を絞り込むためにサポートが必要な場合は、インスピレーションを得るための最高の Google Fonts オプションのコレクションをご覧ください。

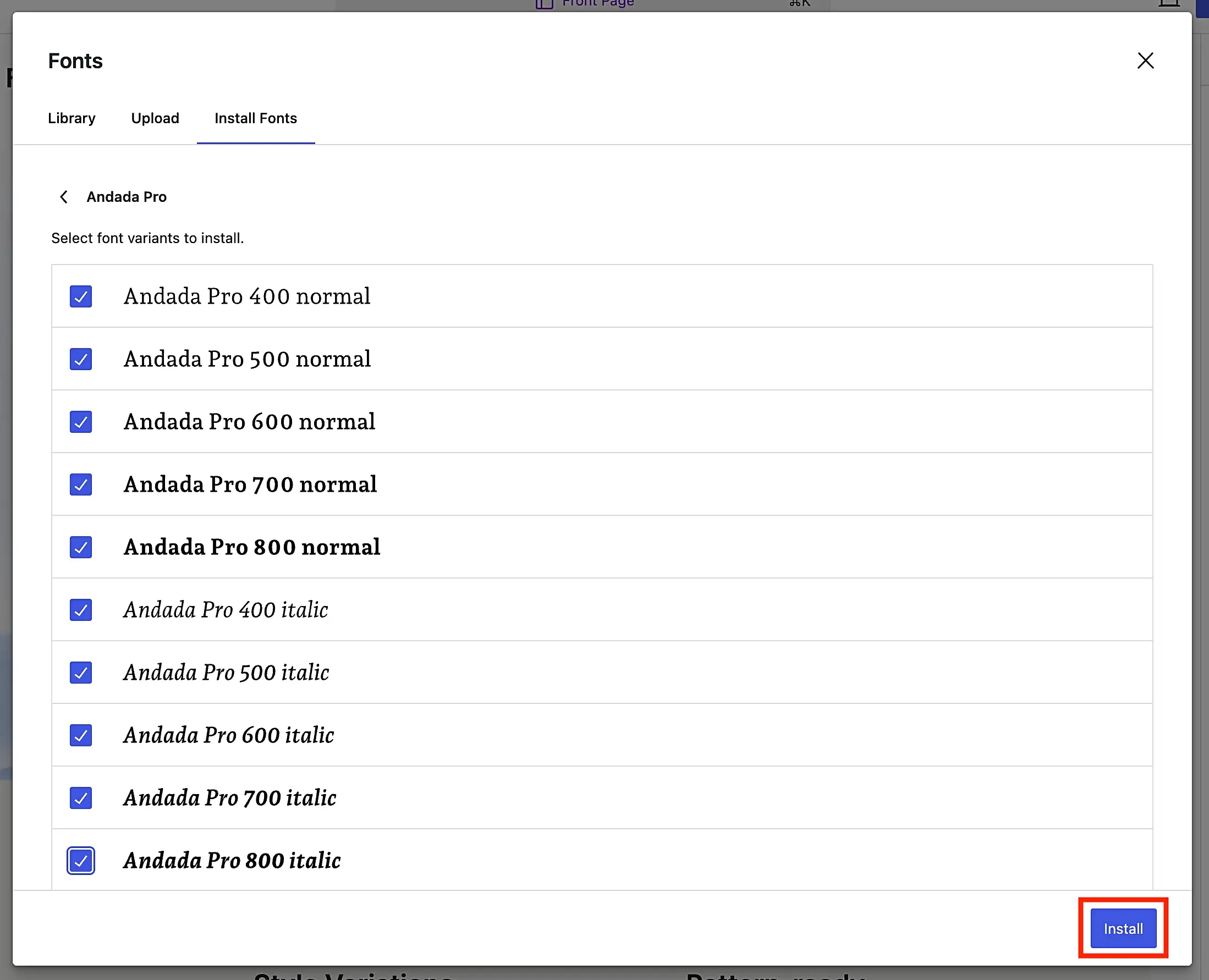
気に入ったフォントが見つかったら、それをクリックします。 フォントに複数のバリエーションがある場合は、好みのものを選択し、準備ができたら、右下の[インストール]をタップします。

すべてがうまくいけば、確認/成功メッセージが表示されます。

フォントをグローバルに選択して編集します
これで、選択したフォントを Web サイト上のさまざまな種類のテキストにグローバルに適用する準備が整いました。
X をクリックしてフォント ライブラリの選択画面を終了すると、より一般的な FSE 編集画面に戻ります。
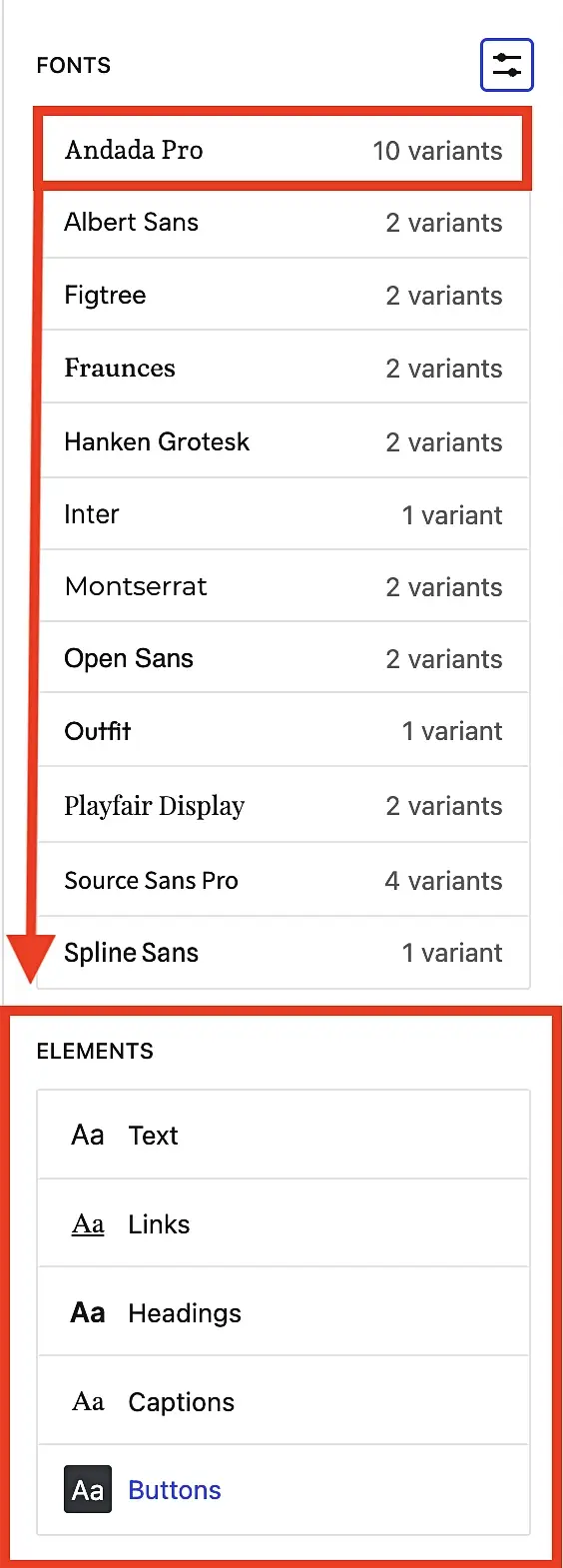
ここでは、インストールしたフォントが右側のメニューのFONTS選択に反映されていることがわかります。 この特定の例では、現在表示されているAndada Proを選択しました。
また、グローバル テキストの選択肢のカテゴリが含まれる[Elements]エリアにも注目してください。
- 文章
- リンク
- 見出し
- キャプション
- ボタン
たとえば、新しく選択したフォントを Web サイト全体の見出しフォントとして適用したいとします。 これを実行するには、 [要素]領域の下にある[見出し]をクリックします。
ここでは、すべての見出し (つまり、H1 から H6) に適用することも、特定の見出しのみに適用することもできます。

次に、満足のいく外観が得られるまで、すべてのフォント要素に対してこのプロセスを繰り返します。
💡 素晴らしいフォントの組み合わせのアイデアについては、WordPress フォントの選択方法に関する投稿をご覧ください。
フォントをローカルで選択して編集します
さて、グローバル タイポグラフィ スタイルを設定して、サイト訪問者に一貫したエクスペリエンスを提供し、ページと投稿をプロフェッショナルに見せる方法がわかりました。 ただし、特定の記事またはページの設定をオーバーライドする特別な理由がある場合はどうすればよいでしょうか?
実際に行うのはとても簡単です。 その方法は次のとおりです。
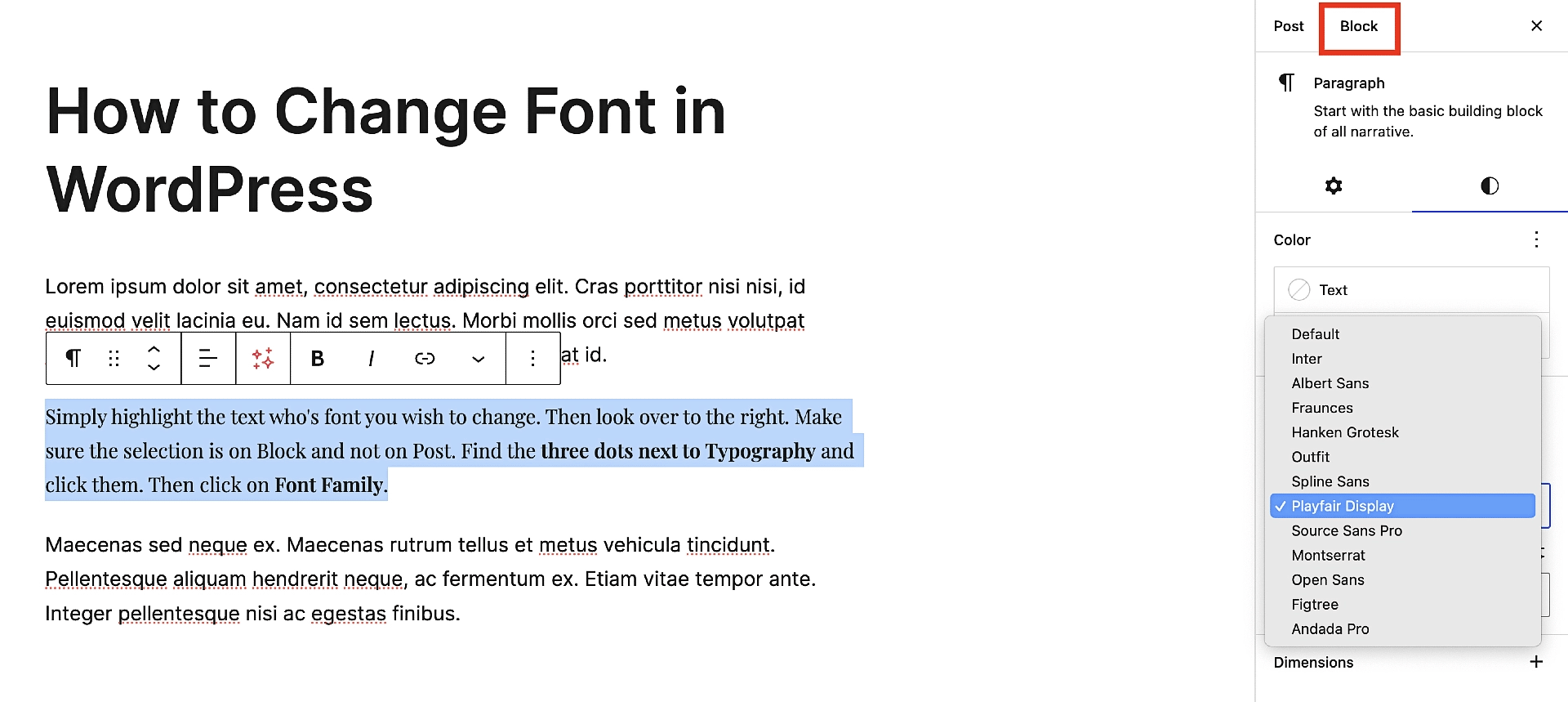
まず、カスタム フォントを追加したいページまたは投稿に移動します。 次に、カスタマイズしたいテキストを含むテキスト ブロックを見つけます。 ブロックをクリックして選択するか、テキスト自体を強調表示することができます。 その後、右側のメニューをもう一度見て、 [ブロック]が選択されていることを確認し、 [タイポグラフィ] の横にある 3 つの点をクリックします。 次に、 「フォントファミリー」をタップします。
FontとSize の両方がDefaultに設定されていることがわかります。 [フォント]をクリックし、ドロップダウン メニューから希望のフォントを選択するだけです。 強調表示されたテキストはすぐに希望のカスタム フォントに変換され、以前に作成したグローバル設定が上書きされます。

⚠️プロのヒント: ローカル フォントのカスタマイズをやりすぎないようにしてください。 フォントを微調整しすぎると、プロフェッショナルではないと思われる可能性があり、訪問者も奇妙に感じる可能性があり、そのため、あなたから購入したり、サイトに戻ってきたりする可能性が低くなります。 つまり、正当な理由を持って慎重に使用してください。
プラグインを使用してクラシックテーマのフォントを変更する方法
クラシック WordPress テーマは、スタイルとデザインのカスタマイズをネイティブの WordPress カスタマイザーに依存しています。つまり、通常はテーマのフォントの選択肢がそこにあります。 選択したテーマによっては、デフォルトのフォントの選択肢が豊富にある場合もあれば、ほとんど選択肢がない場合もあります。
でも心配しないでください。 どのクラシック テーマを持っているかに関係なく、十分な数のテーマを選択できるように、Google Fonts に再度アクセスする方法を説明します。
今回は、人気のある無料の Fonts プラグインを使用して作業を完了します。
 フォントプラグイン | Google フォントのタイポグラフィ
フォントプラグイン | Google フォントのタイポグラフィ
現在のバージョン: 3.6.1
最終更新日: 2024 年 4 月 6 日
olympus-google-fonts.3.6.1.zip
Fonts プラグインは、従来の WordPress テーマで動作し、Google が提供する 1,400 以上の無料フォントから選択できます。 FSE 方式と比較した場合の 1 つの欠点は、プラグインの Pro バージョンにアップグレードしない限り、フォントをローカルでホストできないことです。
どのように機能するかを示すために、 Twenty Twenty Oneという古いデフォルトの WordPress テーマを使用します。 ここまで遡る理由は、Twenty Twenty One以降の他のデフォルトの WordPress テーマでは、すでに説明した FSE メソッドを使用できるためです。
フォントプラグインをインストールしてアクティブ化する
まず、WordPress.org から無料の Fonts プラグインをインストールしてアクティブ化します。 このプロセスは他のプラグインのインストールと同じです。
「プラグイン」→「新しいプラグインの追加」に移動します。 次に、検索ボックスに「fonts plugin」と入力し始めると、結果に比較的早く自動入力されることがわかります。 次に、 [今すぐインストール]をクリックして数秒待って、 [今すぐインストール]ボタンが[アクティブ化]に変わったら、もう一度クリックします。
カスタマイザーでグローバル フォントを選択します
次に、カスタマイザーに進み、グローバル フォント設定を設定します。 通常、これはダッシュボードから[外観] → [カスタマイズ]に移動して行われますが、この場合は、プラグイン自体のサブメニューを使用して一歩先に進むことができます。
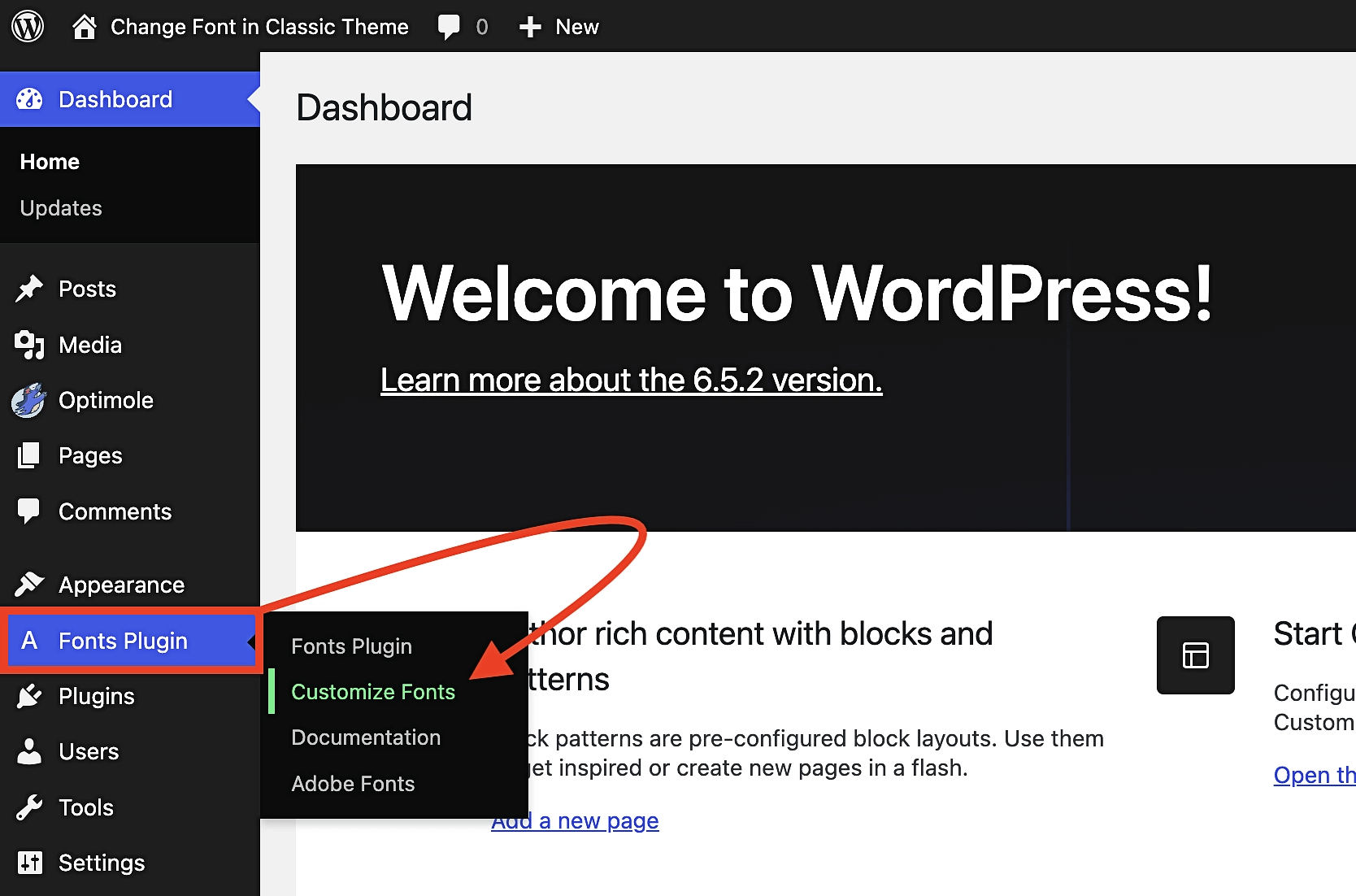
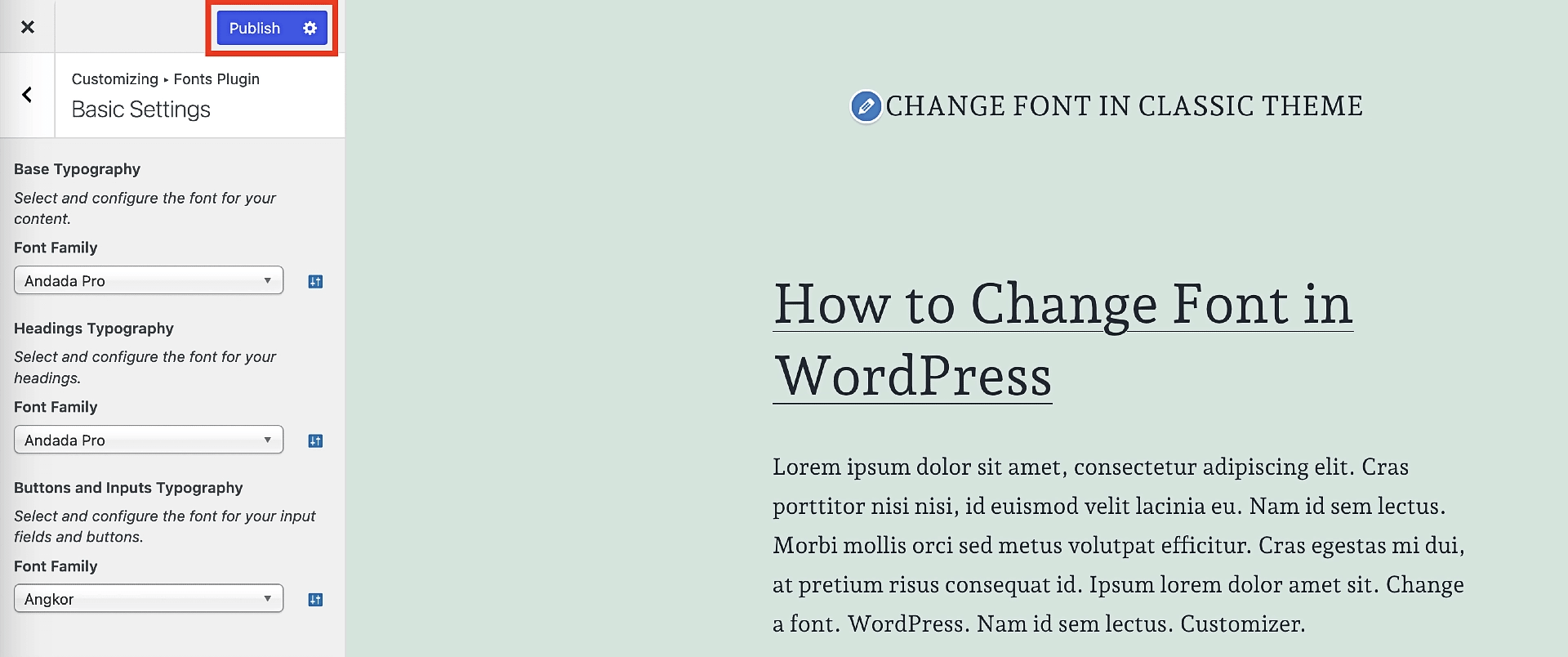
[フォント プラグイン] → [フォントのカスタマイズ]に移動します。

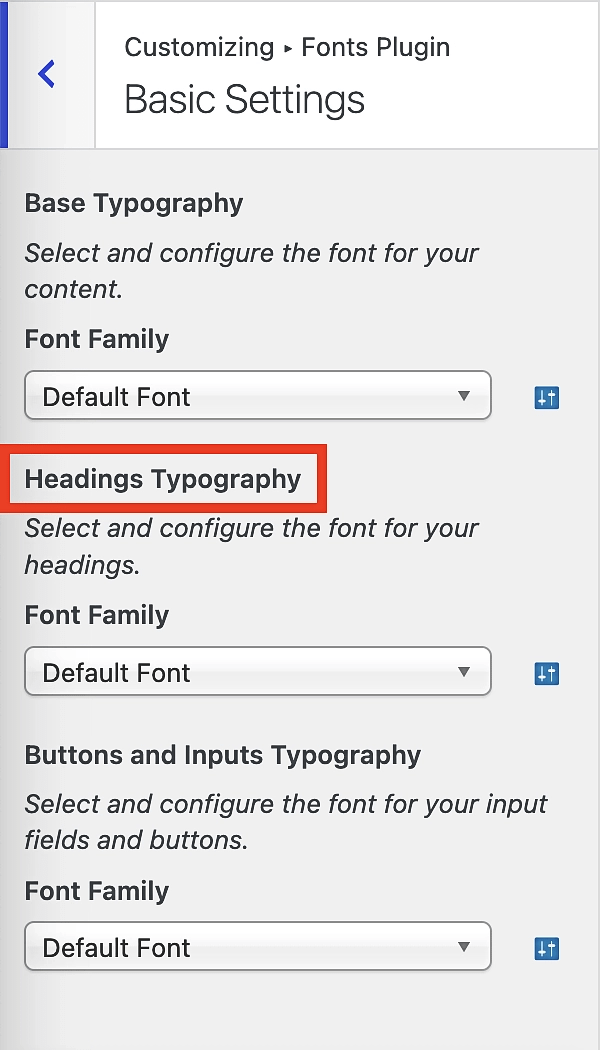
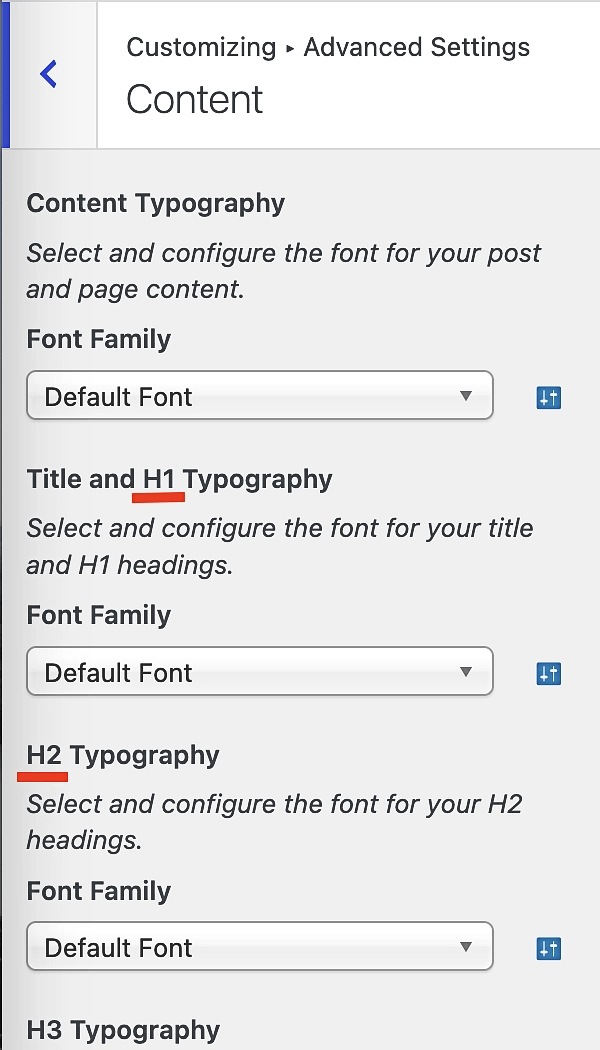
次の画面では、 「基本設定」と「詳細設定」の2 つの選択肢に注目してください。 両者の違いを最も簡単に説明すると、「基本設定」ではその名前が示すとおり、物事がシンプルになるのに対し、「詳細設定」ではフォントの選択をより深いレベルで微調整できるということです。
この最もわかりやすい例は、見出しの選択です。 基本設定では、見出しのフォントの選択はユニバーサルです。つまり、選択したフォントはすべて H1、H2、H3 などに適用されます。 対照的に、[詳細設定] では、個々の見出しタイプごとに必要なフォントを指定できます。


選択したら、 「公開」をクリックするだけで、変更がサイト全体に反映されます。

ページまたは投稿内のカスタム ローカル フォントを選択する
上記の方法では、サイト全体のクラシック テーマのフォントを変更する方法を学びました。 前に述べたように、これは「グローバル フォント設定」と呼ばれます。FSE チュートリアルで行ったのと同じように、ローカルでフォントを変更する方法も説明します。
このメソッドは、両方ともブロック エディター内で実行されるという意味で、FSE の対応するメソッドとより多くの重複があります。
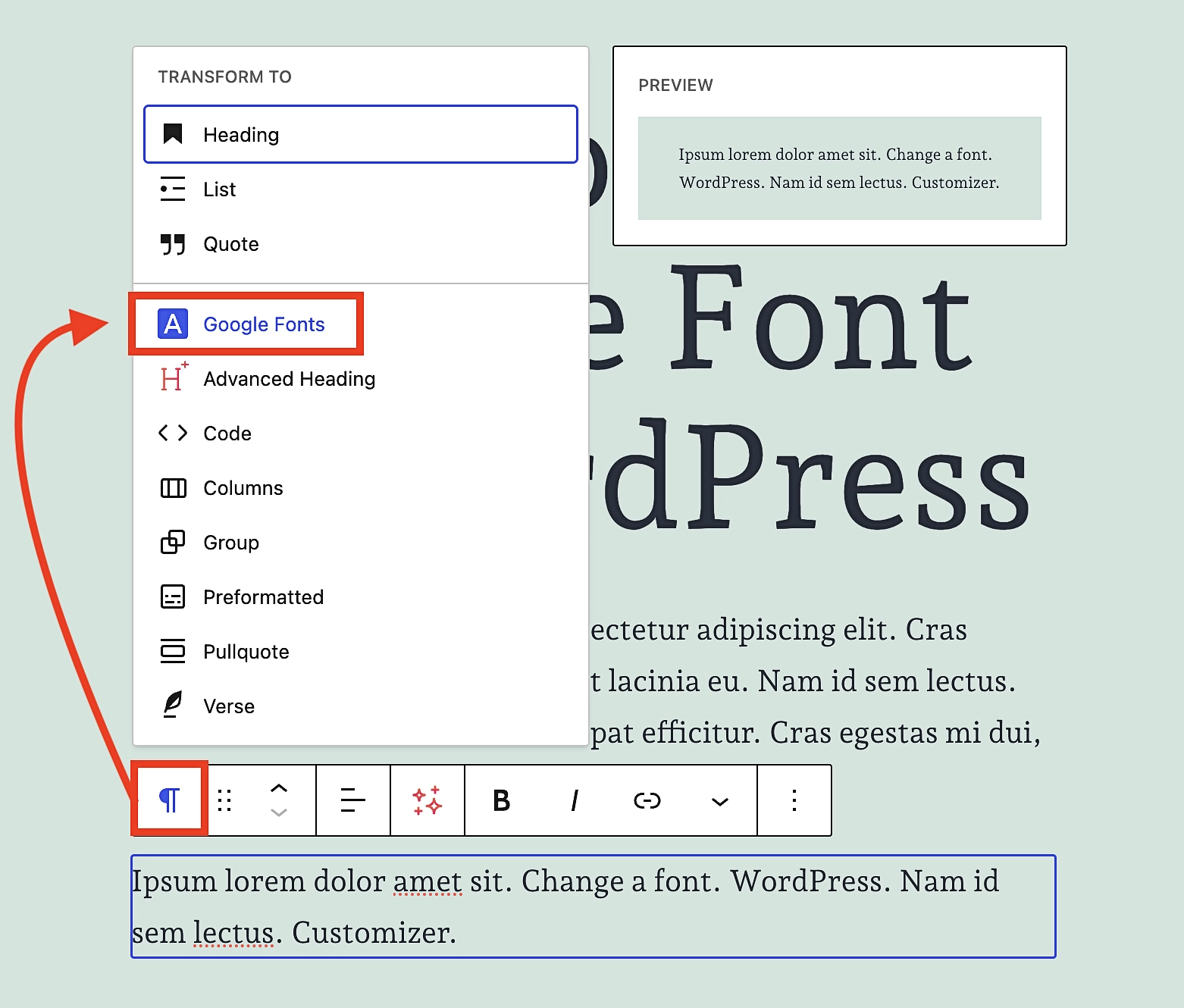
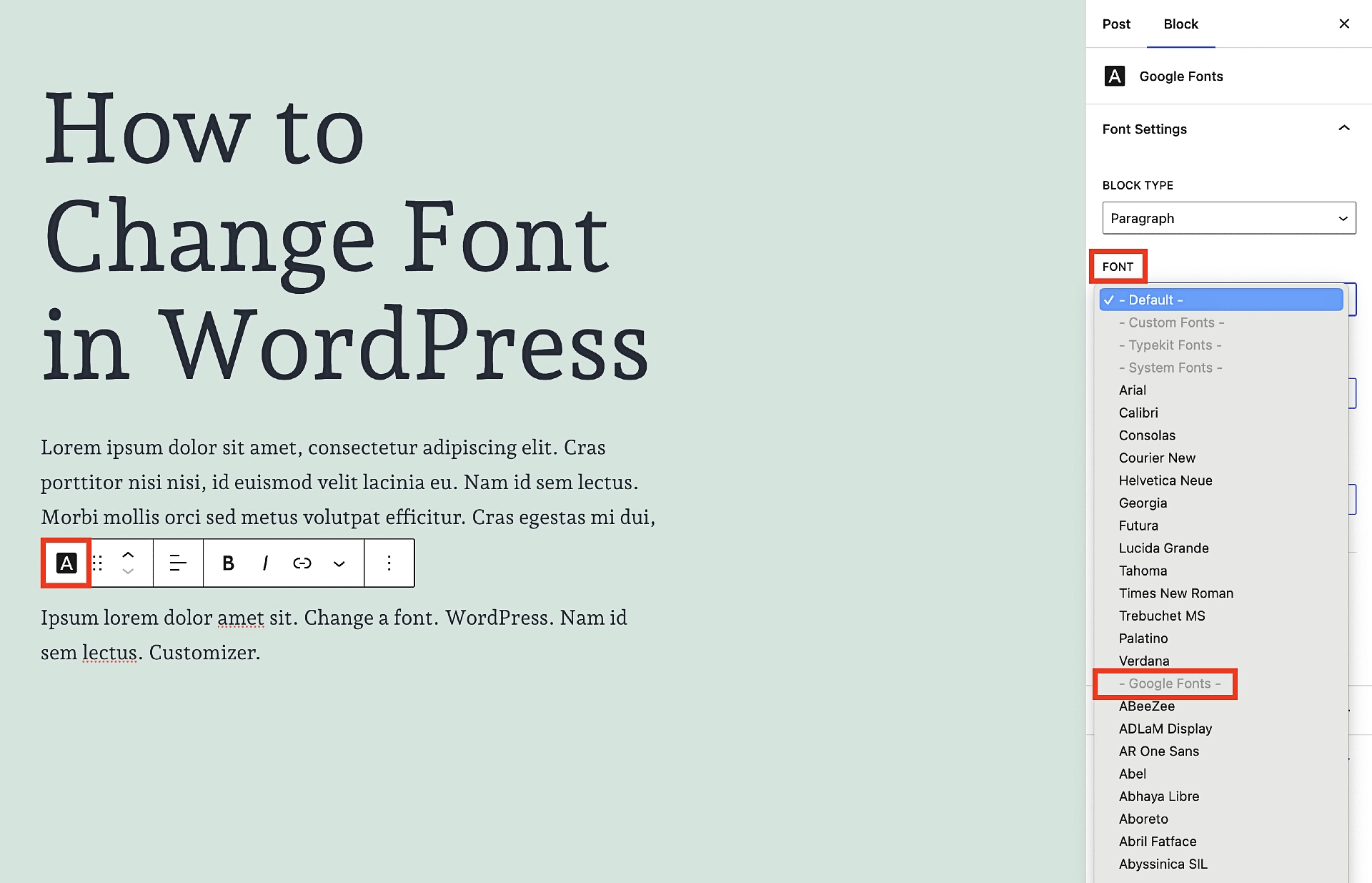
ページまたは投稿内からカスタム フォントの選択にアクセスするには、編集するテキストをハイライト表示するか、そのテキストが含まれるブロックを選択します。 次に、サブメニューの一番左のアイコンをクリックします。 これにより、別のメニューが開き、そこでGoogle Fontsを選択します。

[Google Fonts]をクリックするとすぐに、右側のサブメニューが変更され、Google Fonts オプションが表示されます。 「FONT」をタップし、好みのフォントが見つかるまでスクロールしてください。

見出しを含め、調整したいテキストのブロックに対してこのプロセスを繰り返します。 実際、そのサブメニュー内で段落と見出しの間でブロックの種類を変更することもできます。
「BLOCK TYPE」をクリックして、そこで交換を行うだけです。 ただし、前に述べたことを思い出してください。この機能を使いすぎると、良いことよりも害を及ぼす可能性があるため、過度に使用しないようにしてください。
ほら、ありますよ!
この時点で、ブロックでもクラシックでも、世の中にある WordPress テーマのフォントを安心して変更できるはずです。
複雑さという点では、これはおそらく WordPress サイト開発の中で最も簡単な側面の 1 つです。
これは、クラシック テーマとブロック テーマの両方に当てはまります。 そうは言っても、テーマをまだ選択しておらず、フォントの選択が重要である場合は、おそらくブロック テーマを選択する方が有益です。 これは、WordPress 全体が目指している方向であるだけでなく、フォント ライブラリを介して Google フォントをローカルでホストできるからでもあります。 クラシック テーマで同じ利点を得るには、フォント プラグインの Pro バージョンの料金を支払う必要があります。
クラシックなテーマのファンで、その中間のオプションが必要な場合は、非常に豊富な無料フォントが付属する Neve のようなテーマをいつでも選択できます。 Google Fontsほど多くはありませんが、ほとんどのニーズを満たすには十分です。
テーマをカスタマイズして独自のものにするその他の方法については、WordPress テーマをカスタム ブランド サイトに変える方法に関するガイドをご覧ください。
WordPress のフォントを変更する方法についてまだ質問がありますか? コメント欄で質問してください!

