WordPress でフォントを変更する方法 (8 つの方法)
公開: 2022-12-11フォントは、Web サイトのデザインにおいて重要な役割を果たします。 それらはデザインと全体的な美しさのトーンを設定し、その外観と感触を向上させたり妨げたりすることができます. Web サイトのフォント セットを選択したら、それらを変更する方法を知る必要があります。 WordPress でフォントを変更する方法はいくつかあります。 それらを変更する方法は、使用するテーマの種類、プラグインが必要かどうか、手動で追加する予定があるかどうかなど、さまざまな要因によって異なります。 この投稿では、各方法について説明し、WordPress でフォントを変更する方法を紹介します。 始めましょう。
ウェブフォントとは?

Web フォントは、Google、Adobe、FontSpace などから提供されています。 Web サイトにフォントを埋め込んでデザインを変更することができます。 デスクトップ フォントとは異なり、Web フォントはクラウドに保存されます。 訪問者がサイトにアクセスすると、Web フォントがフォント プロバイダーから動的に取り込まれます。 正しく最適化すると、数秒以内にウェブサイトに表示されます。 Web フォントを使用すると、複数のフォントを Web サイトに埋め込むことなくすばやく簡単に使用できます。
4 つの Web フォント タイプ
デスクトップ フォントと同様に、4 つの主要なフォント タイプがあります。
- セリフ: セリフ フォントは通常、各文字の上部と下部に配置される装飾のため、見出しでの使用にのみ適しています。
- Sans Serif : Sans Serif フォントはクリーンで読みやすいため、見出しと本文の両方に使用できます。
- スクリプト: スクリプト フォントは、風変わりな外観のため、一般的に控えめに使用する必要があります。
- ディスプレイ: 最後に、ディスプレイ フォントは通常、太字で分厚いフォントであるため、限られた範囲で見出しとして使用する必要がありますが、本文としては使用しないでください。
WordPress で Web フォントを使用する
WordPress で Web フォントを使用する方法はいくつかあります。 完全なサイト編集ブロック テーマ、一般的な WordPress テーマ、またはテーマ ビルダーを使用するテーマのいずれであっても、手動で埋め込んだり、プラグインを使用したり、テーマの設定を使用したりできます。 ほとんどの場合、開発者は WordPress で Google フォントを使用することに頼っています。Google フォントは無料で統合が簡単だからです。
WordPress でフォントを変更する方法 (8 つの方法)
WordPress でフォントを変更する方法は、さまざまな方法で実現できます。 Divi のような特定のプレミアム テーマには、Google フォントが自動的に読み込まれるフォント マネージャーが組み込まれています。 さらに、Divi では、すべての Google フォント サブセットを含める場合に備えて、テーマ オプションですべての Google フォント サブセットを有効にすることができます。
Divi 以外のいくつかのテーマでは、カスタマイザー設定を使用してテーマのデフォルト フォントを変更できます。 テーマによっては、この方法で使用できるフォントが限られている場合があります。 Twenty Twenty-Two などの完全なサイト編集 (FSE) ブロック テーマを使用している場合は、それらを theme.json ファイルに追加できます。 さらに、フォント マネージャー プラグインをインストールするか、Gutenberg ブロック エディターを使用できます。 最後に、それらを手動で追加できます。 それぞれの方法を使用してWordPressでフォントを変更する方法を見てみましょう.
1. テーマ カスタマイザー オプションを使用して WordPress のフォントを変更する
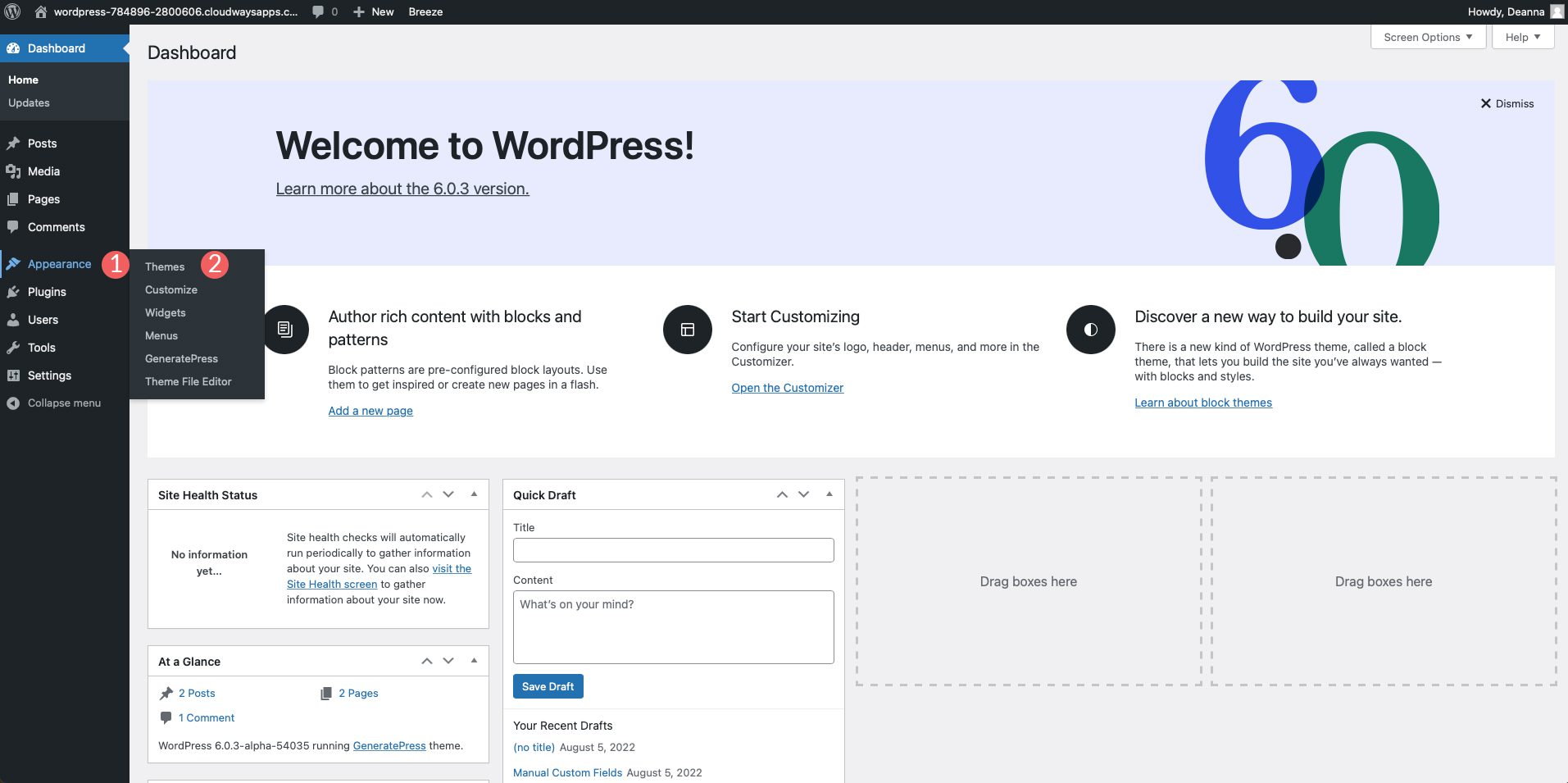
WordPress テーマ カスタマイザーを使用する場合、テーマに応じていくつかのオプションがあります。 例として、Genesis テーマを使用してデフォルトのフォントを変更します。 WordPress パネルにログインします。 [外観] > [カスタマイズ]に移動します。

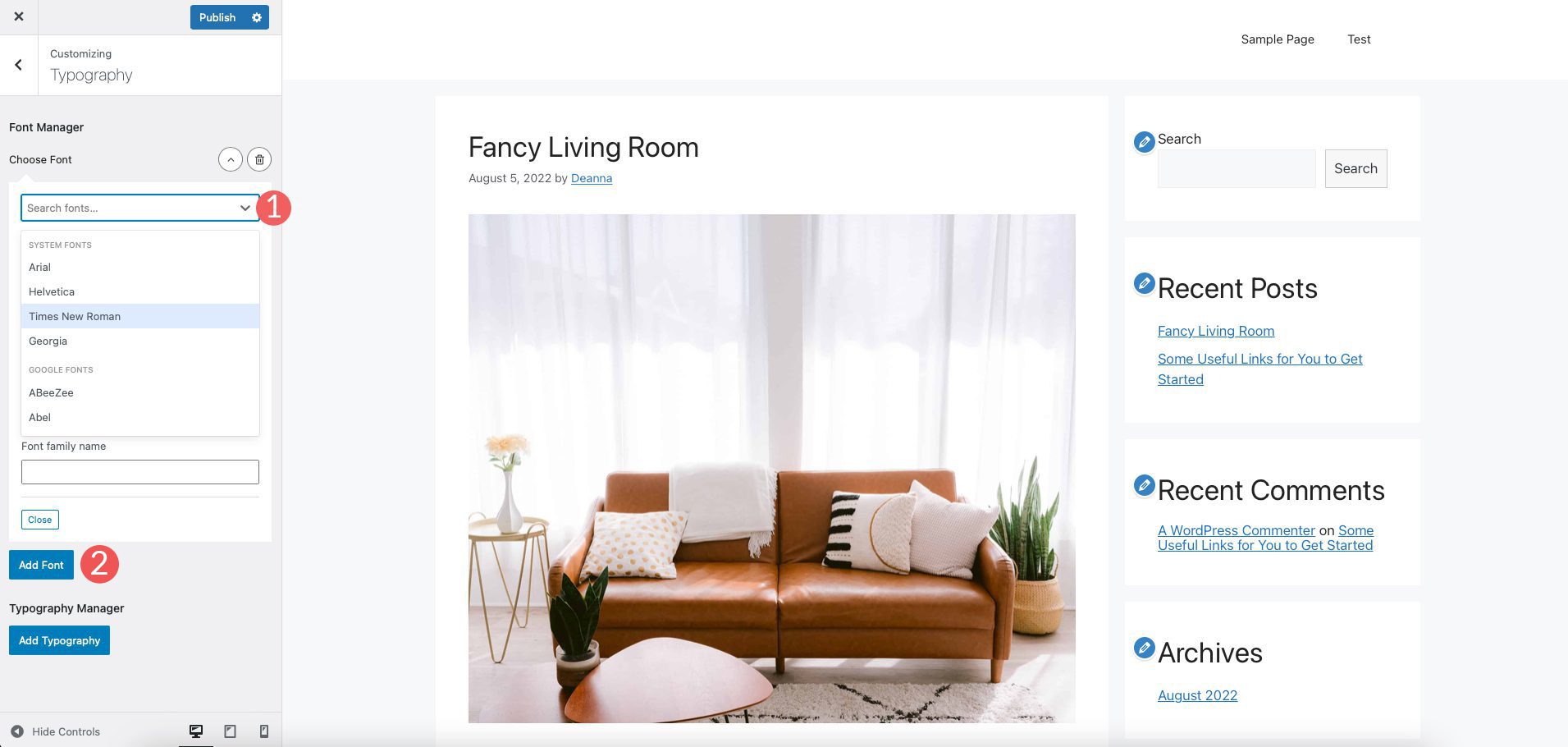
カスタマイザ画面が表示されたら、 Typographyをクリックします。 Font Manager と Add Typography を含む 2 つのオプションがあります。 最初のオプションの下で、クリックしてドロップダウン メニューを有効にします。 そこから、サイトで使用する特定のフォントをスクロールまたは検索できます。 フォントを選択したら、[フォントを追加] ボタンをクリックしてフォントをサイトに追加します。 手順を繰り返して、特定の要素に割り当てることができる追加のフォントを追加できます

2 番目のオプションであるTypography Manager を使用すると、サイトに追加されたフォントをさまざまな領域に割り当てることができます。 この例では、本文、サイトのタイトル、サイトの説明、メニュー項目、見出しなどに追加できます。
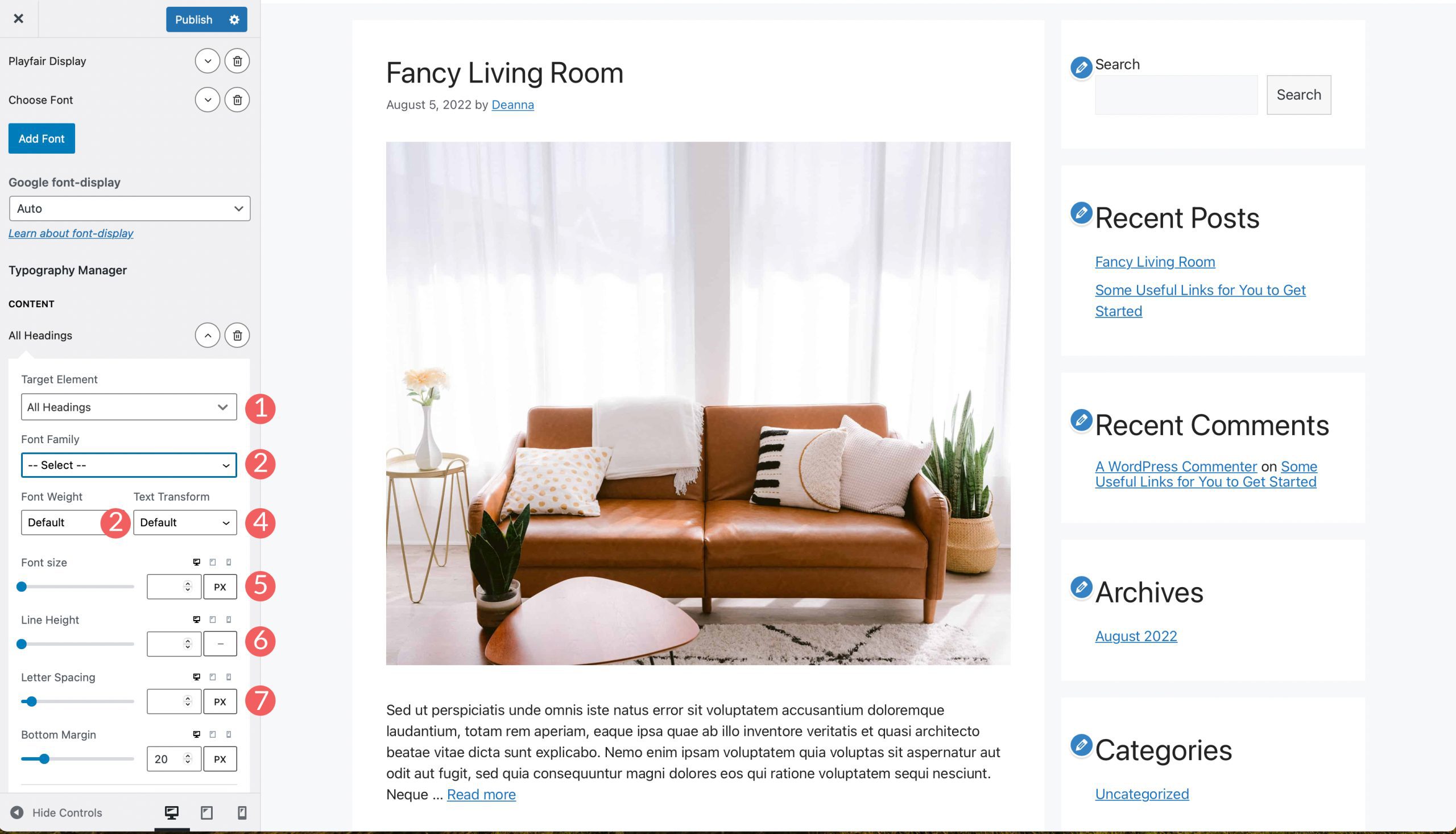
ここでフォントを変更することもできます。 まず、フォントを変更したいターゲット要素を選択します。 次に、フォントファミリーを選択します。 フォントの太さと、適用するテキスト変換を選択します。 次に、フォント サイズ、太さ、行の高さ、および文字間隔を選択します。 必要に応じて、他の要素についてこのプロセスを繰り返します。

2. WordPress フルサイト編集を使用してフォントを変更する
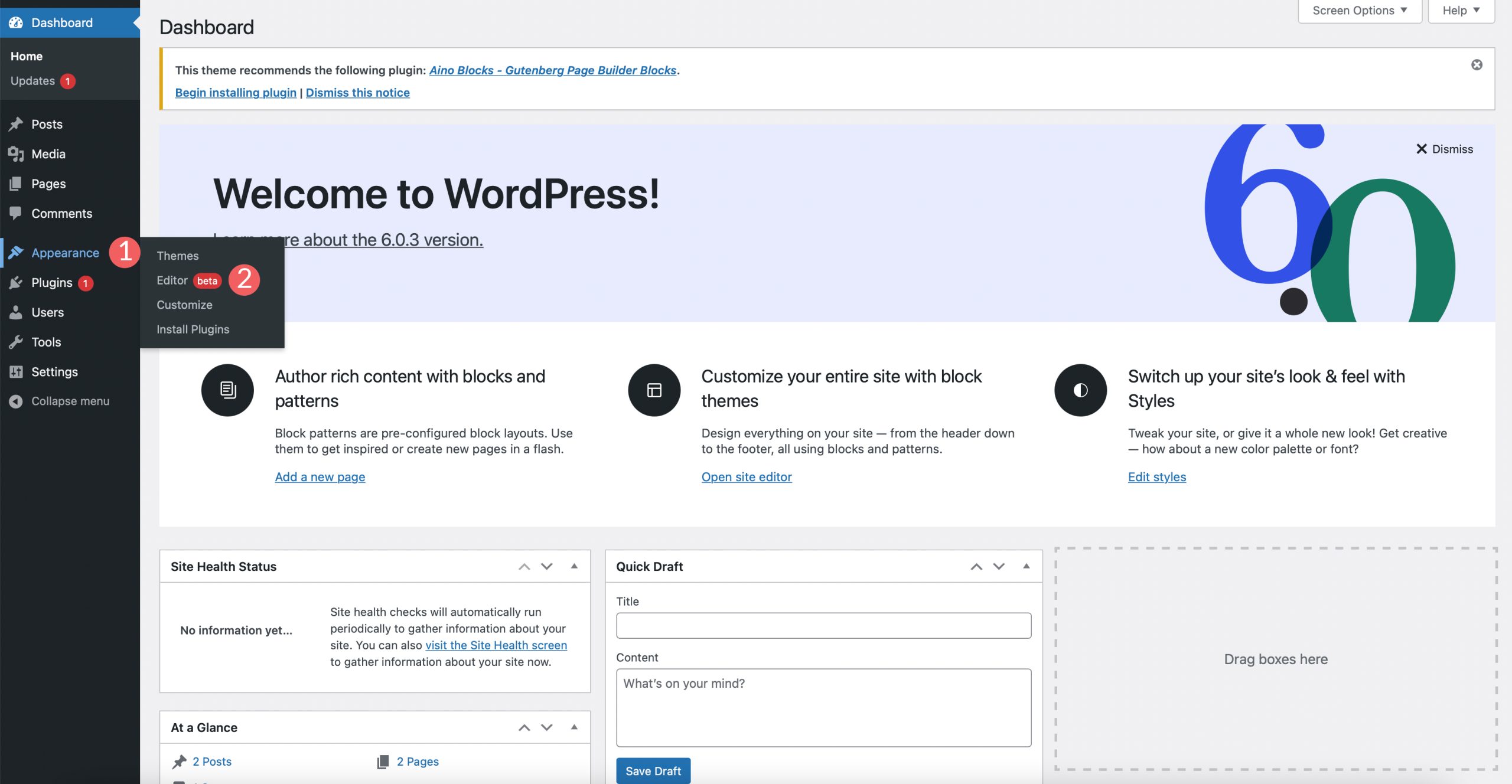
ほとんどの完全なサイト エディター テーマには、選択できるいくつかのフォントがプリロードされています。 Blockbase、Emulsion、Aino、Twenty Twenty-Two などのテーマでは、テーマのエディターでフォントを変更できます。 たとえば、Blockbase テーマを使用します。 フォントを変更するには、 Theme > Editorに移動します。

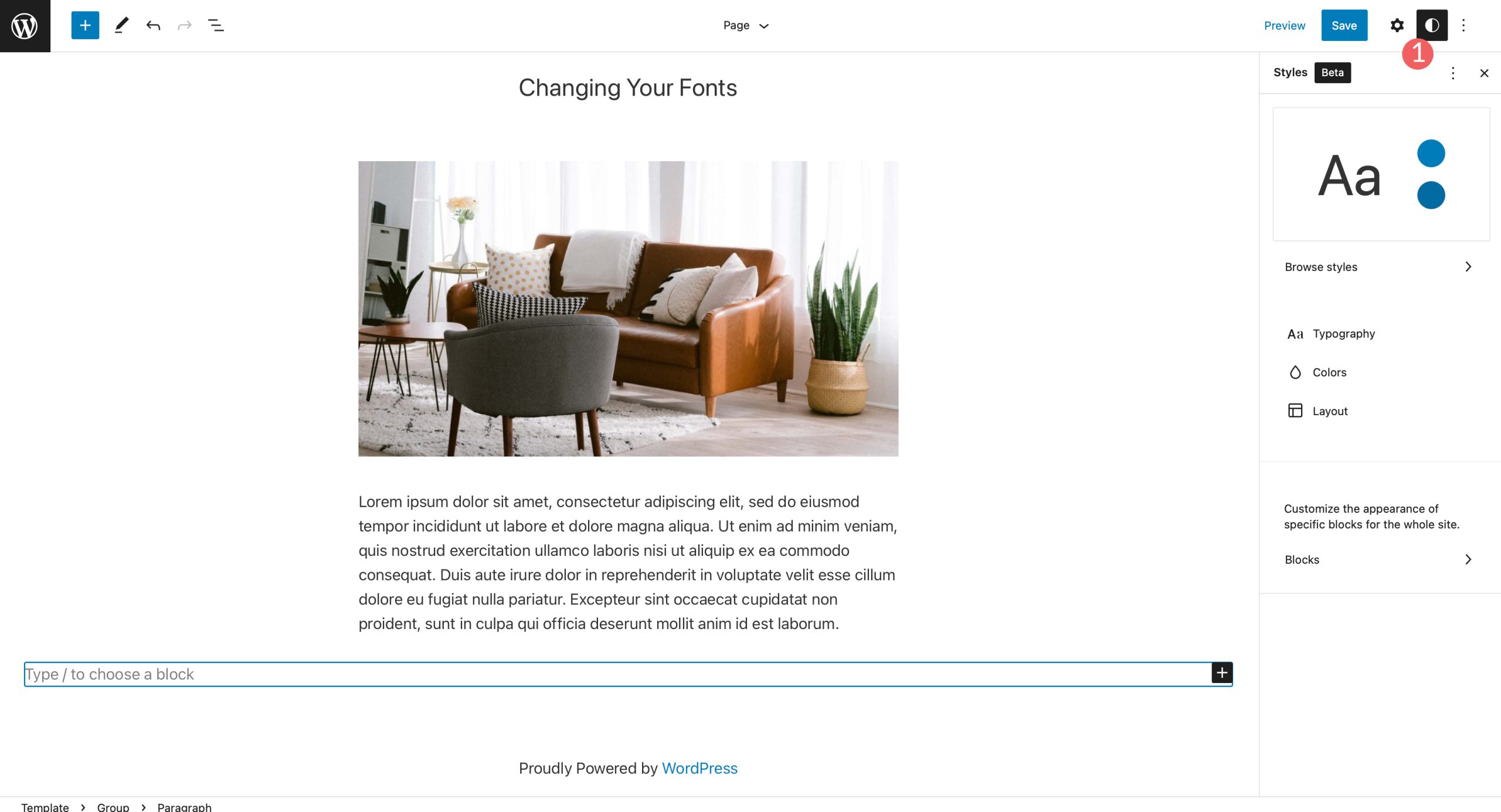
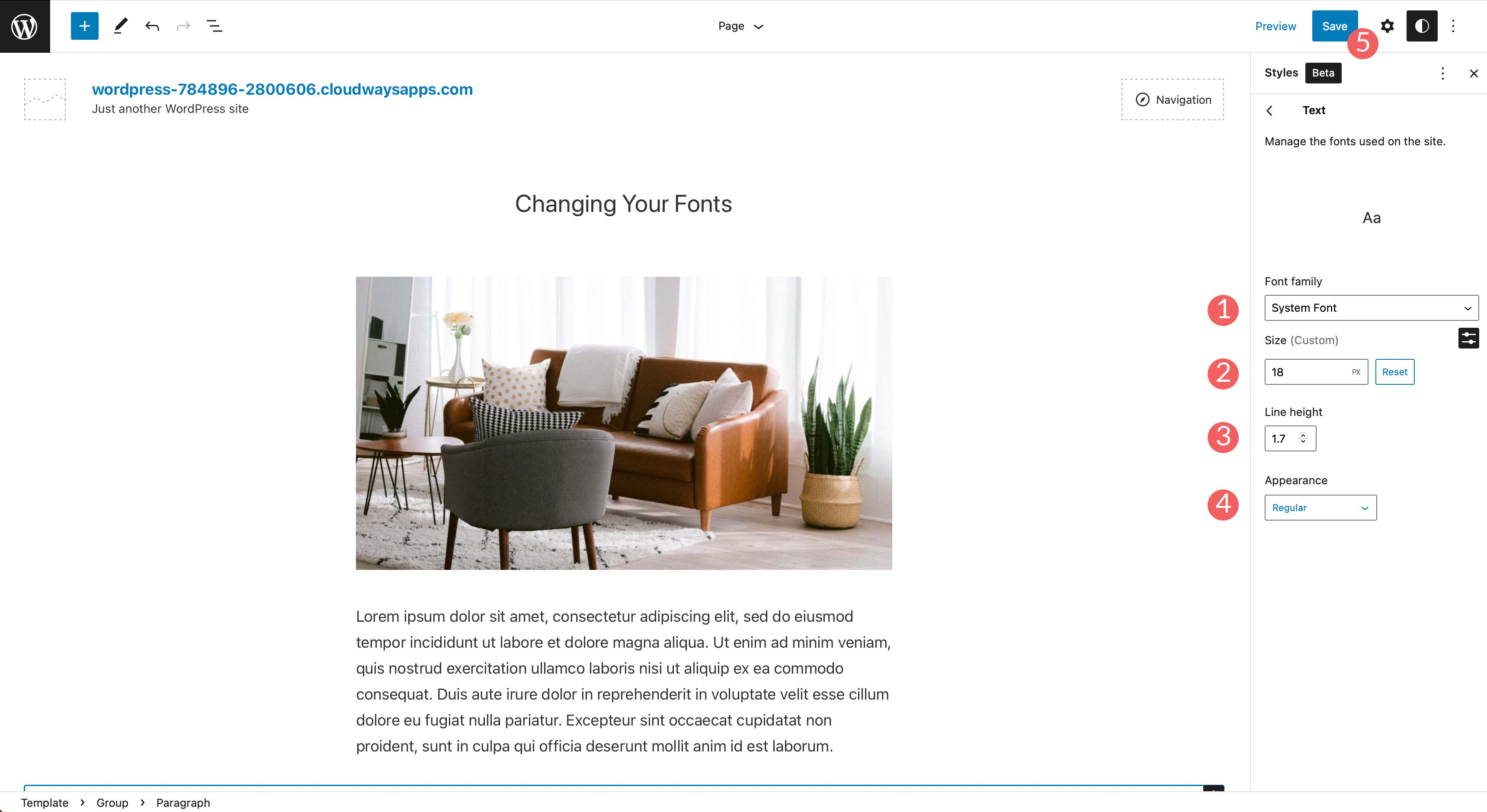
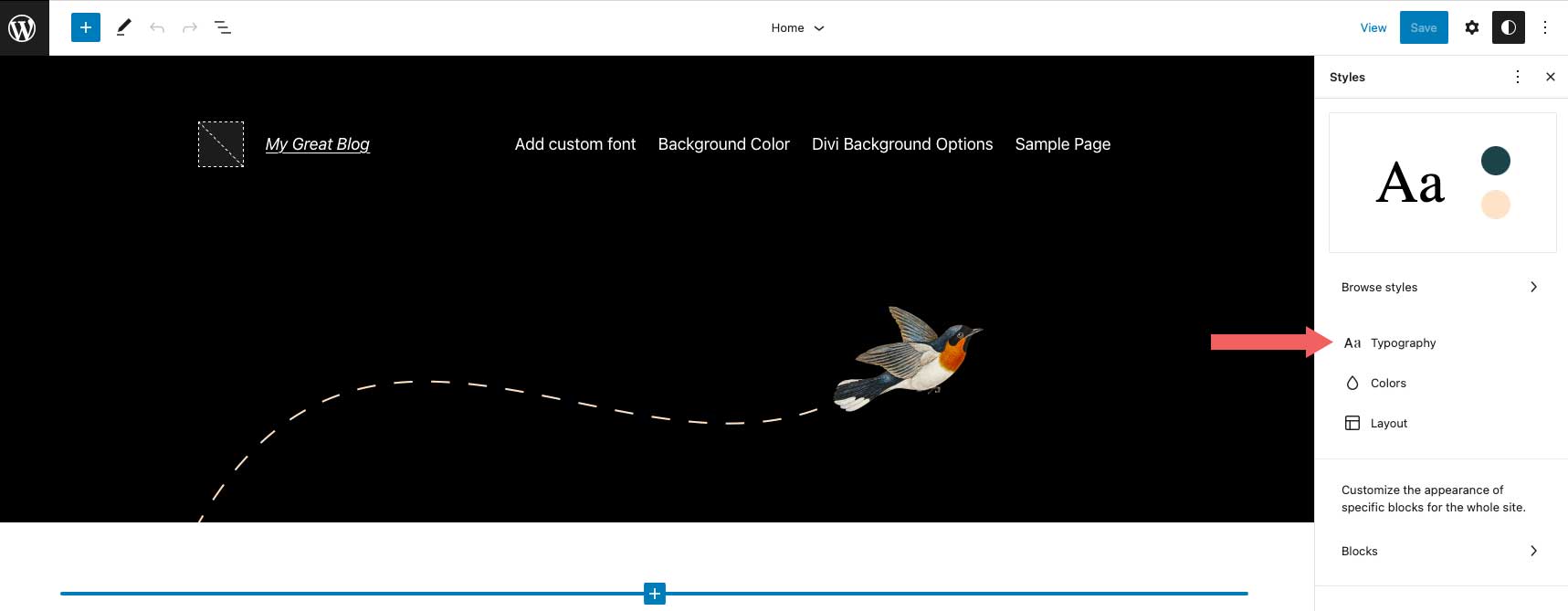
次に、画面の右上にあるスタイル アイコンをクリックします。

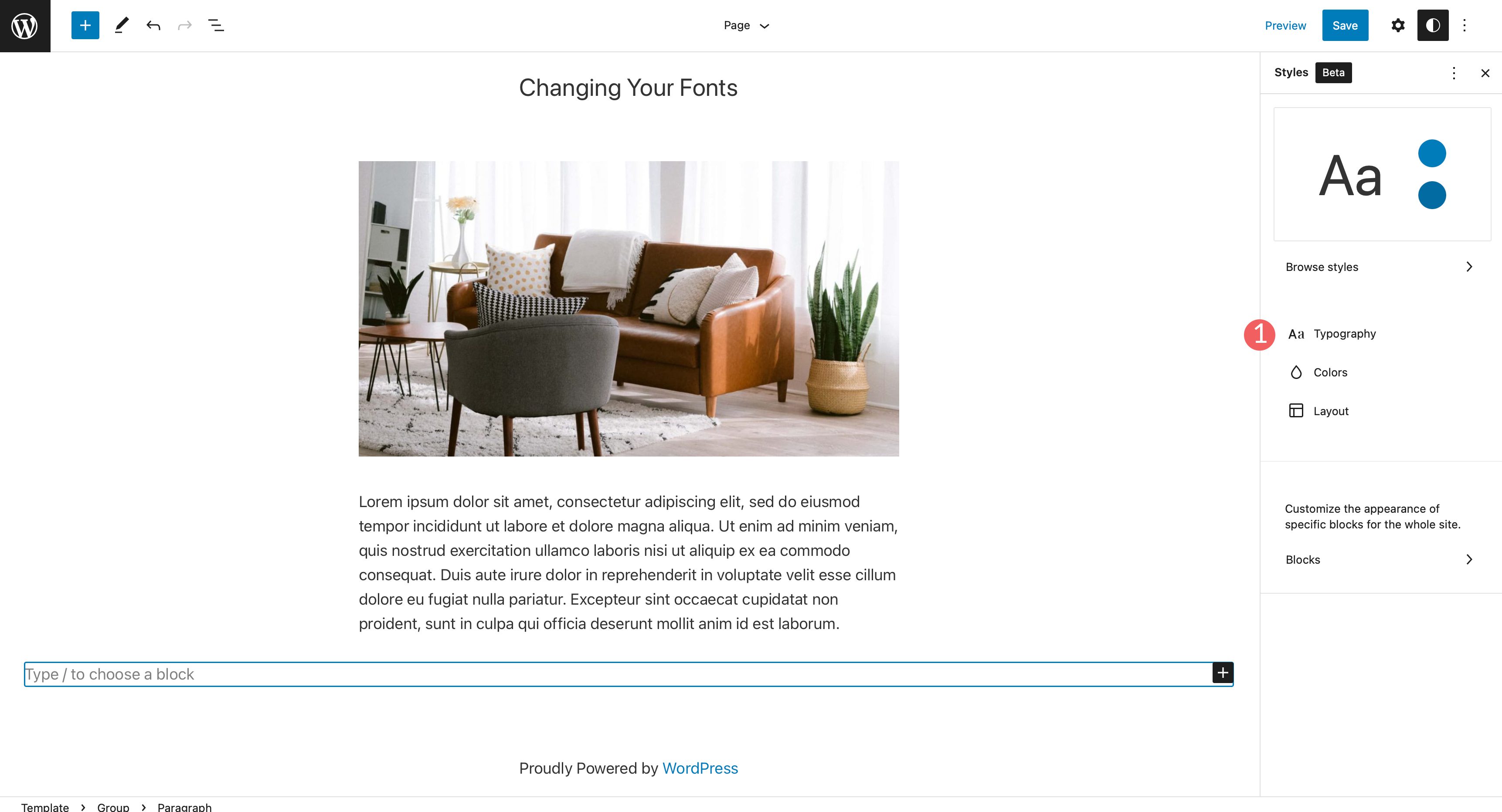
次に、タイポグラフィ セクションをクリックして、テーマのフォントを変更します。

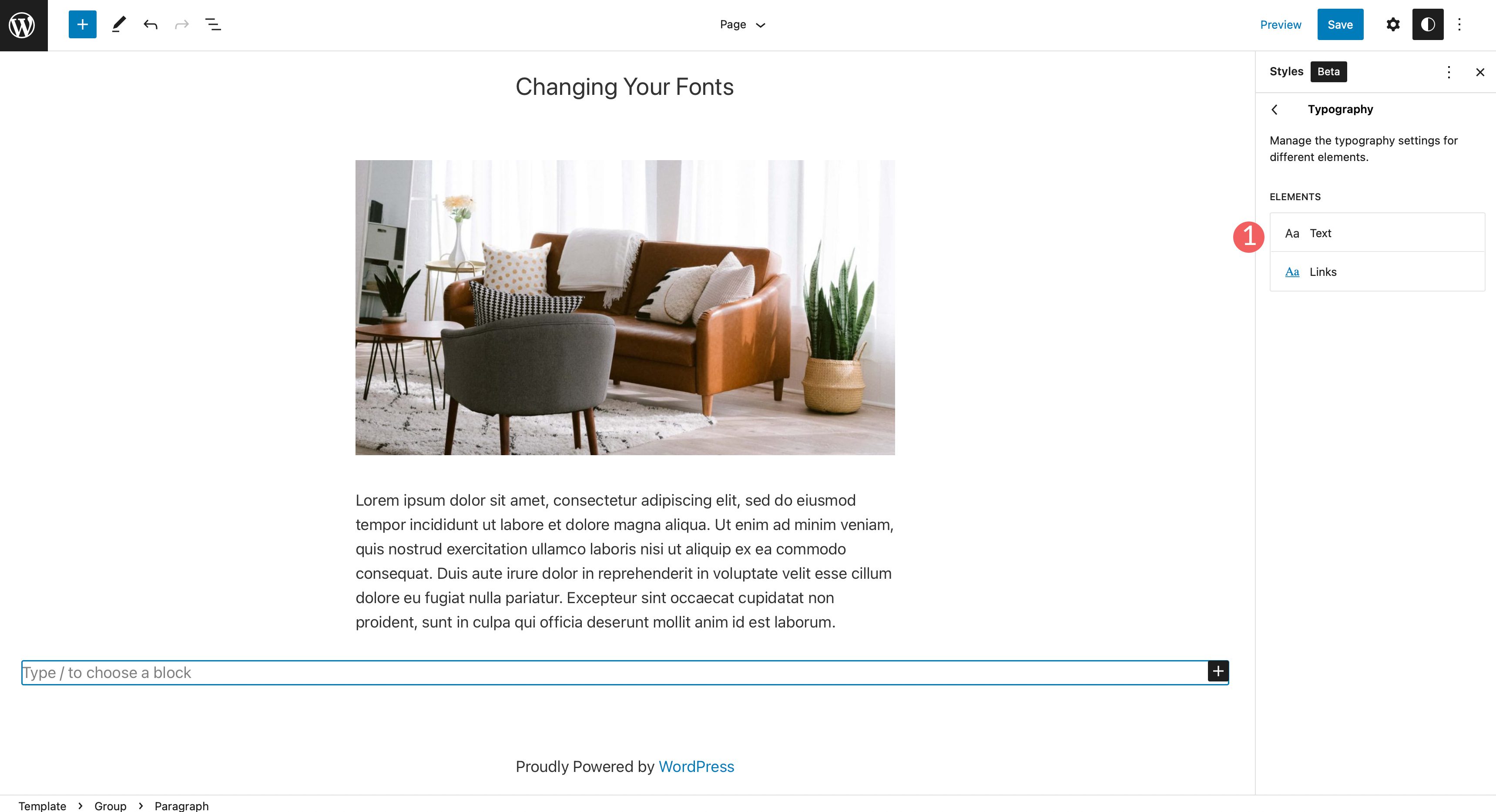
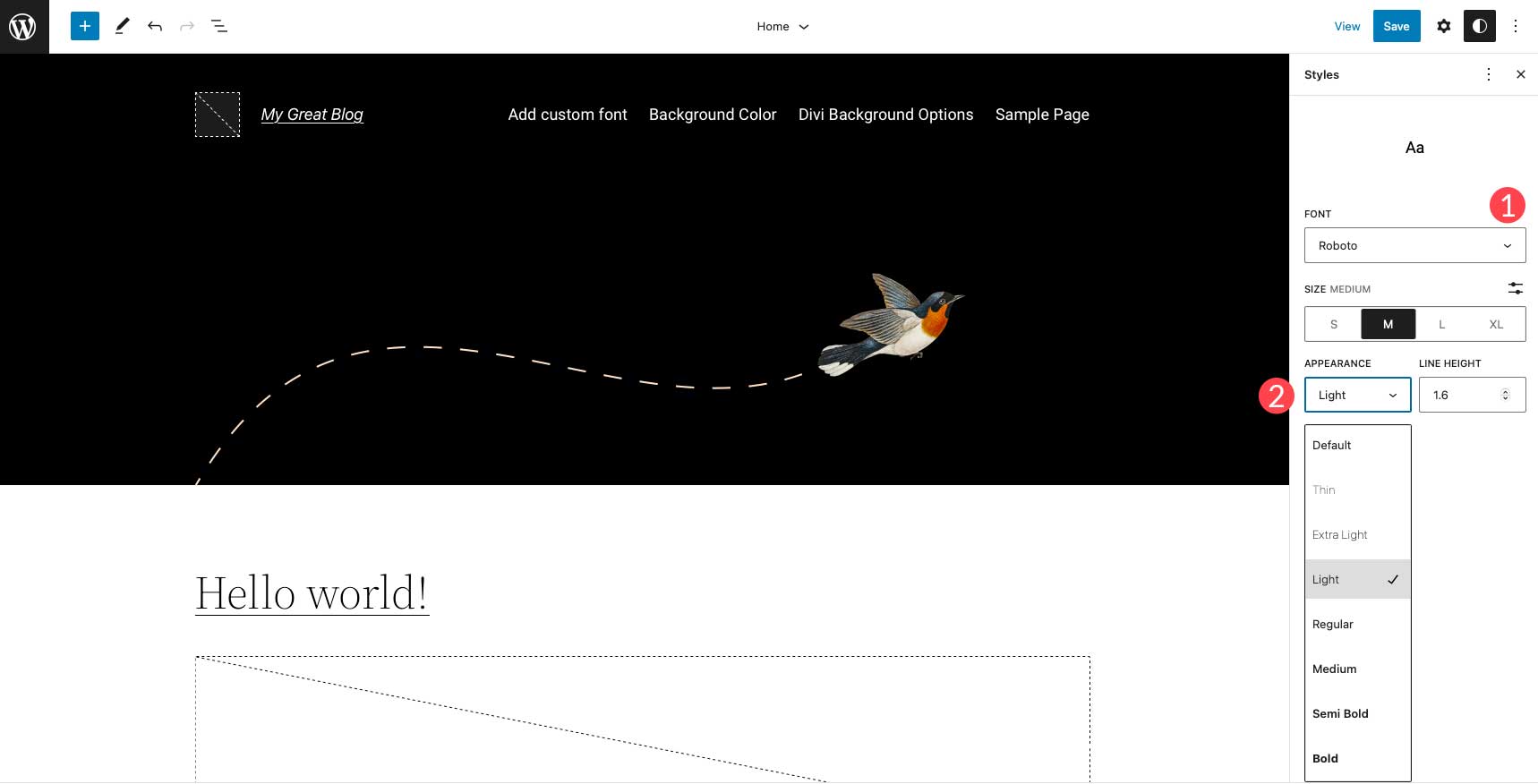
この例では、サイトのテキストとリンク テキストを変更できます。

フォント ファミリーの下で、ドロップダウン メニューをクリックして、フォントの選択を表示します。 適用するフォントを選択します。 フォント サイズ、行の高さ、および外観を設定することもできます。 選択したら、ページの右上にある保存ボタンをクリックして変更を適用します。

3.ブロックエディターでWordPressのフォントを変更する
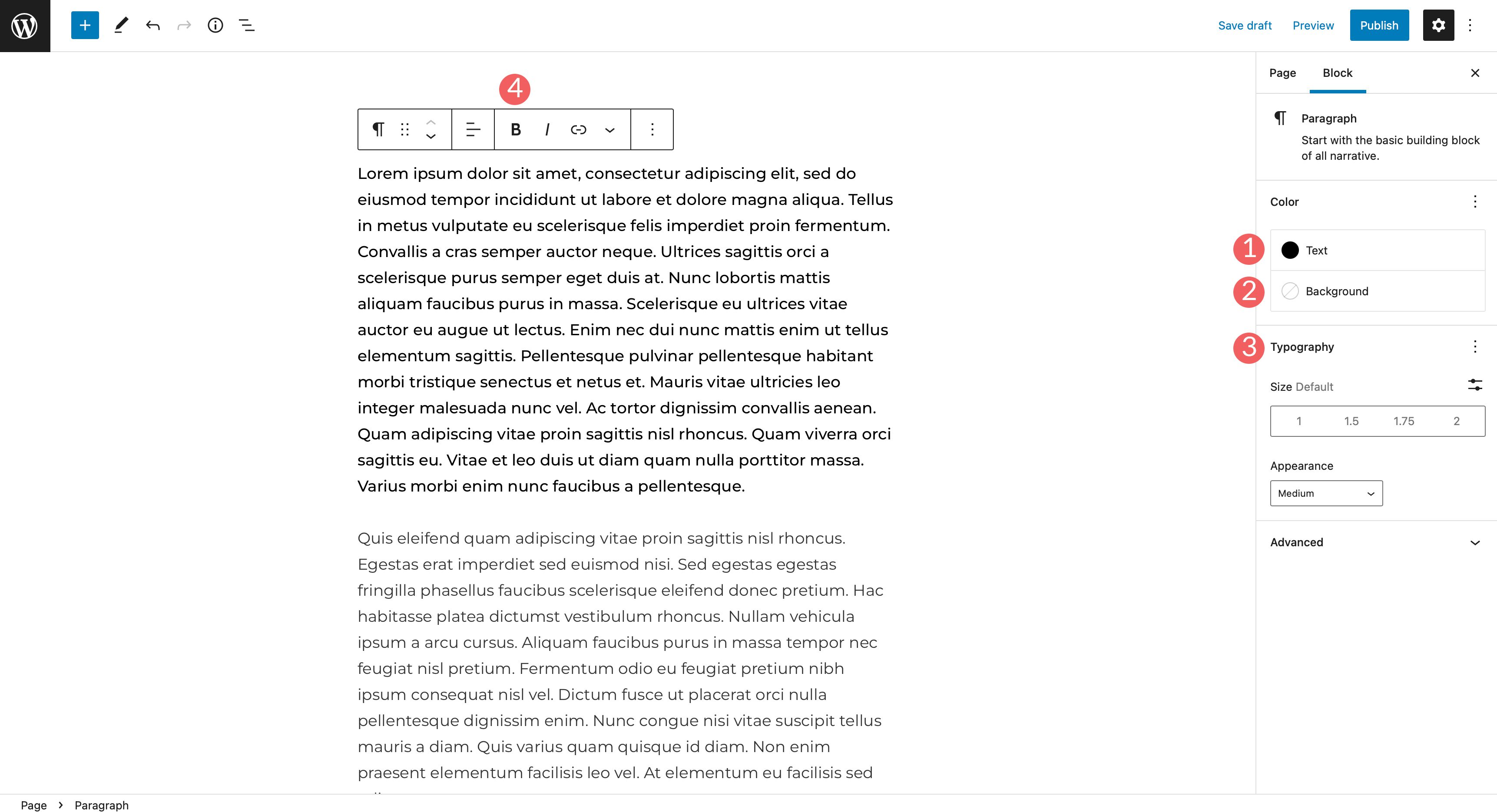
ブロック エディターを使用して、フォントの外観を変更できます。 テキストとテキストの背景色を変更したり、サイズと外観を設定したりできます。 外観オプションには通常、テーマの設定で選択したフォントに依存するフォントの太さが含まれます。
テキスト付きのブロックには追加のオプションがあります。 テキストを太字にしたり、斜体にしたり、テキストの配置を設定したりできます。

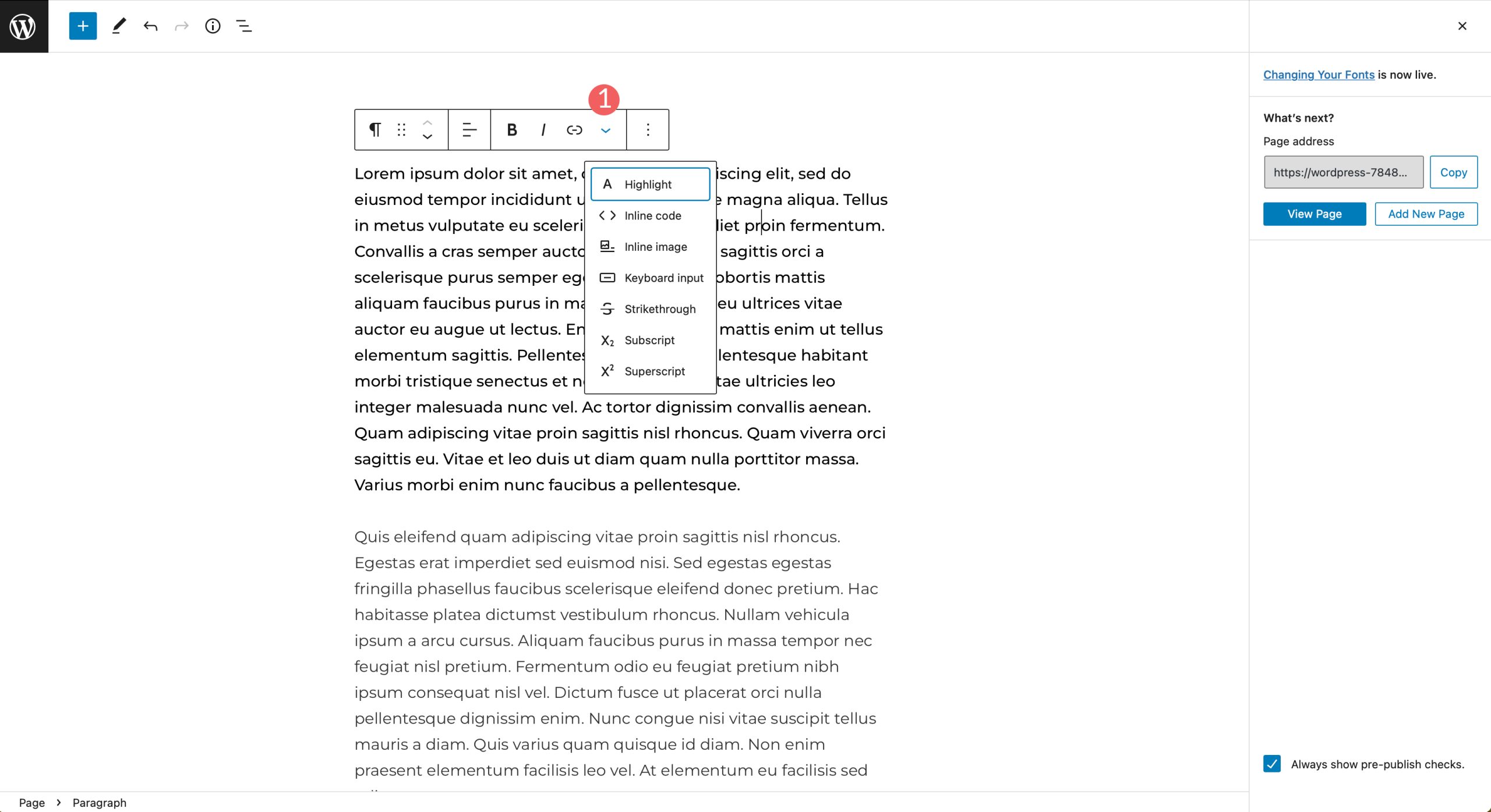
テキストを強調表示したり、インライン コードや画像を追加したり、取り消し線を引いたりする追加のオプションがあります。 最後に、上付き文字だけでなく、下付き文字も追加できます。

4. プラグインを使用して WordPress のフォントを変更する
前述のように、一般的な WordPress テーマには、Fonts Plugin | プラグインなどのプラグインの助けが必要です。 WordPress のフォントを変更するための Google Fonts Typography。 プラグインをインストールして構成する手順を説明し、使用中にサイトのフォントを変更する方法を示します.
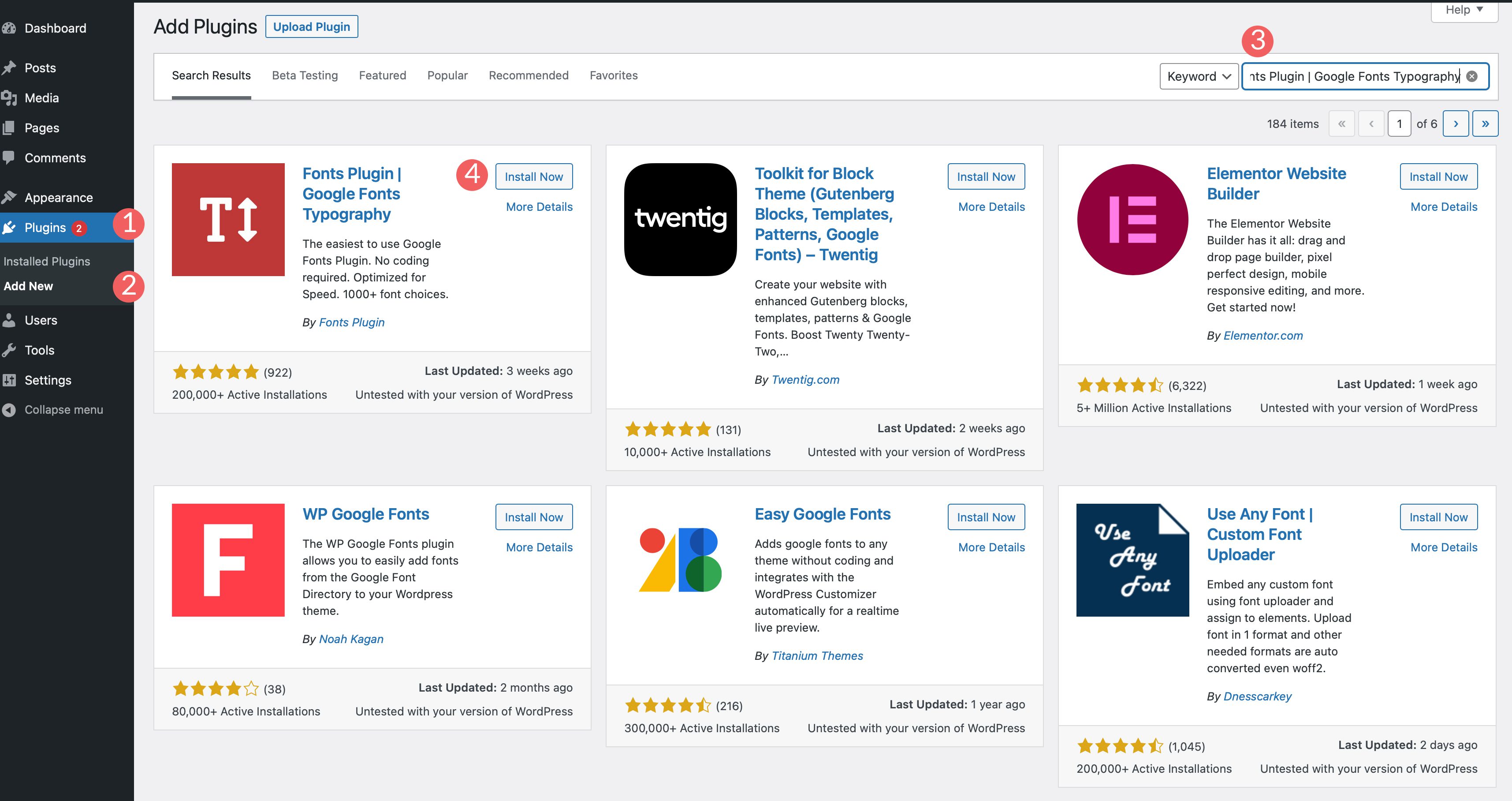
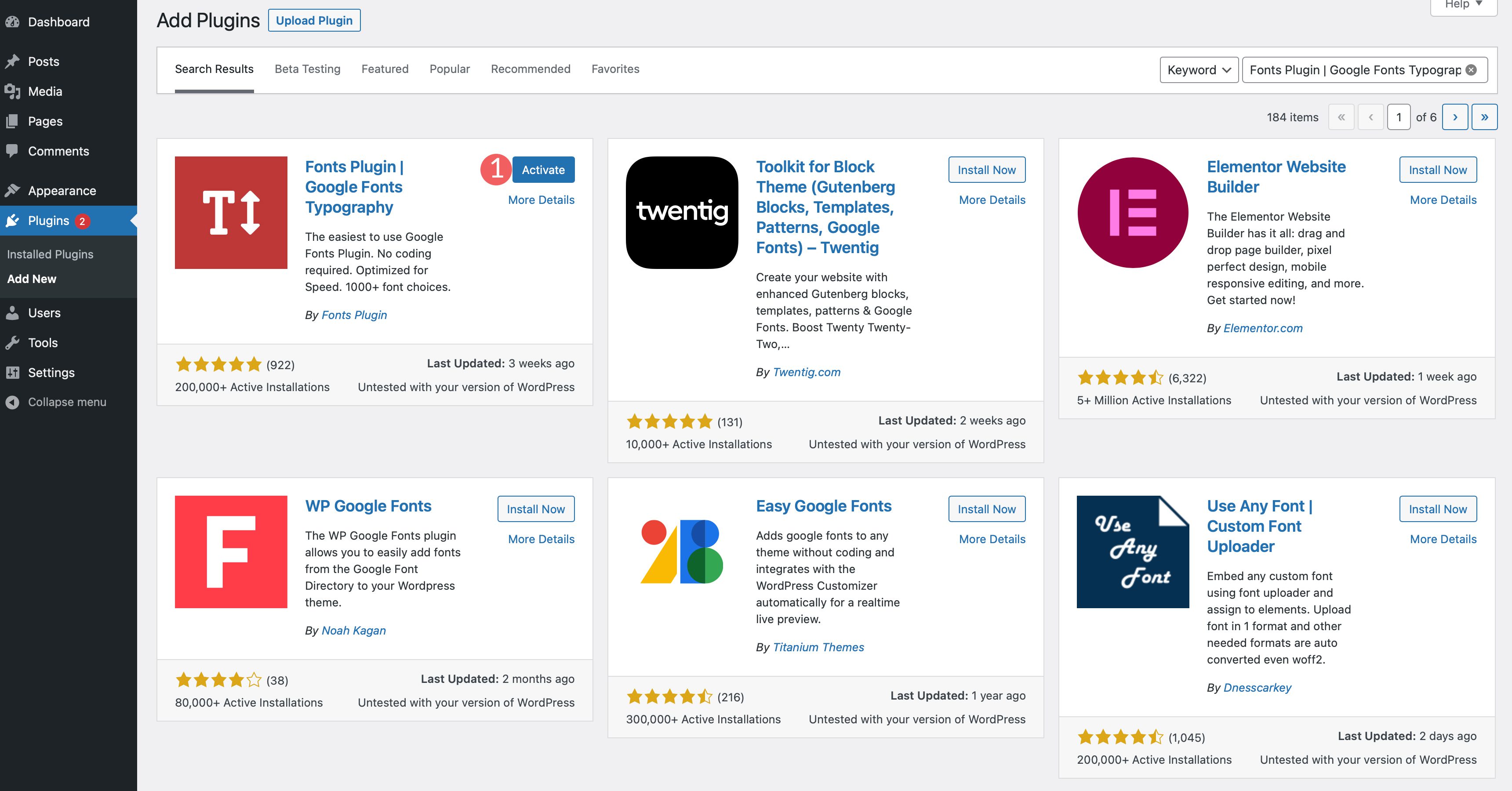
Plugins > Add Newに移動します。 フォント プラグインを検索 | 検索バーの Google Fonts タイポグラフィ。 [今すぐインストール]をクリックして、プラグインを Web サイトに追加します。

次に、プラグインを有効にします。

プラグインにアクセスするには、 [外観] > [カスタマイズ]に移動します。 ページがリロードされると、 Fonts Pluginという新しいセクションがカスタマイザに追加されます。

プラグイン設定

タブをクリックすると、基本設定、詳細設定、フォントの読み込み、およびデバッグを含む 4 つのメニュー オプションがあります。 基本設定では、 1400 を超える Google フォント オプションからデフォルトのフォント ファミリーを選択できます。 見出し、ボタン、入力のフォントを設定することもできます。
詳細設定では、サイトのタイトルやキャッチフレーズを含むブランディング用のフォントを変更できます。 ナビゲーション設定で、サイトのナビゲーション メニューのフォントを変更できます。

[コンテンツのタイポグラフィ]セクションでは、本文のテキストと、すべての見出しタグのフォントを個別に変更できます。

サイドバーとフッターのタブを使用すると、サイトのこれらのセクションのフォントを変更できます。これには、見出しとコンテンツのタイポグラフィの両方が含まれます。 最後のタブである [フォントのみを読み込む] では、特定のフォントを読み込むことができますが、それらを要素に自動的に追加することはできません。 これは、特定のブロックでのみフォントを使用したい場合に便利です。 [フォントの読み込み]タブは、プラグインのプロ バージョン専用です。

Debuggingの下で、 force styles チェックボックスを有効にして、フォントがロードされていない理由を特定できます。 追加のチェックボックスであるエディター コントロールの無効化は、個々の投稿やページからフォント コントロールを削除します。 フォント表示には、スワップ、ブロック、フォールバック、オプションの 4 つのオプションがあります。 [すべてのフォントをリセット]ボタンを使用すると、プラグインに適用したすべての変更をリセットできます。
5. Divi Theme Builder を使用してフォントを変更する

Divi は、世界で最も強力なテーマ ビルダーの 1 つです。 WordPressでフォントを変更する場合、Diviにはたくさんのオプションがあります. まず、組み込みの Google フォントが標準で付属しています。 フォントは、テーマ ビルダーだけでなく、テキスト オプションを含む任意のモジュールで使用できます。 Divi を使用すると、フォントのスタイルを簡単に設定でき、テーマ カスタマイザーと組み合わせることで、フォントをグローバルに設定できます。 Divi でフォントを操作する方法を見てみましょう。
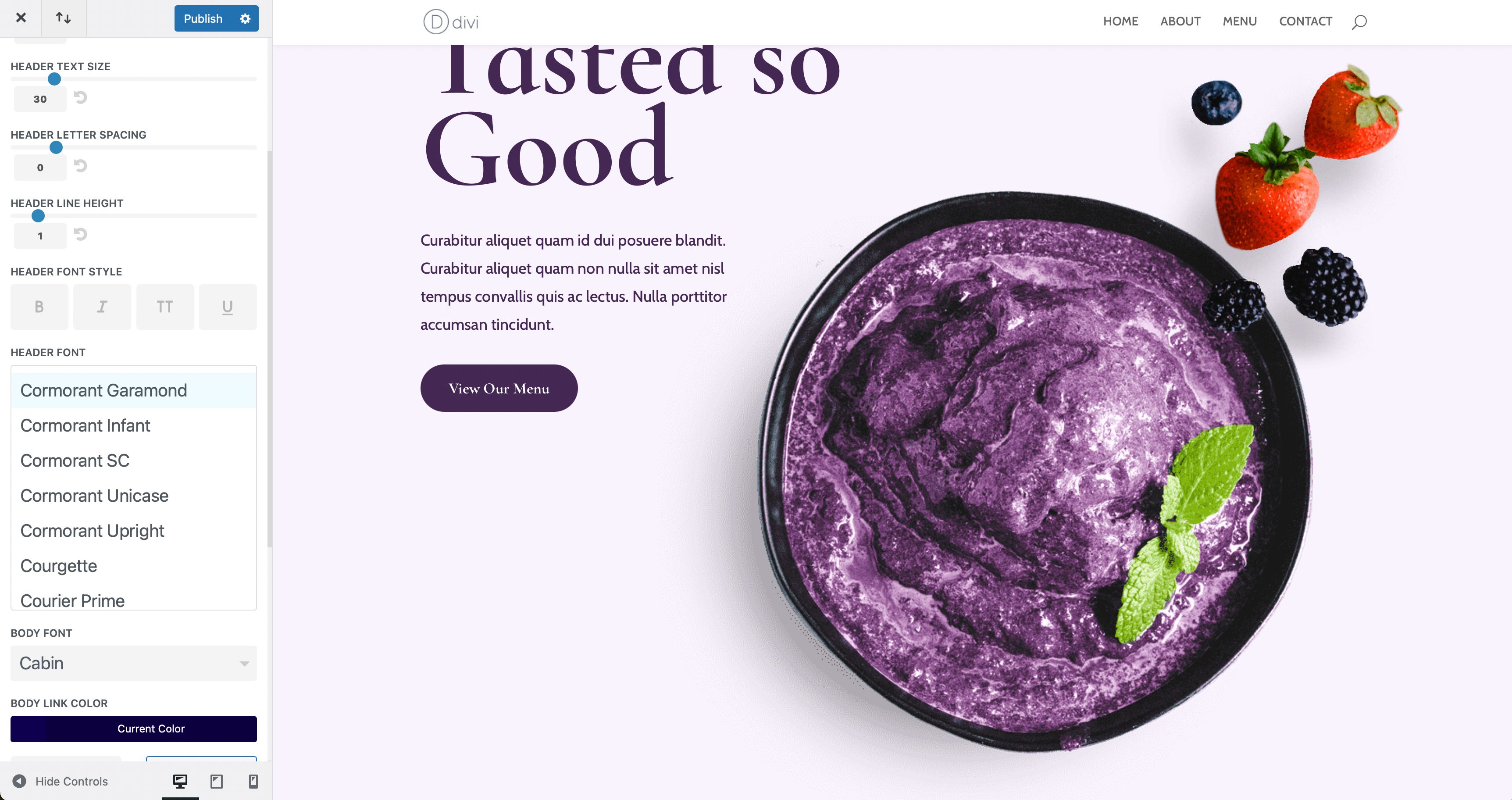
フォントをデフォルトのフォントとして設定するには、テーマ カスタマイザーを有効にします。 まず、WordPress 管理パネルから[テーマ] > [カスタマイズ]に移動します。 カスタマイザーが読み込まれたら、 [一般設定] > [文字体裁]をクリックします。 本文と見出しのサイズ、行の高さ、文字間隔、フォント スタイル、見出しと本文のフォント、およびそれぞれの色を設定するための複数のオプションがあります。 Divi には Google フォント ライブラリ全体が組み込まれているため、フォントの選択肢はほぼ無制限です。

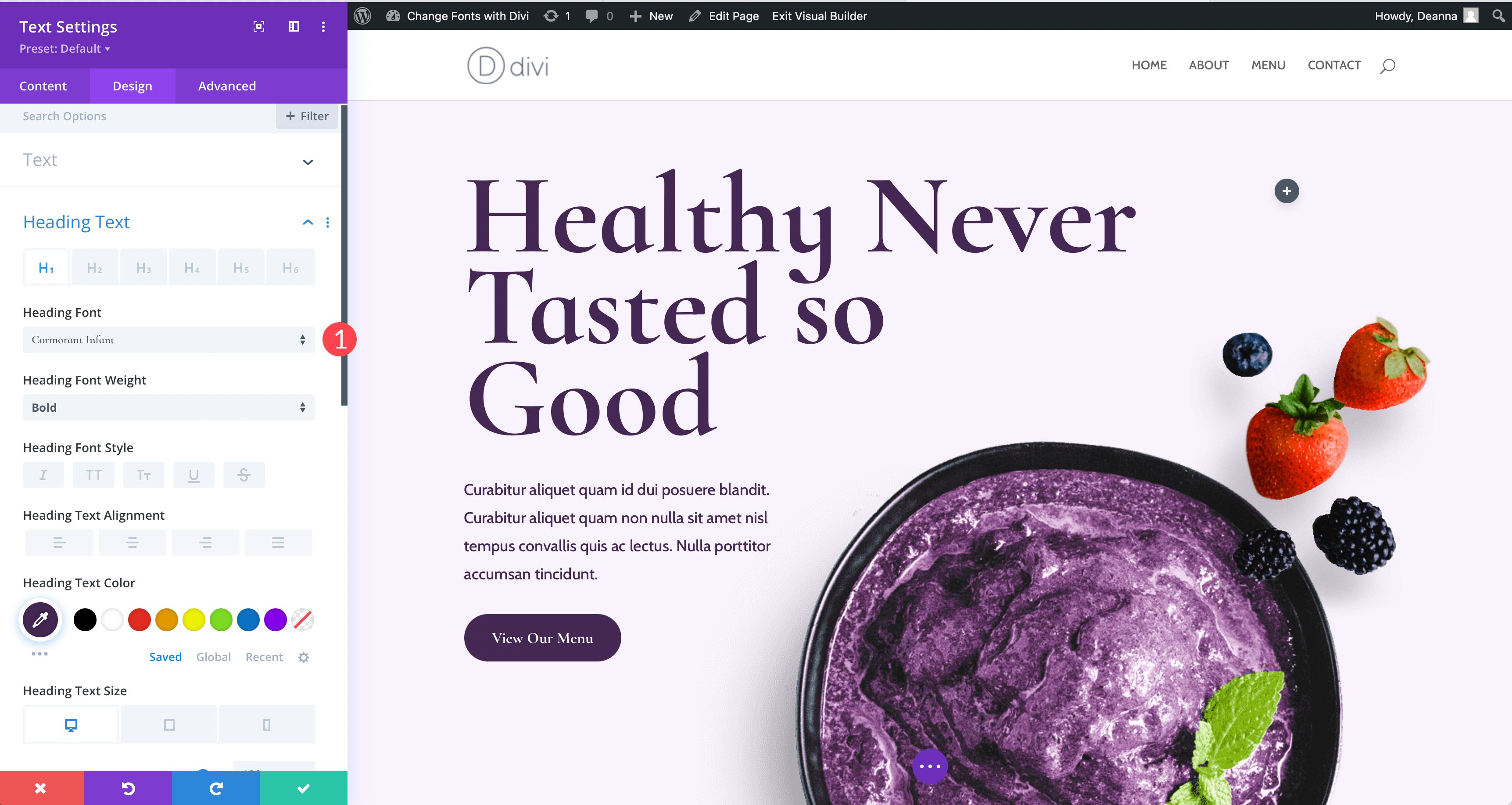
テーマ カスタマイザー オプションに加えて、テキストが存在するモジュール レベルでフォントを変更できます。 例として、テキスト モジュールでフォントを変更する方法を示します。 [デザイン] タブの下に、利用可能なすべてのテキスト設定があります。 本文テキスト、見出しテキスト、および両方の色とスタイルを変更できます。 見出しのフォントを調整したい場合は、ドロップダウン メニューをクリックして有効にします。 フォントを変更してから、フォントの太さ、スタイル、テキストの配置、色、サイズなど、さまざまなフォント スタイルを変更できます。

6. WordPress に手動でカスタム フォントを追加する方法
ありがたいことに、サイトにカスタム フォントを手動でロードする場合は、かなり簡単なプロセスです。 そうは言っても、テーマ ファイルの編集に慣れている必要があります。 子テーマを使用することをお勧めします**子テーマの使用方法に関する究極のギルドへのリンク**。 汎用の WordPress テーマにカスタム フォントを追加しても多くのオプションが得られるわけではありませんが、サイトをスピード ドレインの肥大化から解放してくれることを覚えておいてください。 これは、いくつかのフォントのみを使用する予定で、大量のオプションを必要としないことがわかっている場合に便利です。
WordPress のファイル構造がどのように機能するかについての一般的な理解と、基本的なコーディング スキルが必要です。 いくつかのテーマ ファイルを編集し、CSS を追加します。 最後に、お気に入りのコード エディターと FileZilla などの FTP プログラムが必要になります。
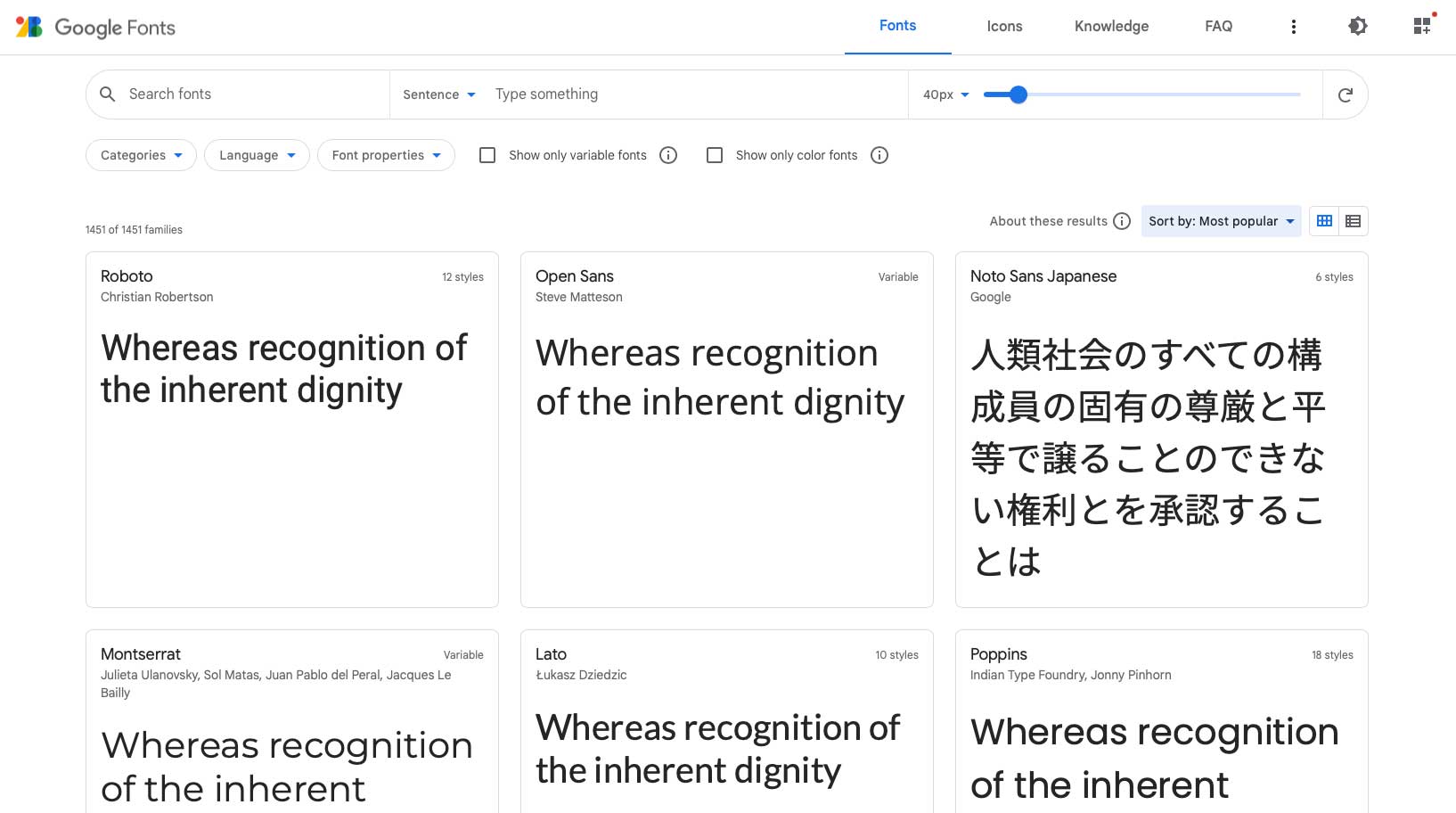
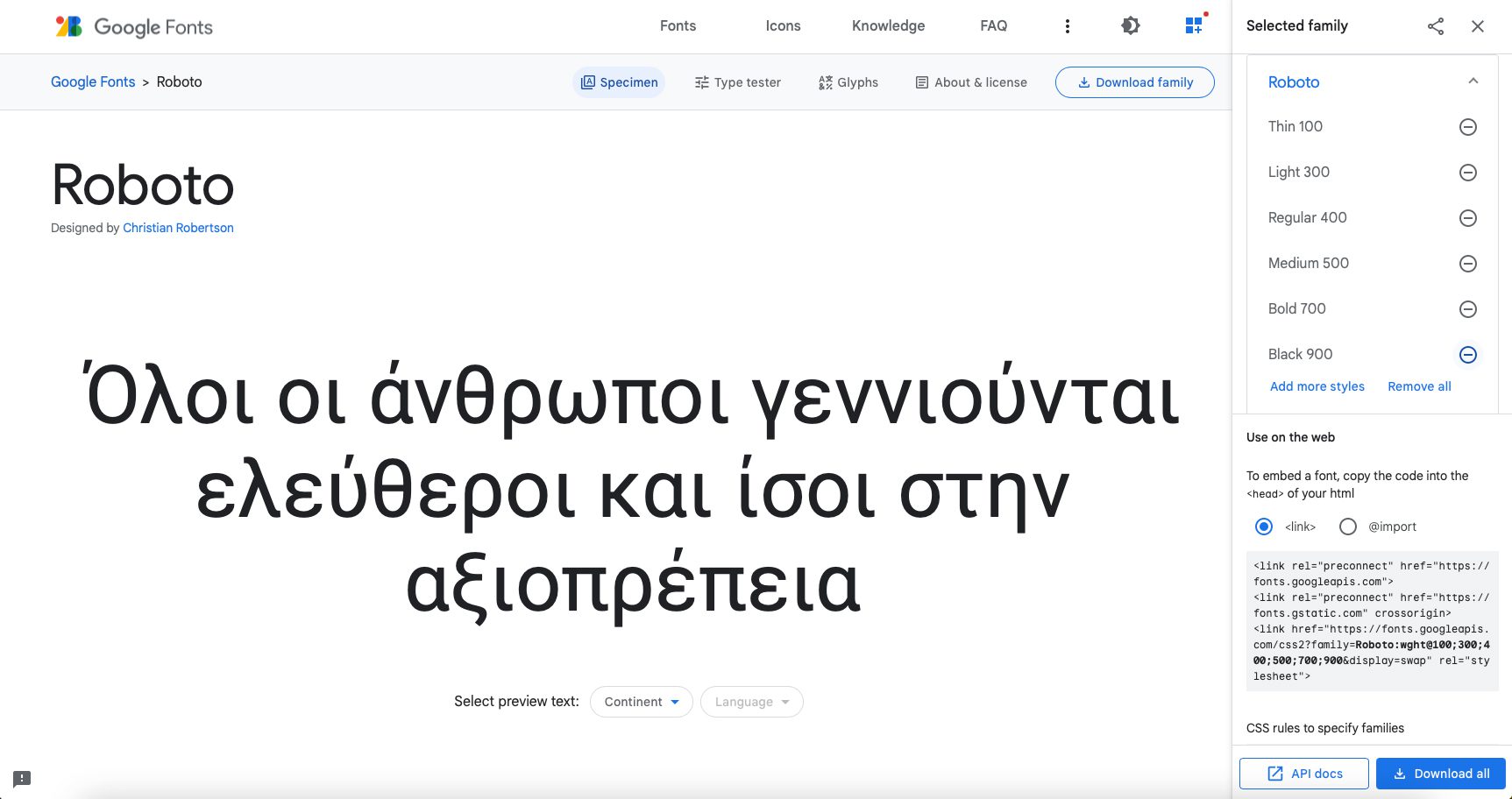
この例では、Google フォントの Roboto を追加します。 最初のステップは、Google Fonts にアクセスして Roboto を見つけることです。 埋め込むフォント スタイルを選択します。

コードの追加
これを行うにはいくつかの方法がありますが、この例では、WordPress が優先するエンキュー方法で行います。 まず、Roboto フォントへのリンクをコピーします。 これは Google の埋め込みコードに含まれており、この例のようになります。
https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap
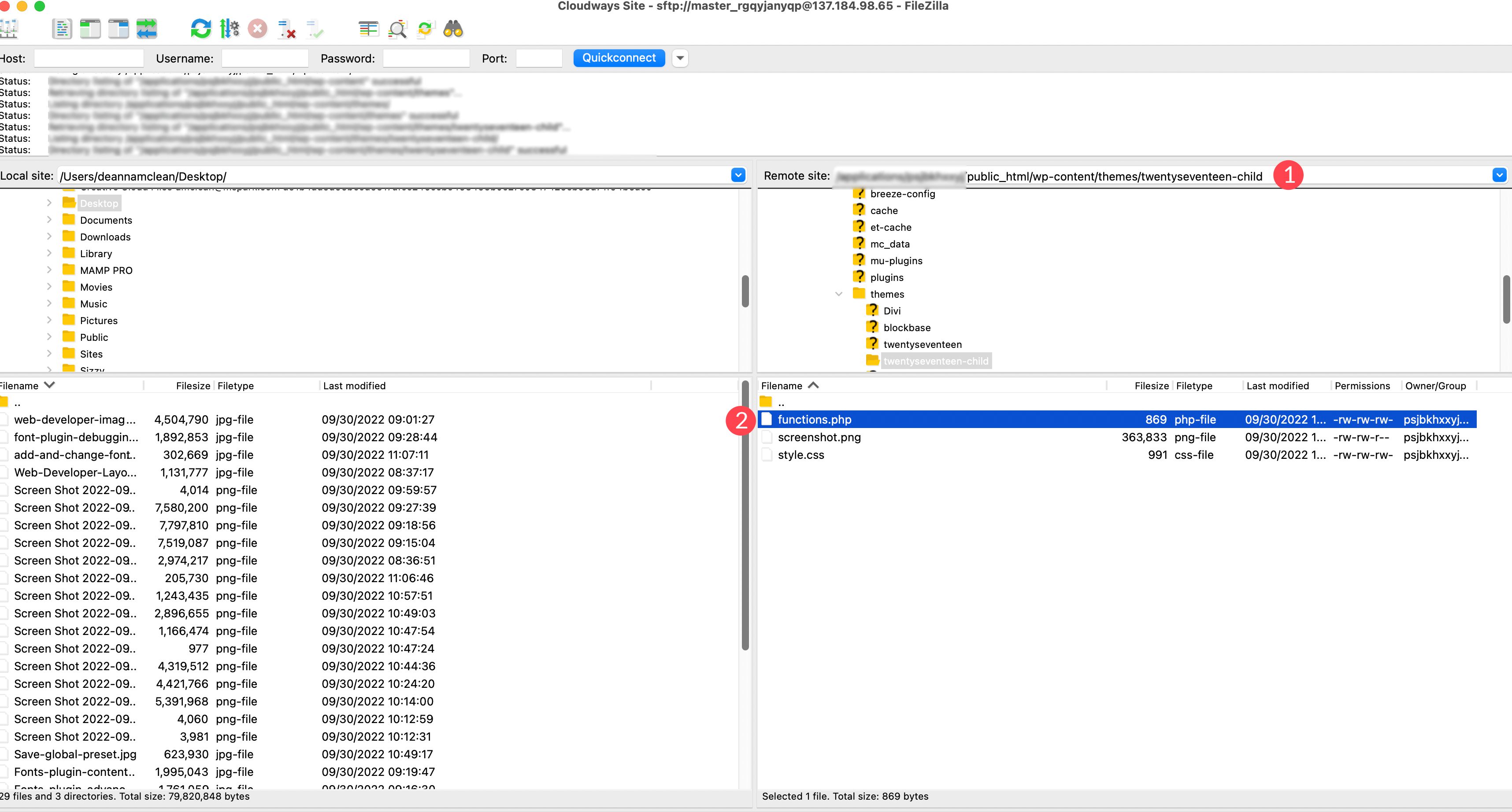
次に、FileZilla を開き、FTP 経由で Web サイトに接続します。 /public-html/wp-content/themes/yourthemechild/functions.phpに移動します。 コアテーマファイルを編集するため、このプロセスには子テーマを使用することをお勧めします。 注: yourthemechild を子テーマの名前に置き換えてください。

ファイルを右クリックして開きます。 ファイル内の他のコードの最後に次のコードを追加します。
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
次に、WordPress にフォントを使用する場所を指定する必要があります。 このために、子テーマの style.css ファイルに CSS を少し追加します。 作業したのと同じフォルダーでファイルを見つけます。 次のコードを追加します。

.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
このコードは、サイトのすべての本文とすべての見出しに Roboto フォントを使用することを WordPress に伝えます。 テーマはそれぞれ異なることに注意してください。コードが機能しない場合は、テーマの開発者に連絡するか、ブラウザの検査ツールを使用して、フォントに固有の CSS ルールを見つけてください。
7. WordPress フルサイト編集テーマに新しいカスタム フォントを追加する
完全なサイト編集 (FSE) テーマでは、@font-face CSS ルールを使用してフォントを追加する必要がなくなりました。 FSE テーマでは、フォントを asset/fonts/ フォルダーに追加し、theme.json ファイルでそれらを呼び出します。 Google Fonts から Twenty Twenty-Two テーマにカスタム フォントを追加する手順を見てみましょう。次に、コードを theme.json ファイルに追加して、Web サイトでフォントを使用します。
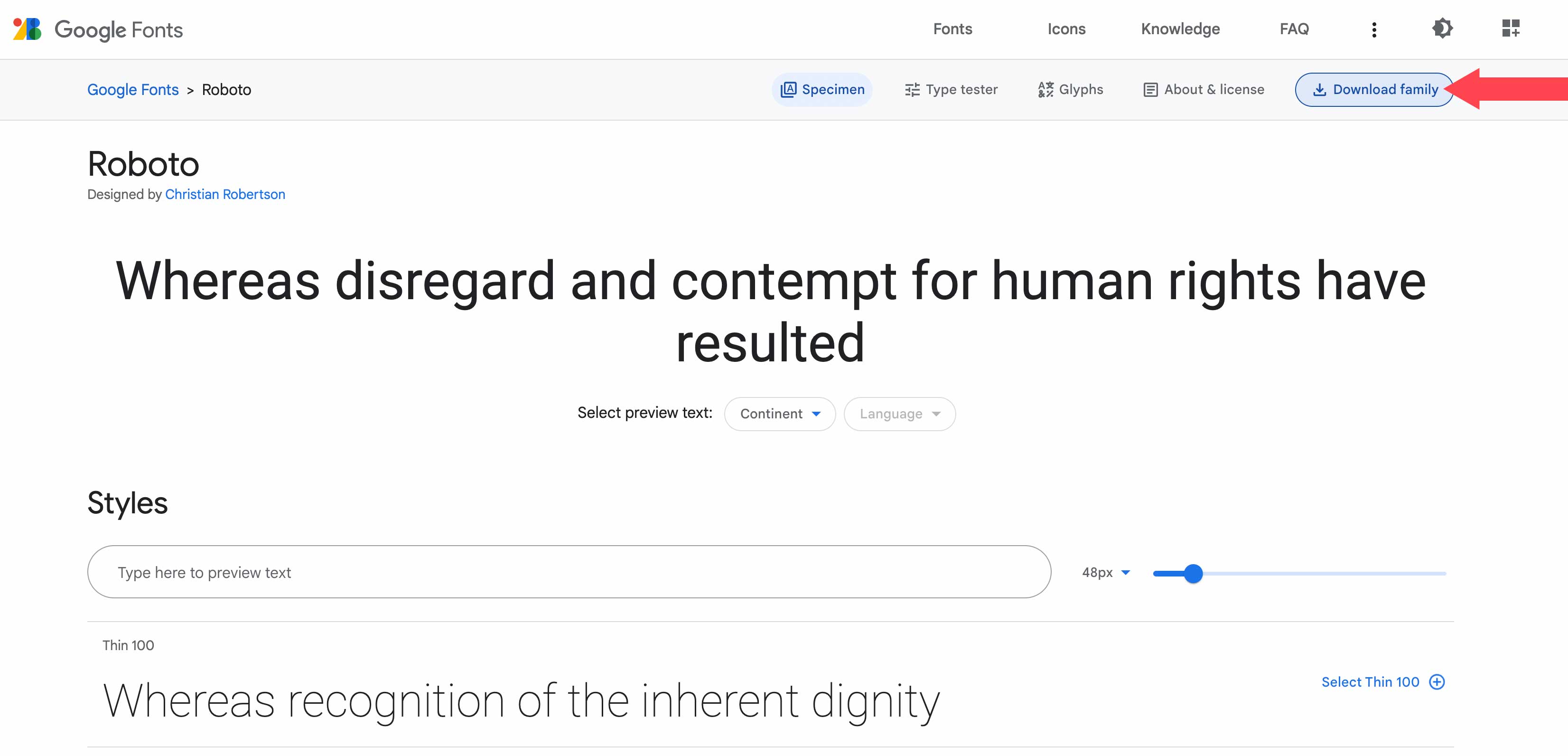
この例では、Google Fonts の Roboto フォント ファミリーを使用します。 最初のステップは、Google Fonts ライブラリからフォントをダウンロードすることです。 画面の右上隅にある[ファミリをダウンロード]ボタンをクリックします。

次に、ローカル マシンまたは FTP 経由で WordPress テーマ ファイルに移動します。 この例では、ローカル マシンにインストールされた WordPress を使用します。 後で theme.json ファイルに追加するコードで呼び出す必要があるため、ファイルの場所に注意してください。
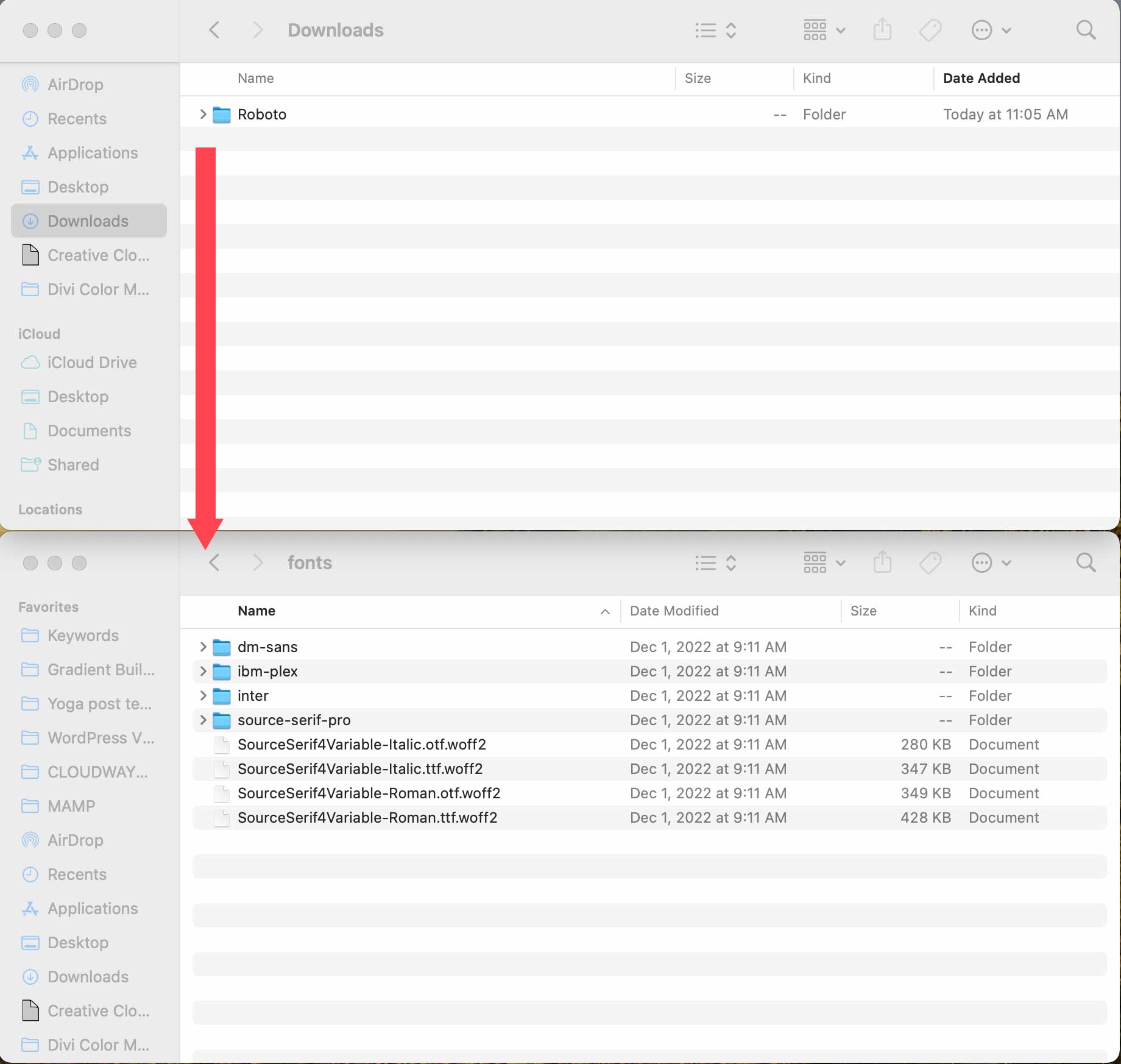
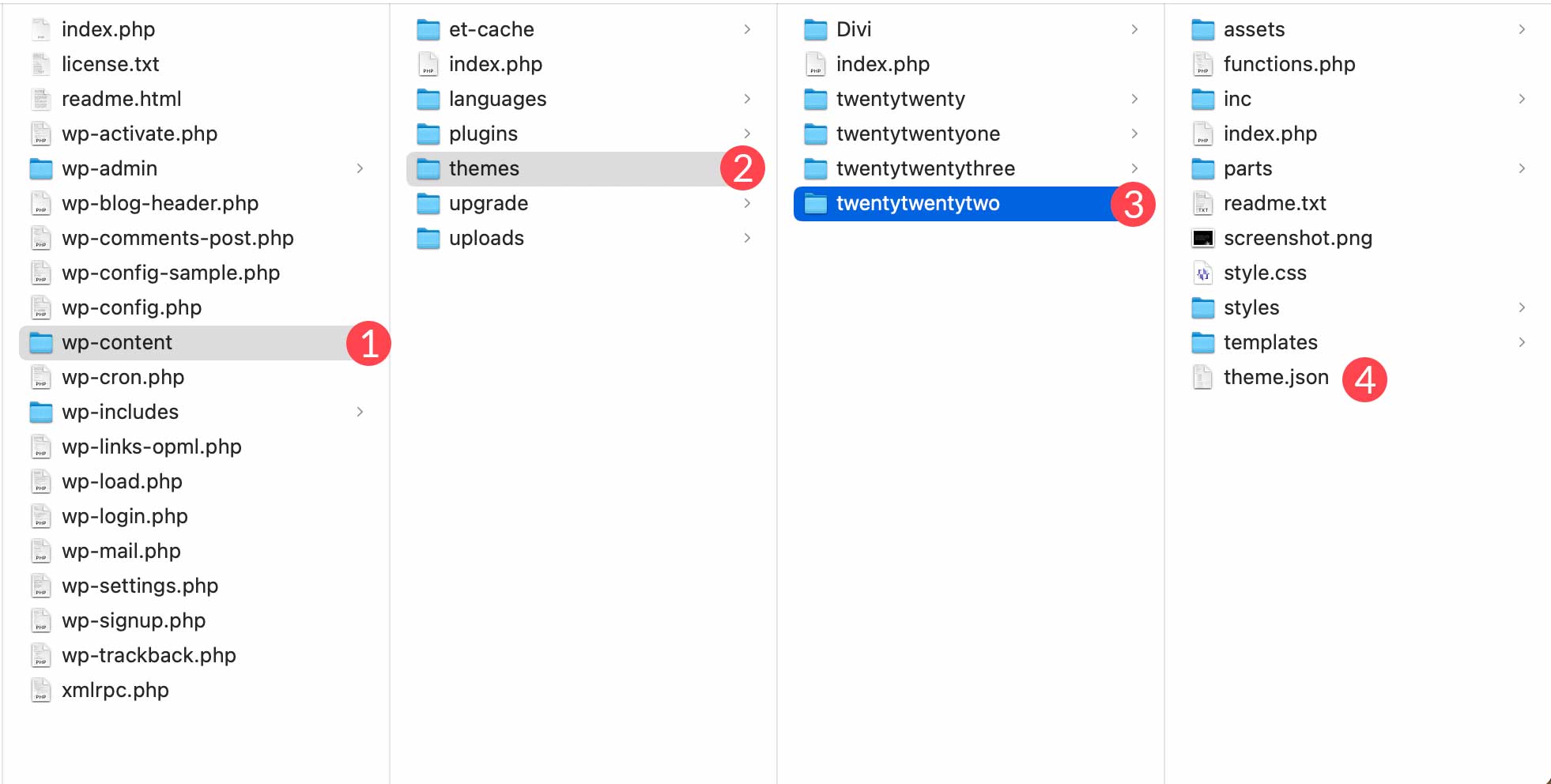
テーマのフォント フォルダーを見つけるには、 wp-content/themes/twentywentytwo/assets/fontsに移動します。 次に、ダウンロードしたフォント フォルダーを WordPress インストールのフォント フォルダーにドラッグします。

次に、 wp-content/themes/twentytwentytwo/theme.jsonに移動して、theme.json ファイルを見つけます。

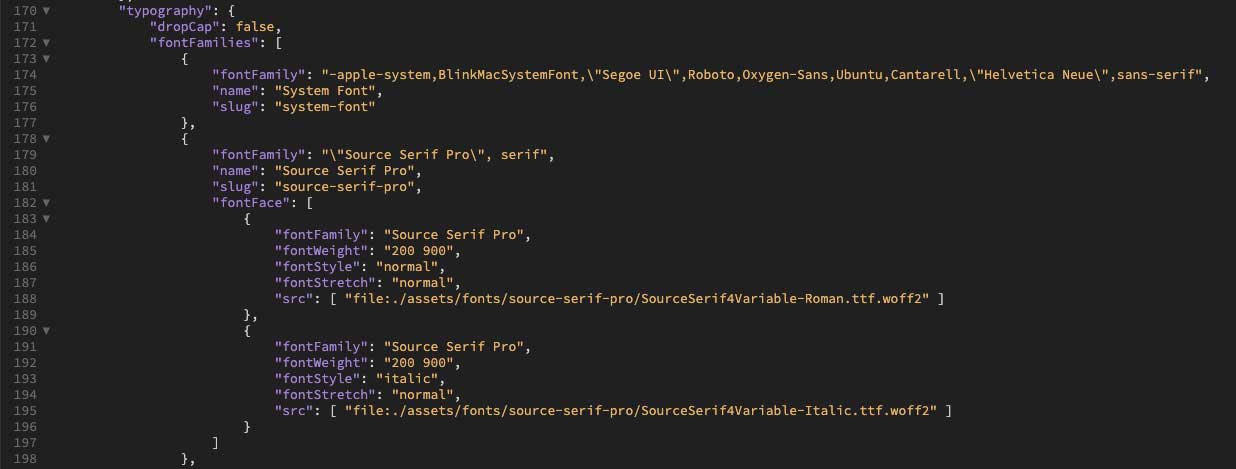
ファイルを右クリックして、お気に入りのコード エディターで開きます。 theme.json ファイルの設定セクションの下で、下にスクロールして、タイポグラフィ設定のソース sans pro コードを過ぎます。

コードを Theme.json ファイルに追加する
次に、Source Serif Pro フォント セクションの}の後、タイポグラフィ セクションの閉じ括弧] の前に、次のコードを追加します。
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
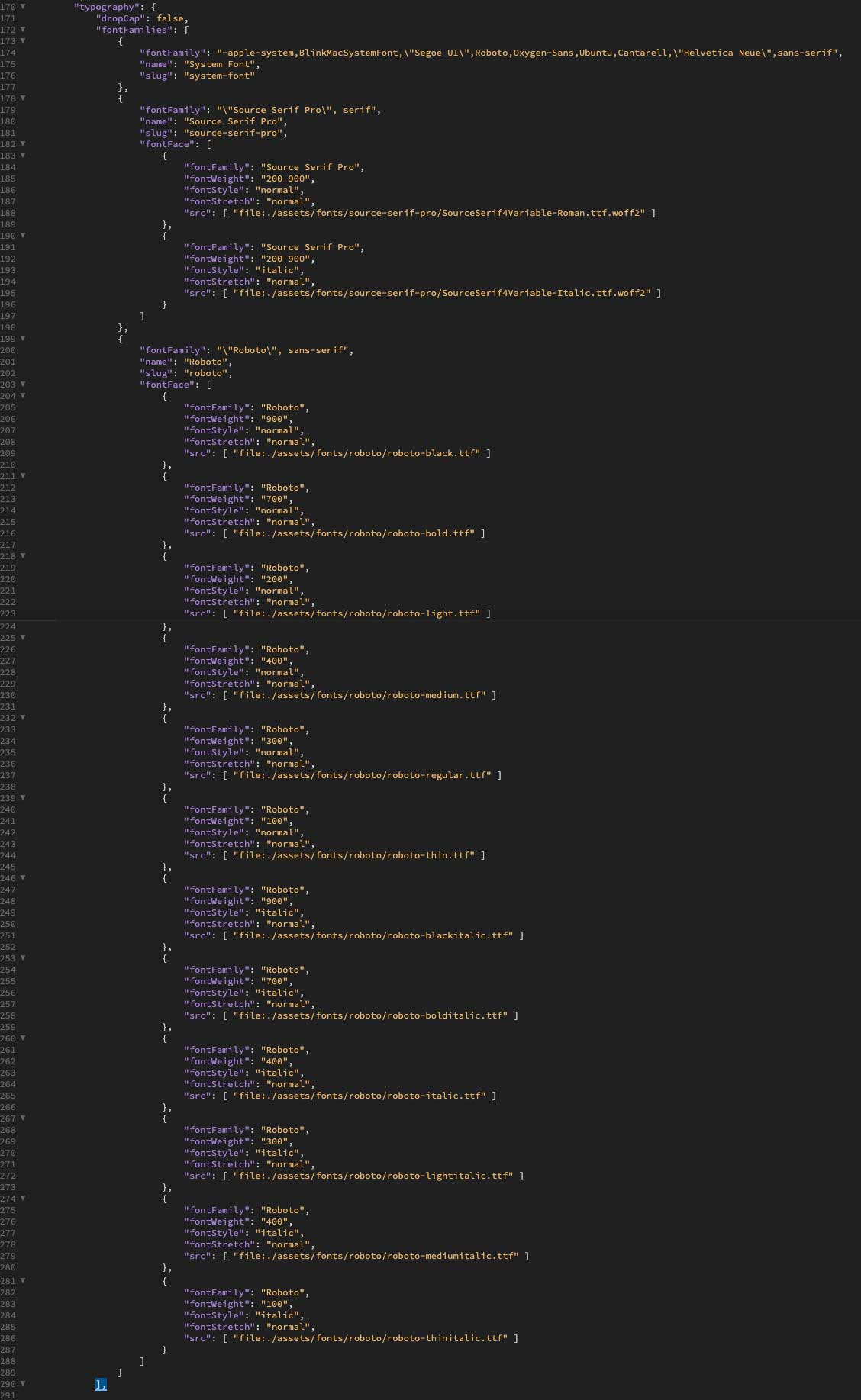
ファイルは次のようになります。

ファイルを保存し、ローカル マシン上のファイルを上書きするか、FTP 経由でアップロードして、フォント フォルダーに追加し直します。
Twenty Twenty-Two テーマでのフォントの表示
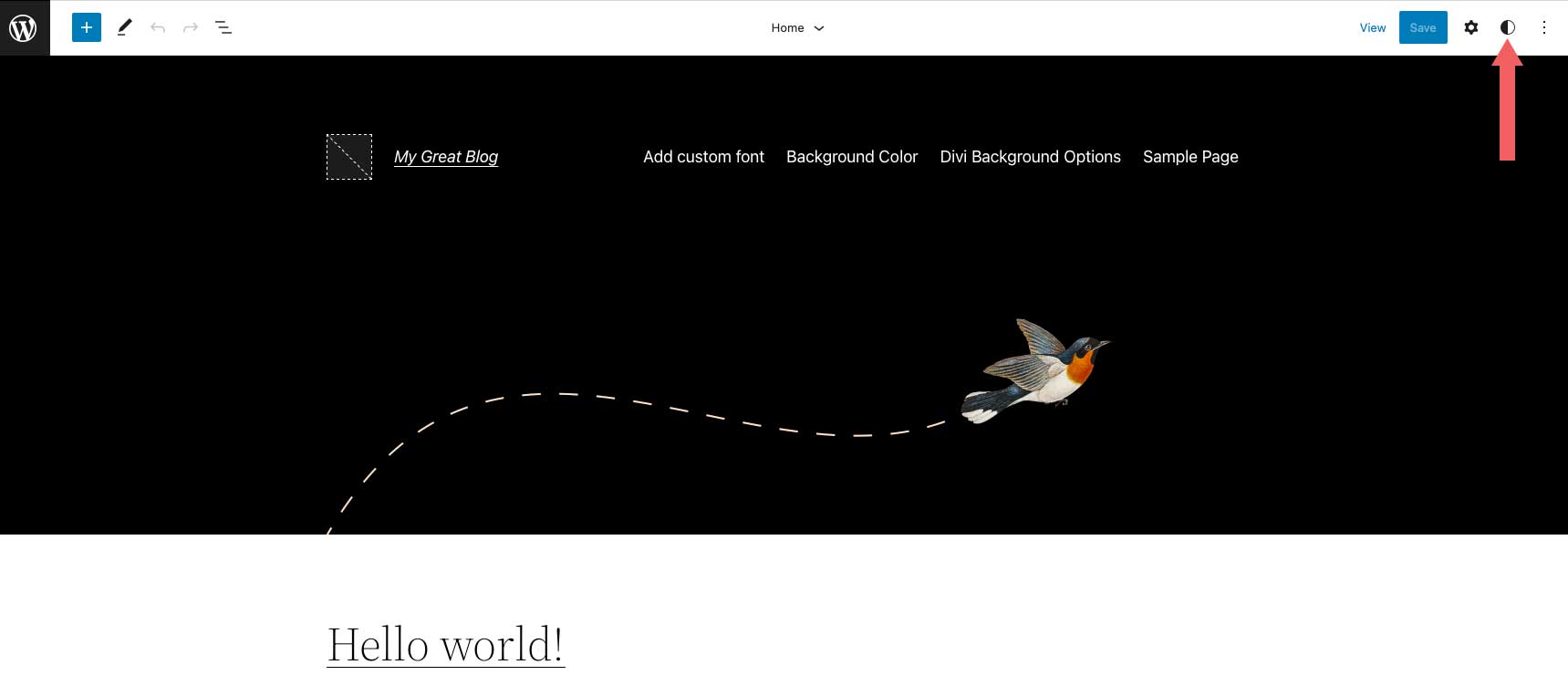
新しいフォントをテーマにインストールしたら、Twenty Twenty-Two で[外観] > [エディター]に移動して表示できます。 画面が更新されたら、スタイル ボタン をクリックします。

次に、文字体裁 をクリックします。

これで、ドロップダウン メニューから新しいフォントを選択したり、サイトのフォントの太さやその他のテキスト スタイル オプションを調整したりできるようになります。

8.Diviを使用してWordPressに新しいカスタムフォントを追加する
Divi を使用すると、テキスト モジュールを介してカスタム フォントを Web サイトに簡単にアップロードできます。 Divi は、ttf と otf の両方のファイル形式を受け入れます。 他の形式をアップロードしようとすると、エラー メッセージが表示されます。
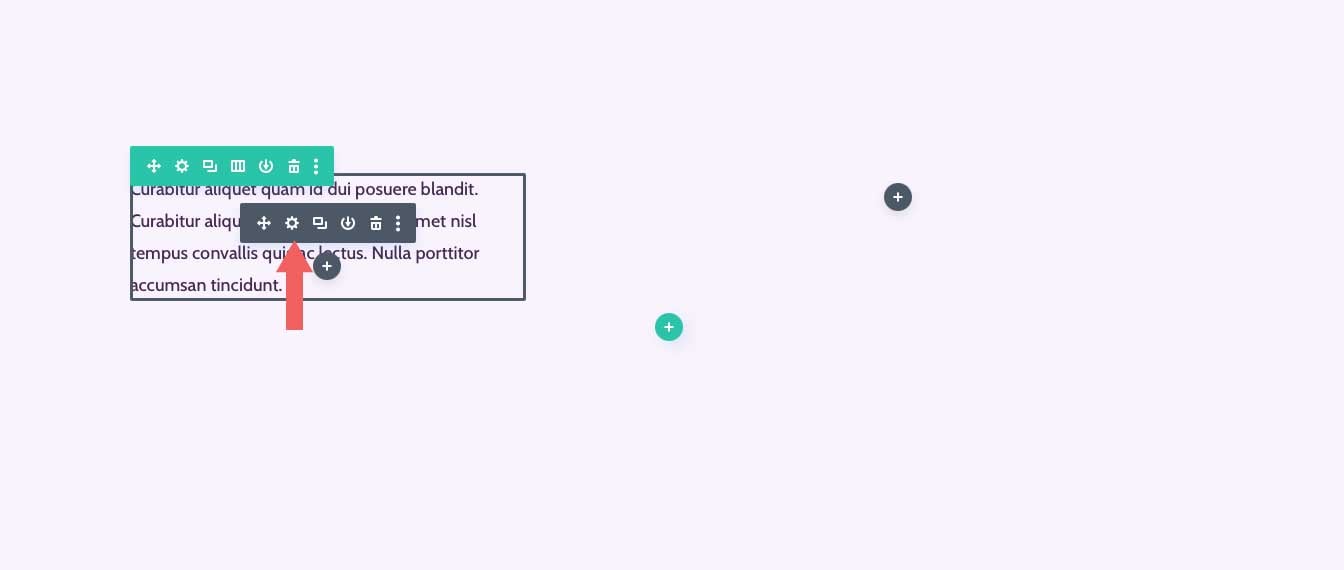
開始するには、Divi Web サイトでページを追加または編集します。 次に、ページにテキスト モジュールを追加または編集します。 テキスト モジュールの設定アイコンをクリックして、モジュール設定を表示します。

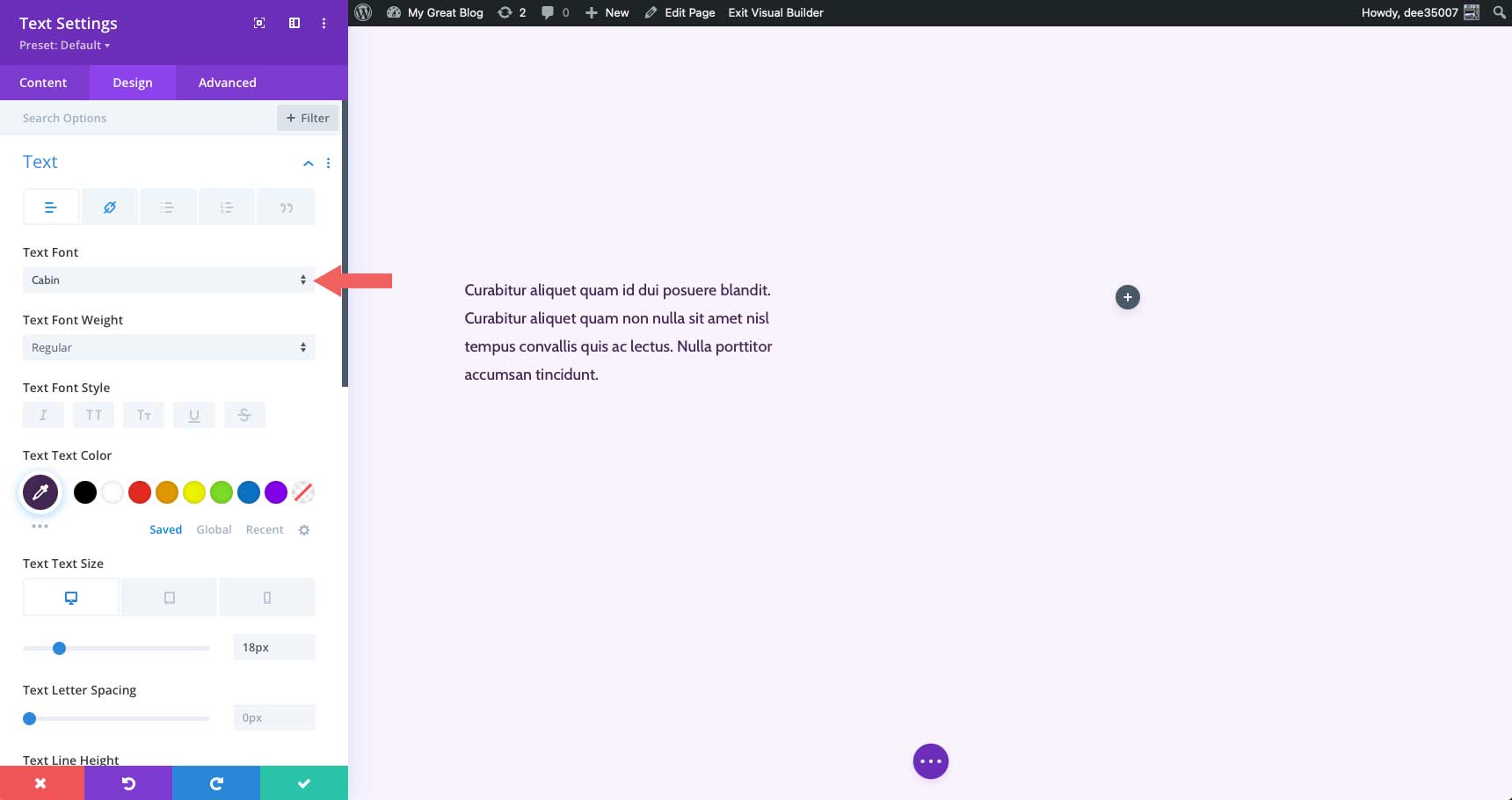
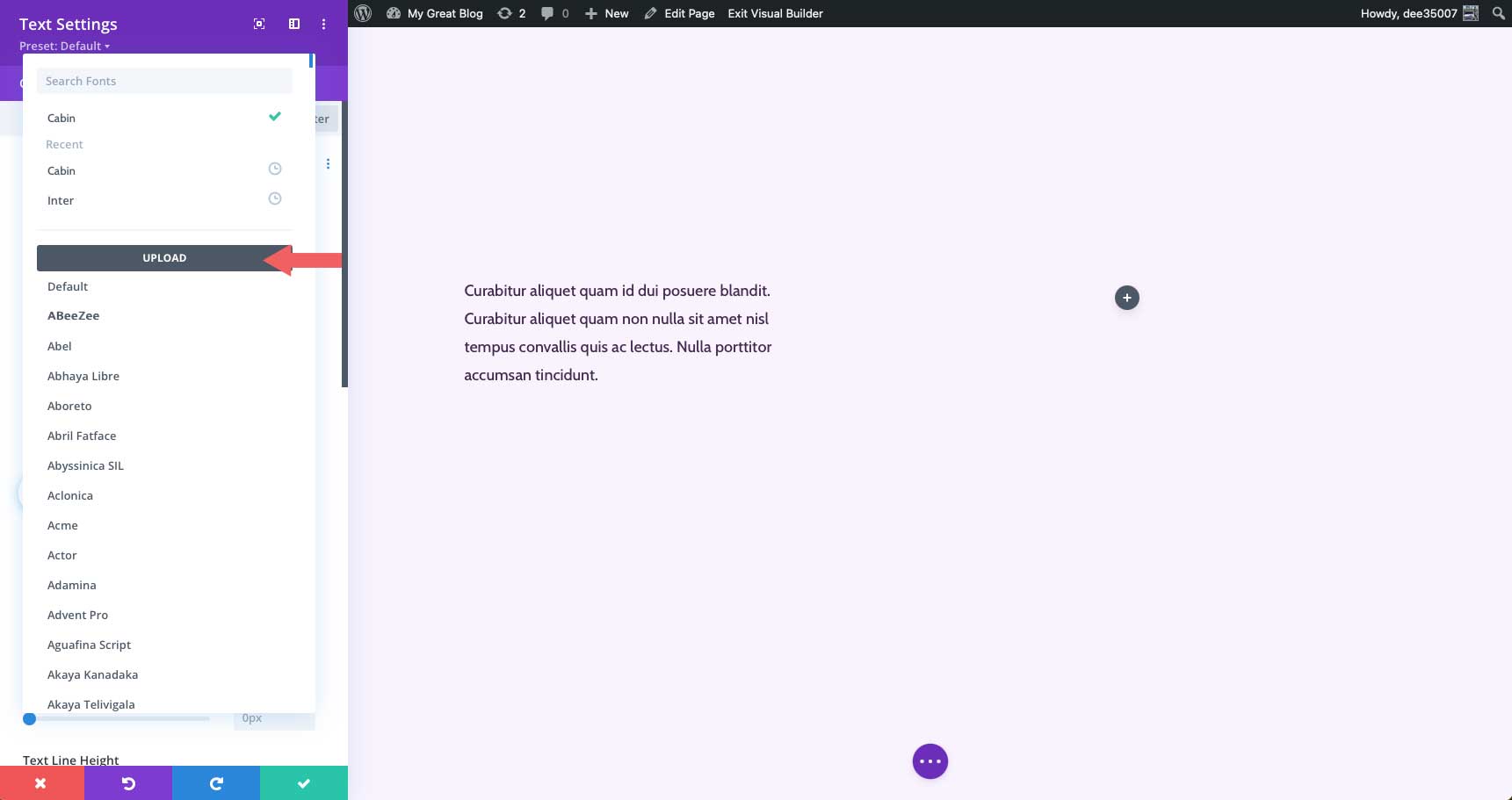
次に、デザイン タブをクリックし、テキスト設定を展開します。 フォント名の横にあるドロップダウン メニューをクリックします。

Divi で使用できるすべてのフォントのリスト、現在のフォント、およびアップロード ボタンが表示されます。 新しいカスタム フォントを追加するには、 [アップロード] をクリックします。

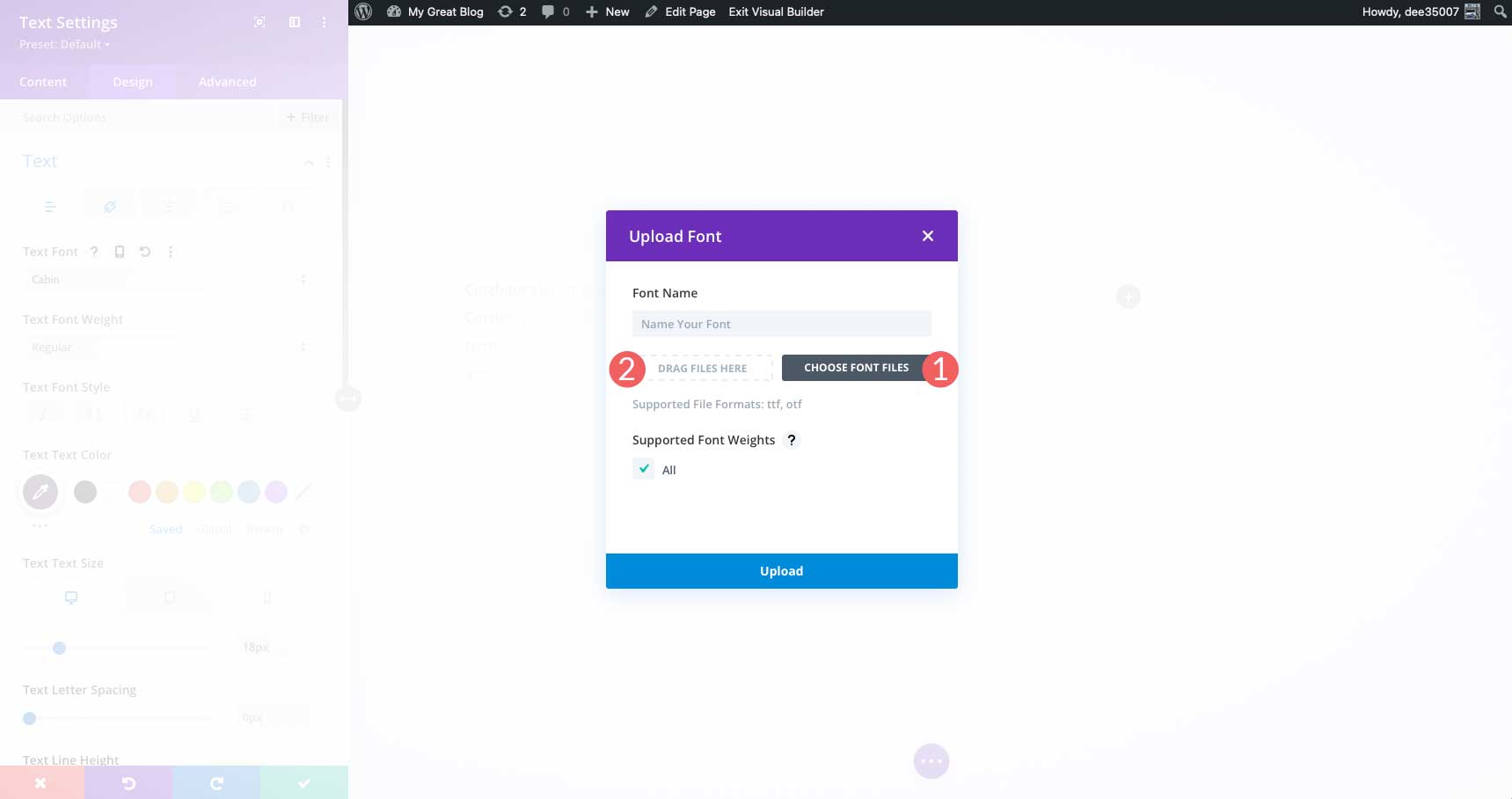
アップロード フォント ポップアップ ウィンドウが表示されます。 [フォント ファイルの選択]ボタンをクリックするか、ttf または otf フォントを[ここにファイルをドラッグ]領域にドラッグします。

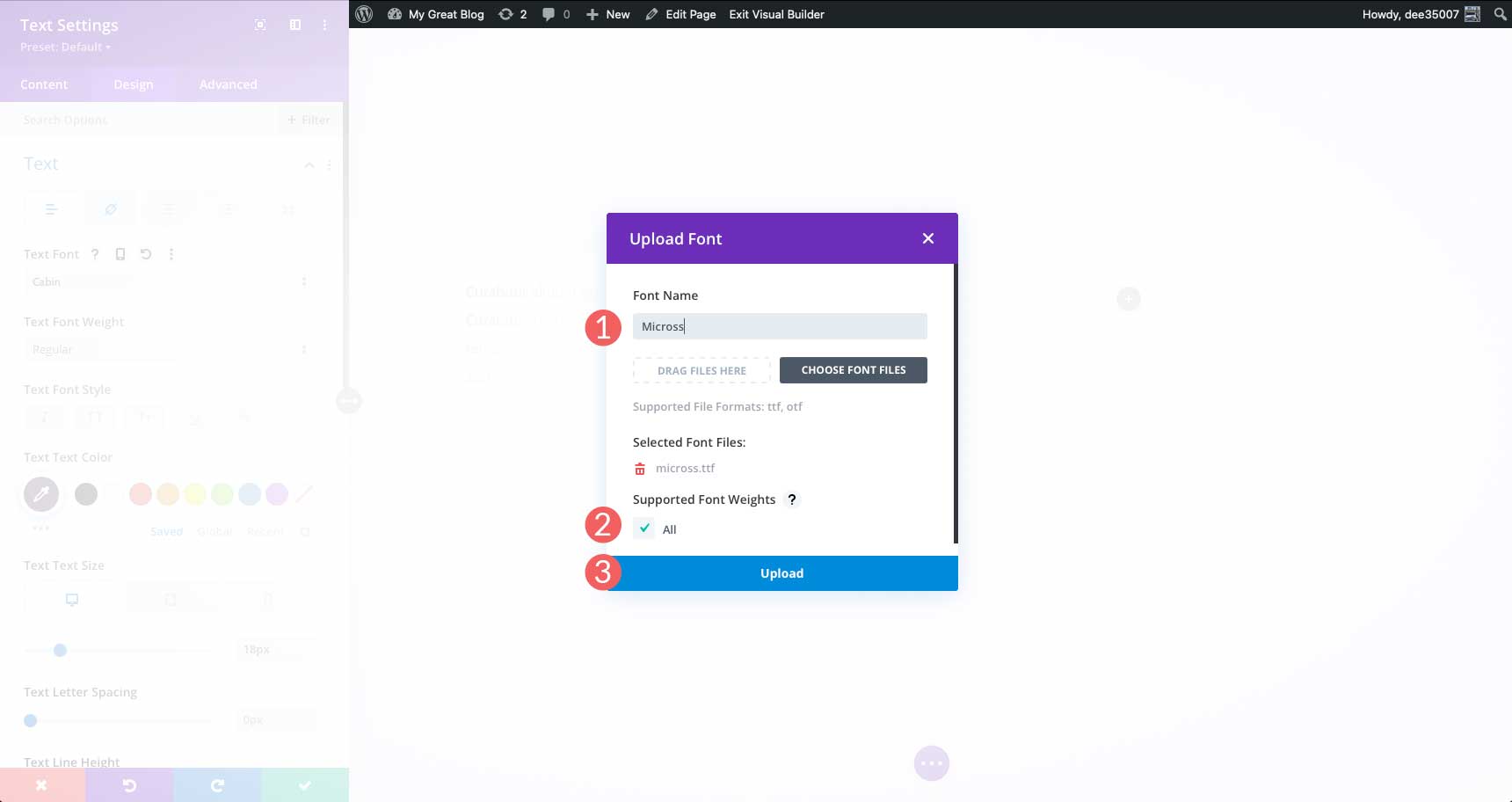
次に、フォントに名前を付け、すべてのチェックボックスをクリックして、フォントですべてのフォントの太さがサポートされていることを確認します。 オプションを設定したら、アップロードボタンをクリックしてフォントを Divi に追加します。

カスタム フォントを Divi Web サイトに追加すると、サイト全体で使用できるようになることに注意してください。
WordPress でフォントを変更する際のヒントとベスト プラクティス
フォントを最適化する
Google フォントまたはその他の Web フォント プロバイダーを使用している場合は、フォントを最適化するための手順を実行する必要があります。 そうしないと、Web サイトが遅くなる可能性があります。 使用するフォント ファミリの数を制限するなどの単純なことは、ページの読み込み時間を大幅に短縮します。 詳細については、WordPress で Google フォントを使用する (パフォーマンスを最適化するための 5 つのヒント) の記事をご覧ください。
良いフォントを選ぶ
Web フォントを使用することは素晴らしい選択ですが、適切なフォントを使用している場合にのみ問題になります。 時間をかけて、サイトに最適な Web フォントを調査してください。 また、フォントの組み合わせの選択も検討してください。 2 つのセリフ フォントを一緒に使用することは、おそらく良い考えではありません。 結局のところ、それは物事を非常に忙しくして読みにくくする可能性があります. Google フォントが提供するいくつかの優れた選択肢については、The Best Free Web Fonts をお読みください。
アクセシビリティに懸念がある人を考慮する
適切なフォントを選択することに加えて、小さいテキストを見るのが苦手な人に注意する必要があります。 本文には常に少なくとも 16 ピクセルを使用し、読みやすいフォントを使用してください。 ボタンのテキストについても同じことが言えます。 ボタンのテキストが大きく、担当していることを確認してください。 これは、視覚障害のある人だけでなく、行動を促す良い原則でもあります。
WordPress での Web フォントの変更に関する FAQ
フォントはいくつ使用すればよいですか?
フォントを最小限に抑えることをお勧めします。 使用する予定のフォントのみを使用してください。 オプションが必要な場合は、Google Fonts CDN などのクラウドからフォントを取得するプラグインまたはテーマ ビルダーを使用します。
ダウンロードしたフォントを WordPress で使用できますか?
はい、しかしそれは単純なプロセスではありません。 関連する手順は多数あり、それを行うには基本的なコーディングの知識が必要です。 ダウンロードしたフォントの使用に関する詳細については、Elegant Themes ブログの How to Use Downloaded Fonts in WordPress without a Plugin を参照してください。
Twenty Twenty-Two テーマのフォントを変更できますか?
はい、できます。 そうは言っても、標準で付属するオプションは2つだけです。 その特定のテーマにフォントを追加するのは簡単な方法ではなく、theme.json と functions.php を編集する必要があります。
この記事で紹介したもの以外に、プラグインを使用して WordPress のフォントを変更する良いオプションはありますか?
はい! WordPress に最適な 9 つのタイポグラフィ プラグインのリストをチェックして、いくつかの推奨事項を確認してください。
まとめ
WordPress でフォントを変更する方法はいくつかあります。 一般的なテーマを使用している場合、Fonts Plugin | などのプラグインを使用するのが最も簡単な方法です。 Google フォントのタイポグラフィ。 通常、完全なサイト編集テーマには 1 つまたは 2 つ以上のオプションが用意されていますが、追加が非常に簡単でないものもあります。 Divi などのテーマ ビルダーの使用を検討してください。選択肢が最も多いからです。 最後に、あなたが実践的なタイプの開発者であるか、いくつかのオプションしか必要としない場合は、フォントを手動で追加することが適切な場合があります。
WordPressでフォントを変更する方法を教えてください。 以下にコメントしてお知らせください。
