WordPress でフォントを変更する 5 つの簡単な方法
公開: 2024-08-06フォントは Web サイトのトーンや全体的な外観に影響を与えるため、Web サイトのデザインにとって非常に重要です。 フォントの選択によっては、サイトの外観が向上したり、損なわれたりする可能性があります。
Google、Adobe、FontSpace などのサービスが提供する Web フォントを使用すると、フォントをサイトに直接埋め込むことができます。 デスクトップ フォントとは異なり、Web フォントはクラウドに保存され、訪問者がサイトにアクセスするとすぐに読み込まれます。 これにより、手動で埋め込まなくても複数のフォントを簡単に使用できるようになります。
フォントを選択したら、サイトでそのフォントを使用する方法を知る必要があります。
このブログでは、WordPress でフォントを変更するためのさまざまな方法を探っていきます。 プラグインが必要か手動で追加するかなど、テーマに応じて好みの方法を選択できます。 サイトのタイポグラフィを簡単にカスタマイズできるように、それぞれの方法を説明します。
WordPress でフォントを変更し、Web サイトに完璧な文字体裁を加える方法を見てみましょう。
その前に、次のことを知っておく必要があります。
WordPress ウェブサイトのフォントを変更する理由
WordPress Web サイトのフォントを変更することは、サイトの雰囲気やスタイルを設定するのに役立つため重要です。 適切なフォントを使用すると、コンテンツがより魅力的で読みやすくなりますが、間違ったフォントを使用すると、サイトがプロフェッショナルではないように見える可能性があります。
- 明確で適切に選択されたフォントにより、テキストが読みやすくなります。
- フォントが異なると、サイトに独特の外観と雰囲気を与えることができます。
- フォントはブランドの個性とメッセージを反映するのに役立ちます。
- 優れたフォントを使用すると、見出しや重要な情報が目立ちます。
全体として、フォントを変更することは、Web サイトの外観と効果を向上させる簡単な方法です。
Webフォントの種類
デスクトップ フォントと同様に、Web フォントには主に 4 つのタイプがあります。
- Serif: Serif フォントは、各文字の上部と下部に装飾要素を備えています。 華やかなスタイルのため、見出しに最適です。
- Sans Serif: Sans Serif フォントはすっきりとした見た目で、見出しと本文の両方に適しています。
- スクリプト:スクリプト フォントは遊び心のある筆記体の外観を持っているため、デザインを圧迫しないように控えめに使用する必要があります。
- ディスプレイ:ディスプレイのフォントは太字で注目を集めます。 これらは見出しには適していますが、本文としては使用せず、控えめに使用する必要があります。
フォントの重要性と種類を理解したところで、WordPress でフォントを変更する方法を見てみましょう。
WordPress でフォントを変更する方法
WordPress Web サイトのフォントを変更するには、いくつかの方法があります。 方法については最初にすでに説明しました。
以下を使用して、WordPress ウェブサイトのフォントを 5 つの簡単な方法で変更する方法を説明します。
- WordPressテーマカスタマイザー
- WordPress フルサイトエディター
- WordPress フォントプラグイン
- WordPress コンテンツエディター
- WordPress ブロックエディター
それでは、詳細を見てみましょう。
1.WordPressテーマカスタマイザーでフォントを変更する方法
WordPress テーマ カスタマイザーを使用すると、サイトのフォントを簡単に変更できます。 このツールを使用すると、Web サイトの外観を変更し、変更内容をリアルタイムでプレビューできます。
カスタマイザー メニュー オプションが表示されない場合は、テーマでサイト全体の編集が有効になっている可能性があります。 その場合は、別の方法を使用するか、テーマを切り替える必要があります。
このガイドでは、 Astraテーマを使用します。 ただし、オプションは WordPress テーマによって異なる場合があります。 通常、カスタマイザーでテーマに固有の「フォント」または「タイポグラフィ」設定を探します。
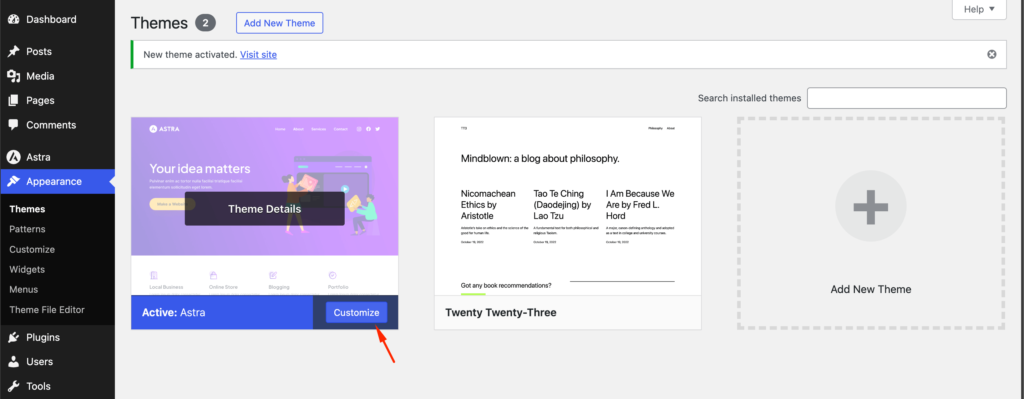
まず、WordPress ダッシュボードから[外観] > [カスタマイズ]に移動します。

これにより、WordPress テーマ カスタマイザーが起動します。
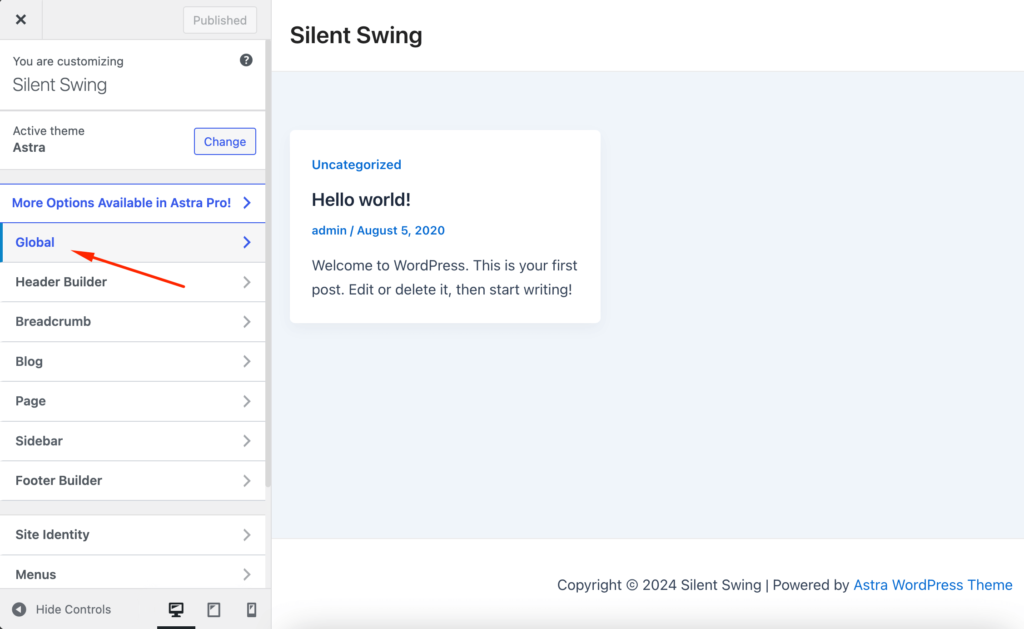
Astra テーマには、サイト全体のスタイルを変更するオプションを備えた「グローバル」セクションがあります。 Web サイト全体のフォントを変更するには、左側のメニューから [グローバル] オプションをクリックします。

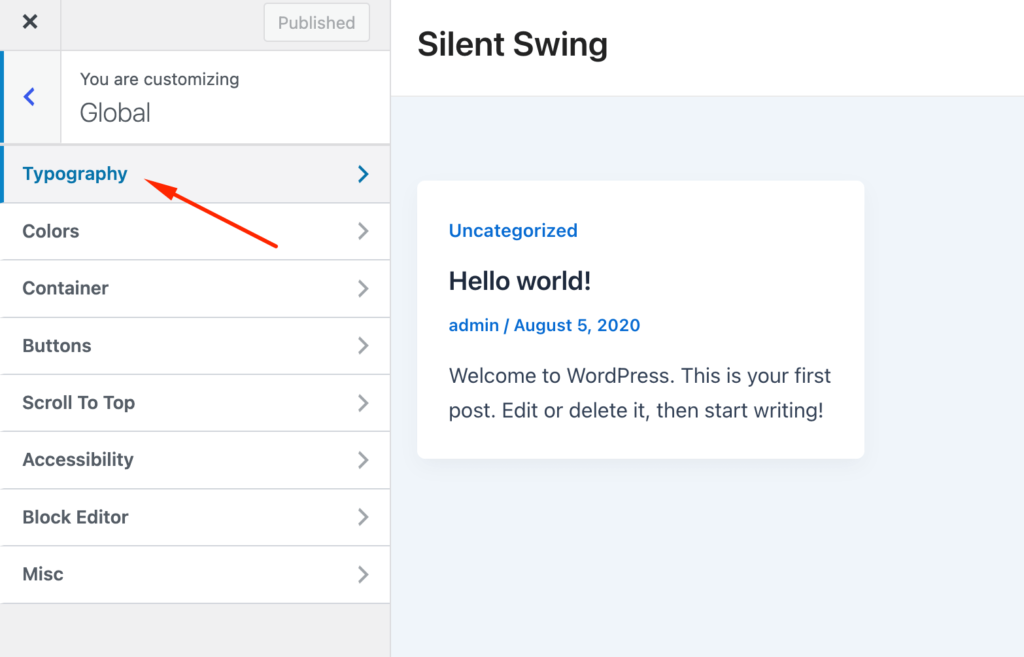
次の画面では、「タイポグラフィ」、「色」、「コンテナ」、「ボタン」などのオプションが表示されます。
「タイポグラフィ」オプションをクリックします。

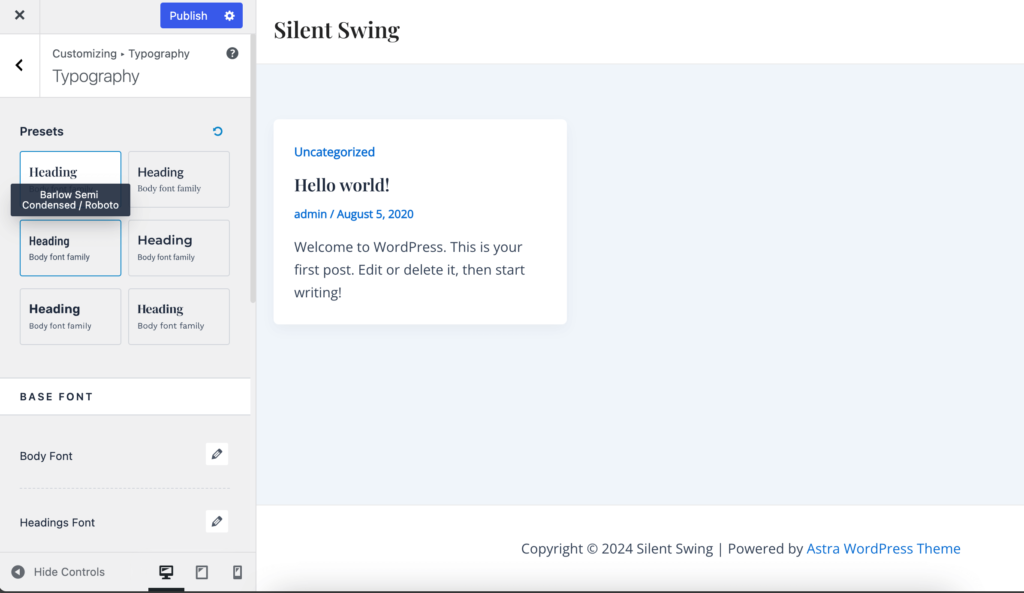
ここの「プリセット」セクションでさまざまなフォントを選択できます。
これらはテーマによって提供されるデフォルトのフォントの組み合わせであり、プリセットを選択すると Web サイト全体のフォントが変更されます。
フォント プリセットの上にマウスを移動すると、フォントの組み合わせが表示されます。 たとえば、これらのプリセットの 1 つに「 Barlow Semi Condensed と Roboto 」のコンボが表示される場合があります。

さらに、テーマ内の個々の要素のフォントを変更できます。
たとえば、本文テキストと見出しに異なるフォントを使用したり、見出しレベルごとに個別のフォントを使用したりすることもできます。
まず、個々の要素の [フォント ファミリ] ドロップダウン メニューからフォントを選択します。

フォントのサイズや太さを変更したり、バリエーションを選択したりするためのオプションがさらにあります。
完了したら、[公開] または[更新] ボタンをクリックすることを忘れないでください。
すべての WordPress テーマが Astra と同じ機能やカスタマイズを提供するわけではないことに注意することが重要です。 テーマにこれらのオプションが提供されていない場合は、読み続けて次の方法について学習してください。
2.WordPressフルサイトエディターでフォントを変更する方法
Twenty Twenty-Three のようなブロックベースの WordPress テーマを使用すると、フル サイト エディター (FSE) を使用してサイトのフォントを変更できます。
フルサイトエディターでは、WordPress コンテンツエディターで投稿やページを編集するのと同様に、ブロックを使用して WordPress テーマをカスタマイズできます。 ただし、FSE は現在ベータ版であり、サポートされているテーマは少数です。
このチュートリアルでは、Twenty Twenty-Three テーマを使用します。
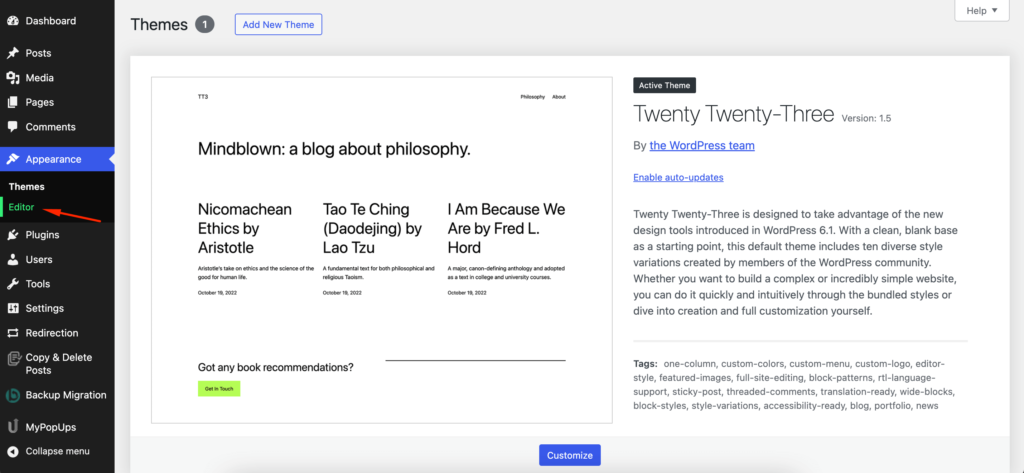
まず、WordPress 管理パネルから[外観] » [エディター]に移動します。

これにより、WordPress テーマの完全なサイトエディターが開きます。
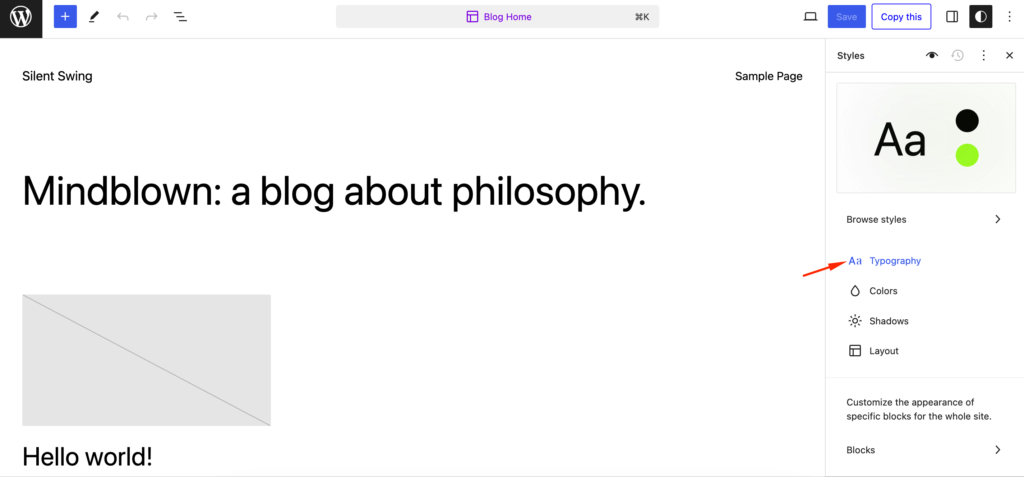
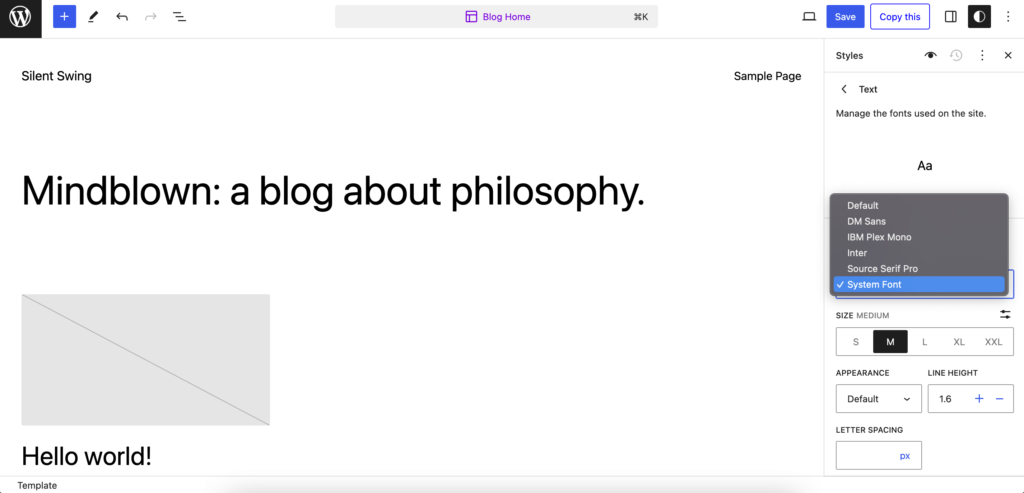
次に、右上隅にある「スタイル」アイコンをクリックし、「タイポグラフィ」オプションをクリックします。


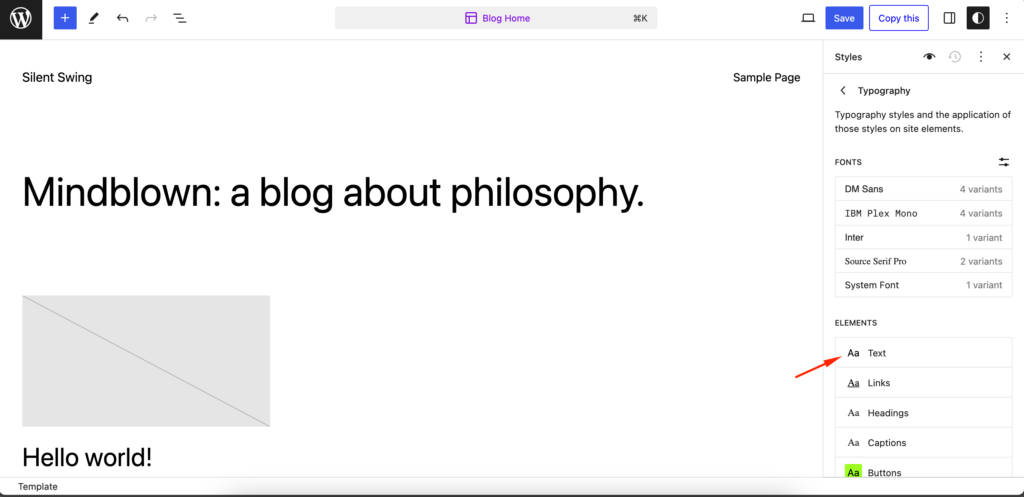
その後、テキストやリンクなどの要素を選択して、タイポグラフィを変更できます。

要素として「Text」を選択し、「FONT」ドロップダウン メニューをクリックしてフォントを変更します。

完了したら、「保存」ボタンをクリックするだけです。
フルサイトエディターを使用してフォントを変更することができました。 カスタム フォントを WordPress サイトに追加し、フル サイト エディターで変更することもできます。
3. WordPress フォントプラグインを使用して WordPress フォントを変更する方法
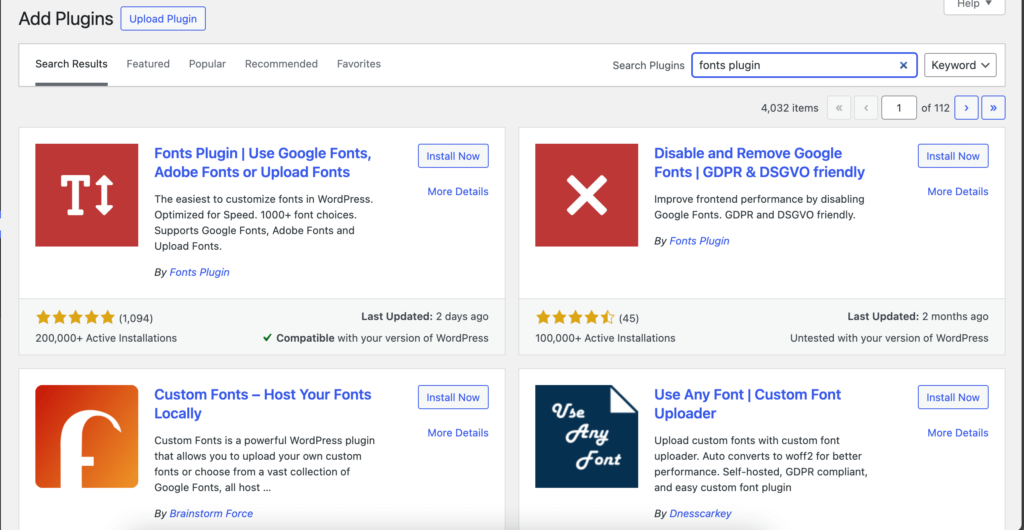
WordPress フォントを変更するもう 1 つの方法は、Fonts Plugin のようなプラグインを使用することです。
このWordPress タイポグラフィ プラグインを使用すると、何千もの Google フォントやさまざまなフォント バリアントを Web サイトに追加できます。
まず、フォント プラグインをインストールしてアクティブ化する必要があります。

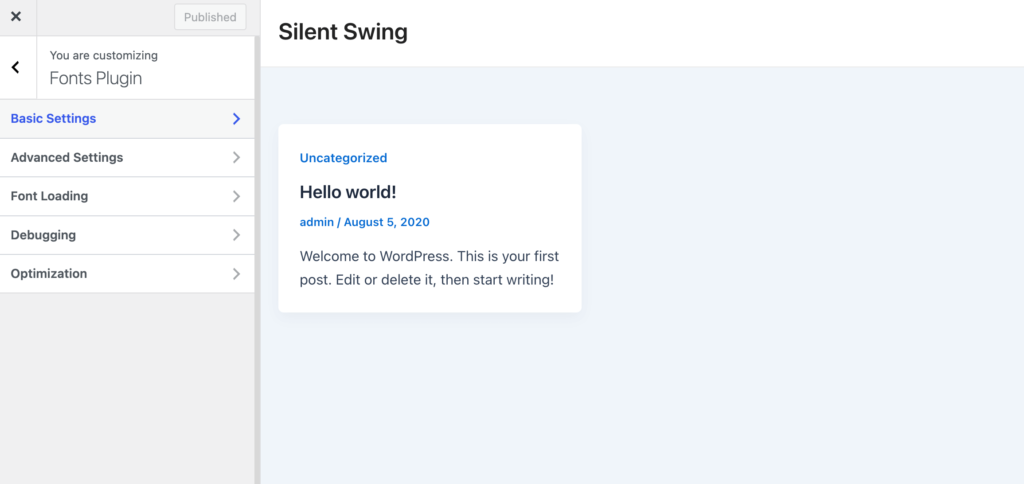
これにより、テーマのカスタマイザーでプラグインのカスタマイズ オプションが開きます。
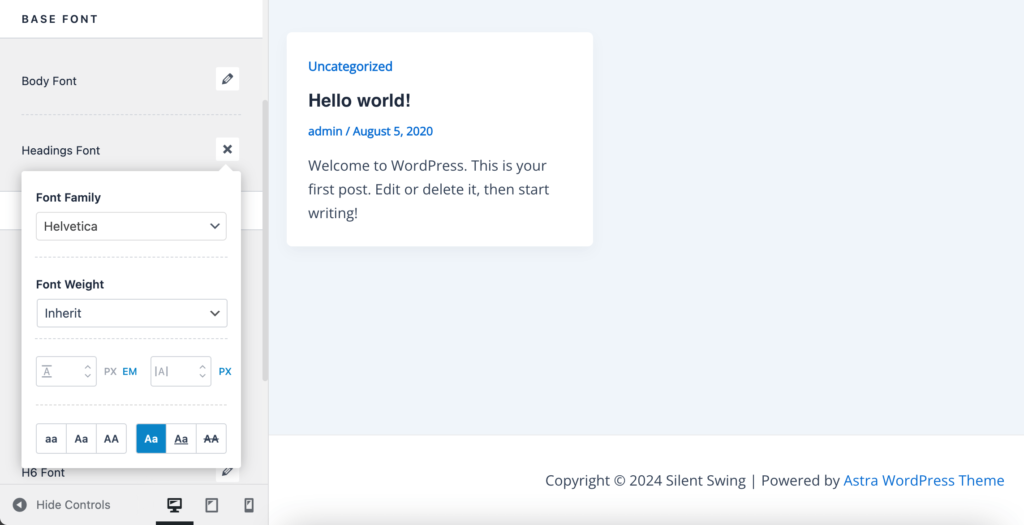
このページで、「基本設定」メニューをクリックします。

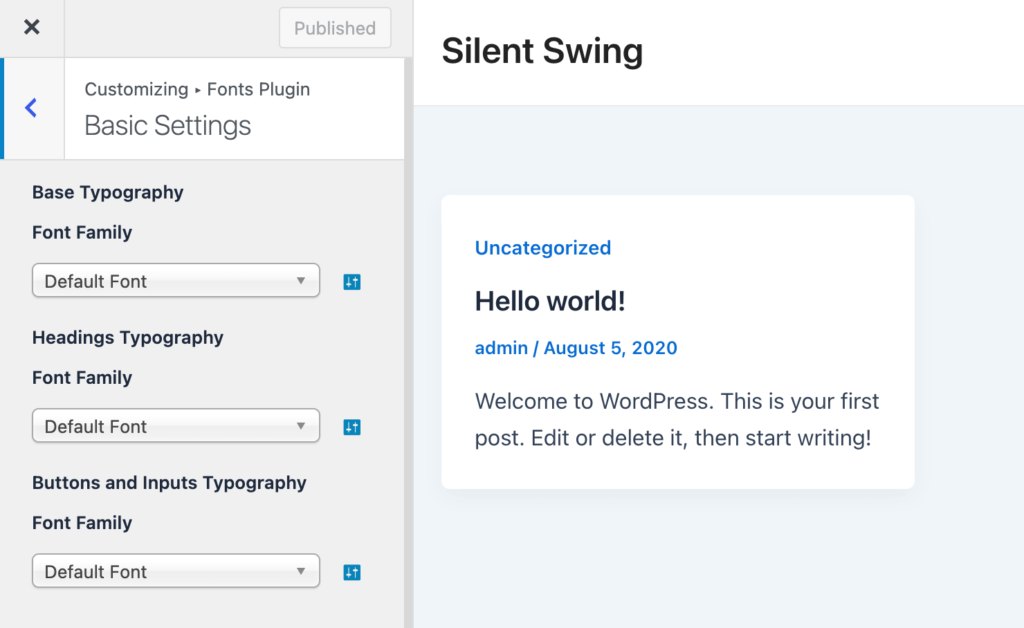
メニュー項目に入ると、コンテンツ、見出し、ボタンのタイポグラフィのカスタマイズを開始できます。 各テキスト要素のドロップダウンを展開し、好みのフォントを選択します。

完了したら、忘れずに「公開」ボタンをクリックしてください。フォント プラグインによって変更が更新されます。
4. WordPress コンテンツエディターでフォントの外観をカスタマイズする方法
コンテンツ エディターを使用して、特定のブログ投稿やページでのフォントの表示方法を変更することもできます。
欠点は、この方法では新しいフォントがその特定の投稿またはページにのみ適用されることです。 同様のカスタマイズが必要な投稿またはページごとに、これらの手順を繰り返す必要があります。
この方法は事後的な変更には便利ですが、サイト全体のフォント変更が必要な場合は他のオプションを検討してください。
WordPress コンテンツエディターを使用してフォントを変更するには、投稿を編集するか、新しい投稿を作成します。 WordPress コンテンツエディターで、変更するテキストを選択します。
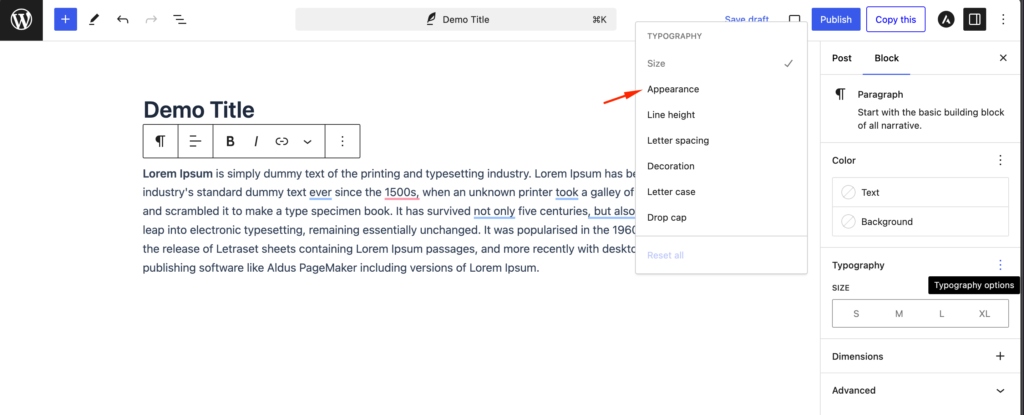
右側の設定パネルで、「タイポグラフィ」セクションに移動します。 「タイポグラフィ」の横にある 3 つの点をクリックし、ドロップダウン メニューから「外観」を選択します。

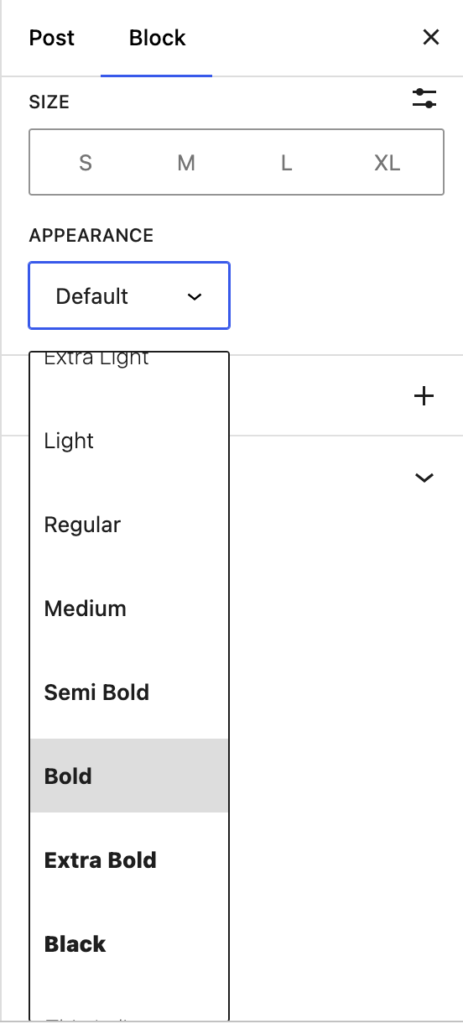
これを実行すると、「外観」設定が表示されます。 ドロップダウン メニューをクリックしてフォントのスタイルを選択します。 太字、細字、斜体、黒、太字斜体、極太字などのオプションを選択できます。
この領域では、フォント サイズの変更、大文字と小文字の選択、色の編集、ドロップ キャップの有効化なども行うことができます。

完了したら、ページを更新または公開することを忘れないでください。
5. ブロックエディターでWordPressのフォントを変更する方法
ブロックエディターを使用すると、フォントの外観を変更できます。 テキストと背景の色を調整したり、サイズを設定したり、外観を変更したりできます。 外観オプションには通常、テーマの設定で選択したフォントに応じてフォントの太さが含まれます。
さらに、テキストを含むブロックでは、テキストを太字または斜体にし、配置を設定するオプションが提供されます。
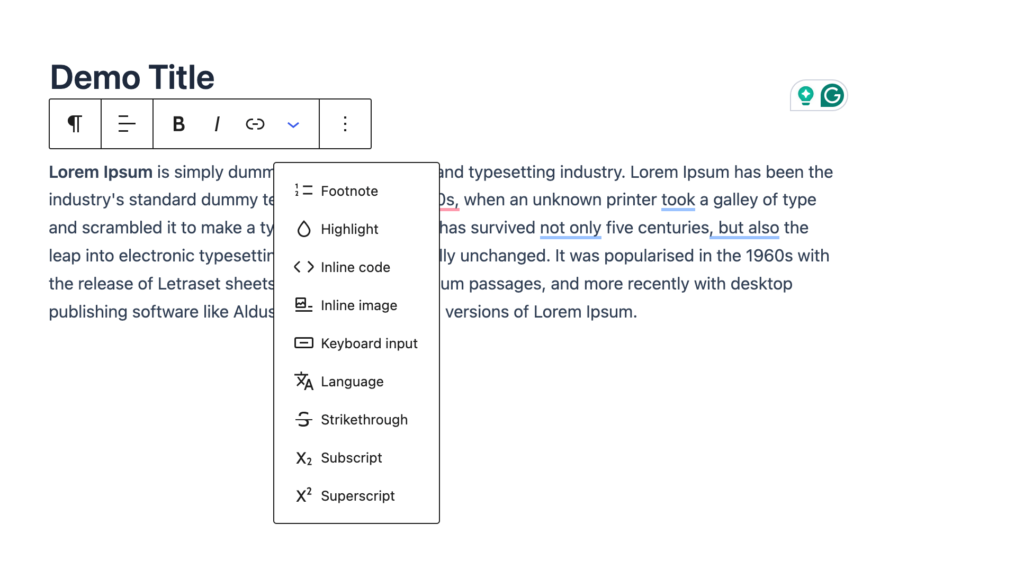
テキストを強調表示したり、インライン コードや画像を追加したり、取り消し線を引いたりするための追加オプションがあります。 最後に、上付き文字だけでなく下付き文字も追加できます。

これは、ブロックエディターを使用して WordPress サイトのフォントをカスタマイズおよび強化する方法です。
フォントを更新して WordPress サイトをさらに使いやすくしましょう!
記事の最後まで来ました。WordPress でフォントを変更する方法がわかりました。
フォントを適切に選択すると、コンテンツがより魅力的で読みやすくなります。 訪問者がサイトでより多くの時間を費やすようになります。
さらに、e コマース サイトを運営している場合は、適切なフォントが大きな違いを生む可能性があります。 たとえば、明確で魅力的なフォントを選択すると、ユーザーが製品の説明を読みやすくなります。 これは、ひいては購入の決定に影響を与えます。
WordPress サイトでフォントを設定する際に問題が発生した場合は、コメント欄でお知らせください。
