WordPressでリンクの色を変更する方法は? (コードなし)
公開: 2022-12-13WordPress でリンクの色を変更する方法を知りたいですか? はいの場合、この記事はまさにあなたが探していたものです。
以下で説明するさまざまな方法を使用して、リンク テキストの色を変更できます。 したがって、読み続けて、WordPress ウェブサイトのリンクの色を簡単に変更してください.
しかし、最初に、WordPress でリンクの色を変更する必要がある理由を学びましょう。
WordPressでリンクの色を変更することの重要性
テーマをインストールすると、デフォルトのリンク色が付属しています。 さて、時々あなたは色が好きかもしれません. ただし、デフォルトのリンクの色が気に入らない場合は、サイトの雰囲気に合わせて変更することをお勧めします.
それとは別に、リンクの色を変更すると、サイトがより美しくなり、WordPress Web サイトのアクセシビリティが向上します。
コードを使用せずにWordPressでリンクの色を変更する方法(4つの簡単な方法)
それでは、WordPress でリンクの色を変更する方法について説明しましょう。 また、これらの方法を使用する場合、コーディングの知識は必要ありません。
1. カスタム CSS コード
最初の方法は、カスタム CSS コードを使用することです。 基本的に、Web サイトで使用する色の 16 進コードが必要です。
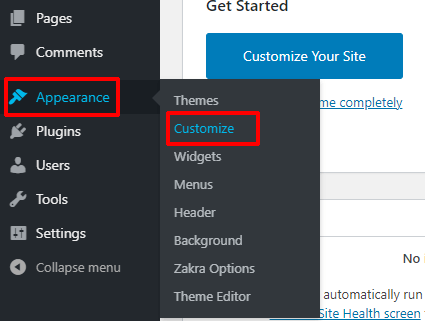
WordPress ダッシュボードにログインしたら、 [外観] >> [カスタマイズ]に移動します。

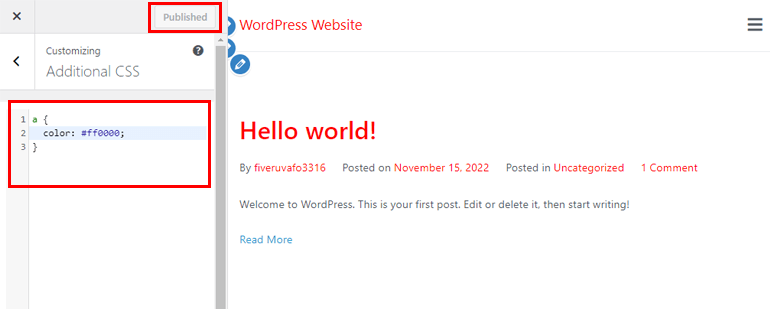
サイドバーから追加の CSSオプションを選択します。 次に、次のコードを追加します。
{
色: #ff0000 ;
}
[公開] ボタンをクリックして、すべての変更を保存することを忘れないでください。 サイト全体のリンクの色が(ff0000) 赤になります。 もちろん、色に満足できない場合は、選択した 16 進コードを変更できます。

2. WordPress カスタマイザー
2 つ目の方法は、WordPress カスタマイザーを使用することです。 アクティブな WordPress テーマの助けを借りて、リンクの色を変更できます。 重要な問題は、どのテーマがリンクを変更するためのより簡単で用途の広いオプションを提供するかということです.
さて、ザクラはこちらから提案しているテーマです。 Zakra は、あらゆるタイプのニッチな WordPress Web サイトの作成に適した 80 以上のデモを提供しています。 それ以外は、高度にカスタマイズ可能で、速度も最適化されています。

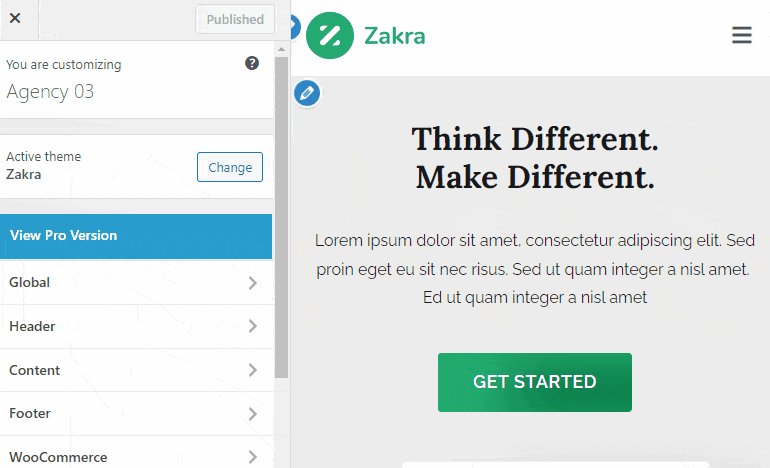
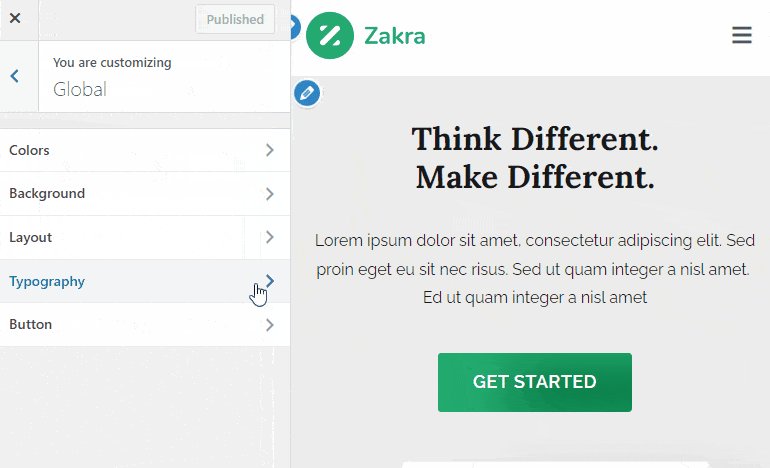
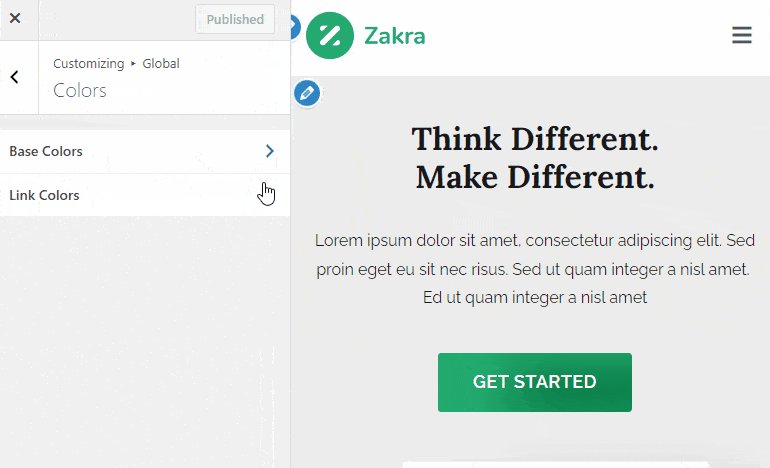
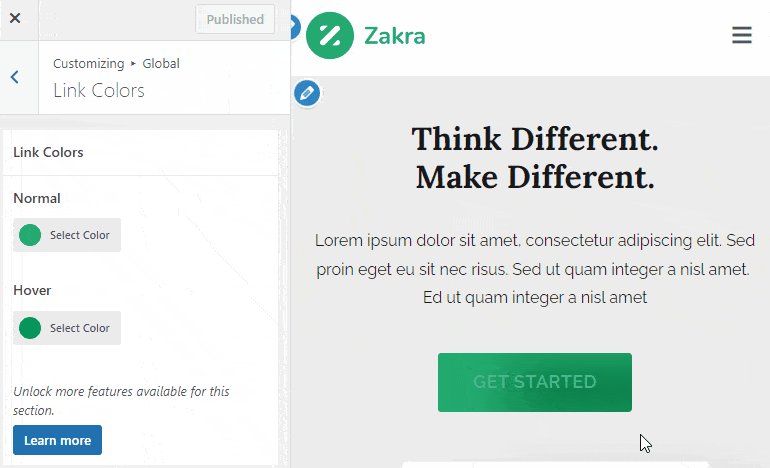
Zakra を使用してリンクの色を変更するには、最初にテーマをインストールする必要があります。 Zakra テーマをインストールしてアクティブ化したら、 [外観] >> [カスタマイズ] に移動します。 次に、[グローバル] >> [色] >> [リンクの色] オプションをクリックします。 次の 2 つのオプションがあります。
- 通常: サイトのリンクの色を変更します。
- ホバー: このオプションを使用すると、ホバー時のリンクの色を変更できます。

無料版の Zakra では、上記の 2 つのオプションをカスタマイズできます。 それにもかかわらず、Zakra pro はカスタマイズするためのより多くのオプションを提供します。 したがって、サイトのリンクの色を変更するための詳細な制御とオプションが必要な場合は、Zakra Pro アドオンをインストールしてアクティブ化してください。
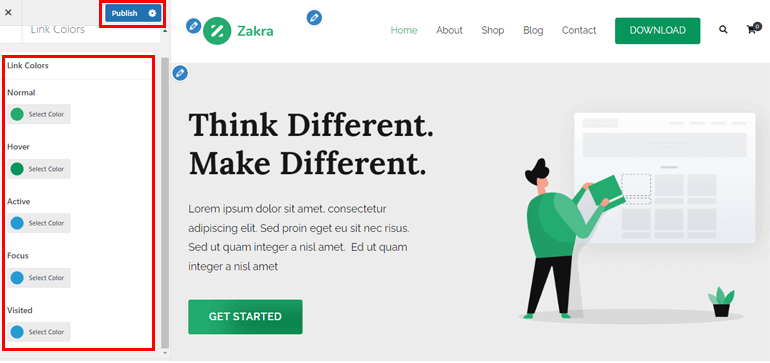
前と同じように、外観 >> カスタマイズ >> グローバル >> 色 >> リンクの色に移動します。 上記の 2 つのオプションに加えて、以下で説明するオプションが他にもあることに気付くでしょう。
- アクティブカラー:アクティブ状態時のリンクの色を選択します。
- フォーカスの色:フォーカスのリンクの色を選択します。
- 訪問済みの色: Web サイトの訪問済みリンクの色を変更します。

これらは、多目的 Zakra テーマを使用して変更できるカラー リンク オプションです。 最後に、[公開] ボタンを押して、すべての変更を保存します。

3.エレメンターの使用
WordPress でリンクの色を変更する次の簡単な方法は、最も人気のあるドラッグ アンド ドロップ ページ ビルダー プラグインの 1 つである Elementor を使用することです。 もちろん、リンクの色を変更するには、プラグインをウェブサイトにインストールして有効にする必要があります。

インストールプロセスの後、Elementor エディターでページまたは投稿を開きます。
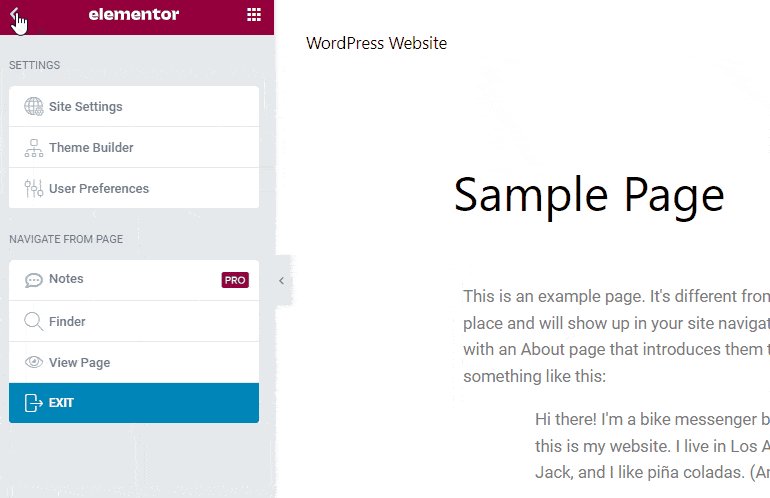
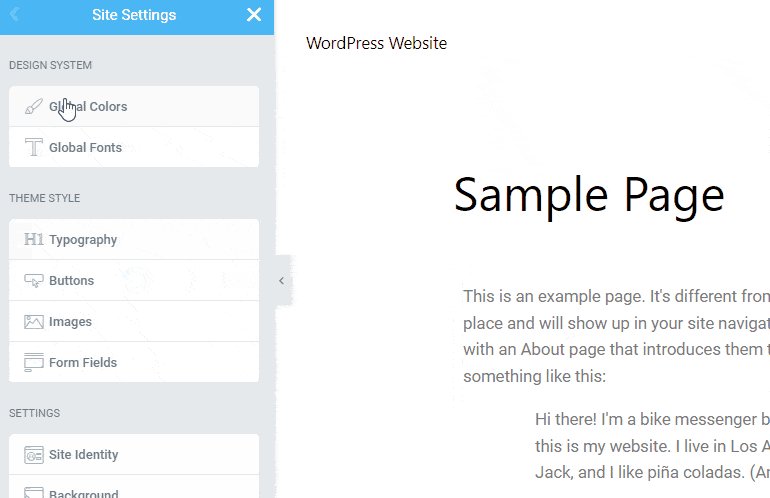
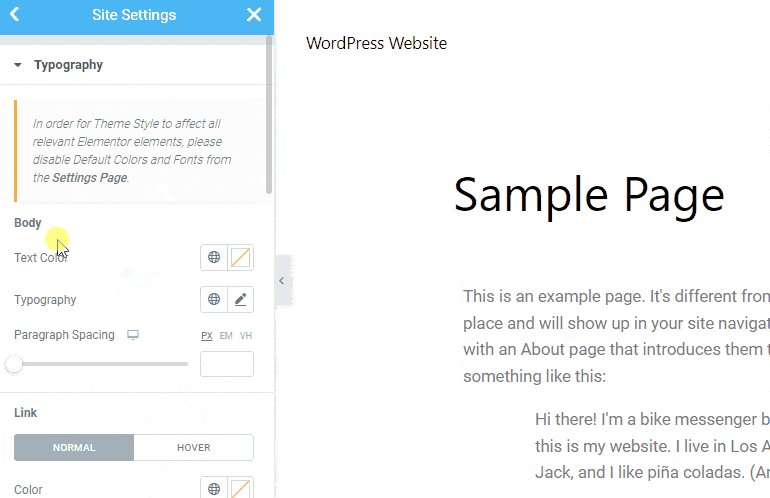
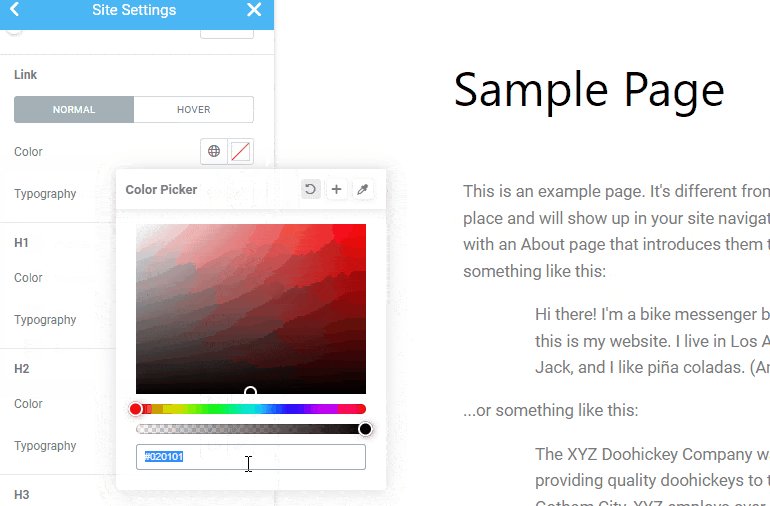
左上隅にハンバーガーアイコンがあります。 クリックして。 次に、[サイトの設定]オプションを選択します。 その後、タイポグラフィオプションをクリックします。

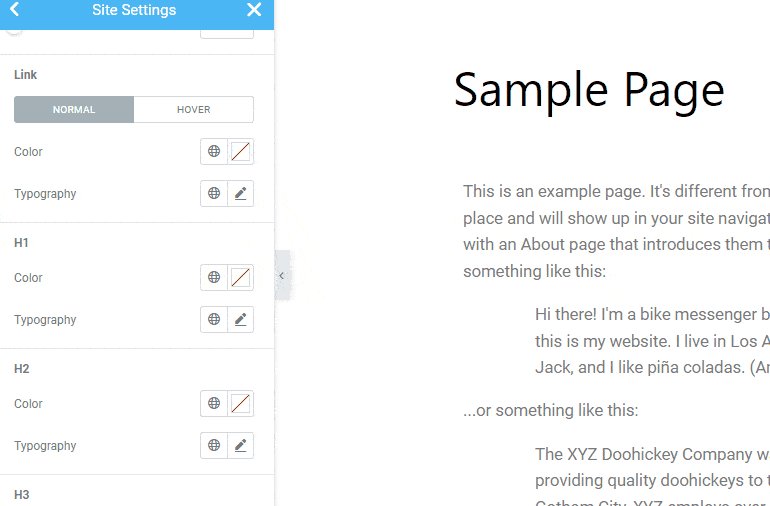
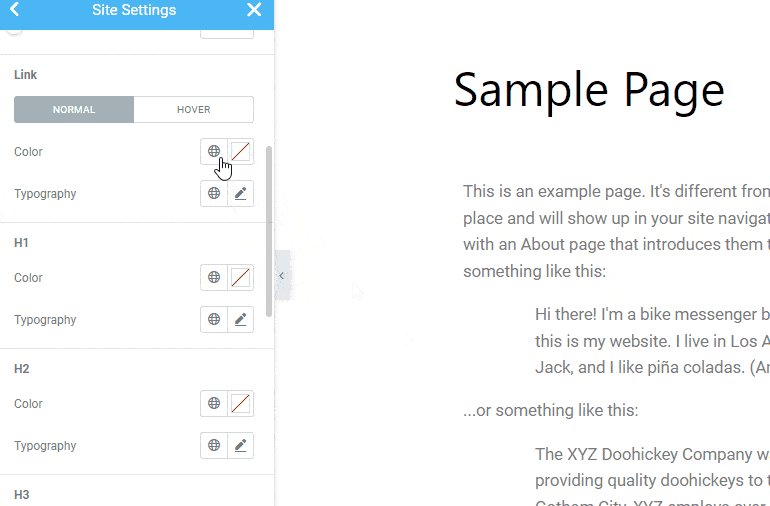
次に、[リンク] オプションから、通常のリンクの色とホバー上のリンクの色を変更できます。 さらに、[色] と[タイポグラフィ]の 2 つのオプションがあります。
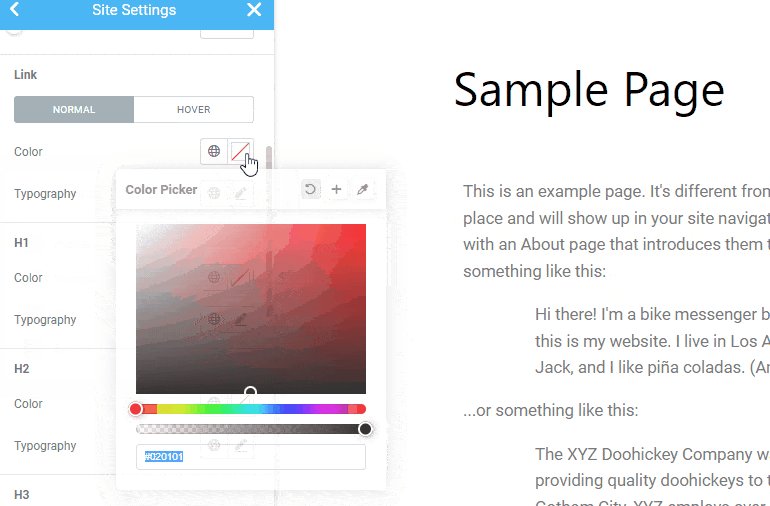
色:デフォルトの色が利用可能です。 それ以外にも、16 進コードを追加したり、好みの色を選択したりできるように、カラー ピッカーも提供されています。

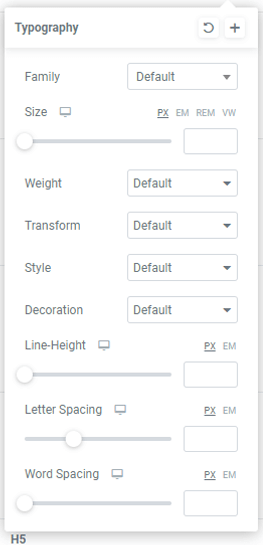
タイポグラフィ: 色とともに、サイトのリンクのタイポグラフィを変更したい場合があります。 Family 、 Size 、 Weight 、 Style 、 Decoration 、 Line-Height 、 Word-Spacingなどをカスタマイズできます。

Elementor では、 Hoverでリンクの色を変更することもできます。 色オプションと同様に、サイトにカーソルを合わせると、リンクの色とタイポグラフィを変更できます。 カスタマイズに満足したら、[更新] ボタンをクリックします。
4.WordPress エディター
上記の方法はすべて、サイト全体のリンクの色を変更するのに役立ちます. ただし、特定のページをページの残りの部分よりも目立たせたい場合があります。 そのような場合、標準のWordPress エディターを使用して個々のページのリンクの色を変更できます。
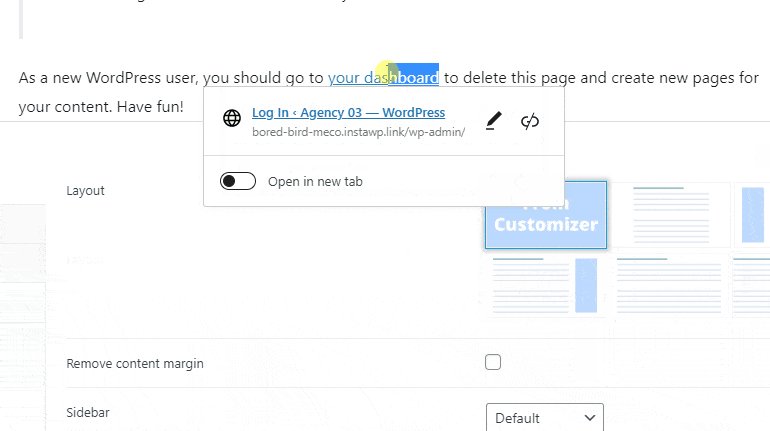
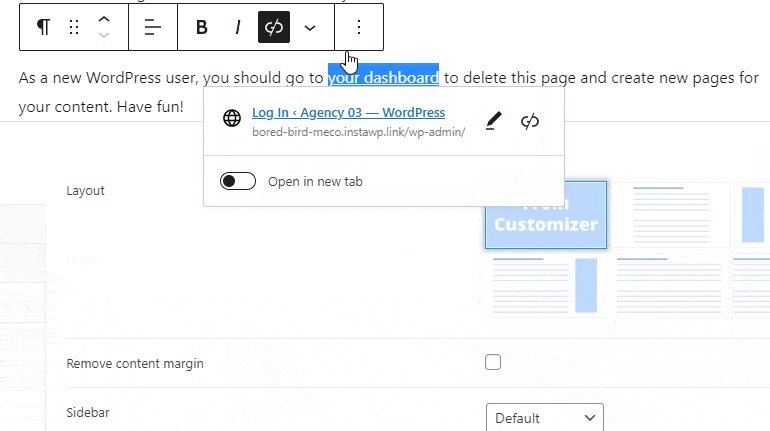
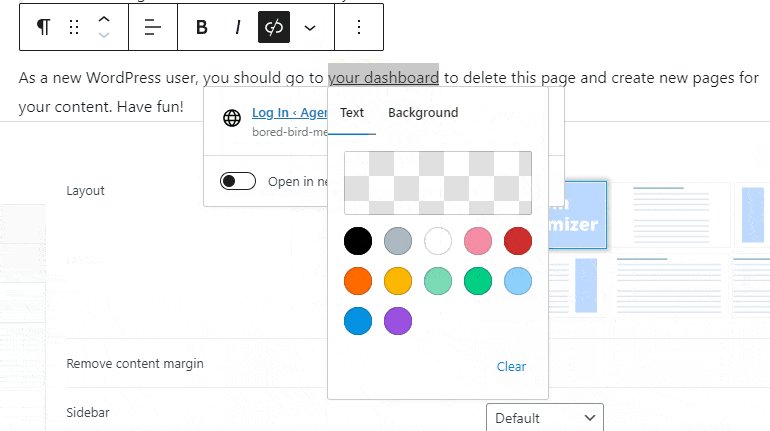
選択したページまたは投稿を開きます。 次に、色を変更する URL リンクを強調表示します。 フローティング ツールバーが表示されます。 ドロップダウン アイコンを選択し、[ハイライト] オプションをクリックするだけです。 さらに、テキストと背景の 2 つのオプションがあります。

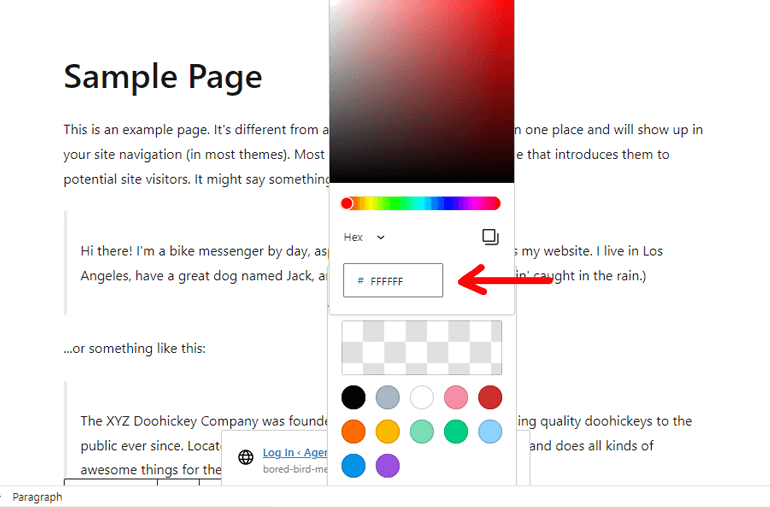
定義済みのテキストの色とカスタムのテキストの色もあります。 カスタム テキストの色オプションを使用すると、好みの16 進コードを簡単に追加できます。

名前が示すように、背景オプションを使用すると、背景色を追加/変更できます。 カスタマイズ プロセスが完了したら、ページ/投稿を更新または公開します。
それをまとめます!
WordPress でリンクの色を変更する方法については、この記事のまとめです。 上記では、リンクの色を個別に変更するだけでなく、グローバルに変更できる 4 つの異なる方法について説明しました。 繰り返しになりますが、以下でメソッドについて説明しました。
- カスタム CSS の使用
- WordPress カスタマイザー
- Elementor プラグインの使用
- WordPress エディター
使いやすい方法を選択できます。
この記事を楽しんで読んでいただければ幸いです。気に入った場合は、ソーシャル メディアで友人や家族と共有してください。 Twitter と Facebook でフォローして、定期的な最新情報やエキサイティングなニュースを入手してください。
その前に、WordPress で複数列フォームを作成する方法と、WordPress で LMS を作成してオンラインで教える方法に関する興味深い記事をいくつか紹介します。
