WooCommerce で商品タブの見出しを変更する方法
公開: 2025-01-21WooCommerce は、オンライン ストアを管理するための効率的なプラットフォームを提供し、商品ページをカスタマイズするための柔軟性を提供します。ストアをパーソナライズする多くの方法の中で、一般的な要件の 1 つは、デフォルトの製品タブの見出しを変更することです。 「説明」、「レビュー」、「追加情報」などのこれらのタブは、製品の詳細を整理するために不可欠です。ただし、ストアのオーナーは、ブランドに合わせたり、ユーザー エクスペリエンスを向上させるために、これらのタブの名前を変更したいと考えることがよくあります。このガイドでは、WooCommerce でこれらのタブ見出しを簡単にカスタマイズする方法を説明します。
WooCommerce の製品タブとは何ですか?

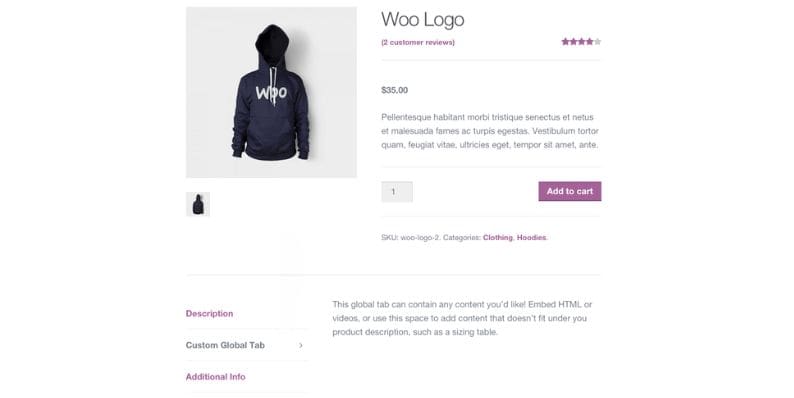
製品タブは WooCommerce 製品ページに表示されるセクションで、製品に関するさまざまな種類の情報を分離できます。たとえば、製品の説明、顧客レビュー、追加仕様は通常、製品画像の下にタブとして表示されます。
デフォルトでは、WooCommerce には次のタブが含まれています。
- 説明: 製品に関する詳細情報を提供します。
- レビュー: 顧客のフィードバックと評価が表示されます。
- 追加情報: サイズや重量などの追加の詳細が含まれます。
これらのタブはコンテンツを整理する上で重要な役割を果たし、顧客が必要な情報を見つけやすくします。ただし、ブランディングに合わせてデフォルトのタブ見出しを変更したり、ユーザー インターフェイスを改善したりする必要がある場合があります。
製品タブの見出しを変更する理由
製品タブの見出しを変更すると、オンライン ストアのユーザー エクスペリエンスと機能の両方に大きな影響を与える可能性があります。カスタマイズが重要である理由は次のとおりです。
- ブランド化: タブ名をカスタマイズすると、ストアの雰囲気やスタイルと確実に一致し、一貫したブランド アイデンティティが作成されます。
- ユーザー エクスペリエンス: 明確で直感的なタブ名によりナビゲーションが向上し、顧客が関連する製品情報を見つけやすくなります。
- SEO : カスタム タイトルを使用すると、関連するキーワードを組み込むことができるため、SEO が強化され、検索エンジンでのストアのランクが向上します。
以下に、潜在的なカスタム見出しの例をいくつか示します。
- 「説明」ではなく「何が含まれているか」
- 「レビュー」ではなく「顧客評価」
- 「追加情報」ではなく「仕様と詳細」
これらの変更を行うことで、ユーザーが商品ページを操作する方法を強化し、ユーザーと検索エンジンの両方に対してストアを最適化できます。
製品タブの見出しを変更する方法
WooCommerce で製品タブの見出しを変更するには、いくつかの方法があります。カスタム コードを記述してそれらを変更するか、プラグインを使用してより迅速な解決策を得ることができます。最も一般的な 2 つの方法を以下に示します。
1. コードを使用して製品タブの見出しを変更する
コーディングに慣れている人にとって、 functions.phpファイルを変更することは、タブ見出しをカスタマイズする効果的な方法です。その方法は次のとおりです。
- function.php ファイルにアクセスします。WordPress で「外観 > テーマエディター」セクションに移動し、
functions.phpファイルを開きます。 - 次のコードを追加します: add_filter('woocommerce_product_tabs', 'custom_tab_title');
関数custom_tab_title($tabs) {
if (isset($tabs['description'])) {
$tabs['説明']['タイトル'] = '含まれるもの';
}
if (isset($tabs['reviews'])) {
$tabs['reviews']['title'] = '顧客評価';
}
if (isset($tabs['追加情報'])) {
$tabs['追加情報']['タイトル'] = '仕様と詳細';
}
$tabs を返します。
}
この単純なコード スニペットは、デフォルトのタブ タイトルをカスタム名に置き換えます。他のタブをターゲットにする条件を追加したり、追加のタブのプロパティを変更したりできます。
- この方法を使用する理由: このアプローチは、開発者に柔軟性とカスタマイズ性を提供します。 WooCommerce のフックとフィルターを使用して、製品ページにタブがどのように表示されるかを簡単に制御できます。
- 利点: 追加のプラグインを必要とせずに直接変更を加えることができるため、Web サイトで実行するツールの数を減らすことができます。
2. プラグインを使用したカスタマイズ

コーディングに慣れていない場合、またはよりユーザーフレンドリーなアプローチが必要な場合は、 WooCommerce Tab Managerなどのプラグインを使用するのが優れた解決策です。使用方法は次のとおりです。
- WordPress ダッシュボードで [プラグイン] > [新規追加] に移動し、 WooCommerce Tab Managerを検索してインストールします。
- Aインストールしたら、プラグインをアクティブ化し、その設定に移動します。
- プラグインの設定内で、既存のタブのタイトルを変更したり、異なる見出しを持つ新しいカスタム タブを追加したりすることもできます。
この方法は、コードに一切触れずにシンプルなソリューションを好む初心者やストアオーナーに最適です。このプラグインは、変更を行うための簡単なインターフェイスを提供し、新しいタブの追加や既存のタブの非表示などの追加のカスタマイズ オプションを提供します。
製品タブの見出しに関する一般的な問題のトラブルシューティング
タブ見出しをカスタマイズした後、いくつかの問題が発生することがあります。よくある問題とその解決方法をいくつか示します。
- タブの見出しが表示されない: 変更が表示されない場合は、ブラウザのキャッシュが原因である可能性があります。キャッシュをクリアするか、シークレット ウィンドウでページをテストしてみてください。
- プラグインの競合: 場合によっては、他のプラグインがタブのカスタマイズを妨げる可能性があります。予期しない動作に気付いた場合は、他のプラグインを無効にして競合がないか確認してください。
- テーマの互換性: テーマがカスタム タブの変更をサポートしていることを確認してください。一部のテーマは WooCommerce タブへの変更をオーバーライドし、追加のカスタマイズが必要になる場合があります。
それでも問題が解決しない場合は、WooCommerce のドキュメントを参照するか、開発者に助けを求めることをお勧めします。
WooCommerce 製品タブをカスタマイズするためのベスト プラクティス
製品タブをカスタマイズするときは、次のベスト プラクティスに留意することが重要です。
- タイトルを明確かつ説明的にする: タブの見出しはシンプルで、その後に続くコンテンツを明確に説明します。過度に複雑な用語は避けてください。
- モバイル向けに最適化: カスタム タブがモバイル デバイスで適切に表示されるようにします。変更をテストして、応答性が高く、操作が簡単であることを確認します。
- ストア全体での一貫性: ユーザーがレイアウトに慣れるために、さまざまな製品間で一貫したタブ名を使用します。
結論
WooCommerce で商品タブの見出しを変更することは、ストアをパーソナライズし、ユーザー エクスペリエンスを向上させるためのシンプルかつ強力な方法です。変更を手動でコード化するか、プラグインを使用するかを選択するかどうかに関係なく、このカスタマイズにより、製品ページの構造をブランドに合わせて調整し、ナビゲーションを強化することができます。
タブ タイトルをカスタマイズすると、ユーザーが関連コンテンツを見つけやすくなり、サイト全体の SEO に貢献できることに注意してください。このガイドで概説されているヒントと方法に従うことで、WooCommerce ストアがユーザーフレンドリーで視覚的に魅力的であり、検索エンジン向けに最適化された状態を保つことができます。
WooCommerce タブのカスタマイズに関するご質問やご意見がございましたら、お気軽に以下にコメントを残してください。このガイドを役立つと思われる他の人と共有することを忘れないでください。
