WordPressでリンクの色を変更するには?
公開: 2022-12-12WordPressでリンクの色を変更するにはどうすればよいですか? ナビゲーションやコンバージョンに使用されるかどうかに関係なく、最新の Web サイトでのリンクの役割は重要です。
ただし、WordPress テーマのデフォルトの URL スタイルが基準を満たしていない可能性があり、WordPress でリンクの色を変更したい場合があります。
幸いなことに、エディター オプション、プラグイン、またはカスタム コードを使用して、WordPress のリンクの色を変更できます。
リンクにカスタム カラーを追加して、背景から目立たせたり、デザインとシームレスにブレンドしたりすることができます。
この記事では、WordPressでリンクの色を変える理由と、効果的な6つの方法を紹介します。
WordPress でリンクの色を変更する理由
ウェブサイトにはリンクが含まれている必要があります。 たとえば、インバウンドとアウトバウンドの両方のリンクを含むコンテンツをブログに掲載すると、検索エンジン最適化 (SEO) を強化できます。
コンテンツをランク付けする際、Google はリンクのクリック率 (CTR) を使用して、SEO 戦略にどのリンクを組み込むべきかを決定します。
さらに、リンクを使用して、訪問者を Web サイトの他のページに誘導することができます。 訪問者をより多くのコンテンツに誘導することで、訪問者のエンゲージメントをより長く維持することができます。
ただし、クリックを引き付けるには、リンクが視覚的に魅力的である必要があります。 リンクの色が明るすぎると、コンテンツに溶け込み、クリック率 (CTR) が低くなる可能性があります。 ただし、リンクが明るすぎると、Web サイトの信頼性が低下する可能性があります。
したがって、リンクのクリックがあまりない場合は、色を試してみることをお勧めします。
リンクの色を最適化することで、視認性が向上し、ブランドの色と一致し、信頼性が向上し、Web サイトの外観が向上します。
あなたのウェブサイトを見る訪問者は、魅力的なデザインを見たいと思うでしょう。 人目を引くリンクの色を使用することでユーザー エクスペリエンスを向上させ、ユーザーが Web サイトをすぐに離れてしまうのを防ぐことができます。
WordPressでリンクの色を変更する方法(6つの方法)?
リンクの色を変更すると、Web サイトのデザインをより詳細に制御できるようになり、訪問者にとってナビゲーションがより簡単になります。
このセクションでは、6 つの異なる方法を使用して WordPress のリンクの色を変更する方法を学びます。
方法 1: CSS を編集して WordPress のリンクの色を変更する
カスタム CSS コードを WordPress Web サイトに追加することで、リンクの色を変更できます。 これを行うには、次の手順に従います。
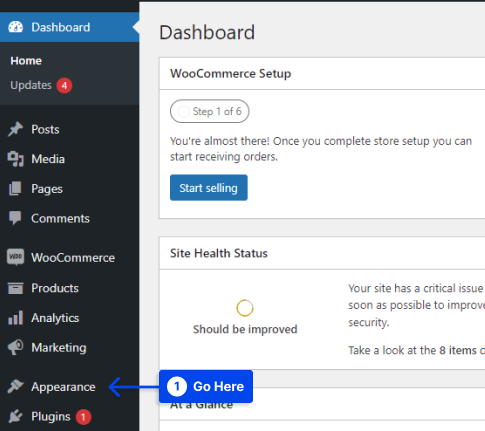
- WordPress 管理ダッシュボードに移動します。
- 外観に移動します。

- [カスタマイズ] オプションをクリックします。
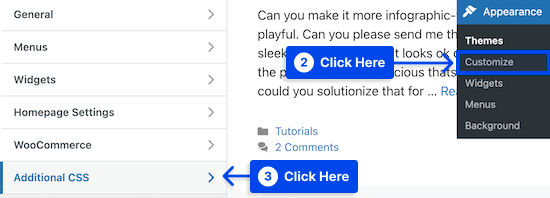
- メニューの追加 CSSオプションをクリックします。

このオプションをクリックすると、ページの左側にカスタム CSS コードを追加できる画面が表示されます。
- リンク全体の色をカスタマイズします。
訪問者がリンクをクリックしたことがない場合は、この色が表示されます。
使用できる CSS コードの例を次に示します。
a { color: #FFA500; }この値を変更すると、リンクの色がオレンジ色に変わります。 #FFA500 の色が目的の色に変更されていることを確認します。
- リンクのホバーの色を変更します。
その結果、ユーザーがリンクにカーソルを合わせると、色が変化してユーザーの注意を引きます。
CSS コードの例を以下に示します。
a:hover { color: #FF0000; text-decoration: underline; }上記のコードを入力すると、リンクの色が赤くなり、訪問者がテキストにカーソルを合わせると下線が引かれます。 #FF0000 の色を任意の色に変更してください。
- Change は、ユーザーがリンクをクリックした後のリンクの色です。
この機能を使用すると、WordPress ブログのナビゲーションが容易になり、訪問者が既にアクセスしたリンクを確認できます。
以下の CSS コードを使用して、訪問したリンクの色を変更できます。
a:visited { color: #0000FF; }青色の #0000FF は、お好みの色に変更する必要があります。
- [公開] ボタンをクリックして、変更を有効にします。
投稿とページのリンクのみをカスタマイズする場合は、以下のコード サンプルを使用できます。
.entry-content a { color: #FFA500; } .entry-content a:hover { color: #FF0000; text-decoration: underline; } .entry-content a:visited { color: #0000FF; }上記のコード サンプルは同じタスクを実行します。 ただし、 .entry-contentはコンテンツ内のリンクのみを対象としています。
方法 2: WordPress グローバル スタイル機能を使用してリンクの色を変更する (ブロック テーマのみ)
WordPress 5.9 では、Full Site Editing (FSE) を使用してサイト全体をカスタマイズできます。 グローバル スタイル インターフェイスを使用すると、カスタマイザー ツールを使用する代わりに、テーマのより重要な要素を変更できます。
ただし、ほとんどの WordPress テーマは現在、この新しい機能をサポートしていないことに注意してください。
この方法を続行するには、WordPress ブロック エディターと、WordPress ブロック エディターと互換性のあるテーマを使用していることを確認する必要があります。
WordPress グローバル スタイル機能を使用してリンクの色を変更するには、次の手順に従います。
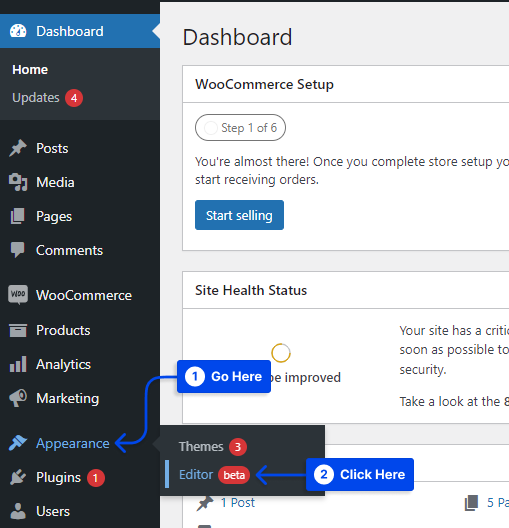
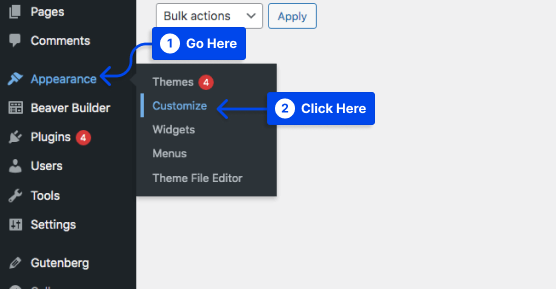
- WordPress ダッシュボードの [外観] に移動します。
- エディタオプションをクリックします。

このオプションをクリックすると、フル サイト エディターに移動します。
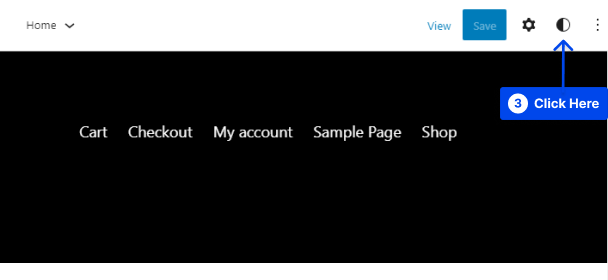
- 画面の右上隅に移動し、ダブルトーン サークルボタンをクリックします。

このボタンにカーソルを合わせると、[スタイル] セクションにいることがわかります。
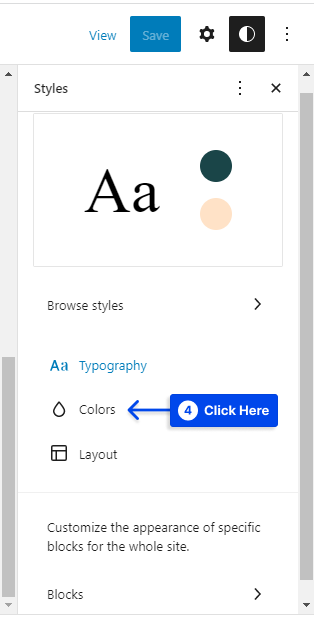
- [スタイル] タブの [色] オプションをクリックします。

これにより、テーマの配色を変更できます。
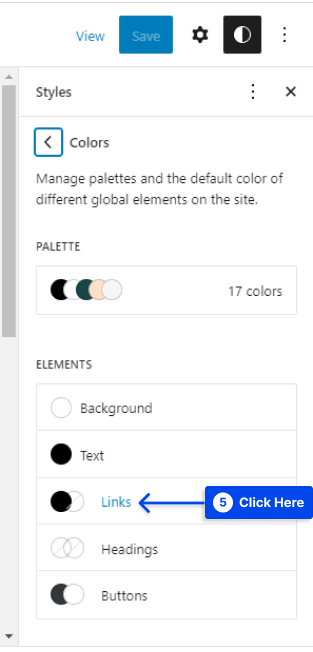
- [リンク] オプションをクリックします。

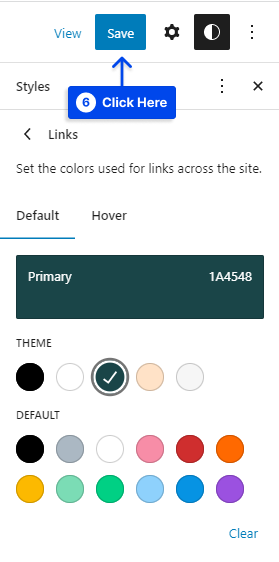
このセクションには、選択したテーマに応じて異なるデフォルトの色が表示されます。 ただし、カラー ピッカーを使用すると、カスタム カラーを選択できます。

使用する色を選択すると、テキスト ボックスにカスタム 16 進コードが自動的に入力されます。
- 色を選択したら、[保存] ボタンをクリックします。

グローバル スタイル ツールは FSE を有効にするため、このツールを使用すると、Web サイト全体でリンクの色を更新できます。
方法 3: WordPress カスタマイザーを使用してリンクの色を変更する
ブロックテーマにアップグレードしたくない理由はたくさんあります。 たとえば、より微妙な調整を行うには、より詳細な制御が必要になる場合があります。
または、利用可能なブロック テーマの選択が限られているため、要件が満たされない場合があります。
状況に関係なく、カスタマイザー ツールを使用してリンクの色を簡単に変更できます。 使用するには、次の手順に従います。
- WordPress ダッシュボードの [外観] に移動します。
- [カスタマイズ] オプションをクリックします。

これをクリックすると、カスタマイザーが自動的に起動します。
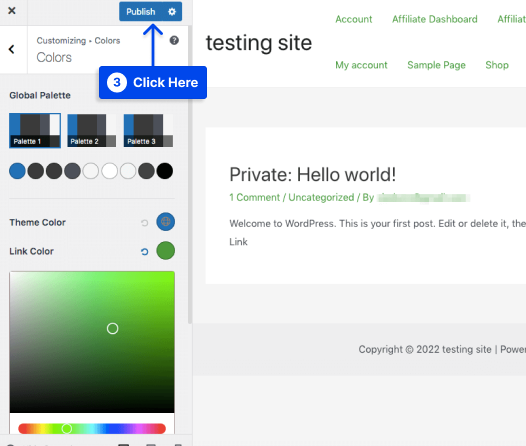
- カスタマイザーが開いたら、[色の編集] タブを見つけます。
これはテーマごとに異なります。
このセクションには、テーマの色に関連するさまざまな設定があります。
- テーマに応じて、リンク カラー、アクセント カラー、またはプライマリ アクセントに移動します。
- カラー ピッカーを使用して色を選択します。
または、テキスト ボックスに色の 16 進コードを入力することもできます。
- 色を選択したら、[公開] ボタンをクリックします。

このステップの結果として、すべての Web サイトのリンクの色が更新されます。
方法 4: Gutenberg エディターでリンクの色を変更する
過去数年間で最も人気のあるエディター システムの 1 つに、WordPress のデフォルトの編集システムの一部である Gutenberg があります。 熱心なグーテンベルク ユーザーは、この方法が役立つことがわかります。
Gutenberg でリンクの色を変更するには、次の手順に従います。
- Gutenbergで投稿/ページを開きます。
- テキストを選択します。
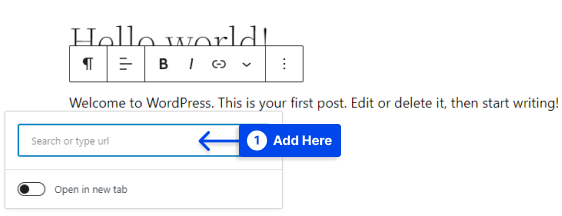
- ハイパーリンクアイコンを使用してテキストにリンクを追加し、 Enterを押します。

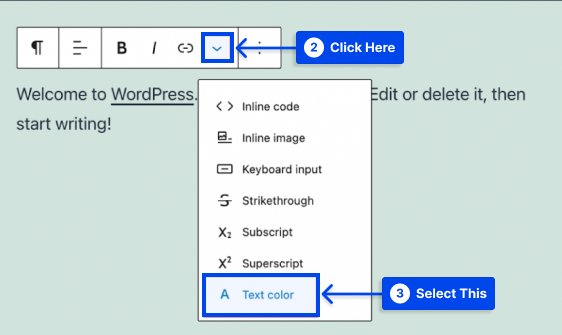
- リンク テキストを選択しながら、リンク アイコンの横にあるドロップダウン矢印をクリックします。
- [テキストの色] オプションを選択します。

このオプションでは、WordPress のカラー ピッカーが表示され、選択したテキストのカスタム カラーを選択できます。
- お好みの色をお選びください。
- ページの右上隅にある [更新] ボタンをクリックします。
方法 5: Elementor Page Builder でリンクの色を変更する
Elementor ページ ビルダーでは、使いやすいビジュアル ページ ビルダーを使用して、色を含む Web サイトのあらゆる側面を構築およびカスタマイズできます。
Elementor でリンクの色を変更するには、次の手順に従います。
- WordPress ダッシュボードからページを開きます。
- [ Elementor で編集] オプションをクリックします。
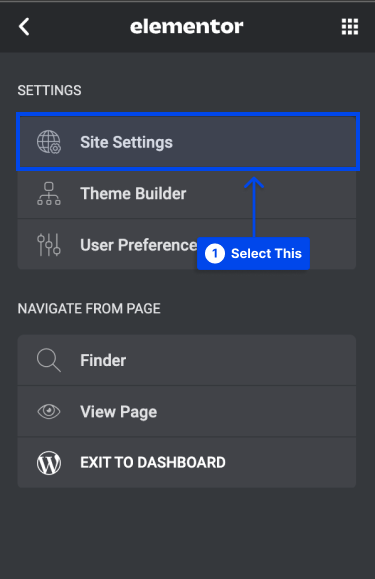
- Elementor を開いたときに、左上隅にある3 本の線をクリックします。
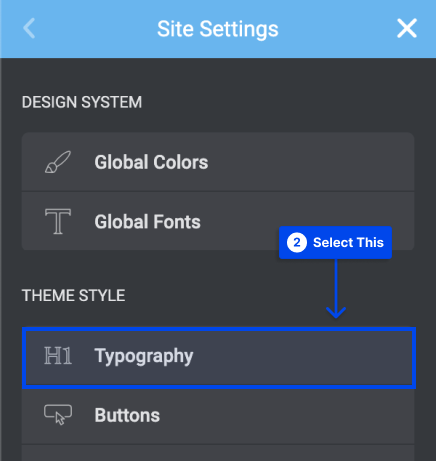
- [サイトの設定]オプションを選択します。

- タイポグラフィセクションに移動します。

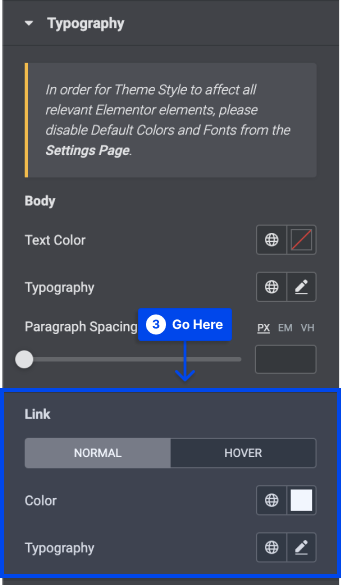
- 色を調整するには、タイポグラフィセクションのリンクの見出しに移動します。

- 完了したら、[更新] ボタンをクリックします。
方法 6: Divi Page Builder でリンクの色を変更する
このセクションの目的は、WordPress で Divi ページビルダーを使用してリンクの色を変更する方法を説明することです.
Divi Builder は、独自の Web ページを短時間で作成するための使いやすく高速なツールです。 Divi Builder では、個々のリンクの色を調整できます。
次の手順に従って、Divi Page Builder でリンクの色を変更します。
- 新しいページを作成し、 Divi Builderを使用して編集します。
- リンクを追加するテキストを選択します。
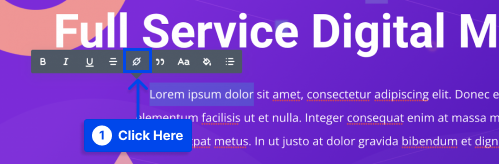
- ポップアップ メニューのハイパーリンク アイコンをクリックします。

- ポップアップ ウィンドウにURLを入力します。
これで、リンクのデフォルトの色である青が表示されます。
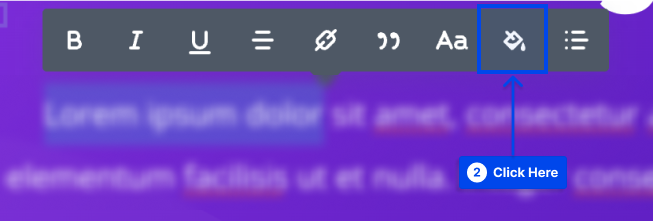
- 塗料バケツアイコンをクリックして、リンクの色を変更します。

開いたカラー パレットを使用して、リンクの色をカスタマイズできます。
- お好みの色をお選びください。
- 変更を保存します。
結論
この記事では、WordPress でリンクの色を変更する理由と、効果的な 6 つの方法を紹介しました。
この記事をお読みいただき、誠にありがとうございます。 ご意見やご質問がありましたら、遠慮なくコメント欄に投稿してください。
Facebook と Twitter のページで新しい記事を定期的に更新していますので、フォローして最新情報を入手してください。
