あなたのウェブサイトに最適な WordPress テーマを選択する方法
公開: 2023-10-31次のプロジェクトに最適な WordPress テーマを選択する方法を知りたいですか? 正しい場所に着地しました! 多くの場合、Web サイトは視聴者がブランドに対して抱く第一印象となるため、その印象を記憶に残るものにすることが重要です。 そのためには、独自のスタイルを反映するだけでなく、Web サイトに必要な機能も提供する WordPress テーマが必要です。
しかし、何千ものテーマがある中で、自分に合ったテーマをどのように選択すればよいでしょうか? 「最適な WordPress テーマの選び方」に関する包括的なガイドへようこそ。
あなたが経験豊富な Web デザイナーでも、WordPress の初心者でも、この投稿はあなたの Web サイトに最適なテーマを選択するためのロードマップです。 この重要な決定を下す際に重要な基準、業界の主要なヒント、覚えておくべき重要な要素について説明します。
飛び込んでみましょう。
各業界に必須の機能を理解する
最適な WordPress テーマを選択する際には、各ニッチ業界の特定のニーズと必須の機能を理解することが重要です。 まず重要なことは、どのような種類の Web サイトを構築するのかを自問することです。
ニーズを特定しやすくするために、人気の分野ごとに主な考慮事項を詳しく説明します。 各セクションには、少なくとも 2 つのテーマ オプションも用意されています。1 つは軽量なもの、もう 1 つは機能が豊富なもので、特定の好みに基づいて選択できます。
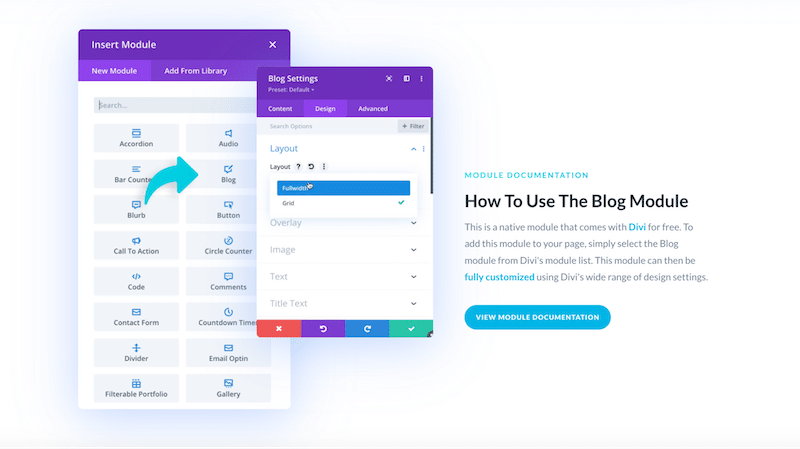
1. ブログ
ブログを立ち上げる場合は、テーマが次の機能を提供できることを確認してください。
- 複数の単一ブログ投稿テンプレート:テキストと画像を強調したすっきりとした読みやすいレイアウトが不可欠です。 コンテンツに合わせて調整できるように、さまざまなテンプレートが付属している必要があります。
- ブログ ページのカスタマイズ: WordPress Web サイトのブログ ページ (アーカイブ ページとも呼ばれます) をカスタマイズすると、読者にとってユニークで魅力的なエクスペリエンスを作成できます。 ほとんどのブログでは、これがホームページでもあるため、レイアウトをデザインできることが重要です。
- カテゴリ:一部の投稿を同じカテゴリまたはサブカテゴリに再グループ化するには、レイアウトを設計する完全な制御が必要です。
- 広告スペース:ブログに広告スペースを組み込むことは、Web サイトを収益化し、収益を生み出すための貴重な方法となります。 ブログに広告スペースを効果的に実装するには、どのタイプの広告をホストするかを決定します。それはビデオ、画像、バナーのどれですか? – そしてそれぞれのサイズ。
| カスタム レイアウトとカテゴリについて: コーディングに慣れていない場合、またはデザイン プロセスをスピードアップしたい開発者である場合は、テーマが主要なページ ビルダーおよびブロック エディターと互換性があることを確認する必要があります。 |
- ソーシャル統合:読者エンゲージメントのためのソーシャル共有ボタンとオプション。
- ニュースレター:訪問者が最新ニュースを購読できる専用フォーム。
- ゲスト投稿のアクセス制御:エディターへのアクセスを別のライターに制限し、残りのコンテンツをロックしたい場合は、ユーザーのタイプに基づいてコンテンツを制限できるテーマを選択します。
- ページネーション オプション: 1 ページあたりに表示するブログ投稿の数を選択し、スムーズな読書体験を実現するユーザーフレンドリーなページネーションを組み込みます。
- コンテンツの並べ替え:日付、カテゴリ、またはコンテンツ戦略に最適なその他の基準など、好みの順序でブログ投稿を並べ替えます。
- 動的なコンテンツ表示:ブログ ページに最新の投稿を動的に入力して、コンテンツを手動で更新する必要がないようにするオプションが必要です。 これにより、読者は常に最新のブログ エントリにアクセスできるようになります。
- SEO フレンドリー:検索エンジンでのブログの可視性を高めるために、テーマが SEO に最適化されている (または少なくとも最高の SEO WordPress プラグインと互換性がある) ことを確認してください。
ブロガーにとって検討すべき最適なテーマとその理由:
- Divi – 上記のすべてのオプションにチェックを入れるため、高度なカスタマイズに最適なオプションの 1 つです。 ブログページを簡単に作成できます。 ブログ モジュールを使用すると、サイト上のブログ コンテンツの作成と整理が簡単になります。 モジュールをすばやく追加して構成できるため、ページ作成プロセスと幅広いレイアウト オプション (グリッド レイアウトやリスト レイアウトを含む) が合理化されます。 また、投稿メタデータのカスタマイズ、投稿の抜粋、注目の画像などの高度な機能にアクセスして、ブログのプレゼンテーションを強化することもできます。

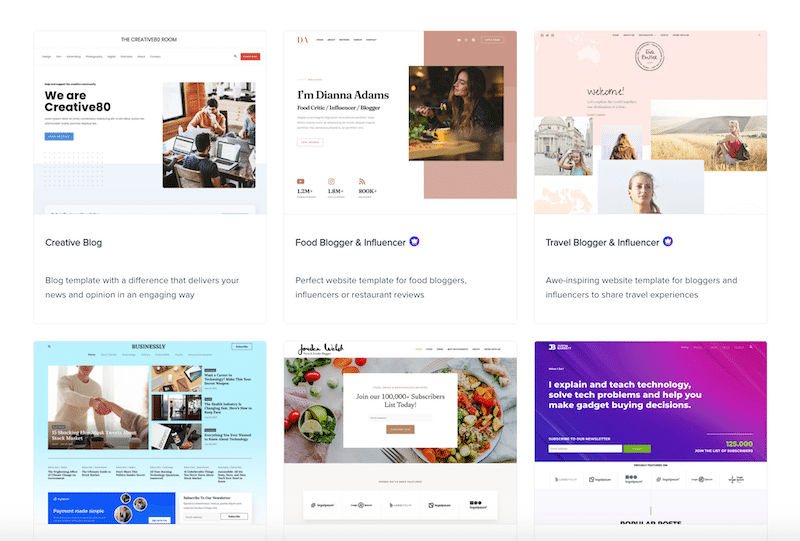
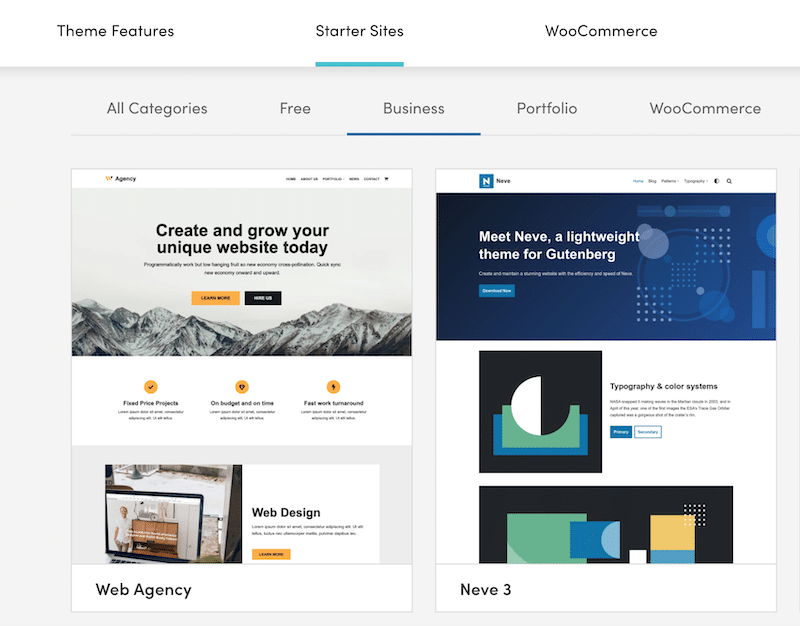
- アストラ – 基本的な (しかし十分な) カスタマイズを備えた、柔軟で軽量なテーマ。 ユーザーフレンドリーなカスタマイズ インターフェイスを提供し、ユニークでパーソナライズされたブログ デザインを簡単に作成できます。 WordPress のブロック エディターとシームレスに統合されているため、大規模なコーディングを行わずにブログの外観をカスタマイズできます。 Astra は、Elementor、Beaver Builder、Editor などの人気のあるページ ビルダーと高い互換性があります。 これは、ブログ ページを制限なく希望通りにデザインおよびカスタマイズできることを意味します。
Astra は、特定のニッチや業界向けに設計されたさまざまな事前構築済みのスターター サイトを提供しています。 これらを簡単にインポートしてカスタマイズして、魅力的なブログ Web サイトをすぐに作成できます。

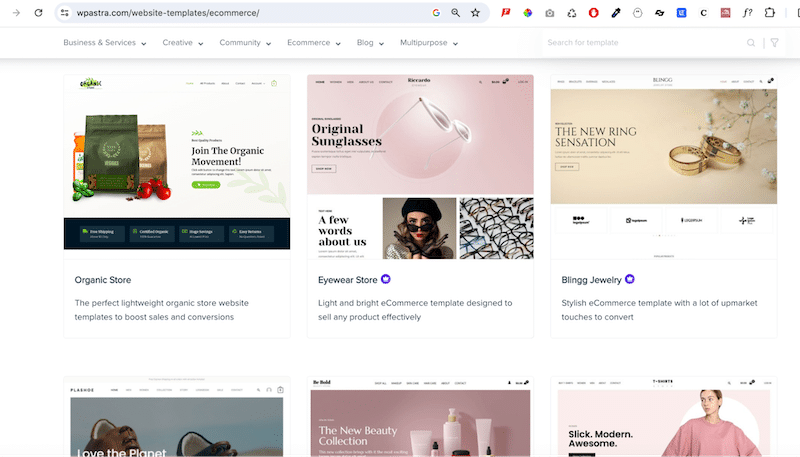
2. 電子商取引ウェブサイト
E コマース Web サイトには、顧客にシームレスで安全なオンライン ショッピング エクスペリエンスを提供するための幅広い機能が組み込まれています。 電子商取引 Web サイトの主な機能は次のとおりです。
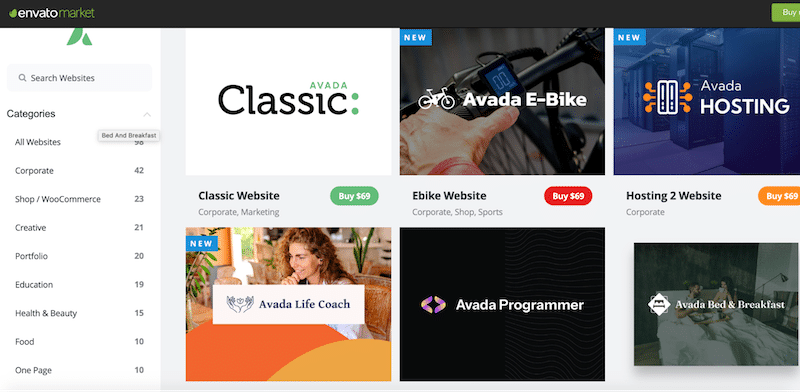
- WooCommerce の互換性: WooCommerce のような人気のある e コマース プラグインとシームレスに動作するテーマを探してください。 マーケットプレイスを利用している場合は、「WooCommerce フィルター」を使用して検索すると、すべての結果が WooCommerce 指向になります。
- ショッピング カート:顧客がチェックアウト前に商品を追加および管理できるようにします。
- 放棄されたカートの回復:購入を完了せずにカートに商品を残した顧客にリマインダーを送信します。
- 製品プレゼンテーション:高品質の製品画像やビデオなど、製品を表示する明確で魅力的な方法を提供するテーマに焦点を当てます。
- 製品のフィルタリングと検索:顧客がフィルタや検索バーを通じて製品を簡単に見つけられるようにする機能を組み込みます。
- 主要なページ ビルダーとの互換性:ショップ ページをカスタマイズする場合は、Elementor や Beaver Builder などのページ ビルダーを利用すると有利です。 選択したテーマがこれらのツールと互換性があることを確認することが重要です。 通常、ロゴをチェックするか、Envato でフィルター検索を実行することで互換性を特定できます。
- レビューと評価:レビューと評価システムが組み込まれたテーマは、顧客の信頼を高めることができます。
- AI 製品レビュー: AI による魅力的な製品説明の作成を支援します。
- 登録:テーマにはサインインを許可するフォームが用意されている必要があります。
- チェックアウトと支払い:テーマがさまざまな支払いゲートウェイとスムーズで安全なチェックアウト プロセスをサポートしていることを確認します。
- 高度なレポートとインサイト (Google Analytics など):ビジネス上の意思決定のための詳細なデータ分析を提供します。
E コマースで考慮すべき最適なテーマとその理由:
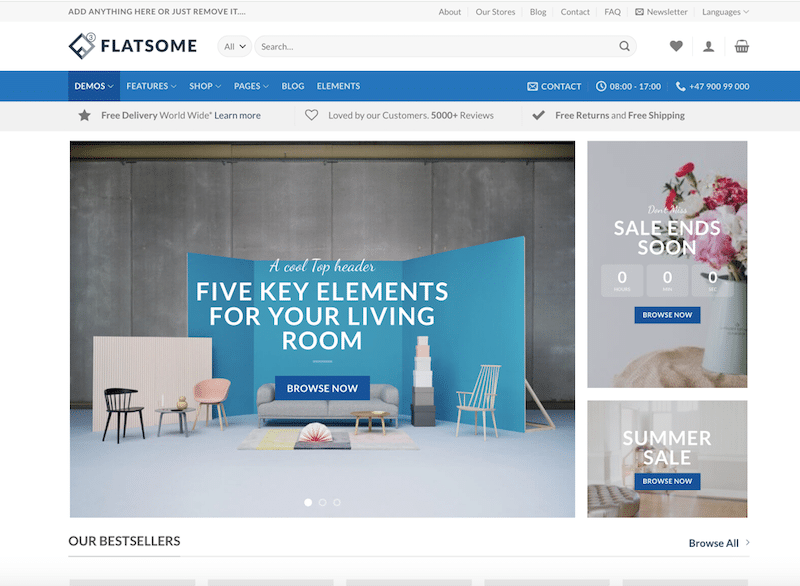
- Flatsome – Flatsome は WooCommerce とシームレスに統合し、オンライン ショップを構築および管理するための、一貫した適切に構造化されたプラットフォームを提供します。 このテーマには、強力で使いやすいテーマ カスタマイザーとページ ビルダーが付属しており、ブランドやビジネス アイデンティティに合わせてデザイン、色、タイポグラフィー、レイアウトを微調整できます。

- アストラ: Astra は、WordPress の主要な電子商取引プラグインである WooCommerce とのシームレスな統合で有名な、よく知られた多用途の WordPress テーマです。 これには、WooCommerce の機能を強化するために特別に設計されたプレミアム拡張機能が含まれており、WooCommerce Web サイトに合わせて調整された印象的な事前設計されたデモを提供します。

3. ビジネスページ (フリーランサー、Web 代理店など)
ビジネス Web サイト、特にフリーランスや Web 代理店向けの Web サイトは、サービスを効果的に表現し、顧客を引き付けるのに役立ちます。 次のビジネス テーマを選択する際に考慮すべき優れた機能の一部を以下に示します。
- プロフェッショナルなポートフォリオ:テーマでは、高品質の画像と詳細な説明で作品を紹介できる必要があります。 ケーススタディを使用してプロセスと結果を説明します。
- 提供されるサービス:サービスを明確にリストし、価格設定 (可能であれば) または見積もりを依頼するための行動喚起を記入します。 デモにはいくつかの「サービス」セクションが表示されます。
- お客様の声とレビュー:過去のクライアントからのフィードバックを表示して信頼性を確立できることを確認します。
- 連絡先情報:潜在的な顧客が連絡フォーム、電子メール アドレス、電話番号を通じて簡単に連絡できるようにします。
- 概要ページ:テーマに「概要」ページが付属しているとさらに良いです。 専門知識と経験を強調して、自分自身またはチームを紹介します。
- Call to Action (CTA):訪問者に行動を促す。 テーマの CTA は、たとえば、連絡、見積もりのリクエスト、ニュースレターの購読を行うためのフォームである必要があります。
- ブログまたはインサイト:業界またはサービスに関連する記事を定期的に公開して、専門知識を共有するための魅力的なブログ ページです。
- 連絡フォーム:問い合わせやコラボレーションのリクエストのための使いやすい連絡フォームを含めます。
- ニュースレターの登録:クライアントに最新情報を提供し、購読者ベースを構築するためにニュースレターを提供します。
- クライアント ログイン領域:該当する場合は、クライアントがプロジェクト ファイル、更新、または請求書にアクセスするための安全なログイン領域がテーマで提供されていることを確認してください。
- FAQ セクション:よくある質問を予測し、回答を提供することで、あなたとあなたのクライアントの両方の時間を節約します。
- ソーシャル メディアの統合:ソーシャル メディア プロフィールにリンクして、オンラインでの存在感を拡大します。
- ビデオ コンテンツ:ビデオを使用してサービスを紹介したり、より魅力的なエクスペリエンスを実現するための紹介文を提示したりできます。
- ライブ チャットまたはチャットボット:質問がある場合やすぐに助けが必要な訪問者にリアルタイムのサポートを提供します。
- 検索機能:訪問者が特定の情報やサービスを見つけやすいように、検索バーを含めます。
- 価格情報:可能であれば、潜在的な顧客が十分な情報に基づいた意思決定を行えるよう、透明性のある価格設定の詳細を提供します。 多くのテーマには月ごとまたは年ごとの料金表が付属しているので、よく確認してください。
- 連絡先マップ:地図上に現在地を表示し、道順を提供します。
- 予約および予約システム:ユーザーが Web サイトを通じて予約、予約、または約束を行えるようにします。
- 賞と認定:これまでに受け取った賞、認定、または評価を強調表示します。
- クライアント ショーケース:信頼性を高めるために、有名なクライアントからのロゴや紹介文を掲載します。
ビジネスサイトで検討すべき最適なテーマとその理由:
- Neve – Neve は、高速かつ軽量な性質、カスタマイズ オプション、スターター サイト、ページ ビルダーの互換性、SEO の最適化、および手頃な価格の点で、Web デザイン会社にとって優れた無料の選択肢です。 フリーランスの Web デザイナーであっても、Web デザイン代理店であっても、Neve は、ポートフォリオを紹介してクライアントを惹きつける、プロフェッショナルで視覚的に魅力的な Web サイトを作成するためのツールと機能を提供します。

- Avada – Avada テーマの柔軟性、カスタマイズ オプション、高度なページ ビルダー、パフォーマンスの最適化により、ビジネス Web サイトにとって強力な選択肢となります。 中小企業、代理店、コンサルティング会社、またはその他の種類のビジネスであっても、Avada はプロフェッショナルで効果的なオンライン プレゼンスを構築するために必要なツールと機能を提供します。

4. Webデザイナー/フォトグラファーのポートフォリオ
Web デザイナーや写真家にとって印象的なポートフォリオ Web サイトを作成することは、自分の作品を紹介してクライアントを引き付けるために不可欠です。 ポートフォリオにはあなたの独自のスタイルとスキルが反映されているため、あなたの作品を最もよく表し、対象ユーザーの共感を呼ぶ機能を優先します。
テーマを選択するときは、次の機能を備えていることを確認してください。
- 画像付きのすぐに使えるテンプレート:あなたのスキルと専門知識を強調する高解像度画像で最高の作品を表示します。 Web デザイナーの場合は、自分がデザインした Web サイトのスクリーンショットを含め、写真家の場合は、最も素晴らしい写真を紹介します。
- 明確なナビゲーション:訪問者がポートフォリオのさまざまなセクションに簡単にアクセスできるように、ユーザーフレンドリーなナビゲーション構造を確保します。
- フィルタリング オプションを備えたフォト ギャラリー スライダー:スライダーまたはカルーセルを利用して画像のコレクションを表示し、インタラクティブなエクスペリエンスを提供します。 視覚的に魅力的なギャラリーまたはポートフォリオ グリッドを作成して、プロジェクトや写真を紹介します。 カテゴリやタグを使用すると、簡単にフィルタリングできます。
- プロジェクトの説明:各プロジェクトまたは画像には、コンセプト、クライアント (該当する場合)、およびその実行における役割を説明する簡単な説明を添付します。 各プロジェクトのユニークな点を強調します。
- 提供されるサービス:専門分野やパッケージとともに、提供するデザインまたは写真サービスの概要を明確にします。
- 価格情報:必要に応じて、潜在的な顧客が料金を理解できるように、透明性のある価格詳細または見積もりリクエスト フォームを提供します。
- ブログまたはインサイト:クリエイティブ プロセス、業界の専門知識、または分野に関連するヒントに関するインサイトを共有して、視聴者を引きつけ、教育します。
- 検索機能:訪問者が特定のコンテンツ、プロジェクト、写真を見つけやすいように検索バーを実装します。
- クライアント ログイン エリア:クライアントがプロジェクト ファイル、ダウンロード、または写真にアクセスするための安全なログイン エリアを提供します。
- ライトボックスと画像ズーム:ライトボックス ポップアップまたは画像ズーム機能を実装して、ユーザーが作品を詳細に表示できるようにします。
- ビデオ ショーケース:ビデオやマルチメディア プレゼンテーションを組み込んで、作品をダイナミックかつ魅力的に紹介します。
- 予約およびスケジュール ツール:写真家の場合は、クライアントのセッションや予定に予約またはスケジュール ツールを統合することを検討してください。
- クライアント ショーケース:信頼性を高めるために、有名なクライアントからのロゴや紹介文を掲載します。
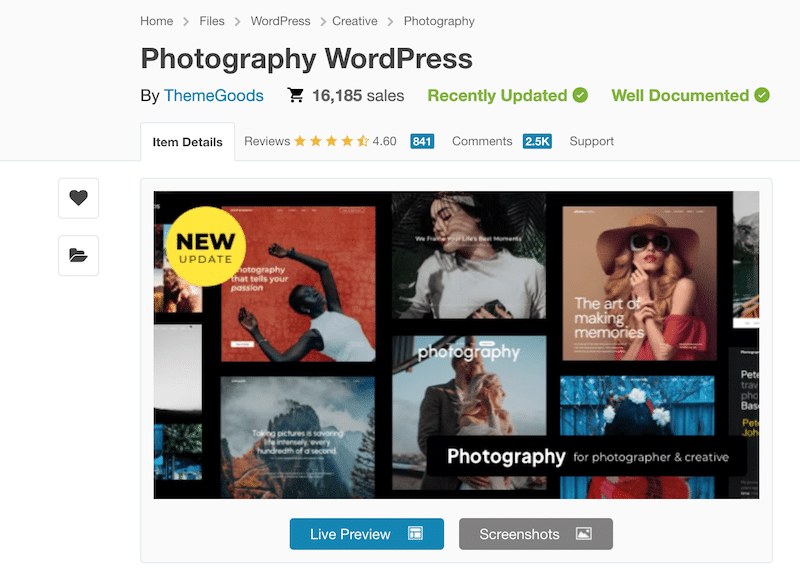
写真サイトで検討すべき最適なテーマとその理由:
ユーザーはポートフォリオを閲覧し、高品質の画像にアクセスすることに興味があるため、機能豊富なテーマを選択することは許容されます。 パフォーマンスは依然として重要ですが、ユーザーは、特に高解像度の画像を期待している場合、ギャラリーが読み込まれるまでの待ち時間にさらに忍耐力を示す可能性があります。
- 写真 WordPress – 写真家向けにカスタマイズされた多用途のテーマ。 その優れた機能には、美しいギャラリー表示、カスタマイズ可能なレイアウト、全画面スライドショー、プリント販売のための電子商取引サポート、内蔵の写真校正、クライアント ログイン領域、人気のページ ビルダーやプラグインとの互換性が含まれており、次のような場合に最適です。プロフェッショナルで視覚的に魅力的な写真ウェブサイトを作成します。

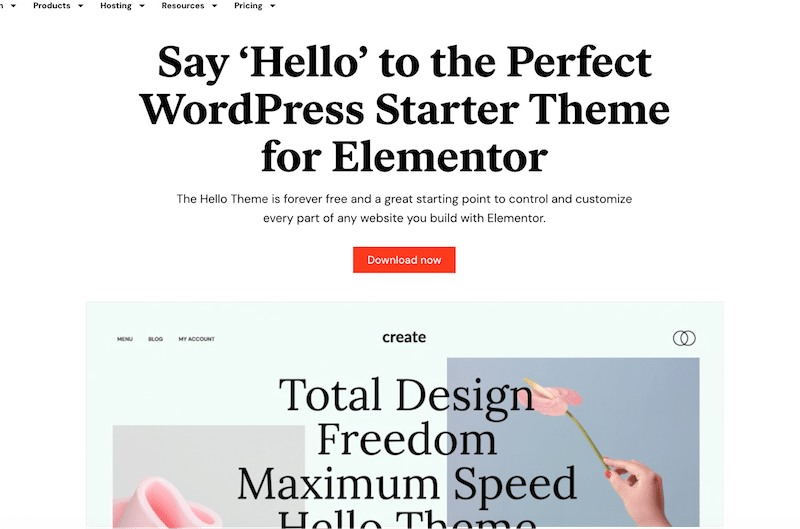
Web デザイン サイトで検討すべき最適なテーマとその理由:
潜在的な顧客は、あなたのポートフォリオを閲覧し、料金を理解し、高速に読み込まれるウェブサイトを体験することを優先します。 ポジティブな印象とユーザー エクスペリエンスを生み出すにはパフォーマンスが非常に重要です。そのため、デザイン作業を紹介するための軽量テーマも優れたオプションとなり得ます。
- Hello – Elementor によって開発された Hello は非常に軽量であるため、読み込みが速く、Web サイトの高速化に貢献します。 Hello はそのシンプルさにも関わらず、クリーンで空白のキャンバスを提供するため、Elementor によるカスタマイズに非常に適しています。 Hello は、特定のデザイン ビジョンがあり、最初から開始する場合、または Elementor などのページ ビルダーを使用して Web デザイン サイトのレイアウトと要素を作成する場合に適した選択肢です。

5. ディレクトリとリスト (例: 不動産)
ディレクトリおよびリスト Web サイトを作成するには、情報を効果的に整理して表示するための包括的な機能セットが必要です。 不動産、地元企業、イベント、その他の種類のリスティングのいずれであっても、考慮すべき重要な機能は次のとおりです。
- ユーザーフレンドリーな検索とフィルター:高度な検索とフィルターのオプションを実装して、ユーザーが場所、カテゴリ、価格帯、日付などの必要な情報をすばやく見つけられるようにします。
- リストの送信:ユーザーが自分のリスト、ビジネス、またはイベントをディレクトリに送信できるようにします (有料または無料の送信のオプションがあります)。
- 管理者コントロール パネルとユーザー プロファイル:リスト、ユーザー、レビュー、サイト設定を管理するための、堅牢で使いやすい管理者コントロール パネルが含まれています。
- ユーザー プロファイル: 地理位置情報とマップの統合:地理位置情報機能とマップを含めて、インタラクティブなマップ上にリストを表示し、位置ベースの検索を容易にします。
- 詳細な商品ページ:各商品には、包括的な情報、画像、連絡先詳細、説明を含む専用ページが必要です。
- ユーザー プロファイル:ユーザーが自分自身、自分のリスト、連絡先の詳細に関する情報を含むプロファイルを作成できるようにします。
- レビューと評価:レビューと評価システムを組み込んで、ユーザーがリストに関するフィードバックを提供できるようにし、信頼性と信頼性を高めます。
- 収益化オプション:広告スペース、プレミアム リスティング、スポンサー付きコンテンツなど、収益を生み出す機能を実装します。
- 注目のリスト:検索結果の上部またはサイトの目立つ位置にプレミアムまたは注目のリストを有料で提供します。
- 請求リスト:ビジネス オーナーが自分のリストを請求および管理できるようにし、正確で最新の情報を確保します。
- メンバーシップとサブスクリプション プラン:ユーザーにさまざまなメンバーシップ レベルまたはサブスクリプション プランを提供し、それぞれにさまざまな特典と価格設定を提供します。
- イベント カレンダー:イベント ディレクトリの場合、イベントの詳細、日付、登録オプションを含むカレンダーを含めます。
- ユーザー通知:サイト上のリスト、レビュー、またはその他のアクティビティに関する更新について、ユーザーに電子メールまたはプッシュ通知を送信します。
- 不正行為またはスパムの報告:ユーザーが管理のために不正行為またはスパムのコンテンツを報告できる機能を組み込みます。
ディレクトリ サイトで検討すべき最適なテーマとその理由:
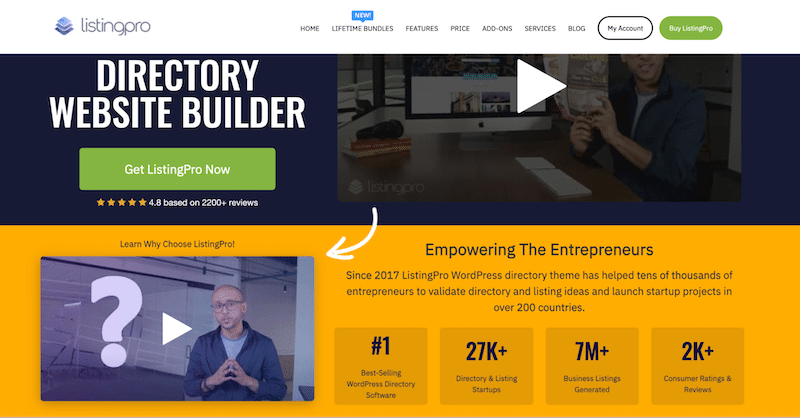
- ListingPro – ListingPro は、オンライン ディレクトリ、リスト、マーケットプレイス Web サイトの作成に特化した最高の WordPress テーマの 1 つです。 高度な検索とフィルタリング、位置情報に基づいたリスト、レビューと評価、強力な収益化システムなどの堅牢な機能を企業とユーザーに提供します。 ListingPro は、地元企業、サービス プロバイダー、広告、求人掲示板など、多くのディレクトリ スタイルの Web サイトに適しています。 これは、効果的で機能豊富なオンライン ディレクトリを構築するための多用途の選択肢です。

不動産サイトで検討すべき最適なテーマとその理由:
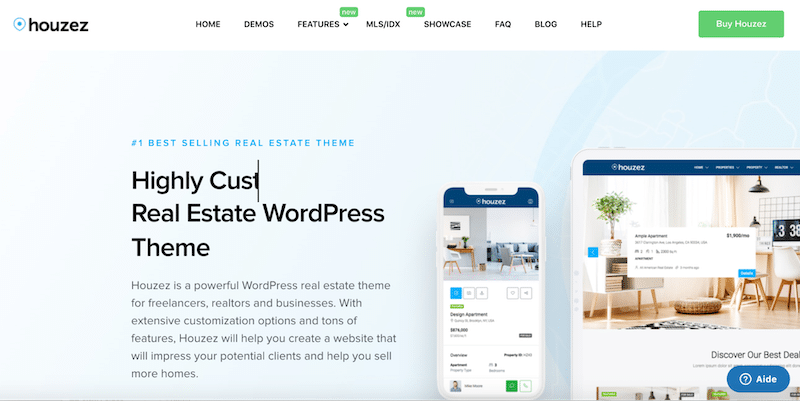
- Houzez – Houzez テーマは、不動産 Web サイト向けに設計された機能豊富でカスタマイズ可能な WordPress テーマです。 物件リスト、高度な検索、物件送信、メンバーシップ オプション用のツールを備えたモダンで直感的なインターフェイスを提供します。 Houzez は不動産業者、代理店、物件掲載 Web サイトに最適で、物件の紹介、問い合わせの管理、不動産業界でのプロフェッショナルなオンライン プレゼンスを簡単に作成できます。

6. 教育と e ラーニング (オンライン コース):
教育や e ラーニング、特にオンライン コース向けに効果的な Web サイトを作成するには、学習者の関心を引くための包括的な機能セットが必要です。 WordPress テーマの選択に役立つ考慮すべき重要な機能を以下に示します。
- コース管理:インストラクターと教育者向けの使いやすいコース作成および管理ツール。
- コースのリスト:コースのタイトル、説明、講師、価格などの詳細なコースのリストを表示します。
- ユーザー登録とプロファイル:ユーザーが登録、プロファイルを作成し、進捗状況を追跡できるようにします。
- 登録と支払い:複数の支払いオプションを使用して、コース登録のための安全な支払い処理を行います。
- ディスカッション フォーラム:学生の交流やピアツーピア学習のための統合ディスカッション ボードまたはフォーラム。
- ユーザー レビューと評価:学生がコースのレビューと評価を残せるようにし、他の学生が情報に基づいた選択を行えるようにします。
- 進捗状況の追跡:生徒の進捗状況と成果を監視および表示するツール。
- クイズと評価:クイズ、テスト、および採点とフィードバックを含む課題を作成および管理します。
- 証明書とバッジ:コース完了時に学生に賞状またはバッジを授与するセクション。
- E コマースの統合:コース、メンバーシップ、またはデジタル製品を販売するための WooCommerce およびその他のプラットフォームとの統合。
- お知らせと通知:コースの最新情報、お知らせ、今後のイベントについて学生に知らせます。
- リソース ライブラリ:補足資料、読み物、またはリンクを含むライブラリを作成します。
- フィードバック調査:コースの内容と学習体験を改善するために学生のフィードバックを収集します。
- 学習管理システム (LMS) との統合:一般的な LMS プラットフォームと統合して、コース管理を強化します。
- ライブ ウェビナーと仮想クラス:ライブ ウェビナーまたは仮想教室機能をサポートします。
E ラーニング サイトで検討すべき最適なテーマとその理由:
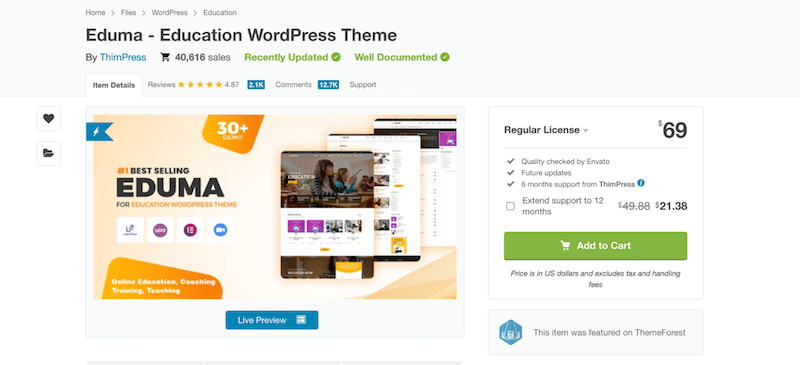
- Eduma – Eduma テーマは、オンライン教育および e ラーニング Web サイトを作成するために設計された、Envato で最初に販売されている WordPress テーマです。 Eduma は、堅牢な機能セットを備えており、教育者や教育機関がコースを簡単に管理し、学生を登録し、魅力的な学習コンテンツを提供できるようにします。 これには、コース作成、クイズ、証明書、ディスカッション フォーラム、支払い処理のためのツールが含まれています。 Eduma は、専門的で効果的なオンライン学習プラットフォームを確立したいと考えている教育業界にとって、最適な選択肢です。

さまざまな業界の Web サイトに必要な基本的な機能と、各カテゴリの推奨ツールについての洞察が得られたので、情報に基づいてテーマを選択できるようになりました。 ただし、決定を磨き、最終的な選択を行うのに役立つ追加の重要な基準がいくつかあります。 購入を決定する前に、これらの重要な要素を検討してみましょう。

テーマを選択する際に考慮すべき重要な要素
Web サイトのテーマを決定するときは、次の信頼指標を考慮してください。
1. パフォーマンス
テーマのパフォーマンスを評価するには、PageSpeed Insights や GTMetrix などのツールを使用してテーマのデモ サイトの 1 つを実行することをお勧めします。 テーマの速度を評価するのに役立つ重要業績評価指標 (KPI) のチェックリストを次に示します。
- コアウェブバイタルを調べる
- 合計ロード時間を評価する
- HTTPリクエストの数を確認する
- 合計ページ サイズを評価する
Avada のホスティング代理店のデモを使用して、各 KPI を確認してみましょう。
コアウェブバイタルの測定
Core Web Vitals は、Google が Web サイト上のユーザー エクスペリエンスを評価するために使用する一連の特定の Web サイト パフォーマンス指標です。 これらは検索エンジン最適化 (SEO) とユーザー エンゲージメントにとって非常に重要です。 テーマが超えてはならないしきい値のメトリクスは次のとおりです。
- 最大のコンテンツフル ペイント(LCP) 。 LCP は、画像やテキストのブロックなどの最大のコンテンツ要素がユーザーに表示されるまでの時間を測定します。 テーマの LCP は、ページの読み込みが開始されてから 2.5 秒以内に発生する必要があります。
- 最初の入力遅延(FID) 。 FID は、ユーザーの最初のインタラクション (ボタンのクリック、データ入力) と Web サイトの応答の間の遅延を測定することによって、Web ページのインタラクティブ性を評価します。 テーマの FID は 100 ミリ秒未満である必要があります。
- 累積レイアウト シフト(CLS) 。 CLS は、Web ページの視覚的な安定性を測定します。 CLS スコアが低いということは、予期しないレイアウト変更によってユーザーが中断される可能性が低いことを意味します。 テーマの CLS スコアは 0.1 未満である必要があります。
Web サイトの SEO を改善し、ポジティブなユーザー エクスペリエンスを確保するには、テーマがこれらの Core Web Vitals のしきい値を満たしていることを確認してください。 Google は、検索結果で Web サイトをランク付けするときにこれらの指標を考慮します。
テーマの重要な Web 要素を確認する方法
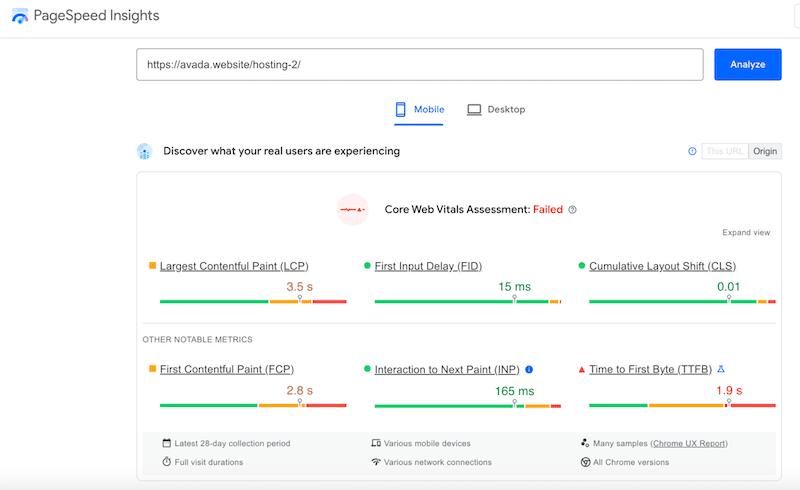
GTmetrix または PageSpeed Insights を使用して、Core Web Vitals の監査を実行できます。 この例では、PageSpeed Insights に移動し、次の URL を入力します。
「https://avada.website/hosting-2/」
これが Avada のデモで得られた結果です。

2 つの Core Web Vitals は緑色で、1 つはオレンジ色 (LCP) で、機能豊富なテーマとして許容されます。 ただし、Google は、Core Web Vital 評価は不合格であり、パフォーマンス向上に向けてさらなる努力が必要であると述べています。
| ヒント: WP Rocket のようなキャッシュ プラグインを実装すると、Core Web Vitals 評価に合格するのに役立ちます。 詳細については、このまま読み続けるか、このセクションにジャンプしてください。 |
合計ロード時間を評価する
テーマを選択するときは、その読み込み時間が 4 秒を超えないようにしてください。 次に、websitebuilder.com からの興味深い統計をいくつか示します。
- 読み込み時間が 4 秒を超えると、訪問者の 4 人に 1 人が Web サイトを放棄する可能性があります。
- Google 検索結果の最初のページの平均ページ速度は 1.65 秒です。
総ロード時間を確認する方法
次のステップは、GTMetrix に進み、デモ URL の監査を実行することです。
「https://avada.website/hosting-2/」
この Avada デモの合計ロード時間は 2.7 秒で、これは素晴らしいスコアです。

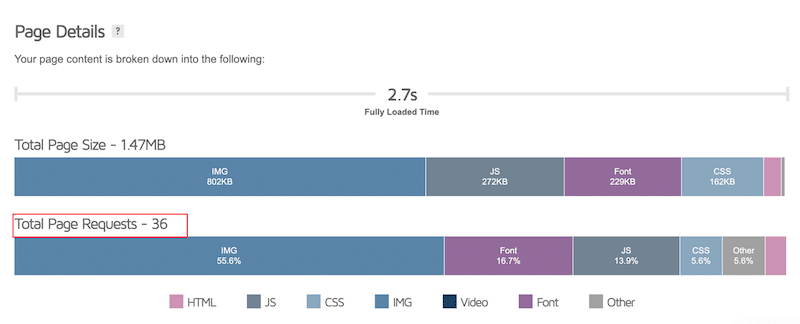
HTTPリクエストの数を確認する
テーマに対する HTTP リクエストが少ないほどパフォーマンスが向上します。リクエストごとに読み込み時間が増加し、リクエストを短縮すると Web ページが完全に読み込まれるまでの時間が最小限に抑えられるためです。
2023 年の Web ページに対する HTTP リクエストの平均数は、通常 50 ~ 75 リクエストの範囲内に収まります。
この数値は、ページの複雑さ、コンテンツ、そしてもちろん最適化技術の使用などの要因によって異なります。
HTTPリクエストの数を確認する方法
GTmetrix の結果ページから、WordPress テーマの HTTP リクエストの数を表示することもできます。

Avada デモでは合計 36 ページのリクエストが登録されており、これらのリクエストの大部分はデモ画像専用です。 画像を使用し、画像最適化プラグインで画像を最適化することで、このスコアを簡単に向上させることができます。
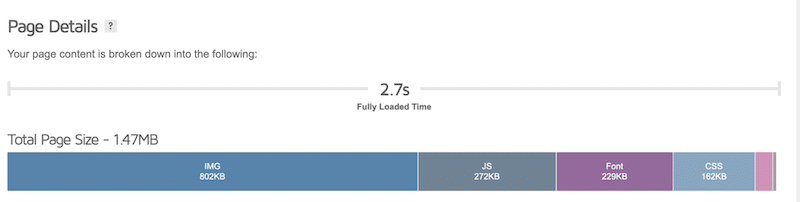
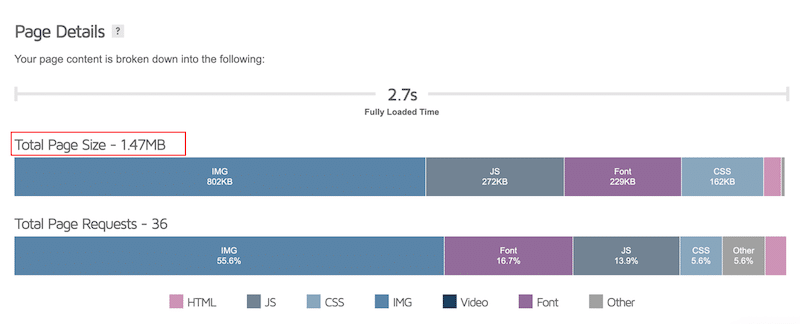
合計ページ サイズを評価する
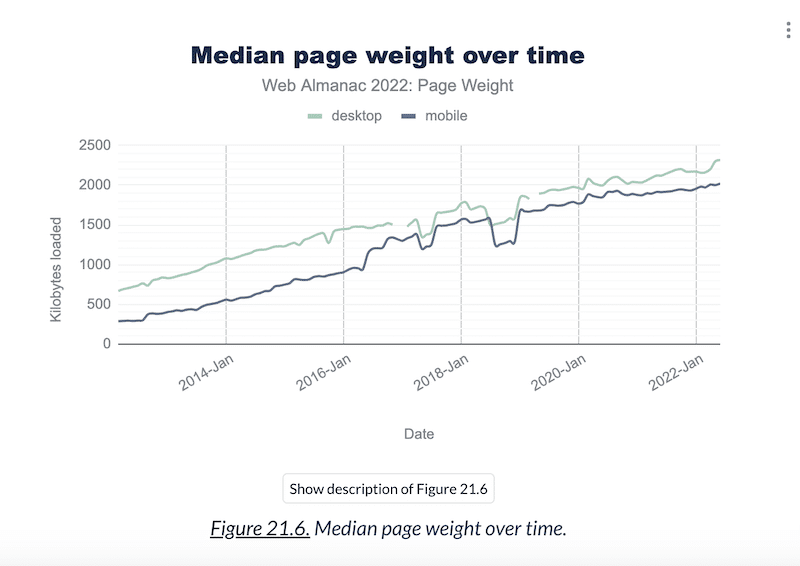
2023 年のページ重量の中央値 (または合計ページ サイズ) は、通常 2 ~ 2.5 MB の範囲です。 その範囲内でテーマを選択してください。
以下の図は、テキスト、画像、スクリプト、その他の要素を含むすべてのコンテンツを含む Web ページの一般的なサイズを表しています。

合計ページサイズの測定方法
GTmetrix を通じてデモ サイトを監査し、結果セクションに進むだけです。 Avada の合計ページ サイズは 1.47 MB で、推奨範囲をさらに下回っています。

| ️重要な免責事項: デモは参照点として機能しますが、最終的なコンテンツと機能を組み込むと、パフォーマンスの結果が異なる可能性があることに注意することが重要です。 最適なパフォーマンスを確保するには、Imagify などの画像最適化プラグインや WP Rocket などのキャッシュ プラグインの使用を検討してください。 |
2. 応答性
レスポンシブなテーマを選択することは、Web サイトがさまざまなデバイスや画面サイズに適応してシームレスに機能することを保証するため、非常に重要です。 この適応性により、ユーザー エクスペリエンスが向上し、直帰率が低下し、SEO ランキングが向上します。 さらに、モバイルの使用が普及しているため、より幅広い視聴者にリーチし、関心を引くためにはレスポンシブ デザインが不可欠です。
テーマの応答性を確認する方法:
- モバイル デバイスからデモにアクセスして、その外観を評価します。 要素はレスポンシブ デザインに適応する必要があります。
- テーマの機能リストで「レスポンシブ デザイン」機能が存在するかどうかを確認してください。
- ブラウザ ウィンドウのサイズを変更し、テーマがさまざまな画面サイズにどのように適応するかを観察します。
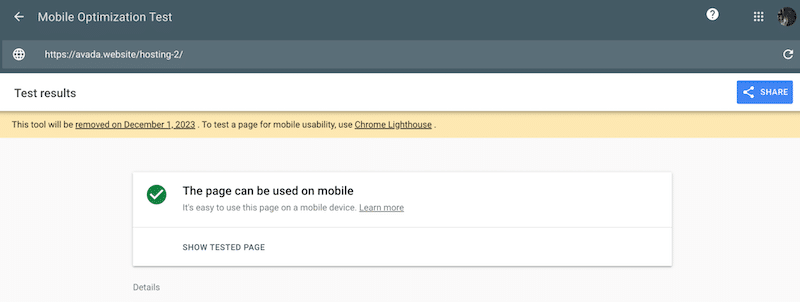
- Search Console 内で Google のモバイル フレンドリー テストを使用して、ウェブサイトがモバイル デバイスでどのように表示されるかを調べます。
- Elementor、Beaver Builder、WordPress エディターなどのページ ビルダーとの互換性を確認します。これらのツールを使用すると、レスポンシブ デザインの作成が容易になります。
Avada のデモでは、Search Console を使用して応答性テストを実施しました。 結果は出ており、良いニュースとして、Avada はレスポンシブ デザインに対する強い取り組みを示しています。

3. 販売数量
テーマの販売数は、テーマを選択する際の重要な信頼指標となります。 売上高 (および設置台数) の増加は、多くの場合、人気と信頼性を意味します。 この番号は、WordPress.org、テーマ作成者の公式サイト、またはマーケットプレイスで直接入手できます。 WordPress.org では、売上ではなくインストール数が表示されます。
4. レビューと評価
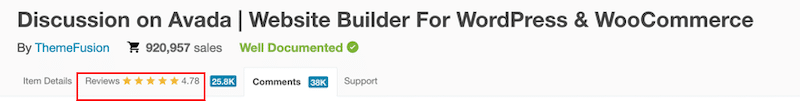
レビューと評価については、評価が 5 つ星に近いテーマが好ましいです。 これはユーザーの満足度が高いことを示唆しています。 包括的な理解を得るために、肯定的なものと否定的なものの両方を含むさまざまなレビューを必ず確認してください。 ThemeForest で利用できるプレミアム テーマの場合、レビューは次のようになります。

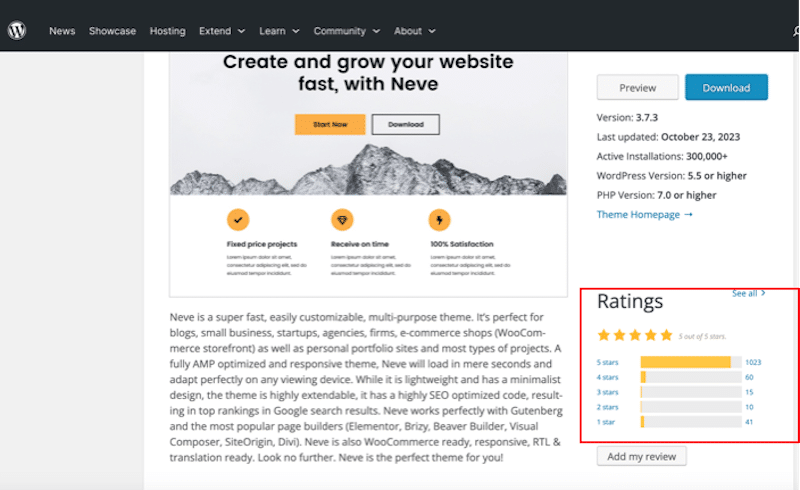
無料の場合は、WordPress.org にアクセスしてください。

分析を完了するために、TrustPilot で正直なレビューをチェックすることもできます。
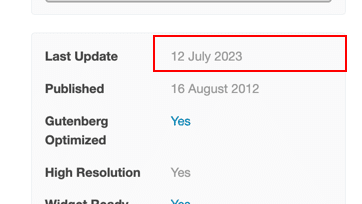
5. 最終更新
テーマの最新の更新日を評価します。 頻繁な更新には継続的なメンテナンスが反映され、最新の WordPress バージョンとの互換性とセキュリティ標準への準拠が保証されます。 通常、マーケットプレイスで日付を確認できます。

注: 「公開日」も、テーマが市場で入手可能になってからどれくらいの期間が経過したかを示すため、貴重な情報です。 これは信頼の指標として機能し、業界における同社の安定性を強調します。
無料のテーマを選択している場合は、WordPress.org の「最終更新」フィールドを確認することもできます。
6. 文書の正確性
設計プロセス中に質問がある場合に備えて、テーマのドキュメントを徹底的に調べることが重要です。 テーマ作成者のヘルプセンターにアクセスして、リソースの品質を確認してください。 マーケットプレイスで購入している場合は、通常、マーケットプレイスが代わりに次のラベルを追加してくれます。

7. パブリックサポートフォーラム
重要な側面は、テーマの公的支援フォーラムです。 ここでは、テーマ作成者またはサポート チームの応答性と有効性を評価できます。 ユーザーが質問をしたり、問題に直面したりした例に注目し、応答が迅速で役立つかどうかを分析します。
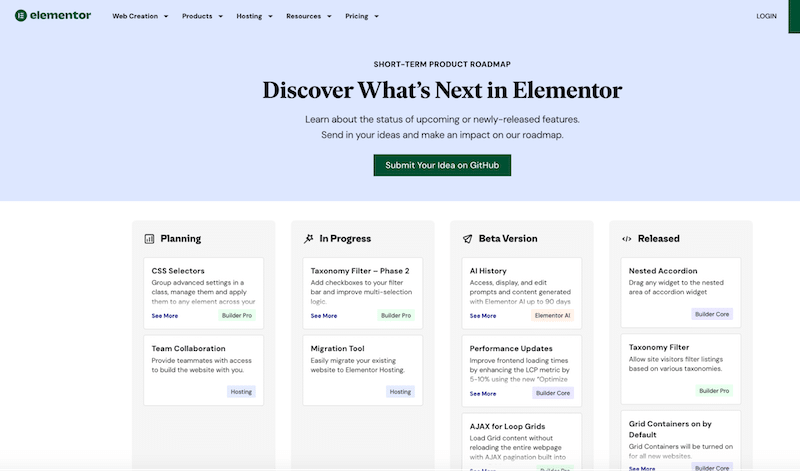
8. 製品ロードマップ
製品ロードマップは、テーマの長期的な信頼性を評価するための重要なツールです。 これは、開発チームの明確なビジョンとコミットメントによって推進される企業には持続可能な未来があるという自信を与えてくれます。 多くの場合、この取り組みは詳細なロードマップを通じて伝えられます。 ロードマップがある場合、進捗状況の最新情報やビジョンの変更を定期的に共有してくれる Divi の Nick Roach などの公人がいると、同様の安心感が得られます。 私たちは、Elementor で CMO を務めていたベン・パインズ氏にも同様のアプローチを目撃しました。 Elementor には、今年のロードマップをリストした専用ページがあります。

9. コードの品質
テーマを購入する前に考慮すべきもう 1 つの側面は、コードの品質です。 一部のテーマと一般的なプラグインは、パフォーマンスと新機能の実装能力の両方を制限する可能性のある古いフレームワークに依存している場合があります。 Evaluating the technical aspects of themes can be difficult, as in-depth technical reviews are relatively rare, and many reviews tend to be superficial, often driven by affiliate marketing.
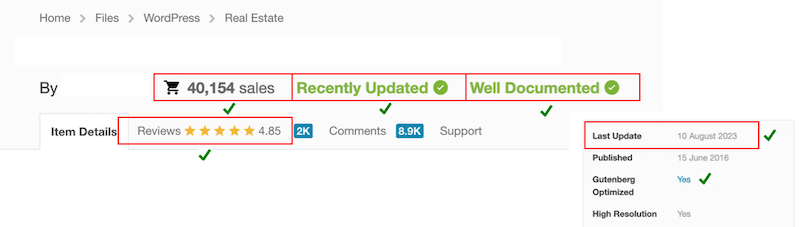
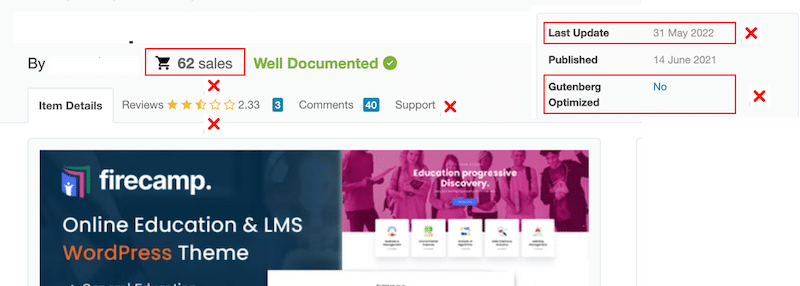
Taking into account all the factors we've just discussed, we've compiled two examples—one representing a dependable theme and the other, unfortunately, falling short of that standard:
A/ Example of a reliable theme on Themeforest:

B/ Example of a not-so-reliable theme:

Make Your WordPress Theme Faster with WP Rocket
So, you've successfully installed your theme incorporated all the essential features into your site, and now you're eager to assess its performance using PageSpeed Insights. However, you're met with disappointing results – a low score.
The good news is that you can significantly enhance the speed of your WordPress theme with the help of WP Rocket. By doing so, you'll effectively address many of the issues highlighted by Page Speed Insights. WP Rocket can also help you to fix a slow WordPress admin that is sometimes caused by a heavy theme.
Here's a brief explanation of the main WP Rocket features that enhance the performance of your theme:
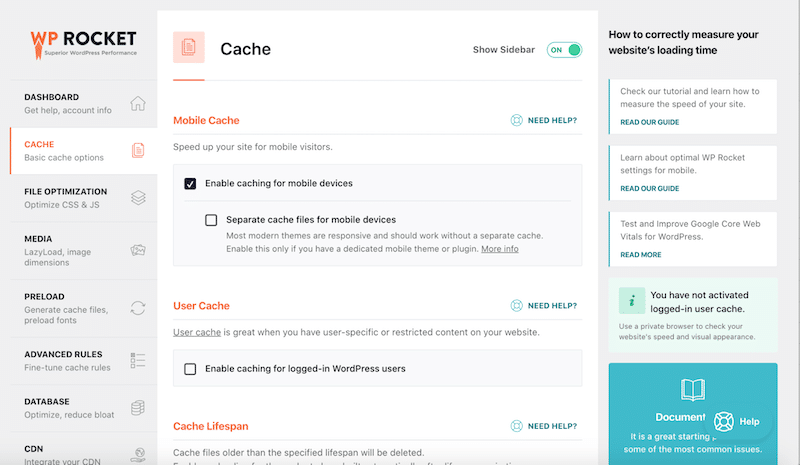
- Caching and GZIP and text compression – WP Rocket automatically applies caching and GZIP compression upon activation. It applies 80% of the performance best practice automatically!

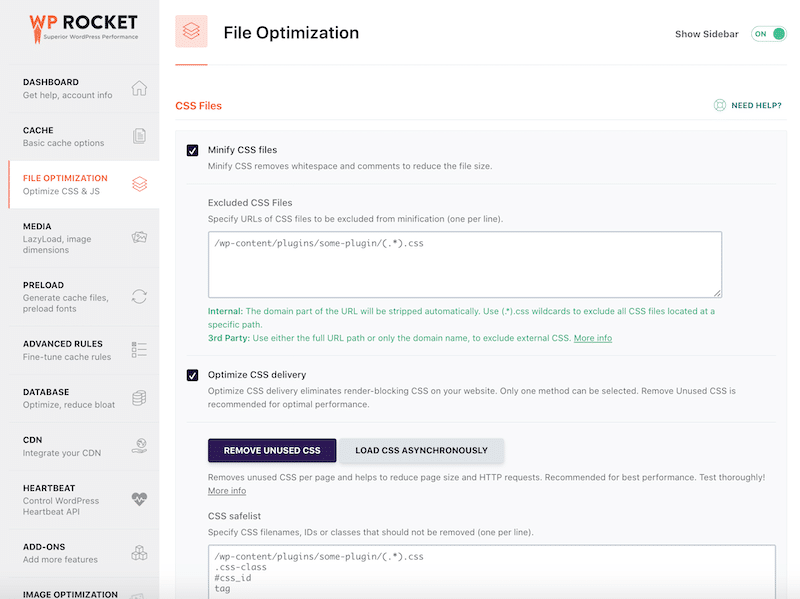
- CSS Optimization (Remove Unused CSS): WP Rocket's CSS optimization feature identifies and removes unused or unnecessary CSS code from your website, streamlining the loading process and improving site performance. This ensures that only essential styles are loaded, reducing page loading times.

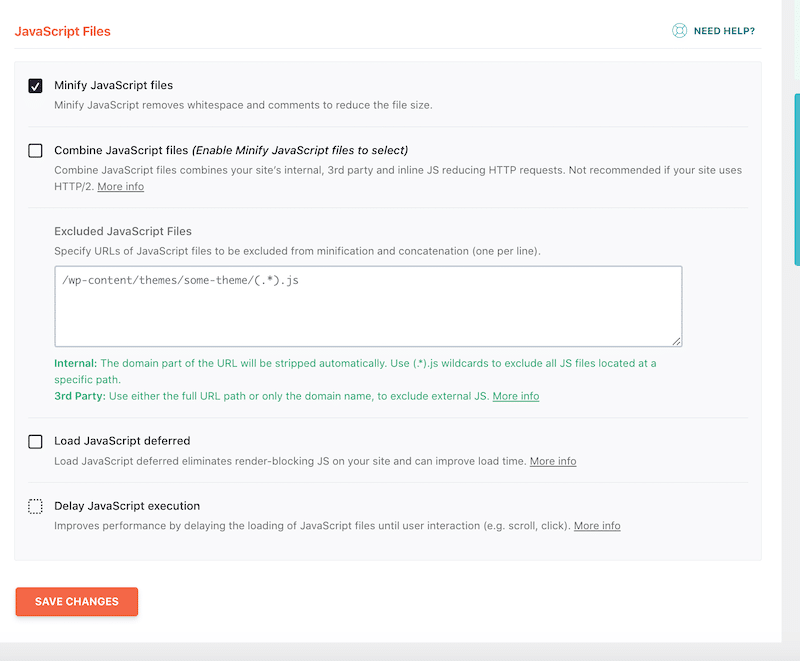
- JS Optimization (Delay and Defer Non-Critical JS): WP Rocket optimizes JavaScript (JS) by delaying the loading of non-critical JS files. This means that non-essential scripts are loaded after the main content, allowing your web page to load more quickly. Critical scripts load first, ensuring that your website's functionality remains intact.

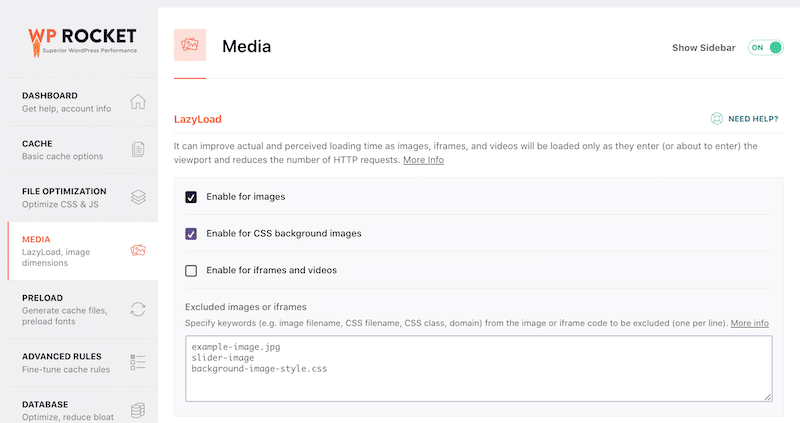
- Lazy Loading on Images and Videos: Lazy loading is a technique that defers the loading of images and videos until they are about to come into the user's view. WP Rocket's lazy loading feature ensures that media content is loaded only when needed, reducing initial page load times and improving the overall user experience.

- Database Cleaning and Optimization: WP Rocket offers tools for cleaning and optimizing your website's database. This feature helps remove unnecessary data, such as old revisions and spam comments and organizes the database for more efficient storage and retrieval of information. A leaner database contributes to a faster theme.
These features collectively enhance the performance of your WordPress theme, resulting in faster loading times, an improved user experience, and a better ranking on search engine results.
まとめ
In conclusion, we've taken a thorough journey through choosing the best WordPress theme for your specific needs. We've highlighted the essential features vital for various industries, ensuring your website is well-equipped to cater to your target audience.
Additionally, we've emphasized the significance of sales, reviews, and support quality as key criteria for making an informed choice.
However, one critical aspect that should never be overlooked is the performance of your theme. A well-designed website is not just about aesthetics and functionality; it's equally about speed and responsiveness. A theme that doesn't slow down your site is crucial in delivering a top-notch user experience and optimizing your search engine ranking.
That's where a powerful tool like WP Rocket comes into play. By leveraging its performance-enhancing features, such as caching, JavaScript optimization, and lazy loading, you can significantly boost your website's speed. With WP Rocket by your side, you can ensure that your website not only looks great but also runs at its peak potential. Plus, you don't take any risks with our 14-day money-back guarantee!
