データに適したグラフの種類を選択する方法
公開: 2023-09-13データが間違った服装をしているところを想像してみてください。 そうですね、変なイメージですよね? でも、付き合ってください。
私たちと同じように、データも輝かせるには適切なスタイルが必要です。 棒グラフの方が適切な場合、数値が円グラフに表示されるべきではないのと同じように、私たちはタキシードでビーチ パーティーに参加するつもりはありません。 では、データに適したグラフを選択するにはどうすればよいでしょうか?
ご存知のとおり、Web デザインは私に貴重なことを教えてくれました。 デザインの決定がユーザー エクスペリエンスに影響を与えるのと同様に、チャートの選択はデータの解釈に直接影響します。
それを忘れましたか? データは誤解されたり、さらに悪いことに無視される可能性があります。
ここを終える頃には、次のことがわかるでしょう。
- さまざまな種類のチャートの本質
- いつ、そしてなぜ使用するのか
- 避けるべきよくある落とし穴
データを聞くだけでなく理解できるようにしましょう。 あなたの数字にぴったりのアンサンブルを選ぶ準備はできていますか?
データ型の基本とその特徴
定量的データ

それで、数字は出ていますよね? 定量的データはすべて数字と数学に関するものです。 それは測定できるデータですよね?
連続データ
あなたの犬の体重を測定することを想像してください。 32.7ポンド? それとも32.75でしたか?
ポイントは、範囲内の任意の値を指定できることです。 それは継続的なデータです。 データが滑らかに変化する折れ線グラフに適しています。
データに適したグラフを選択する方法を知りたい場合、連続的なデータがある場合は、多くの場合、折れ線グラフが役に立ちます。
離散データ
次に、あなたが飼っているペットの数を考えてみましょう。 犬2匹、猫1匹、ハムスターもいるかもしれません。 SF小説の世界でもない限り、2.5匹の犬を飼うことはできません。
したがって、これは離散データと呼ばれるものです。 棒グラフは離散データを好みます。 これらは PB&J のようなもので、ほとんど失敗することのない古典的なコンボです。
定性的データ

ねえ、すべてが数字ではありません。 時々、それは単に、まあ、異なる種類のものです。 それは定性的なデータです。
公称データ
たとえば、ナイキ、アディダス、プーマなど、お気に入りのブランドのスニーカーを考えてみましょう。 自然な順序はなく、名前だけです。 それは公称データです。
円グラフや単純な棒グラフでも、この種のデータを適切に処理できます。 特に、データに適したグラフを選択する方法を理解する場合は、シンプルであるほど良いということを覚えておいてください。
順序データ
わかりましたが、これらのブランドをランク付けする場合はどうなるでしょうか? 「良い、もっと良い、最高」みたいな。 さて、ある種の順序がありますよね? これは順序データです。
このような場合でも棒グラフは機能しますが、ランキングを適切に表示するにはいくつかの調整が必要になります。
データ視覚化の目的を理解する
値を比較するには
たとえば月々のコーヒー代など、比較したいものがあるときは、選択肢があります。
時間の経過とともに比較する
つまり、あなたは自分のカフェイン恋愛を月ごとに観察しているのかもしれません。 去年の7月、あなたはアイスラテライフに夢中でした。
11月になると、パンプキンスパイスの天国です。 折れ線グラフはその雰囲気を捉えるのに最適です。 浮き沈みがあるのはわかりますか?
カテゴリの比較
しかし、「コーヒー、外食、ジムにどれくらい使っていますか?」というような場合はどうでしょうか。 これらを時間をかけて並べるのではありません。 あなたはそれらを並べて見ているだけです。
棒グラフです。 エッジの効いた雰囲気を出すために水平にしてもいいかもしれません。 データに適したグラフを選択するにはどうすればよいでしょうか? 何に対して何を積み重ねているのかを考えてください。
構図を表示するには
スムージーの中を見て、何があの奇妙な緑色をしているのかと疑問に思ったことはありますか? データでも同じことができます。
全体の一部
たとえば、毎月の給料がすべてどこに使われるのか疑問に思っている場合です。 家賃はこれくらいで、あとは食べ物、娯楽用のスライスかもしれません。
円グラフは簡単なスナップショットに機能します。 しかし、本当のことを言ってください。 単純にする。 スライスが多すぎると、サイケデリックなピザのように見えます。
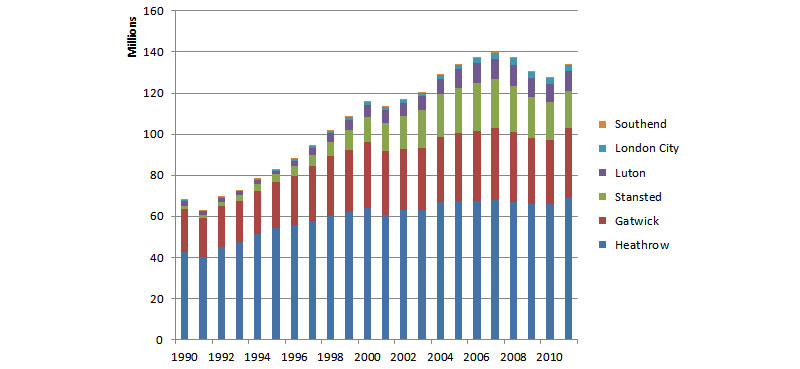
時間の経過に伴う複数のコンポーネント
あるいは、年間を通じて同じ支出を追跡することもできます。 家賃が依然として大きな問題ですが、休暇で散財したり、新しいラップトップを購入したりしたかもしれません。
積み上げ面グラフでは、この変化を時間の経過とともに示すことができます。 データに適したグラフを選択する方法が突然興味深くなりましたよね?
関係性を示すために
人々のグループを見て、誰が誰と緊密に接しているか知ったことはありますか? データには友情や敵対関係もあります。
相関
同期して動作しているように見える 2 つのことはありますか? 片方が上がるともう片方も上がる? 散布図。 文字通り、ドットがパターンを形成しているのがわかります。
しかし、それが抽象芸術のように見える場合は、おそらくリンクはありません。
分布
ヒストグラムについて聞いたことがありますか? 大学院に行った棒グラフのようなものです。 何かが特定の範囲に何回該当するかを示します。
たとえば、友達全員の身長を測ったら、背が低い人、平均的な人、またはNBAで合法的にプレーできる人が何人いるかがわかります。
地理的分布を表示するには
最後に重要なことですが、時には場所、場所、場所がすべてです。
地図
あなたが小さなオンラインショップを運営しているとします。 注文が入り始めると、「私ののぞき見はどこですか?」と知りたくなります。 地図では地域や特定の都市を強調表示できます。
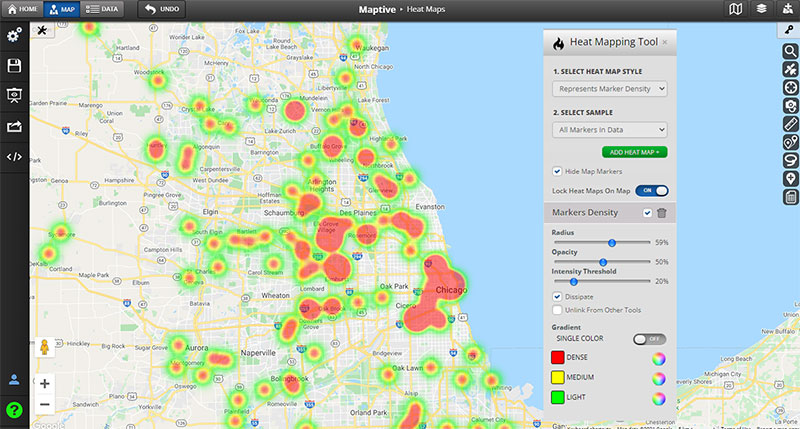
ヒートマップ

あるいは、ホットスポットに関するものかもしれません。 たとえば、市内のどこで人々があなたのものを最もよく探していますか?
ヒートマップはトラフィックの多いゾーンなどの密度を表示するため、チャートの世界で最もクールな存在になります。
視聴者への配慮
わかりました、これを入手してください。 すべてのチャートのモナリザを作成することはできますが、それが見るべき人々の共感を呼んでいなかったら、それはただ独り言を言っているようなものですよね。
技術者対象者と非技術者対象者
あなたが部屋にいるとき、誰かが微積分について話し始めたら、あなたの脳はマッシュポテトになります。
そう、チャートをいじる人にはならないでください。
複雑さのレベル
データサイエンティストのチームはいますか? いいですね、その 3D 散布図に夢中になってください。 マーベル・シネマティック・ユニバースに似ていますが、オタク向けです。
しかし、電子メールの設定にまだ苦労している人々にプレゼンテーションを行っているとします。 本当に基本的なものとして、基本的なものにしてください。 単純な折れ線グラフまたは棒グラフで十分です。
情報密度
あまりにも詳しい人とチャットをしていて、途中で何を言っているのかわからなくなってしまった経験はありませんか?
データに適したグラフを選択する方法を考えるときは、視聴者が実際にどれだけの内容を理解できるかを考慮してください。 超高密度のヒート マップは見た目は美しいかもしれませんが、圧倒される可能性があります。 誰もがマインドベンダーを好むわけではないことを覚えておいてください。
プレゼンテーション媒体
さて、この傑作はどこへ向かうのでしょうか? 4K Ultra HD モニターで見るのか、それとも昨年のゴシップのように回覧される紙に印刷するのか?
デジタルディスプレイ
スクリーン上であれば、もう少し派手になっても大丈夫です。 インタラクティブ性はあなたの遊び場です。 マウスオーバーすると詳細が表示され、クリック可能な凡例が表示されるので、それが体験になります。
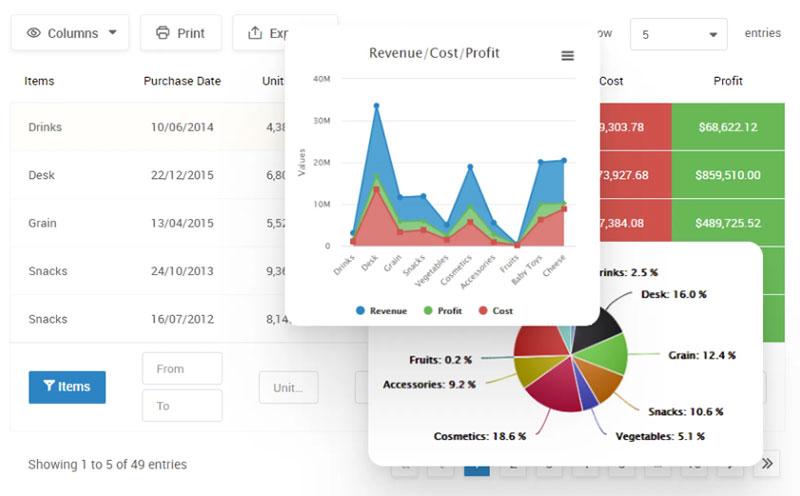
そのためには、 wpDataTables を使用することをお勧めします。

スプレッドシートに溺れているように感じたことはありますか? それとも、行と列を理解するのに何時間も費やしたことがありますか? わかった。 データは膨大になる可能性があります。 しかし、それをすべて楽に行う方法があると言ったらどうなるでしょうか?
動的でインタラクティブなテーブルとチャートを作成するための新しい親友である wpDataTables をご紹介します。 これは単なる WordPress プラグインではありません。 それは命の恩人です。
なぜ wpDataTables なのか?
- Easy-Peasy : ファイルをアップロードし、いくつかの設定を調整するだけで、出来上がりです。 テーブルをライブにする準備ができました。
- カスタマイズ可能な AF : テーブルの応答性を高めたいですか? 編集可能ですか? 条件付き書式を設定していますか? 了解しました!
- リアルタイム チャート: テーブルをリアルタイムで更新される美しいチャートに変えます。 なんてクールなんでしょう?
しかし、待ってください、まだあります!
- パワーフィルター: プロのようにデータを絞り込みます。
- 巨大なデータセット? 問題ありません: 何百万もの行をチャンピオンのように処理します。
- プロフェッショナルサポート: 質問がありますか? 彼らは答えを持っています。
何を求めている? データ ゲームをレベルアップして、人生をずっと楽にしましょう。
印刷媒体
しかし、枯れ木の上でやるなら、基本に忠実でなければなりません。 ここにはインタラクティブな付加機能はありません。 さらに、白黒プリントについても考慮する必要があります。
そうですね、グラデーションは色的にはクールに見えるかもしれませんが、グレースケールに変換するとどうなるでしょうか?
一般的なグラフの種類とその使用時期
さて、データや視聴者について話しましたが、この番組のスター、つまりチャート自体についてはどうでしょうか?

好きな映画のジャンルを選ぶようなものです。 誰もが楽しめるものはありますが、すべての映画がすべての観客にヒットするわけではありません。 データに適したグラフを選択する方法を知ることも同様です。
棒グラフと縦棒グラフ
wpDataTables で作成されたグラフ
利点
棒グラフは、データの世界におけるジーンズや T シャツのようなものです。 超カジュアルだけど仕事はしっかりこなす。
たとえば、月次の売上や、試合で誰が何得点したかを表示する場合は、これが最適です。 非常に読みやすいので、おばあちゃんでも理解できるでしょう。
制限事項
しかし、それらはすべてにおいて優れているわけではありません。 1 年間の気温変化を棒グラフで表示しようとしているところを想像してください。
ちょっと奇妙ですよね? そのためには、より良いオプションがあります。 単純化するのではなく、シンプルにしてください。
折れ線グラフと面グラフ
wpDataTables で作成されたグラフ
利点
さて、時間の経過とともに物事を追跡する場合、折れ線グラフが最適です。 それは、お気に入りのどんちゃん騒ぎ番組のストーリーを追っているようなものです。
浮き沈み、そしてクリフハンガーが見えてきます。 面グラフはそのエッジの効いた親戚であり、線の下を塗りつぶします。 イビサ島への旅行のために貯金するなど、何かが蓄積していることを示したい場合に最適です。
制限事項
キャッチ? あまり多くの行を詰め込まないでください。 それは、登場人物が多すぎる映画を追いかけようとするようなものです。 あなたは道に迷ってしまい、気にするのをやめてしまいます。
また、ランダムなカテゴリをただ投入することもできません。 タイムラインに固執します。
円グラフとドーナツ グラフ
利点
全体を細かく分解したいですか? ここで、円グラフとドーナツ グラフが登場します。
たとえば、睡眠、食事、そして Netflix にどれだけの時間を費やしているかを示したい場合などです。
制限事項
でも、そこは簡単だよ、カウボーイ。 スライスが多すぎると混乱します。 全員が同時に話すパーティーに行くようなものです。
意味がわかりません。 したがって、それらのスライスを制限します。
散布図とバブル チャート
wpDataTables で作成されたグラフ
利点
シャーロックのような気分ですか? 2 つのことが関連しているかどうかを調べたいですか? そこで散布図とバブル チャートが登場します。
たとえば、暑いときはアイスクリームをもっと買う人がいるでしょうか? 気温とアイスクリームの売上をプロットするとわかります。
制限事項
しかし、これらは誰が勝ったか、誰が負けたかを比較するのには適していません。 それはスコアボードではありません。 それは宝の地図のようなものです。
ヒート マップとツリー マップ
利点
何かのホットスポットを知りたいと思ったことはありませんか? これらの悪い奴らは、チャートにおけるソーシャルメディアのインフルエンサーのようなものです。
いつ、どこで、何がトレンドになっているかを示します。 ウェブサイトのクリックなどを表示するための Epic。
制限事項
ただし、細部を表示するのには最適ではありません。 それはむしろ「概要」のようなものです。
ソースが多すぎてパスタが足りないこともありますよね?
特化したチャート
レーダーチャート
wpDataTables で作成されたグラフ
これはチャートのインディーズ映画のようなものです。 誰もがそれを理解できるわけではありませんが、それにはふさわしい場所があります。 多変数情報を表示するために使用します。
スマートフォンを比較しているとします。 画面サイズ、バッテリー寿命、カメラの品質がすべて 1 つのグラフに表示されます。
ウォーターフォールチャート
これらはドラマチックですね! それらは、出発点、浮き沈み、そしてどこに到達するかを示します。
プロジェクトの進捗状況の追跡などに最適です。
実践的なヒントとベストプラクティス
これはチャートゲームを最大限に活用するためのガイドです。 データに適したグラフを選択する方法を深く掘り下げていますが、実際にそれを魅力的なものにする方法も一工夫あります。
色の選択とアクセシビリティ
色彩理論
本当のことを言うと、色はすべてを良くします。 お気に入りの映画を白黒で観ているところを想像してみてください。 うーん。
したがって、見た目が良いだけでなく、意味のある色を選択する必要があります。 落ち着いた雰囲気には青や緑などのクールな色調、緊迫感にはホットな赤やオレンジなど。 コントラストの力を決して過小評価しないでください。
色覚異常についての考慮事項
でもちょっと待って! 誰もが同じように色を認識しているわけではありません。 男性の約 8%、女性の 0.5% が何らかの色覚異常を持っています。
じゃあ、赤と緑のコンボはやめてもいいかな? 誰もが見やすい色を選択するのに役立つツールがあります。 それは映画に字幕を追加するようなものです。 誰でもアクセスできるようにします。
読みやすさと明瞭さ
テキストラベル
チャートを読んでいて、翻訳者が必要だと感じたことはありますか? いや、それは望んでいません。 ラベルはシンプル、明確、要点を押さえたものにしてください。
専門用語や難しい言葉はありません。 人々に初めてそれを手に取ってもらいたいのです。
データとインクの比率
派手に聞こえますが、実際はそうではありません。 基本的に、できるだけ少ない「インク」(21 世紀風に言えばピクセル)を使用して、できるだけ多くのデータが必要です。
脂肪を切り取ります。 役に立たないものはすべて取り除きます。 多ければ多いほど良いというわけではありません。
凡例と注釈
位置決め
凡例をどこに置くかが重要です。 それはコンサートにいるときのようなものです。 柱の後ろに閉じ込められたくありません。
近くに保ちますが、近づきすぎないようにしてください。 凡例を、それが表すデータに簡単にリンクできるようにしてください。
一貫性
自分のやり方に一貫性を持たせてください。 テキストを特定のフォントとサイズにすることに決めた場合は、そのフォントとサイズをそのまま使用してください。
物事を変えると混乱します。 1 つのオーディオブックで 5 人の異なるナレーターを切り替えることを想像してください。
データに適したグラフを選択する方法に関する FAQ
チャートを選択する際にはどのような要素を考慮する必要がありますか?
まず、どのような種類のデータがあるかを考えてください。 カテゴリカル、連続、またはシーケンシャル?
次に、伝えたいメッセージについて考えてみましょう。 比較、関係、分布、構成を示していますか? メッセージが明確であればあるほど、適切なチャートを選択しやすくなります。
棒グラフと縦棒グラフはどう違うのでしょうか?
棒グラフは水平に表示されますが、縦棒グラフは縦長に表示されます。 扱っているデータについて考えてみましょう。
長いラベルが付いたカテゴリがいくつかありますか? 棒グラフを使用します。 一方、時系列データは縦棒グラフと連携するのが大好きです。
なぜ円グラフを使用するのでしょうか?
円グラフはデータ視覚化のデザートのようなものです。 全体の一部を示すのに最適です。
ただし注意してください。スライスが多すぎる場合、またはスライス間の違いが微妙な場合、メッセージが失われる可能性があります。 シンプルにして、中身を詰め込みすぎないようにしましょう。
積み上げグラフは便利ですか?
絶対に! 積み上げグラフを使用すると、単一の棒または列内のさまざまなデータ セグメントを調べることができます。
これらは高層ビルのようなもので、各セグメントが全体にどれだけ寄与しているかを示します。 ただし、セグメントが多すぎると混乱する可能性があるので注意してください。
どのような場合に折れ線グラフに頼るべきでしょうか?
折れ線グラフはストーリーテラーです。 これらは、特に浮き沈みを強調したい場合に、時間の経過に伴う傾向を示すのに最適です。
時系列データや一定期間にわたって変化する値がある場合は、折れ線グラフが最適です。
散布図 – それは何に役立つのでしょうか?
ああ、散布図ですね! それらは点のダンスのようなもので、2 つの変数間の関係を示しています。
2 つのものが相関しているかどうかを確認したい場合、またはデータ クラスターの雰囲気をただ知りたい場合は、散在してください。
複数の種類のグラフを一緒に使用できますか?
もちろん! 場合によっては、1 つのグラフの種類だけではうまくいかないことがあります。 複数のグラフを組み合わせると、より豊かなストーリーを伝えることができます。
ただし、注意してください。これは飲み物を混ぜるようなものです。 慎重に行わないと、面倒なことになる可能性があります。
ヒートマップはどうなるのでしょうか?
ヒートマップはチャート世界のカメレオンです。 彼らは色を使用して行列内のデータ値を表します。
特に大規模なデータセットでの濃度やパターンを示したいと考えていますか? ヒートマップは適切な選択となる可能性があります。 これらは、相関行列や Web サイトのアクティビティに特に適しています。
レジェンドは必ず必要ですか?
レジェンドはチャートのツアーガイドのようなものです。 それらはコンテキストを提供します。 グラフに複数のデータ系列や異なる値を表す色がある場合、凡例が役に立ちます。
ただし、グラフがシンプルで一目瞭然の場合は、省略してもよいでしょう。
3D グラフは良い選択ですか?
3D グラフは派手に見えるかもしれませんが、データの認識を歪める可能性があります。 3D にする特別な理由がない限り、多くの場合、2D を使用する方が良いでしょう。
覚えておいてください、明瞭さが重要です。 付加機能がデータのメッセージを覆い隠してしまわないようにしてください。
データに適したチャートに関する結論
おい、マジでチャート? それはデートに最適な服を選ぶのと同じです。 雰囲気に合わせなければなりません。
- 折れ線グラフ? 古典的なジーンズと T シャツの組み合わせです。 時間の経過に伴う傾向を示すのに適しています。
- 棒グラフ? おしゃれなブレザーを思い浮かべてください。 さまざまなアイテムを並べて比較するのに最適です。
- 円グラフ? それは、全体の一部を見せて、楽しいひねりを加えるためにロックする風変わりなネクタイです。
見た目が良いだけではありません。 それはメッセージについてです:あなたが本当に言いたいことは何ですか? 合わない靴下のようにチャートを平手打ちするのはやめましょう。
データに適したグラフを選択する方法についてこの記事を読んで気に入った場合は、インタラクティブなデータ視覚化に関するこの記事もチェックしてください。
また、誤解を招くデータ視覚化の例、データ視覚化ツール、データ視覚化のカラー パレットの例、WordPress データ視覚化、 データ視覚化の例など、いくつかの関連主題についても書きました。
