AI を使用して WordPress でコーディングする方法
公開: 2023-09-30以前は、コーディングの知識のない WordPress ユーザーは、答えを探すために Google で何時間も費やすか、プロの Web 開発者の助けを求めていました。 人工知能(AI)の出現により、それが変わり始めています。 世の中にはかなりの数の AI コード アシスタント ツールがありますが、そのすべてが WordPress に特化しているわけではありません。 この記事では、AI を使用して WordPress でコーディングする方法を説明します。これにより、時間と苦労して稼いだお金を他のタスクに費やすことができます。
飛び込んでみましょう。
- 1 WordPress の AI 支援コーディングとは何ですか?
- 2 AI を使用して WordPress でコーディングする必要がある理由
- 3 AI を使用して WordPress でコーディングするメリットは何ですか?
- 4 AI を使用して WordPress でコーディングする方法
- 4.1 AI を使用して WordPress で CSS をコーディングする方法
- 4.2 AI を使用して WordPress 用に PHP をコーディングする方法
- AI を使用した WordPress でのコーディングに関する5 つの最終的な考え
WordPress の AI 支援コーディングとは何ですか?
AI 支援コーディングは、WordPress 用のコードの作成を支援する機械学習生成 AI モデルの使用です。 ほとんどの AI コーディング アシスタントでは、WordPress ユーザーが簡単なテキスト プロンプトを入力することで、コードで実行したい内容を説明できます。 そこから、AI がカスタム変数名または CSS クラスを備えたコードを自動的に生成します。
AI を使用して WordPress でコーディングする必要がある理由

Divi AIで作成された画像
AI を使用して WordPress でコーディングする理由はいくつかあります。 何よりもまず、初心者のプログラマーやコーディングの知識がない人でも、サイトの機能を変更する PHP または JavaScript コード スニペットを追加できるようになります。 同様に、AI は CSS を生成することもでき、サイトのデザイン要素に高度なスタイル変更を加えることができます。 WordPress でのコーディングに AI の使用を検討すべきもう 1 つの理由は、エラーのトラブルシューティングを行うことです。 死亡を示す白い画面やその他の一般的なエラーが表示される状況に陥ったことがある場合、AI が問題の場所を特定し、修正するのに役立ちます。
AI を使用して WordPress でコーディングするメリットは何ですか?

Divi AIで作成された画像
AI を使用した WordPress でのコーディングには数え切れないほどのメリットがあります。 AI がどのようにあなたの生活を楽にするのに役立つのかをより深く理解できるように、いくつかの点に焦点を当ててみましょう。
- 最小限の学習曲線: AI を使用する場合、PHP チュートリアルに膨大な時間を費やす必要はありません。 実際、混乱したりイライラしたりする可能性があります。 代わりに、AI によるサポートを少し利用することを選択してください。 おそらくあなたもいくつかのことを学ぶでしょう。
- テーマ ファイルの編集:主に Web デザイナーをしている場合、テーマ ファイルの編集に慣れていない場合があります。 AI を使用すると、テキスト プロンプトが、これまで怖くて試すことができなかった function.php ファイル ハックの作成に役立つため、問題を軽減できます。
- お金の節約:以前は、コーディングの知識が必要な作業を行う必要がある場合、コーディングの方法を学ぶ必要がありましたが、これには時間がかかり、場合によっては費用がかかり、開発者にお金を払って支援してもらいました。 AI を使用すると、仲介業者を回避し、必須のプラグインやプレミアム WordPress テーマの購入など、他のことにお金を節約できます。
- あなたのサイトを目立たせる: WordPress ユーザーは、型にはまった Web サイトに満足してはいけません。 WordPress の利点は、サイトの外観を好きなように変更できることです。 そうは言っても、サイトにはもう少し「活気」が必要な場合もあります。 AI を使用して WordPress にコードを追加することは、アニメーションやその他の機能を追加して Web サイトをユニークにする優れた方法です。
AI を使用して WordPress でコーディングする方法

Midjourney で作成された画像
AI を使用して WordPress でコーディングする方法はいくつかあります。 Elementor などの AI ページ ビルダーを使用して、カスタム CSS や CodeWP for PHP などの AI ツールを作成できます。 この記事の執筆時点では、WordPress内でPHP をコーディングできるプラグインはありません。 ただし、CodeWP は WordPress のファイルと構造を使用して特別にトレーニングされているため、その内容を理解しています。 さらに、スニペットをクラウドに保存できるので、再利用できるように保存できます。
カスタム コード スニペットをサイトに組み込む前に、2 つのことのうち 1 つを行う必要があります。 子テーマまたはステージング サイトを作成することをお勧めします。 両方を行うのも良い考えです。 いずれにしても、親テーマやライブ サイトは、Web サイトを破壊する可能性のあるコード スニペットから保護されます。
WordPress で設定を行ってコードを生成するために必要な手順を見てみましょう。
AI を使用して WordPress で CSS をコーディングする方法

Elementor は、世界で最も人気のあるページビルダーの 1 つです。 ここ数カ月間、同社はテキスト、画像、カスタム CSS の生成を提供することで AI 革命に参加しました。 これは、テキストまたは画像を含むモジュールの Elementor のフロントエンド ページ ビルダーで[AI を使用して編集]ボタンをアクティブにすることで機能します。

Elementor AI で CSS を生成する
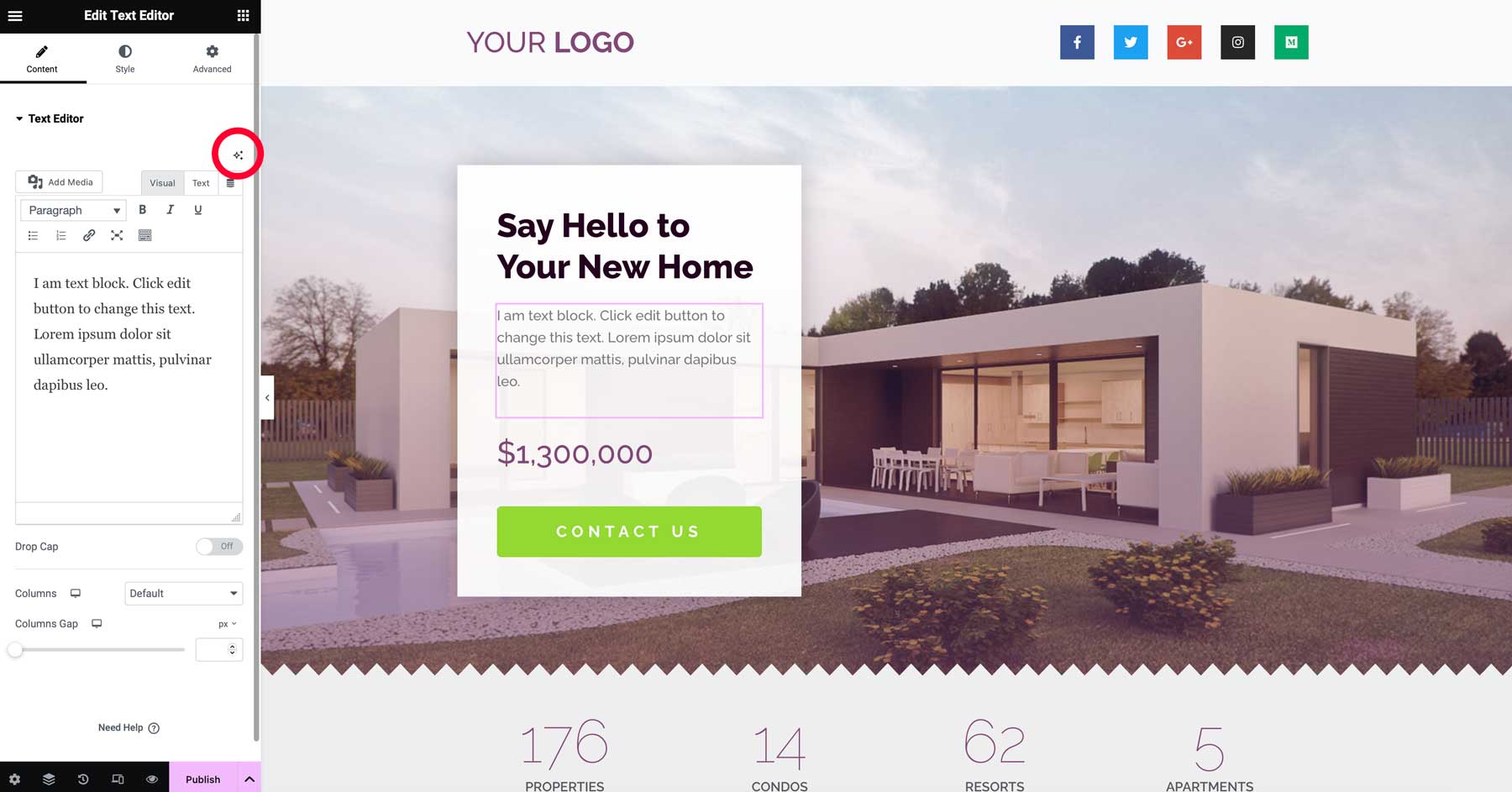
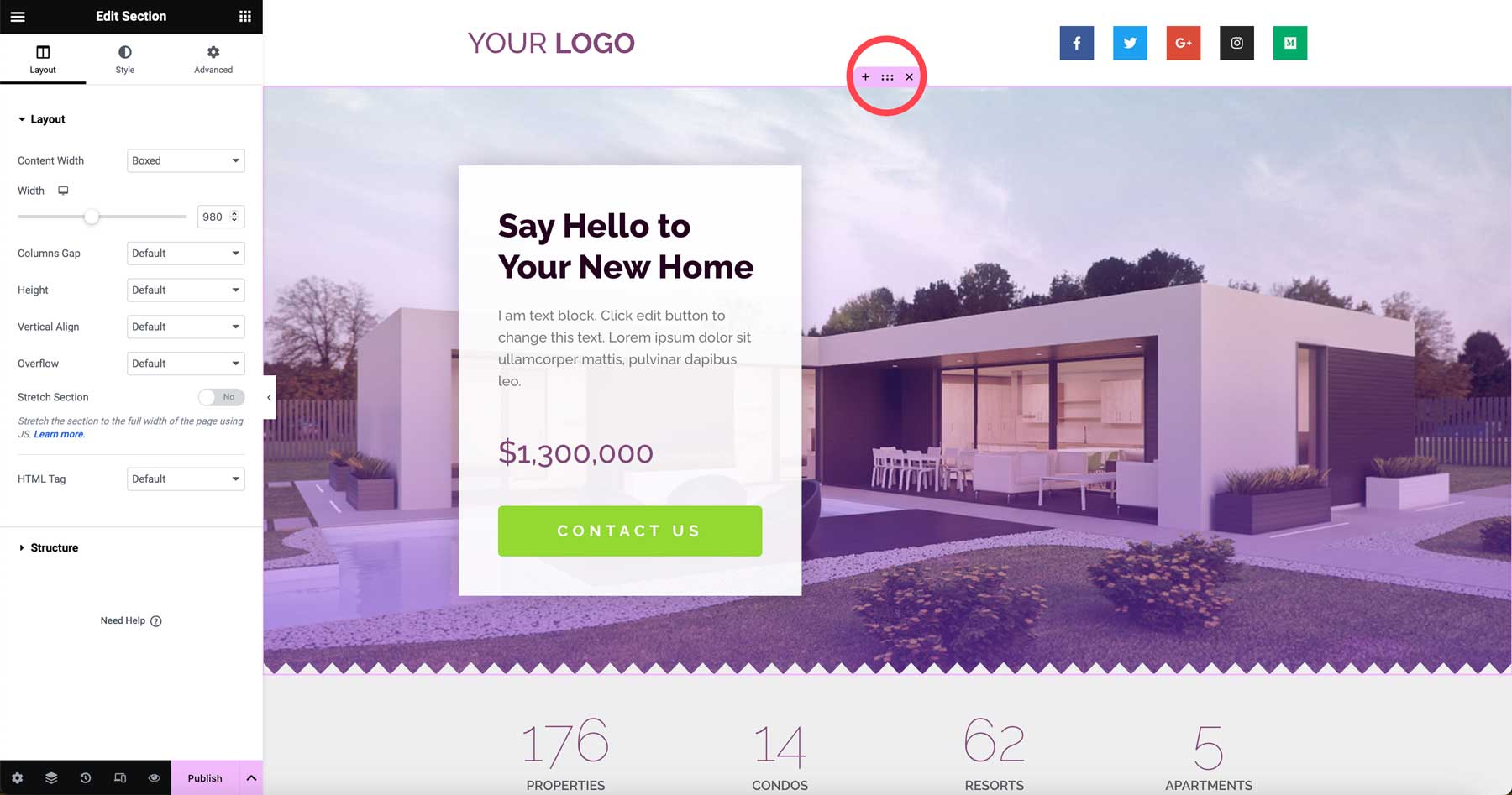
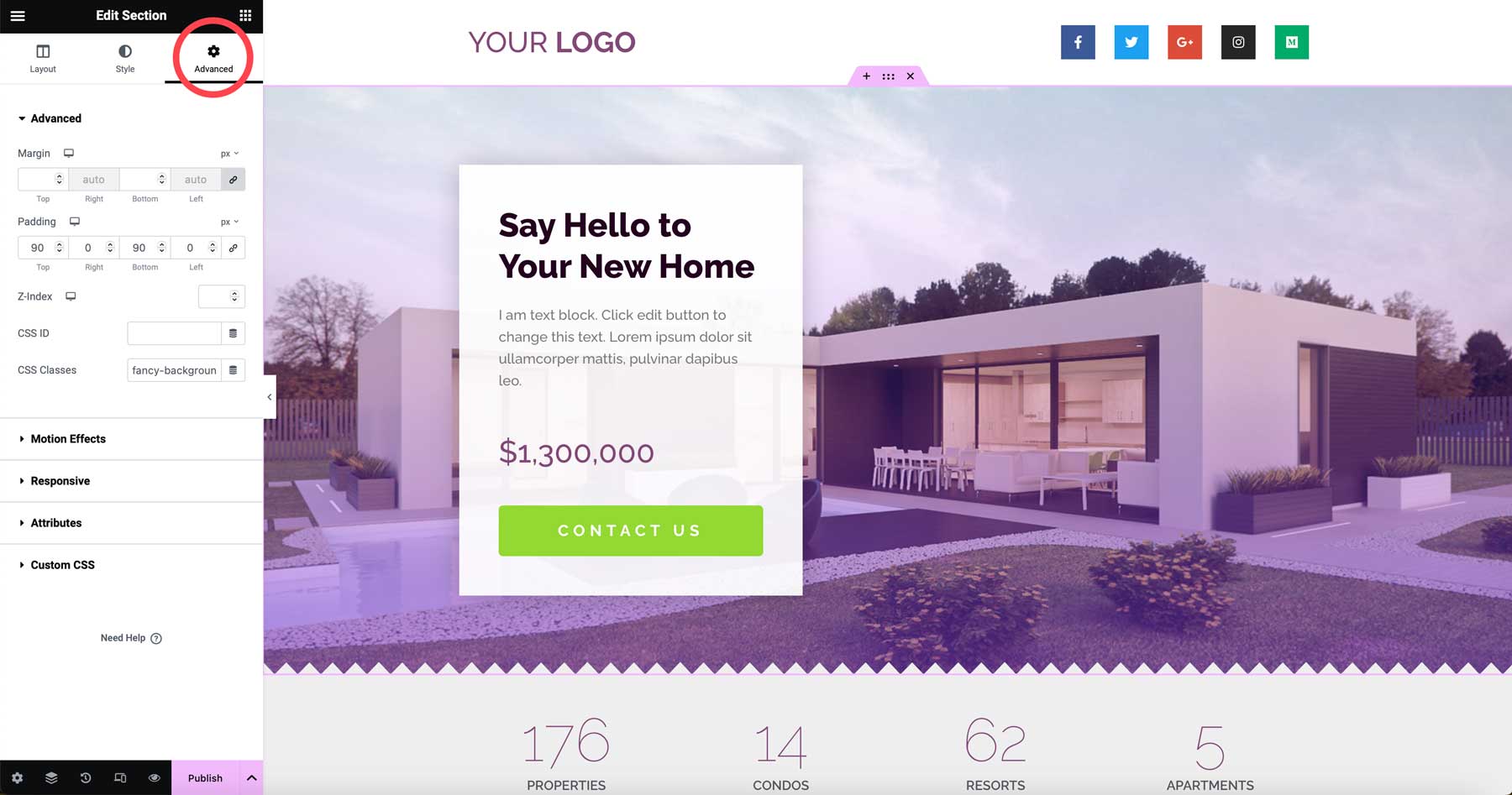
CSS を生成するには、プロ ライセンスを購入する必要がありますが、無料版で Elementor AI のテキストと画像の生成を試すことができます。 プロ バージョンをアクティブ化した状態で、セクションの上にカーソルを置くと、セクションの編集ボタンが表示されます。

次に、セクションの設定で詳細アイコンをクリックします。

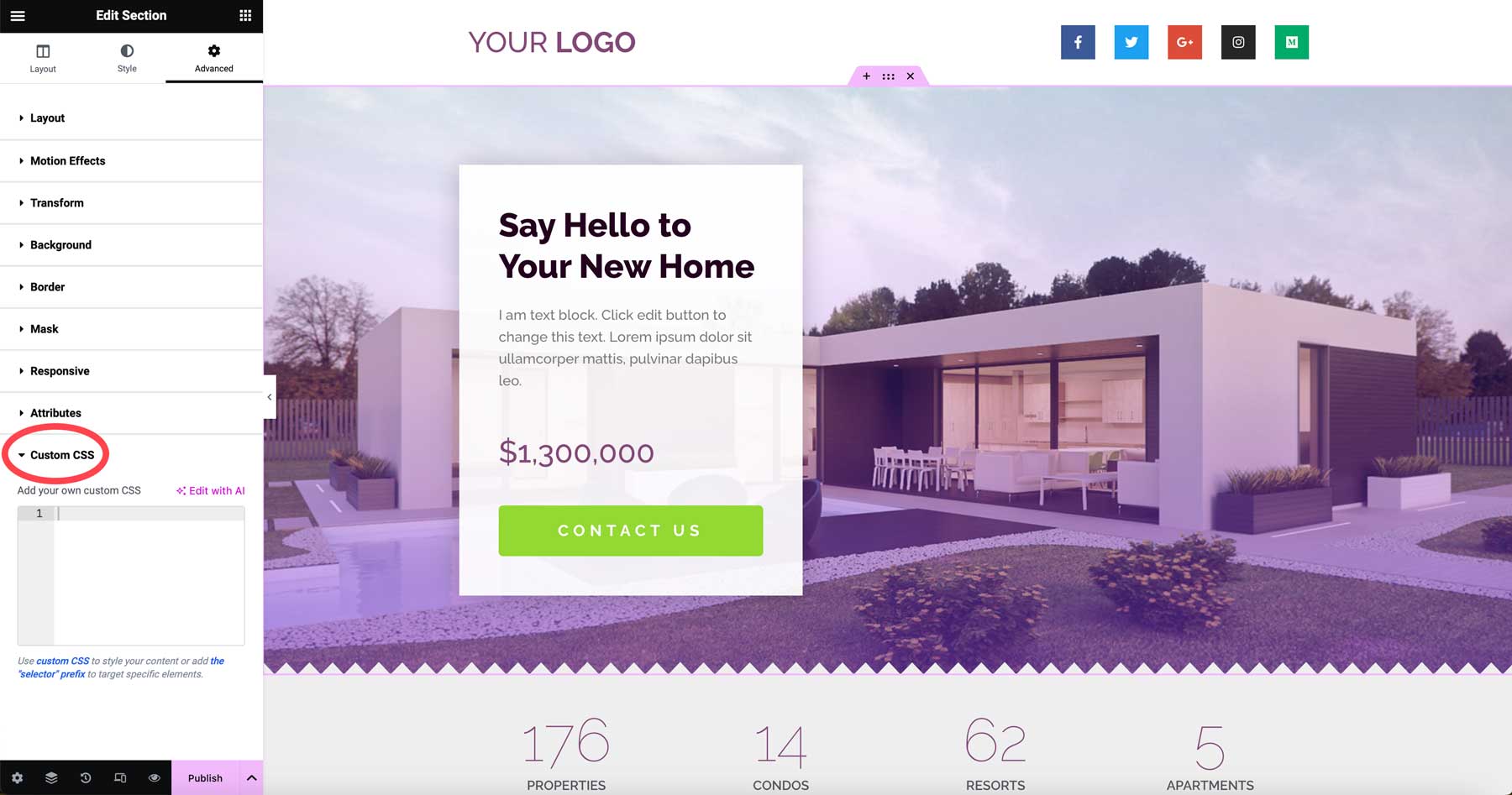
スクロールして[カスタム CSS]タブを表示します。 ドロップダウン メニューを展開してカスタム CSSボックスを表示します。

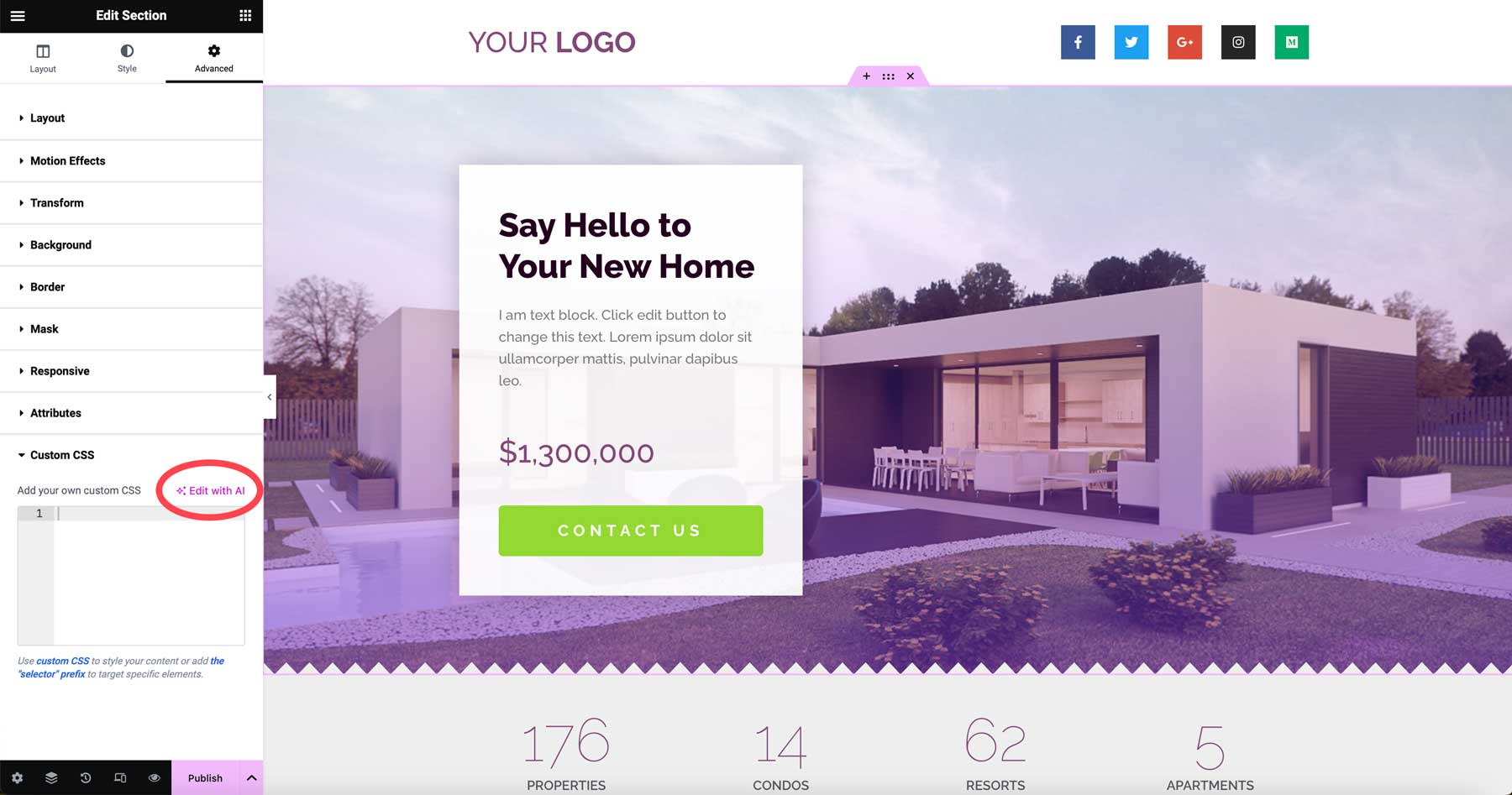
カスタム CSS ボックスの上にある[AI を使用して編集]ボタンをクリックします。

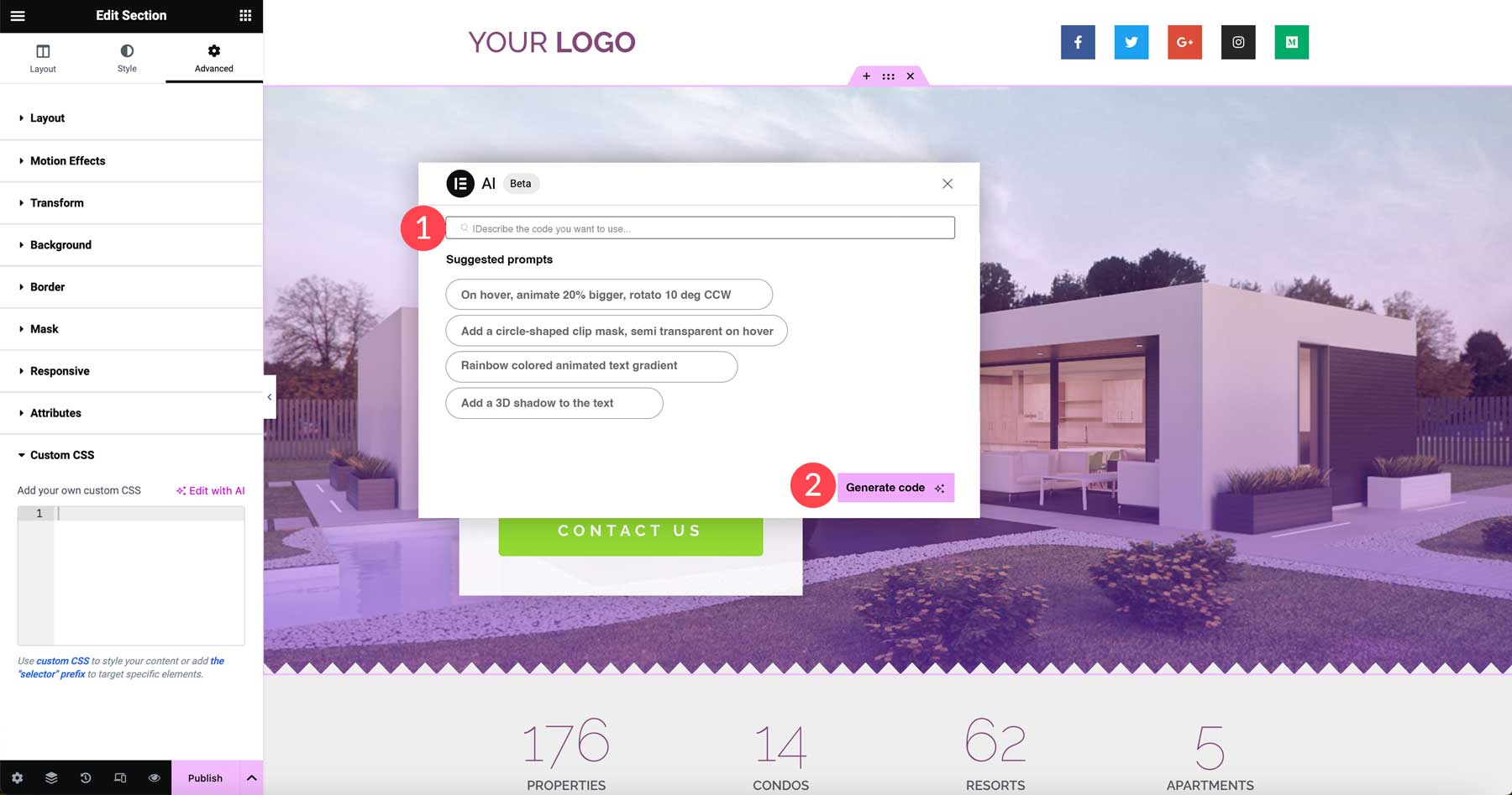
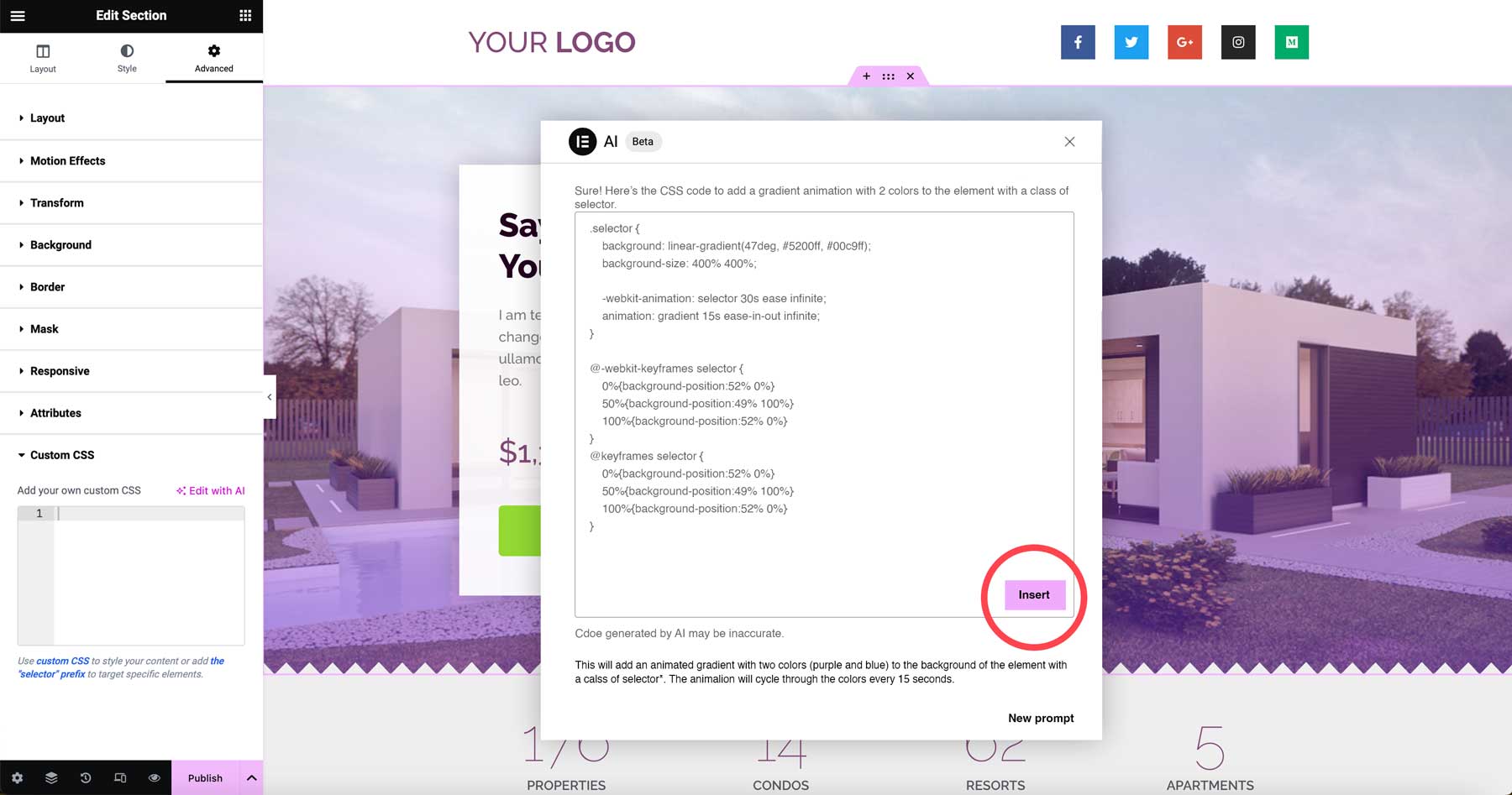
ダイアログ ボックスが表示されたら、 「背景色アニメーション 2 色(1)」などのテキスト プロンプトを入力します。 次に、コード生成ボタン (2) をクリックします。

Elementor AI がコード スニペットの生成を開始します。 レンダリングには最大 1 分かかる場合があります。 完了すると、コードのプレビューが表示されます。 結果に満足したら、挿入ボタンをクリックしてコードをカスタム CSS ボックスに追加します。


コードを挿入すると、Elementor ビルダーでアニメーションをライブで見ることができます。
CSS コードが公開されたら、好みに合わせて色やアニメーション速度を変更したり、その他の調整を行ったりすることができます。
Elementor を使用して Web プロジェクトの CSS を簡単に生成したい場合は、59 ドルで年間 Pro ライセンスにサインアップできます。 Elementor AI の CSS ジェネレーターを使用するには、有料プランにサインアップする必要があることに注意してください。 価格は、18,000 クレジットで月額 2.99 ドルからです。
AI を使用して WordPress 用に PHP をコーディングする方法

CodeWP は、WordPress を使用して特別にトレーニングされた AI ツールです。 カスタム コード スニペットを作成して機能を拡張したり、重いプラグインの使用を回避したりするのに役立ちます。 生成されたコード スニペットを実装する準備ができたら、WPCode などのコード スニペット プラグインをインストールするか、子テーマを作成し、インクルード フォルダーから特定のファイルをコピーしてスニペットを配置する必要があります。
あなたが Divi ユーザーで、子テーマを作成したい場合は、実行する必要がある手順についての詳細なチュートリアルがあります。 ただし、初心者ユーザーの場合は、スニペット プラグイン ルートを強くお勧めします。
CodeWPアカウントにサインアップする
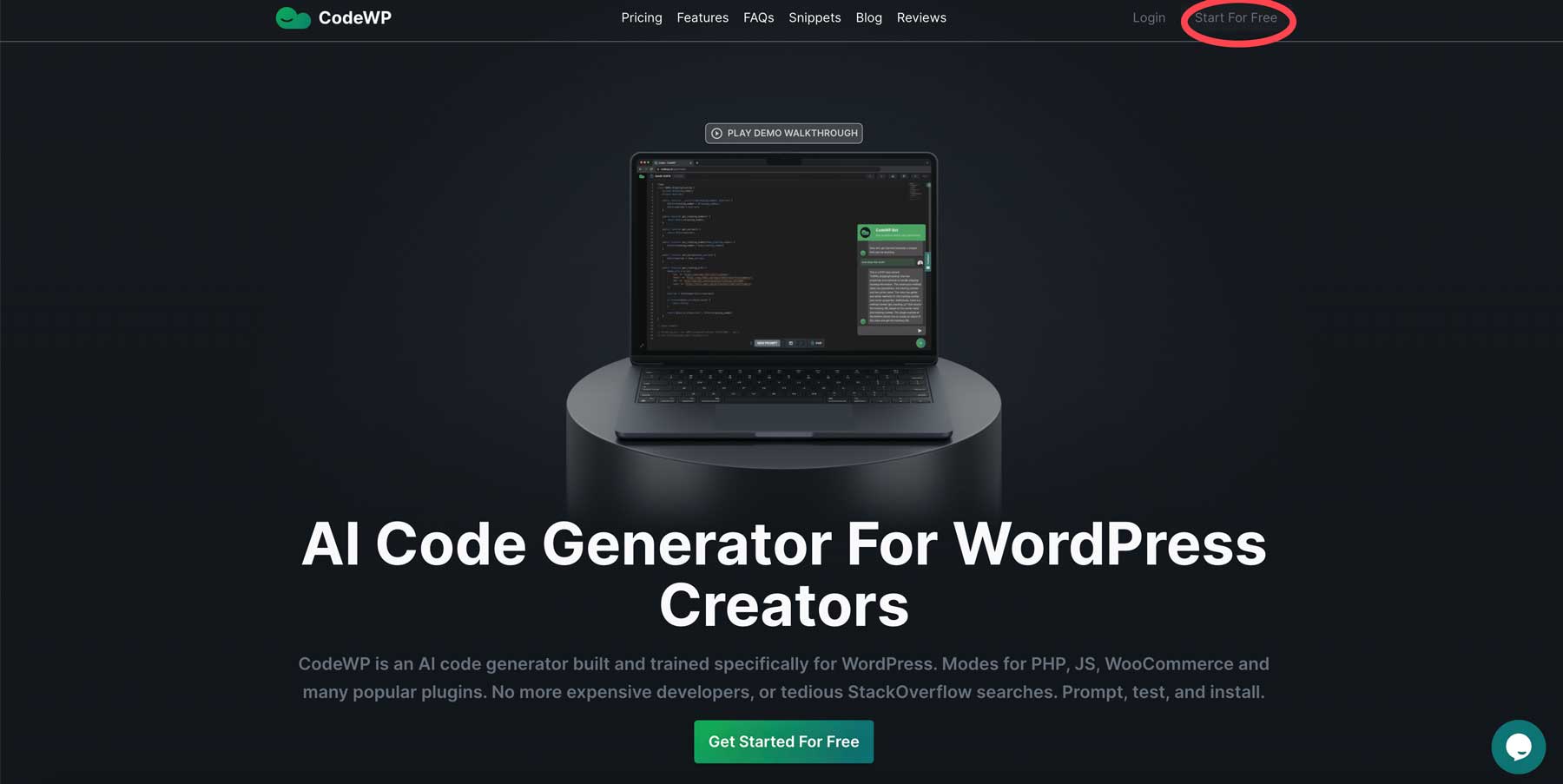
CodeWP にサインアップしていない場合は、 「無料で開始」ボタンをクリックします。

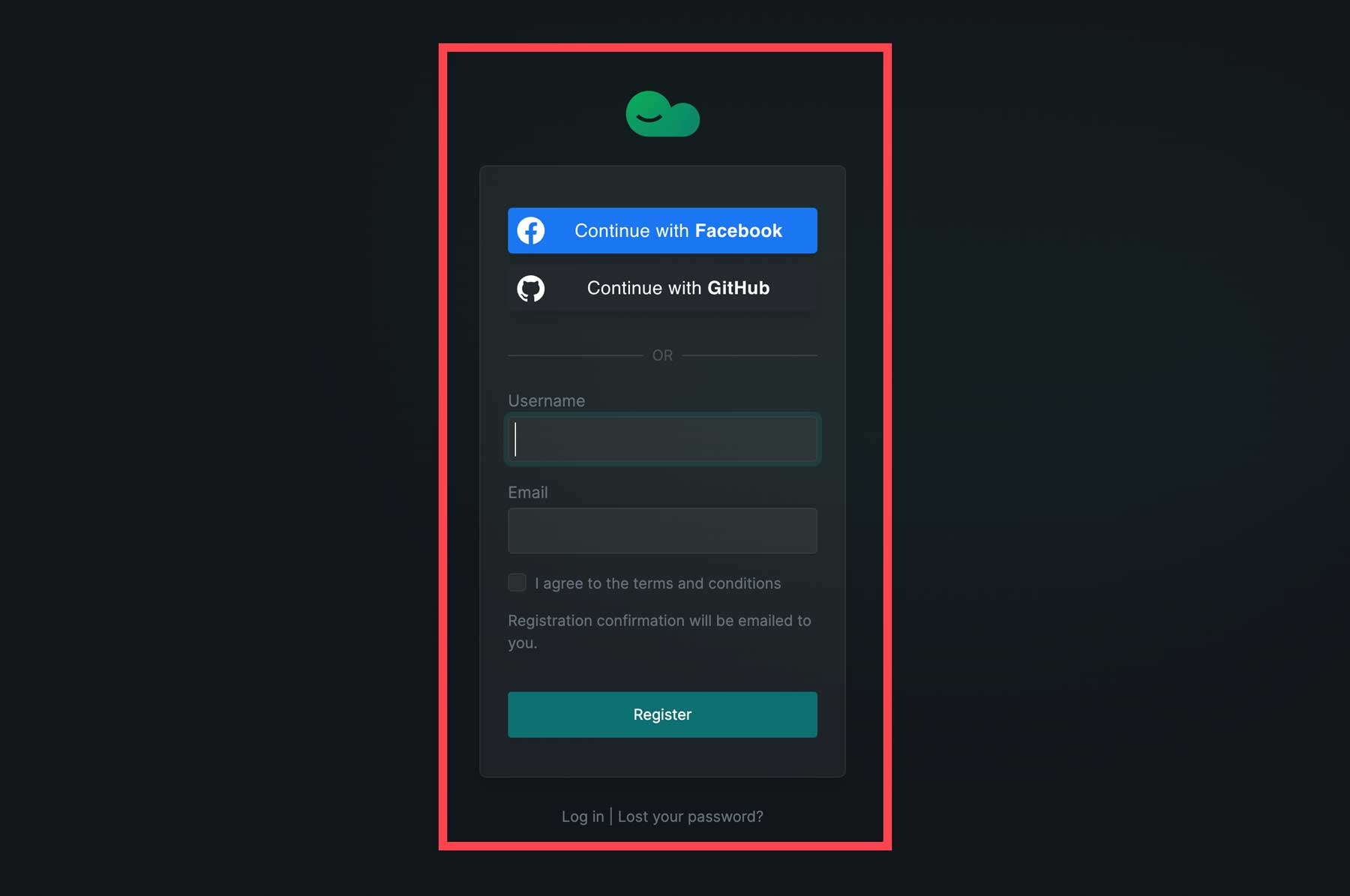
画面が更新されたら、Facebook プロフィールや GitHub アカウントをリンクするか、ユーザー名を作成して電子メール アドレスを追加することで、アカウントを作成できます。

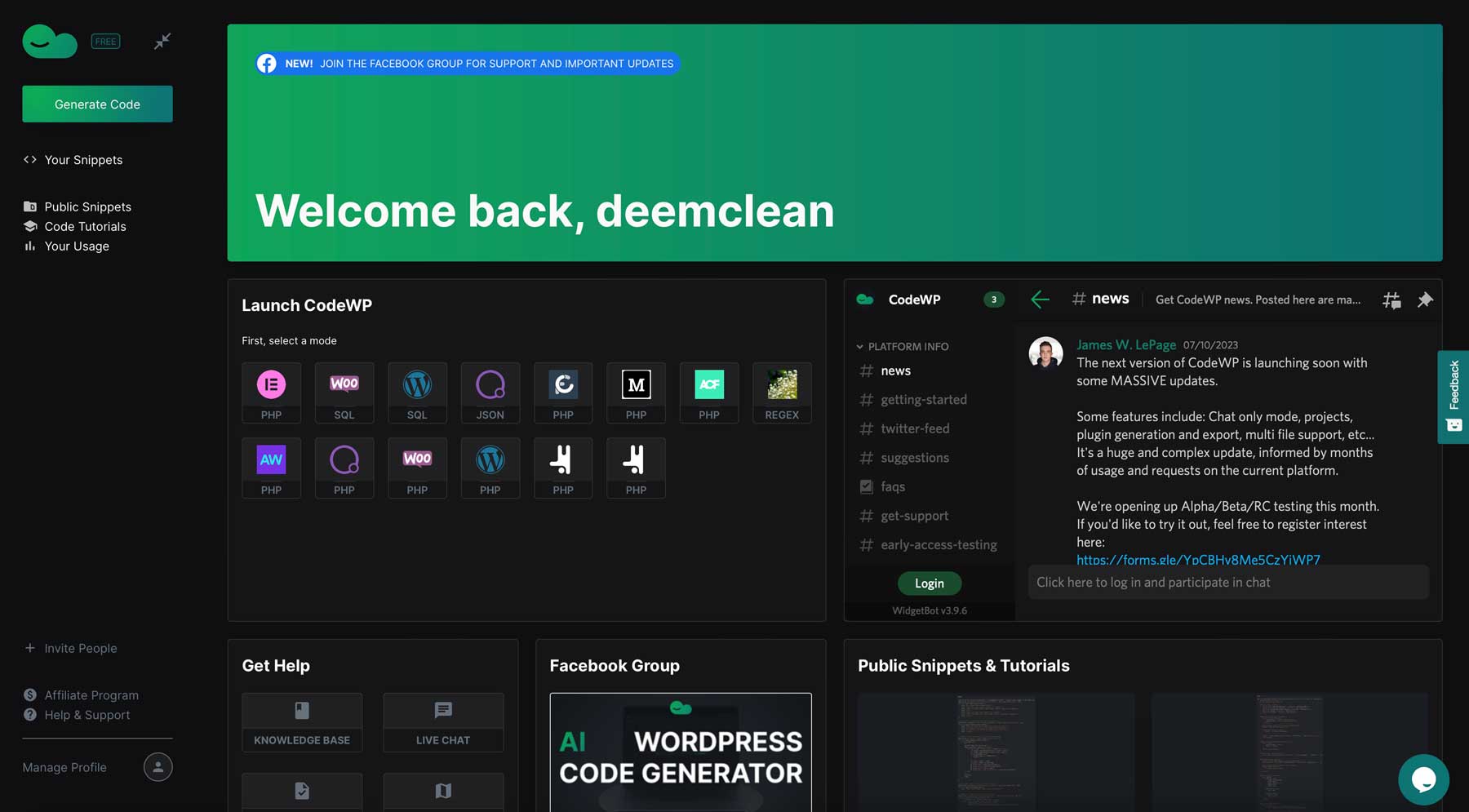
CodeWPインターフェイスの参照
CodeWP はかなり直感的です。 自分のスニペットを表示したり、他のユーザーが送信した公開 (検証済み) スニペットを閲覧したり、最新ニュースを入手したり、いくつかのコード ジェネレーターを起動したりすることができます。

このチュートリアルでは、WordPress PHP という 1 つのインターフェイスが付属する CodeWP の無料バージョンを使用します。 他のロックを解除するには、プロ ライセンスにサインアップする必要があります。
CodeWPでPHPを生成する
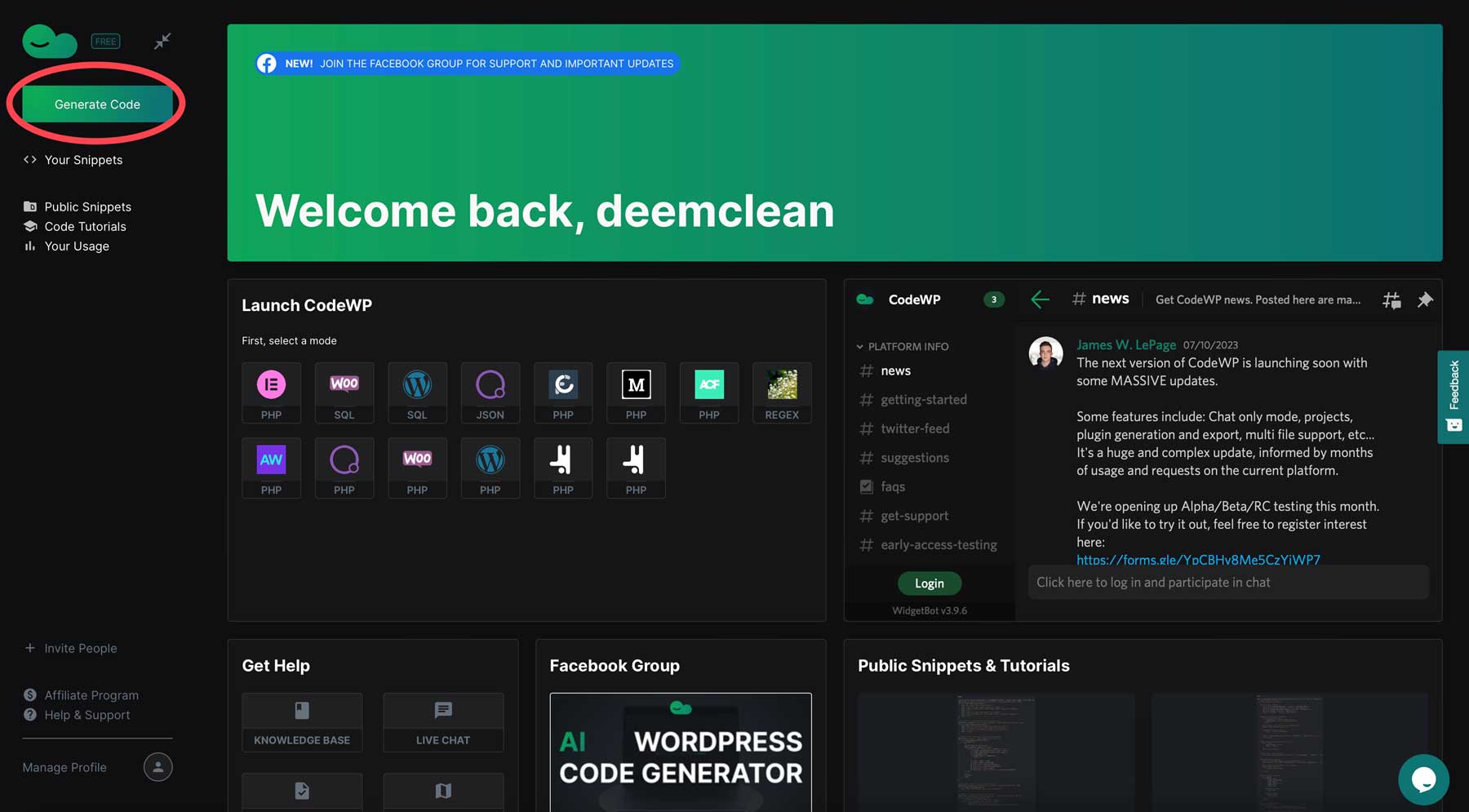
最初のスニペットを生成するには、CodeWP インターフェイスの左上にある[コードの生成]ボタンをクリックします。

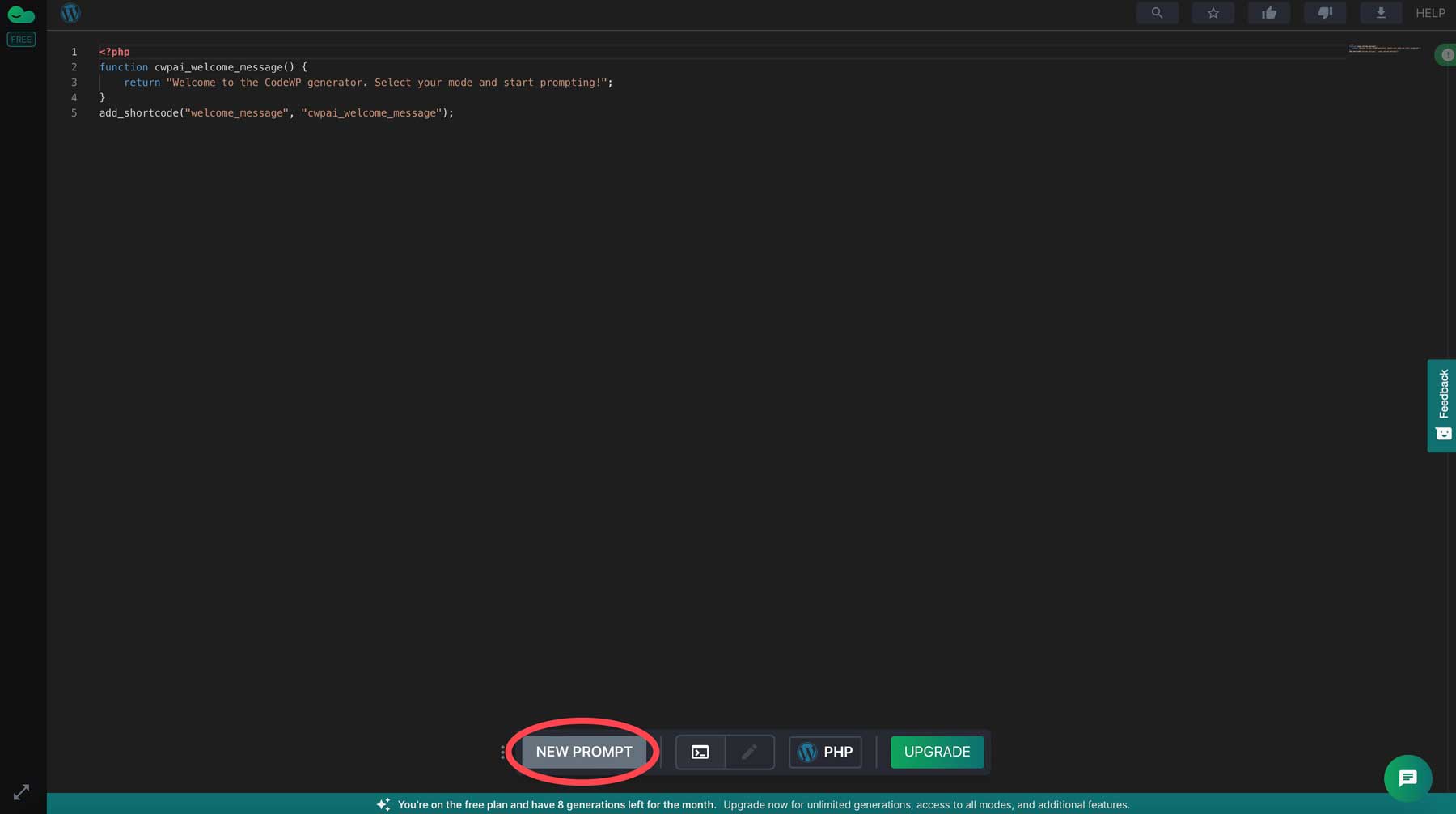
次に、 [新しいプロンプト]ボタンをクリックして、テキスト プロンプト ダイアログ ボックスを開きます。

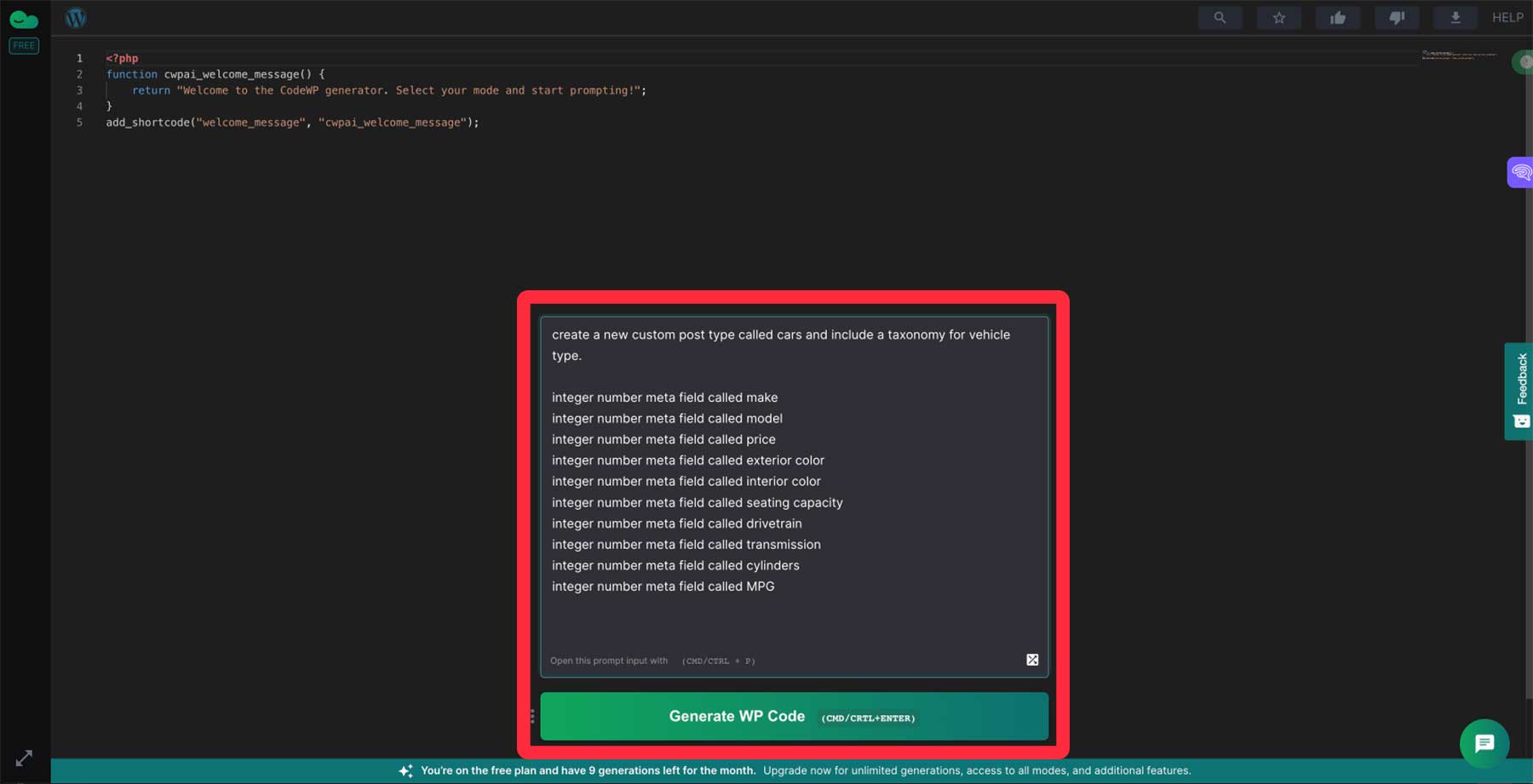
CodeWP 内での作業がいかに簡単かを示すために、自動車用の新しいカスタム投稿タイプと、自動車用投稿タイプに入力できるいくつかのカスタム フィールドを作成するように依頼します。
まず、テキスト フィールドに次のプロンプトを入力します。
「cars」というカスタム投稿タイプを作成し、車両タイプの分類を含めます。 次のメタフィールドを車のカスタム投稿タイプに追加します。
makeという整数のメタフィールド
モデルと呼ばれる整数メタフィールド
価格と呼ばれる整数メタフィールド
外装色と呼ばれる整数メタフィールド
インテリアカラーと呼ばれる整数メタフィールド
座席数と呼ばれる整数メタフィールド
ドライブトレインと呼ばれる整数メタフィールド
送信と呼ばれる整数メタフィールド
シリンダーと呼ばれる整数メタフィールド
MPG と呼ばれる整数メタ フィールド
最後に、 「WP コードの生成」ボタンをクリックします。

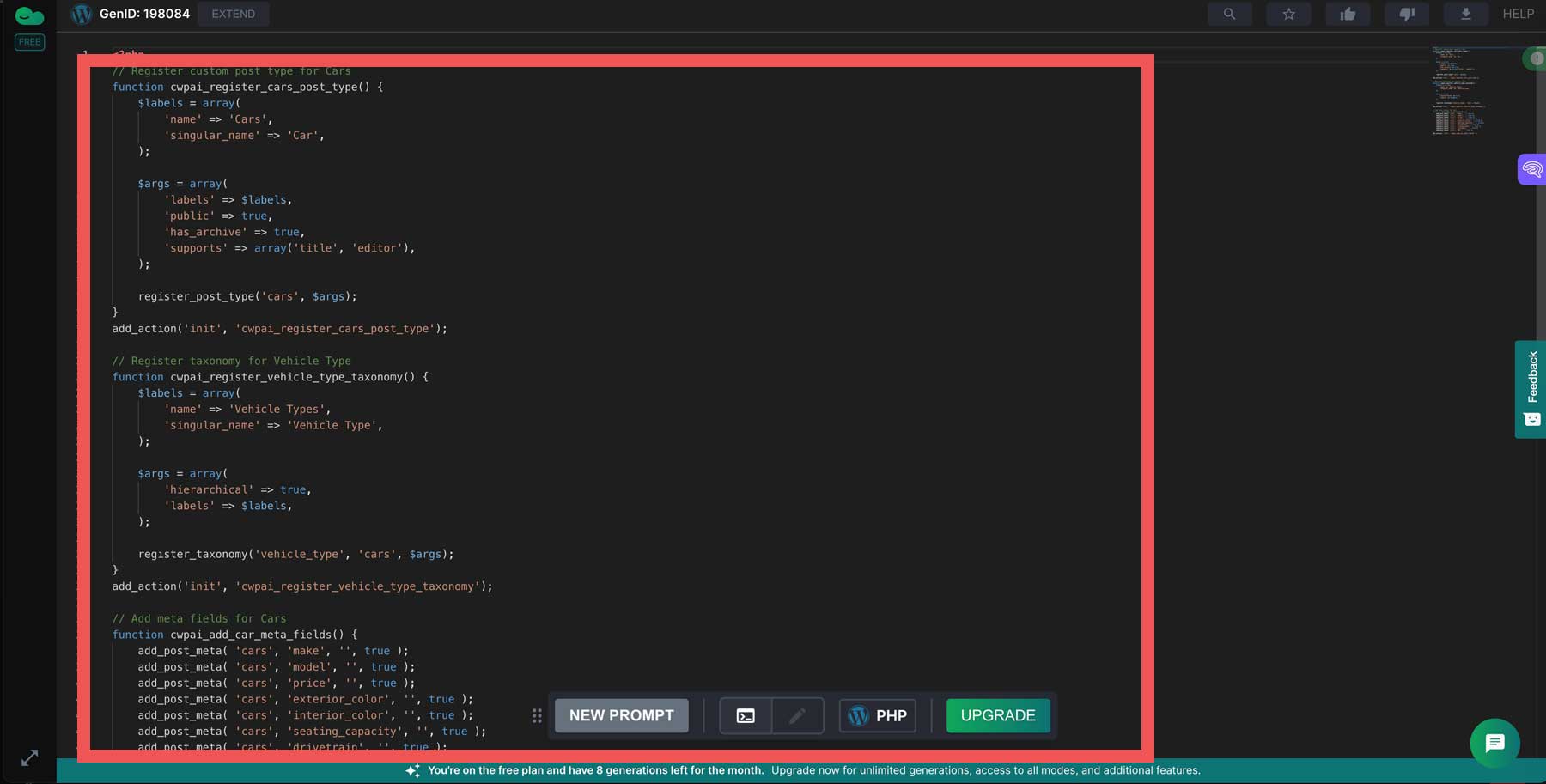
1 ~ 2 分後、CodeWP によってカスタム PHP コードが生成されます。 WordPress で使用するには、WPCode (または同様の) スニペット プラグインを使用する必要があります。

PHP 開始タグの後の出力をコピーして、WPCode に貼り付けられるようにします。
WordPress に PHP コードを追加する
WordPress 管理ダッシュボードに戻ります。 WPCode をインストールする必要がある場合は、今すぐインストールしてください。 プラグインのインストールに関するガイダンスが必要な場合は、便利なプラグイン インストール ガイドをご用意しています。
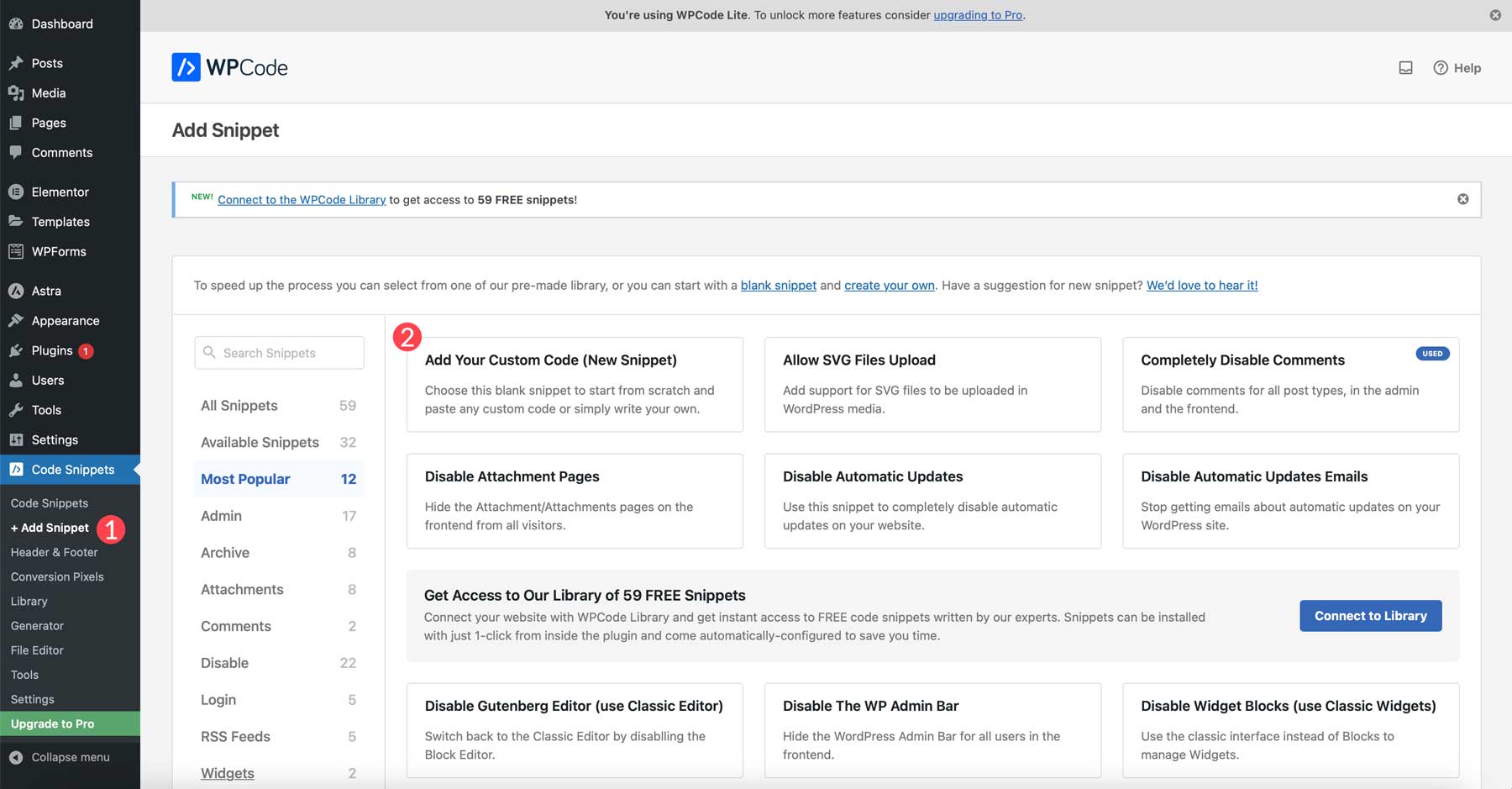
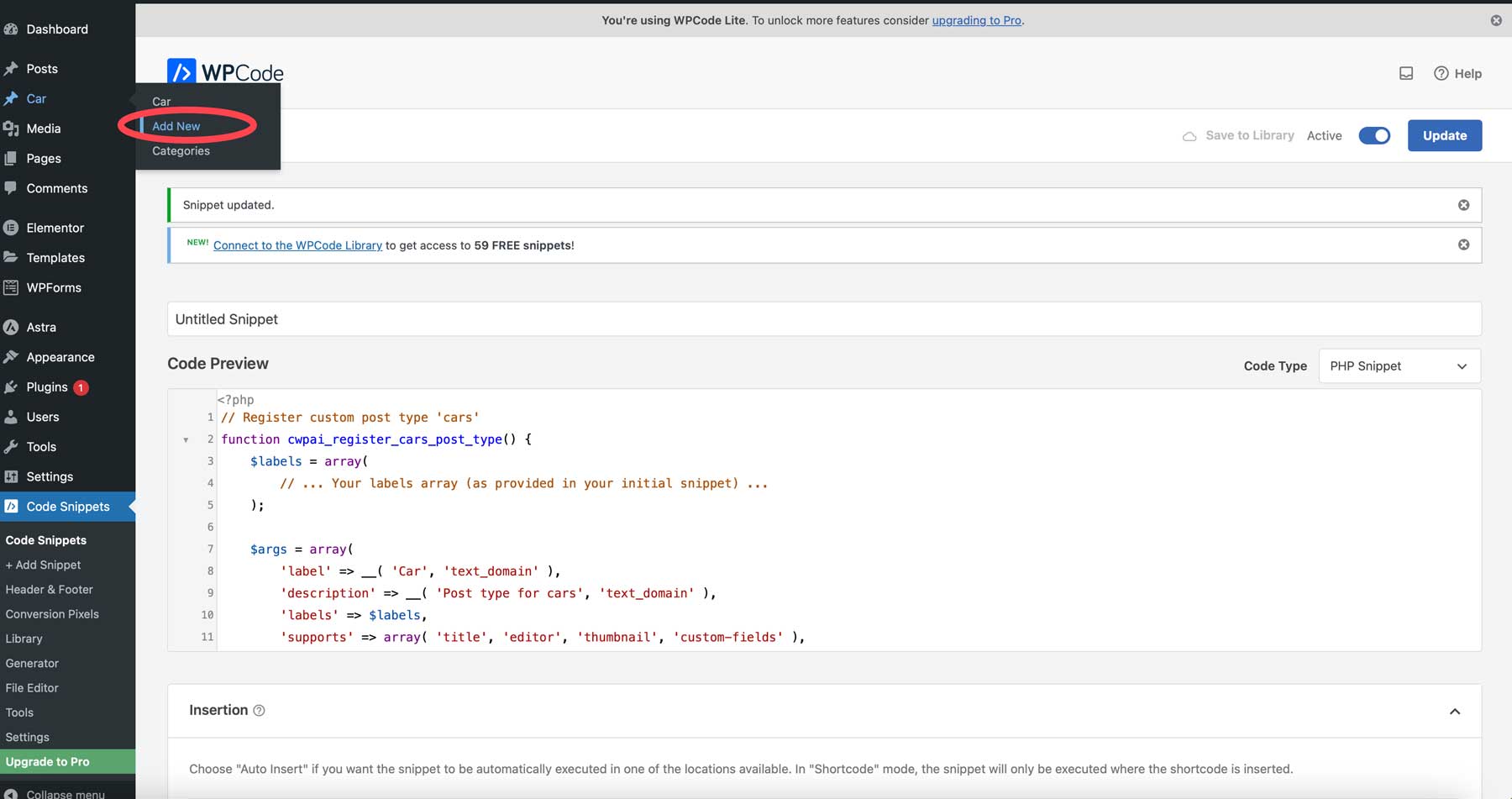
「コード スニペット > + スニペットの追加(1)」に移動します。 そこから、 「カスタム コードの追加 (新しいスニペット)」をクリックします (2)。

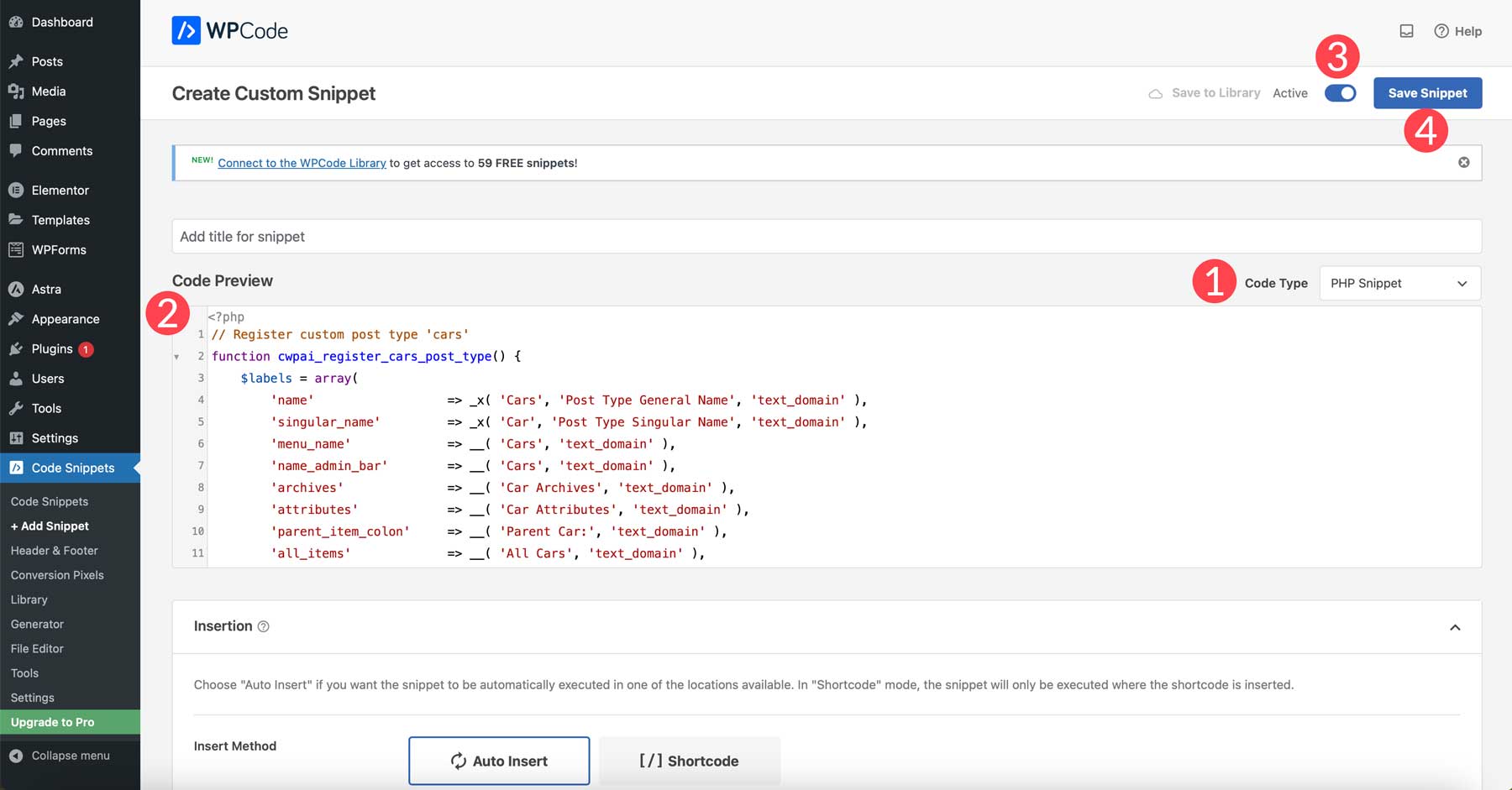
デフォルトでは、WPCode は自動挿入を選択し、場所をどこにでも設定します。これが私たちが望むことです。 スニペットをライブにするには、ドロップダウンからPHPを選択し (1)、PHP スニペットをコード プレビューに貼り付けます (2)。 次に、スニペットをアクティブ化し(3)、保存します(4)。

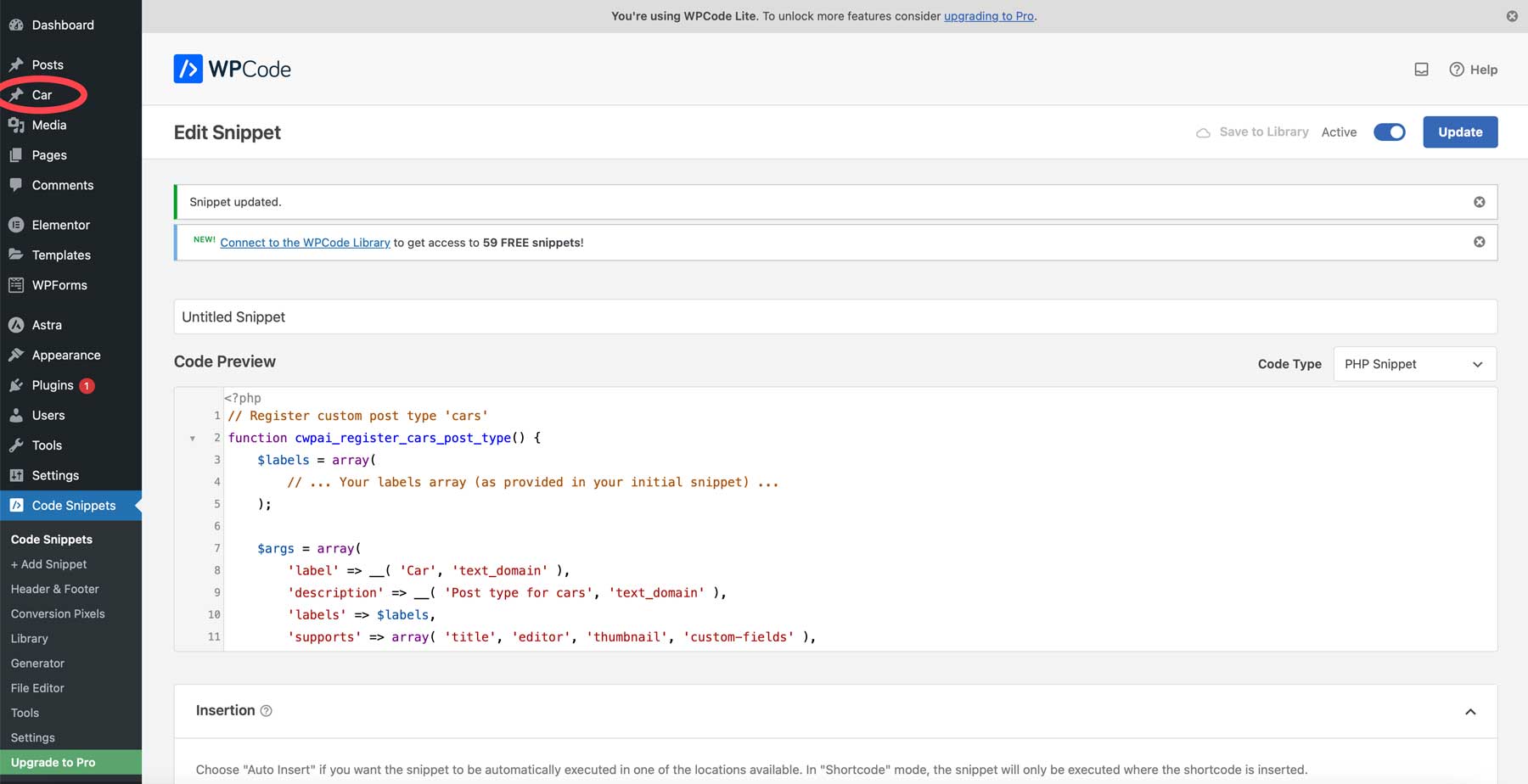
保存すると、WordPress 管理ダッシュボード内に新しい投稿タイプが表示されます。

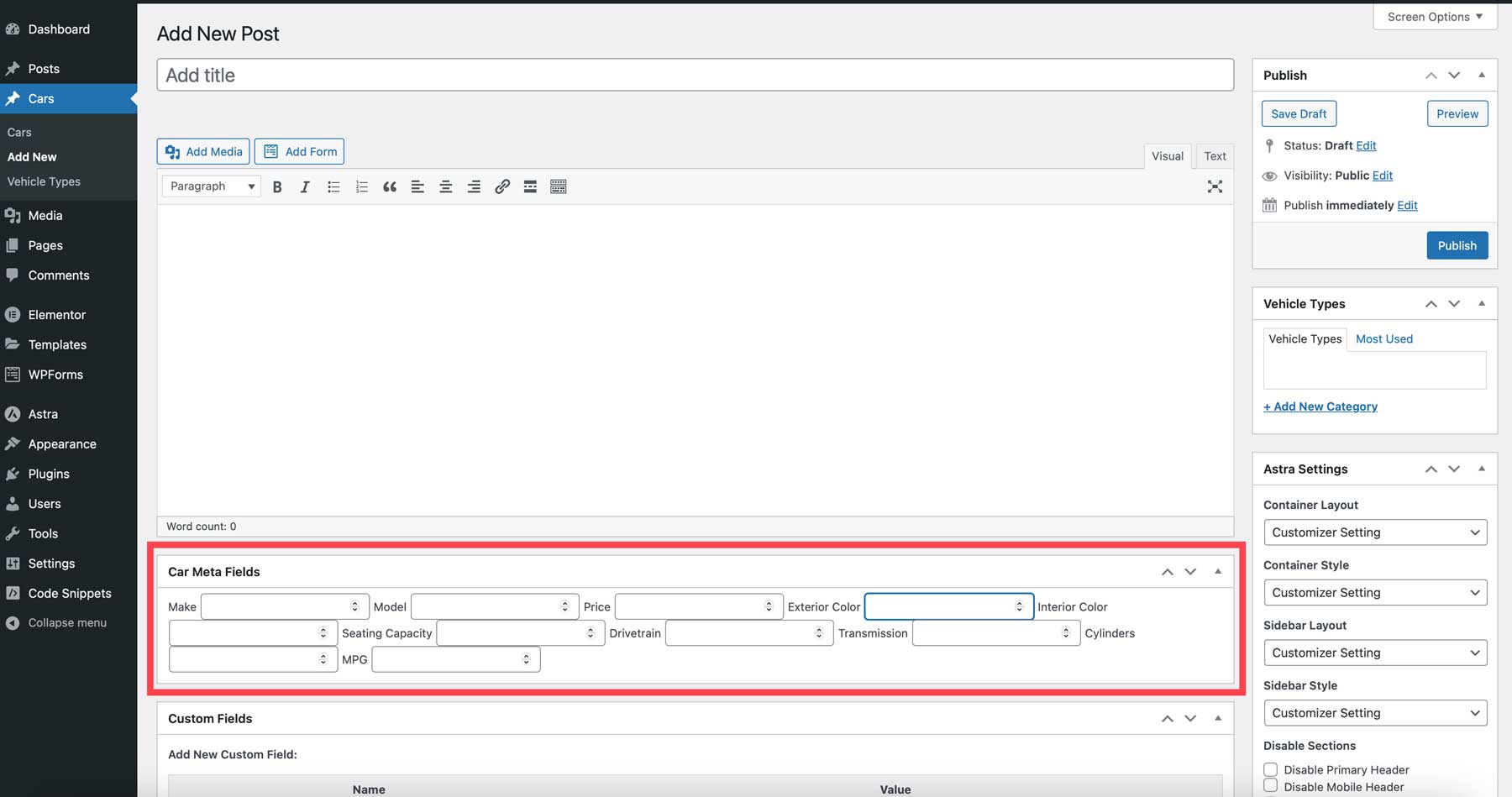
正しく動作していることを確認するには、管理パネルで車の上にマウスを置き、 [新規追加]をクリックします。

車のメタフィールドが見つかるまで下にスクロールします。 彼らがそこにいるなら、おめでとうございます! そうでない場合は、CodeWP を使用して、それに応じてコードを調整できます。

AI を使用した WordPress でのコーディングに関する最終的な考え
WordPress の開発は AI の統合により急速に進化しています。 Elementor AI や CodeWP などのツールを使用すると、何時間にもわたる調査や高価な Web 開発サービスを回避できます。 WordPress 用に特別に設計された AI ツールは、お金と時間を節約し、最も初心者のユーザーにもコーディング方法を教えることができます。 カスタム PHP スクリプトを追加する必要がある場合でも、CSS を使用してサイトのデザインを次のレベルに引き上げる必要がある場合でも、AI コーディング アシスタントは貴重なサポートを提供します。
WordPress 向け AI で何ができるかについて詳しく知りたい場合は、他の AI 関連の投稿をチェックしてください。
- Divi AI の使用方法: 知っておくべきことすべて
- Divi AI を使用してホームページを最初から最後まで構築する
- 安定した拡散で美しいAI画像を生成する方法 (2023)
- AI を使用して Divi で素晴らしい Web デザインを作成する方法 (ChatGPT と MidJourney を使用)
Leonid Studio /shutterstock.com 経由の注目の画像
