Diviのコンタクトフォームモジュールでインラインと全角フィールドを組み合わせる方法
公開: 2022-10-05お問い合わせフォームは、メールをキャプチャして訪問者を顧客に変えたい場合、Web サイトに含める重要な要素です。 Divi コンタクト フォーム モジュールは簡単にカスタマイズして、あらゆるタイプの Web サイトに魅力的で魅力的なコンタクト フォームを作成できます。 このモジュールには、フォームの各フィールドに適用できる 2 つの幅オプション (インラインまたは全角) が付属しています。 このチュートリアルでは、インライン フィールドと全角フィールドを使用して、Divi 連絡先フォームの 4 つのユニークなレイアウトの可能性を紹介します。
始めましょう!
スニークピーク
これは、私たちがデザインするもののプレビューです。
最初のレイアウト


2 番目のレイアウト


3 番目のレイアウト


4 番目のレイアウト


始めるために必要なもの
開始する前に、Divi テーマをインストールしてアクティブ化し、Web サイトに最新バージョンの Divi があることを確認してください。
これで、開始する準備が整いました。
インラインおよび全角フィールドを使用したDiviコンタクトフォームの4つのレイアウトの可能性
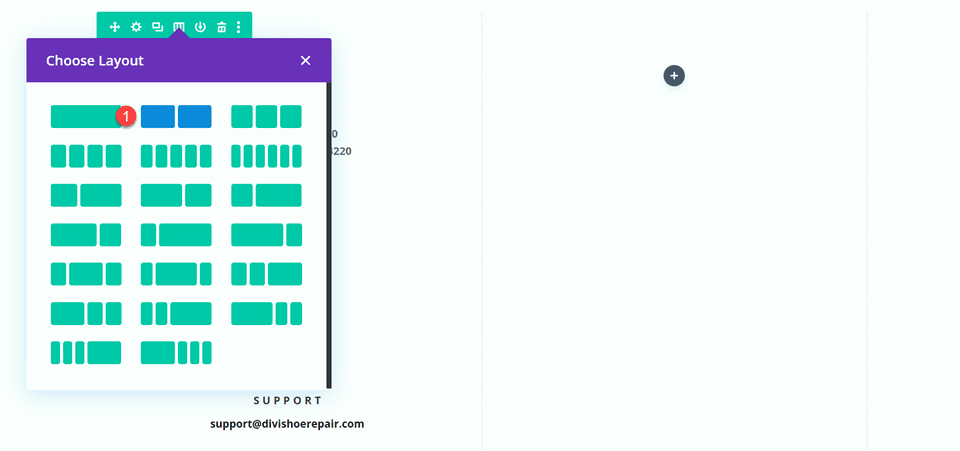
既製のレイアウトを選択
4 つのデザインはそれぞれ、Divi ライブラリにある Shoe Repair Layout Pack の Shoe Repair Contact Page レイアウトから変更されています。
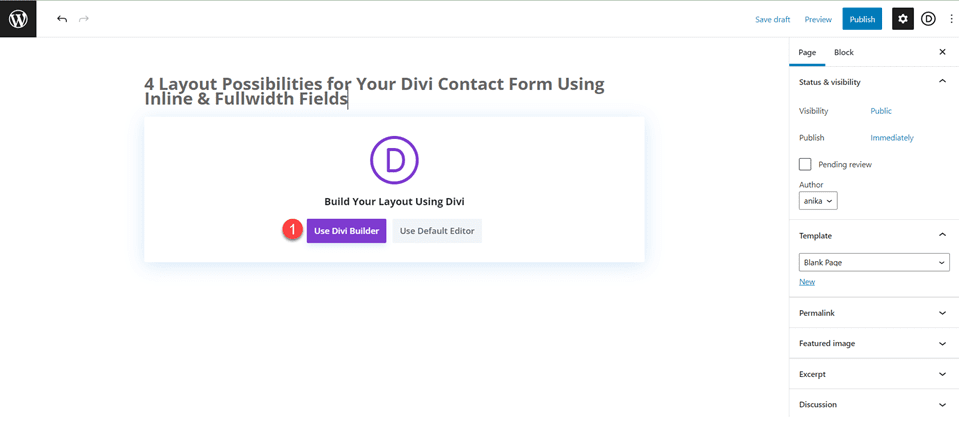
Web サイトに新しいページを追加してタイトルを付け、オプションを選択して Divi Builder を使用します。

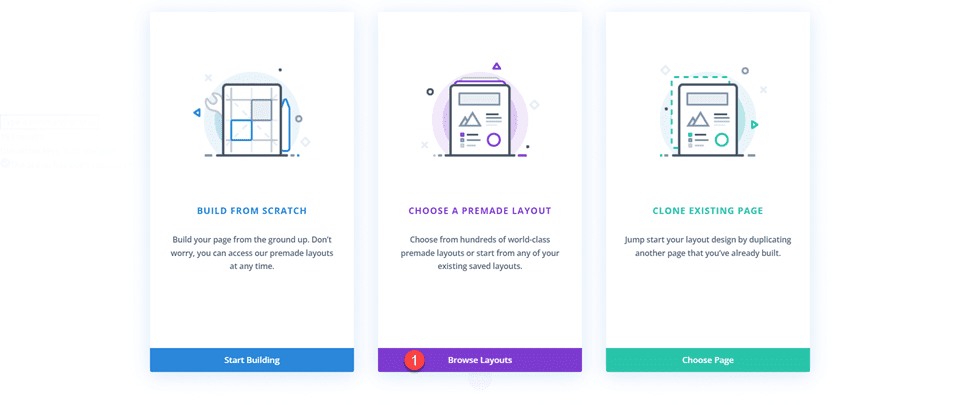
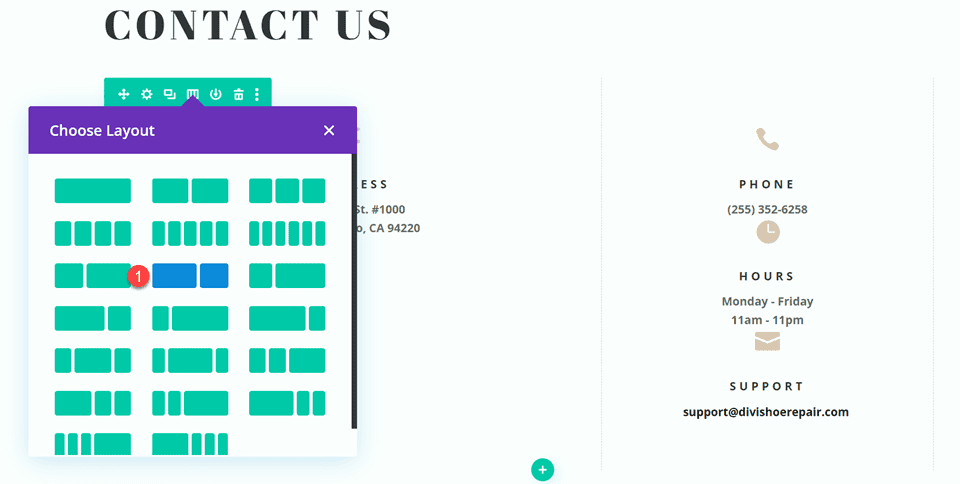
この例では、Divi ライブラリから事前に作成されたレイアウトを使用するため、[Browse Layouts] を選択します。

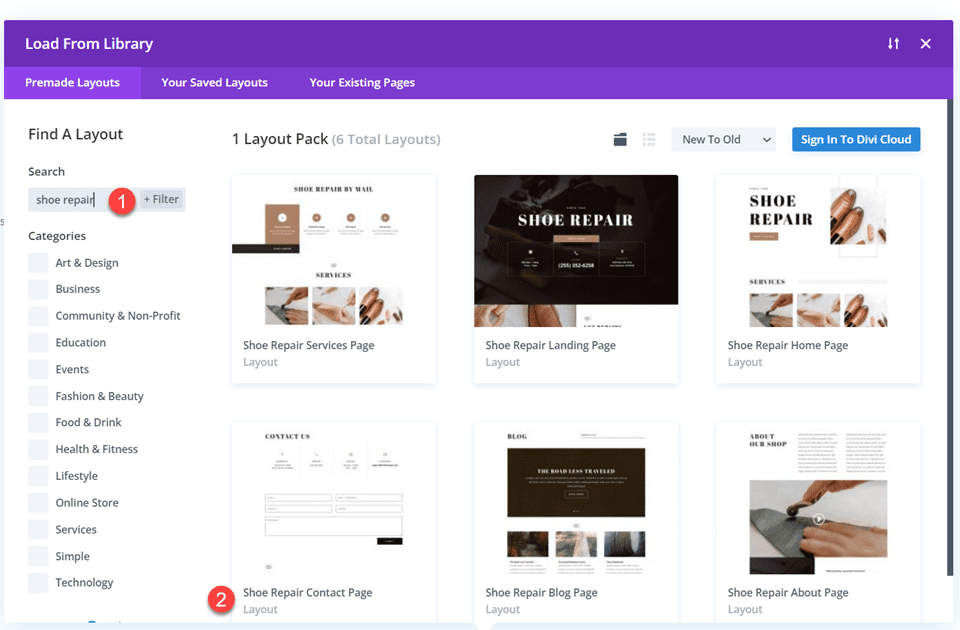
Shoe Repair Contact Pageレイアウトを検索して選択します。

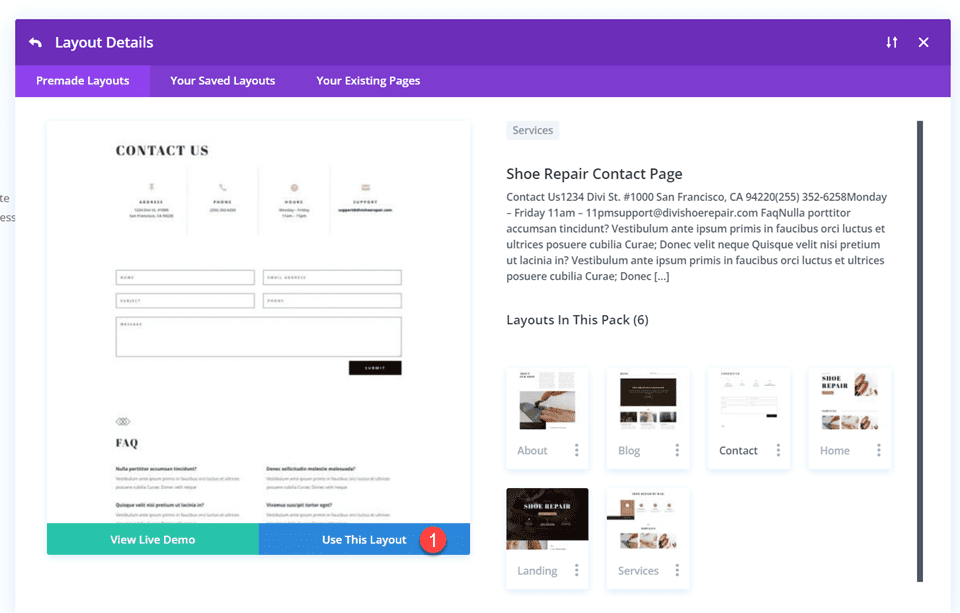
[このレイアウトを使用] を選択して、レイアウトをページに追加します。

これで、デザインを構築する準備が整いました。
最初のレイアウト
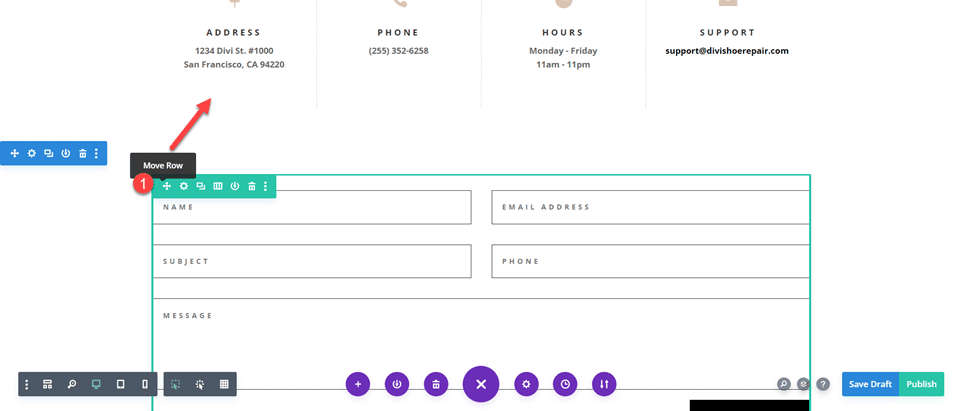
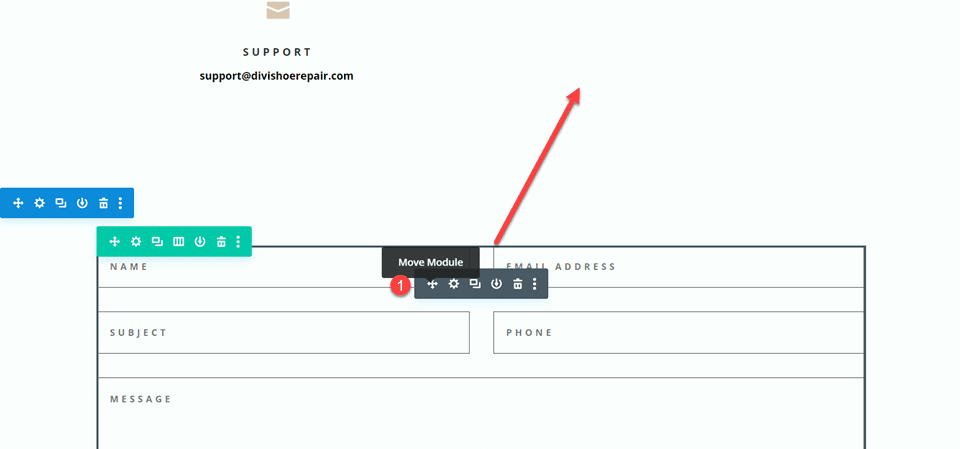
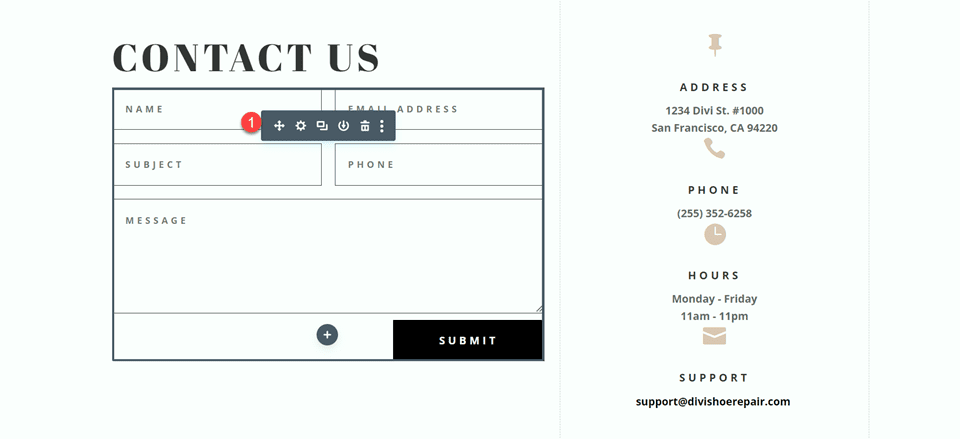
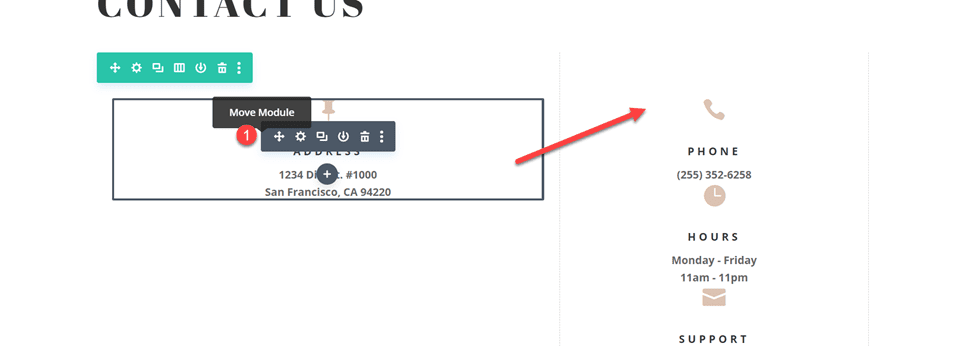
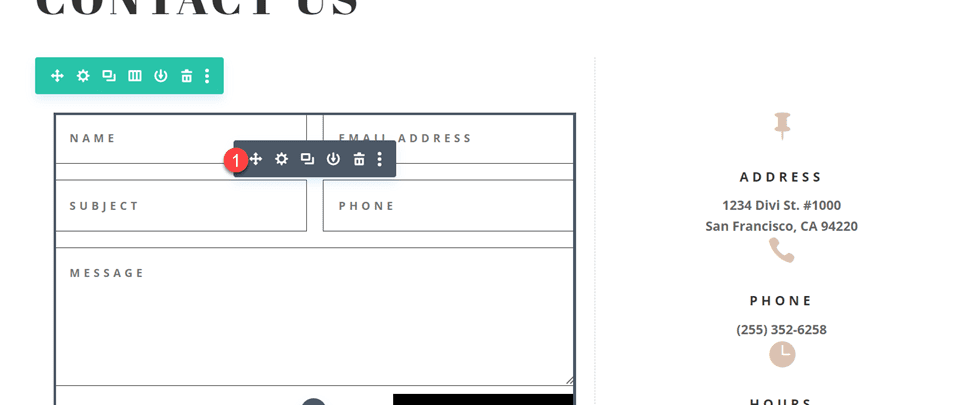
まず、連絡先フォーム モジュールを含む行を上のセクションに移動し、宣伝文句モジュールのある行のすぐ下に移動します。 次に、残りの空のセクションを削除できます。

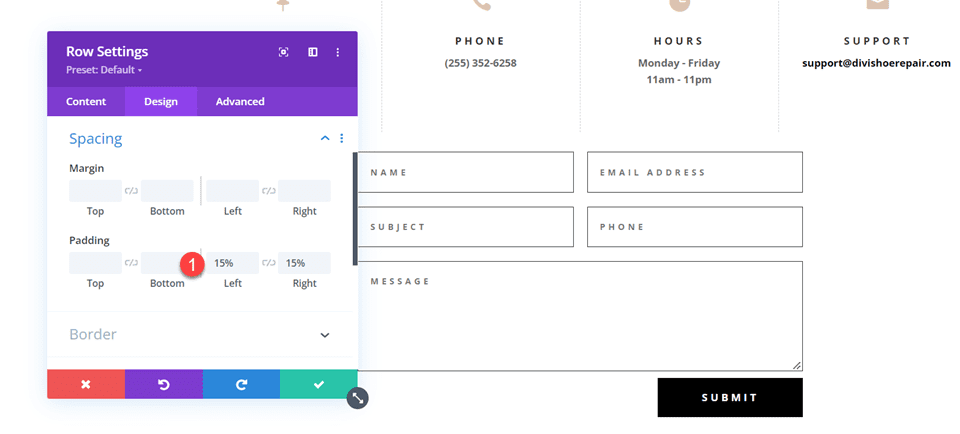
行設定を開き、左右にパディングを追加し、
- パディング左: 15%
- 右パディング: 15%

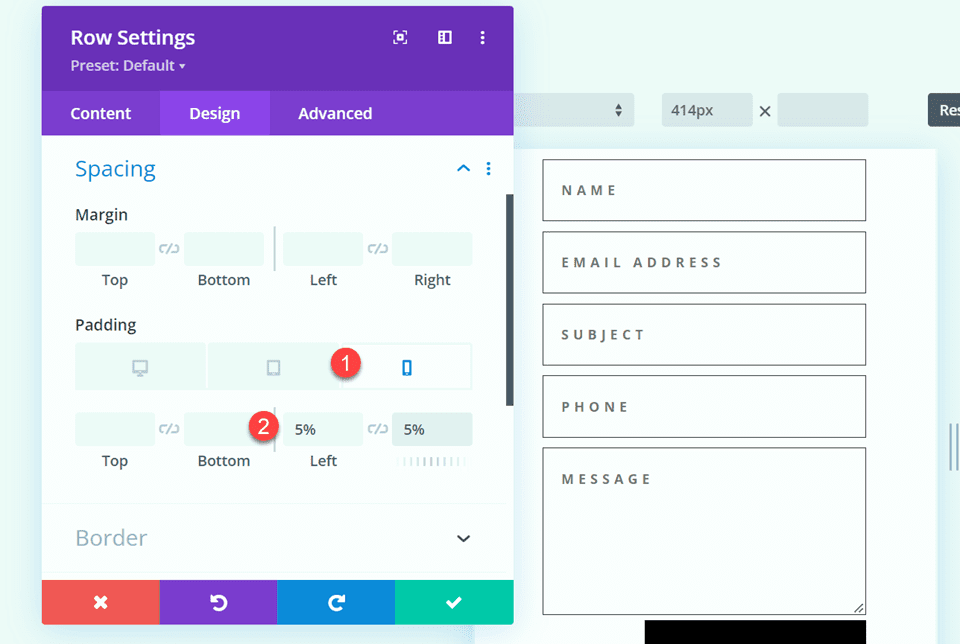
レスポンシブ オプションを選択し、モバイル パディングを設定します。
- パディング左: 5%
- 右パディング: 5%

インライン フィールドと全角フィールドを使用してコンタクト フォームのレイアウトを変更する
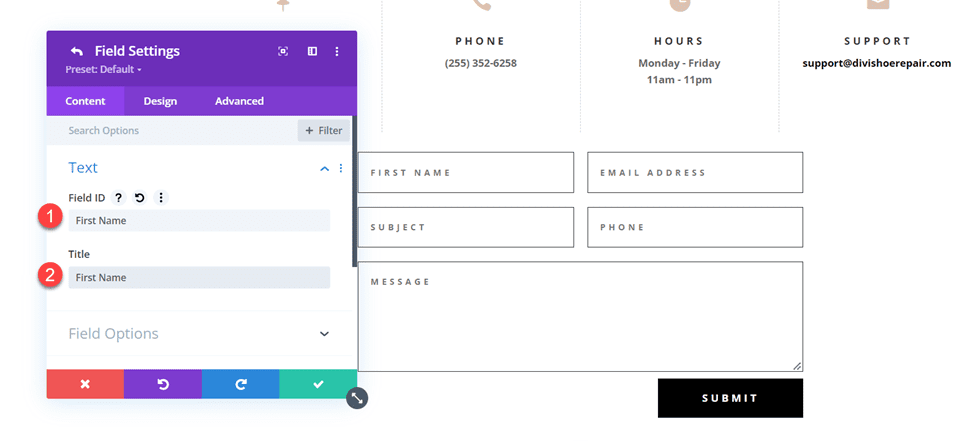
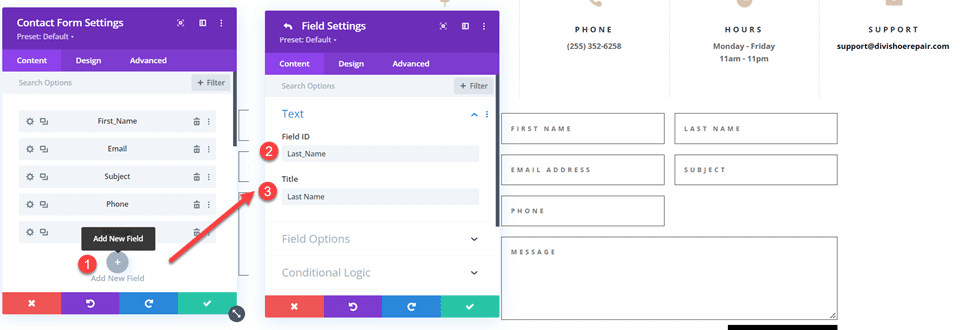
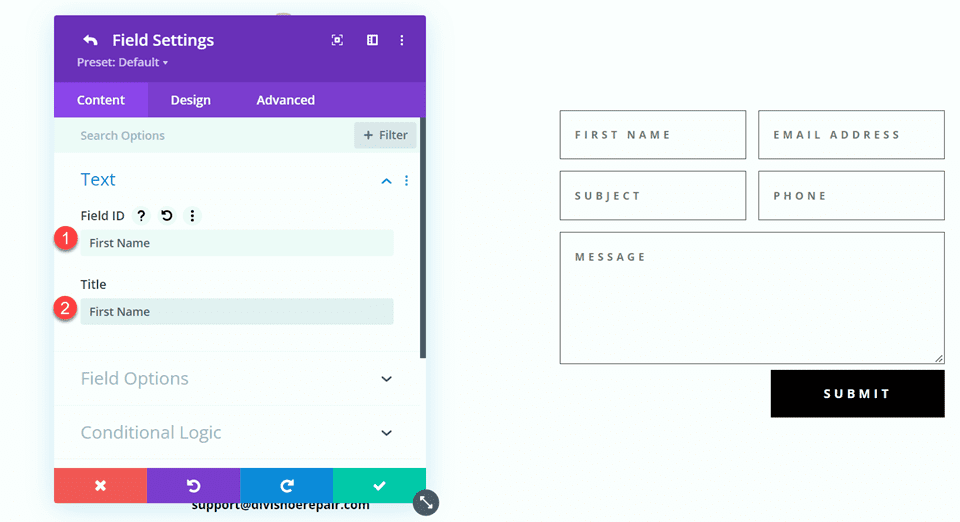
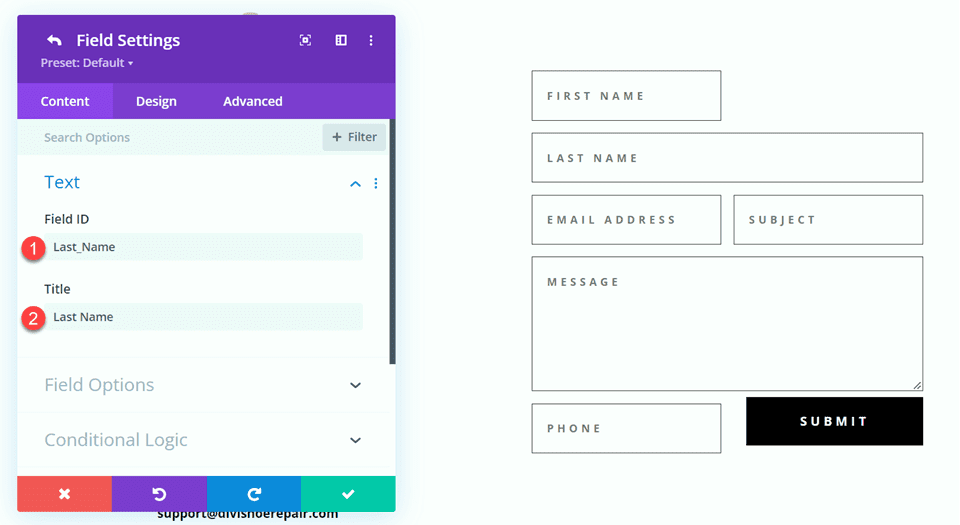
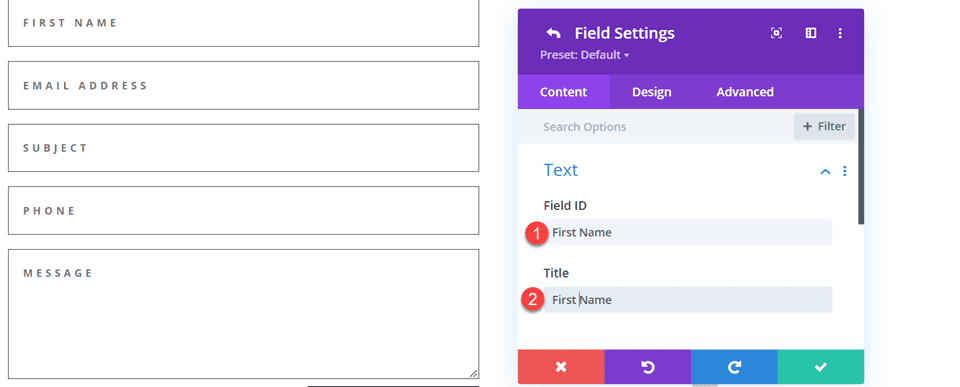
このレイアウトでは、名と姓の 2 つの個別のフィールドを作成します。 連絡先フォーム モジュールの設定を開き、名前フィールドのフィールド ID とタイトルを名に変更します。

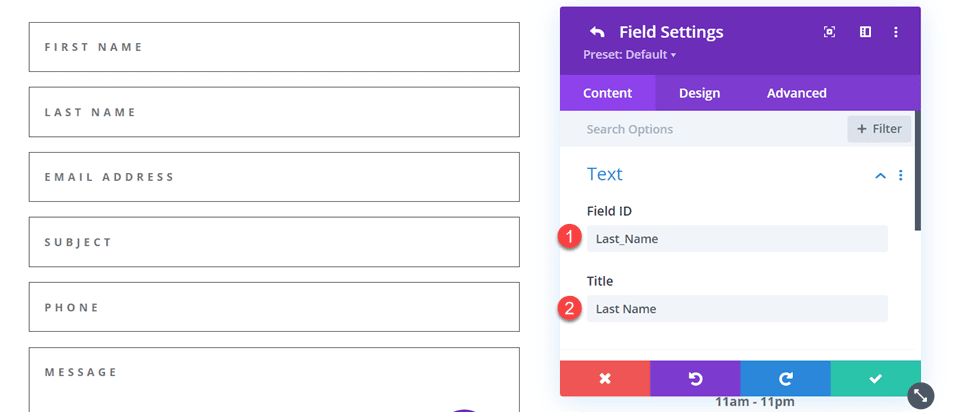
First Name フィールドの下に新しいフィールドを追加します。 フィールド ID とタイトルを姓に設定します。

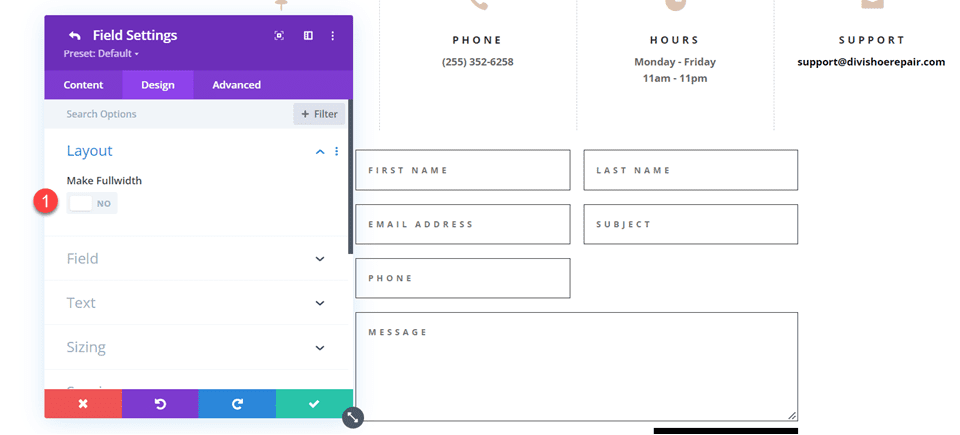
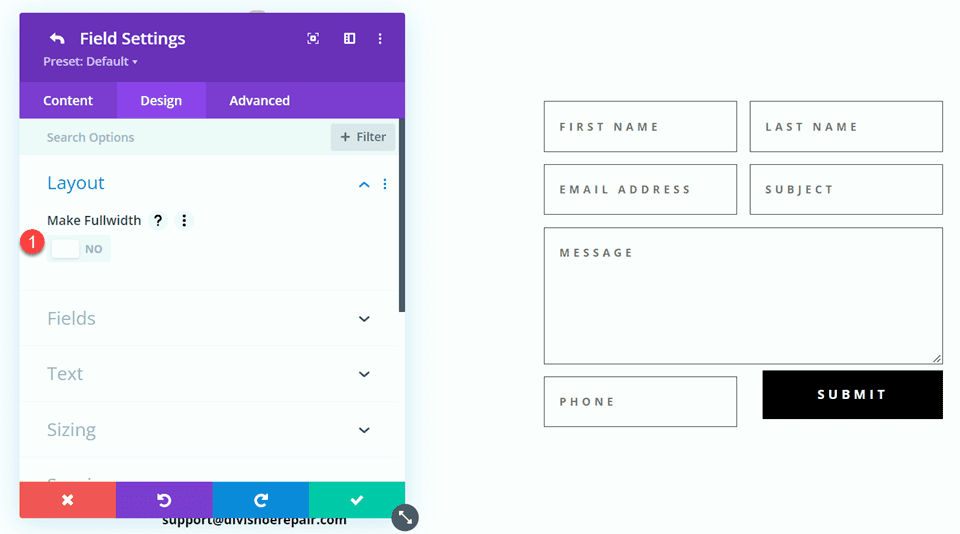
姓フィールドの設定で、レイアウト設定を開き、[全角にする] を [いいえ] に設定します。
- 全角: いいえ

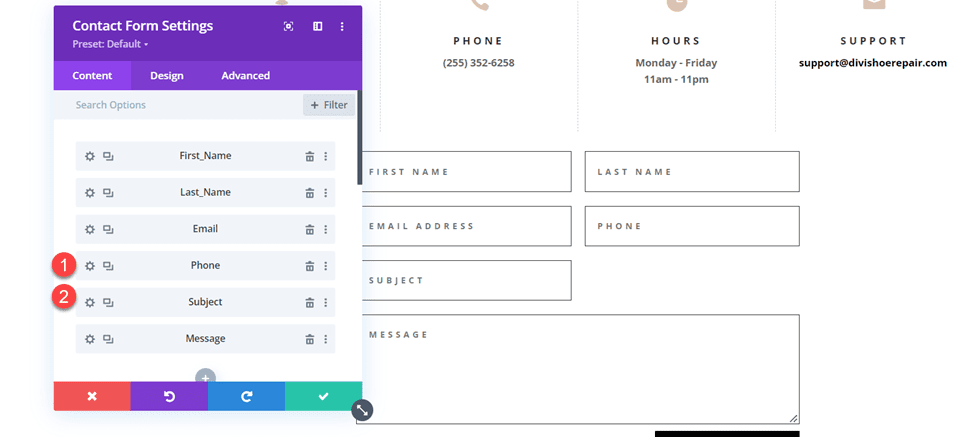
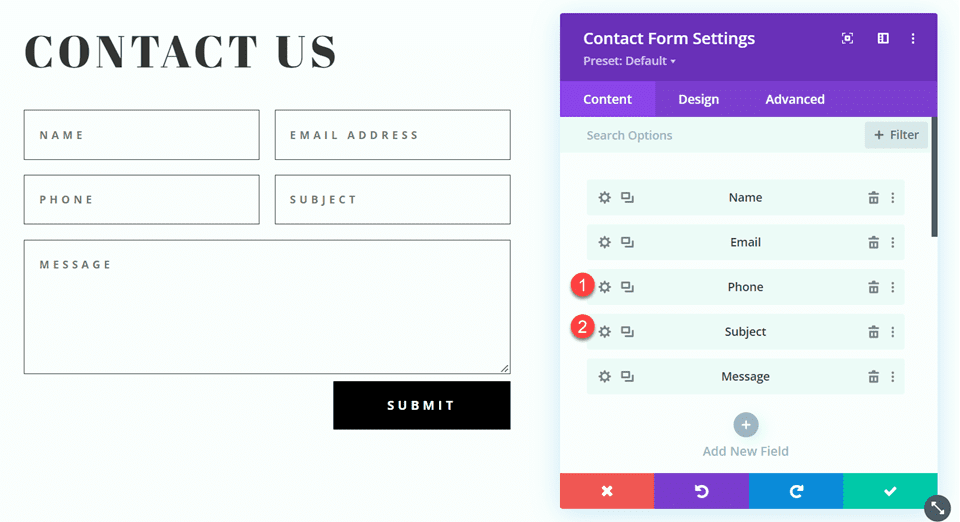
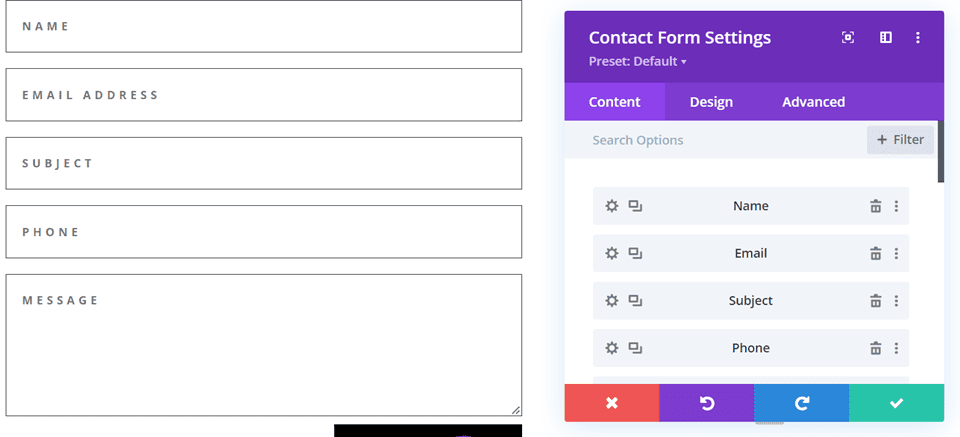
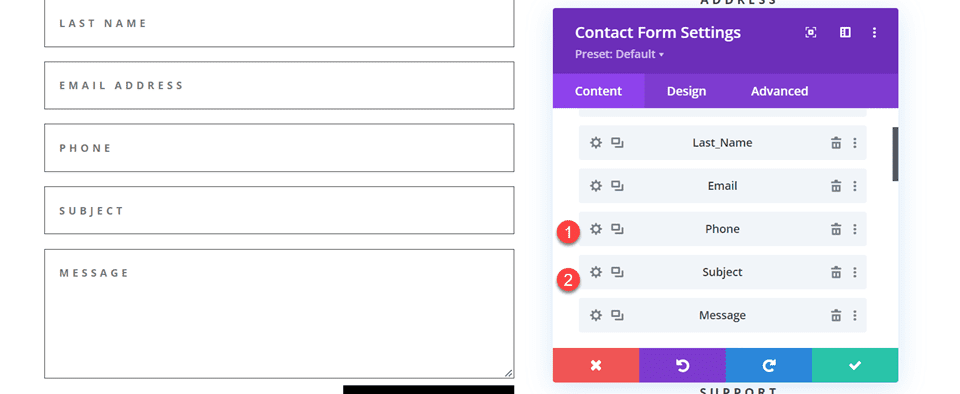
次に、連絡先フォームの設定で件名と電話番号の順序を入れ替えて、電話番号が件名の前に表示されるようにします。

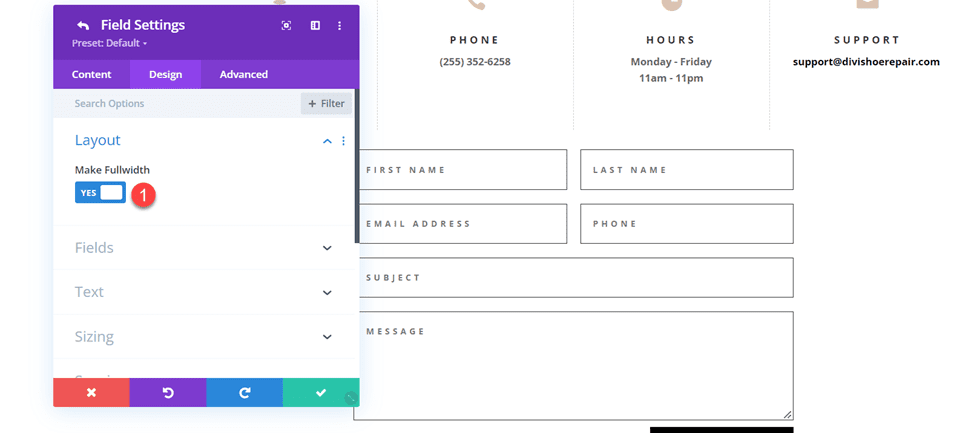
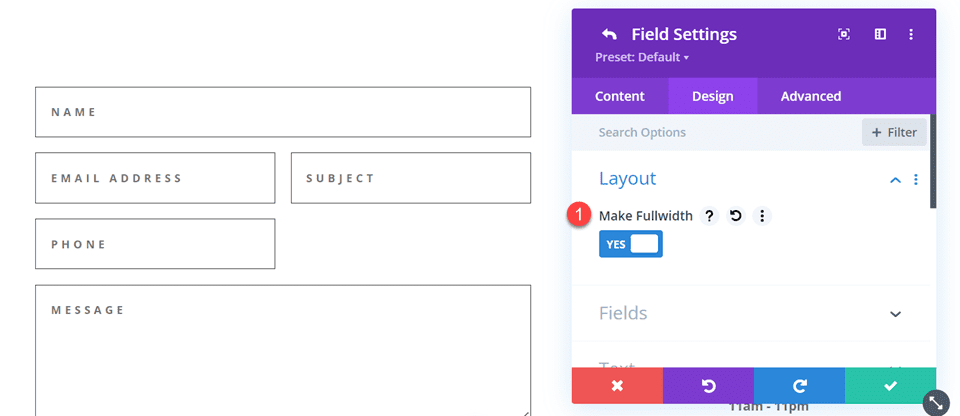
件名フィールドのレイアウト設定を開き、フィールドを全角にします。
- 全角にする: はい

お問い合わせフォームのデザインをカスタマイズする
次に、いくつかの設定を変更してデザインを完成させましょう。 お問い合わせフォーム設定のデザインタブに移動します。
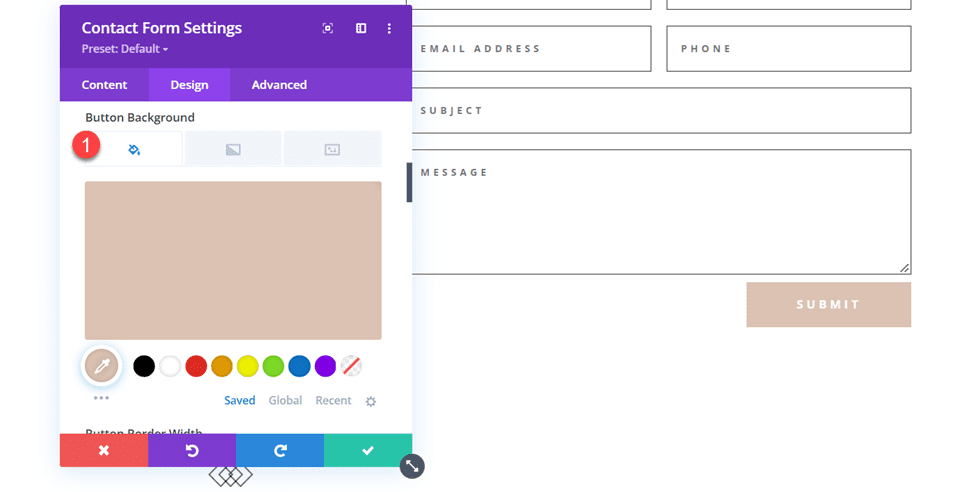
まず、ボタンの背景色を変更します。
- ボタンの背景: #DBC2B3

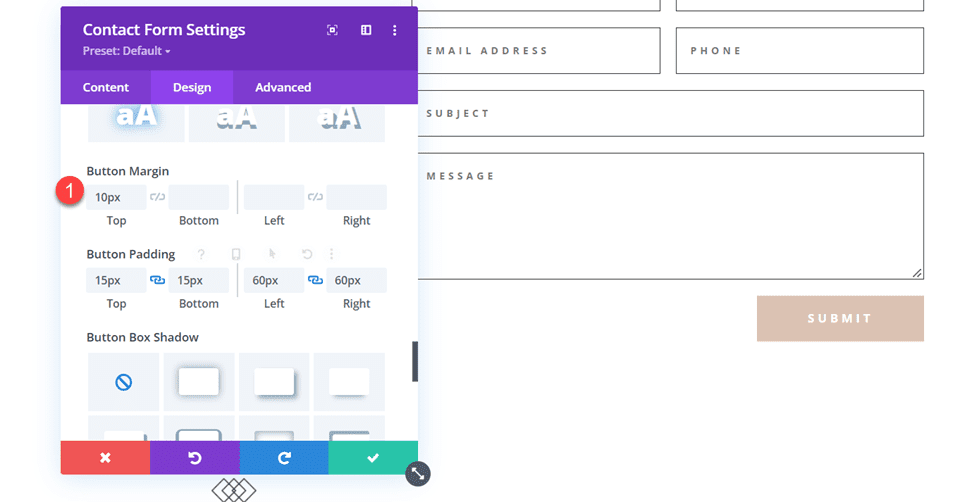
ボタンの上余白を追加します。
- ボタン余白 - 上: 10px

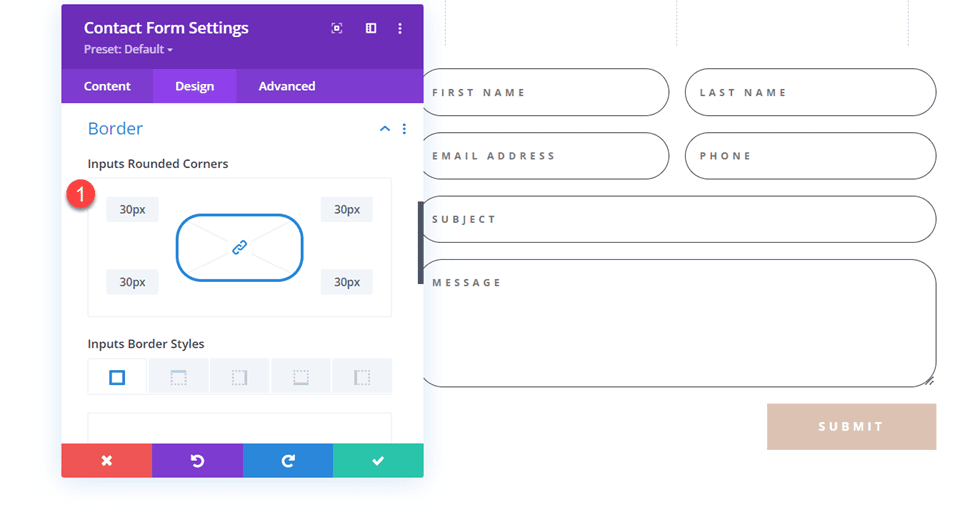
最後に、Border 設定に移動し、角を丸くして入力に追加します。
- 角丸入力: 30px

最終設計
これがデスクトップとモバイルでの最終的なデザインです。


2 番目のレイアウト
2 番目のデザインでは、宣伝文句モジュールをページの左側に移動し、ページの右側に連絡先フォームを配置します。 宣伝文句モジュールを 1 つの列に移動します。

行のレイアウトを変更します。

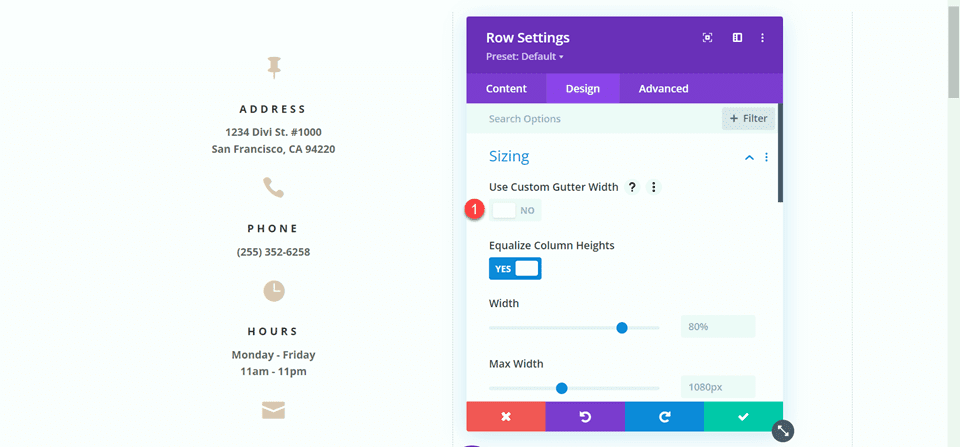
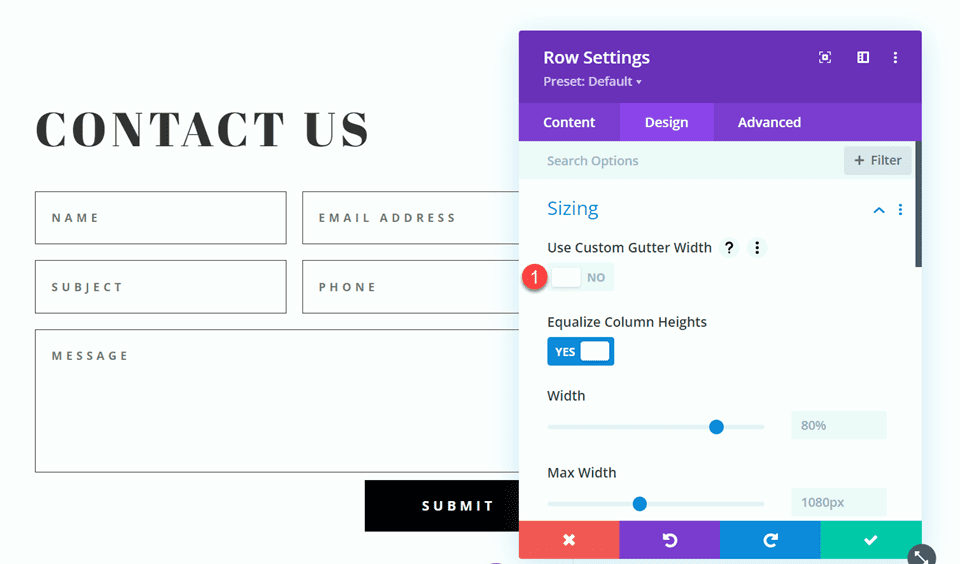
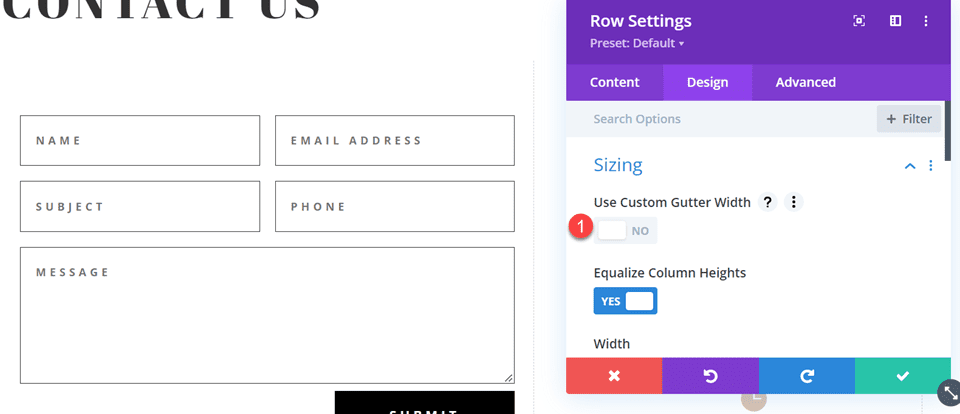
行のデザイン設定を開き、[カスタムのガター幅を使用] をオフにします。
- カスタムのガター幅を使用: いいえ

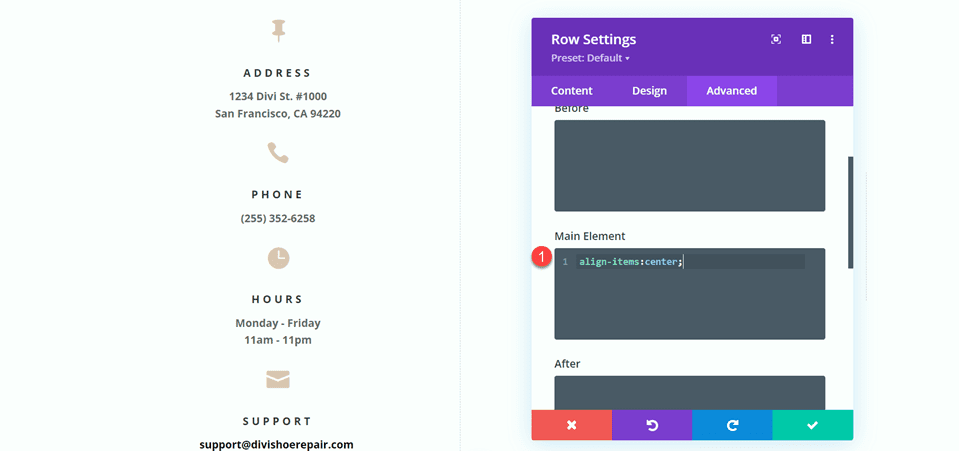
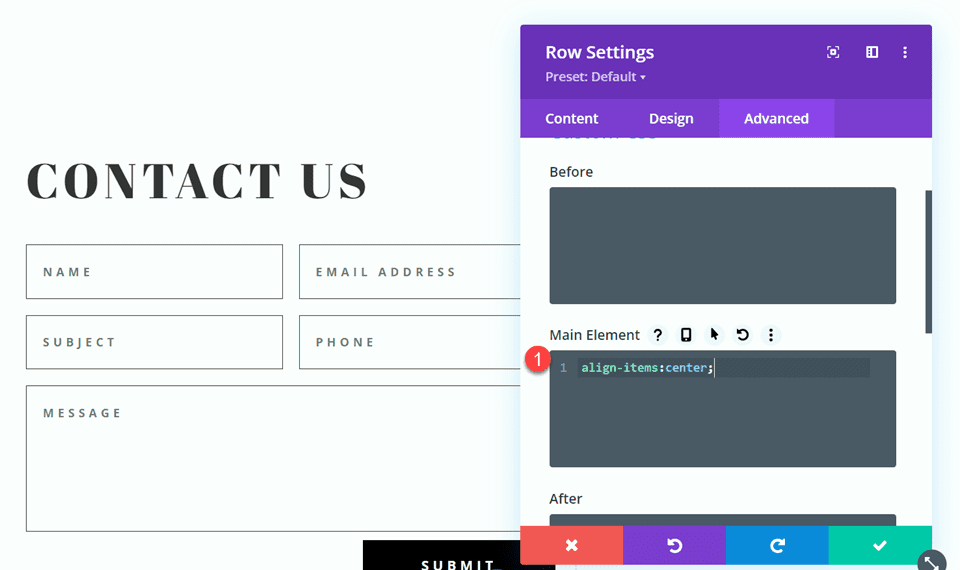
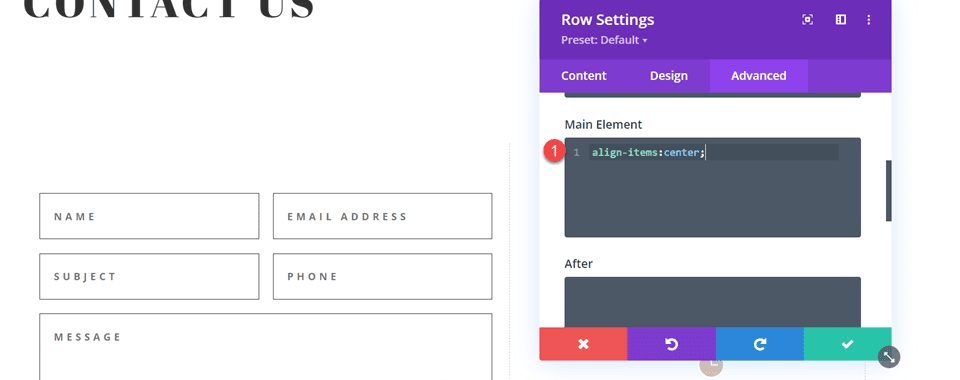
宣伝文句のモジュールと連絡先フォームを縦方向に揃えるために、メイン要素のカスタム CSS にコードを追加します。
align-items:center;

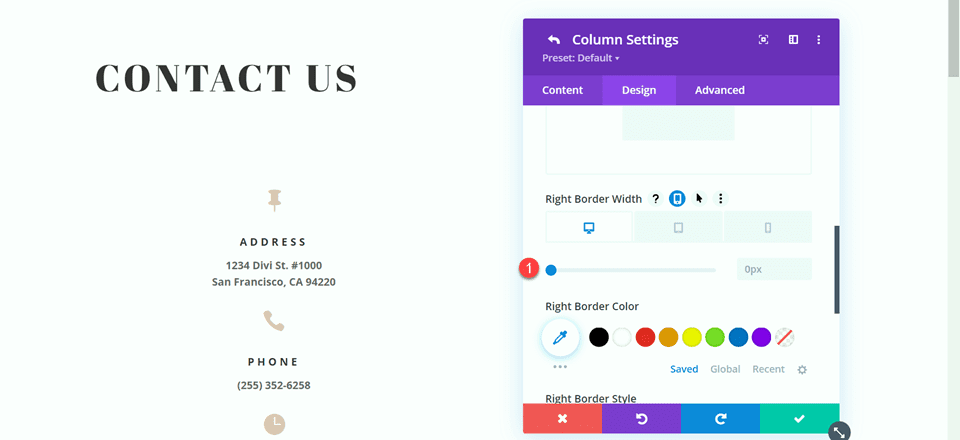
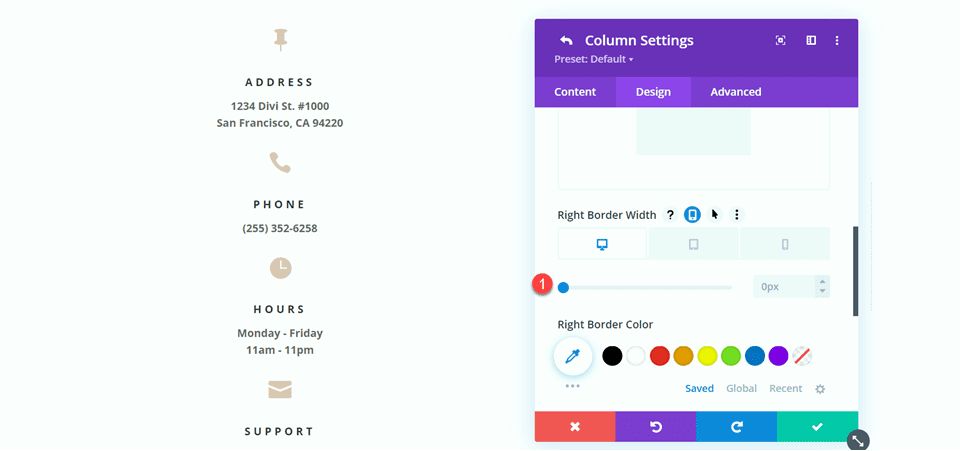
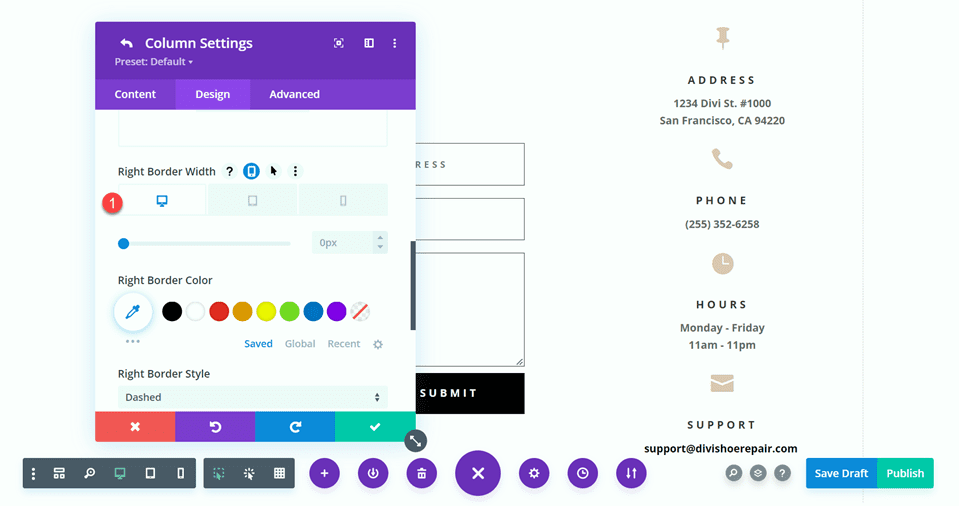
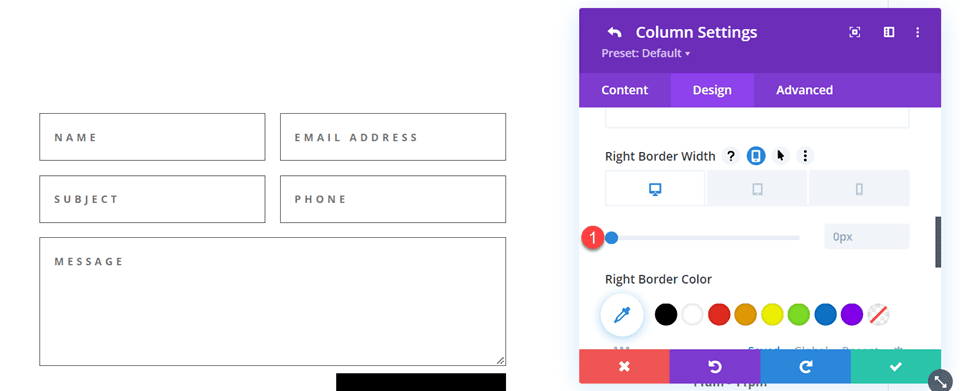
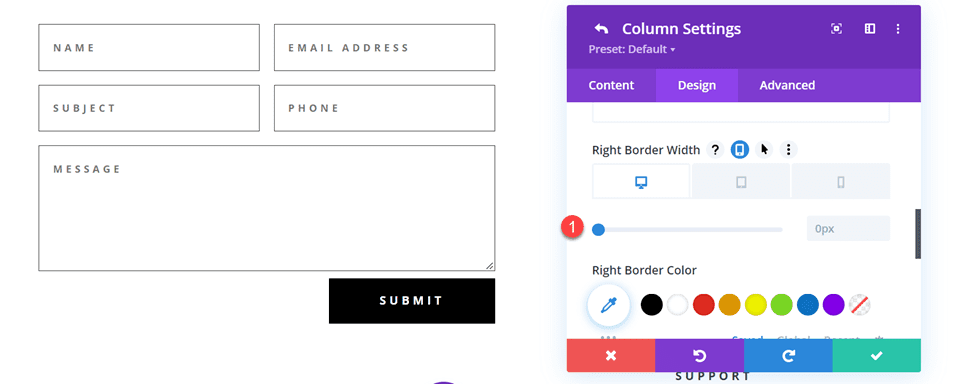
ここで、列間の細い境界線を削除する必要があります。 行の設定を開き、列 1 の設定を開きます。[デザイン] タブで、境界線の設定に移動し、境界線を削除します。
- 右枠の幅: 0px

次に、列 2 の設定を開き、手順を繰り返して境界線を削除します。
- 右枠の幅: 0px

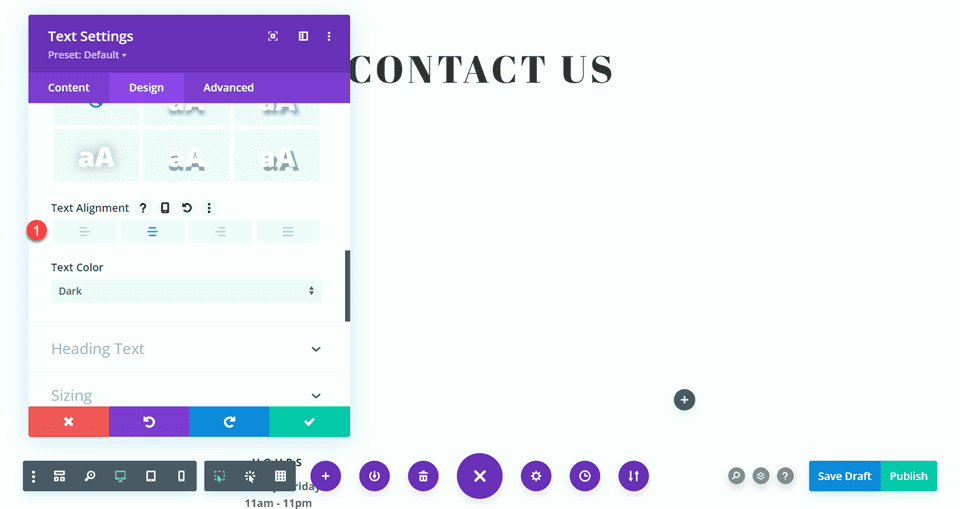
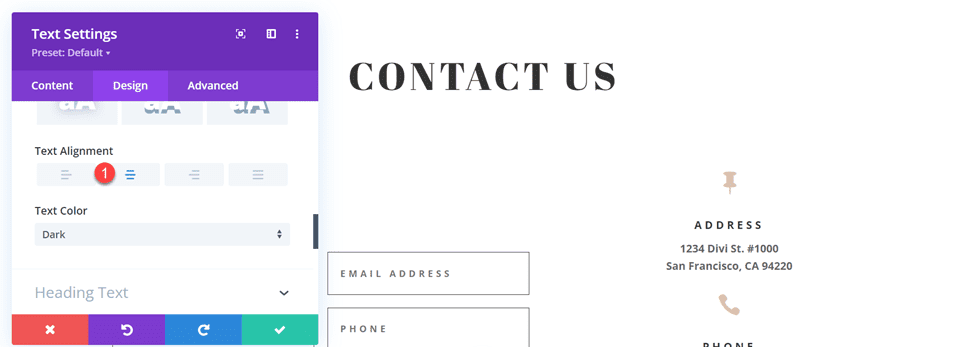
「お問い合わせ」テキストを中央揃えに設定します。

お問い合わせフォームを右の列に移動します。 空の残りのセクションを削除します。

インライン フィールドと全角フィールドを使用してコンタクト フォームのレイアウトを変更する
このレイアウトには、名と姓の 2 つの個別のフィールドもあります。 連絡先フォーム モジュールの設定を開き、名前フィールドのフィールド ID とタイトルを名に変更します。

First Name フィールドの下に新しいフィールドを追加します。 フィールド ID とタイトルを姓に設定します。

姓フィールドの設定で、レイアウト設定を開き、[全角にする] を [いいえ] に設定します。
- 全角: いいえ

電話番号と件名フィールドの順序を変更して、件名の前に電話番号が来るようにします。

メール、電話、件名のフィールド設定を開き、レイアウトを全角に設定します。
- 全角にする: はい

お問い合わせフォームのデザインをカスタマイズする
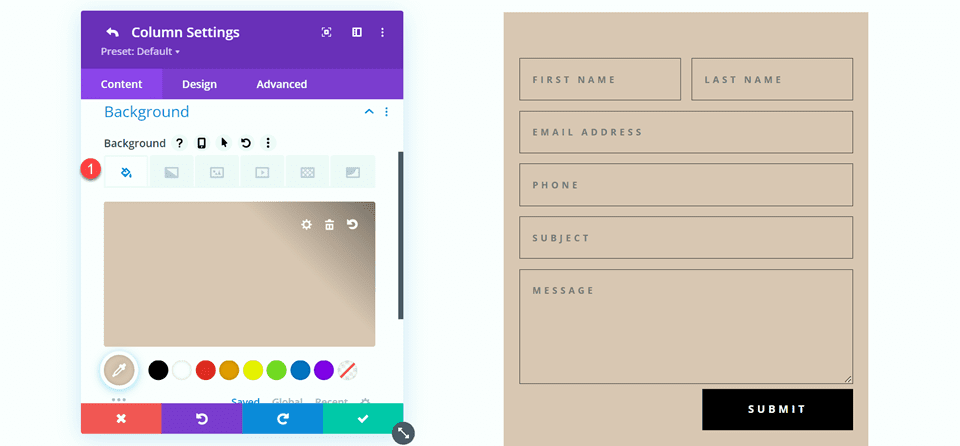
行の設定を開き、次に列 2 の設定を開きます。 背景色を設定します。
- 背景: #DBC2B3

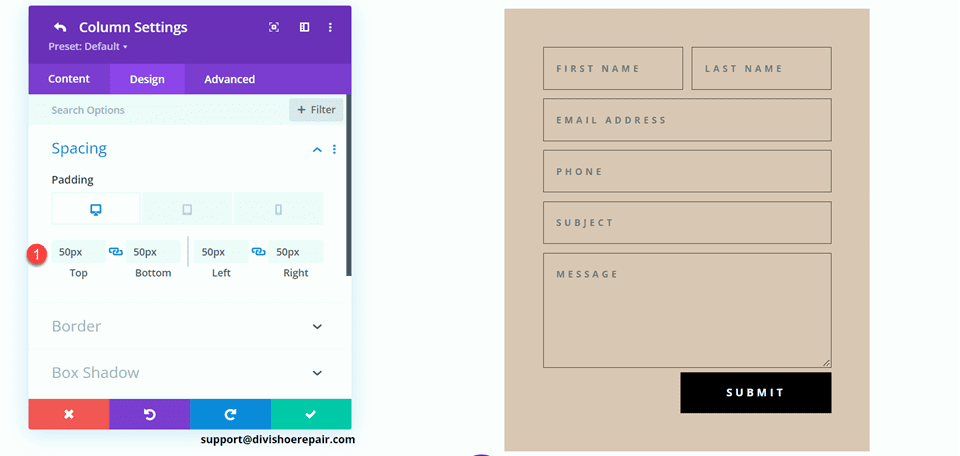
列 2 の設定で、[デザイン] タブに移動し、パディングを追加します。
- パディングトップ: 50px
- パディング下部: 50px
- パディング左: 50px
- 右パディング: 50px

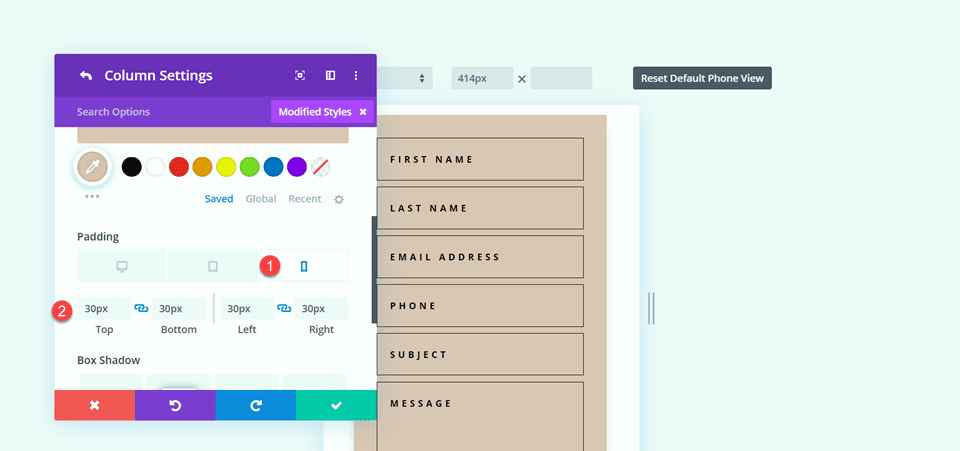
レスポンシブ設定を変更するには、モバイル アイコンを選択します。 モバイルのパディングを設定します。
- パディングトップ: 30px
- パディング下部: 30px
- パディング左: 30px
- 右パディング: 30px


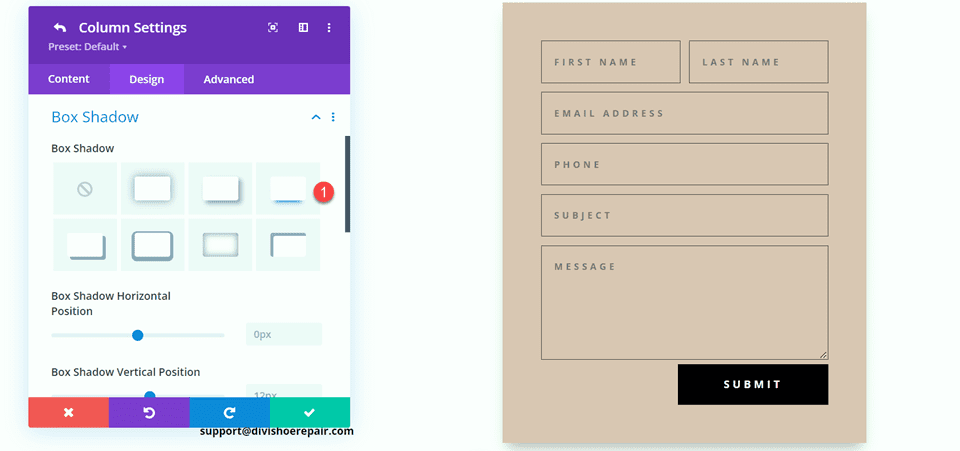
次に、列にボックス シャドウを追加します。

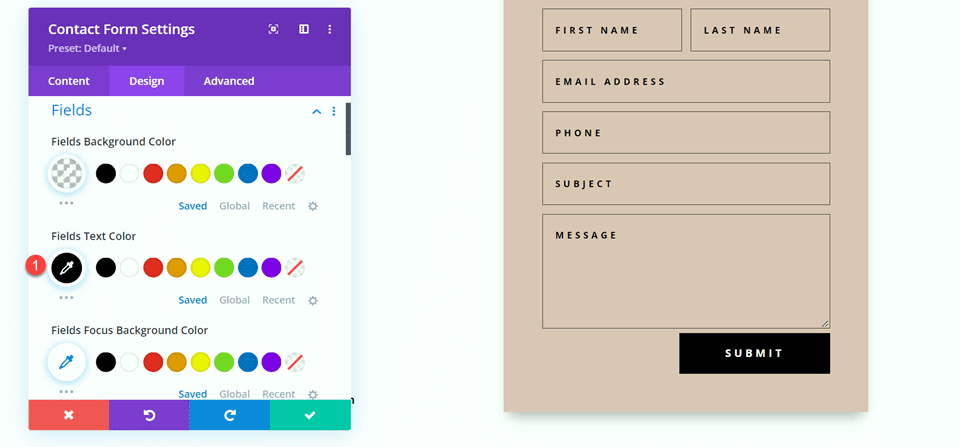
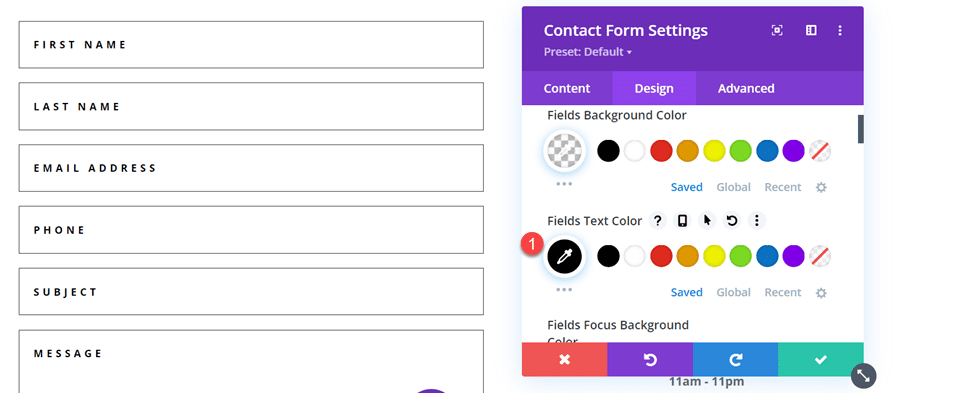
最後に、お問い合わせフォームの設定を開き、フィールドのテキストの色を変更します。
- フィールドのテキストの色: #000000

最終設計
これが 2 番目のレイアウトの最終的なデザインです。


3 番目のレイアウト
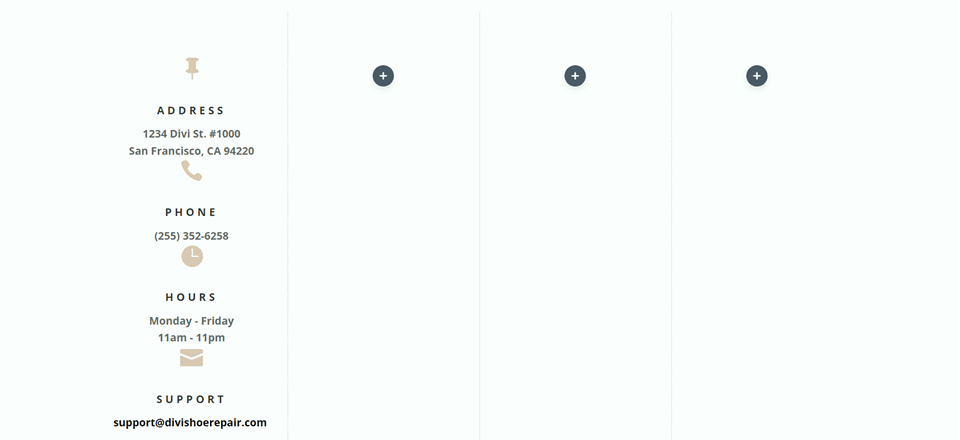
3 番目のレイアウトでは、左側に連絡先フォーム、右側に宣伝文句モジュールを配置します。 宣伝モジュールを含む行の列構造を変更することから始めましょう。

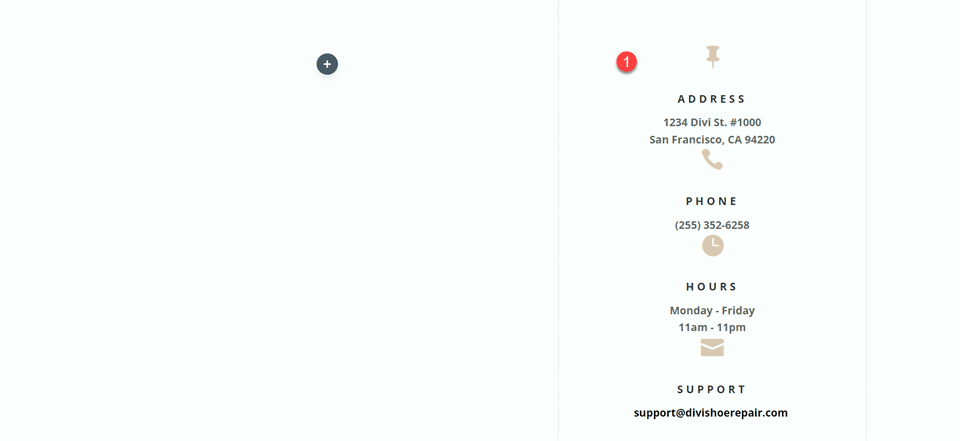
アドレス モジュールを右の列に移動します。

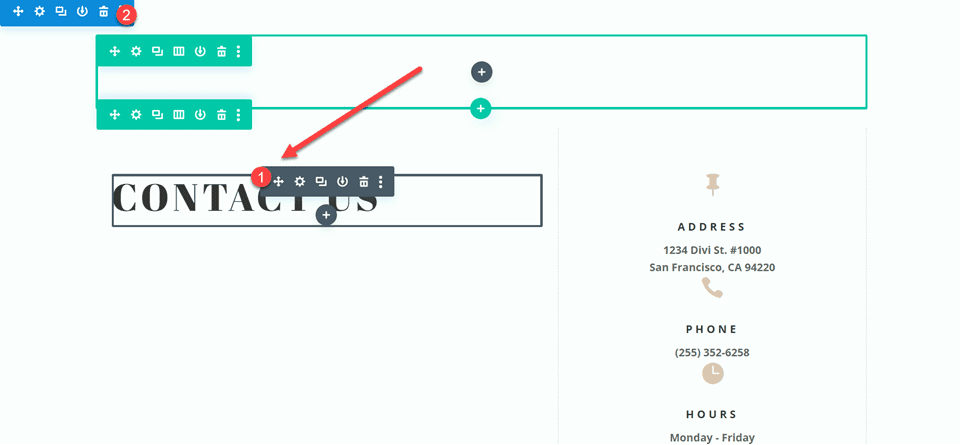
次に、Contact Us テキスト モジュールを左の列に移動し、残りの空の行を削除します。

お問い合わせフォームを、お問い合わせテキスト モジュールの下の左側の列に移動します。 残りの空のセクションを削除します。

行のデザイン設定を開き、[カスタムのガター幅を使用] をオフにします。
- カスタムのガター幅を使用: いいえ

宣伝文句のモジュールと連絡先フォームを縦方向に揃えるために、メイン要素のカスタム CSS にコードを追加します。
align-items:center;

行の設定を開き、列 1 の設定を開きます。[デザイン] タブで、境界線の設定に移動し、境界線を削除します。 手順を繰り返して、列 2 から境界線を削除します。
- 右枠の幅: 0px

お問い合わせフォームのレイアウトを変更する
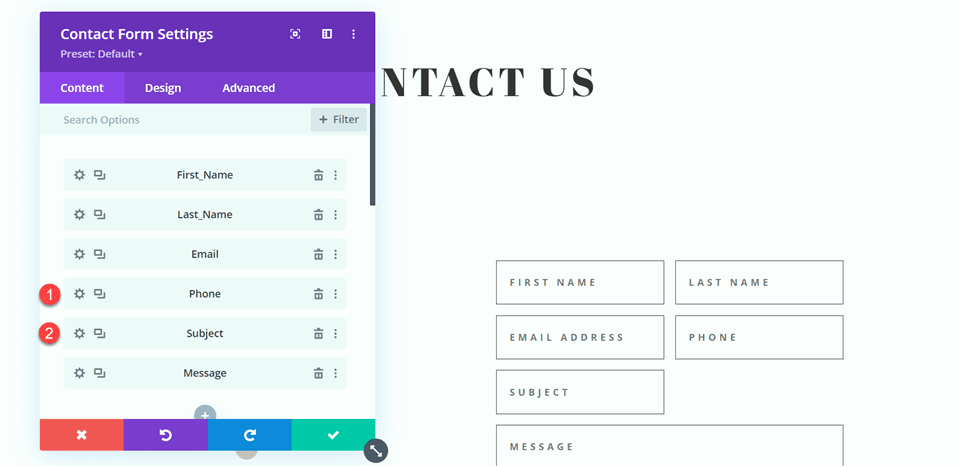
3 番目のデザインのフィールド幅はそのままにしますが、連絡先フォームの設定を開き、電話番号と件名フィールドの順序を切り替えて、電話番号が最初になるようにします。

最終設計
これが 3 番目のレイアウトの最終的なデザインです。


4 番目のレイアウト
最後の 4 番目のレイアウトでは、連絡先フォームが左側に、宣伝用モジュールが右側に表示されます。 もう一度、宣伝文句モジュールを含む行の列構造を変更することから始めます。

アドレス モジュールを右の列に移動します。

お問い合わせフォームを左の列に移動します。 残りの空のセクションを削除します。

行のデザイン設定を開き、[カスタムのガター幅を使用] をオフにします。
- カスタムのガター幅を使用: いいえ

宣伝文句のモジュールと連絡先フォームを縦方向に揃えるために、メイン要素のカスタム CSS にコードを追加します。
align-items:center;

行の設定を開き、列 1 の設定を開きます。[デザイン] タブで、境界線の設定に移動し、境界線を削除します。
- 右枠の幅: 0px

次に、列 2 の設定を開き、手順を繰り返して境界線を削除します。
- 右枠の幅: 0px

お問い合わせテキストのテキスト モジュール設定を開き、テキストを中央揃えにします。
- テキストの配置: 中央

インライン フィールドと全角フィールドを使用してコンタクト フォームのレイアウトを変更する
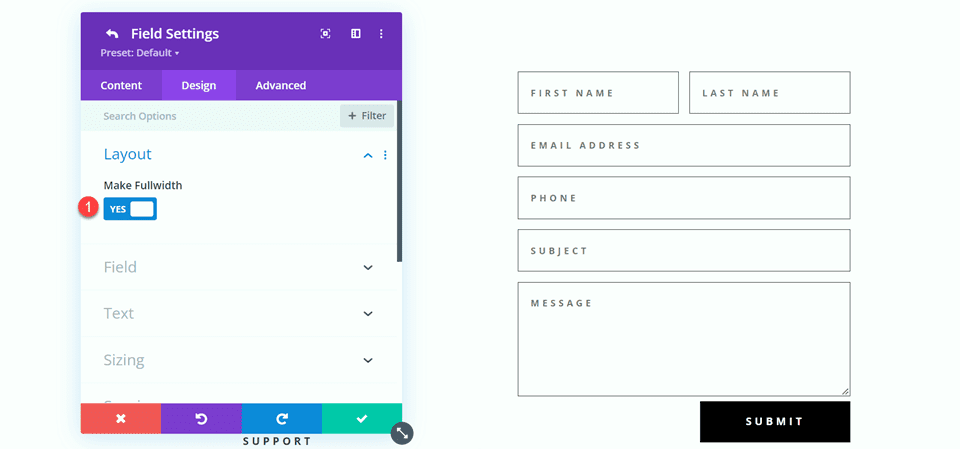
このデザインでは、すべてのフィールドが全角になります。 お問い合わせフォームの設定を開き、各フィールドの設定を開きます。 [デザイン] タブで、[レイアウト] を選択し、[全幅にする] を [はい] に設定します。

各フィールドを全角にすると、フォームは次のようになります。

ここで、名前フィールドのフィールド ID とタイトルを名に変更します。

First Name フィールドの下に新しいフィールドを追加します。 フィールド ID とタイトルを姓に設定します。

電話番号と件名フィールドの順序を変更して、件名の前に電話番号が来るようにします。

お問い合わせフォームのデザインをカスタマイズする
お問い合わせフォームのデザイン設定で、フィールドのテキストの色を黒に設定します。
- フィールドのテキストの色: #000000

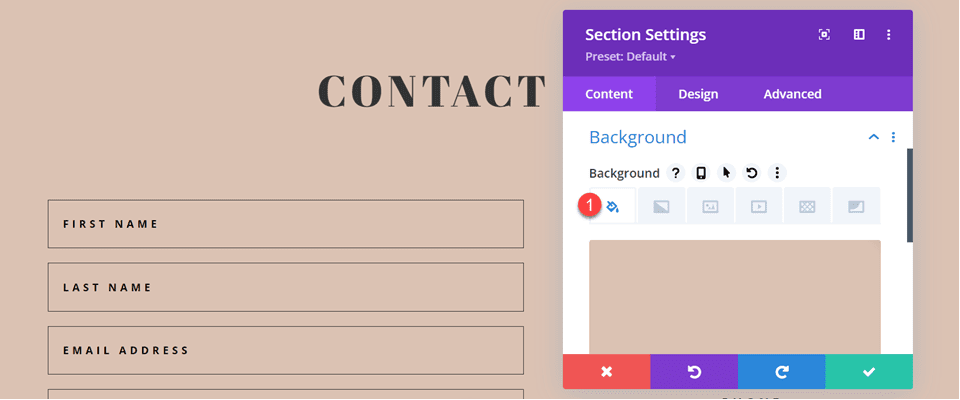
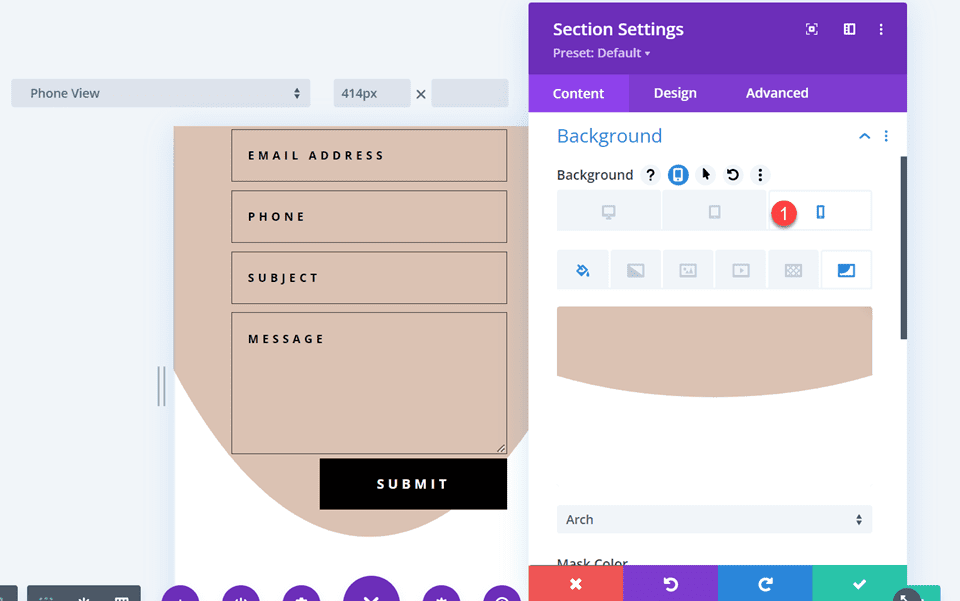
セクション設定を開き、背景色を追加します。
- 背景: #DBC2B3

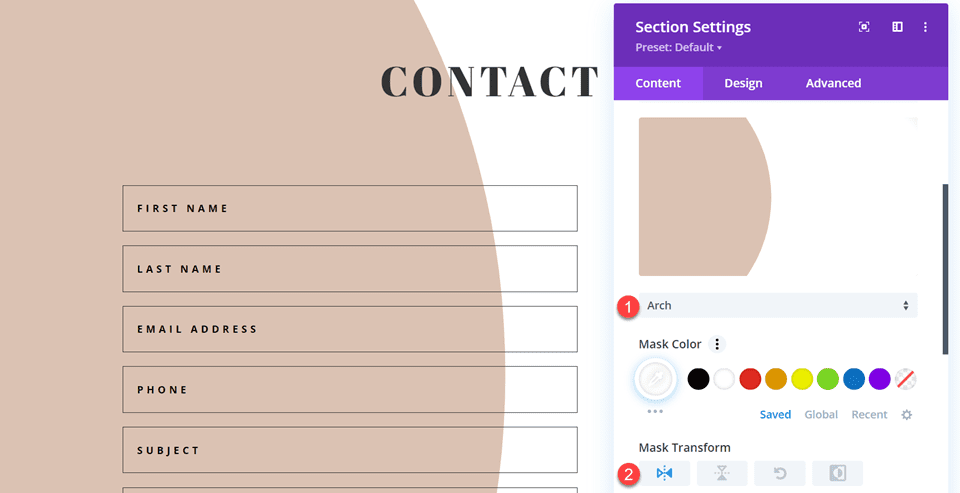
最後に、背景マスクを追加します。
- 背景マスク: アーチ
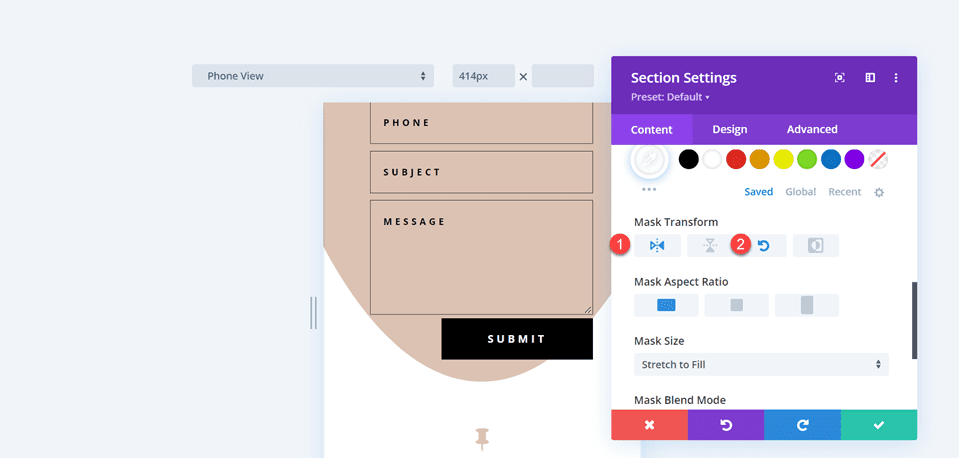
- マスク変換: 水平

背景マスクをモバイルでより適切に機能させるには、レスポンシブ設定を使用しましょう。

- モバイルでのマスク変換: 水平および回転

最終設計
これが 4 番目のレイアウトの最終的なデザインです。


最終結果
最終的なデザインをもう一度見てみましょう。
最初のレイアウト


2 番目のレイアウト


3 番目のレイアウト


4 番目のレイアウト


最終的な考え
見栄えの良いお問い合わせフォームを使用すると、コンバージョンが増加し、訪問者があなたと直接つながることができます. この記事で説明したように、インラインおよび全角フィールド オプションを使用して、フォームのさまざまな外観とレイアウトを作成できます。また、Divi の組み込みのデザイン オプションを使用すると、フォームを際立たせるユニークで魅力的なデザインを作成できます. お問い合わせフォーム モジュールのスタイルを設定するさまざまな方法について詳しくは、ズームイン スクロール アニメーションを使用してフルスクリーンのレスポンシブ フォームを作成するためのこのチュートリアルと、さらに 5 つのユニークなスタイル オプションに関するこのチュートリアルをご覧ください。 お問い合わせフォーム モジュールのスタイルはどのようになっていますか? コメントをお待ちしております。
