複数の WordPress サイトを接続する方法
公開: 2023-06-26WordPress ユーザーであれば、このプラットフォームがいかに強力で多用途であるかをご存知でしょう。 しかし、複数のサイトを接続することで、WordPress エクスペリエンスを次のレベルに引き上げることができることをご存知ですか? そうすることで、複数のサイトを 1 か所から管理し、サイト間でコンテンツやテーマを共有し、SEO を改善することもできます。
WordPress サイトの可能性を最大限に引き出したいと思ったことがあるなら、この包括的なガイドが最適です。
この投稿では、マルチサイト ネットワークのセットアップ方法、サイト間でコンテンツを管理および共有する方法、最大のパフォーマンスを得るためにネットワークを最適化する方法など、複数の WordPress サイトを接続する際に知っておくべきことをすべて説明します。
したがって、あなたがブロガーであっても、電子商取引オーナーであっても、あるいはその中間であっても、このガイドは WordPress ゲームを次のレベルに引き上げるのに役立ちます。

複数の WordPress サイトを接続する理由は何ですか?
複数の WordPress サイトを接続したい理由はいくつかあります。 まず、ブログやオンライン ストアなど、相互に関連する複数の Web サイトを運営している場合、サイト間で特定の機能を共有したい場合があります。 これには、ユーザー アカウント、製品、コンテンツなどが含まれる可能性があります。
次に、複数のクライアントの Web サイトを管理する場合、それらを接続するとワークフローが合理化され、すべてのサイトを 1 か所から管理しやすくなります。 テーマ、プラグイン、その他のリソースをサイト間で共有できるため、時間と労力を節約できます。
3 番目に、複数の部門やチームを持つ大規模な組織を運営している場合、複数の WordPress サイトを接続すると、チーム間のコミュニケーションとコラボレーションを向上させることができます。 ドキュメントやカレンダーなどのリソースを共有し、全員が同じ目標に向かって確実に取り組むことができます。
全体として、複数の WordPress サイトを接続すると、効率が向上し、オンライン プレゼンスの管理が容易になります。 これは、特定のニーズや目標に応じて、さまざまな方法で使用できる強力なツールです。
さまざまな Web サイトを連携させる 3 つの簡単な方法を紹介します。 以下のリンクをクリックして、興味のあるセクションに進むことができます。
1. プラグインを使用して複数の WordPress サイトを接続する
2. WordPress Web サイトに接続するためのサブドメインを作成する
3. インターリンクを使用して WordPress Web サイトを接続する
方法 1: プラグインを使用して複数の WordPress サイトを接続する
Uncanny Automator プラグインは、2 つの Web サイトをリンクし、相互に通信させるための最良のソリューションです。 最高の WordPress 自動化プラグインで、Web サイトの自動化プロセスの開発を支援します。

このプラグインは、WordPress Web サイトの Zapier と比較される場合があります。 Uncanny Automator を使用すると、多くの Web サイトをすばやくリンクできます。
製品購入のための WooCommerce Store レシピの開発
消費者が製品を購入したら、次に WooCommerce ショップでレシピを作成する必要があります。 レシピは自動化です。
WordPress 管理パネルから Automator » 新規追加 に移動して開始します。

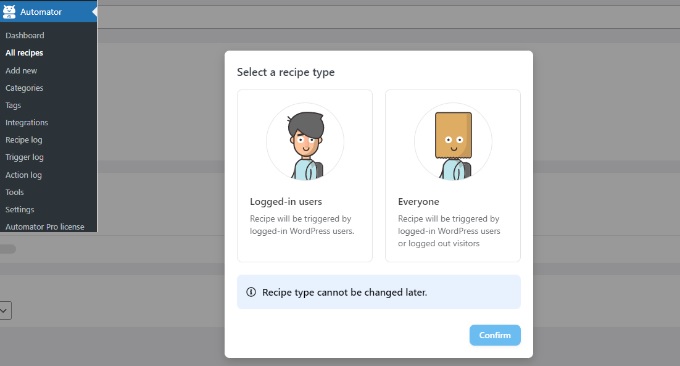
次に、レシピのタイプを選択するように求められます。 「Everyone」レシピはすべてのユーザーがアクティブ化できますが、「Logged-in」レシピはログインしているユーザーのみがトリガーできます。
消費者はアカウントを確立し、サインインして購入するため、レシピ タイプとして「ログイン ユーザー」を選択してください。 そして「確認」ボタンを押してください。

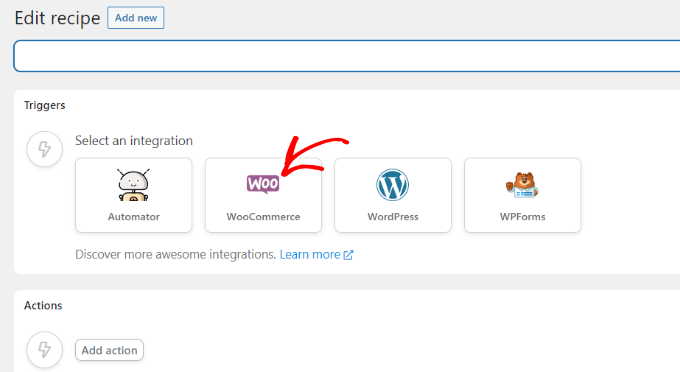
次に、統合として「WooCommerce」を選択し、レシピの名前を追加します。 ユーザーには名前が表示されません。 それはあなた自身の使用専用です。
次のステップは、式のトリガーを選択することです。
「ユーザーが商品を含む注文の注文を完了し、支払いを行い、サンキューページにアクセスする」というトリガーを選択するだけです。 次に、Uncanny Automator がレシピ用の製品を選択するように求めます。
必要に応じて、WooCommerce ショップからデジタル アイテムを選択します。
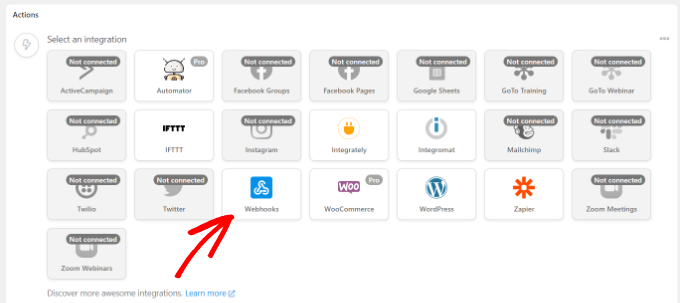
アクティビティを構築する前に、統合を選択する必要があります。
Webhook を使用すると、顧客の登録情報をメンバーシップ Web サイトに迅速に送信できます。 Webhook は、さまざまなツールやアプリケーションが相互に即座にデータを共有できるようにする小さなコードです。
利用するためにコーディング方法を知る必要はありませんので、ご安心ください。

ここで統合のために「Webhook」を選択します。

ウェブブックの URL がプラグインによって表示されます。 後で WooCommerce ショップでレシピを完成させるために URL が必要になるため、テキスト ファイルに書き留めておくことができます。
その後、「フィールド」セクションまで下にスクロールします。 次に、「キー」ボックスに「電子メール」を入力し、値のタイプとして「電子メール」を選択します。
アクティビティに合わせてさまざまな統合から選択できます。 会員制サイトの構築に使用したプラグインを選択するだけです。
その後、選択した統合に対するアクションを決定できます。

「ユーザーをメンバーシップに追加する」オプションがあります。
次のステップでは、新規ユーザーまたは既存ユーザーのいずれかを選択します。
「新規ユーザー」オプションを選択するだけです。
[メンバーシップ] ドロップダウン メニューを選択すると、WooCommerce クライアントにサインアップするメンバーシップ プランを選択できます。
小計、税額、税率、ステータス、ゲートウェイなどの追加フィールドもあります。 自動で実行させることもできます。
完了したら、忘れずに「保存」ボタンをクリックしてください。
必要に応じて、WordPress が顧客に確認メールを送信したり、Zoom ウェビナーにサインアップしたりできるようにするなど、レシピに追加の手順を追加できます。
次のステップは、レシピを投稿することです。 ページの右側にある「ドラフト」オプションをクリックして「ライブ」に切り替えるだけです。
WooCommerce で購入を完了するためのレシピ
WooCommerce ショップがメンバーシップ Web サイトで稼働できるようになったので、レシピを完成させましょう。
WooCommerce Web サイトに戻り、以前に準備したレシピを開きます。 次に、メンバーシップ サイトでレシピを生成するときに使用するテキスト ファイルに挿入した Webhook リンクを「URL」セクションに入力します。
その後下にスクロールして、リクエスト メソッドとデータ形式をデフォルト設定のままにします。
[本文] セクションの [キー] 列にあるアスタリスク (*) をクリックすると、オプションとして [請求先メールアドレス] を選択できます。 同様に、[値] ボックスに「請求先メールアドレス」を使用することもできます。
テスト データの送信は、接続の設定を確認するもう 1 つの方法です。
完了したら、忘れずに「保存」ボタンを押してください。
次に、トグルをクリックしてレシピをドラフトからライブに切り替え、レシピの公開に進みます。
WordPress プラグインを使用すると、すべての WordPress サイトを接続し、1 か所から管理できます。
方法 2: WordPress Web サイトに接続するためのサブドメインを作成する
サブドメインを作成して WordPress Web サイトに接続することは、複数の Web サイトを整理および管理するための優れた方法です。 サブドメインは、より大きなドメインの一部であるドメインであり、独自のコンテンツと URL を持つ完全に別個の Web サイトを作成できます。
サブドメインを作成するには、まずドメイン ホスティング アカウントにログインし、ドメイン管理セクションに移動する必要があります。 そこから、新しいサブドメインを作成し、一意の名前を割り当てることができます。 ただし、これらの Web サイトは相互に自動的に同期されないため、両方を積極的に更新する必要があります。 ご留意いただきありがとうございます。
サブドメインは、WordPress Web サイトのさまざまな側面をより論理的な方法で配置できるようにする、プリンシパル ドメイン名の追加コンポーネントです。 この方法を使用して、メイン Web サイト上のさまざまな機能を区切るためにそれらを使用できます。
たとえば、複数の WordPress サイトを接続してオンライン ショップを作成するが、それをプライマリ ドメインとは別にしたいというシナリオを考えてみましょう。 このシナリオでは、オンライン ショップ用のサブドメインを構築する必要があり、Web サイトの構造は次のようになります。
uk.yourexamplesite.com や fr.yourexamplesite.com など、特定の国専用の Web サイトのサブドメインを設定することもできます。
方法 3: インターリンクを使用して WordPress Web サイトを接続する
ウェブサイトはインターリンクを使用して接続される場合があります。 また、多数の WordPress サイトをリンクして、すべてを 1 つの傘下に統合することもできます。 リンクはリンクジュースとしても知られる権威を各サイトに伝えるため、リンクの結果として WordPress SEO が改善されます。 たとえば、すべてのサイトにわたって自動バックアップとセキュリティ スキャンを設定し、サイトが常に保護されるようにします。
ユーザー作成のリンクをメイン ナビゲーション メニューに追加することは、この目的を達成するための一般的な方法です。
Web サイトのフッターにリンクを含めることもできます。
結論
複数の WordPress サイトを接続する方法に関するガイドがお役に立てば幸いです。 異なる WordPress サイト間の相互接続は困難な作業になる可能性がありますが、適切なツールと知識があれば、それをマスターすることは可能です。
この記事で説明した手順に従うことで、WordPress サイトを簡単にリンクし、ワークフローを合理化し、全体的なオンライン プレゼンスを向上させることができます。
