Imagifyを使用してWordPressで画像をWebPに変換する方法
公開: 2021-07-19WordPressで画像をWebPに変換することに興味がありますか? 画像を最適化してWebPに変換する無料のプラグインであるImagifyにようこそ。
ガイドでは、サイトの速度を落とさずに高品質の画像を配信する方法について説明します。 Webサイトにすでに数百のPNGまたはJPG画像がある場合、Imagifyはそれらを最適化し、自動的にWebPに変換します。
有望に聞こえますか? この最新のWebP形式を掘り下げて、画像ファイルのサイズを最大35%縮小することでパフォーマンスにどのように影響するかを見てみましょう。
WebPフォーマットとは何ですか?
WebPは、ファイルサイズを縮小することで画像圧縮を提供しますが、品質を損なうことのない画像形式です。 Googleによって開発されたWebPは、可逆圧縮と非可逆圧縮を含む最新の画像ファイル形式です。 この形式では、高品質を維持しながら、画像ファイルのサイズをJPEGおよびPNG画像よりも最大35%小さくすることができます。 両方の長所ですよね?
訪問者は品質と高速なウェブサイトを望んでいます。 そのため、近年、品質を維持しながらファイルを最小限に抑えることを念頭に置いて設計された新しいフォーマットが登場しています。 「WebP」は間違いなく過去10年間で最も注目すべきアップデートです。
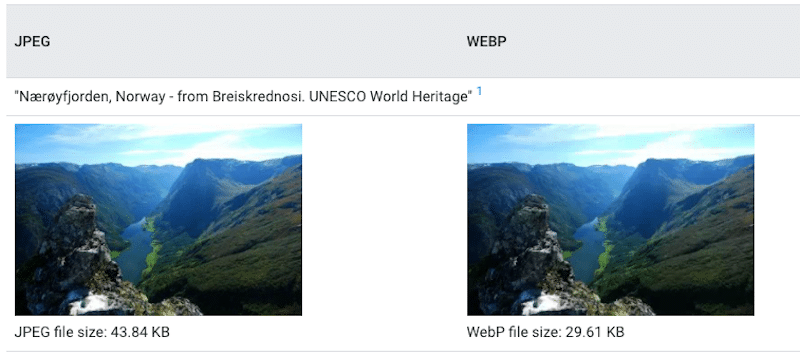
以下の例では、Google WebP Webサイトによって提供されており、同じ品質の2つの画像を比較しています。 1つはJPEG、もう1つはWebPであり、次の3つに気づきます。
- 画像の品質はJPEGまたはWEBPで同じままです
- JPEGファイルサイズは43.84KBです。
- WebPファイルは29.61KBで、JPEG形式よりもはるかに軽量です。

WebP形式は、次のバランスを実現するのに役立ちます。高品質の画像と低ファイルサイズ。
画像をWebPに変換する必要がある理由
WebP形式の主な利点は、同じ画質を維持しながら、より小さな画像ファイルを作成できることです。 その結果、画像圧縮はあなたのウェブサイトをスピードアップすることになります。
これに気付かないかもしれませんが、写真はサーバー上で非常に多くのスペースを占有します。 それは狂ったようにストレージを使い果たすだけでなく、ウェブサイトの速度を低下させ、訪問者を逃げさせる可能性もあります。
JPEG、PNG、およびGIFは、WebPに簡単に変換できる形式です。
- JPEG :最も一般的な形式で、色が非常に豊富な写真やビジュアルに最適です
- PNG:シンプルなグラフィック、アイコン、ロゴに推奨される形式
- GIF:メッセージを区切るすべてのアニメーション画像用
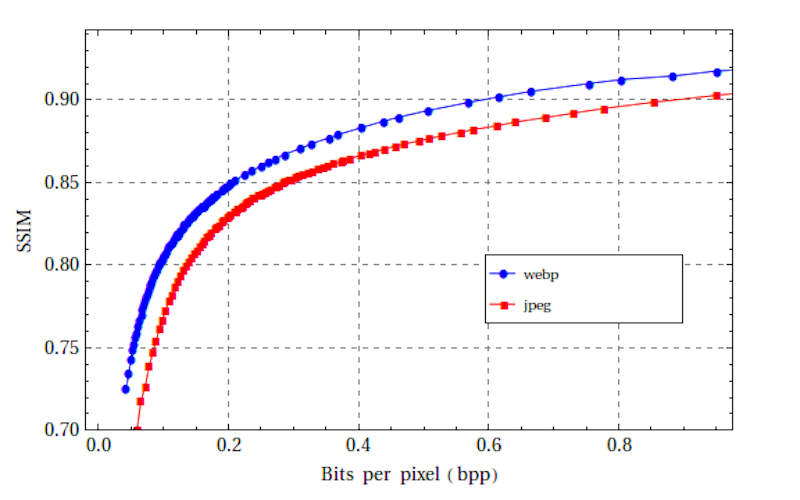
GoogleはWebP圧縮調査を実行して、ファイルサイズに関してwebPがJPEGおよびPNG形式とどのように比較されるかを確認しました。 結果は興味深いです:
- WebP画像はPNG画像より25%小さいです。
- WebP画像はJPEG画像より25〜35%小さいです。
これらの結果は、WebPがJPEGおよびPNGよりも大幅な圧縮改善を提供できることを示しています。 以下のグラフでは、WebP画像が一貫してJPEGよりもピクセルあたりのビット数が少ないことがわかります。

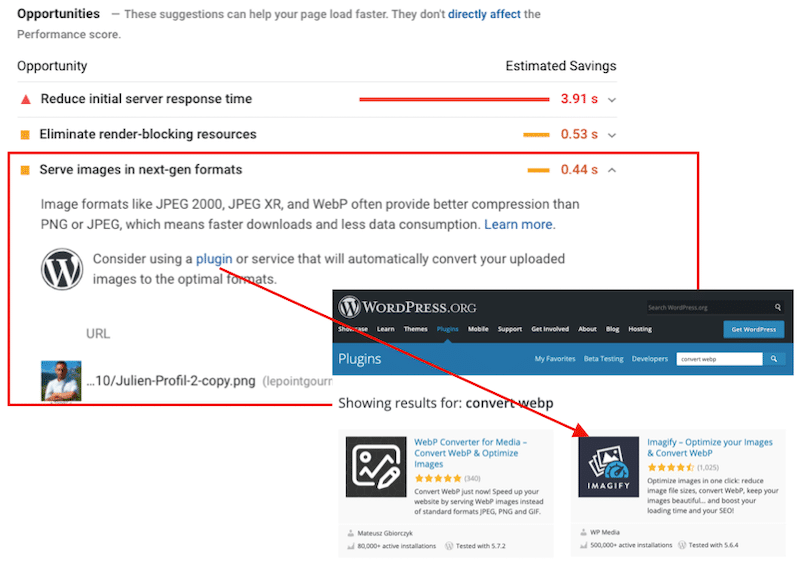
さらに、Google PageSpeed Insightsは、次世代フォーマット(WebP)で画像を提供することをお勧めします。これは、ダウンロードが高速でデータ消費量が少ないことを意味します。 Webパフォーマンスツールは、WordPressプラグインを使用して画像を圧縮し、最適な形式に変換することも提案しています。
リストに誰がいると思いますか? 想像してみてください!

画像をWebPに変換する方法
Imagifyは、画像をWebPに変換し、それらを最適化するための最高のWordPressプラグインの1つです。
多くの形式(たとえば、JPGからPDF)に変換できるオンラインツールは誰もが知っています。 これらのツールはユーザーフレンドリーではなく、ほとんどのツールでは一括変換を無料で行うことはできません。
プラグインは、ファイルをWebPに変換する方が簡単な場合があります。 理由を見てみましょう。 WordPressに関しては、状況は少し複雑になります。 WordPress 5.8ではWebP画像をアップロードできますが、元の形式をWebPに変換しません。
そのため、PNGおよびJPEG画像をアップロードして、Imagifyに任せることをお勧めします。 Imagifyプラグインは、WordPressダッシュボードで画像をWebP形式に自動的に変換できます。 品質を犠牲にすることなく、より高速なブラウジング体験のためにそれらを縮小することにより、Webサイト上のJPG、GIF、またはPNGファイルを最適化します。 公開されたページにすでに画像が追加されている場合でも、心配しないでください。Imagifyはそれらも変換します。
Imagifyは、WordPress画像を自動的に最適化してWebPに変換します。
- 新しい画像をアップロードしている間
- 既存のものについて(バルク機能、貴重な時間を節約できます)
さらに、Imagifyは、WordPressでの写真の読み込みを高速化するのに役立ちます。 プラグインは、複数の画像を元の形式で圧縮し、品質を損なうことなく画像のサイズを最大サイズのセットに変更します。 コンバーターツールだけではありません。 また、WordPressサイトの実行速度を上げるのに役立つプラグインでもあります。
ステップバイステップガイドに従って、Imagifyを使用して画像をWebPに変換する方法を確認してください。
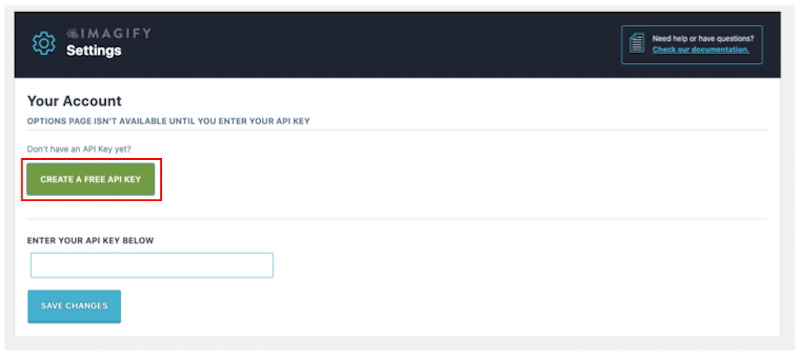
ステップ1-Imagifyを無料でダウンロード
プラグインをアクティブにして、無料のAPIKEYを作成します。
(メールの受信トレイに移動してAPIキーを取得し、下のボックスに貼り付けます)。

ステップ2–WebP変換オプションを設定する
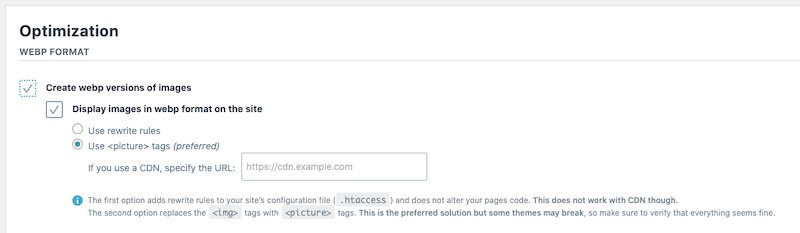
Imagify APIキーを追加したら、 [設定]→[Imagify]に移動し、[最適化Webp形式]セクションまでスクロールします。 以下のように両方のボックスがチェックされていることを確認してください。

最初のボックスは、画像をWebPに変換するようにImagifyに指示します。 2つ目は、サポートされているブラウザーにこれらのWebPイメージを提供するプラグインを示します。
ステップ3–画像を変換する時間
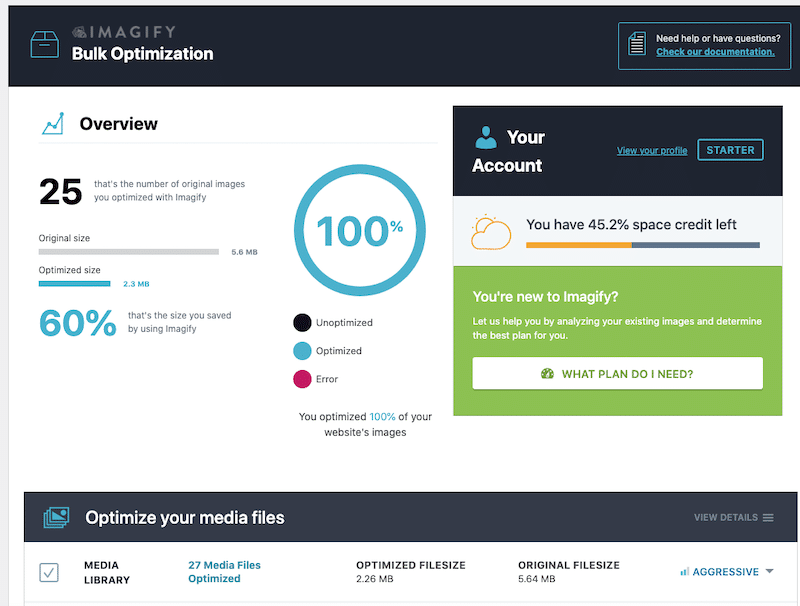
[メディア]->[一括最適化]に移動し、青い[すべてを想像する]ボタンを押します。
それでおしまい! Imagifyを使用すると、わずか3つのステップでより高速なWebサイトを取得できます。
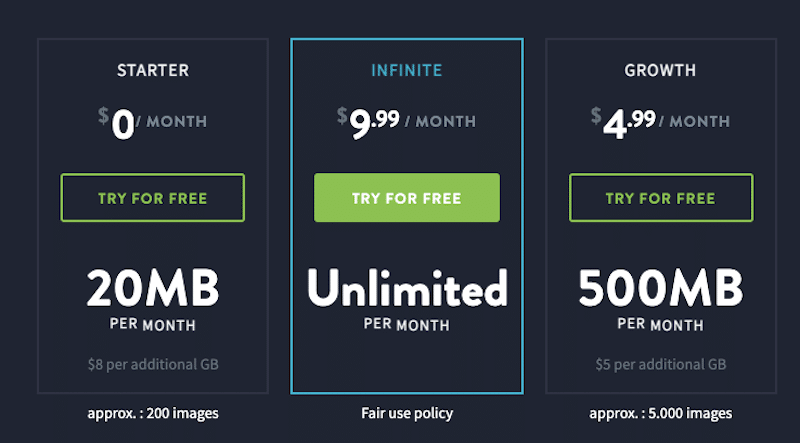
Imagifyの価格(そして、はい、無料プランが利用可能です!)
スタータープラン: Imagifyを使用すると、月に20 MBの画像を無料で最適化および変換できます(約200枚の画像)。
成長プラン:それ以上が必要な場合は、有料プランにアップグレードできます。有料プランは、500 MB(〜5,000画像)で月額$4.99です。

無限プラン:無制限のデータで月額$9.99。 最適化する画像が何千もあるWebサイトがある場合、これは素晴らしいことです。

Imagifyを使用したパフォーマンスに対するWebPの影響
次に、Imagifyを使用してメディアファイルのサイズを縮小する方法を見てみましょう。
分析のために、WordPressダッシュボードを使用して2つのシナリオを実行します。
- GIF、PNG、JPGをアップロードし、それぞれのファイルサイズを確認します。
- Imagifyをアクティブにし、3つのファイルを上からWebPに変換して、新しいファイルサイズを確認します。
分析を実行してみましょう。
- ImagifyがGIFファイルサイズに与える影響:
| GIFファイルサイズ–想像しない | WebPフォーマット–Imagifyを使用 |
| 816 KB | 512 KB |
- ImagifyがPNGファイルサイズに与える影響:
| PNGファイルサイズ–想像しない | WebPフォーマット–Imagifyを使用 |
| 67 KB | 28 KB |
- ImagifyがJPGファイルサイズに与える影響:
| JPGファイルサイズ–想像できません | WebPフォーマット–Imagifyを使用 |
| 755 KB | 525 KB |
Imagifyは、WebPに変換するときにファイルサイズを縮小しましたか?
答えはイエスです! ご覧のとおり、ImagifyとWebP形式を使用した後、すべてのファイルサイズが大幅に減少しました。 要約は次のとおりです。
- GIF→WebP :サイズが816KBから512KBになりました
- PNG→WebP :サイズが67KBから28KBになりました
- JPEG→WebP :サイズが755KBから525KBになりました。
Imagifyを使用してGooglePageSpeedInsightsの成績を向上させる
このパフォーマンス監査のために、JPG写真、PNG要素、およびGIFなどのメディアを表示するページを作成しました。
Google PageSpeed Insightsを使用して、次の2つのシナリオを実行します。
- シナリオ#1-私のページのパフォーマンス監査(PNGおよびJPG形式の画像+ GIF)– Imagifyなし–WebPなし
- シナリオ#2 – Imagifyを使用してすべてのメディアをWebPに変換した後の、ページのパフォーマンスグレード
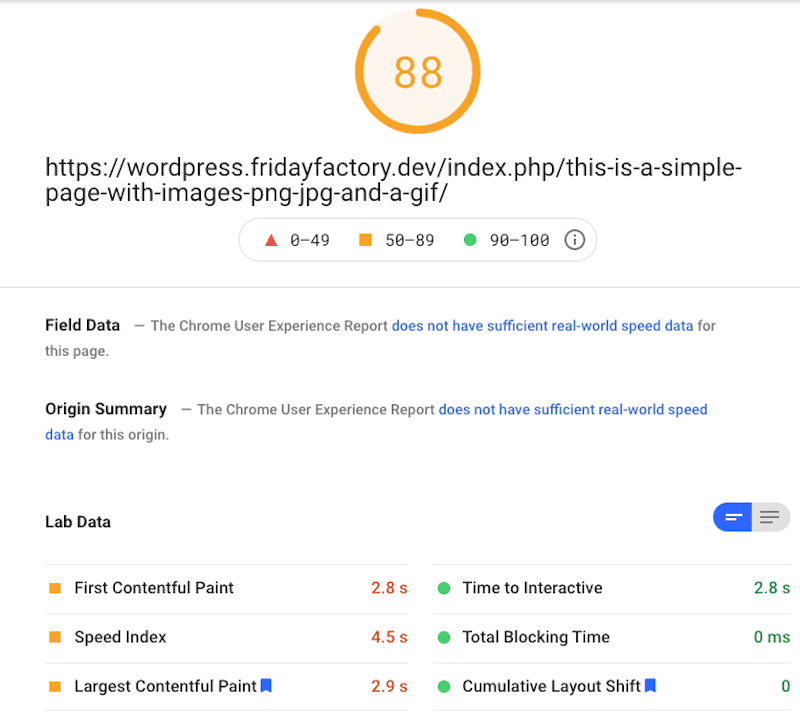
シナリオ#1 :想像できない–WebPなし
私はGooglePageSpeedInsights(88/100)でオレンジ色になっていますが、すべてのCoreWebVitalsが緑色になっているわけではありません。

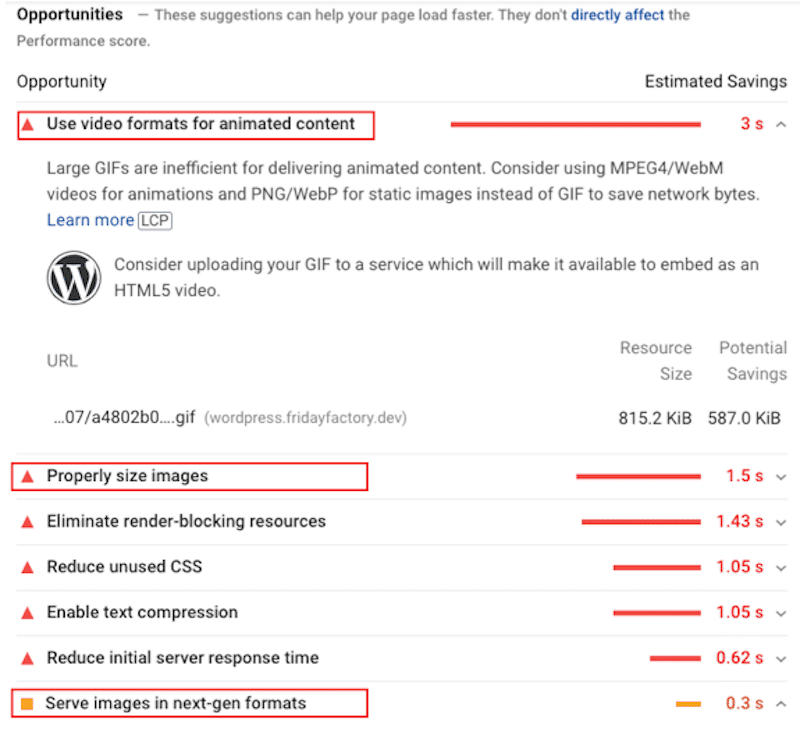
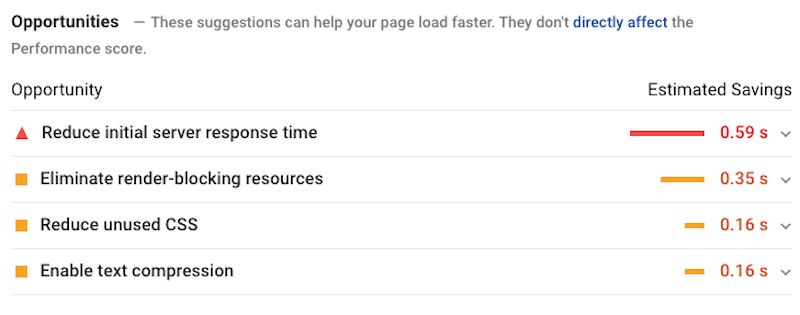
機会のセクションでは、「アニメーションコンテンツにビデオ形式を使用する」や「次世代形式で画像を提供する」など、画像の形式に関連するいくつかの問題を確認できます。

もし私が200の製品で50ページを持っていたら、それらを手動で変換することについて非常に心配するでしょう…しかし幸いなことに、Imagifyは私のためにそれをすることができます!
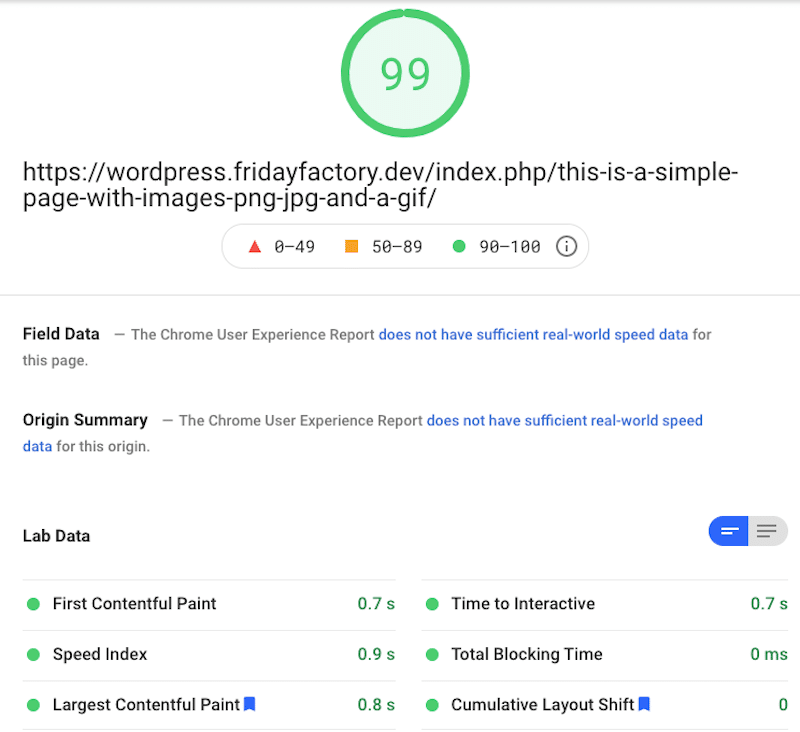
シナリオ#2:Imagifyを使用したWebP形式
Imagifyを使用してすべてのメディアをWebPに変換した後の結果を見てみましょう。

私のパフォーマンスグレードは向上しました:私は99/100のスコアで、グリーンにいます!

機会セクションでは、画像に関連するすべての問題がなくなりました。

まとめ
WebPは、画像サイズを縮小し、WordPressサイトの読み込みを高速化するための間違いなく効率的な方法です。 この最新の形式は、JPEGまたはPNGファイルよりも平均で最大25%多くのストレージを節約します。 もう1つの良いニュースは、画像の品質が同じであるため、ユーザーエクスペリエンスに影響がないことです。
また、強力なImagifyプラグインが品質を犠牲にすることなく最適化されたWebP形式に置き換えるため、サイズの異なる1種類の画像ファイル(pngまたは.jpg)が少なくとも200個ある場合でも心配する必要はありません。
WordPress 5.8はWebP画像のサポートを追加します(ただし、元の形式からWebPに変換することはありません)。 そのため、プラグインを使用してファイルを変換することをお勧めします。 理由は次のとおりです。
- WebP画像をメディアライブラリに直接アップロードする機能では、ブラウザがWebPをサポートしていない訪問者の約5%は修正されません。
- 画像や写真は通常JPGまたはPNGであるため、アップロードしてまとめて変換するには、Imagifyなどのプラグインを使用すると数百時間を節約できます。
Imagifyを試乗するのはどうですか? 月に約200枚の画像が無料です。
また、WordPressサイトでのWebPの使用について質問がある場合は、以下のコメントでお問い合わせください。
