Elementorを使用してWordPressサイトのカスタム404ページを作成する方法
公開: 2021-12-24あなたはウェブサイトに行き、URLを入力し、そしてバム! 何も起こりません!
「ページが見つかりません」というメッセージが表示されたページ、またはそれらの行に沿った何かが表示されます。 このタイプの404エラーは、訪問者にとって苛立たしいものであり、高いバウンス率につながる可能性があります。 これが404ページの出番です。お詫びのメッセージを表示してユーザーを正しい方向に向けることができる、あらゆるWebサイトのシンプルでありながら重要な部分です。
Elementorを使用すると、WordPress Webサイトにカスタム404ページを作成して、訪問者が目的の方向に戻る方法を見つけるのに役立ちます。
この記事では、404ページを使用することが有益である理由、Elementorで404ページを作成する方法、および含める優先要素を共有する方法について説明します。 また、最後には、独自のページを作成するときにインスピレーションを得ることができる豪華な404ページのボーナスもあります。
WordPressで404エラーが発生するのはいつですか

404エラーメッセージは、Webブラウザが存在しないページまたはファイルを要求していることを意味します。 このエラーメッセージは、ユーザーのWebブラウザからの無効な要求に応答して元のWebサーバーによって生成されます。
問題がURLに起因する場合、その背後にはいくつかの理由が考えられます。
- URLのつづりが間違っているか、入力が間違っています。
- 訪問者がアクセスしようとしているWebページは、最後にアクセスされてから名前が変更されています。
- サーバーの障害、サイト管理者によるメンテナンス、または管理者/他のユーザーによるコンテンツの意図的な削除により、このページは使用できなくなりました。
しかし、カスタム404ページは、ユーザーにとってどの程度正確に役立ちますか? 確認してみましょう。
WordPressカスタム404ページがどのように役立つか
Webサイト(正確にはサーバー側から)によって通常表示されるデフォルトの404ページは、見栄えの良いものではありません。 ただし、Elementorを使用して、パーソナライズされたカスタム感を与えることができます。
パーソナライズされた404ページは、Webサイト内の壊れたリンクにヒットした訪問者に迅速でフレンドリーな応答を提供するための優れた方法です。
これを行うための最良の方法は、ユーザーにヘルプを提供するか、別のページに誘導することです。 たとえば、誰かがあなたのWebサイトに存在しないページにアクセスした場合、すばらしい404ページはそれを次のようなものにナレーションします。
「お探しのページが見つかりませんでした。 ページを見つけるには、上のナビゲーションメニューを使用してください。」
これの良いところは、ユーザーがアクセスしようとしたページが見つからなくても、ユーザーが面倒を見てくれることです。 そして、ウェブサイトの所有者としてのあなたにとって、それはあなたにあなたの訪問をもう少し長く保つ機会をあなたに与え、そしておそらくウェブサイトの変換にもつながるでしょう。
ElementorPoweredWebサイトで404ページを作成する方法

Elementorの性質は、Webページの作成を非常に簡単にすることです。 Elementorのビジュアル編集インターフェースと多くの既成のカスタムテンプレートを使用すると、404ページを簡単に作成できます。
Elementorを使用して404ページを作成するには、次のものが必要です–
- Elementor (Free&Pro)
すでに両方のプラグインをインストールしました。次に、Elementorを使用して404ページを作成します。
方法1.Elementorテンプレートライブラリから404ページを選択します
まず、Elementorテーマビルダーを使用して404ページを追加します。 Elementorテーマビルダーでは、プラグインのプロバージョンがインストールされている必要があることに注意してください。
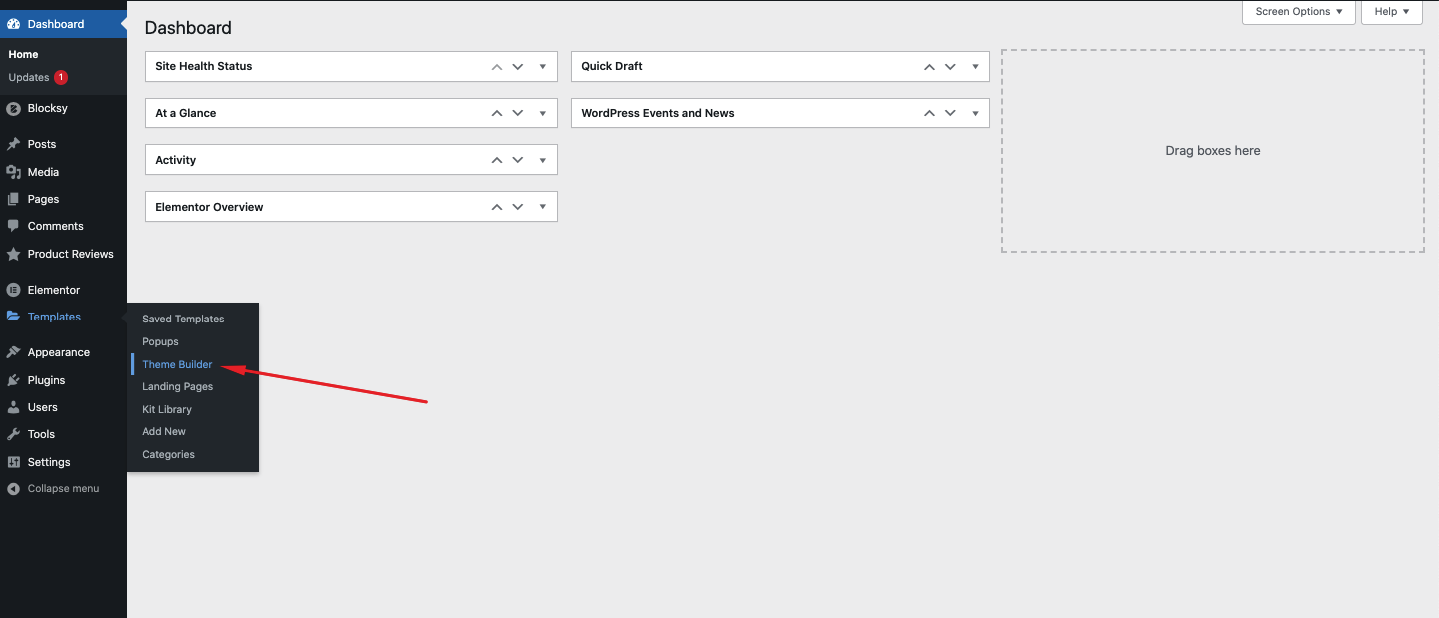
まず、 WordPress管理ダッシュボード>テンプレート>テーマビルダーに移動します。

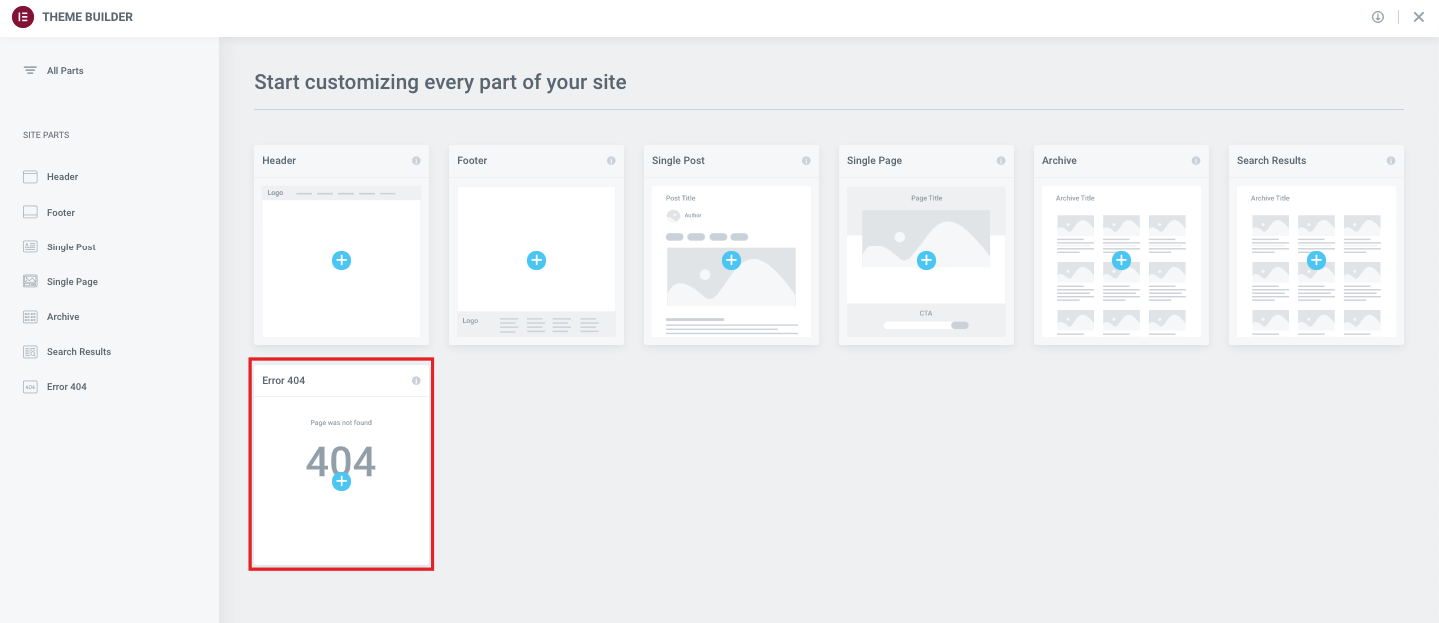
ここから、サイトパーツの下にエラー404オプションがあります。 エラー404をクリックして、カスタマイズを開始します。

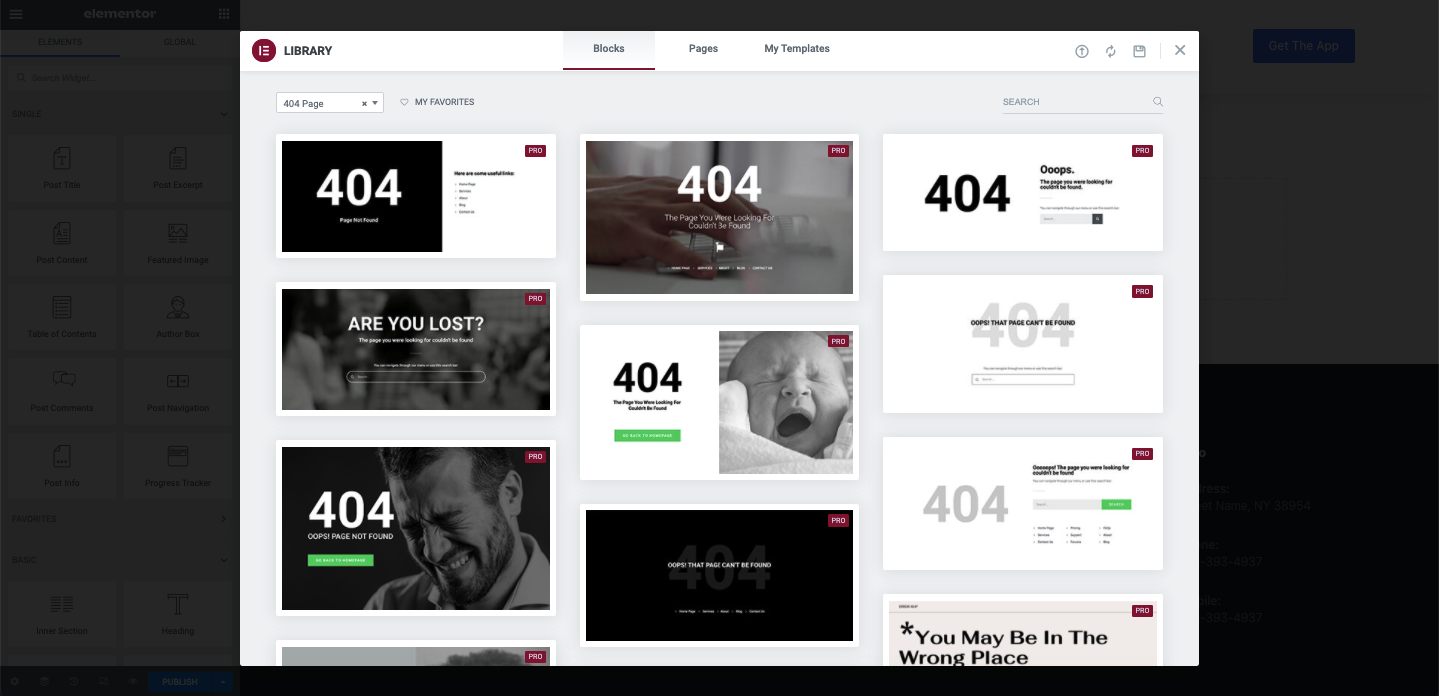
次に、下の画像のようなポップアップに、準備が整った404ページのテンプレートが多数表示されます。 このページから任意のテンプレートを選択して、その上でカスタマイズを開始できます。 テンプレートを使用するには、テンプレートにカーソルを合わせて[挿入]をクリックします。

次のセクションでは、ウィジェットを使用してElementorエディターを使用して404ページを最初から作成する方法を示します。 事前に作成されたテンプレートを使用したくない場合は、パーソナライズされた方法を紹介します。 そのためには、まず、テンプレートを選択せずにポップアップを閉じます。
方法2.最初から404ページを作成する
テンプレートライブラリのポップアップを閉じると、空白のElementorエディターインターフェイスにリダイレクトされます。


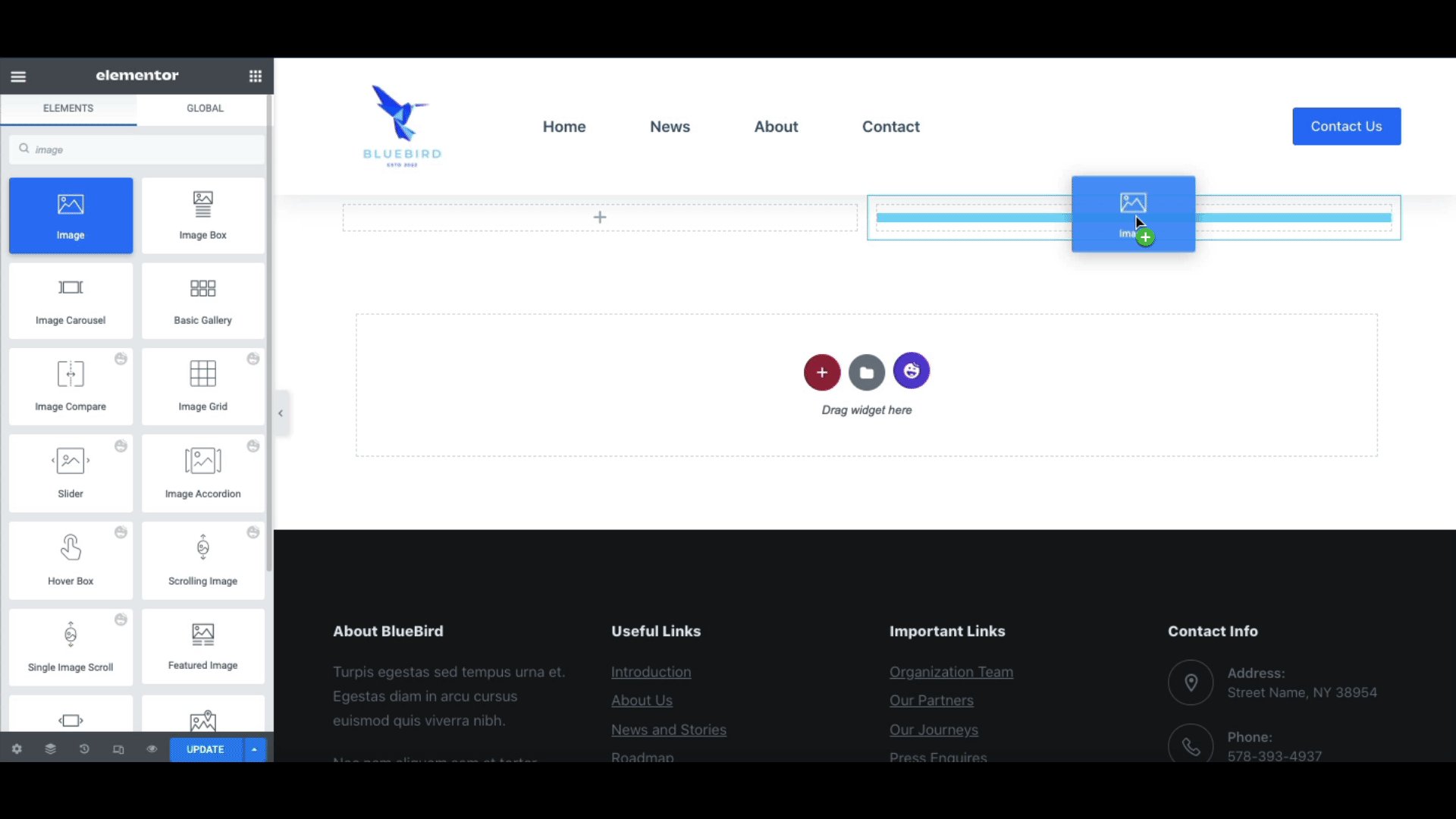
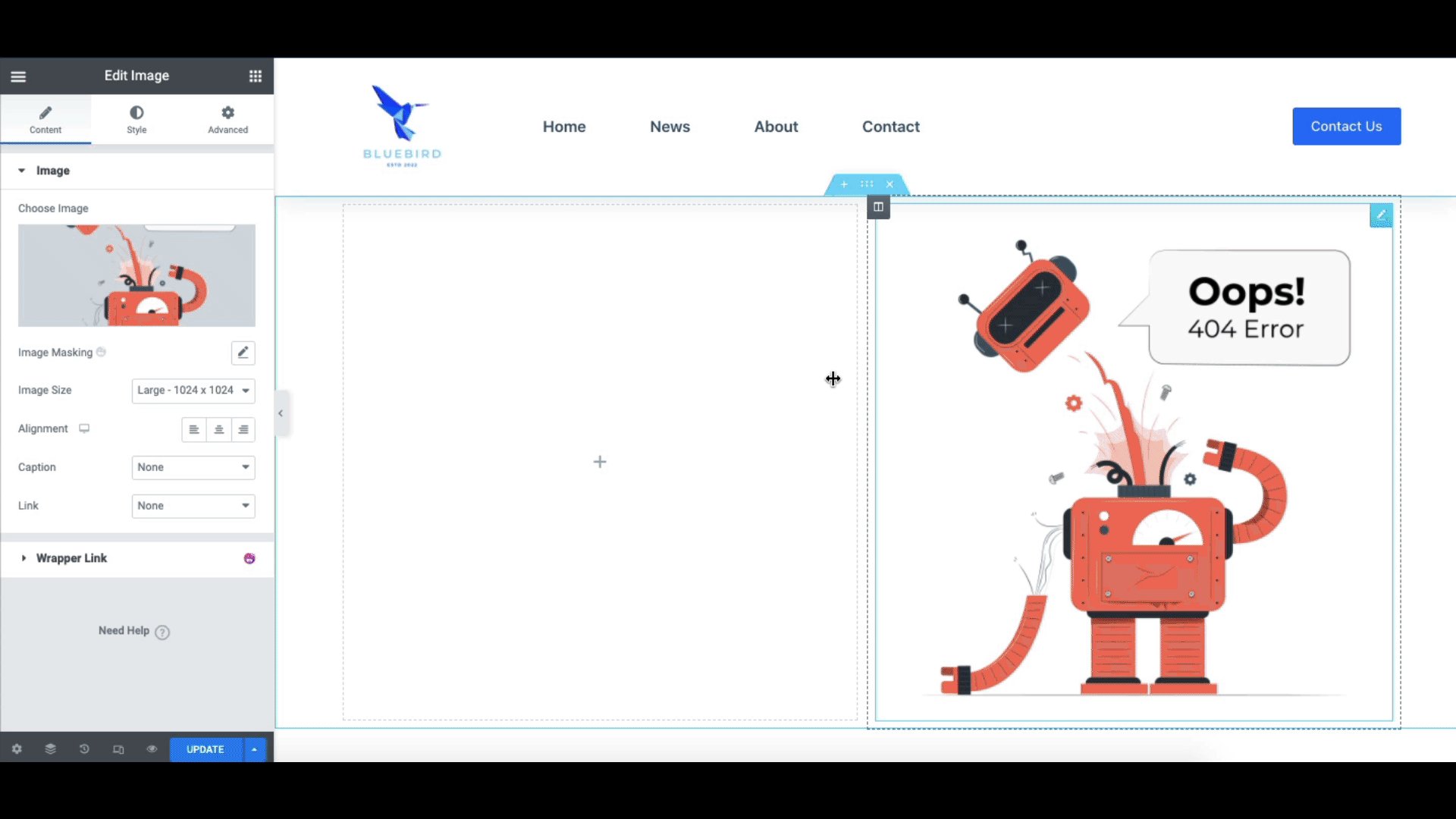
その後、画像ブロックを追加して、下の画像の後に機知に富んだ404エラー画像を使用します。

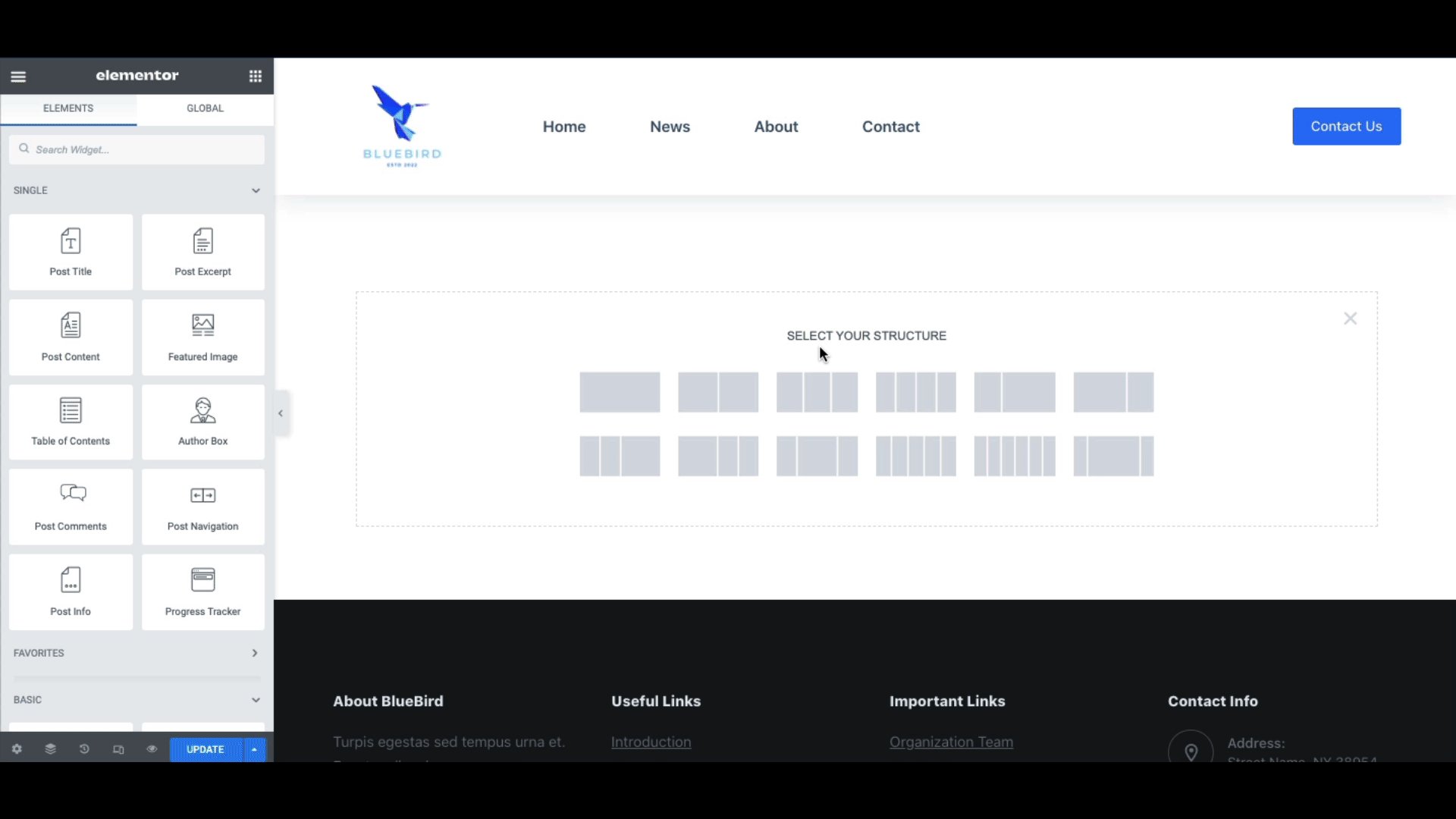
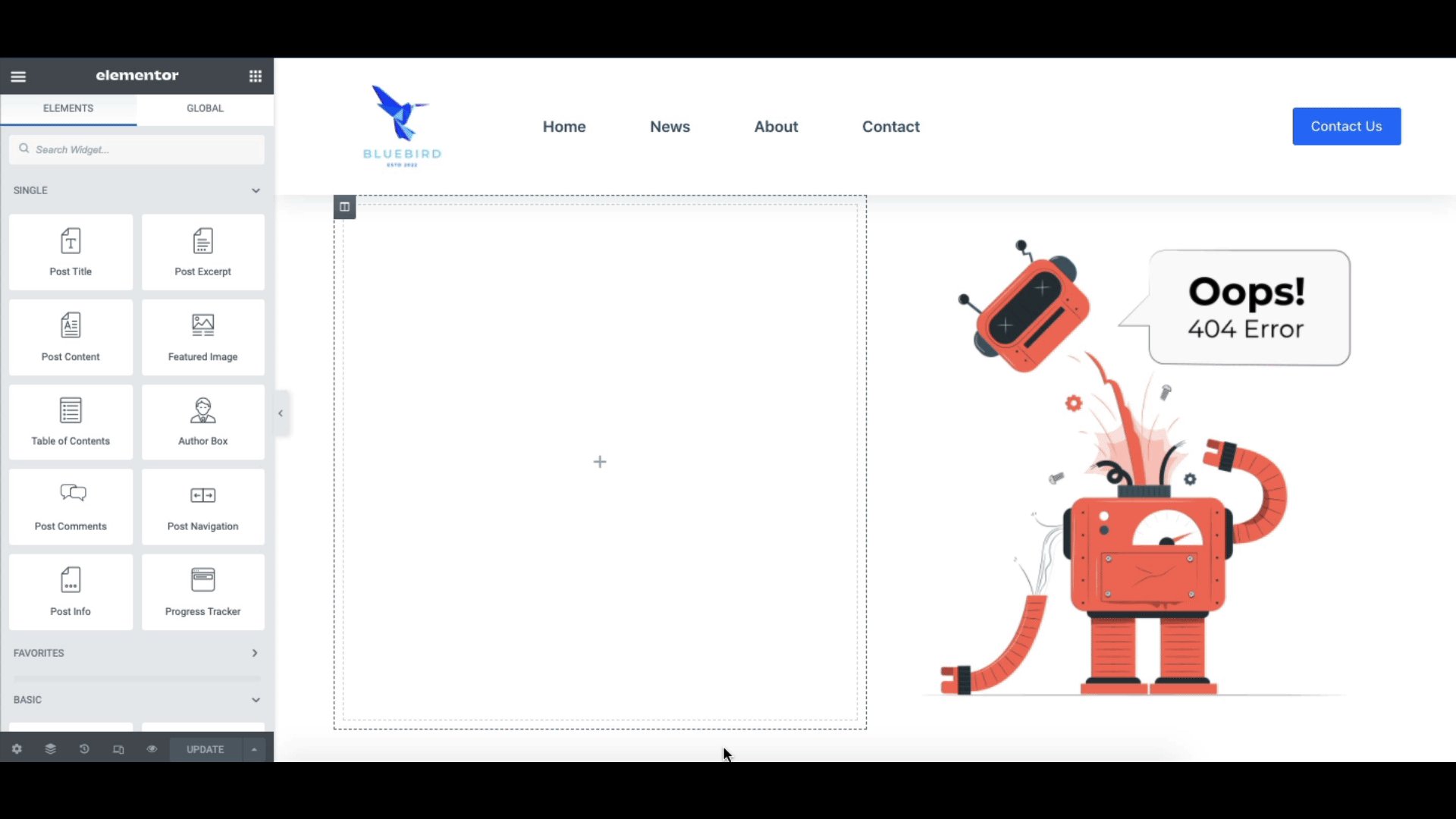
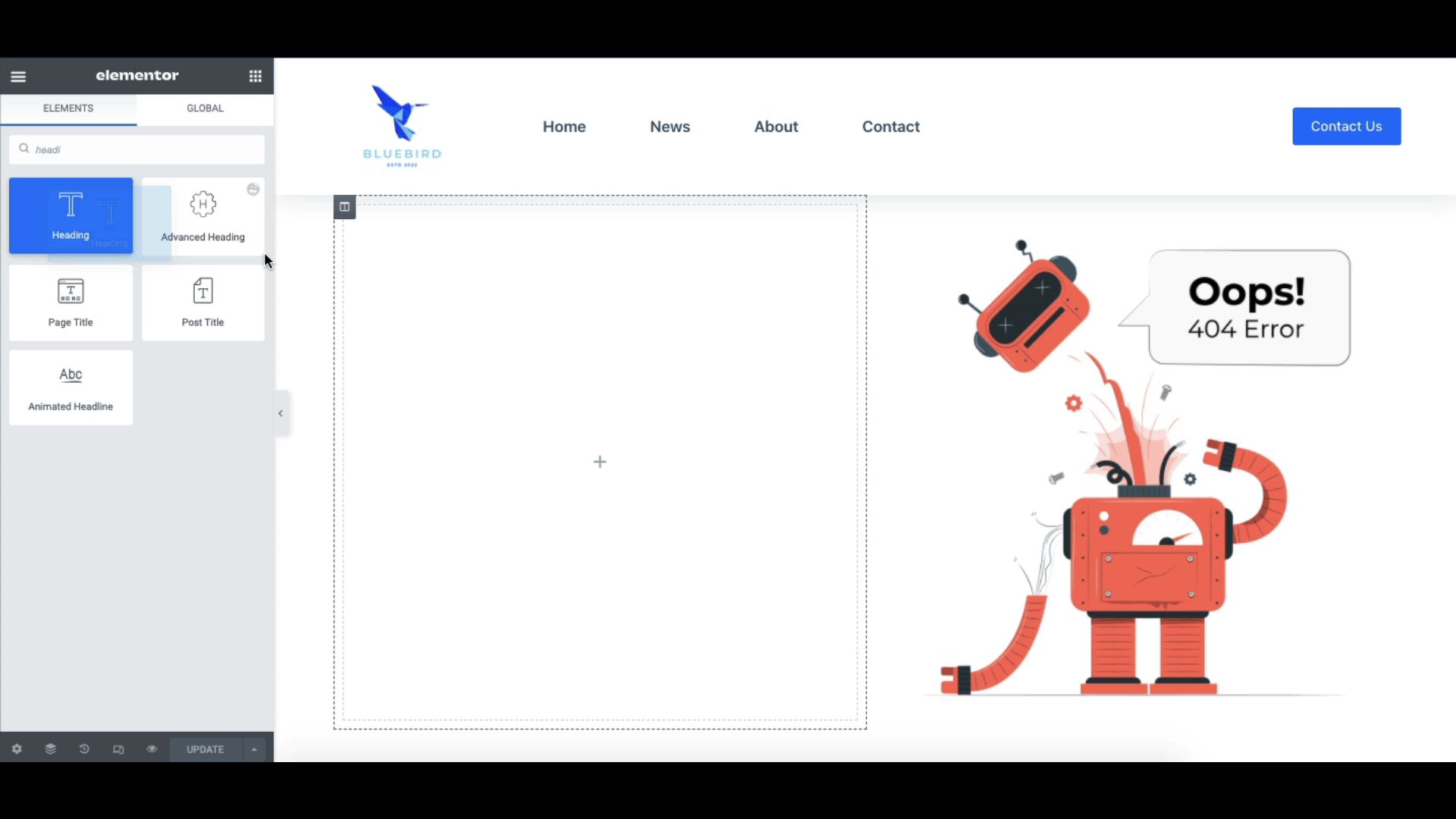
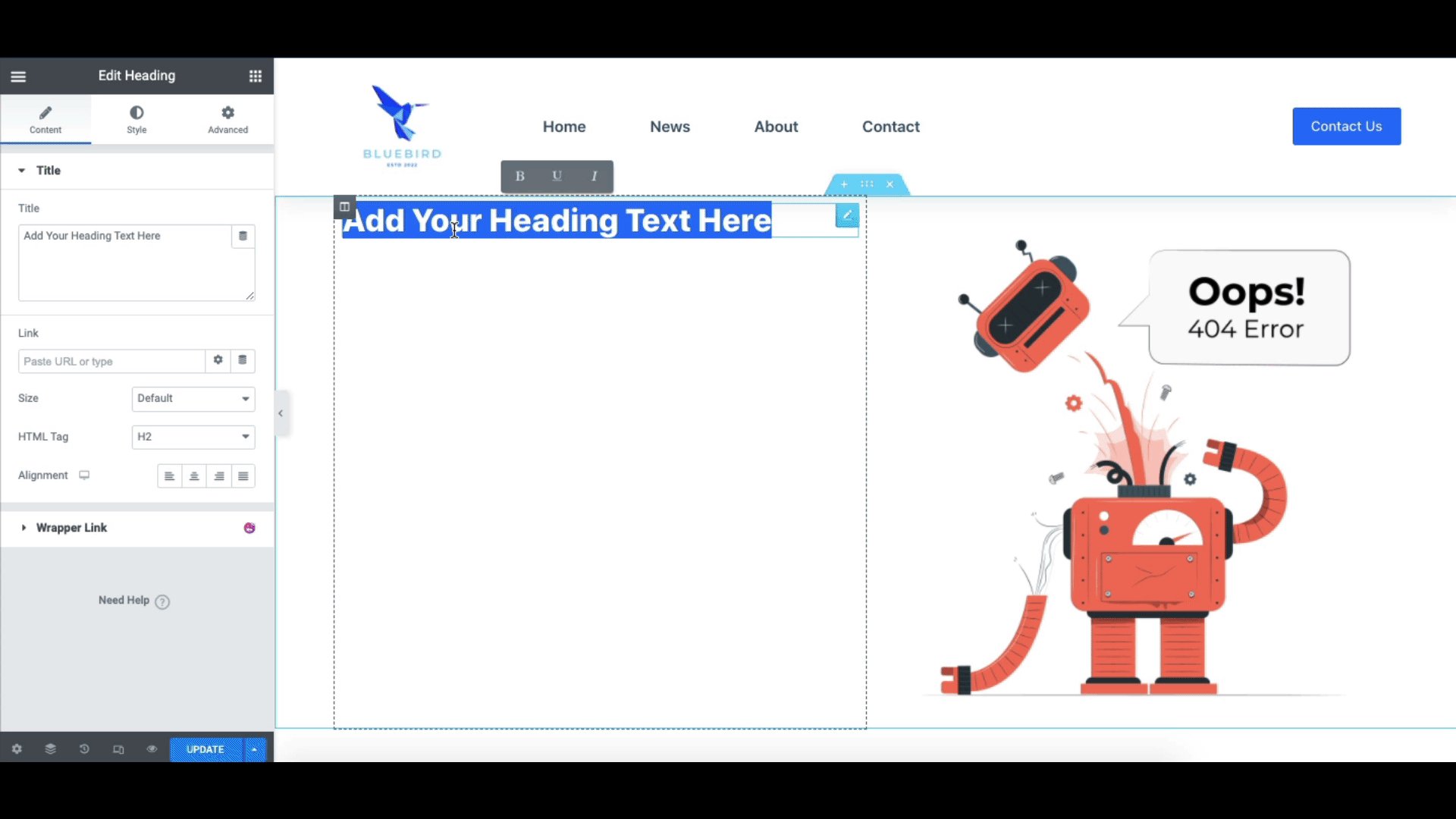
次に、ページにヘッダーセクションを追加します。

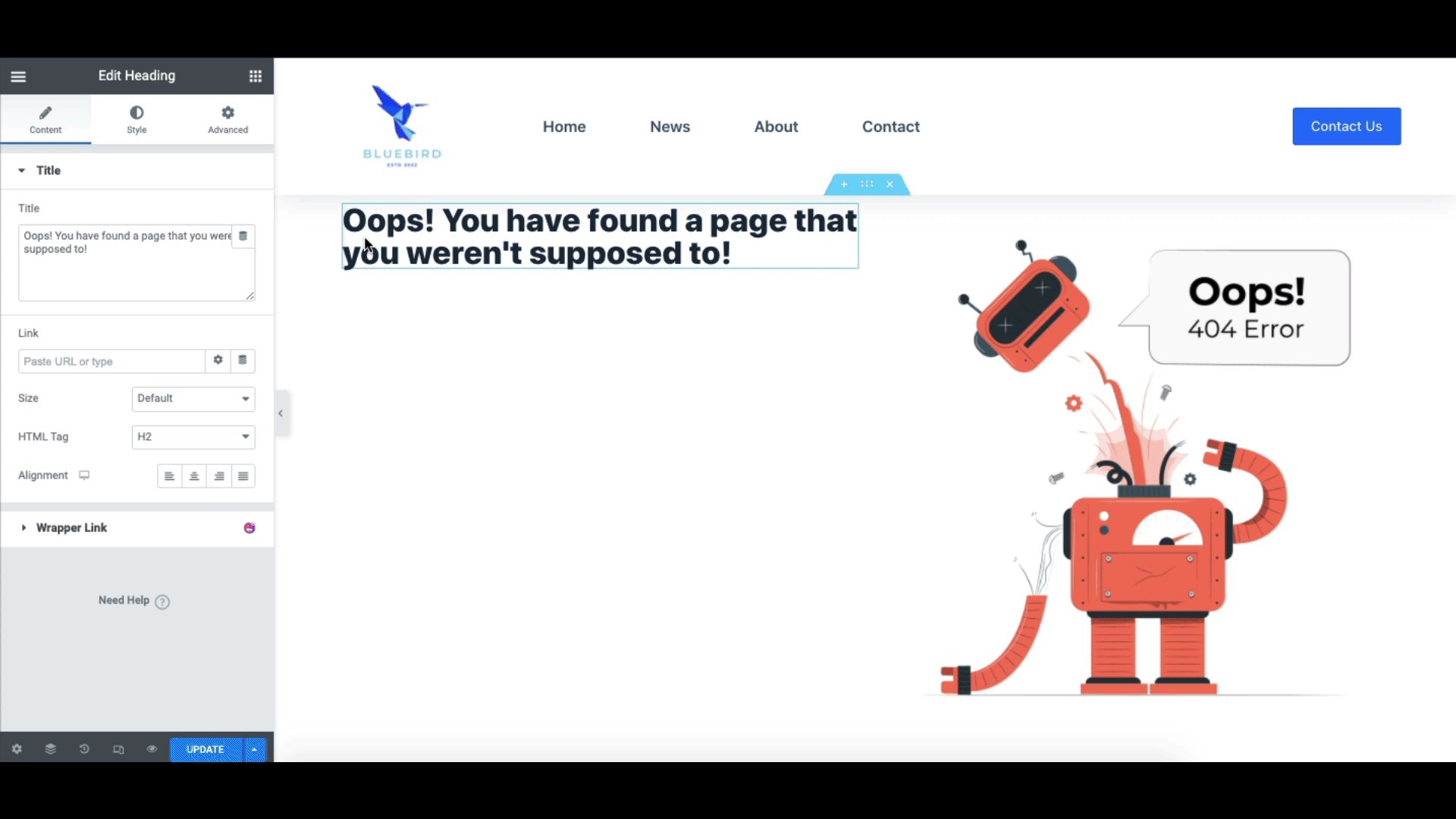
必要に応じて、テキストも追加します。 また、いくつかの説明文を追加しました。

最後に、見栄えを良くするために列を中央揃えにします。 その後、[更新]をクリックします。

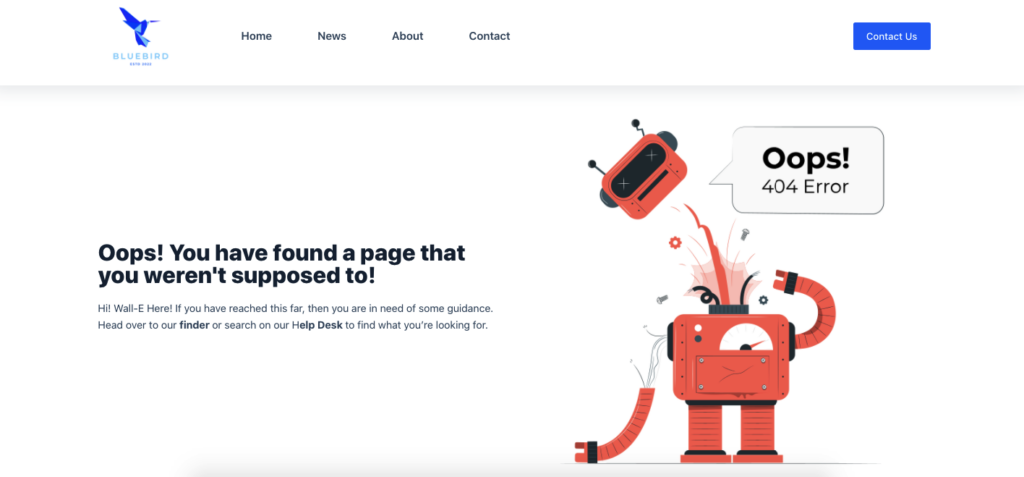
Elementorを使用して404ページを簡単かつ正常に設計しました。 外観は次のとおりです。

HappyAddonsを使用して美しい404テンプレートを取得する
すでにElementorを閲覧していて、選択するのに適したテンプレートが見つからなかった場合は、HappyAddonsのテンプレートを使用することもできます。

HappyAddonsには現在、70以上の既製のページテンプレートと400以上の既製のブロックがあります。 また、選択できる優れた404テンプレートがいくつかあり、常に新しいデザインも考案しています。
HappyAddons 404テンプレートにアクセスするには、Elementorテーマビルダーを離れたところから始めます。 便宜上、最初からやり直してみましょう。
まず、 WordPress管理ダッシュボード>テンプレート>テーマビルダーに移動し、エラー404オプションをクリックします。 その後、ポップアップウィンドウにElementor404テンプレートが表示されます。 ウィンドウを閉じると、Elementorエディターが表示されます。
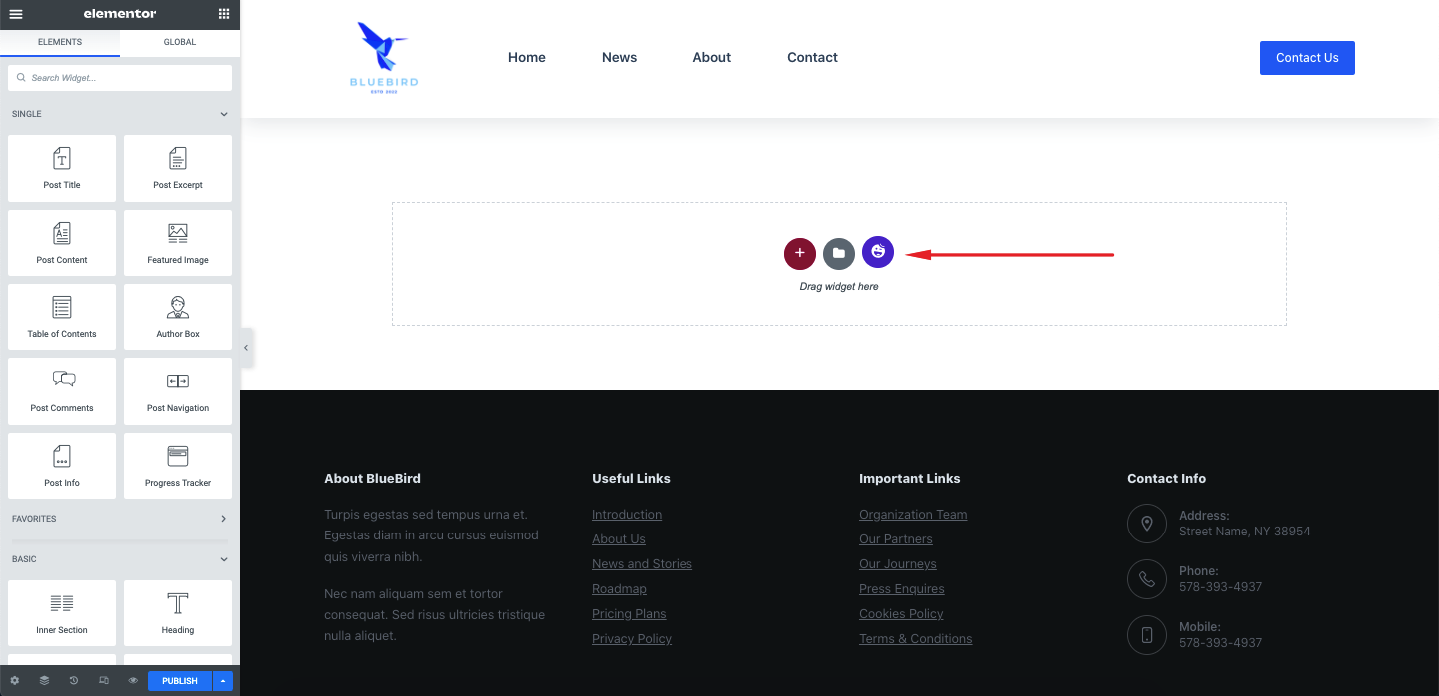
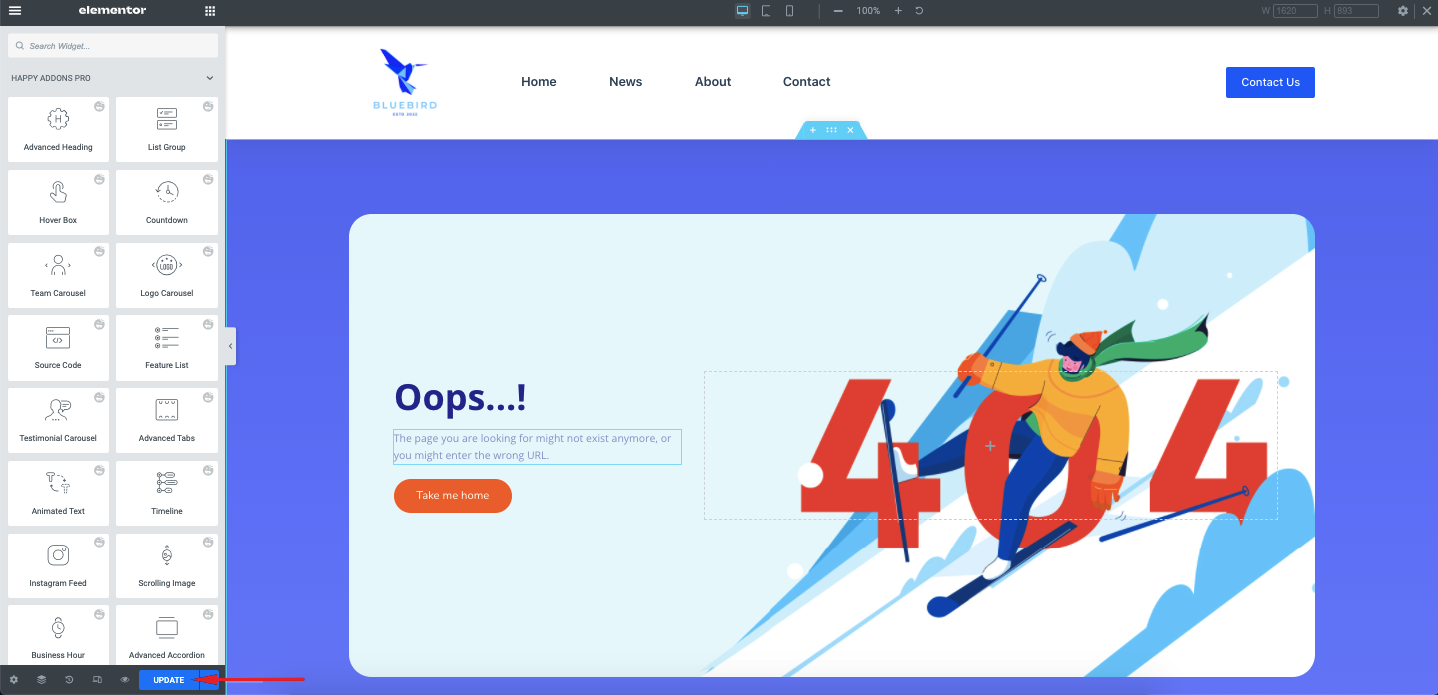
ここから、HappyAddonsアイコンをクリックします。

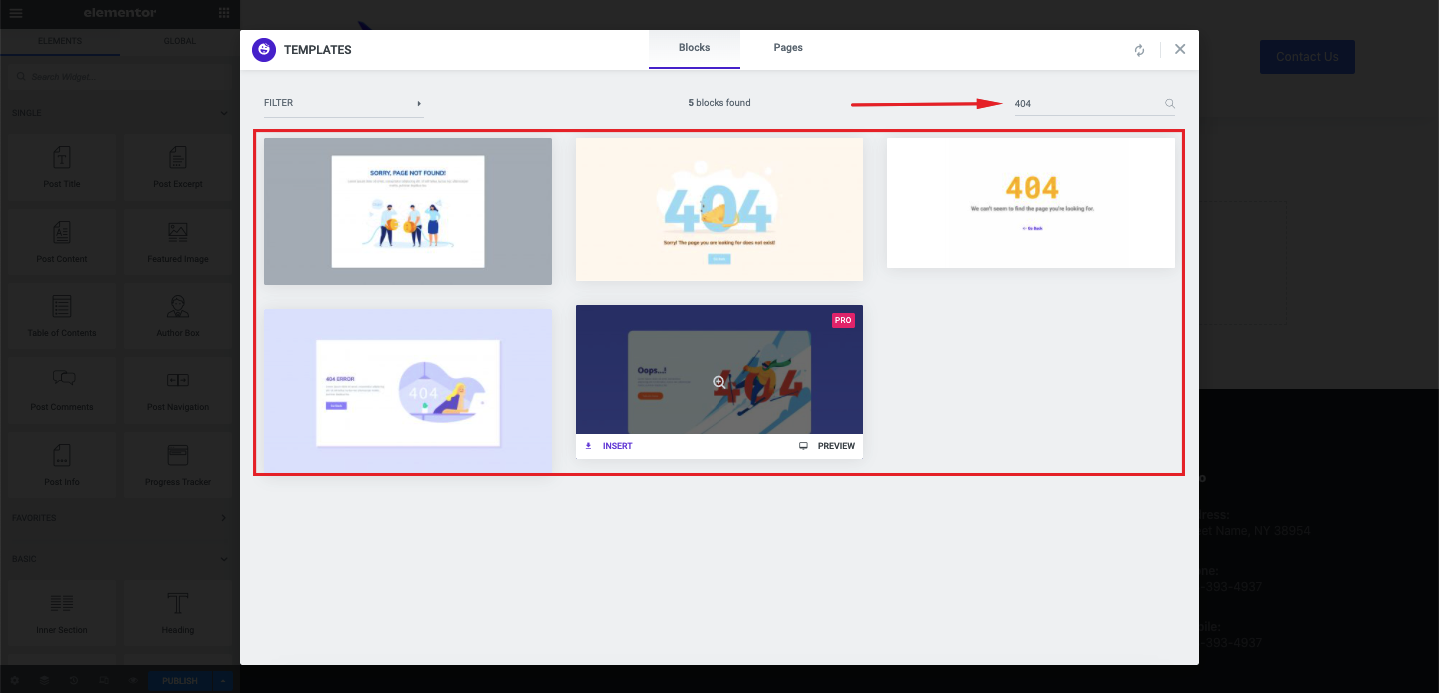
404と入力すると、見栄えの良い404ページのテンプレートがいくつか見つかります。
必要なテンプレートにカーソルを合わせて、[挿入]をクリックします。

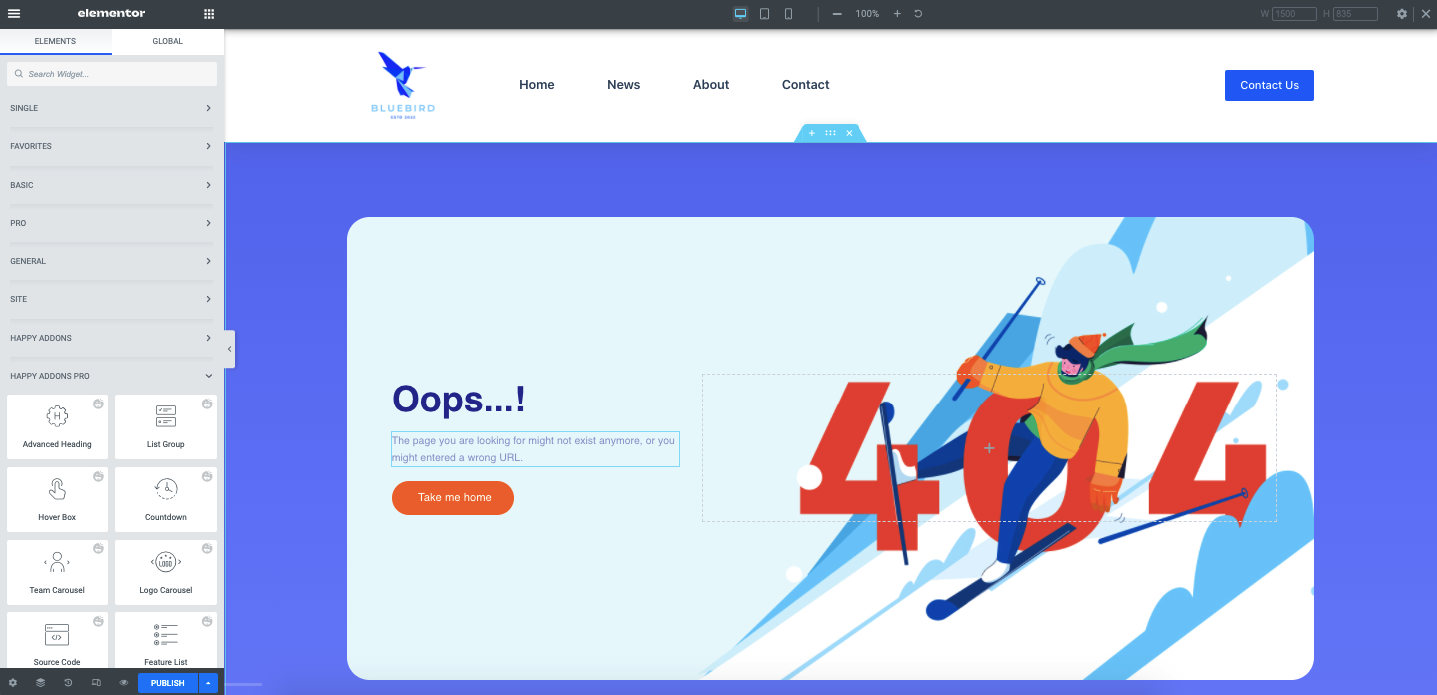
今、あなたはあなたのページがあなたの顧客を煩わせないゴージャスなデザインを備えているのを見つけるはずです。

テキスト、見出し、さらには画像を変更することで、ページをさらにカスタマイズできます。
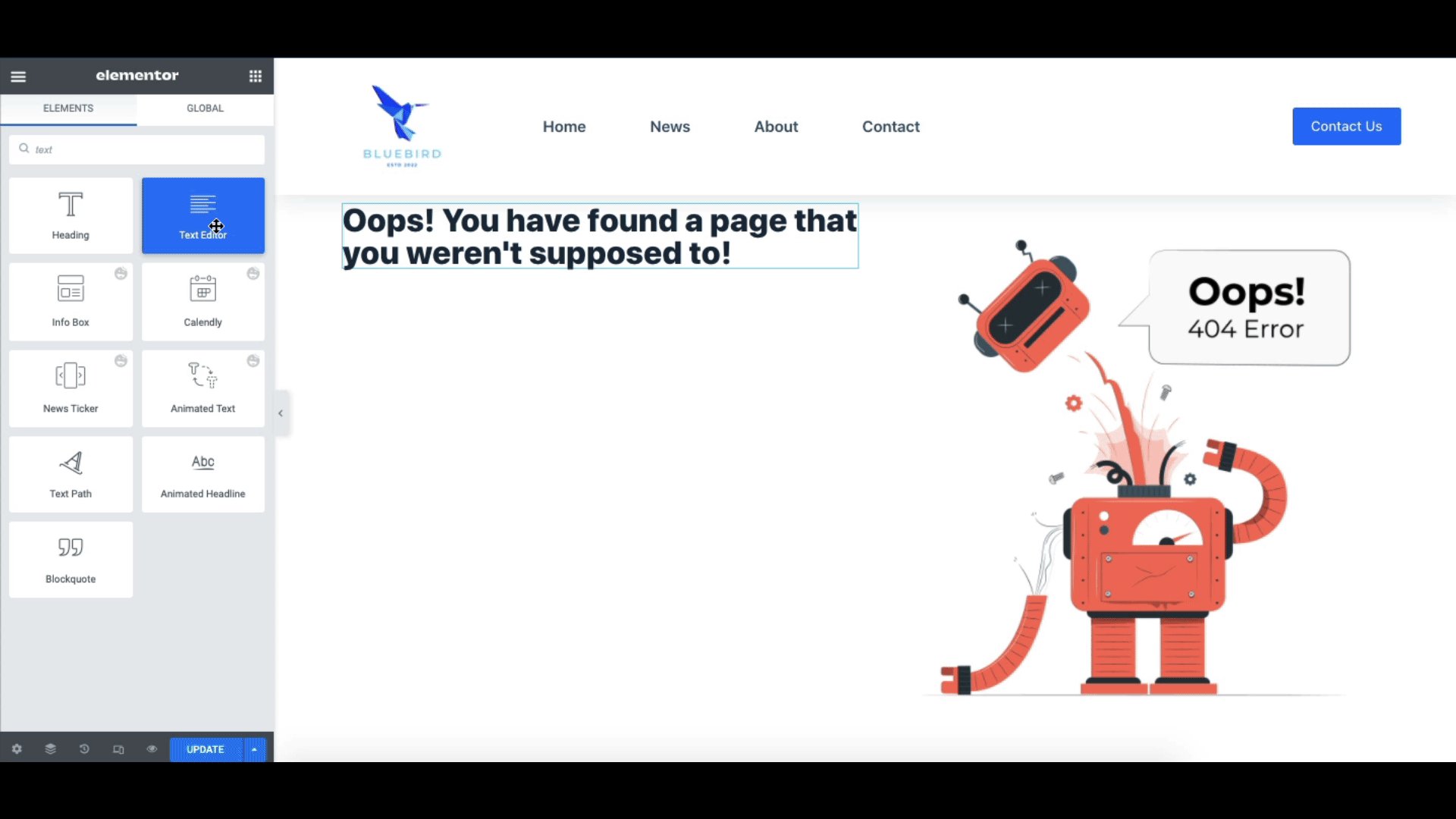
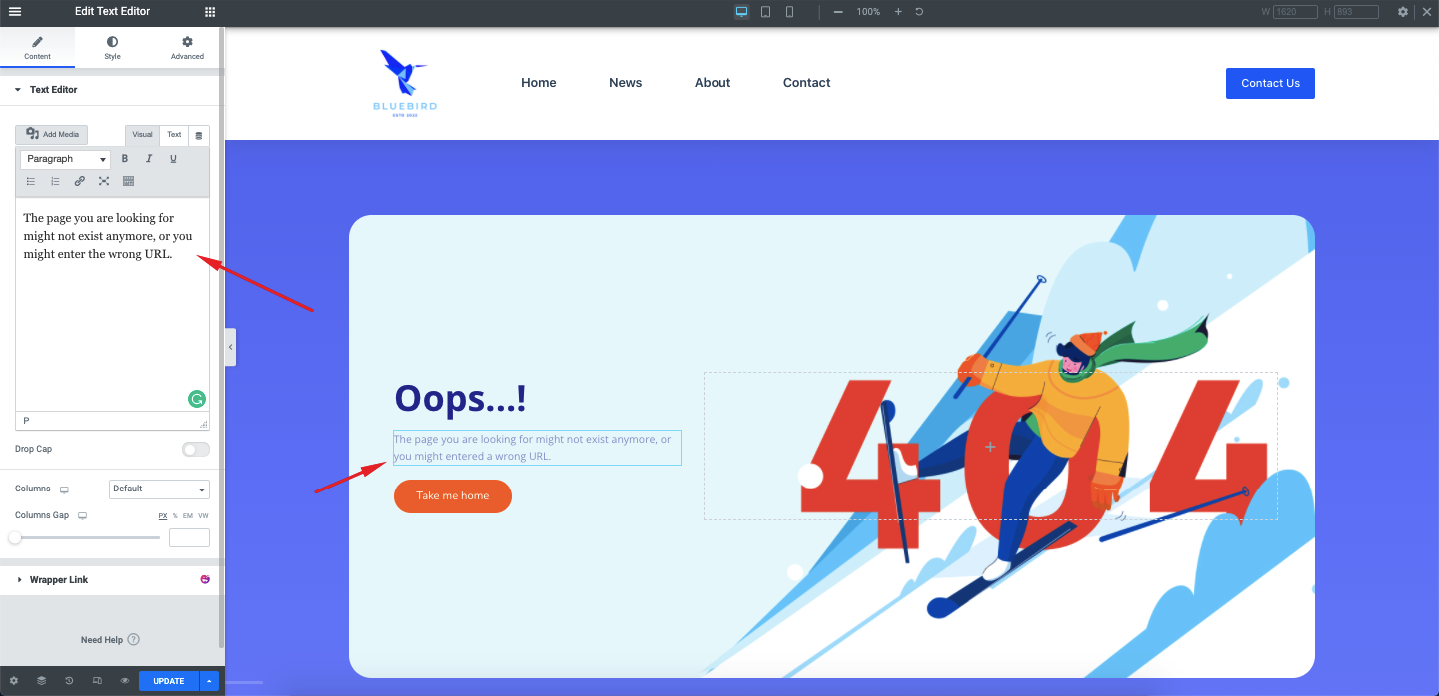
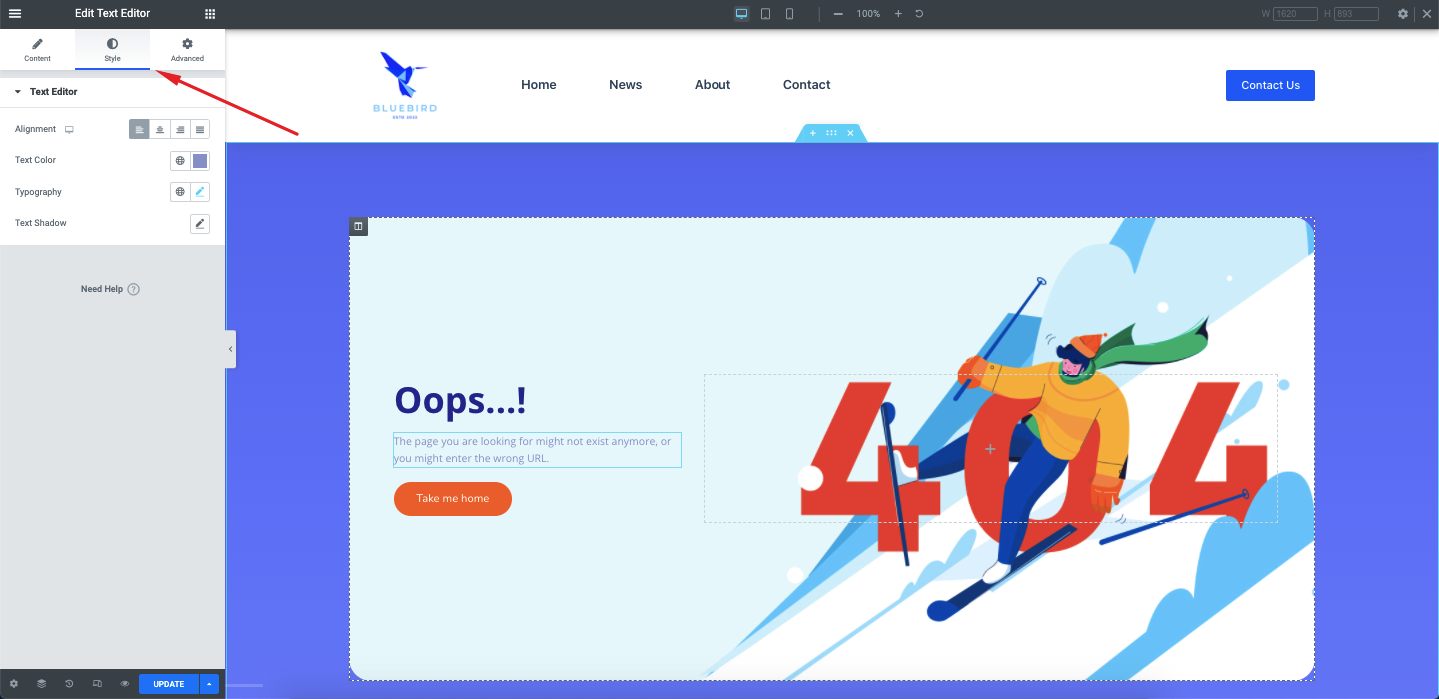
そのためには、カスタマイズしたい要素をクリックします。 たとえば、段落のテキストを変更するとします。 これを行うには、テキストをダブルクリックするだけで、サイドバーにテキストエディタが表示されます。

テキストの色、フォント、フォントサイズなどを変更することもできます。
そのためには、サイドバーの[スタイル]タブをクリックします。 そして、テキストスタイリングオプションを開く必要があります。 テキストの配置、テキストの色、タイポグラフィ(フォント、サイズなど)、テキストの影などのオプションがあります。 必要に応じてすべてをカスタマイズできます。

横に高度なタブがあり、さらにスタイリング、配置、アニメーションを行うことができます。
見出し、ボタン、画像など、ページのすべての要素にこのようなオプションを見つけて、好みに合わせてデザインをカスタマイズできます。 完了したら、[公開]をクリックしてページを公開するか、既にページを公開している場合は[更新]をクリックします。

すばらしい! WordPressサイト用に見栄えの良いElementor404ページを作成しました。
インスピレーションを得るためのいくつかの素晴らしい404ページの例
それでは、WordPress 404ページを自分で作成するときにインスピレーションを得られるように、すばらしい404ページをいくつか紹介しましょう。
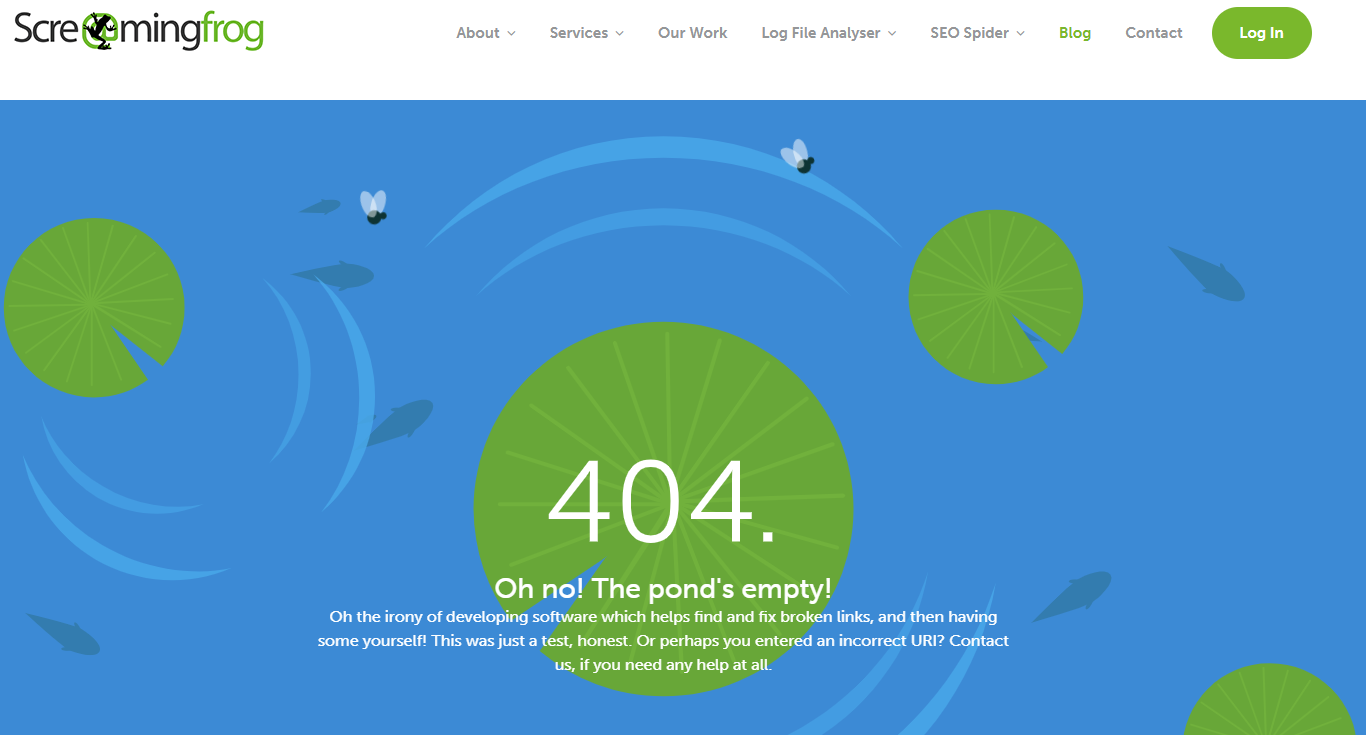
1.スクリーミングフロッグ

非常に人気のあるWebクローラーツールの本拠地であるScreamingFrogには、テキストに機知に富んだユーモアを加えた、うまく設計された404ページがあります。 しかし、ページには、ページにアクセスした訪問者のための方向性もあります。 素晴らしいデザイン、チェックしてください。 ウィット、チェック。 ユーザーを支援し、確認してください。
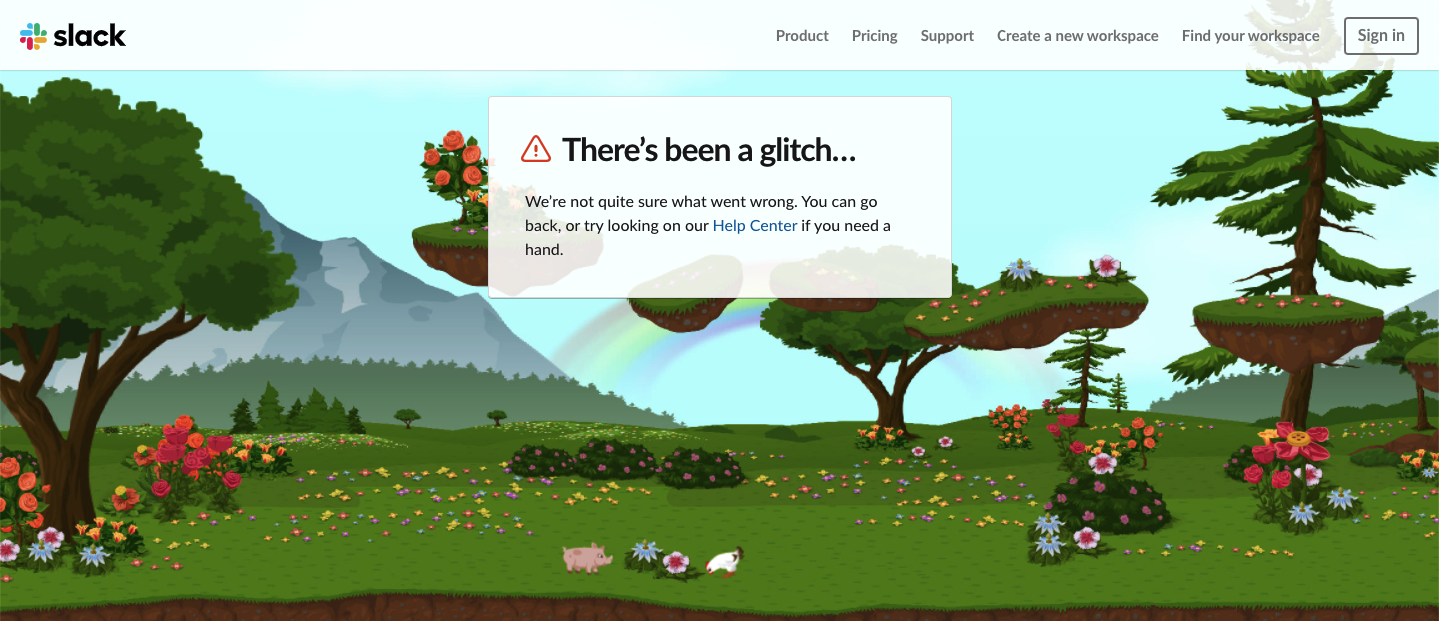
2.たるみ

コミュニケーションのための頼りになるツールであるSlackは、ソフトウェアとWebサイトの両方の優れたユーザーインターフェイスの設計にも優れています。 彼らの404ページには、あなたの苛立ちを抑え、穏やかな雰囲気を与える自然の風景が含まれています。 それとともに、ユーザーが探している情報を見つけるためにヘルプセンターにアクセスすることもユーザーに勧めました。
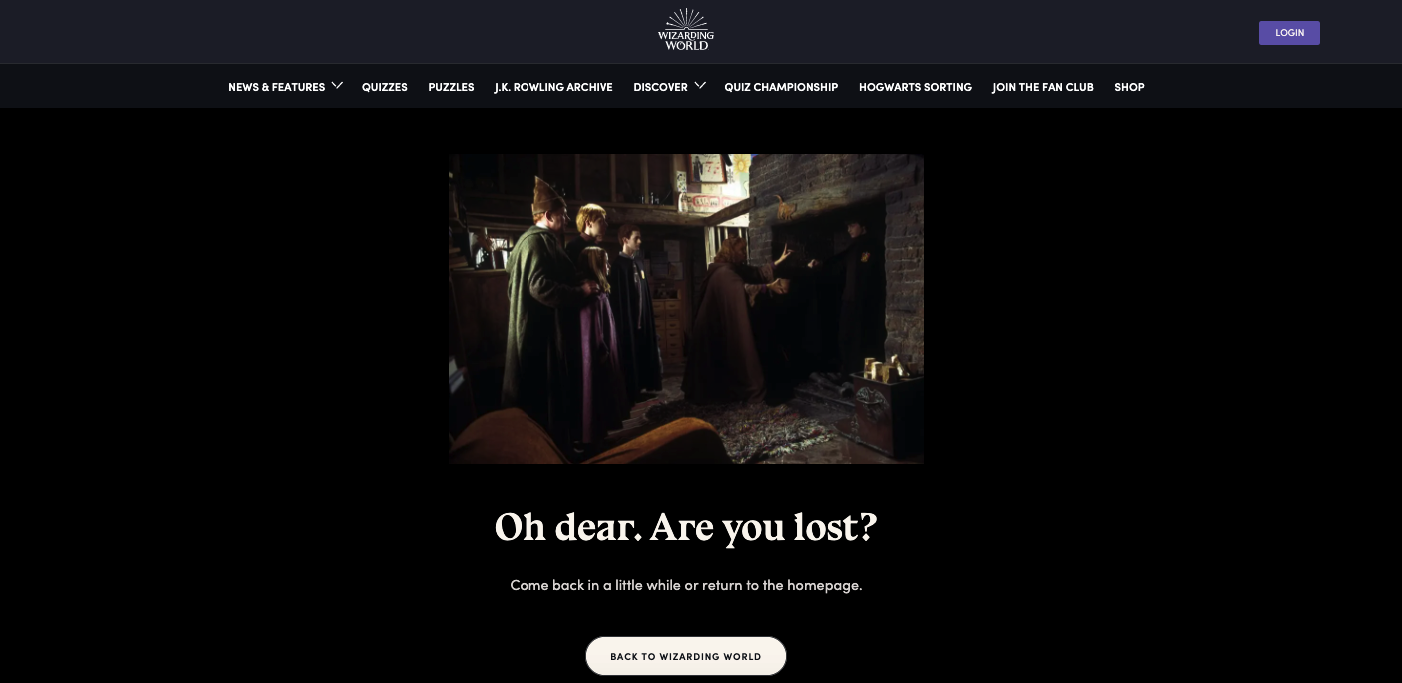
3.魔法の世界

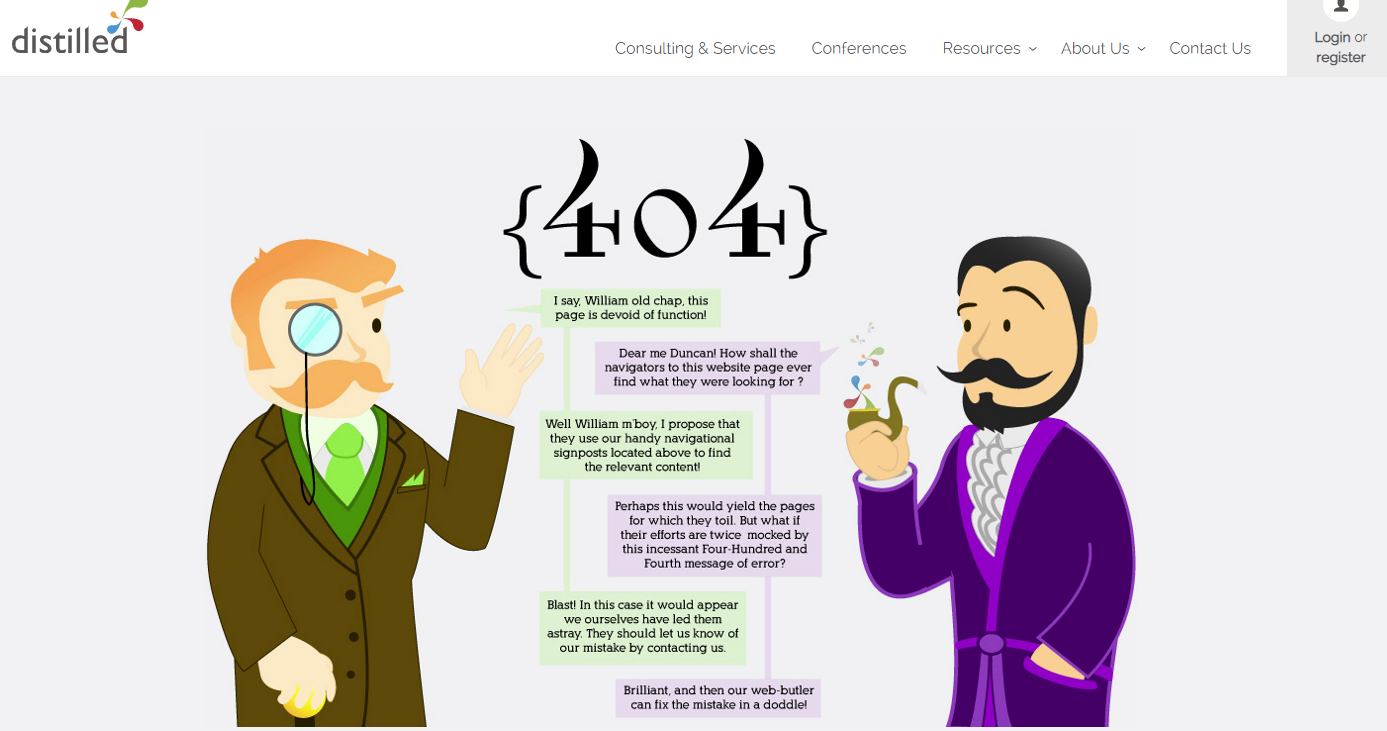
4.蒸留

蒸留されたものは、私たちが完璧な魅力的な404ページと呼んでいます。 ブランドの一貫性に従うことは言うまでもなく、なぜ404ページが魅力的でなければならないのかと思うかもしれません。 まあ、あなたのウェブサイトの最も重要でないページでさえ、あなたの聴衆のあなたの認識に関しては重要です。 Distilledは、ユーザーが意図したページに移動するのを支援しながら、404ページを通じて確実にポジティブにすることができるようになりました。
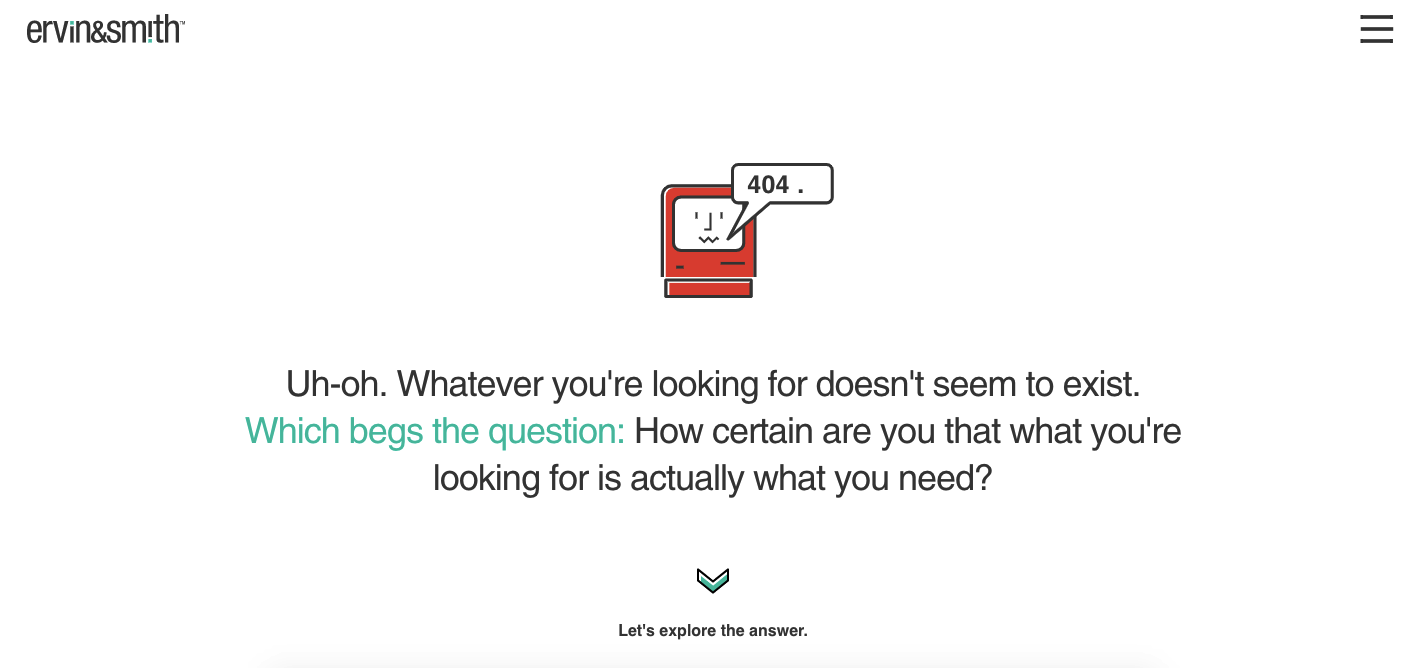
5. Ervin&Smith

Ervin&Smithには素晴らしいものがあります。 彼らは実際にCTAにつながる巧妙な404ページを持っています。 そして、私たちはあなたのことを知りませんが、私たちは間違いなくそのCTAをクリックして答えを探ります。
原因、なぜですか?
それで、これらは、広大な空を探しているときに私たちの目を引いたいくつかの404ページでした(空?404?わかりました?)。 確かにもっとたくさんの素晴らしい404ページが存在し、そのうちの1つはあなたが作成しようとしているものかもしれません。 では、今日から始めましょう。
Elementor404ページの作成を今すぐ始めましょう
これまでに、訪問者に素晴らしい第一印象を与えることが重要である理由を十分に理解しているはずです。 また、404ページは、Webサイトで問題が発生したときに訪問者が最初に目にするものであることを理解する必要があります。つまり、効果的なエクスペリエンスを提供するための最も重要な場所の1つでもあります。 このため、あなたはあなたのブランドを本当に生き生きとさせる404ページを作成するためにあなたができる限り多くの時間と労力を投資したいと思うでしょう。
ユーザーがユーザーを放棄したように感じさせないエクスペリエンスを作成しますが、404エラーがサイトの本当の目的ではないことにユーザーが気付いたら、安心感を持ってください。
この記事では、Elementorで404ページを作成する方法を紹介しましたが、非常に簡単でしたね。 このガイドが、Elementorを使用して404ページを最初から作成する方法を教えるのに役立つことを願っています。 それでも混乱したり、問題が発生したりする場合は、下のコメントボックスでお知らせください。 また、メールボックスに直接提供されるこのようなチュートリアルについては、HappyAddonsを購読することを忘れないでください。
