WordPressでブログページを作成する方法(2つの簡単な方法)
公開: 2022-05-23WordPressでブログページを作成する方法を知りたいですか?
ブログ用に別のページを作成すると、訪問者が最新の投稿を見つけやすくなります。 ただし、ブログページに慣れていない場合は、ブログページの設定に苦労する可能性があります。
この記事はその問題を解決します。 WordPressでブログ投稿用の別のページを作成する方法を段階的に説明します。
WordPressブログページとは何ですか?
WordPressブログページは、最新の投稿のリストを表示するWordPressWebサイト上の単一のページです。 さまざまな情報がたくさんあるホームページとは異なり、ブログページは投稿の表示に重点を置いています。
ブログ投稿ページには通常、次のWebデザイン要素が含まれています。
- ナビゲーションメニュー
- ブログ投稿リスト
- フッター
場合によっては、ブログページには、ソーシャルメディアのプロフィールアイコン、投稿カテゴリ、ニュースレターの購読フォームなどの情報を表示するためのサイドバーも含まれます。
WordPressでブログページを作成する理由
「なぜ別のブログページを作成する必要があるのか」と考えているかもしれません。 答えは簡単です。
デフォルトでは、WordPressはサイトのフロントページに最新の投稿を表示します。
これはブロガーにとって優れたソリューションですが、中小企業のサイトを運営している場合は、おそらくもっと魅力的なものが必要です。 たとえば、あなたのビジネス、製品、連絡先の詳細、および購入方法について訪問者を教育するホームページが必要になる場合があります。
あなたはまだあなたのビジネスのために成功したブログを運営することができます、しかしあなたはあなたのホームページを魅力的に保つためにあなたのブログ投稿を別のページに移す必要があるでしょう。
この投稿では、ブログページをWordPressサイトに追加する2つの簡単な方法を紹介します。 最初の方法は最も単純で、ほとんどのカスタマイズオプションを提供し、2番目の方法は組み込みのWordPressページ設定を使用します。
- 方法1:ページビルダープラグインを使用してブログページを作成する
- 方法2:プラグインなしで別のブログページを作成する
ページビルダーを使用してカスタムブログページを作成する方法
最初の方法では、SeedProdテーマビルダープラグインを使用してブログ投稿用のカスタムページを作成する方法を示します。

SeedProdは、WordPressに最適なウェブサイトビルダーです。 そのドラッグアンドドロップページビルダーを使用すると、コードなしでランディングページと柔軟なWebサイトレイアウトを作成できます。
SeedProdには、ブログページやサイドバーなどをカスタマイズするためのテーマデザイナーも含まれています。 その結果、開発者を雇うことなく、ブログ投稿用に別のページを作成し、ブランドに合わせて調整することができます。
SeedProdを使用してWordPressでブログページを作成する方法は次のとおりです。
ステップ1.SeedProdWebsiteBuilderプラグインをインストールします
まず、SeedProdプラグインをインストールしてアクティブ化します。
注:テーマビルダーを使用するには、SeedProdProまたはEliteプランが必要です。
ヘルプが必要な場合は、WordPressプラグインのインストール方法についてこのガイドを参照してください。
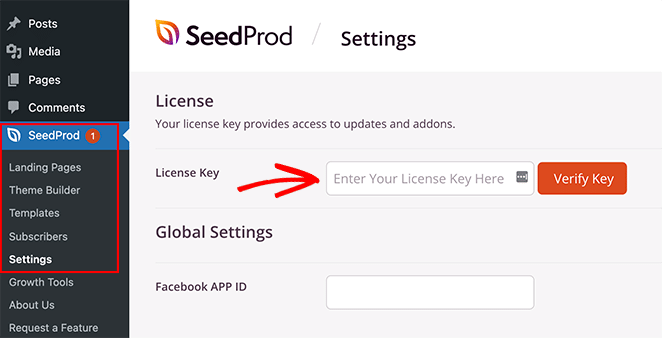
プラグインをアクティブ化した後、WordPressダッシュボードからSeedProd»設定に移動し、プラグインライセンスキーを入力します。 キーは、SeedProdWebサイトのアカウント情報の下にあります。

[キーの確認]ボタンをクリックして、ライセンスを確認します。 その後、カスタムWordPressテーマの作成に進むことができます。
ステップ2.WordPressテーマテンプレートを選択する
この手順は複雑に聞こえるかもしれませんが、思ったよりも簡単です。
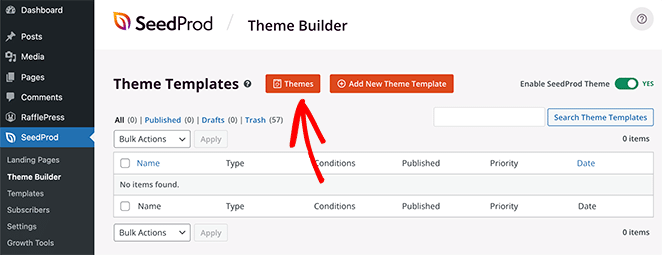
まず、 SeedProd»テーマビルダーに移動し、[テーマ]ボタンをクリックします。 次の画面で、開始点として使用するテーマを選択できます。

後でテーマをアクティブ化すると、既存のWordPressテーマが新しいデザインに置き換えられます。
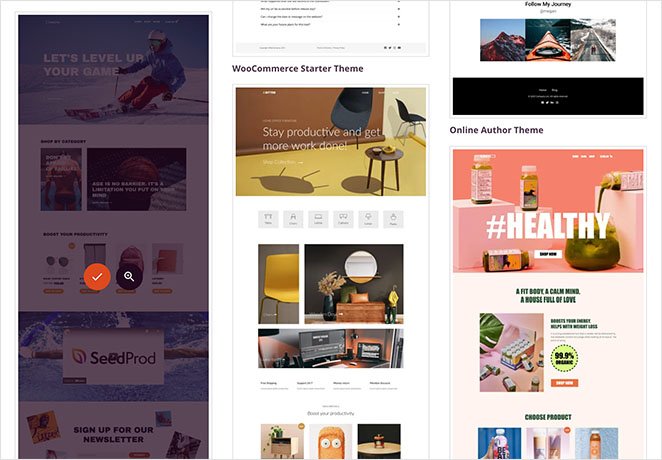
さまざまな種類のWebサイト用に専門的に設計されたテーマが多数あります。 たとえば、「パーソナルポートフォリオ」、「ピザショップ」、さらには「スポーツウェアストア」を構築できます。
ニーズに合ったテーマを見つけて、そのテーマにカーソルを合わせ、チェックマークアイコンをクリックしてサイトに追加します。

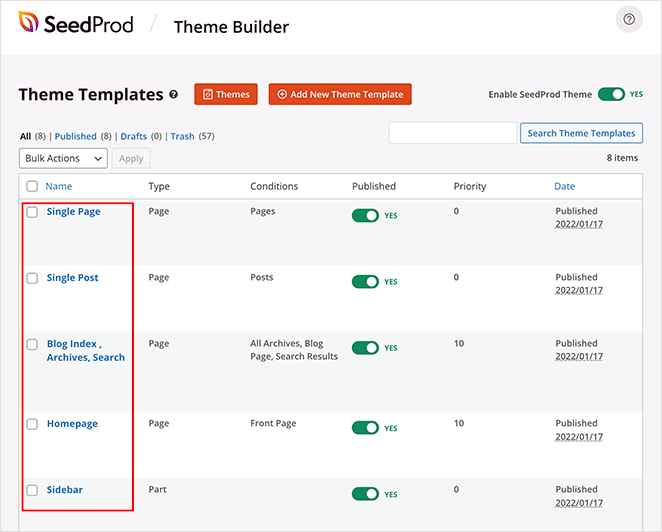
テーマを選択すると、SeedProdは、ブログインデックス用とホームページ用のテーマテンプレートを生成します。 各ページは、魅力的なレイアウトとプレースホルダーコンテンツで自動的に設定され、カスタマイズできます。

このガイドでは、ブログページとホームページをカスタマイズする方法を紹介します。
ステップ3.ホームページをカスタマイズする
WordPressテーマテンプレートを生成した後、SeedProdのテーマビルダーでそれらを編集できます。 ホームページテンプレートから始めましょう。
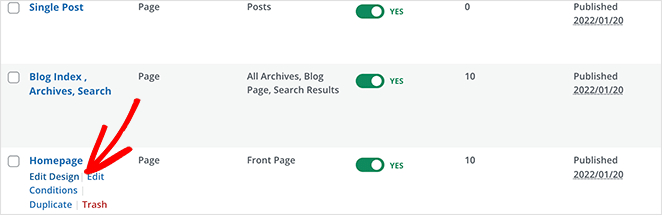
ホームページテンプレートにマウスを合わせ、[デザインの編集]リンクをクリックして開始します。

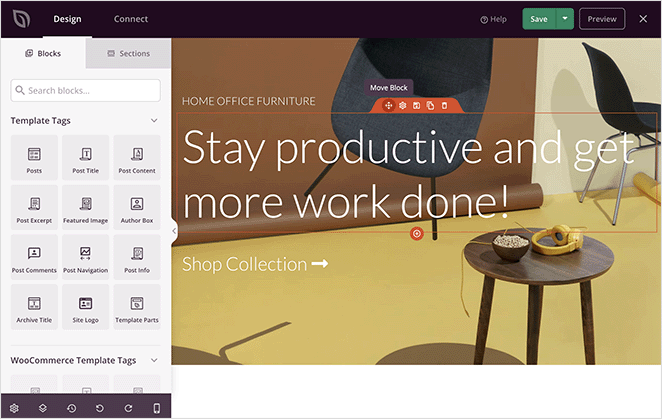
これを行うと、SeedProdのテーマビルダーでテンプレートファイルが起動します。 ドラッグアンドドロップビルダーは、右側にライブプレビューを表示し、左側にブロックとセクションを表示します。

ブロックとセクションは、ページのデザインを構成する要素です。 ブロックをクリックしてカスタマイズしたり、マウスで任意の場所にドラッグしたり、左側のパネルから新しいブロックを追加したりできます。
WordPressホームページを編集する方法についての完全なガイドを作成しました。 方法1に進み、テーマビルダーの指示に従ってください。
ステップ4.ブログページをカスタマイズする
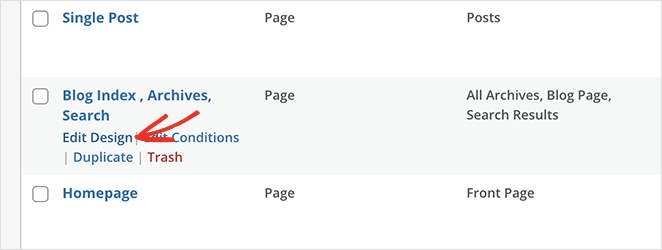
SeedProdのテーマビルダーには、ブログページをカスタマイズするためのさまざまな方法も用意されています。 開始するには、ブログページテンプレートファイルの[デザインの編集]リンクをクリックします。

次の画面に、以前と同じページビルダーのレイアウトが表示されます。 その後、ホームページで行ったのと同じ方法でブログページをカスタマイズできます。

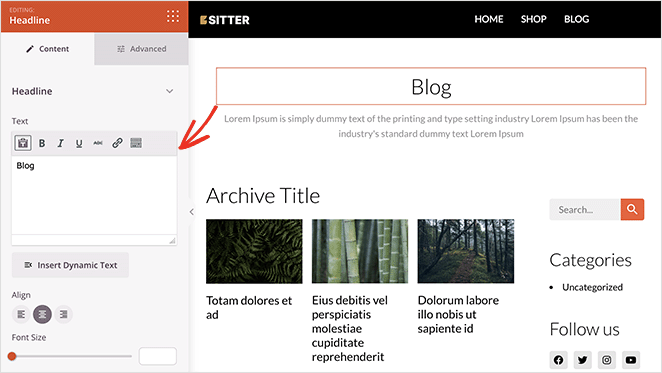
たとえば、見出しをクリックして、タイトル、フォントサイズ、配置などを変更できます。 その後、[ブロック]アイコンをクリックして、ブロックパネルに戻ることができます。

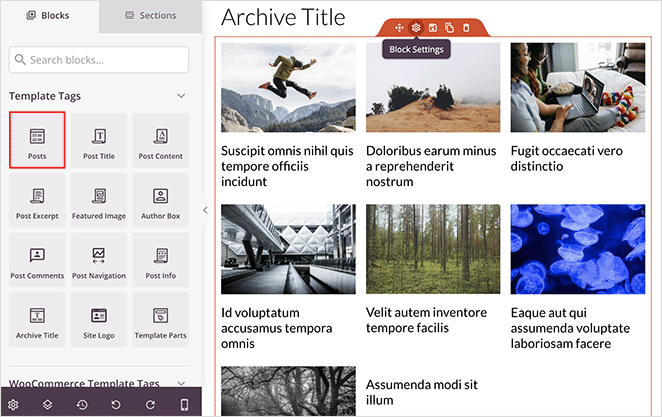
SeedProdは、ブログページで使用できるいくつかのブロックを提供します。 最も重要なのは、最近のブログ投稿のリストを表示するPostsブロックです。
投稿ブロックは、ブログのインデックステンプレートに自動的に含まれます。 投稿は、使用しているテンプレートの3列のグリッドレイアウトになっています。

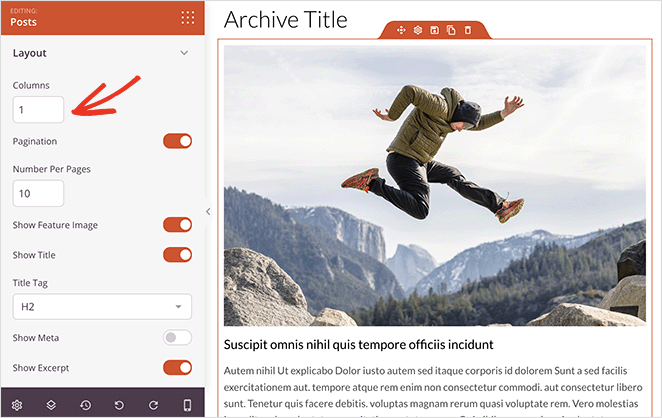
投稿ブロックをクリックして左側のパネルで別の設定を選択すると、投稿ブロックのレイアウトを簡単に変更できます。 たとえば、列を1に変更して、抜粋の切り替えを有効にすることができます。

ブロック設定をスクロールすると、表示または非表示にする他のトグルが表示されます。
- 注目の画像
- 続きを読むテキスト
- ページ付け
- メタ情報
これらの設定により、ターゲットオーディエンスに最適なブログ投稿を表示できます。
たとえば、特定のカテゴリ、タグ、またはカスタム投稿タイプの投稿のみを表示するように選択できます。 投稿を作成者、日付、時刻などでフィルタリングすることもできます。
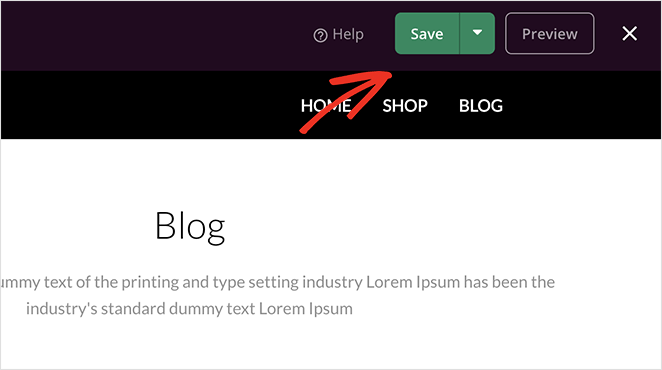
ブログページの外観に満足したら、右上隅にある緑色の[保存]ボタンをクリックします。 次に、「X」アイコンをクリックしてテーマテンプレートに戻り、残りのWordPressテーマのカスタマイズを続行できます。

ステップ5.WordPressテーマを有効にする
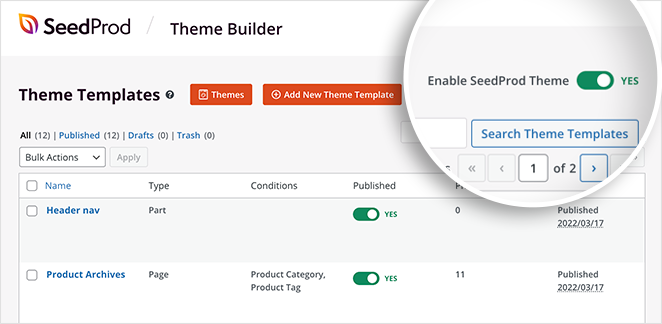
テーマのカスタマイズに満足したら、新しいテーマを公開できます。 これを行うには、「SeedProdTheme」設定を「YES」の位置に切り替えます。

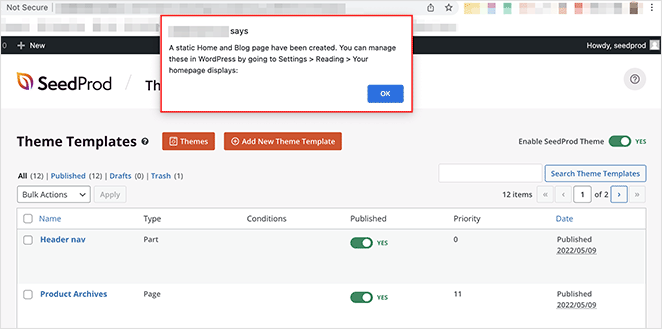
テーマをアクティブ化すると、WordPressのホームページとブログページの設定を変更する必要があるという通知が表示されます。 [OK]ボタンをクリックすると、SeedProdがこれらの設定を変更します。

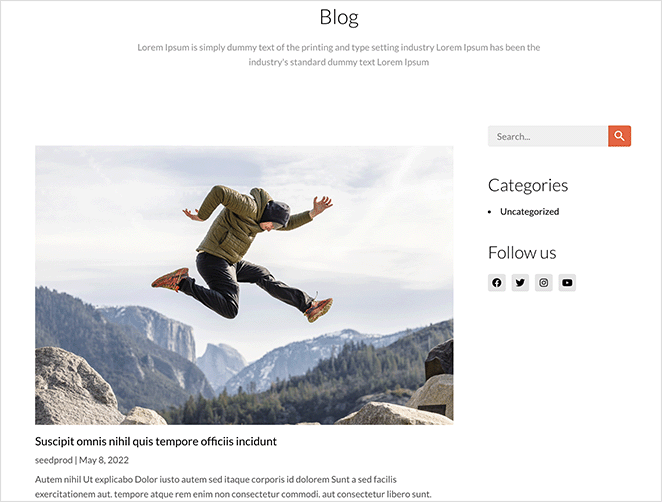
これで、Webサイトにアクセスして、新しいホームページとブログページを表示できます。 これが私たちのデモブログページのプレビューです:

プラグインなしでWordPressでブログページを作成する方法
WordPressプラグインを使用せずに、WordPressサイト用に別のブログページを作成することもできます。 ただし、この方法は方法1よりも多くの作業を伴い、多くのカスタマイズオプションを提供しません。
プラグインなしでブログページを作成するには、以下の手順に従ってください。
ステップ1.別のホームページとブログページを作成する
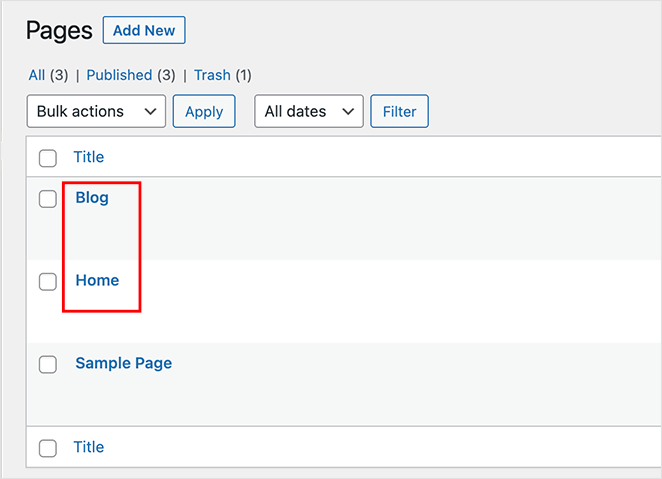
まず、ホームページとブログページ用に2ページを作成する必要があります。 好きな名前を付けることができ、コンテンツを追加する必要はありません。

ホームページには「ホーム」や「フロントページ」などの名前を付け、ブログページには「ニュース」、「ブログ」、「投稿」などの名前を付けることができます。
ステップ2.読書設定でホームページとブログページを割り当てる
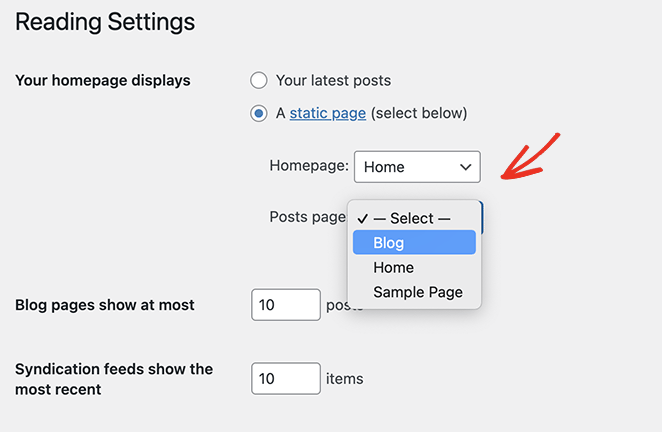
両方のページを作成したら、 [設定]»[WordPress管理エリアからの読み取り]に移動し、[ホームページが表示されます]という見出しを見つけます。 ドロップダウンメニューから以前に作成したページを選択する必要があります。

[ホームページ]ドロップダウンで、新しく作成したホームページを選択し、[投稿ページ]ドロップダウンで、新しいブログページを選択します。
これで、[変更を保存]ボタンをクリックできます。
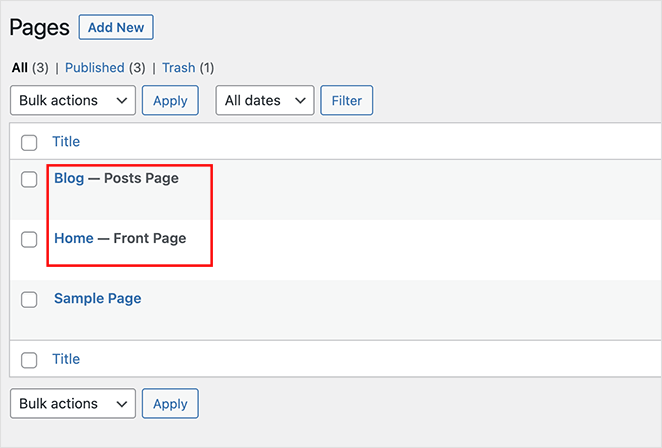
[ページ] »[すべてのページ]に移動すると、ホームページに[フロントページ]ラベルがあり、ブログページに[投稿ページ]ラベルがあることがわかります。

これらのページの外観は現在のWordPressテーマによって異なるため、外観を変更するにはテーマ設定を調整する必要がある場合があります。
ステップ3.WordPressホームページをカスタマイズする
新しいWordPressホームページには現在コンテンツがありません。 次のステップは、訪問者があなたのビジネスについてもっと知ることができるように、あなたの情報、電子メールアドレス、製品、およびサービスを追加することです。
ガイドの方法4で、ホームページをカスタマイズする方法を学ぶことができます。 このメソッドは、組み込みのWordPressブロックエディターを使用してページをカスタマイズする方法を示します。
- ギャラリー
- 表紙画像
- 文章
- テーブル
また、多くのクリエイティブなカスタマイズのアイデアやヒントもあります。
ステップ4.WordPressブログページをカスタマイズする
新しいブログページに満足している場合は、他に何もする必要はありません。 あなたのブログインデックスは、訪問者があなたのコンテンツを読む準備ができています。
ただし、ブログの外観をカスタマイズする場合は、方法1を使用することをお勧めします。これは、WordPressプラグインまたはコードがないとブログページを簡単にカスタマイズできないためです。
次のステップ
今のところ以上です。 この記事がWordPressでブログページを作成する方法を学ぶのに役立つことを願っています。
次のステップは、コードなしでブログページに飛び込んでカスタマイズすることです。 下のボタンをクリックして開始してください。
WordPressテーマをインポートおよびエクスポートする方法についてのこのガイドもお勧めです。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。