WordPress で子テーマを作成する方法 (手動 + プラグインを使用)
公開: 2024-04-01美しいテーマを見つけましたが、それを本当に自分のものにするためにいくつかの点を変更したいと思いませんか? もしかしたら、色がブランドと完全に一致していないか、フォントが少し違うように感じられるかもしれません。
ここで子テーマが登場します。 元のテーマを台無しにすることなく、Web サイトの外観と機能を安全にカスタマイズできます。 それは、お気に入りのテーマの特別版をあなただけのために作成するようなものです。
WordPress で子テーマを作成する方法がわからない場合でも、心配する必要はありません。 このブログでは、子テーマの作成について知っておくべきことをすべて詳しく説明します。 WordPress で子テーマを作成するには主に 2 つの方法があり、両方の方法を説明します。
それでは、始めましょう!
WordPressの子テーマとは何ですか?
WordPress では、子テーマはメインテーマのカスタマイズされたバージョンのようなもので、親テーマとも呼ばれます。
WordPress ウェブサイトに「 Simple Theme 」という親テーマがインストールされているとします。 見た目は気に入っていますが、色の変更や新しい機能の追加など、いくつかの変更を加えたいと考えています。
「シンプル テーマ」のファイルを直接編集する代わりに、テーマの更新時に変更内容が失われる可能性があるため危険を伴いますが、子テーマを作成できます。
この子テーマは、元の親テーマを変更せずにすべてのカスタマイズを行うことができる安全な遊び場として機能します。 レイアウトや基本機能など、親テーマからすべてを継承します。
つまり、簡単に言えば、子テーマは、元のテーマのメインのデザインや機能を台無しにすることなく、WordPress Web サイトをカスタマイズする方法です。 これにより、変更内容を整理して保護しながら、サイトの外観や動作を思いどおりに保つことができます。
WordPress 子テーマを作成する理由と時期

これで、WordPress の子テーマが何であるかがわかりました。 WordPress で子テーマを作成する必要がある場合について説明します。
WordPress 子テーマを作成する機会をいくつか見つけてみましょう。
- カスタマイズ: 親テーマで提供されるものを超えて、WordPress Web サイトの外観や機能をカスタマイズしたい場合。 たとえば、色、フォント、レイアウトの変更、カスタム機能の追加などです。
- テーマの更新: 親テーマが将来更新されることが予想される場合、子テーマを作成すると、カスタマイズがそのまま維持されます。 これにより、親テーマを更新するときに変更が上書きされるのを防ぎます。
- 将来の保証: テーマをすぐに変更する予定がない場合でも、子テーマを作成すると、将来の変更のための基盤が提供されます。 これは、時間の経過とともにサイトがニーズに合わせて進化できるようにするための積極的なアプローチです。
- 実験: 特定のデザインや機能の変更についてよくわからない場合は、子テーマを使用すると、ライブ サイトに影響を与えることなく実験できます。 メイン サイトに実装する前に、子テーマの環境でさまざまな変更をテストできます。
- コードのクリーンさ: 子テーマを使用すると、カスタマイズを元のテーマ ファイルから分離することで、クリーンなコーディングの実践が促進されます。 これにより、コードベースがより整理され、管理が容易になり、問題が発生した場合のトラブルシューティングが簡素化されます。
さらに詳しく知りたい場合は、子テーマを作成する理由に関するガイドをお読みください。
あなたの理由に上記の点が当てはまりますか? その場合は、WordPress Web サイトの子テーマを作成するチュートリアルに進みましょう。
WordPress で子テーマを作成するための前提条件
WordPress 子テーマの作成に入る前に、Web サイトの安全性を確保するための準備手順を実行することが重要です。 以下に 2 つの重要な前提条件があります。
- Web サイトのバックアップ: Web サイト全体のバックアップを作成することは、最初で最も重要なステップです。 これにより、子テーマの作成プロセス中に問題が発生した場合のセーフティネットが提供されます。 これを実現するにはいくつかの方法があります。
- バックアップ プラグイン: BlogVault や UpdraftPlus などの一般的なオプションは、Web サイトのバックアップを作成および管理するための使いやすいインターフェイスを提供します。
- ホスティング プラットフォームのバックアップ:多くのホスティング プロバイダーは、組み込みのバックアップ機能を提供しています。 ホスティング コントロール パネルのオプションを確認してください。
- ステージング環境を検討する (オプション):必須ではありませんが、ステージング環境を作成することを強くお勧めします。 これにより、基本的にライブ Web サイトの一時コピーが作成され、訪問者に影響を与えることなく変更 (子テーマの作成やテストなど) を行うことができます。 結果に満足したら、ステージング環境からライブ サイトに変更をプッシュできます。
WordPress で子テーマを作成する方法 – 2 つの方法

WordPressで子テーマを作成するには主に2つの方法があります。 技術者であれば、コーディングを通じて手動で行うことができます。 技術者でない場合は、WordPress プラグインを使用して簡単に実行できます。
ただし、両方の方法を説明します。 それでは、始めましょう!
方法 01: WordPress で子テーマを手動で作成する
子テーマを手動で作成するには、コントロール パネルへのアクセスが必要です。 アクセス権がない場合、または資格情報を忘れた場合は、ホスティング プロバイダーにログイン資格情報の提供を依頼する必要があります。 次に、以下の手順に従って作業を完了してください。
ステップ 01: コントロール パネルにログインします。
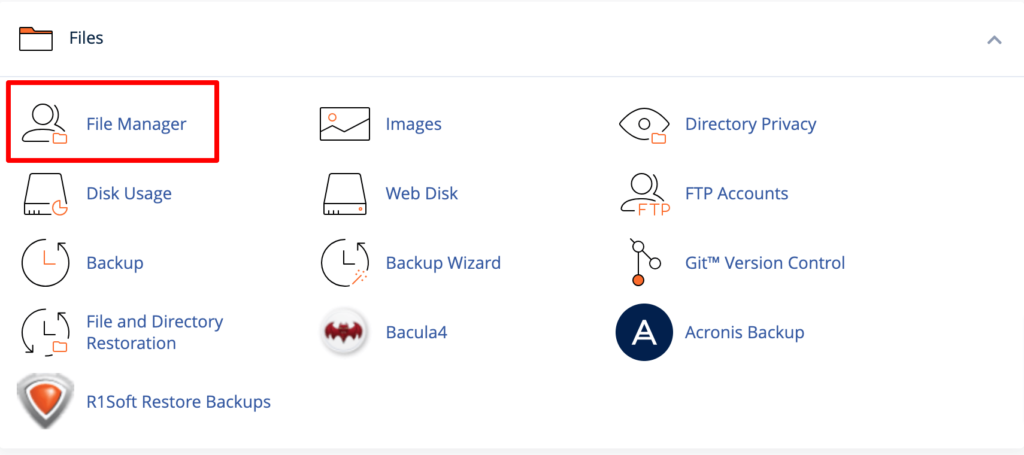
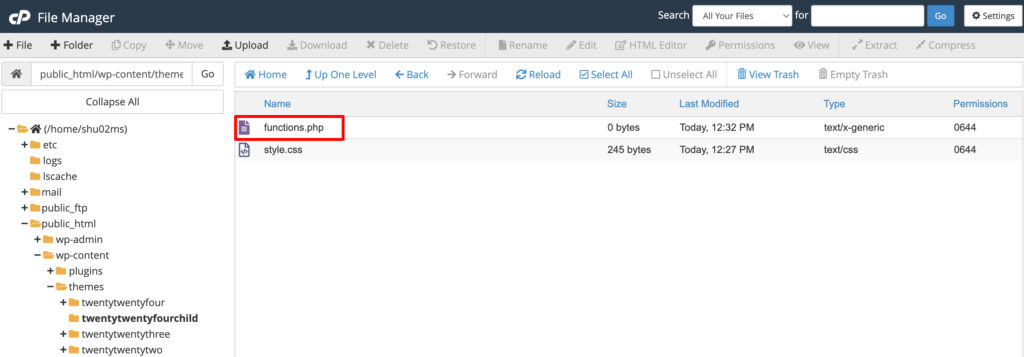
コントロール パネル (cPanel) にログインし、 [ファイル] -> [ファイル マネージャー]に移動します。 「ファイルマネージャー」オプションをクリックします。 新しいインターフェイスが表示されます。

ステップ 02: 新しいフォルダーを作成する
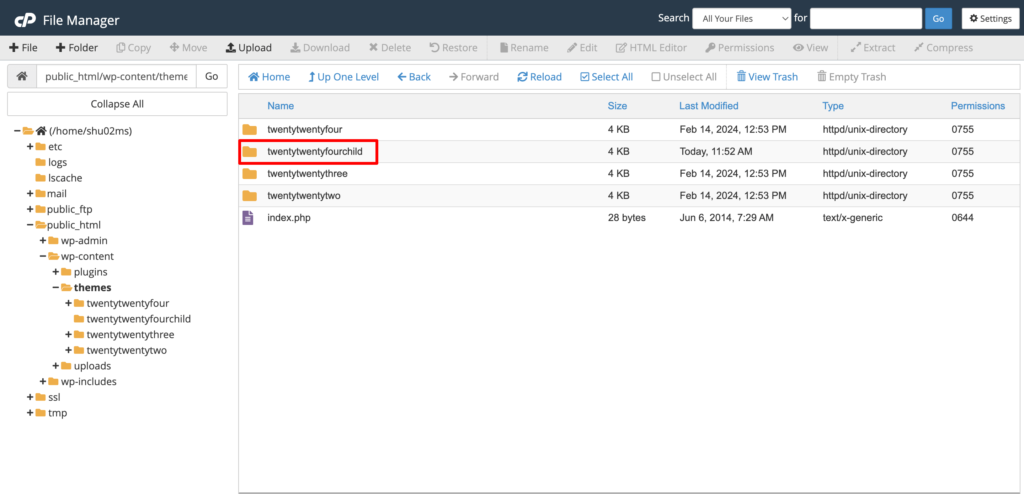
ファイルマネージャーで、 public_html -> wp-content -> テーマに移動します。 これがテーマのディレクトリです。 ここには、サイトにインストールしたすべてのテーマが表示されます。
次に、新しいフォルダーを作成する必要があります。 親テーマの子であることを示すために、それに似た名前を付けます。 このチュートリアルでは、親テーマ「 Twentytwentyfour 」の子テーマとして「 Twentytwentyfourchild 」という名前を付けました。

ステップ 03: 新しい style.css ファイルを作成する
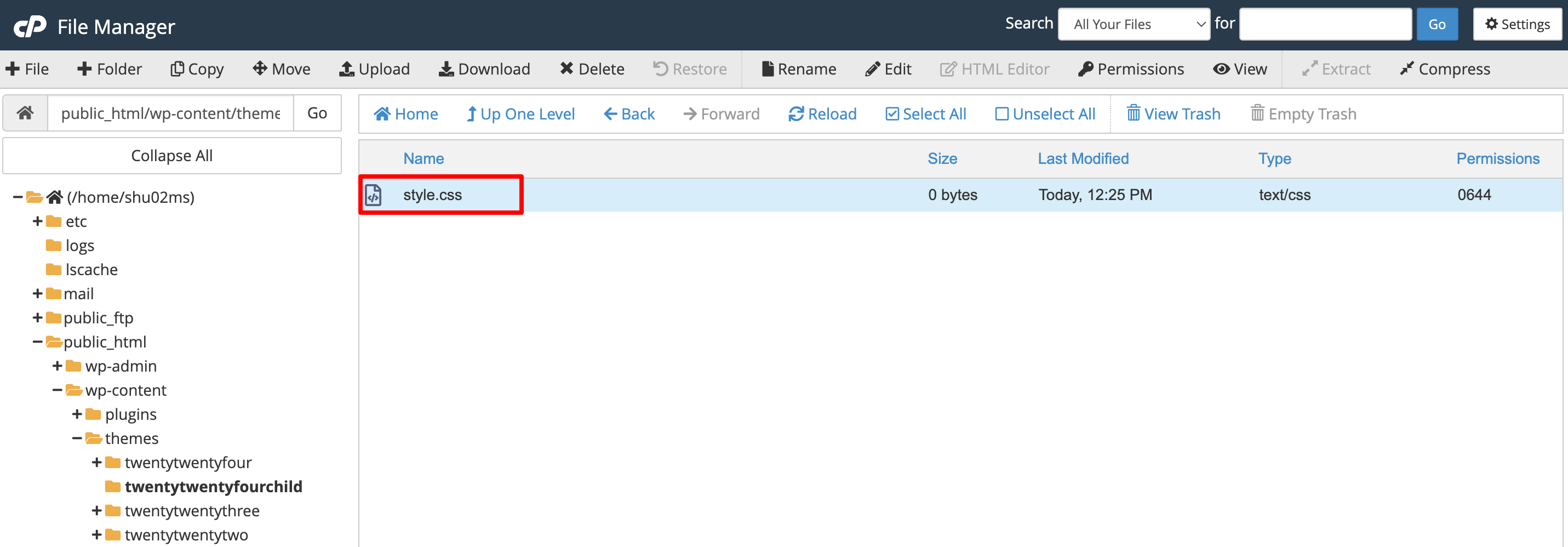
Twentytwentyfourchildディレクトリに、 style.cssという名前の新しい CSS ファイルを作成します。

このファイルを編集し、次のコードを追加します。 最後に、ファイルを保存してこの手順を完了します。
/* Theme Name: Twenty Twenty-Four Child Theme URI: https://yoursite.com/twenty-twenty-four-child/ Description: Twenty Twenty-Four Child Theme Author: Shams Sumon Author URI: https://yoursite.com/ Template: twentytwentyfour Version: 1.0.0 */ステップ04: 新しいfunctions.phpファイルを作成する
子テーマのディレクトリ内に、 functions.phpという名前の別の新しいファイルを作成します。


次に、このコードをコピーしてファイルに貼り付けます。 ファイルを保存することを忘れないでください。
<?php // Your code to enqueue parent theme styles function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); ?>ステップ 05: 子テーマをインストールしてアクティブ化する
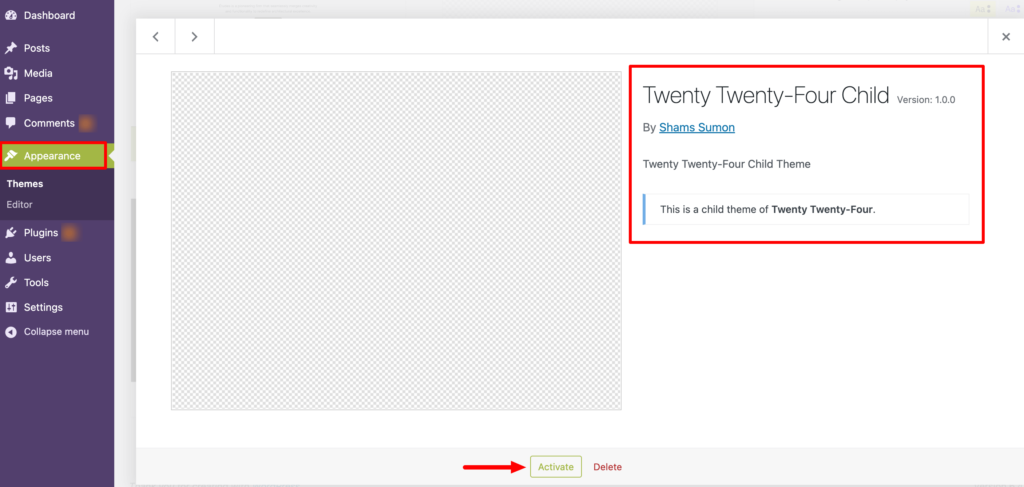
おめでとう! 子テーマが正常に作成されました。 WordPress ダッシュボードにアクセスし、 [外観] -> [テーマ]に移動すると、そこに子テーマが見つかります。
次に、 「アクティブ化」ボタンをクリックして、サイト上のテーマをアクティブ化します。

これが、WordPress で子テーマを手動で作成する方法です。
方法 2: WordPress プラグインを使用して子テーマを作成する
プラグインを使用してWordPressで子テーマを作成する別の方法もあります。 子テーマを作成する方法は、手動で作成するよりも簡単です。
手動で作成する場合は、 style.css や function.phpなど、サイトのいくつかの重要なファイルを編集する必要があるためです。 ここで誤ってミスをすると、事態が悪化してサイトが壊れる可能性があります。
ただし、プラグインを使用して子テーマを作成する場合、サイトのすべての重要なファイルにアクセスする必要はありません。 初心者でも数分以内に簡単に行うことができます。
プラグインを使用して WordPress で子テーマを作成する方法を見てみましょう。
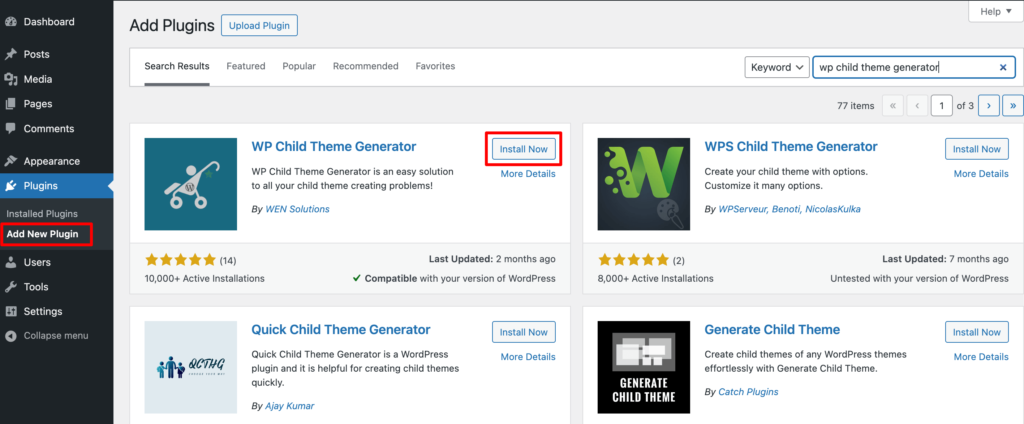
この点に関しては、いくつかの WordPress プラグインが役に立ちます。 ただし、WP Child Theme Generator プラグインを使用します。 これは無料で使いやすいプラグインで、数回クリックするだけでこの作業を完了できます。
ステップ 01: WP 子テーマ生成プラグインをインストールする
WordPress バックエンドにログインし、 [プラグイン] -> [新しいプラグインの追加]に移動します。 そこにはプラグインを検索するための検索ボックスがあります。 プラグイン名「WP Child Theme Generator」を入力し、検索結果からプラグインをインストールします。

最後に、プラグインを有効にしてサイトで使用します。
ステップ 02: 子テーマを作成する
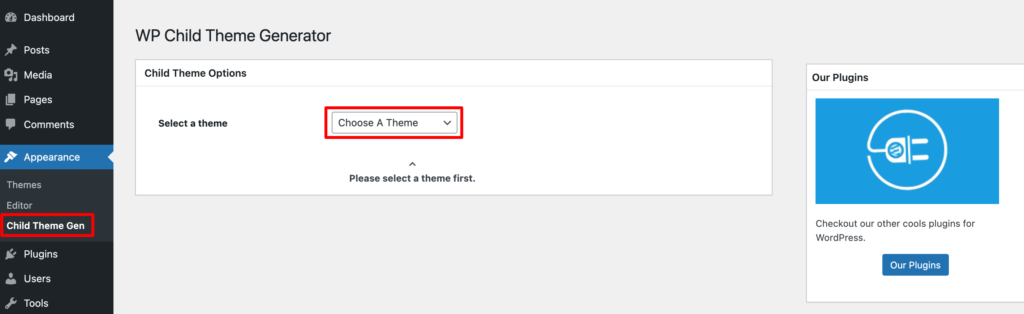
プラグインを有効化した後、「 Appearance 」ボタンにマウスを置くと、「 Child Theme Gen 」オプションが表示されます。 そのオプションをクリックします。 新しいインターフェースが表示されます。

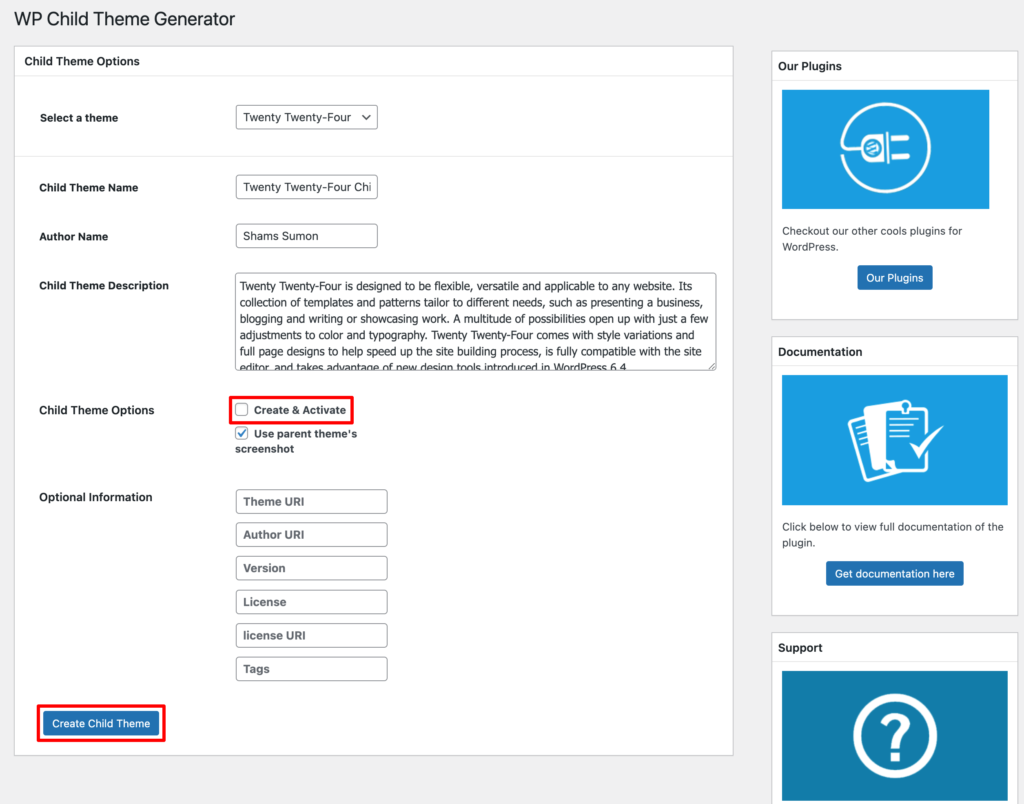
次に、ドロップダウン リストから親テーマを選択します。 ここでは、 Twenty Twenty-Four を親テーマとして選択しています。これは、Twenty Twenty-Four テーマの子テーマを作成していることを意味します。 次に、作成者名、子テーマ名などの基本情報をいくつか挿入します。
「作成してアクティブ化」オプションにチェックを入れると、子テーマが自動的にアクティブ化されます。 ただし、このオプションをオンにしない場合は、子テーマを個別にアクティブ化する必要があります。 次のステップでは、子テーマを有効にする方法を説明します。

最後に、「子テーマの作成」オプションをクリックして子テーマを作成します。
ステップ 03: テーマをアクティブ化する
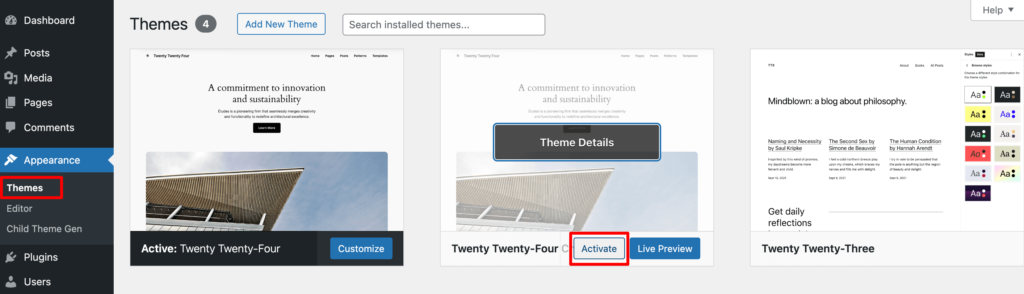
おめでとう! プラグインを使用して WordPress で子テーマを作成することができました。 [外観] -> [テーマ] に移動すると、新しく作成した子テーマが見つかります。
次に、 「アクティブ化」オプションをクリックして、サイト上のテーマをアクティブ化します。

それだけです!

子テーマの作り方 – エンディングノート
WordPress で子テーマを作成すると、親テーマを安全に保ちながら Web サイトのデザインと機能をカスタマイズする安全かつ効率的な方法が提供されます。 ただし、子テーマを作成する前に、望ましくない状況から保護するためにサイトをバックアップすることが不可欠です。
このブログではWordPressで子テーマを作成する2つの方法を紹介しました。 手動またはプラグインを使用して、どちらの方法でもジョブを完了できます。
子テーマが正常に作成されたら、変更が安全で簡単に管理できるため、Web サイトを思う存分カスタマイズできるようになります。 それでは、お好みに合わせてサイトを再デザインしてください。
ただし、このチュートリアルに関連してさらにご質問がある場合は、下のコメント ボックスを使用してお気軽に共有してください。 私たちは皆耳です!
