WordPressで折りたたみ可能なサイドバーメニューを作成する方法(簡単な方法)
公開: 2022-04-12WordPressで折りたたみ可能なサイドバーメニューを作成しますか?
折りたたみ可能なメニューを使用すると、Webサイトの訪問者は、サイドバーを乱雑にすることなく、多くのリンクに簡単にアクセスできます。 大規模なWebサイト、eコマースストア、またはより複雑なレイアウトのサイトに最適です。
この記事では、WordPressで折りたたみ可能なサイドバーメニューを簡単に作成する方法を紹介します。

折りたたみ可能なサイドバーメニューとは何ですか(そしていつ使用するか)
最もユーザーフレンドリーなメニューは、訪問者が必要とするすべてのリンクへの簡単なアクセスを提供します。 ただし、これは、ページ数が多いサイトや、より複雑なレイアウトのサイトでは扱いにくい場合があります。
Amazonのように、多くの製品カテゴリとサブカテゴリがある大規模なeコマースストアについて考えてみてください。
標準メニューにすべての製品カテゴリを表示するのは良い考えではありません。 買い物客は、興味のあるカテゴリを見つけるためにメニューをスクロールする必要があるでしょう。
ここで折りたたみ可能なメニューが登場します。これらのメニューは、親子関係でコンテンツを整理します。 訪問者が折りたたみ可能なメニューで親アイテムをクリックすると、そのアイテムが展開され、その親の子コンテンツがすべて表示されます。
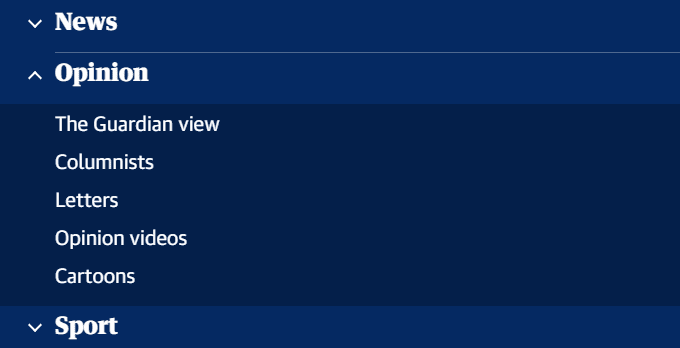
Guardianニュースアウトレットは、モバイルサイトに折りたたみ可能なメニューを使用しています。

折りたたみ可能なメニューは、展開可能なメニューと呼ばれることもあります。 これは、訪問者がクリックすると、さまざまなセクションが展開されるためです。
デフォルトでは、折りたたみ可能なメニューは、訪問者から多くのコンテンツと複雑さを隠します。 これは、カテゴリとサブカテゴリの長いリストをスクロールするよりもはるかにユーザーフレンドリーです。
そうは言っても、WordPressサイトで折りたたみ可能なサイドバーメニューを簡単に作成する方法を見てみましょう。
WordPressで折りたたみ可能なサイドバーメニューを作成する方法
Bellows Accordion Menuプラグインを使用して、WordPressで折りたたみ可能なサイドバーメニューを作成できます。
ベローズアコーディオンメニューは便利なショートコードを提供するので、サイドバーを含む任意のページ、投稿、またはウィジェット領域に折りたたみ可能なメニューを配置できます。

まず、プラグインをインストールしてアクティブ化する必要があります。 ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドをご覧ください。
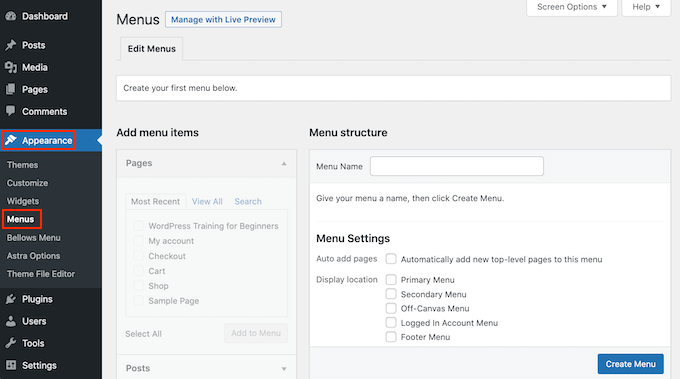
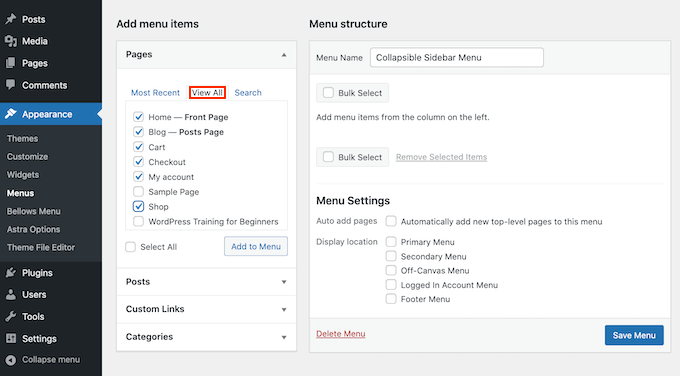
アクティブ化したら、WordPressダッシュボードの[外観]»[メニュー]ページに移動します。

まず、[メニュー名]フィールドにメニューの名前を入力します。 名前は参照用であるため、サイトの訪問者には名前が表示されません。 次に、[メニューの作成]ボタンをクリックします。
次に、折りたたみメニューに追加するページを選択できます。 デフォルトでは、WordPressは最新のページのみを表示します。 Webサイトのすべてのページのリストを表示する場合は、[すべて表示]タブをクリックします。

または、[すべて選択]をクリックすることもできます。 これにより、すべてのページが折りたたみ可能なメニューに追加されます。
選択に満足したら、[メニューに追加]ボタンをクリックします。 投稿やブログのカテゴリを選択したり、カスタムリンクを追加したりすることもできます。 詳細については、WordPressでナビゲーションメニューを追加する方法に関するガイドをご覧ください。
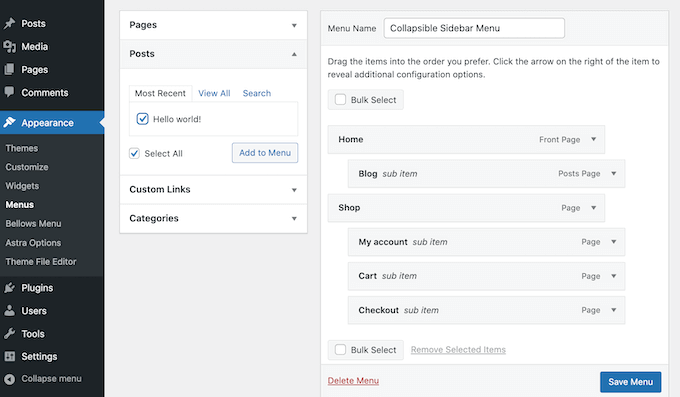
さまざまなWebページをすべてメニューに追加した後、それらをドラッグアンドドロップすることで移動できます。 これにより、これらのページが折りたたみ可能なメニューに表示される順序が変更されます。
折りたたみ可能なメニューは、すべて親子関係に関するものです。
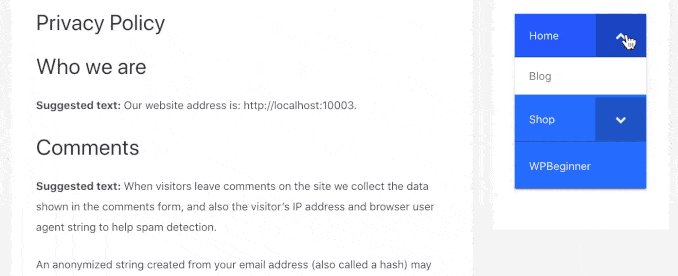
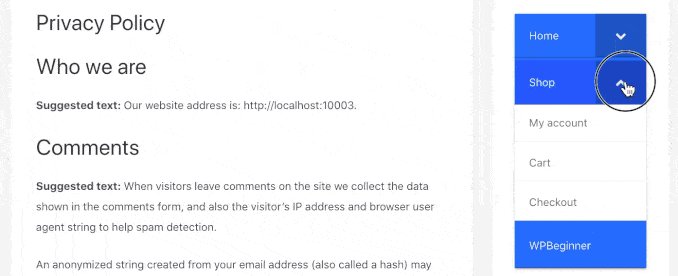
訪問者が折りたたみ可能なメニューの親アイテムをクリックすると、それが展開されてすべての子コンテンツが表示されます。
この関係を作成するには、ドラッグアンドドロップを使用して、すべての子ページを親の下に配置します。
次に、各子をつかんで少し右にドラッグします。 その後、このページを解放できます。 これにより、アイテムがインデントされ、子ページに変わります。

終了したら、[変更を保存]ボタンをクリックすることを忘れないでください。

次に、この折りたたみ可能なメニューをWordPressサイドバーに追加します。 これを行うには、ベローズアコーディオンが自動的に作成するショートコードを使用します。
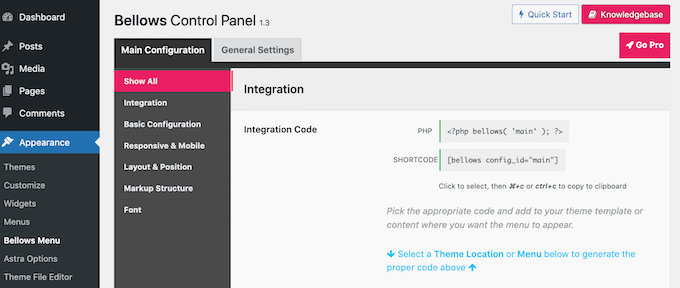
ショートコードを取得するには、 [外観]»[ベローズメニュー]に移動します。 まだ選択されていない場合は、必ず[すべて表示]タブを選択してください。

これで、[ショートコード]ボックスをクリックすると、すべてのコードが強調表示されます。 次に、Command+cまたはCtrl+cキーボードショートカットを使用してこのコードをコピーします。
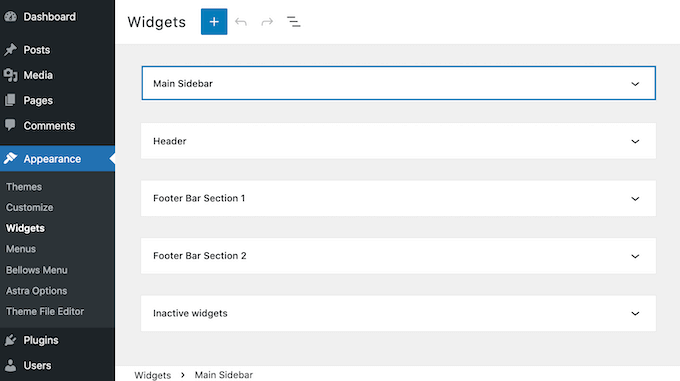
次のステップは、このショートコードをウィジェットに貼り付けることです。そのため、[外観]»[ウィジェット]に進んでください。 これにより、現在のテーマ内のウィジェット化されたすべての領域が表示されます。 表示されるオプションは異なる場合がありますが、最新のWordPressテーマのほとんどはサイドバーを備えています。

サイドバー領域を見つけたら、クリックします。 このセクションが展開されます。
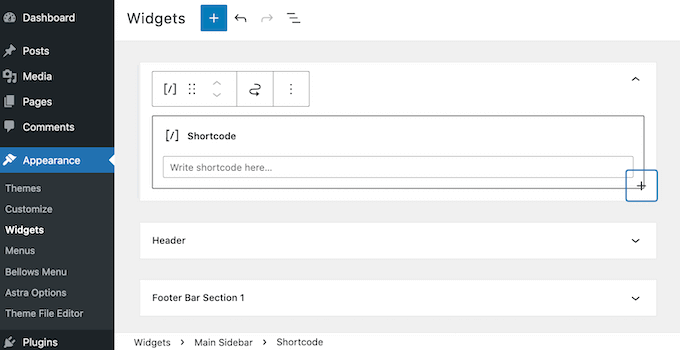
ブロックを追加するには、+アイコンをクリックして、ショートコードの入力を開始します。 表示されたら、Shortcodeブロックを選択します。

次に、折りたたみ可能なメニューのショートコードをこのブロックに貼り付けるだけです。 メニューを公開するには、画面上部の[更新]ボタンをクリックする必要があります。
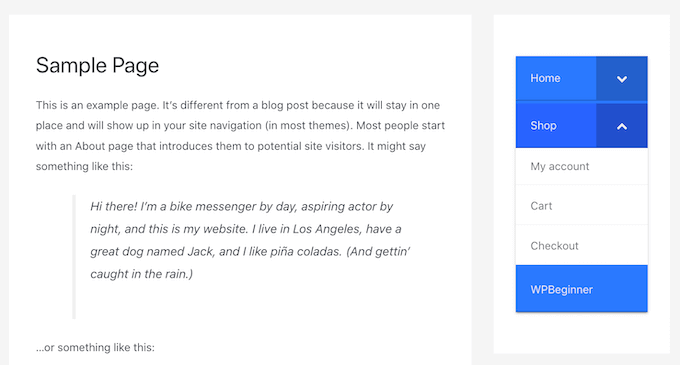
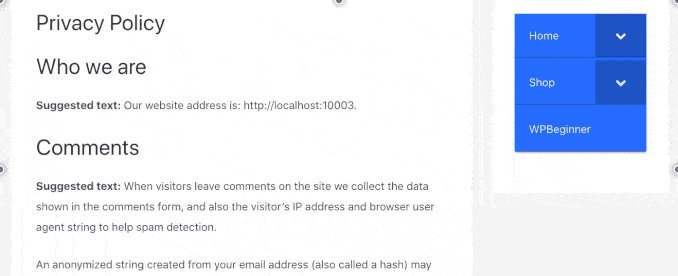
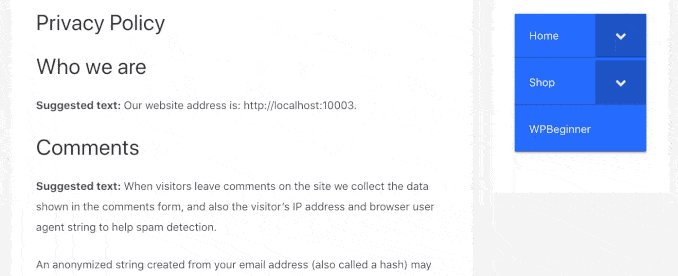
これで、サイトにアクセスすると、新しい折りたたみ可能なサイドバーメニューが表示されます。

Bellows Accordionプラグインを使用すると、このデフォルトメニューを非常に簡単にカスタマイズできます。 たとえば、サイトのブランドをより適切に反映するように配色を変更できます。
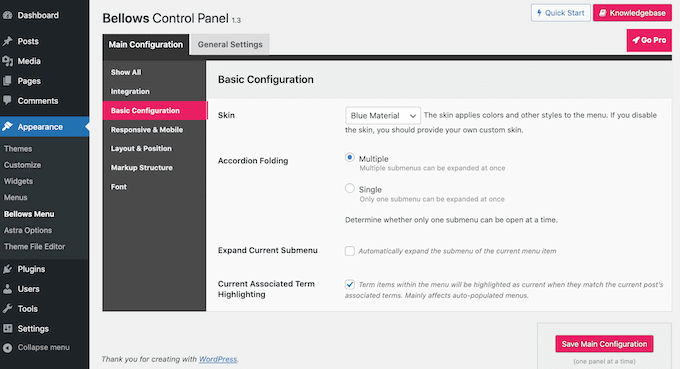
デフォルトのメニューを微調整する場合は、WordPressダッシュボードの[外観]»[ベローズメニュー]に移動します。
このメニューには、折りたたみ可能なメニューをカスタマイズするために必要なすべての設定が含まれています。 探索する設定はたくさんあります。 ただし、最初に[メイン構成]»[基本構成]に移動することをお勧めします。

ここでは、いくつかの異なるメニューの色を切り替えることができます。 アコーディオンの折りたたみ設定を使用して、訪問者が一度に複数のサブメニューを展開できるかどうかを選択することもできます。
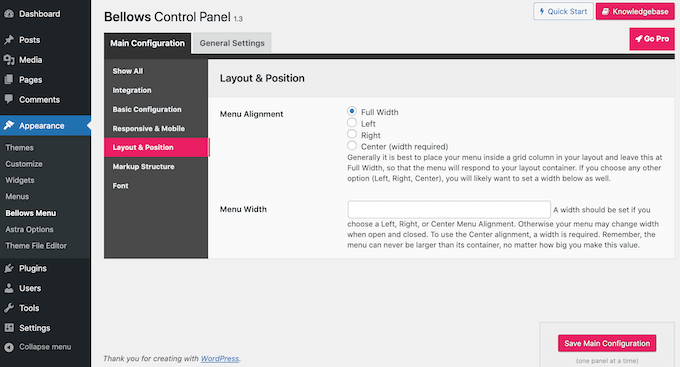
メニューの配置と幅を変更するには、[レイアウトと位置]タブをクリックします。

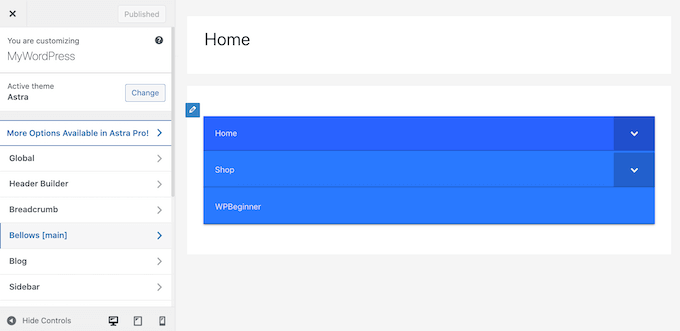
変更をリアルタイムでプレビューしたい場合は、WordPressカスタマイザーで折りたたみ可能なサイドバーメニューを編集できます。 これを行うには、 [外観]»[カスタマイズ]に移動します。
左側のバーで、[ベローズ]を選択します。

ここでは、折りたたみ可能なサイドバーのさまざまな設定を見つけることができます。 これには、サイドバーメニューの幅、配置、および色の変更が含まれます。
この記事が、WordPressで折りたたみ可能なサイドバーメニューを作成する方法を学ぶのに役立つことを願っています。 また、Webサイトの訪問者を追跡する方法、およびトラフィックを増やすための最良のプッシュ通知ソフトウェアに関するガイドを確認することもできます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
