WordPress の Elementor を使用して近日公開ページを作成する方法
公開: 2024-05-20近日公開ページは、Web サイトまたはプロジェクトが完全に完成して開始される前に作成されます。 Elementor を使用すると、近日公開予定のページを最初から作成したり、既製のテンプレートを使用したりできます。 Elementor は、さまざまな種類のページや重要な要素を作成して Web サイトに追加できる強力なページ ビルダーです。
近日公開予定のページは、Elementor プラグインを使用して作成できる非常に貴重な Web サイト要素です。 この記事では、Elementor を使用して近日公開ページを作成する方法をステップごとに説明します。
近日公開ページとは何ですか?
近日公開ページは、それぞれの Web サイトまたはプロジェクトが最終的に開始される前に訪問者に表示される一時的な Web ページです。 実際にはティーザーとして機能します。 これにより、今後の情報が提供され、訪問者が購読したり、ページやプロジェクトが正式に開始されるまで最新情報を入手したりできるようになります。
多くの場合、今後のサービスの簡単な説明、カウントダウン タイマー、訪問者が購読または更新をフォローするためのオプションが含まれます。 これは、見込み客を獲得し、発売前の視聴者を構築して、発売を成功させるための準備を整えるマーケティング ツールとして機能します。
近日公開ページを作成する時期と理由
近日公開ページを作成することは、マーケティングの観点から見て、ビジネスにとって非常に有益です。 ただし、将来を予測し、それに応じて計画を実行するのに十分な戦略的でなければなりません。 以下は、近日公開ページを作成する時期と理由についてのいくつかのポイントです。
- ウェブサイト開発
新しい Web サイトを構築している場合、または既存の Web サイトを再デザインしている場合、近日公開予定のページは、舞台裏でサイトで作業している間の掲示板として機能します。 これにより、Web サイトが建設中であることを訪問者に知らせ、今後の内容についてのアイデアを与えることができます。
- 発売前マーケティング
近日公開ページは、今後の製品やサービスに対する話題や期待を生み出す強力な方法となります。 今後の予定をスニーク ピークで提供することで、潜在的な顧客の関心を引きつけ、発売前の視聴者を構築し始めることができます。
- リードの生成
近日公開されるページの主な目的の 1 つは、興味のある訪問者から電子メール アドレスと連絡先情報を収集することです。 定期購読フォームや最新情報を入手するためのコールトゥアクションを提供することで、潜在顧客を収集し、潜在顧客のリストを作成できます。 最高の WordPress リード生成プラグインをチェックしてください。
- ブランド認知度
適切にデザインされた近日公開ページは、ブランド アイデンティティを確立し、記憶に残る第一印象を生み出すのに役立ちます。 ブランドカラー、ロゴ、メッセージを組み込むことで、Web サイトが完全に公開される前からブランド認知度の構築を開始できます。
- ソーシャルメディアプロモーション
近日公開予定のページでは、ソーシャル メディア アカウントを宣伝し、訪問者に Facebook、Instagram、Twitter などのプラットフォームであなたをフォローするよう促す機会が提供されます。 これにより、視聴者とのつながりを維持し、Web サイトの進捗状況や今後のリリースに関する最新情報を提供することができます。
Elementor で近日公開ページを作成する方法
このセクションでは、Elementor で近日公開ページを作成する方法を説明します。 ただし、チュートリアルのセクションに進む前に、次のプラグインがサイトにインストールされていることを確認してください。
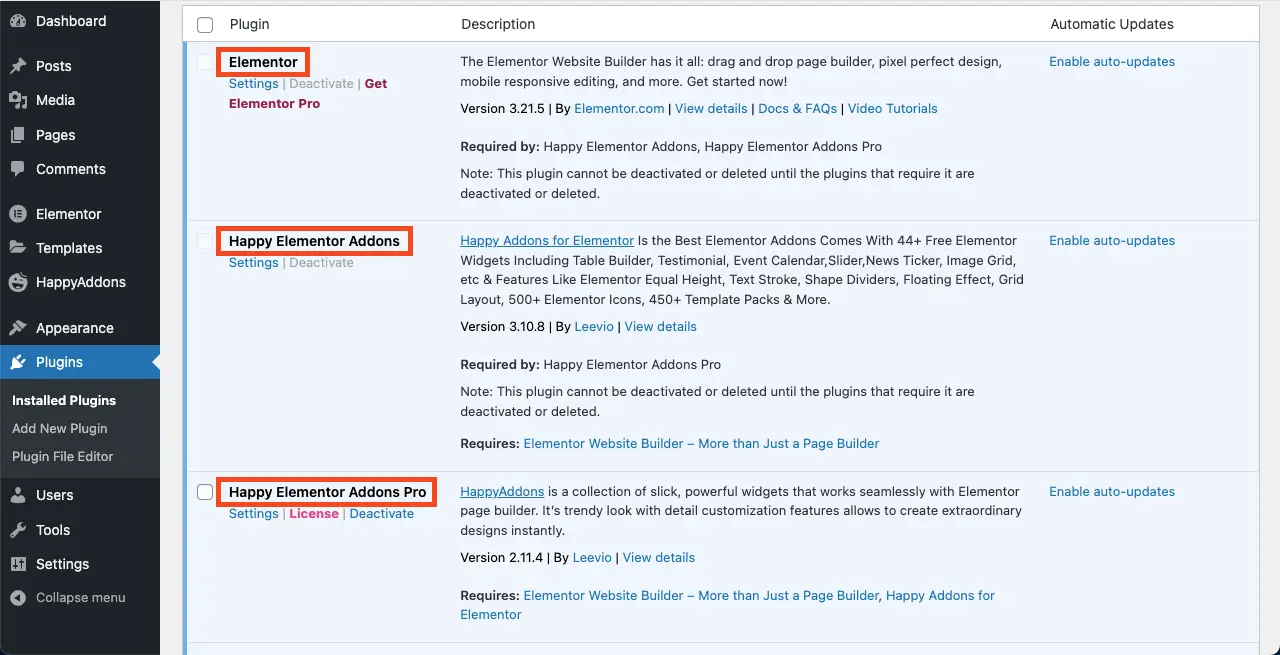
- エレメンター
- ハッピーアドオン
- HappyAddons プロ
なぜElementor ProではなくHappyAddonsなのかと疑問に思うかもしれません。 答えは、Elementor では既製の近日公開ページ テンプレートがほとんど見つからないということです。 ただし、HappyAddons は、ページをすぐに準備できるように、近日公開されるページ テンプレートの優れたコレクションを提供します。
無料版を使用すると、近日公開ページを最初から作成できます。 この場合、多くのエキサイティングなプレミアムプラグインを逃すことになります。 ただし、このセクションでは HappyAddons Pro プラグインを使用してこのチュートリアルを完了します。
近日公開ページを作成するには 2 つの方法があります。 以下で一緒に調べてみましょう。
方法 1: 既製のテンプレートを使用して近日公開ページを作成する
上で述べたように、HappyAddons は既製の近日公開ページ テンプレートを多数提供しています。 これらのテンプレートを使用すると、近日公開ページを準備するのに数分しかかかりません。 プロセスは次のとおりです。
ステップ 01: 上記のプラグインをインストールしてアクティブ化する
前述したように、これら 3 つのプラグイン、 Elementor、HappyAddons、およびHappyAddons Proがサイトにインストールされ、アクティブ化されていることを確認してください。

ステップ 02: Elementor Canvas でページを開く
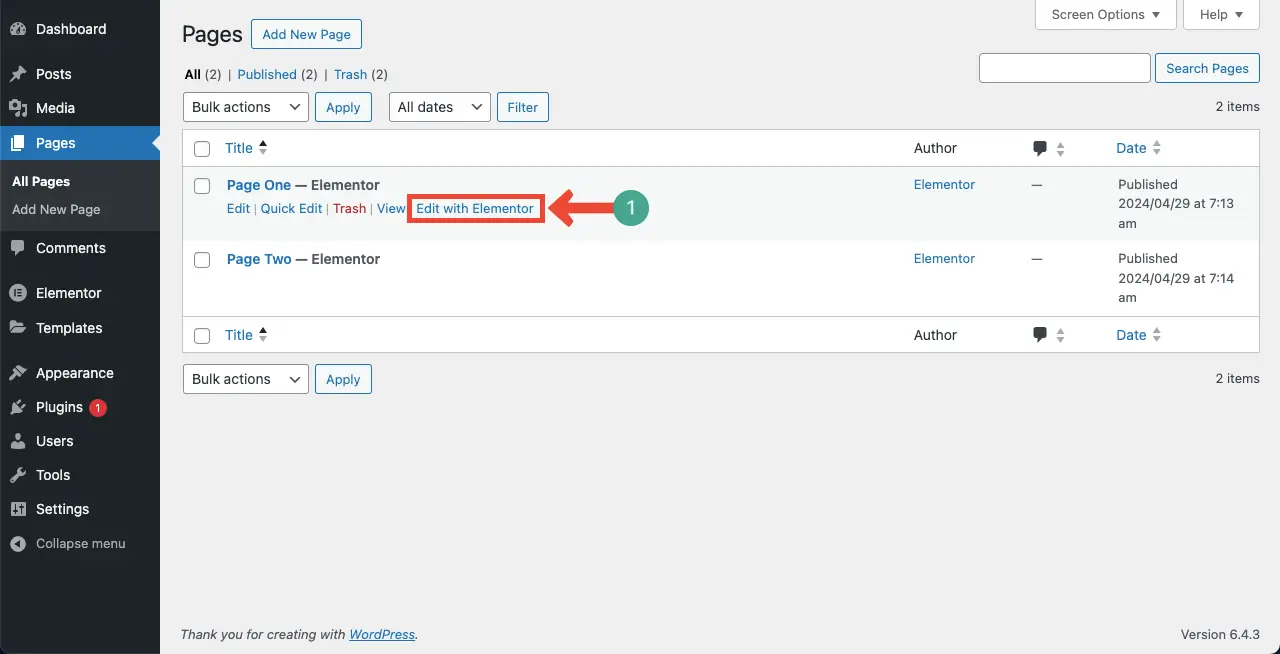
[ページ] > [新しいページの追加]に移動します。 次に、Elementor でページを開きます。

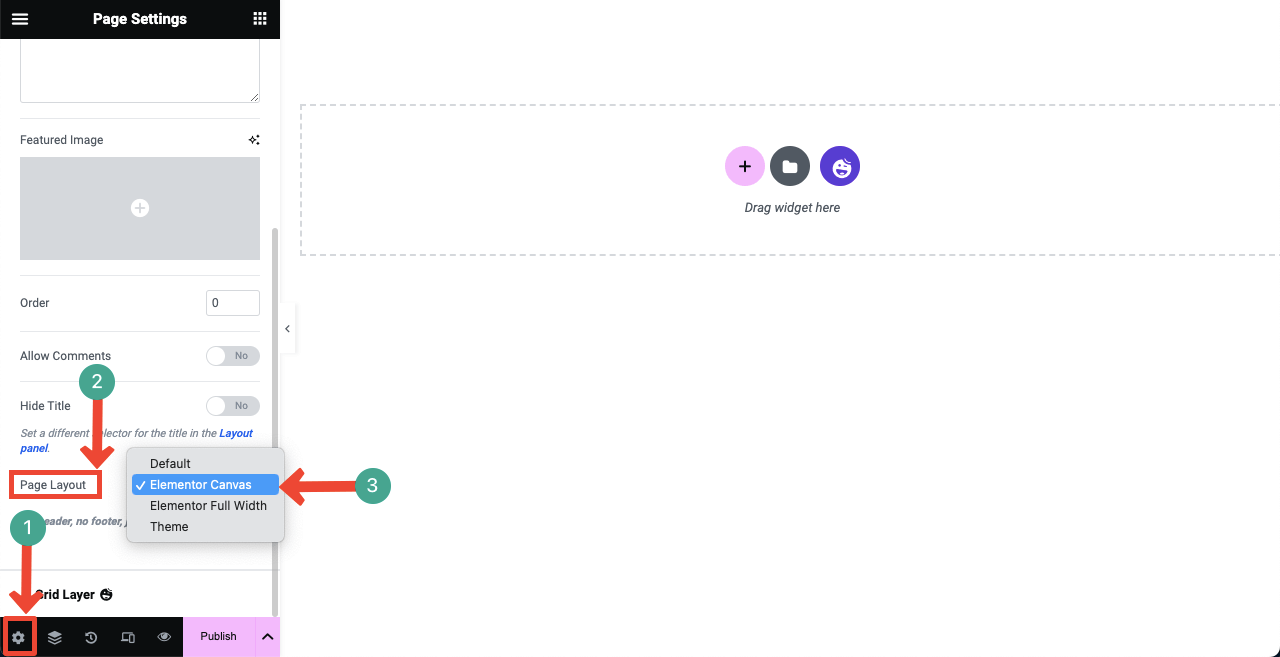
Elementor でページを開いたら、 [設定] > [ページ レイアウト]に移動します。 ドロップダウン リストから[Elementor Canvas]を選択します。
Elementor Canvas はページからヘッダーとフッターを削除します。 実際、近日公開予定のページではヘッダーとフッターを表示する必要はありません。 そこで、Elementor Canvas オプションを選択してそれらを削除しました。

ステップ 03: 近日公開予定のテンプレートをインポートする
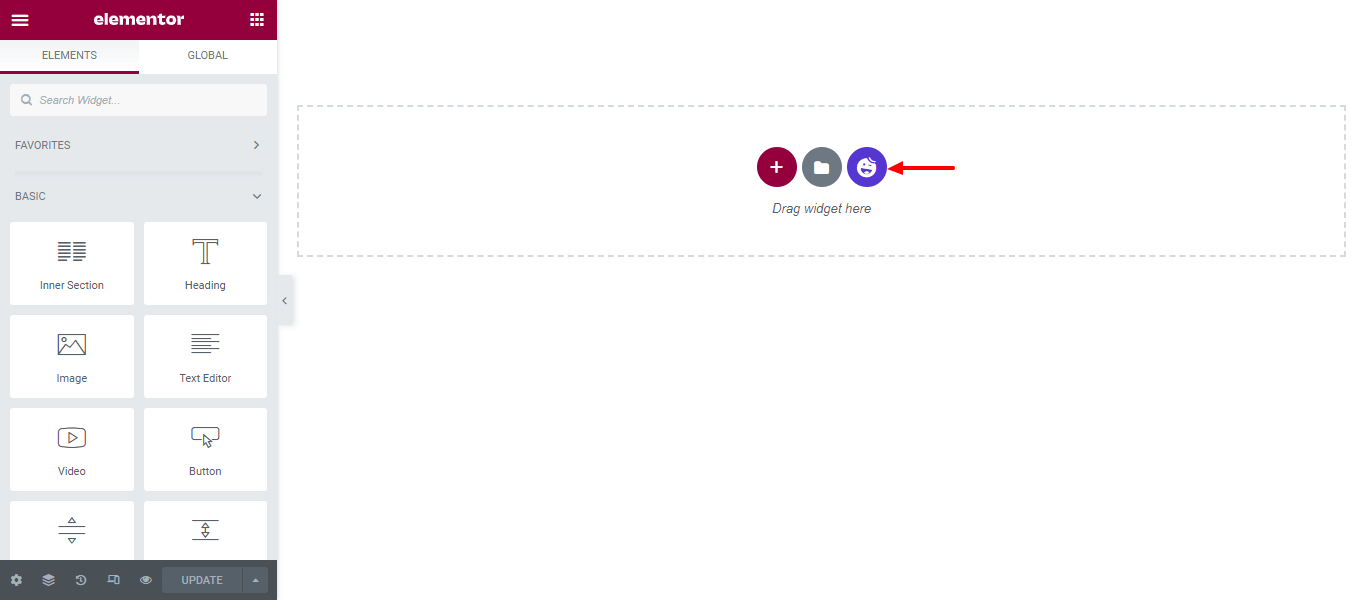
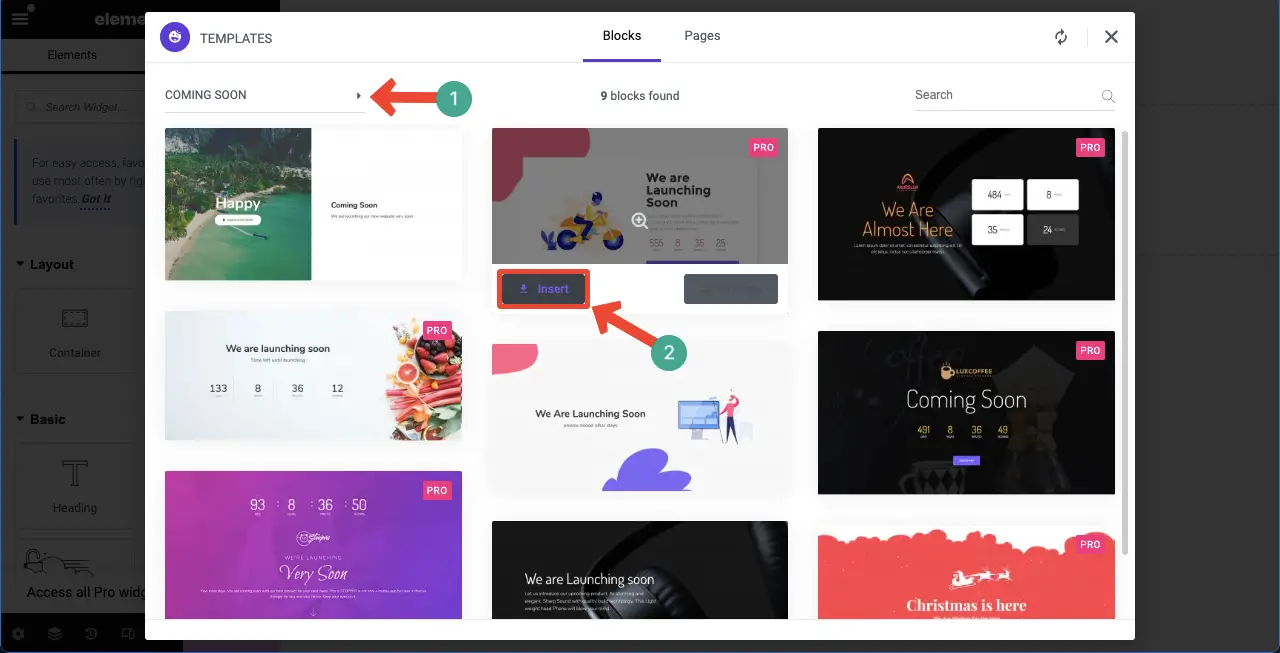
HappyAddonsテンプレート ライブラリ アイコンをクリックしてテンプレート ライブラリを開いてアクセスします。

近日公開予定のページ テンプレートを簡単にフィルタリングして見つけることができます。 左上部分の矢印をクリックします。
近日公開オプションを選択します。 間もなく登場するすべてのブロックと関連ページが画面に表示されます。
[挿入] ボタンをクリックして、好みのテンプレートをキャンバスに追加します。

近日公開予定のページ テンプレートは、数秒以内にキャンバスにインポートされます。 新しいウィジェットや要素を追加することでこれを変更できるようになりました。

方法 2: 近日公開ページを最初から作成する
Elementor パネルには多数の便利なウィジェットがあり、近日公開ページを最初から簡単に作成できます。 この方法で行う方法を紹介します。 まず、近日公開ページを作成するために必要なウィジェットを見てみましょう。
それでは、チュートリアルに進んでください。
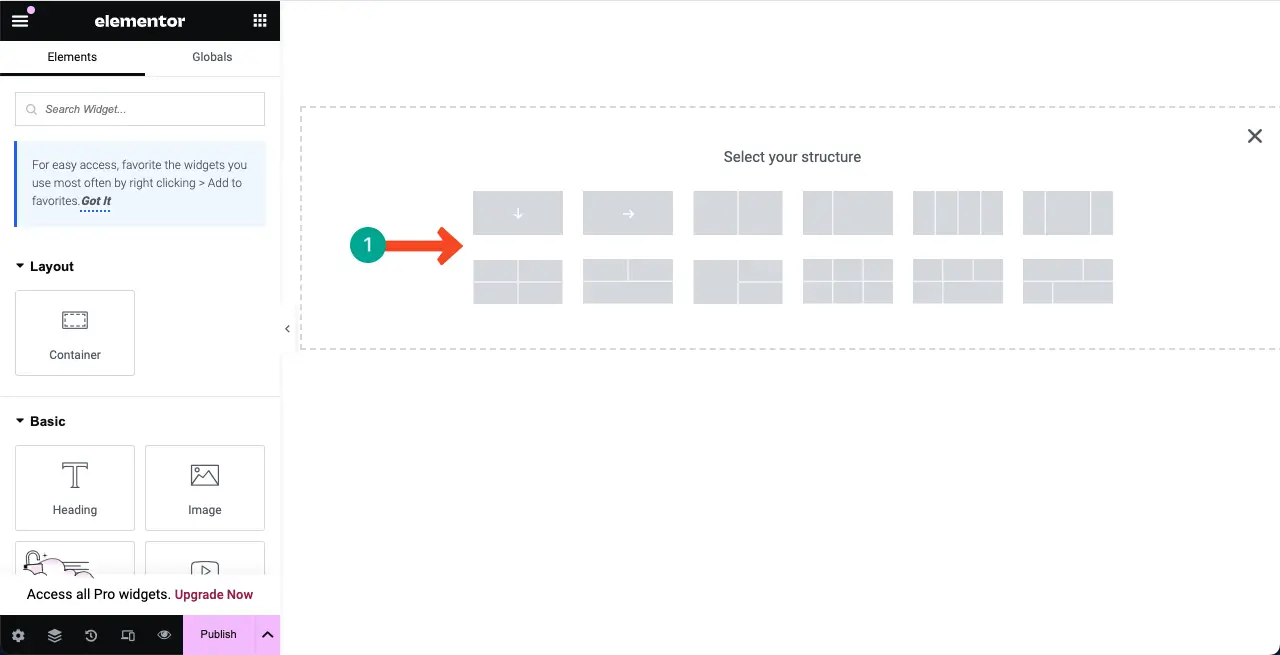
ステップ 01: エレメント キャンバスにコンテンツを追加する構造を選択する
Elementor は、アップデート 3.6 で Flexbox コンテナをリリースしました。 Elementor を使用したコンテンツの追加とページのデザインが非常に簡単になりました。 キャンバス上でFlexbox 列構造を選択すると、ウィジェットを追加して、近日公開されるページをデザインできるようになります。
このチュートリアルでは最初の列構造を選択します。

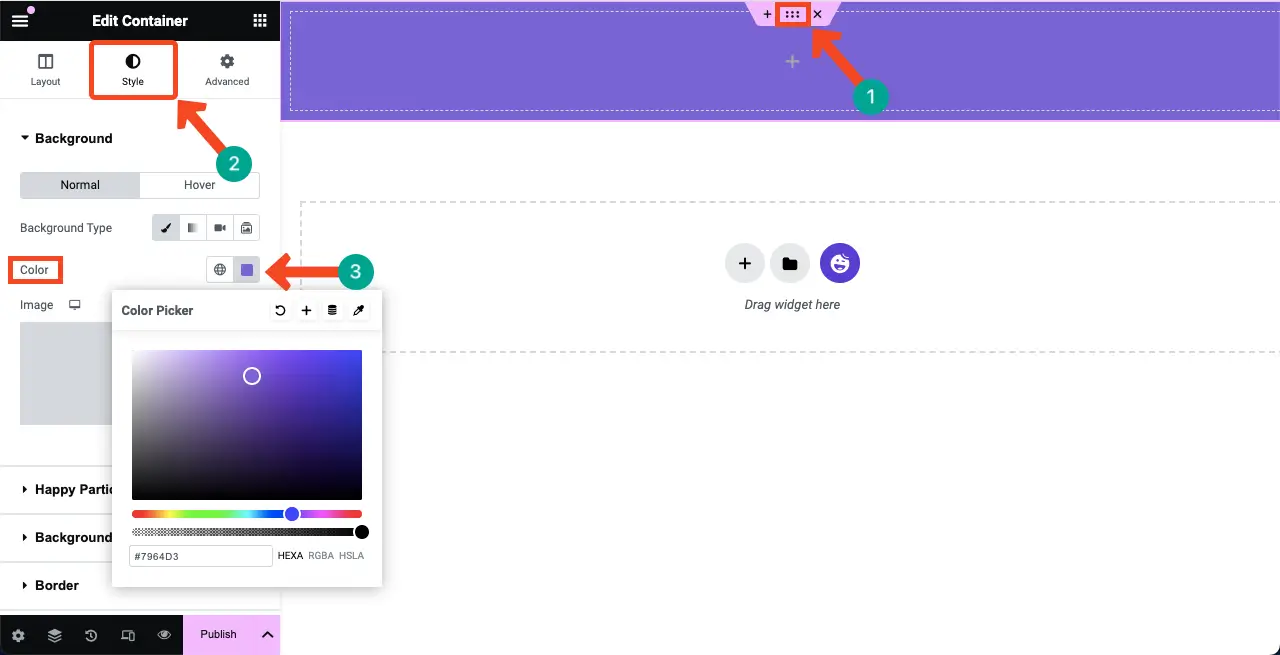
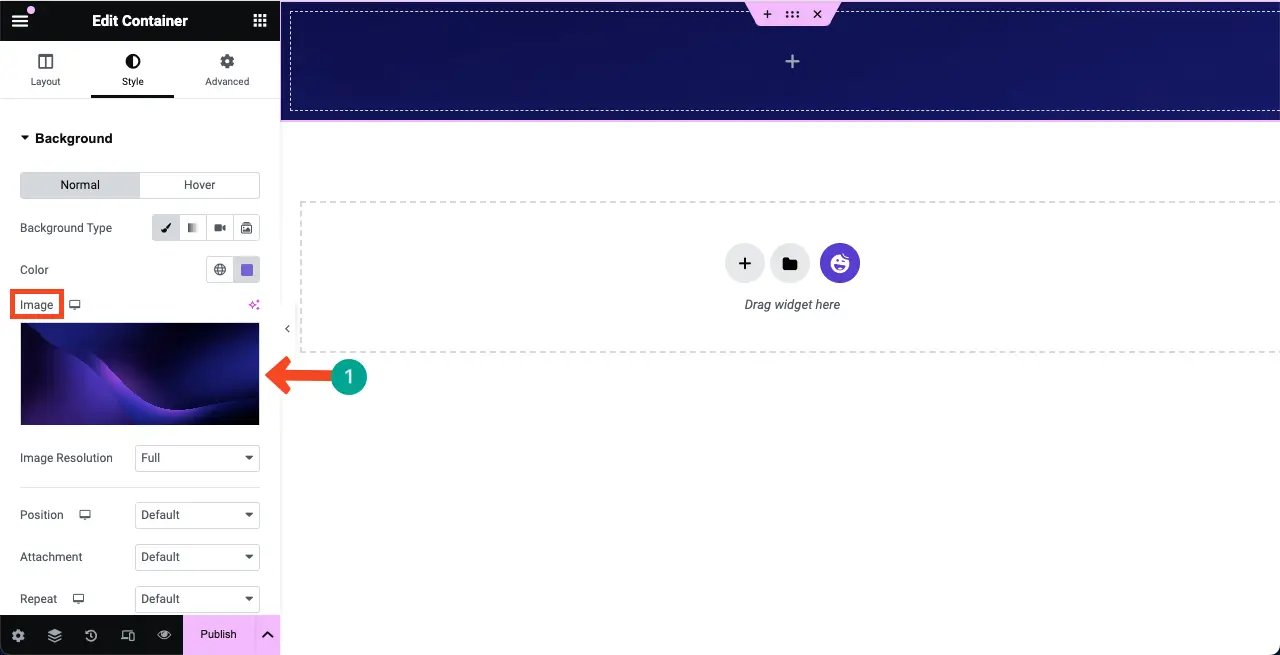
ステップ 02: 構造列の背景に色または画像を追加する
列の背景に適切な色を追加すると、近日公開予定のページの情報とデザイン要素を表示するための鮮やかな環境を作成できます。
列の背景に色を追加するには、列上の6 つの点のアイコンをクリックします。 「スタイル」タブに移動します。 タブの下にある色のオプションをクリックします。

または、[スタイル] タブの [画像] オプションをクリックして、背景に画像を追加することもできます。

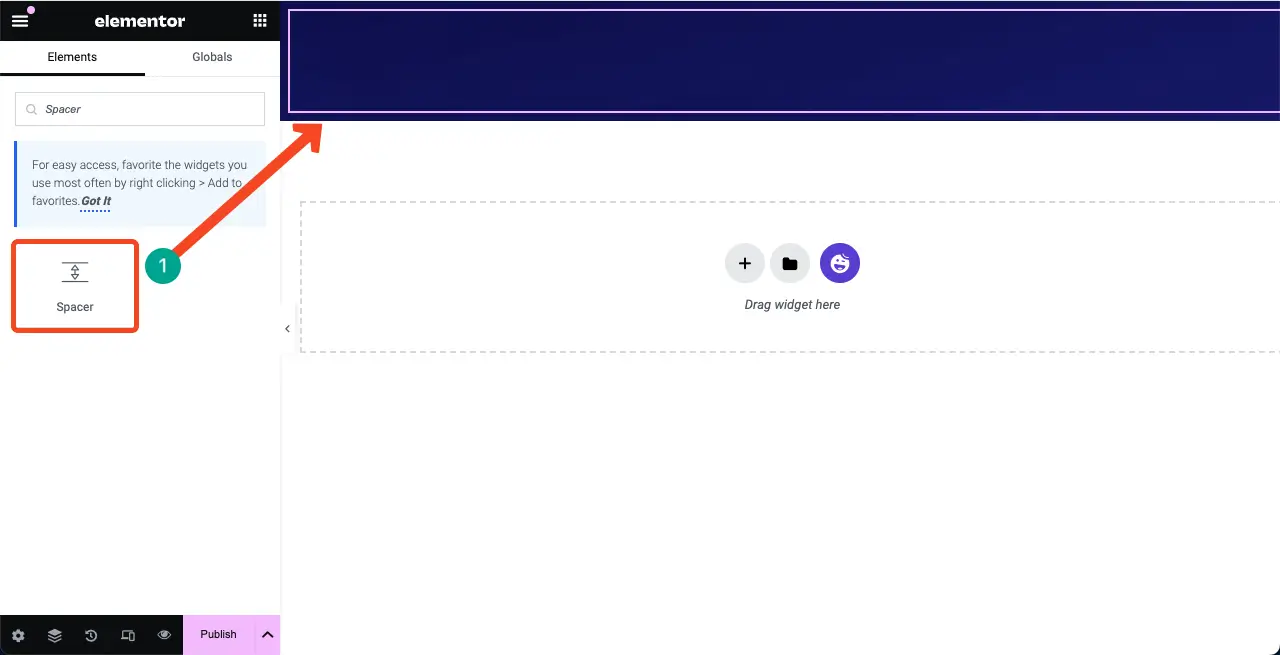
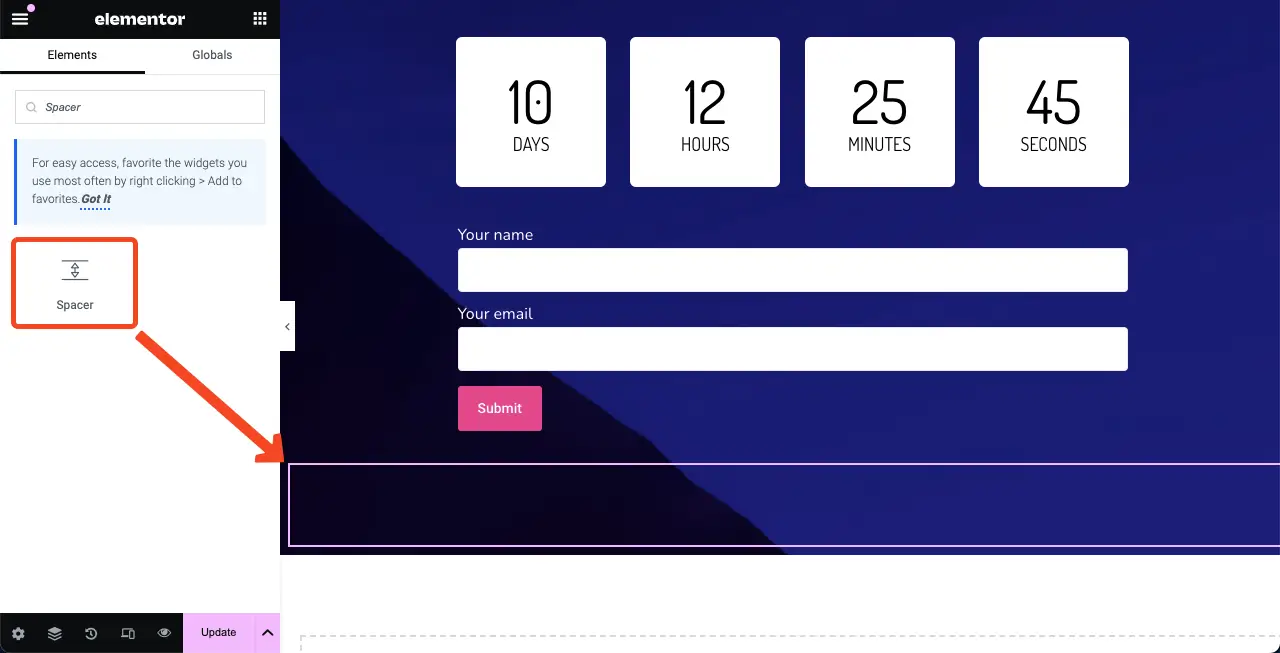
ステップ 03: 構造の上にスペーサー ウィジェットを追加する
スペーサー ウィジェットを見つけて、キャンバス上の選択した領域に追加します。 選択した領域の上部と別の部分の間にスペースが作成されます。 そうしないと、コンテンツが上端を揃えて表示される可能性があり、見栄えが悪くなります。

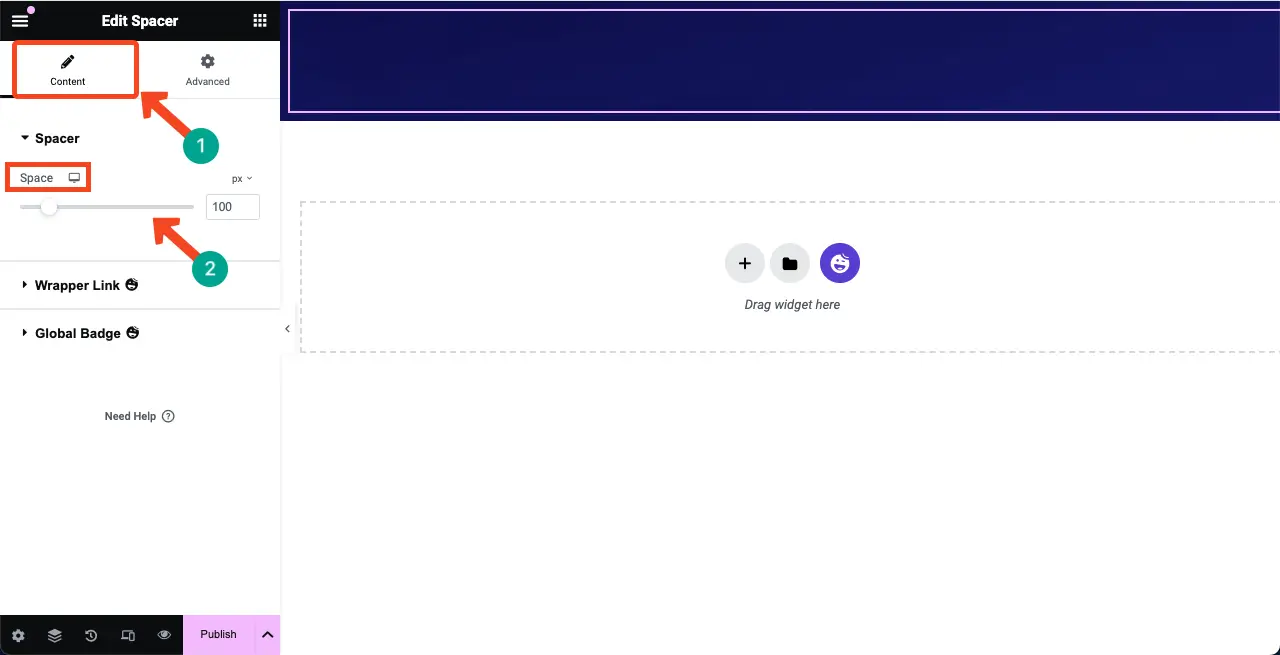
[コンテンツ] タブからウィジェットの高さをカスタマイズできます。

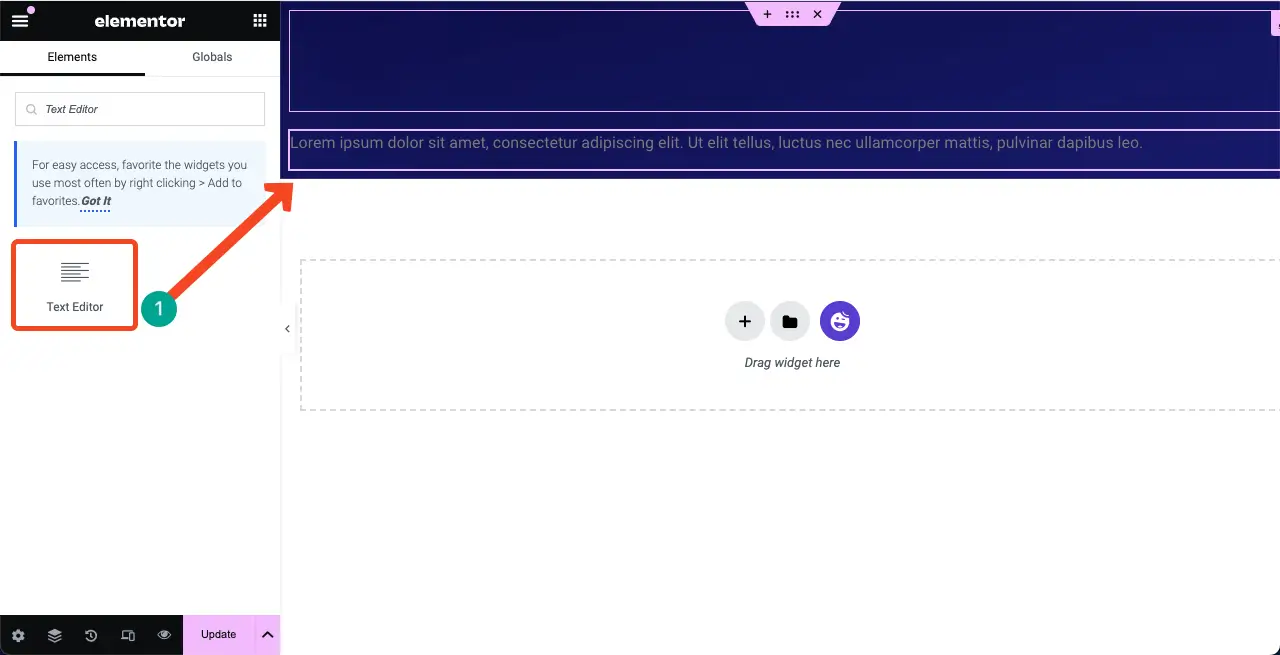
ステップ 04: テキスト エディター ウィジェットを選択した領域に追加します
テキスト エディター ウィジェットを、選択した領域のキャンバスにドラッグ アンド ドロップします。 これにより、近日公開されるページのコピーを作成できるようになります。

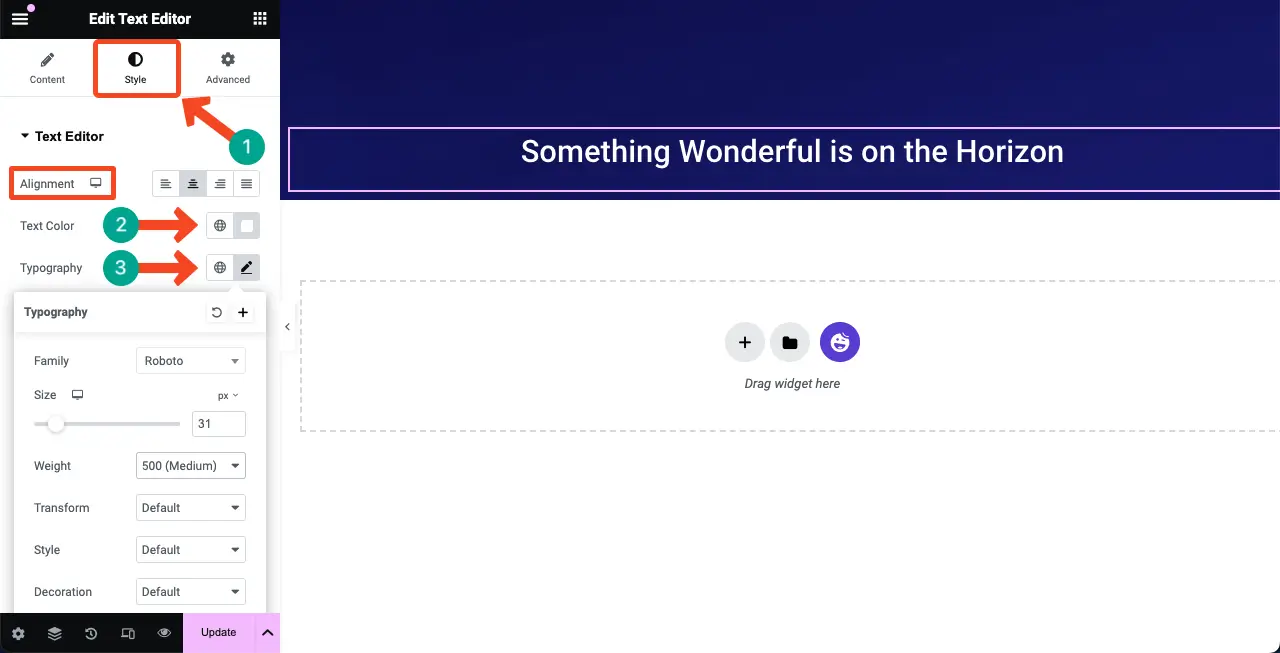
ウィジェット上にテキストが書き込まれていることがわかります。 その後、 [スタイル] タブで色、配置、タイポグラフィ、フォントの太さをカスタマイズしました。

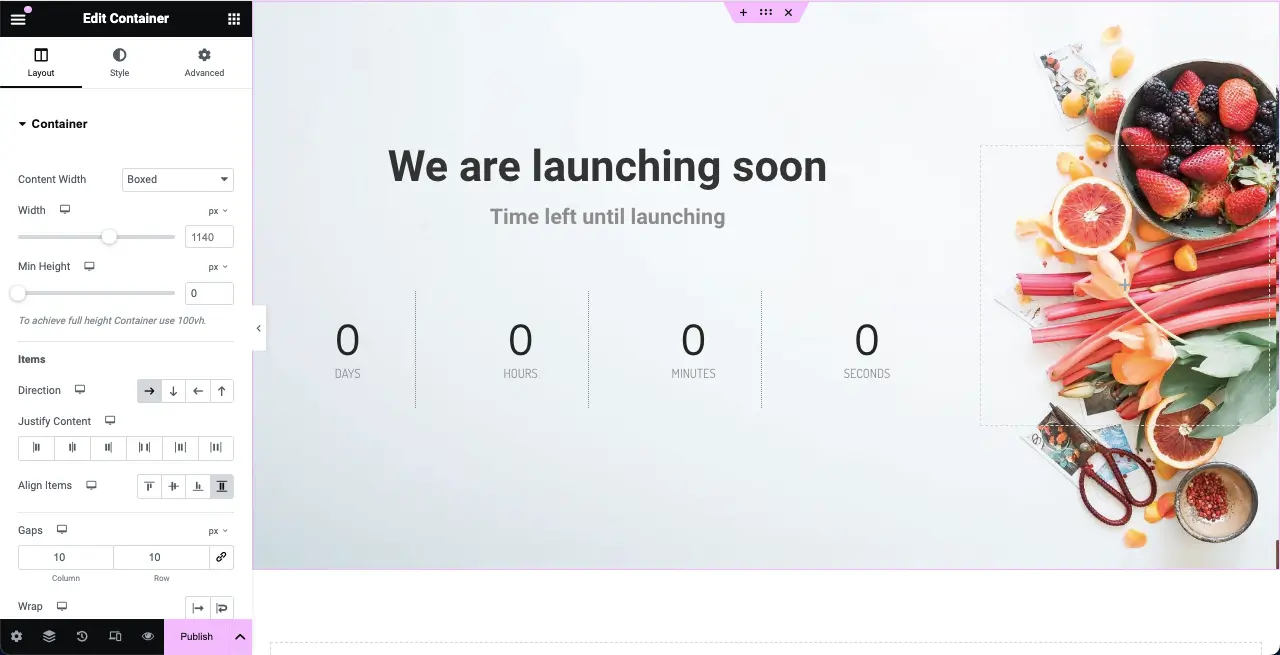
ステップ 05: カウントダウン ウィジェットを Elementor キャンバスに追加する
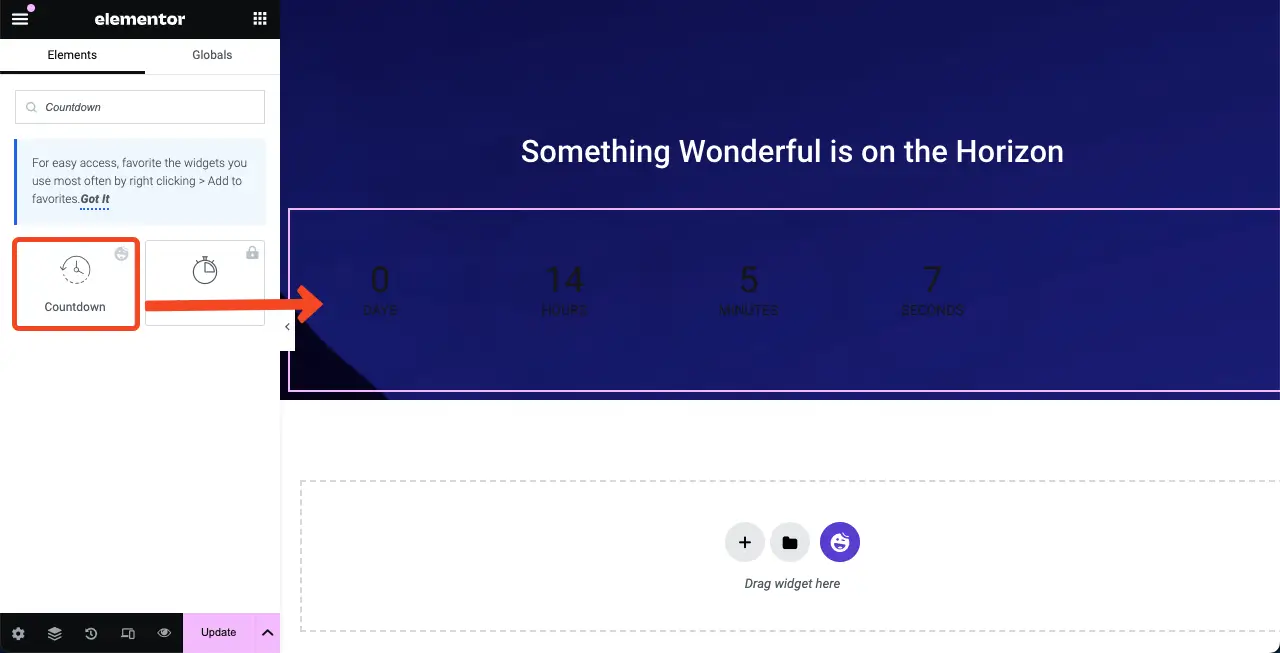
HappyAddons にはカウントダウン ウィジェットがあります。 それを見つけてElementor Canvasに追加します。


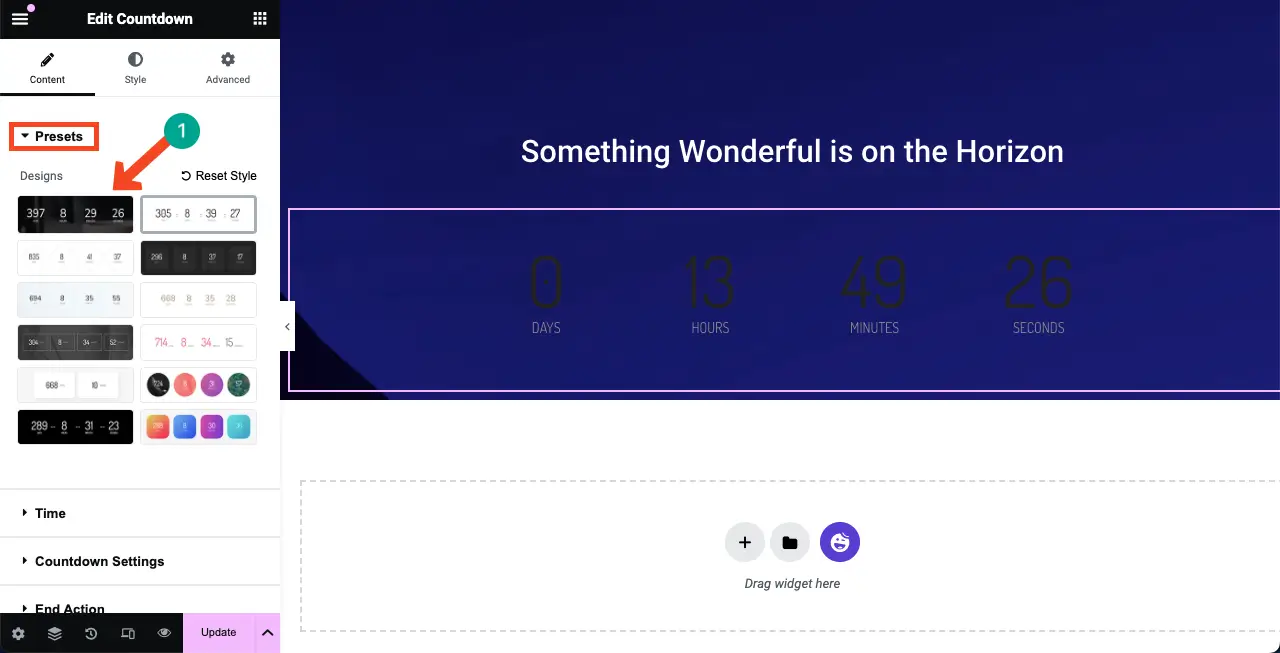
カウントダウン ウィジェットには、 [プリセット] セクションの下にいくつかのテンプレートが含まれています。 テンプレートを選択することも、最初からカスタマイズすることもできます。 ただし、チュートリアル用のテンプレートを選択します。

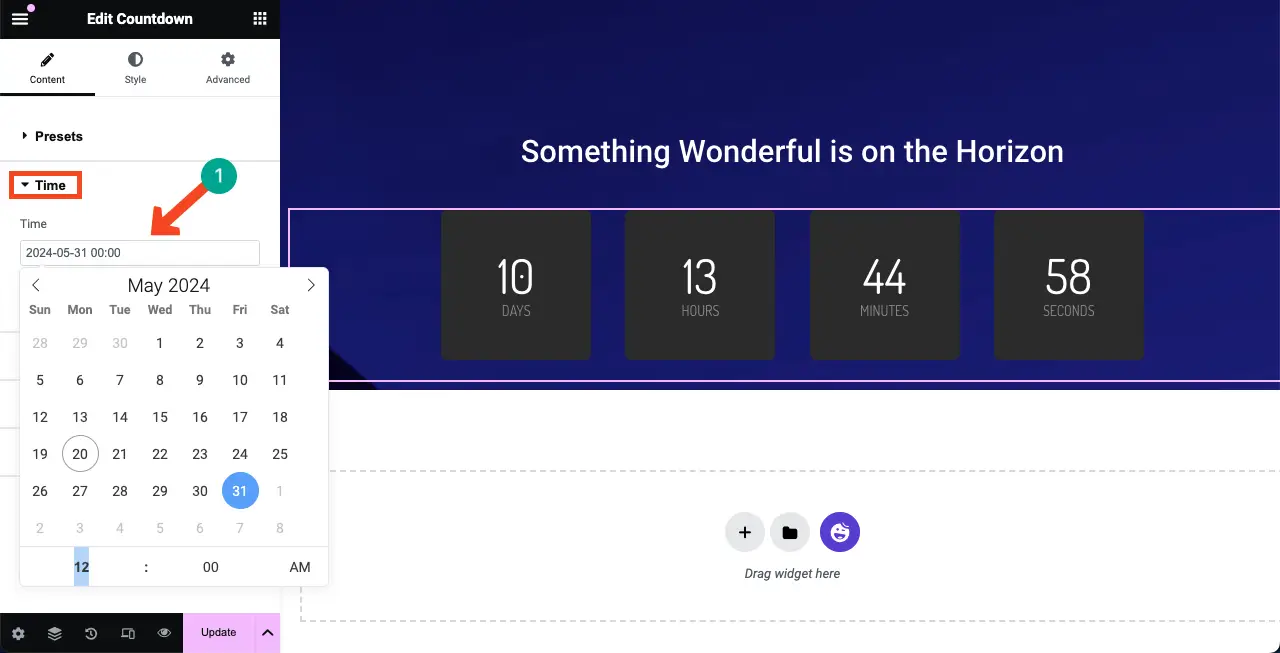
[時間] セクションで、カウントダウンの継続時間を設定できます。

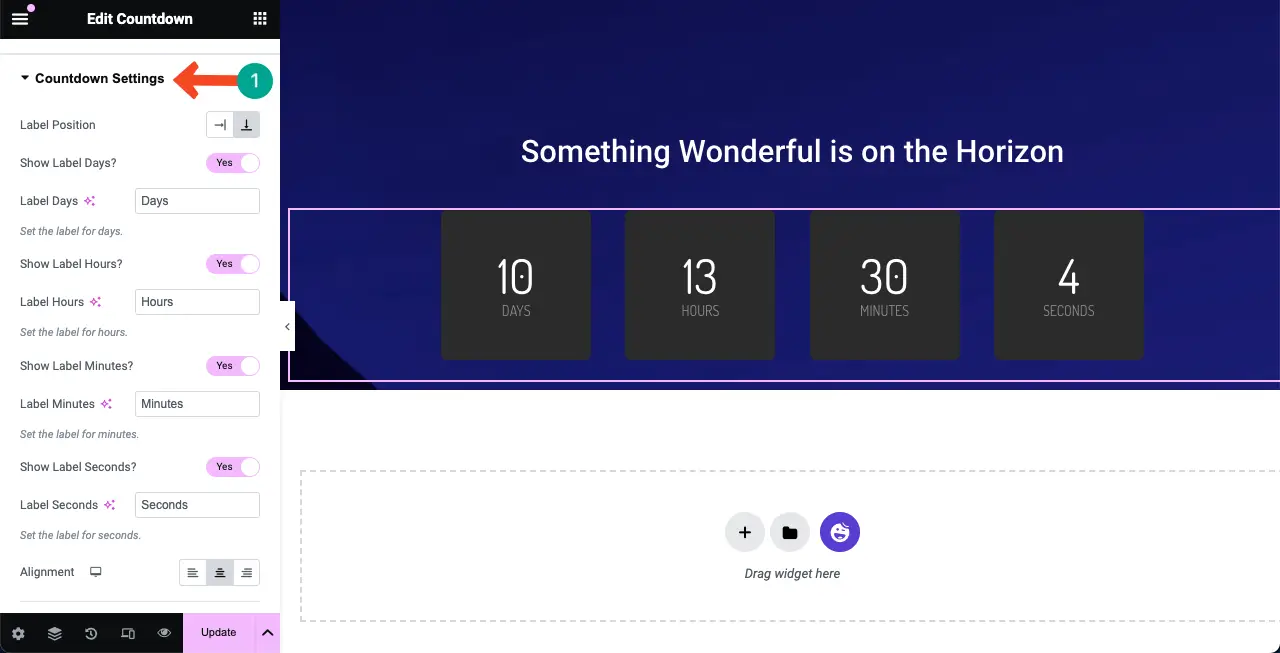
[カウントダウン設定]から、カウントダウン オプションのラベルとその配置を書き換えることができます。

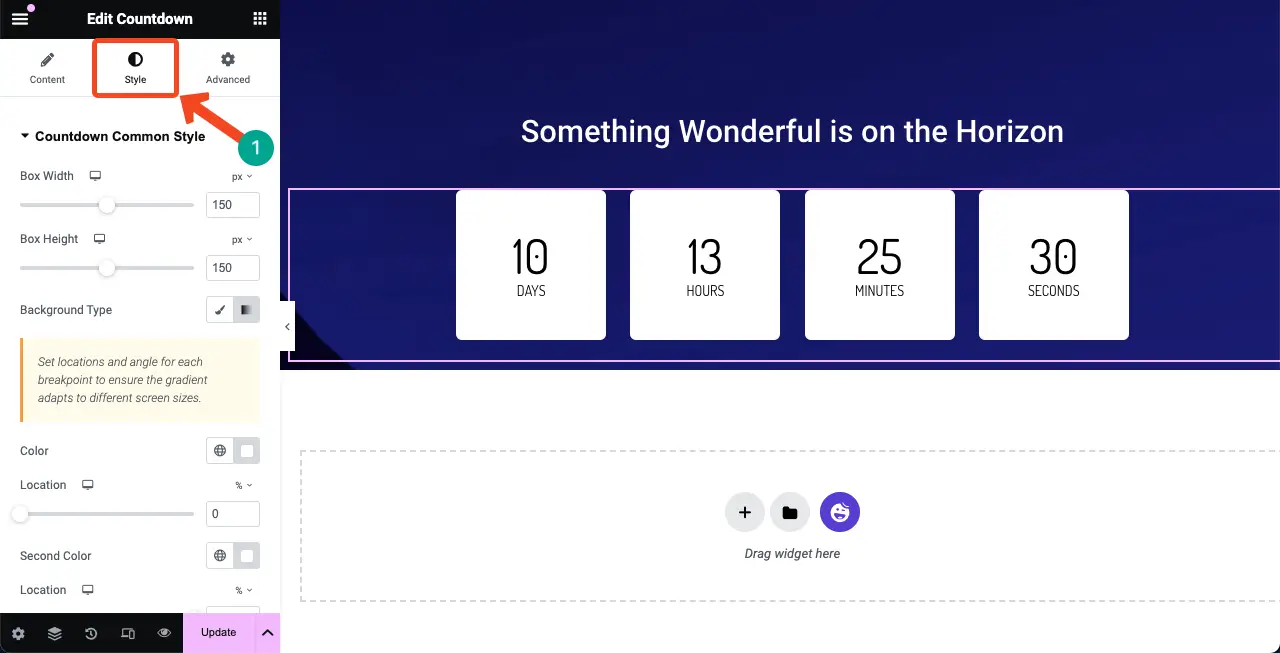
「スタイル」タブに移動します。 それぞれの設定を使用してウィジェットをスタイル設定するオプションが表示されます。 ウィジェットの色、フォント サイズ、パディング、マージンなどを変更できます。

ステップ 06: お問い合わせフォームを追加する
近日公開予定のページに問い合わせフォームを追加することが重要です。 これにより、最新情報を知りたい興味のある視聴者の電子メール ID を収集できます。 HappyAddons は、Contact Form 7、WP Forms、Ninja Forms、Caldera Forms、weForms など、多数のフォーム ビルダー プラグインと統合されています。
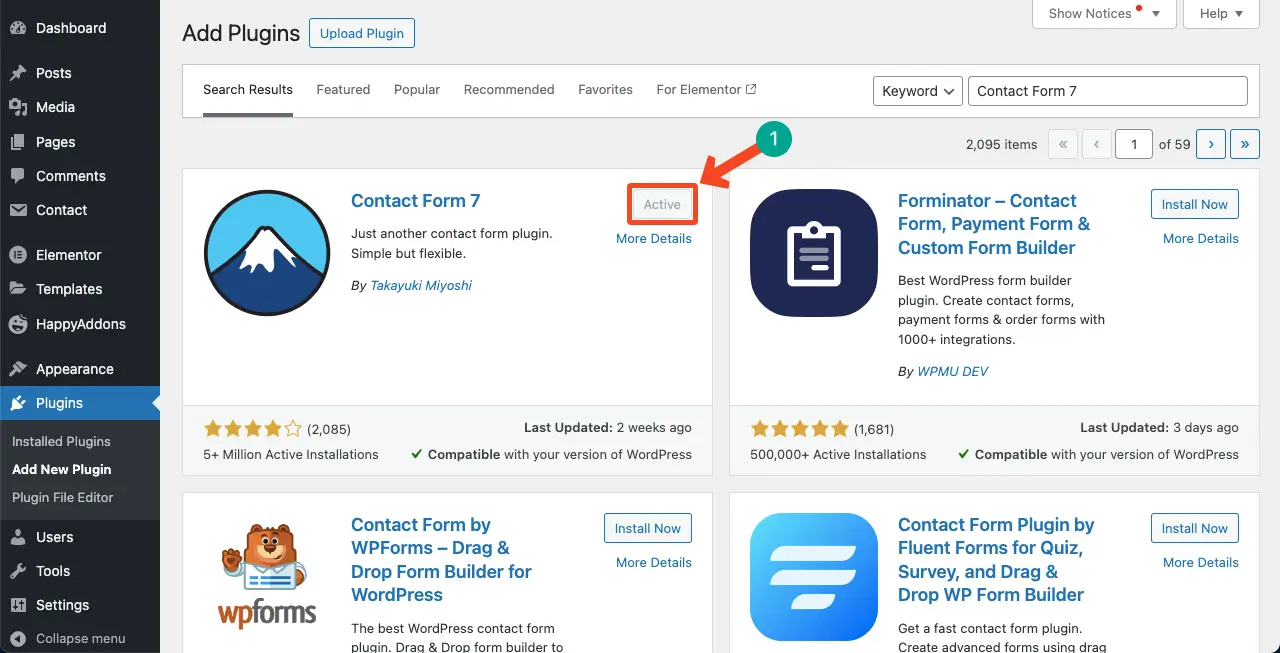
問い合わせフォームを追加するには、バックエンドにフォーム プラグインがインストールされていることを確認してください。 このチュートリアルでは、Contact Form 7 プラグインをインストールしました。 プラグインからの他の最高の WordPress コンタクトを見てみましょう。

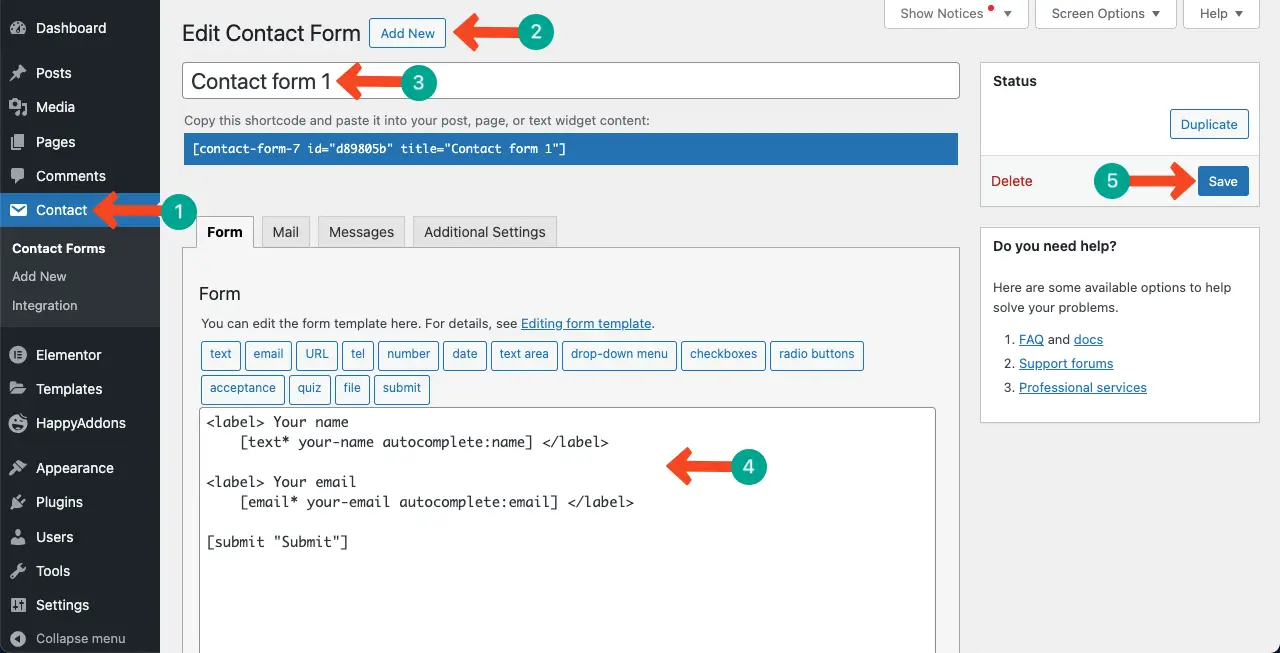
プラグインを使用して問い合わせフォームを作成します。 これを作成し、 Contact form 1という名前を付けたことがわかります。

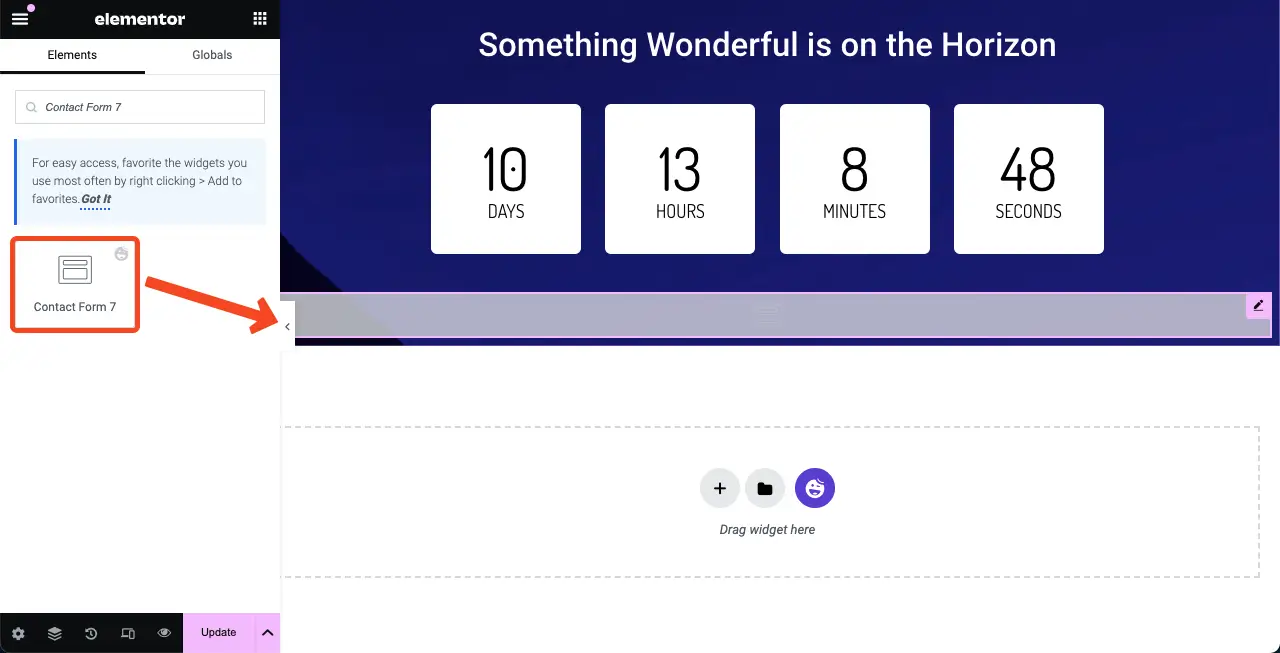
Contact Form 7ウィジェットを見つけて Elementor キャンバスに追加します

次に、キャンバスに表示するお問い合わせフォームを選択する必要があります。 [コンテンツ] > [お問い合わせフォーム 7]に移動します。 バックエンドで作成したフォームの名前を選択します。 このプロセスについては、以下のビデオをご覧ください。
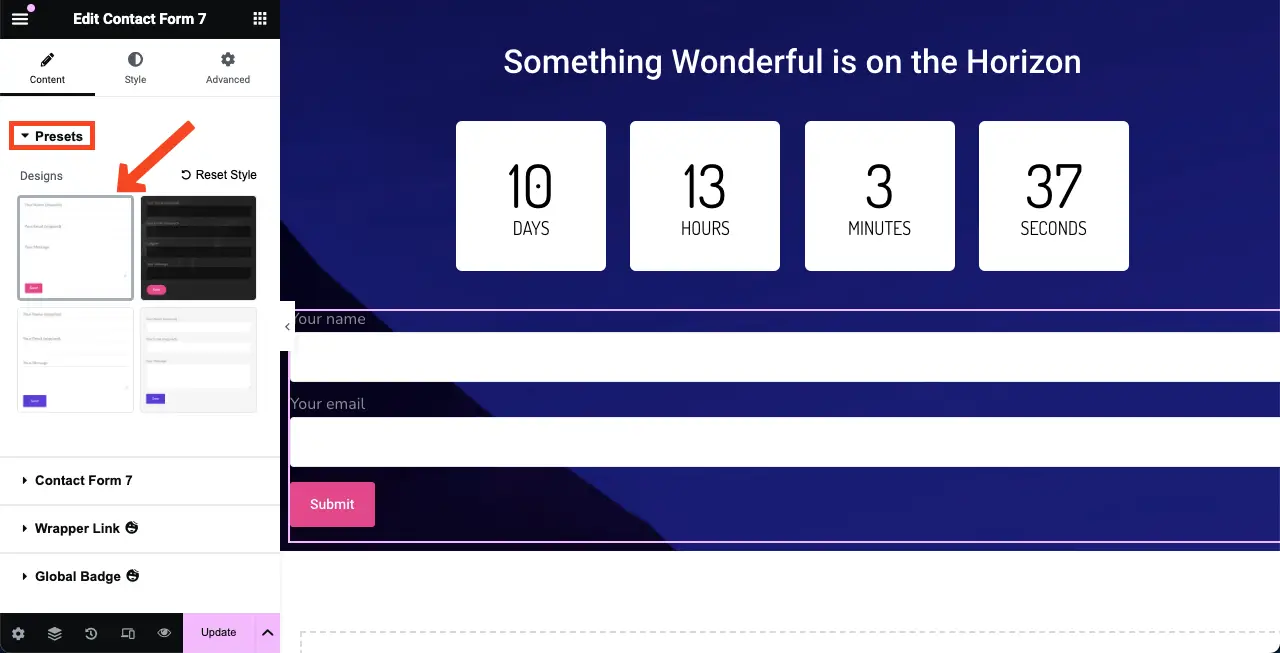
[コンテンツ] タブの[プリセット] オプションに移動して、連絡先フォームのテンプレートを選択します。

# お問い合わせフォームのスタイルを変更する
ご覧のとおり、コンタクトフォームの幅が広すぎて、デザインと合っていません。 フォームの右側の端を押しながら左にドラッグすると、フォームの幅を減らすことができます。
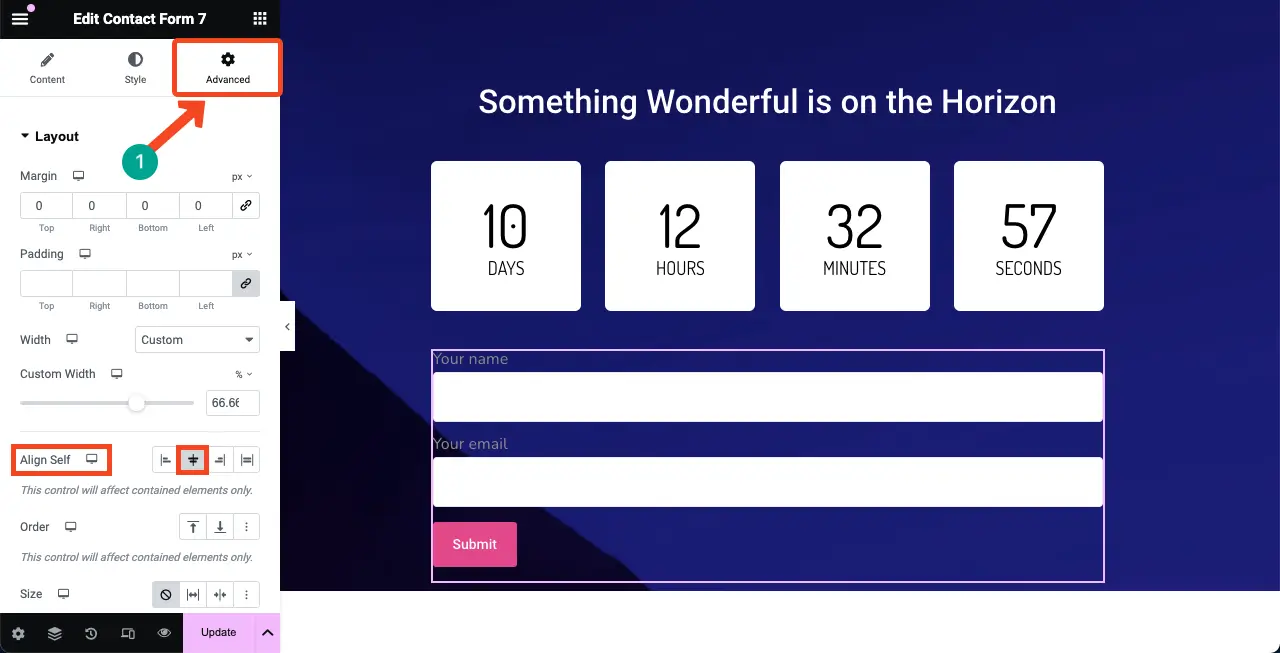
「詳細設定」タブに移動します。 その下に「自己調整」オプションが表示されます。 ここから、中央揃えオプションを選択して、キャンバスの中央部分にフォームを表示できます。

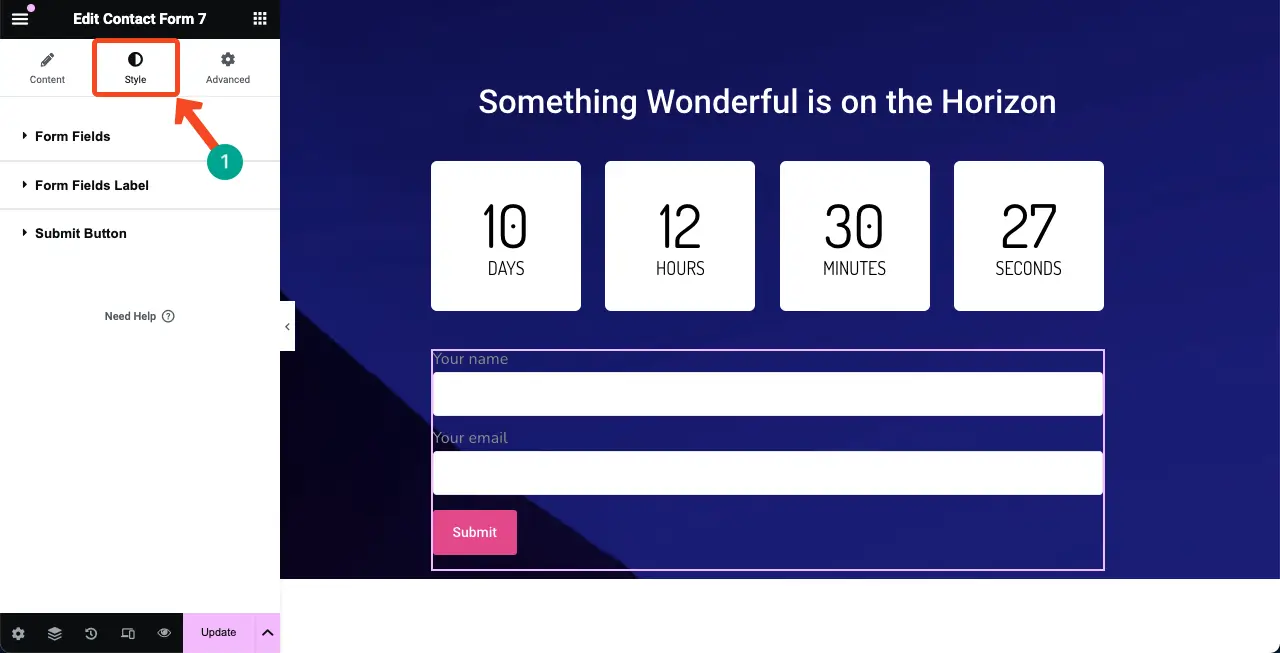
「スタイル」タブに移動します。 このタブには、ラベルの色、サイズ、太さ、プレースホルダーの色、フォント サイズ、および CTA ボタンをカスタマイズするためのオプションが表示されます。
ここでは詳細については説明しません。 うまくいけば、あなた自身でもできると思います。

ステップ 07: 最後にスペーサー ウィジェットを追加する
もう一度スペーサー ウィジェットを追加して、キャンバスの下部行とメイン コンテンツの間にスペースを作成します。 これにより、近日公開されるページのデザインが見栄え良くなります。

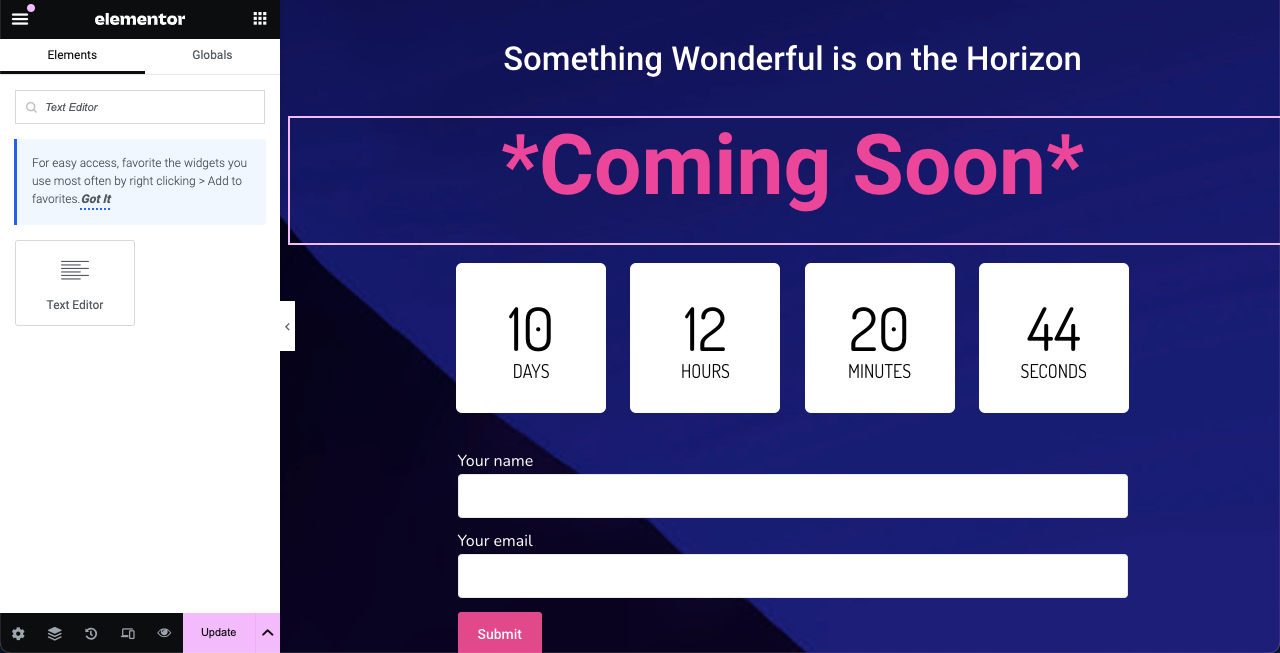
ステップ 08: 「近日公開」テキストを追加する
これは近日公開予定のページなので、デザインをより意味のあるものにするために、キャンバスに「近日公開予定」を含める必要があります。 最初に追加するのを忘れていました。 しかし、正しいことを行うのに、気づいたら遅すぎるということはありません。
テキスト エディター ウィジェットを使用すると、「近日公開」テキストをキャンバスに簡単に追加できます。 下の画像を参照してください。 私たちはそれをやりました。

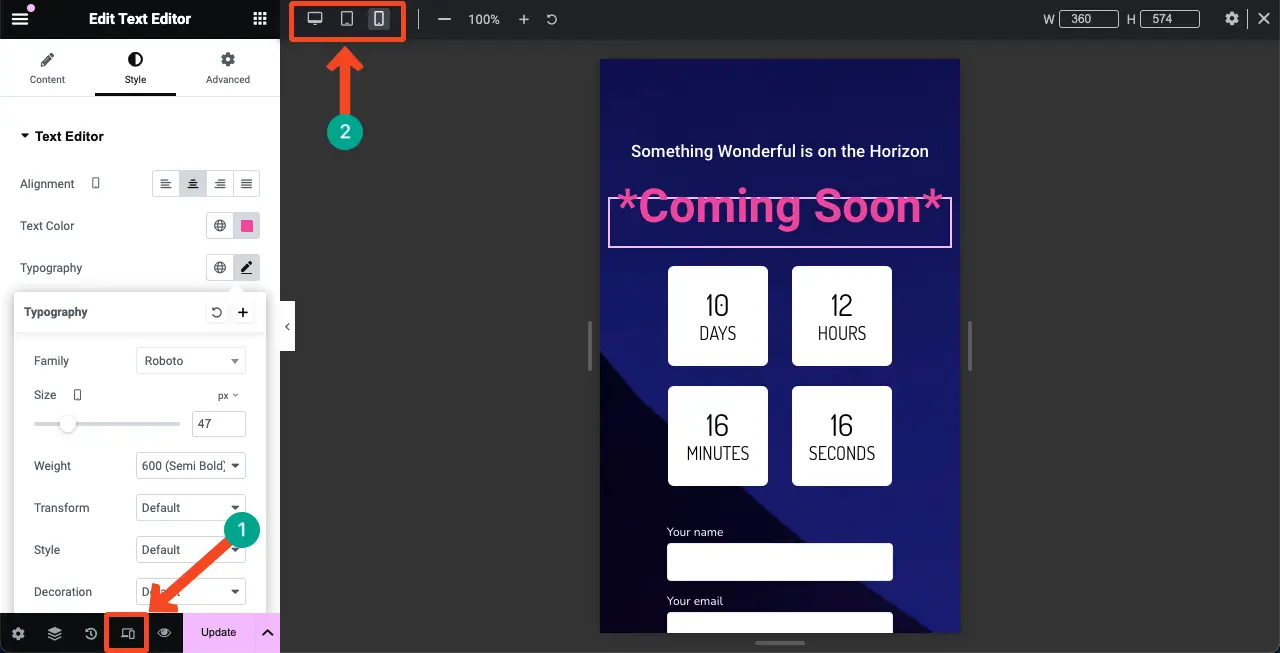
ステップ 09: 近日公開ページをモバイル対応にする
モバイル デバイスやタブレット デバイスの画面の幅は比較的狭いため、ページ要素のサイズを縮小して画面に完全にフィットするようにする必要があります。
[エレメント] パネルのフッターにある[レスポンシブ モード] オプションをクリックします。 デバイスに基づいて異なるブレークポイントを切り替えるオプションが開きます。
どのデバイスに切り替えても、画面サイズに合わせてコンテンツをカスタマイズできます。 カスタマイズの詳細は、そのデバイスの画面サイズに合わせて保存されます。
注:どの画面でも要素を削除しないでください。 すべてのデバイス モードに同様に適用されます。

Elementor サイトをモバイル対応にする方法を確認してください。
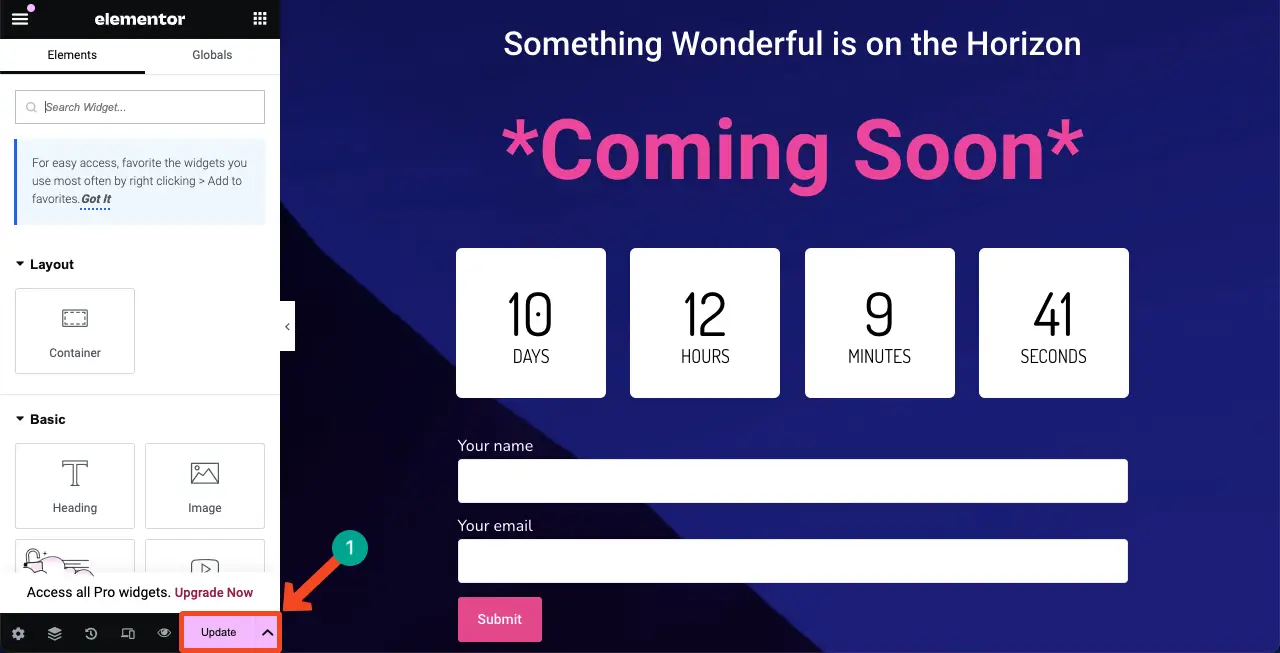
ステップ 10: デザインを保存する
デザインが完了したら、Elementor パネルの「公開」または「更新」ボタンをクリックして、デザインとすべての変更を保存します。
注:ページを「近日公開」などの適切な名前で保存すると、後で必要なときにいつでも見つけられるようになります。

したがって、Elementor を使用して近日公開ページを作成できます。 近日公開予定のランディング ページまたはテンプレートとして使用できるようになりました。 テンプレートはインポートして、Elementor で構築された他のサイトで使用できます。
WordPress の Elementor で近日公開を有効にする方法
ここまでは、Elementor を使用して近日公開ページをデザインしたところです。 フロントエンドに表示するには、もう少し構成を完了する必要があります。 WordPress ダッシュボードに移動します。 [Elementor] > [ツール] > [メンテナンス モード]に移動します。
「モードの選択」オプションから「メンテナンス」を選択します。
[アクセスできるユーザー]から、近日公開されるページを誰に表示するかを定義できます。
次に、 [テンプレートの選択] オプションから、先ほど作成したページを選択します。
最後に「変更を保存」ボタンをクリックします。
メンテナンス モードがアクティブ化され、ページがフロントエンドに表示されていることがわかります。
まとめ!
最後に、WordPress で Elementor を使用して近日公開ページを設定することは、Web サイトを完成させるまでの間、視聴者の関心を維持するための素晴らしい方法です。 Elementor を使用すると、目を引くと同時に機能性の高いページを簡単に作成できます。
お問い合わせフォームの追加は必須ではありませんが、潜在的なリードを見逃さないように、強力なプラグインをサポートするお問い合わせフォームを追加してページを完成させることをお勧めします。 何か問題が発生した場合は、コメント ボックスに入力するか、チャットボックスを通じてサポートに送信してください。
