WordPressフォームからHubSpotに連絡先を送信する方法
公開: 2022-03-15WordPressフォームからHubSpotCRMに連絡先を送信する方法を学びたいですか?
WPFormsを使用すると、お問い合わせフォームのエントリをHubSpotと簡単に統合できるため、貴重な時間を節約できます。
このチュートリアルでは、WordPressフォームをサイトに統合し、ユーザーがフォームに入力したときにCRMを自動的に更新する方法を示します。
WordPressフォームをHubSpotと今すぐ統合
WordPressフォームをHubSpotにリンクする必要があるのはなぜですか?
WordPressフォームをHubSpotにリンクする必要があります。これにより、サイトに新しいエントリが入力されたときにHubSpotCRMを自動的に更新できます。
HubSpotは、リードと連絡先を管理するための優れたCRMプラットフォームです。 ただし、WordPress Webサイトフォームが主要なリードコレクションソースの1つである場合、各フォームエントリをサイトからHubSpotに手動でコピーして貼り付けるのは非常に時間がかかる可能性があります。
WPFormsを使用すると、連絡先フォームをHubSpotと非常に簡単に統合できるため、より効率的なマーケティングワークフローを実現できます。
WordPressフォームからHubSpotに連絡先を送信する方法
HubSpotWordPressフォームの統合を完了する手順は次のとおりです。
- WPFormsをインストールし、HubSpotにサインアップします
- HubSpotアドオンをインストールします
- HubSpotアドオンをWPFormsに接続する
- WordPressフォームにHubSpot接続を追加する
- フォームのアクションと設定を構成する
- カスタムフィールドをフォームフィールド値にマップする(オプション)
- フォームを埋め込んでテストする
飛び込みましょう。
1. WPFormsをインストールし、HubSpotにサインアップします
まず、WordPressサイトにWPFormsをインストールします。 統合のためにHubSpotアドオンにアクセスするには、少なくともWPFormsEliteライセンスが必要であることを忘れないでください。
WPFormsでは、連絡先フォームをHubSpotと統合するためにコーディングの知識は必要ありません。 これは、WordPressからHubSpotCRMに連絡先を送信する場合に最もユーザーフレンドリーなソリューションです。

インストールのヘルプについては、WPFormsインストールチュートリアルを確認してください。 プラグインがサイトにインストールされてアクティブ化されたら、HubSpotアカウントを持っていることを確認する必要があります。 まだお持ちでない場合は、無料で作成できます。
次に、WPFormsインストールにHubSpotアドオンを追加するように構成します。
2.HubSpotアドオンをインストールします
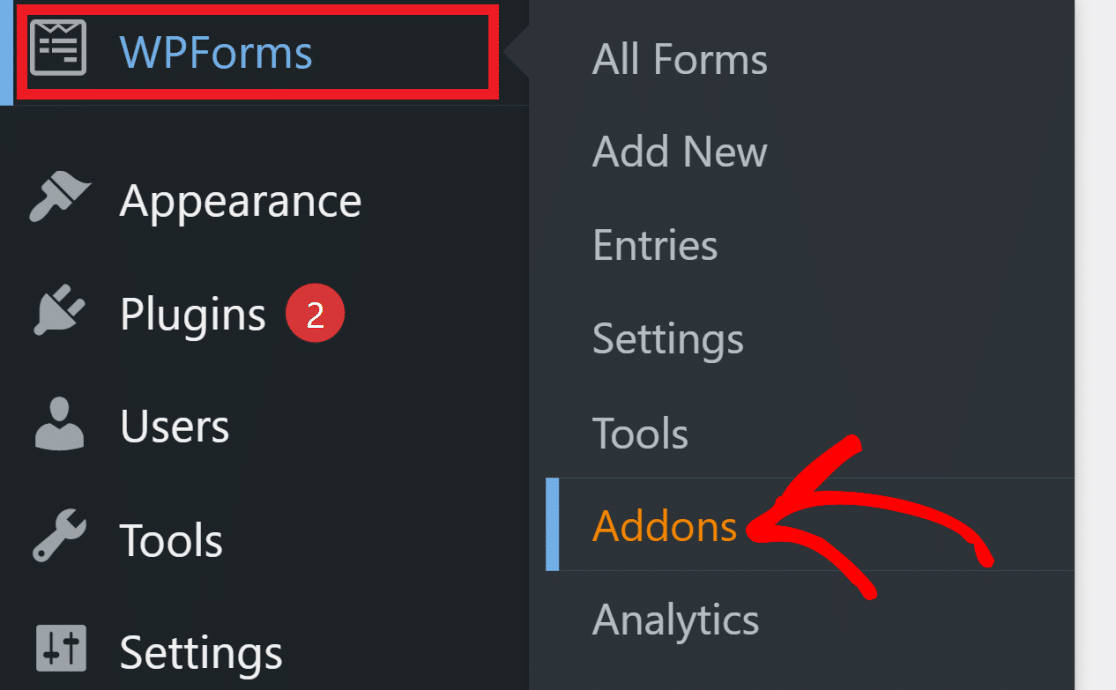
WordPress管理エリアを開き、左側のメニューバーで[ WPForms]»[アドオン]をクリックします。

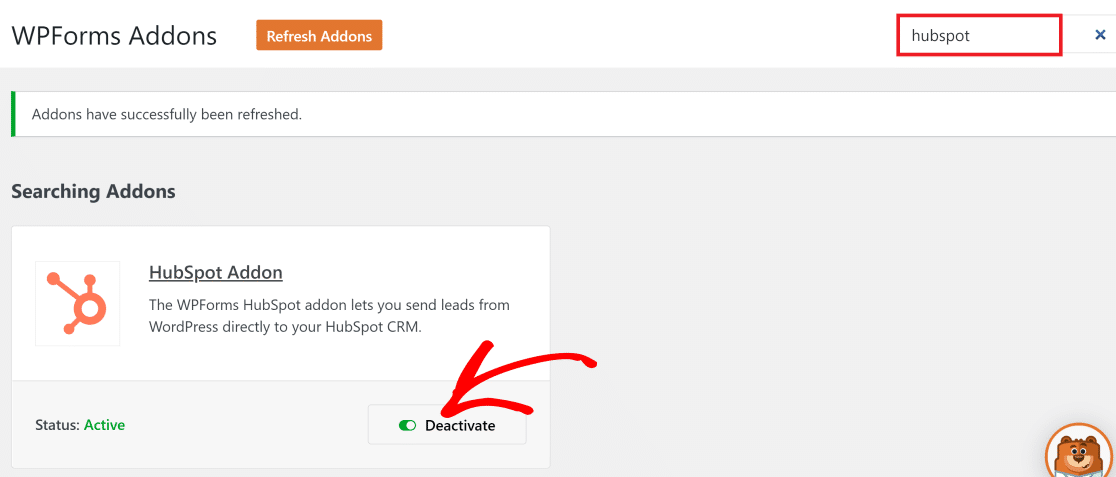
ここで、HubSpotを検索し、 [アドオンのインストール]ボタンをクリックします。

WPFormsは、HubSpotアドオンをインストールしてアクティブ化するのに数秒しかかかりません。 ステータスがアクティブになったら、次の手順に進んでHubSpotアドオンを構成できます。
3.HubSpotアドオンをWPFormsに接続します
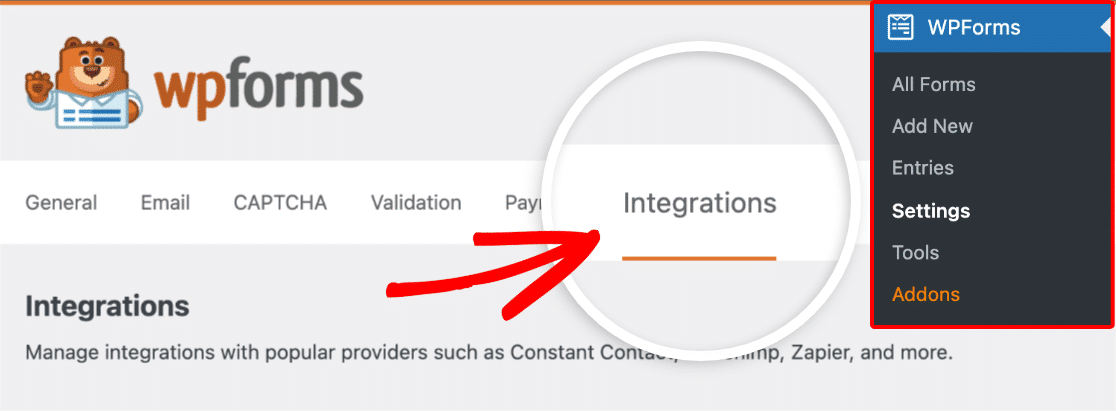
次に、 [WPForms]»[設定]に移動し、メニューバーの[統合]タブをクリックします。

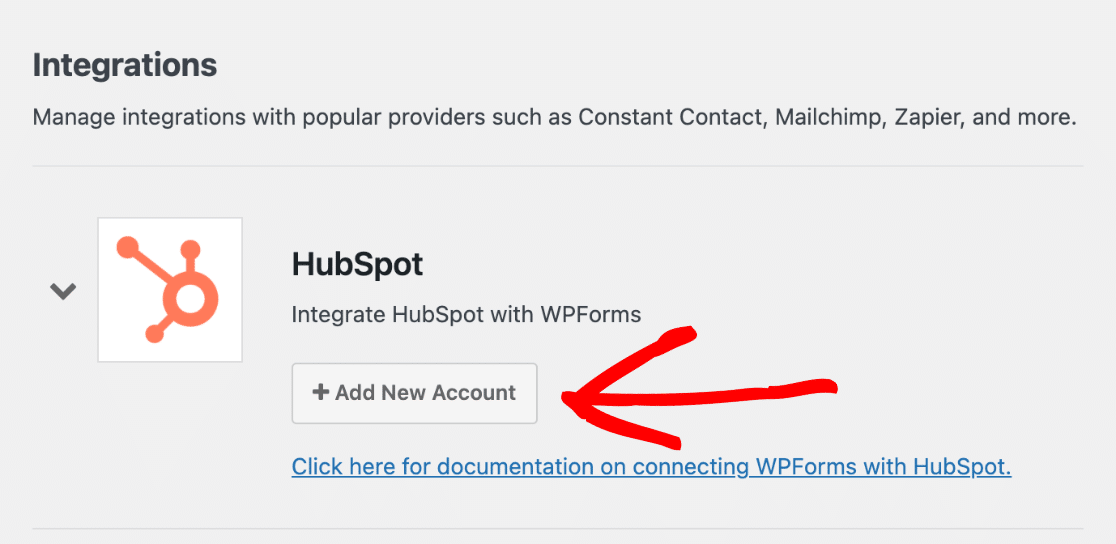
この画面には、アクティブなすべてのWPFormsアドオンのリストが表示されます。 HubSpotアドオンをクリックして設定を表示し、[新しいアカウントの追加]ボタンをクリックします。

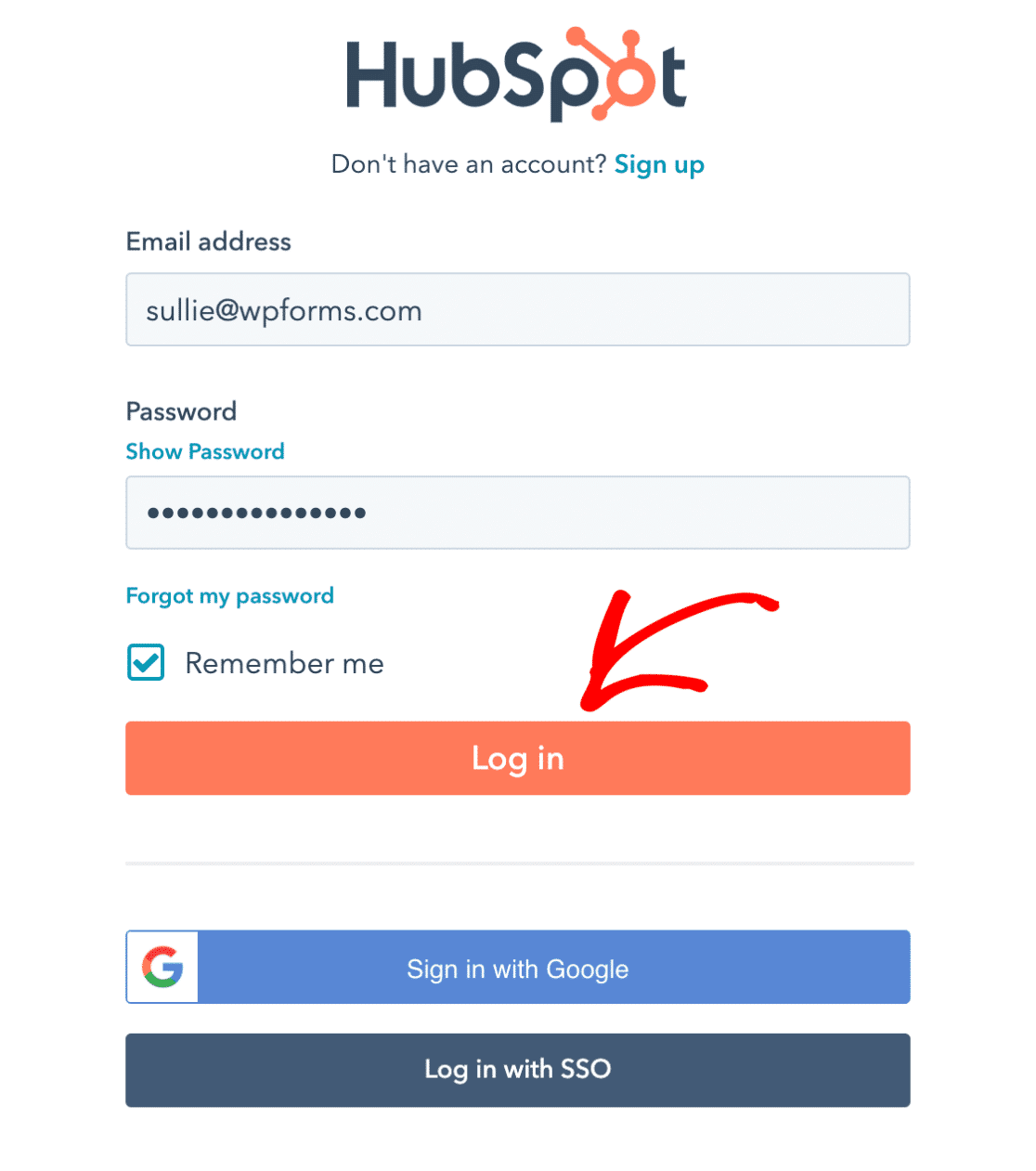
HubSpotアカウントにログインするための新しいウィンドウが開きます。 メールアドレスとパスワードを入力してログインします。

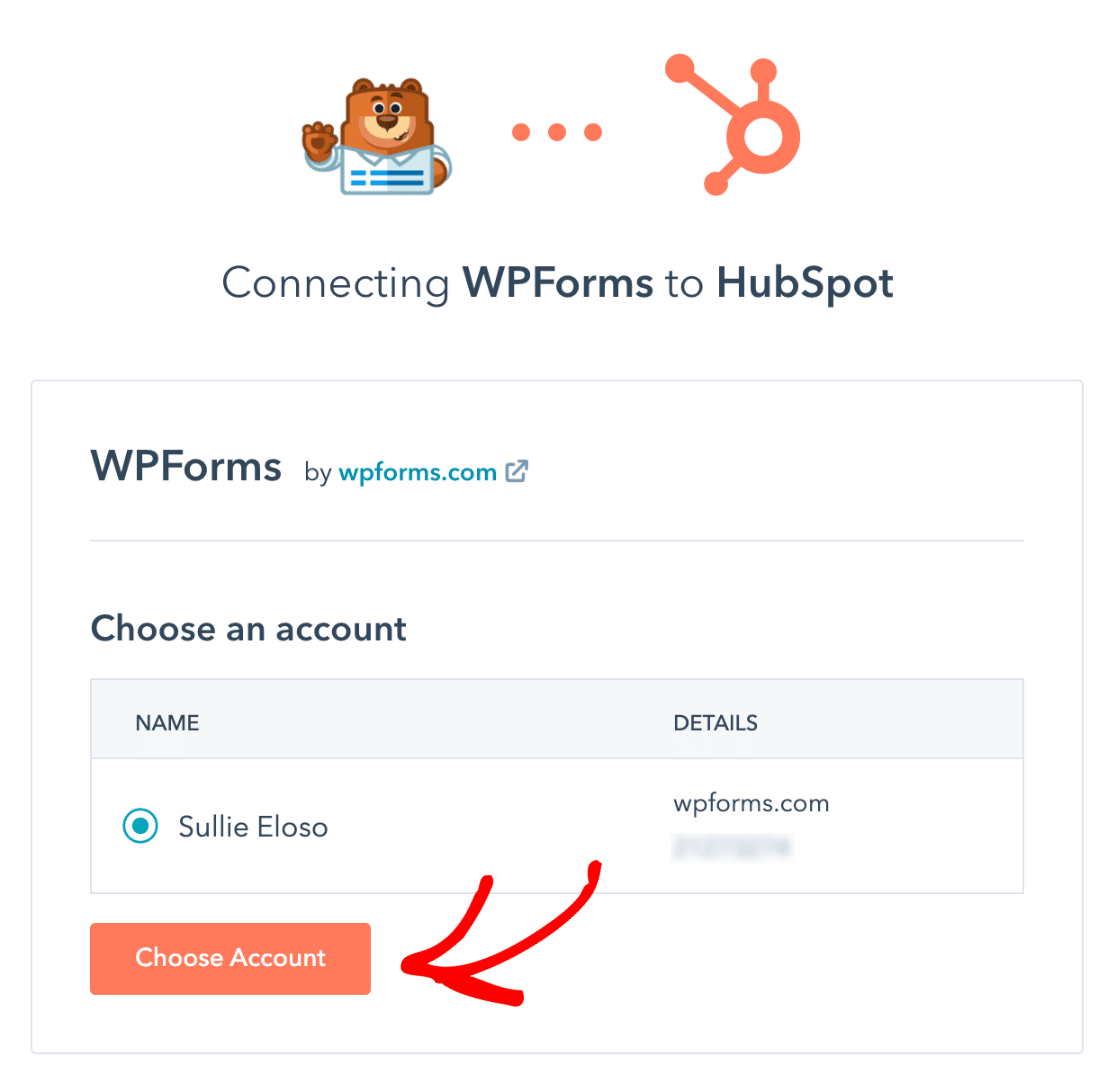
WPFormsに接続するHubSpotアカウントを選択するように求められます。 アカウント名をクリックし、[アカウントの選択]ボタンを押して続行します。

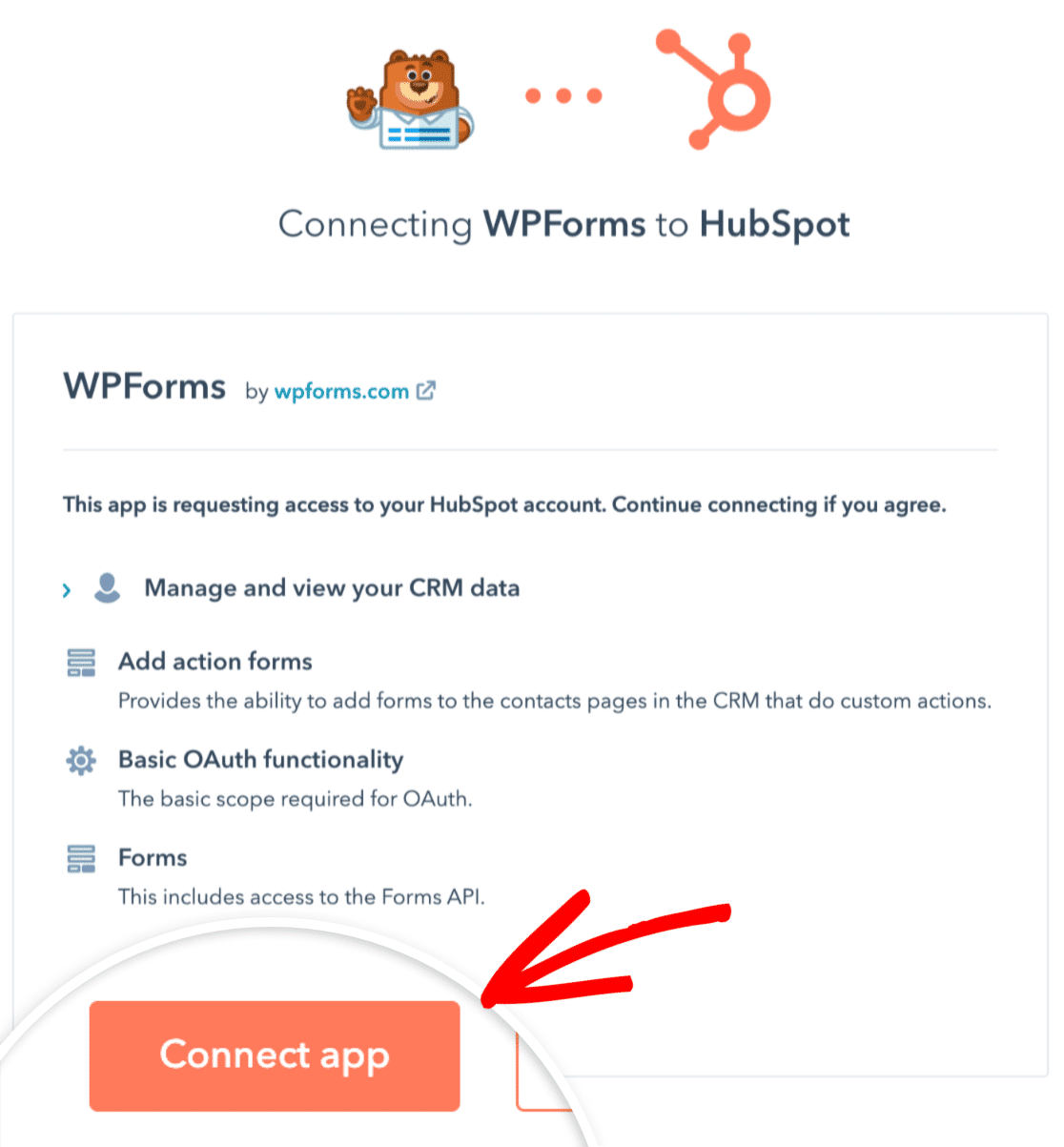
WPFormsは、HubSpotに接続するためにいくつかのアクセス許可を要求するようになりました。 [アプリの接続]ボタンをクリックして、権限を許可します。

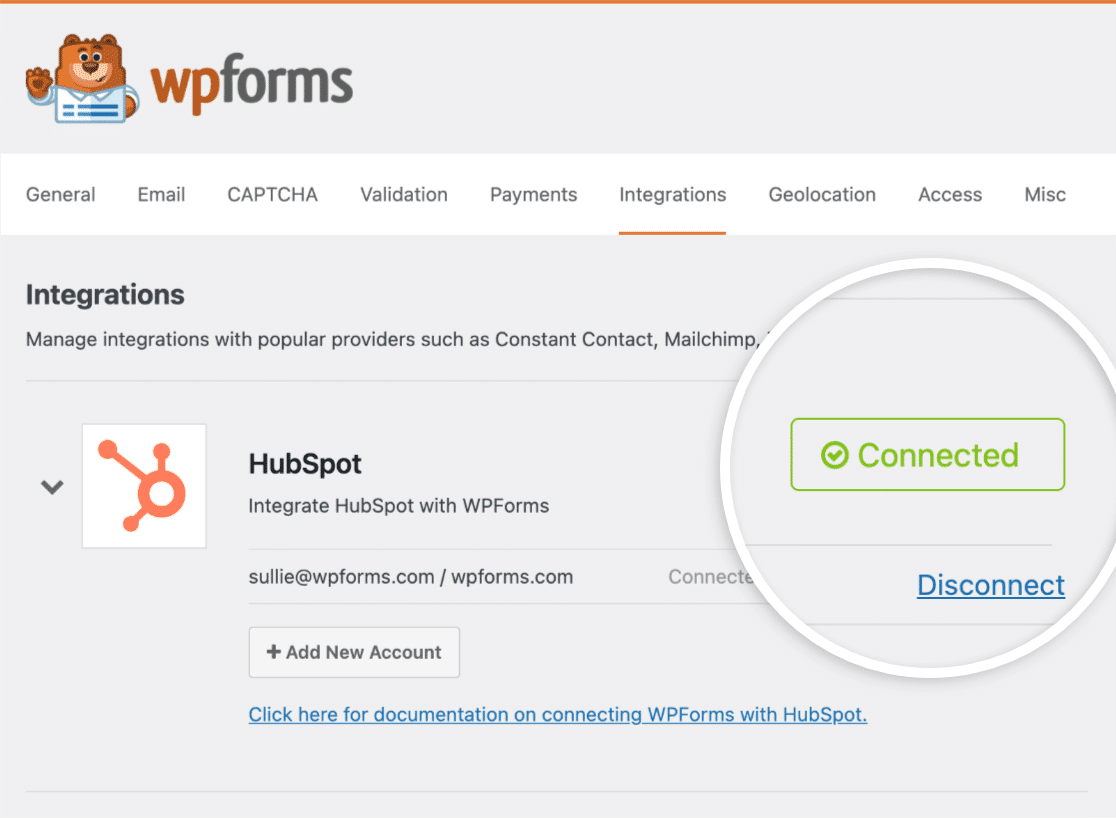
WordPressダッシュボードで、 [WPForms]»[設定]»[統合]画面に戻ります。 これで、HubSpotアドオンの横にConnectedのマークが表示されます。

素晴らしい! これで、HubSpotと統合されたフォームの作成を開始する準備が整いました。
4.WordPressフォームにHubSpot接続を追加します
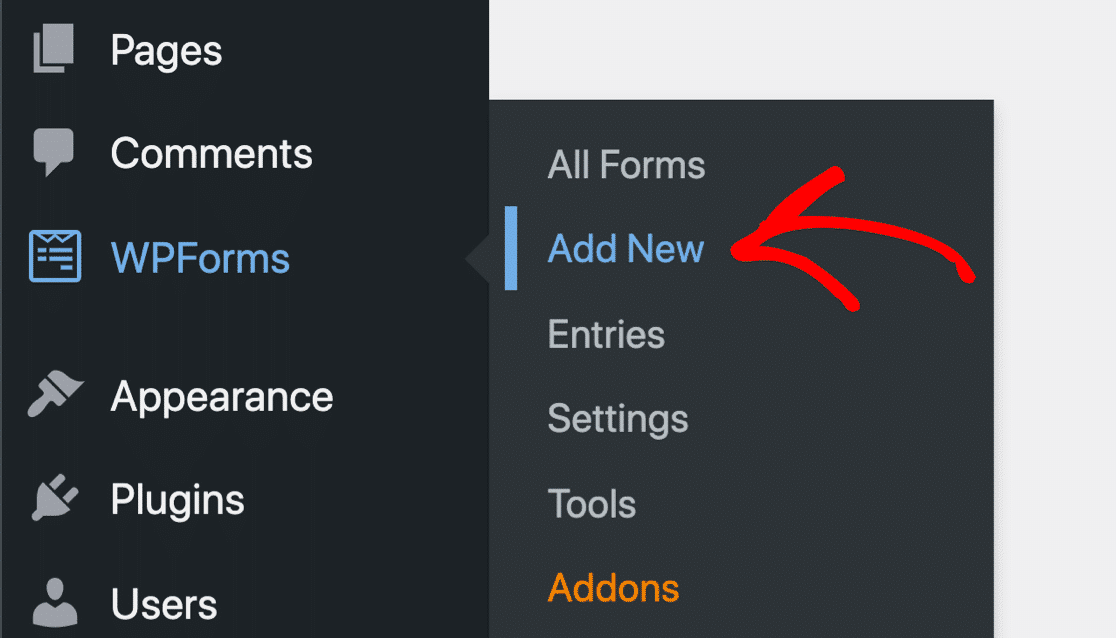
新しいフォームを作成し、HubSpot接続を追加します。 WordPressダッシュボードから、 WPForms»AddNewをクリックします。

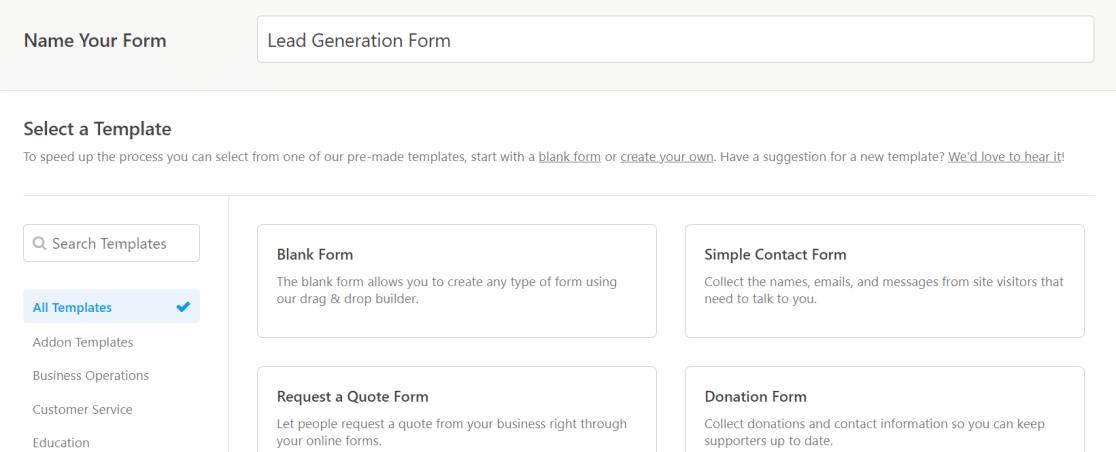
WordPressフォームビルダー画面が表示されます。 フォームに名前を付けて識別できるようにし、300を超えるフォームテンプレートのWPFormのライブラリから任意のテンプレートを選択できます。

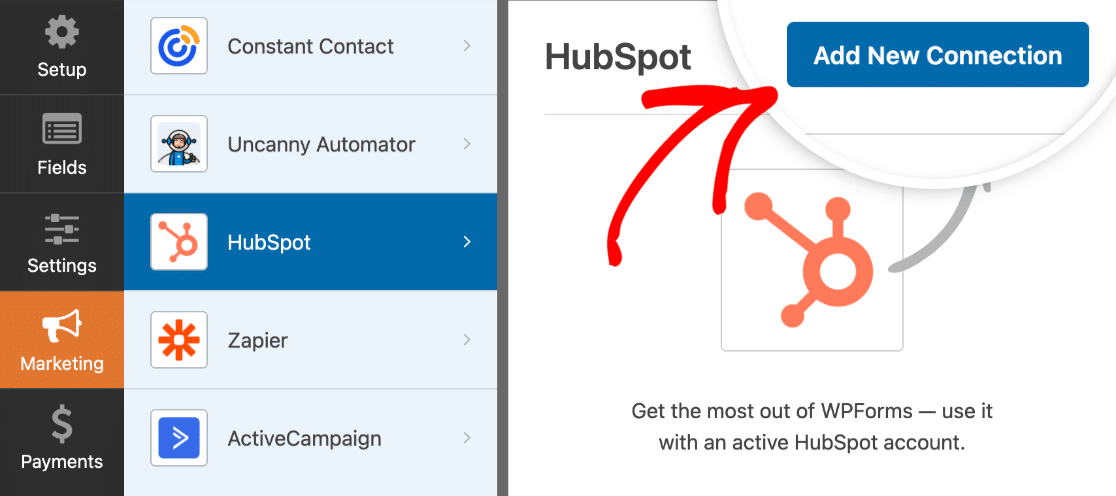
テンプレートを選択したら、左側のWPFormsインターフェイスのメニューバーで[マーケティング]をクリックします。 次に、リストからHubSpotを選択し、[新しい接続の追加]をクリックします。


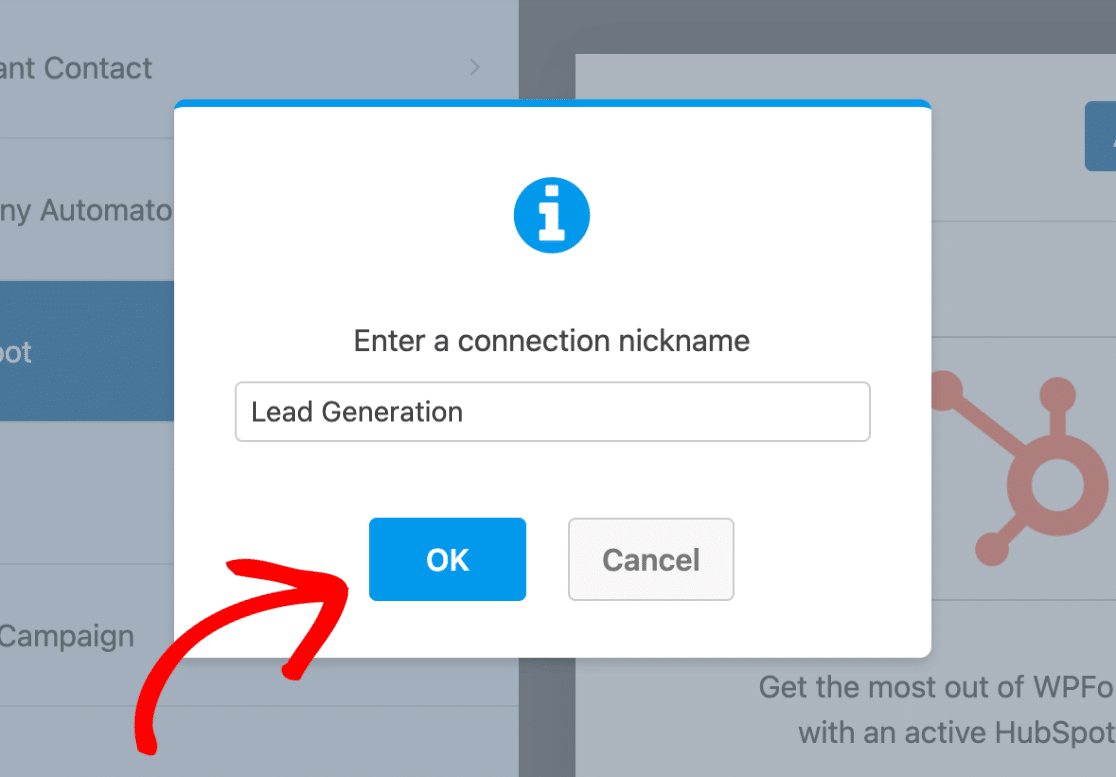
WPFormsは、接続ニックネームの入力を求めるプロンプトを表示します。 名前は自由に選択できます。 完了したら、[OK]ボタンをクリックします。

これにより、現在のフォームとHubSpotCRMの間に接続が作成されます。 次のステップでは、ユーザーがWordPressフォームに入力したときにHubSpotで実行するアクションを構成します。
5.フォームのアクションと設定を構成します
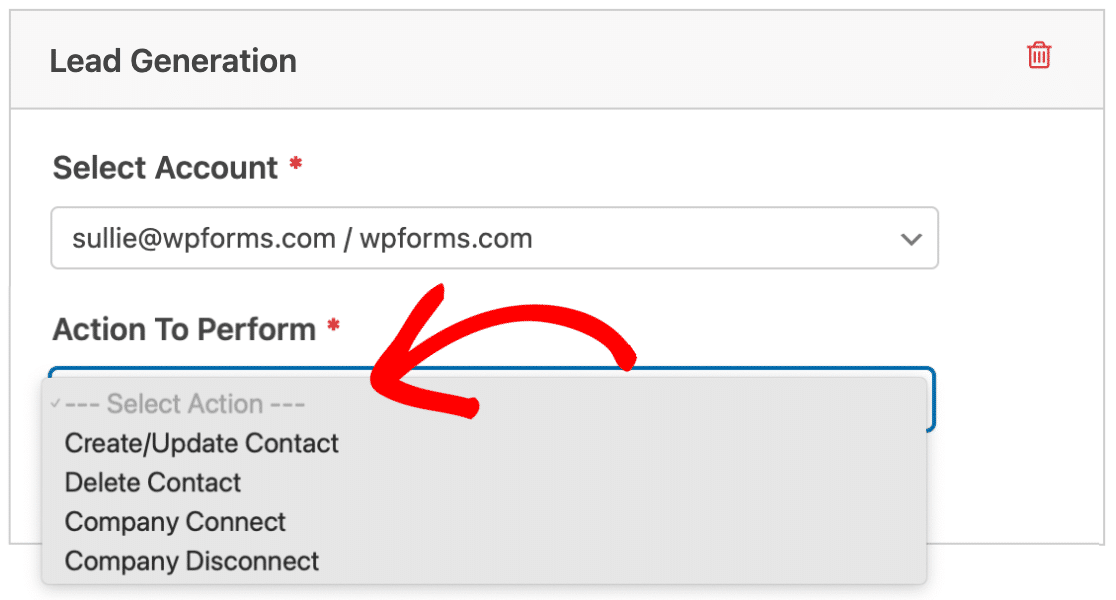
接続にニックネームを付けた後、WPFormsはHubSpotアカウントを選択し、実行するアクションを選択するように求めます。 ここで選択したアクションによって、ユーザーがフォームを送信したときにHubSpotCRMに加えられる変更が決まります。

WordPressフォームからHubSpotに連絡先を送信するため、[連絡先の作成/更新]アクションを選択します。
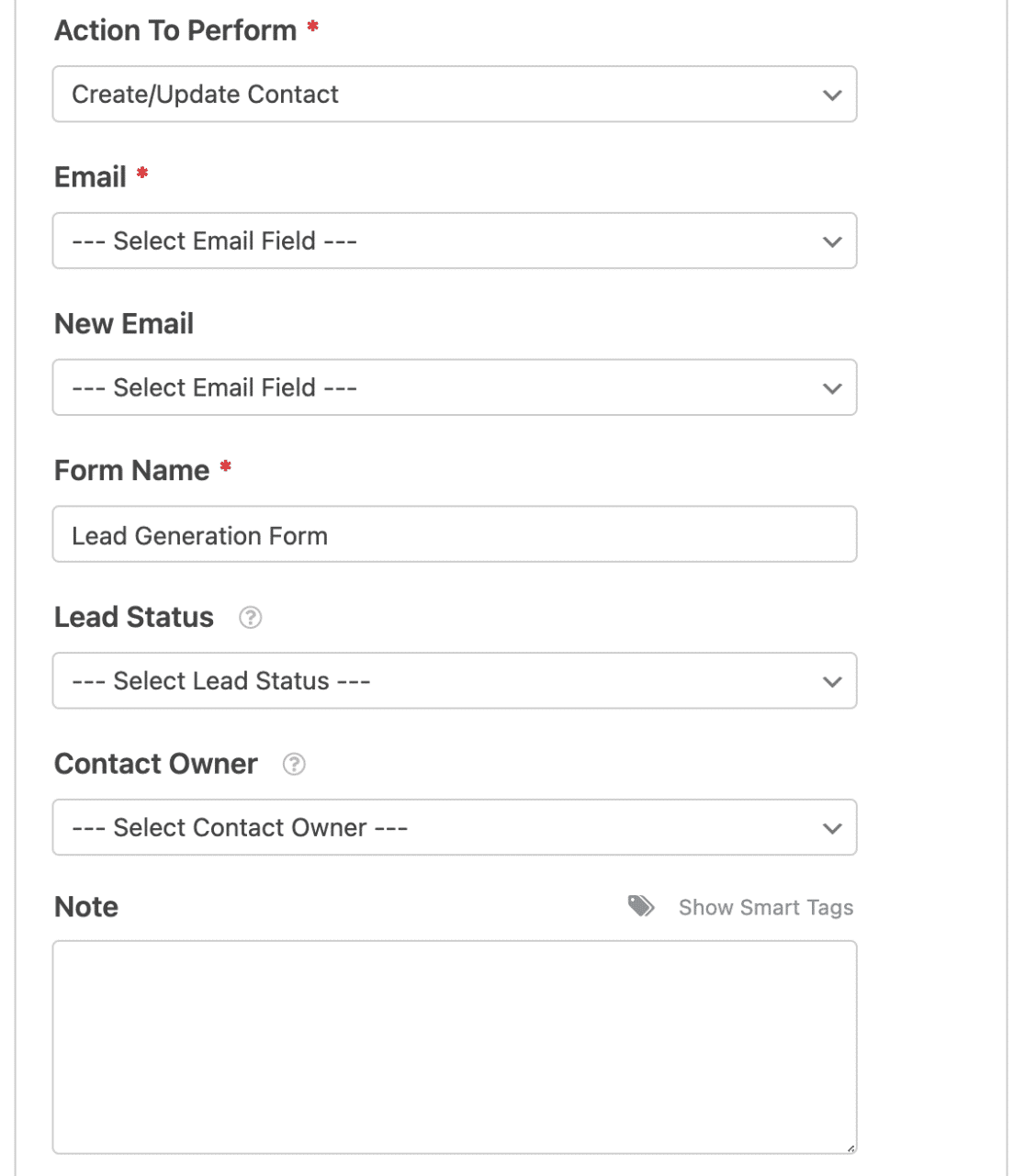
このオプションを選択すると、フォーム内にさまざまな新しい設定が表示されます。

これらの各オプションの意味は次のとおりです。
注:アスタリスク(*)が付いているフィールドは必須です。
- Eメール* :これにより、フォームからEメールフィールドを選択できます。 このフィールドにユーザーが入力した電子メールアドレスは、HubSpotの連絡先データベースに送信されます。
- 新規メール:これは必須フィールドではありません。 この設定は、ユーザーがメールアドレスを更新できるようにする場合にのみ使用してください。
- フォーム名* :この設定を使用すると、HubSpotCRMに表示されるフォームの名前を変更できます。 デフォルトでは、フォームが最初に作成されたときに付けた名前に設定されています。
- リードステータス:リードステータスを選択して、マーケティングファネルのどこにリードが正確に配置されているかを特定できます。
- 連絡先の所有者:これにより、作成する連絡先の所有者を選択できます。
- 注:これを使用して、HubSpotCRMの連絡先のエントリにカスタマイズされたメモを添付します。
これらの設定が完了したら、次のステップに進むことができます。ここでは、追加のフィールドをHubSpotプロパティにマップする方法を説明します。
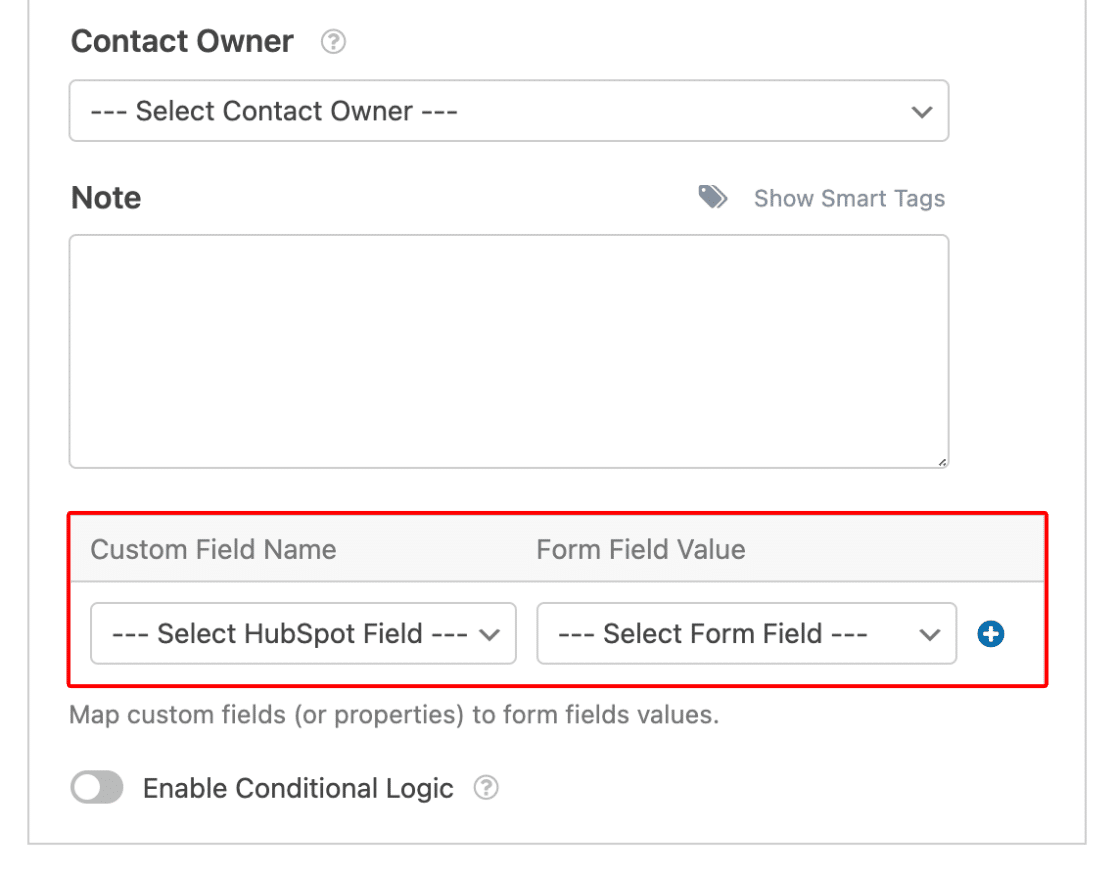
6.カスタムフィールドをフォームフィールド値にマップします(オプション)
HubSpotとWPFormsの統合により、追加のフィールドをHubSpotアカウントにマップして、連絡先に関する詳細を送信できます。
下にスクロールすると、[カスタムフィールド名]と[フォームフィールド値]の2つのドロップダウンメニューが表示されます。
カスタムフィールド名はHubSpot内のフィールドであり、フォームフィールド値は作成したばかりのフォーム内のフィールドです。 2つをマップするには、[カスタムフィールド名]ドロップダウンからフィールドを選択し、[フォームフィールド値]ドロップダウンから対応するフォームフィールドを選択します。
HubSpotCRMにカスタムプロパティを追加できます。 詳細については、HubSpotのプロパティの管理に関するドキュメントをご覧ください。
7.フォームを埋め込んでテストします
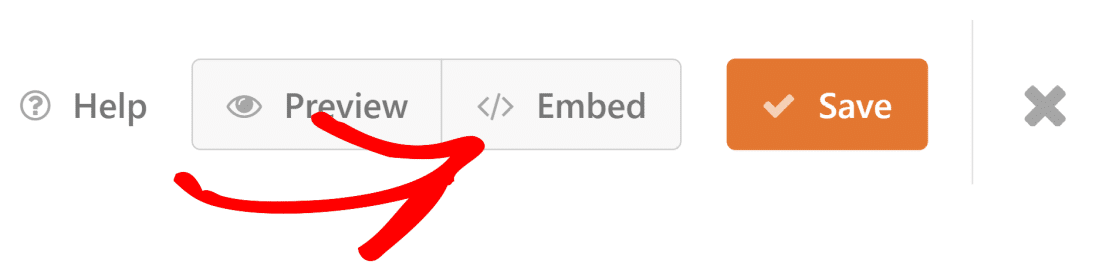
ほぼ完了です。 フォームにすべての変更を加えたら、フォームビルダー画面の右上にある[埋め込み]ボタンをクリックします。

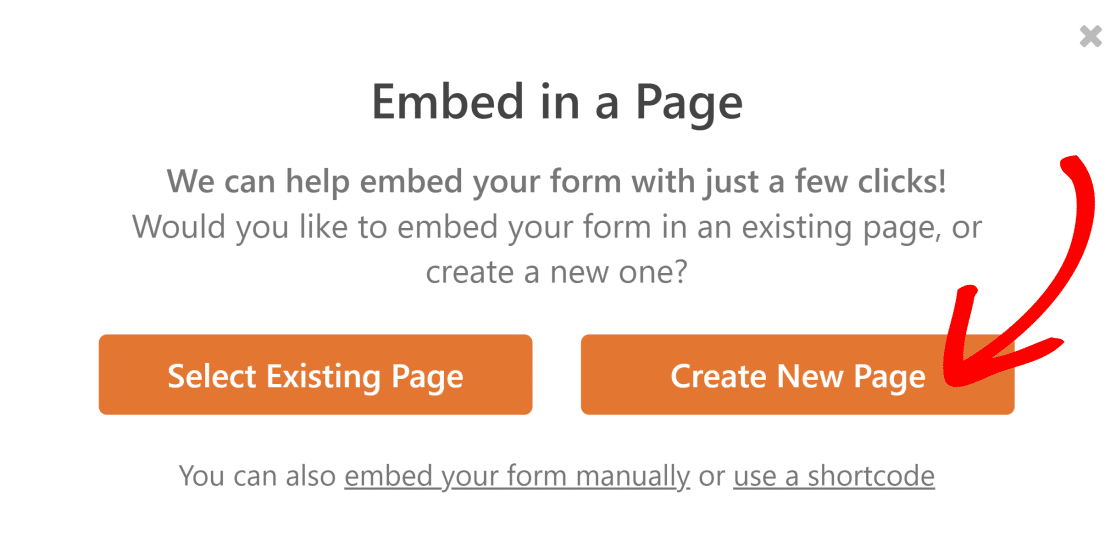
フォームを既存のページに埋め込むか、新しいページに埋め込むかを選択できるプロンプトが表示されます。 この例では、フォームを新しいページに埋め込みます。

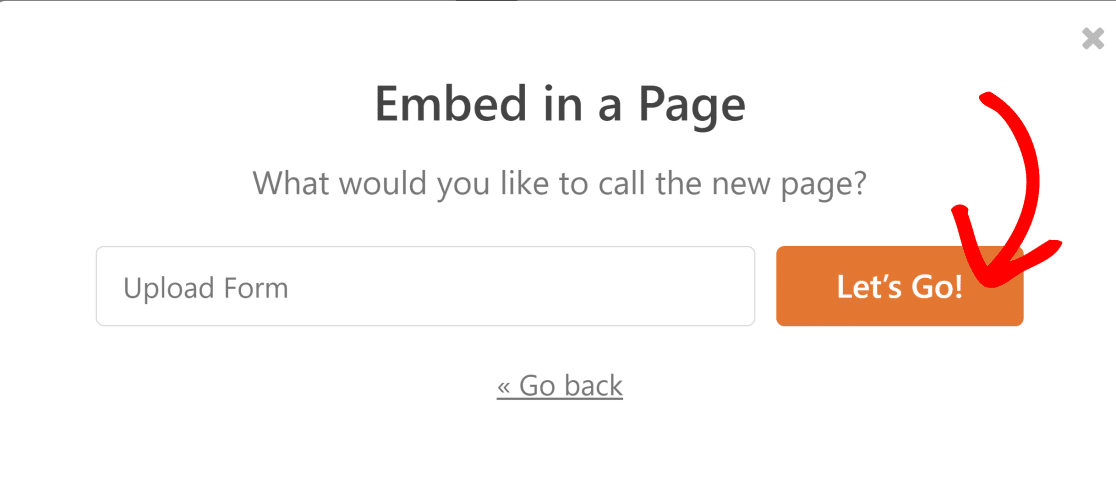
次に、新しいページに名前を付けて、[ Let'sGo ]ボタンをクリックします。

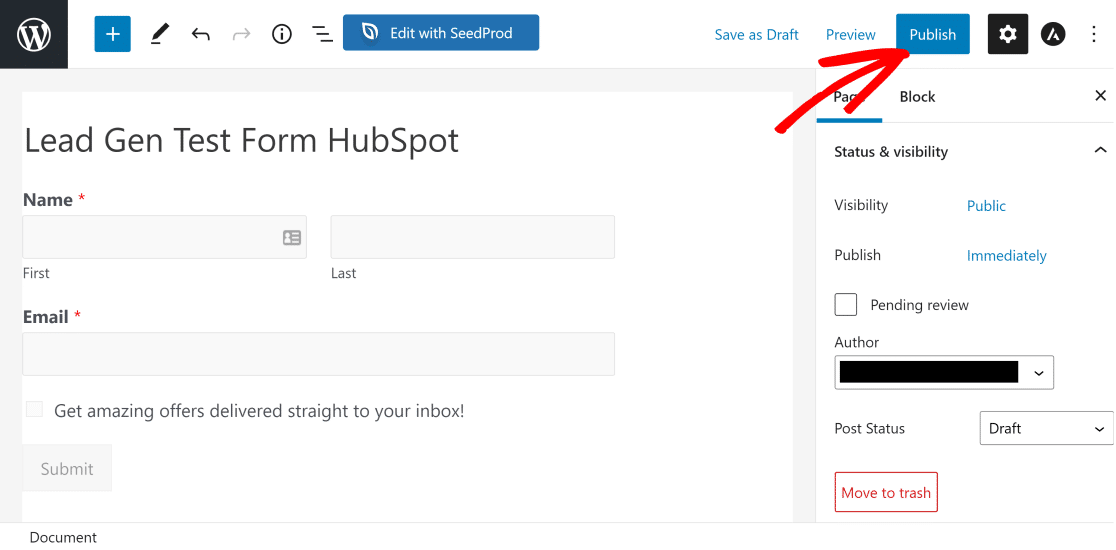
これにより、フォームが既に埋め込まれている新しいページに移動します。 [公開]ボタンをクリックします。

次に、フォームに記入して、連絡先の詳細がHubSpotデータベースに正しく送信されているかどうかをテストします。

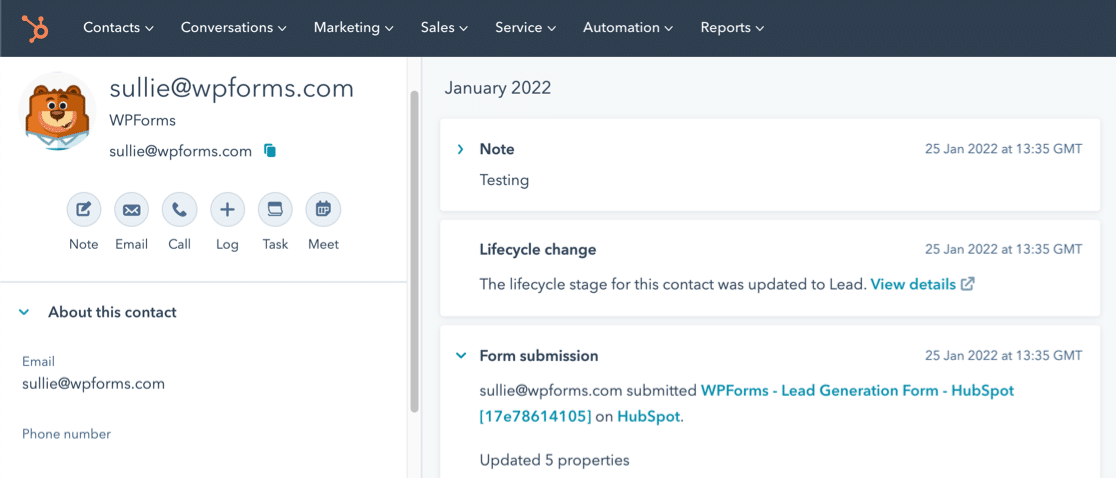
次に、HubSpot CRMにログインして、テストエントリを確認します。

そして、あなたはそれを持っています! これで、WordPressフォームからHubSpotに連絡先を送信できます。
次に、プッシュ通知でトラフィックを増やします
あなたのサイトへのより多くのトラフィックを促進したいですか? プッシュ通知は、この目的に非常に効果的です。 WordPressからプッシュ通知を送信する方法に関する投稿を参照して、トラフィックがすぐに増加することを確認してください!
SearchWPレビューをチェックして、この人気のあるWordPress検索プラグインを分解して、それが主張するほど本当に優れているかどうかを確認することもできます。
WordPressフォームをHubSpotと今すぐ統合
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには多くの無料テンプレートが含まれており、14日間の返金保証があります。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。