WordPressでクーポンポップアップを作成する方法(ステップバイステップ)
公開: 2022-10-07WordPress ウェブサイトにクーポン ポップアップを作成しますか?
クーポン ポップアップは、ウェブサイトの訪問者を有料の顧客に変える優れた方法です。 クーポン ポップアップを作成して表示するには、いくつかの方法があります。 ただし、適切なタイミングでクーポンを表示することで、サイトを離れた訪問者を顧客に変えることができます。
この記事では、WordPress または WooCommerce サイトにクーポン ポップアップを追加する方法を見ていきます。

訪問者にクーポンを提供する理由
多くの場合、新しい事業主は、クーポンが利益を損なうことを懸念しています。 ただし、確立された事業主は、割引を提供することが、訪問者をフェンスに座らせるのではなく、決心させる強力な方法であることを知っています.
クーポンコードを提供することで、放棄されたカートの販売を回復し、訪問者を顧客に変え、より多くの販売を行うことができます。
WooCommerce などのほとんどの e コマース プラットフォームでは、クーポン コードを簡単に作成できます。 ただし、これらのクーポンコードを顧客と共有することで、すべての違いが生まれます.
そのため、この記事では、訪問者とクーポンを共有する 2 つの異なる方法を紹介します。 これらには、クーポン終了ポップアップとクーポン スピン ア ホイール オプトインが含まれます。
WordPress または WooCommerce でクーポン ポップアップを作成する方法を見てみましょう。
WordPressでクーポンポップアップを作成する方法
クーポン ポップアップを作成する最良の方法は、OptinMonster を使用することです。 これは、市場で最高の WordPress ポップアップ プラグインおよびリード ジェネレーション ソフトウェアです。
まず、OptinMonster の Web サイトにアクセスしてアカウントを作成する必要があります。 「今すぐ OptinMonster を入手」ボタンをクリックするだけで開始できます。

クーポン ホイール キャンペーンとポップアップの高度なターゲティング ルールが含まれているため、少なくともグロース プランが必要です。
その後、WordPress サイトに OptinMonster プラグインをインストールして有効化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
プラグインは、OptinMonster アカウントと WordPress Web サイトの間のコネクタとして機能します。
プラグインを有効にすると、OptinMonster セットアップ ウィザードが表示されます。 先に進み、[既存のアカウントを接続] ボタンをクリックします。

WordPress サイトを OptinMonster に接続する必要がある新しいウィンドウが開きます。
続行するには、[WordPress に接続] ボタンをクリックするだけです。

WooCommerce ストアを OptinMonster に接続することもできます。 WordPress で e コマース ストアを設定していることを確認してください。
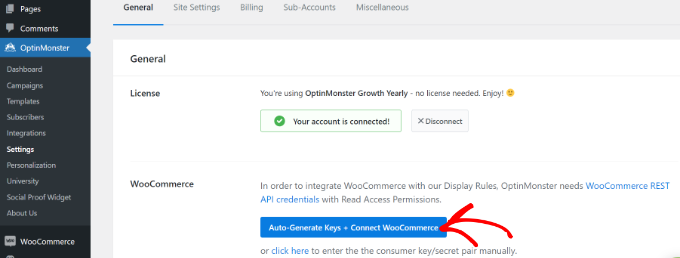
まず、WordPress 管理パネルからOptinMonster » 設定に移動する必要があります。
その後、[一般] タブに移動し、[キーの自動生成 + WooCommerce に接続] ボタンをクリックします。

WooCommerce はキーを自動的に生成し、OptinMonster アカウントに接続します。
これで、最初のクーポン ポップアップ キャンペーンを作成する準備が整いました。
クーポン ポップアップ キャンペーンの作成
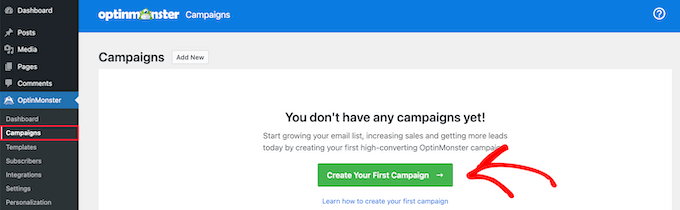
キャンペーンを作成するには、WordPress ダッシュボードからOptinMonster » キャンペーンに移動し、[最初のキャンペーンを作成] ボタンをクリックします。

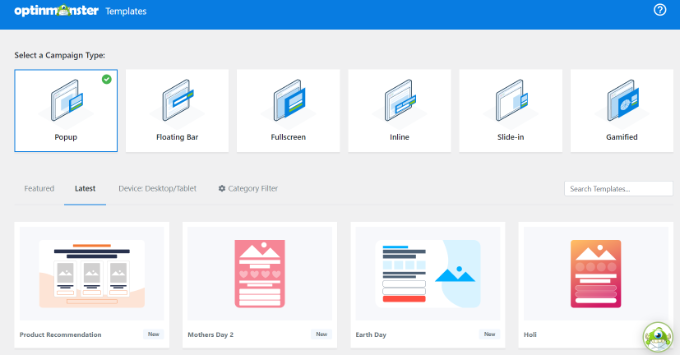
次の画面で、OptinMonster はさまざまなキャンペーン タイプとテンプレートを表示します。
まず、キャンペーン タイプを選択する必要があります。 デフォルトの選択である「ポップアップ」を使用します。

その後、テンプレートを選択するよう求められます。
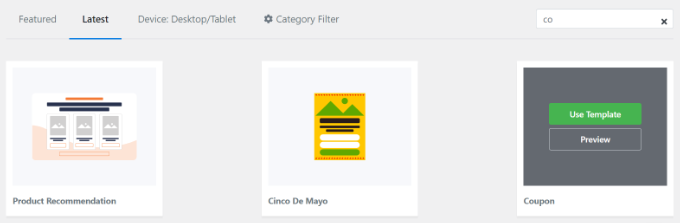
OptinMonster には、さまざまなレイアウトや配色を備えた幅広いテンプレートから選択できます。 「クーポン」テンプレートは、このポップアップの作成に最適です。 ただし、必要に応じて別のテンプレートを選択することもできます。
検索ボックスを使用してクーポン テンプレートを見つけるか、ページを下にスクロールします。

次に、テンプレートにカーソルを合わせて、[テンプレートを使用] ボタンをクリックします。
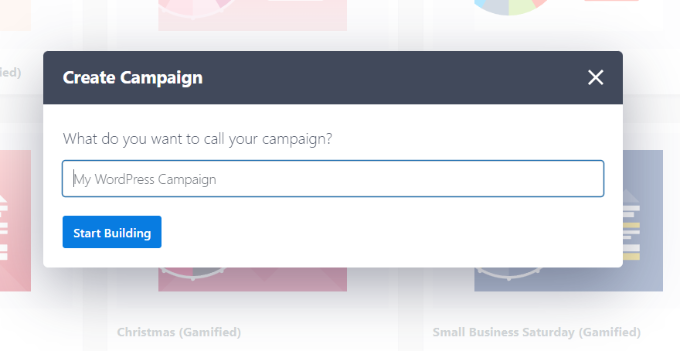
クーポン ポップアップを作成する前の最後のステップは、キャンペーンに名前を付けることです。 名前を入力したら、「Start Building」ボタンをクリックします。

クーポン ポップアップのデザイン
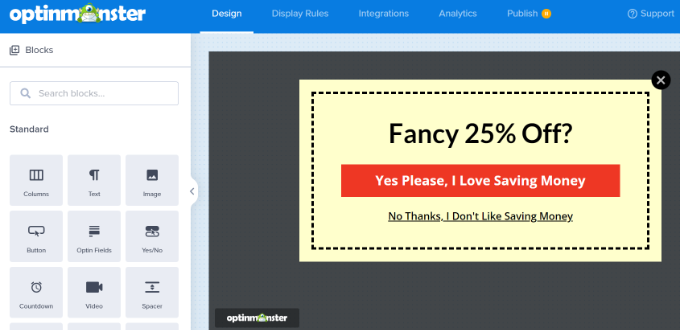
[作成を開始] をクリックすると、ドラッグ アンド ドロップのキャンペーン ビルダーが表示されます。
これを使用して、テンプレートにさまざまなブロックを追加し、クーポンのテキスト、色、およびデザインを好きなように変更できます.

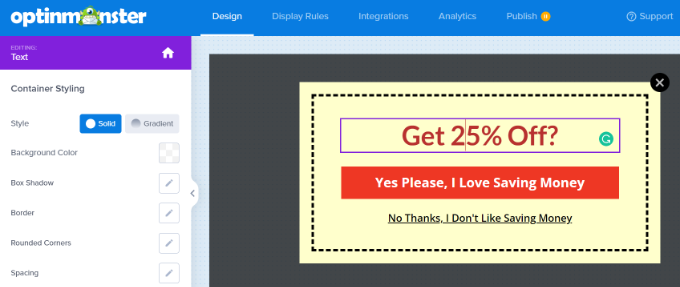
デザインの要素をクリックしてさらに変更することもできます。 ここでは、テキストを編集して別の色にしました。
変更を加えるとすぐに、クーポン ポップアップ テンプレートにリアルタイムの更新が表示されます。

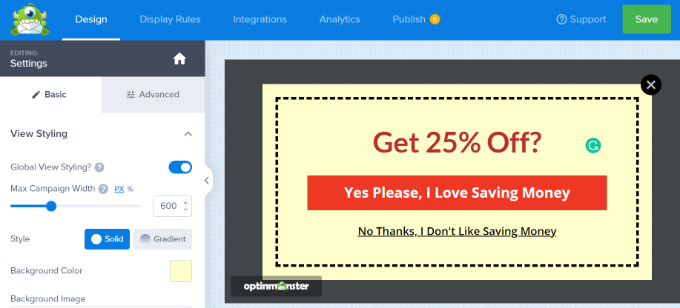
ポップアップ内でテキストを目立たせたり、ブランドに合わせたりするために、さまざまなフォントや色を試してみることをお勧めします。
ポップアップ内のテキストと要素以外にも、背景色の変更、クーポンへの画像の追加、境界線の色の設定、境界線のスタイルの変更などを行うことができます。

変更が完了したら、画面の上部にある緑色の [保存] ボタンをクリックしてキャンペーンを保存してください。
クーポンコードの配信方法を決定する
クーポン ポップアップを設定したので、実際にクーポン コードを訪問者に配信する方法を決定する必要があります。
OptinMonster でこれを行うにはいくつかの方法がありますが、最適な方法は、OptinMonster の [ Success ] ビューからクーポン コードをすぐに配信し、メール ニュースレターで送信することです。
そうすれば、訪問者がすぐに購入する準備ができていない場合でも、後で簡単に参照できるように、メールの受信トレイにクーポン コードが表示されます。
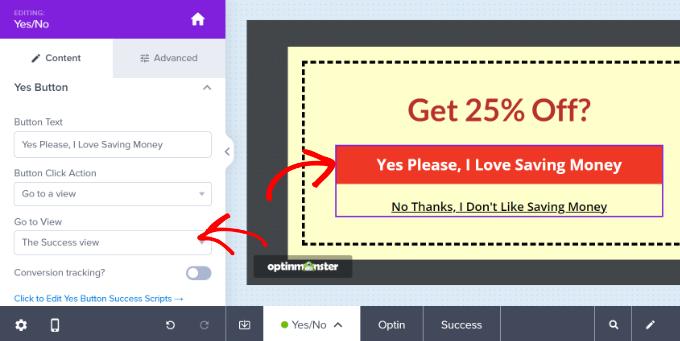
デフォルトでは、クーポン ポップアップは、ボタンがクリックされるとすぐに「成功ビュー」を使用するように設計されています。 確認するには、ボタンをクリックして、画面の左側にある [ビューに移動] オプションを確認します。

別のボタン アクションが必要な場合は、ここで変更できます。 ただし、最初のクーポンについては、デフォルトのままにしておくことをお勧めします。

OptinMonster をメールリストに統合する
クーポン コードを電子メールで自動的に送信し、訪問者が電子メール リストに追加されるようにするには、OptinMonster を電子メール マーケティング サービスと統合する必要があります。
Constant Contact は OptinMonster で使用するのに最適なサービスです。WPBeginner の読者は、このクーポンを使用して最初の 3 か月間が 20% オフになります。
ただし、別のメール サービスを使用している場合、OptinMonster はほぼすべての主要なプロバイダーと統合されます。
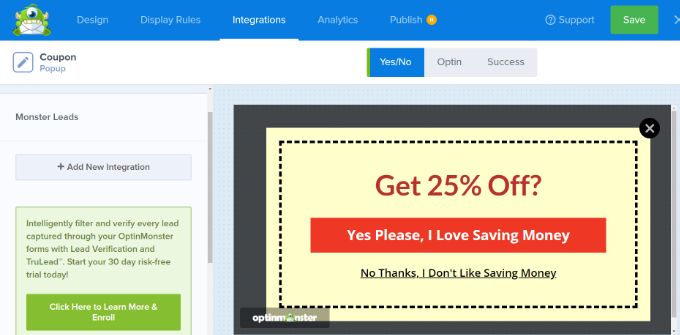
[統合] タブに移動し、[+ 新しい統合の追加] ボタンをクリックして、メール マーケティング サービスを追加します。

これが完了したら、誰かがクーポン ポップアップからメーリング リストにサインアップするたびに送信する自動メールを設定できます。
おまけのヒント: 成功ビュー テンプレートを編集する
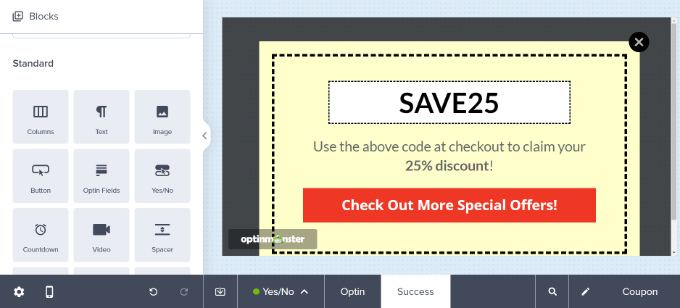
キャンペーンの [デザイン] タブに戻り、画面の下部にある [成功] オプションをクリックすると、[成功ビュー] テンプレートを表示および変更できます。
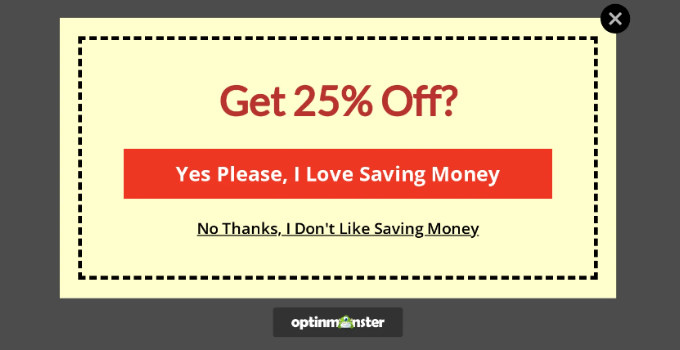
デフォルトはこのように見えますが、クーポン ポップアップを編集したのと同じように、任意の方法で編集できます。

クーポン ポップアップの表示ルールを変更する
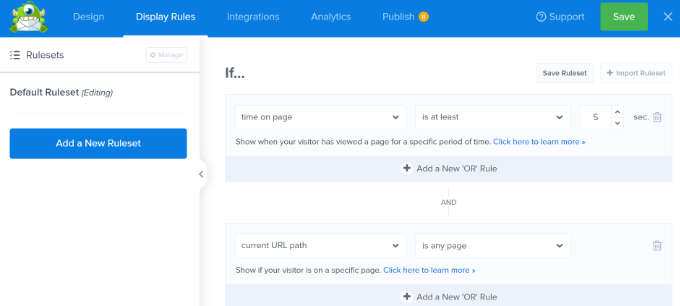
デフォルトでは、訪問者がサイトのいずれかのページに 5 秒間滞在すると、クーポン ポップアップが表示されます。
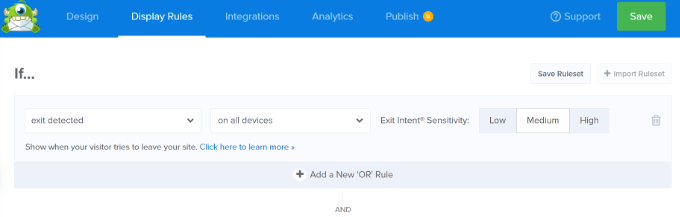
これを変更する場合は、[表示ルール] タブに移動します。

好きな表示ルールを設定できますが、試すのに最適なルールは Exit-Intent です。
この特別な OptinMonster テクノロジーは、訪問者がいつサイトを離れようとしているのかを判断し、適切なタイミングでクーポン ポップアップを表示することができます。
ドロップダウン メニューから [検出された終了] を選択し、キャンペーンを表示するデバイスを選択することで、終了の意図を追加できます。 デフォルトでは、すべてのデバイスで表示されるように設定されています。

終了意図の感度を制御するオプションもあります。
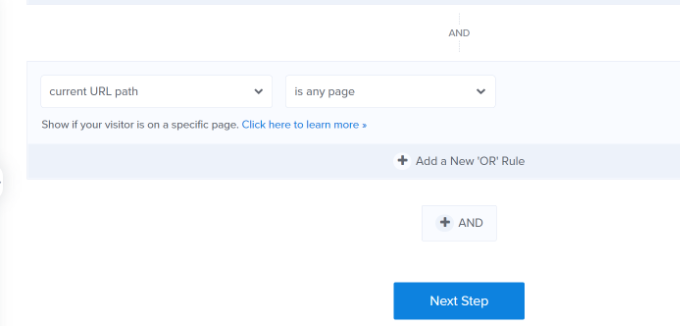
その後、下にスクロールして、キャンペーンを表示するページを選択します。
たとえば、「現在の URL パス」のデフォルト設定を使用して、「任意のページ」オプションを選択できます。 これにより、キャンペーンがウェブサイト全体に表示されます。

表示ルールを追加したら、[次のステップ] ボタンをクリックできます。
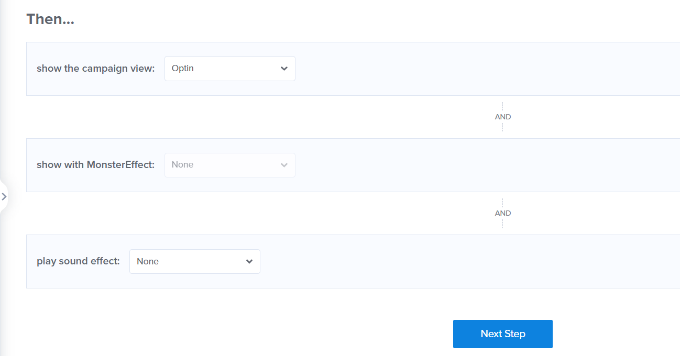
OptinMonster には、クーポン ポップアップが表示されたときに効果音を再生し、アニメーションを表示するオプションも用意されています。

これで、[次のステップ] ボタンをクリックできます。
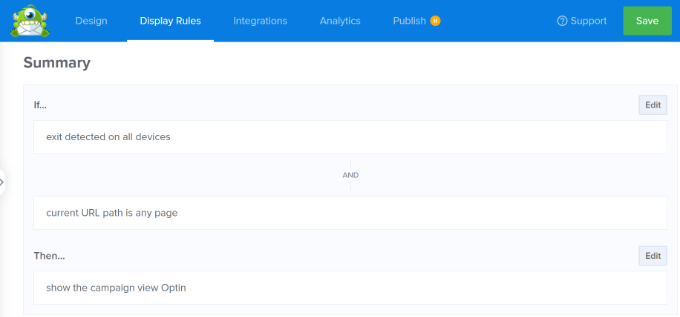
次の画面で、表示ルールの概要が表示されます。 「保存」ボタンをクリックして設定を保存することを忘れないでください。

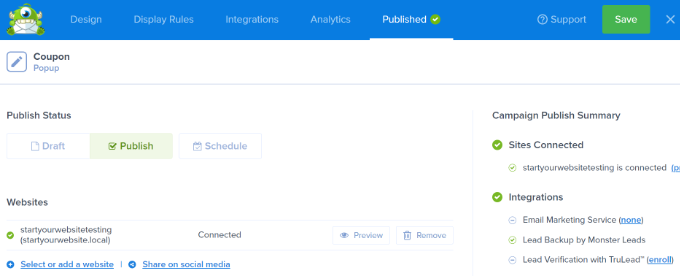
クーポン ポップアップに問題がなければ、上部の [公開] タブに移動できます。
その後、[公開ステータス] セクションで [公開] がオンになっていることを確認します。

上部にある [保存] ボタンをクリックして、キャンペーン ビルダーを閉じることを忘れないでください。
Web サイトにアクセスして、クーポン ポップアップが実際に表示されていることを確認できます。

Spin-to-Win クーポン ホイールの作成
スピン トゥ ウィン クーポン ホイールは、サイトの訪問者にとってクーポンをより興味深く楽しいものにする優れた方法です。 これは、訪問者が割引やその他のボーナスを獲得するためにプレイできるミニゲームのようなものです。
スピン トゥ ウィンのオプションには、10% オフ、20% オフ、送料無料、無料トライアルなど、提供したいものを含めることができます。
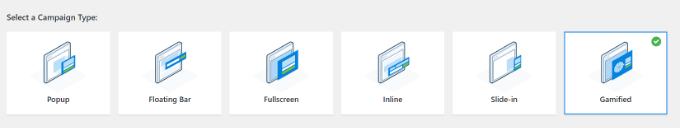
OptinMonster は、回転式ポップアップを作成できる「ゲーム化」キャンペーン タイプを提供します。

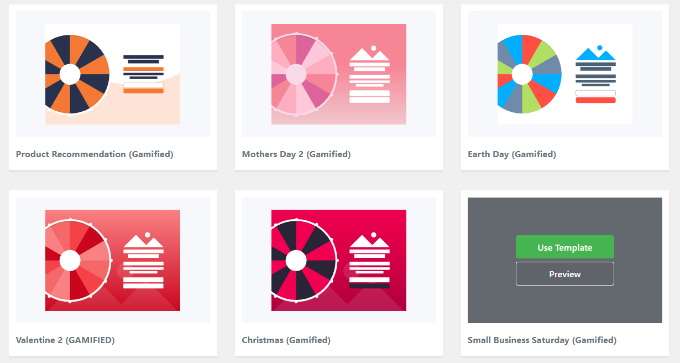
その後、下にスクロールして Wheel テンプレートの 1 つを選択します。
プラグインには、さまざまなスピン トゥ ウィン テンプレートがあります。 テンプレートにカーソルを合わせて、[テンプレートを使用] ボタンをクリックするだけです。

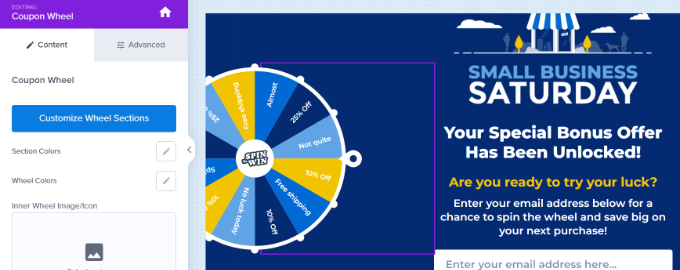
次に、クーポン ホイールのあらゆる側面を編集します。
クーポン ホイール自体のオプションを編集するには、左側にある [ホイール セクションのカスタマイズ] ボタンをクリックする必要があります。

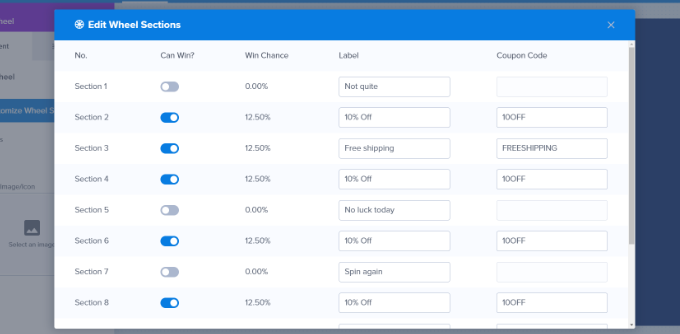
次に、各オプションのラベルとして任意のテキストを入力し、各勝利オプションのクーポン コードを追加できます。
「勝利チャンス」は自動的に決定されることに注意してください。 「勝てる」オプションの 1 つまたは複数のトグルを変更すると、OpinMonster は勝率を再計算します。

クーポン ホイールの作成とサイトへの追加についてさらにサポートが必要な場合は、WordPress と WooCommerce にスピン ツー ウィンのオプチンを追加する方法に関する投稿をご覧ください。このプロセスについて詳しく説明しています。
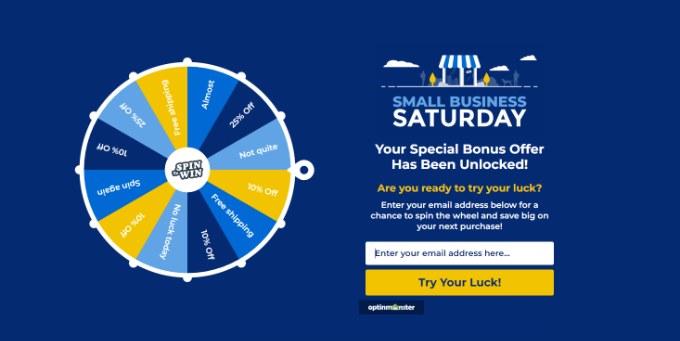
その後、ウェブサイトにアクセスして、スピン トゥ ウィン クーポンのポップアップが実際に表示されていることを確認できます。

この記事が、WordPress でクーポン ポップアップを作成する方法を学ぶのに役立つことを願っています。 また、最高の WooCommerce プラグインの選択や、WordPress サイトにプッシュ通知を追加する方法に関するガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
