WordPressのカスタムログインページを作成する方法(簡単な方法)
公開: 2020-12-11WordPress Webサイトのカスタムログインページを作成しますか? カスタムログインページを持つことは、一般的なWordPressログインを置き換えて、独自のブランドを追加するための優れた方法です。
この記事では、ビジネスサイト用の完全にカスタムのログインページを作成する簡単な方法を紹介します。
今すぐカスタムログインフォームを作成する
WordPressでカスタムログインページを作成する理由
すべてのWordPressWebサイトには同じログインページがあります。 これは、WordPressのロゴが上にあるシンプルなログインフォームです。

このページは一般的なものであるため、実際にサインインしているWebサイトを特定するのは困難です。 WordPressのロゴはWordPress.orgにもリンクしており、ユーザーがクリックするとサイトから離れてしまう可能性があります。
サイトの新しいログインページを作成する場合は、次の目的で使用できます。
- プロモーション
- 通知
- もっと。
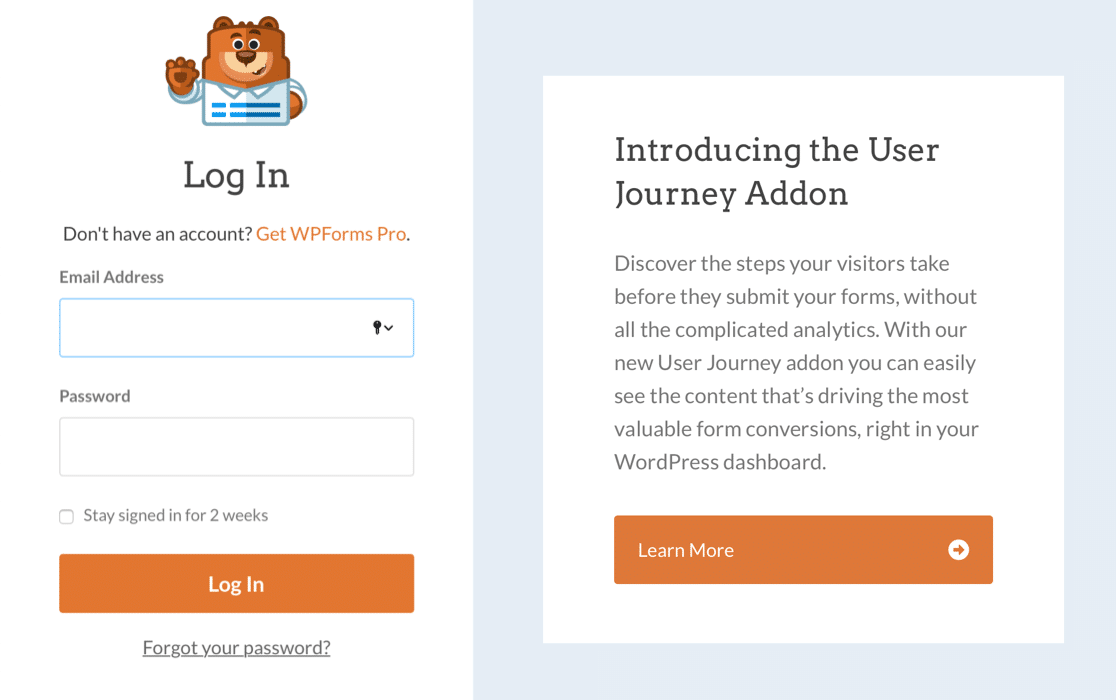
WPFormsでは、カスタムログインページの余分なスペースを使用して、ユーザーにエキサイティングな新機能について知らせています。

カスタムログインページを作成するのは非常に簡単で、Webサイトのセキュリティにも役立ちます。 カスタムログインページを作成することで、デフォルトのログインページを非表示にして、ログインスパムを減らし、WordPressサイトを安全に保つことができます。
これで、カスタムログインページが必要な理由がわかりました。サイト用に作成しましょう。
WordPressのカスタムログインページを作成する方法
WPFormsを使用して、サイトの完全にカスタムのログインフォームを作成します。 次に、カスタムログインページを作成する方法を説明します。
- WPFormsプラグインをインストールします
- カスタムWordPressログインフォームを作成する
- パスワードを忘れた場合のリンクをカスタムログインフォームに追加する
- カスタムログインフォームの設定をカスタマイズする
- カスタムログインページを公開する
OK、カスタムログインページプラグインをインストールして始めましょう。
ステップ1:WPFormsプラグインをインストールする
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
ログインフォームを作成するには、WPFormsPro以降が必要です。
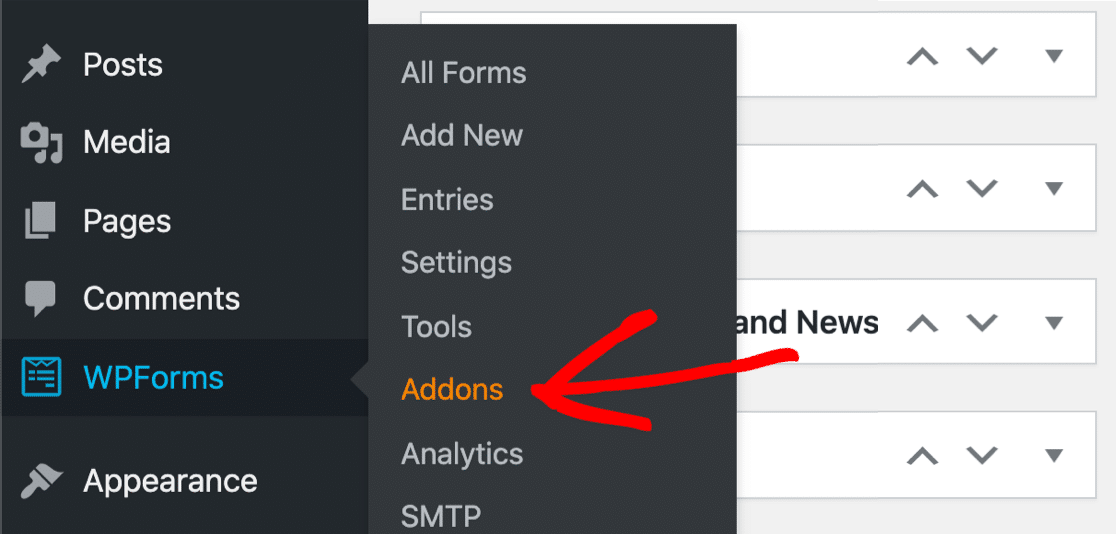
WPFormsをインストールしたら、 WPForms»アドオンに移動します。

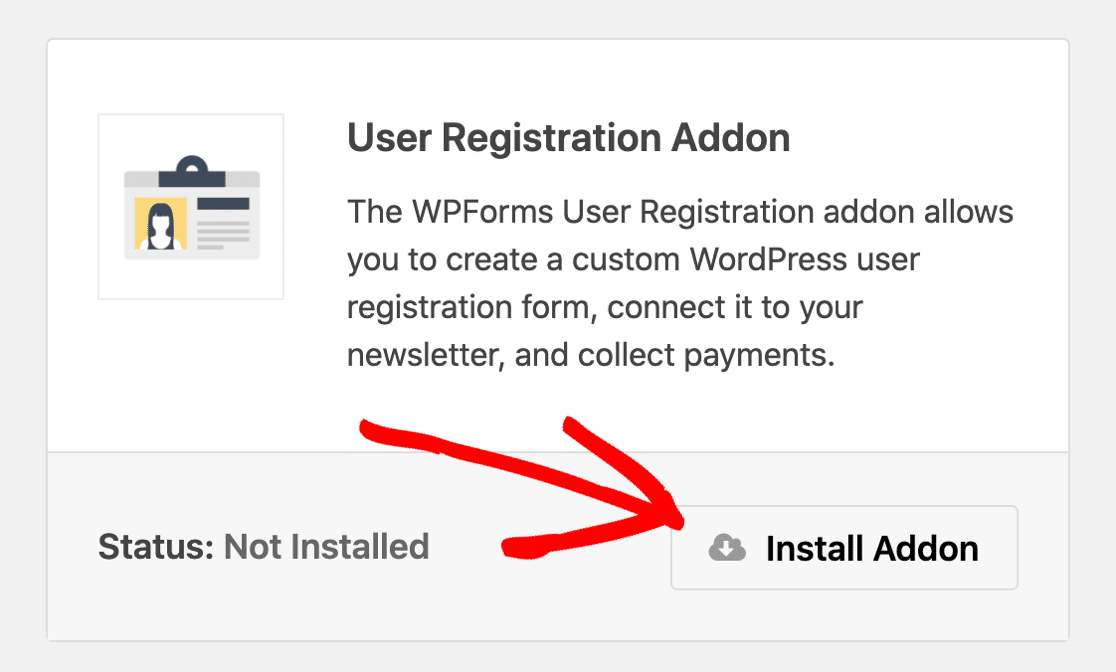
ユーザー登録アドオンが見つかるまで下にスクロールします。 ボタンをクリックしてインストールします。

必要に応じて、新しいログインフォームを作成している間、WordPressへのアクセスを制限できます。 これを行う方法については、準備が整うまでWordPressサイトを非表示にする方法に関するガイドをご覧ください。
準備は完了です。 新しいカスタムログインフォームを作成しましょう。
ステップ2:カスタムWordPressログインフォームを作成する
WPFormsがインストールされたので、WordPressの新しいログインフォームを作成しましょう。
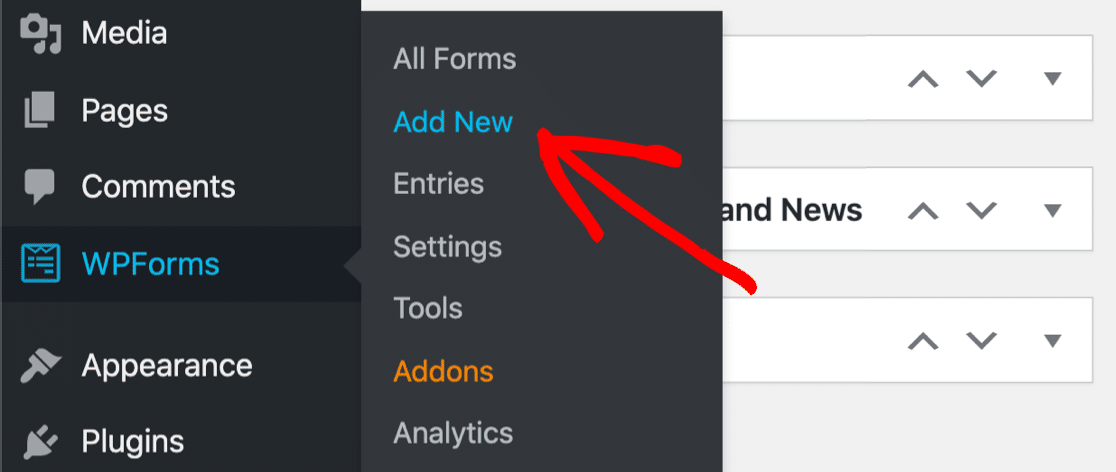
[ WPForms]» [新規追加]をクリックして開始します。

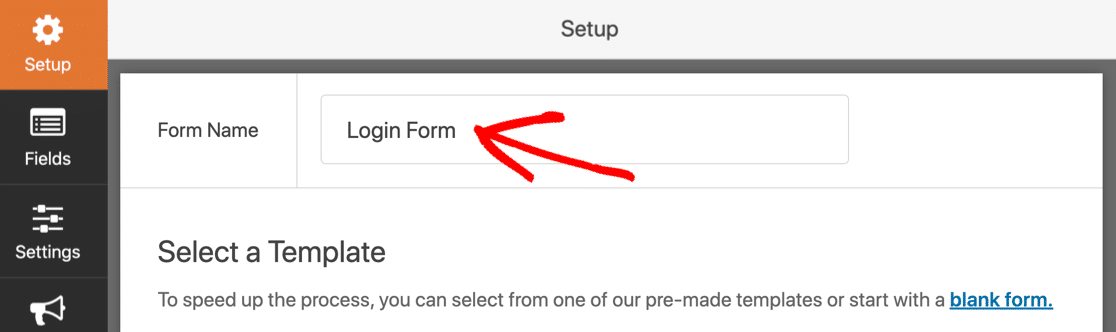
セットアップ画面で、フォームの上部に名前を付けます。

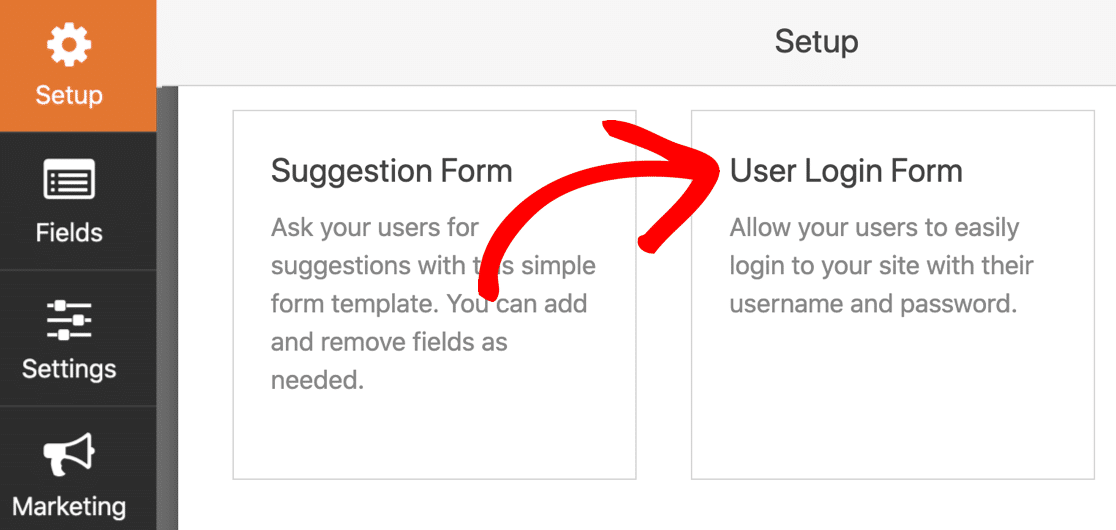
次に、下にスクロールして、ユーザーログインフォームテンプレートを選択します。

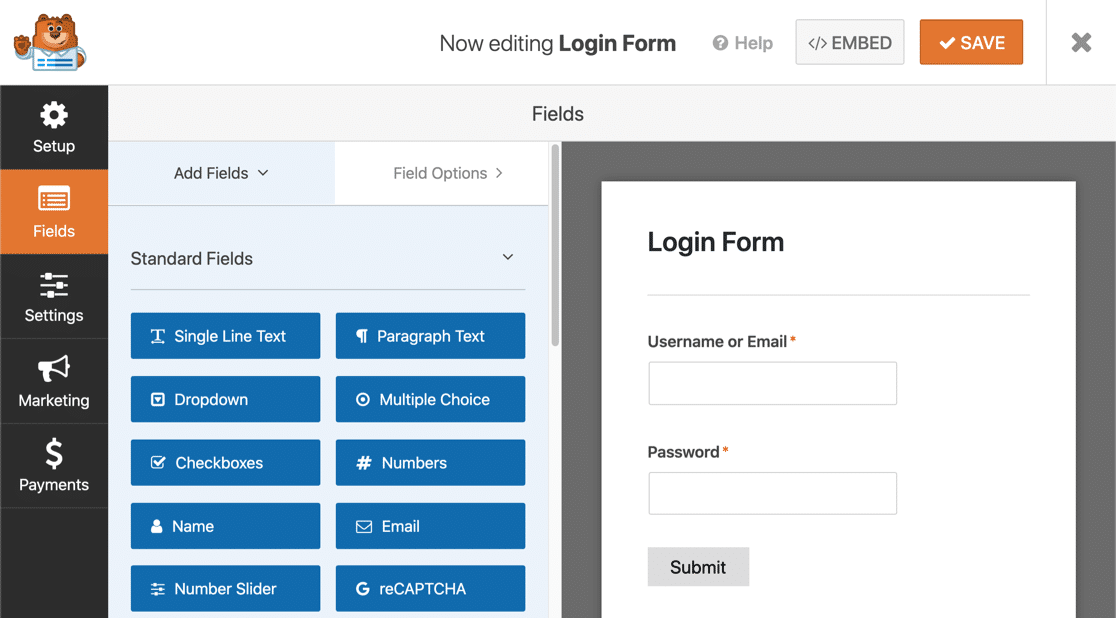
フォームビルダーでフォームが開いているのがわかります。 カスタムログインフォームはすでに設定されているため、フィールドを追加する必要はありません。

次に、ユーザーがパスワードを簡単に回復できるようにリンクを追加しましょう。
ステップ3:パスワードを忘れた場合のリンクをカスタムログインフォームに追加する
ログインフォームはそのままでも見栄えがしますが、パスワードを忘れた場合のリンクを追加する必要があります。 そうしないと、ログインの詳細を忘れた訪問者はログインページで立ち往生してしまいます。
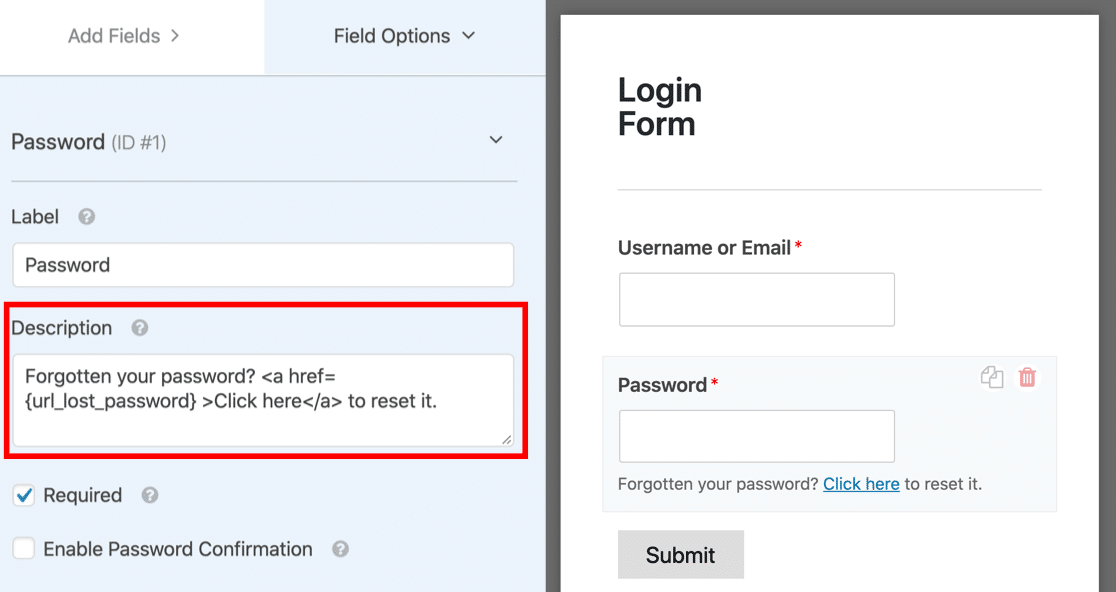
これを行うには、[パスワード]フィールドをカスタマイズします。
ここの説明にリンクを追加して、フィールドのすぐ下に表示されるようにします。 リンクには{url_lost_password}スマートタグを使用できます。
パスワードフィールドをクリックして開始します。 説明で、これを次の場所に貼り付けます。
Forgotten your password? <a href={url_lost_password} >Click here</a> to reset it.

それでおしまい! フォームを公開すると、 {url_lost_password}スマートタグがパスワードを忘れた場合のリンクに置き換えられます。
WPFormsがデータベース接続を処理するため、それを処理するために個別のログインプラグインは必要ありません。

先に進み、[保存]をクリックして、これまでのログインフォームを保存します。
ステップ4:カスタムログインフォーム設定をカスタマイズする
このステップでは、ログインフォームの設定を確認します。 これにより、フォームのボタンと、訪問者がリダイレクトされるページを制御できるようになります。
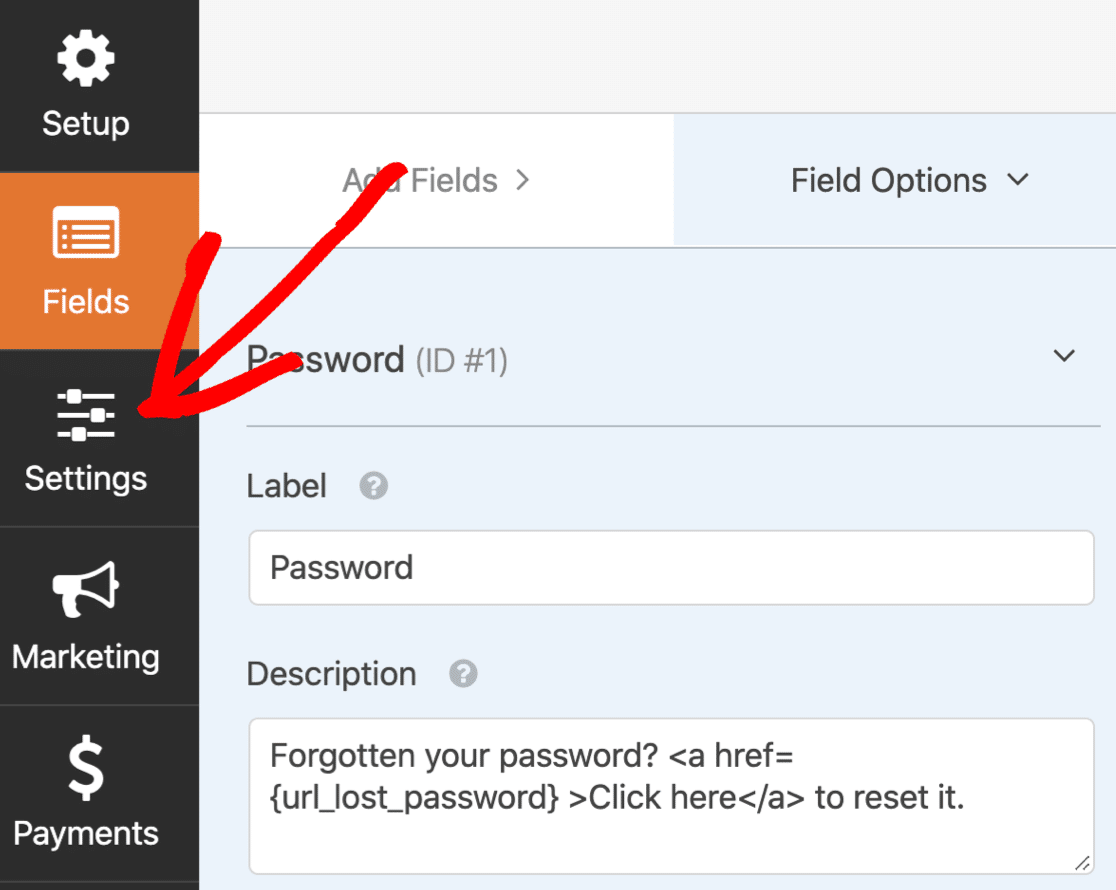
フォームビルダーの左側にある[設定]をクリックすることから始めます。

設定が[全般]タブで開きます。
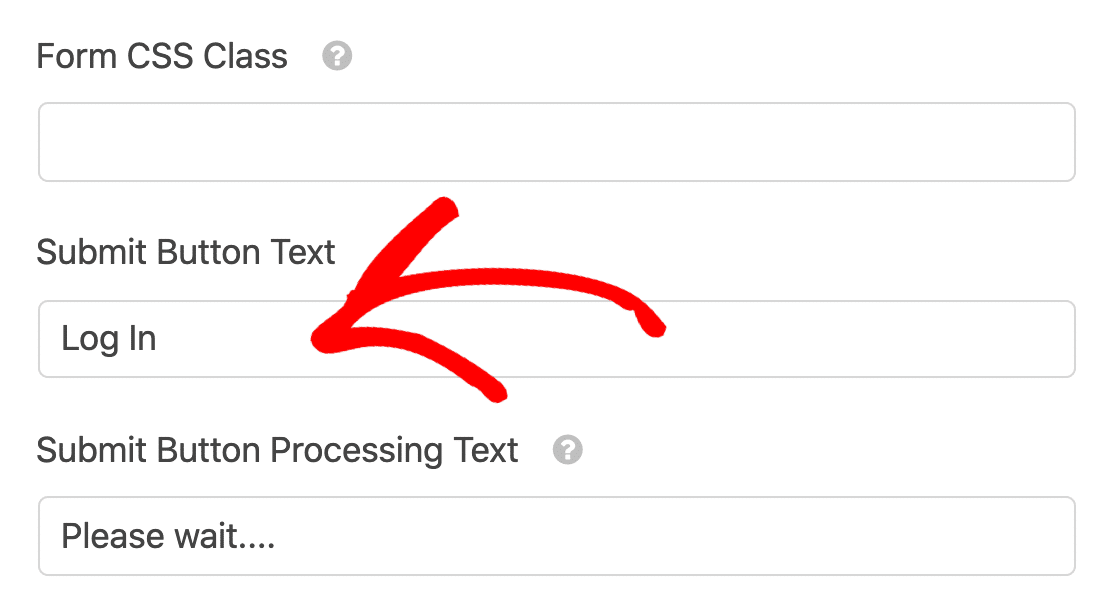
[送信ボタンテキスト]まで下にスクロールし、これを[ログイン]に変更します。

また、ログインが進行中であることをユーザーが確認できるように、送信ボタン処理テキストを変更しました。 必要に応じて、ここに別の何かを入力できます。
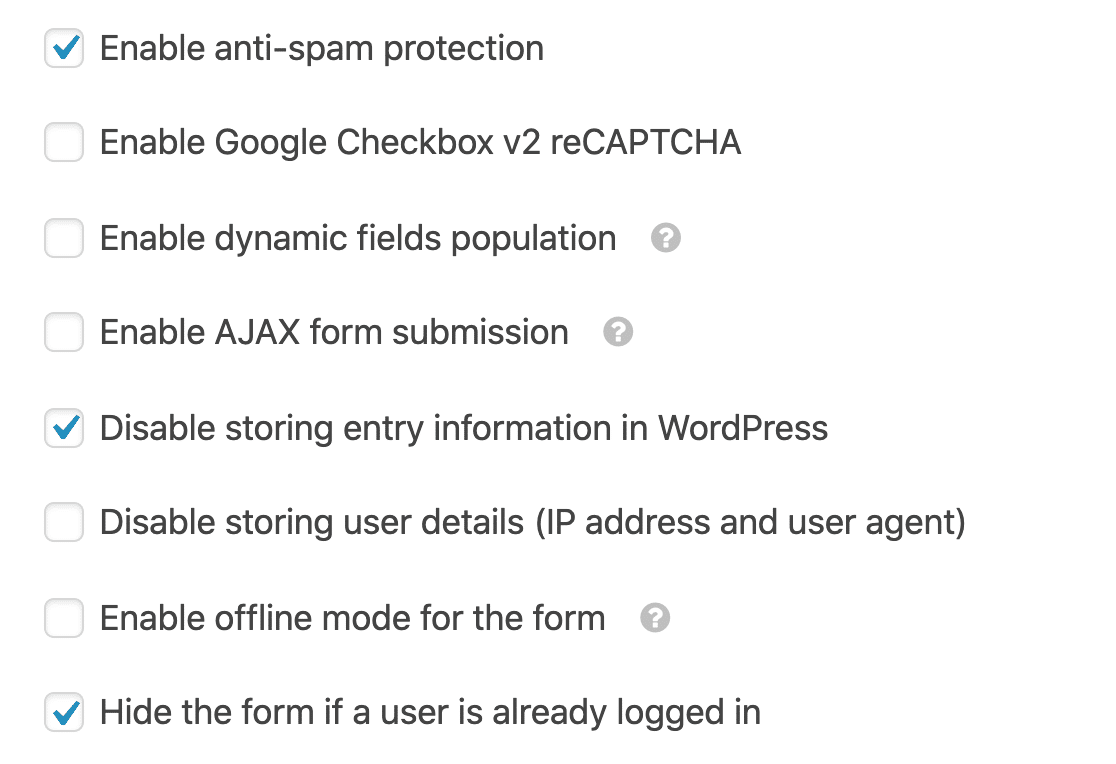
この下に、さらにいくつかの設定があります。 次の3つのチェックボックスが選択されていることを確認する必要があります。
- スパム対策保護を有効にする–これは、スマートフォームトークンを使用してボットからのログインを防ぎます。
- WordPressへのエントリー情報の保存を無効にする–これらのフォーム送信をWordPressデータベースに保存する必要はありません。
- ユーザーがすでにログインしている場合はフォームを非表示にする–ユーザーがすでにログインしている場合は、ログインフォームを再度表示すると混乱します。 この設定により、簡単に非表示にできます。
必要に応じて、他の設定をカスタマイズできます。

ここに古いスパム対策ハニーポットが表示されている場合は、先に進んで新しいスパム対策チェックボックスをオンにしてください。 ハニーポットは非推奨になり、新しいスパム対策トークンにより、ログインフォームのスパム保護が改善されます。
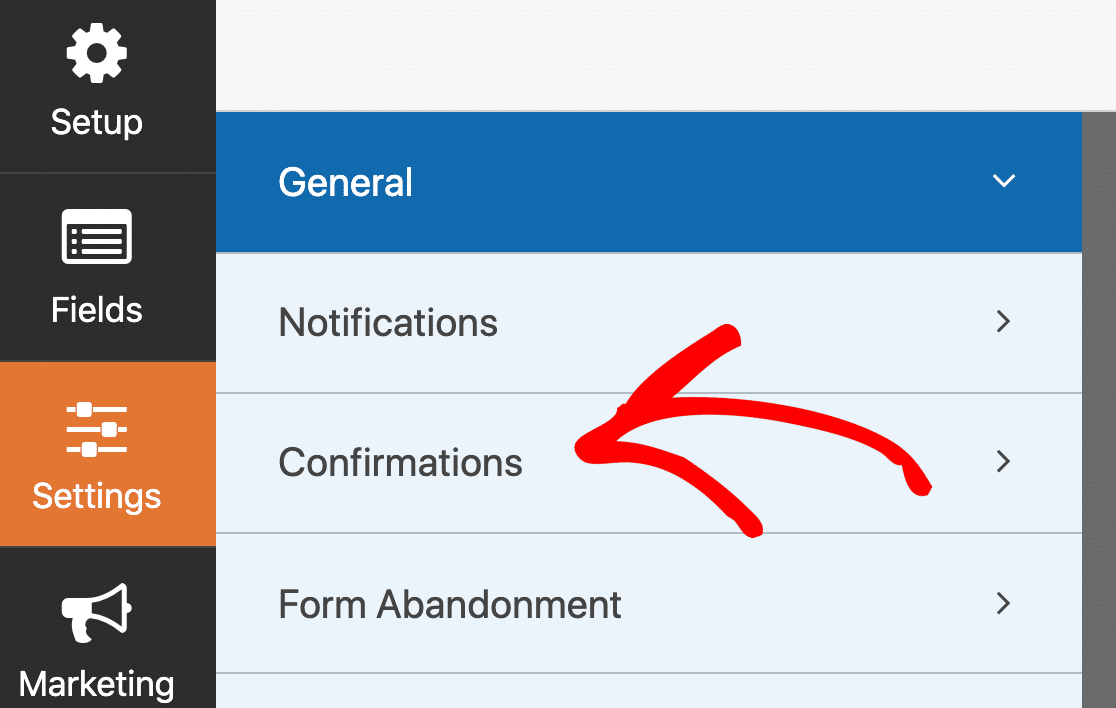
最後に、[確認]をクリックしましょう。

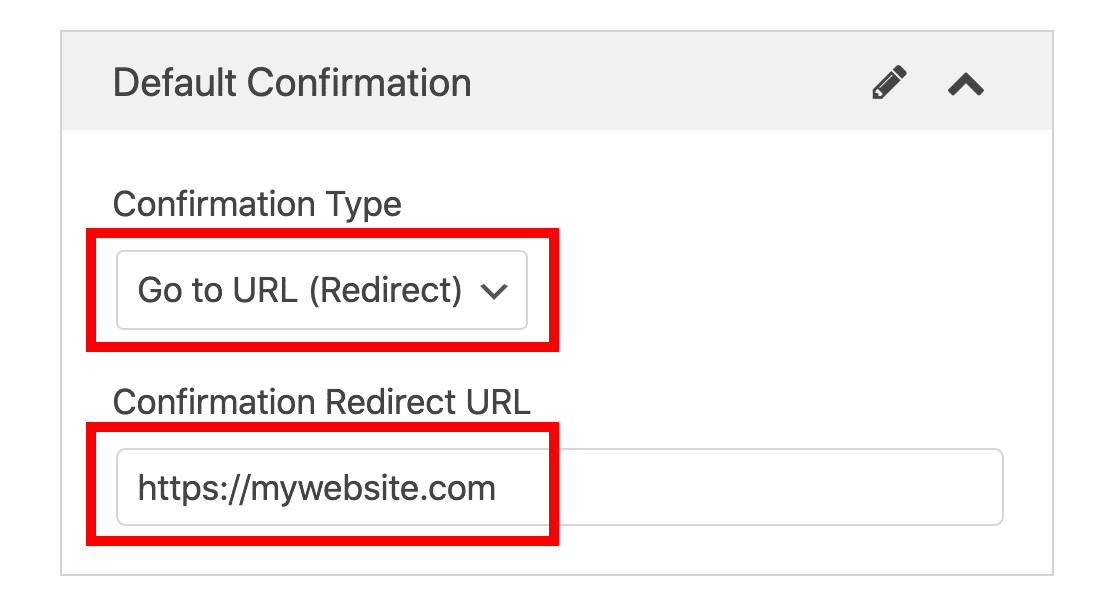
この画面では、ログインフォームが送信されたときに何が起こるかを選択できます。 必要に応じて、ユーザーにWordPress管理者を開かせることができます。 ほとんどのサイトでは、パックをフロントエンドにリダイレクトするのが理にかなっています。
したがって、この例では、ユーザーをホームページにリダイレクトします。

素晴らしい! 時間をかけて他の設定を確認し、必要な変更を加えてください。 次に、フォームビルダーの上部にある[保存]をクリックします。
ステップ5:カスタムログインページを作成する
これで、新しいログインフォームを公開する準備が整いました。
カスタムログインフォームは、次のようなサイトのどこにでも埋め込むことができます。
- ページ
- 投稿
- サイドバーで
- フッターで
この例では、WordPressのカスタムログインページを作成します。 多くのカスタマイズは行いませんが、必要に応じて、公開する前にページのブランド化に時間をかけることができます。
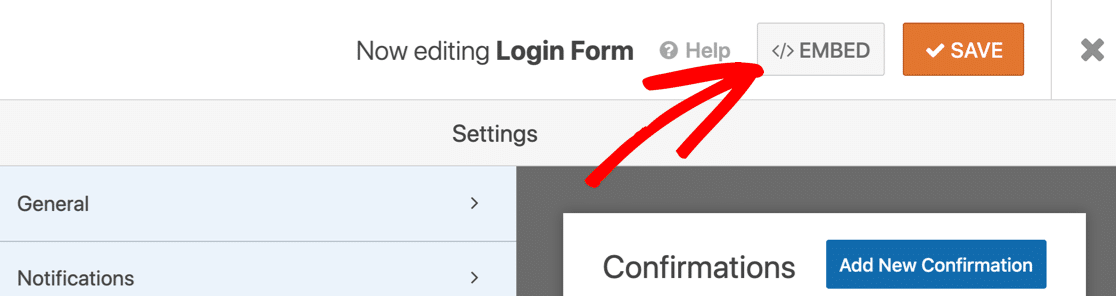
開始するには、フォームビルダーの上部にある[埋め込み]ボタンをクリックします。

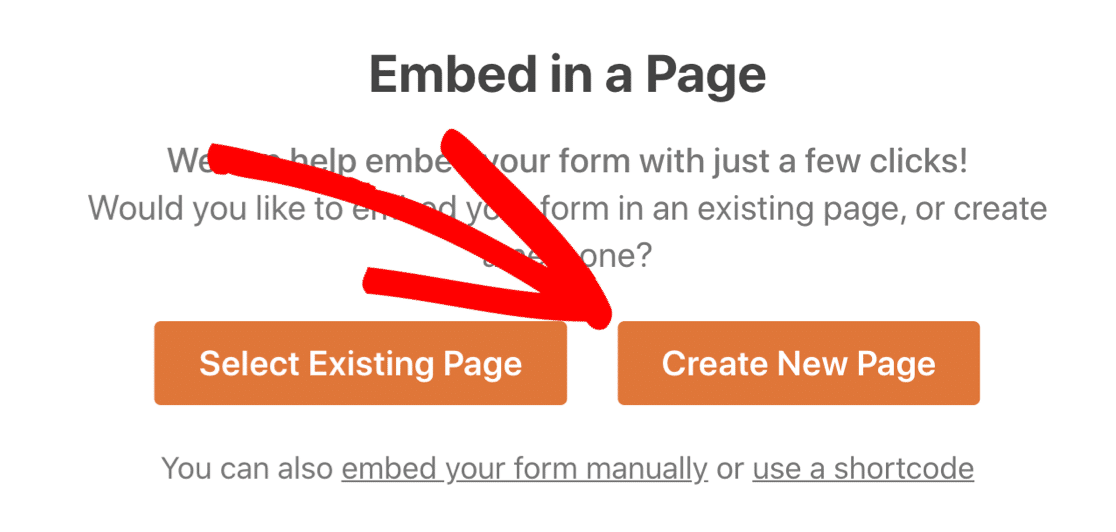
[新しいページの作成]をクリックします…

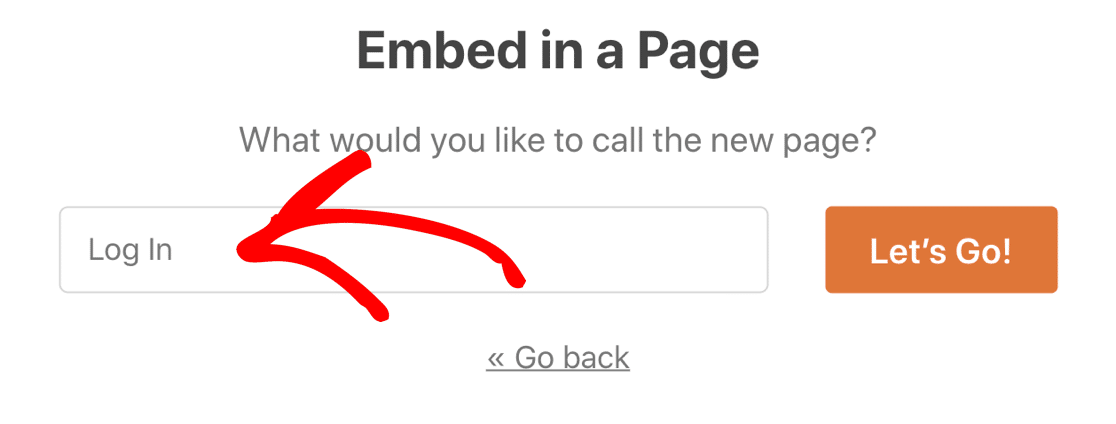
そして今、あなたのページに名前を付けてください。 それが完了したら、[ Let'sGo ]をクリックします。

カスタムログインフォームをカスタマイズする準備ができました! ブランディングと画像を追加して、見栄えが良くなるまでレイアウトをいじることができます。
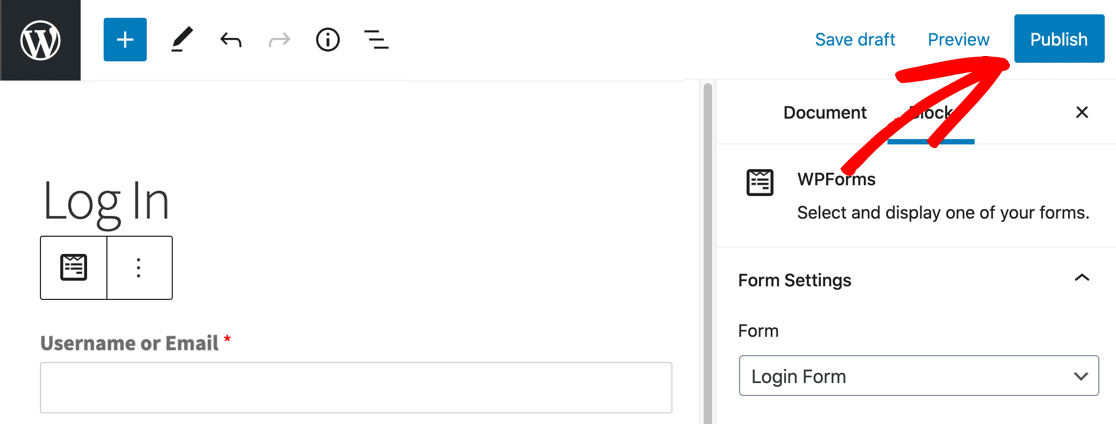
次に、[公開]ボタンをクリックして、カスタムログインページを公開します。

それでおしまい! カスタムWordPressログインページは公開されており、すぐに使用できます。
覚えておいてください:完成したフォームを表示するには、WordPressからログアウトする必要があります! ログインしている場合、ログイン画面は表示されません。
必要に応じて、ランディングページプラグインを使用してカスタムログインページを作成し、ログインフォームを埋め込むことができます。 これにより、背景画像とカスタムカラーを簡単に設定できます。
今すぐカスタムログインフォームを作成する
次のステップ:登録フォームをカスタマイズする
そして、あなたはそれを持っています! これで、WordPressでカスタムログインフォームを作成する方法をマスターしました。 これを出発点として使用して、ログインページでブランディングを開発できます。
次に、サイトのユーザー登録フォームを作成する方法を確認します。 カスタム登録フォームを作成することは、サイトをよりプロフェッショナルに見せるための優れた方法です。
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには、ユーザー登録アドオンが含まれており、14日間の返金保証があります。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
