WordPressで寄付フォームを作成する方法
公開: 2022-01-28中小企業、無料のサービスプロバイダー、または非営利組織は、彼らがしていることを行うために手を助ける必要があります。 無料で提供されるものはありません。また、支援なしでは何も実行されません。寄付フォームを作成することが、スムーズに実行するための最良の方法である可能性があります。
あなたの時間と努力を何かに注ぎ込み、あなたの心にとても近い大義のために良い戦いをすることを想像してみてください。 しかし、何を推測するか、これだけで戦うことはできません。 寄付は新しい報酬です! そして、あなたがWordPressユーザーなら、あなたは他の人より一歩進んでいます。 他のプラットフォームよりもWordPressで寄付フォームを作成する方がはるかに簡単だからです。 したがって、非営利団体や中小企業のために資金調達をしたい場合は、WordPressで寄付フォームを作成する方法を知っている必要があります。
残念ながら、WordPress CMSはまだウェブサイトの支払いオプションを提供していません。寄付を集めるたびにかなりの割合の料金を失うと、ビジネスに大きな打撃を与える可能性があります。 どんな即席の決定もあなたを間違った足に置く可能性があります。 ただし、主要な障害を整理し、目標を定義し、寄付フォームを作成して正しい方法で公開する方法を学ぶことができれば、確実に目標を達成できます。 そして、それがこの記事で学ぶことです。 最も明白な質問から始めましょう。
目次:
WordPressで寄付フォームを作成する必要があるのはなぜですか
WordPressで寄付フォームを作成する方法
寄付フォームを発行する場所
上級者向けのヒント:デフォルト値を設定して、さらに収集する
WordPressで寄付フォームを作成する必要があるのはなぜですか
フォロワーがあなたを簡単にサポートできるようにしたい場合は、Webサイトに寄付フォームを追加するのが理にかなっています。 しかし、待ってください! WordPressで寄付フォームを作成する簡単な手順に進む前に、寄付フォームを作成する緊急性を認識するために一歩後退する必要があります。
たくさんの正当な理由がありますが、決定を助けるためにWordPressで寄付フォームを作成する必要がある5つの最良の理由を紹介します。
1.オンライン寄付フォームにより、寄付が簡単になります

寄付するときに戸惑うのは好きではありません。 プロセスが単純で簡単な場合、フォロワーはあなたを助ける可能性が最も高いです。 サポーターは手間をかけずに寄付できるので、ここが寄付フォームが最適な場所です。 人々はあなたの連絡先情報を探す必要はありません。 これにより、定期的な寄付がユーザーフレンドリーになり、寄付者の関与が容易になります。
2.利用可能な複数の支払いオプション

たまたま、オンラインフォームは、さまざまな支払いソリューションをサイトに統合することで、寄付を簡単にします。 PayPalのような最大かつ最も馴染みのあるオンライン支払いオプションの1つをWebサイトに追加できます。 PayPalユーザーが毎日増えていることは説得力があります。 ただし、一部の国ではまだPayPalにアクセスできません。 Stripeは、機能豊富な支払いプロセスを提供する代替手段であり、さまざまなソース(クレジットカード、ACH転送、デジタルウォレット、さまざまな通貨など)からの支払いを簡単に受け入れることができます。 したがって、これらを簡単に選択して統合し、オンラインで寄付を受け入れることができます。 さらに、定期支払いオプションを作成したり、Razorpayを統合したりする場合は、数分以内にそれを行うことができます。
3.手間のかからないセットアップ
WordPressフォームビルダープラグインを使用すると、必要に応じて寄付フォームを簡単にカスタマイズできます。最良の部分は、コーディング方法を知る必要がないことです。 シンプルなドラッグアンドドロッププラグインを使用すると、あらゆる種類のフォームを短時間で作成できます。
4.寄付フォームは簡単に公開できます

適切なWordPressプラグインを使用すると、寄付フォームを簡単に作成できるだけでなく、公開するのも非常に簡単です。 作成したら、すべてを最初から行うことなく、複製するか、新しい募金活動ごとにショートコードを使用できます。 また、フォームビルダーを使用して専用のランディングページを設計し、より多くの資金を得ることができます。
5.時間と労力を節約して資金調達を支援します
簡単な寄付フォームを微調整することで、ビジネスを節約したり、いつでも募金活動を行うことができます。 これは、ハードワークの報酬を得るのに非常に効果的で実績のある方法です。 コーディングの経験がなくても、寄付フォームを簡単に作成してユーザーと共有できます。 これにより、時間を節約し、計画やプロモーションなどの他の重要なことに投資することができます。
ご存知のように、寄付フォームを作成する理由は、これ以上苦労することなく、ビジネスに取り掛かりましょう。
WordPressで寄付フォームを作成する方法
これらの簡単な手順に従うだけで、すぐにWebサイトの寄付フォームを作成できます。

まず、あなたのウェブサイトのための寄付フォームを作成するために最高のワードプレスプラグインを選択する必要があります。 あなたはそこに非常に多くのオプションを見て圧倒される可能性があります。 汗をかかないでください。 私たちはたまたまあなたにぴったりのソリューションを持っています。 Fluent Formsは、そのシンプルさと使いやすさで私たちのお気に入りです。 市場で最も軽量なフォームビルダーです。 コーディングや手間がなく、ドラッグアンドドロップが簡単なため、他のユーザーよりも使いやすくなっています。 プラグインには、70以上のビルド済みテンプレート、35以上のサードパーティ統合、およびユーザー用の45以上の入力フィールドが付属しています。 フォームに動的な範囲を与えたい場合は、カスタムCSS / JSを自由に使用し、目を引くボタンをデザインし、写真/アイコンを追加してフォームをよりグラフィックにします。
新しいフォームを作成する
Fluent Formsをインストールしてアクティブ化したら、数回クリックするだけで寄付フォームを作成できます。 必要なすべてのフィールドが含まれている準備ができている寄付フォームテンプレートを使用できます。また、必要に応じてカスタマイズすることもできます。 ただし、フォームを最初から作成する方法を説明します。
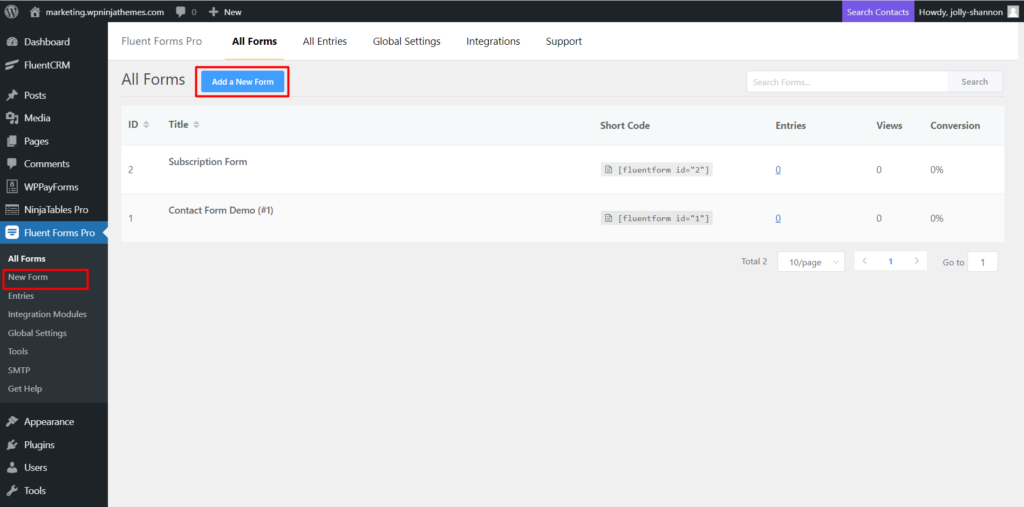
まず、WordPressダッシュボードの左側のサイドバーに表示されるFluentFormsメニューに移動します。 そこにいるときは、左側のサイドバーから[新しいフォームの追加]ボタンまたは[新しいフォーム]を選択できます。

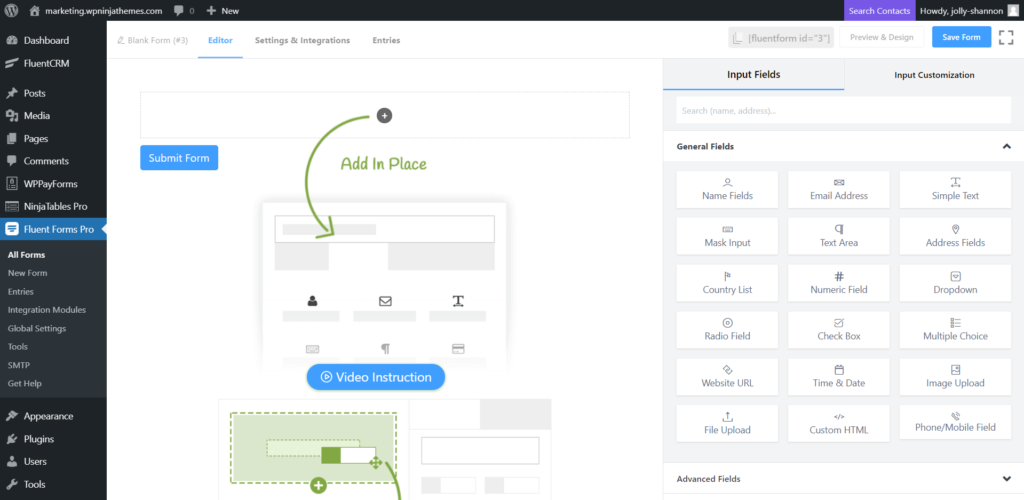
新しいフォームボタン/新しいフォームをクリックした直後にポップアップが表示され、非営利カテゴリから事前定義された寄付フォームテンプレートを選択できます。 ただし、最初のフォームであるNew Blank Formを選択して、最初から作成します。 これで、必要に応じて、右側のサイドバーから新しいフィールドをドラッグアンドドロップできます。
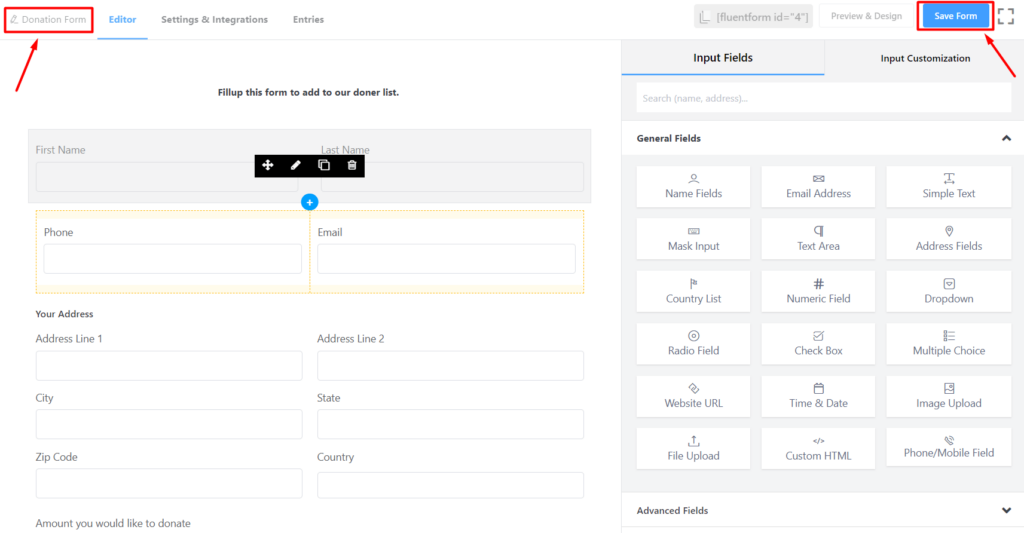
寄付フォームフィールドをカスタマイズする
これで、入力フィールドを追加したり、コーディングせずにカスタマイズしたりできます。 それは簡単です。 名前、メールアドレス、電話番号、住所のフィールドを次々に追加するだけです。 フィールドはいつでもカスタマイズできます。 カスタマイズするフィールドにカーソルを合わせ、クリックして入力のカスタマイズにアクセスします。

また、管理フィールドラベル、ラベル配置、および要素ラベルを変更し、一部のプレースホルダーにフィールドを簡単に理解できるようにすることもできます。 任意のフィールドを必須フィールドにし、必須フィールドを使用して空白のままにするとエラーメッセージを表示するオプションがあります。
[名前]、[メール]、[アドレス]フィールドで終了したら、[数値]フィールドを追加して、サポーターに寄付するオプションを提供します。 フィールドの最小値と最大値を設定するためのアクセス権があります。 プレースホルダーにいくつかの提案をして、フォロワーに指示を与えます。
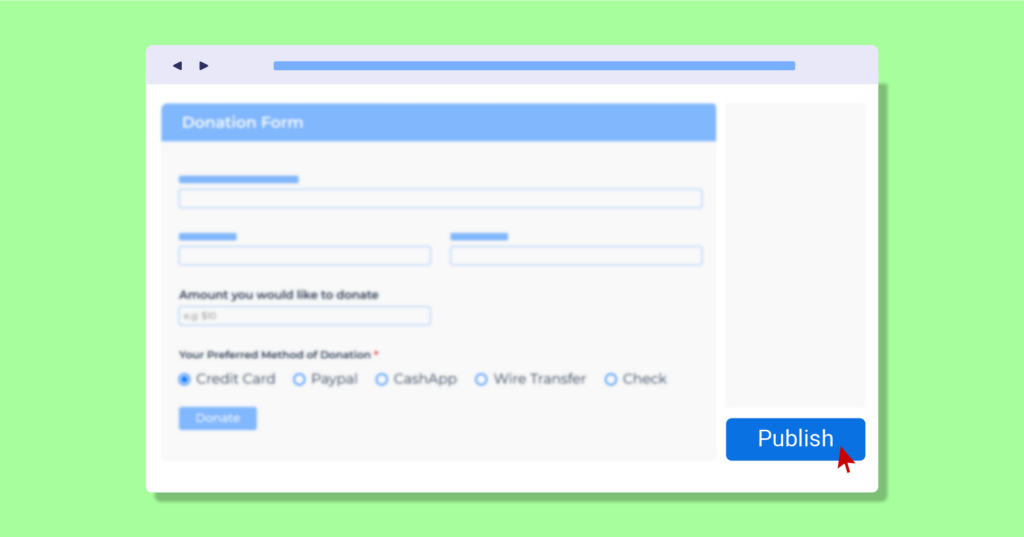
寄付方法にはチェックボックスフィールドを使用しました。 多様性のために好きなだけオプションを追加します。
また、ラジオボタンは支払い頻度オプションに使用できます。 オプションに写真/アイコンを追加して、寄付フォームをよりグラフィックにする柔軟性があります。
General、Advance、Containerなどのフィールドカテゴリがいくつかあります。 寄付フォームをより魅力的にしたい場合は、1つの列に複数のフィールドを含めることができます。 メールとモバイルのオプションを並べて追加するとします。 2列のコンテナフィールドを追加し、それらを並べてドラッグアンドドロップします。
また、条件付きロジックは、フィールドに新しい次元を与えることができます。 条件付きロジックの詳細については、こちらをご覧ください。
寄付フォームの支払い設定を構成する
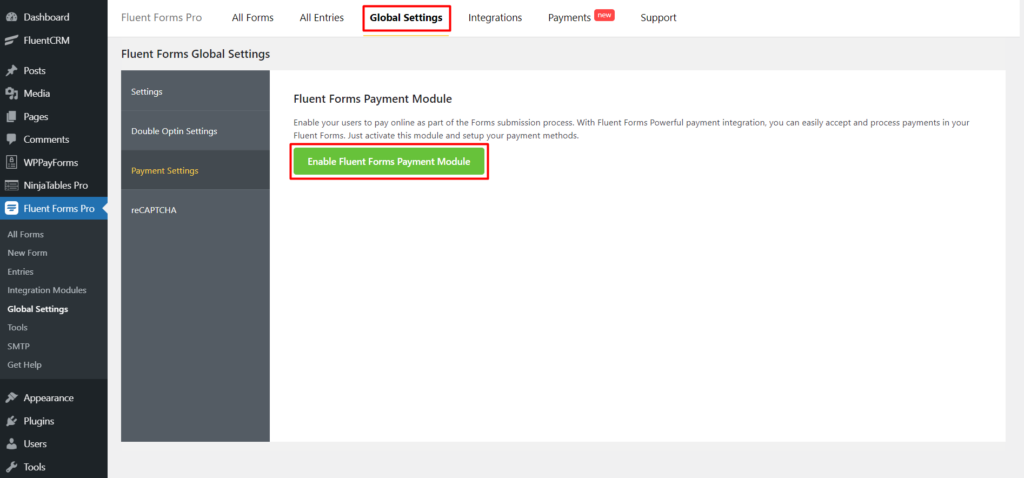
支払い設定の構成は、流暢なフォームで非常に簡単です。 まず、ダッシュボードからグローバル設定に移動し、次に左側のサイドバーから[支払い設定]を選択します。
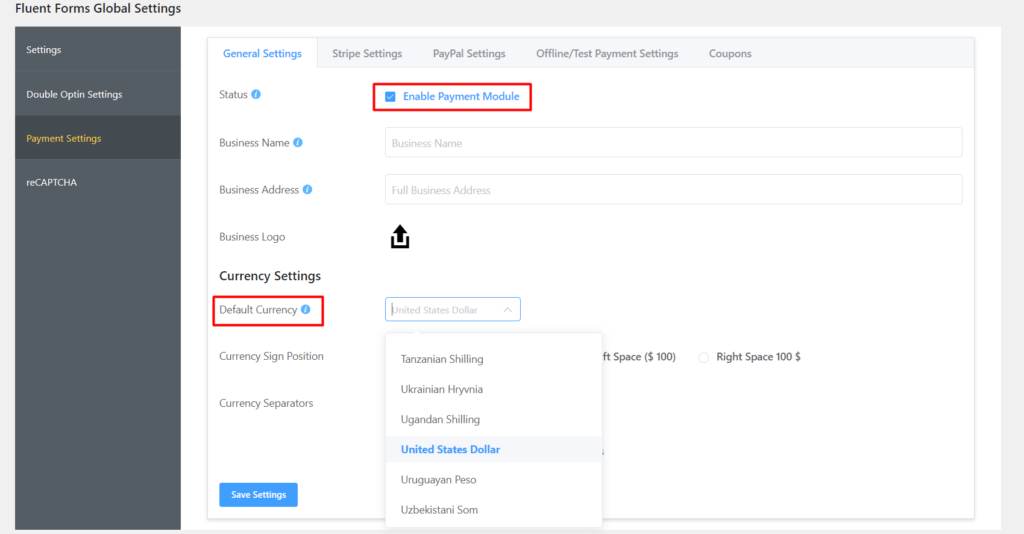
支払いモジュールを有効にするには、[ステータス]ボックスをオンにする必要があります。 その後、会社名と住所を設定します。 矢印をクリックして、ビジネスロゴをアップロードするだけです。

その後、通貨設定が行われます。 ドロップダウンメニューを使用して、デフォルトの通貨を設定します。
ラジオボタンを使用して通貨記号の位置を選択し、ドロップダウンメニューを使用して通貨セパレータを選択できます。 四捨五入された数値の小数点を表示したくないですか? あなたもそれを隠すことができます。

Stripe Paymentsを構成するには、Stripeを統合してプロセスを即座に理解する方法に関するドキュメントを参照してください。
送信ボタンを設定
送信ボタンは寄付フォームにとって重要なボタンです。 Fluent Formsには、送信ボタンをカスタマイズするための優れた機能がいくつかあります。 カスタムカラー、境界線の半径の変更、ボタンの位置合わせ、さらに必要に応じて画像の追加も可能です。
終了後、フォームを保存することを忘れないでください。 プレビューとデザインオプションは、変更を加えて同時に表示するのに役立ちます。 Webサイトのどこでも使用できるフォームのショートコードを取得します。

確認と通知の設定
寄付が成功した後の確認メッセージは、優れたユーザーエクスペリエンスを保証する優れた方法です。 設定と統合バーに従って、メッセージをカスタマイズします。 送信後にリダイレクトする場所を設定できます。
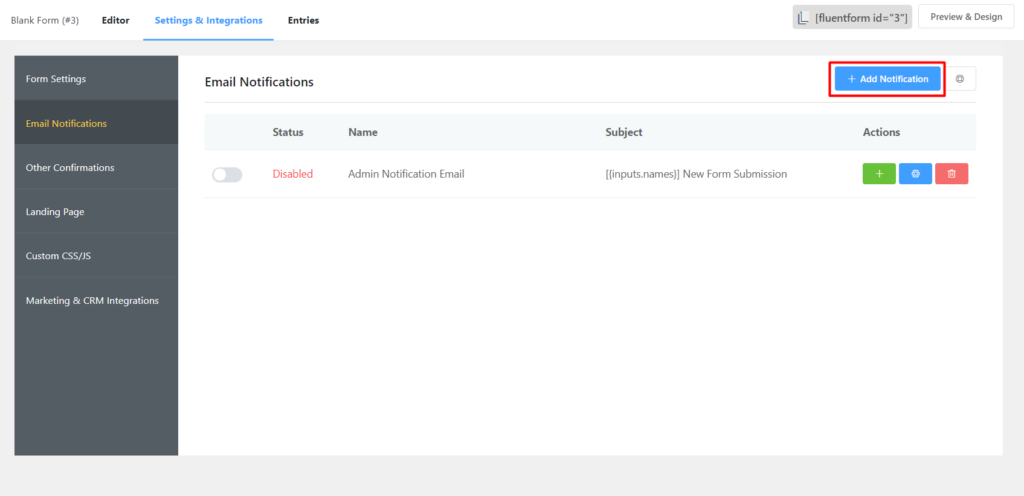
また、面倒なことなくメールでユーザーに通知することができます。 最初に[設定と統合]に移動し、次にサイドバーから[メール通知]に移動します。 右側の[通知の追加]をクリックします。

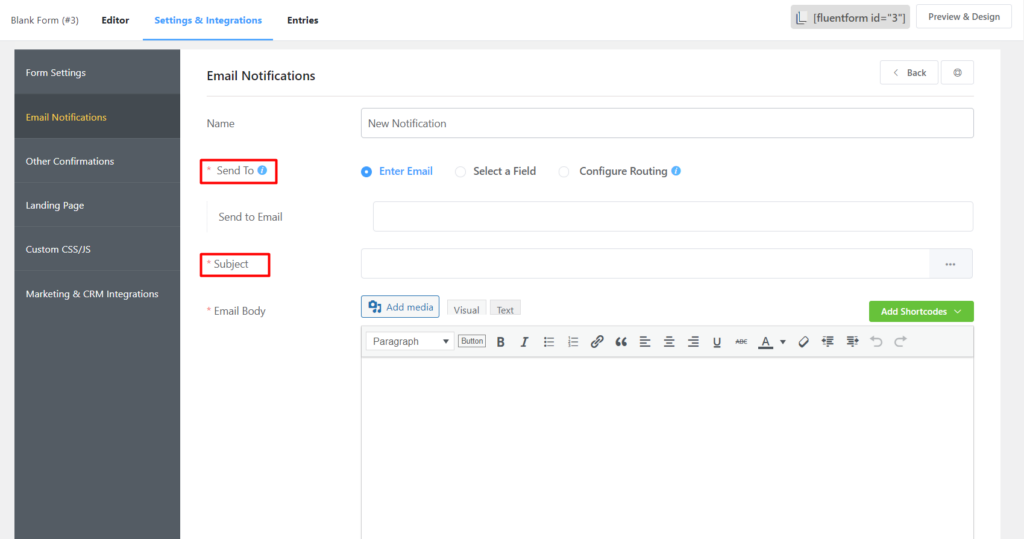
電子メール通知に名前を付け、[送信先]オプションで[電子メールを入力]を選択し、件名を定義します。 ドロップダウンメニューを使用して、送信されたエントリからデータを追加します。 メール本文を好きなようにカスタマイズします。 利便性のためにショートコードを使用し、より高度なエクスペリエンスのために、テキストアプリからHTMLコードを使用できます。

必要に応じて、確認メッセージと電子メール通知に条件付きロジックを設定できます。 また、開発者向けに、CSS/JSを追加して独自のタッチを与えるオプションがあります。
寄付フォームを発行する場所
フォームの名前を変更して保存することを忘れないでください。 あなたは美しい寄付フォームを作成しましたが、まだ完成していません。 フォームの主な目的は、できるだけ多くの寄付を集めることです。 そのためには、あなたはそれをあなたのウェブサイトのどこに置くべきかを知る必要があります。 幾つかある 寄付は、オンライン資金調達を刺激するためのベストプラクティスを形成します。 そして、それらをどこに置くかを知ることは重要なことの1つです。
時間が限られているので、寄付のフォームがなかなか見つからないと興味を失ってしまいます。 理想的には、寄付フォームは、ホームページや専用のランディングページなど、すべての人にはっきりと見える場所に配置する必要があります。 寄付者がフォームにたどり着くために少しスクロールする必要がある場合は、ブックマークを追加してすぐにそこにたどり着くようにしてください。 別のページにある場合は、ナビゲーションメニューに追加するか、1〜2回クリックするだけであることを確認してください。
Fluent Formsを使用すると、短いコードを使用して寄付フォームを任意の投稿に簡単に埋め込むことができます。 また、簡単にできます 寄付フォーム専用のランディングページを作成し、数回クリックするだけでソーシャルメディアを介して共有できます。
上級者向けのヒント:デフォルト値を設定して、さらに収集します
一部のユーザーはより多く、一部はより少なく寄付することを好みます。 しかし、タイプミスは双方に不必要な不便を引き起こします。 誰かが100の代わりに10を入力するか、電話で入力する場合は、0の代わりに9を簡単に押すことができます。これにより、資金が少なくなったり、混乱を招いたりする可能性があります。
寄付ページのURLで金額を定義すると、ユーザーにはすでに入力されている金額が表示されます。 デフォルト値を設定するフィールドを選択します。 次に、[詳細オプション]ドロップダウンをクリックすると、[デフォルト値]オプションが表示されます。 [その他]オプション(3つの水平ドット)をクリックし、[ GETパラメータで入力]を選択します。

name属性は、getの後にパラメーターとして表示されます。 ただし、必要に応じて変更できます。
たとえば、ここでは括弧内にget.numeric-fieldがあります。 get.amountに変更します。 次に、設定を保存します。 ダッシュボードからページに移動し、新しいページを作成します。 フォームのショートコードを貼り付けて、[公開]をクリックします。 公開したばかりのページに移動すると、フォームがそのまま表示されます。 次に、ページのURLまたはパーマリンクを注意深く確認します。
より多くのことを達成し、混乱を根絶するためにデフォルト値でユーザーをガイドしたいので、それを編集する必要があります。 URLの後に疑問符を入力し、選択したパラメーターを続けます。 私たちの場合、金額。 次に、等号を付けて、表示する値を入力します。 たとえば、100です。Enterキーを押すか、ページを更新して、魔法が起こるのを確認してください。 数値フィールドに100が表示されます。 これは、URLからの入力フィールドの事前入力と呼ばれます。
このURLを持つすべてのユーザーには、テキスト領域フィールドがすでに入力されています。
結論
今日では、寄付は寄付者として支払う最も賢い方法です。 あなたの時間と労力を何かに費やすと、あなたの仕事の最小限の認識を求めることは犯罪ではありません。 一方、非営利団体にとっては、寄付フォームが最も簡単な方法です。
何を求めている?
Fluent Formsを使用して、シンプルで目を見張るようなインタラクティブでユーザーフレンドリーなフォームを作成し、寄付プロセスをこれまで以上にスムーズにします。
WP Fluent Forms Pro
今日FluentFormsを試して、自分の目で確かめてください!
他のWordPressのヒントとWPManageNinjaプラグインをチェックしてください。 YouTubeチャンネルに登録し、@ WPManageNinjaをフォローして、すべての最新ニュースを入手してください。
