WordPressでファイルアップロードウィジェットを作成する方法
公開: 2020-02-21あなたのウェブサイトの訪問者があなたのサイトのどこにでもあなたのWordPressフォームに添付ファイルをアップロードできるようにしたいですか?
ユーザーがサイトのフォームにファイルやメディアを追加できるようにすることで、必要な情報を簡単に収集できるようになります。
この記事では、WordPressアップロードウィジェットを簡単に作成して、Webサイトの訪問者からのファイルを受け入れる方法を紹介します。
今すぐWordPressアップロードウィジェットの作成を開始するには、ここをクリックしてください
WordPressアップロードウィジェットを作成する前に、WordPressファイルアップロードフォームを作成する必要があります。 すでにこれを行っている場合は、ステップ6に進むことができます。
各ステップを簡単にナビゲートするための目次は次のとおりです。
- WordPressでファイルアップロードフォームを作成する
- クラシックファイルアップローダーに切り替えます(オプション)
- ファイルアップロードフォームの設定をカスタマイズする
- ファイルアップロードフォームの通知を構成する
- ファイルアップロードフォームの確認を構成する
- ファイルアップロードフォームをウィジェットに追加する
- ファイルを表示する
WordPressでファイルアップロードウィジェットを作成する方法
フォームで収集する情報の種類によっては、WordPressアップロードウィジェットを使用することは、ユーザーからより多くの情報をすばやく簡単に取得できるようにするための最良の方法の1つです。 たとえば、これは訪問者がWordPressに画像をアップロードできるようにするための優れたフォーム配置になります。
フォームへの入力を簡単にし、アクセスしやすくすることで、フォームの放棄率を減らし、WordPressWebサイトがより多くの収益を生み出すことができるようにします。 WordPressアップロードフォームで追加のファイルタイプを受け入れる方法も学ぶことができます。
ファイルのアップロードによる支払いが必要な場合は、別のガイドにジャンプできます。
ステップ1:WordPressでファイルアップロードフォームを作成する
これがビデオチュートリアルです。または、以下の手順を読むことができます。
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。
WPFormsは、ファイルのアップロードに最適なプラグインです。 Googleフォームのファイルアップロード機能とは異なり、WPFormsを使用すると、フォームページだけでなく、サイトの任意の場所にファイルのアップロードを追加できます。 インストール方法の詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
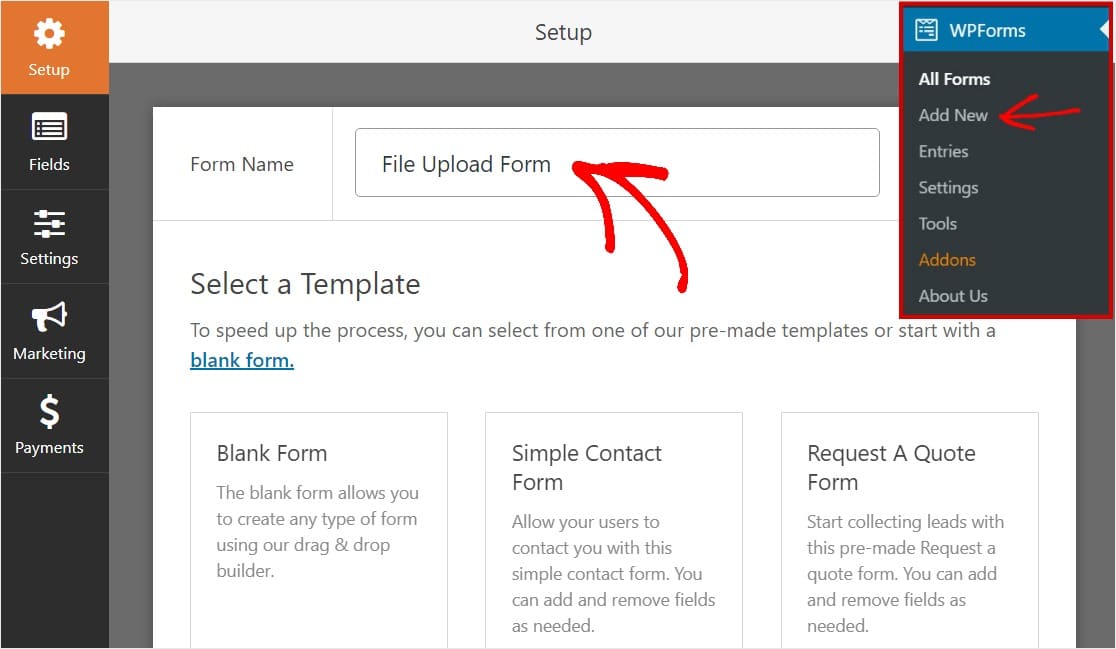
次に、WordPressダッシュボードに移動し、左側のパネルで[ WPForms ] » [ Add New ]をクリックして、新しいフォームを作成し、任意の名前を付けます。

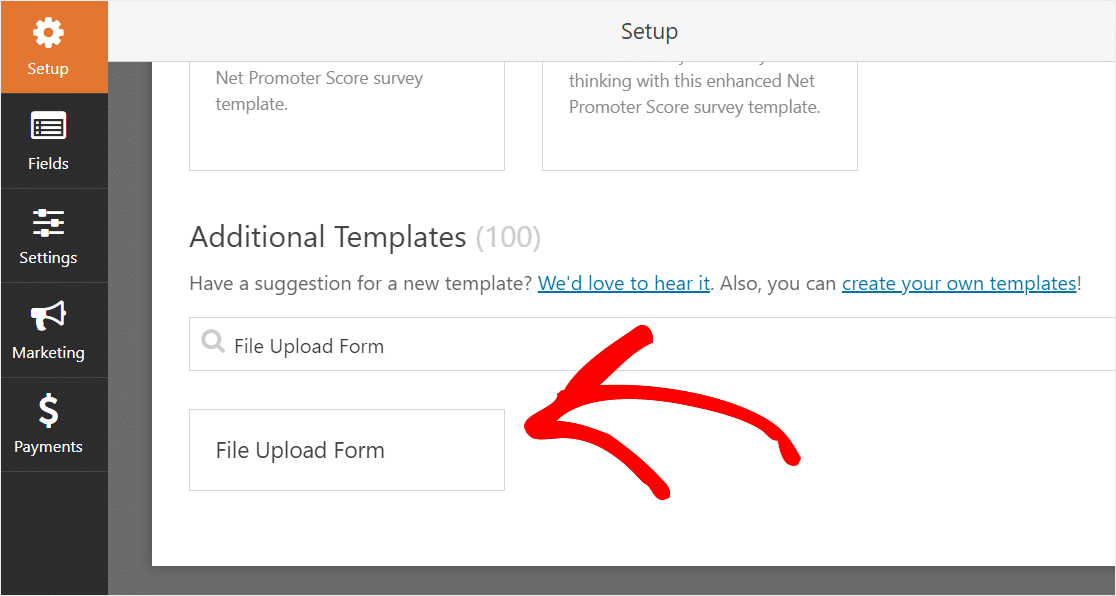
次に、[追加のテンプレート]セクションまで下にスクロールし、「ファイルアップロードフォーム」と入力し、それをクリックしてテンプレートを開きます。

このフォームを検索するには、Form TemplatesPackアドオンがすでにアクティブ化されていることを確認してください。
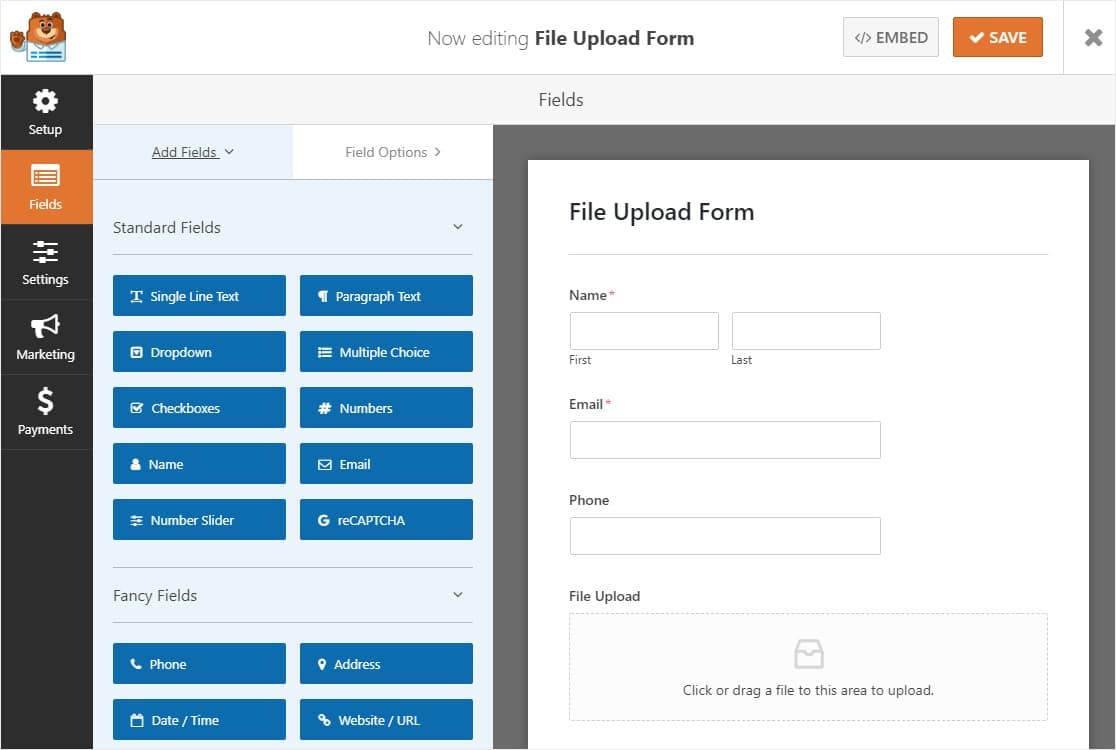
これで、WPFormsは、事前に作成されたファイルアップロードフォームにデータを入力し、ドラッグアンドドロップビルダーを表示します。

ここで、左側のパネルから右側のパネルにフィールドをドラッグして、連絡先フォームにフィールドを追加できます。 または、フィールドを削除して、手順6でフォームを追加したら、フォームがアップロードウィジェットにうまく収まるようにすることもできます。
ファイルアップロードフォームテンプレートを使用すると、[名前] 、[電子メール] 、[電話]、[ファイルアップロード] 、および[追加のコメント]フィールドが既にあります。
フォームフィールドのいずれかをクリックして変更を加えます。 フォームフィールドをクリックしてドラッグし、お問い合わせフォームの順序を並べ替えることもできます。
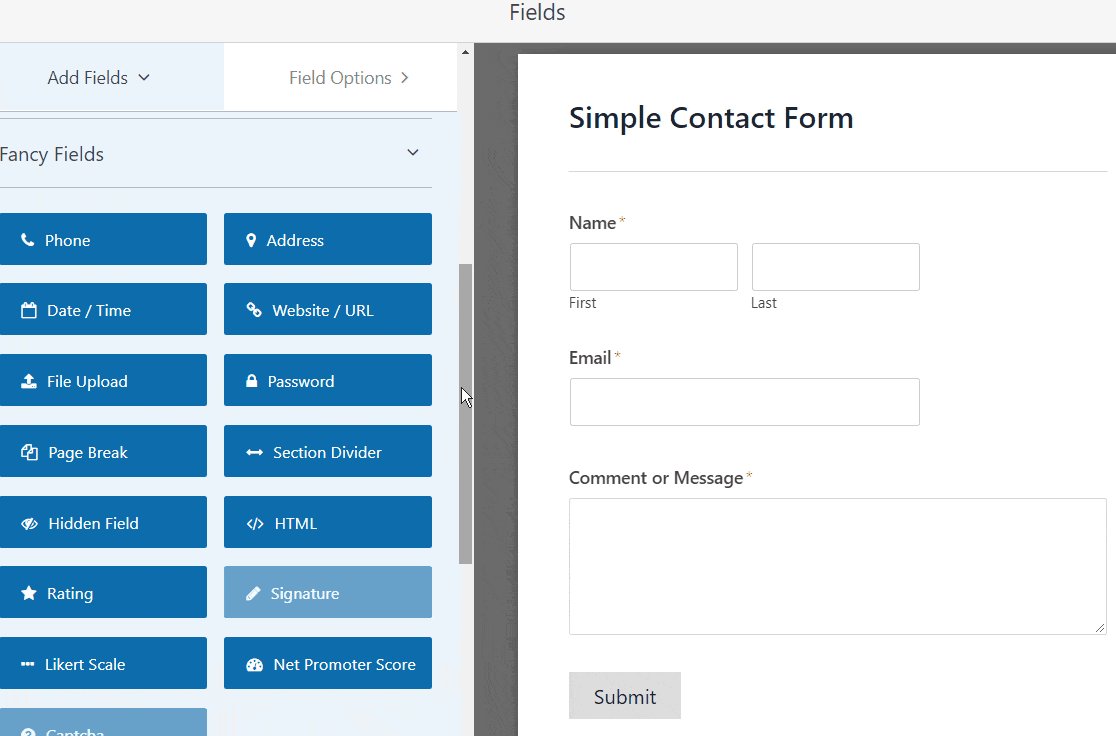
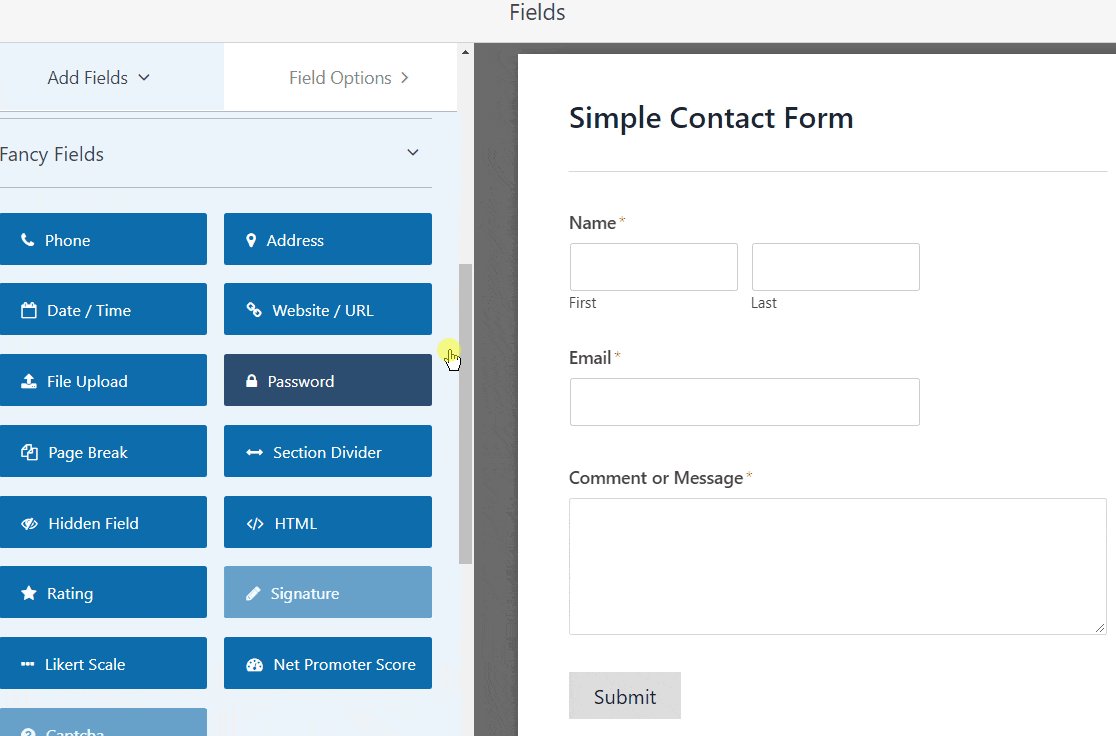
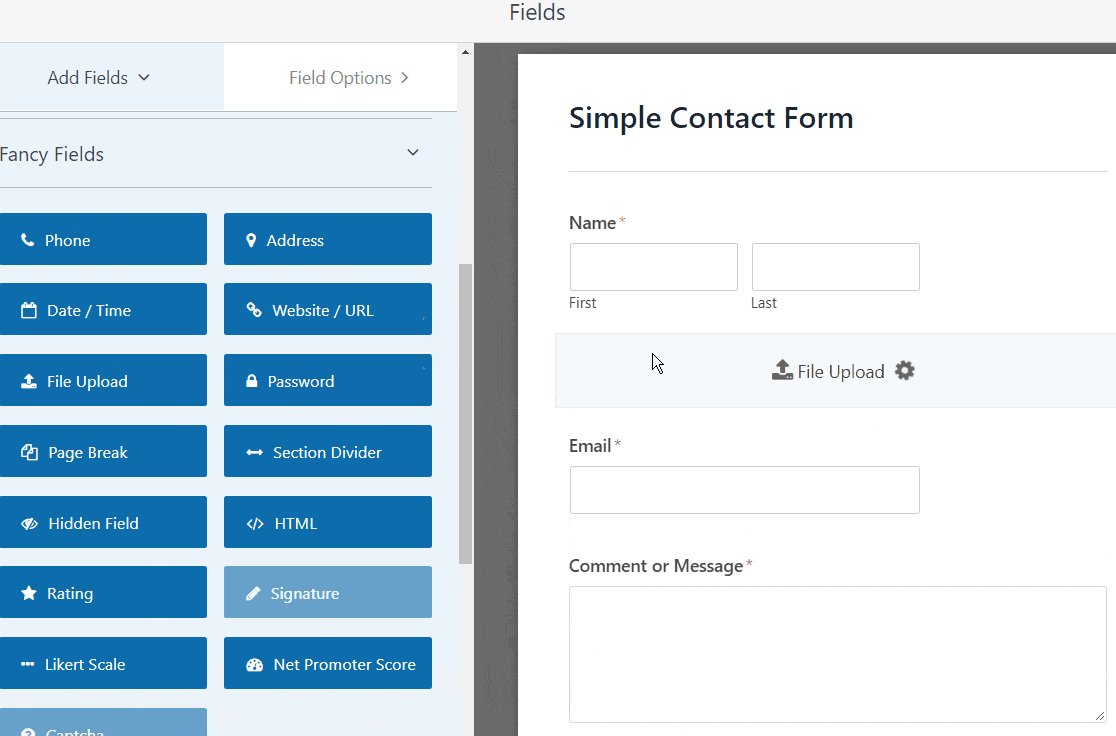
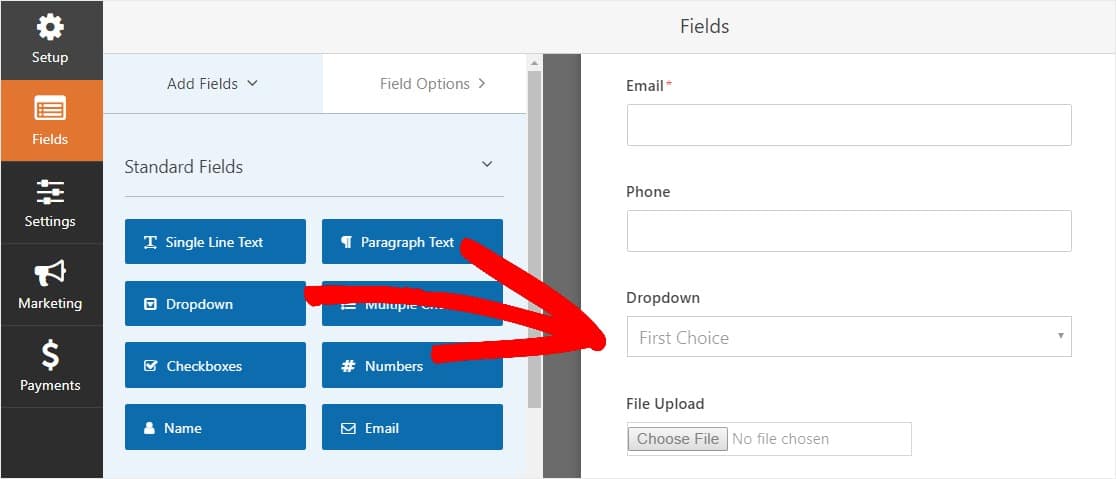
それだけでなく、作成したWordPressフォームに[ファイルのアップロード]フィールドを追加することもできます。 [ファンシーフィールド]の下にある[ファイルアップロード]フォームフィールドを、フォームエディタの左側のパネルから右側のパネルにドラッグするだけです。

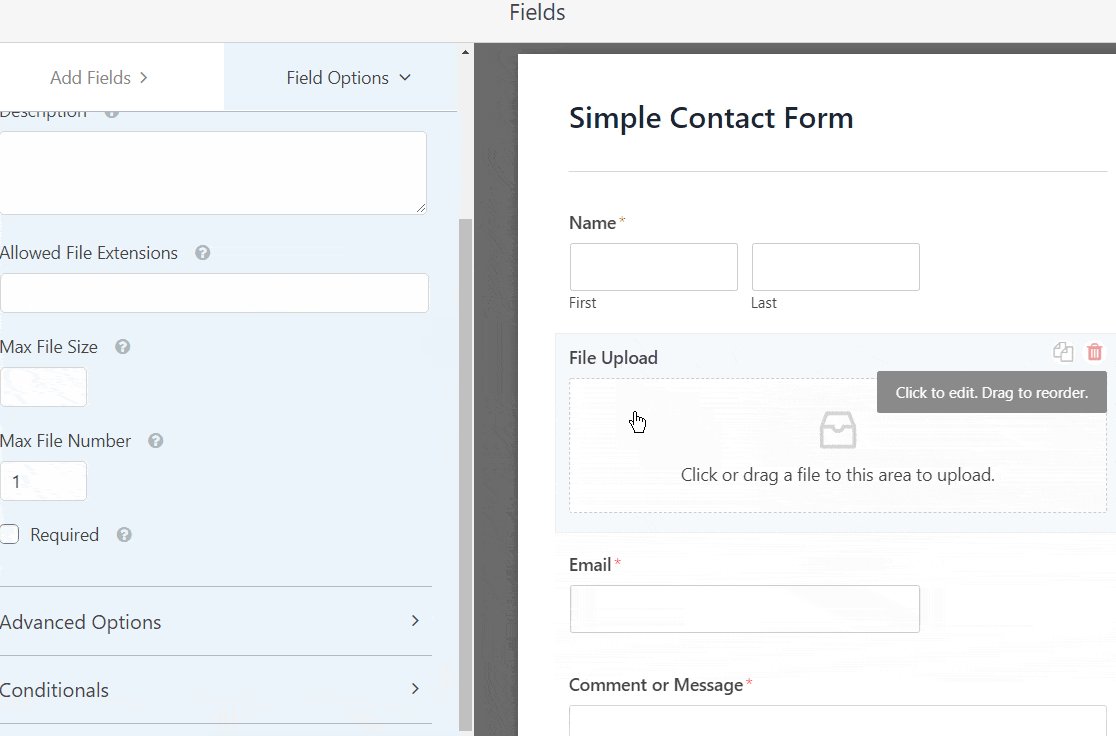
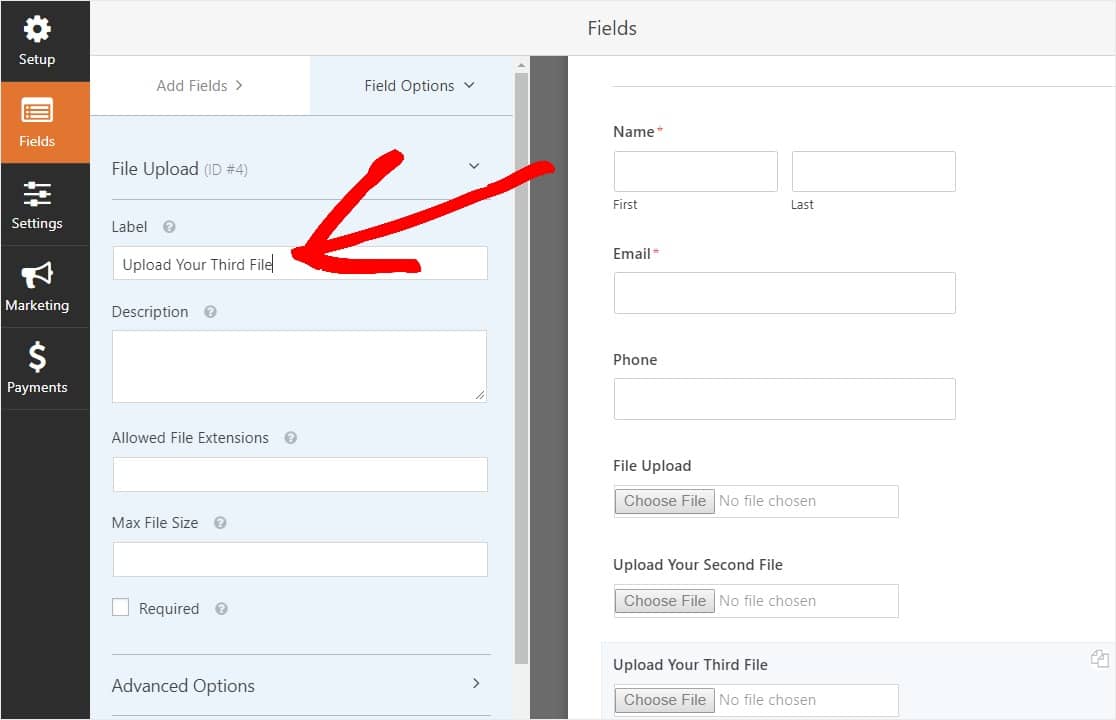
[ファイルのアップロード]フィールドをクリックして、以下を変更することもできます。
- ラベル—フォームフィールドに名前を付けて、サイトの訪問者がその目的を理解できるようにします。
- 説明—ユーザーに詳細を説明する説明を追加します。 たとえば、ユーザーに画像のみをアップロードしてもらいたい場合は、そのことを伝えます。
- 許可されるファイル拡張子— WordPressフォームにアップロードできるファイルの種類を制限する場合は、ここにファイルをカンマで区切って入力します
- 最大ファイルサイズ—ユーザーがアップロードできる最大サイズのファイルをメガバイト単位で指定します。 ここに数値を入力しない場合、WPFormsはデフォルトでサーバーが許可する最大ファイルサイズになります。 これを変更する必要がある場合は、WordPressで最大ファイルアップロードサイズを増やす方法について、このチュートリアルを参照してください。
- 必須—ユーザーがフォームを送信する前にファイルをアップロードするように要求する場合は、このチェックボックスを選択します。
- スタイル—デフォルトのモダンスタイル(推奨)とクラシックスタイル(次のステップで詳しく説明します)を切り替えることができます。
これらのファイルのアップロードがWordPressアップロードウィジェットに格納されたら、どこに保存されるのか疑問に思っていますか?
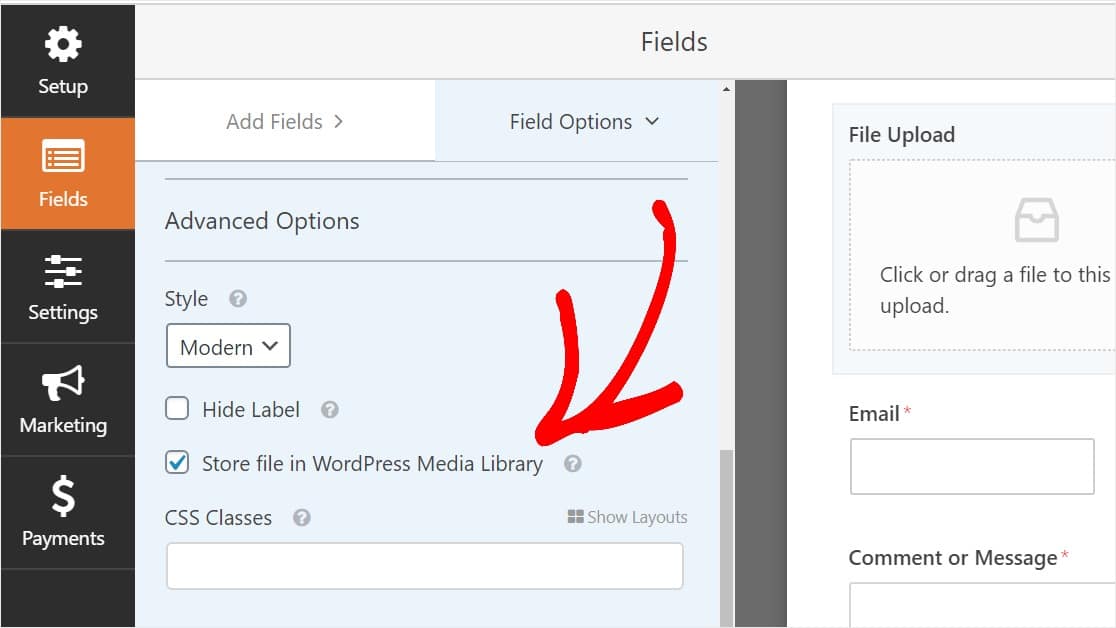
デフォルトでは、ユーザーがアップロードしたすべてのファイルは、サイトのUploadsディレクトリ内のWPFormsフォルダーに保存されます。 作業を簡単にするために、[詳細オプション]の下の[ WordPressメディアライブラリの保存]チェックボックスを選択して、これらのファイルをWordPressメディアライブラリに保存することもできます。

WordPressでマルチステップフォームを作成する方法に関する投稿の手順に従って、フォームの見栄えを良くすることもできます。 ただし、このチュートリアルのために、1ページだけにしておきます。
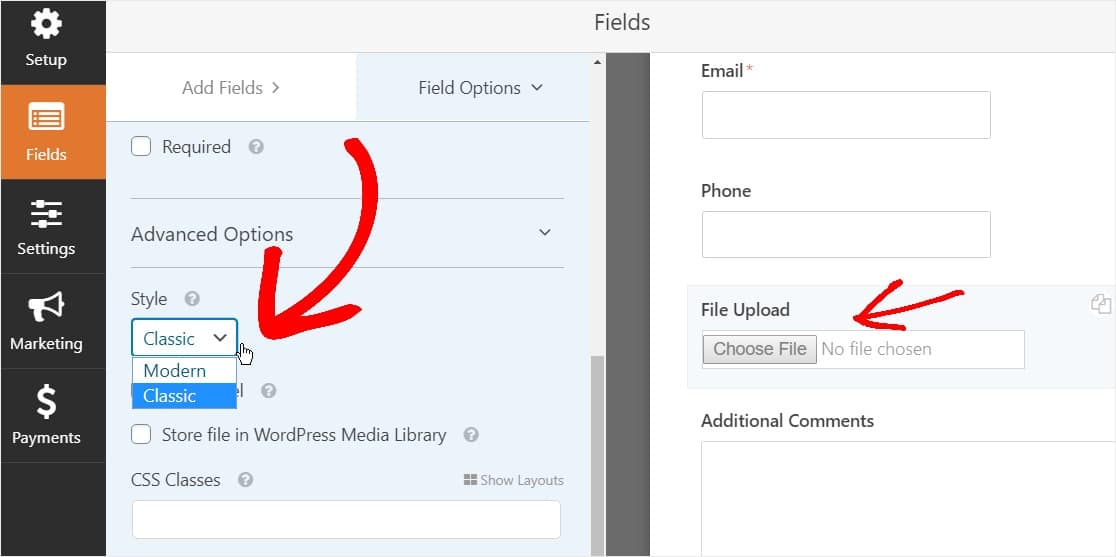
手順2:クラシックファイルアップロードフィールドに切り替える(オプション)
この手順はオプションであり、通常はお勧めしません。 ただし、[ファイルアップロード]フィールドのスタイルをデフォルトのモダンスタイルからWordPressアップロードウィジェットの[今すぐ選択]ボタンを備えたクラシックスタイルに変更する場合は、[詳細オプション]»[スタイル]に移動し、[ドロップダウン]をクリックします。 [クラシック]を選択します。

クラシックスタイルに戻すのは良い選択かもしれません:
- あなたまたはあなたのユーザーは「ボタン」スタイルのファイルアップロードフィールドを好みます
- よりコンパクトなファイルアップロードフィールドをお勧めします(1つのファイルのみを受け入れます)
クラシックファイルアップロードスタイルは、フィールドごとに1つのアップロードのみを受け入れることに注意してください。 クラシックスタイルを使用している場合は、フォームで複数のアップロードを受け入れるために、別のファイルアップロードフィールドを追加する必要があります。
フォームをすっきりと見せるために、他のフィールドを追加する前に、最初のクラシックファイルアップロードフィールドで条件付きロジックを有効にする必要があります。 そうすれば、ユーザーが必要としない限り、これらの追加のファイルアップロードフィールドはフォームに表示されません。

このトリックは、フォームをより整理されたように見せ、フォームの疲労と戦うのに役立ち、フォームの変換を促進するのに役立ちます。
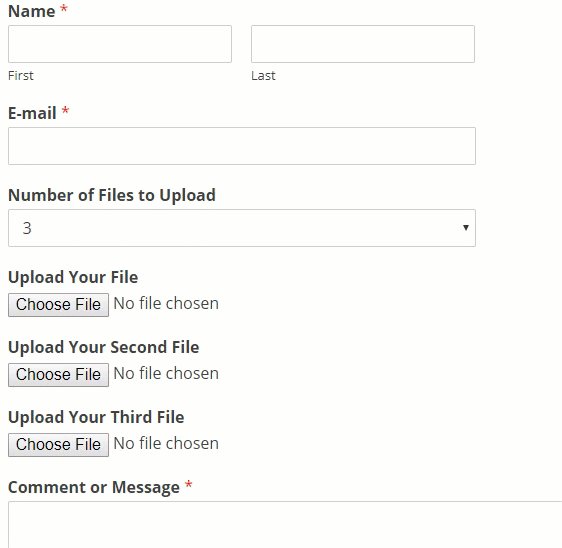
[ファイルアップロード]フィールドの各クラシックスタイルでは、ユーザーは1つのファイルのみをアップロードできます。 クラシックスタイルのアップローダーを使用して複数のファイルアップロードを追加する方法については、以下をお読みください。 1つのファイルアップロードフィールドだけが機能する場合は、次の手順をスキップできます。
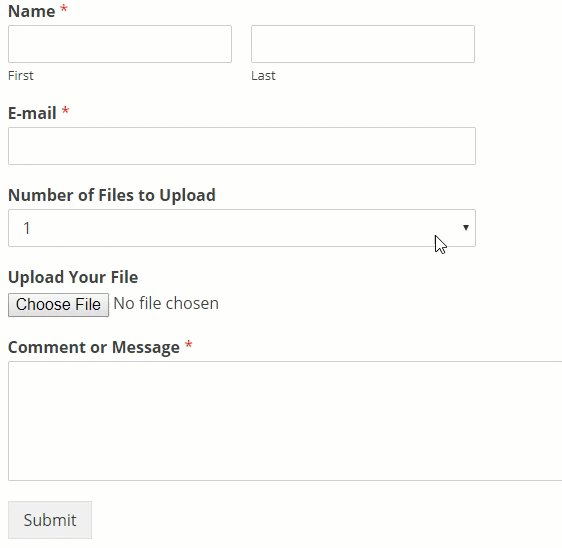
クラシックスタイルのフィールドアップロードフィールドで条件ロジックを有効にするには、ドロップダウンフィールドを左側のパネルからフォームのファイルアップロードフィールドのすぐ上にドラッグします。 (これは、任意の数のファイルのアップロードフィールドで機能しますが、この例では3を実行します。)

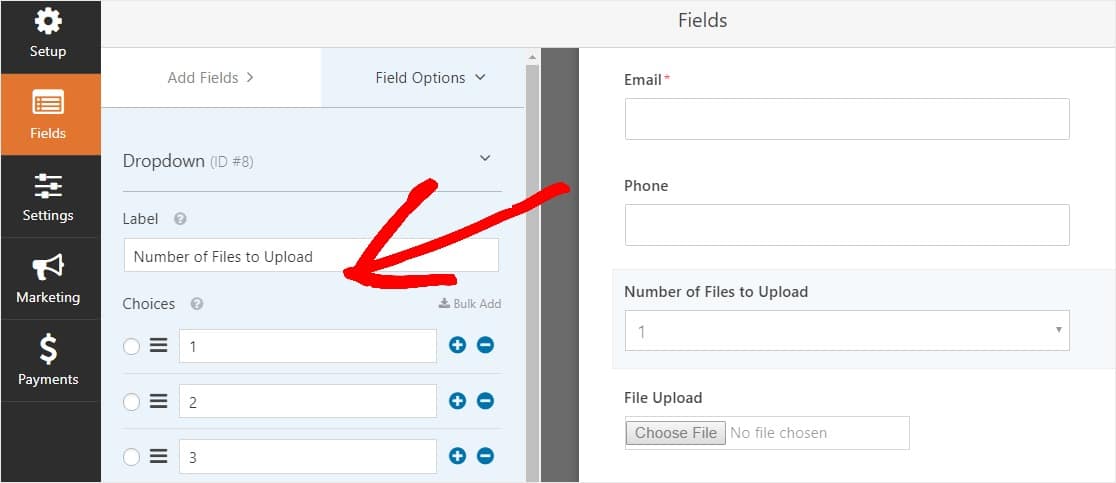
今1、2、および3を言って、左側のパネルおよび編集のアップロードや選択肢へのファイルの数を言うためにドロップダウンフィールドのラベルにフィールドオプションを参照して、ドロップダウンフィールドをクリックしてください。

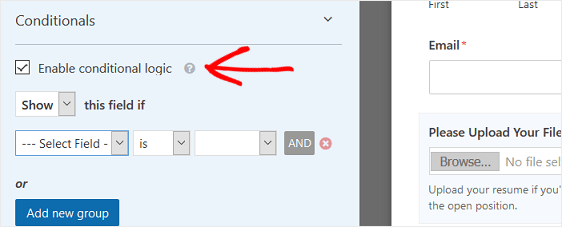
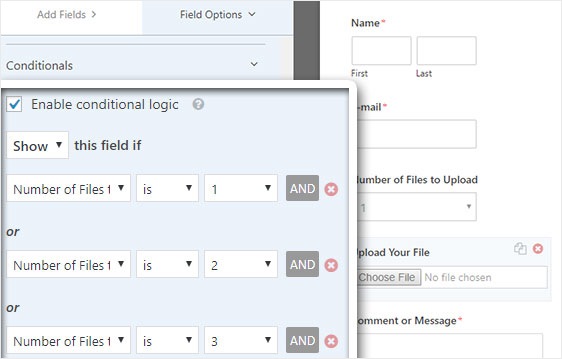
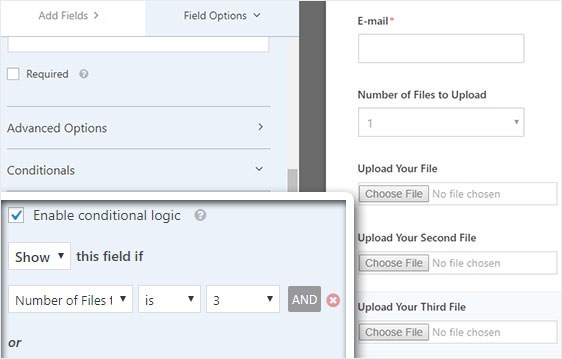
その後、[ファイルのアップロード]フィールドをクリックし、オプションで、左側のパネルの[条件]タブまで下にスクロールして展開します。 次に、[条件付きロジックを有効にする]のチェックマークを選択します。

以下のスクリーンショットのように、[ファイルアップロード]フィールドの条件付きロジックをカスタマイズします。

ORロジックを適用する[新しいグループの追加]ボタンをクリックすると、新しいフィールドが追加されることに注意してください。 ORロジックの使用に関する詳細が必要な場合は、AndOR条件付きロジックの使用方法に関するガイドをお読みください。
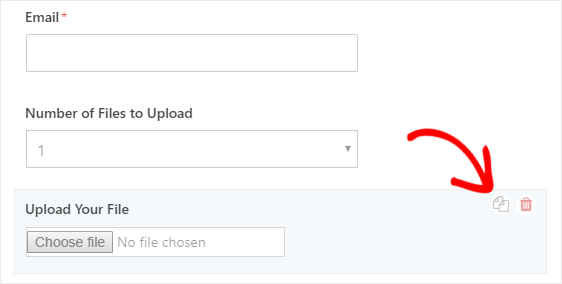
次のステップは、このファイルアップロードフィールドを複製することです。
フォームで、[ファイルのアップロード]フィールドの右側にある重複アイコンをクリックします。

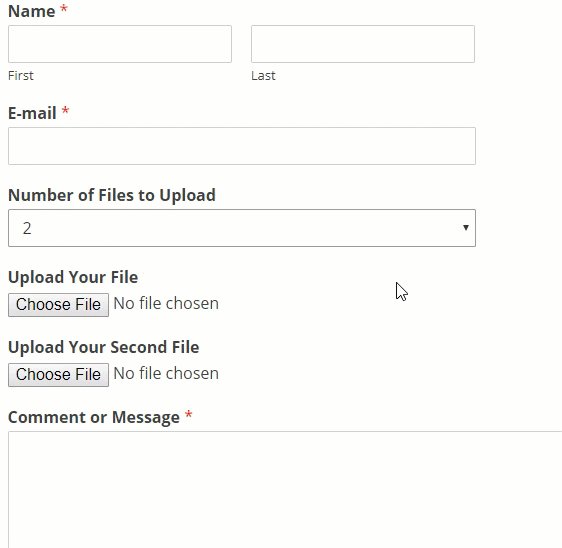
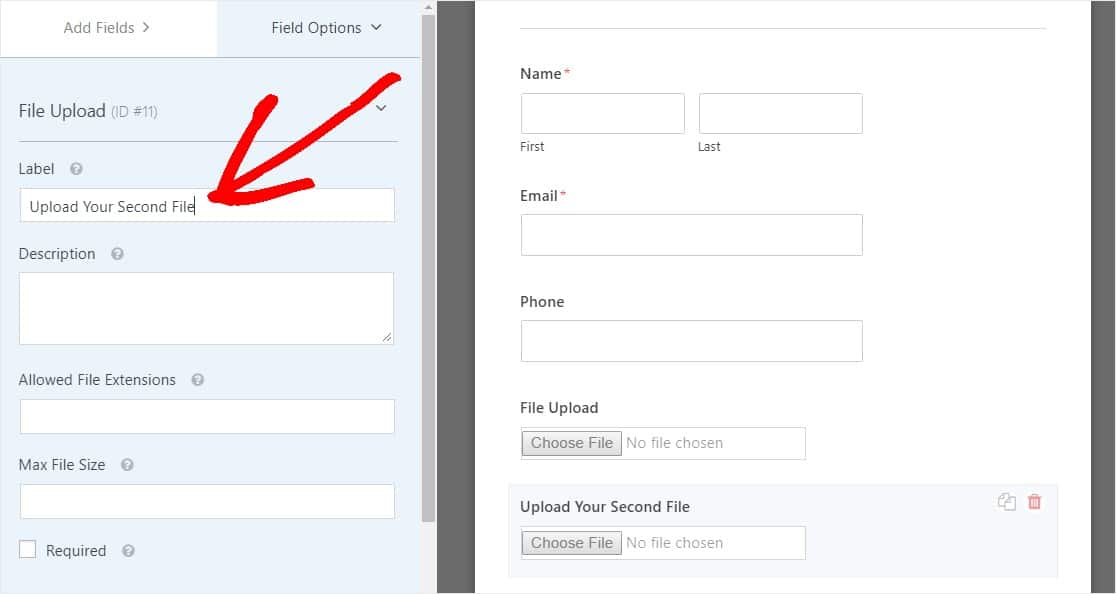
左側のパネルで、新しい[ファイルのアップロード]フィールドのラベルを[ 2番目のファイルをアップロード]に変更します。


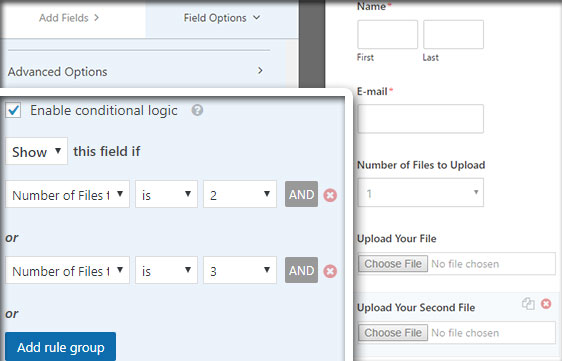
次に、以下のスクリーンショットのように、この新しいフィールドの条件付きロジックを構成します。 上記の手順からの唯一の変更点は、アップロードするファイルの数が1であるという最初のアクションを削除したことです。

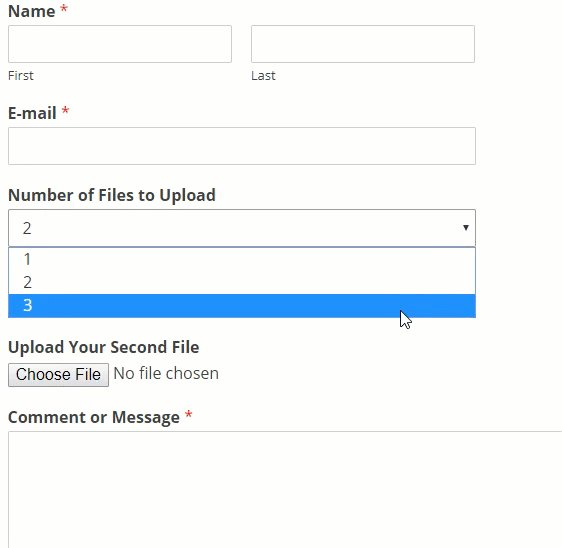
次に、アイコンをクリックし、ラベルを「3番目のファイルをアップロード」に変更して、2番目のファイルアップロードフィールドを複製します。

以下のスクリーンショットのように、条件付きロジックフィールドを構成します。 アップロードするファイルの数が3であるという最後のフィールドのみを保持します。

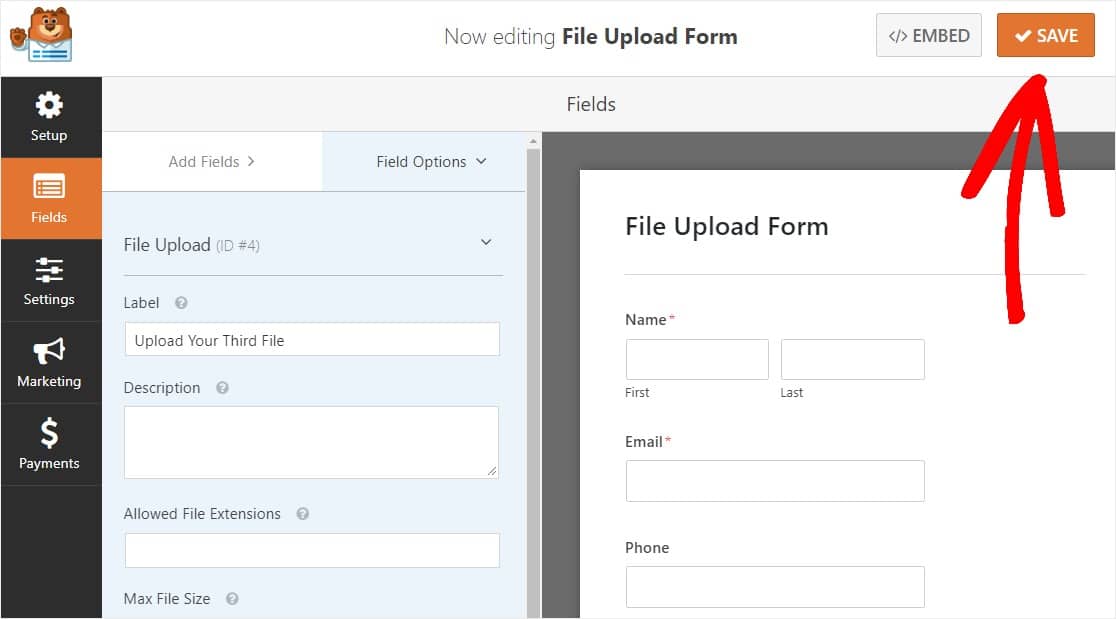
フォームのカスタマイズが完了したら、画面の右上隅にある[保存]をクリックします。 これで、フォームに複数のファイルアップロードフィールドが追加されました。

ご覧のとおり、ほとんどの場合、モダンスタイルを使用して複数のファイルのアップロードを受け入れる必要があります。
これで、フォームに適切な量のファイルアップロードフィールド(1つまたは複数)ができたので、フォームの設定を構成する準備が整いました。
ステップ3:ファイルアップロードフォームの設定をカスタマイズする
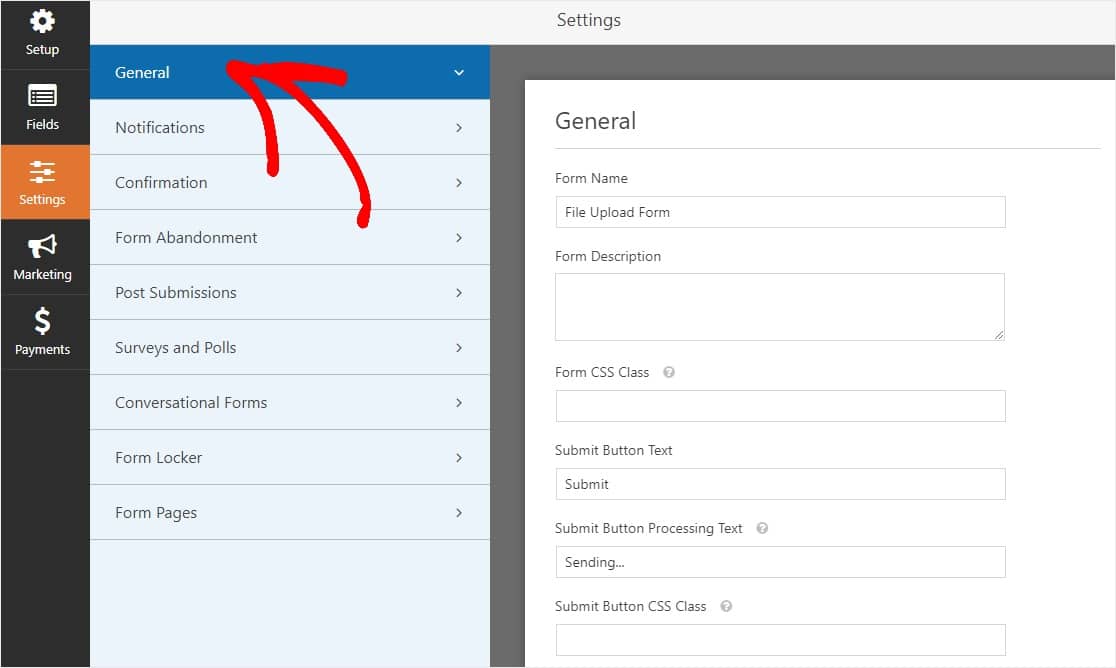
開始するには、 [設定] » [一般]に移動します。

ここで、以下を構成できます。
- フォーム名—必要に応じて、ここでフォームの名前を変更します。
- フォームの説明—フォームに説明を付けます。
- 送信ボタンのテキスト—送信ボタンのコピーをカスタマイズします。
- スパム防止—スパム対策機能、hCaptcha、またはGooglereCAPTCHAを使用して連絡先フォームのスパムを停止します。 スパム対策チェックボックスは、すべての新しいフォームで自動的にチェックされます。
- AJAXフォーム—ページをリロードせずにAJAX設定を有効にします。
- GDPRの機能強化— GDPR要件に準拠するために、エントリ情報とIPアドレスやユーザーエージェントなどのユーザーの詳細の保存を無効にすることができます。 GDPR契約フィールドを簡単な連絡フォームに追加する方法の詳細な手順を確認してください。
完了したら、[保存]をクリックします。
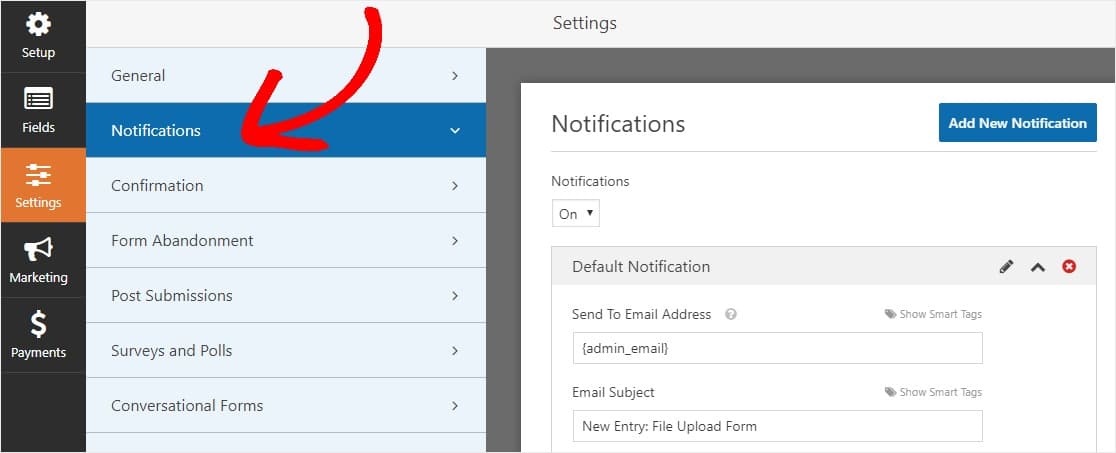
ステップ4:フォームの通知を構成する
通知は、誰かがWordPressアップロードウィジェットにファイルを送信したことを知るための優れた方法です。
また、通知機能を無効にしない限り、誰かがサイトでフォームを送信するたびに電子メール通知が届きます。

誰かがフォームに入力したときにメールメッセージを受け取るには、WordPressでフォーム通知を設定し、メールアドレスを入力する必要があります。
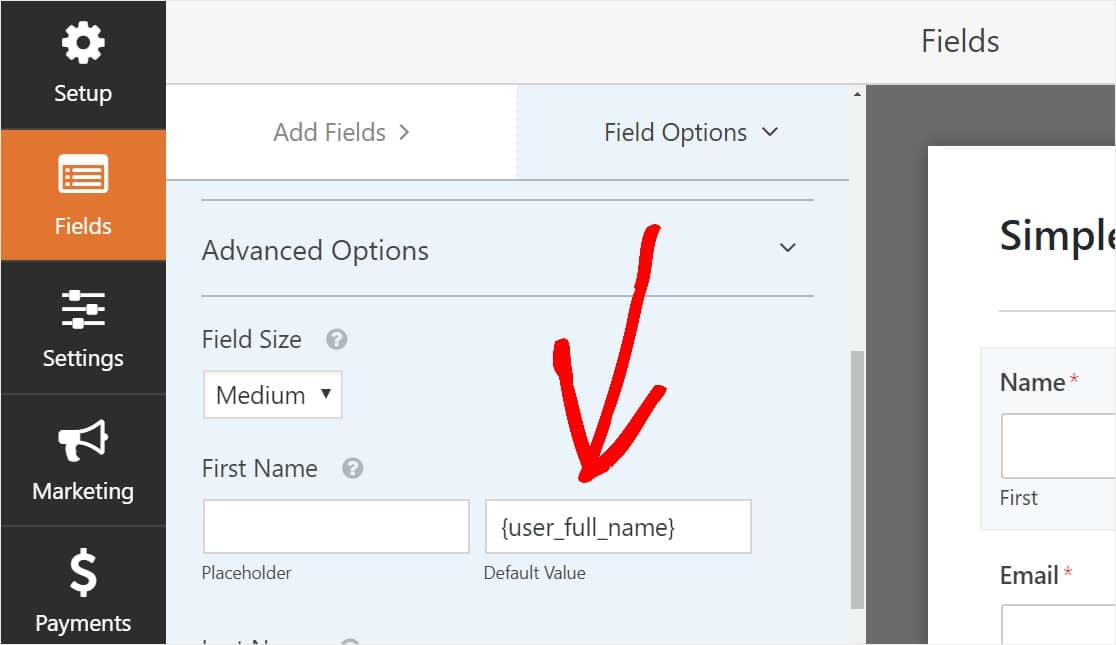
また、スマートタグを使用している場合は、フォームの入力が完了したら、サイトの訪問者にパーソナライズされた通知を送信して、受信したことを知らせることができます。 これにより、ファイルのアップロードとともに、フォームが適切に処理されたことがユーザーに保証されます。

詳細については、WordPressで複数のフォーム通知を送信する方法に関するステップバイステップガイドを確認してください。
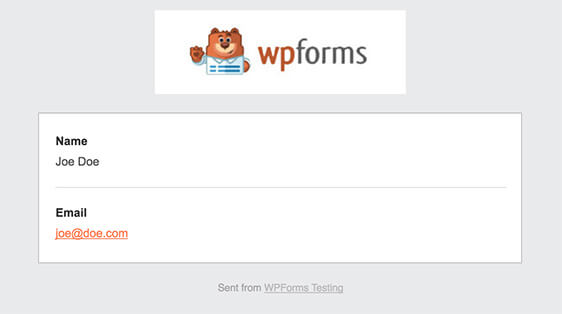
さらに、カスタムヘッダー画像領域にロゴまたは選択した画像を追加することで、通知メールに簡単にブランドを付けることができます。 選択したロゴ/画像は、下のWPFormsロゴのように電子メール通知の上部に表示されます。

注:添付ファイルは電子メールの配信可能性を損なうことが多いため、WPFormsはユーザーのファイルを通知電子メールに添付しません。 代わりに、ファイルのアップロードをリンクとして電子メールで送信します。

ステップ5:ファイルアップロードフォームの確認を構成する
フォームの確認は、ユーザーがWordPressアップロードウィジェットに情報を送信した直後に(そして自動的に)アクションを実行する方法です。 この手順の詳細については、フォームの確認を設定する方法に関するチュートリアルをご覧ください。
WPFormsには3種類の確認があります。
- メッセージ—これは、誰かがフォームで送信を押した後に表示されるデフォルトの確認タイプであり、カスタマイズ可能です。 確認メッセージをカスタマイズしてサイト訪問者の幸せを高める方法に関するヒントを確認してください。
- ページの表示—お礼ページのようなサイトの任意のページにユーザーを自動的に送信します
- リダイレクト—より複雑な開発のためにユーザーを別のWebサイトまたは専用のURLに誘導する場合に便利です。
それでは、WPFormsで簡単なフォーム確認を設定して、サイトの訪問者がサイトでフォームを送信したときに表示される成功メッセージをカスタマイズする方法を見てみましょう。
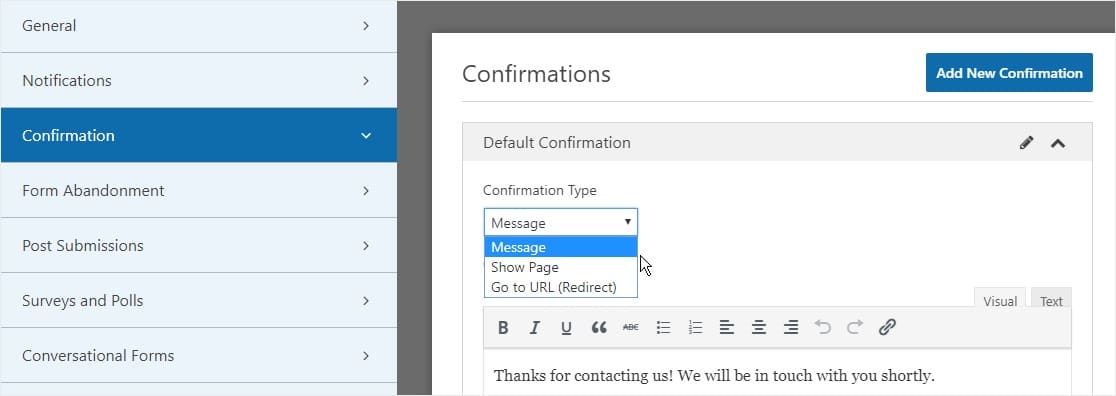
開始するには、フォームエディタの[設定]の下にある[確認]タブをクリックします。
次に、作成する確認タイプのタイプを選択します。 この例では、メッセージを選択します。

次に、確認メッセージを好みに合わせてカスタマイズし、完了したら[保存]をクリックします。
これで、フォームをWebサイトのウィジェットに追加する準備が整いました。
ステップ6:ファイルアップロードフォームをウィジェットに追加する
フォームを作成したら、WordPressサイトのウィジェット領域にフォームを追加できます。
WPFormsを使用すると、ページ、ブログ投稿、WordPressウィジェットなど、Webサイトの複数の場所にフォームを追加できます。
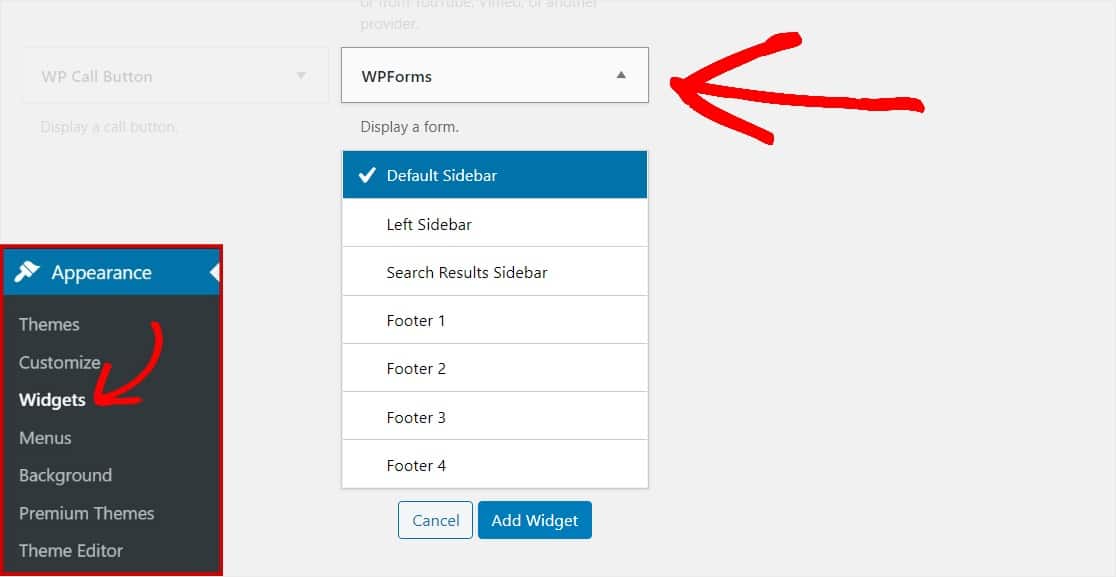
ファイルアップロードフォームをウィジェットに追加し、独自のアップロードウィジェットを作成するには、WordPressダッシュボードの左側のパネルに移動し、[外観]»[ウィジェット]をクリックします。 次に、下にスクロールして、使用可能なウィジェットからWPFormsをクリックします。

表示されるウィジェットは、テーマによって人によって異なる場合があります。 特定のWordPressテーマを使用すると、特定のWordPressウィジェットを使用できます。
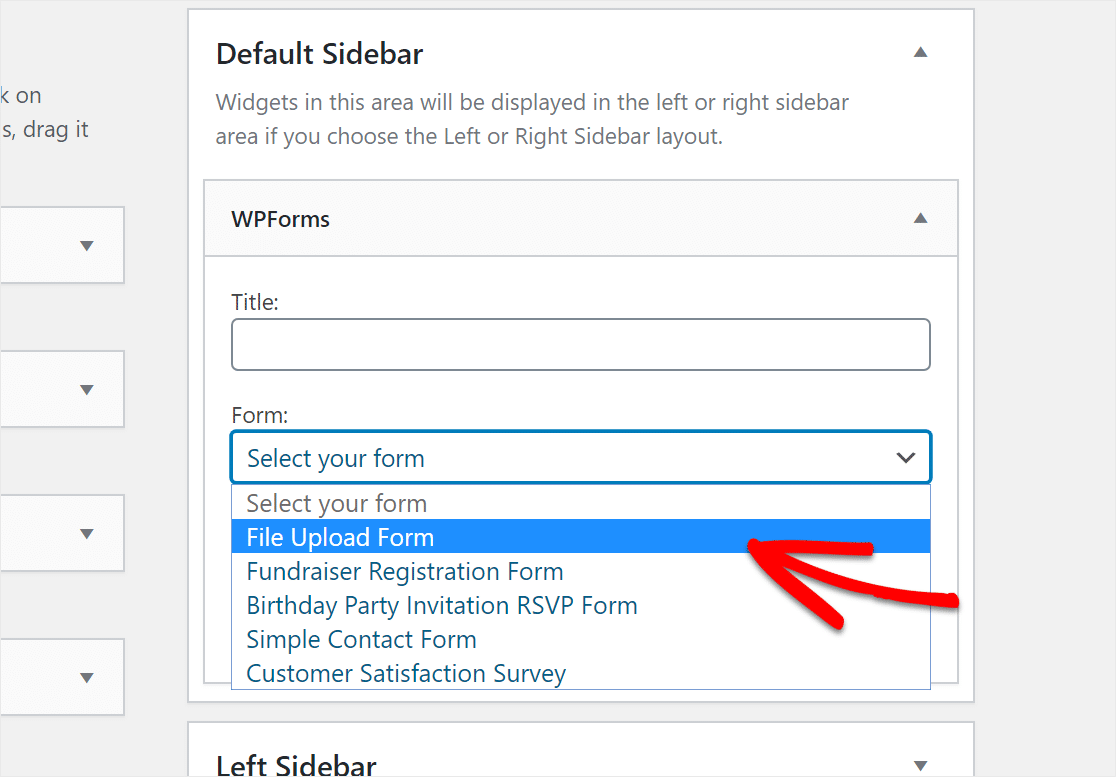
WordPressアップロードウィジェットを表示する領域を選択し、準備ができたら[ウィジェットの追加]をクリックします。
次に、そのウィジェットに表示するフォームを選択して、[保存]をクリックします。

それでおしまい! これで、ファイルアップロードフォームがWebサイトのWordPressウィジェットに表示されます。
ステップ7:ファイルを表示する
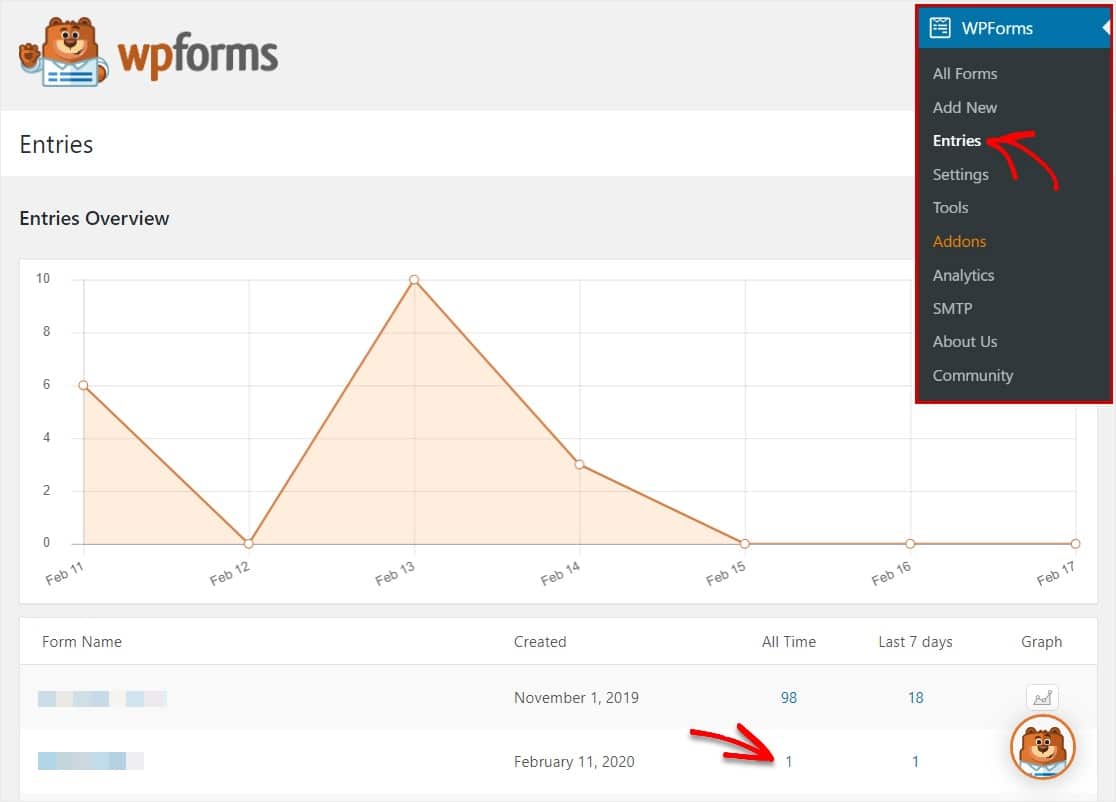
WPFormsは、各フォーム送信をWordPressデータベースのエントリとして保存します。 アップロードされたファイルを表示するには、 WPForms »エントリに移動します。
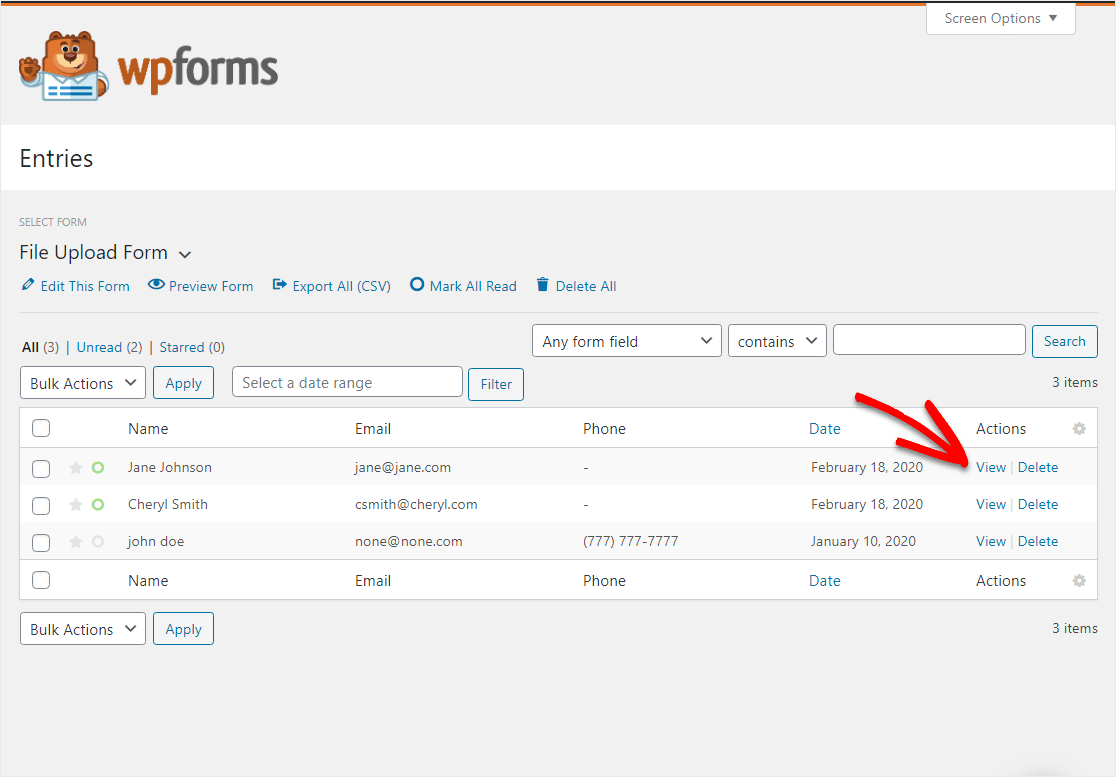
そこから、[すべての時間]エントリ列の番号をクリックして、すべてのエントリを表示します。

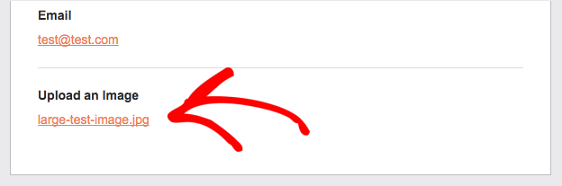
すべてのエントリを表示したら、個々のエントリの[アクション]列の[表示]をクリックして、WordPressアップロードウィジェットを介してアップロードされたファイルにアクセスできます。

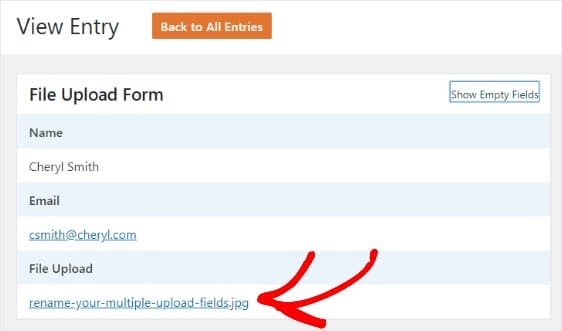
これで、ファイルを右クリックしてファイルをダウンロードするか、ファイルをクリックしてブラウザで表示できます。

さらに良いことに、Zapierアドオンを使用して、アップロードされたすべてのファイルを次の場所に自動的に保存できます。
- グーグルドライブ
- ドロップボックス
- および他の多くのクラウドストレージサービス
そして、人々があなたのアップロードフォームとあなたのウェブサイトをどのように見つけているかを知るために、WordPressにGoogleAnalyticsをインストールする方法に関する私たちのガイドを読んでください。
今すぐWordPressアップロードウィジェットの作成を開始するには、ここをクリックしてください
結論は
そして、あなたはそれを持っています! これで、WordPressアップロードウィジェットを作成して、Webサイトのフォームからファイルを受け入れる方法をマスターしました。 デザイナーからのファイルを受け入れたい場合は、WordPressでAdobe Illustrator(AI)のアップロードを有効にする方法を確認してください。
あなたが今日同様に試すことができる中小企業のマーケティングに関する素晴らしいヒントで私たちの投稿もチェックしてください。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。
また、この記事が気に入った場合は、FacebookとTwitterでフォローしてください。
