フレーマーテンプレートの作成方法
公開: 2023-08-18オイゲン・シアチル著: Contra | ツイッター

導入
Framer は、ノーコード開発への私のアプローチ方法を変えました。 圧倒的なスピードと使いやすさのおかげで、Web サイトの構築方法が完全に変わりました。
半年ほど Framer に没頭して過ごした今、学んだことを共有できることに興奮しています。 このガイドでは、私のプロセスの核心を掘り下げ、一流の Framer テンプレートを作成するための実践的なアドバイス、貴重な洞察、革新的なテクニックを提供します。
さっそく飛び込んでみましょう!
1. 業界を念頭に置いた計画を立てる
Framer テンプレートの作成に取り掛かる前に、特定の業界に明確に焦点を当てて計画を立ててください。 開始方法は次のとおりです。
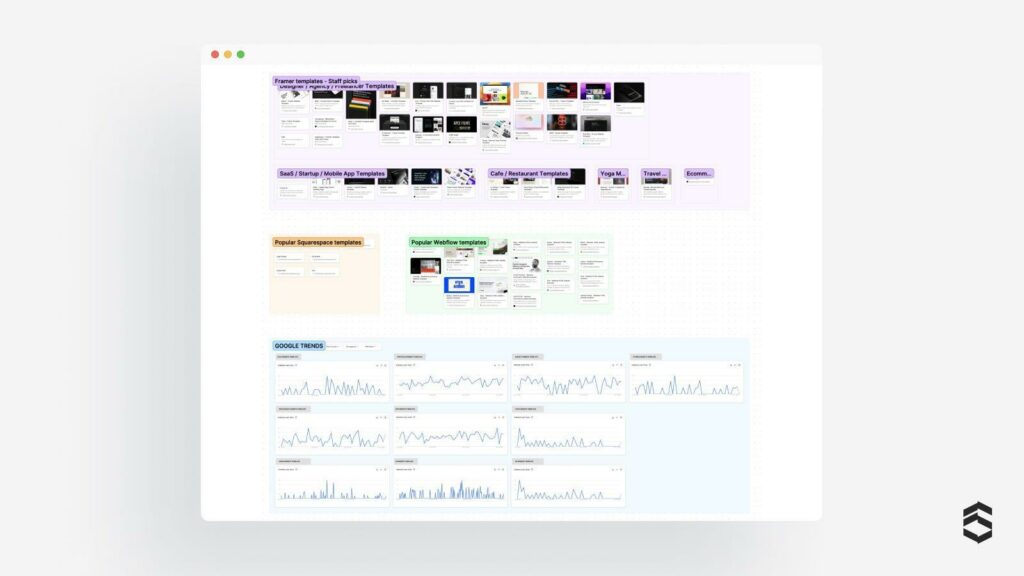
- 市場調査: Framer、Webflow、Squarespace、WordPress テンプレートなどの人気のあるテンプレート タイプを調べます。 さまざまなプラットフォームをチェックして、トレンドと需要を見つけてください。
- 新しい領域を発見する:既存のテンプレートでは広範囲にカバーされていない業界やニッチを見つけます。 市場のギャップを埋める独自のソリューションを提供することを目指します。 おまけのヒント: Google トレンドを使用して、選択した業界のキーワードの人気と潜在的なトラフィックを測定します。
- アイデアを集める:あなたのビジョンに合ったインスピレーション、リンク、Web サイト、デザインを集め始めます。 Apple Note やお気に入りのメモ アプリなどの専用スペースに物事を整理しておきましょう。

2. テンプレートをクライアント プロジェクトのように扱います
本物のクライアント プロジェクトであるかのようにテンプレートの作成に取り組むことで、その品質と価値が向上します。 以下に焦点を当てます。
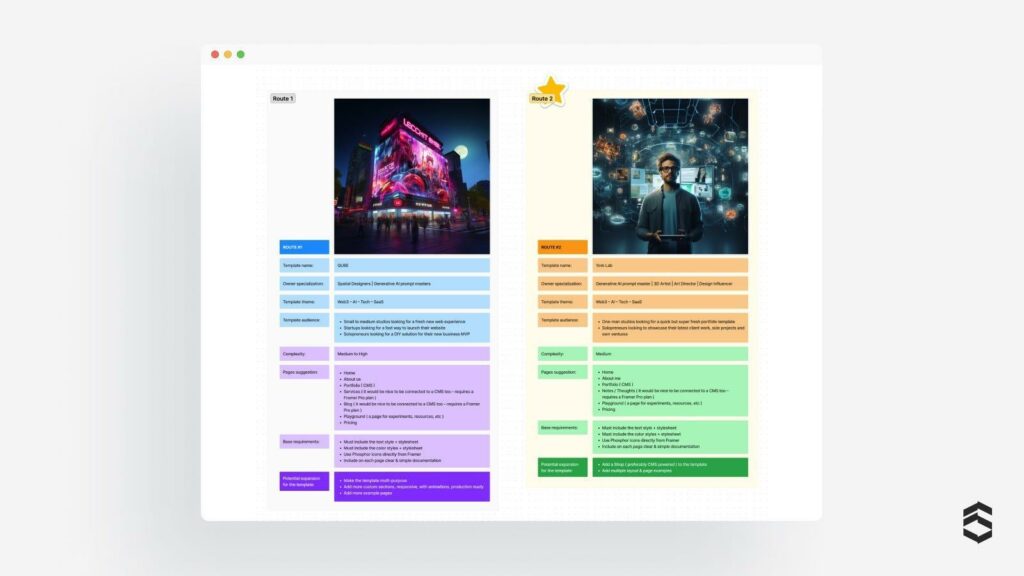
- 架空のブランドのシナリオを作成する:架空のブランドが直面する特定の障害に対処するためのテンプレートを開発します。 対象ユーザーが直面する課題を理解し、それらのユーザーに効果的にサービスを提供できるようにテンプレートをカスタマイズします。
- ユーザーとそのニーズを正確に特定する:テンプレートから恩恵を受ける可能性のある潜在的なユーザーを調査します。 デザイナーや開発者が経験やハードルについて話し合うオンライン コミュニティやフォーラムを探索してください。
- 実際の課題に対処する:実際の設計および開発の問題に対する解決策を提供するようにテンプレートを設計します。 ターゲット ユーザーの効率と生産性の向上を強調します。
業界指向の考え方でテンプレートに取り組み、本物のクライアント プロジェクトのように扱うことで、視聴者の要件を満たす有意義で影響力のある Framer テンプレートの基礎を築くことになります。

3. ムードボード
ムードボードの作成は、Framer テンプレートのデザインを形作る上で重要なステップです。 あなたの創造性を刺激し、デザインの決定に役立つ、インスピレーションを与える宝石のコレクションと考えてください。 効果的なムードボードの作成方法を詳しく見てみましょう。
- 多様なプロジェクトを探索する: Web デザインだけでなく、幅広いデザイン プロジェクトを探索してください。 目に留まったリンク、スクリーンショット、Web サイトを収集します。
- インスピレーションのために Figjam を使用する: Figma の Figjam を使用して、個人用のデジタル インスピレーション ボードを作成します。 テンプレートのビジョンに合わせて、スタイル、色、またはその他のカテゴリ別にアイデアを整理します。
自分を枠にはめないでください。イラスト、アニメーション、ロゴ、有形アイテムなど、創造性を刺激するものは何でも含めてください。 ムードボードは、無限のクリエイティブな探求のためのキャンバスです。

4. 名前を選択します
Framer テンプレートに適切な名前を選択することは、そのアイデンティティを形成し、目立つようにするための重要なステップです。 完璧な名前を見つける方法:
- 調査:既存の Framer テンプレートと製品を調べて、選択した名前が一意であり、これまでに使用されていないことを確認します。
- ドメインの利用可能性を確認する:一致するウェブサイトのドメインを確保したい場合は、Google Domains または Namecheap を使用してドメイン名が利用可能かどうかを確認します。
- 一般的な名前を避ける:テンプレートに独自の独自のアイデンティティを与えるために、まだ普及していない、または広く認識されていない名前を選択します。
思慮深いムードボードを作成し、適切な名前を選択することで、クリエイティブなビジョンを具体化し、対象ユーザーの注意を引く優れた Framer テンプレートの基礎を築くことになります。
5. ブランドのデザイン
Framer テンプレートの構築を進めると、次のステップは魅力的なブランド アイデンティティを作成することです。
- シンプルに始める:基本的なデザイン要素から始めて、迅速に繰り返します。 この適応性のあるアプローチにより、さまざまなバージョンを検討し、作業を進めるにつれて最も優れたバージョンに落ち着くことができます。
- ブランド ロゴをデザインする:シンボル、ワードマーク、組み合わせなど、さまざまなロゴ オプションを試してみましょう。 テンプレートのビジョンと調和し、対象ユーザーの共感を呼ぶロゴを探してください。
- カラー パレットを設定する:カラー スキームを複雑でなく、爽快なものに保ちます。 過剰な色を使用した印象的なデザインは避けてください。 Figma の Foundation: Color Generator プラグインなどのツールを活用して、シェードやパレットを迅速に作成します。
適切な書体を選択する:テンプレートに適切な書体を選択します。 すべての要素に単一のフォントを使用するのが一般的ですが、それに限定されるわけではありません。 選択した書体が Google Fonts ライブラリの一部であり、Framer Web サイトの要件を満たしていることを確認してください。

6. サイトの構造と機能を定義する
Framer テンプレートの使いやすさと機能性を確保するには、明確なサイト構造を確立し、重要な機能を定義することが重要です。
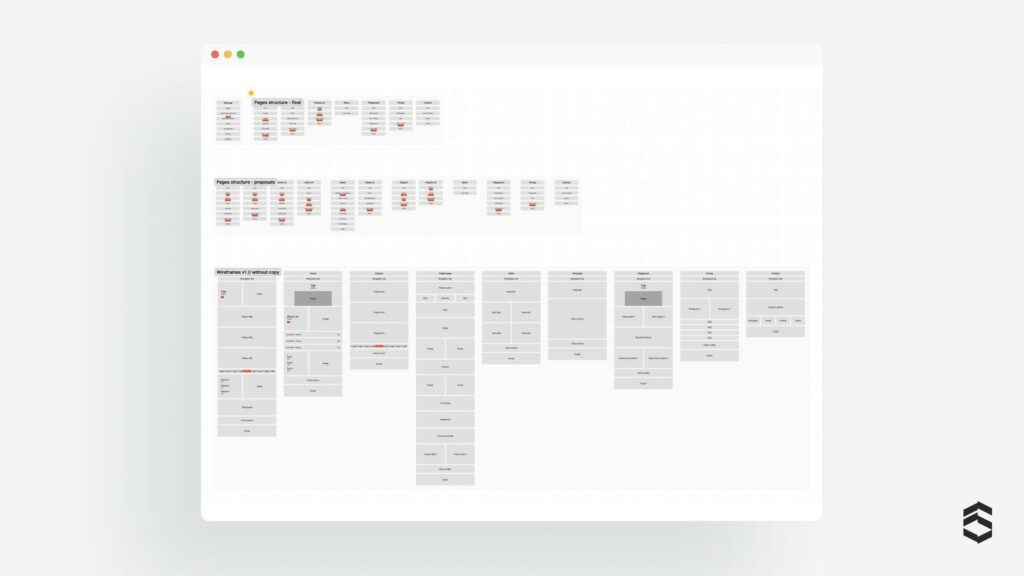
- シンプルに保つ:サイト構造を簡単にスケッチします。 必要なページの概要を説明することから始めます。 CMS コレクションが必要か、それともさまざまなバージョンのページ、セクション、コンポーネントが必要かどうかを決定します。
- 基本的なワイヤーフレーム:すべてのページの基本的なワイヤーフレームを作成して、レイアウトとフローを視覚化します。 これらの下書きは詳細に説明する必要はありません。迅速な計画を立てるためのものです。
コメントと統合: Figma で、ワイヤーフレームにメモを追加します。 Framer で直接使用するカスタム コンポーネント、統合、その他の要素について言及します。 CMS コレクションを含める場合は、必須フィールドを考慮してください。 これは、デザインと機能の橋渡しに役立ちます。

7.フィグマタイム
Framer テンプレートのデザインの旅は Figma から始まります。これが魅力的な選択である理由は次のとおりです。
- 知名度:多くの個人起業家、小規模代理店、デザイナーはすでに Figma のことを知っています。 Figma を開始すると、Framer テンプレートと一緒に Figma ファイルを提供することで、追加の価値を提供できます。
- 要素を一元化:ブランド要素、ムードボードのインスピレーション、ワイヤーフレームを Figma にまとめます。 これらを整理して設計プロセスを合理化します。
- ドラフト段階: lorem ipsum や一時画像などのプレースホルダー コンテンツを使用して、最初のドラフトの作成を開始します。 この段階では、ワイヤーフレームと最終デザインの間のギャップを埋めます。 フォント、色、レイアウト、コンテンツの配置を調整してデザインを洗練させます。
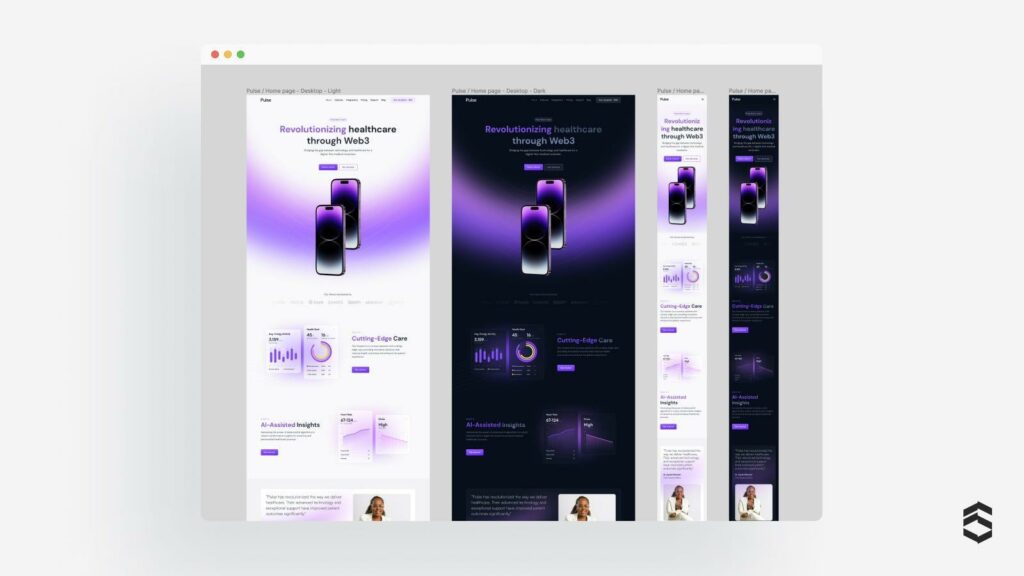
- モバイル対応:デザイン中にモバイルの応答性を考慮し、テンプレートがさまざまなデバイスでスムーズに動作するようにします。 画面間でのシームレスなエクスペリエンスにより、使いやすさが向上します。
- アニメーションの探索:アニメーションを試して、Framer テンプレートにインタラクティブ性を注入します。 魅力的なユーザー エクスペリエンスを実現するために要素をどのようにアニメーション化するかを検討します。

8. ChatGPT と MidJourney を使用してカスタム コンテンツを生成する
独特で魅力的なテンプレートを作成するには、ありきたりなストック写真や一般的なテキストを避けてください。 代わりに、ChatGPT と MidJourney の力を利用して、パーソナライズされたコンテンツを作成します。
- カスタマイズされた ChatGPT プロンプト: ChatGPT 用の特定のプロンプトを作成して、意味のあるコンテンツを生成します。 プロンプトの使用法をマスターすると、将来のプロジェクトでのスキルが向上します。 ChatGPT プロンプトの例: 「あなたは [業界] の上級コピーライターであると想像してください。 あなたの代理店は、[業界] + [mvp] に特化した [ブランド名] の新しいブランドを構築しています。 サイトマップには[全ページ一覧]が含まれています。 ホーム ページのヒーロー セクションの主見出し (H1)、小見出し、CTA を書きます。 ウェブサイト全体で続けてください。」
- MidJourney を使用したカスタム ブランド アセット: MidJourney を使用して、テンプレートのビジョンに合わせたブランド アセットを作成します。 ムードボードから画像を選択し、背景、アイコン、またはユニークな要素を作成します。
- 生成と調整:最初の MidJourney アセットを作成し、基準を満たすまで調整します。 シード番号と対応する画像を書き留めて、良い例を保存します。
- ブレンドして実験:オリジナルのソース画像 (ムードボードまたは作品から) を生成されたサンプルとブレンドします。 希望の結果が得られるまで、さまざまな組み合わせを試してください。
- 洗練されて完璧:最終画像を強化し、Photoshop などのツールで編集します。 Framer テンプレートの視覚的な魅力を高める洗練されたアセットを作成します。
9. デザインを磨き上げる
Framer テンプレートの最終段階に近づいたら、完璧を達成するためにデザインを調整することに集中します。
- パーソナライズされたコンテンツの統合: ChatGPT と MidJourney を使用して作成されたカスタム コピーとブランド アセットをデザインに組み込みます。 このカスタマイズされたコンテンツにより、テンプレート全体の美しさが向上します。
- 細部に気を配る:各デザイン要素を注意深く調べて、細部が見逃されないようにします。 テンプレート全体の位置合わせ、一貫性、全体的な結合性を確認します。
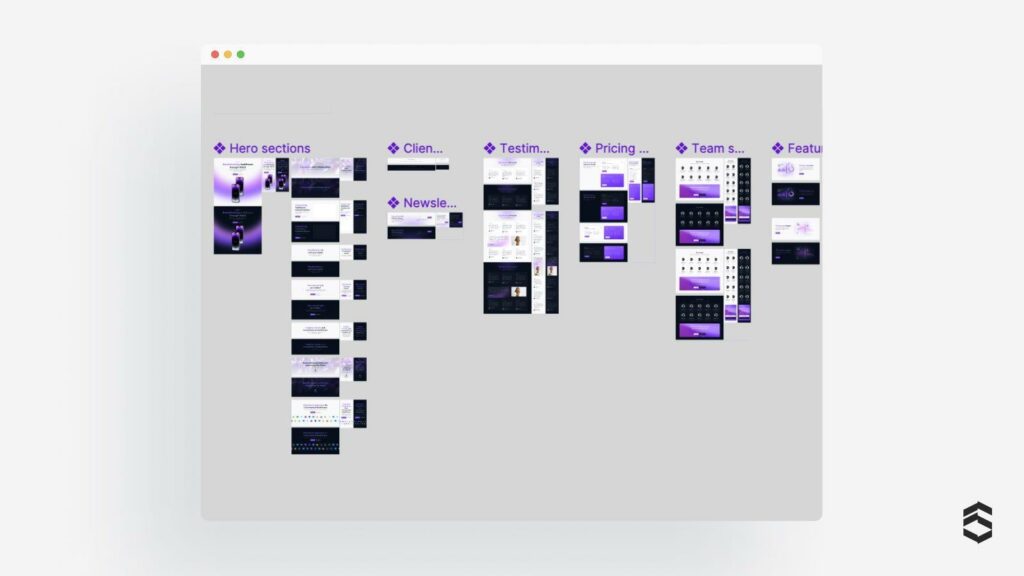
- コンポーネント リストのコンパイル: Framer に実装されるコンポーネントの包括的なリストを準備します。 さまざまなテーマ、バリエーション、状態を検討して、多用途で動的なテンプレートをユーザーに提供します。

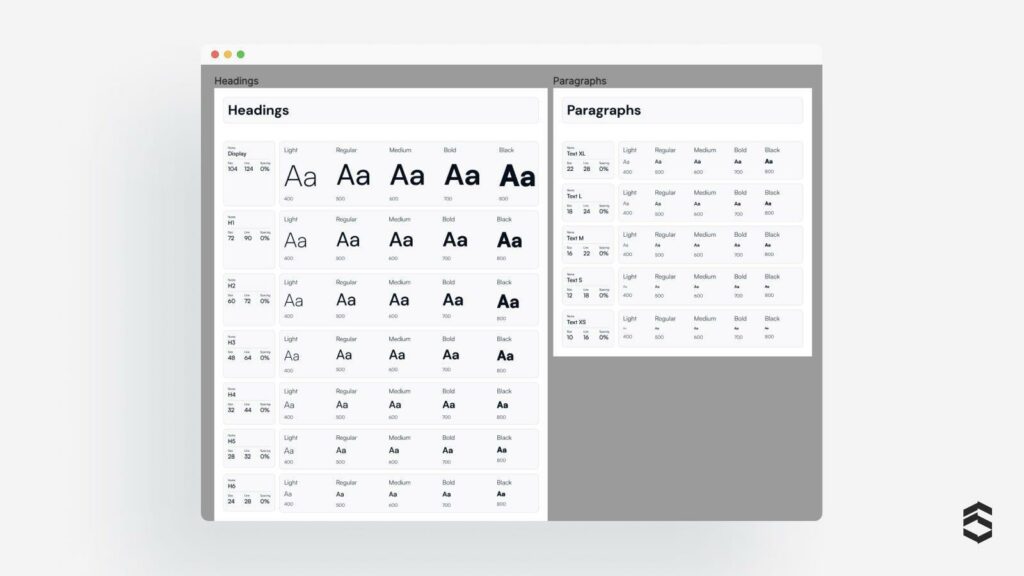
10. デザインシステムの基礎を設定する
Framer テンプレートのデザインを合理化し、一貫性を維持するには、強力なデザイン システムを構築することが重要です。
- シンプルさと拡張性:将来の更新や追加に適応できる、簡単で簡単に拡張可能なシステムを作成します。
- タイポグラフィ、色、影、ぼかし:タイポグラフィ、カラー パレット、影、ぼかしに関する一貫したルールを確立し、調和のとれた視覚的なプレゼンテーションを確保します。
- マージン、コンテナ、およびブレークポイント:統一されたレイアウトを維持するためのマージンとコンテナのガイドラインを定義します。 レスポンシブ デザインのブレークポイントを設定して、さまざまなデバイスでシームレスな使いやすさを確保します。
- パーソナライズされたアイコン: Framer は電子メール入力やアイコンなどの組み込み要素を提供しますが、カスタム アイコンをデザイン システムに統合して、よりユニークなタッチを実現することもできます。
- テーマの調和:システムのテーマの色に基づいてテーマを動的に更新するかどうかを決定します。 明るい色合いと暗い色合いを巧みに組み合わせて、両方のモードで快適な体験を実現します。

11. ページを Framer に移動し始めます
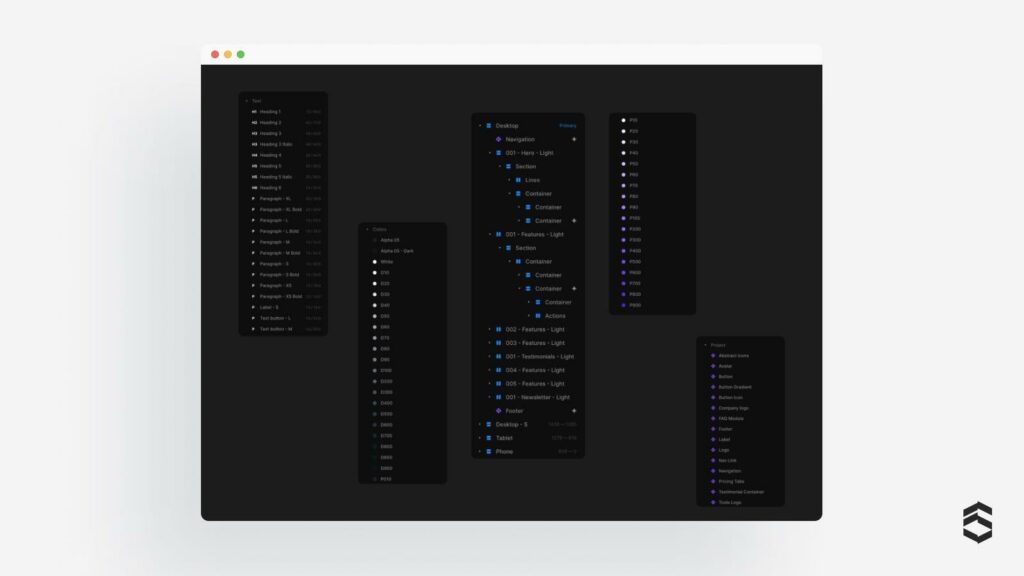
デザインが洗練され、堅牢なデザイン システムが確立されたので、Figma から作業を移行して Framer テンプレートに命を吹き込みます。 その方法は次のとおりです。

- デザイン システムを移行する:まず、色、タイポグラフィ スタイル、ボタン コンポーネントなどのデザイン システムを Framer に移行します。 一貫性を保つために、すべての要素が確立されたルールに従っていることを確認してください。
- 構造とブレークポイントを設定する:デザイン システムが Framer に入ったら、必要なセクション、コンテナ、およびブレークポイントを作成します。 プロジェクトの設計とニーズに合わせてこれらの設定をカスタマイズします。
- セクションをコピーして貼り付ける:セクションを Figma から Framer に 1 つずつコピーして貼り付けます。 レイアウトの転送に集中してください。 スタイルは後からでも構いません。
- 色とテキストを更新する:貼り付けた後、デザイン システムに合わせて色とテキスト スタイルを更新します。 この手順により、すべてのページの均一性が保証されます。
- 重要なコンポーネントを構築する:ナビゲーション バー、フッター、紹介文、機能などの主要なコンポーネントを構築します。 これらの再利用可能な要素により、テンプレートの構築プロセスが合理化され、一貫性が維持されます。
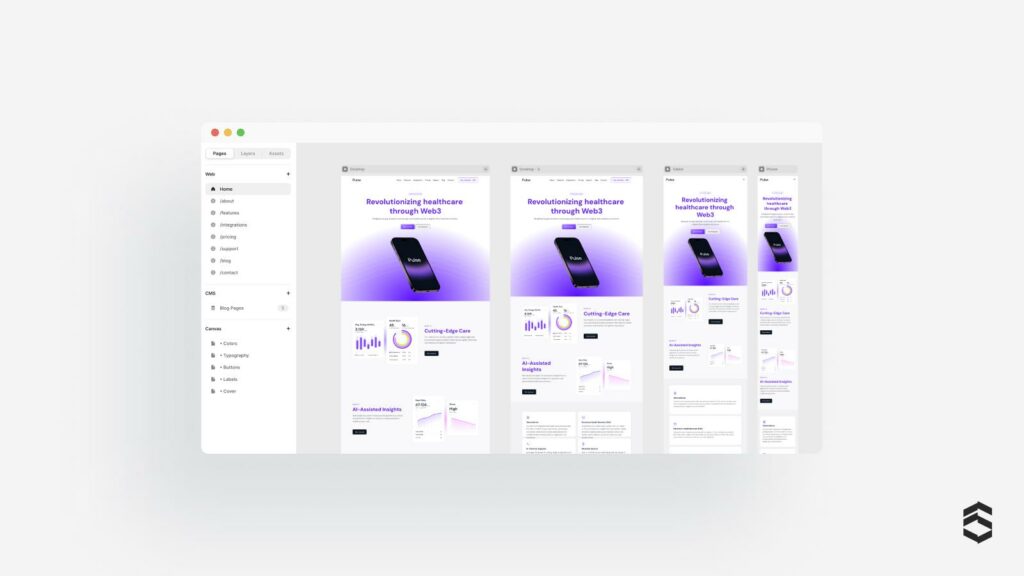
- ポリッシュされたページを複製する: Framer で完成した最初のポリッシュされたページのコピーを作成します。 このページは、残りのテンプレートのモデルとして機能します。
- 他のページを一貫して構築する:洗練されたページのセクションを利用して、他のページを一貫して構築します。 このアプローチにより、Framer テンプレート全体にわたって均一なレベルの磨きとデザイン品質が保証されます。

12. テンプレートを磨き上げる
ユーザーにとってスムーズで視覚的に魅力的なエクスペリエンスを確保するには、正式リリース前に Framer テンプレートを微調整することが重要です。
- .webp 形式の画像を最適化する:テンプレート内のすべての画像が .webp 形式で最適化されていることを確認します。 これにより、読み込み速度と全体的なパフォーマンスが向上します。
- メタデータと alt タグでアクセシビリティを強化する:画像に関連するメタデータと alt タグを含めます。 これにより、アクセシビリティが向上し、検索エンジン最適化 (SEO) が強化されます。
- 完璧なアニメーション、ホバー効果、および押された状態:アニメーション、ホバー効果、および押された状態を洗練します。 これらのインタラクティブな要素は、テンプレートに深みと魅力を加えます。

13. ドキュメントを書く
ユーザーが Framer テンプレートを理解し、最大限に活用するには、明確で包括的なドキュメントを作成することが不可欠です。
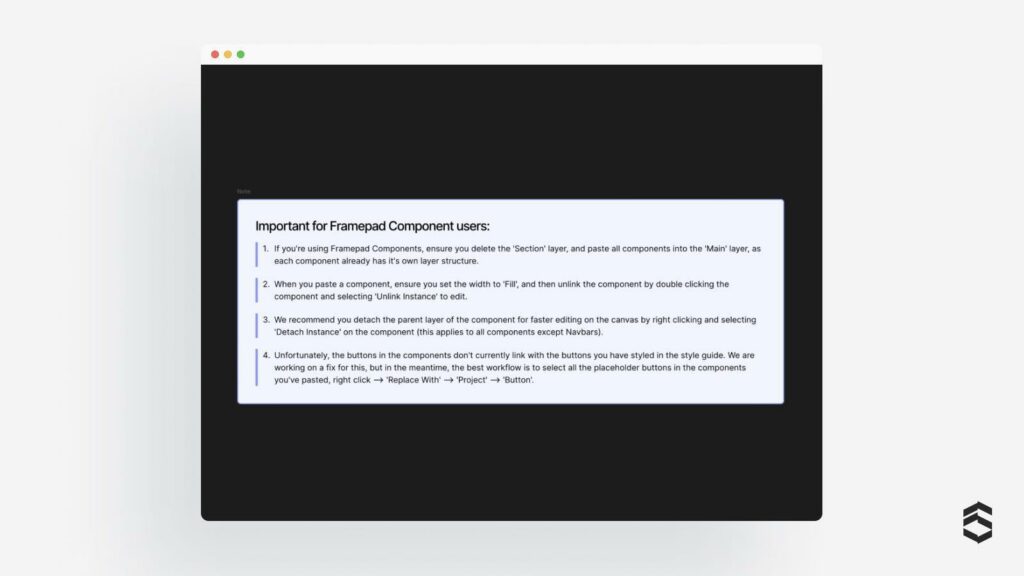
- 主要なコンポーネントについて詳しく説明する:重要なテンプレート コンポーネントについて詳細な説明を提供します。 それらの役割、用途、利用可能なカスタマイズの選択肢について説明します。
- ガイドラインと制限を定義する:ドキュメントでガイドライン、制限、ベスト プラクティスを確立します。 これは、ユーザーがテンプレートのパラメータと境界を理解するのに役立ちます。

私が見た中で最高のドキュメントの 1 つは、Matteo Tiscia が Framepad.co のために作成したものです。
14. さまざまなデバイスとブラウザでテストする
さまざまなデバイスやブラウザーで Framer テンプレートを徹底的にテストすることで、すべてのユーザーにシームレスで一貫したエクスペリエンスが保証されます。 次のテスト ガイドラインに従ってください。
- ブラウザ間の互換性: Safari、Chrome、Firefox、Edge などのさまざまなブラウザでテンプレートをテストします。 これにより、不一致を特定し、一貫した外観と操作性を確保できます。
- デバイスの応答性:テンプレートがデスクトップ、ラップトップ、タブレット、電話などのさまざまなデバイス上で正しく表示され、機能することを確認します。 すべてのデバイスでテストできない場合は、デスクトップ/ラップトップと少なくとも 1 台の電話を優先してください。
- 不一致の検出:デバイスとブラウザ間の違いに注意してください。 最適なパフォーマンスを確保するために、必要な更新や修正を行って問題に迅速に対処します。
15. プロモーションをデザインする
魅力的なプロモーションを作成することは、Framer テンプレートの成功に大きく影響します。 魅力的で視覚的に魅力的なプロモーション キャンペーンを作成する方法は次のとおりです。
- 印象的なカバーをデザインする:テンプレートの本質を捉えた、注目を集めるカバーを作成します。 それは第一印象なので、魅力的であなたのユニークなデザインを代表するものにしてください。
- ソーシャル サムネイルを作成する:表紙に基づいて、興味深いソーシャル サムネイルをデザインします。 このサムネイルは、ソーシャル メディアで共有されるときにユーザーのクリックを促します。
- 製品ショットを準備する:テンプレートの最大の特徴を強調するショットを作成します。 これらのビジュアルは、Framer テンプレート ライブラリ、LemonSqueezy ストア、Dribbble、Behance、Twitter、LinkedIn、Layers.to などのプラットフォームでのプロモーションに使用されます。
- テンプレートを紹介する:テンプレートが動作している画面のデモンストレーションを記録します。 主要なアニメーションとセクションをキャプチャして、その機能を強調します。
- プロモーション ビデオを編集する:ビデオ編集ソフトウェアを使用して、魅力的なプロモーション ビデオを作成します。 魅力的なアニメーションとセクションを備え、ビデオを視覚的に魅力的にします。
- テンプレートの説明を作成する:テンプレートの有益で説得力のある説明を作成します。 その目的、利点、独自の特性を明確に伝えます。
- 機能とキーワードをリストする:テンプレートが提供する内容をすぐに伝えるために、機能と関連キーワードの簡潔なリストを含めます。
- プロモーション電子メールの作成:プロモーション用の電子メール シーケンスを作成します。 過去の顧客に割引を提供して、紹介や早期販売を促進します。

16. テンプレートを Framer に送信します
Framer テンプレートを細心の注意を払って改良したら、あなたの努力と創造性を世界に披露しましょう。
- 要件を確認する:送信する前に、テンプレートの送信に関して Framer によって設定されたすべての要件を満たしていることを確認してください。 これには、ガイドライン、仕様、品質基準を遵守することが含まれます。
- 細部まで磨き上げる:時間をかけてテンプレートを徹底的に見直し、磨き上げます。 完璧なプレゼンテーションを実現するために、細部にまで注意を払います。
- フィードバックを受け入れる:テンプレートが拒否されたり、改善が必要な場合でも、落胆しないでください。 フィードバックを使用して、必要な更新と機能強化を行います。 多くの場合、わずかな調整で大きな違いが生じることがあります。
- 承認を祝う:テンプレートが承認された場合は、おめでとうございます。 これは素晴らしい成果であり、あなたのスキルをより幅広い聴衆に披露する機会です。
- 必要に応じて再申請する:テンプレートが最初に受け入れられなかった場合でも、落胆する必要はありません。 フィードバックを考慮して改善に取り組み、将来的に再適用します。
17. 打ち上げ
Framer テンプレートを起動するのはエキサイティングな瞬間です。 それを最大限に活用するには、複数のマーケットプレイスで製品を共有することで製品のリーチを最大化することを検討してください。 これにより、認知度と潜在的な視聴者が拡大し、ローンチが成功する可能性が高まります。
- SuperbThemes で公開する:より幅広い視聴者にリーチし、販売の可能性を高めるために、SuperbThemes Framer マーケットプレイスで新しいテンプレートを公開することを検討してください。
- さまざまなプラットフォームで宣伝する: Twitter、LinkedIn、Dribbble、Behance、Creative Market などのソーシャル メディア プラットフォームでテンプレートのリリースに関するニュースを共有します。 さらに、Product Hunt、Layers.to、Instagram、Facebook、特定のサブレディット、UI8、Themeforest、Craftwork などの他のプラットフォームを探索して、可視性を高めます。
- 購読者に通知する:購読者リストにプロモーション電子メールを送信し、早期販売を促進するために期間限定の特別割引を提供します。
- Twitter プロモーション コード: Twitter ユーザー向けに、48 ~ 72 時間以内に有効期限が切れるプロモーション コードを作成します。 この緊急性により、より即時のコンバージョンが促進される可能性があります。
- さまざまな割引コードを利用する: LemonSqueezy でさまざまな割引コードを生成し、さまざまな視聴者と共有して、さまざまなマーケティング アプローチをテストします。

18. 打ち上げ後
リリース後も、ユーザーを宣伝し、ユーザーと関わるための取り組みを止めるべきではありません。 以下のリリース後のアクティビティで勢いをさらに高めてください。
- ソーシャル メディアで積極的に活動する:テンプレートに関する最新情報を Twitter や LinkedIn に投稿し続けて、可視性とエンゲージメントを維持します。
- チュートリアルを作成する: Framer テンプレートを効果的に使用する方法に関するチュートリアルを共有します。 これはユーザーを助けるだけでなく、テンプレートの多用途性を示すことにもなります。
- ソーシャル メディアにショート動画を投稿する:テンプレートを使用してショート ビデオやアニメーションを Instagram や YouTube などのプラットフォームで共有し、潜在的な顧客を魅了し、テンプレートの機能を紹介します。
これらのリリース後の戦略を熱心に実行することで、Framer テンプレートへの関心を維持し、成長するユーザー ベースを引き付け、評判の高い Framer テンプレート作成者としての地位を固めることができます。

結論は:
実験を受け入れ、独自のスタイルや好みに合わせて各ステップを調整してください。 次の Framer テンプレートの作業を開始するときは、このプロセスを、ビジョンと目標に合わせて調整および進化できるガイドとして考慮してください。

Framer Pro — 3 か月間無料
このコードを使用すると、年間 Framer Pro プランを 3 か月間無料で利用できます: Partner25proyearly
私のテンプレートを購入する

KAAY Web3 スタジオ
ここで購入してください

Pulse Web3 SaaS
ここで購入してください
次の Framer プロジェクトで協力しましょう!
カスタム Framer Web サイトやインタラクティブなエクスペリエンスでプロジェクトを強化したい場合は、接続してみましょう。 フレーマーのエキスパートとして、私はお客様の特定のニーズや要件に合わせて、お客様のアイデアを実現するための専門サービスを提供します。
– Contra – Twitter で私とつながりましょう
