WordPressで求人応募フォームを作成する方法(簡単な方法)
公開: 2019-12-30オンラインで候補者を採用して探していますか? 数分で、自分の役割に適した候補者を見つけることができる求人応募テンプレートを使用してオンラインフォームを設定できます。
そのため、このチュートリアルでは、WordPressで求人応募フォームを作成する方法を正確に説明します。
今すぐ求人応募フォームを作成するには、ここをクリックしてください
求人応募フォームの作成に関するビデオチュートリアル
これは、WPFormsで求人応募を作成する方法を示すビデオです。
申請書の作成方法に関するチュートリアルを作成したい場合は、以下の手順で必要なものがすべて見つかります。
WordPressで求人応募フォームを作成する方法
申請書の作成方法に関するこのチュートリアルを簡単にナビゲートするための目次は次のとおりです。
- WordPressで求人応募フォームを作成する
- 求人応募フォームをカスタマイズする
- 条件付きロジックを有効にする
- フォーム設定を構成する
- 求人応募フォームの通知をカスタマイズする
- フォームの確認を構成する
- あなたのウェブサイトにあなたの求人応募フォームを追加してください
人々があなたの求人情報に応募できるように、最高の求人応募プラグインをお探しですか?
この投稿では、求人応募フォームの作成に使用する最も簡単なものについて説明しました。 WPFormsプラグインを使用してWordPressで求人応募フォームを作成する方法を正確に見てみましょう。
ステップ1:WordPressで求人応募フォームを作成する
オンラインでアプリケーションフォームを作成する方法がわからない場合は、最初にWPFormsプラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPressプラグインのインストール方法に関するこのステップバイステップガイドを参照してください。
WPFormsはWordPressに最適なフォームビルダーです。 その多くの強力な機能の中で、それは求人応募のWordPressプラグインとして素晴らしい働きをします。
次に、Form TemplatesPackアドオンをインストールしてアクティブ化する必要があります。 このアドオンを使用すると、事前に作成された求人応募フォームテンプレートや、サイト用にカスタマイズされたフォームを作成するためのその他の業界固有のテンプレートにアクセスできます。
これにより、最初から始めて、単純な連絡フォームに手動でフィールドを追加する必要がなくなるため、時間を大幅に節約できます。
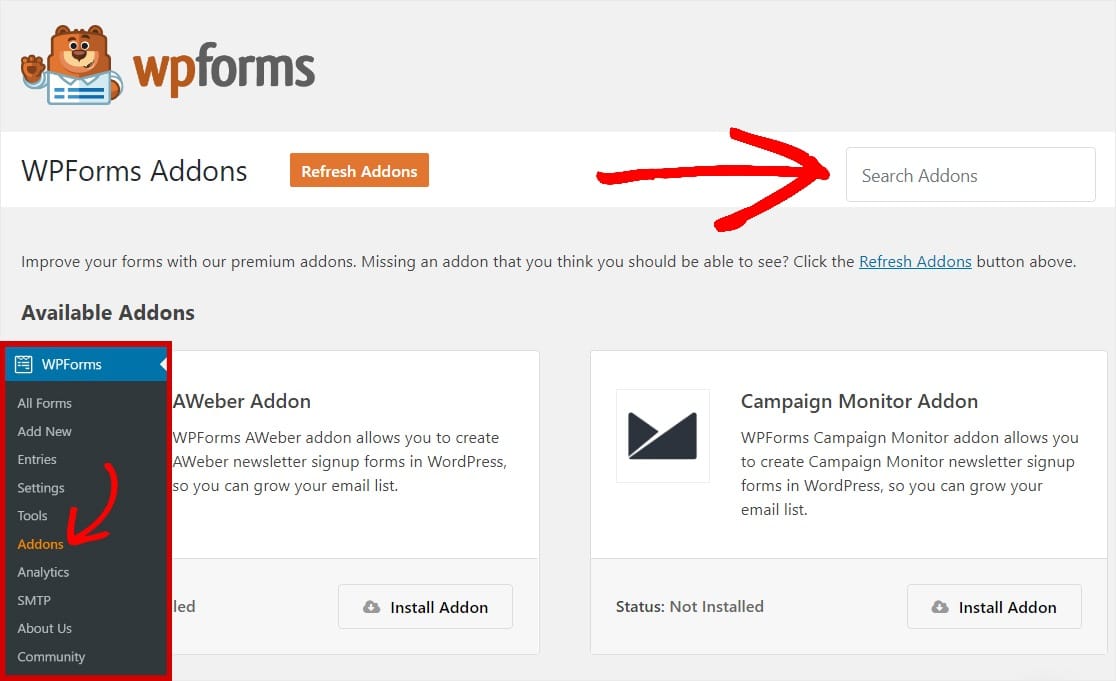
WPFormsアドオンページから、Form TemplatesPackを検索します。

[アドオンのインストールとアクティブ化]をクリックします。

次に、 WPForms » Add Newに移動して、新しいフォームを作成します。
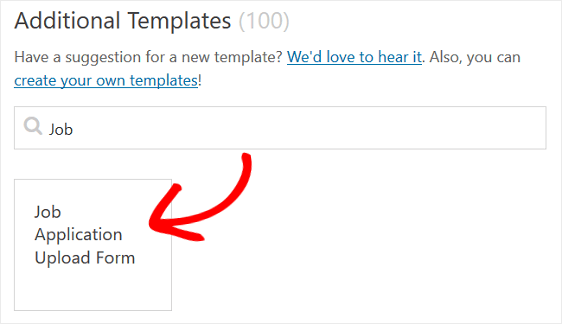
セットアップ画面で、フォームに名前を付け、[追加のテンプレート]と表示されているテンプレート画面の一番下までスクロールします。
検索バーに「Job」と入力すると、求人応募フォームのテンプレートが表示されます。

テンプレートをクリックすると、WPFormsがあなたに代わって求人応募フォーム(求人応募テンプレート)を作成します。 あなたはWordPressでの求人への応募フォームの作成に一歩近づいています。

ステップ2:求人応募フォームをカスタマイズする
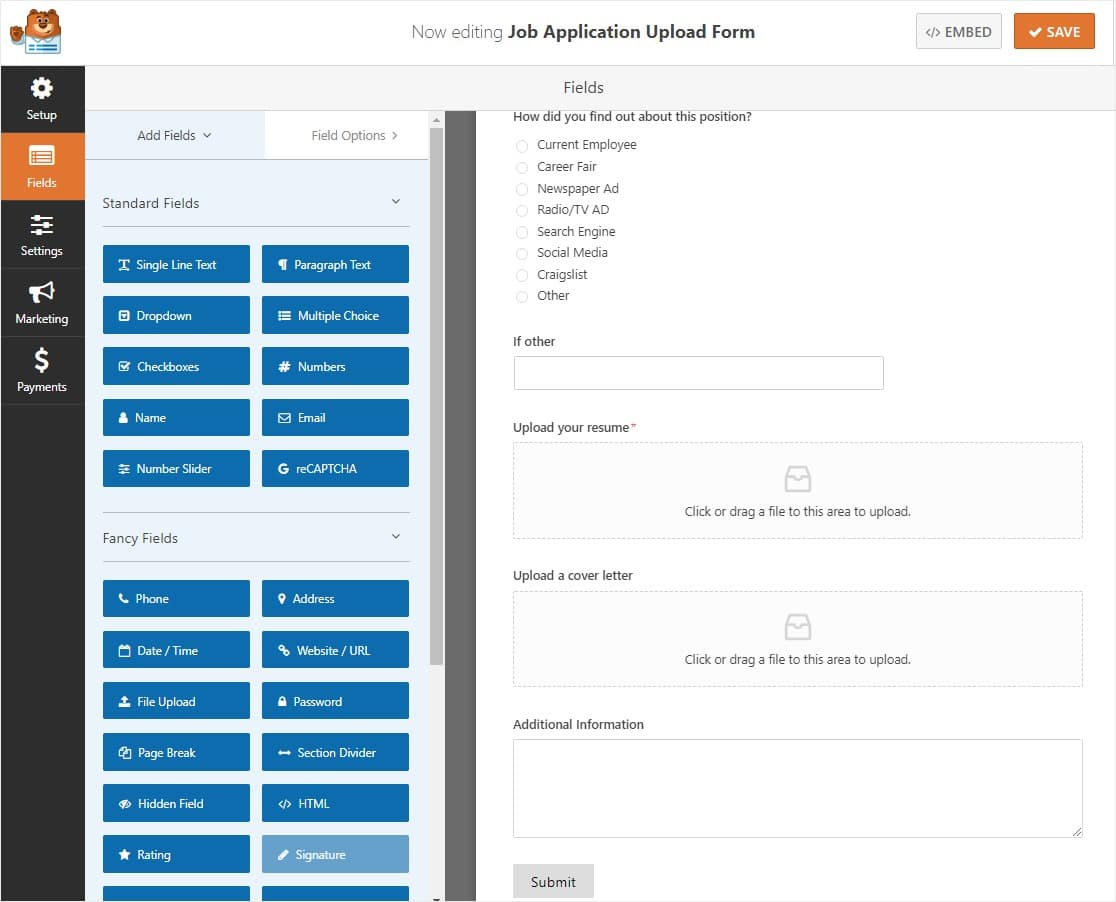
まさにあなたが必要としているものである申請書を作ることができます。 WPFormsを使用すると、フォームを簡単にカスタマイズできます。
標準のフォームフィールドである名前、電子メール、電話番号、および住所に加えて、次の求人応募フォームフィールドに気付くでしょう。
- 複数の選択肢
- 1行のテキスト
- ファイルのアップロード(2)
- 段落テキスト
採用テンプレートの申請書には、連絡先情報などの基本的な質問がすでに含まれていますが、必要に応じて詳細情報を求めることができます。 左側のパネルから右側のパネルにフォームフィールドをドラッグすることで、求人応募フォームにフォームフィールドを追加できます。
ドラッグアンドドロップフォームビルダーを使用して追加する可能性のある追加のフォームフィールドのいくつかのアイデアを次に示します。
- 位置—複数の選択肢、チェックボックス、または1行のテキストフィールドを追加して、応募する位置を選択できるようにします。
- 開始日— 1行のテキストフィールドを追加し、開始できるときにユーザーが入力できるようにします。 必要に応じて、入力マスクを作成して、ユーザーが簡単に日付を入力できるようにします。
- 紹介—複数の選択肢、チェックボックス、または1行のテキストフィールドを追加して、他の従業員、家族、友人などから紹介されたかどうかを尋ねます。
また、職歴、希望する給与、前の監督者の名前、前の仕事を辞める理由、学歴、ボランティア活動、趣味と興味、免許と資格、可用性などを尋ねることもできます。
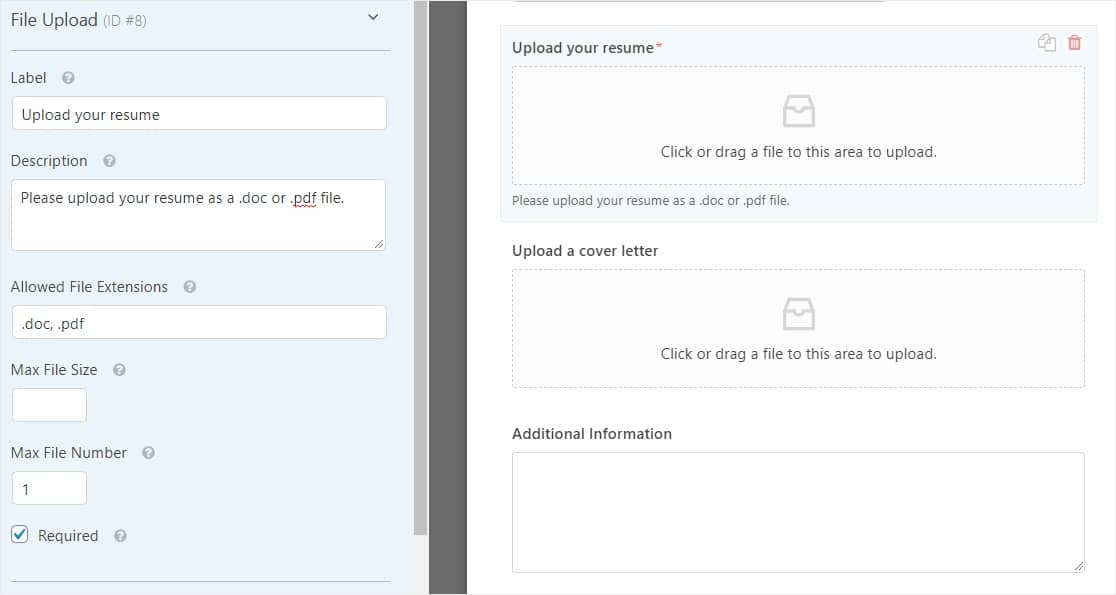
最後に、 [ファイルのアップロード]フィールドをカスタマイズして、候補者が履歴書やカバーレターを求人応募にアップロードする場所を確実に把握できるようにすることが重要です。
これを行うには、[ファイルのアップロード]フィールドをクリックして、次の手順を実行します。
- ラベルを変更して、何をアップロードするかがわかるようにします
- 必要に応じて、説明と説明を追加します
- ユーザーがアップロードできるファイル拡張子の種類を指定します
- サイズをデフォルトの128MBより小さく制限する場合は、最大ファイルサイズを入力します
- フィールドごとにより多くのファイルを許可する場合は、デフォルトの最大ファイル数を1から変更します
- 申請するすべての人がファイルをアップロードする必要がある場合は、[必須]チェックボックスをクリックします

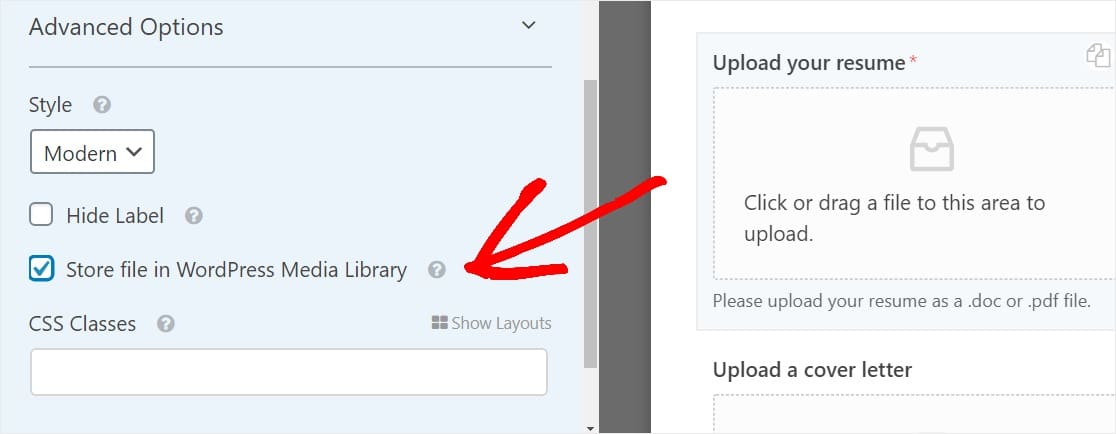
[詳細オプション]セクションで、[ WordPressメディアライブラリにファイルを保存する]というラベルの付いたチェックボックスをクリックして、申請者がフォームにアップロードしたファイルに簡単にアクセスできるようにします。

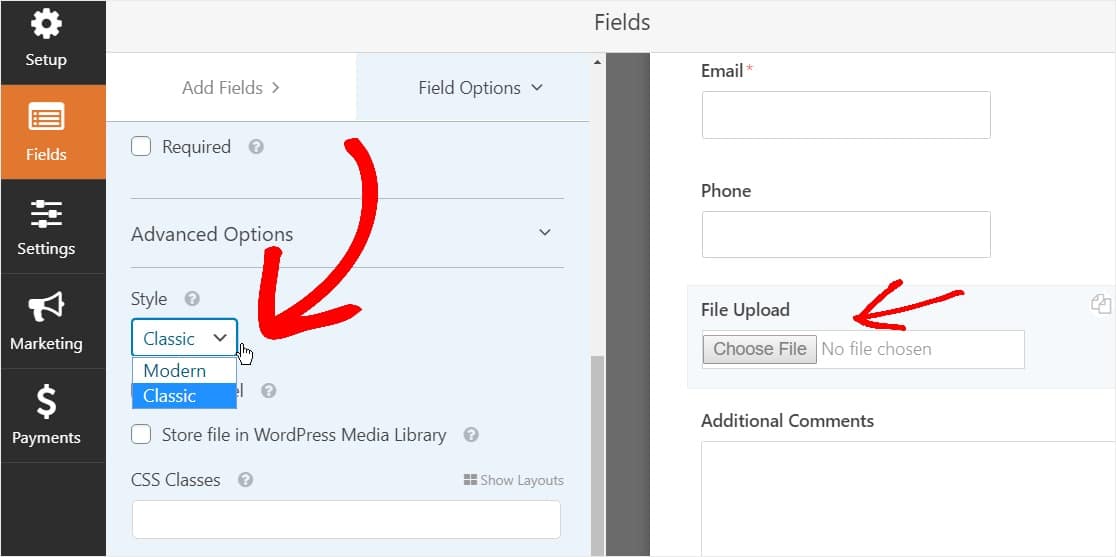
モダンスタイルのファイルアップローダーの代わりにアップロードボタンが必要ですか?

アップロードフィールドをクラシックスタイルに切り替える方法については、この投稿のステップ2をご覧ください。
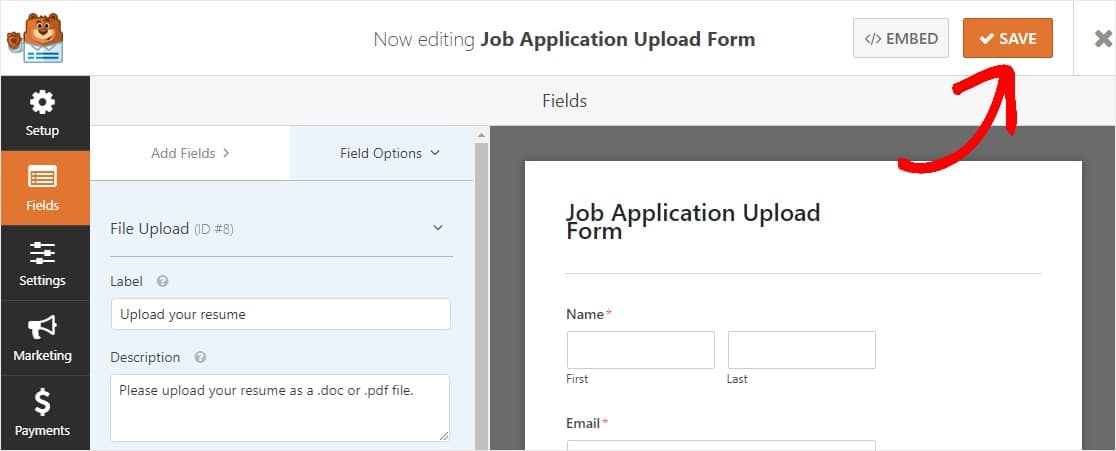
フォームのカスタマイズが完了したら、[保存]をクリックします。

ステップ3:条件付きロジックを有効にする
申請書の作成方法を学ぶときは、次の点に注意してください。
長い求人応募フォームを持つことは理想的ではありません。 フォームの疲労と戦い、雑然としたフォームを作成し、候補者から必要な情報を収集するには、WordPressフォームでスマートな条件付きロジックを有効にする必要があります。
これを行う方法を見てみましょう。
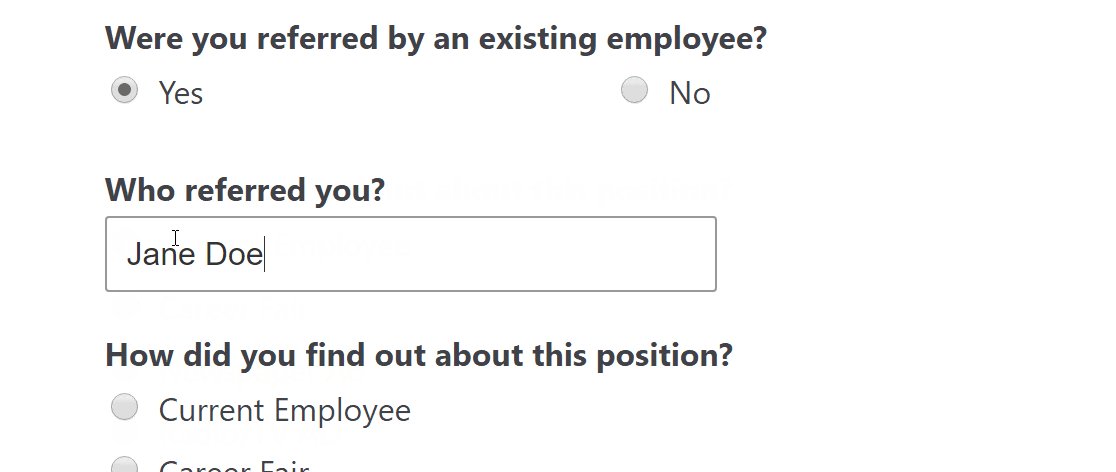
この例では、求人応募フォームに記入する人に、既存の従業員から紹介されたかどうかを尋ねます。 [はい]を選択すると、従業員の名前を尋ねるボックスが表示されます。 かなりかっこいいですよね?
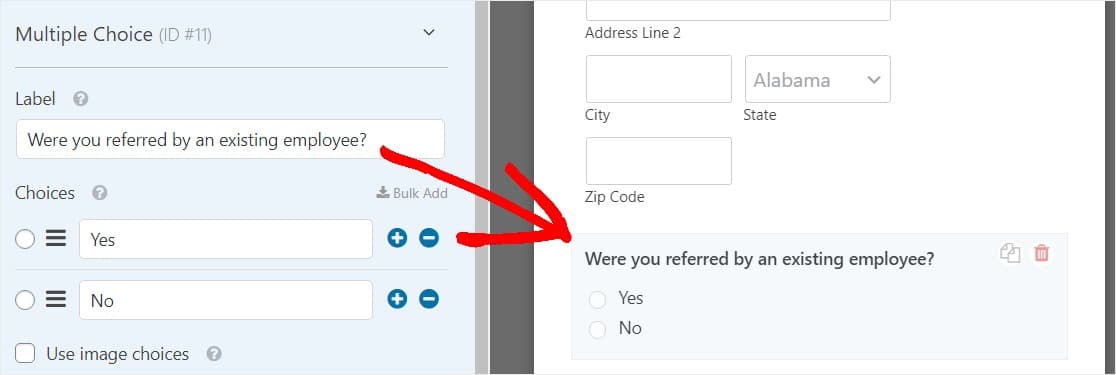
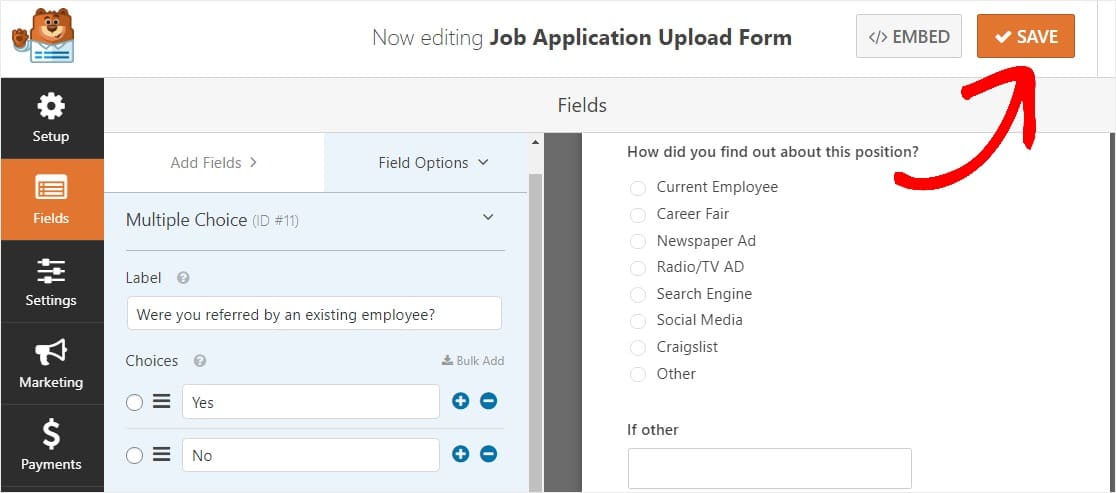
したがって、この質問を設定するには、フォームエディタの左側のパネルから右側のパネルに[複数選択]フィールドをドラッグします。 次に、フィールドをクリックして変更を加えます。
ここで、ラベルを変更して、ユーザーに選択してもらいたい選択肢を追加できます。

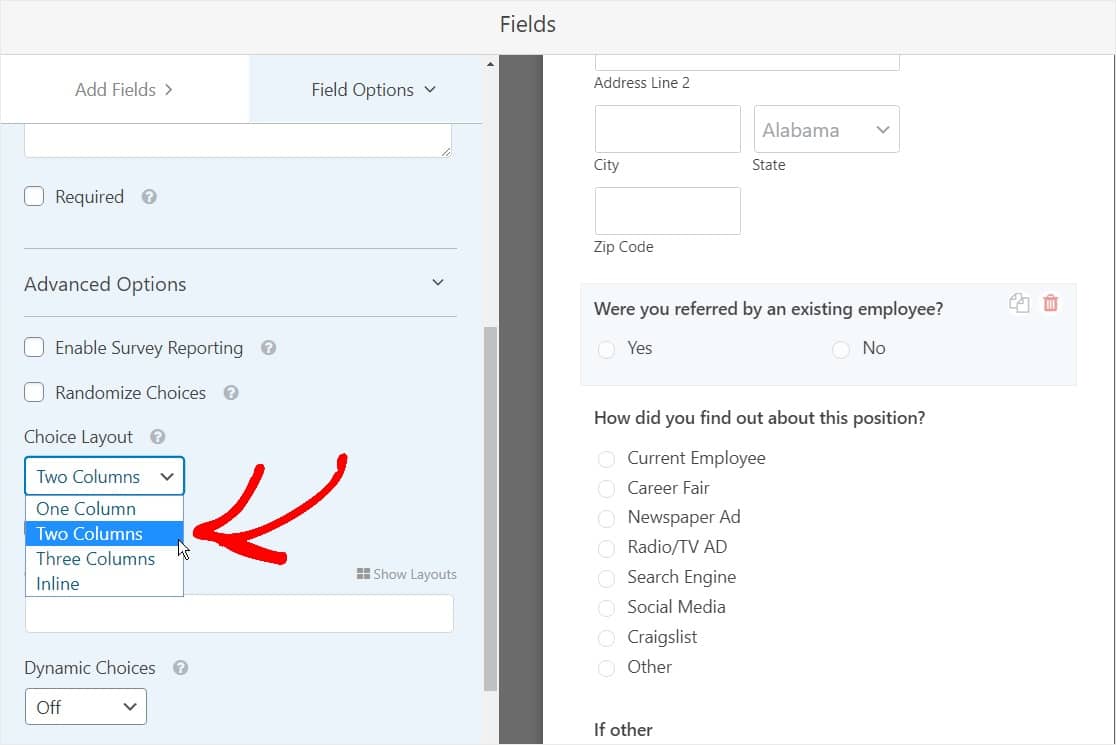
また、[詳細オプション]で、[選択レイアウト]を2列に変更します。

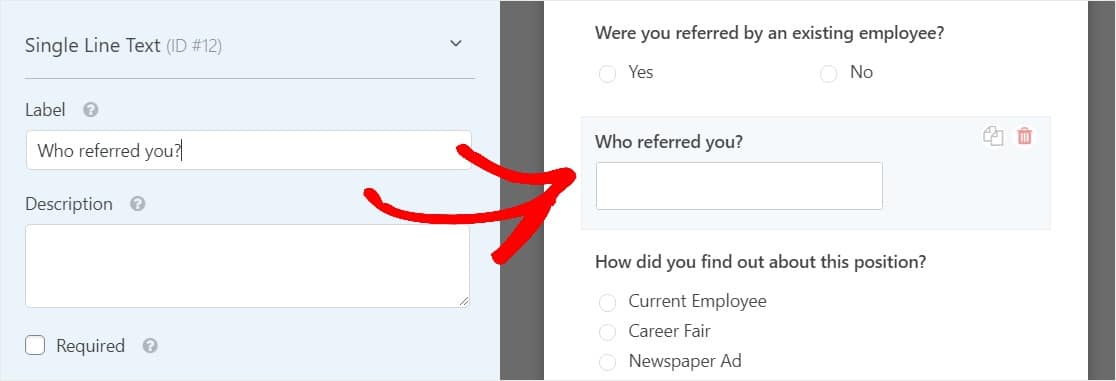
次に、[フィールドの追加]で、フォームの紹介用質問のすぐ下にある1行のテキストフォームフィールドをドラッグします。 それが終わったら、フィールドをクリックして変更を加えます。
フィールドラベルを変更することから始めます。 この例では、「誰があなたを紹介しましたか?」という質問をします。


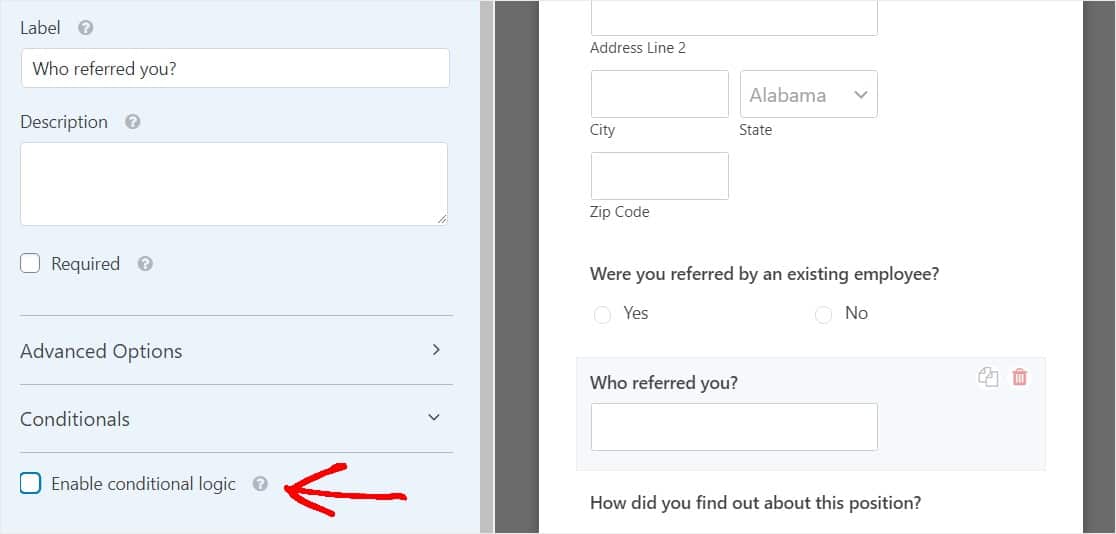
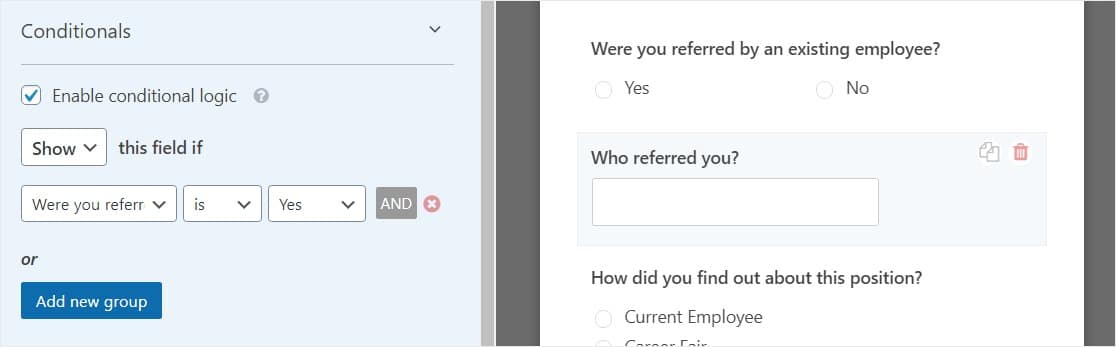
条件ロジックを有効にするには、セクションラベルされた条件文までスクロールします。 次に、[条件付きロジックを有効にする]というラベルの付いたチェックボックスをクリックします。

チェックボックスをクリックした後、条件をカスタマイズします。 既存の従業員から紹介された場合は、[このフィールドを表示する]を選択しますか? はいです。

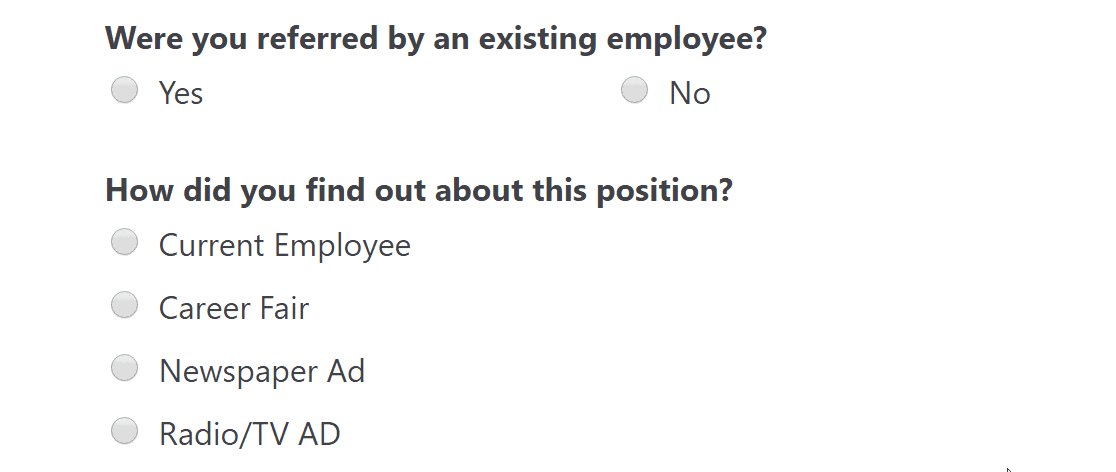
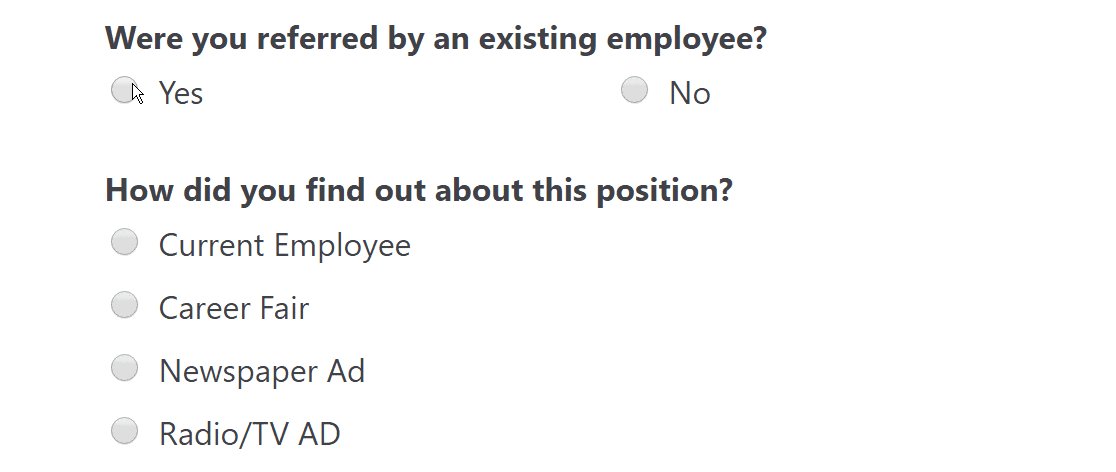
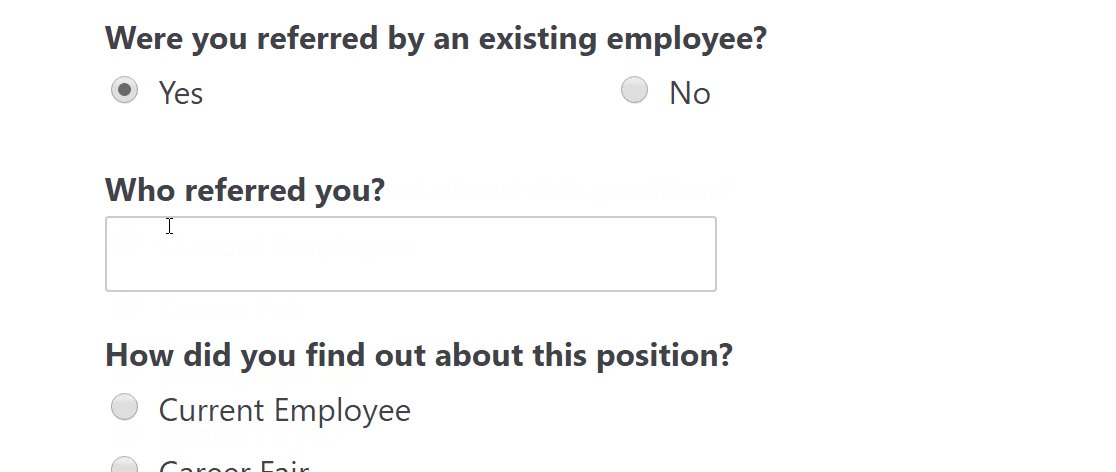
これで、WordPressの求人応募フォームに記入する人が、「既存の従業員から紹介されましたか?」という質問に答えるときに、複数選択オプション「はい」を選択するようになりました。 誰が参照したかを入力できるように、1行のテキストフィールドが表示されます。
見てみな:

完了したら、[保存]をクリックします。

ステップ4:フォーム設定を構成する
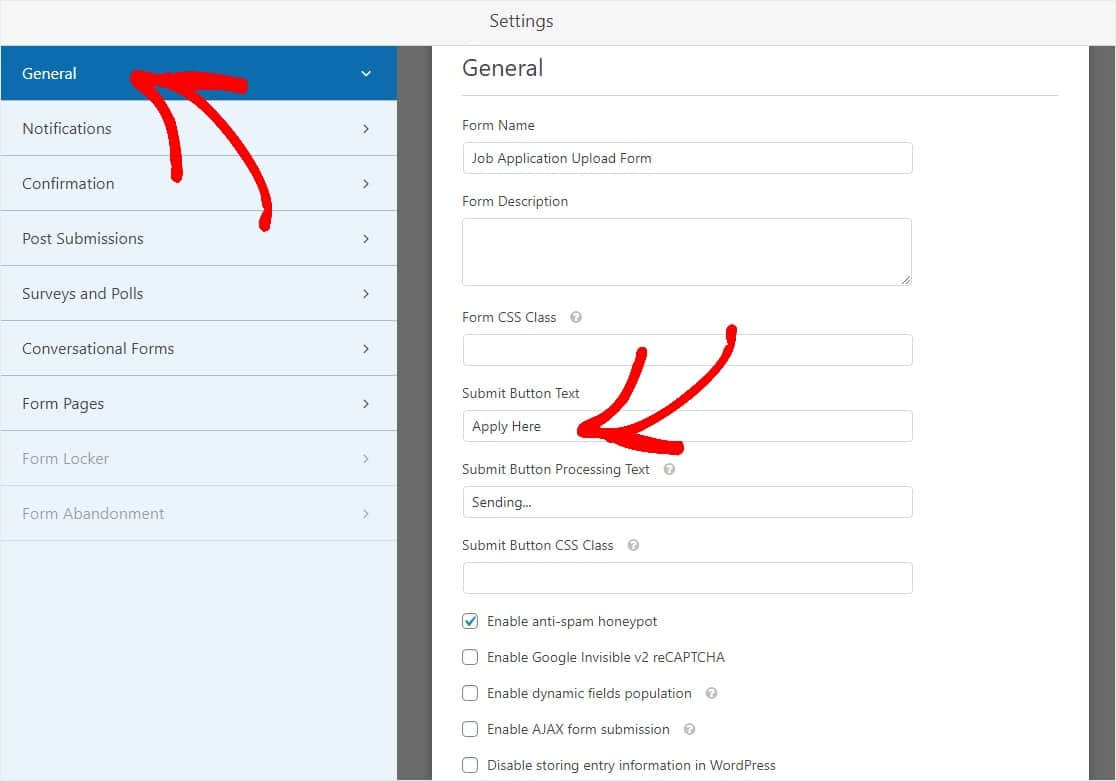
開始するには、 [設定] » [一般]に移動します。

ここで、以下を構成できます。
- フォーム名—必要に応じて、ここでフォームの名前を変更します。
- フォームの説明—フォームに説明を付けます。
- 送信ボタンのテキスト—送信ボタンのコピーをカスタマイズします。
- スパム防止—スパム対策機能、hCaptcha、またはGooglereCAPTCHAを使用して連絡先フォームのスパムを停止します。 スパム対策チェックボックスは、すべての新しいフォームで自動的にチェックされます。
- AJAXフォーム—ページをリロードせずにAJAX設定を有効にします。
- GDPRの機能強化— GDPR要件に準拠するために、エントリ情報とIPアドレスやユーザーエージェントなどのユーザーの詳細の保存を無効にすることができます。 GDPR契約フィールドを簡単な連絡フォームに追加する方法の詳細な手順を確認してください。
完了したら、[保存]をクリックします。
Form Lockerアドオンをアクティブにして、フォームに有効期限を追加できることを忘れないでください。 これにより、設定した日時にフォームを閉じることができます。
ステップ5:求人応募フォームの通知をカスタマイズする
電子メール通知は、WordPressWebサイトでアプリケーションが送信されるたびに電子メールを送信するための優れた方法です。

実際、この機能を無効にしない限り、誰かがあなたのサイトで求人応募フォームを送信するたびに、あなたはそれについての通知を受け取ります。
スマートタグを使用している場合は、ユーザーが求人の1つにオンラインで応募したときに通知を送信して、応募を受け取り、まもなく連絡することをユーザーに通知することもできます。 これにより、アプリケーションが適切に実行されたことが保証されます。
この手順のヘルプについては、WordPressでフォーム通知を設定する方法に関するドキュメントを確認してください。
また、メール全体でブランドの一貫性を保ちたい場合は、メールテンプレートにカスタムヘッダーを追加する方法についてこのガイドを確認してください。

ステップ6:フォームの確認を構成する
フォームの確認は、サイトの訪問者がWebサイトでオンライン求人応募を送信すると表示されるメッセージです。 彼らは人々に彼らのアプリケーションが完了したことを知らせ、あなたに次のステップが何であるかを知らせる機会を提供します。
WPFormsには、次の3つの確認タイプから選択できます。
- メッセージ—これはWPFormsのデフォルトの確認タイプです。 サイト訪問者が求人応募フォームを送信すると、応募が処理されたことを知らせる簡単なメッセージ確認が表示されます。 ユーザーの幸せを高めるのに役立ついくつかの素晴らしい成功メッセージをチェックしてください。
- ページの表示—この確認タイプは、サイトの訪問者をサイトの特定のWebページに誘導し、申し込みに感謝します。 これを行うためのヘルプについては、顧客をありがとうページにリダイレクトするチュートリアルを確認してください。 さらに、効果的なありがとうページの作成に関する記事を必ず確認してください。
- URLに移動(リダイレクト)—このオプションは、サイト訪問者を別のWebサイトに送信する場合に使用します。
WPFormsで簡単なフォーム確認を設定する方法を見てみましょう。これにより、訪問者が採用しているポジションに応募したときに表示されるメッセージをカスタマイズできます。
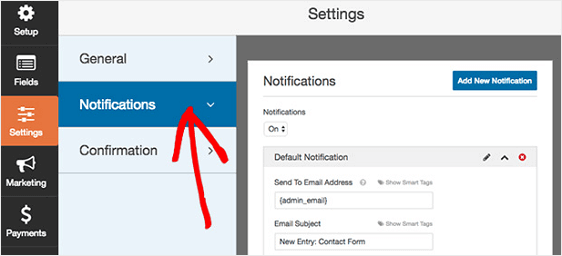
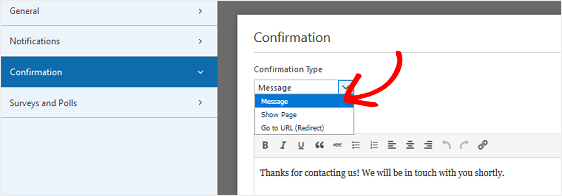
開始するには、フォームエディタの[設定]の下にある[確認]タブをクリックします。
次に、作成する確認タイプのタイプを選択します。 この例では、メッセージを選択します。

次に、確認メッセージを好みに合わせてカスタマイズし、[保存]をクリックします。
他の確認タイプのヘルプについては、フォーム確認の設定に関するドキュメントを参照してください。
これで、求人応募フォームをWebサイトに追加する準備が整いました。
ステップ7:あなたのウェブサイトにあなたの求人応募フォームを追加します
フォームを作成したら、WordPressサイトに追加する必要があります。 WPFormsを使用すると、ブログの投稿、ページ、さらにはサイドバーウィジェットなど、Webサイトのさまざまな場所にフォームを追加できます。
それでは、最も一般的な配置オプションであるWordPressページまたは投稿の埋め込みを見てみましょう。
まず、WordPressバックエンドで新しいページまたは投稿を作成するか、既存のページの更新設定に移動します。
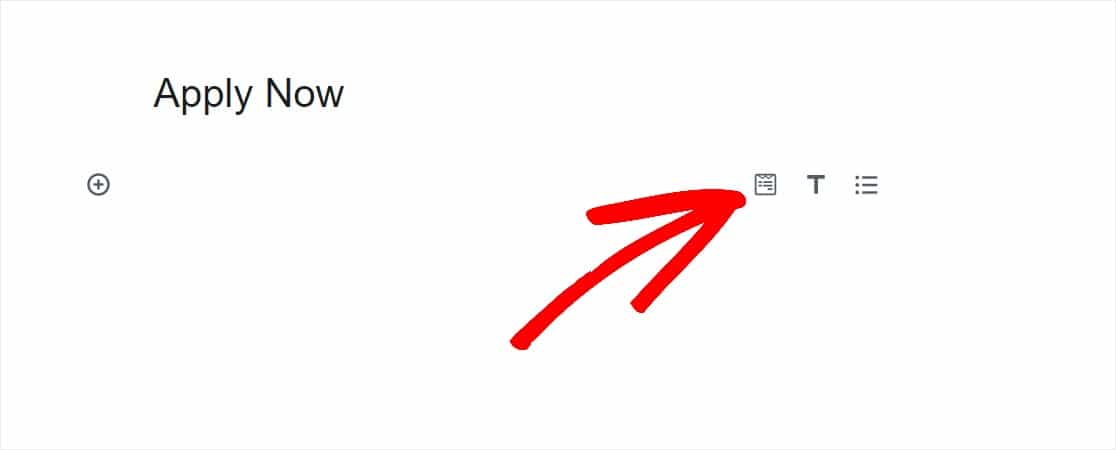
その後、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、[WPFormsの追加]アイコンをクリックします。

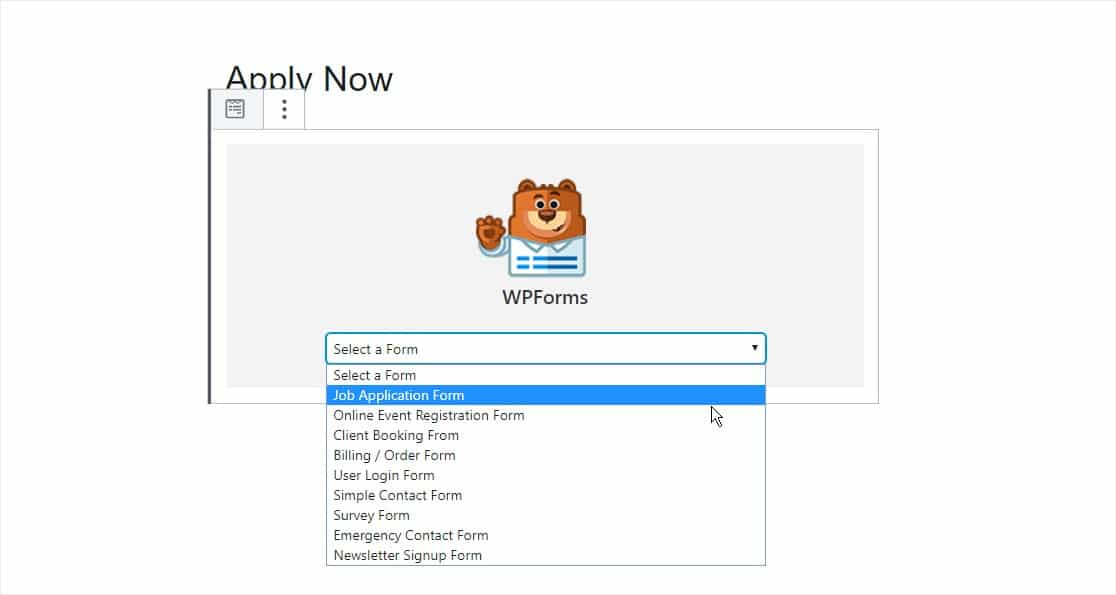
便利なWPFormsウィジェットがブロック内に表示されます。 [WPForms]ドロップダウンをクリックして、作成済みのフォームのうち、ページに挿入するものを選択します。 求人応募フォームを選択します。

次に、投稿またはページを公開して、求人応募フォームがWebサイトに表示されるようにします。
必要に応じて、ショートコードを使用して公開することにより、求人応募フォームを作成することもできます。 ショートコードは、WordPressダッシュボードのWPForms領域にあります。
提出後に申請フォームのエントリを表示するには、フォームエントリのこの完全なガイドを確認してください。 たとえば、次のことができます。
- 応募フォームのエントリを表示、検索、フィルタリング、印刷、削除することで、採用プロセスがはるかに簡単になります。
- Zapierアドオンを使用して、ファイルのアップロードをGoogleドライブやDropboxなどのクラウドサービスに自動的に保存します。
- すべての求人応募をCSVファイルでエクスポートします。
今すぐ求人応募フォームを作成するには、ここをクリックしてください
申請書の作成方法に関する最終的な考え
そして、それがあります! WPFormsプラグインを使用してWordPressでオンライン求人応募フォームを作成する方法をマスターしました。これにより、求職者を簡単に取得して、応募するポジションに適した人を見つけることができます。
詳細を知りたいですか?
- 求人応募が長く、フォームを消化しやすいセクションに分割したい場合は、WordPressでマルチパートフォームを作成する方法を確認してください。
- また、友達紹介フォームを作成してインセンティブを追加するためのヒントもあります。
- 従業員が退職した場合、これらの退職調査の質問をすることで、簡単にフィードバックを得ることができます。
申請書を作成する準備はできましたか? 今日から最も強力なWordPressフォームプラグインを始めましょう。 WPForms Proには、無料の求人応募フォームテンプレートが付属しています。
また、この記事が気に入った場合は、FacebookとTwitterでフォローしてください。
