WordPressでリードキャプチャランディングページを作成する方法
公開: 2022-04-08リードキャプチャのランディングページは、訪問者から重要な情報を収集することを目的としています。 通常、誰かがあなたの広告またはリンクの1つをクリックすると、オファーのあるページが表示されます。 これがランディングページであり、このオファーはリードを獲得するのに役立つように設計されています。
この記事では、ランディングページの仕組みと、「リードを獲得する」とはどういう意味かを説明します。 WordPressリードキャプチャページの主要コンポーネントについて説明し、BeaverBuilderを使用してコンポーネントを構築する方法を示します。 それを手に入れよう!
目次
- リードキャプチャランディングページの概要
- リードキャプチャランディングページに含めるもの
- お問い合わせまたはメール登録フォーム
- オファー(およびユーザーへのメリット)
- お客様の声
- 召喚状(CTA)
- WordPressでリードキャプチャランディングページを作成する方法(3ステップ)
- ステップ1:テンプレートを選択するか、最初から開始する
- ステップ2:リードキャプチャモジュールをページに追加する
- 手順3:CTAを追加する(およびバリエーションをテストする)
- 結論
リードキャプチャランディングページの概要
通常、ランディングページはオファーを紹介し、訪問者になぜそれを受け入れる必要があるのかを説得しようとします。 このページの最終目標は、コンバージョンを獲得することです。
ただし、これらの変換には、次のようなさまざまな形式があります。
- 購入する
- テーマまたはプラグインのダウンロード
- サブスクリプションにサインアップする
- メールアドレスなどの連絡先情報を入力する
リードキャプチャページは、その最後のタイプの変換に焦点を当てています。 全体として、あなたはユーザーに連絡先情報をあなたと共有するように説得したいと思っています。 通常、訪問者は、見返りがあれば喜んでこれを行います。
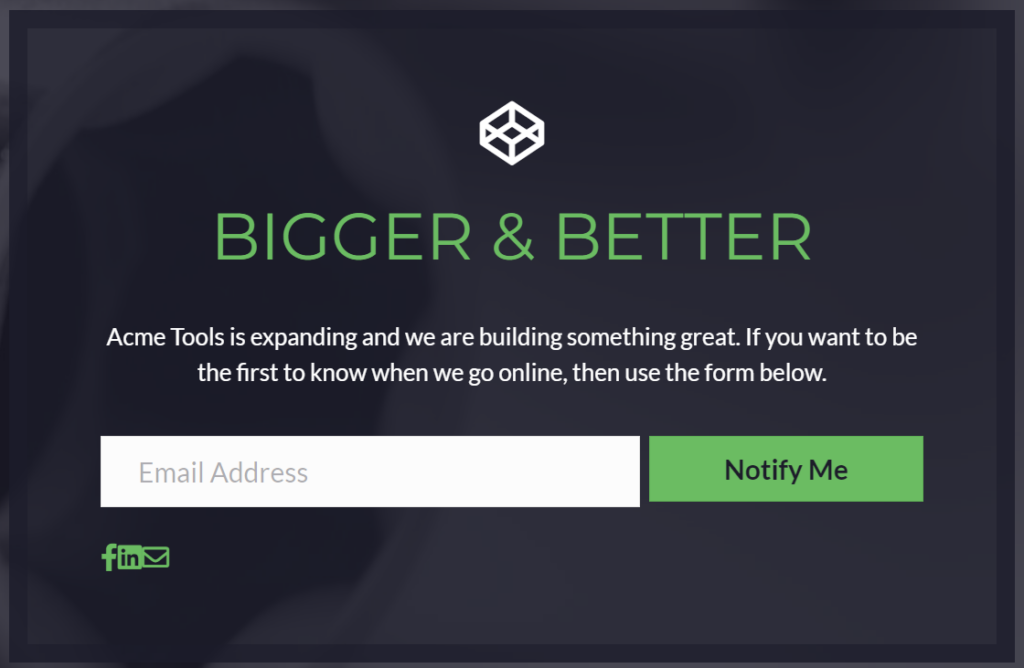
たとえば、ユーザーに今後の製品やサービスを最初に見てもらうことができます。 これはまさに、多くの「ComingSoon」ページが行うことです。

リードの収集には2つの目的があります。 まず、それはあなたが電子メールリストを増やすことを可能にします。 メーリングリストは非常に強力なマーケティングツールであり、Webサイトのオーディエンスと連絡を取り合うのに役立ちます。
リードを収集する2番目の目的は、製品やサービスに関心のあるユーザーのリストを作成することです。
訪問者があなたが彼らのニーズについて話し合うために連絡することを期待して彼らの電子メールまたは電話番号を残すならば、彼らが興味を持っていると言うのは安全です。 その連絡先情報を入手したら、ユーザーに連絡して「販売」を終了することができます。
リードキャプチャランディングページに含めるもの
リードキャプチャページは、連絡先情報の収集に役立つように設計されています。 つまり、このセクションで説明する非常に具体的な要素が必要になります。
お問い合わせまたはメール登録フォーム
リードを収集するには、訪問者が連絡先情報をあなたと共有できるようにする必要があります。 最善の選択肢は、目標に応じて、連絡フォームまたは電子メールのサインアップフォームです。
ほとんどのシナリオでは、電子メールを収集するだけで十分です。 メールアドレスには、リードに連絡するために必要なすべての情報が含まれています。
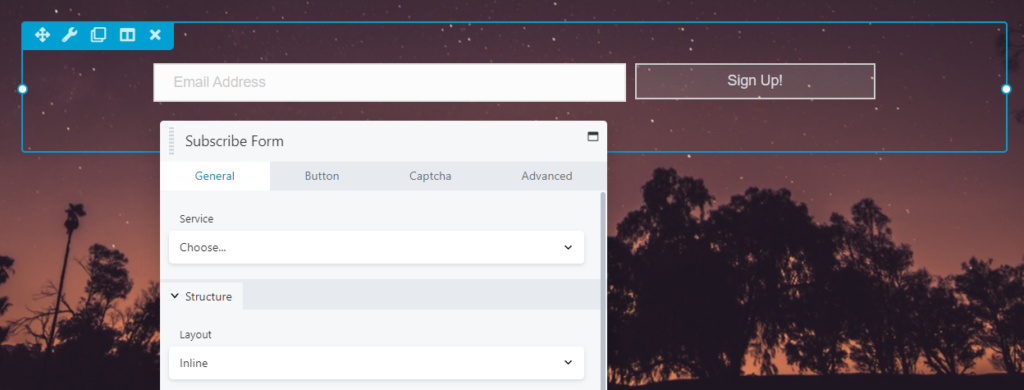
Beaver Builderは、 SubscribeFormモジュールのおかげでEメールを簡単に収集できます。 そのモジュールは、ランディングページのどこにでも配置できます。

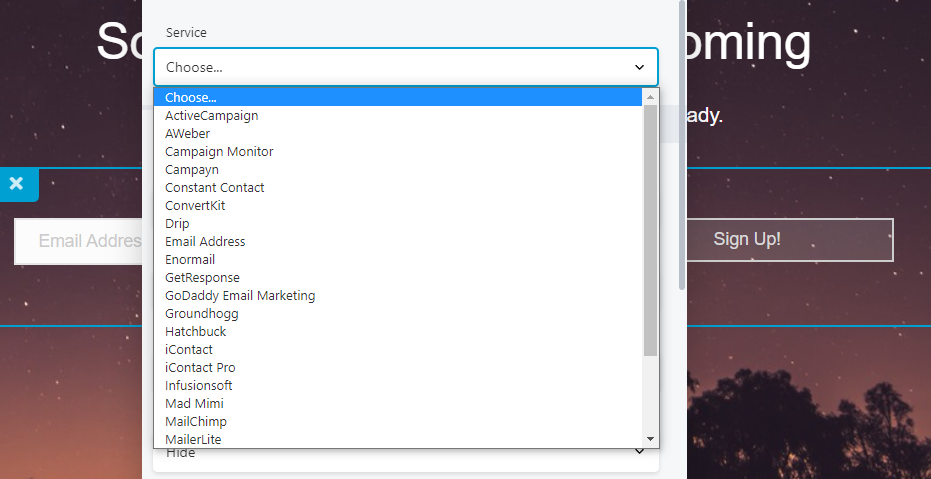
Beaver Builderは、幅広いリストのEメールマーケティングサービスと統合されています。 購読フォームモジュールを挿入すると、接続する電子メールマーケティングプラットフォームを選択できます。

Beaver BuilderをEメールマーケティングプラットフォームと統合するプロセスは、使用しているサービスによって異なります。
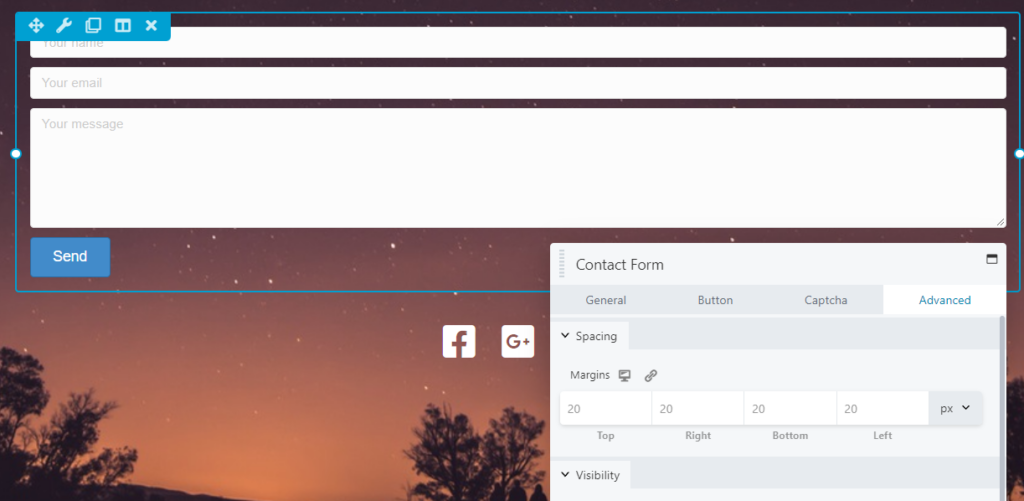
電子メールのサインアッププロンプトの代わりに本格的なお問い合わせフォームを利用したい場合は、お問い合わせフォームモジュールを使用できます。

Beaver Builderを使用すると、 ContactFormモジュール内に追加のフィールドを含めることができます。 つまり、潜在的なリードに要求する情報を完全に制御できます。
重要な情報の収集のみに焦点を当てることをお勧めします。 潜在的なリードがあまりにも多くのフィールドに入力する必要があると判断した場合、それは彼らを怖がらせるのに十分かもしれません。
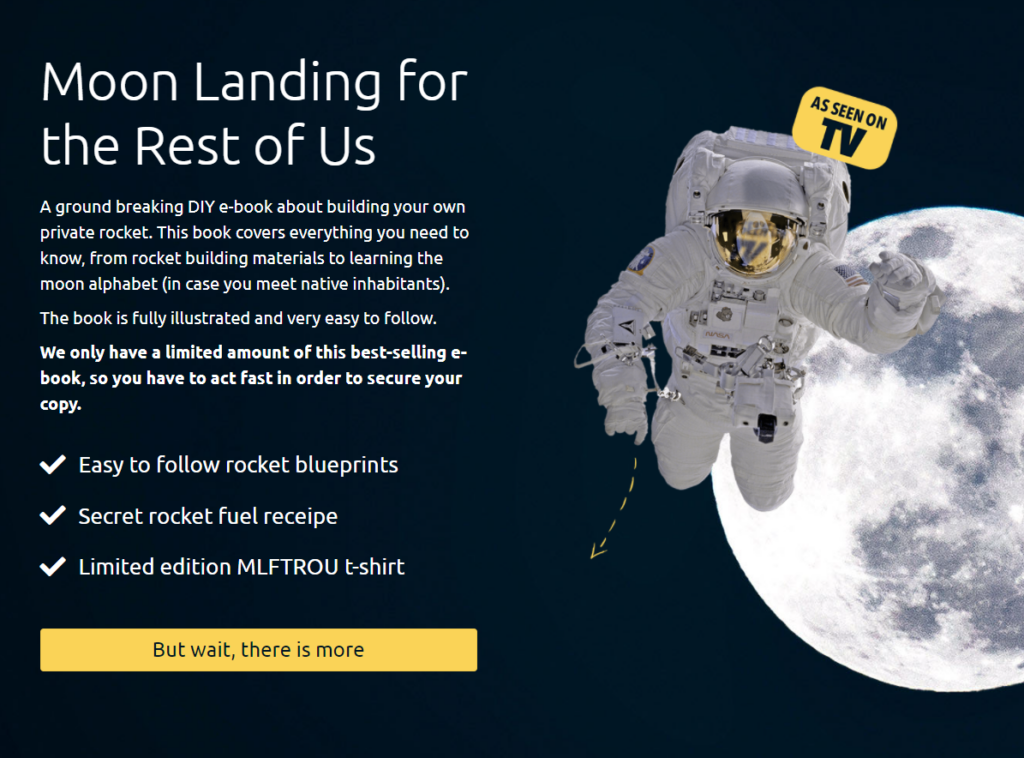
オファー(およびユーザーへのメリット)
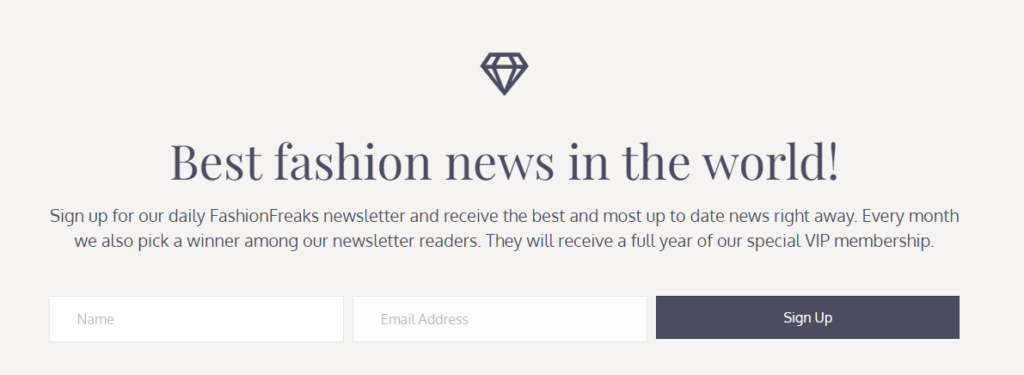
リードキャプチャページは通常、交換を提供します。 あなたは訪問者があなたと彼らの連絡先情報を共有することを望みます。 ただし、多くのユーザーは、あなたが見返りに何かを提供しない限り、そうすることをいとわないかもしれません。
「申し出をする」ということは、訪問者にメールアドレスを支払うことではありません。 ほとんどのWebサイトは、次のような景品やお得なオファーで訪問者を呼び込みます。
- 無料相談
- メーリングリストへのアクセス(限定オファーおよび/または情報付き)
- 無料の電子書籍またはその他の種類のダウンロード
- 割引コード
直接オファーを行う代わりに、単に製品やサービスを紹介し、訪問者にとってのメリットを分析することもできます。

関連情報を求めたら、召喚状(CTA)を使用して、訪問者に電子メールや電話番号を共有するように促します。 どちらのアプローチを選択する場合でも、リードキャプチャページは訪問者に価値を提供する必要があります。
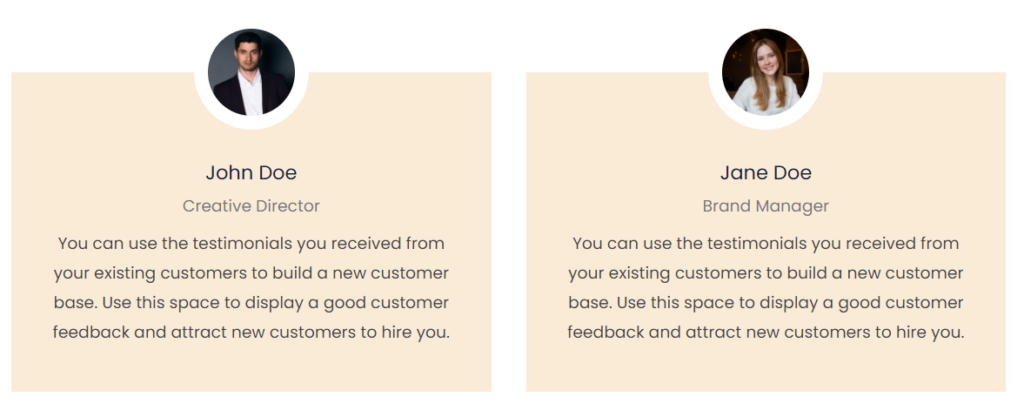
お客様の声
多くのランディングページには、社会的証明として証言が含まれています。 これらのレビューは、訪問者にあなたが提供する製品やサービスについてより公平な見方を提供します。 その公平な情報は、より多くのリードを獲得するために不可欠です。

WordPressのランディングページに紹介文を追加する方法はたくさんあります。 最も簡単なアプローチは、BeaverBuilderの組み込みのお客様の声モジュールを使用することです。

宣伝する商品やサービスの種類によっては、お客様の声が必ずしも必須ではありません。 ただし、ユーザーレビューの適切なコレクションがある場合、それらは新しいリードを収集するのに非常に役立ちます。
行動の呼びかけ
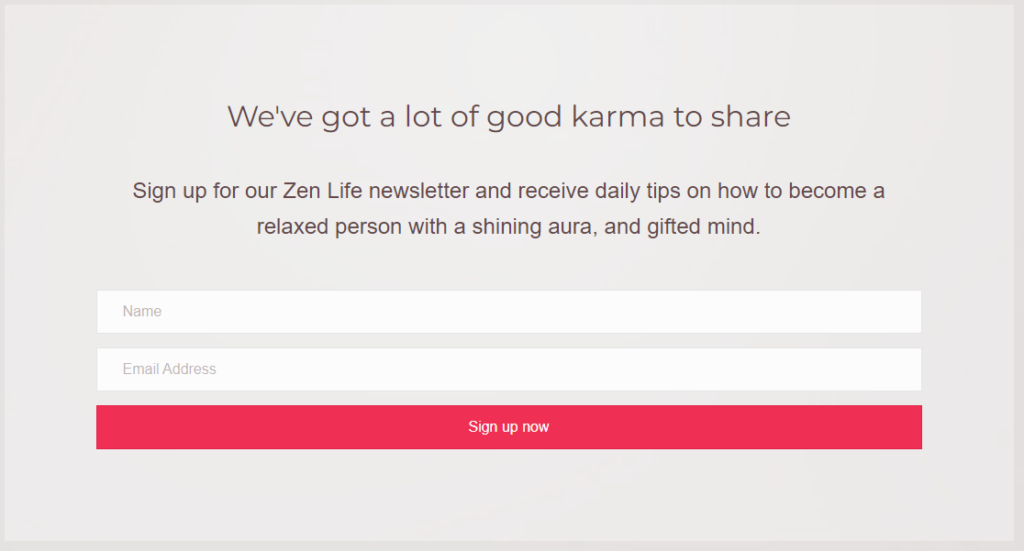
召喚状(CTA)は、訪問者に次に何をすべきかを指示するプロンプトです。 CTAはウェブ全体に存在しますが、ランディングページで最も目立ちます。
リードキャプチャページに出くわすと、連絡先情報を何らかの方法で共有するように指示するCTAが表示される可能性があります。

上記の例では、2つのCTAがあります。 「ZenLifeニュースレターにサインアップ」と書かれたものがあり、2つ目はメール購読フォームの下にあるボタンです。 通常、電子メールサブスクリプションおよび連絡フォームのボタンはCTAです。
ボタンは視覚的に目立つため、ボタンにCTAを含めることをお勧めします。 訪問者が要素を操作する方法を理解できるように、ボタンは常に「ポップ」する必要があります。
WordPressでリードキャプチャランディングページを作成する方法(3ステップ)
このセクションでは、BeaverBuilderを使用してリードキャプチャページを作成する方法を説明します。 プラグインには、ランディングページをすばやく簡単に作成するためのさまざまなツールが含まれています。
テンプレートについて話すことから始めましょう!
ステップ1:テンプレートを選択するか、最初から開始する
Beaver Builderを使用する場合、新しいページをデザインするときに2つのアプローチから選択できます。 プラグインには多くのランディングページテンプレートが付属しています。 これらを出発点として使用して、設計プロセスを合理化できます。
別の方法は、空白のページから始めて、各BeaverBuilderモジュールを手動で追加およびカスタマイズすることです。 ただし、作業を簡素化するためにテンプレートを使用することをお勧めします。
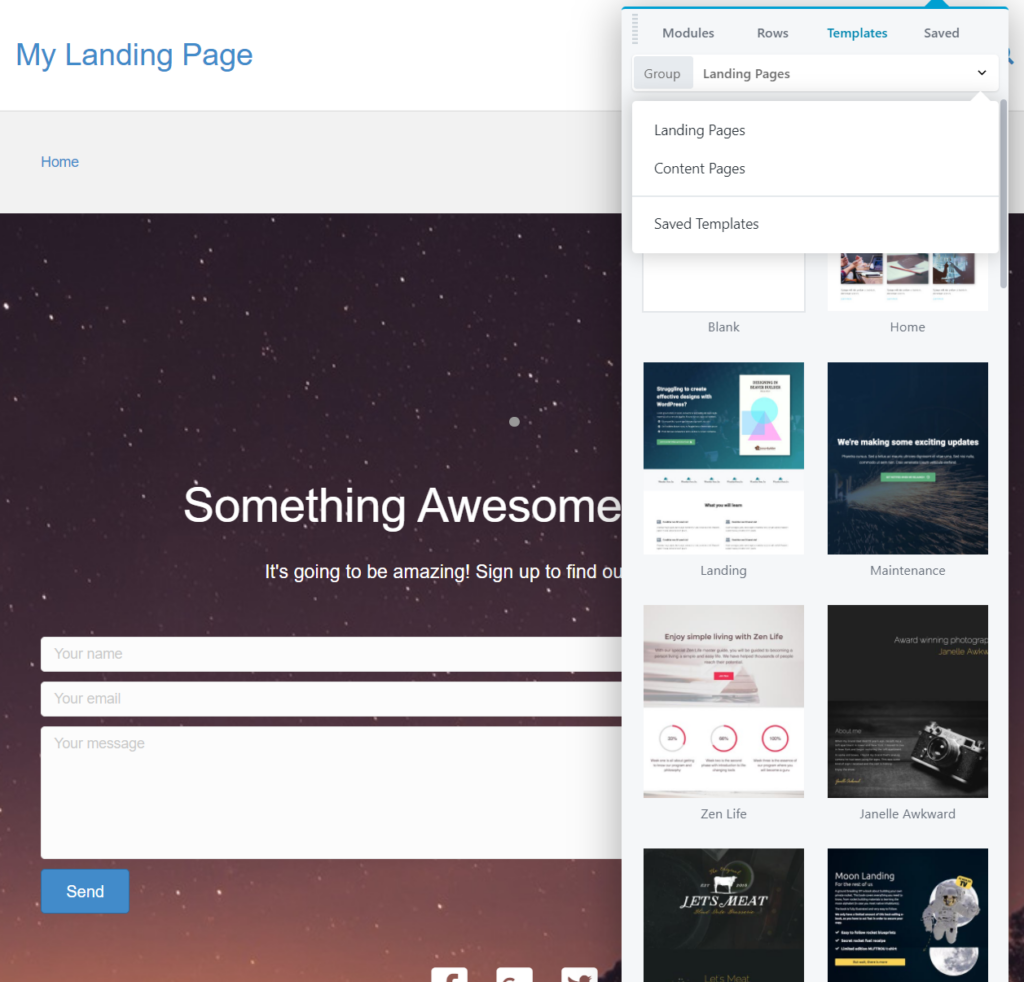
Beaver Builderエディターを開いたら、[テンプレート]タブをクリックして、画面上部の[グループ]リストを探します。
Beaver Builderには、ランディングページ用と通常のコンテンツページ用の2つのテンプレートグループが含まれています。
LandingPagesオプションを選択します。

Beaver Builderは、いくつかのランディングページデザインを提供します。 数回クリックするだけでそれらのいずれかをインポートして、実際の動作を確認できます。
自分のスタイルに合ったテンプレートが見つかるまで、複数のランディングページテンプレートをテストすることをお勧めします。 当然、その設計をカスタマイズして、新しいモジュールを追加する必要があります。 ただし、テンプレートから始めると、時間を大幅に節約できます。
ステップ2:リードキャプチャモジュールをページに追加する
前のセクションでは、リードキャプチャページに含める必要のある要素について説明しました。たとえば、次のようなものです。
- お問い合わせまたはメール登録フォーム
- 提案
- 1つ以上のCTA
- お客様の声(ユーザーのフィードバックを収集する場合)
選択したBeaverBuilderランディングページテンプレートには、これらの要素のすべてまたはほとんどがすでに含まれている場合があります。 また、収集するリード情報に応じて、連絡先フォームまたは電子メールサブスクリプションフォームのいずれかを選択する必要があります。
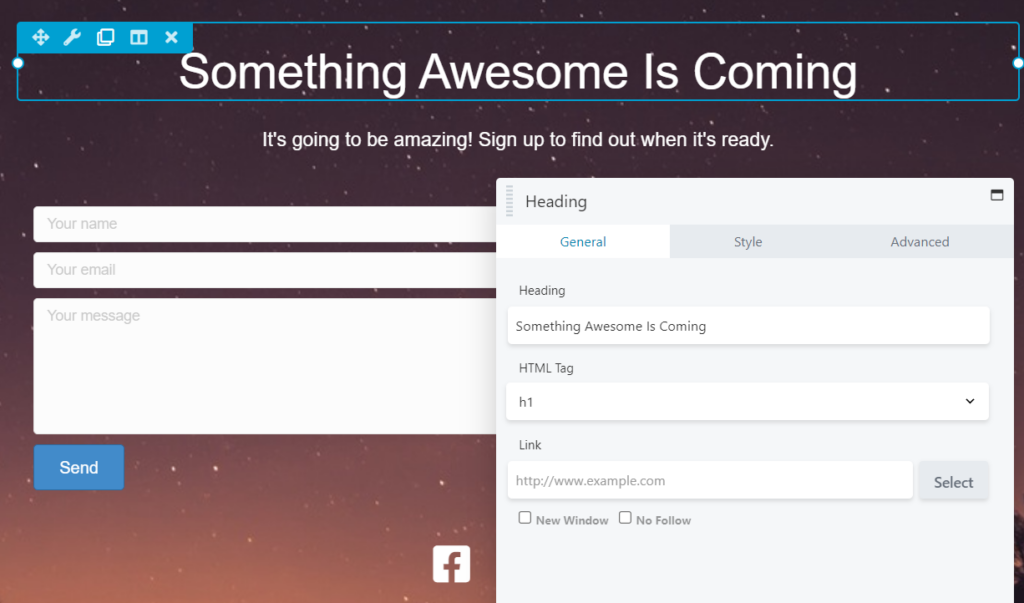
モジュールを選択したら、提供したいオファーに合うようにモジュールをカスタマイズする必要があります。 モジュールをクリックして設定ウィンドウを使用することにより、BeaverBuilderエディターでモジュールを編集できます。
各モジュールには、独自の設定グループが付属しています。

エディターでは、要素をドラッグアンドドロップして再配置することもできます。 さらに、使用する予定のないテンプレート要素を削除できます。
Beaver Builderエディターを初めて使用する場合は、モジュールの追加と編集に関するこのチュートリアルを確認してください。 テンプレートに新しいモジュールを追加することもできるので、カスタマイズに制限されることはありません。
ステップ3:CTAを追加する(そしてそのバリエーションをテストする)
すべての連絡先と電子メールのサインアップフォームには、説得力のあるCTAが必要です。 そのコピーは、訪問者に実行してほしいアクションによって異なります。
たとえば、電子メールのサインアップフォームがある場合、「サインアップ」が一般的なオプションです。

ただし、どのCTAコピーが最良の結果を返すかを知ることは難しい場合があります。 場合によっては、CTA設計のわずかな変更が、リード収集の取り組みに大きな影響を与える可能性があります。
CTAバリアントを含むランディングページのデザインをA/Bテストすることをお勧めします。 そうすれば、オーディエンスが好むリードキャプチャページのタイプを示す実際の結果が得られます。
結論
効果的なリードキャプチャページを設計することは困難な場合があります。 適切な要素を含めず、説得力のある提案をしなかった場合、必要な数のリードを獲得できない可能性があります。 これらのルールは、ページに多数の訪問者がいる場合でも適用されます。
当社のビーバービルダーツールは、効果的なリードキャプチャページをすばやく設計するのに役立ちます。 リードキャプチャページを起動して実行するために必要なことは次のとおりです。
- テンプレートを選択するか、最初から始めます。
- リードキャプチャモジュールをページに追加します。
- CTAを追加します(そしてそのバリエーションをテストします)。
Beaver Builderを使用してリードキャプチャページを作成することについて質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
