Beaver Builder と Hestia を使用してマテリアル デザインの概要ページを作成する方法
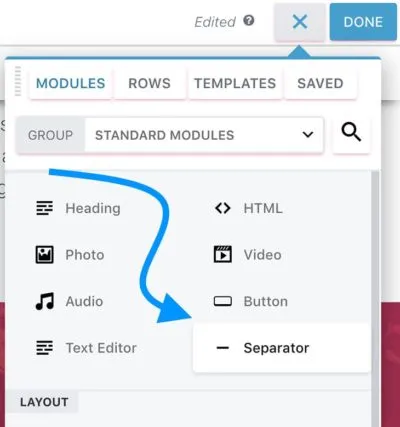
公開: 2018-05-03ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


About ページを適切にデザインすることは、オンライン ビジネスの全体的なイメージに大きな影響を与えます。
しかし問題が…
正直に言うと、WordPress が提供する標準的なすぐに使えるページの外観は、目的がインパクトである場合には役に立ちません。基本的にそこで得られるのは、ページの本文に 1 つのメイン コンテンツ ブロックを含む、単なるクラシックなページ レイアウトです (使用しているテーマには関係ありません)。
もっと良くできるよ!そして、ご想像のとおり、次のように実行します。
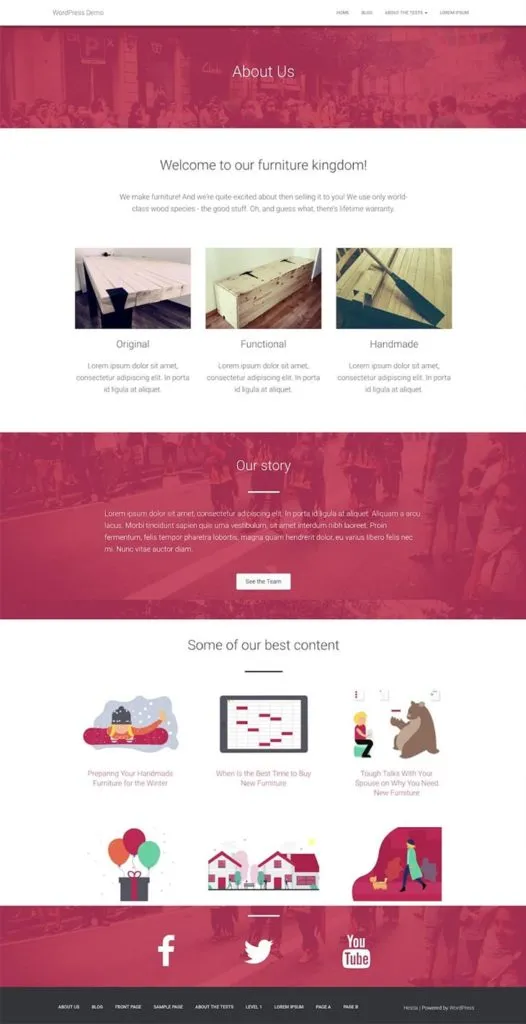
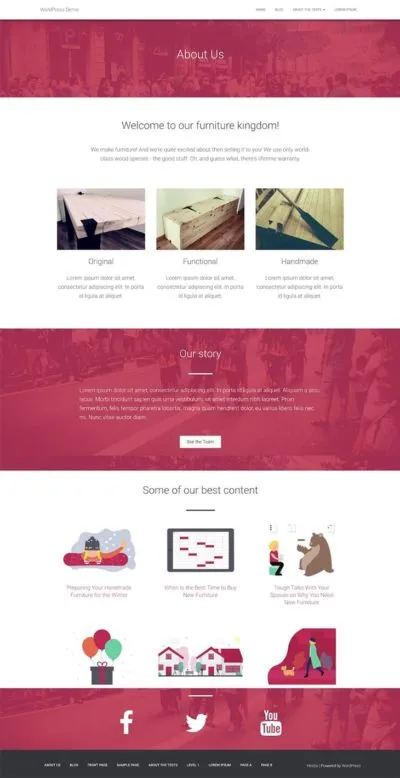
このガイドでは、優れたマテリアル デザインの About ページを構築する方法を段階的に説明します。私たちが目指す最終的な効果は次のとおりです。

このようなページの作成は、一見したよりもはるかに簡単です。手順は次のとおりです。
About ページを作成するときは、いくつかの重要な目的を達成することを目指す必要があります。
すべてが適切な位置に収まる様子は次のとおりです。
まだお持ちでない場合は、ここをクリックして Beaver Builder を入手してください。無料版 (ここから) を使用することもできますが、これにより、About ページに配置できるコンテンツ ブロックの種類が制限されます。
Hestia は無料のテーマで、ここからダウンロードできます (または WordPress ダッシュボードから直接見つけます)。
では、なぜヘスティアなのでしょうか?完全に開示すると、私はテーマを構築した会社で働いています。これが、Hestia が Beaver Builder と非常にうまく統合されていることを私が知っている理由でもあり (実際にはページ ビルダーを念頭に置いて作成されています)、また Beaver Themer によって公式にサポートされている数少ないテーマの 1 つでもあります。

注記。先ほども述べたように、この方法は Hestia に限定されたものではなく、他のテーマの 90%、少なくとも高品質のテーマ(ウインク!)にも同様に機能するはずです。
Beaver Builder (プロまたは無料) と Hestia をサイトにインストールすると、実際のページの作成を開始できます。
WordPress をしばらく使用している場合、最初の手順は驚くべきことではありません。
まずは通常通りに新しいページを作成します。
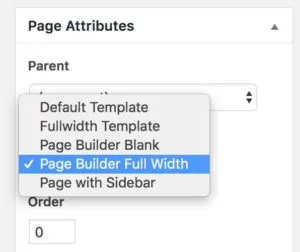
Beaver-Builder に最適化されたエクスペリエンスを完全に得られるようにするには、ページ テンプレートを「Page Builder 全幅」に切り替えます。下書きを保存します。

これにより、テーマのデフォルトのスタイルの大部分が削除され、ヘッダーとフッターのみが残ります。
今度は、Beaver Builder を起動します。

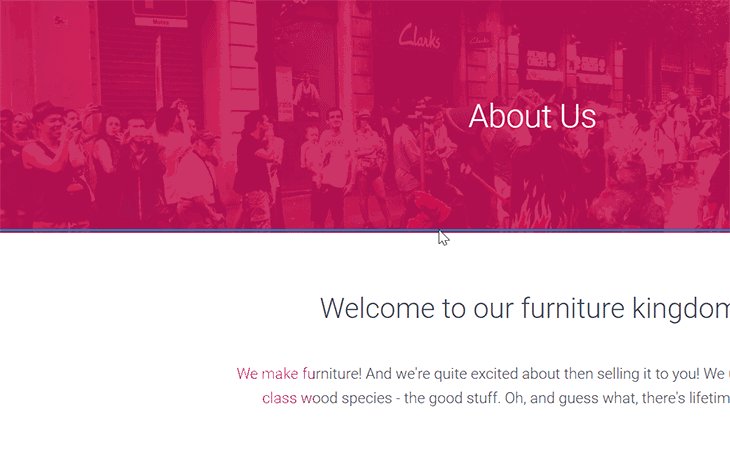
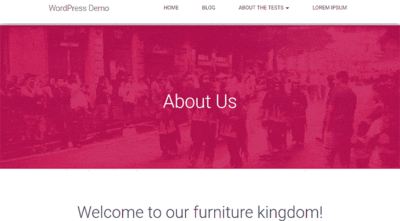
まず、ページの上部に「About Us」を配置することをお勧めします。
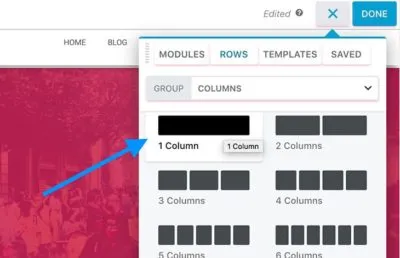
新しい1 列の行を作成してこれを実行しましょう。

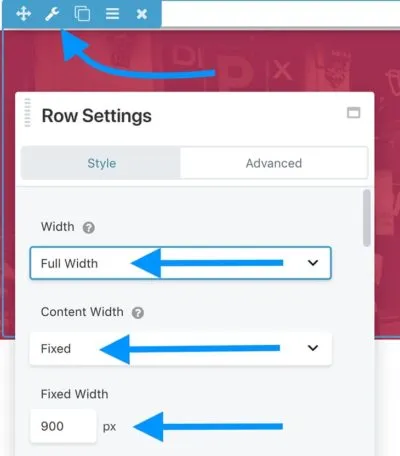
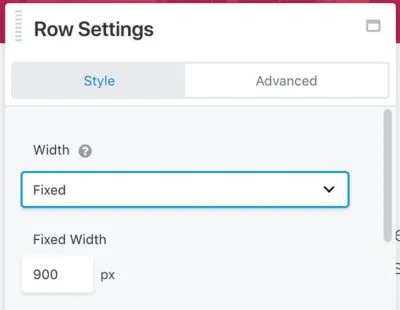
見栄えをよくするために、固定コンテンツ幅で全幅に設定しましょう。同様に:

見栄えの良い画像を背景にも配置しましょう。

見た目をより均一にするために、背景オーバーレイを追加しましょう。色はあなた次第で、あなたのブランドの公式色に合わせてください。

通常は、不透明度を80% ~ 90%に設定するのが最適です。
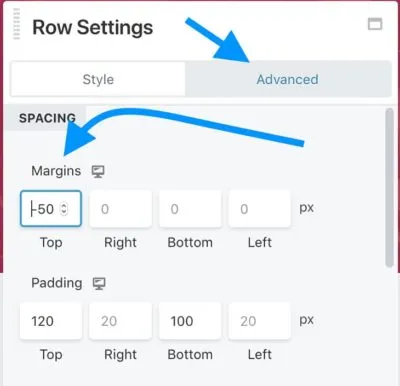
この行について最後にもう 1 つ注意してください。タブを[スタイル]から[詳細]に切り替えて、上マージンを調整しましょう。 Hestia テーマの場合、新しいブロックを上部のメニュー バーからずっと広げたい場合は、上部マージンを-50px程度に設定する必要があります。行の高さを少し高くするには、上部と下部のパディング値を設定することもできます。

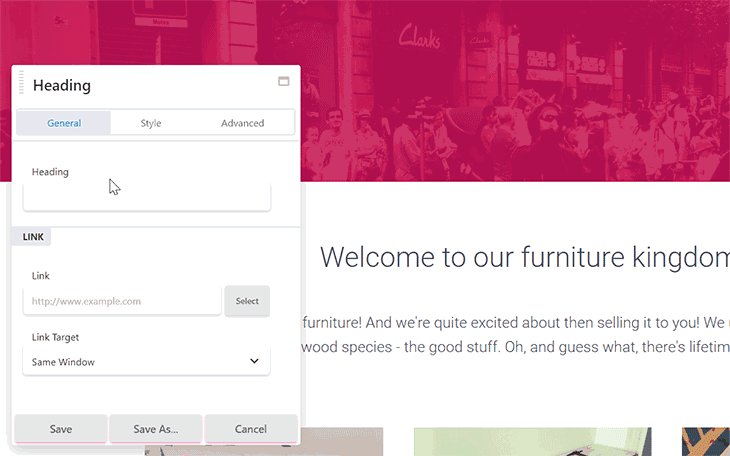
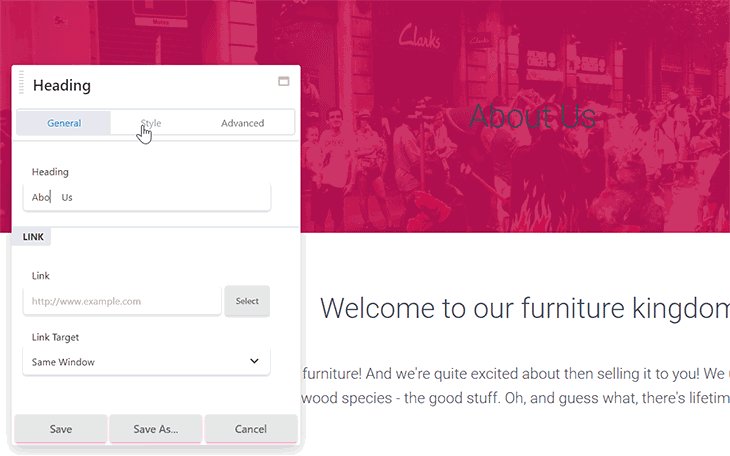
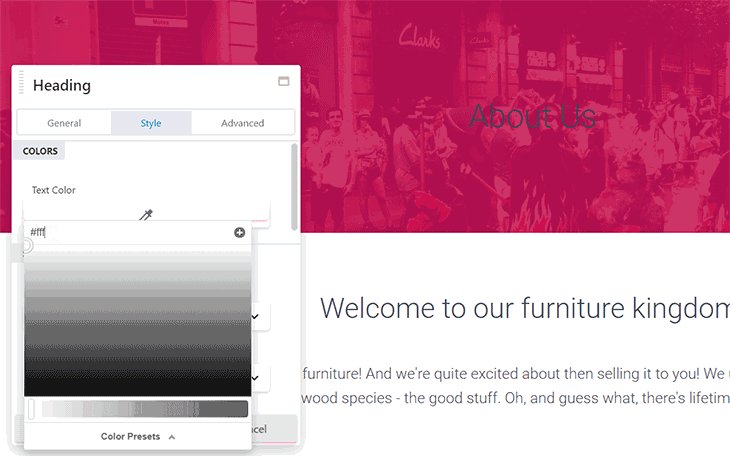
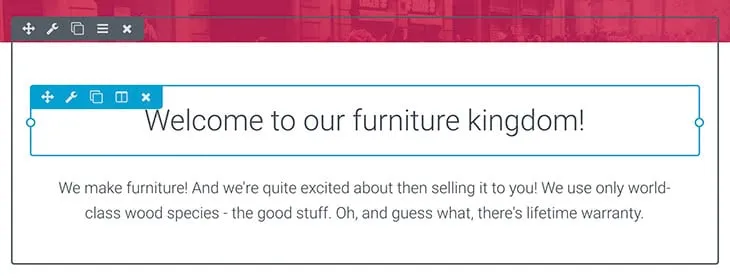
次に、実際の見出しブロックを行に追加しましょう。ここに「About Us」を入力するとよいでしょう。さらに視認性を高めるために、テキストの色を白に設定しましょう。

メイン ページの見出しが完成したら、ウェルカム ブロックを追加しましょう。
そのために、もう1 列の行を追加します。今回は幅をFixedに設定してみましょう。

その行内に 2 つのモジュールを追加しましょう。
Hestia と Beaver Builder の統合の優れた点は、見栄えを良くするためにこれらのモジュールの設定を調整する必要がないことです。必要なのは、コピーを追加することだけです。私がここでやったように:

あなたのビジネスが何であるかを人々に伝える時が来ました。これには通常、製品やサービスを紹介したり、一般的になぜあなたと取引する必要があるのかを人々に伝えたりすることが含まれます。
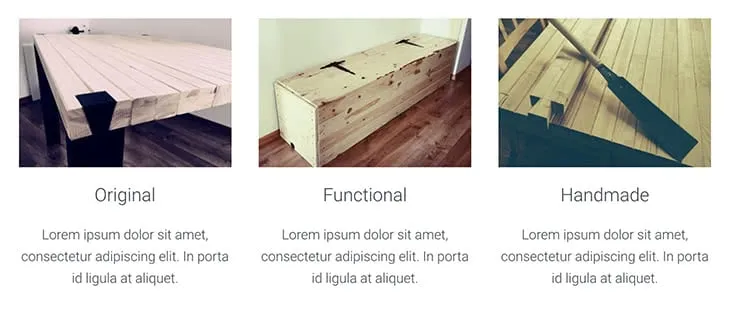
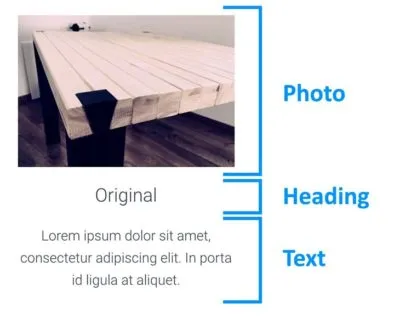
そのための一般的な方法は、3 つのビジュアル コンテンツ ブロックを並べて配置することです。次のようなもの:

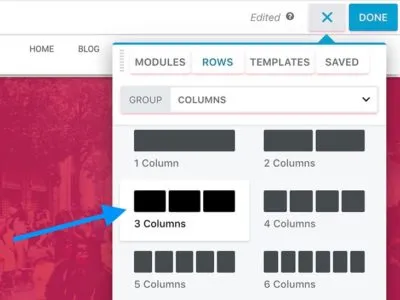
この効果を得るには、新しい行を追加することから始めますが、今回は3 列の行です。

すべてを読みやすくするには、行全体の幅を広げることもお勧めします。私の場合は固定幅1100pxがちょうど良いようです。
次に、個々の列の入力を開始しましょう。私が使用した正確なモジュールは次のとおりです。

各モジュールの設定はほぼデフォルトです。見栄えを良くするために、あまり調整する必要はありません。そしてもちろん、それらのブロックにどのような画像やコピーを入れるかはあなた次第です。
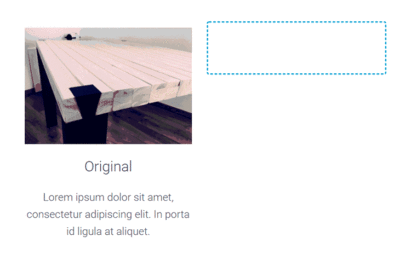
それが最初のコラムです。他の 2 つを作成する最も簡単な方法は、実際に各モジュールを複製し、所定の位置にドラッグ アンド ドロップすることです。同様に:

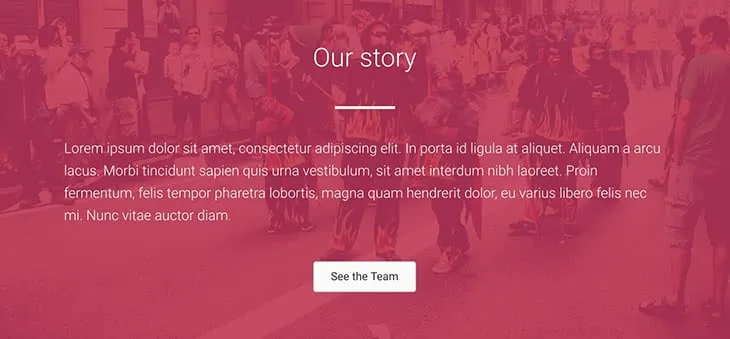
これは私たちが作成している About ページであるため、ページ上に別のセクションを設けて、ビジネスがどのように始まったのか、チームのメンバーなどのストーリーを伝えることをお勧めします。
ページ全体のデザインの一貫性を保つために、最初の行、つまりページの主要な見出しが含まれる行を再利用できます。
ページの一番上までスクロールして、最初の行を複製するだけです。次に、必要な場所までドラッグします。同様に:

ここで見出しを編集して、「About」から「Our Story」などの意味のあるものに変更できます。
センスをさらに高めるために、見出しのすぐ下にセパレーターを置くのも好きです。

私が変更する唯一の設定は次のとおりです。
これらにより、上でご覧のような効果が得られます。

私のストーリー セクションを構成する最後の 2 つのモジュールは、単純なテキスト エディター(実際のストーリー用。テキストの色は白に変更) とボタン(行動喚起用) です。
完全なブロックは次のとおりです。

About ページは、トップコンテンツの一部を宣伝するのに最適な場所です。結局のところ、訪問者はクリックスルーして概要ページを見ることを決めているので、サイトの背後にいるのが誰であるかに非常に関心があり、興味を持っていることがわかります。したがって、彼らはおそらくあなたのコンテンツ、特に最高のコンテンツをさらに見ることに興味を持つでしょう。
それを示すために、Beaver Builder のクールなトリックを実行できます。
まず、新しいブラウザタブでメインの WordPress ダッシュボードを再度開き、 [投稿]に移動します。投稿に新しいカテゴリを作成し、 「注目」または「ベスト」という名前を付けます。公開済みの投稿を確認し、最も優れていると思われる投稿を 3 ~ 6 つ選択します。それらを新しいカテゴリに追加します。
ビーバービルダーに戻ります。新しい1 列の行を作成します。まず、そこに新しい見出しと区切り文字を追加します。

見出しはデフォルト設定で、セパレータは再び4pxの高さと10%のカスタム幅に設定されます。今回はセパレーターの色を黒( #000000)に設定します。
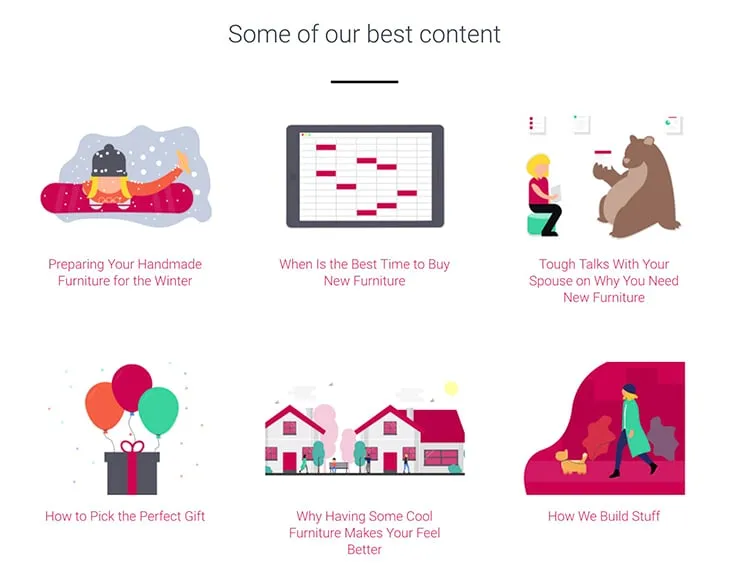
ここで最も重要な部分は、 Postsというモジュールを通じて実際の投稿を追加することです。
このモジュールは本当に賢いです。投稿のレイアウトの選択、投稿の注目の画像を表示するかどうかの決定、表示する投稿の数の設定、実際の投稿のフィルターなどを行うことができます。
私のページの最終的な効果は次のとおりです。

私が行った設定。 「レイアウト」タブから始めます。
「スタイル」タブ:
「コンテンツ」タブ:
「ページネーション」タブ:
上記の設定の多く (特に最後のページネーションタブ) は、紹介したい投稿の数と魅力的な画像があるかどうかに基づいて、あなた次第です。
最後に、ページ全体を締めくくるために、訪問者にソーシャル メディアでフォローするよう促しましょう。それを実現するために、先ほど作業した「ストーリー」ブロックを再利用しましょう。
まず、「ストーリー」行全体を複製し、一番下までドラッグします。
次に、見出しのコピーをソーシャルメディア関連のものに変更し、元のテキスト エディターとボタンモジュールも削除します。
代わりに、新しいモジュールIcon Groupを追加しましょう。これは、いくつかの個別のソーシャル メディア アイコンを紹介し、プロフィールにリンクできるため、この仕事に最適です。
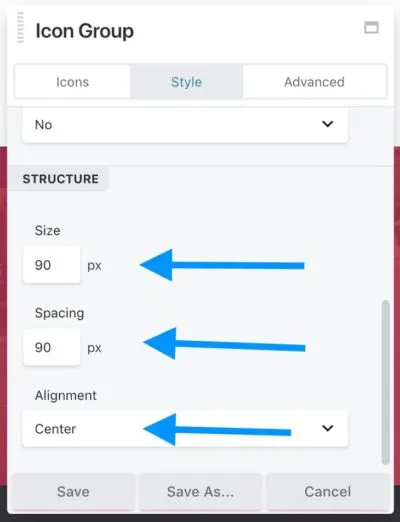
まずはモジュール全体の設定から始めましょう。特に、 「スタイル」タブに切り替えて以下を設定しましょう。

ほとんどの設定と同様、これは個人の好みによって決まりますが、上記の値はブロック全体の良好な明瞭さと読みやすさを保証するようです。
[アイコン]タブに戻りましょう。ここで個々のアイコンを追加できます。
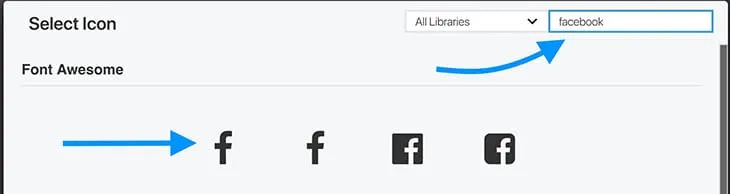
これを行うには、 [アイコンの編集]をクリックしてから、 [アイコンの選択] をクリックします。表示されるのは、選択できるアイコンがたくさんある、検索可能なパネルです。まず必要なのはFacebookアイコンです。

アイコンを選択した後、自分の特定のソーシャル メディア プロフィールを指すようにLinkパラメーターを設定することを忘れないでください。
最後に、 [スタイル]タブに切り替えて、アイコンのさまざまな色の設定を調整して、すべてが収まるようにします。
完了したら、 「保存」をクリックします。
ここで複数のアイコンを追加するには、 [アイコンの追加]をクリックしてこのプロセスを繰り返します。結局、 Facebook、Twitter、 YouTubeの 3 つのアイコンを使用することになりました。
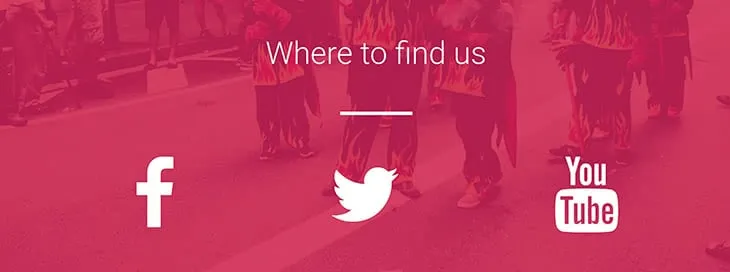
最終的な効果は次のとおりです。

この時点で、マテリアル デザインの About ページが完成しました。
ここにもその栄光のすべてが詰まっています。

もう 1 つの利点は、そのページを他の目的にも再利用できることです。いくつかの小さな調整を加えることで、製品のランディング ページやホームページとして使用することもできます。
これは「概要」ページだけでなく、初心者の Web 開発者向けに Beaver Builder の使用方法全般について書かれた非常に優れた記事です。私はしばらくヘスティアを使用していましたが、コントロールが不足していると考えたため、ビルダーを避けていました。これは非常にうまく説明されています。ありがとう!
この良いチュートリアルをありがとう。
上記の Beaver Builder テンプレートをダウンロードしたかったのですが、記事内のリンクは両方とも 404 ページにつながっています。
忙しいビーバーの皆さん、ありがとう。皆さんはこの機能を簡単なだけでなく価値のあるものにし続けています。
私は完全に混乱しています。
ほぼ 1 年前、私は Headway の災害後にウェブサイトを最終的に修正したいと考えて、プロ版を購入しました。
忙しいので(そしてアルツハイマー病になりかけている)、どこから始めればよいのかわかりません。
YouTube でチュートリアルを探しましたが、何もありませんでした。
この投稿は私の最悪の悪夢です。購入してインストールし、他のことを学ばなければなりません。なぜ????
私は少なくともいくつかの最新のチュートリアルを期待していました。私が目にしているのは、目立つように配置された「Get Beaver Builder Now」ボタンだけです。あと200ドル払っても助かるとは思えません。
ヘスティアとビーバービルダーを使っています。新しいページを作成すると、ページ タイトル (この場合は About) を含む Hestia ヘッダーがかなり大きくなり、移動したり変更したりすることができません。色は変更できますが、サイズやフォントなどは変更できません。それを表示しないか、小さくするにはどうすればよいですか?見た目がひどいのでページは公開しませんでした。
概要ページは、あらゆる種類のブログにとって重要な役割を果たします。ブログが何を表すかというブログの目的を反映する必要があります。ちなみに、あなたのページビルダーは素晴らしく、私の友人の何人かがそれを使用していることを知っています。