完全なサイト編集を使用してWordPressでメニューを作成する方法
公開: 2022-09-22私たちのブログで、55,000 回以上のアクセスを記録した最も人気のある投稿の 1 つは、私が 2018 年に書いた「WordPress でメニューを管理する」です。そして、WordPress の完全なサイト編集で私たちにもたらされた最も根本的な変更の 1 つは、メニューの構築です。 、現在メニューを作成する方法について新しい投稿を作成するのは興味深いと思いました。
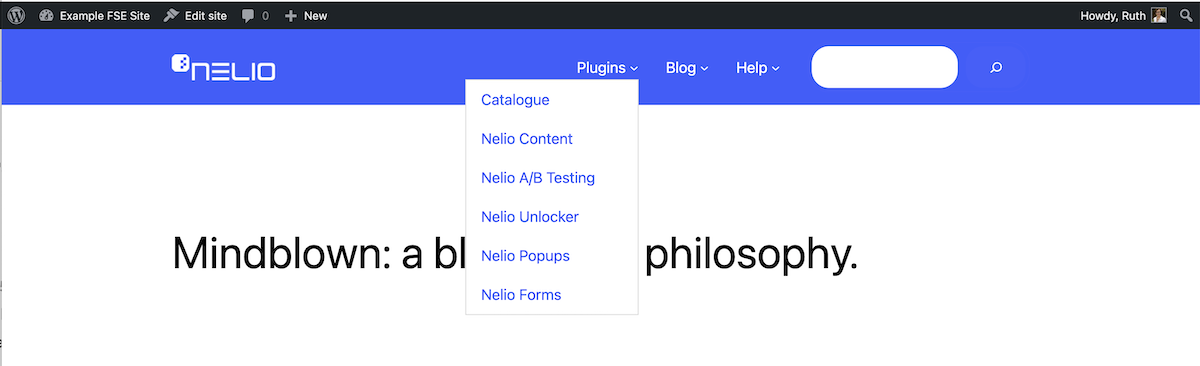
これを行うには、Nelio のホームページにあるメニューを作成できるかどうかを見てみましょう。

WordPress 6.0.2 のローカル サイトに、Twenty Twenty-Three テーマ バージョン 1.0 と、このテーマに必要な Gutenberg プラグインをインストールしました。
目次
- テンプレート エディター
- 新しいヘッダーの作成
- デフォルト ヘッダーの削除
- パターンを使用して新しいヘッダーを作成する
- サイトのロゴを編集する
- ナビゲーション メニューの編集
- ナビゲーション メニューのプロパティ
- メニュー コンテンツの編集
- 検索項目を追加
- 最新の設定とプレビュー
- その他の考慮事項
テンプレート エディター
サイトのフル サイト編集のメニューは個別に扱われなくなりました (ウィジェットも同様です)。 つまり、 AppearanceにMenusタブがなくなりました。 メニューがテーマ テンプレートの編集に組み込まれるようになりました。 したがって、新しいメニューを作成または編集するには、テーマ エディターに移動する必要があります。そのためには、次の 3 つのオプションがあります。
- 左側のサイドバーにある [外観] » [エディタ] オプションをクリックします。
- ログイン中に任意のページを表示すると、トップ メニューに表示される [サイトの編集] をクリックするか、
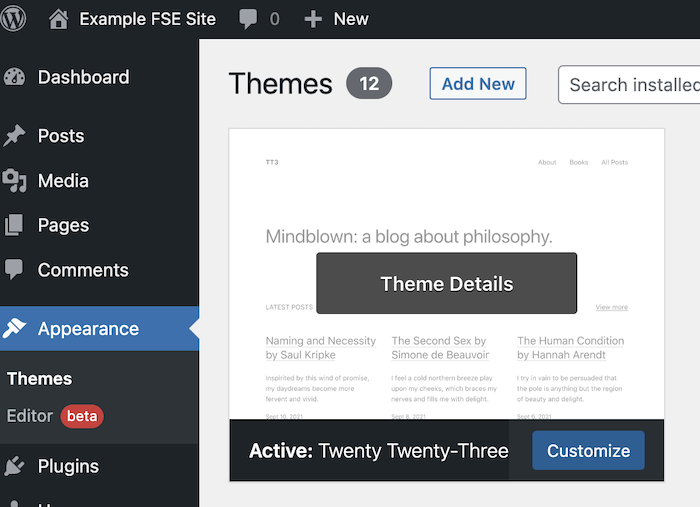
- テーマ ページに直接移動し、アクティブなテーマの [カスタマイズ] ボタンをクリックします。



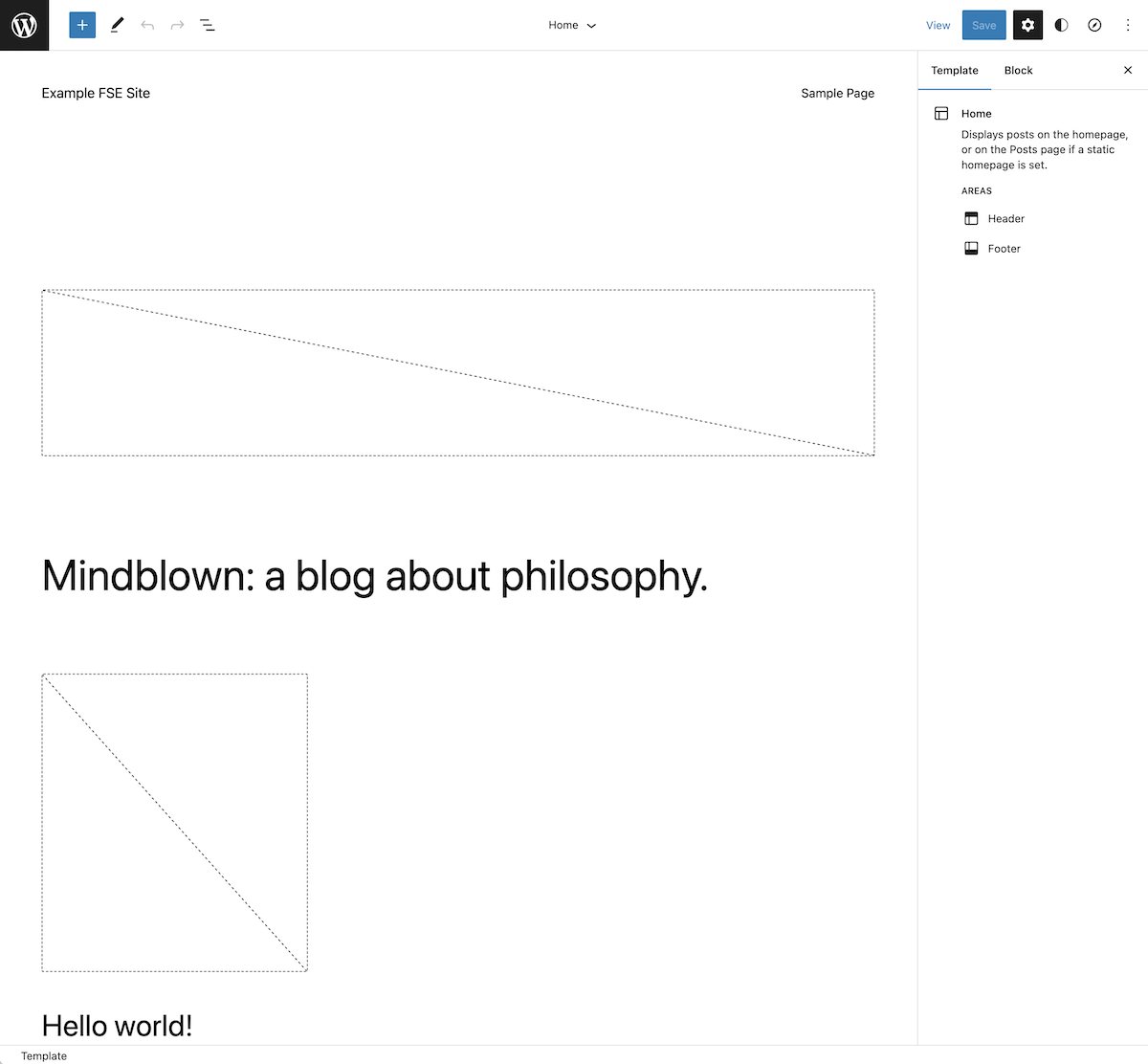
これにより、ホームページ テーマ テンプレート エディターが表示されます。これは、既におなじみのブロック エディターに非常に似ていますが、以下で説明するいくつかの違いがあります。 したがって、テーマ テンプレートも、ページの作成と同様の方法でブロックから作成されます。

上部のメニューには、まず左側にサイトのロゴ (デフォルトでは WordPress のロゴ) が表示され、ナビゲーションを切り替えることができます。 それをクリックすると、サイトを構成するテンプレートとテンプレート パーツが表示され、ダッシュボードに戻ってページや投稿の編集に戻ることもできます。

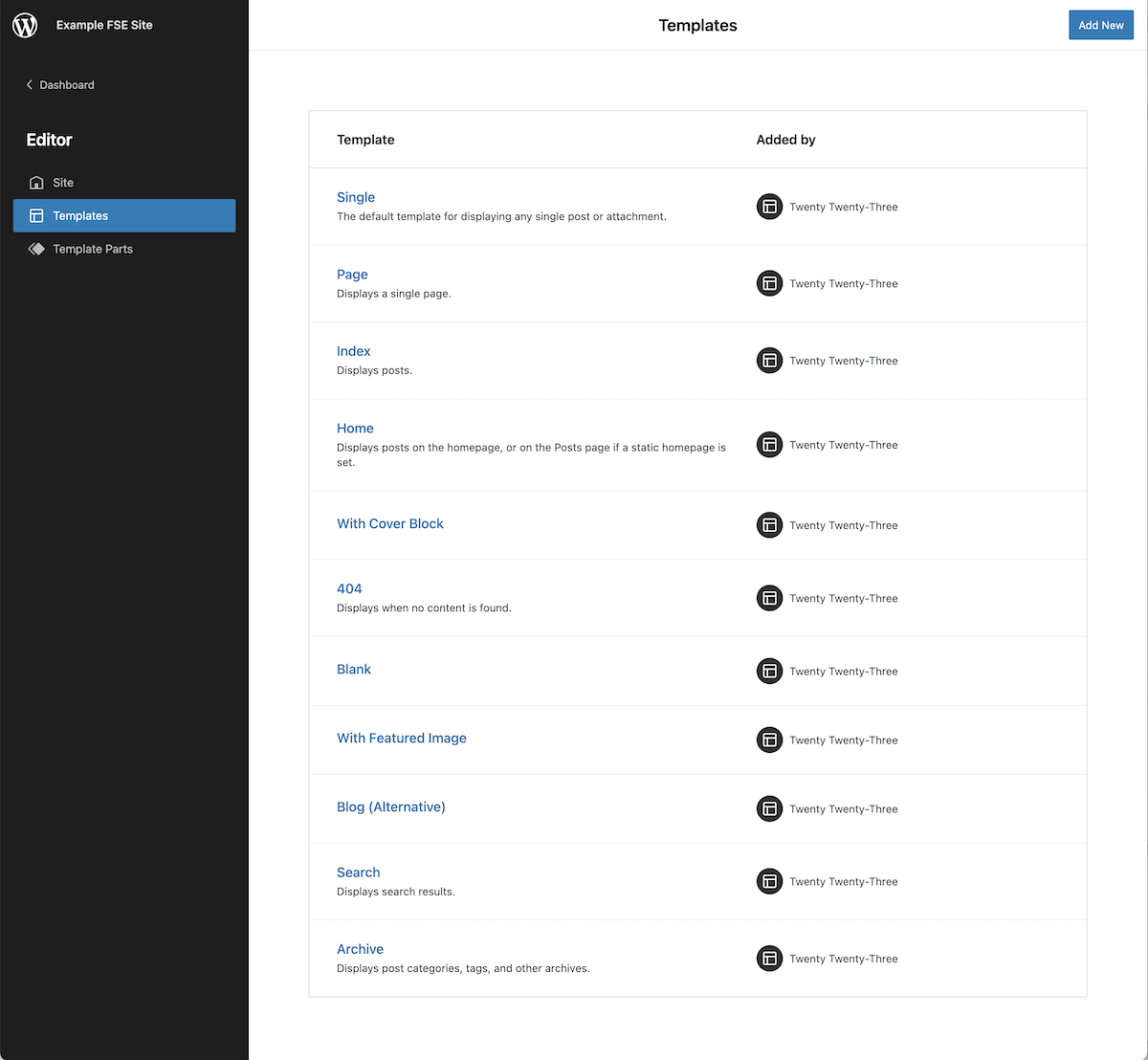
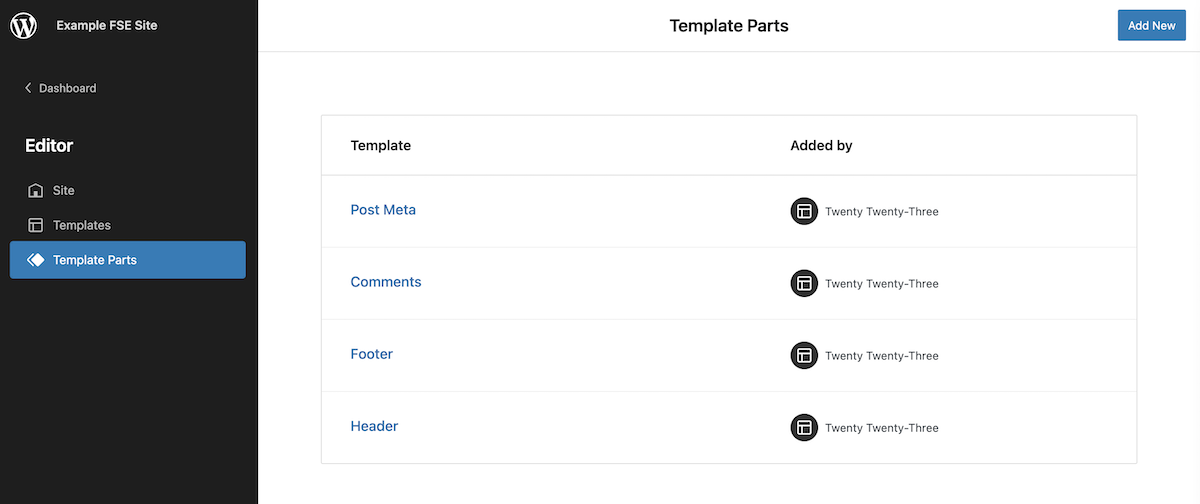
[テンプレート] タブでは、テーマに含まれるすべてのテンプレートを確認できます。[テンプレート パーツ] タブでは、ヘッダーやフッターなど、サイト全体で一般的に使用されるテンプレートの一部であるブロックのサブセットを確認できます。


ロゴの右側にあるボタンとオプションは、ページ エディターで既におなじみのものです。ブロックの追加、編集または選択、変更の取り消しまたはやり直し、テンプレートを構成するブロックの構造の表示などです。
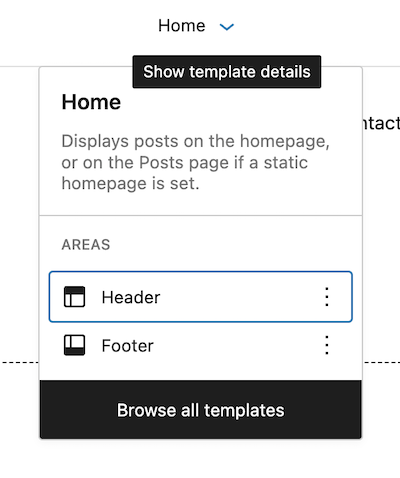
中央には、編集中のテンプレートの名前と、そのテンプレートに含まれるテンプレート パーツを示すドロップダウンがあります (最初の画像でわかるように、この情報は右側のサイドバーにも表示されます)。 他のテンプレートを編集したい場合に備えて、以前に見たテンプレートのリストに移動するオプションもあります.

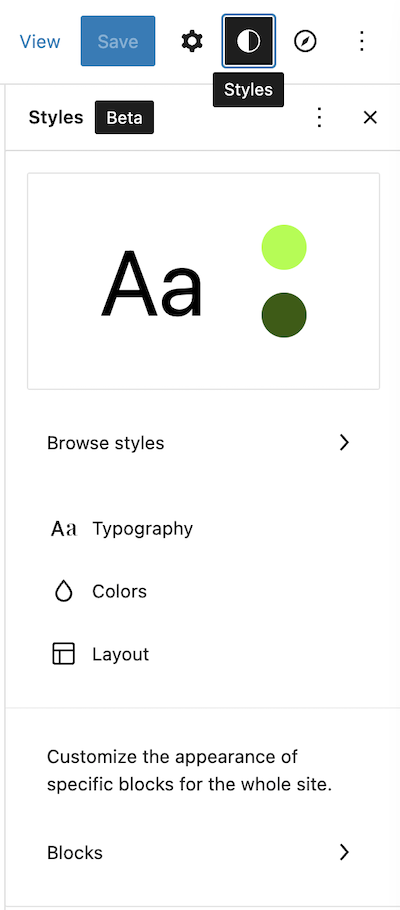
最後に、メニューの右側に、構成を表示するためのボタンと、ブロック エディターに既にある表示オプションに加えて、さらに 2 つのボタンが表示されます。 1 つ目は、サイト全体の特定のブロックのスタイルをカスタマイズするためのボタンです。 したがって、ここでブロックのスタイルをグローバルに定義し、各ページで個別に、必要に応じてスタイルを変更することもできます。 そして、編集中のテンプレートのナビゲーション メニュー タブを表示するボタンがあります。 この場合、Twenty Twenty-Three テーマのデフォルトのホームテンプレートには、ナビゲーション メニュー リンクが含まれていません。


新しいヘッダーの作成
すべてがどのように構成されているかについての一般的なアイデアが得られたので、新しいメニューを作成する方法を見てみましょう。 すでに述べたように、Twenty Twenty-Three テーマには非常に最小限のヘッダーが付属しています。
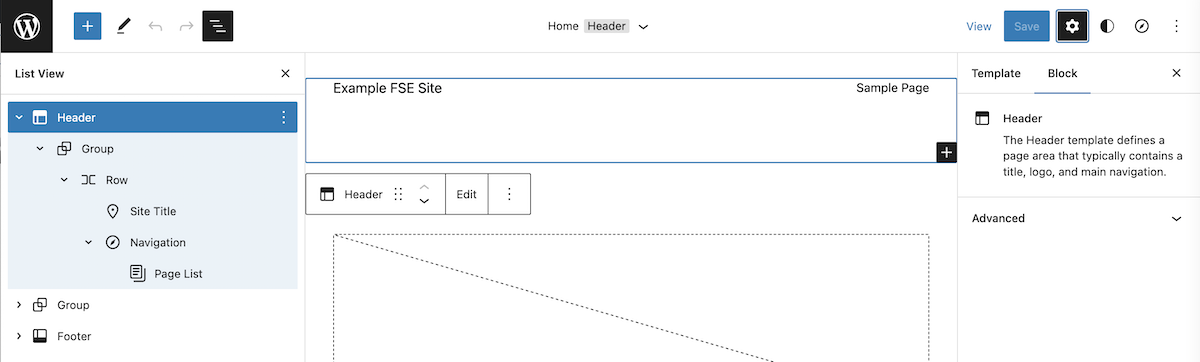
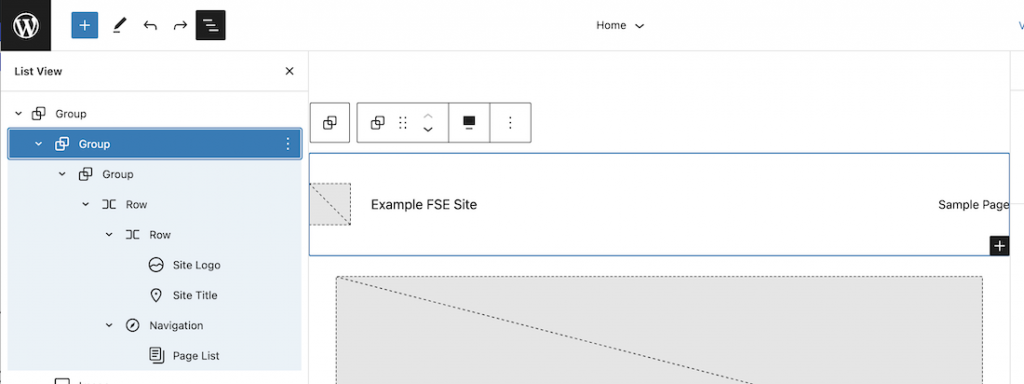
List Viewをクリックすると、3 つの要素 (ヘッダー、グループ、フッター) で構成されており、そのうちの 2 つ (ヘッダーとフッター) がテンプレート パーツであることがわかります。

デフォルト ヘッダーの削除
このHeaderの内容を直接編集すると、テンプレート パーツであるため、それを使用するすべてのテンプレートに変更が適用されます。
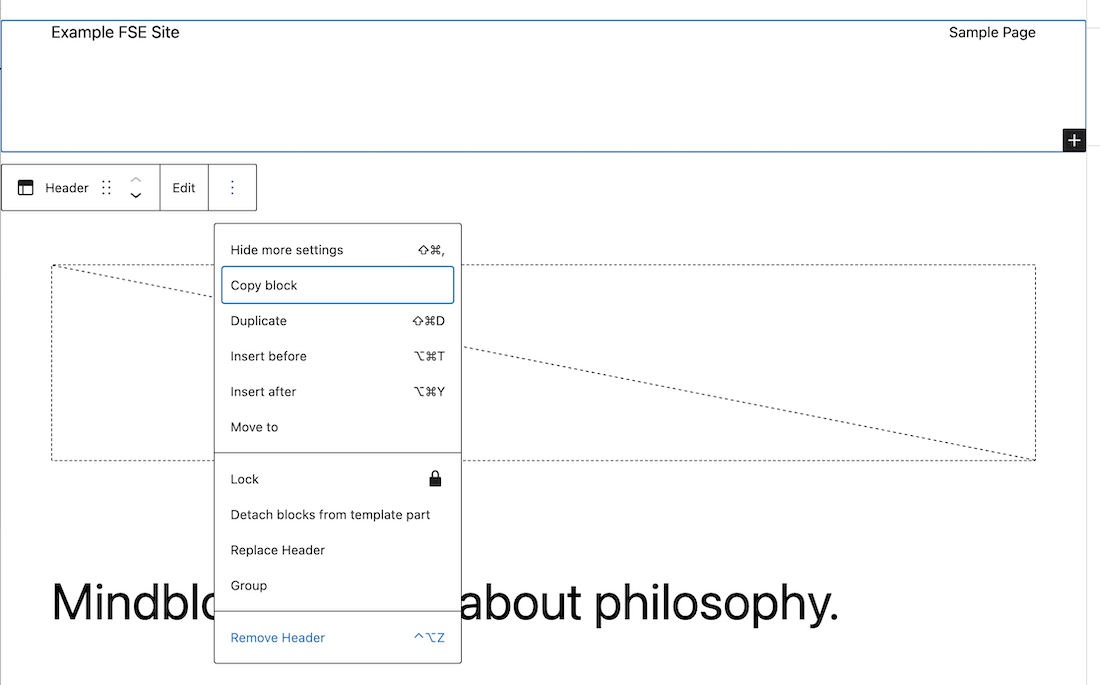
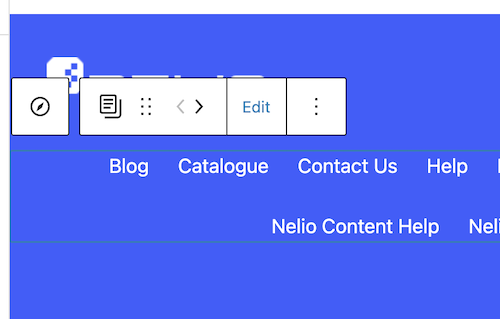
このメニューをメイン ページ専用にしたいので、テンプレートから削除することから始めます。 ヘッダー ブロックを選択し、編集ブロックの右側にある 3 つの小さなドットをクリックして、[ヘッダーの削除] オプションを選択するだけです。

パターンを使用して新しいヘッダーを作成する
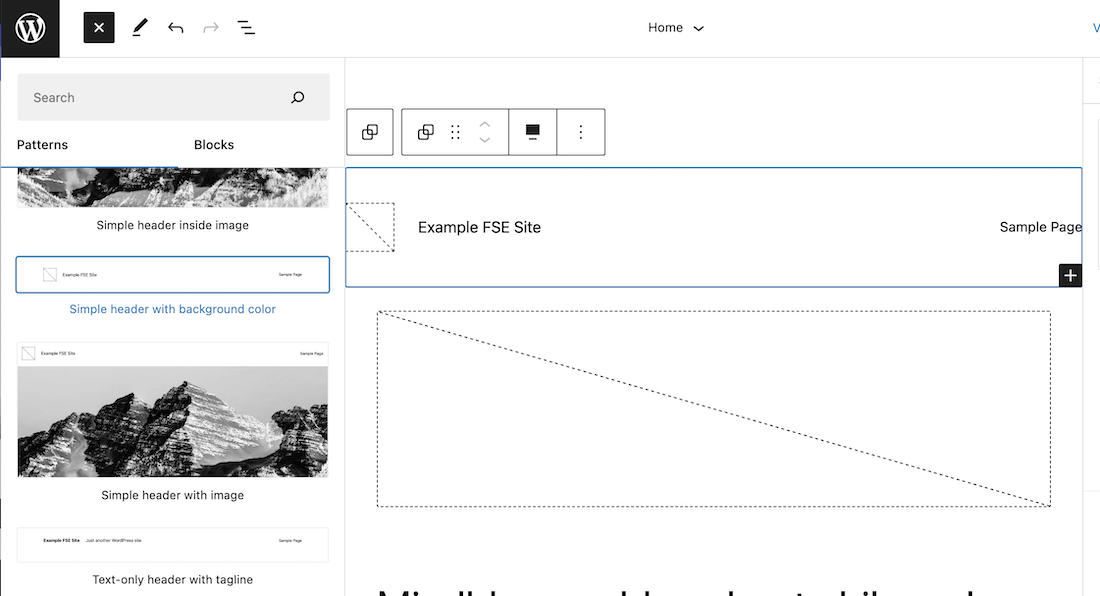
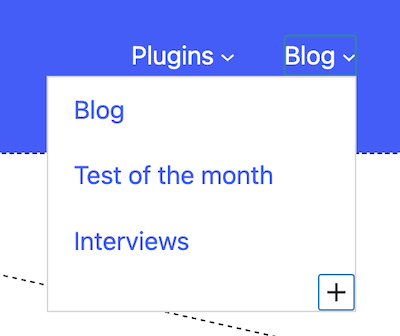
次に、ページにブロックを追加するときと同じように、[ + ] ボタンをクリックしてブロックを追加すると、選択できるブロックとパターンのセットが表示されます。 この例では、使用可能なヘッダー パターンの中から「背景色付きのシンプルなヘッダー」パターンを選択しました。


パターンがコピーされると、それを構成するブロックのリストが表示されます: 別のグループを含むグループと、サイトのロゴとタイトルを含む行を含む行と、私のサイトにあるページのリスト。

サイトのロゴを編集する
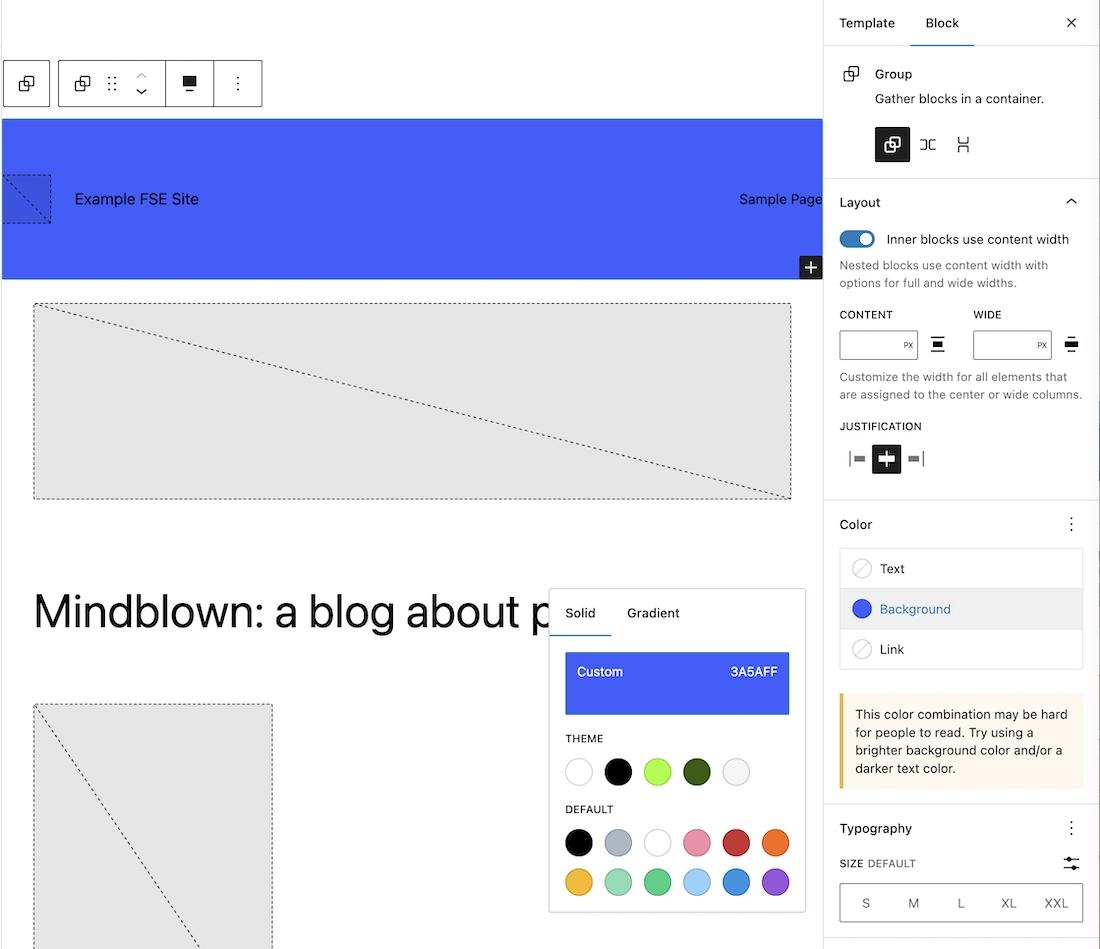
次に、このヘッダーに必要な変更を加えて、希望する外観にします。 まず、ヘッダー全体を含むグループの背景色を変更します。 グループ ブロックのプロパティで、背景色を選択します。

次に、ロゴ ブロックをクリックし、メディア ライブラリからロゴを選択して、サイト タイトルを削除します。

ナビゲーション メニューの編集
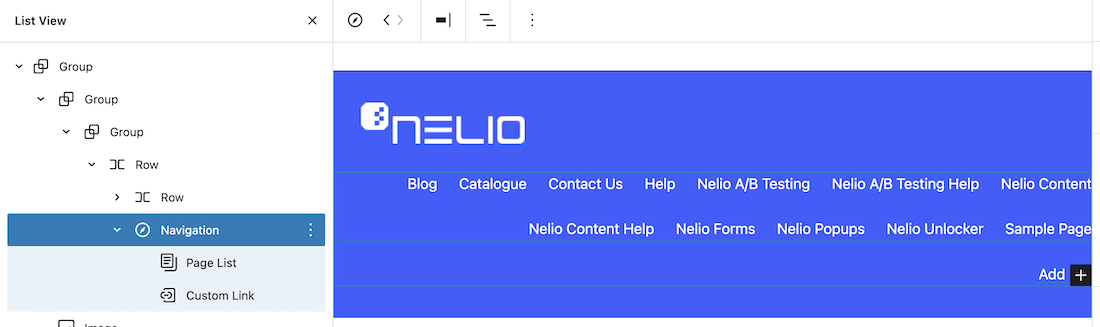
実際のナビゲーション メニューを作成します。 現在、私の新しいサイトであるページ リスト ブロックにはSample Pageしかありません。
ナビゲーション メニューのプロパティ
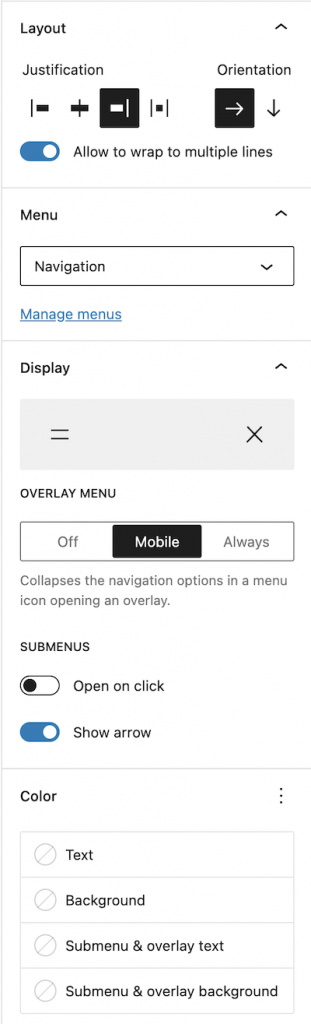
このメニューの内容を扱う前に、メニュー自体のどのプロパティを変更できるかを見てみましょう。 これらは右側のサイドバーにあります。

上の画像でわかるように、位置合わせと方向、折りたたんだ状態でいつどのように表示するかを指定できます ([表示] ボックスをクリックすると、いくつかの表示オプションが表示されます)。 サブメニューを表示する場合、クリック時にのみ表示するかどうか、および下矢印を表示するかどうかを指定できます。
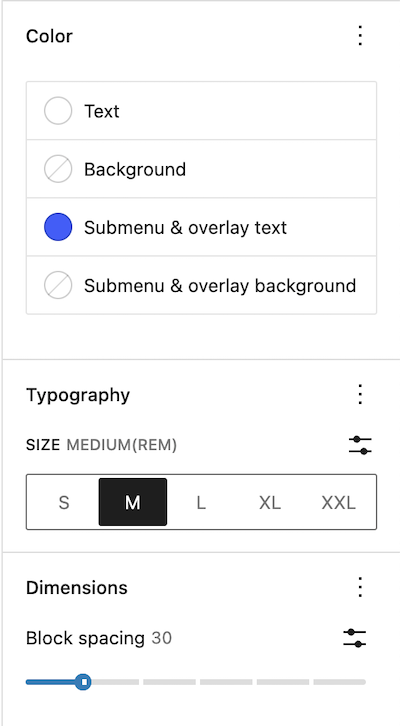
ナビゲーション メニューの色については、メイン メニューとサブメニューのテキストと背景を指定できます。 メニュー テキストのフォントとサイズ、および異なるメニュー タブ間の間隔を指定することもできます。
この例では、メイン テキストは白で、サブメニューのテキストはメニューの背景色と同じ青にする必要があります。 サイズは中、ブロック間の間隔は 30 ピクセルにしました。

メニュー コンテンツの編集
メニュー コンテンツを編集する前に、サイトに一連のページを作成して、メニューをそれらにリンクできるようにします。 ナビゲーション メニューに、新しく作成されたすべてのページが表示されていることがわかります。

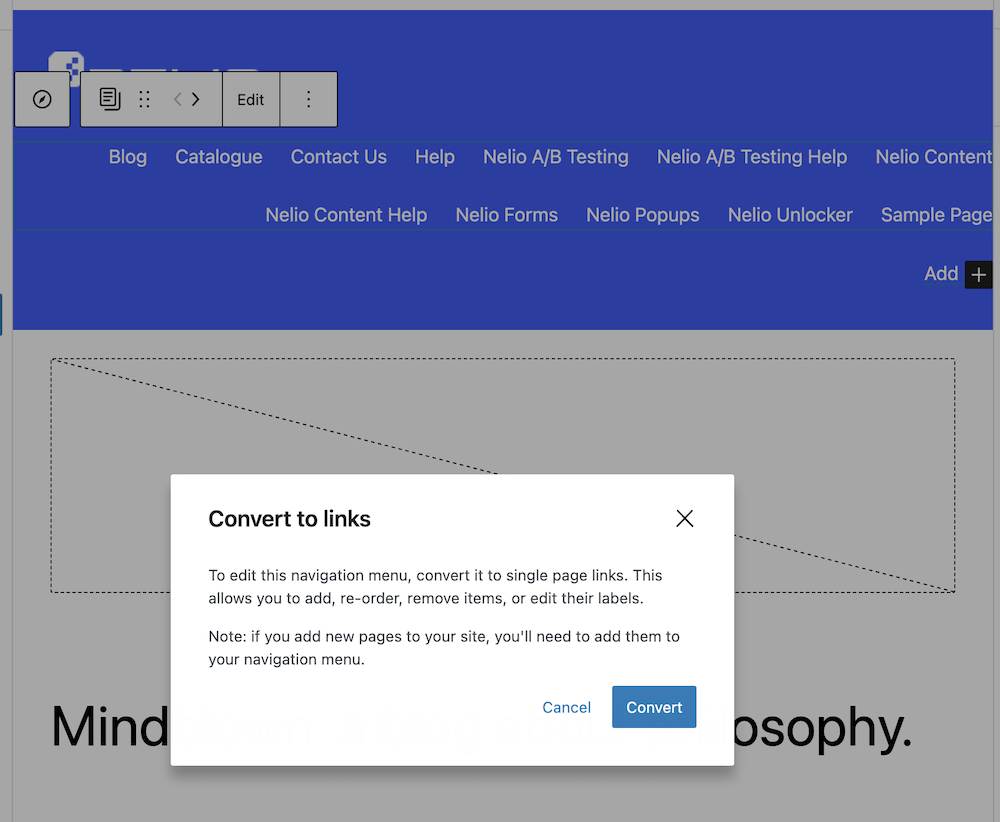
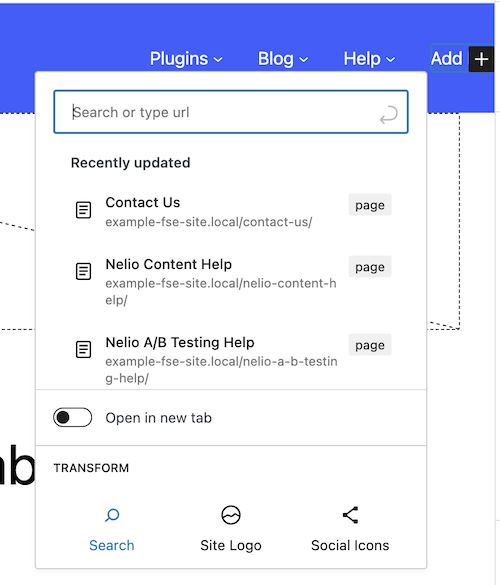
次に、ナビゲーション メニュー項目を編集しようとすると、最初に表示されるのは、ページのリストをページ リンクに変換するためのポップアップです。

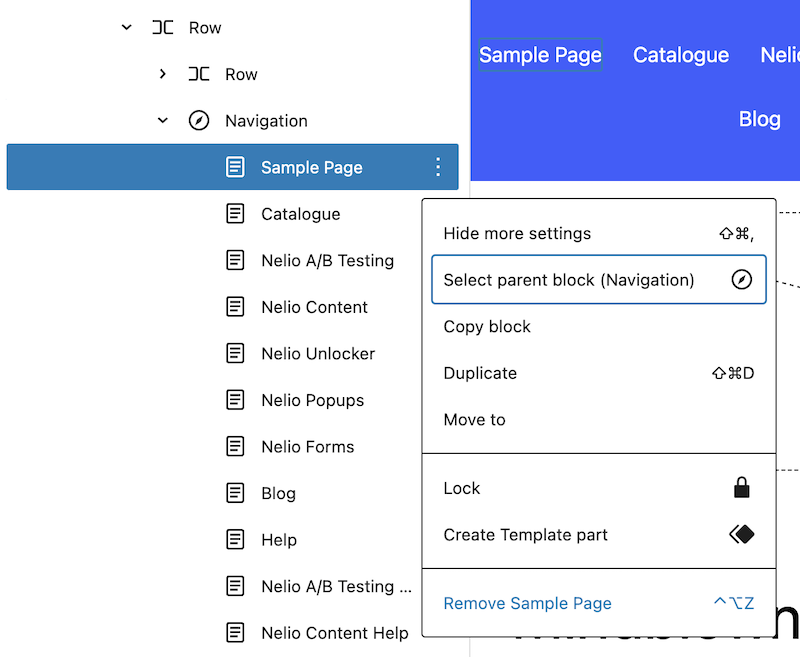
クリックすると、ページのリストが編集可能なリンクとして表示されます。 これで、必要に応じてリンクを追加、編集 (表示名またはそのリンクを変更)、または削除できます。


リンクを追加するときは、サイトの既存のページまたは指定したい他の URL へのリンクにすることができます。 このようにして、ナビゲーション メニューのさまざまな要素を簡単に作成できます。
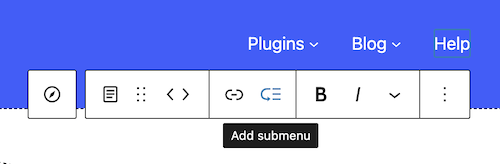
必要なタブを追加できるサブメニューを追加することもできます。


必要に応じて、さらに多くのタブを含むサブメニューを追加することもできます。
検索項目を追加
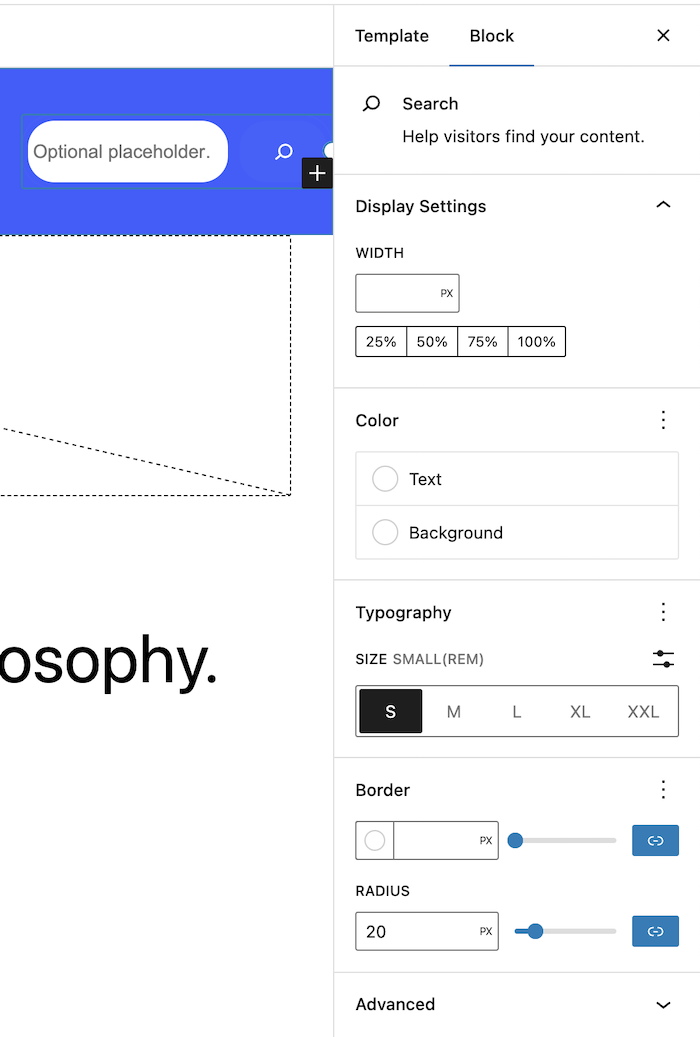
最後に、検索機能を追加する必要があります。 この場合、ラベル、プレースホルダー、虫めがねを追加できる検索タイプのブロックを挿入する必要があります。 これは、ユーザーが検索する単語を挿入する必要があるフィールドと、検索を実行するためにクリックする虫めがねまたはラベルで構成されるブロックです。


また、右側のサイドバーでは、検索項目のいくつかのプロパティを変更できます。幅、テキスト、および背景色、境界線、および検索を挿入するフィールドの境界線の半径が必要な場合。

最新の設定とプレビュー
最後に、グループ全体をページの上部に表示するには、それを含むグループにパディングがないことを示す必要があります。それだけです。 ウェブサイトのメインページにあるものと非常によく似たメニューをすでに作成しています。

その他の考慮事項
ご覧のとおり、Nelio でメニューを作成する際に遭遇した唯一の制限は、検索ブロックに関するものです。 当社の Web サイトでは、虫眼鏡をクリックしたときにのみ検索フィールドが表示されますが、この機能はこのブロックにはありません。
この投稿では、ホームページの新しいメニューを作成しました。 しかし、特定の製品に対応するすべてのページのメニューを作成することも非常に簡単です. これを行うには、そのページ セットのテンプレートを作成し、その中でメニューをカスタマイズするだけです。
この投稿がお役に立てば幸いですが、ご不明な点がございましたら、お気軽にコメントを追加してください。
Unsplash の Igor Miske による注目の画像。
