WordPressでメニューを作成する方法(3つの簡単な方法)
公開: 2022-03-19ナビゲーションメニューは、Webサイトで最も訪問されている部分の1つです。 それはあなたの訪問者に彼らが彼らの望む製品または情報を得るためにどこに行く必要があるかについての明確な方向性を与えます。 そのため、ユーザーがWebサイトのコンテンツに簡単にアクセスできるように、サイトに適切に構成されたメニューが必要です。
あなたがワードプレスのウェブサイトを持っているなら、メニューを作ることは難しくありません。 しかし、テーマコード内で作業することを恐れたり、専門家だけの仕事だと思ったりするかもしれません。
あなたを助けるために、今日はあなたのWordPressサイト内に標準のナビゲーションメニューを簡単に作成する方法を紹介します。 ここでは、コーディングを使用するプロセスと、技術的な知識をまったく持たないプロセスの両方を学習します。
このブログで今日取り上げる内容を簡単に見てみましょう-
- ナビゲーションメニューとは
- さまざまな種類のナビゲーションメニュー
- WordPressメニューを作成する方法
- WordPressでカスタムメニューを作成する方法
- Elementorを使用してナビゲーションメニューを追加する方法
- WordPressメニューに関するFAQ
最後まで読んで、メガメニューのデザインに特別なボーナスを手に入れましょう。
基本から始めましょう-
ナビゲーションメニューとは何ですか?
ナビゲーションメニューは、Webサイトの重要な内部ページまたはその他のWebコンテンツに移動するために通常使用されるリンクのリストです。 ナビゲーションメニューは、主にWebサイトの上部にある水平バーとして表示されることがよくあります。

ただし、メニューはWebサイトのサイドバーとフッター領域にあります。 これは、ユーザーがWebサイトに関する重要な情報をすばやく見つけるのに役立ちます。 WordPressを使用すると、ユーザーはカスタムメニューとサブメニューを作成できます。
また、カテゴリ、ブログ投稿、Googleマップやソーシャルメディアチャネルなどのカスタムリンクをメニューに追加できます。
さまざまな種類のナビゲーションメニュー
現在のWordPressテーマに基づいて、メニューのさまざまな場所を設定できます。 通常、プライマリメニューはヘッダーに表示され、セカンダリメニューはフッターに表示されます。 また、多くのテーマはモバイルデバイス用のナビゲーションメニューを提供します。
これらは、ウェブサイトのさまざまな目的やさまざまな領域で使用される典型的なナビゲーションメニューです-
- 水平ナビゲーションメニュー
- ドロップダウンナビゲーションメニュー
- フッターナビゲーションメニュー
- ハンバーガーナビゲーションメニュー
- 垂直サイドバーナビゲーションメニュー
1.水平ナビゲーションメニュー
これは、主にWebサイトの上部に表示される水平ナビゲーションバーの例です。

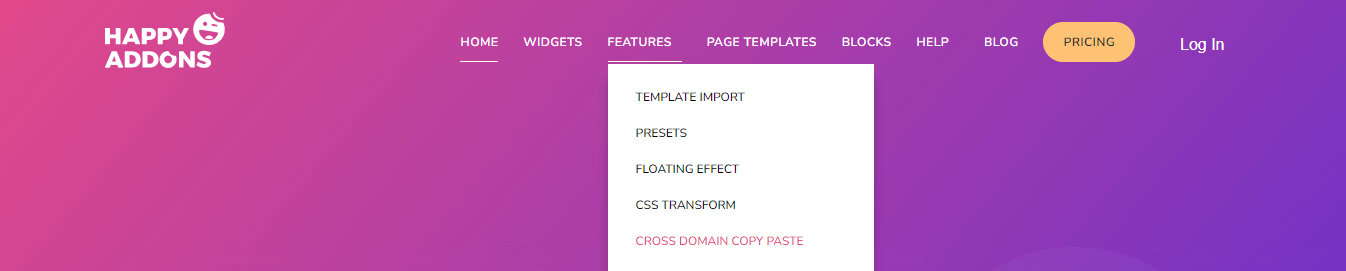
2.ドロップダウンナビゲーションメニュー
ドロップダウンメニューでは、親メニューの下に複数のページを配置できます。 ドロップダウンナビゲーションメニューがどのように見えるか見てみましょう。

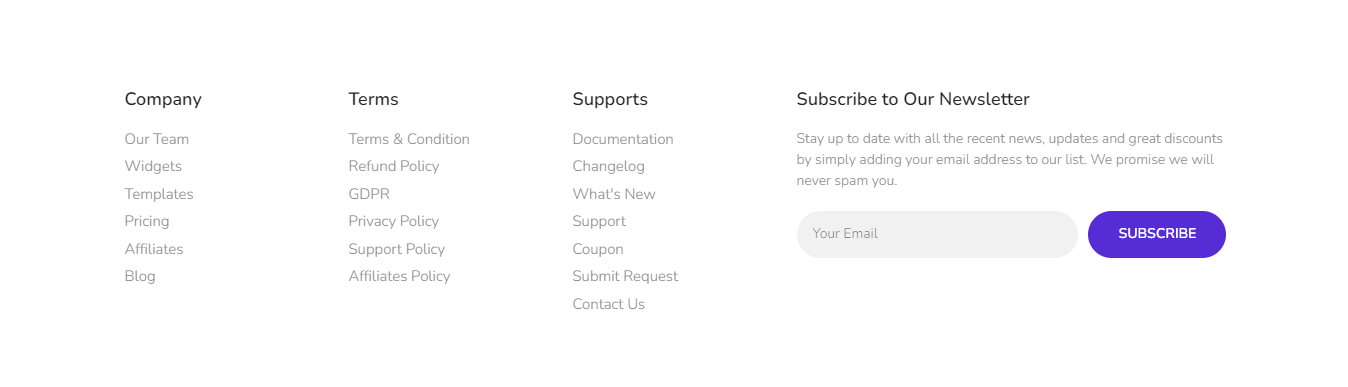
3.フッターナビゲーションメニュー
このタイプのメニューは、主にWebサイトの下部に表示されます。 これがフッターメニューの理想的な例です。

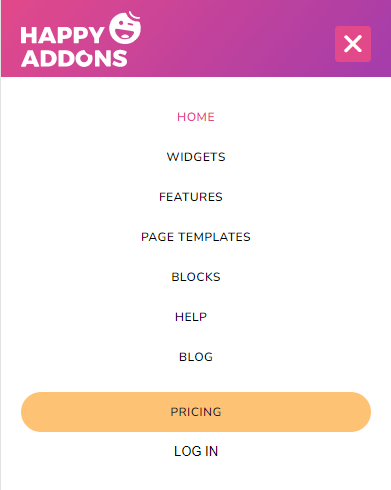
4.ハンバーガーナビゲーションメニュー
以下のメニューのように、モバイルデバイス用のハンバーガーナビゲーションメニューを作成します。

5.垂直サイドバーナビゲーションメニュー
多くのレストランや食品配達のウェブサイトでは、このタイプの垂直サイドバーナビゲーションメニューがあります。

WordPressメニューの作成方法(3-簡単な方法)
チュートリアルに飛び込む前に、このブログで何を示しているかを明確にしましょう。 ここでは、3つの簡単な方法に従ってWordPressでメニューを作成する方法を示します。 必要に応じて誰でも選べます。
方法は次のとおりです。
方法1:デフォルトのWordPressメニュー設定
方法2:カスタムコードを手動で追加する
方法3:ElementorPageBuilderを使用する
方法1:デフォルトのWordPressメニュー設定を構成する
チュートリアルに飛び込んで、最初のナビゲーションメニューを作成します。 以下の手順に従うと、Webサイトのメニューを簡単に作成できます。
ステップ1:WordPressで新しいメニューを作成する
ステップ2:WordPressメニューに新しいページを追加する
ステップ3:メニュー構造を整理する
ステップ4:メニューの場所を設定する
始めましょう:
ステップ1:WordPressで新しいメニューを作成する
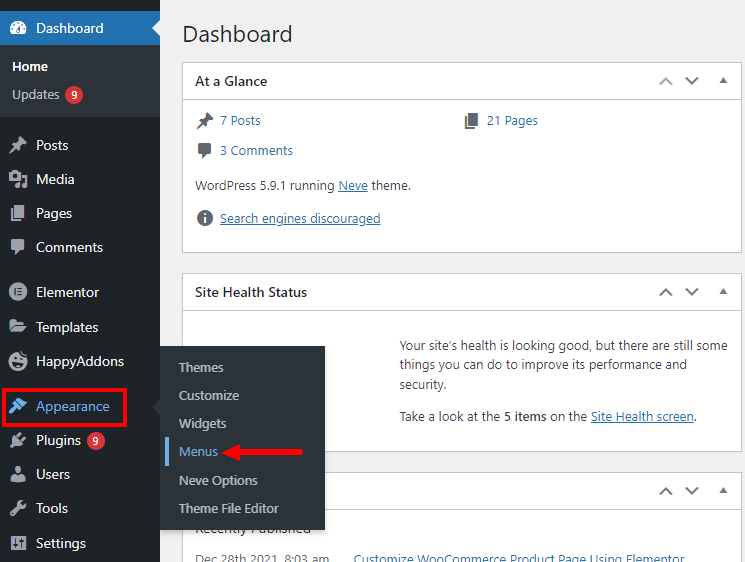
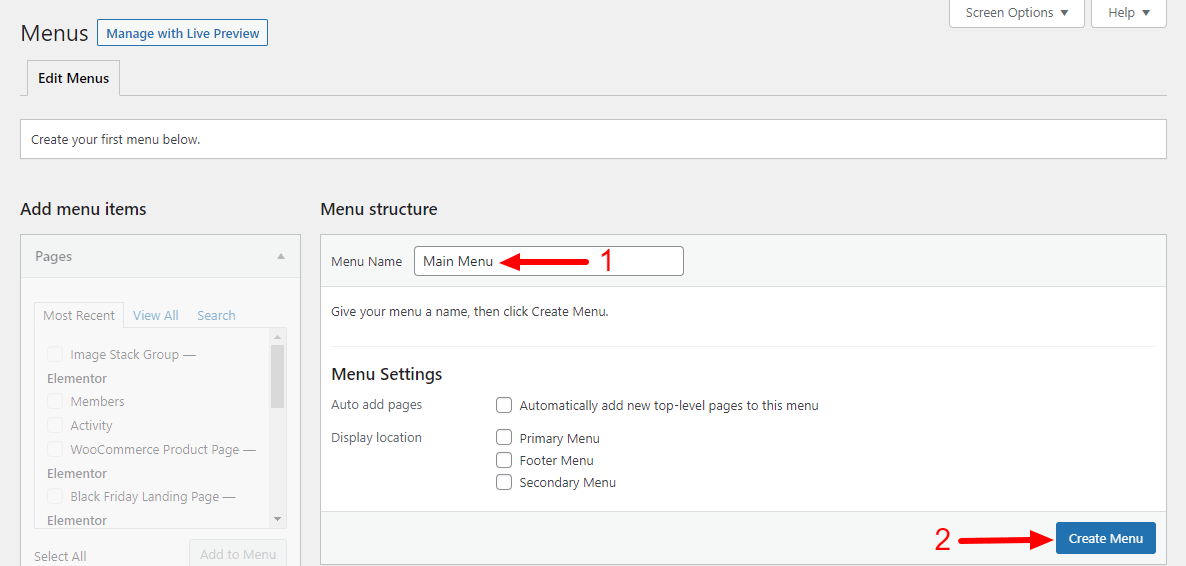
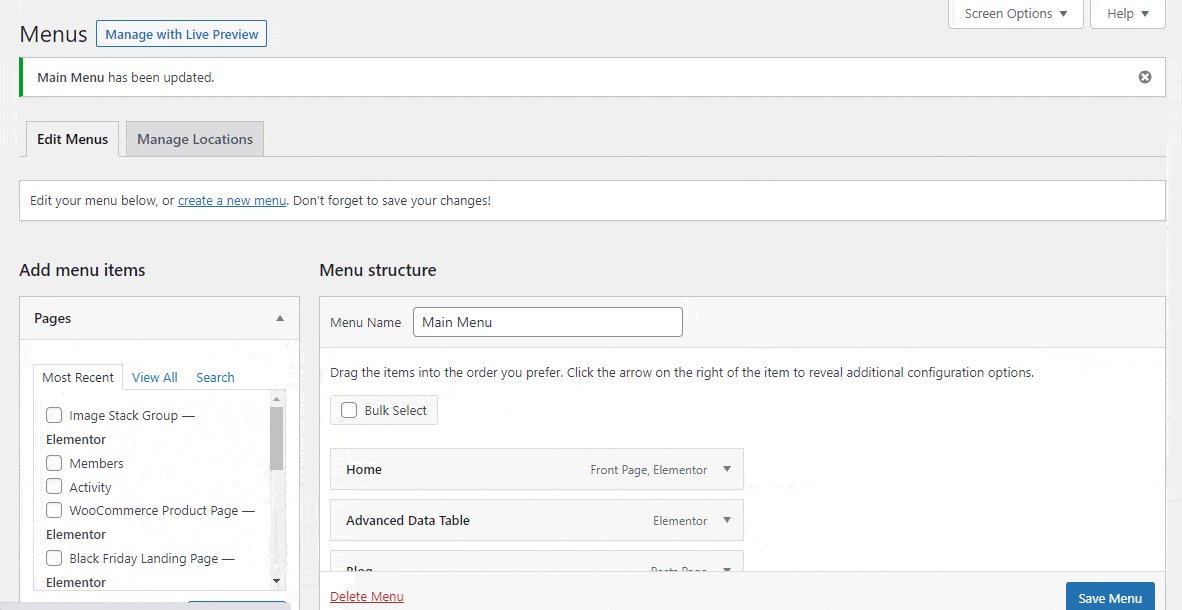
まず、Webサイトのダッシュボード領域にログインし、 [外観]->[メニュー]に移動します。

次に、メニューの名前を[メニュー名]領域に書き込む必要があります。 最後に、[メニューの作成]ボタンをクリックしてメニューを保存する必要があります。

ステップ2:WordPressメニューに新しいページを追加する方法
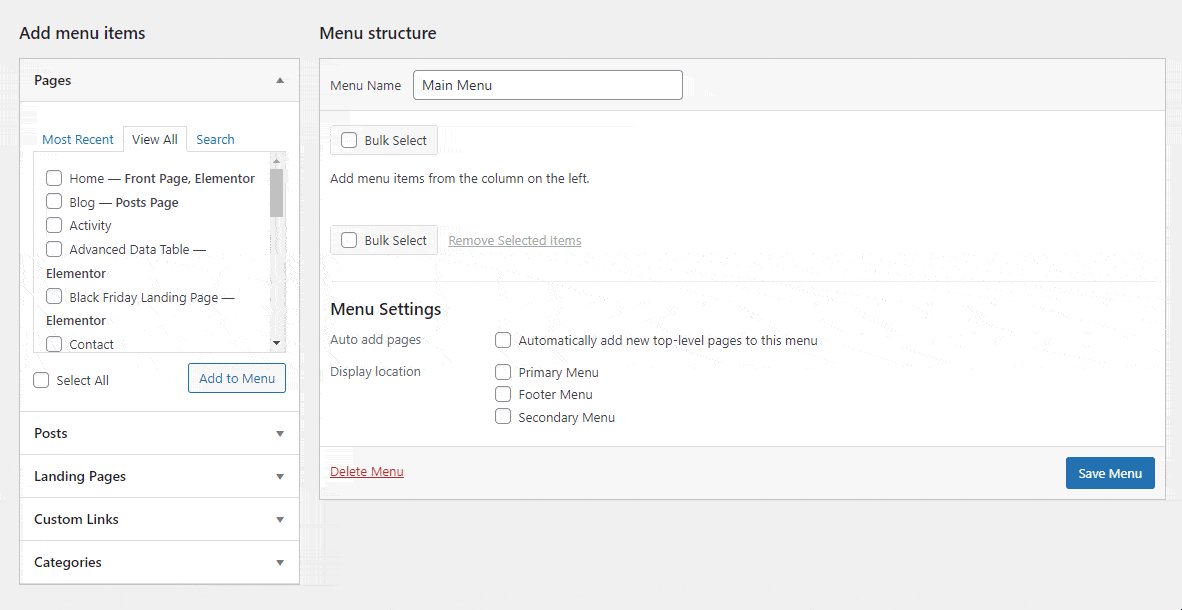
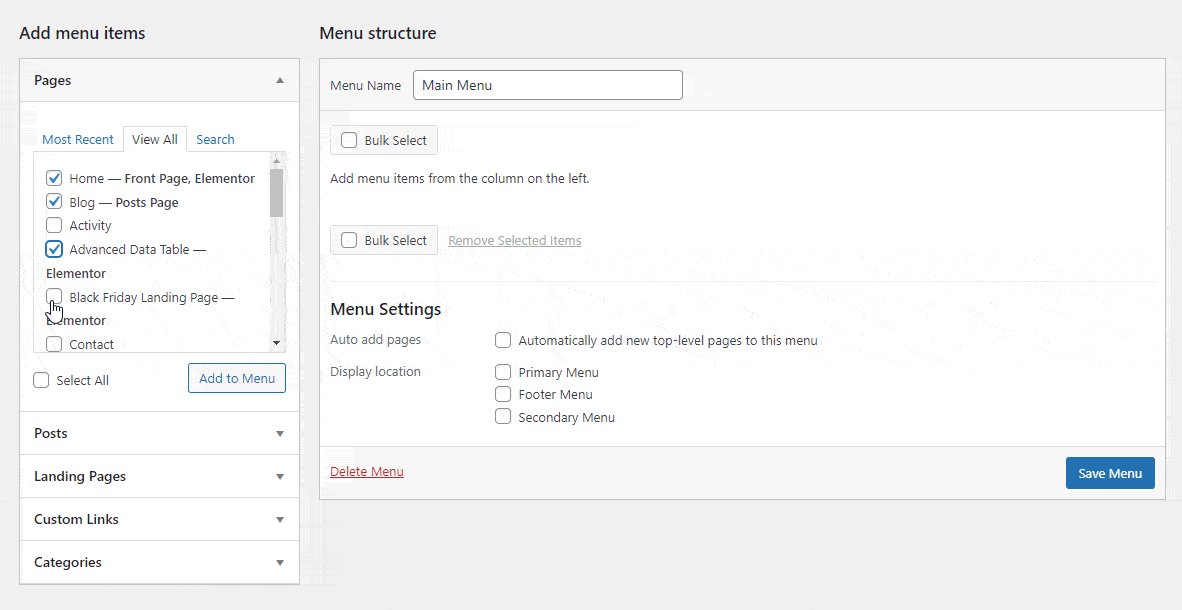
メニューを作成したら、次の仕事はメニューに重要なページを追加することです。 ここの左側のサイドバーに移動すると、[メニュー項目の追加]オプションが表示されます。 [すべて表示]タブを選択し、関連するページにチェックマークを付けます。 最後に、[メニューに追加]ボタンをクリックします。
下の画像に従って、WordPressメニューに新しいページを追加する方法を学びましょう。

WordPressで新しいページを作成する方法を学びます。
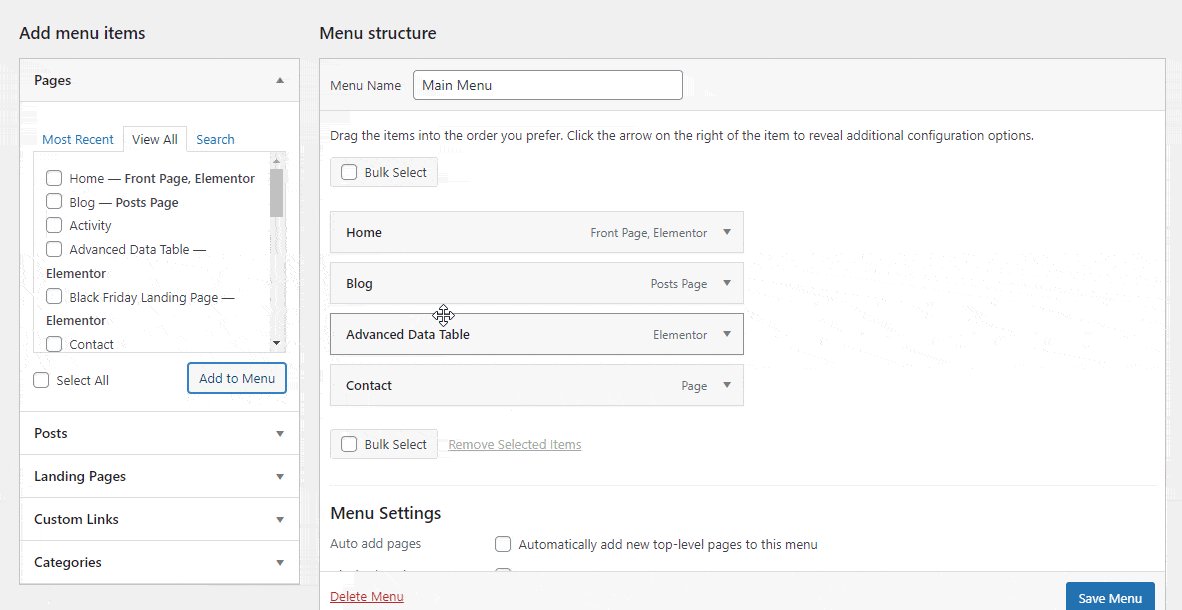
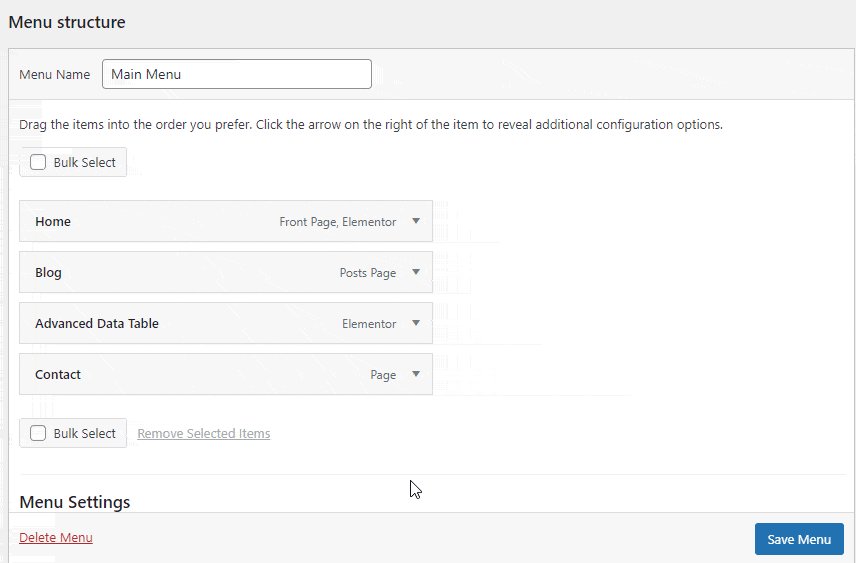
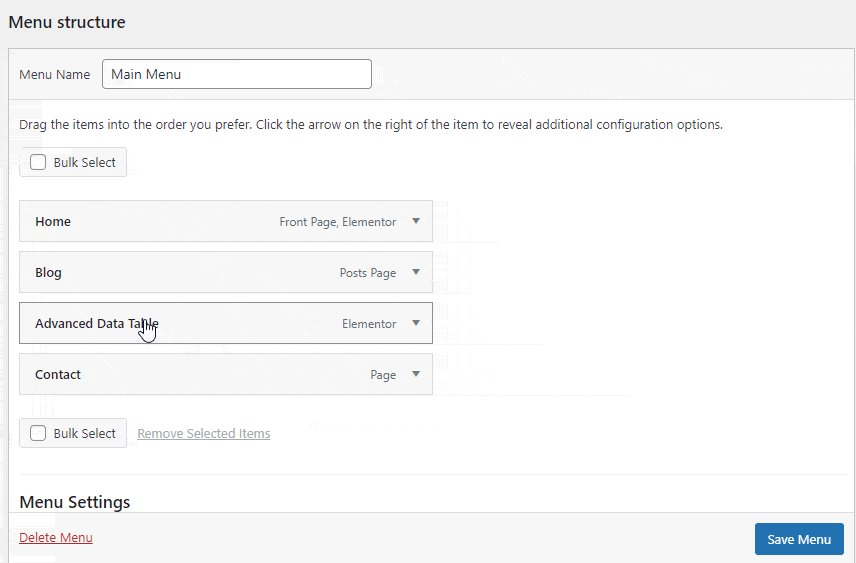
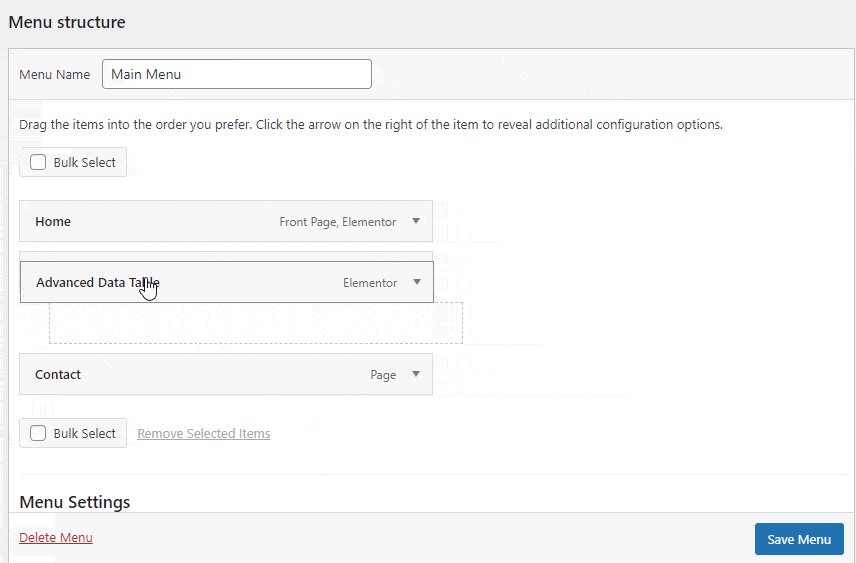
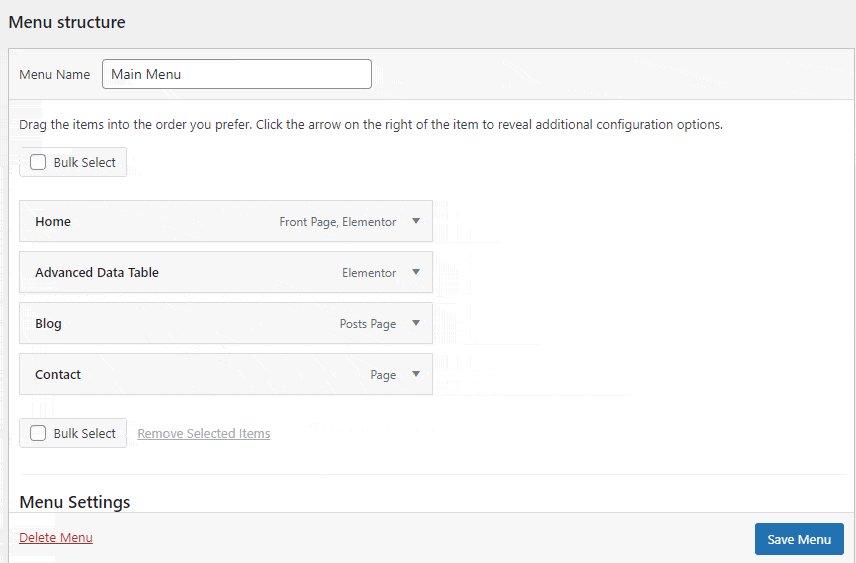
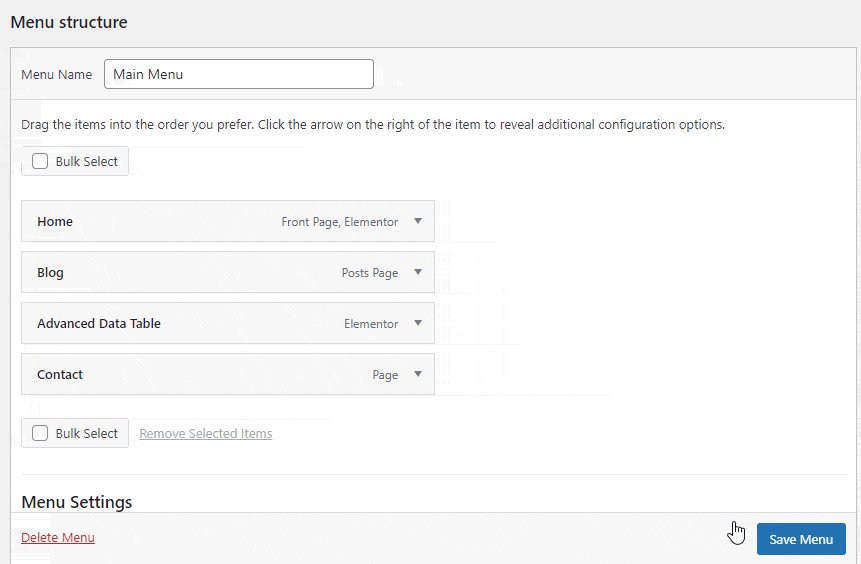
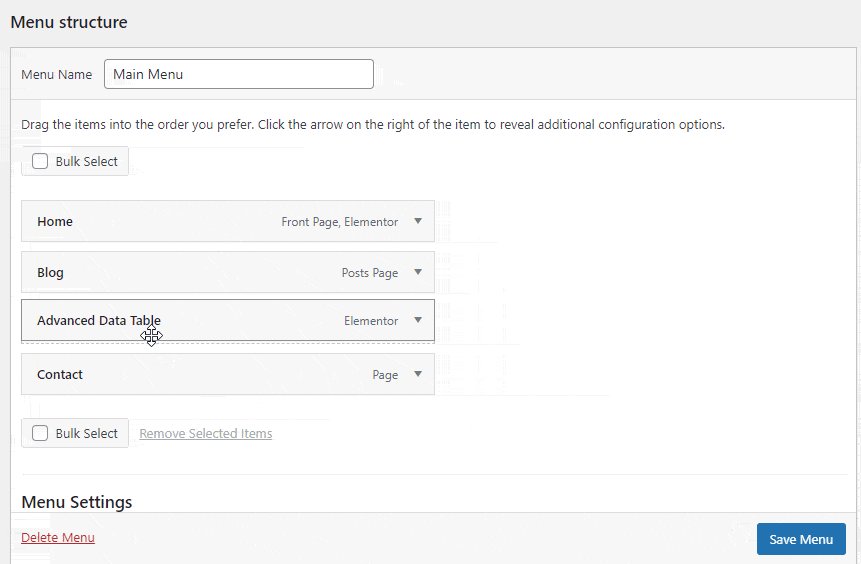
ステップ3:メニュー構造を整理する
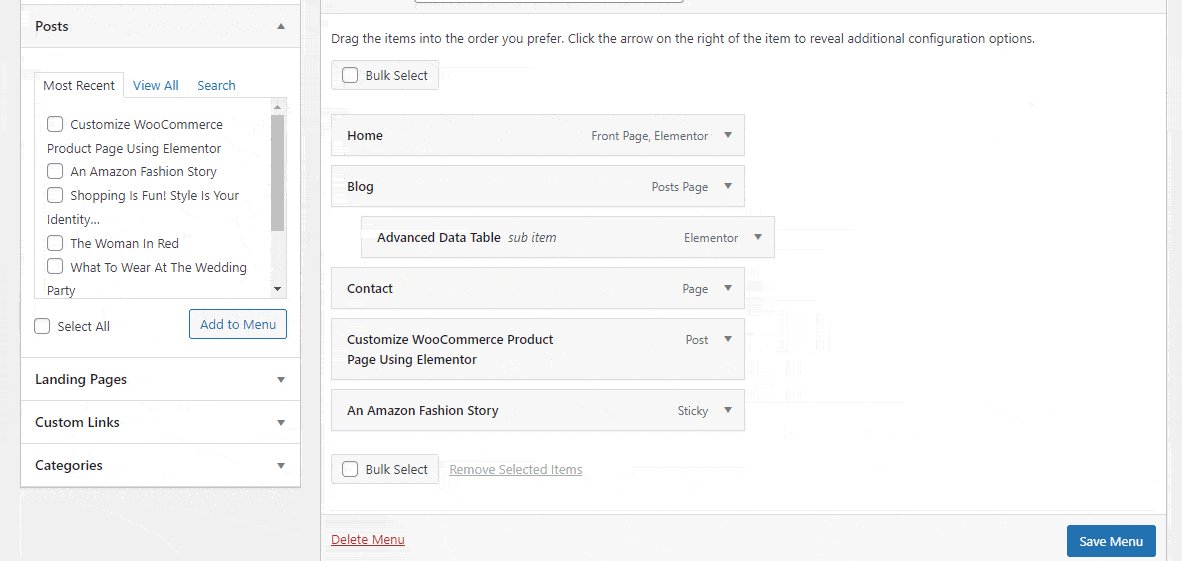
WordPressでメニュー項目を整理するのは簡単です。 ジョブを終了するには、メニュー項目をドラッグアンドドロップする必要があります。 この画像は下で確認できます。

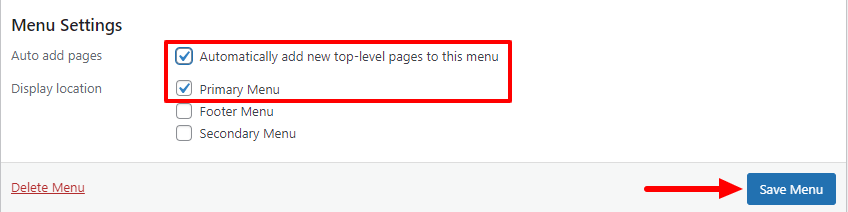
ステップ4:メニューの場所を設定する
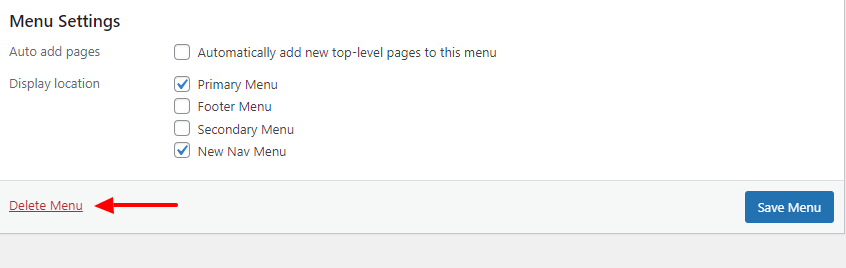
メニュー構造を設定した後、メニューの適切な場所を設定する必要があります。 これは最初のメニューであるため、[表示場所]を[プライマリメニュー]として選択し、[ページの自動追加]オプションをオンにして、将来このメニューに新しいページを自動的に追加します。

最後に、[メニューの保存]ボタンをクリックして、メニューを更新します。
方法2:WordPressでカスタムメニューを作成する
WordPressテーマには、ナビゲーションメニューをWebサイトに追加するための事前定義されたメニューレイアウトと場所が付属しています。 ただし、カスタムメニューレイアウトを作成し、テーマメニューの場所を超えてメニューを表示する場合は、Webサイトのカスタムメニューを作成する必要があります。
カスタムメニューを作成するには、サードパーティのメニュー作成プラグインを使用するか、コアテーマファイルを編集します。 ここでは、WordPressでカスタムメニューを手動で作成する方法を紹介します。
まず、テーマの「 function.php 」ファイルを開く必要があります。 ここで、このコードを追加して、新しいナビゲーションメニューを登録する必要があります。
function custom_nav_menu() { register_nav_menu('new-nav-menu',__( 'New Nav Menu' )); } add_action( 'init', 'custom_nav_menu' );複数の新しいメニューの場所を追加する場合は、このコードスニペットを使用できます。
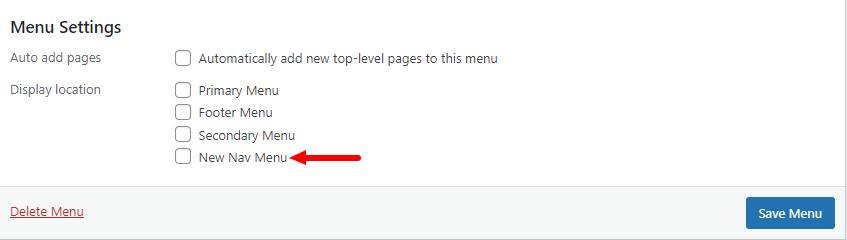
function custom_nav_menu() { register_nav_menus( array( 'new-nav-menu' => __( 'New Nav Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'custom_nav_menu' );コードを追加したら、Webサイトの[ダッシュボード]_>[外観]->[メニュー]領域に移動する必要があります。 次に、 [メニュー設定]領域に注目します。 ここで、新しく作成されたメニュー「 NewNavMenu 」が表示されていることがわかります。

新しいナビゲーションメニューをWordPressテーマに表示する時が来ました。 以下のコードを使用して、テーマの「 function.php 」ファイルに貼り付けてください。
<?php wp_nav_menu(array('theme_location' =>'new-nav-menu')); ?>
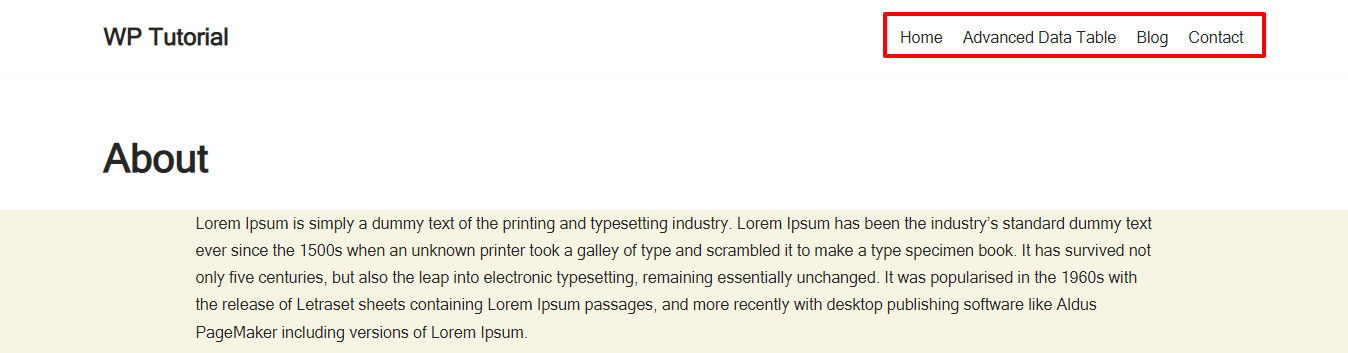
これで、Webサイトのどこにでもカスタムメニューを表示できます。 「 About 」ページに新しいカスタムメニューを追加しました。

それでおしまい。
方法3:Elementorを使用してナビゲーションメニューを追加する
Elementorは、ユーザーが時間をかけずにWebサイトを作成するのに役立つ、人気のあるドラッグアンドドロップページビルダープラグインの1つです。 使いやすいウィジェットがたくさん付属しています。ナビゲーションメニューは、ウェブサイトのナビゲーションメニューを数分でデザインできる人気のウィジェットです。 このウィジェットを使用して、独自の方法でナビゲーションメニューを作成およびカスタマイズできます。

Elementor Nav Menuウィジェットを使用するときはいつでも、以下のプラグインをインストールする必要があります。
前提条件
- Elementor(無料)
- Elementor Pro
次の手順に従って、Elementorを利用したWebサイトにナビゲーションメニューを追加する方法を学びます。
- ステップ1:新しいページを開く
- ステップ2:セクションを追加する
- ステップ3:ナビゲーションメニューウィジェットを追加する
- ステップ4:ナビゲーションメニューをカスタマイズする
上記の各手順について説明し、最終的にメニューを作成したこのブログを確認してください。
ElementorNavメニューウィジェットを使用してメニューを作成およびカスタマイズする方法。
また、カスタムElementorヘッダーを設計する方法についても学びます。
ボーナス:ハッピーアドオンを使用してWordPressでメガメニューを作成する
メガメニューは、主にWebサイトの上部に表示される、重要なページやその他のナビゲーションリンクが多数含まれているメニューの一種です。 これは、ユーザーが必要な情報を即座に見つけるのに役立ちます。 また、それはあなたのウェブサイトのユーザーエクスペリエンスとナビゲーションプロセスを改善します。 のような大きなウェブサイトでメガメニューをよく目にします。
- eコマースのウェブサイト
- ホテルのウェブサイト
- ニュース/雑誌/ブログのウェブサイト
- サービス/製品ベースのWebサイト
デフォルトのWordPressメニュー機能を使用してWebサイトのメガメニューを作成することはできません。 メガメニューのWordPressプラグインを使用するか、コードを記述して独自のメガメニュー関数を手動で作成する必要があります。
ただし、Elementorページビルダーを使用してWebサイトを作成し、Happy Addons'Proをインストールすると、カスタムコードを記述せずに、簡単にメガメニューを簡単に作成できます。
Happy Addonsには、ドラッグアンドドロップの「HappyMega Menu 」ウィジェットが付属しており、Adidas、Puma、Dribbble、weDevs、InVisionなどの大きなサイズのメガメニューを作成できます。 この高度なツールを使用すると、メニューにカスタムテンプレートを追加することもできます。
この便利なビデオチュートリアルを見て、WordPressでメガメニューを作成する方法を学びましょう。
HappyAddonのHappyMegaMenuウィジェットのドキュメントを確認し、このウィジェットを正しい方法で使用する方法を学びます。
WordPressメニューに関するFAQ
WordPressでメニューを作成する方法については、オンラインでよく聞かれる質問がたくさんあります。 ここでは、WordPressWebサイトにメニューを追加するのに役立ついくつかの一般的な質問に回答しました。
1. WordPressでドロップダウンメニューを作成するにはどうすればよいですか?
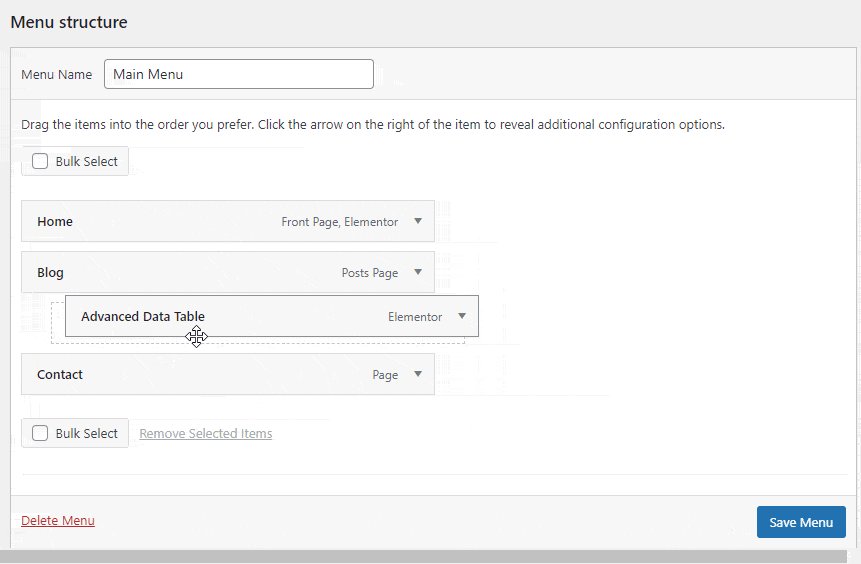
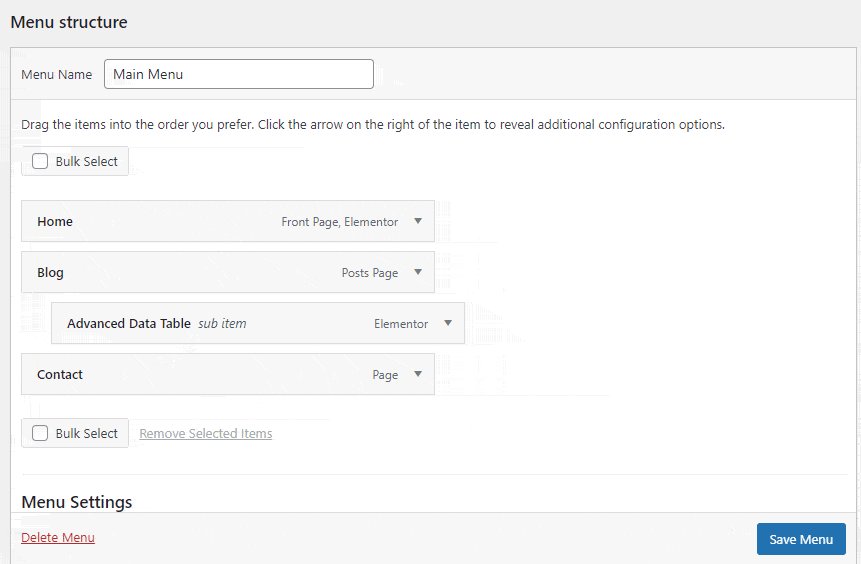
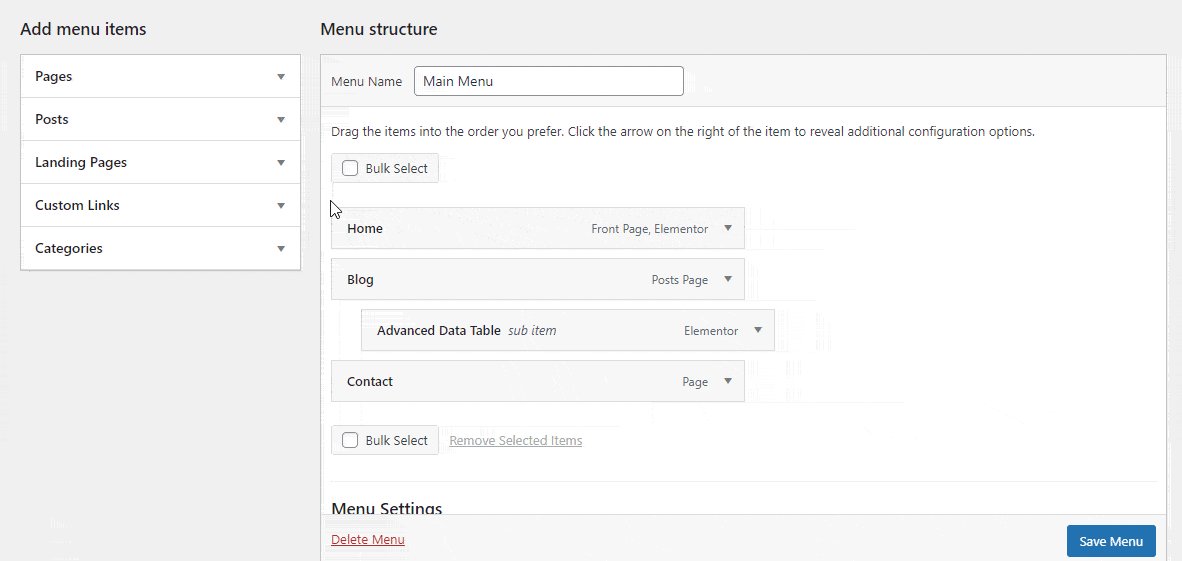
サブメニューを作成するには、メニュー項目をドラッグして別のメニューの下にドロップする必要があります。 下の画像を確認して、作業を終了できます。

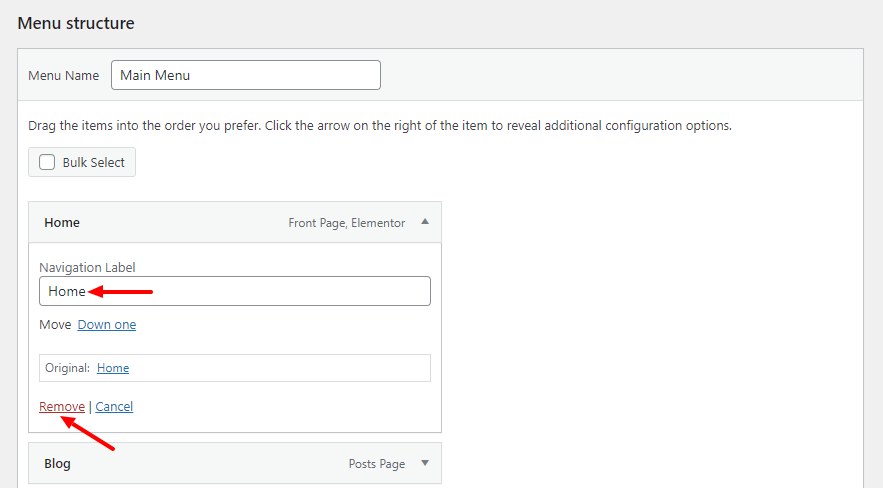
2.メニュー項目を削除して名前を変更するにはどうすればよいですか?
アイテムを開くと、ナビゲーションラベルの名前を変更できます。 そして、[削除]リンクをクリックしてアイテムを削除します。

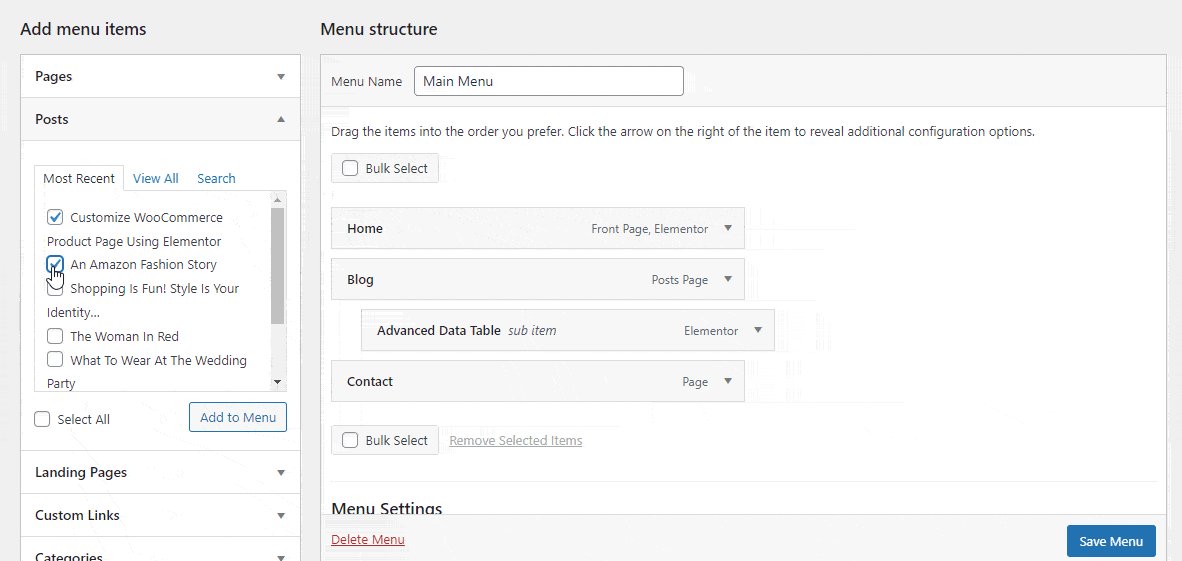
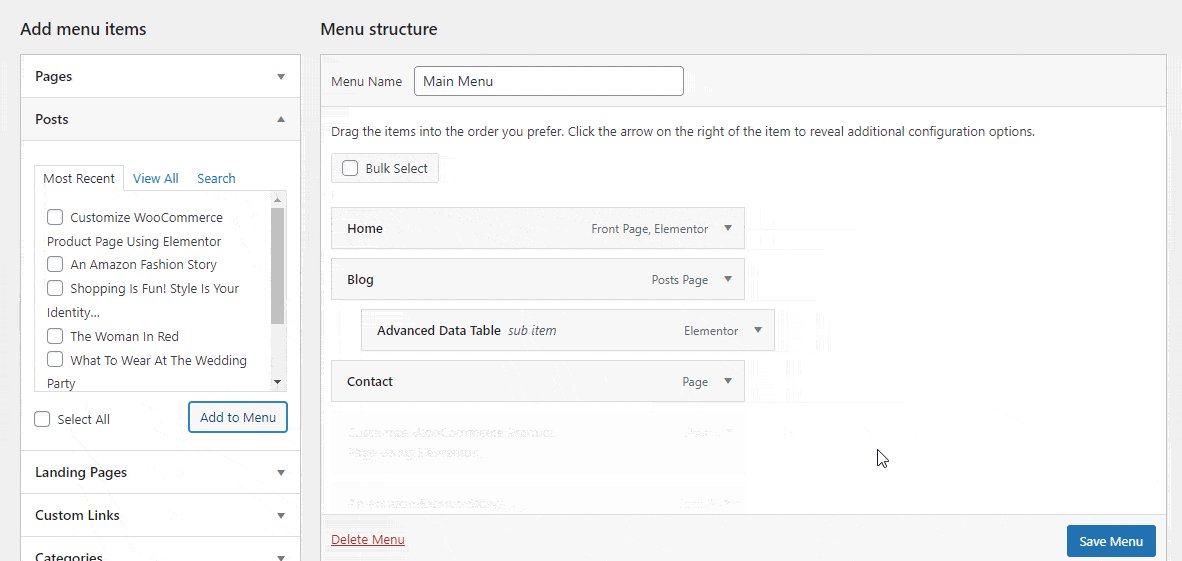
3.メニューに投稿を追加するにはどうすればよいですか?
メニューにブログ投稿を追加することができます。 [投稿]タブを開き、投稿を選択します。 最後に、[メニューに追加]ボタンをクリックします。 メニューに投稿を追加するには、以下の画像に従ってください。

4.メニューにカスタムリンクを追加するにはどうすればよいですか?
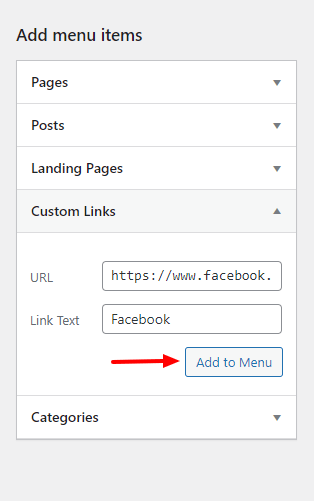
メニューにカスタムリンクを追加することもできます。 カスタムリンクオプションを開きます。 次に、 URLを挿入し、リンクテキストを記述します。 最後に、[メニューに追加]ボタンをクリックして、アイテムをメニューに追加します。 ここに、Facebookチャンネルを追加しました。

5. WordPressメニューにカテゴリを追加するにはどうすればよいですか?
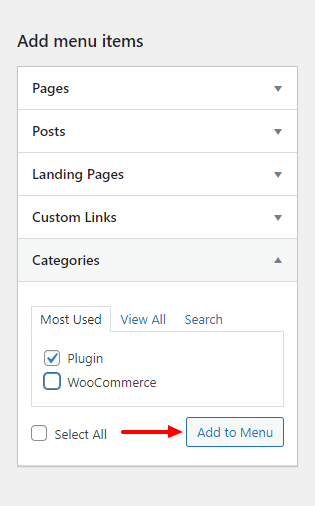
メニューにカテゴリを追加する場合は、[カテゴリ]タブを開き、カテゴリを選択する必要があります。 最後に、[メニューに追加]ボタンをクリックして、メニューに追加します。

6.メニューを削除するにはどうすればよいですか?
メニューを削除するには、 [メニュー設定]領域に移動し、 [メニューの削除]リンクをクリックする必要があります。

WordPressメニューを作成する準備ができました
上記の手順を実行すれば、WordPressでメニューを作成することはもう難しくありません。 このチュートリアルブログでは、WordPressでメニューを作成する方法について説明しました。 カスタムメニューを作成する方法を示しました。
ただし、Elementorページビルダーを使用してメニューを作成する方法について説明し、WordPressメガメニューに関するボーナストピックについて説明しました。 最後になりましたが、WordPressメニューに関するいくつかの一般的な質問に回答しました。
このブログに関してさらにヘルプが必要な場合、またはいくつか質問がある場合は、以下のコメントセクションで声を上げることができます。
よろしければ、このブログをソーシャルチャネルで共有してください。 また、ニュースレターに参加して、より便利なWordPressとElementorのチュートリアルを入手してください。 それは無料です!
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
