Diviコンタクトフォームモジュールでメッセージパターンを作成する方法
公開: 2023-04-26電子メール メッセージ パターンは、Divi コンタクト フォームから送信されたメッセージを表示する優れた方法です。 レイアウトのデザインとコンテンツを完全に制御できるため、必要な情報を必要な方法で正確に入手できます。 この投稿では、Divi Contact Form モジュールでメッセージ パターンを作成する方法と、その使用方法について説明します。
- 1メッセージパターンとは?
- 2メッセージパターンを使用する理由
- 3電子メール メッセージ パターンの場所
- 4メッセージパターンの作成方法
- 5新しいフィールドを追加する方法
- 5.1テキスト
- 6メッセージパターンのテスト方法
- 7適切に設計されたメッセージ パターンの作成
- 7.1レストラン予約メッセージのパターン例
- 8メッセージパターンの結果
- 8.1フォーム内のメッセージ
- 8.2電子メールのメッセージ
- 9終わりの想い
メッセージパターンとは?
メッセージ パターンは、電子メール メッセージのテンプレートです。 電子メールでメッセージを受信したときにメッセージがどのように表示され、どのような情報が含まれているかを指定します。 指定したテキストと、フォーム内の任意のフィールドのコンテンツを含めることができます。 メッセージ パターンは必須ではありませんが、あると便利です。 デフォルトのパターンでは空白のままにします。
メッセージ パターンを使用する理由
メッセージ パターンを利用することは、ワークフローを合理化する優れた方法です。 必要なレイアウトで必要な正確な情報が得られます。
電子メール メッセージ パターンの場所
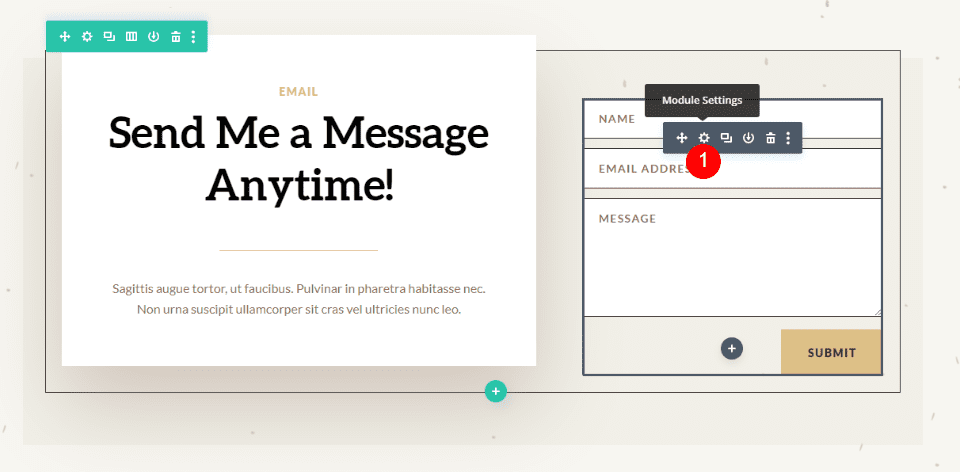
電子メール メッセージ パターン フィールドを見つけるには、ホバー時に表示される濃い灰色の歯車アイコンをクリックして、コンタクト フォーム モジュールを開きます。 この例では、Divi 内で利用できる無料の Home Baker Layout Pack の Contact ページを使用しています。

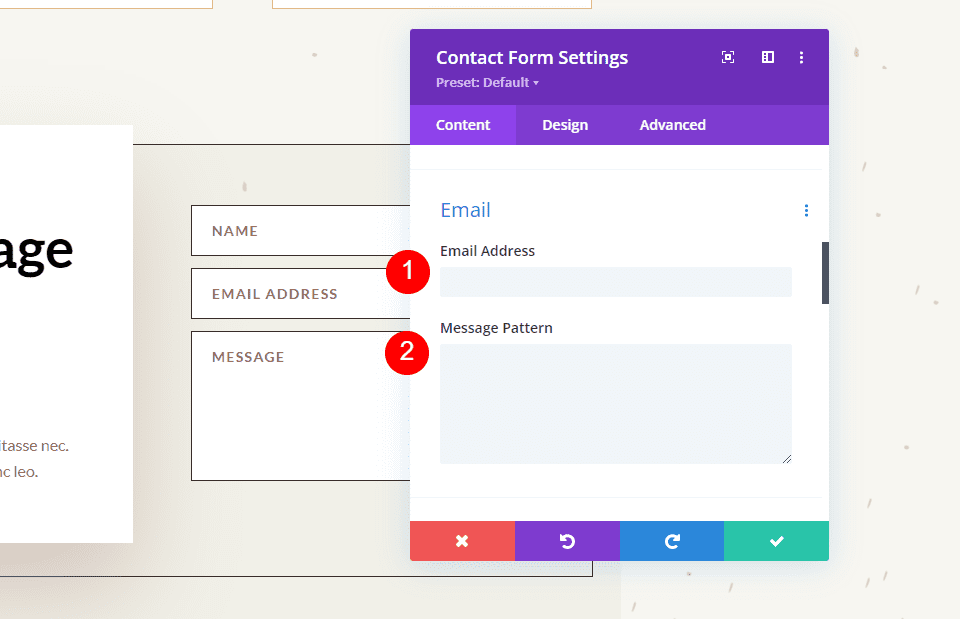
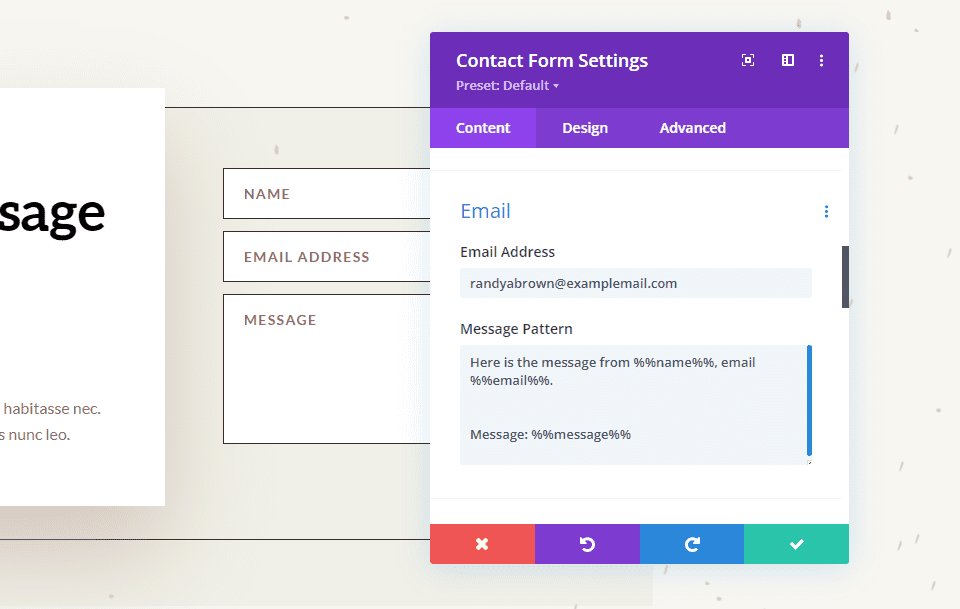
次に、 Emailというラベルの付いたセクションまで下にスクロールします。 ここには、2 つのフィールドがあります。 1つ目はメールアドレスです。 これは、送信されるメッセージのアドレスです。 2 番目のフィールドはMessage Patternと呼ばれます。 このフィールドにパターンを入力します。

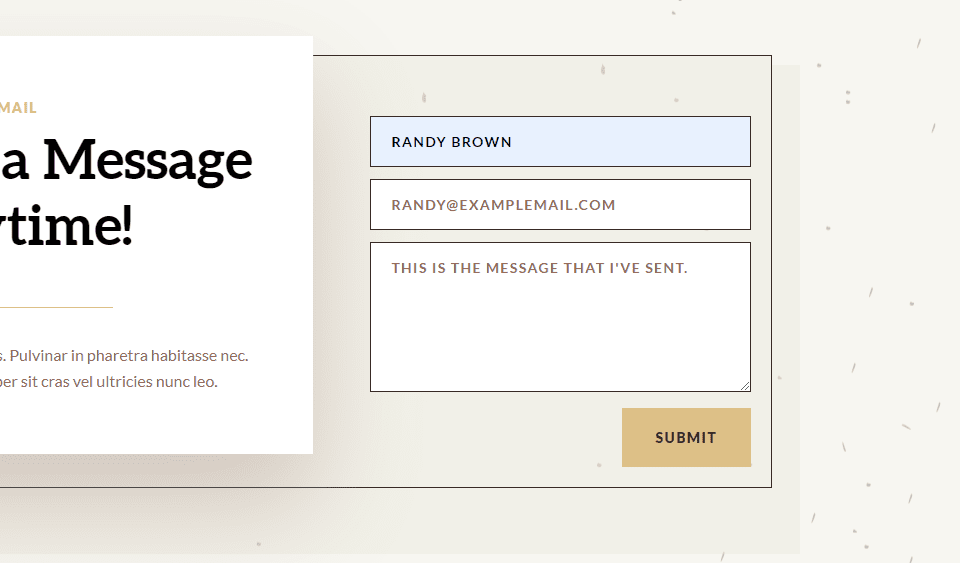
電子メール アドレス フィールドに入力した電子メール アドレスにメッセージが送信される場合、通常はメッセージ フィールドの内容のみが含まれます。 たとえば、次のメッセージを送信します。

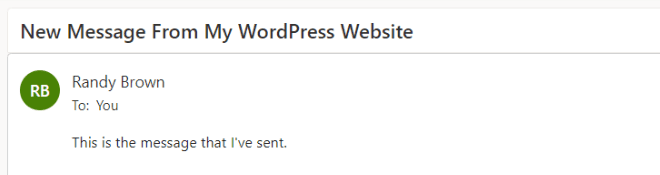
その結果、通常どおり送信者が記載された電子メールが送信されますが、コンテンツの本文にはメッセージ自体のみが表示されます。

メッセージ パターンの作成方法
メッセージパターンを作成することで、メールの内容を調整できます。 テキストを追加し、含めるフィールドを指定できます。 フィールドを含めるには、フィールドの ID の両側に 2 つのパーセント記号を追加します。 たとえば、ID 名のフィールドを含めるには、%%name%% を使用します。 フィールド ID を見つける方法については、次のセクションで説明します。
テキスト、スペース、およびフォーム コンテンツを含むテンプレートを作成できます。 フィールド名の周りにテキストを追加し、フィールドにスペースを含めます。 たとえば、私は %%name%% で、私のメッセージは %%message%% です。
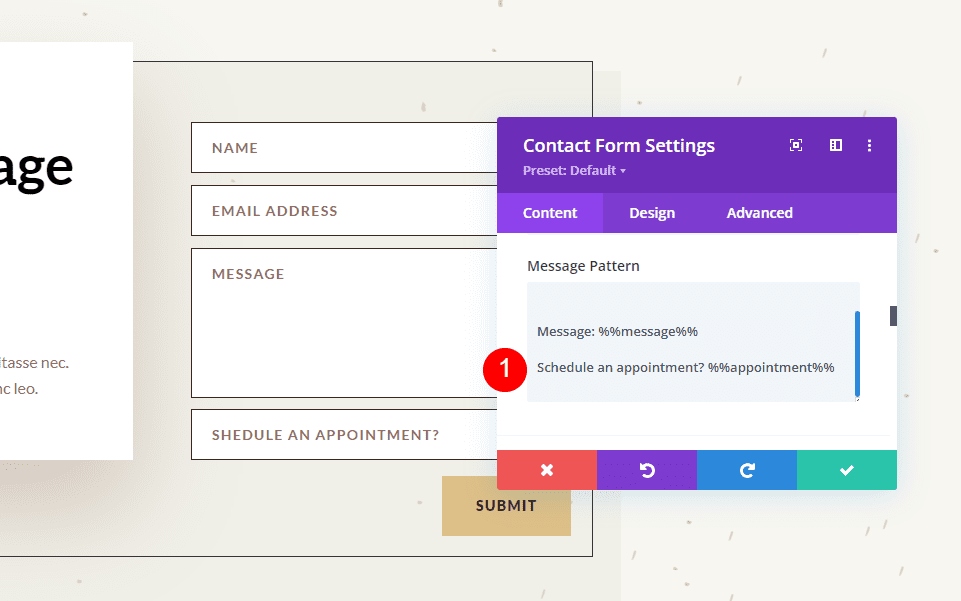
このメッセージ パターンを上記の例に追加すると、別のメールが届きます。 このパターンには、テキスト、フィールド ID、および余分なスペースが含まれます。
これは %%name%% からのメッセージ、電子メール %%email%% です。
メッセージ: %%message%%

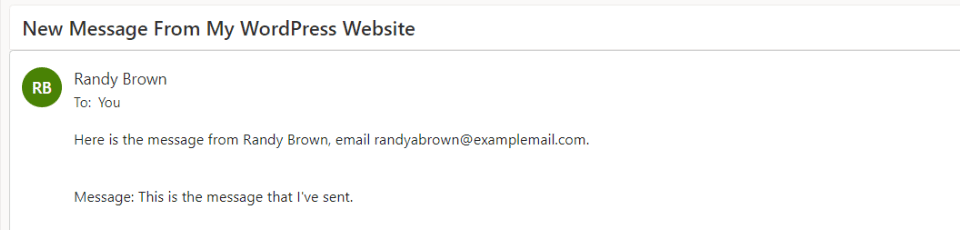
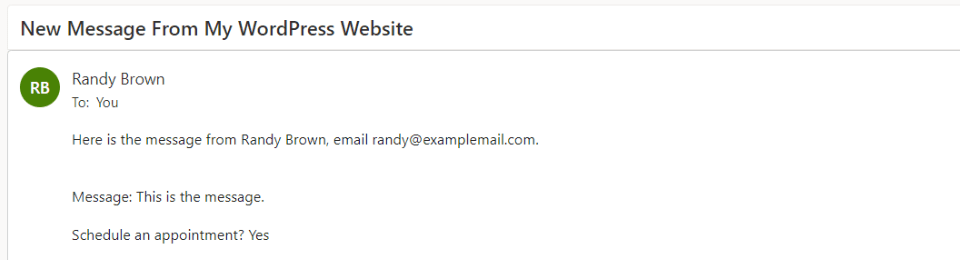
その結果、より多くの情報とより意味のあるレイアウトを含む電子メールが作成されます。 上記のセクションのフォームで送信されたものと同じ情報ですが、より多くの情報が表示され、読みやすいレイアウトに配置されます。これは、メッセージ パターンで作成したレイアウトです。

新しいフィールドを追加する方法
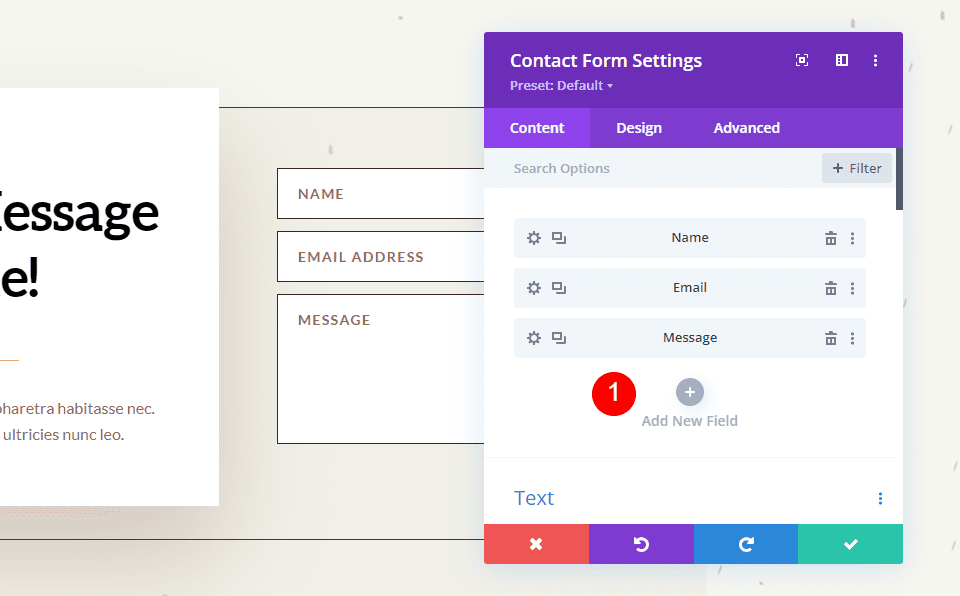
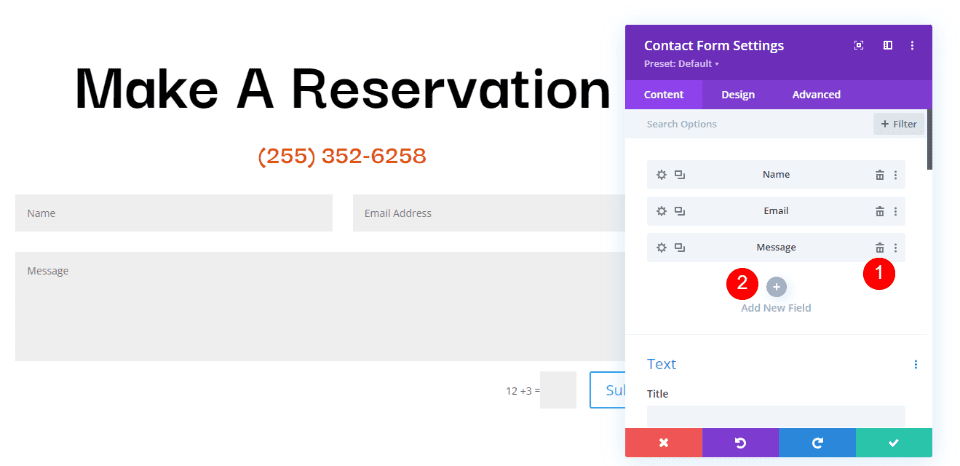
Contact Form モジュールの各フィールドは、独自の設定を持つサブモジュールです。 新しいフィールドを作成するには、コンタクト フォーム モジュールのコンテンツ タブに移動し、フォームのすべてのサブモジュールの下にある[新しいフィールドの追加]をクリックします。

文章
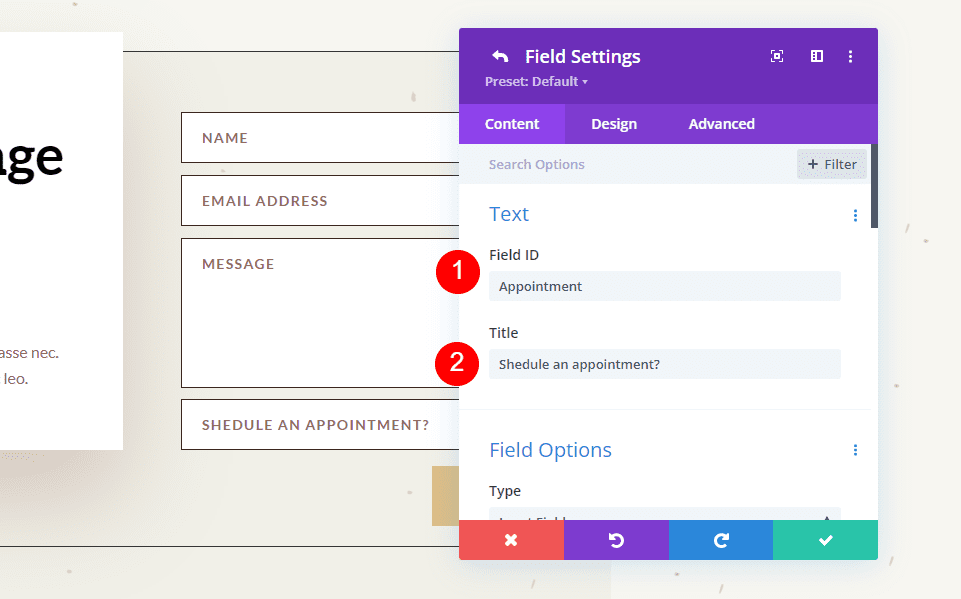
[テキスト]の下に、[フィールド ID]と [タイトル]を入力します。 フィールド ID は、メッセージ パターンの作成に使用するラベルです。 これは一意の ID であり、特殊文字やスペースを含まない英字のみを使用する必要があります。 Title フィールドを使用してコンテンツを定義できます。 一意のタイトルやフィールド ID と一致する必要はありませんが、わかりやすいように一意であることが最適です。

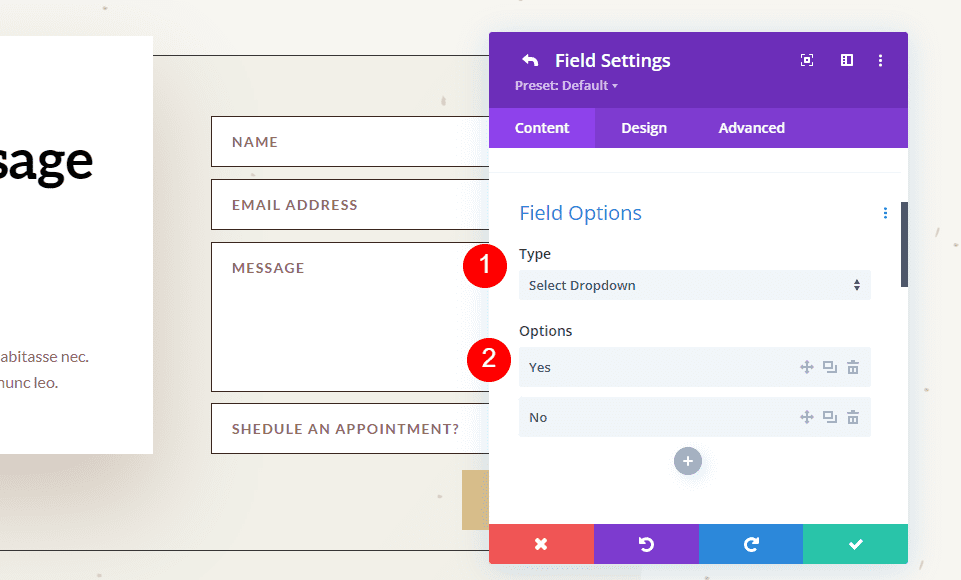
次に、下にスクロールしてオプションを表示し、フィールド タイプを選択します。 フィールドに必要な設定を選択します。 下部の緑色のチェックまたは上部の戻る矢印をクリックして、通常のコンタクト フォーム モジュールの設定に戻ります。

最後に、含めるテキストを含む新しいフィールドをメッセージ パターンに追加します。 モジュールを閉じて、設定を保存します。

メッセージ パターンをテストする方法
最後に、メッセージ パターンをテストして、希望どおりに動作することを確認します。 自分でフォームに入力し、電子メール フィールドに使用した電子メール アドレスにアクセスして、メッセージ パターンを表示するだけです。

メールの受信トレイにメッセージが届くので、デザインが気に入ったかどうかを知ることができます。

適切に設計されたメッセージ パターンの作成
メッセージ パターンは、それを最大限に活用できるように構築する必要があります。 これはあなたが使用するためのものなので、あなたが見たいようにデザインしてください。
電子メールを読みやすく、使いやすくするために、必ず空白を使用してください。 メッセージ パターンには、パターンに追加するすべてのスペースが含まれます。 スペースを使用して、必要な正確なレイアウトを作成できます。
レストラン予約メッセージのパターン例
レストラン予約のメッセージ パターンの例を見てみましょう。 この例では、Divi 内で利用できる無料の Poke Restaurant Layout Pack のランディング ページを使用しています。 予約ボタンを新しいお問い合わせフォーム モジュールに置き換えます。 この例では、フォームを単純にします。
Contact Form モジュールを追加する前のレイアウトは次のとおりです。

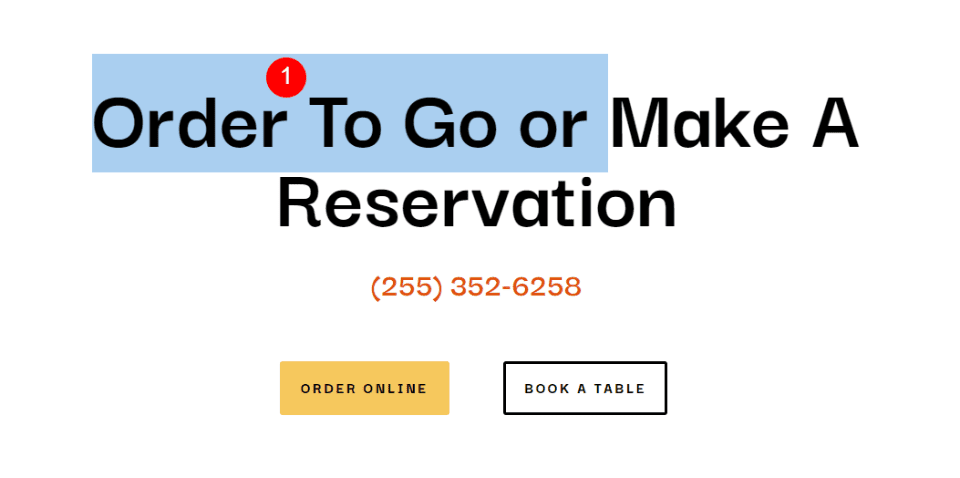
タイトル テキストを変更する
まず、タイトル テキストを編集して「予約する」と表示します。 不要なテキストの部分を強調表示し、Delete キーをクリックします。

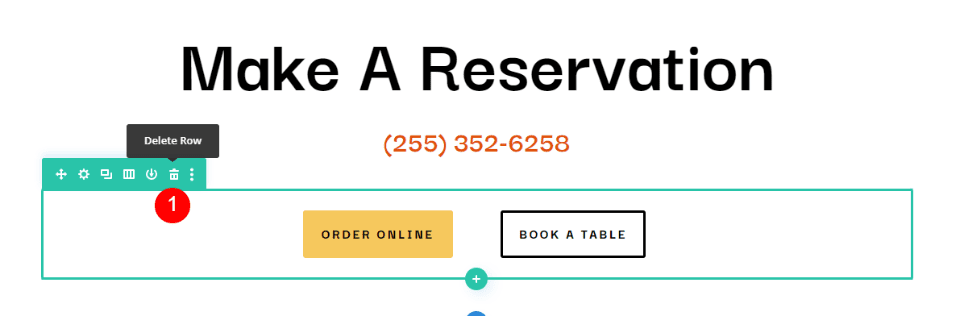
行を削除
次に、ボタンで行を削除します。 左ボタンのスタイルを使用しますが、これらのボタンは必要ありません。


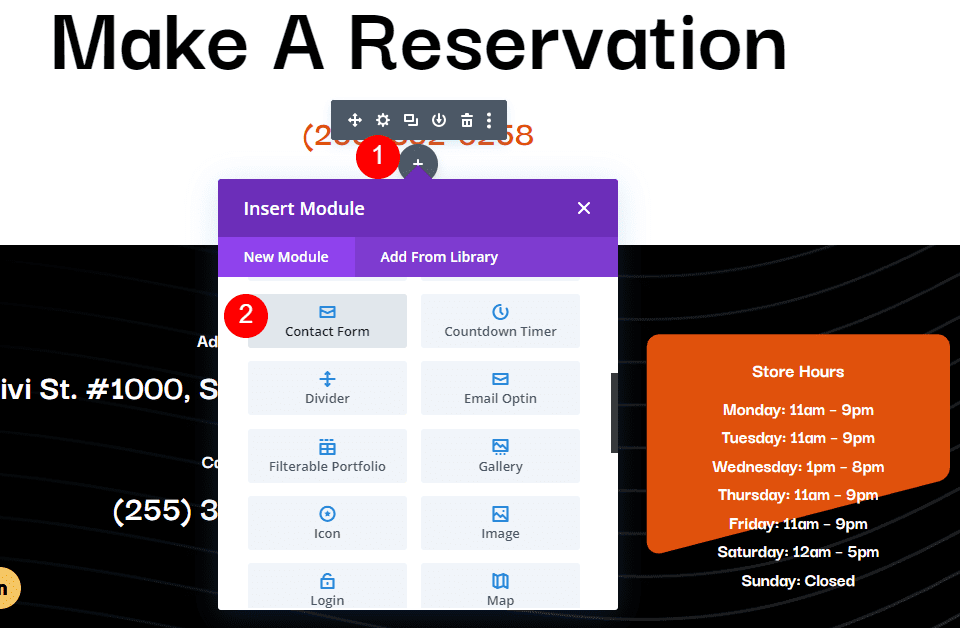
お問い合わせフォーム モジュールを追加する
次に、電話番号のテキスト モジュールの下にContact Form モジュールを追加します。

新しいフィールドを追加
ここで、メッセージ フィールドを削除し、 [新しいフィールドの追加] をクリックして新しいフィールドを追加します。

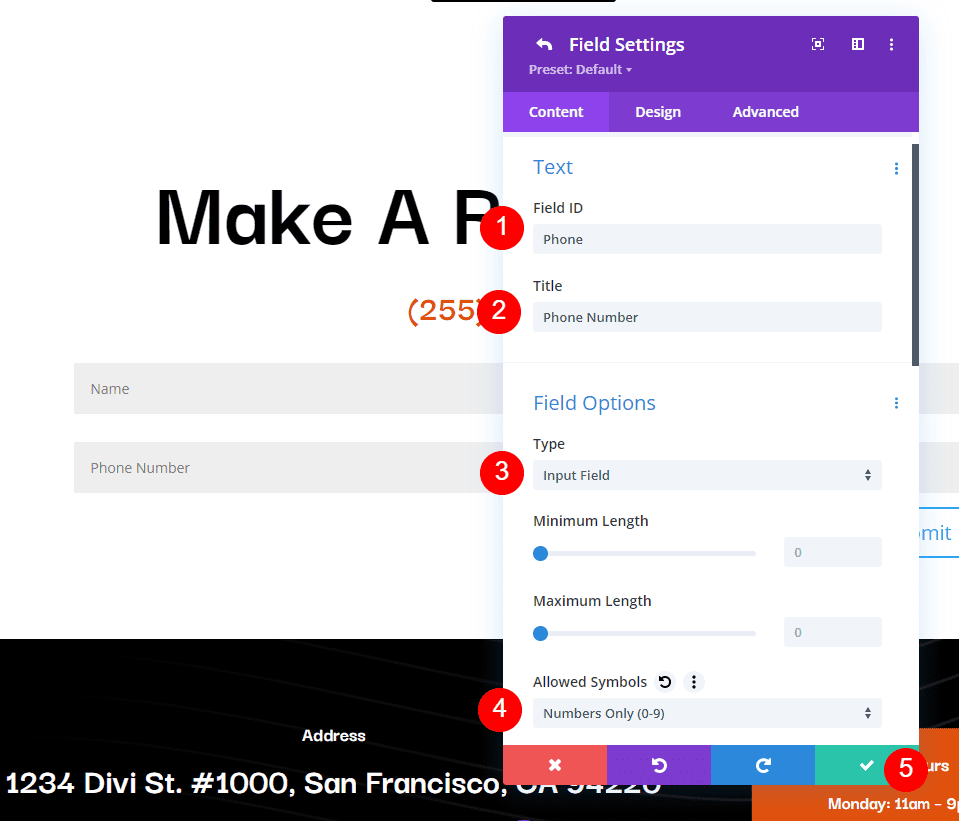
Field ID をPhone に、 Title をPhone Number に変更し、Input Field をTypeとして使用します。 [使用できる記号]で、[数字のみ] を選択します。 サブモジュールを閉じます。
- フィールド ID: 電話
- タイトル: 電話番号
- タイプ: 入力フィールド
- 使用できる記号: 数字のみ

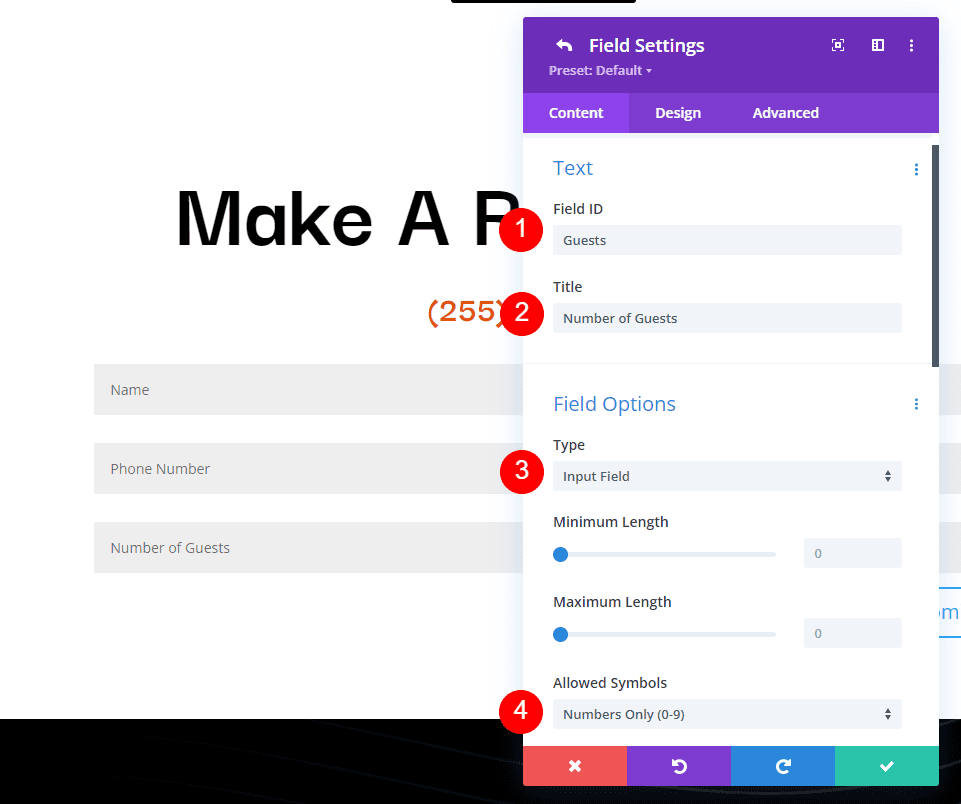
別のフィールドを追加し、フィールド ID をゲストに、タイトルをゲストの数に変更し、タイプとして入力フィールドを使用します。 [使用できる記号]で、[数字のみ] を選択します。 サブモジュールを閉じます。
- フィールド ID: ゲスト
- タイトル: 宿泊人数
- タイプ: 入力フィールド
- 使用できる記号: 数字のみ

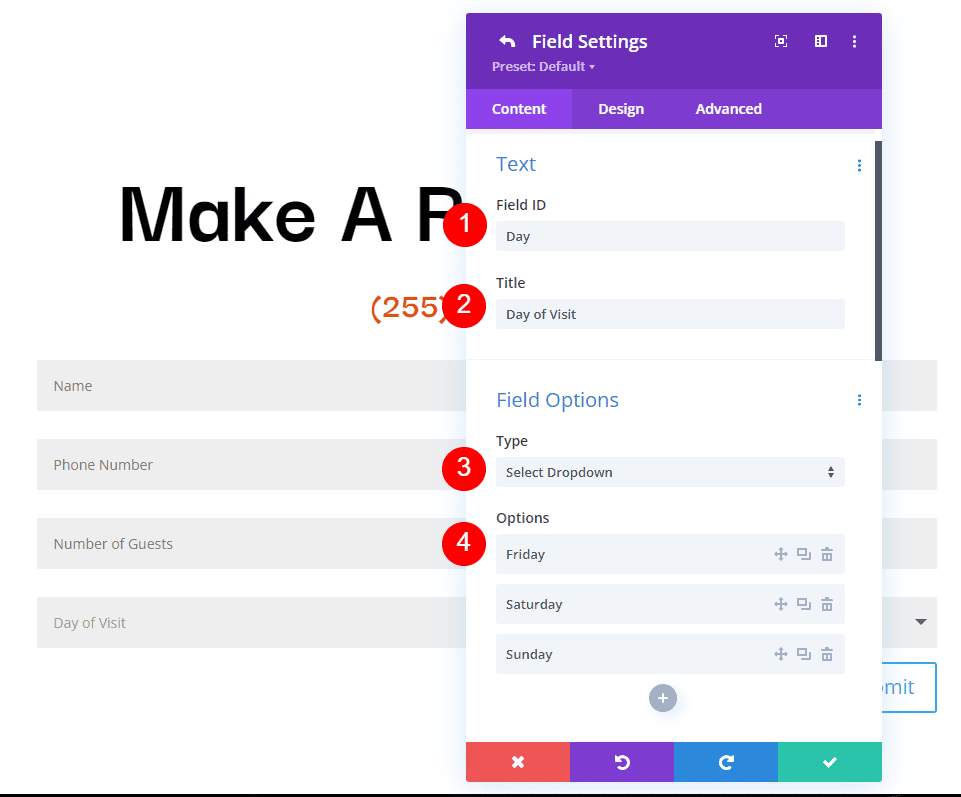
別のフィールドを追加し、フィールド ID をDay に、タイトルをDay of Visit に変更し、ドロップダウンを選択 をTypeとして使用します。 オプションの各曜日の名前を入力します。 サブモジュールを閉じます。
- フィールド ID: 日
- タイトル: 参観日
- タイプ: ドロップダウンを選択
- オプション: 日数を追加

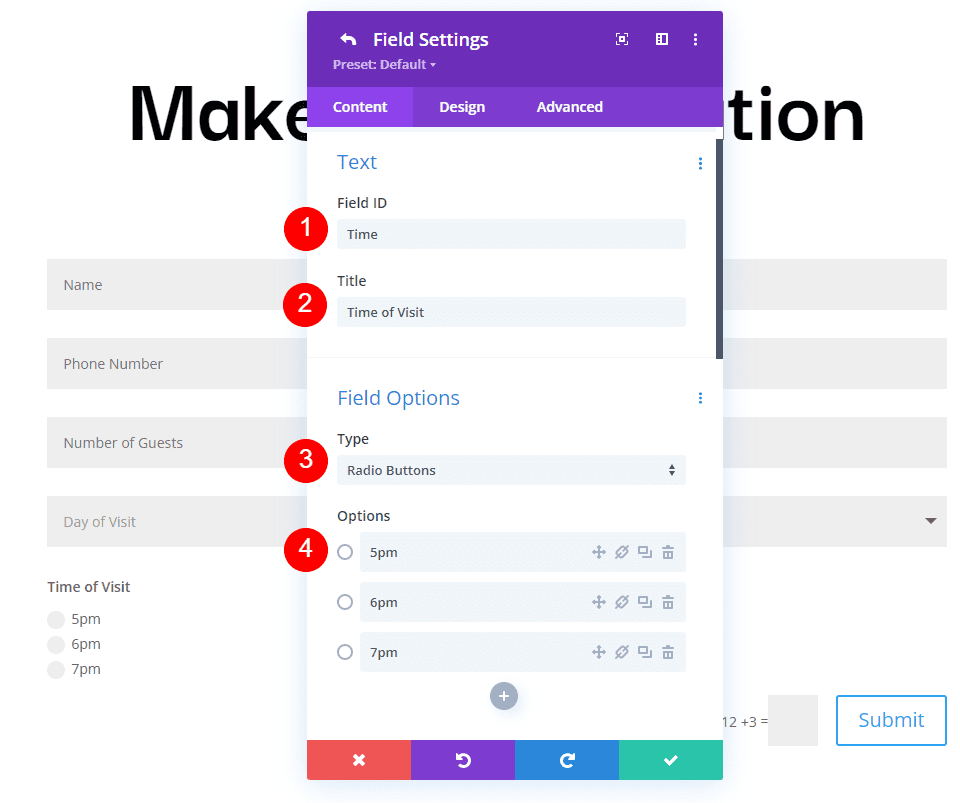
別のフィールドを追加し、フィールド ID をTime に、タイトルをTime of Visit に変更します。 [タイプ]に [ラジオ ボタン] を選択します。 Optionsについては、可能な時間を追加します。 サブモジュールを閉じます。
- フィールド ID: 時間
- タイトル: 訪問時間
- タイプ: ラジオ ボタン
- オプション:可能な時間

文章
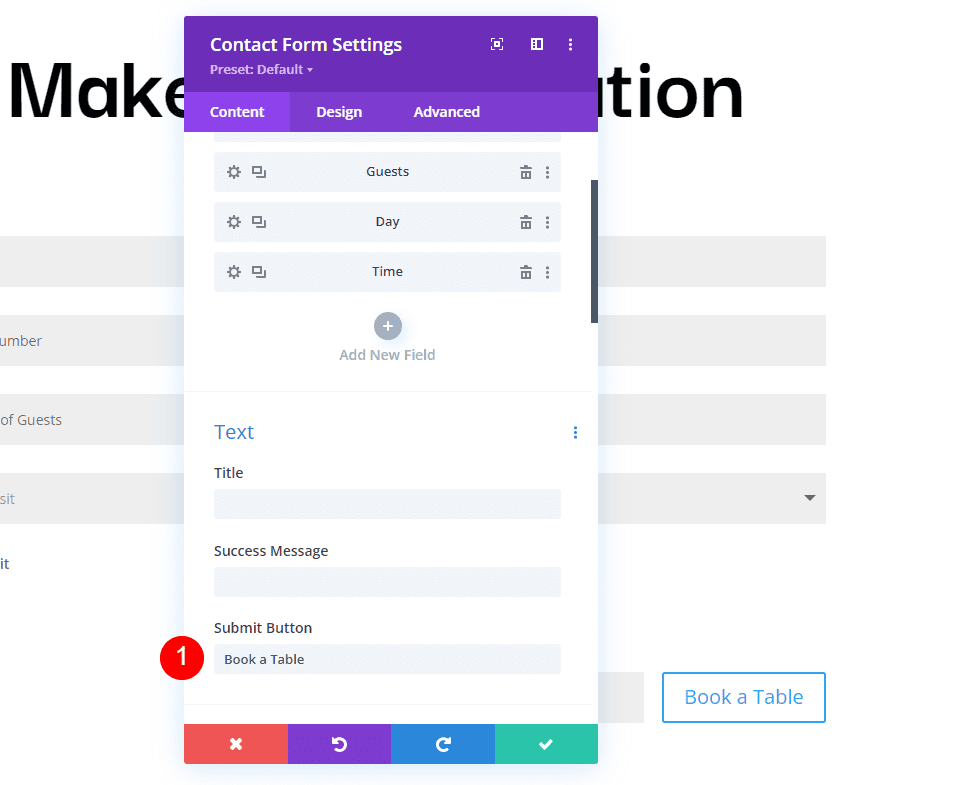
ではフォームを調整していきます。 [コンテンツ] タブの[テキスト]で、 [送信ボタン] のテキストを[テーブルを予約] に変更します。
- 送信ボタン: テーブルを予約する

Eメール
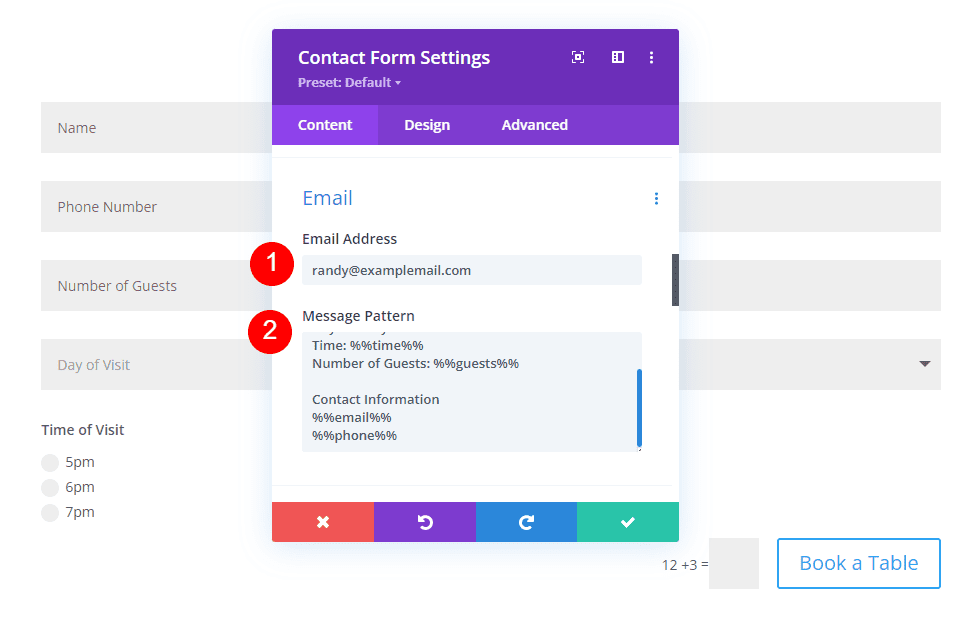
次に、 [電子メール]まで下にスクロールし、 [電子メール アドレス]フィールドに電子メールを受信するアドレスを入力します。 また、 Message Patternを作成します。 最初に名前を提供し、行をスキップして、日付、時間、およびゲストの数を表示するパターンを作成します。 この後、行をスキップし、連絡先情報の見出しを表示してから、情報を一覧表示します。
メッセージ パターンは次のようになります (スペースを入れてください)。
%%name%% の予約
日: %%day%%
時間: %%time%%
ゲスト数: %%guests%%
連絡先
%%Eメール%%
%%電話%%

スパム保護
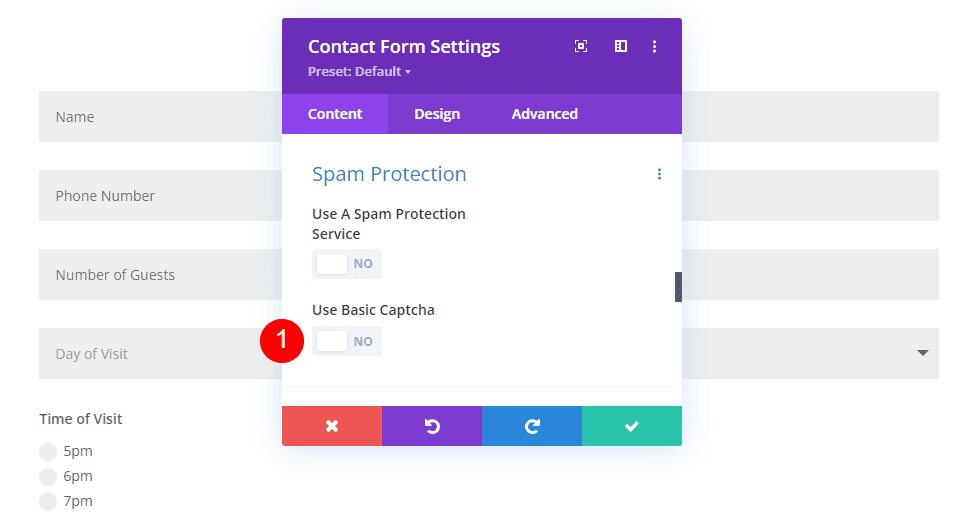
スパム対策までスクロールして無効にします。
- 基本キャプチャを使用: いいえ

田畑
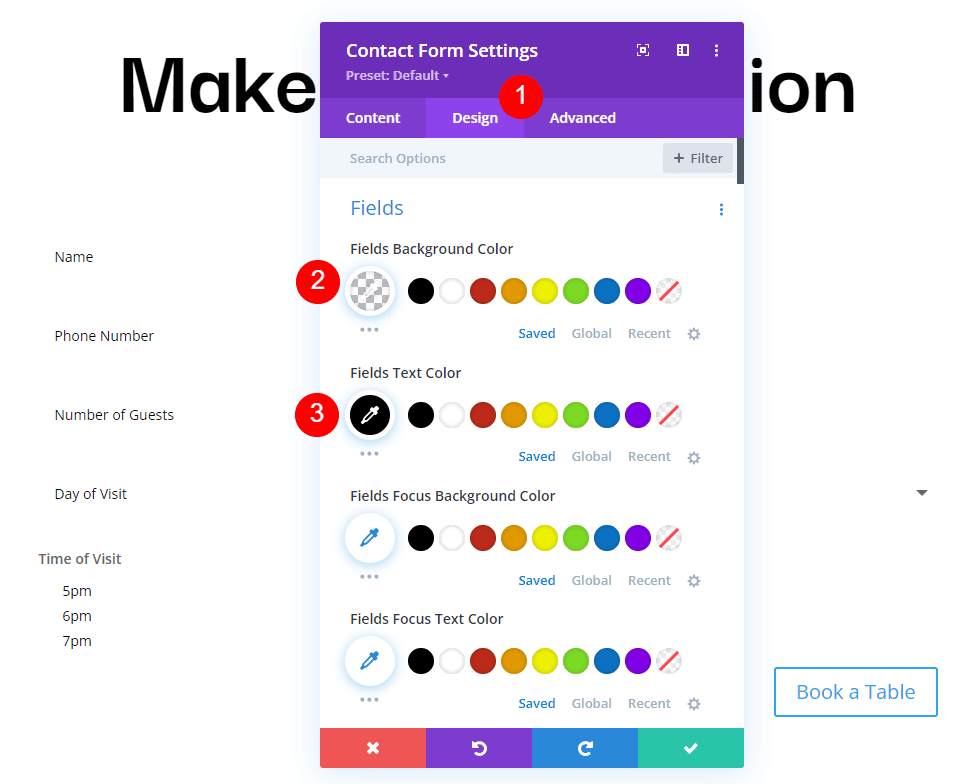
それでは、モジュールのスタイルを設定しましょう。 まず、[デザイン] タブの[フィールド]に移動します。 背景色を rgba(255,255,255,0) に、テキストの色を黒に変更します。
- 背景色: rgba(255,255,255,0)
- 文字色:#000000

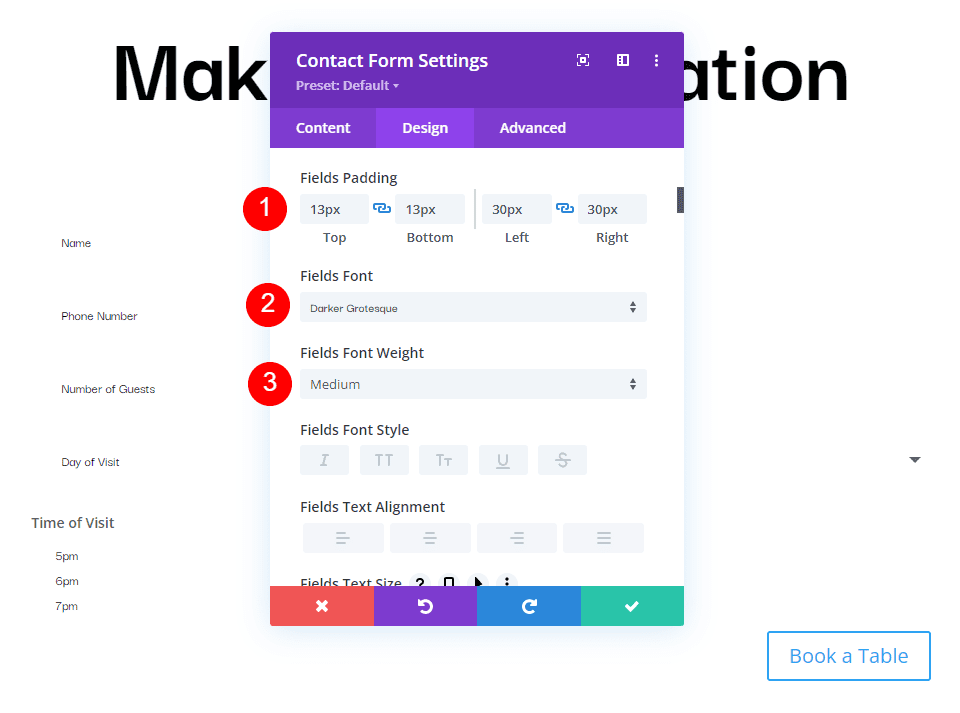
Fields Paddingの場合、上下に 13 ピクセル、左右に 30 ピクセルを追加します。 Font をDarker Grotesque に変更し、 Weightを Medium に設定します。
- フィールドのパディング: 上下に 13 ピクセル、左右に 30 ピクセル
- フォント: より暗いグロテスク
- 重量: 中

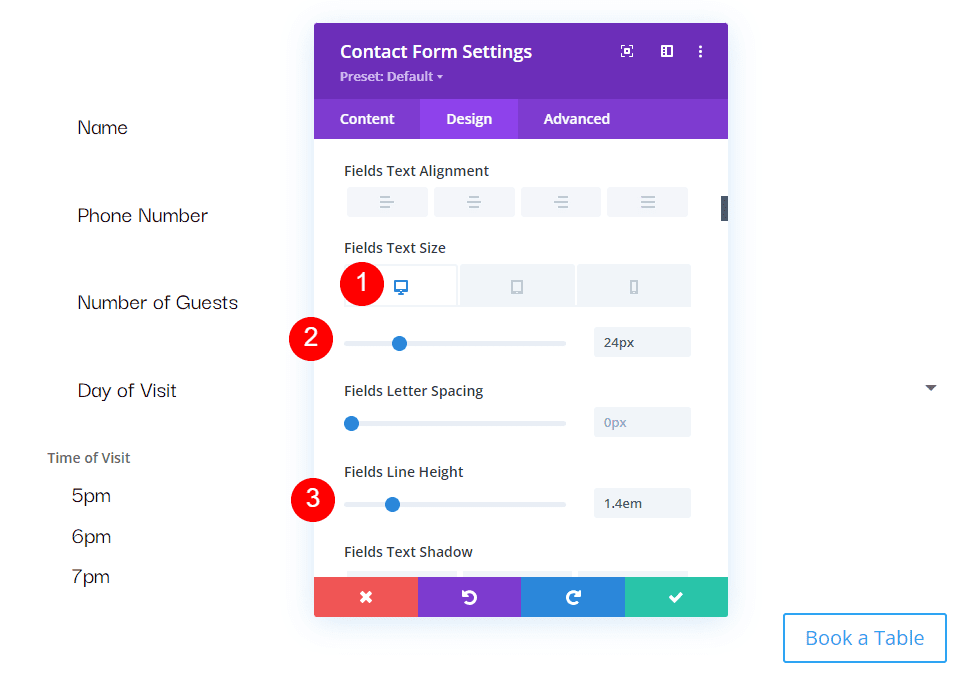
サイズをデスクトップの場合は 24px、タブレットの場合は 18px、携帯電話の場合は 14px に変更します。 ラインの高さを1.4em に設定します。
- サイズ: デスクトップ 24 ピクセル、タブレット 18 ピクセル、スマートフォン 14 ピクセル
- 行の高さ: 1.4em

ボタン
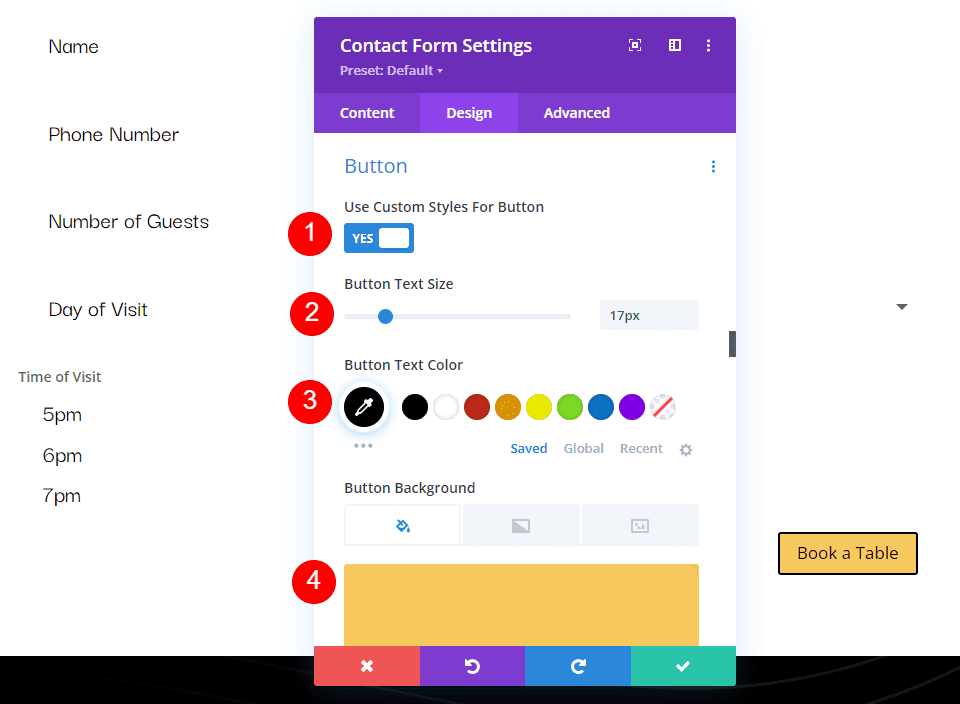
次に、下にスクロールしてButtonを選択し、 Enable Custom Styles for Buttonを選択します。 テキスト サイズを17 ピクセルに、テキストの色を黒に、背景を#f6c85d に変更します。
- ボタンのカスタム スタイルを有効にする
- テキストサイズ: 17px
- 文字色:#000000
- 背景: #f6c85d

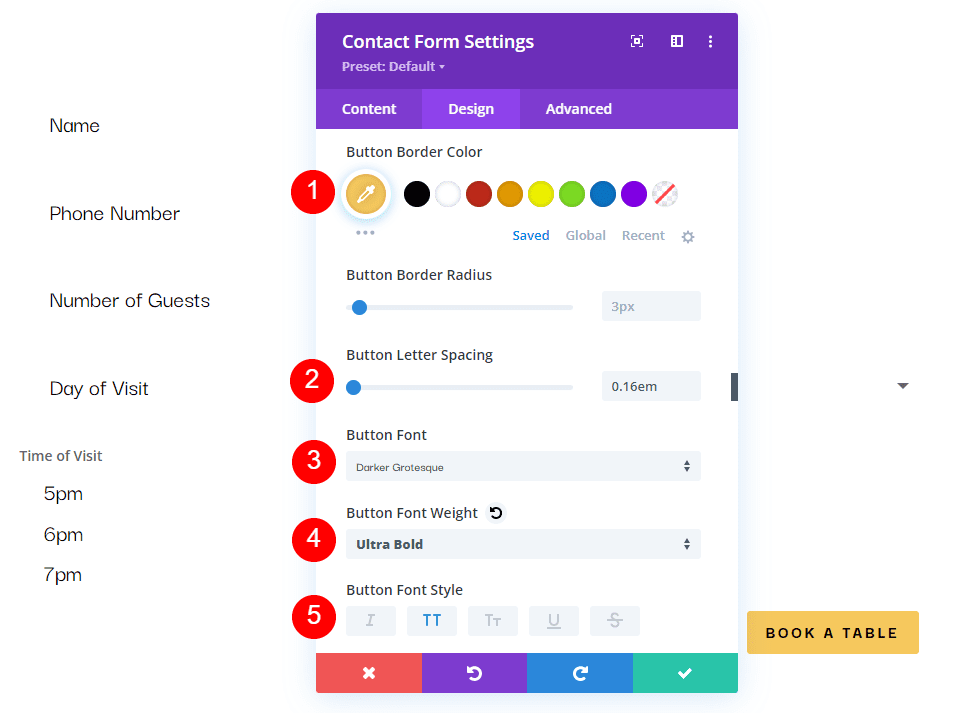
Border Colorを #f6c85d に、 Button Letter Spacingを 0.16em に設定します。 Fontを Darker Grotesque に、 Weightを Ultra Bold に、 Styleを TT に変更します。
- 枠の色: #f6c85d
- ボタン文字間隔: 0.16em
- フォント: より暗いグロテスク
- 重量: ウルトラボールド
- スタイル: TT

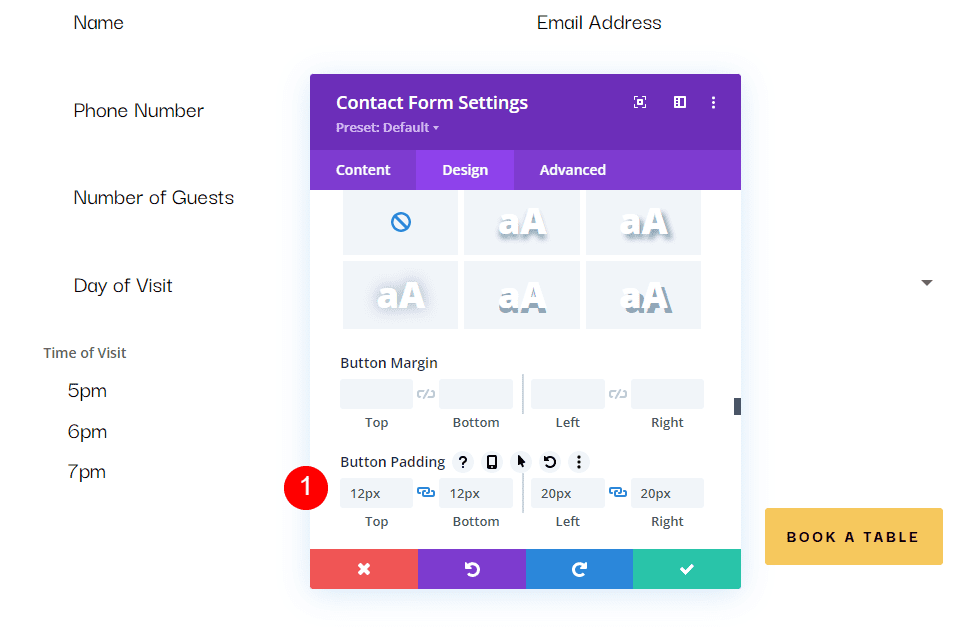
Button Padding を上下で 12px、左右で 20px に変更します。
- ボタンのパディング: 上下に 12 ピクセル、左右に 20 ピクセル

サイジング
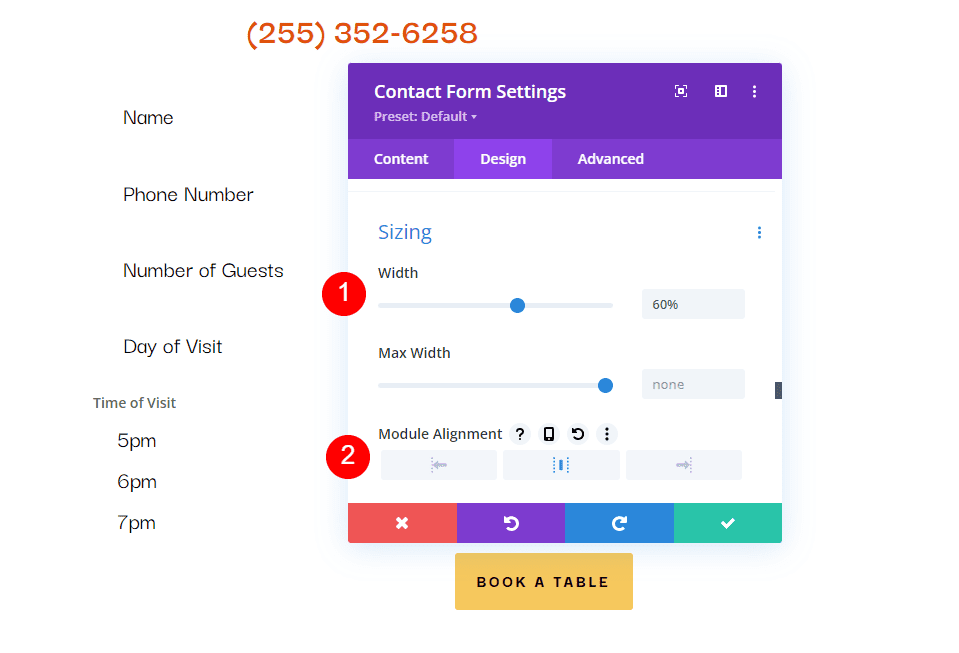
次に、 Sizing まで下にスクロールし、 Width を60% に変更し、 Module Alignmentを Center に設定します。
- 幅: 60%
- モジュールの配置: センター

国境
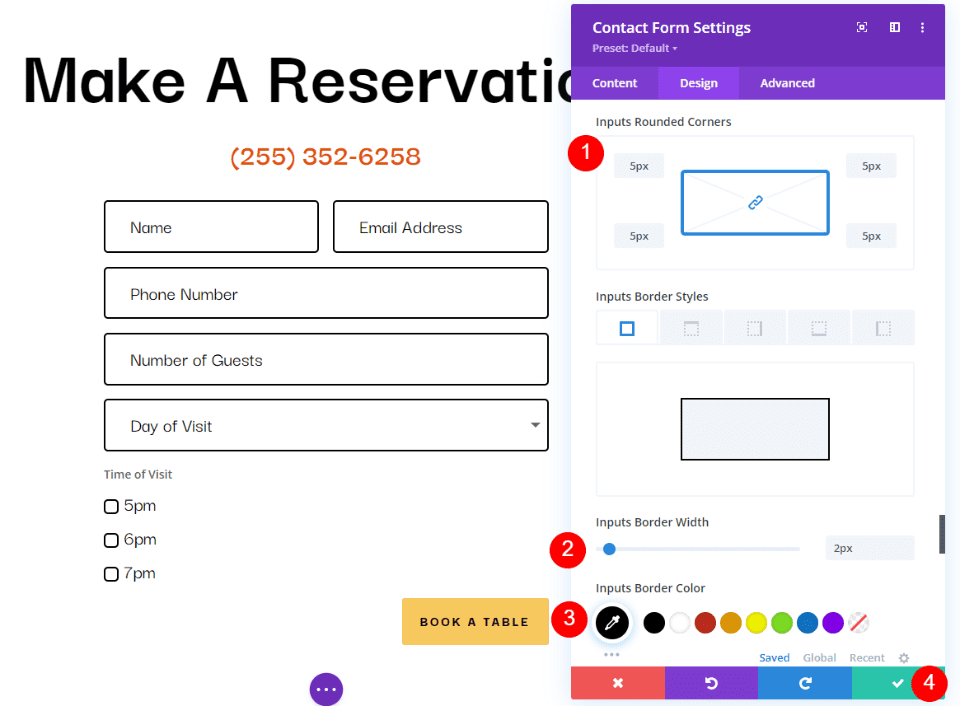
最後に、 Borderまで下にスクロールします。 Rounded Cornersに 5px、 Border Widthに 2px を追加し、 Border を黒にします。 モジュールを閉じて設定を保存し、フォームをテストします。
- 角丸入力: 5px
- ボーダー幅: 2px
- 色: #000000

メッセージ パターンの結果
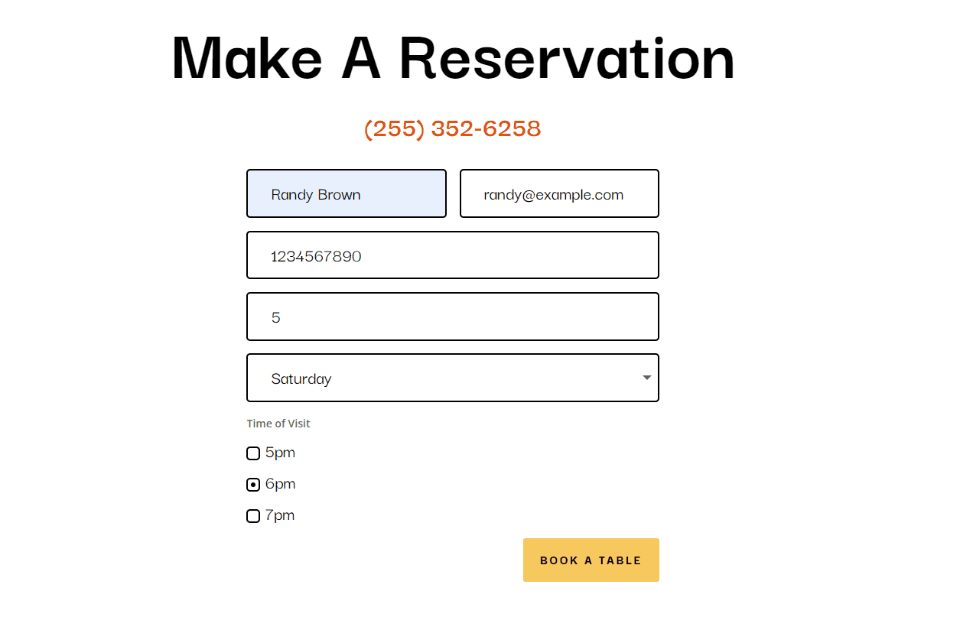
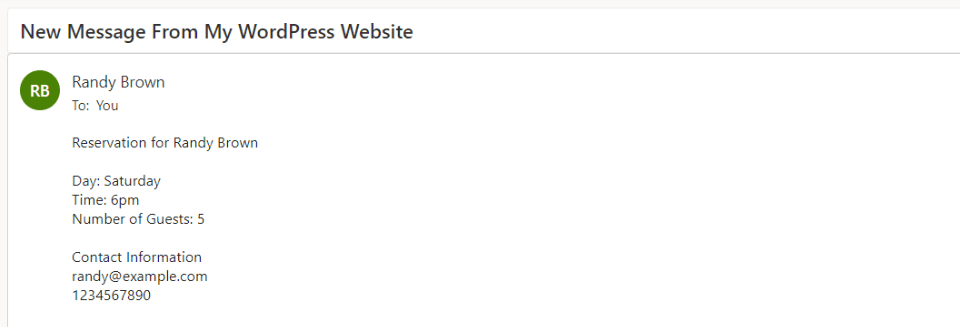
フォームと受信したメールでメッセージがどのように表示されるかを次に示します。
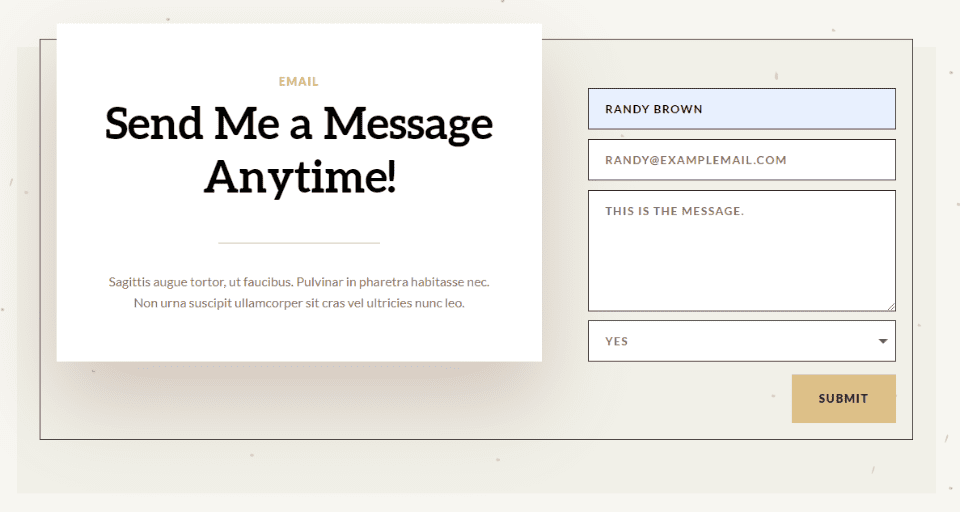
フォーム内のメッセージ

メールのメッセージ

終わりの思い
これが、Divi Contact Form モジュールでメッセージ パターンを作成する方法です。 メッセージ パターンの作成は、Divi の Contact Form Module で簡単に行うことができ、メール内の情報を整理するのに最適です。 いくつかの簡単な手順に従うだけで、独自の電子メール メッセージ パターンを作成できます。
我々はあなたから聞きたい。 Divi Contact Form モジュールでメッセージ パターンを作成しましたか? コメントであなたの経験を教えてください。
