WordPressで無料の写真ウェブサイトを作成する方法(究極のガイド)
公開: 2022-06-10写真のウェブサイトを作成することを考えたことはありますか? 無料で?
あなたが写真の初心者であろうとベテランのプロであろうと、あなた自身のオンラインポートフォリオを構築することはあなたの作品を紹介する最も簡単な方法です。
あなたが写真の学生、フリーランサー、または単に実験している場合でも、あなたの仕事を最高の光で描写するよく構成されたウェブサイトを持つことは驚異的に働くことができます。
新しい視聴者にリーチし、新しいファンを獲得し、専門家の注目を集め、情熱を世界と共有することができます。
そして、あなたはそれをすべて無料で(ほとんど)行うことができます。
この記事では、WordPressで無料の写真撮影ウェブサイトを作成する方法を学びます。
ドメインとホスティングには数ドルの費用がかかりますが、それ以外はすべて完全に無料です。
- 写真のウェブサイトとは何ですか?
- 写真撮影サイトに必要な機能
- WordPress写真のウェブサイトを作成する方法
- 写真のウェブサイトを強化するための便利なプラグイン
- まとめ
写真のウェブサイトとは何ですか?
写真ポートフォリオを表示し、レイアウト、スタイル、および個性を管理するための最良の方法の1つは、独自の写真Webサイトを使用することです。
それは、クライアントがあなたが写真家として誰であるかを確認し、あなたの作品を探索するのに役立ちます。
ウェブサイトはポートフォリオだけにとどまらず、デジタル作品を販売して収益を上げることもできます。
ウェブサイトは、顧客がコミッションについてあなたに連絡し、彼らのフィードバックを共有し、そして一般的にあなたと関わるための方法を提供します。
それはあなたの名前を世に出すための非常に効果的な方法でもあります。
写真のウェブサイトを閲覧し、アイデアをつかんで、作成したいサイトの概要を作成することをお勧めします。
素晴らしい写真のウェブサイトのいくつかの例は次のとおりです。
- キツネの写真
- Somowsir
- ペドロオンザワールド
これらの例は、あなた自身の写真ウェブサイトにインスピレーションを与えることができる数百のほんの数例です。
写真撮影サイトに必要な機能
写真のウェブサイトで注意すべき機能のいくつかは次のとおりです。
読み込み時間
たくさんの写真が読み込まれるのを誰も待ちたくないので、優れた写真Webサイトはすぐに読み込まれるはずです。 これは、サイトに高解像度の画像がたくさんある場合に特に重要です。
調査によると、2秒以内に読み込まれるウェブサイトの平均バウンス率は9%ですが、5秒以上で読み込まれるページの平均バウンス率は38%です。
したがって、アップロードする前に、Webサイトだけでなく、画像も最適化するように特に注意してください。
シンプルなナビゲーション
シンプルさの価値は大いに役立ちます。
あなたのウェブサイトの訪問者はあなたのサイトの周りの彼らの道を簡単に見つけることができるはずです。 つまり、理解しやすく使いやすいナビゲーションを用意するということです。 重要なページはすべてホームページからアクセスできる必要があり、各ページには明確なラベルが付いている必要があります。
さらに、最高のユーザーエクスペリエンスを実現するために、ユーザーができるだけ少ないクリックでWebサイトの任意のページにアクセスできるようにしてください。
カスタマイズ
すべての写真家は、独自のアイデア、スタイル、そして創造的な才能を持っています。 あなたのウェブサイトはそれを反映するべきです。
テンプレートは優れているかもしれませんが、オリジナルで独自のものになるようにカスタマイズする必要があります。
したがって、使用するWordPressテーマは、フレームワークとして使用できるすばらしいテンプレートを提供するだけでなく、必要に応じてツールと自由にカスタマイズできるようにする必要があります。
結局のところ、あなたはあなたのウェブサイトがあなたの仕事と同じくらいユニークであることを望んでいます!
互換性
あなたがあなたの写真のウェブサイトを完成させるのに何時間も何日も費やしたとき、あなたは全世界にそれを見てもらいたいです。 特定のブラウザまたはデバイスを使用しているオーディエンスの一部だけがそれを表示し、他の誰も表示しないようにする必要があります。
これが互換性が非常に重要である理由です。
すべての一般的なデバイスでWebサイトを表示できるようにし、現在のすべてのブラウザが重要です。
どこにいても、誰もがWebサイトにアクセスして、まったく同じエクスペリエンスを楽しめるようにする必要があります。
モバイルフレンドリーなデザイン
Googleはモバイルフレンドリーなウェブサイトを好みます。 あなたのウェブサイトがモバイルフレンドリーであることを確認することは大いに役立ちます!
写真サイトを構築するときは、モバイルでスムーズに機能し、幅広い視聴者に優れたエクスペリエンスを提供するテンプレートを選択してください。
モバイルフレンドリーなデザインにより、すべての画像、テキスト、ビデオ、およびリンクが小さな画面で美しく機能します。
Webユーザーの半数以上がモバイルでネットサーフィンをしている場合、それは不可欠です。
美しいポートフォリオとギャラリー
写真のウェブサイトはポートフォリオなしでは決して完成しません。 あなたがあなたの訪問者を感動させるためにあなたの仕事を紹介する場所。
ポートフォリオは、ナビゲートしやすく、最高の作品を紹介できるものでなければなりません。 見ることも魅力的ですが、画像の邪魔にならないようにする必要があります。
ソーシャルメディアの統合
ソーシャルメディアは、あなたの作品を世界と共有するための最も速く、最も簡単な方法です。
写真のウェブサイトにソーシャルメディアの共有を含めると、他の人があなたの作品を簡単に共有したり、コメントしたり、参加したりできるようになります。
共有しやすいほど、人々が共有する可能性が高くなります。
WordPress写真のウェブサイトを作成する方法
WordPressは、Web上で最も強力なCMSシステムです。 プラットフォームには、ウェブサイトを作成するための最良のオプションを提供する何千もの無料およびプレミアムのテーマとプラグインがあります。
誰でもわずか数時間でWordPressを使用して素晴らしいウェブサイトを構築できます。
無料の写真ウェブサイトを作成するプロセスをステップに分割して、プロセス全体を実行できるようにします。
ステップ1:信頼できるドメインとホスティングを選択する
ドメインは、Webサイトに提供する一意の名前です。
たとえば、 wpcrafter.comは私のドメイン名であり、私が所有しています。 同様に、 wpbeginner.comとwpastra.comはドメイン名です。
ホスティングは、ウェブホスティングまたはインターネットホスティングとも呼ばれ、クライアントのウェブサイトをホストするサービスです。
ウェブサイトを作成するための最初のステップとして、ドメインが必要です。ドメインは、ホスティングサービスと呼ばれるウェブサイトをホストするための名前と場所です。
いくつかの人気のあるドメインネームサービスは、他の何百ものプロバイダーの中でNameCheapです。
私のお気に入りのウェブホスティングサービスには、Cloudways、SiteGround、GreenGeeksがあります。
必要に応じて、ご希望のドメインとホスティングを選択できます。
また、Webサイトに最適なホスティングを選択する方法についての詳細なチュートリアルもあります。
ホスティングサービスの多くは、数回クリックするだけでWordPressを入手できるようにしています。 WordPressを手動でインストールする場合は、このビデオチュートリアルをご覧になることをお勧めします。
ステップ2:WordPressの写真テーマを選択する
WordPressは、ドメインとホスティング以外の費用をかけずにサイトを構築するのに役立つ、無料の写真テーマを多数提供しています。
利用可能なすべての無料テーマの中で、Astraは、Webサイトを簡単に構築するのに役立つ初心者向けのテーマであるため、私の最初の好みです。

Astraは、何百ものテンプレートが事前に作成された軽量のWordPressテーマです。
テーマには100万以上のアクティブなインストールがあり、あらゆるWebサイトに最適なWordPressテーマの1つになっています。
選択するWordPressテーマについては、次の機能があることを確認してください。
- フットプリントが小さいため、Webサイトの速度が低下しません
- コンテンツを整理するのに役立つ複数のレイアウトオプション
- あなたのサイトが検索エンジンで上位にランクされることを確実にするためのSEOフレンドリーなコード
- すべてのデバイスで見栄えのするレスポンシブデザイン
- コーディングしなくても使いやすく、カスタマイズも簡単
- さまざまな既製のテンプレートなので、最初から始める必要はありません
- 定期的な更新
これらすべての機能を1つのパッケージで提供するため、Astraが大好きでお勧めします。 無料で!
ステップ3:Astraテーマをカスタマイズする
これで、ドメイン名、ホスティングサービス、WordPress、テーマができたら、始めましょう。 次のステップでは、テーマをカスタマイズします。
Webサイトの全体的な外観とレイアウトは、選択したテーマによって異なります。
ただし、Webサイトを自分に合うように成形するために利用できるカスタマイズオプションはたくさんあります。
ステップ3.1:Astraテーマのインストールとアクティブ化
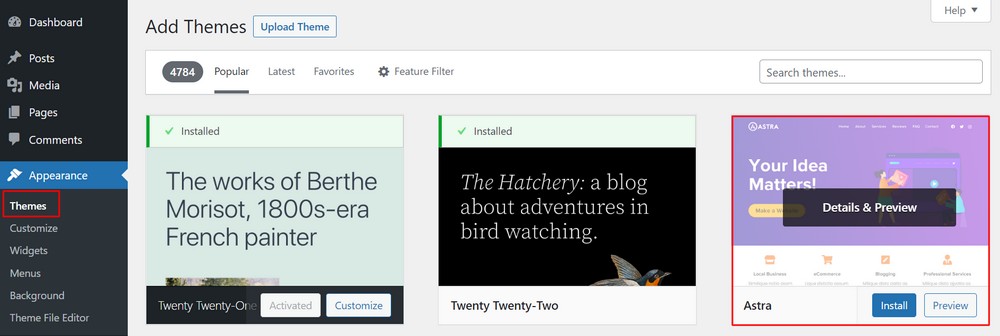
- WordPressダッシュボードの[外観]>[テーマ]>[新規追加]に移動します。
- [人気]タブから[アストラテーマ]を選択します。

- [インストール]を選択してから、テーマをアクティブ化します。

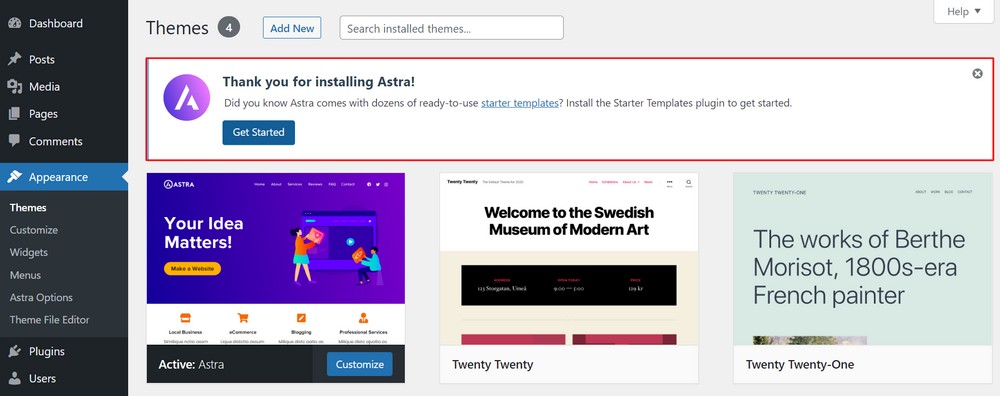
Astraテーマを使用する主な利点の1つは、何百もの既成のWebサイトを使用できるプラグインであるスターターテンプレートが付属していることです。
Astraをアクティブ化した後、または開始を示唆する通知がサイトダッシュボードにポップアップ表示されたときに、プラグインをサイトに個別にインストールできます。
- [はじめに]をクリックします。
ステップ3.2:テーマを使い始める
Astraは、スターターテンプレートからインポートできる何百ものビルド済みテンプレートを備えた多目的WordPressテーマです。
このテーマは、Gutenberg – WordPressのデフォルトのページビルダー、Elementor、およびBeaverBuilderの3つの主要なページビルダーをサポートしています。
[はじめに]ボタンをクリックすると、テーマの簡単な説明を提供するYouTubeビデオのあるページが表示されます。
- [今すぐWebサイトを構築する]を選択します。
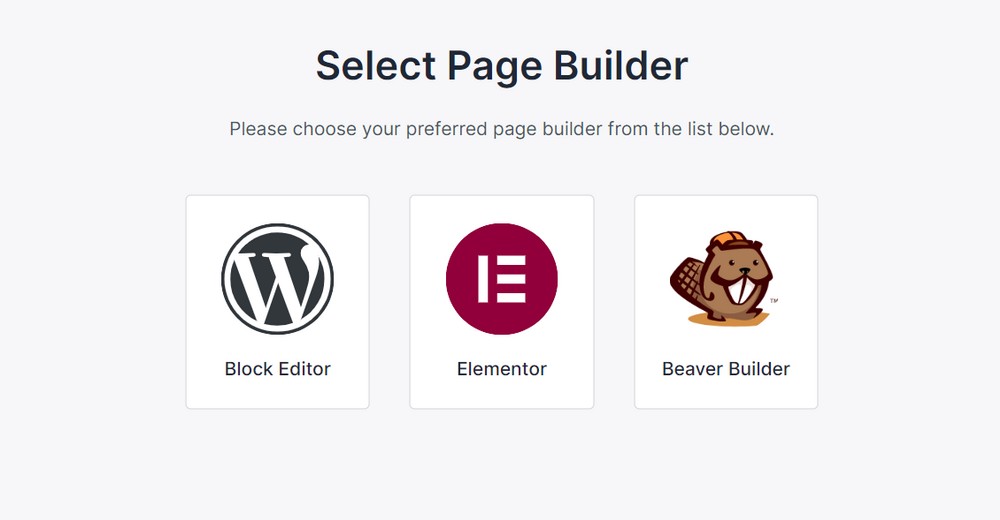
次のページでは、3つの異なるページビルダーから選択できます。

この記事では、Elementorページビルダーを使用します。
ページビルダーを選択すると、スターターテンプレートページが表示されます。 ページでは、ページビルダーと互換性のあるすべてのテンプレートをスクロールできます。

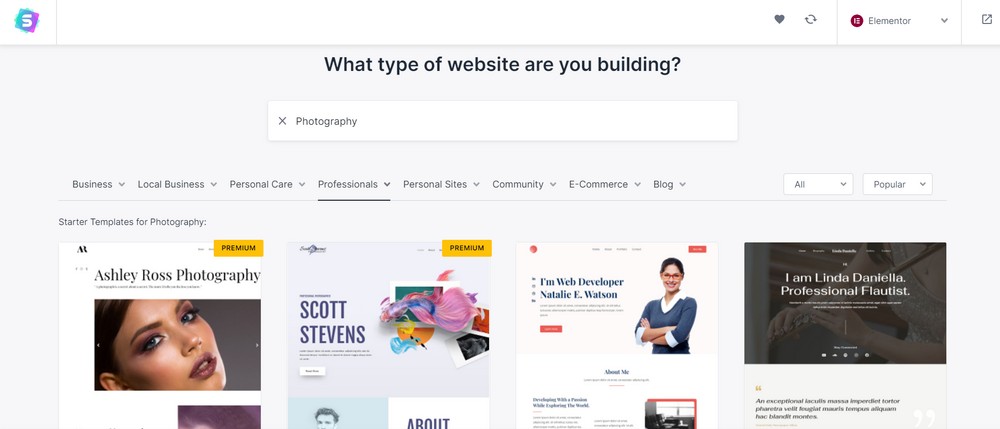
写真家専用のテンプレートがありますが、任意のテンプレートを選択して、それに合わせてカスタマイズできます。

ステップ3.3:無料の写真ウェブサイトを構築する
写真のウェブサイトを構築するプロセスは簡単です。
適切なテンプレートを選択すると、サイト構築ページに移動します。
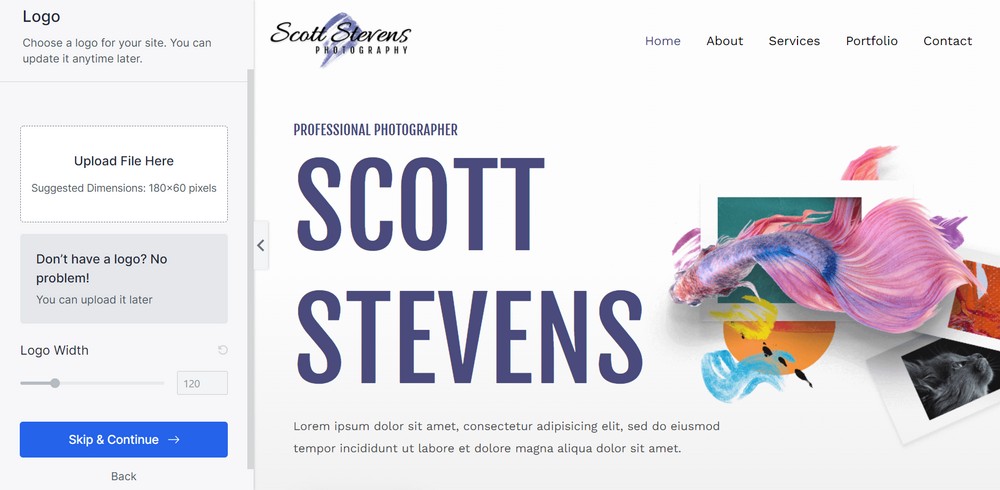
開始するには、ロゴとサイズを選択するか、今はスキップします。

サイトが構築されたら、いつでもすべての情報を更新できますが、サイト用にデザインされたロゴが既にある場合は、ここにアップロードしてください。
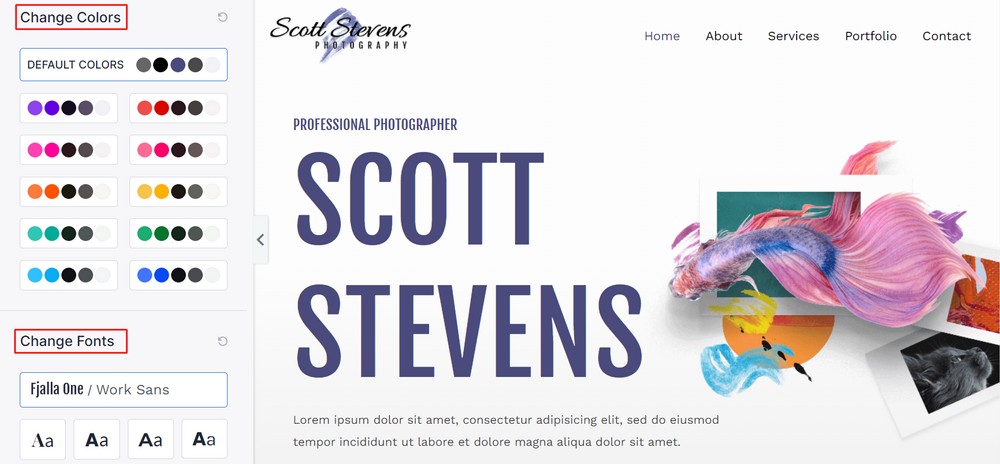
プロセスをさらに進めて、Webサイトの色とフォントを選択できます。
あなたのウェブサイトはあなたが選んだ色とフォントを使って作られます。 カスタマイズプロセスの後半でいつでも変更できます。

- 手順の完了後に[続行]を選択します。

最後のステップに進みます。

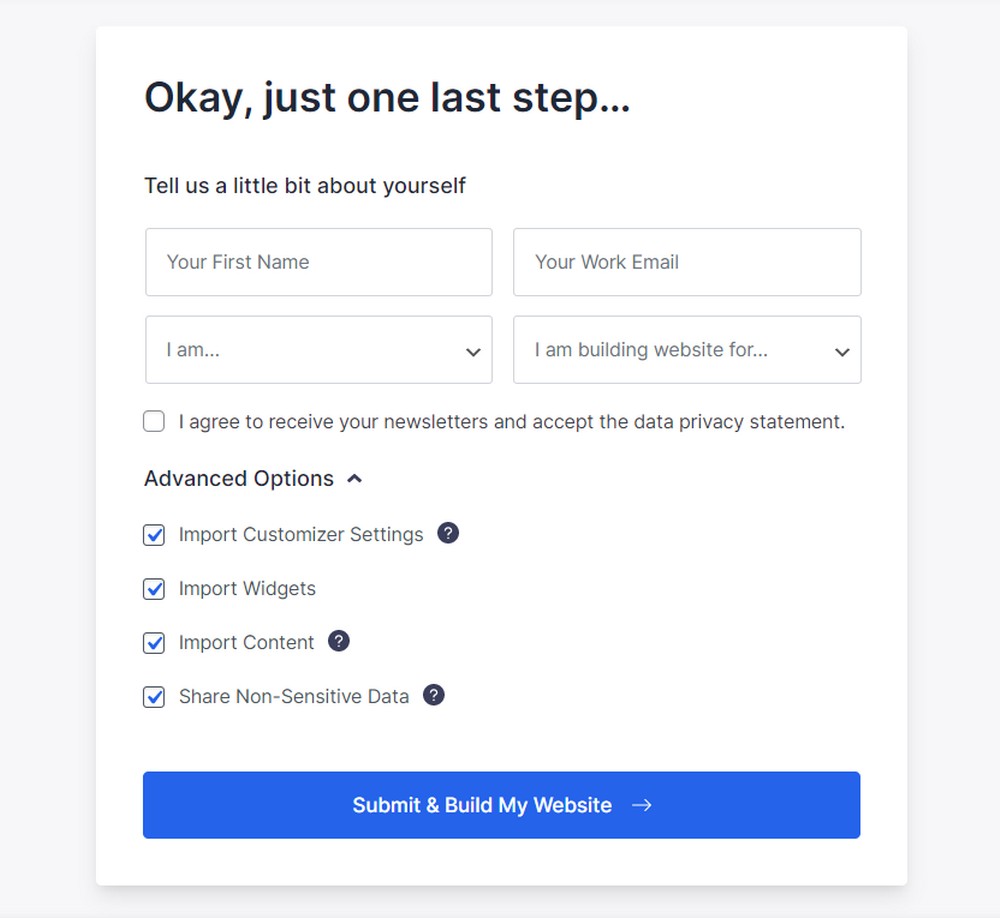
名前、メールアドレス、職業、ウェブサイトの目的を入力してください。 これらは、特定のテンプレートを使用する目的を理解するために、テンプレート設計者およびスターターテンプレートの背後にある会社にとって有用な情報です。
次に、このテンプレートのどの要素をインポートするかをチェックします。
ここですべてのボックスを選択し、[送信してWebサイトを構築]をクリックします。

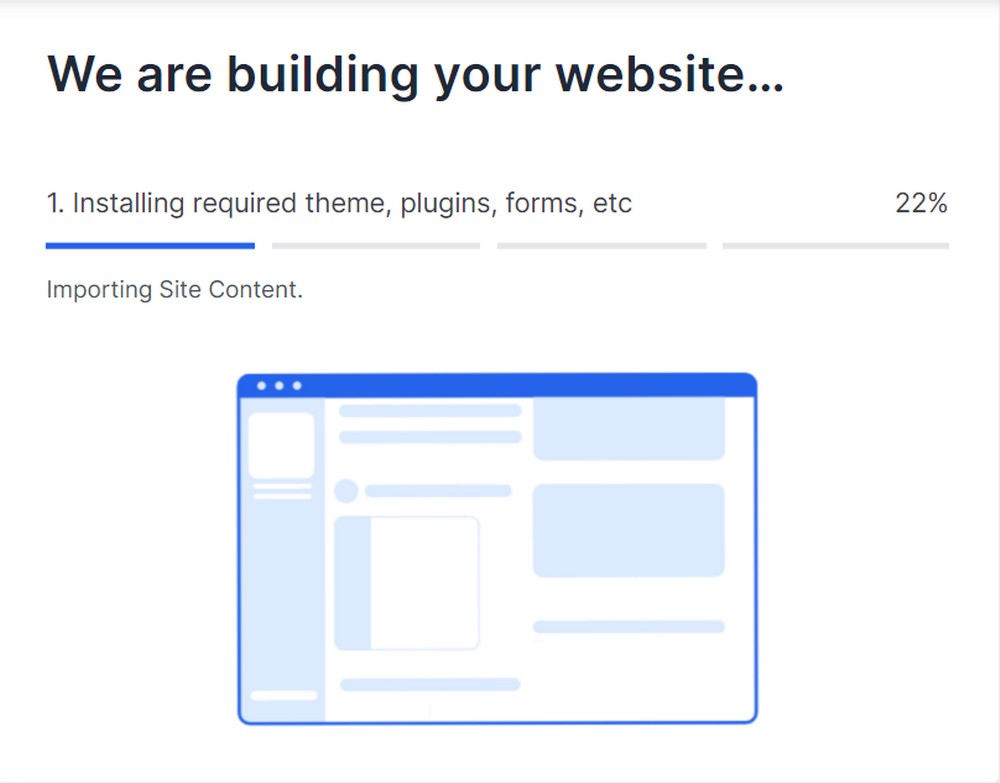
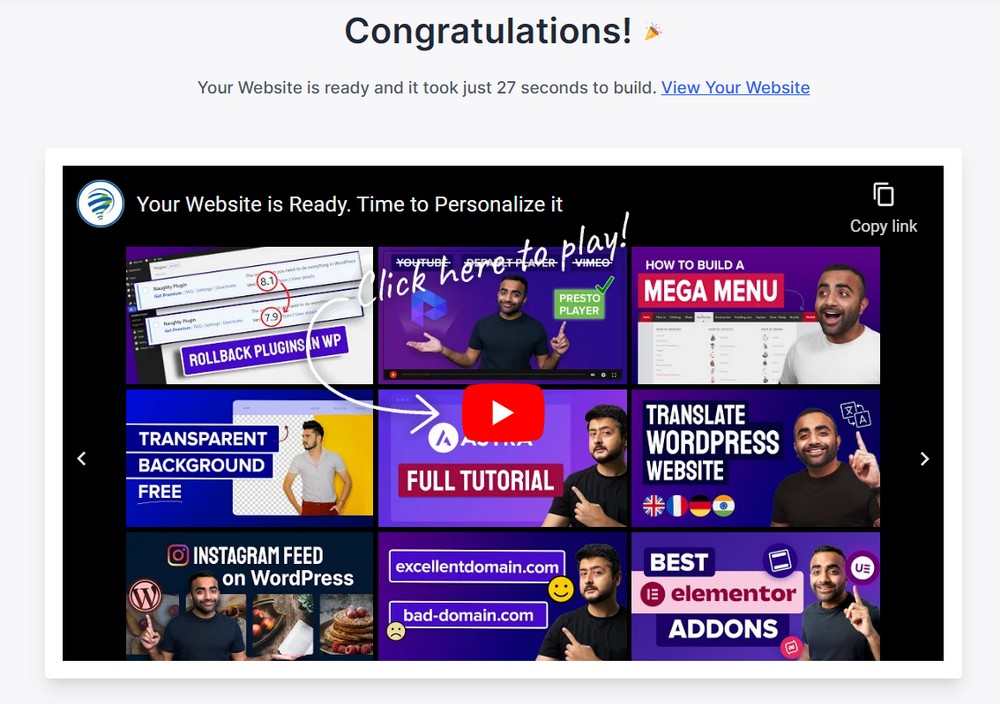
サイトが完全に構築されるまで数秒かかります。 すべての準備が整うと、成功メッセージが表示されます。

ステップ3.4写真のウェブサイトをカスタマイズする
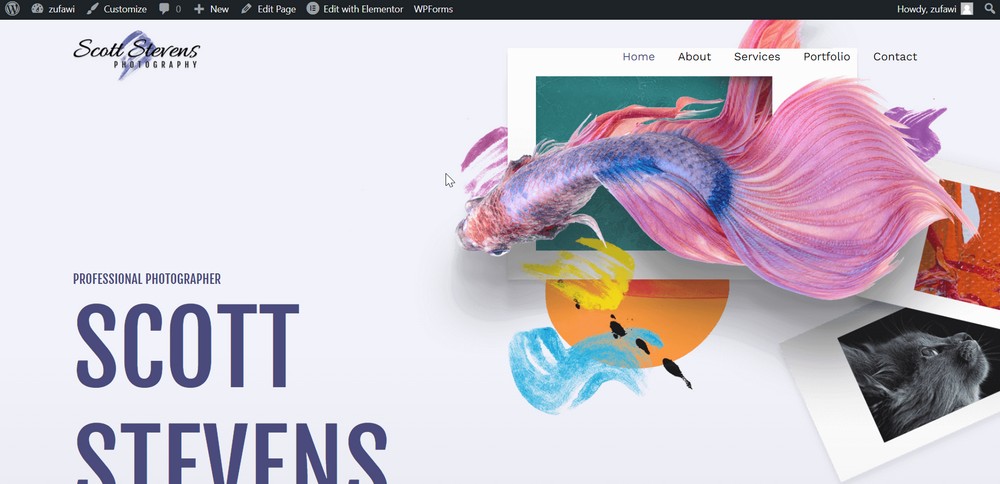
ページの[Webサイトの表示]リンクを選択すると、構築したサイトがどのように表示されるかを確認できます。

ページの上部で、カスタマイズオプションを表示できます。 [外観]>[カスタマイズ]からカスタマイズすることもできます。

それぞれのカスタマイズオプションと、これらの変更が写真のWebサイトにどのように適用されるかを理解しましょう。
グローバル
グローバルカスタマイズでは、タイポグラフィ、色、コンテナ、ボタンの4つの異なるオプションがあります。
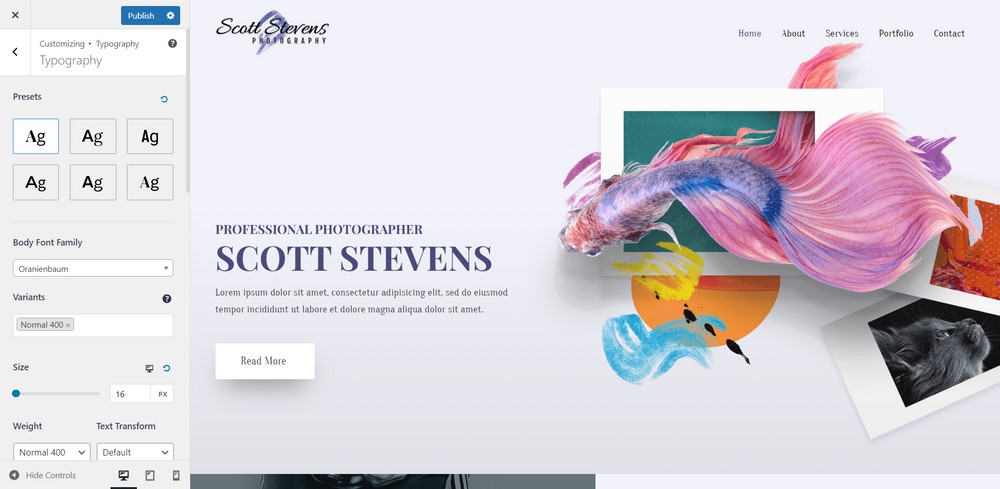
タイポグラフィ:これらはテーマに含まれるフォントファミリーです。 各変更をライブでプレビューし、最も気に入ったものを選択して、フォントを選択します。
サイトのヘッダーと本文にさまざまなフォントスタイルを選択できます。

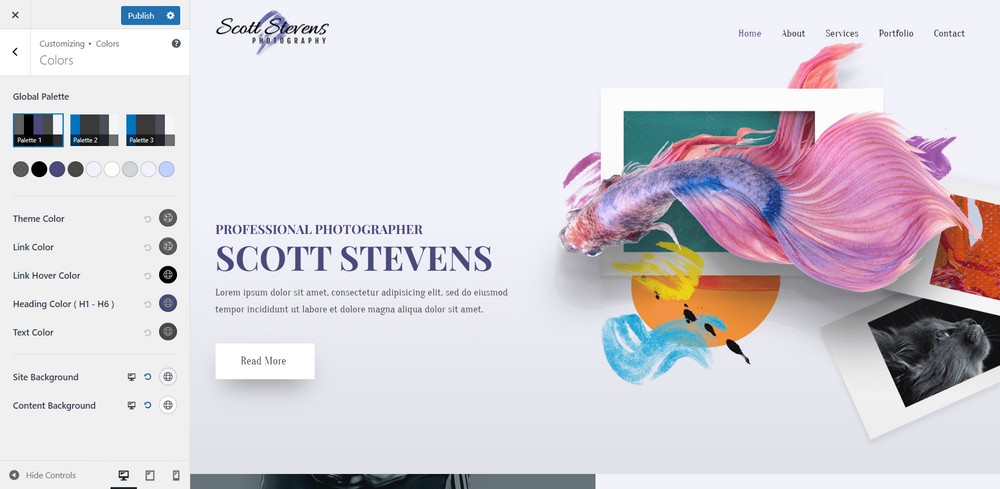
色:写真のウェブサイトに合わせて選択できるさまざまな色の組み合わせがあります。 最適な色の組み合わせを選択するか、独自の色の組み合わせを追加してください。
さらに、テーマ、リンク、リンクホバー、見出し、テキストの色を選択できます。

コンテナ:ここでは、コンテンツの幅とページおよびブログのレイアウト(幅、ボックス化、フルサイズ)を選択できます。
ボタン:あなたはあなたのウェブサイトのボタンをデザインすることができます。
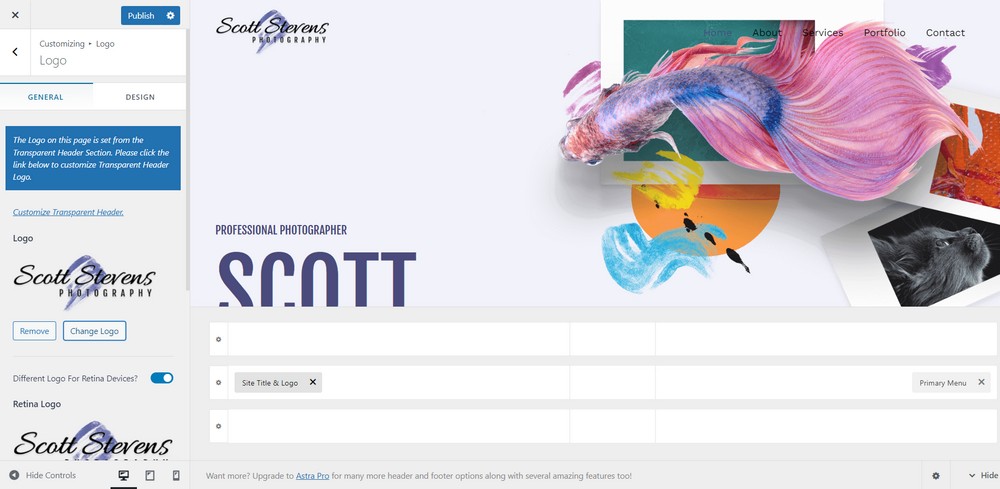
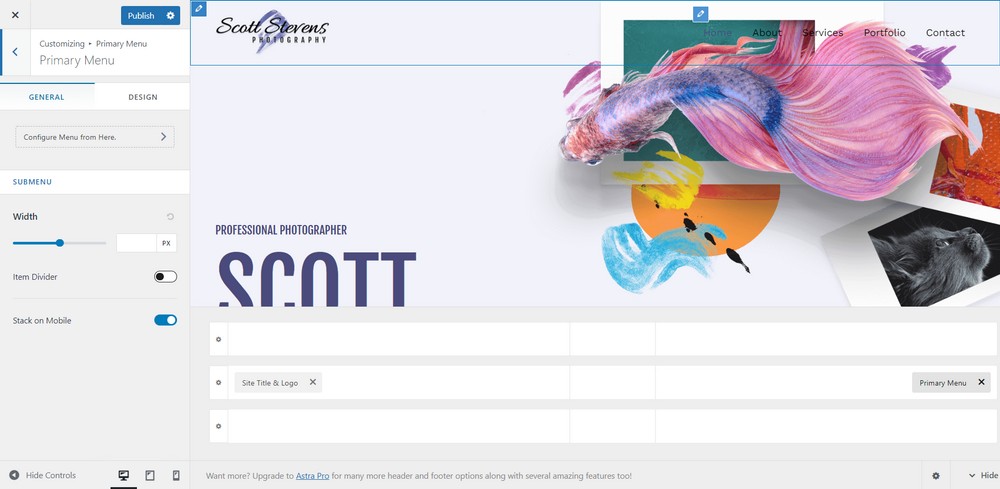
ヘッダービルダー
このセクションでは、サイトのロゴ、プライマリメニュー、透明なメニューオプションなどの要素をカスタマイズできます。
ロゴ:ロゴをアップロードし、さまざまなオプションから選択してロゴを表示できます。

プライマリメニュー:オプションからプライマリメニューを設定し、メニューの幅を選択できます。

透明なヘッダー:このオプションを有効にすると、プライマリメニューとヘッダーが透明になります。 すべてのWebサイトまたは特定のページの透明度を選択できます。
パン粉
ブレッドクラムは、Webサイト上のユーザーの位置を明らかにするセカンダリナビゲーションスキームです。 このセクションでは、位置を選択し、幅と位置を管理できます。
オプションから、ブログページとホームページで無効にするかどうかを選択できます。

変更を試してライブプレビューすることで、Webサイトを最大限に活用できます。
[公開]ボタンをクリックするまで、サイトは公開されません。
WordPressは、完璧なサイトが見つかるまで、できるだけ多くのオプションを試す柔軟性を提供します。
Astraには非常にシンプルなカスタマイズオプションがあります。 レスポンシブな写真のウェブサイトを作成するために楽しむことができる拡張機能を備えています。
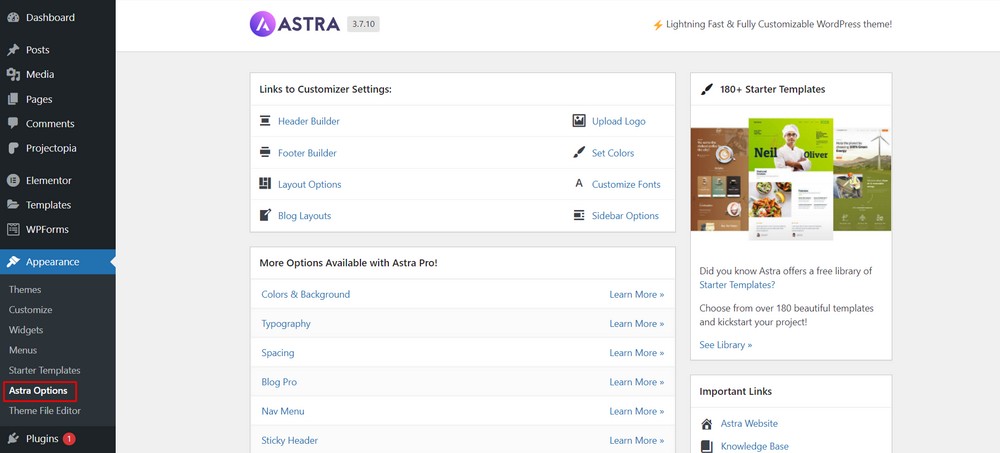
Webサイトに要素を追加する場合は、 [外観]>[アストラオプション]にアクセスしてください。

カスタマイズしたら、サイトを構築します。今度はWebサイトを公開します。
写真のウェブサイトを強化するための便利なプラグイン
テーマは、写真のWebサイトに必要なすべての機能を提供するのに十分な柔軟性がない場合があります。
そこでWordPressプラグインが役に立ちます。 あなたがあなたのウェブサイトで役に立つと思うかもしれないプラグインのリストを持っています。
いくつか見てみましょう!
1. WPポートフォリオ–ポートフォリオビルダープラグイン

WPポートフォリオはポートフォリオビルダープラグインであり、最高の状態で作品を紹介することができます。
プラグインには、サイトからインポートしてサイトに表示できるビルド済みのテンプレートがあります。 テンプレートをそのまま使用することも、カスタマイズして一意にすることもできます。
美しい写真のウェブサイトを作成する際のプラグインの使用法を理解するには、このチュートリアルガイドを参照してください。
2. Schema Pro –SEOスキーマプラグイン

Schema Proプラグインを使用すると、ページでスキーマを使用できる柔軟性が得られます。 Googleやその他の検索エンジンは、スキーマを使用してページの内容を理解します。
検索エンジンは、リッチスニペットのスキーマも使用します。これは、検索結果で目立つための理想的な機会です。
3.流暢なフォーム–お問い合わせフォームプラグイン

お問い合わせフォームは、訪問者が何らかの理由であなたに連絡することを可能にし、あらゆるウェブサイトの重要な部分です。
Fluent Formsは、最速のWordPressフォームビルダーであり、好きな種類のフォームを作成できます。
ドラッグアンドドロップビルダーと数十の作成済みテンプレートを使用してフォームの作成を開始することも、最初から作成することもできます。
4. Sassy Social Share –ソーシャル共有プラグイン

Sassy Social Shareは、写真Webサイト用の無料でレスポンシブで軽量なソーシャル共有プラグインです。
プラグインを使用すると、サイトにソーシャル共有アイコンを追加して、訪問者がソーシャルメディアであなたの作品を共有できるようにすることができます。 これは、ブックマークとソーシャル共有サービスを豊富に備えたモバイルレスポンシブプラグインです。
このプラグインは、Facebook、Twitter、Google、Linkedin、Whatsapp、Tumblr、Pinterest、Reddit、Parler、Gab、Getter、その他100以上のサービスなどのさまざまなソーシャルメディアフォームでコンテンツを共有することを提供します。
5. WPRocket –スピードプラグイン

WPRocketは、サイトの読み込み時間を短縮するための強力なソリューションです。 ユーザーは高速なWebサイトを要求し、WPRocketはそれを実現するのに役立ちます。
プラグインは、PageSpeedスコアを改善し、Webサイトを最適化することで機能します。
ファイルサイズを縮小し、ブラウザのキャッシュ、プリロード、Gzip圧縮を活用して、ページの読み込みを高速化できる革新的なツールを幅広く備えています。
まとめ
写真ポートフォリオサイトの作成は複雑である必要はありません! クリエイティブになって作品を披露するのはあなたのスペースです。
このガイドを使用すると、完全な写真Webサイトをゼロから構築するために必要なすべてのものを身に付けることができます。 だから、先に進んで、あなたが学んだことを試してみてください!
そして、そこで止まらないでください! ウェブサイトは進行中のプロジェクトであり、ウェブデザインについてさらに学ぶにつれて、写真撮影のウェブサイトをカスタマイズして構築し続けることができます。
どのページビルダーを使用しましたか? ニーズに合った完璧なポートフォリオ表示プラグインを見つけましたか?
私たちはあなたの写真ポートフォリオを見て興奮しているので、以下のコメントでそれらを共有することを忘れないでください!
