WordPressサイトで魅力的なポップアップを作成する方法
公開: 2022-02-25ポップアップについて考えるとき、何が思い浮かびますか? 迷惑ですね。 いいえ、これからはWebプロフェッショナルとして別の考え方をする必要があります。 近年、ポップアップの概念が大きく変わったからです。
ポップアップを使用することは、コンバージョン率を上げるための重要な方法になりました。 OptiMonkの最近の統計によると、ポップアップの平均コンバージョン率は11.1%を超えています。
それでは、WordPressでポップアップを作成する方法とそれを効果的に適用する方法は? そして、それは無料で行うことができますか? 心配しないでください。 私たちはあなたをカバーしました。
この記事では、WordPressWebサイトでポップアップを作成する2つの方法を紹介します。
方法1:一般的なWordPressサイトに無料でポップアップを作成する
方法2:ElementorベースのWordPressサイトにポップアップを追加する
また、従来のポップアップとモーダルポップアップの違い、ポップアップを使用する利点、およびそれらのベストプラクティスについても説明します。
始めましょう:
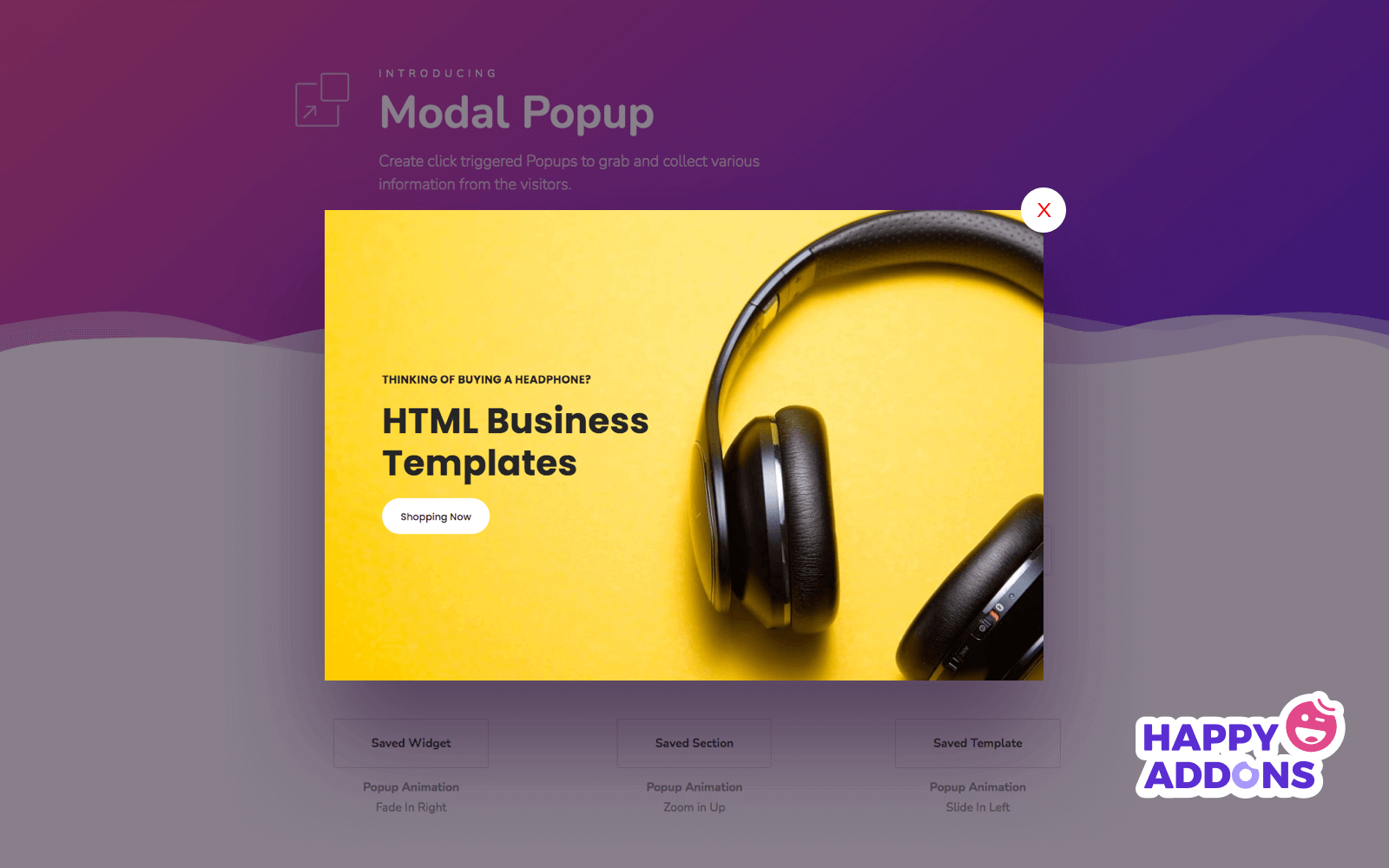
従来型とモーダル:どちらのポップアップを選択するか
ポップアップにはさまざまなタイプとユースケースがあります。 一般に、ポップアップはグラフィカルユーザーインターフェイス(GUI)であり、通常は小さなウィンドウに表示され、Webサイトまたはアプリのフォアグラウンドに突然表示(ポップアップ)されます。

人々は何年もの間、現在のウィンドウを超えて開くポップアップを使用しています。 ポップアップを使用するこの従来の方法は効果的ではありません。 なぜなら、これらのタイプのポップアップは、ほとんどの場合、ユーザーの注意を逃し、実際には迷惑だからです。
一方、モーダルポップアップ(モーダルウィンドウとも呼ばれます)は、現在のページまたはウィンドウ内で開く最新の形式のポップアップです。 モーダルポップアップは、ユーザーの目を逃さず、インタラクションを取得する可能性が明らかに高いため、はるかに効果的です。
おそらく、どちらを選択するかがわかります。もちろん、モーダルポップアップです。
最新のポップアップを使用する利点
ポップアップは、ユーザーへの通知からコンバージョン率の向上まで、さまざまな点でメリットがあります。最新のポップアップ(モーダルポップアップなど)を使用して、それらをスマートに適用する場合です。
ここで、最新のポップアップを使用する利点を次の点で簡単に説明します。
- バナー広告よりも50%速くユーザーの注意を引く–(キャンペーンモニター)
- 重要なメッセージや通知を表示するための便利な方法を提供する
- クリック率やコンバージョン率などのユーザーインタラクションを増やす
- ユーザーが避けられない広告やプロモーションを表示できるようにする
- 売り上げ、購読、Webトラフィック、セッション期間の増加に役立ちます
- ユーザーからフィードバックを受け取り、データを収集しましょう
- 費用対効果が高いため、優れた投資収益率(ROI)を実現します
ポップアップを使用することの利点と重要性をご理解いただければ幸いです。 ポップアップのベストプラクティスについては、自分で作成する方法を示した後で説明します。
WordPressでポップアップを作成する方法

WordPressサイトにさまざまな方法で無料でポップアップを作成できます。 最も簡単な方法は、プラグインのインストールに関連しています。 特に2つの方法を紹介します。 彼らです:
- 一般的なWordPressサイトで無料でポップアップを作成する
- ElementorベースのWordPressサイトにポップアップを追加する
開始する前に、ポップアップが作成されるサイトへの管理アクセス権があることを確認する必要があります。 また、ポップアップのコンテンツを準備する必要があります。
次に、必要なビジュアルを使用して、すべてのプロセスについて詳しく説明します。 だから、私たちと一緒にいてください。
方法1:一般的なWordPressサイトに無料でポップアップを作成する
プラグインを使用して、WordPressサイトに美しく便利なポップアップを無料で作成できます。 あなたはあなたの仕事を成し遂げるためにいくつかの無料のプラグインを見つけるでしょう。 迅速な決定を支援するために、以下の上位プラグインの候補リストを用意しました。 それをチェックしよう:
- ポップアップメーカー
- OptinMonster
- HubSpot
- ポップアップビルダー
- ハッスル
各プラグインは優れており、さまざまなユースケースで優れています。 この方法は、用途が広く、使いやすく、非常に人気があるため、「ポップアップメーカー」を使用して説明します。
プラグインをインストールする:まず、WordPressサイトに「PopupMaker」プラグインをインストールする必要があります。 おそらく、あなたはプラグインをインストールする方法を知っています。 そうしなくても問題ありません。 この記事を読んで、指示に従ってください:WordPressプラグインをインストールする方法。
ポップアップの作成:プラグインをインストールしてアクティブ化した後、プラグインのメニューからポップアップを作成、設定、および設計する必要があります。 WordPressで投稿を作成するのと同じくらい簡単です。 以下の手順に従ってください。
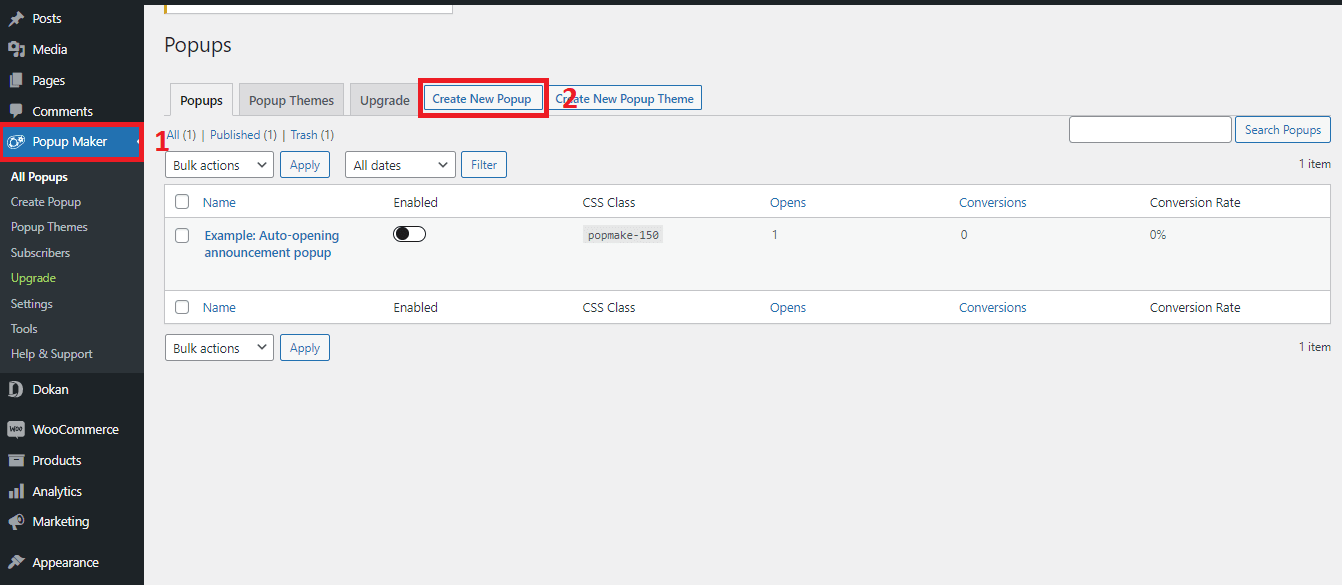
- ダッシュボードから「ポップアップメーカー」メニューに移動します
- 「新しいポップアップの作成」ボタンをクリックします

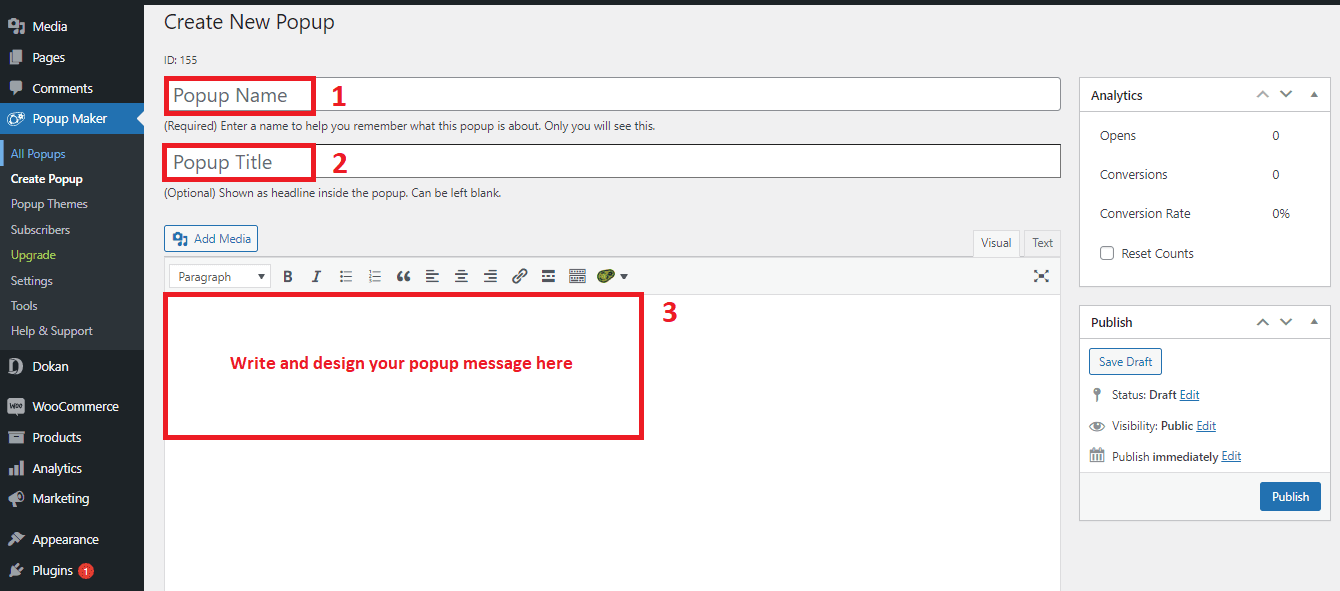
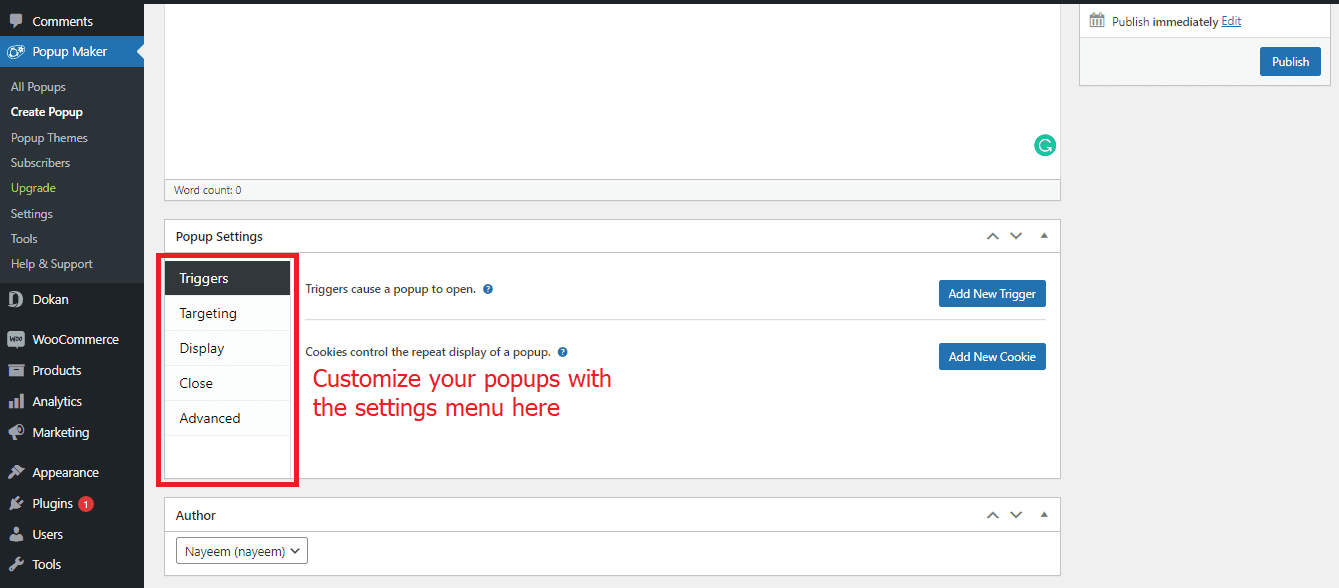
ポップアップに入力を与える:これで、ポップアップ編集パネルが開きます(下の画像のようになります)。 ここでは、さまざまな入力を行ってポップアップを設定および設計します。 次の手順を実行します:
- ポップアップ名を付けます(これは表示されない単なるIDです)
- ポップアップタイトルを書く(ポップアップのヘッダー部分です)
- ポップアップに表示したいメッセージを書いてデザインする

ポップアップ設定を確認する:これでほぼ完了です。 ここで行う必要があるのは、ポップアップのいくつかの基本設定を終了してから、「公開」ボタンを押すことです。 現在、このプラグインでは次の設定を使用できます。
- トリガー(ポップアップが開く理由とタイミングの条件を設定します)
- ターゲティング(特定のユーザーグループをターゲットにできます)
- 表示(ポップアップの外観を定義します)
- 閉じる(ポップアップがいつどのように閉じるかという条件を作成します)
- 詳細(エキスパートユーザー向けのいくつかの詳細設定)

主に、すべての設定オプションについて気にする必要はありません。 トリガーを設定し、「表示」メニューで微調整を行うだけで十分です。 「閉じる」メニューの操作はオプションです。

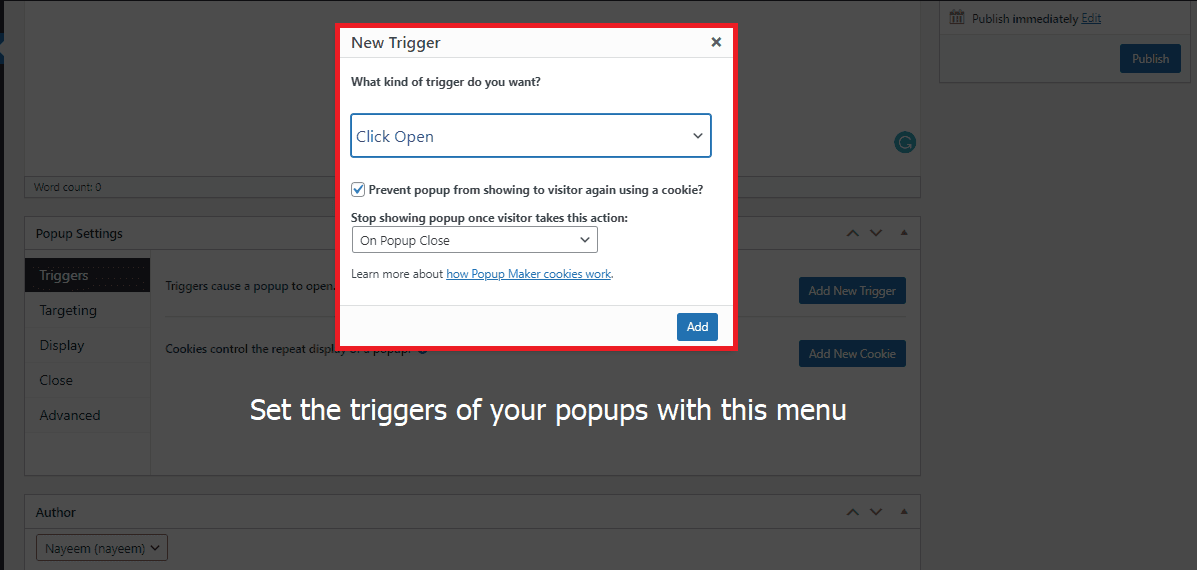
トリガーの設定:トリガーの設定は非常に重要です。 トリガーを追加しない限り、ポップアップは開かないためです。 以下の手順に従って、トリガーを追加します。
- 「トリガー」設定メニューに移動します
- [新しいトリガーを追加]ボタンをクリックすると、小さなパネルが開きます(下の画像のように)
- ここでは、ポップアップを開くための条件を指定する必要があります

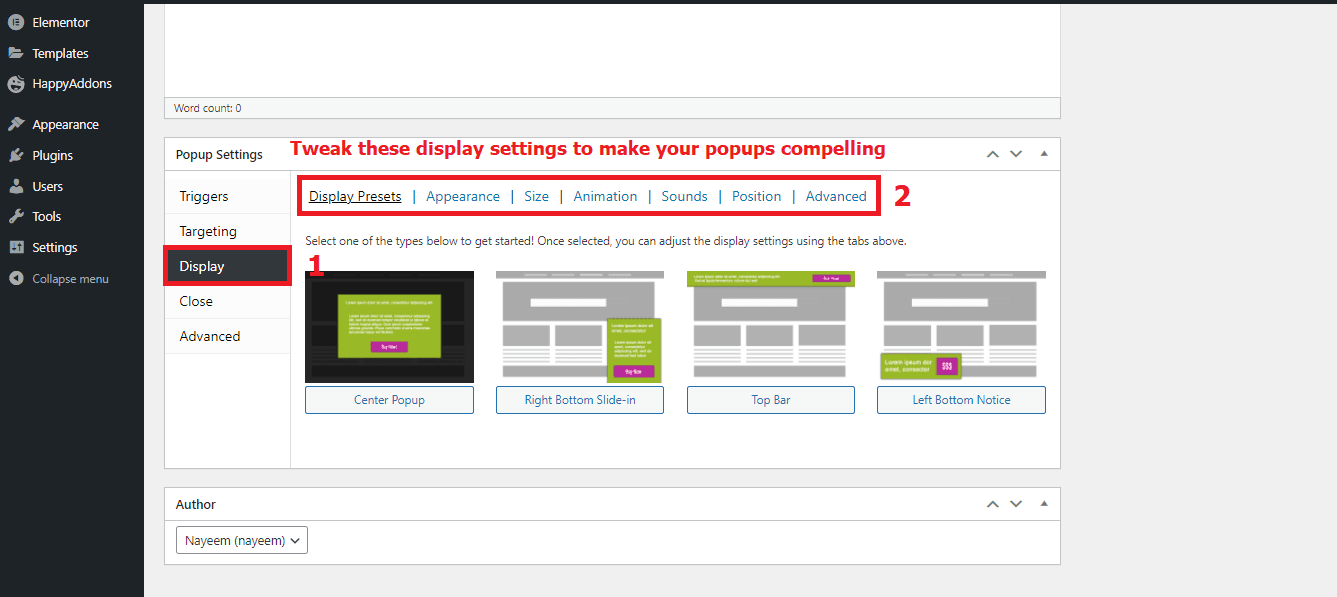
表示設定で遊ぶ:このパートでは、ポップアップの表示オプション(サイズ、アニメーション、カンドなど)を微調整できます。 次の手順に従ってください。
- 「表示」設定メニューに移動すると、右側にいくつかのタブが表示されます
- 変更を加えるお気に入りのタブをクリックします

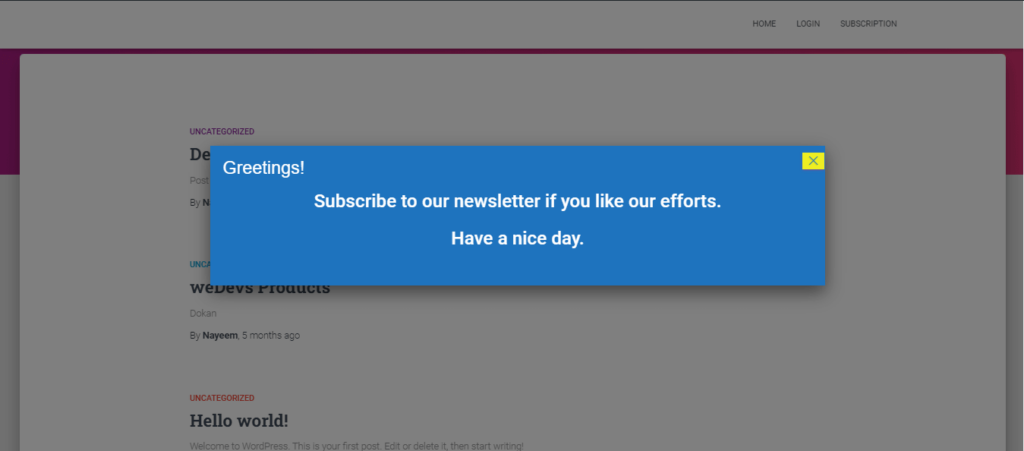
これですべて完了です。 次に、前に引用した「公開」ボタンを押します。 次の手順に従って、ポップアップ(下の画像)を作成しました。 また、このようなものを作成することもできます。試してみるとさらに良いでしょう。

ポップアップの動作を確認するには、公開後にフロントエンドからサイトを開く必要があります。 いつでもバックエンドからポップアップを編集または変更できます。
方法2:ElementorベースのWordPressサイトにポップアップを追加する
WordPressサイトがElementor上に構築されている場合、効果的なElementorアドオンであるHappyAddonsプラグインを使用して、美しく直感的なポップアップを作成できます。 それはあなたの仕事を非常に簡単にする「モーダルポップアップ」と呼ばれる便利なウィジェットを持っています。
HappyAddonsのインストール:サイトはElementorに基づいているため、明らかにElementorプラグインがWebサイトにインストールされています。 次に、HappyAddonsプラグインとそのProバージョンをインストールする必要があります。
モーダルポップアップの追加:プラグインをインストールした後、Elementorを使用して既存または新しいページにモーダルポップアップを追加できます。
Elementorの使用方法がわからない場合は、このチュートリアルをお読みください。
次に、モーダルポップアップをWebサイトに追加する方法を説明します。 次の手順を実行します:
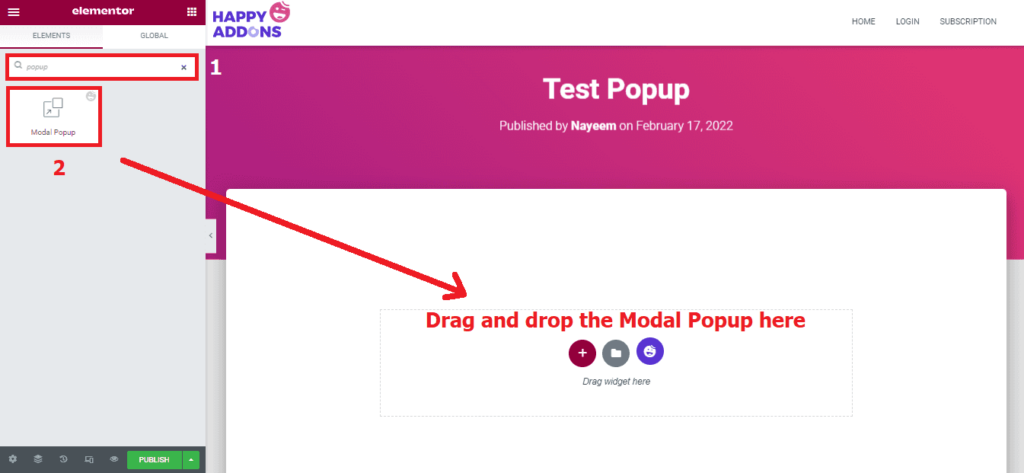
- Elementroエディターから「ModalPopup」ウィジェットを検索して見つけます
- 「モーダルポップアップ」をドラッグアンドドロップするだけで完了です。

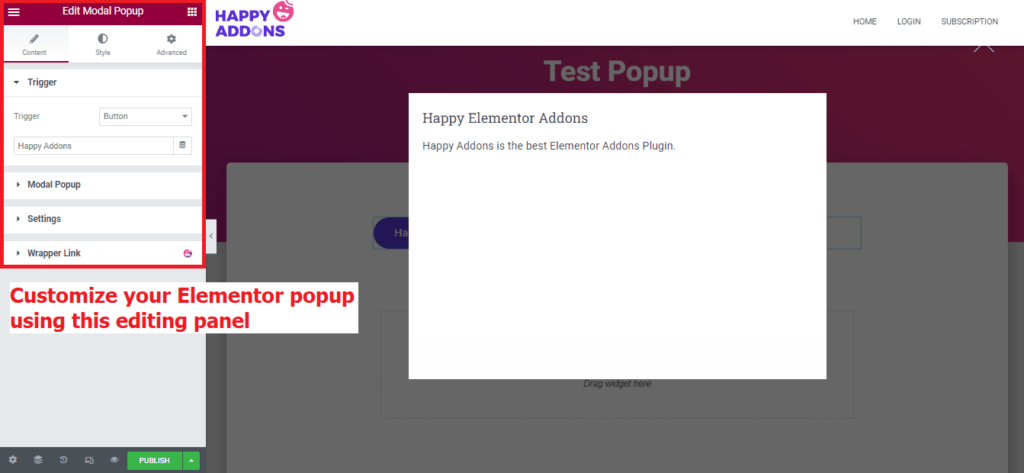
ポップアップのカスタマイズ: ElementorベースのWordPressサイトにポップアップを作成しました。 それでは、カスタマイズしてみましょう。 以下の手順に従ってください。
- 作成したポップアップをクリックします
- これで、いくつかのcutomizationオプションがエディターパネルで開きます
- これらのオプションを使用して、ポップアップを好きなようにカスタマイズします

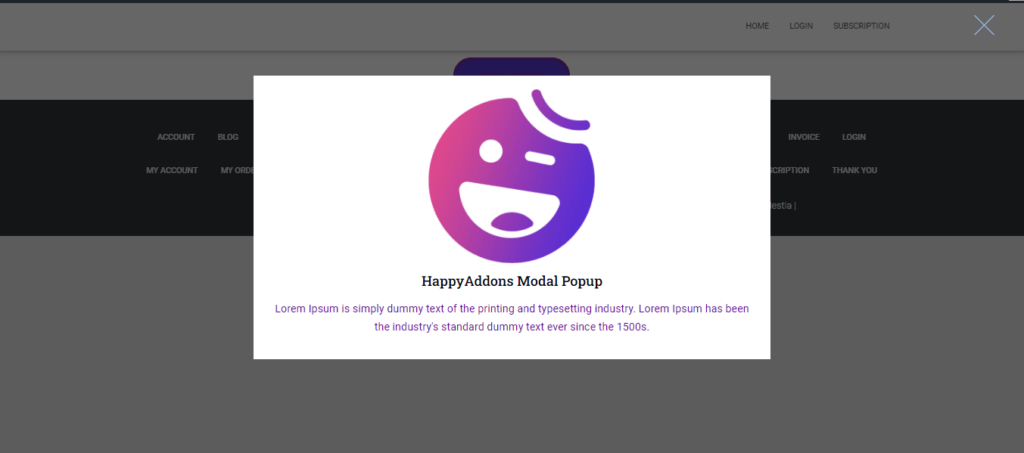
これらの手順に従うことで、以下のスクリーンショットのようなモーダルポップアップをElementorサイトに追加しました。 それをチェックしよう。

ポップアップを表示するプロセスは同じです。 公開後、フロントエンドからサイトを開くだけです。 はい、バックエンドからいつでもElementorポップアップを編集または変更できます。
HappyAddonsのモーダルポップアップウィジェットのドキュメントを確認することもできます。
読むべき関連記事:Elementorにモーダルポップアップを追加する方法
ポップアップのベストプラクティス:最良の結果を得るために何をすべきか
ポップアップを最大限に活用したい場合は、ポップアップがユーザーエクスペリエンスを損なう可能性があるため、スマートかつ慎重に使用する必要があります。 ポップアップのベストプラクティスは次のとおりです。
- 必要な場所にのみポップアップを追加する
- あなたのページに関連するポパスを使用してください
- ポップアップが魅力的で便利であることを確認してください
- 適切なタイミングと場所でそれらを使用してください
- 適切なフォーマットとデザインを選択してください
- ポップアップから何が欲しいかを決定します
- さまざまなタイプのポップアップでさまざまなユーザーをターゲットにする
- ポップアップを完了する前のA/Bテスト
- ユーザーが対話するために多くの時間を費やす必要がないことを確認してください
これらは非常に必要であり、従う必要のある必須の慣行です。 あなたが維持する必要がある他のいくつかのものがあります。 ポップアップを実行する前に、調査を行うことをお勧めします。
今ではあなたの番です
ポップアップは日々便利になっていることを忘れないでください。 しかし、それを最大限に活用するには、賢く革新的でなければなりません。 そうしないと、ポップアップが不注意な人のように煩わしくなってしまう可能性があります。
このブログでは、一般的なWordPressサイトとElementorベースのWordPressサイトの両方の方法を紹介しました。 次に、ポップアップの作成中にこれらのメソッドを適用する番です。
包括的なチュートリアルを利用して、効果的なポップアップを作成できることを願っています。 プロセスで問題が発生した場合は、コメントセクションでお気軽にお知らせください。
また読む:ElementorとHappyアドオンを使用してプロフェッショナルなWebサイトを構築する
