WordPress でポートフォリオ Web サイトを作成する方法
公開: 2023-04-09フリーランスのライター、デザイナー、または開発者として生計を立てたい場合は、ポートフォリオ Web サイトが必要です。 WordPress でポートフォリオ Web サイトを作成する方法に関するこのガイドでは、たった 6 つの簡単なステップでポートフォリオ Web サイトを作成する方法を説明します。
- ドメイン名を選択してください
- ポートフォリオに適したウェブホストを選ぶ
- ポートフォリオのテーマを選択
- ポートフォリオ サイトに不可欠なプラグインを設定する
- コア ページを設定する
- マーケティング計画を検討する
ただし、最初に、優れたポートフォリオ Web サイトの条件について説明しましょう。

優れたポートフォリオ Web サイトの条件とは?
ポートフォリオ Web サイトでは、作品を魅力的に紹介する必要があります。 これを達成するには、適切なデザイン、明確なコピーライティング、最高の作品の表示、および人々があなたに連絡するための情報という 4 つの要素が必要です。
関連デザイン
ポートフォリオ サイトでは、色や画像を使用して、作品について人々に伝える必要があります。 たとえば、あなたがフリーランスのテクニカル ライターである場合、ポートフォリオではニュートラルな色と最小限の画像を使用して、執筆に集中することができます。
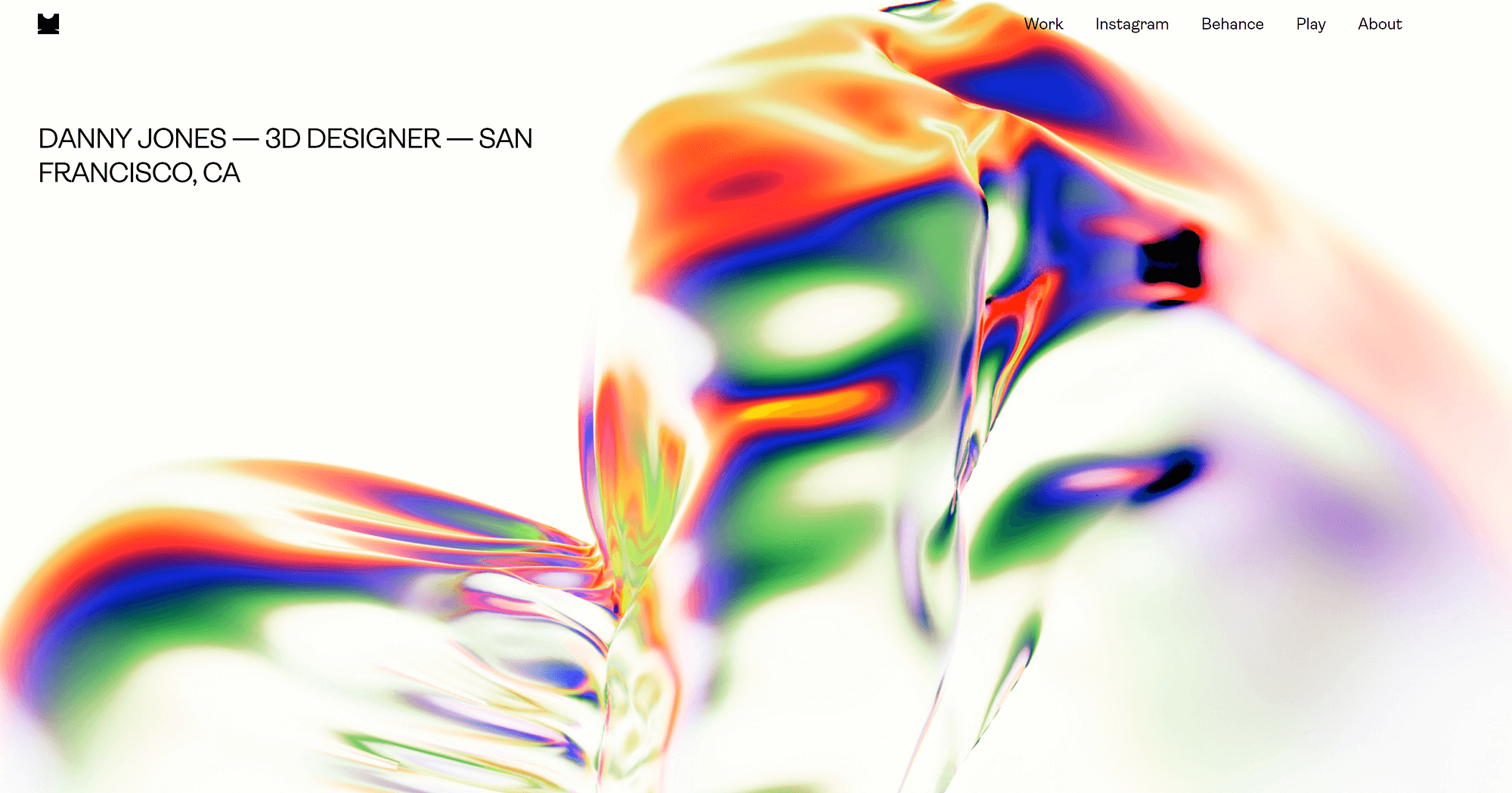
一方、あなたがデザイナーなら、自分のスキルを誇示する贅沢なものを選びたいと思うかもしれません. 3D デザイナーの Danny Jones は、これを見事にホームページ上のカラフルな画像で見事に実現しています。

明確なコピーライティング️
あなたのポートフォリオ Web サイトでは、あなたが行っている仕事、それが顧客の問題をどのように解決できるか、そしてなぜあなたがそれを行う資格があるのかを説明する必要があります。 これには、ホームページでの簡単な説明と、 Aboutページでのより詳細な情報を含める必要があります。 これについては、コア ページの設定方法に関するセクションで詳しく説明します。

あなたの最高の仕事
始めたばかりの場合は、ポートフォリオ内のすべての作業サンプルを共有する必要がある場合があります。 ただし、時間が経つにつれて、最高の作品だけに焦点を当てるようにポートフォリオを整理し始めます。 また、最も楽しんだ仕事を強調することもできます。 ポートフォリオ Web サイトの作成方法を学ぶときは、これらの戦術を適用して、将来同様の仕事に雇われることをお勧めします。

人々があなたと一緒に仕事をする方法
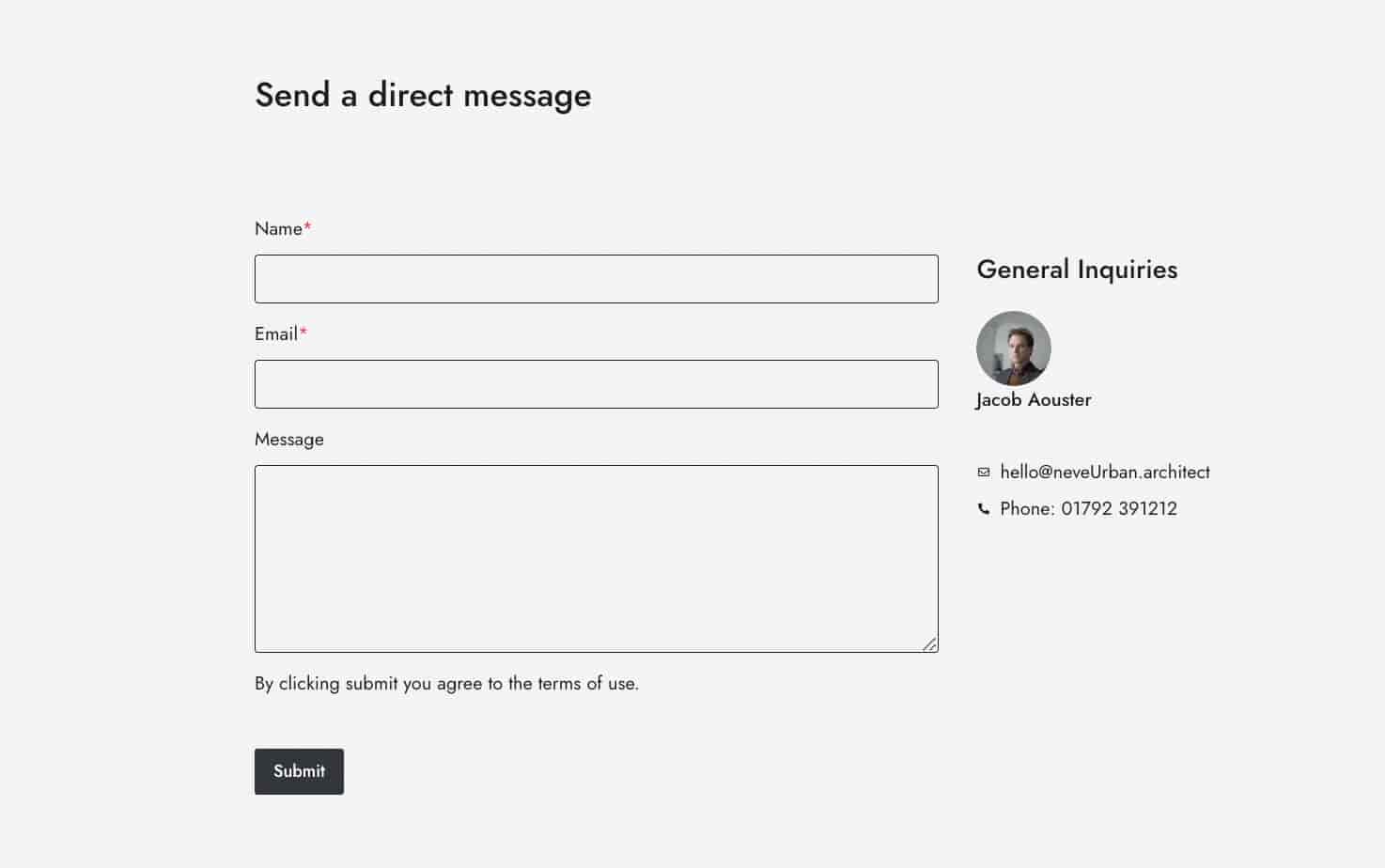
あなたのウェブサイトには、人々があなたに連絡する方法の詳細を記載したHire Meページを含める必要があります。 これは、連絡フォーム、電子メールアドレス、または人々が相談を予約するために使用できるスケジューリングツールを介して行われる可能性があります.

注:メール アドレスを直接共有すると、そのアドレスに送信されるスパムが増加する可能性があるため、通常はお問い合わせフォームを選択することをお勧めします。
Aboutページのような他の重要なページに、連絡先情報とともにコールトゥアクション(CTA)ボタンを含めることもできます。
WordPressでポートフォリオサイトを作る方法
- ステップ 1 : ドメイン名を選択する
- ステップ 2 : ポートフォリオに適した Web ホストを選択する
- ステップ 3 : ポートフォリオのテーマを選択する
- ステップ 4 : ポートフォリオ サイトを実行するために必要なプラグインをセットアップする
- ステップ 5 : コア ページを設定する
- ステップ 6 : マーケティング プランを検討する
ステップ 1: ドメイン名を選択する
ポートフォリオ Web サイトを作成する方法の最初のステップは、ドメイン名を選択することです。 ほとんどの専門家は、名前と姓をドメインとして使用することをデフォルトとしています。これは、簡単に識別でき、Chris Johnson のような一般的な名前を持っていない限り、使用される可能性が低いためです。 これは効果的ですが、別のドメイン名の使用を検討する正当な理由がいくつかあります。
- 検索エンジン最適化 (SEO) 。 あなたの名前をドメイン名として使用すると、人々があなたを検索したときにあなたが最初にランク付けされることが保証されます. ただし、特に最初のうちは、あなたの名前を検索する人の数は少ない可能性があります。 ドメインで「フリーランス ライター」や「ウェブ デザイナー」などのキーワードを使用すると、トラフィックの多いキーワードでランク付けし、サイトにより多くのオーガニック トラフィックをもたらすことができます。
- 将来の機会。 あなたの名前を使用することで、あなたが一緒に仕事をしているという印象を与えます。 複数の専門家を擁する代理店にビジネスを拡大したい場合は、拡大の余地を与えるより一般的な名前を使用することをお勧めします。
名前を選ぶのに助けが必要ですか? 最高のドメイン名ジェネレーターの概要をご覧ください.
ステップ 2: ポートフォリオに適した Web ホストを選択する
ポートフォリオ Web サイトを作成する方法の次のステップは、Web ホストを選択することです。 これらの企業は、ウェブサイトを世界中と共有するのに役立つサーバー スペースと管理ツールを提供しています。
最高の Web ホスティング会社には、いくつかの利点があります。
- 購入すると無料のドメイン登録。
- サイトのセキュリティを確保するための無料の SSL 証明書。 このセキュリティ対策が実施されていないポートフォリオ Web サイトは、Google によって優先順位が下げられるため、これがパッケージにバンドルされているか、低コストのアドオンとして利用できるようにする必要があります。
- ワンクリックで WordPress をインストールして、すぐにデザインとコンテンツの作業を開始できます。 一部のプランには、WordPress がプリインストールされています。
- アンチ DDoS 保護などの高度なセキュリティ対策。
多くの Web ホストは、ポートフォリオ サイトをサポートし、ビジネスの他の部分を実行するために、自動バックアップ、WordPress 管理、メール ホスティングなどのより高価なプランも提供しています。
ビジネスに合わせて拡張できる柔軟なプランを備えた、手頃な価格で使いやすい Web ホストをお探しの場合は、Bluehost をお勧めします。 プランは月額 2.75 ドルからで、無料のドメイン登録と SSL 証明書が含まれています。 Bluehost は、WordPress プラン、WordPress ウェブサイト ビルダー、およびカスタム WordPress テーマも管理しているため、WordPress を使用してポートフォリオを構築する場合に最適です。
ステップ 3: ポートフォリオのテーマを選択する
Web ホスティング パッケージを購入して WordPress をインストールしたら、ポートフォリオのテーマを選択します。 これにより、アクセスできるカスタマイズ オプションを含む、サイトの全体的なレイアウトが決まります。
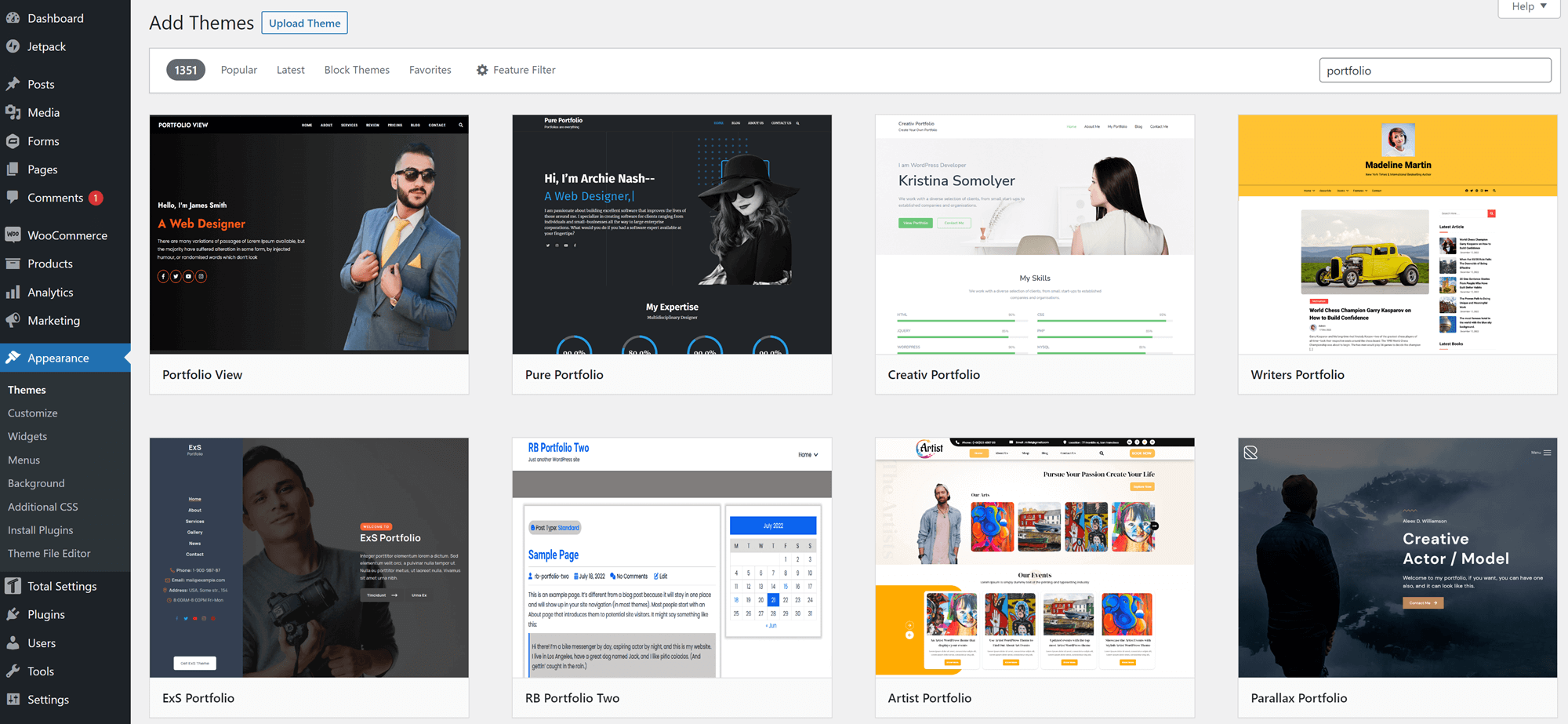
WordPress ダッシュボードの[外観] > [テーマ]に移動し、 [新規追加]をクリックすると、何千もの無料の WordPress テーマを表示できます。 これらのテーマの多くは、プロのポートフォリオとして使用するために既に最適化されています。

それらの中には、カスタマイズオプションが制限されているものがあります。 ほとんどの機能を有料版に制限しているものもあるため、サイトを希望どおりに表示するにはアップグレードする必要があります.
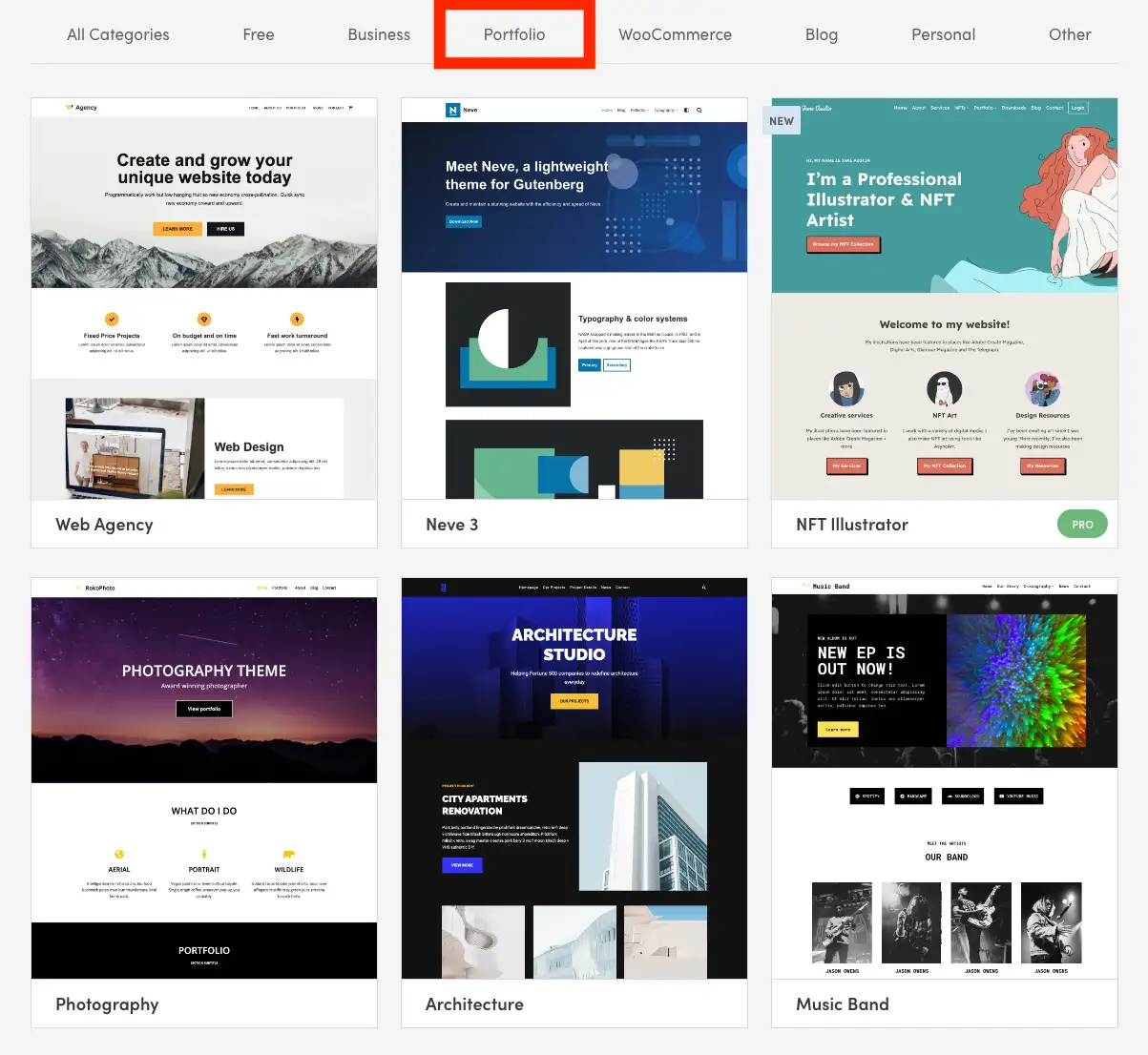
あらゆるタイプのポートフォリオを作成するための最大限の柔軟性を備えた無料のテーマと、専門的に設計された事前構築済みのスターター サイトから始めるテーマが必要な場合は、Neve をお勧めします。 このテーマは軽量で、モバイルと SEO 向けに最適化されており、高度なカスタマイズが可能です。 さらに、プレミアム バージョンにアップグレードすることに決めた場合は、さらに多くの既製のポートフォリオ レイアウトとさらに高度なカスタマイズ オプションにアクセスできます。

さらに、Neve は、写真家、代理店、開発者、アーティスト、アニメーター、ライターなどのためのデザインを含む、ポートフォリオを実行するためだけに作成された数十のスターター サイトを提供しています!

ステップ 4: ポートフォリオ サイトを実行するために必要なプラグインをセットアップする
WordPress でポートフォリオ Web サイトを作成する方法の次のステップは、プラグインをセットアップすることです。 プラグインはポートフォリオ サイトの機能を拡張し、連絡先フォームの設定、スパムのフィルター処理などを行うことができます。
必要なプラグインは、ポートフォリオの目標によって異なりますが、すべてのユーザーに推奨する基本的なプラグインがいくつかあります。
- Yoast SEO – このプラグインは、個々のページとポートフォリオ Web サイト全体のランキングを向上させるさまざまな SEO ツールを提供します。
- Akismet – このプラグインはスパムをフィルタリングし、関連するコメントとコンタクト フォームの送信のみが確実に届くようにします。
- Otter Blocks – このプラグインは新しいブロックを Gutenberg エディターに追加します。 Otter Blocks では、高度なブロック カスタマイズ オプションへのアクセスも提供され、軽量のページ ビルダーとして使用できます。 これを使用して、美しいポートフォリオ ギャラリーを既存の WordPress サイトに追加することもできます。
- Wordfence – このプラグインは、ファイアウォール、マルウェア スキャナー、およびその他のセキュリティ ツールを使用して、ポートフォリオを安全に保ちます。
- Contact Form 7 – このプラグインを使用すると、Web サイトに連絡フォームを簡単に作成し、仕事のすべての提出物が受信トレイに届くようにすることができます. Contact Form 7 は Akismet と完全に統合され、スパムを減らします。
- Optimole – このプラグインは、画像を自動的に最適化し、サイトの読み込み速度を向上させます。 サイトの速度を低下させる可能性のあるかさばる画像が含まれていることが多いため、ポートフォリオ Web サイトで特に役立ちます。
ポートフォリオ Web サイトの作成方法を学習する際に、スライダー プラグインを調べることもできます。
ステップ 5: コア ページを設定する
プラグインを配置したら、ポートフォリオ Web サイトにコンテンツを追加する準備が整いました。 すべてのポートフォリオに必要な 4 つのコア ページがあります。

- ホームページ. このページでは、サービスの紹介を提供します。 高品質の画像、自分の仕事の簡単な紹介、以前の作品をチェックしたり、 Hire Meページに直接アクセスしたりするように人々に指示する CTA を含める必要があります。 主要な賞、あなたが一緒に働いた有名な企業のロゴ、およびあなたの最高の 2 ~ 3 の証言も、このページに表示されます。
- について。 このページでは、あなたが誰で、何をしているのかについて、より詳細な説明を提供します。 ストーリーに焦点を当てます。なぜこの仕事をするのか、どのように始めたのか、完了した主要なプロジェクト、受賞した賞、今後やりたい仕事の種類などです。 ここに含まれるすべての詳細は、顧客をどのように支援できるかを強調するために選択する必要があります。
- 私を雇ってください。 このページでは、何のためにあなたを雇うことができるか、どのように雇うことができるかを人々に伝えます。 サービスのリスト、連絡先情報、および人々があなたを雇うように促す強力な CTA を含める必要があります。 また、料金、さまざまな種類のプロジェクトの通常の所要時間、および潜在的な雇用主が適切かどうかを判断するのに役立つその他の情報を含めることもできます。
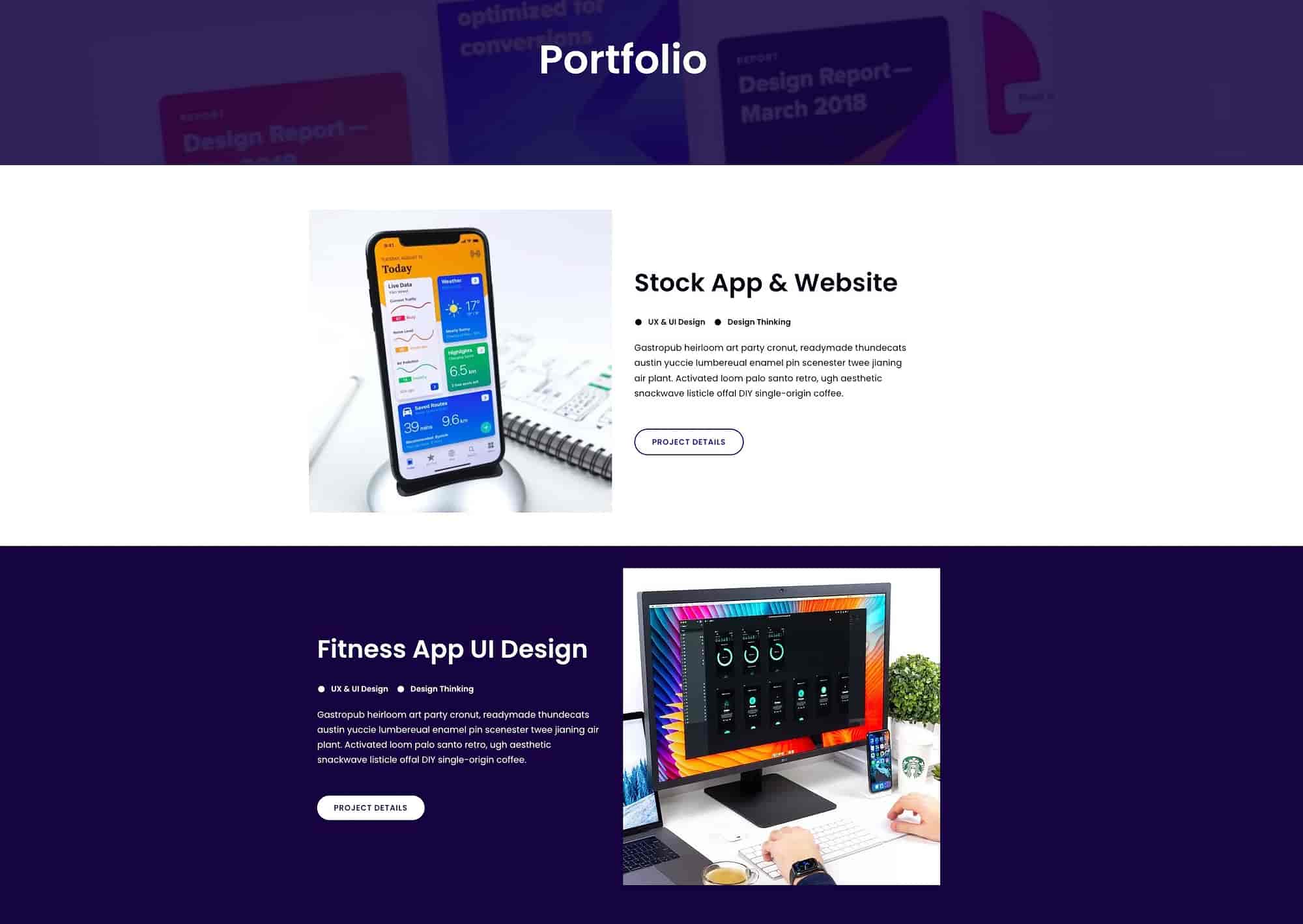
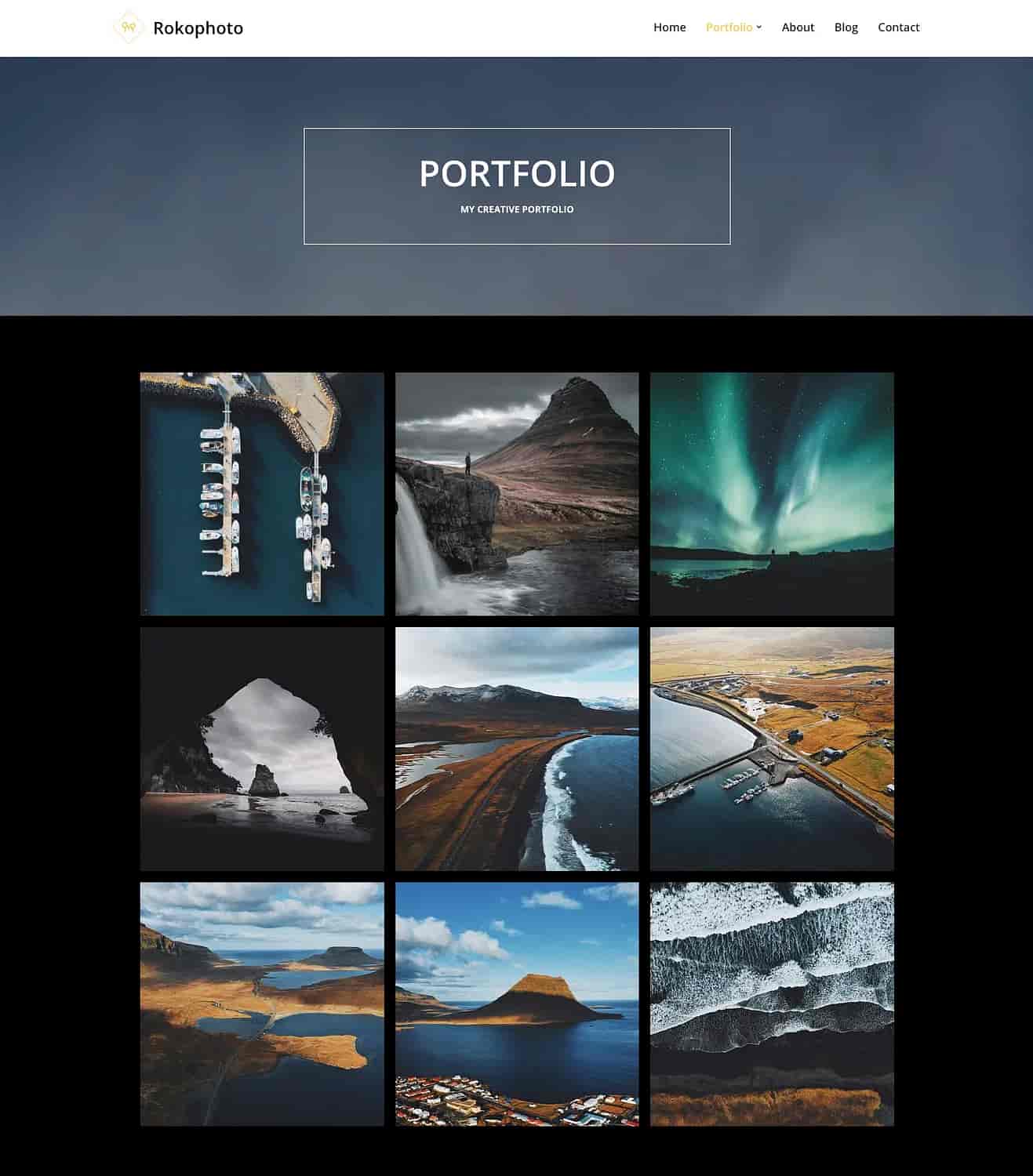
- ポートフォリオ。 これはあなたの最高の作品を表示するページです。 高品質の画像と明確で簡潔な説明 (画像の下または誰かがクリックした後) を使用して、各プロジェクトを紹介します。 プロジェクトがオンラインで公開されている場合は、リンクを含めます。 そうでない場合は、スクリーンショットを使用してください。 複数のスクリーンショットを含むプロジェクトは、ギャラリーに整理できます。

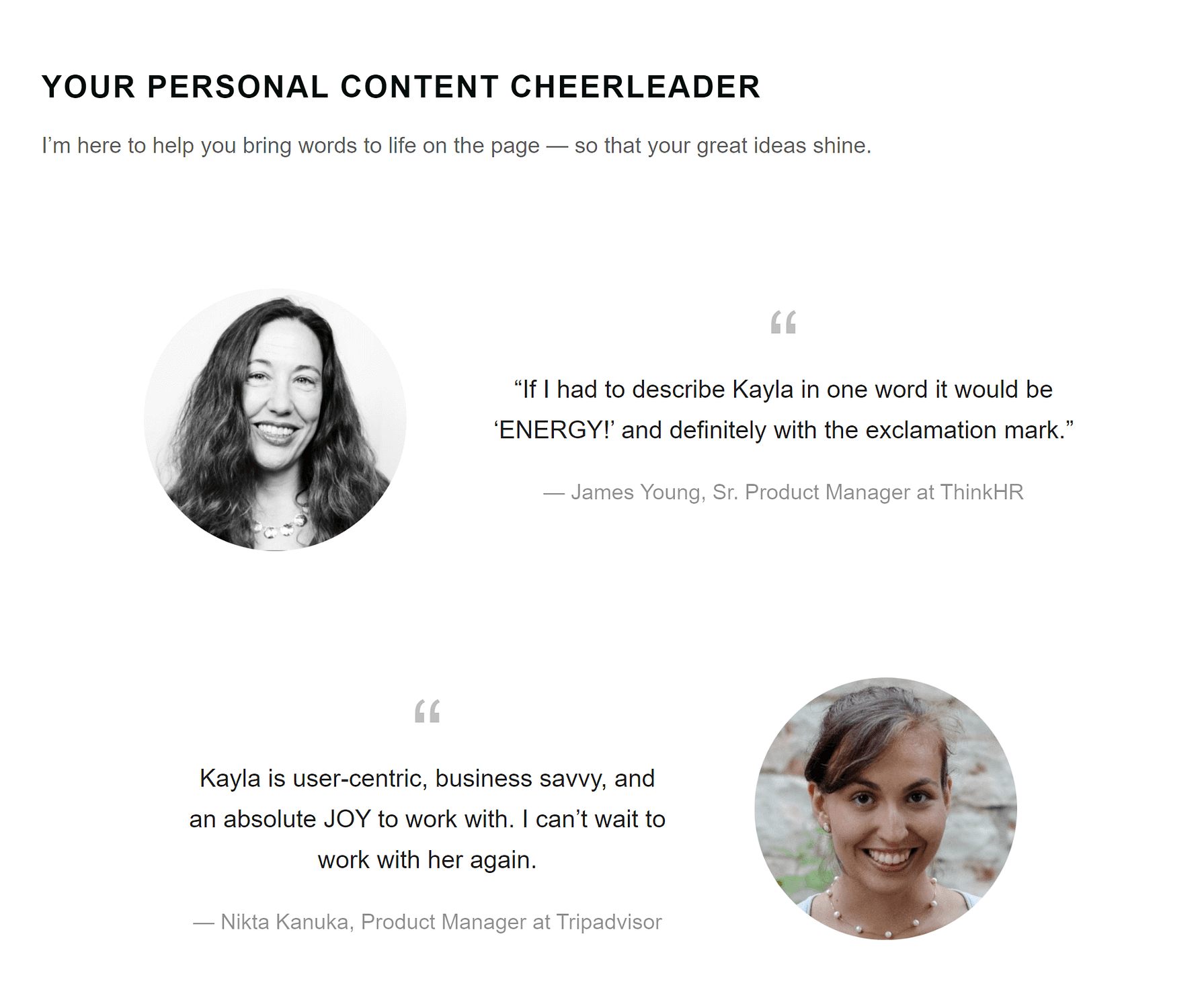
すでに数人のクライアントと仕事をしたことがある場合は、クライアントがあなたやあなたの仕事について言った肯定的なことを表示する、お客様の声のページを含めることもできます. 各証言は、引用、クライアント名、および会社名とともに表示する必要があります。 コピーライターの Kayla Lalewkowicz が彼女の Testimonials ページで行ったように、クライアントの画像を追加して、彼らの背後にいる実際の人々を示すこともできます。

このページでは、「あなたの個人的なコンテンツのチアリーダー」、「心に響くストーリーテリング」、「聴衆を念頭に置いて構築された」などのヘッダーを使用して、Kayla の作品のさまざまな側面を強調するために証言をグループ化しています。 これにより、ページを簡単にスキャンでき、読者が読んだ証言から適切なメッセージを確実に受け取ることができます。これは、ポートフォリオ Web サイトの作成方法を学習する際の重要な要素です。
紹介ページの作成に使用できるいくつかの紹介プラグインがあります。 ユーザーがあなたのウェブサイトに推薦状を送信できるようにするものもあります。そのため、推薦状のリクエストをクライアントに手動で電子メールで送信する必要はありません。
ステップ 6: マーケティング プランを検討する
おめでとうございます。WordPress でポートフォリオ Web サイトを作成する方法を学びました。 だから…他に何もすることはありませんよね?
それはあなたの目標に依存します。 ポートフォリオ Web サイトを純粋に求人応募に含めるものとして存在させたい場合は、Web サイトを公開してそのままにして、新しい作品サンプルを含めるために時々更新することができます。
しかし、ポートフォリオを使用して成功するビジネスを構築したい場合は、潜在的なクライアントとつながるためのマーケティング計画を必ず作成する必要があります.
優れたオンライン マーケティング プランには、次の 3 つのコア コンポーネントがあります。
- ソ。 いくつかの上位ページには、コンテンツを公開してから何ヶ月もの間、Google や他の検索エンジンから何千人もの訪問者が訪れる可能性があるため、この戦略は非常に価値があります。 SEO に適したドメイン名と Web サイトのタグラインを選択し、関連するキーワードに対してすべての静的ページを最適化することで、SEO を強化できます。 ブログを作成し、トラフィックの多いキーワードを使用して、上位に表示されるコンテンツのアイデアを作成することもできます.
- ソーシャルメディア。 ソーシャル メディア サイトを使用して、現在取り組んでいるプロジェクトを共有し、ポートフォリオや空き状況の更新について人々に知らせることができます。 また、ソーシャル メディアで業界の洞察を共有して、専門家としての地位を確立することもできます。
- 電子メール。 メール マーケティングを使用して、在庫状況を共有したり、製品や販売を発表したり、潜在的な顧客と連絡を取り合ったりすることができます。
これらすべてのオプションに圧倒される場合は、SEO を輝かせることから始めることをお勧めします。 後でいつでも他のタイプのマーケティングに拡張できます。
WordPress でポートフォリオ Web サイトを作成する方法に関する最終的なアドバイス
あなたのポートフォリオ Web サイトは、あなたのプロのオンライン ホームです。 時間をかけて正しく構築し、次の 6 つの重要なステップに注力してください。
- 業界とビジネスの目標に合った名前を選択してください。
- 無料のドメイン登録と SSL 証明書を提供するWeb ホストを選択してください。 また、メール ホスティング、WordPress 管理、自動バックアップなどの高度な機能を求めることもできます。
- サイトの外観を完全に制御できるように、広範なカスタマイズ オプションを備えたポートフォリオ テーマ (Neve など) を選択します。
- SEO、スパム フィルタリング、連絡フォーム、セキュリティ、および画像の最適化のためのプラグインをセットアップします。
- ホームページ、会社概要ページ、ポートフォリオページ、採用ページなど、コアページを設定します。 さらに、4 つ以上の推薦状がある場合は、推薦状ページを作成します。
- 潜在的なクライアントをポートフォリオ サイトに引き付けるためのマーケティング プランを検討してください。
ポートフォリオ Web サイトの作成方法についてインスピレーションが必要ですか? 独自のポートフォリオを作成する前に、すばらしいデザイン ポートフォリオのコレクションをご覧ください。
…
WordPress サイトの高速化に関する短期集中コースに参加することを忘れないでください。 以下で詳細をご覧ください。
