Elementor を使用して WordPress で価格表を作成する方法
公開: 2025-01-02価格表は、企業が提供する製品、サービス、またはパッケージのコストを詳細に記載した文書または表です。これにより、顧客は価格設定を明確に理解できるようになり、さまざまなレベルと対応するコストが含まれる場合があります。潜在的な購入者が購入するかどうかの決定を支援することで、サポート チームへの価格関連の問い合わせが減り、全体的なユーザー エクスペリエンスが向上します。
今日の製品やサービスを販売する Web サイトには、包括的な価格表が不可欠です。たとえば、eコマース、レストラン、ソフトウェア会社、サービスベースの代理店などです。この記事では、Elementor を使用して WordPress で価格表を作成する方法についての明確なガイドを説明します。
また、コンバージョン率を高めるためにスマートな価格表に必要な主な機能についても説明します。それでは、早速投稿に入りましょう。
高コンバージョン価格リストの主な特徴
価格には、高いコンバージョン率を確保するための重要な特徴がいくつかあります。そうしないと、デザインがどれほど美しくても、最大限のコンバージョンを達成することは不可能になる可能性があります。したがって、チュートリアルに入る前に、コンバージョン率の高い価格リストの主な機能を簡単に見てみましょう。
- 明瞭さとシンプルさ
優れた価格表は読みやすく、理解しやすいです。明確な見出し、論理的なレイアウト、簡潔な説明を含めて編集します。これにより、顧客は探しているものをすぐに見つけることができます。
- 強調表示された値
単に価格を列挙するのではなく、製品やサービスの価値を強調します。顧客が貴社の製品にお金を費やす理由を説明するメリットを説明してください。
- 一貫したブランディング
価格表のデザイン、フォント、色が Web サイト全体のブランドと完全に一致していることを確認してください。これにより、信頼とプロフェッショナリズムを強化できます。
- 透明性
税金や配送料などの追加費用がかかる場合は明確に説明してください。隠れた請求はカート放棄につながり、信頼を損なう可能性があります。
- キャッチーな視覚要素
価格表を視覚的に魅力的なものにする、仕切り、境界線、形状などの要素を追加します。ただし、ユーザーの注意をそらすような不必要なグラフィックを価格表に盛り込み過ぎないようにしてください。
- モバイルフレンドリーなデザイン
現在、非常に多くのユーザーが携帯電話から Web サイトを閲覧しているため、価格表は応答性が高くなければなりません。モバイル デバイスでも同様に見栄えが良く、シームレスに機能することを確認します。
Elementor を使用して WordPress で価格表を作成する方法
Elementor で価格表を最初から作成するには時間がかかる場合があります。 HappyAddons は、Elementor の強力なアドオンです。機能豊富な価格メニュー ウィジェットを提供しており、WordPress サイトで魅力的な価格リストを簡単に作成できます。
この記事のこのセクションでは、この Elementor ウィジェットを使用して WordPress で魅力的な価格表を作成する方法を説明します。ただし、そのためには、次のプラグインがサイトにインストールされていることを確認してください。
- エレメンター
- ハッピーアドオン
- HappyAddons プロ
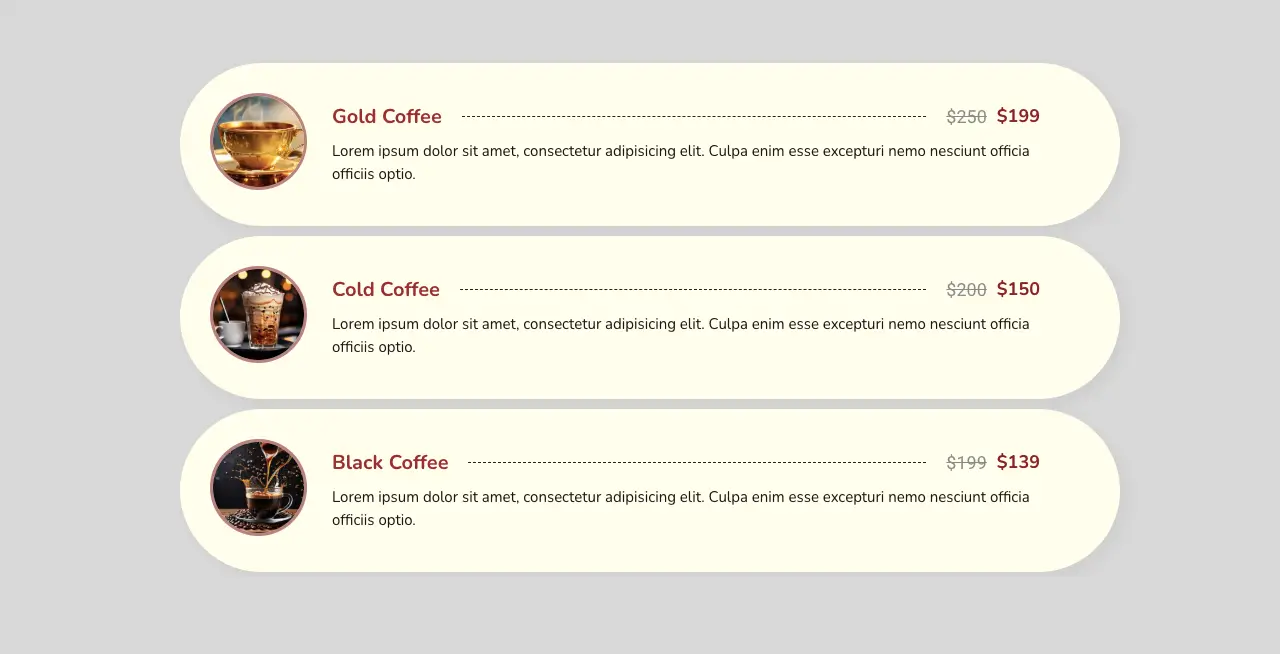
サイトにインストールしてアクティブ化したら、以下で説明するチュートリアルに従い始めてください。以下に添付した画像のようなものを作成します。

始めましょう!
ステップ 01: 列を含むレイアウトを作成する
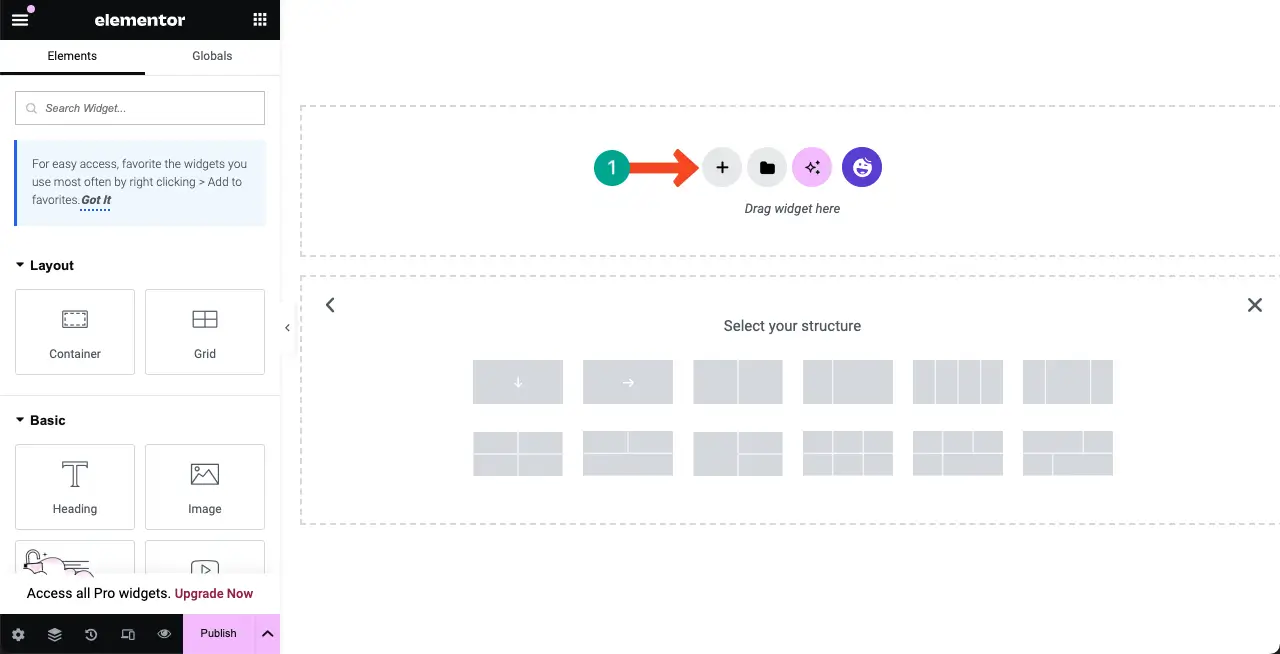
適切な列構造を使用して、価格表のレイアウトを作成します。キャンバス上のプラス (+) アイコンをクリックします。好みの列構造を選択してください。次に、幅をカスタマイズします。

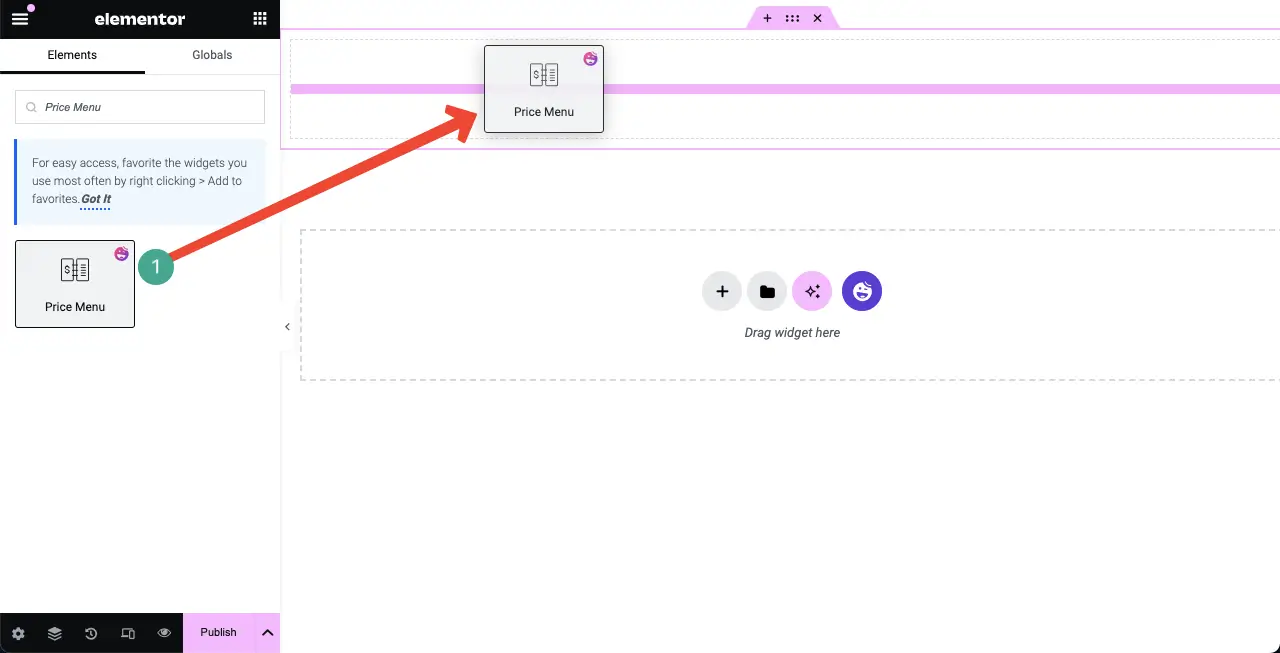
ステップ 02: 価格メニュー ウィジェットを Elementor キャンバスにドラッグ アンド ドロップします。
価格メニュー ウィジェットを見つけます。これを、先ほど作成した列構造にドラッグ アンド ドロップします。

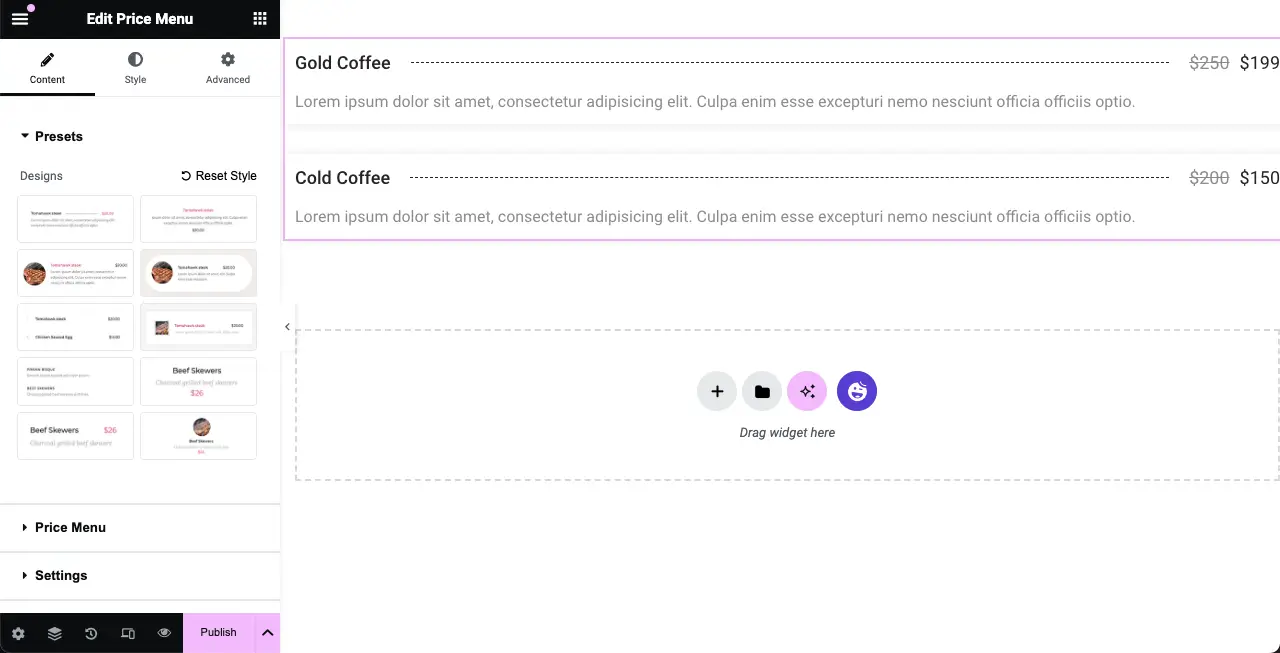
デフォルトの価格リストには 2 つの項目が表示されます。

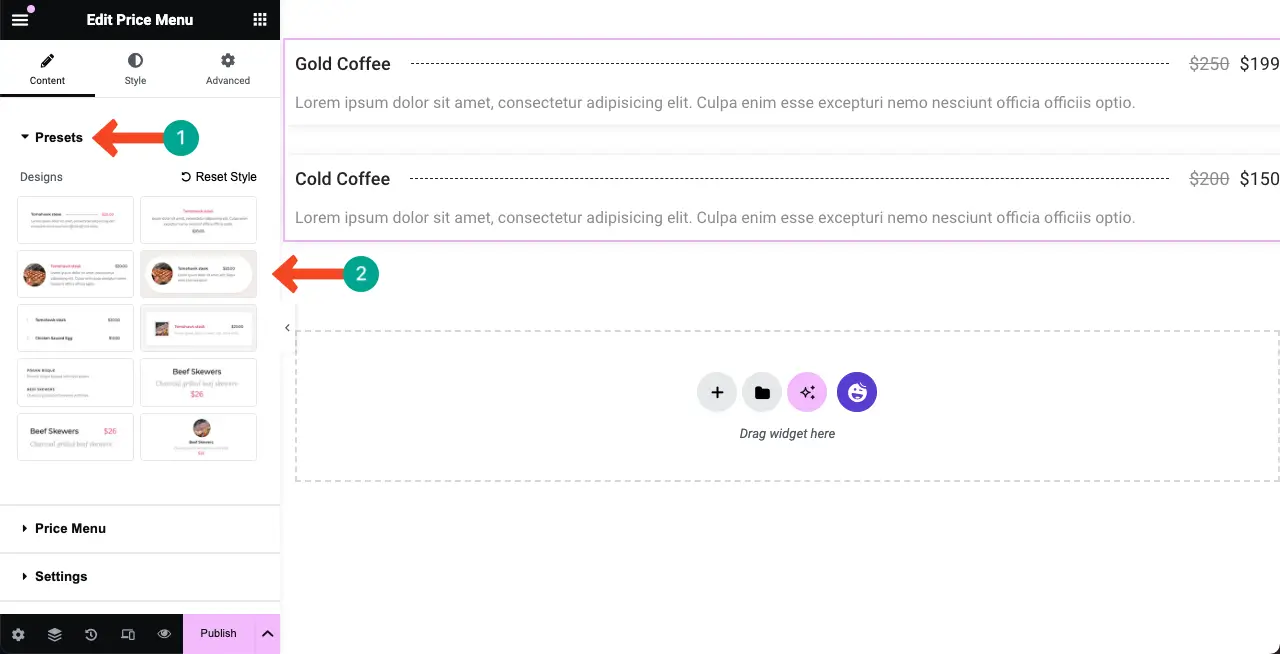
ステップ 03: 価格表のスタイルを選択する
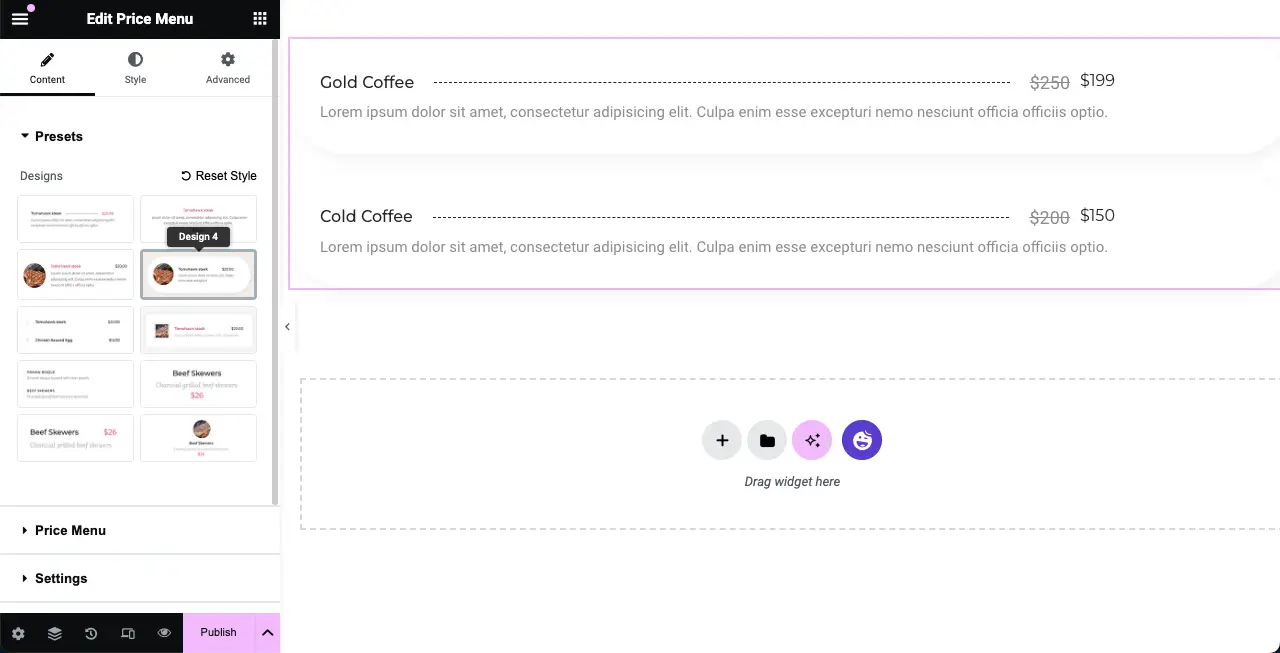
「コンテンツ」タブの下の「プリセット」セクションを展開します。そこには 10 個の既製の価格表スタイルが表示されます。好みのスタイルをクリックしてください。キャンバス上のデフォルトの価格表のデザインが変更されたことがわかります。
したがって、すべてのスタイルを検討し、最終的に完璧だと感じたスタイルを使い続けるようにしてください。

このチュートリアルでは、デザイン 4 を選択します。

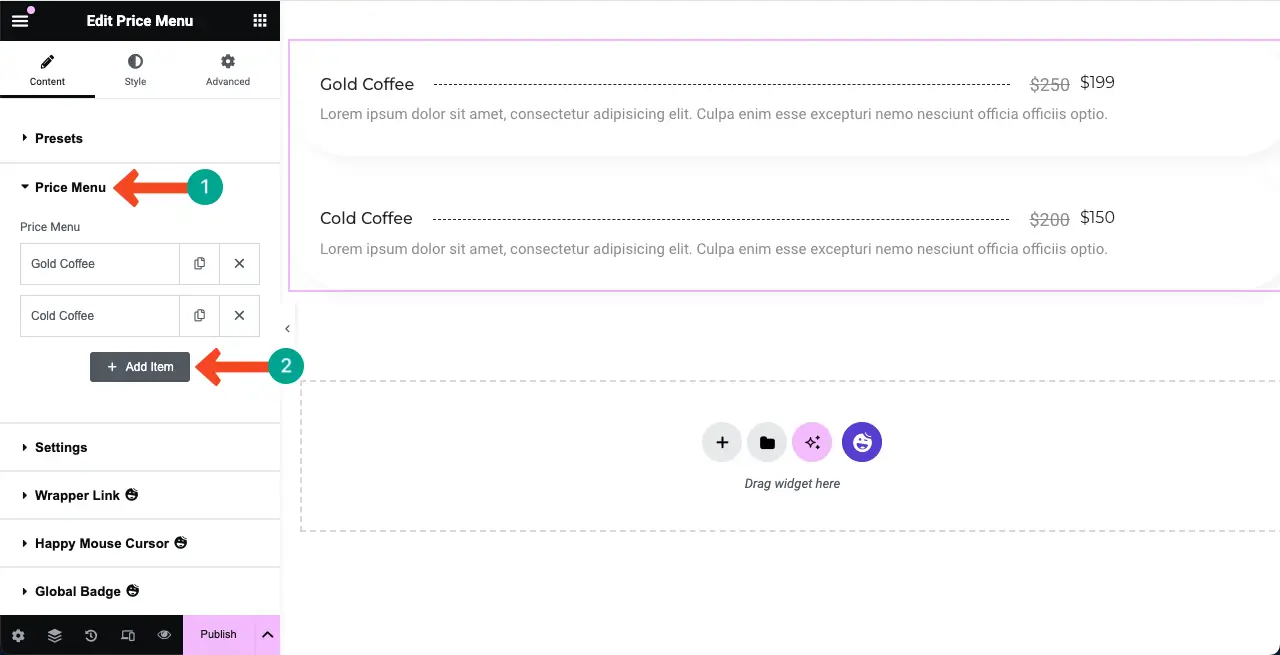
ステップ 04: 価格表に品目を追加する
価格表にさらに品目を追加するには、 「価格メニュー」セクションを展開します。次に、 「+ 項目の追加」ボタン をクリックします。

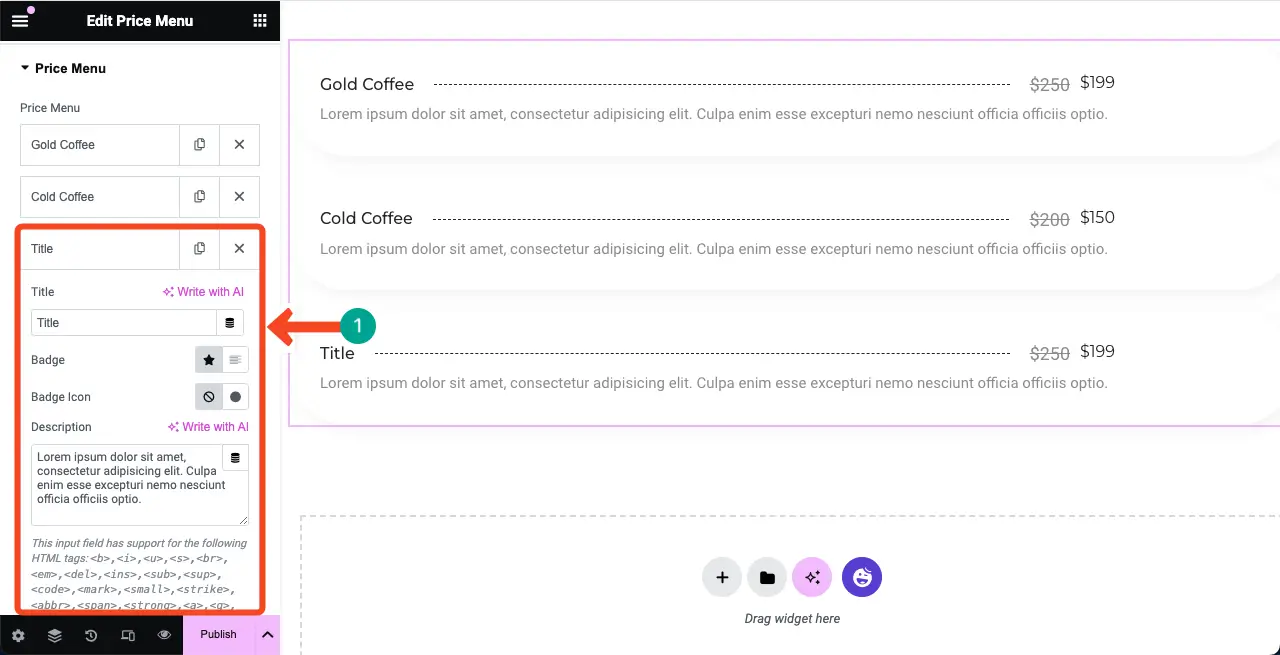
# 製品情報の追加
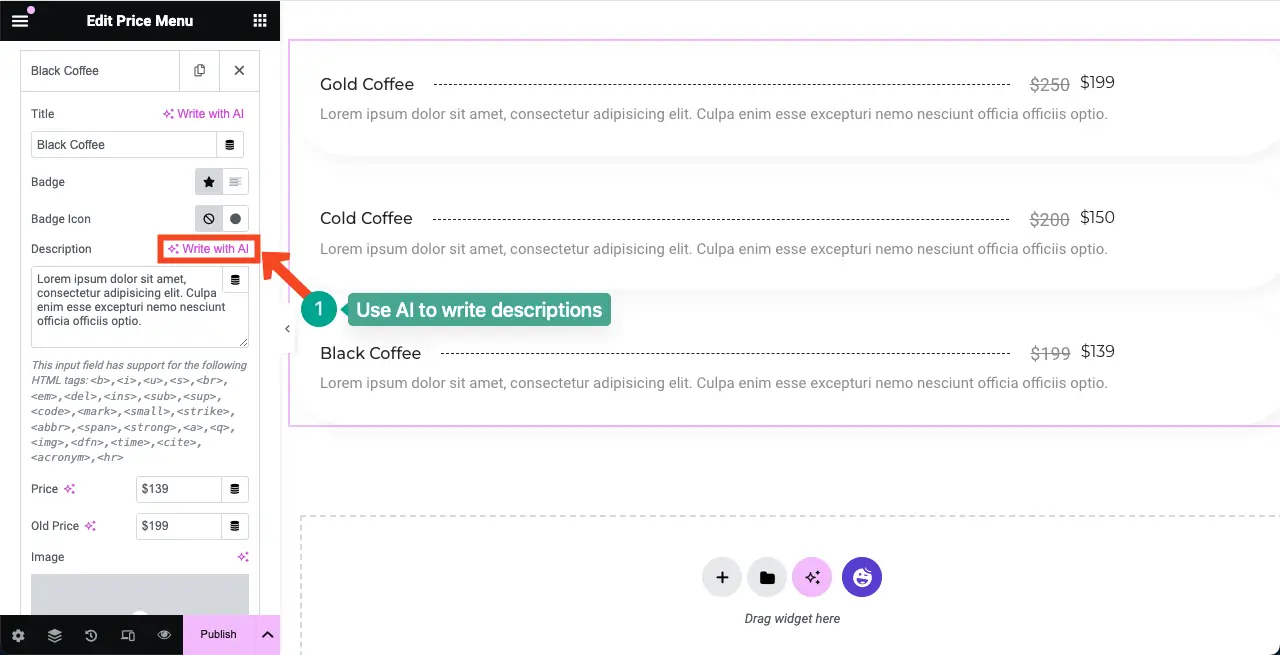
これにより、「価格メニュー」セクションの下に新しいタブが追加されます。製品名、説明、価格、および必須情報を入力します。キャンバスに追加された新しい情報がリアルタイムで表示されます。

Elementor は AI を搭載しました。そのため、AI 機能を使用して、ユーザーを魅了する素晴らしい製品のタイトルや説明などを厳選できます。 Elementor AI の使用方法についてのガイドは次のとおりです。

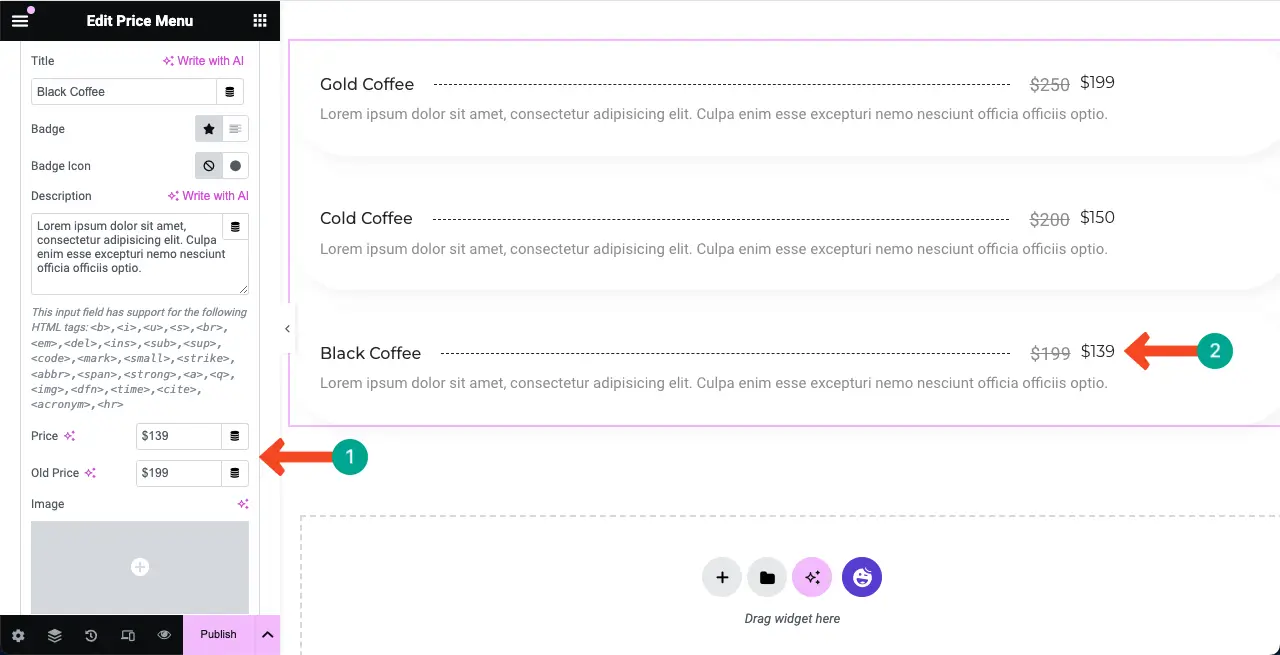
# 商品価格を追加
タブを下にスクロールすると、製品価格を追加するオプションが表示されます。両方のフィールド (旧価格と現在の価格) を入力するか、旧価格フィールドをそのままにしても構いません。ただし、古い価格フィールドを埋めると、マーケティング上の価値が追加される可能性があります。

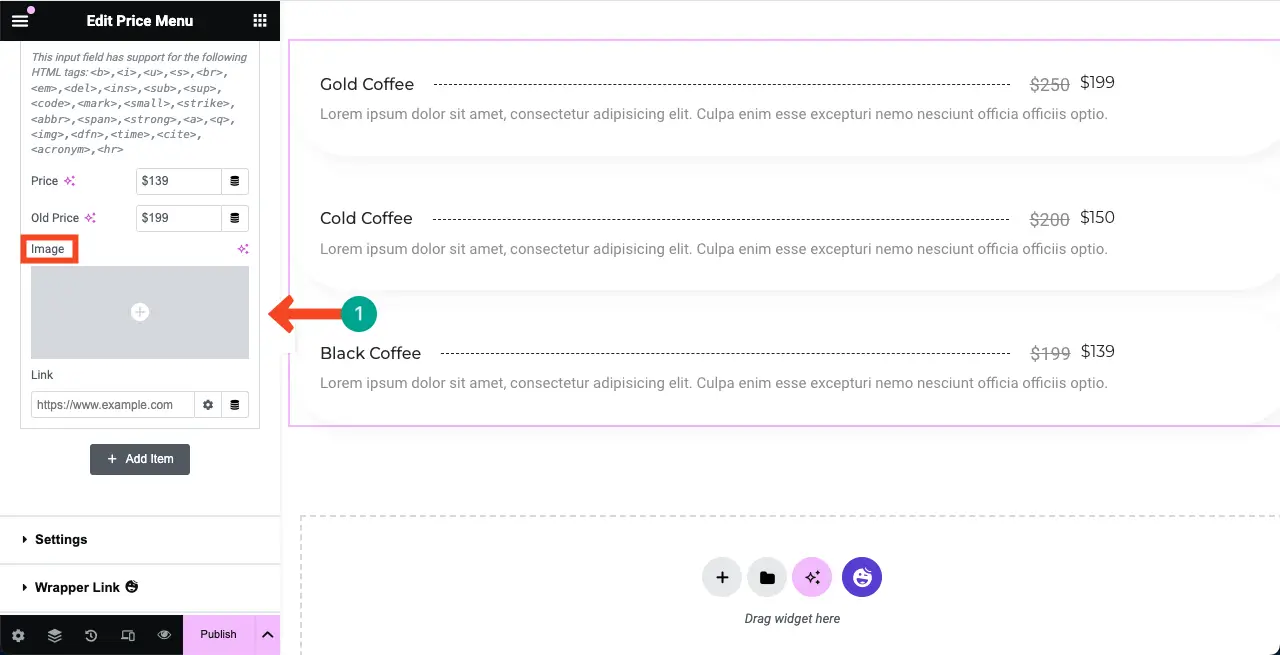
# 製品画像を追加 (オプション)
価格メニュー ウィジェットを使用すると、各アイテムに画像を追加できます。この画像オプションをクリックすると、適切な画像をアップロードして追加し、リスト上の製品/アイテムをグラフィカルに表示できます。

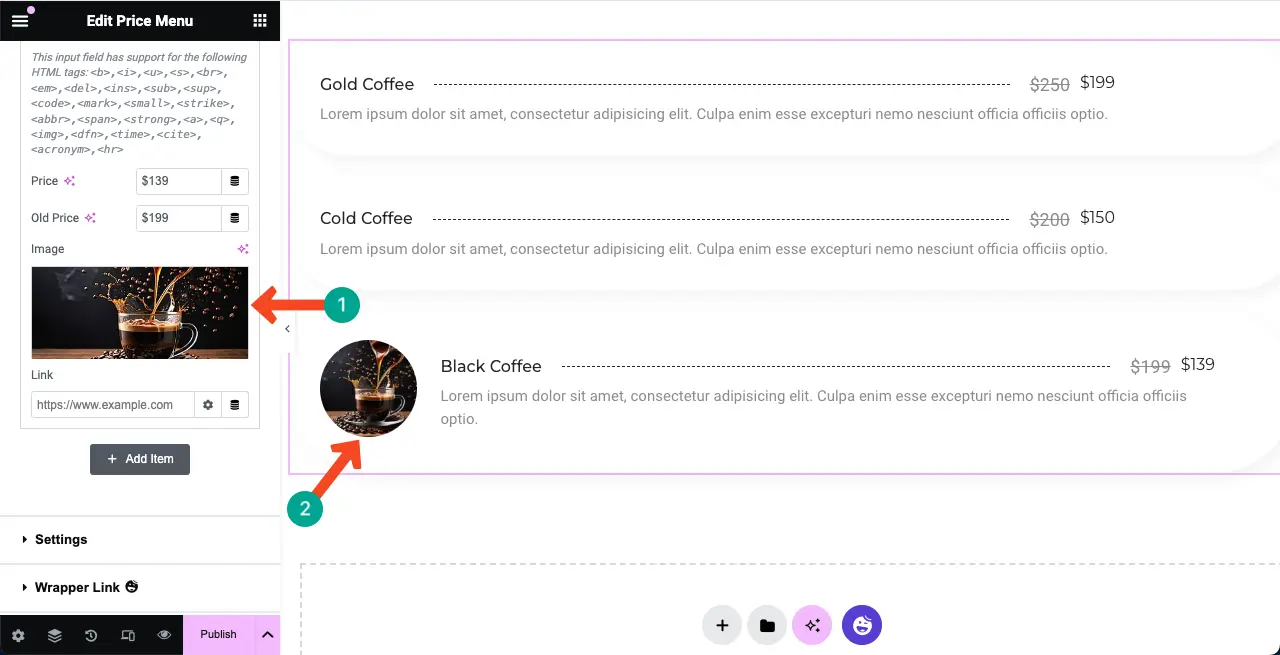
オプションを使用して、価格メニュー ウィジェットの項目の横に画像を追加したことがわかります。

ここで、他のタブを展開し、その製品アイテムに適切な画像を追加します。他のタブに画像が追加されていることがわかります。

同様に、価格表に好きなだけ品目を追加できます。

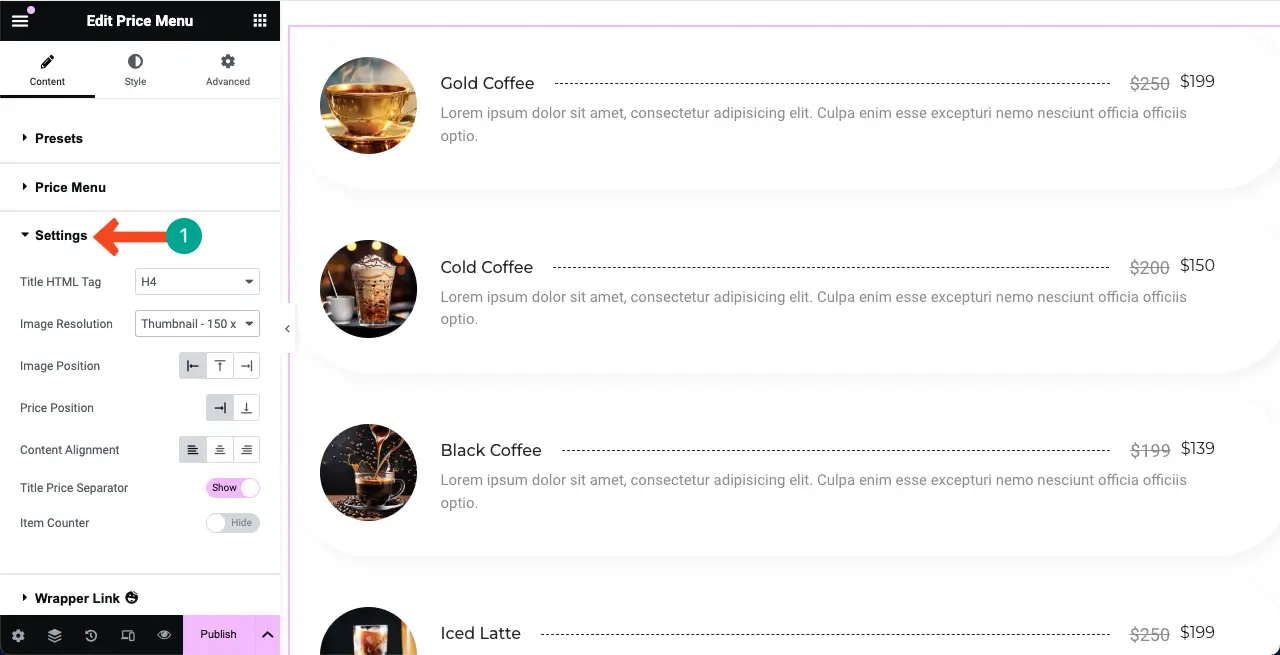
ステップ 05: 価格メニュー ウィジェットの設定を構成する
「設定」セクションを展開します。タイトルの HTML タグ、画像の解像度、画像の位置、コンテンツの配置、タイトルの価格区切り記号、およびアイテム カウンターをカスタマイズするオプションが表示されます。

価格表でこれらのオプションで何ができるかを見てください。
- タイトル HTML タグ –商品タイトルの見出しタイプ (h1、h2、h3、h4、h5、または h6) を設定します。
- 画像解像度 –製品画像をサムネイル、中、大、またはその他の形式で表示します。
- 画像の位置 –画像を右、左、または上に表示します。
- 価格の位置 –製品の価格をタイトルの横または下部に配置できます。
- コンテンツの配置 –テキスト コンテンツを左、右、または中央に配置します。
- タイトル価格セパレーター –農産物のタイトルと価格の間にセパレーター形状を追加します。
- アイテム カウンター –リスト上の各アイテムのリストの数値を表示します。
各オプションのスクリーンショットを追加するとチュートリアルが長くなりすぎるため、以下の短いビデオ クリップですべてを説明します。

ステップ 06: [コンテンツ] タブの他のセクションを探索する
[コンテンツ] タブにはさらにいくつかのオプションがあります。ただし、それらのほとんどは非常に単純であり、自分で理解できるため、さらに詳しく調べる必要はないと思います。
その中でも、ハッピーマウスカーソルはかなり特別です。特定の Web 要素の上にマウスを移動しているときに、カスタマイズされたカーソルを表示できます。この機能については、すでに詳細なブログ投稿で取り上げています。
ここでは、Elementor でカーソルホバー効果を追加する方法に関する詳細なガイドを示します。

ステップ 07: 価格メニュー ウィジェットのスタイルを設定する
「スタイル」タブに移動します。タブの下には、アイテム、タイトル、価格、画像、説明間の間隔をカスタマイズするためのいくつかのオプションが表示されます。やり方を確認してください。

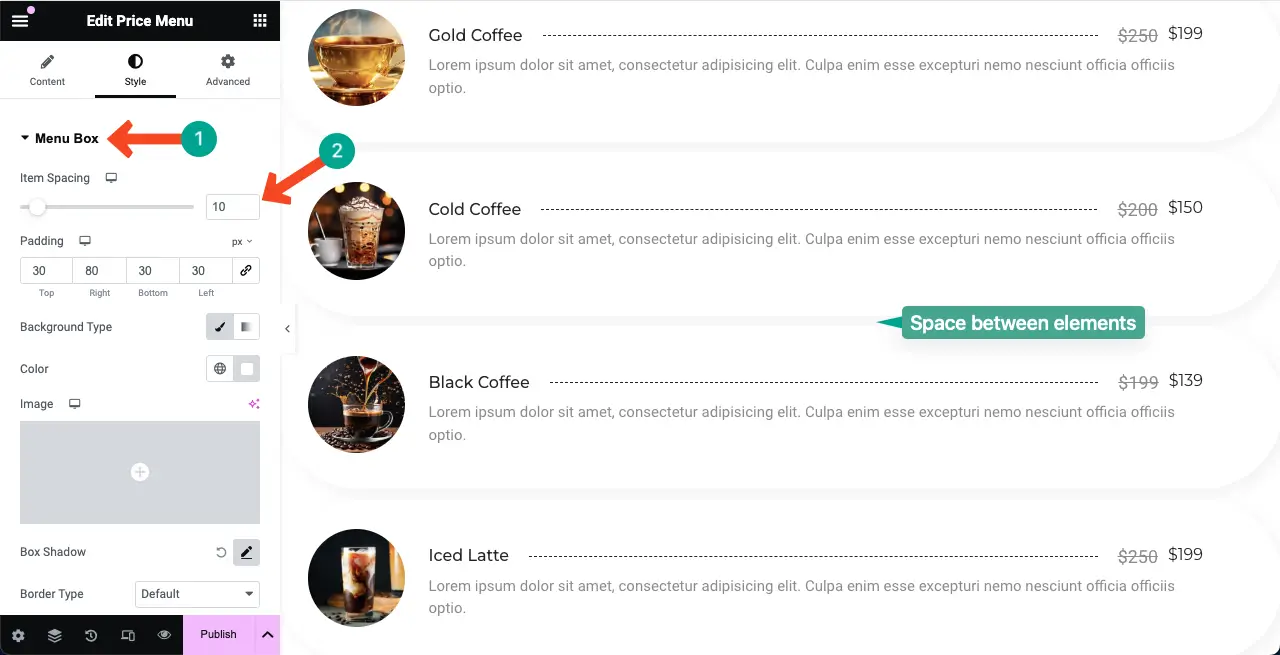
# 項目の間隔をカスタマイズする
「メニューボックス」セクションを展開します。最初の 2 つのオプションは[項目間隔]です。リスト上の項目間の距離を指します。
デフォルトでは、その値は 20 です。リストのデザインを改善するために、値を 10 に減らしました。

次のオプションはPaddingです。ウィジェット内のすべての側面 (上、右、下、左) の要素間のスペースを調整できます。必要がない場合は、パディング オプションをそのままにしておくことができます。

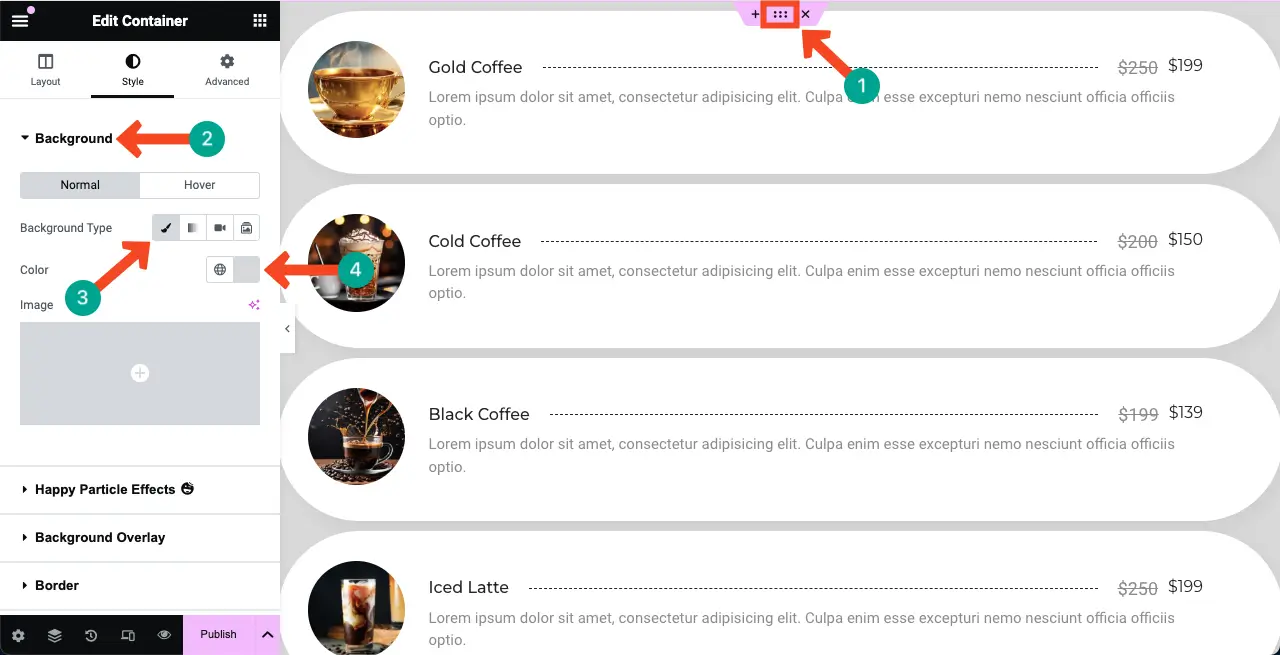
# 背景色を追加する
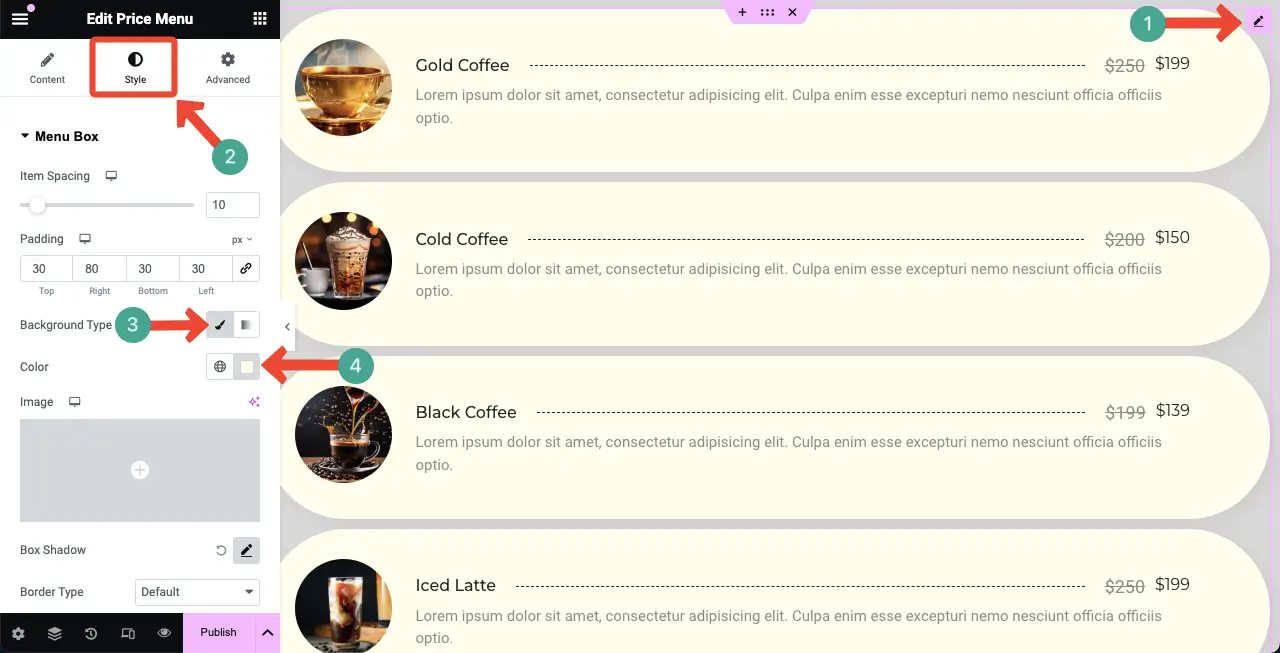
価格表セクションに背景色を追加するには、セクションの背景とウィジェットの背景という 2 つの方法があります。セクションを微妙に美しくするには、両方の方法を知っておく必要があります。
セクションの背景に色を追加するには、 6 点アイコン をクリックしてセクション全体を選択します。次に、 「スタイル」タブの下の「背景」セクションを展開します。
背景タイプを押して、色のオプションを有効にします。最後に、セクションに好きな色を選択します。

ウィジェットの背景色を追加するには、ウィジェット上の鉛筆アイコンをクリックして選択します。
次に、 「スタイル」タブに移動します。メニュー ボックスの背景タイプの横にあるブラシ アイコンを押します。最後に、価格表からお好きな色をお選びください。

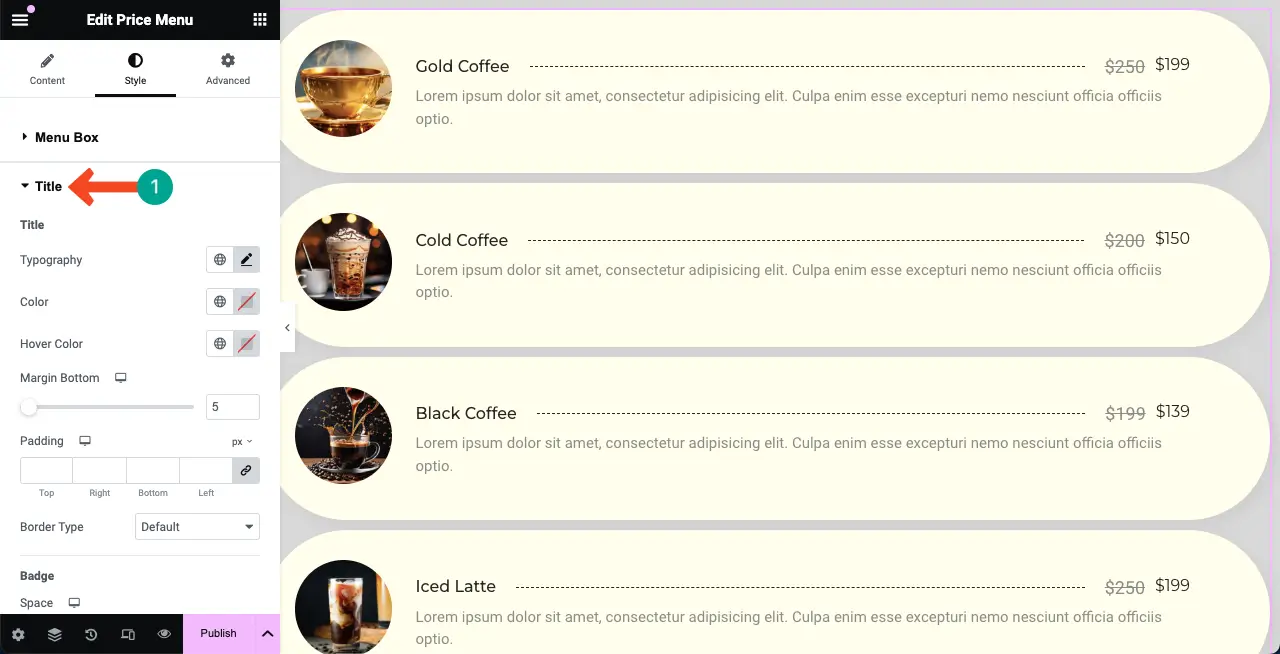
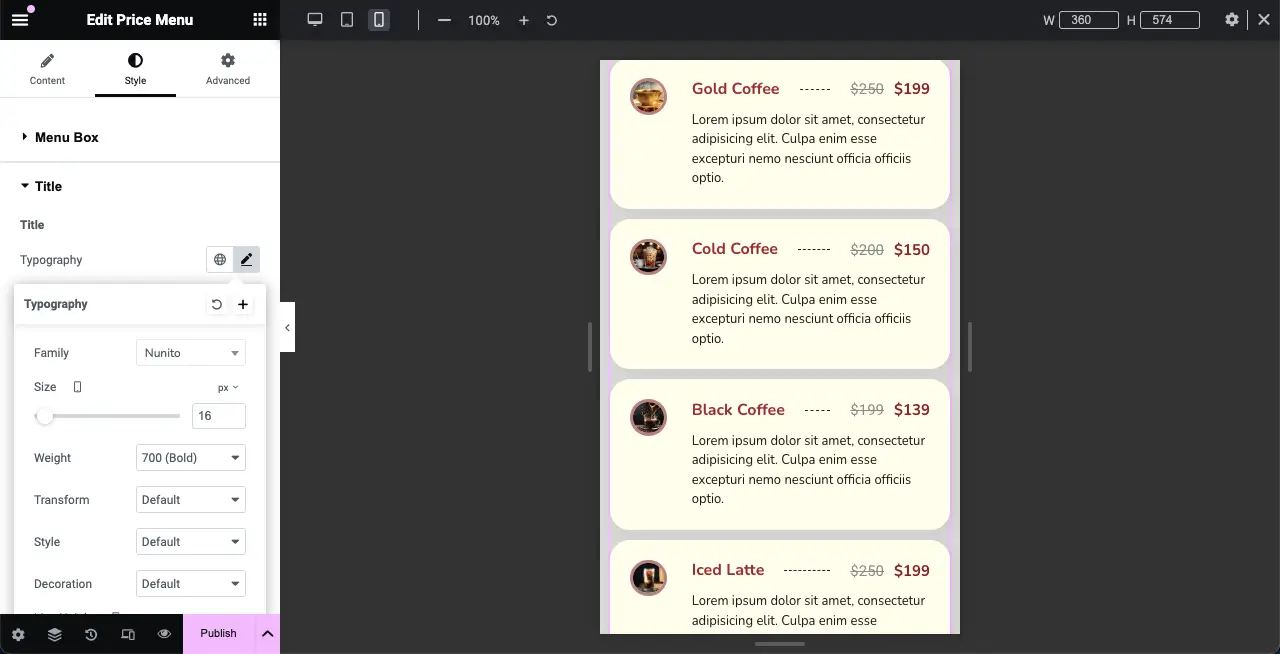
# 価格表のタイトルを様式化する
「タイトル」セクションを展開します。タイトルのタイポグラフィ、色、ホバーの色、余白、境界線の種類、スペース、ボックスの影、区切り文字をカスタマイズするオプションが表示されます。

カスタマイズ オプションをすべて説明すると、このブログ投稿は非常に長くなります。この短いビデオクリップでは、価格表のタイトルをスタイル化する方法を説明しました。
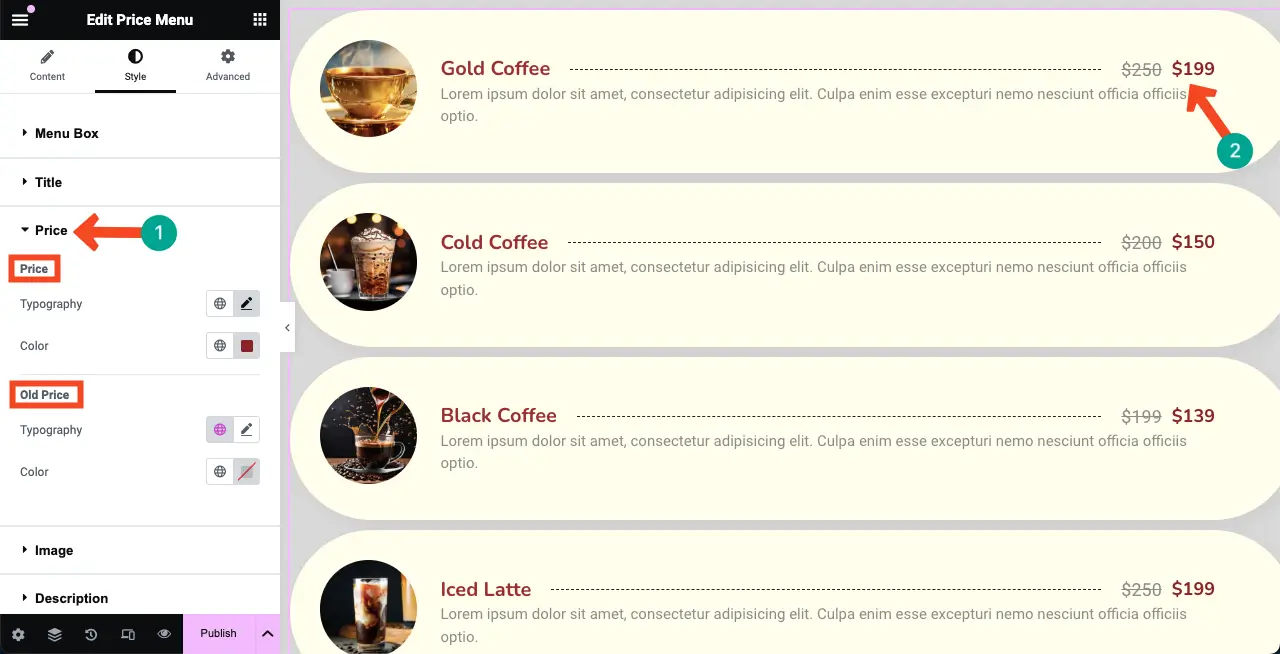
# 価格設定を定型化する
「価格」セクションを展開すると、ウィジェットの価格設定 (旧価格と現在の価格の両方) の色とタイポグラフィをカスタマイズできます。

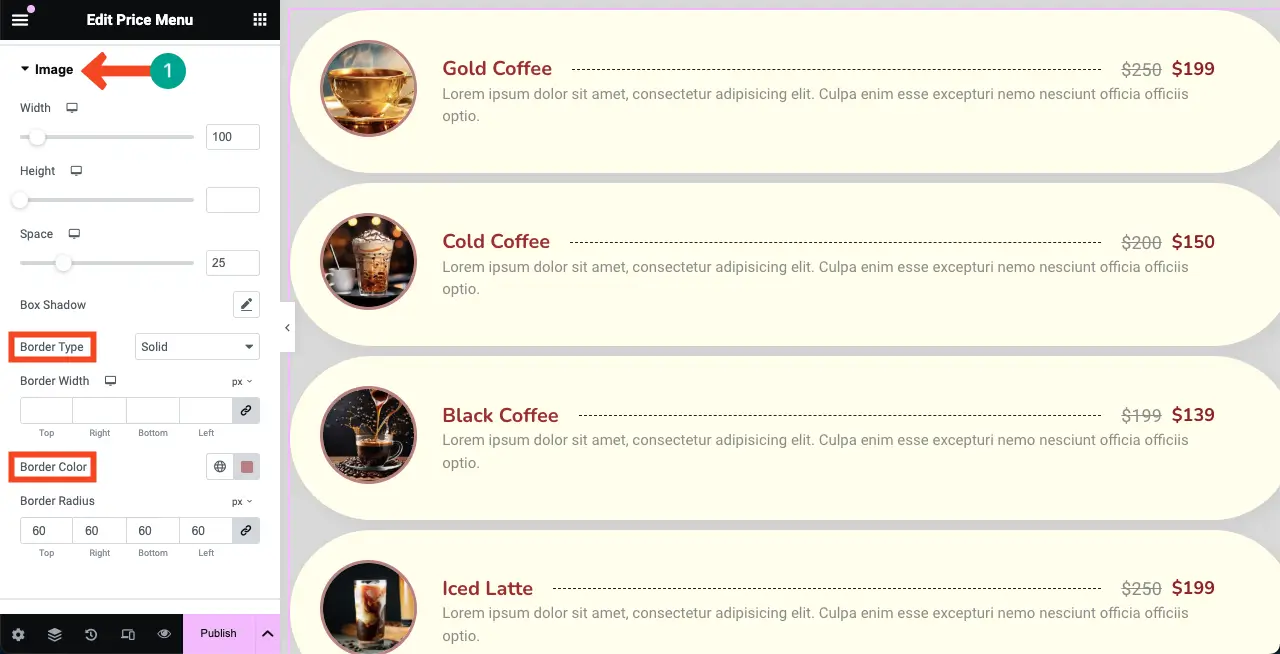
# 画像のスタイル化
同様に、 「画像」セクションを展開します。幅、高さ、スペース、ボックスの影、境界線の種類、境界線の色、境界線の半径をカスタマイズできます。

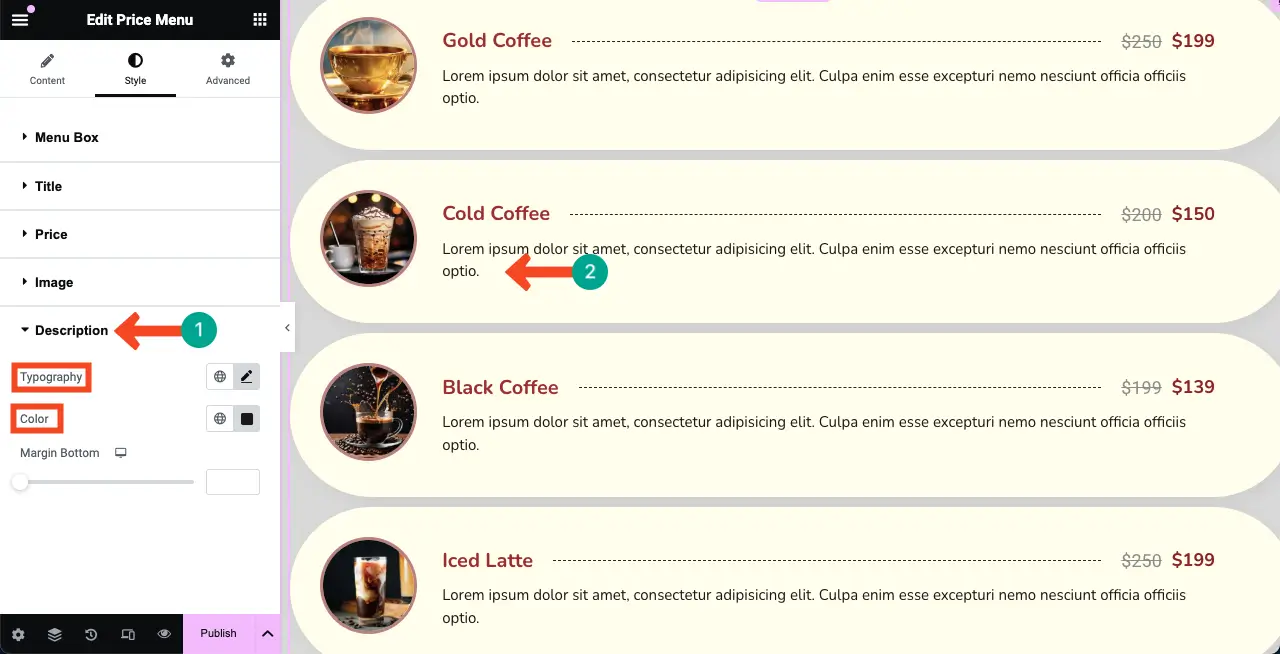
# 説明を定型化する
最後に、価格表の商品説明を様式化する必要があります。これを行うには、 「説明」セクションを展開します。タイポグラフィーと色をカスタマイズします。
デフォルトでは、説明はオフホワイトになります。しかし、下の画像では黒くしたことがわかります。

したがって、価格メニュー ウィジェット全体、つまり価格リストを正確にスタイル設定できます。
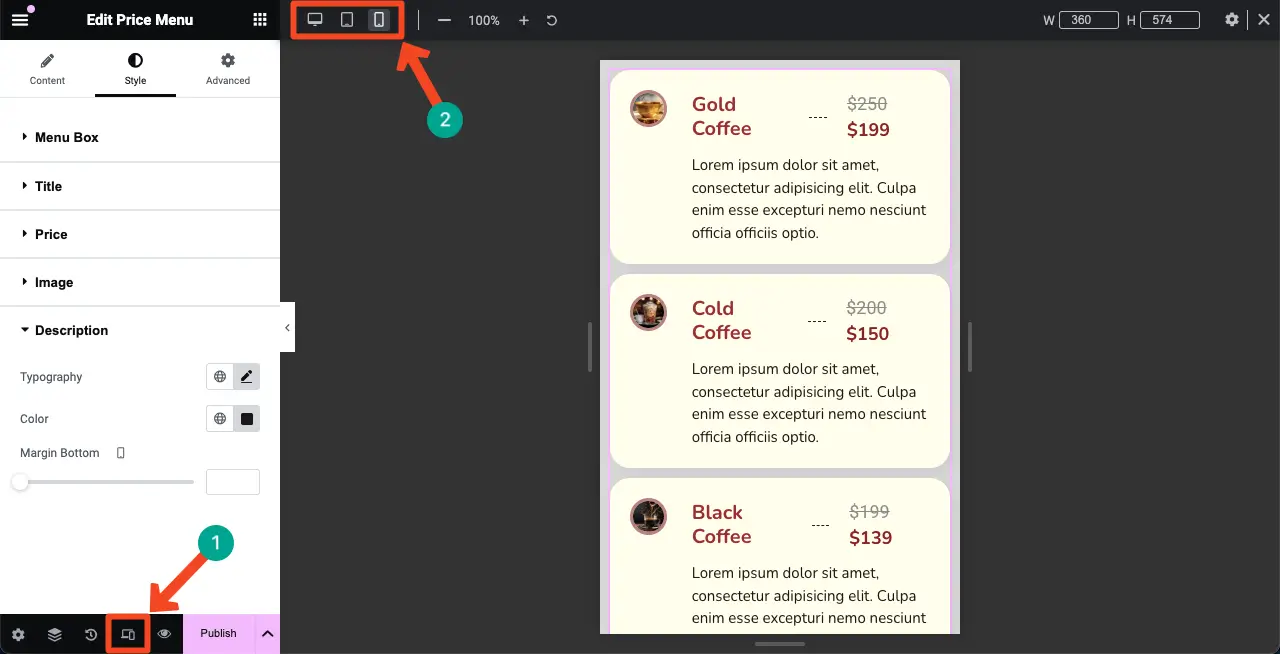
ステップ 08: 価格表をモバイル対応にする
Web サイトへの訪問者のかなりの割合がモバイル デバイスから来ているため、潜在的なトラフィックや見込み顧客を逃さないように、モバイルとタブレットの画面サイズに合わせて価格表を完全に最適化する必要があります。
[エレメント] パネルの下部にある[レスポンシブ モード]オプションをクリックします。 Elementor キャンバスの上部にさまざまなサイズのオプションが表示されます。
これらのオプションをクリックすると、さまざまな画面サイズに切り替えて、価格表がどのように表示されるかを確認できます。

特定のデバイス画面の価格表をカスタマイズする場合は、まず目的の画面サイズを選択します。次に、必要なカスタマイズを行います。変更はその画面専用に保存されます。
注:要素は削除しないでください。要素を削除すると、特定のデバイスだけでなく、すべての画面から要素が削除されるためです。

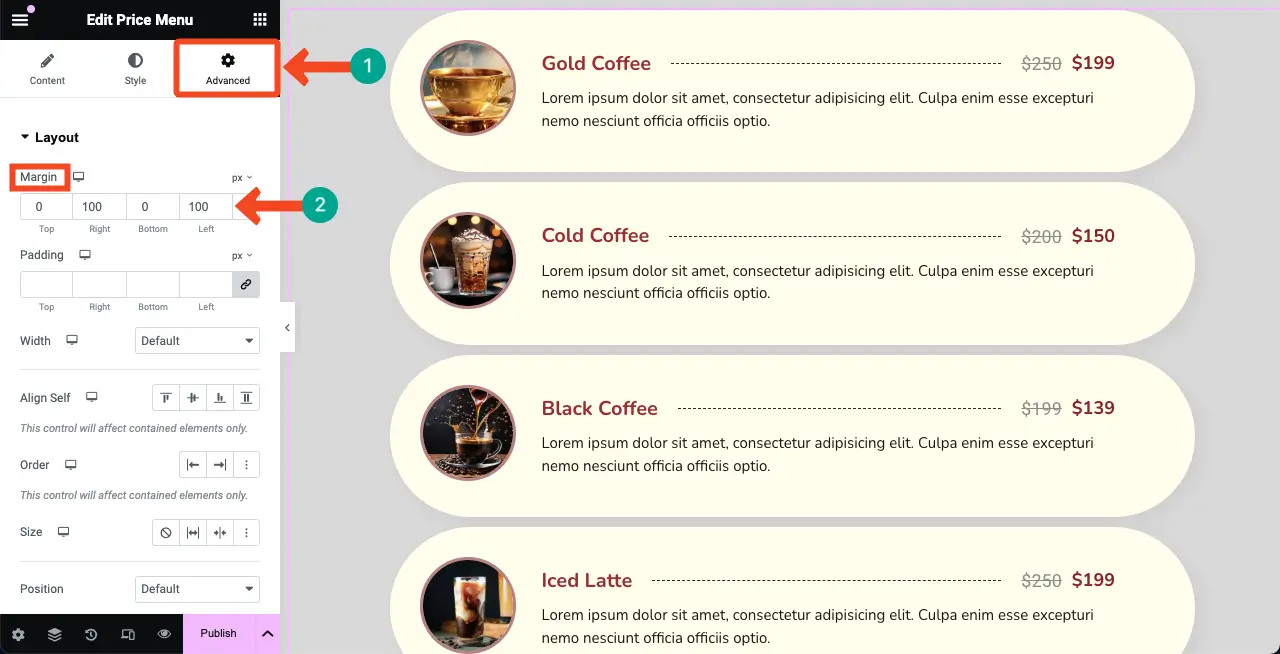
ステップ 09: 価格表レイアウトの幅を狭める (オプション)
デフォルトでは、価格メニュー ウィジェットを含むすべての Elementor ウィジェットがキャンバス全体に広く表示されます。ただし、より良いプレゼンテーションを行うには、幅を狭めることをお勧めします。
これを行うには、 「詳細設定」タブに移動します。 「レイアウト」セクションで、 「マージン」オプションに移動します。左右のボックスに値を設定します。変更はすぐにわかります。
したがって、上記の手順で示したように、他の画面サイズでも同じことを行います。

ステップ 10: フロントエンドで価格表をプレビューする
プレビュー ページに移動します。ブラウザの幅を変更して、すべての画面サイズで価格表が適切に表示されるかどうかを確認してください。以下に添付されているビデオクリップを見ると、それが私たちにとって非常に有利であることがわかります。
すべての設定とカスタマイズが完了したら、価格表を公開できます。
結論
したがって、Elementor を使用して WordPress で価格表を作成することは、製品やオファーをきれいに整理された形式で表示するための非常にシンプルでユーザーフレンドリーな方法です。ただし、終了する前に、多くのユーザーがまだ混乱していること、つまり価格表と価格表の違いを明確にしておきたいと思います。
価格表はさまざまな価格設定パッケージを紹介または比較するように設計されていますが、価格表は個々の品目をそれぞれの価格で表示することに重点を置いています。 Elementor を使用したテーブルの作成について詳しくは、次のチュートリアルを参照してください。
- Elementor で価格表を作成する方法
- Elementorで比較表を作成する方法
